ElementsKit est un module complémentaire Elementor complet comprenant des centaines d'éléments et de fonctionnalités qui aident à créer un site Web entièrement fonctionnel. Cela inclut le widget Galerie vidéo.
Avec ElementsKit, vous pouvez créer une galerie vidéo sophistiquée sans affecter la vitesse de votre page. À l'aide du widget ElementsKit Elementor Video Gallery, vous pouvez afficher des vidéos avec des vidéos sans même télécharger ou intégrer des vidéos sur le site Web. Entrez simplement l'URL YouTube ou Vimeo et affichez les vidéos avec les commandes du lecteur. Lisez cette documentation pour utiliser le widget Galerie vidéo d'ElementsKit.
Étape 1 : Activer le widget #
Pour utiliser le Widget Galerie vidéo ElementsKit Elementor, vous devez activer le widget depuis le tableau de bord WordPress. Pour activer le widget,
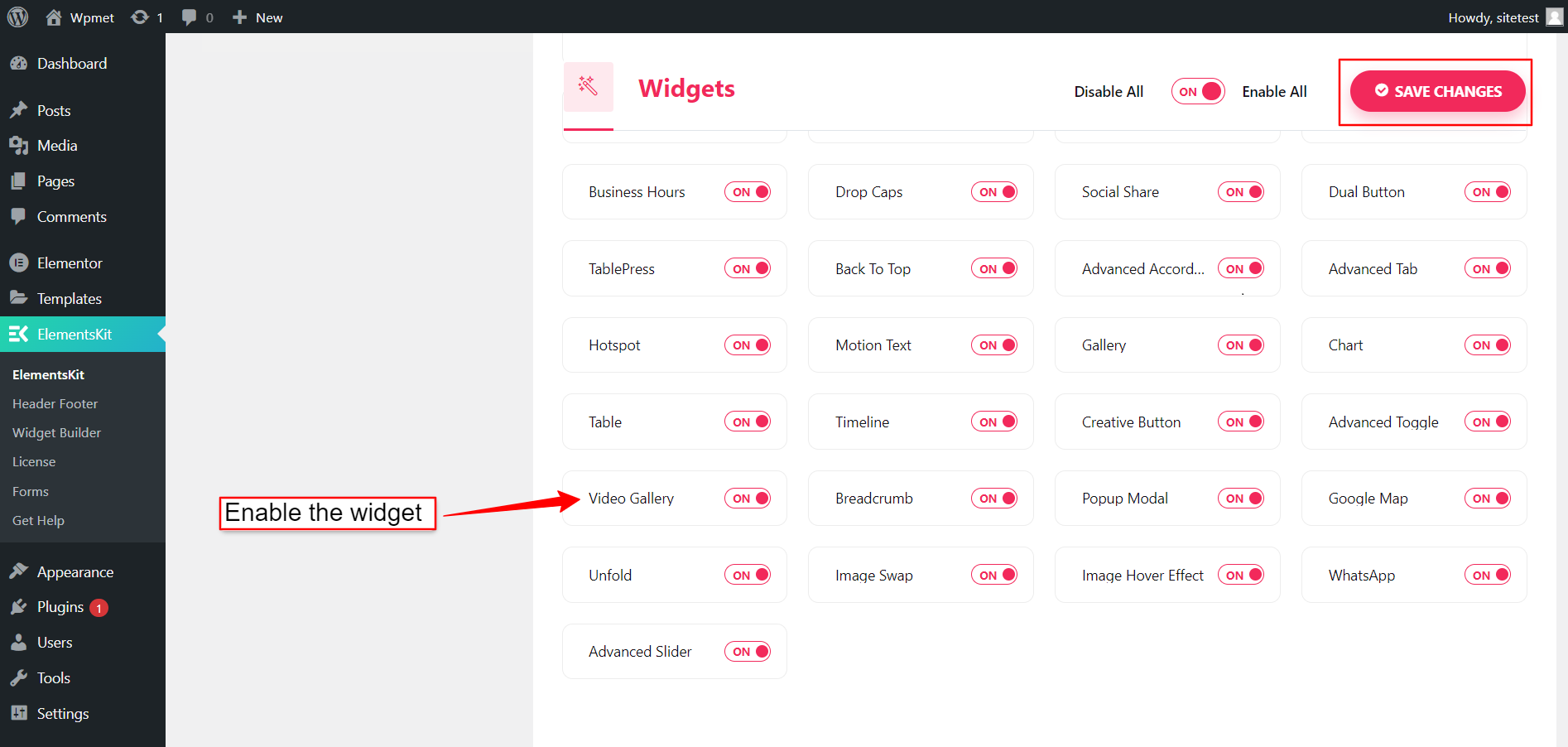
- Aller à ElementsKit > Widgets depuis votre tableau de bord WordPress.
- Trouvez le Galerie Vidéo dans la liste et activez le widget.
- Clique sur le SAUVEGARDER LES MODIFICATIONS.

Étape 2 : configurer le widget Galerie vidéo ElementsKit #
Sous l'onglet Contenu, vous pouvez configurer la galerie vidéo ElementsKit Elementor. Suivez les instructions ci-dessous pour configurer le widget.
2.1 Ajouter du contenu à la galerie vidéo #
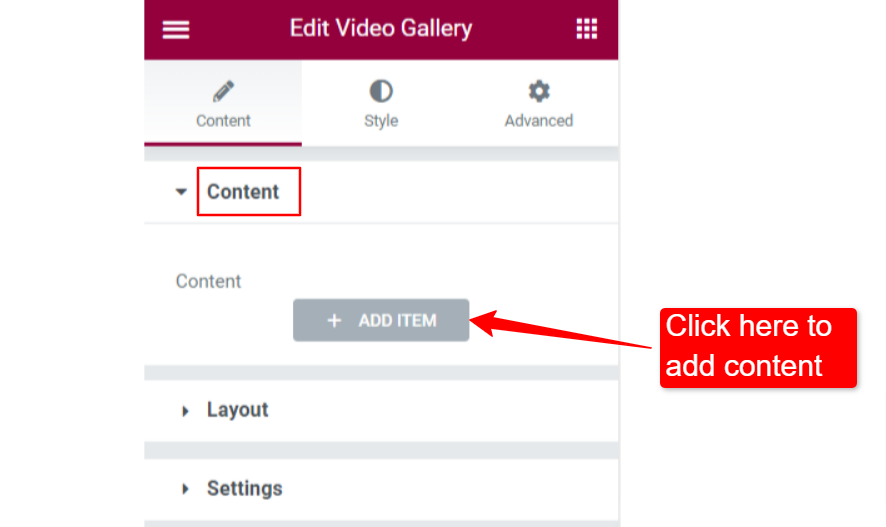
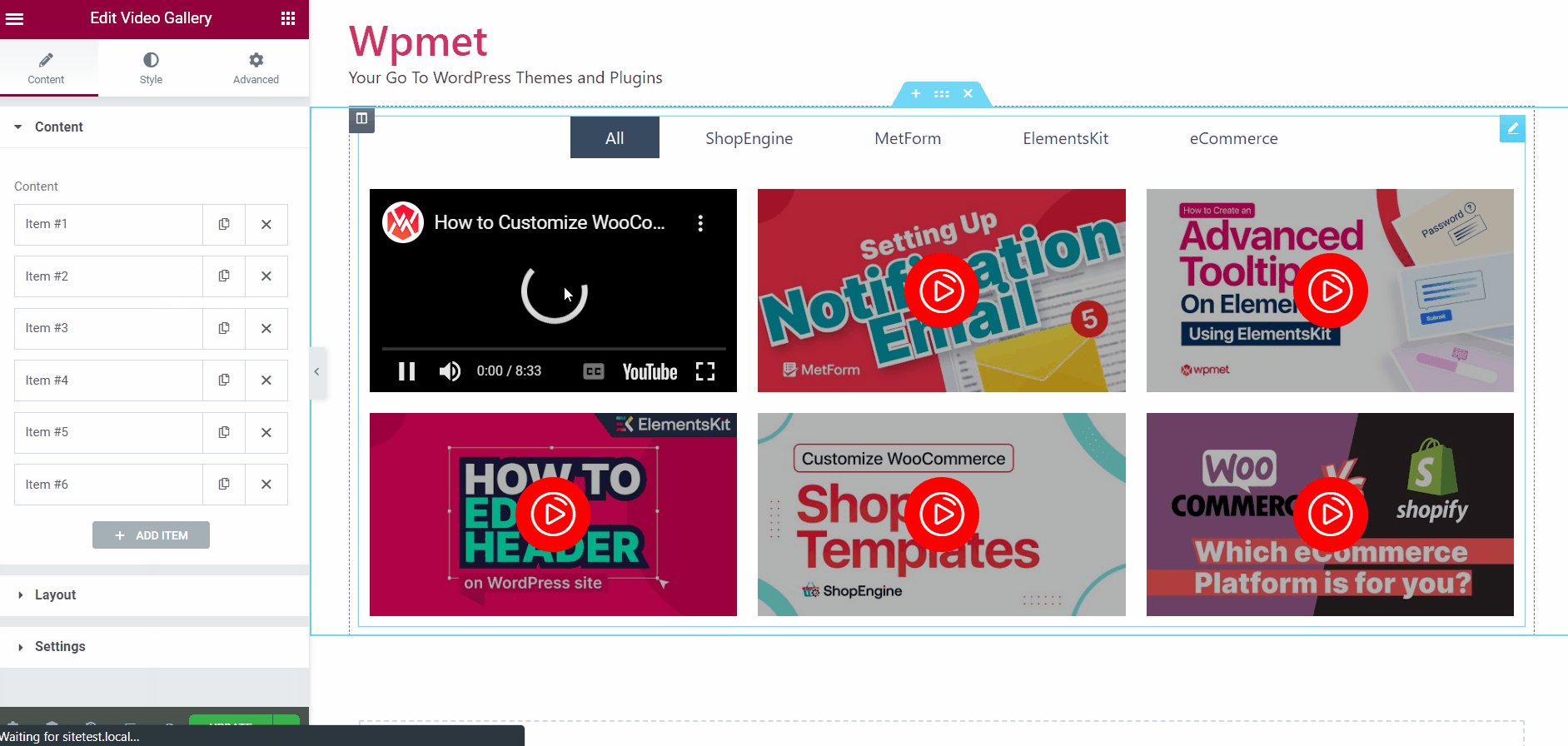
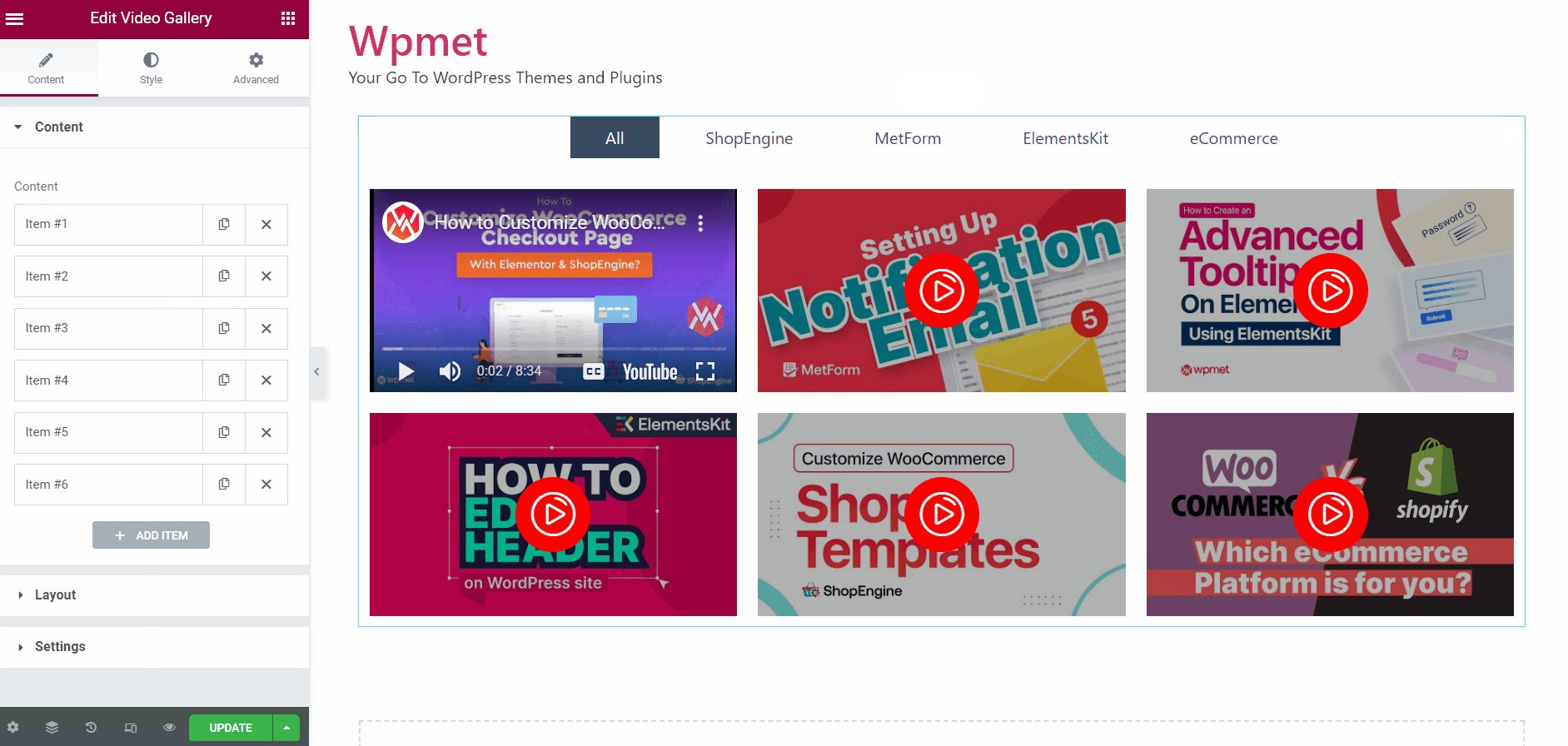
Dans le Contenu section, vous pouvez ajouter du contenu vidéo. Pour ajouter des vidéos à la galerie :
- Cliquer sur "+ AJOUTER UN ARTICLE" sous la section contenu.

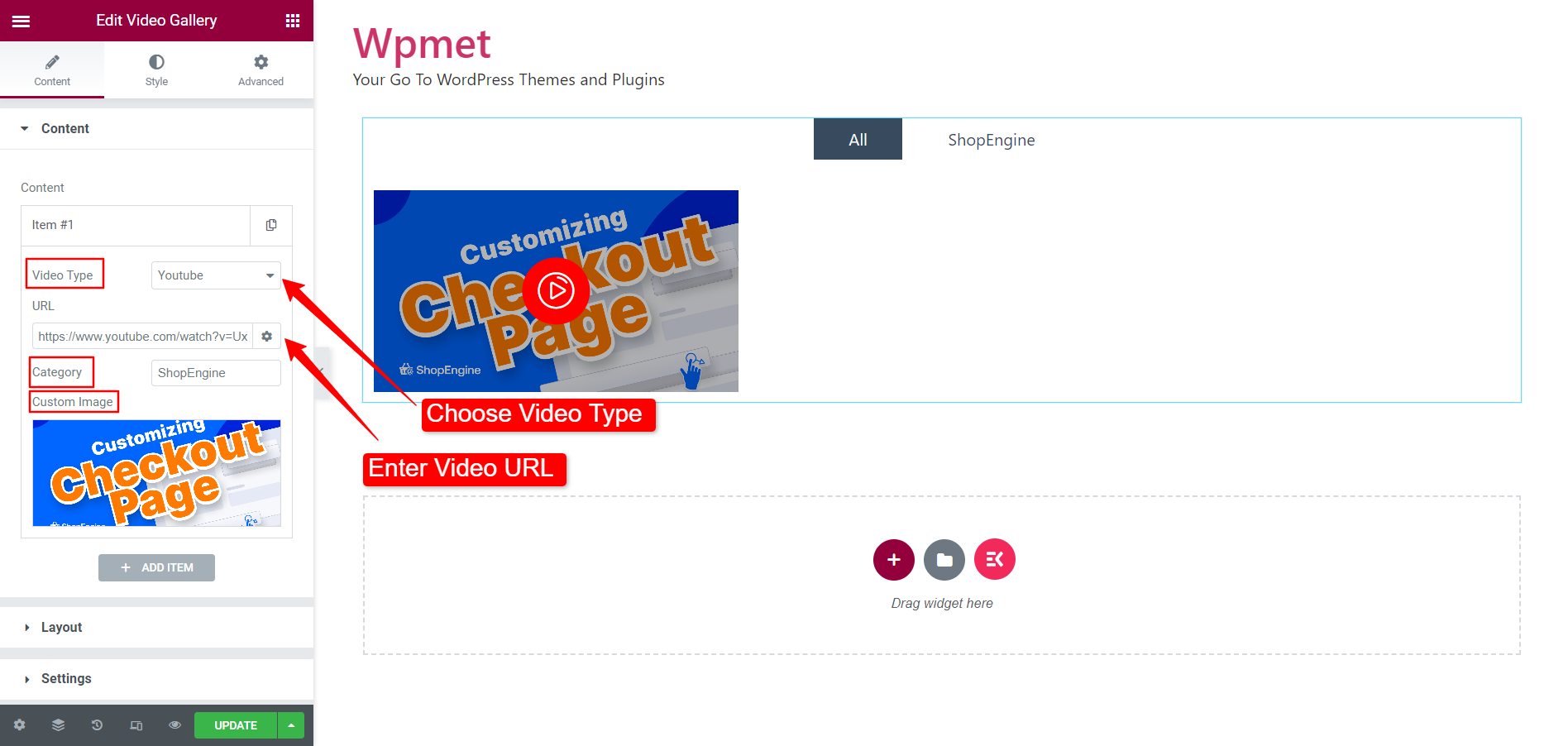
- Choisir la Type de vidéo entre "Youtube" et "Viméo».
- Entrez un URL de la vidéo lien dans le champ URL.
- Ajouter un Catégorie pour les vidéos. L'ajout de catégories vous aidera à filtrer les vidéos.
- Ajouter un Image personnalisée (vignette) si vous voulez.

Vous pouvez continuer à ajouter des éléments à la galerie de vidéos de cette manière.
2.2 Configuration de la mise en page #
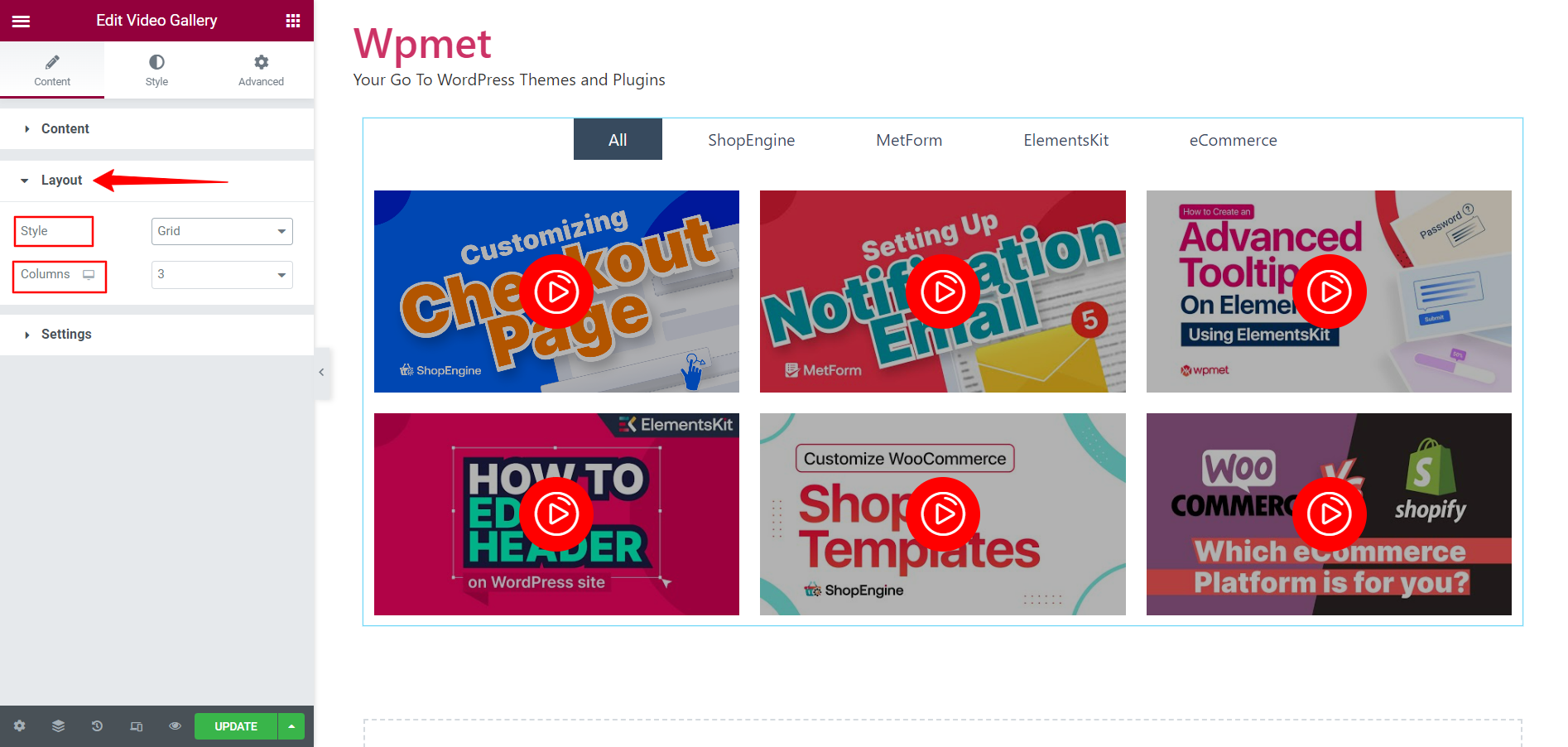
Vous choisissez à quoi ressemblerait la présentation de la galerie vidéo Elementor. Pour configurer la mise en page :
- Choisir la mise en page Style. Vous pouvez choisir le style Grille, Maçonnerie ou Carrousel pour la mise en page.
- Pour Gird et Masonry, vous pouvez sélectionner le Colonnes nombre.

2.3 Paramètres #
Les options de paramètres changent en fonction de la mise en page que vous choisissez. Les paramètres de la disposition Grille et Maçonnerie sont les mêmes. Cependant, il existe différents ensembles d'options de paramètres pour la disposition du carrousel.
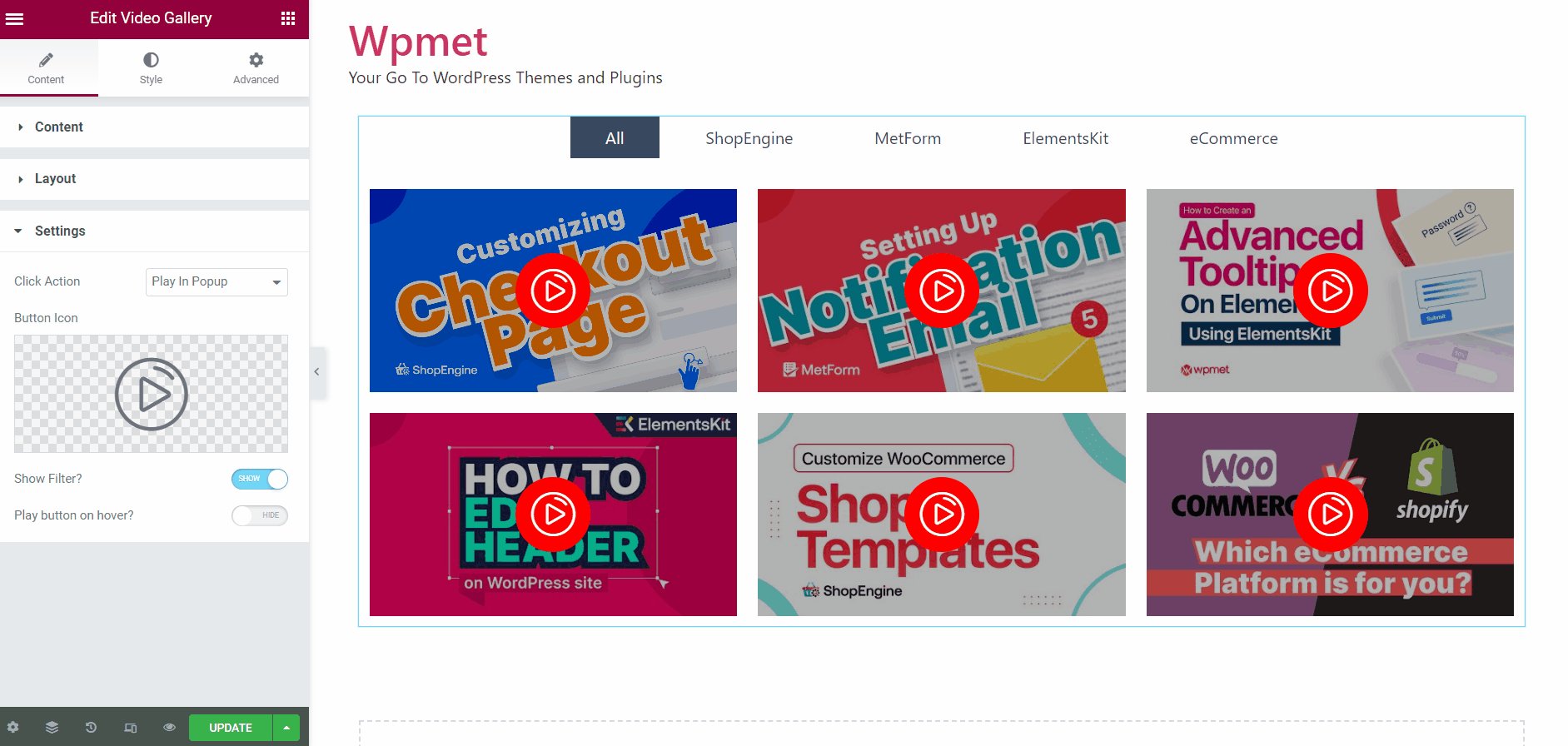
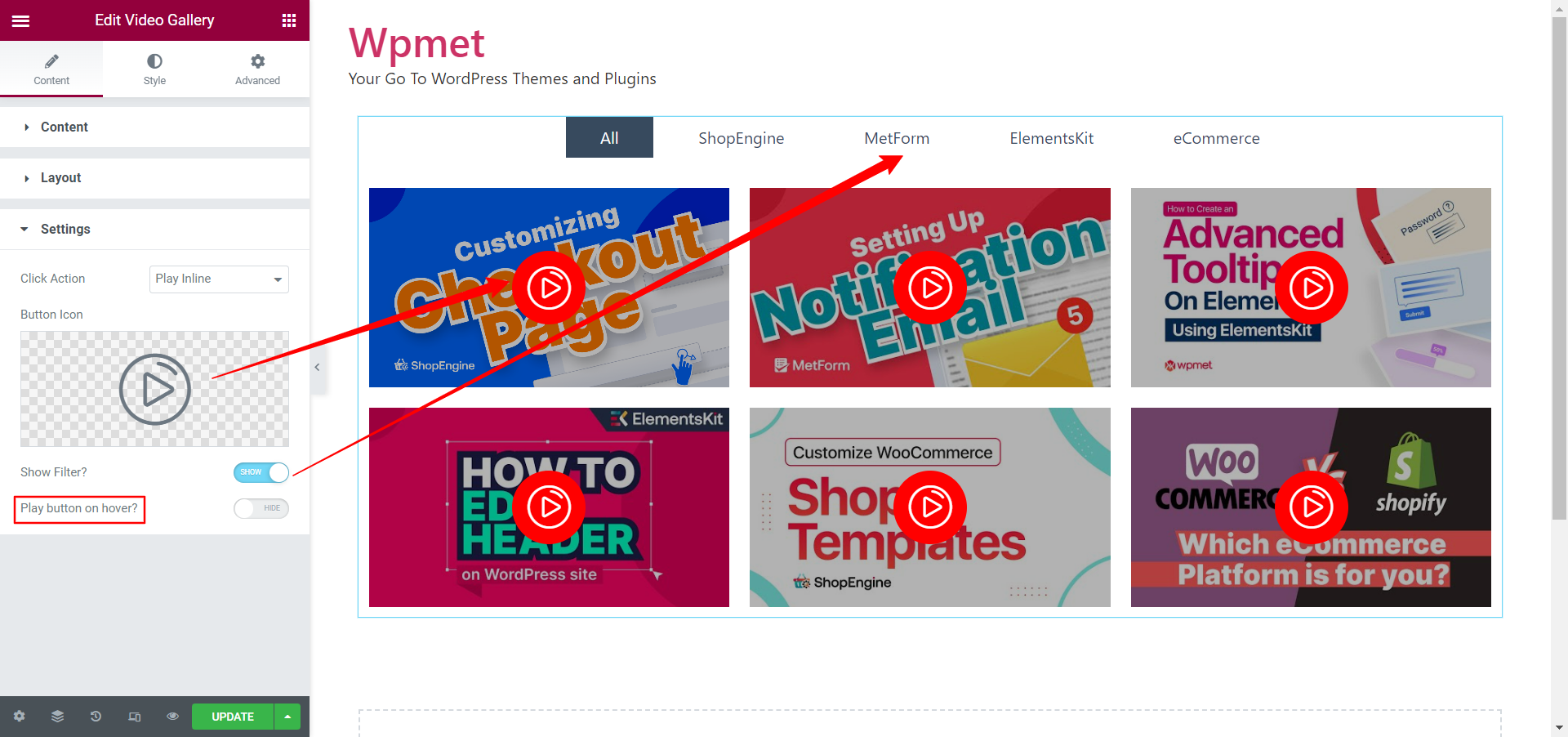
Paramètre pour la disposition en grille et en maçonnerie :
- Choisissez comment la vidéo sera lue avec le Cliquez sur Action. Si vous choisissez « Play In Popup », la vidéo sera lue dans une fenêtre contextuelle. Alors qu'avec « Play Inline », la vidéo sera lue dans la fenêtre d'affichage vidéo.

- Après cela, vous pouvez choisir le Icône du bouton de lecture.
- Décidez s'il faut Afficher le filtre ou non.
- Et décidez s'il faut afficher le Bouton de lecture en survol ou le rendre toujours visible.

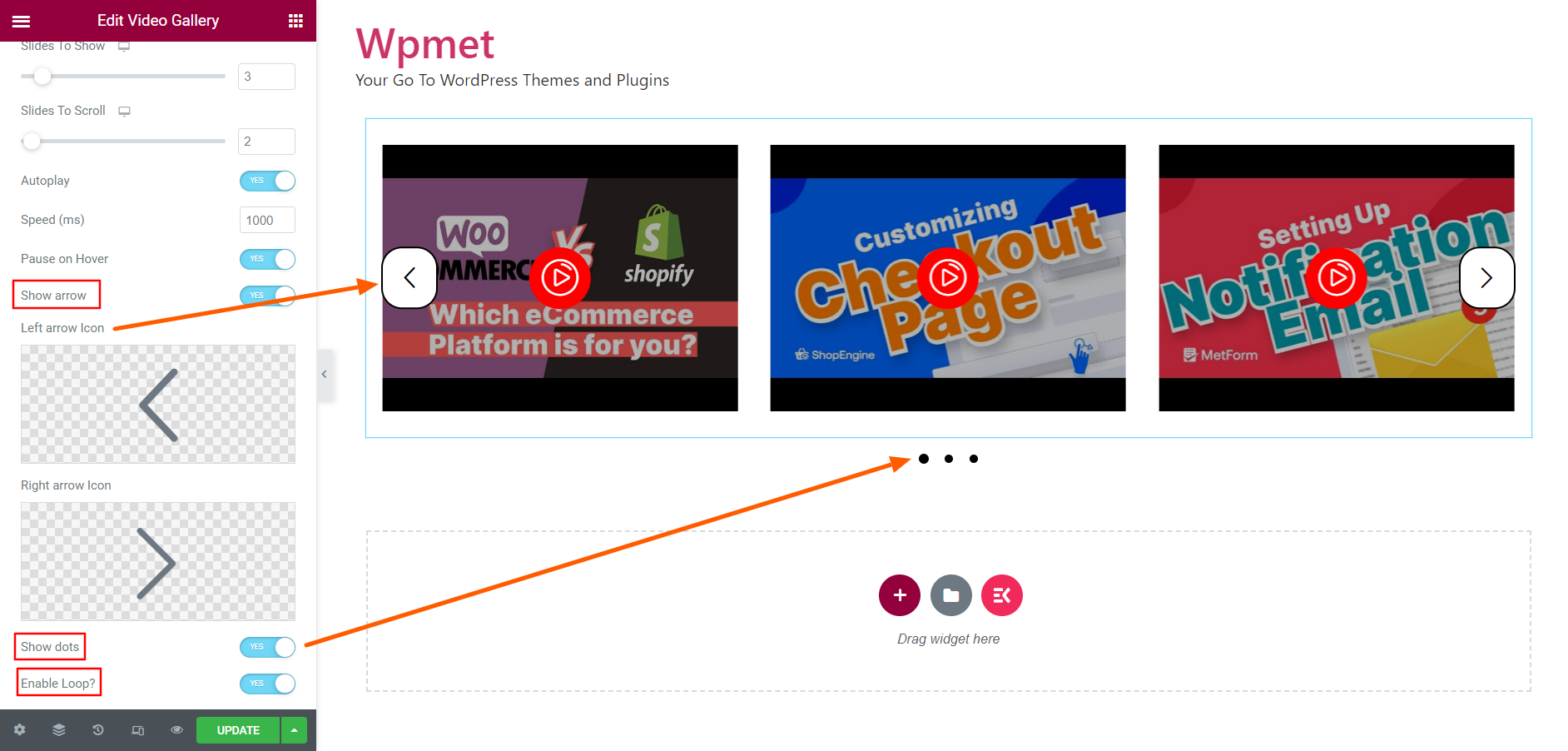
Paramètres de mise en page du carrousel :
Lorsque vous choisissez la disposition Carrousel, Paramètres du carrousel sera disponible dans la section Paramètres.
- Ajustez l'espace entre les éléments avec le Espacement gauche droite option.
- Définir le nombre de Diapositives à afficher à l'écran à la fois.
- Décidez combien Diapositives à faire défiler à la fois.
- Activer le Lecture automatique et définissez la lecture automatique Vitesse en (millisecondes).
- Activer Pause au survol, de sorte que la lecture automatique de la diapositive soit mise en pause lors du survol.

- Décidez si le Afficher la flèche.
- Si vous décidez d'afficher des flèches, choisissez l'option Icône de flèche gauche et le Icône de flèche droite individuellement.
- Décidez s'il faut Afficher les points.
- Activer la boucle pour que les diapositives défilent dans la boucle.

Étape 3 : Personnalisez le style de la galerie vidéo ElementsKit Elementor #
Sous le Onglet Style, vous pouvez personnaliser le style de la galerie vidéo, y compris le style de l'élément, de l'image, de l'icône vidéo, du filtre et de la flèche.
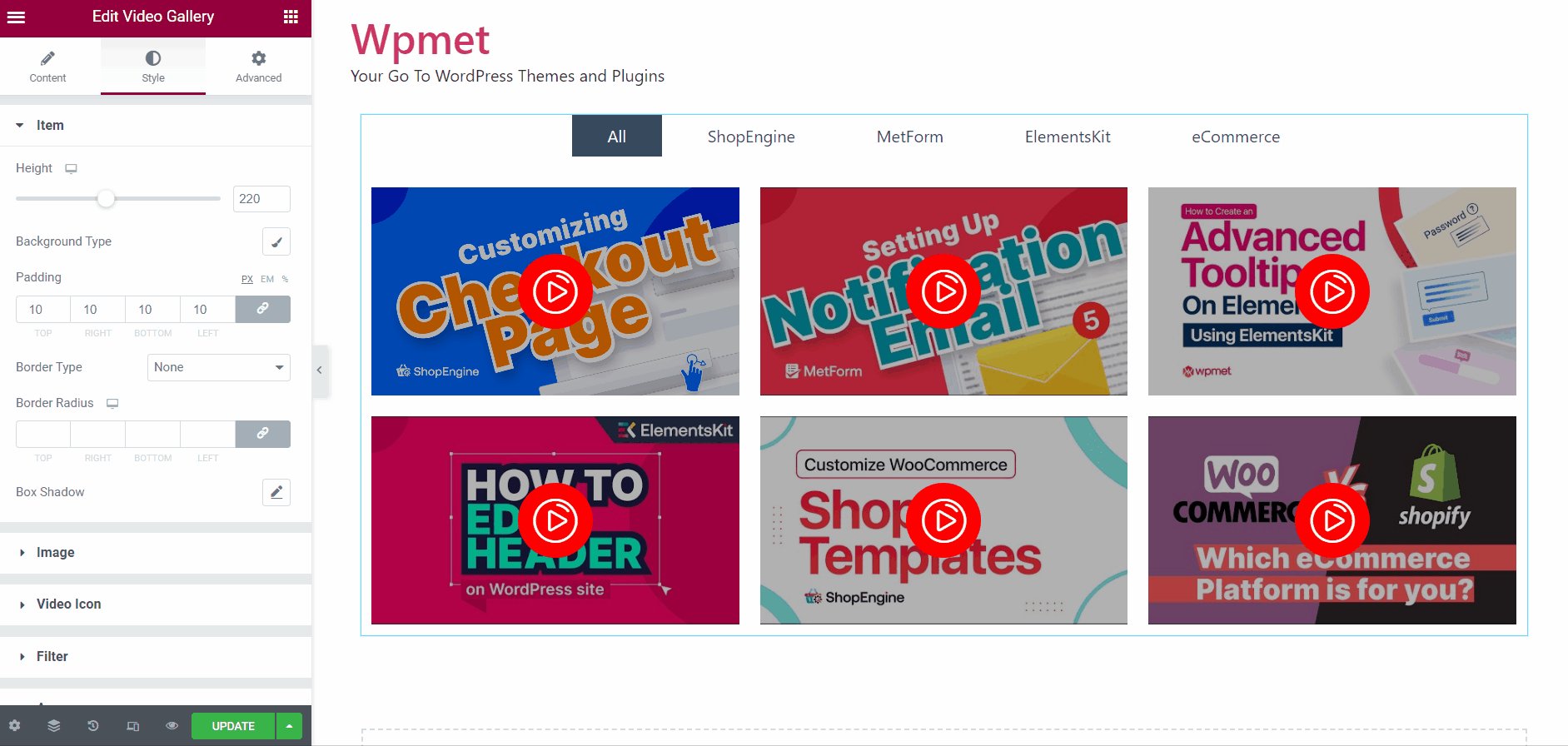
3.1 Article #
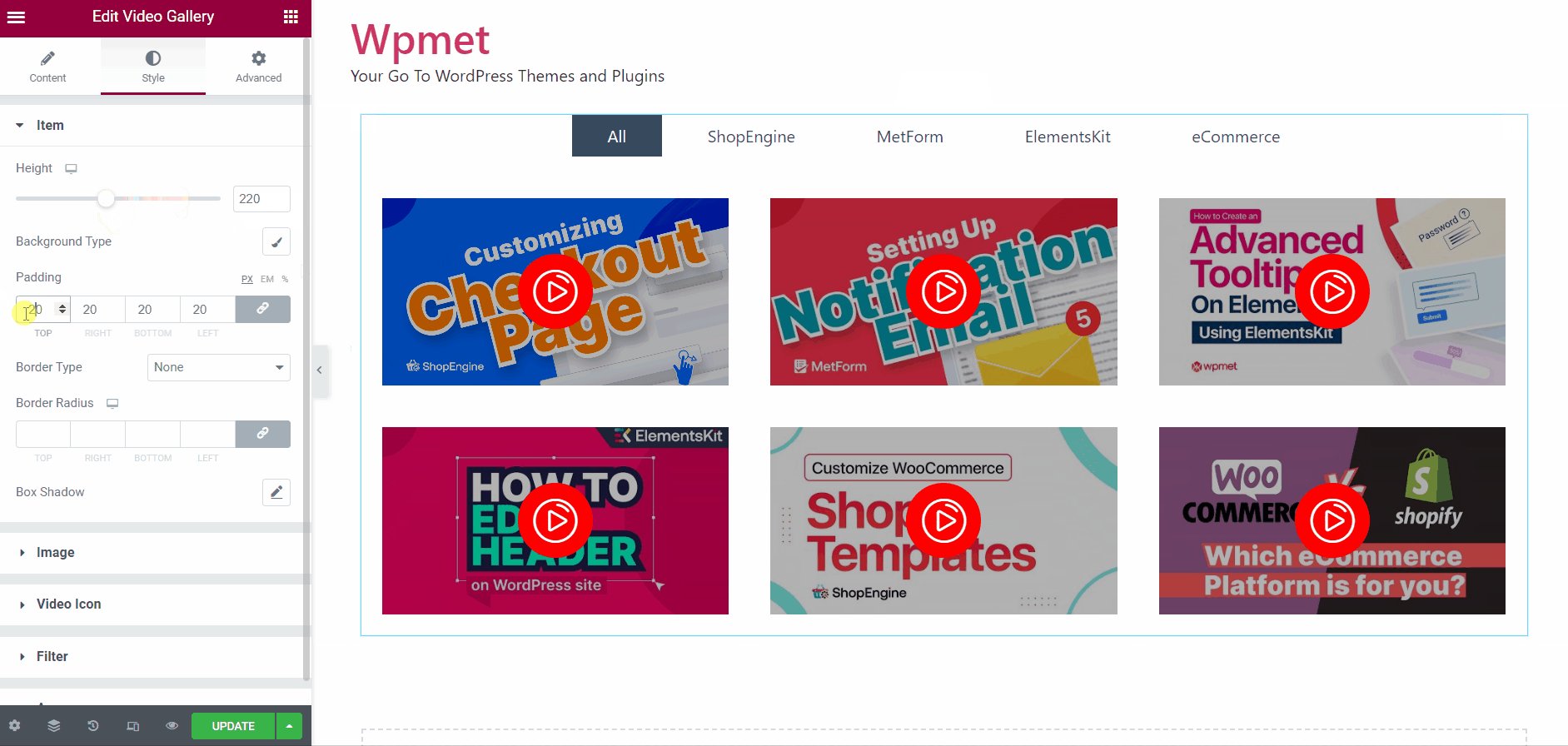
Dans la section Article,
- Ajuste le Hauteur des éléments de la galerie.
- Choisir la Type d'arrière-plan pour les vidéos. [Remarque : cela modifiera l'arrière-plan de la vidéo, pas l'intégralité de l'arrière-plan de la galerie.]
- Met le Rembourrage.
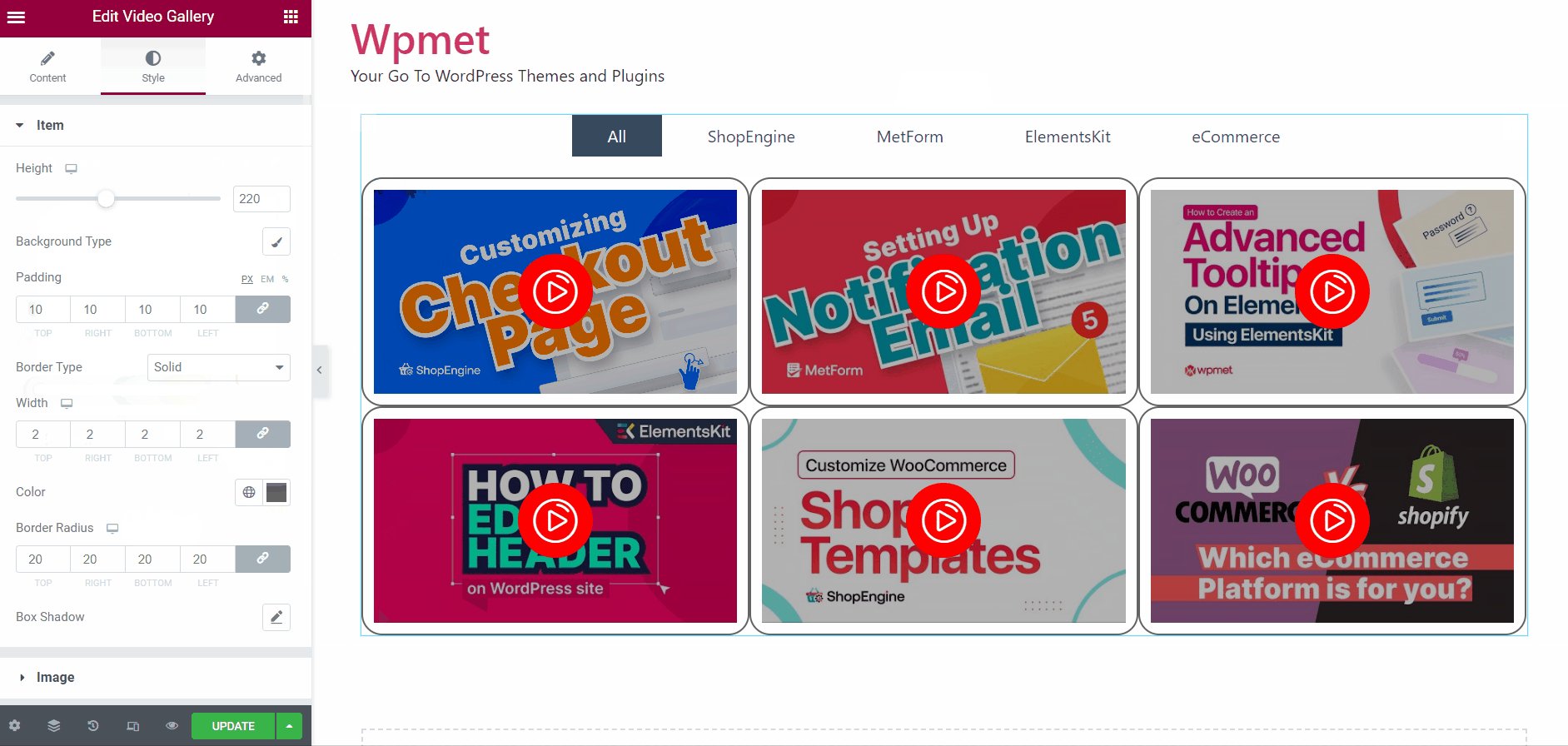
- Choisir Type de bordure.
- Ensemble Rayon de frontière.

3.2 Image #
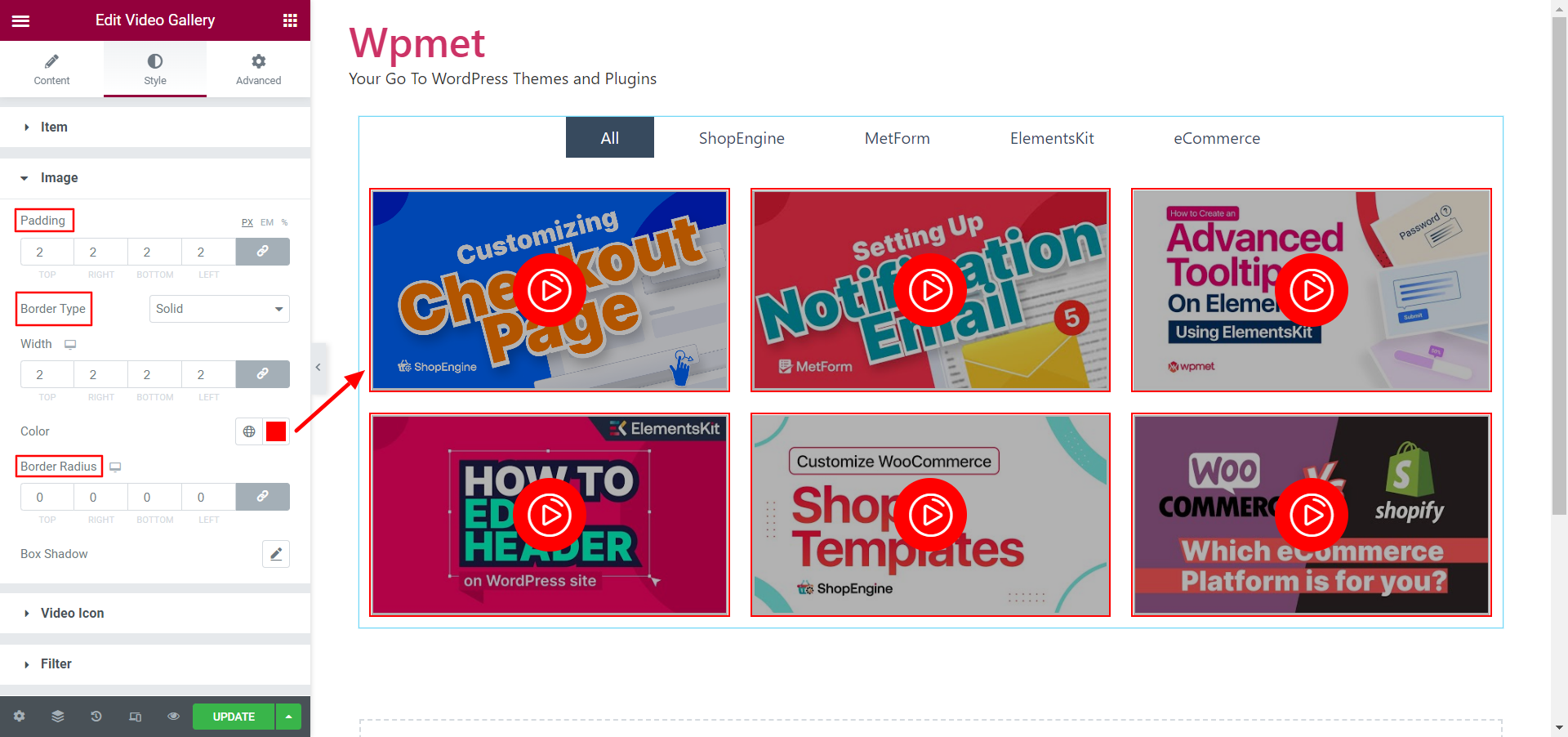
Pour personnaliser l'image miniature,
- Met le Rembourrage pour les images.
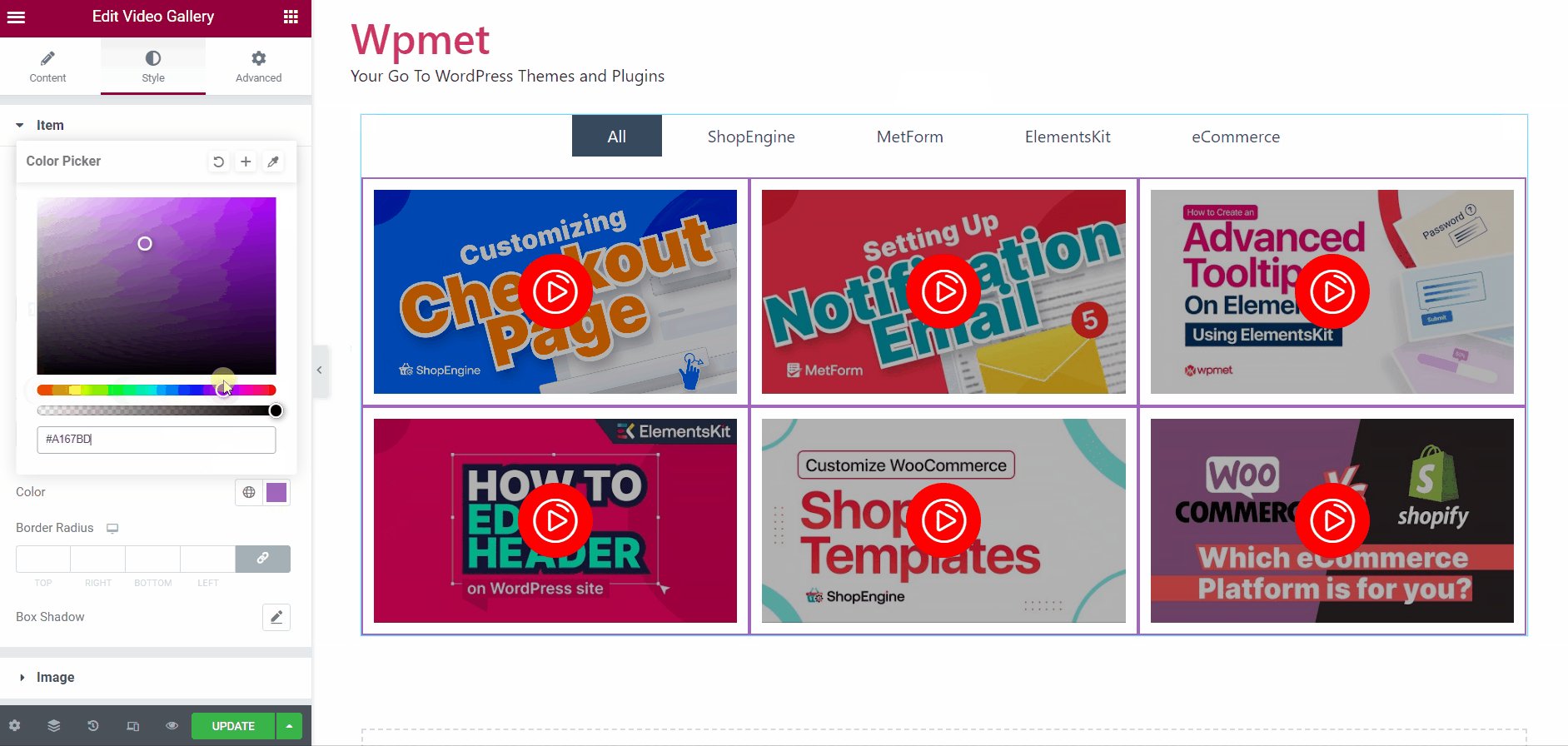
- Choisir Type de bordure. Puis définissez la bordure Largeur et frontière Couleur.
- Définissez également le Rayon de frontière pour les images.

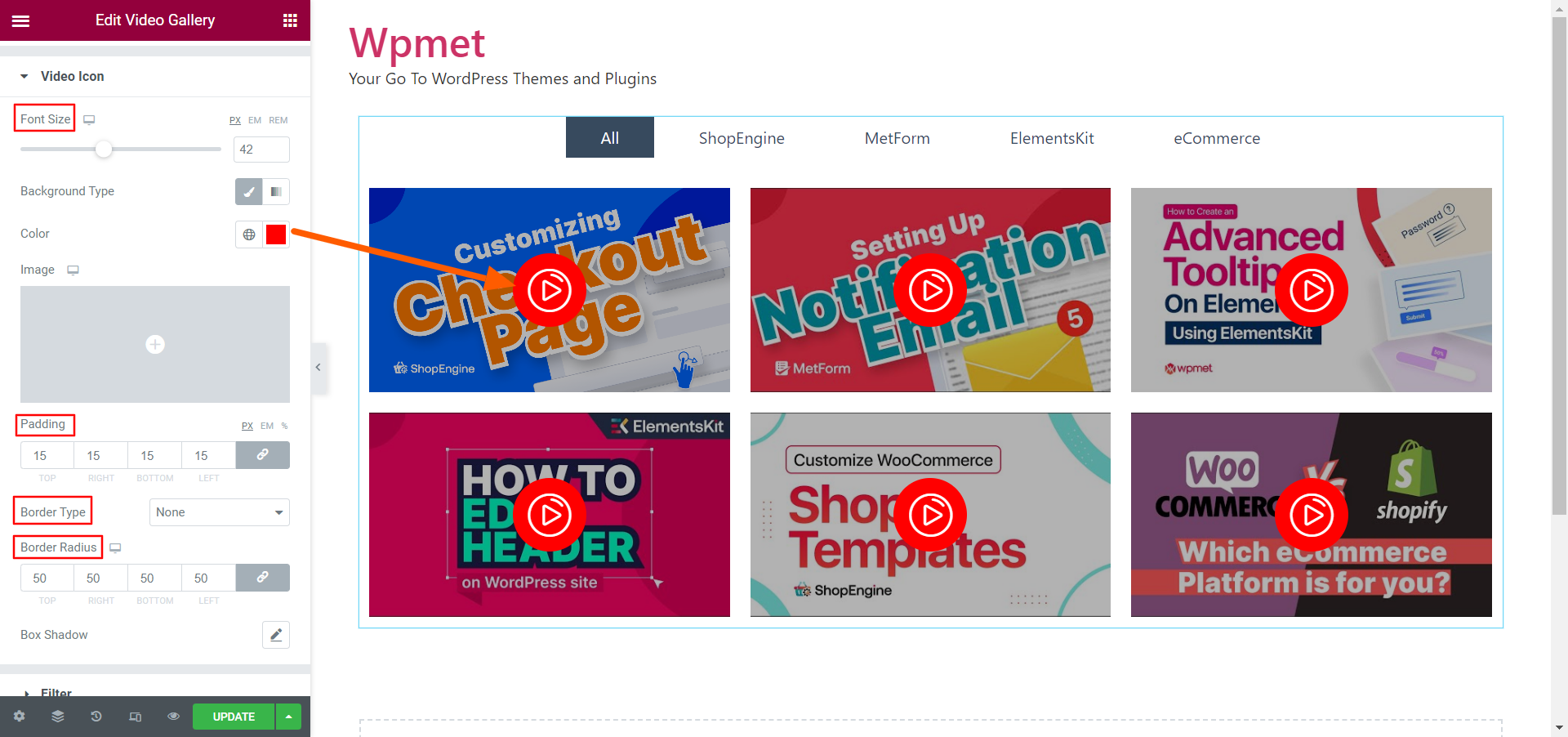
3.3 Icône vidéo #
Pour personnaliser l'icône de lecture vidéo,
- Ajuste le Taille de police de l’icône du bouton de lecture vidéo.
- Choisir la type d'arrière-plan et sélectionnez un Couleur de l'arrière plan pour l'icône. Vous pouvez également ajouter une image comme arrière-plan de l'icône.
- Également défini Rembourrage, Type de bordure, et Rayon de frontière pour l'icône du bouton de lecture vidéo.

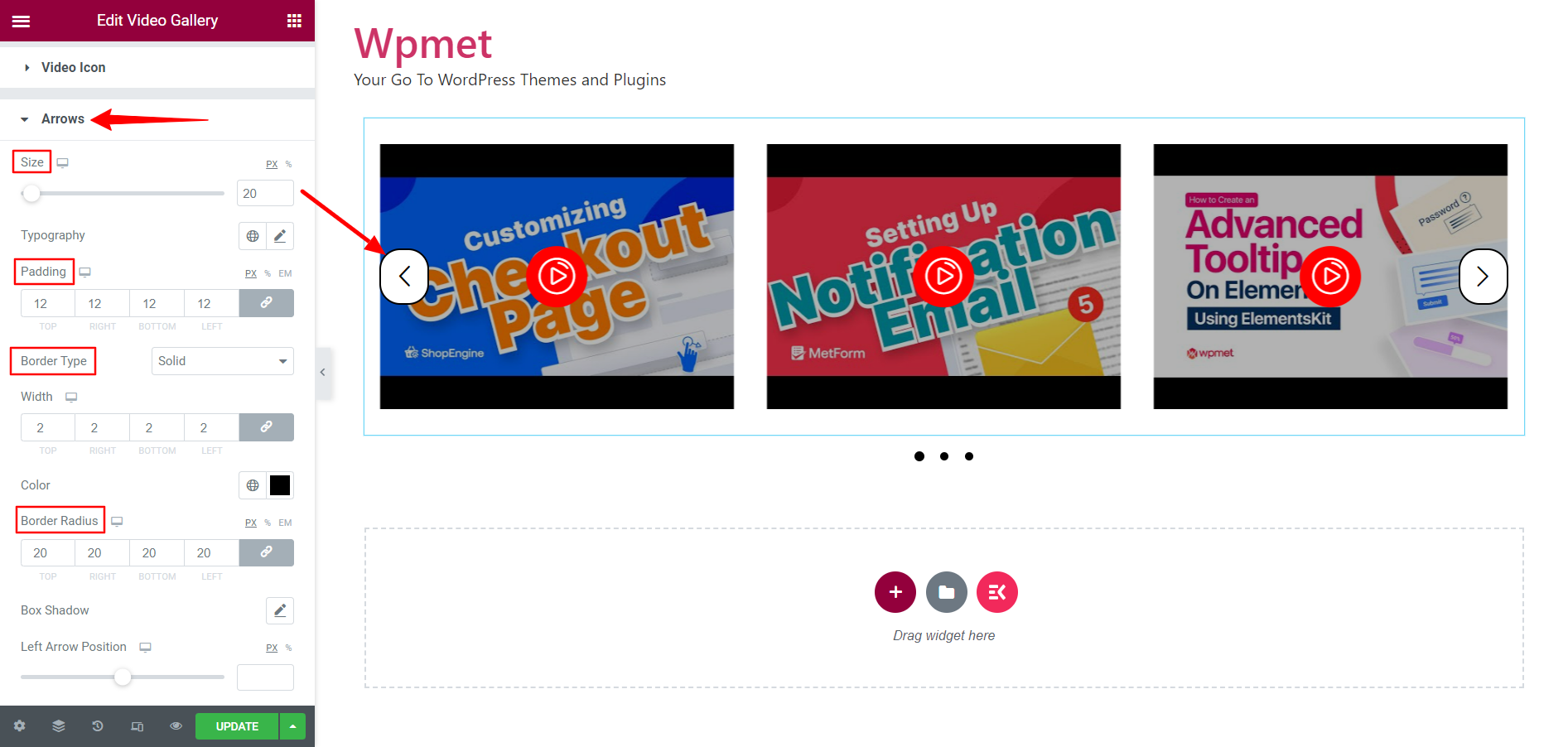
3.5 Flèches #
Les flèches n'apparaissent que lorsque vous choisissez la disposition du carrousel pour la galerie et activez l'option « Afficher la flèche » dans les paramètres.
Pour personnaliser les flèches,
- Ajuste le Flèche taille.
- Met le Rembourrage pour les flèches.
- Choisir Type de bordure. Puis définissez la bordure Largeur, Frontière Couleur, et Rayon de frontière.

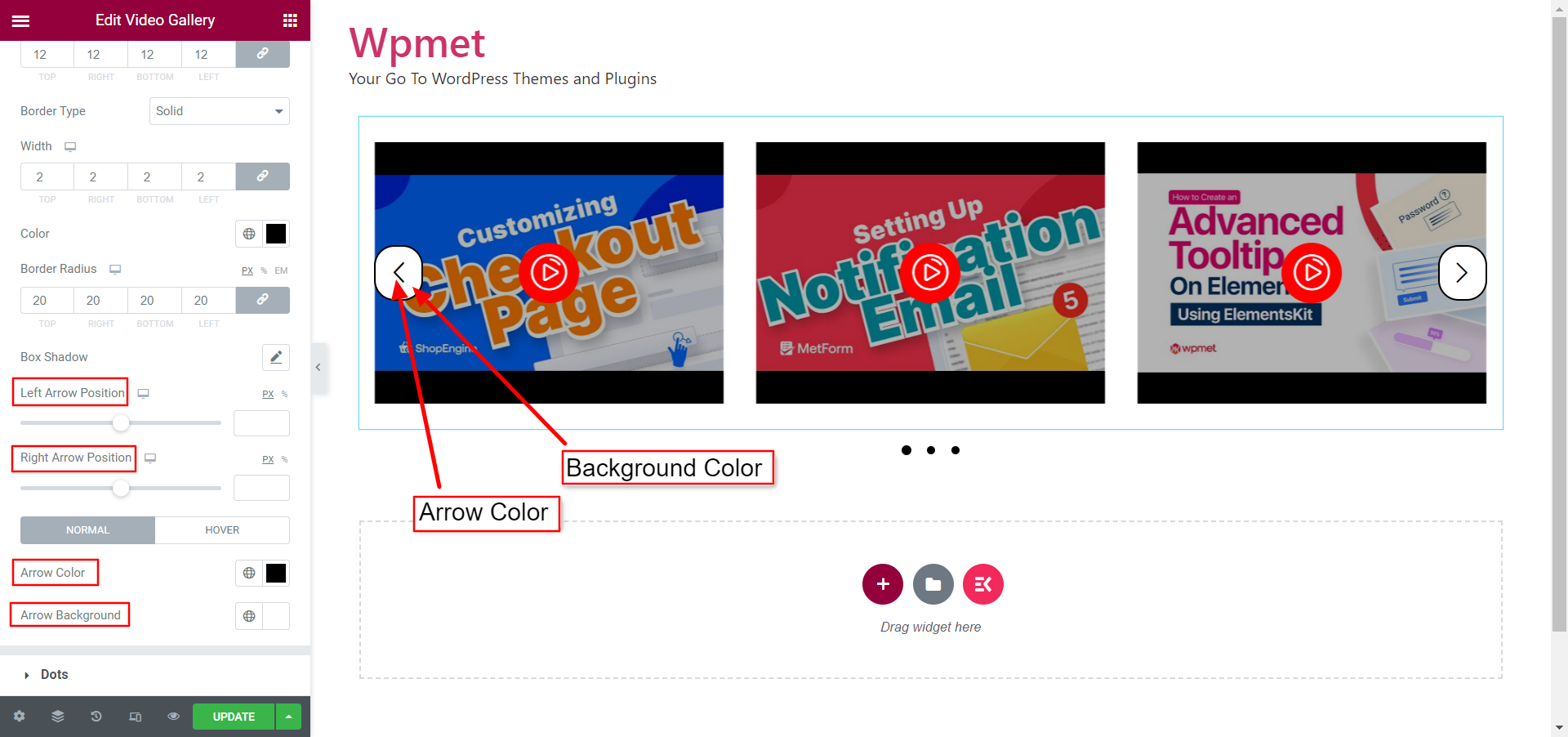
- Ajuster Position de la flèche gauche et Position de la flèche droite.
- Ensemble Couleur de la flèche et Fond de flèche Couleur.
- Définir séparément flotter couleurs pour la couleur de la flèche et la couleur d’arrière-plan de la flèche.

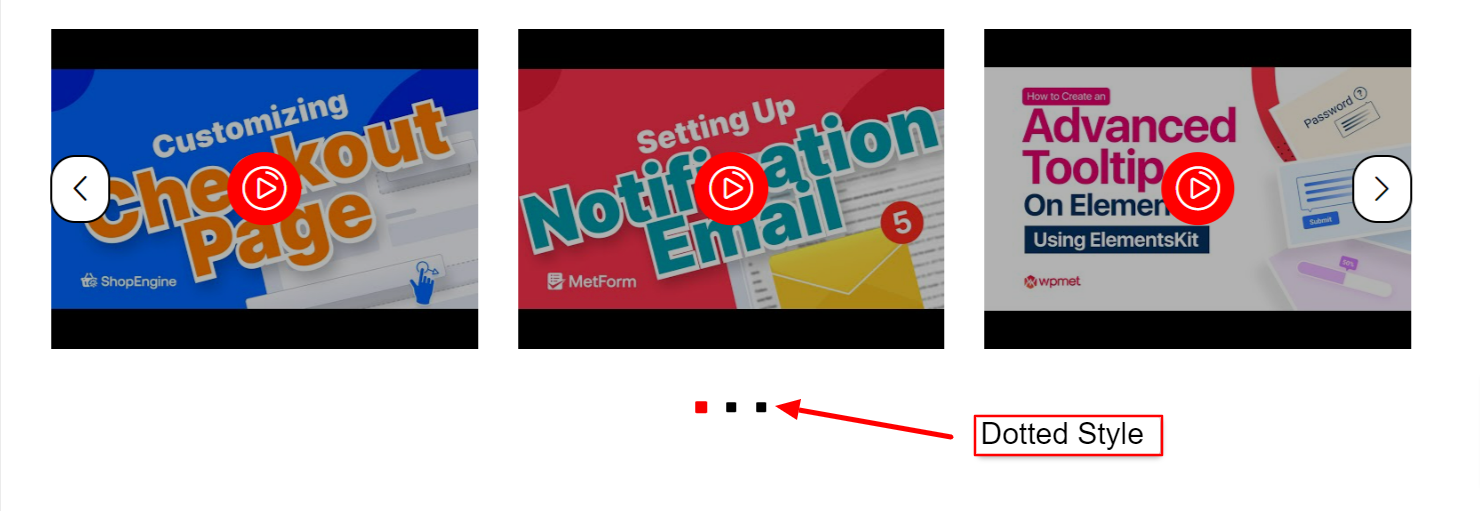
3.6 Points #
Les points n'apparaissent que lorsque vous choisissez la disposition du carrousel pour la galerie et activez l'option « Afficher le point » dans les paramètres.
Pour personnaliser le style Points,
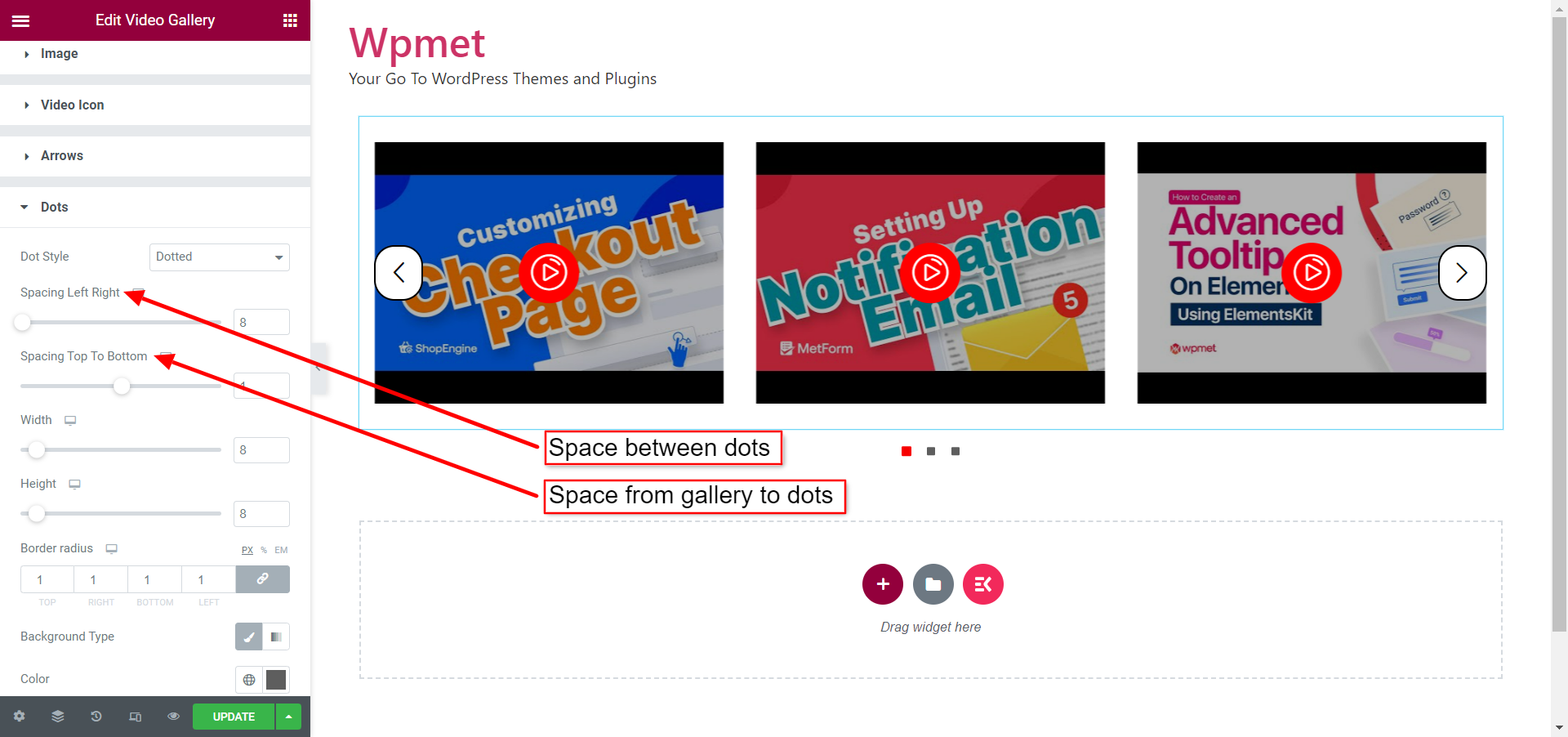
- Choisir Style de points parmi les options proposées : Par défaut, Pointillé, Tiret, Paginer.



- Ajustez l'espace entre les points à l'aide du Espacement gauche droite.
- Ajustez l'espace entre la galerie vidéo et les points à l'aide du bouton Espacement de haut en bas.
- Ajuster les points Largeur et Hauteur.
- Ensemble Rayon de frontière.

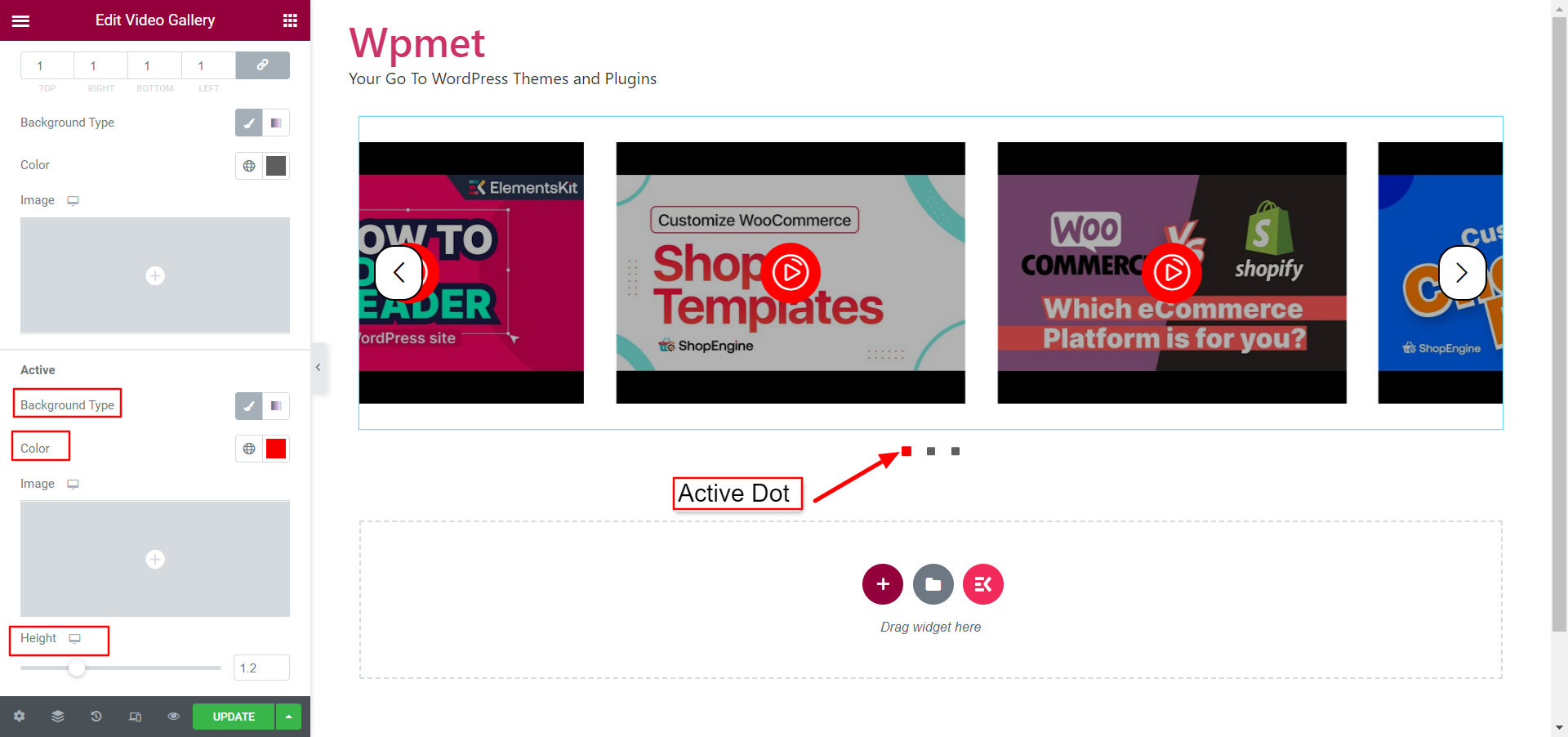
- Personnaliser Actif points en choisissant Type d'arrière-plan et Couleur de l'arrière plan.
- Ajuste le Hauteur des points.

Enfin, le processus est terminé. vous pouvez ajouter une galerie vidéo sophistiquée à l'aide du widget Elementor Video Gallery d'ElementsKit.




