ElementsKit est compatible avec WPML – Plugin de traduction multilingue WordPress. Ce plugin vous permet de créer des sites multilingues. En utilisant ce plugin, vous pouvez facilement traduire vos sites complets qui incluent des widgets d’en-tête, de pied de page et avancés.
Dans cette documentation, vous apprendrez à traduire le pied de page d’en-tête ElementsKit et les widgets avancés avec WPML.
Comment configurer les paramètres du plugin WPML #
Avant de pouvoir traduire votre site Web, vous devez configurer les paramètres du plugin WPML. Voici comment procéder :
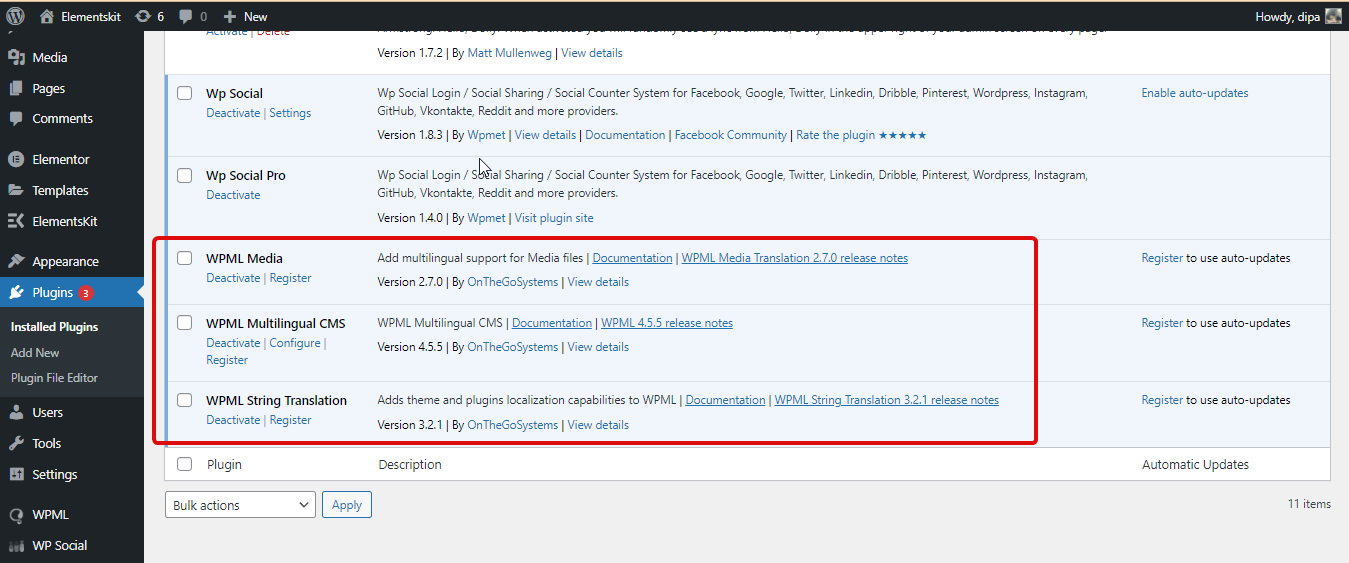
Étape 1 : Installer et activer les plugins WPML #
Pour traduire les pages ElementsKit Elementor avec WPML, vous aurez besoin de deux plugins : Ces deux plugins sont :
Pour plus de détails sur le processus d'installation, consultez le Documentation.

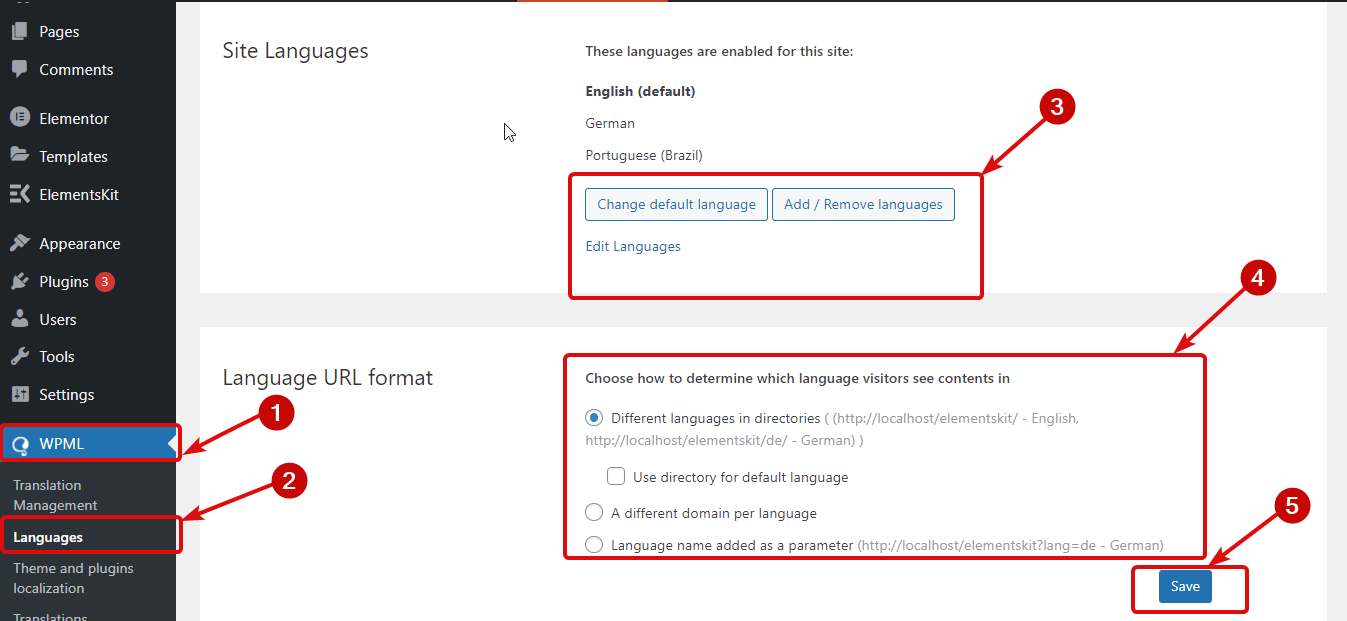
Étape 2 : Configurer les langues #
Accédez maintenant à WPML ⇒ Langues. À cet emplacement, vous pouvez personnaliser les paramètres suivants liés à la langue.
- Langues du site : Ici, vous pouvez sélectionner la langue par défaut. Vous pouvez également ajouter les langues que vous souhaitez activer pour ce site. De plus, vous avez également la possibilité de supprimer la langue de la liste déjà activée.
- Format de l'URL de la langue : Ici, vous pouvez modifier le format de l'URL qui déterminera la langue active sur le site.

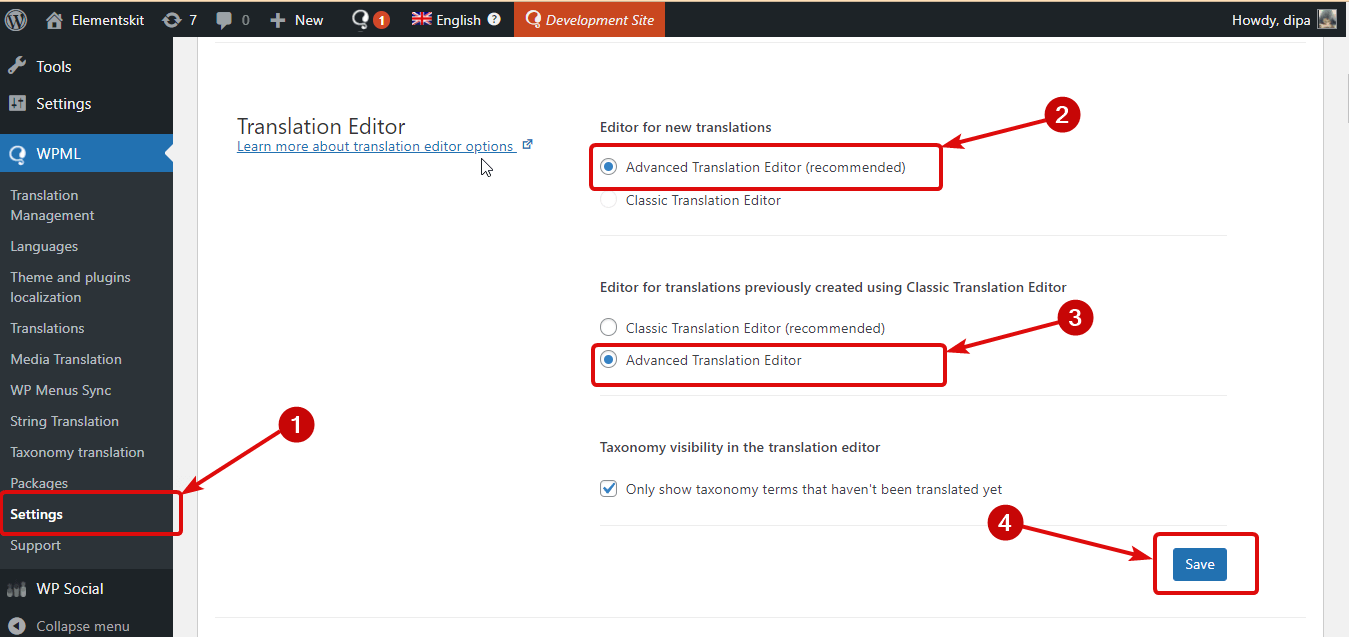
Étape 3 : Paramètres de l'éditeur de traduction #
Accédez à WPML ⇒ Paramètres. Faites défiler jusqu'à l'éditeur de traduction. Ici, choisissez l'Avancé Éditeur de traduction option pour les deux Éditeur pour les nouvelles traductions et Éditeur pour les traductions créées précédemment à l'aide de Classic Translation Editor. Enfin, cliquez sur Enregistrer pour mettre à jour.

Maintenant que tous les paramètres importants de WPML sont définis, passons à la section suivante.
⚠️⚠️ Note:
En traduisant ElementsKit Advanced Toggle Element et hors toile widgets, si vous rencontrez le problème "ne s'affiche pas dans l'éditeur de traduction avancé" avec les widgets mentionnés, c'est parce que ces éléments contiennent des sous-éléments.
Pour traduire de tels éléments, vous devez suivre la documentation sur comment traduire les éléments ElementsKit avec un sous-élément.
Comment traduire le pied de page d’en-tête ElementsKit en plusieurs langues #
Vous devez vous assurer que votre en-tête de pied de page est créé avec Elementor et ElementsKit. Pour traduire n’importe quelle page, suivez les étapes ci-dessous :
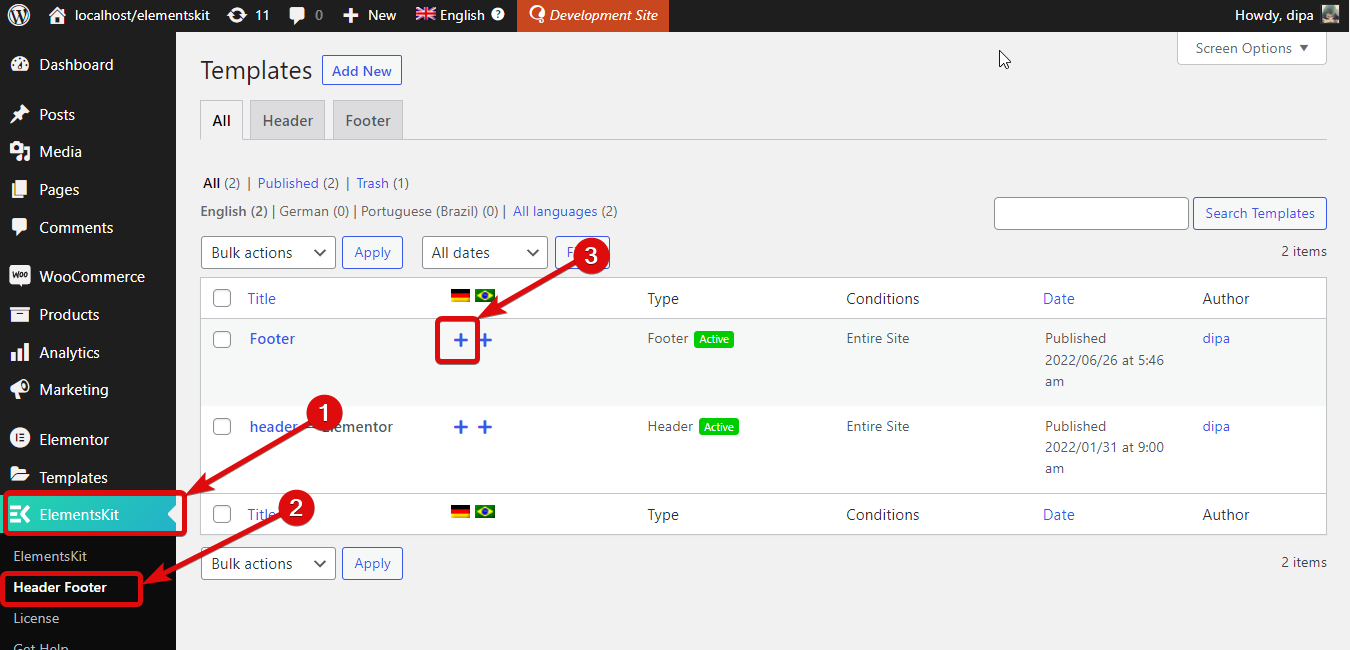
Étape 1 : Sélectionnez l'en-tête/pied de page #
Aller vers ElementsKit ⇒ En-tête de pied de page. Si vous avez installé et activé avec succès les plugins WPML, vous devriez voir une nouvelle colonne avec des icônes +. Vous verrez des icônes + pour toutes les langues activées pour ce site Web. Maintenant cliquez sur l'icône + de la langue que vous souhaitez traduire pour le pied de page ou l'en-tête.

Étape 2 : ajouter les traductions #
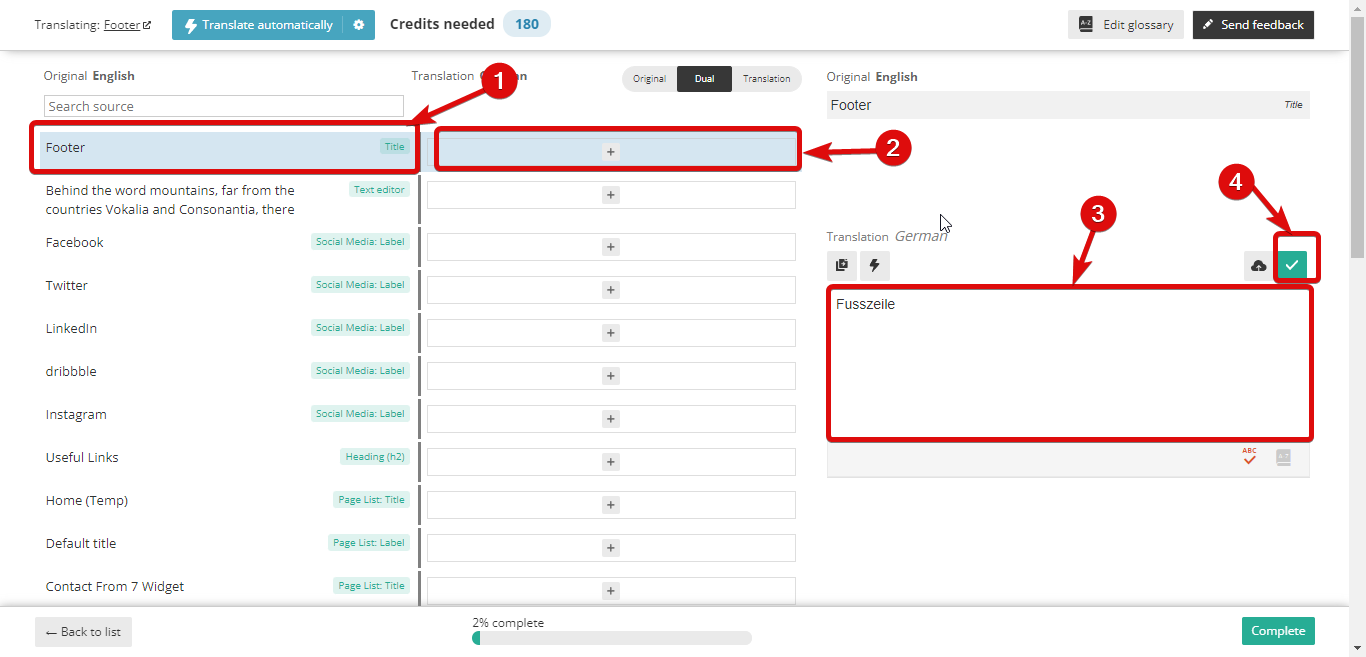
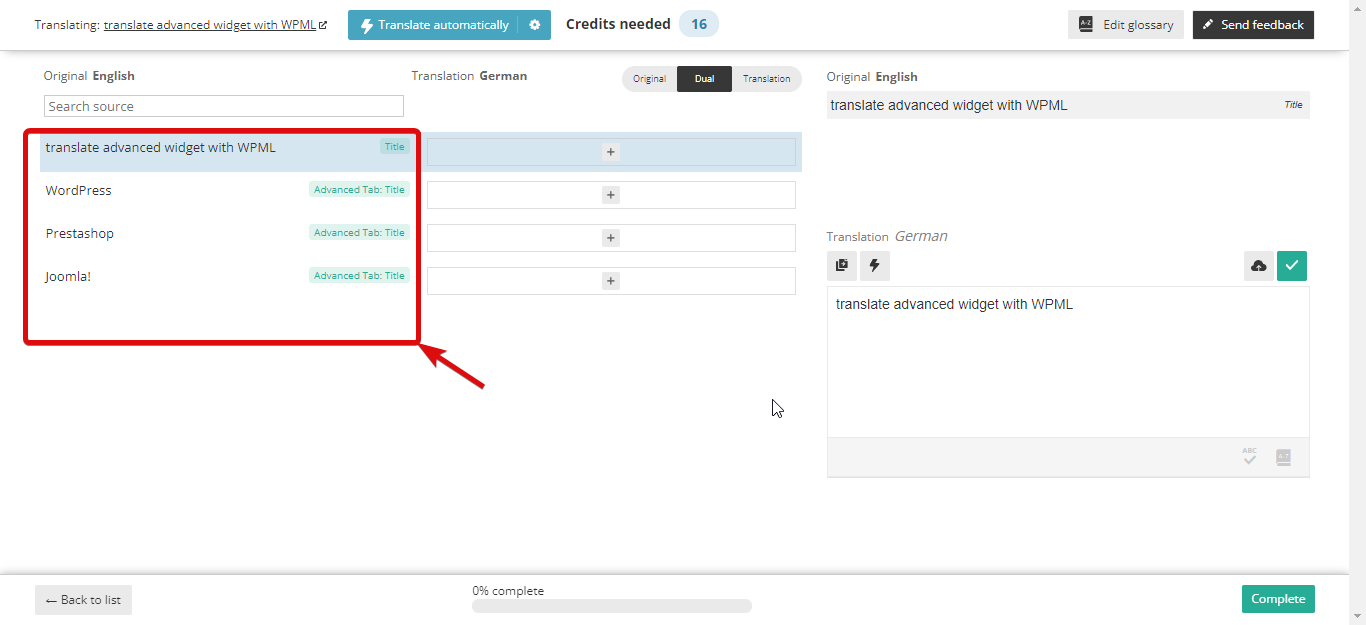
Après avoir cliqué sur l'icône +, vous devriez voir une nouvelle fenêtre avec l'éditeur Advanced Translator. Ici, vous verrez tous les contenus répertoriés. Vous devez traduire chaque contenu séparément.
Pour ajouter une traduction au contenu, cliquez sur l'icône +, ajoutez la traduction sous la section langue cible (l'allemand dans ce cas), puis cliquez sur le signe de vérification ou appuyez sur Ctrl+Entrée pour enregistrer.

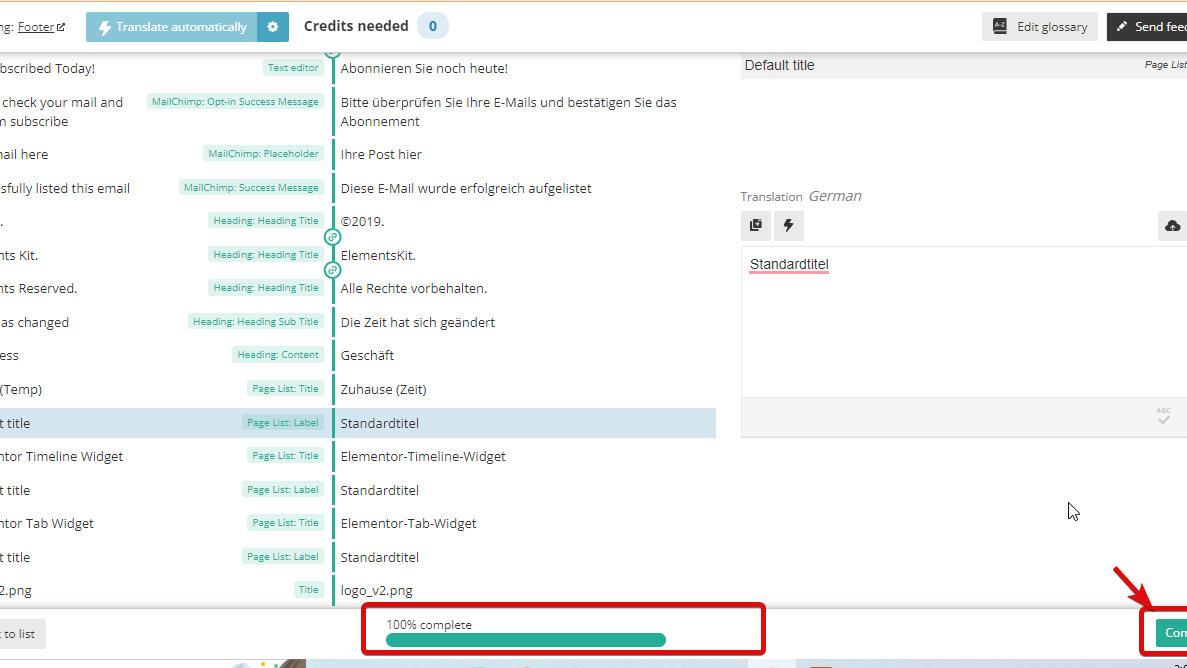
Étape 3 : Terminez enfin et voyez l'aperçu #
Une fois que vous avez terminé d'ajouter toutes les traductions, cliquez sur Terminer pour mettre à jour :

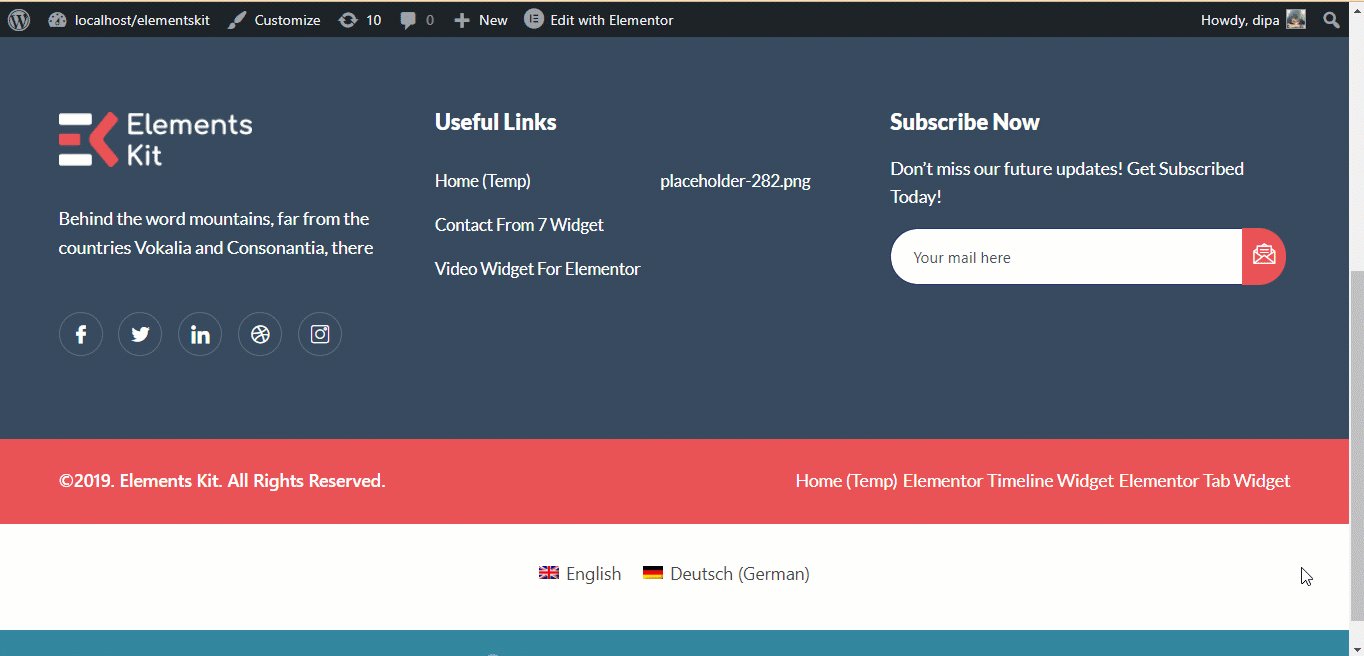
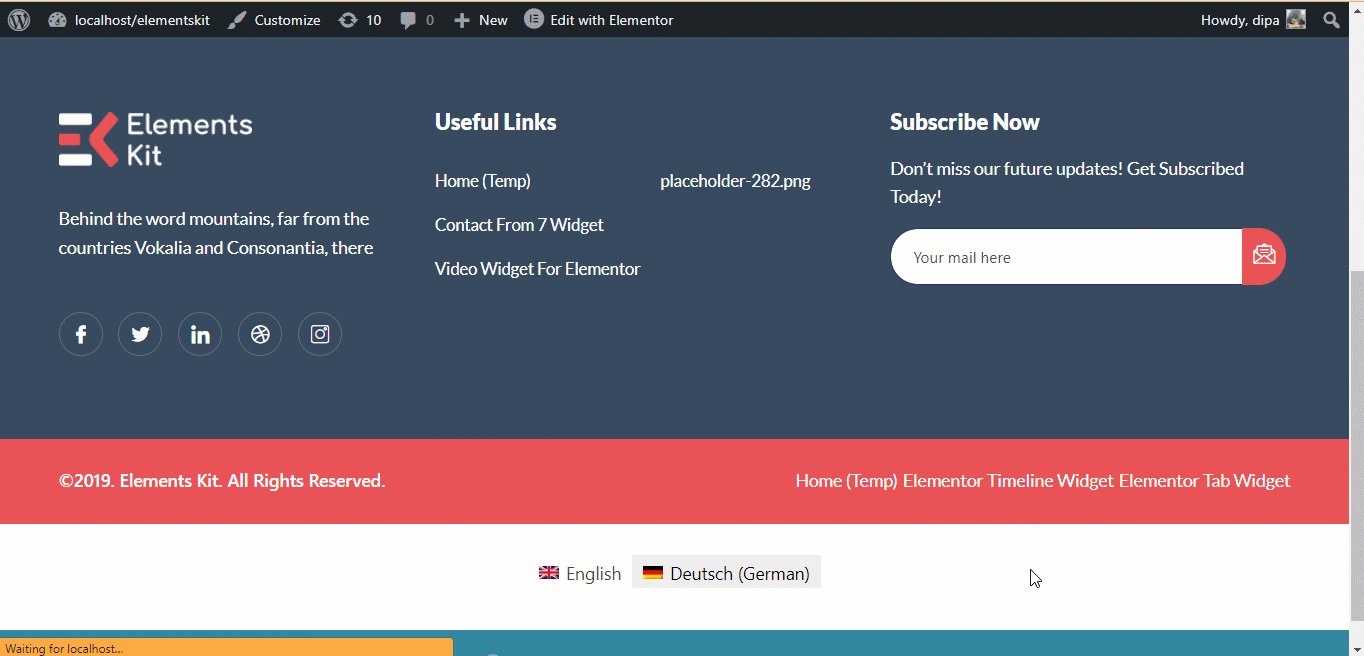
Voici un dernier aperçu du fonctionnement de la traduction WPML :

Comment traduire les widgets ElementsKit Advanced en plusieurs langues #
Traduction des widgets avancés d'ElementsKit tels que Onglet Avancé, Curseur avancé etc. est un peu différent mais pas compliqué du tout. Si vous utilisez l'un des widgets avancés d'ElementsKit, suivez les étapes mentionnées ci-dessous pour traduire ce widget.
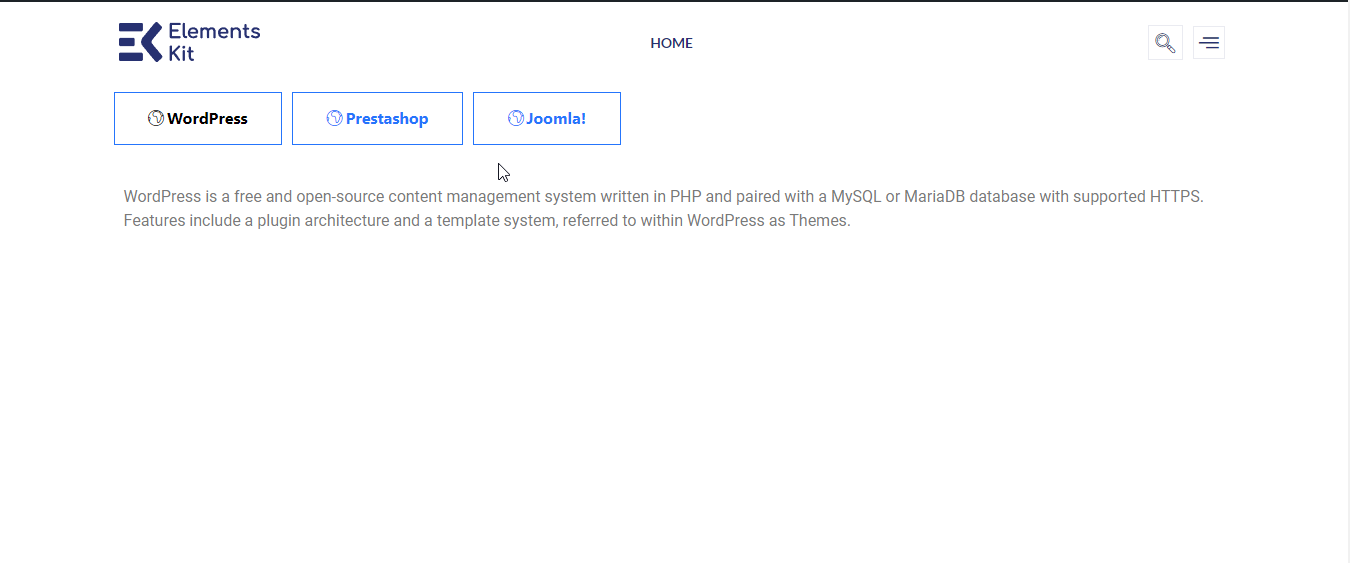
Note: Pour ce document, nous allons traduire un widget d'onglets avancé de l'anglais vers l'allemand. Voici à quoi ressemble la version anglaise :

Étape 1 : Traduire la page #
La première chose à faire est de traduire la page à laquelle vous avez ajouté un widget avancé. Dans cette liste de traduction, vous pouvez traduire tout le contenu de cette page ainsi que le contenu visible du widget avancé.
Par exemple le nom de tous les onglets de l'onglet Avancé et le contenu du premier onglet seront sur la liste à traduire mais pas les autres onglets.

Note: Si vous avez besoin d'aide pour traduire des pages ElementsKit avec WPML, cochez ceci Documentation.
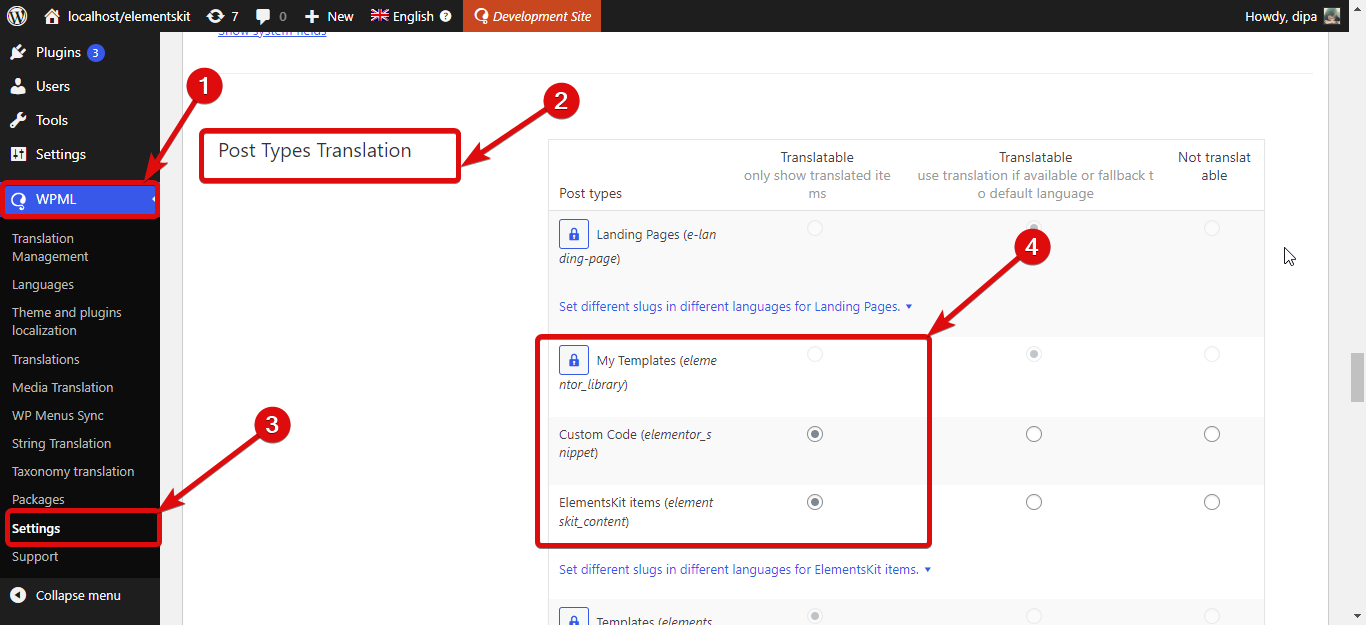
Étape 2 : Vérifiez les paramètres de traduction des types de publication #
La première chose dont vous devez vous assurer est que Les paramètres de traduction des types de publication liés à ElementsKit sont vérifiés. Pour cela, accédez à WPML ⇒ Paramètres. Faites ensuite défiler jusqu'aux options de traduction des types de publication et assurez-vous que les deux options (marquées dans la capture d'écran ci-dessous) sont cochées.

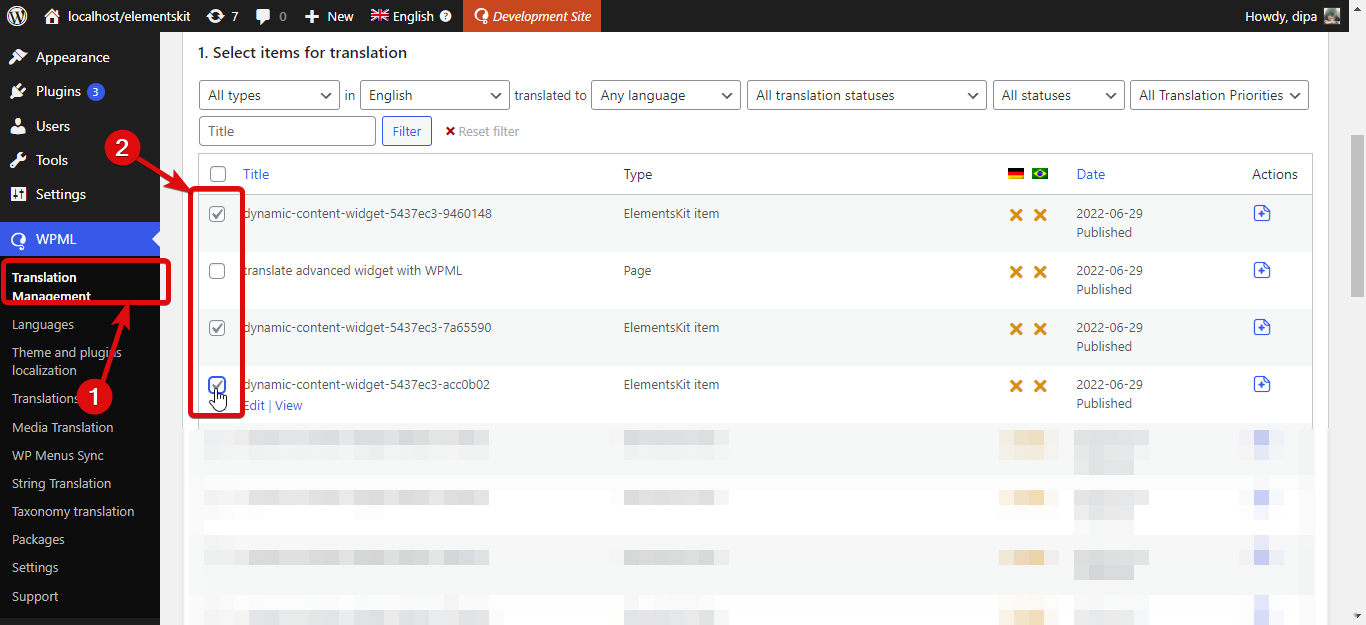
Étape 3 : Sélectionnez les langues à traduire #
Accédez maintenant à WPML ⇒ Gestion des traductions et cochez les cases des fichiers de contenu dynamique récemment ajoutés. Étant donné que l'onglet avancé comporte 3 onglets par défaut, il a créé trois fichiers dynamiques. Cependant, si vous ajoutez plus d'onglets, vous trouverez ici un contenu plus dynamique.

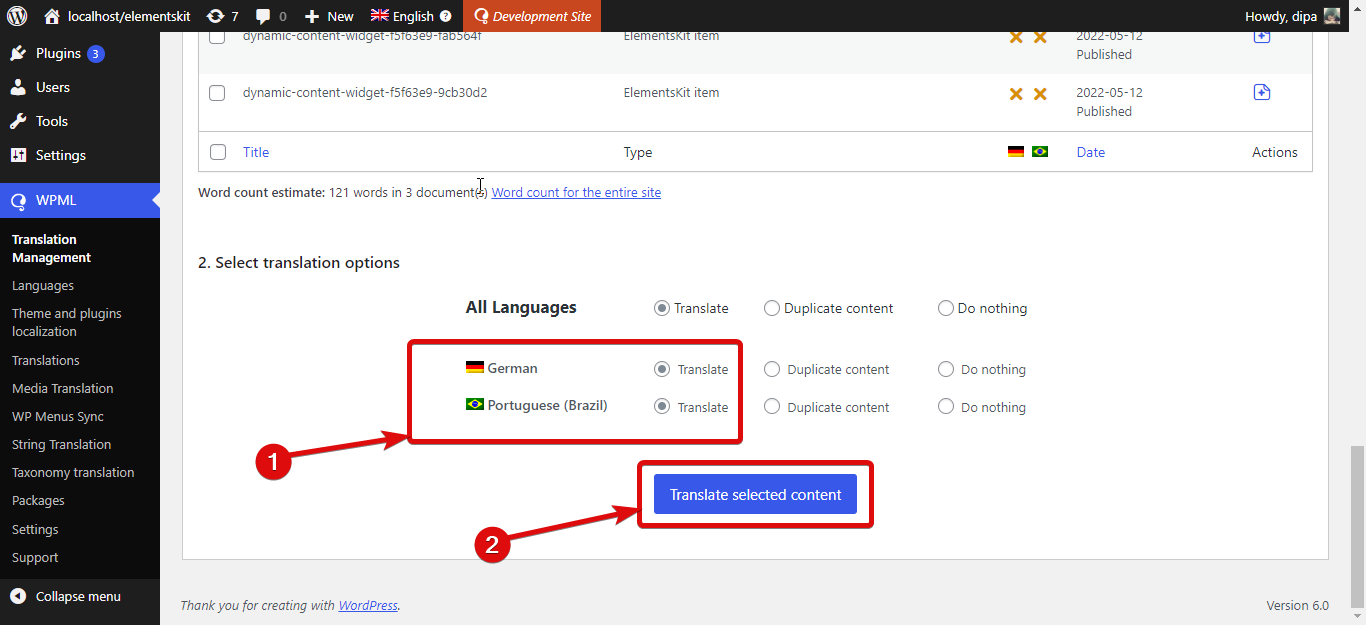
Faites ensuite défiler vers le bas et sélectionnez les langues pour lesquelles vous souhaitez traduire le contenu de l'onglet avancé et cliquez sur Traduire le contenu sélectionné.

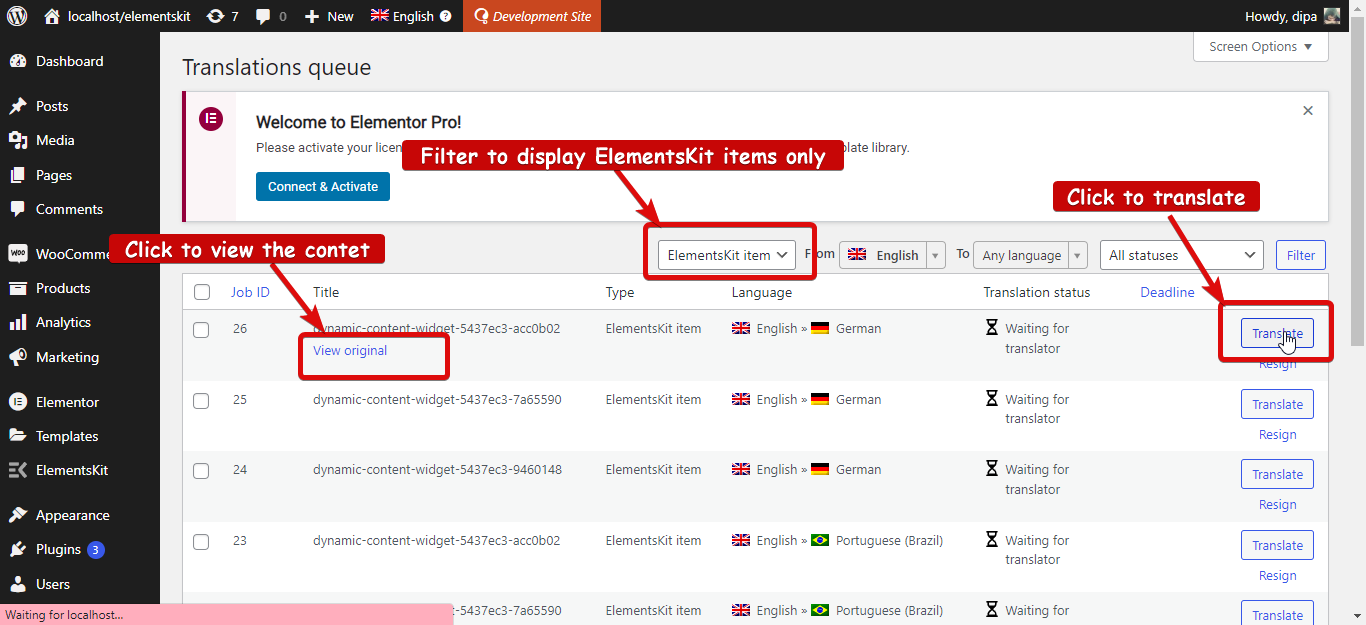
Étape 4 : Traduire le contenu #
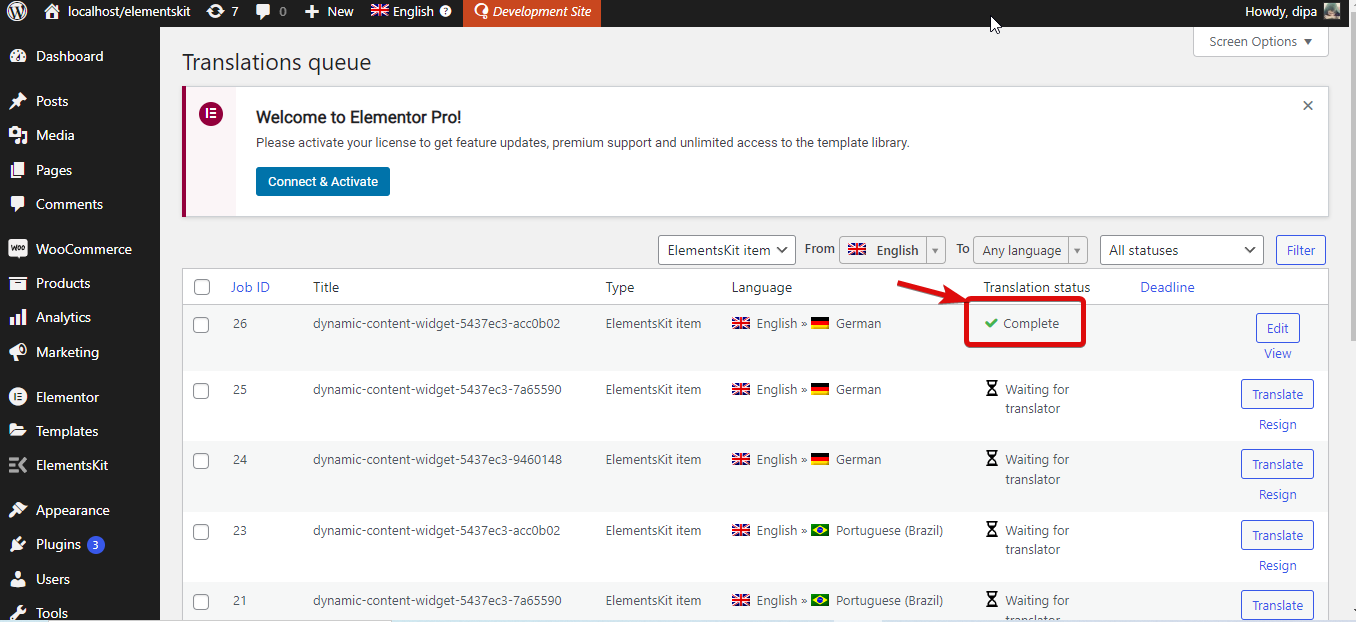
Aller vers WPML ⇒ Traductions. Filtrez les résultats ; dans la liste déroulante, choisissez Élément ElementsKit. Cliquez maintenant sur Traduire pour obtenir l'éditeur de traducteur avancé. .

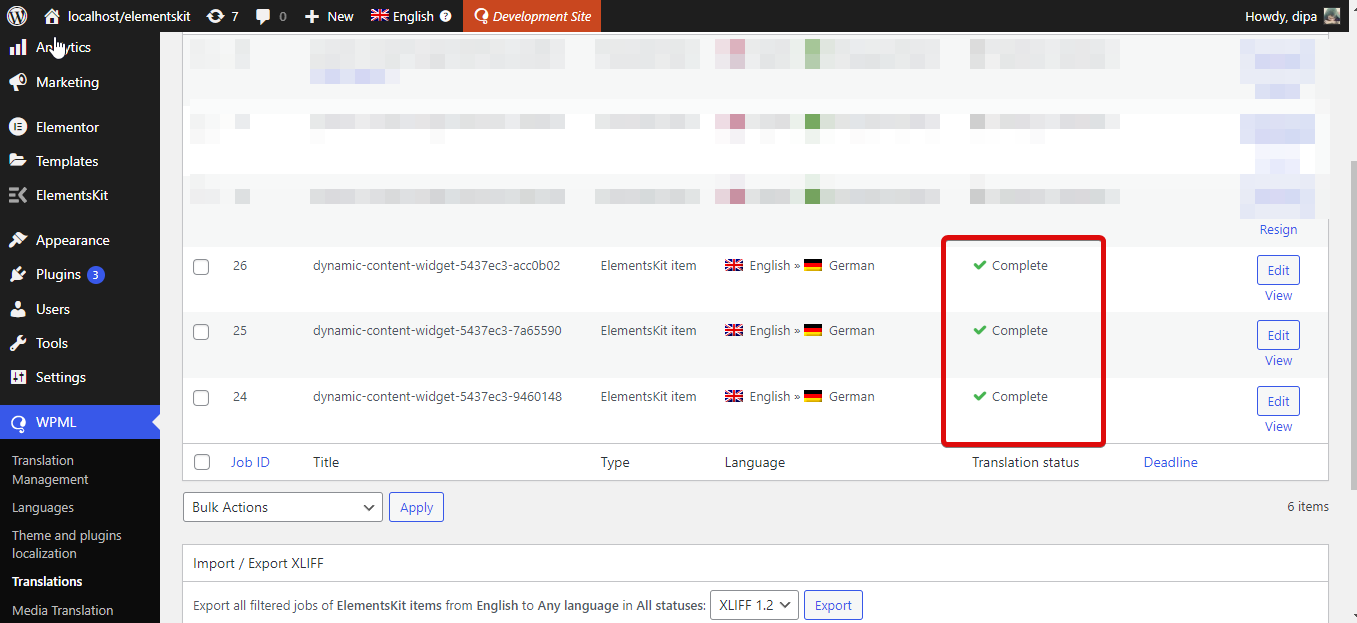
Ici cliquez sur l'icône +, ajoutez la traduction puis cliquez sur la coche ou appuyez sur CTrl+Entrée pour enregistrer. Une fois que vous avez terminé d'ajouter toutes les traductions, cliquez sur Terminer pour mettre à jour le modèle. Maintenant, vous devriez voir le statut de la traduction comme terminé.

Répétez les étapes décrites ci-dessus pour traduire tous les onglets du contenu de votre widget avancé.

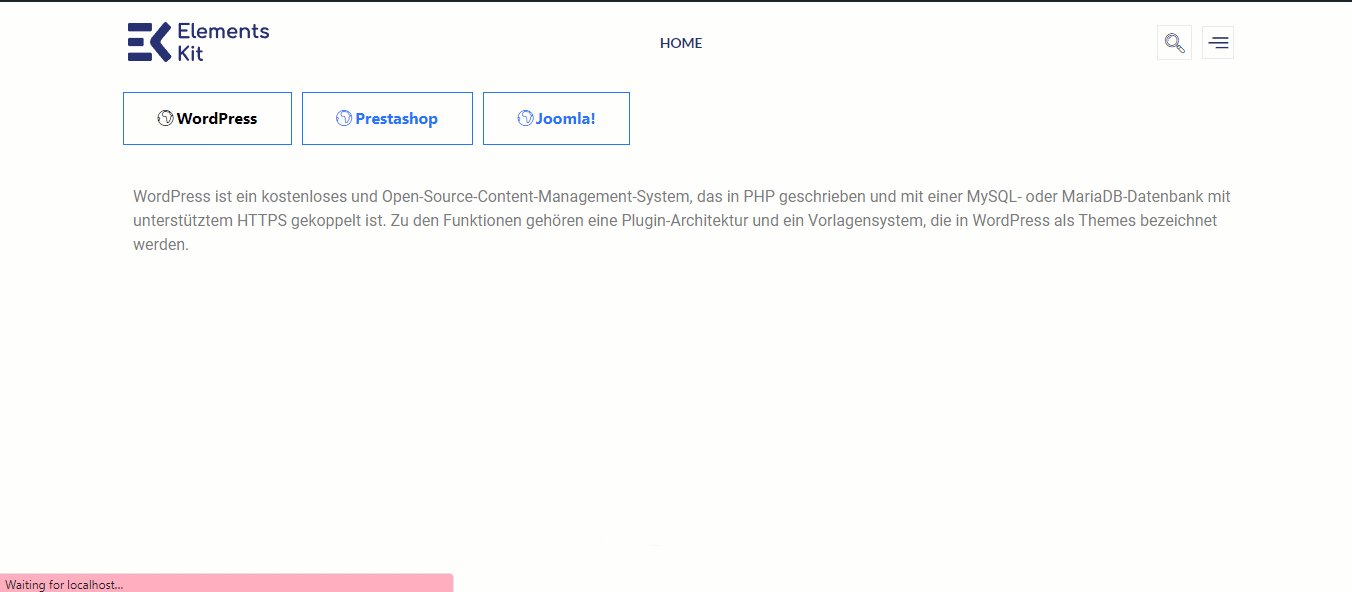
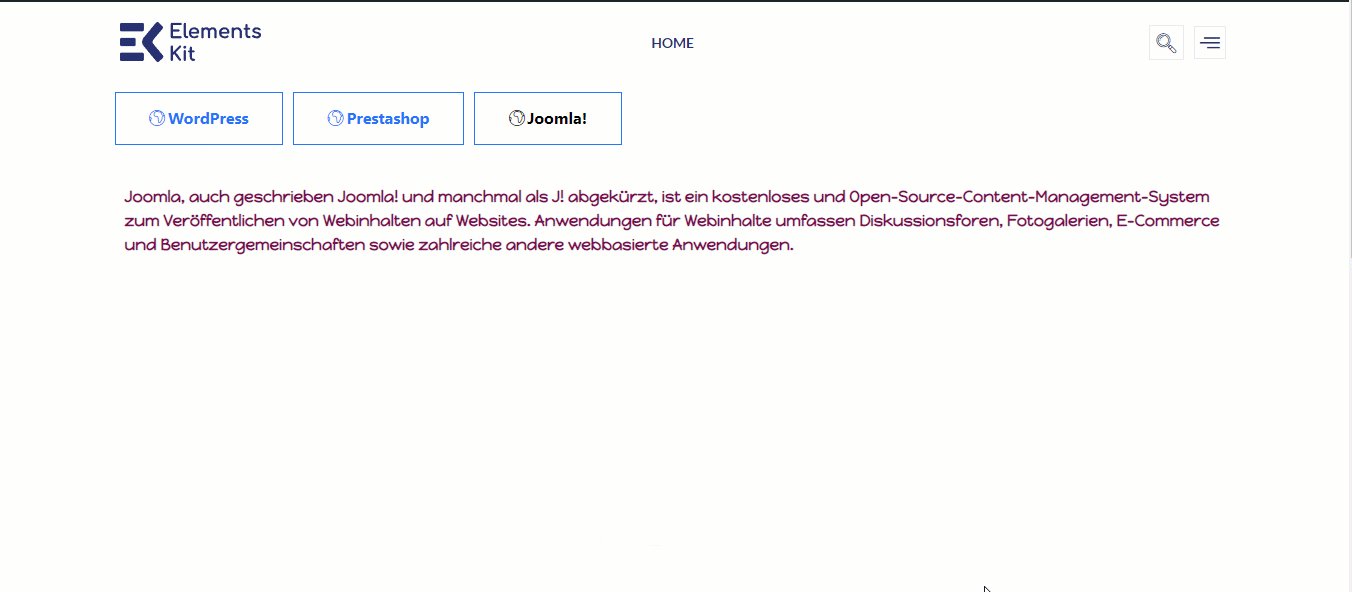
Désormais, le contenu de votre widget avancé sera également traduit avec le contenu de la page.
Voici une démo de ce à quoi cela ressemblera :