Le widget Content Ticker d'ElementsKit pour Elementor vous permet d'afficher les publications récentes, les dernières nouvelles et bien plus encore de manière élégante. Le widget vous offre la possibilité d'afficher soit les publications du site Web, soit du contenu personnalisé sur le téléscripteur.
Lisez cette documentation pour savoir comment utiliser le widget Elementor Content Ticker d'ElementsKit.
Étape 1 : Obtenez un ticker de contenu dans Elementor #
Pour obtenir le ticker de contenu sur votre site Web WordPress, activez d'abord le widget ElementsKit Content Ticker, puis ouvrez l'éditeur Elementor et faites glisser et déposez le widget dans la zone de conception.
Activer le widget Ticker de contenu #
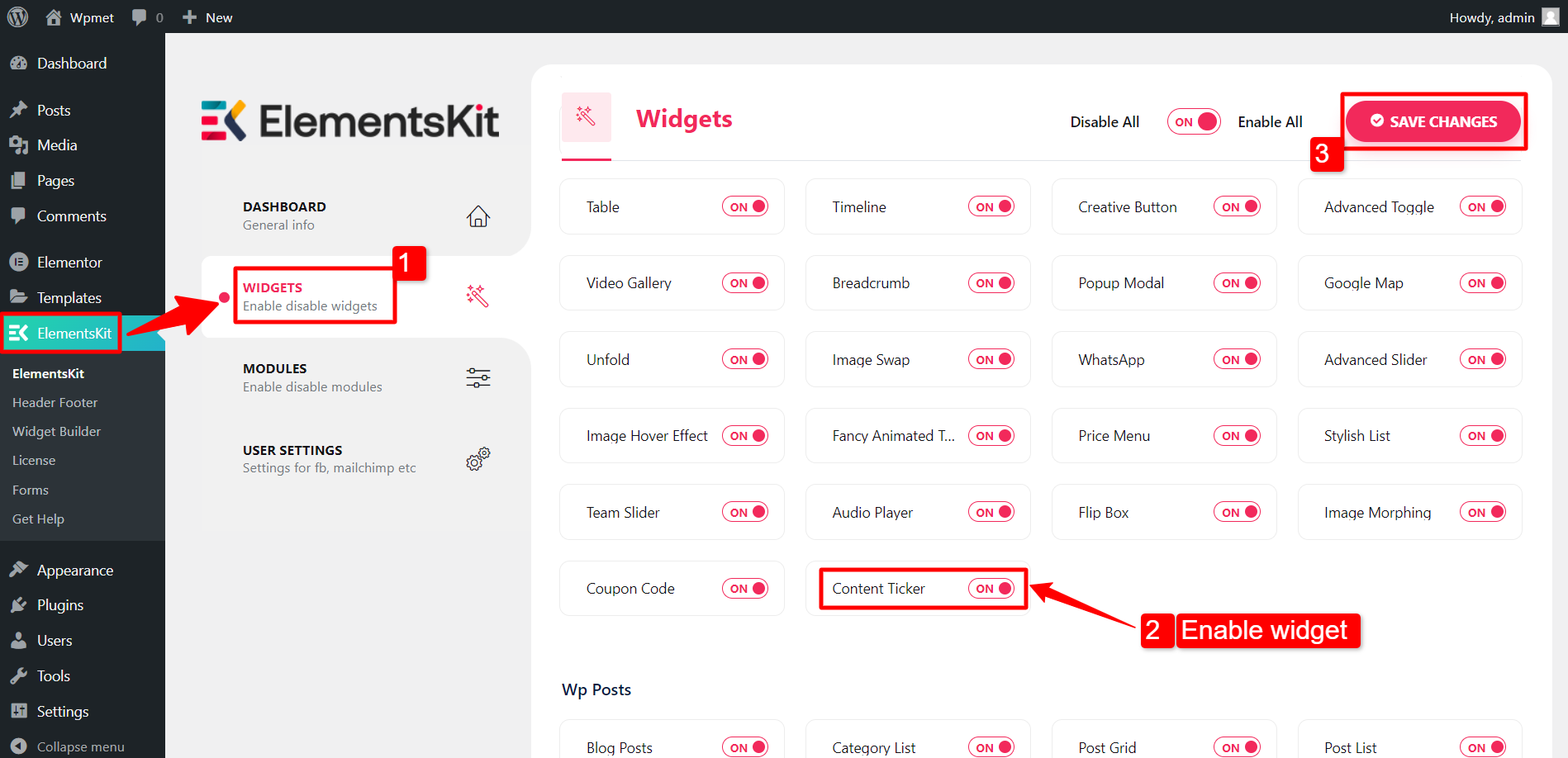
Pour activer le widget Content Ticker :
- Aller vers ElementsKit > Widgets.
- Trouvez le Ticker de contenu dans la liste et activez le widget.
- Clique sur le SAUVEGARDER LES MODIFICATIONS.

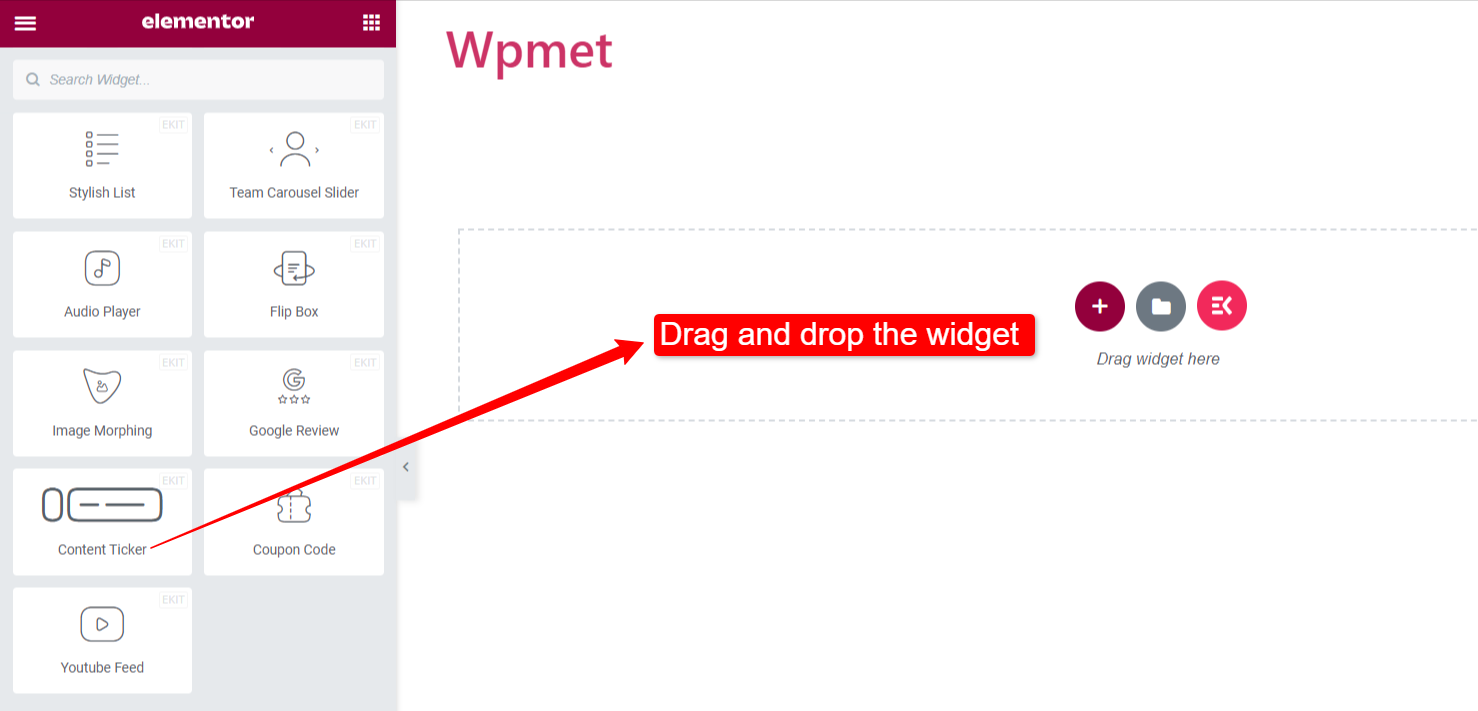
Glissez et déposez le widget #
Après cela, faites glisser et déposez ElementsKit Ticker de contenu widget dans l’éditeur Elementor.

Étape 2 : Configurez le ticker de contenu dans Elementor #
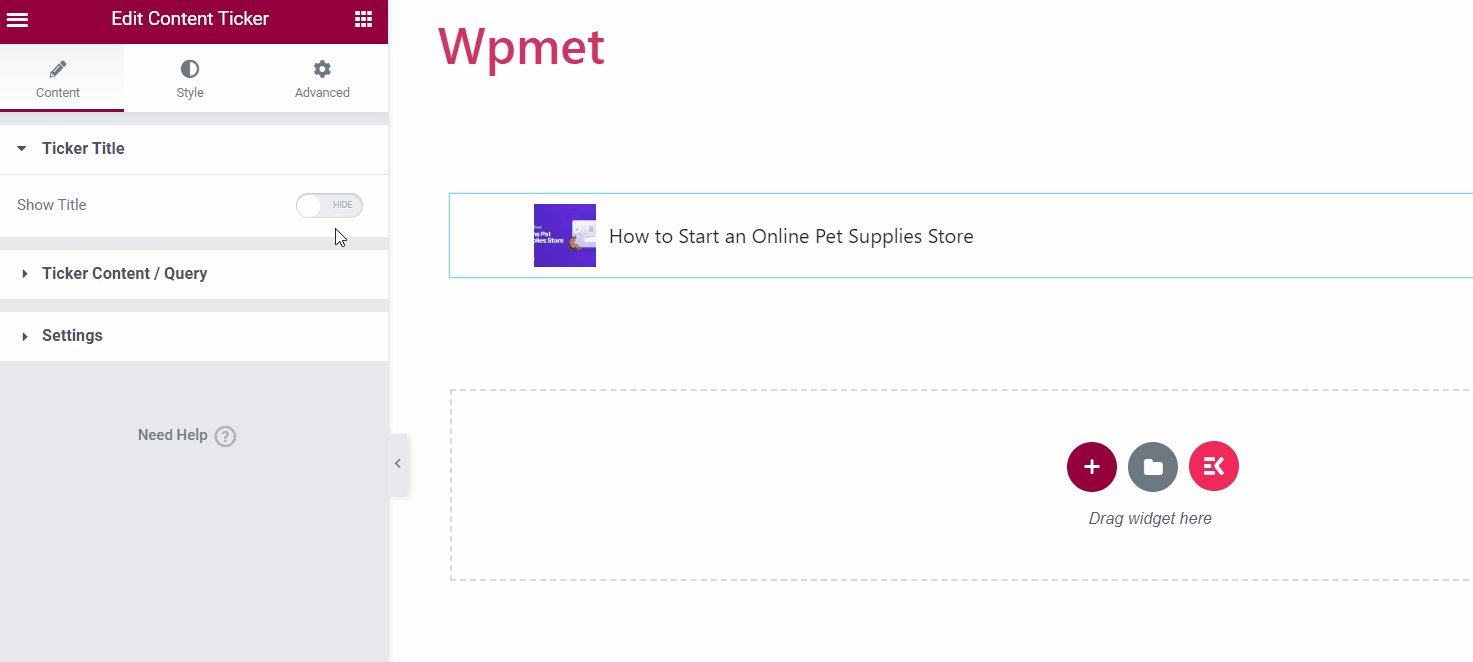
Vous pouvez désormais configurer le titre, le contenu et les paramètres du ticker du widget.
Titre du billet #
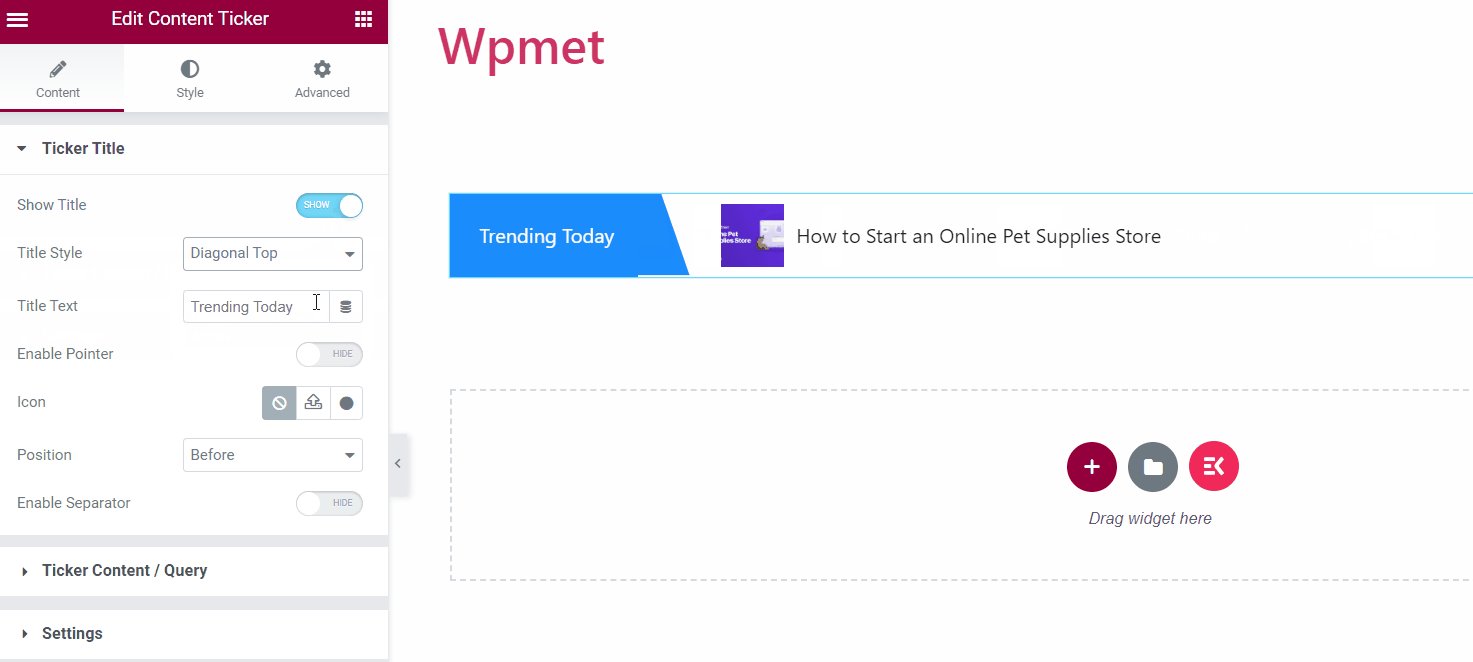
- Montrer le titre: Tout d’abord, activez le titre du ticker. Ensuite, vous aurez d'autres options disponibles pour personnaliser le titre.
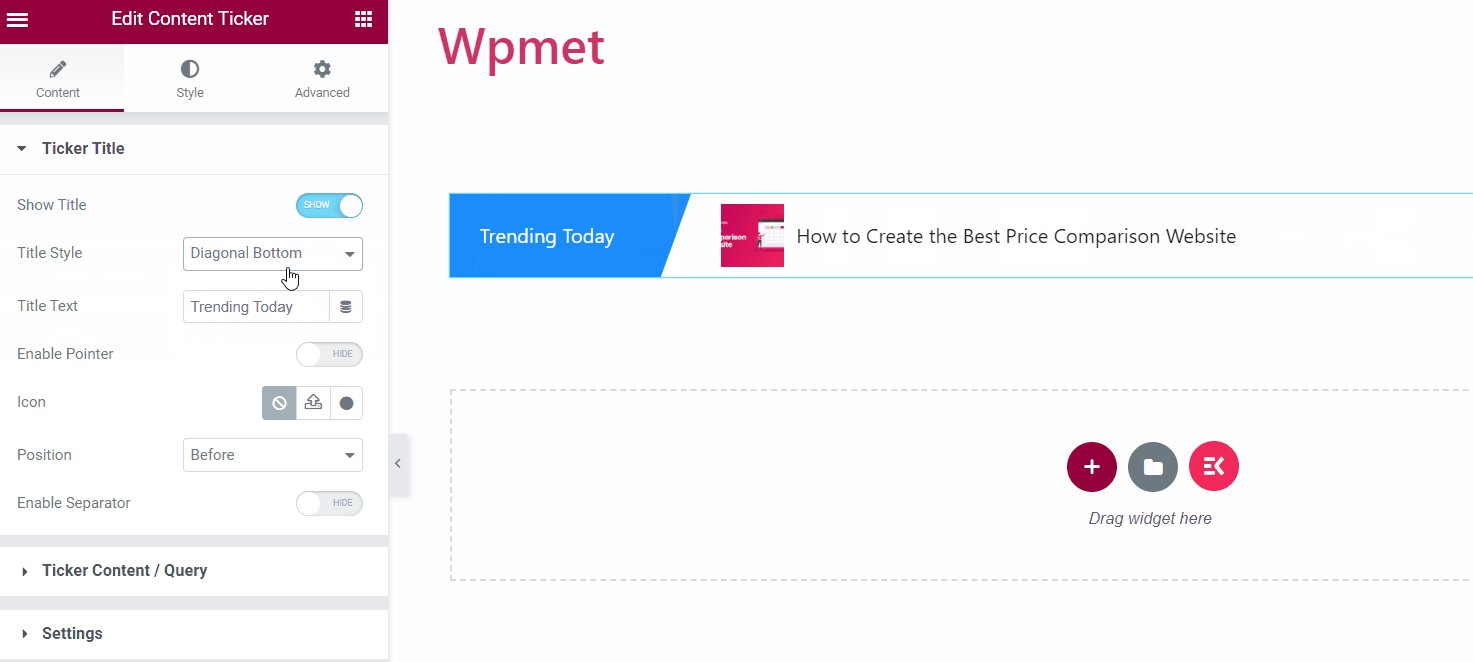
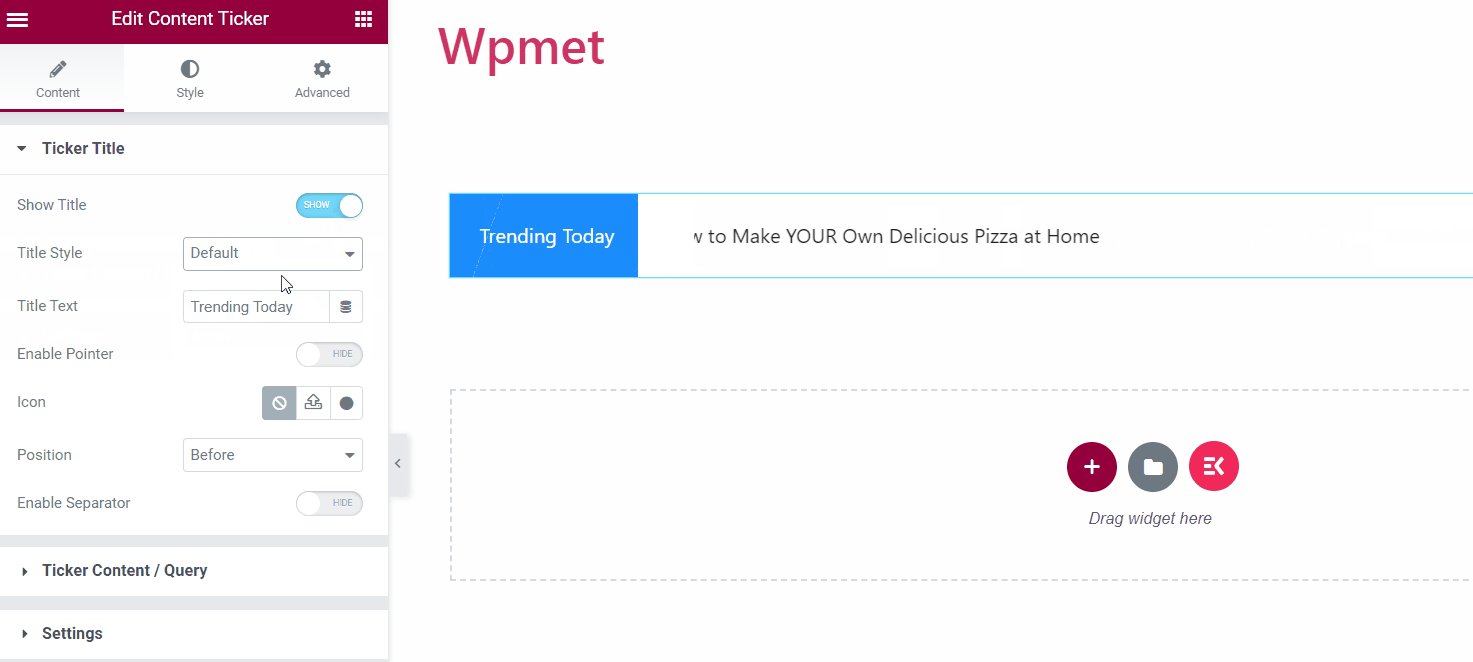
- Style du titre : Choisissez un style pour le titre du ticker parmi les options proposées.

- Texte du titre : Saisissez un texte pour le titre.
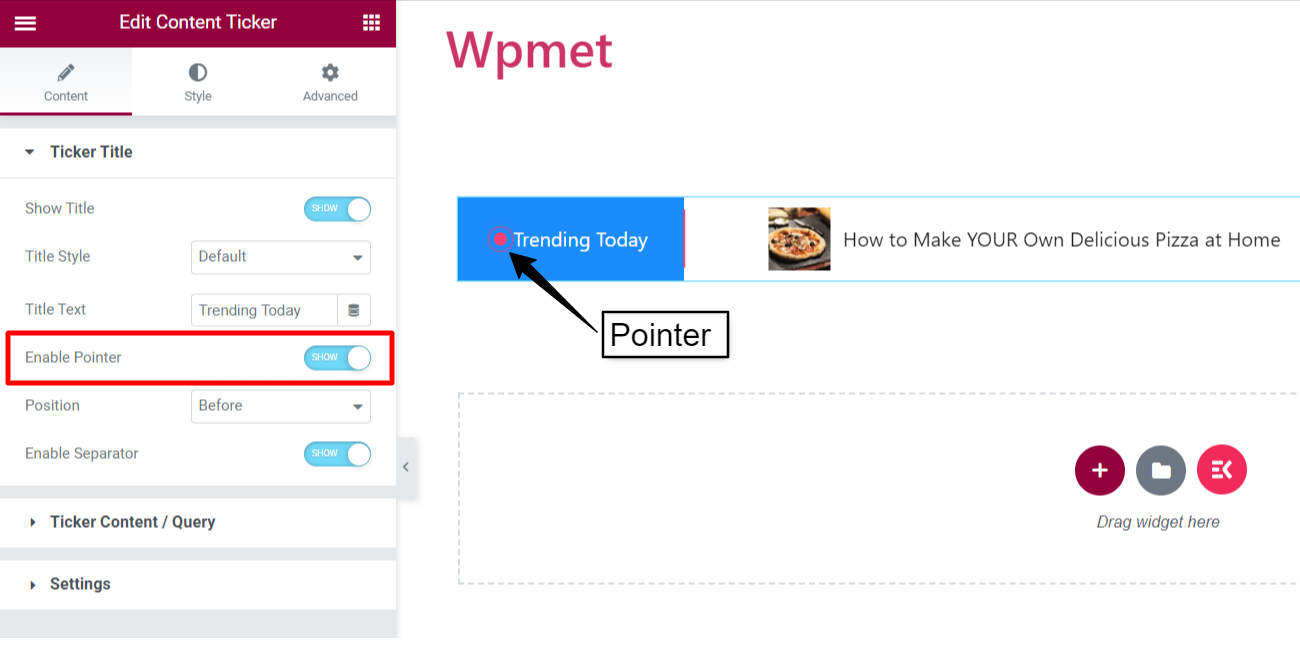
- Activer le pointeur : Vous pouvez afficher un pointeur avec le titre du ticker.
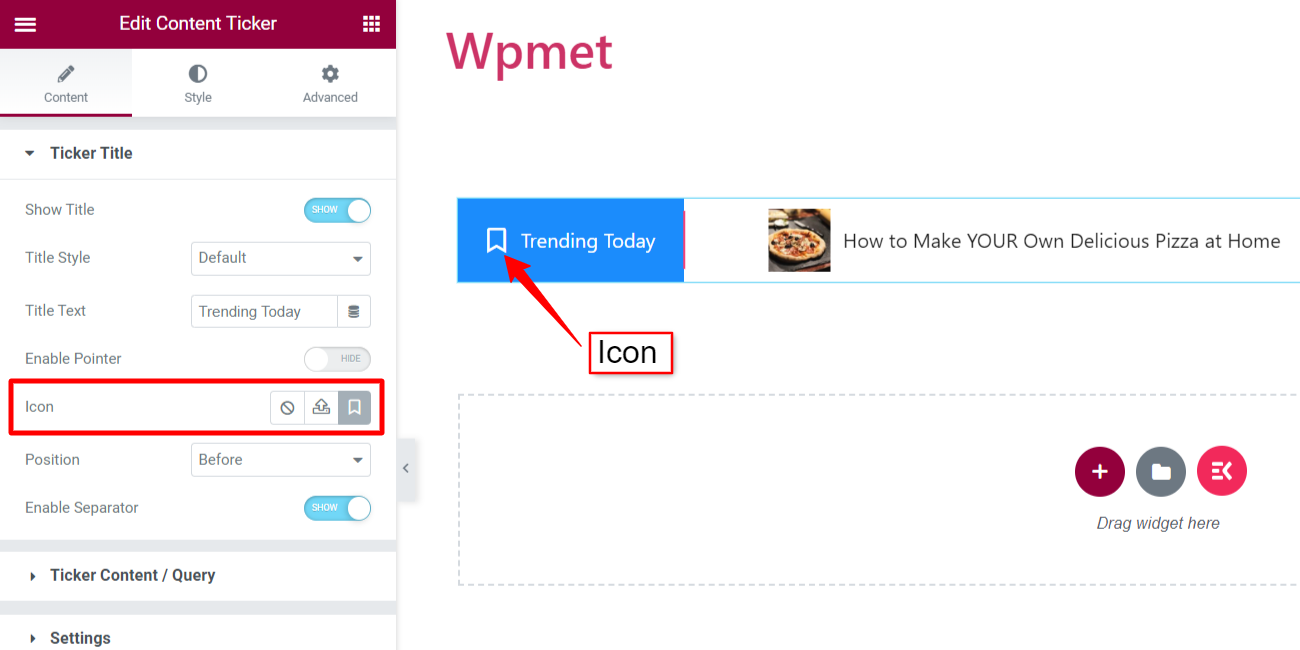
- Icône: Vous pouvez également afficher une icône à côté du titre.
[Remarque : le pointeur et l'icône sont des options alternatives. Lorsque vous activez le pointeur, l'icône ne sera pas disponible, et vice versa.]


- Position: Définissez la position du pointeur/icône. Vous pouvez définir la position sur « Avant » ou « Après » le pointeur/l'icône.
- Activer le séparateur : Vous pouvez également afficher un séparateur avec le titre du ticker.

Contenu du ticker/requête #
Dans cette section, vous pouvez sélectionner le type de contenu.
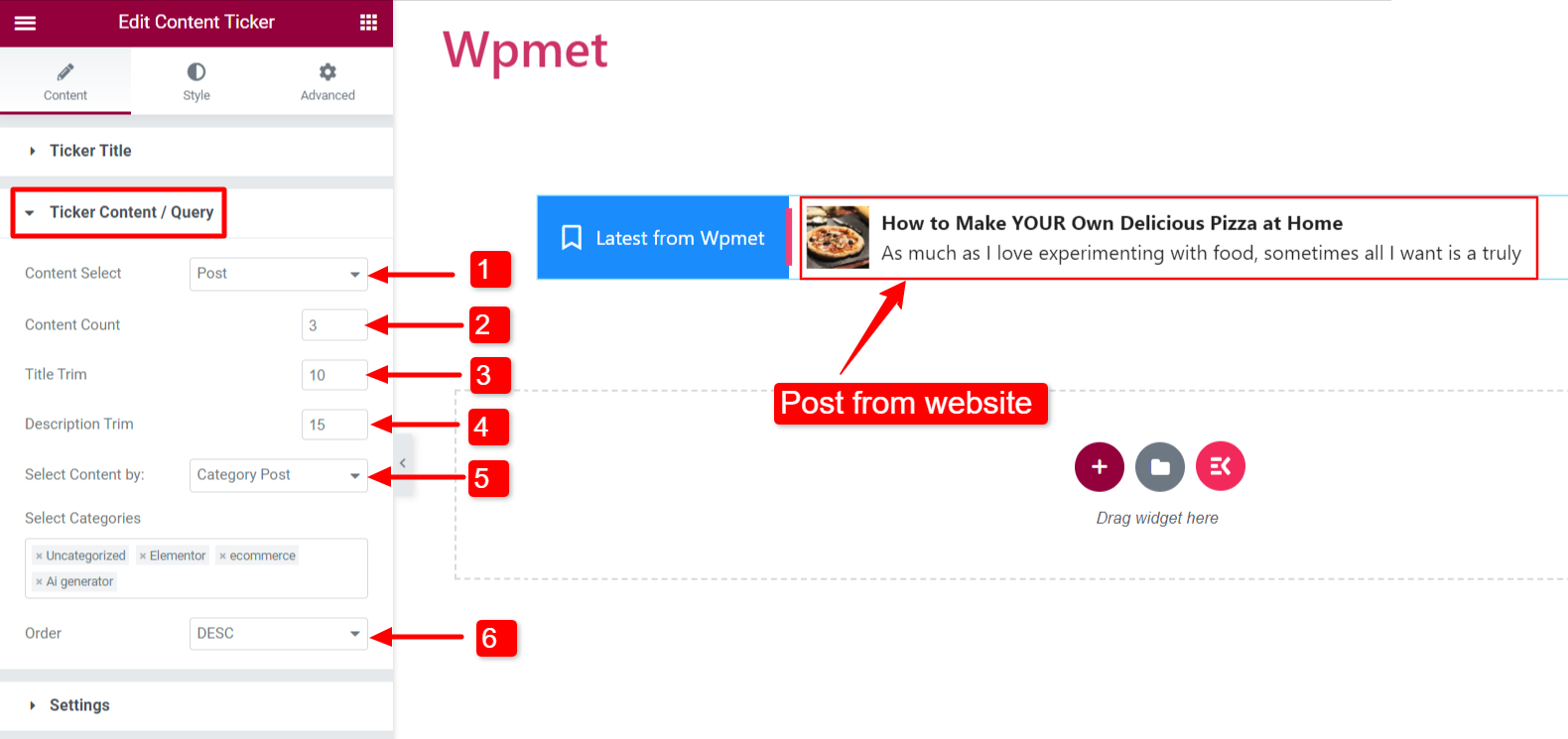
- Type de contenu : publication
Pour afficher les publications de votre site Web sur le ticker.
- Sélection de contenu : Réglez sur « Publier ».
- Nombre de contenus : Définissez le nombre de publications à afficher.
- Garniture du titre : Limitez le nombre de caractères de texte pour le titre du message affiché dans le ticker.
- Description Garniture : Limitez le nombre de caractères de texte pour la description du message affiché dans le téléscripteur. (la description peut être activée à partir des paramètres).
- Sélectionnez le contenu par : Vous pouvez choisir d'afficher la publication des manières suivantes :
- Post récent: Affichez les publications récentes sur votre site Web.
- Post sélectionné : Afficher la publication sélectionnée. Vous pouvez sélectionner les publications dans le champ « Rechercher et sélectionner ».
- Article de catégorie : Afficher les articles par catégorie. Ajoutez des catégories dans le champ « Sélectionner des catégories ».
- Commande: Définissez l'ordre du contenu sur ordre décroissant (DESC) ou croissant (ASC).

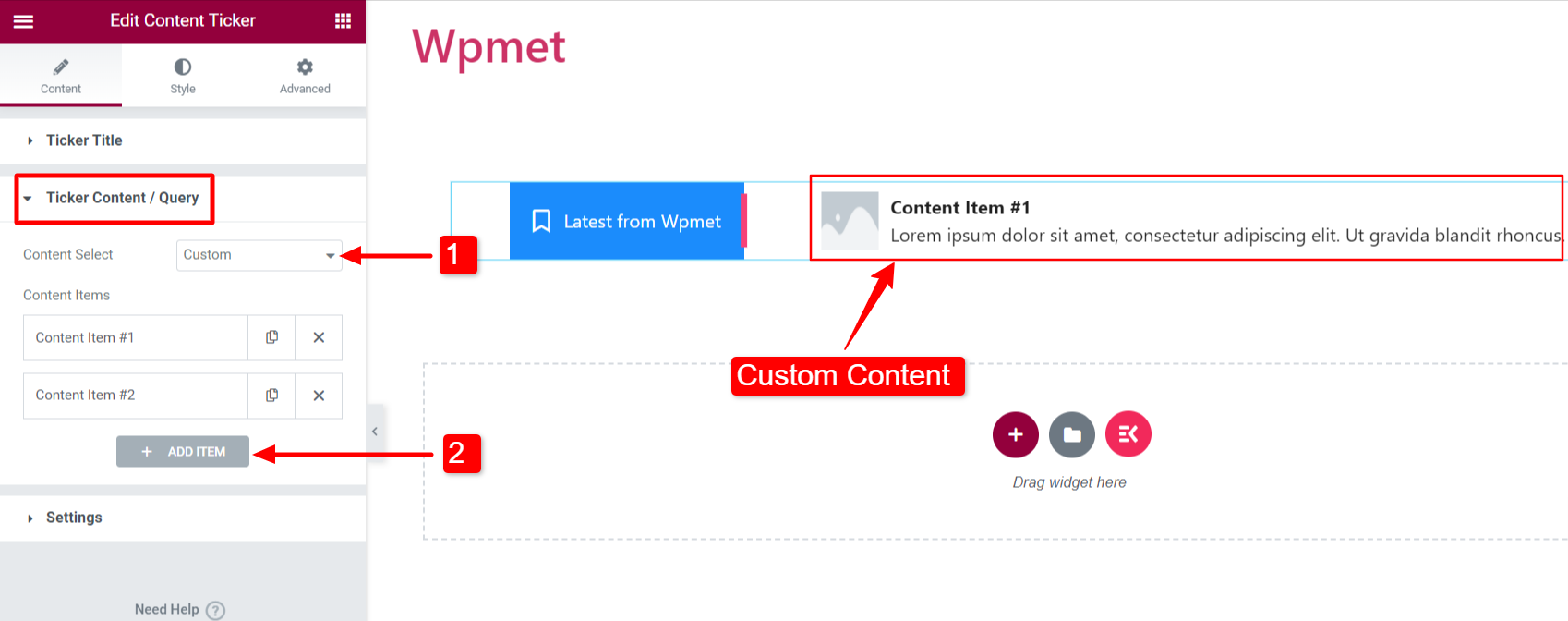
- Type de contenu : personnalisé
Pour afficher du contenu personnalisé sur le ticker.
- Sélection de contenu : Réglez sur « Personnalisé ».
- AJOUTER UN ITEM: Vous pouvez ajouter des éléments de contenu.

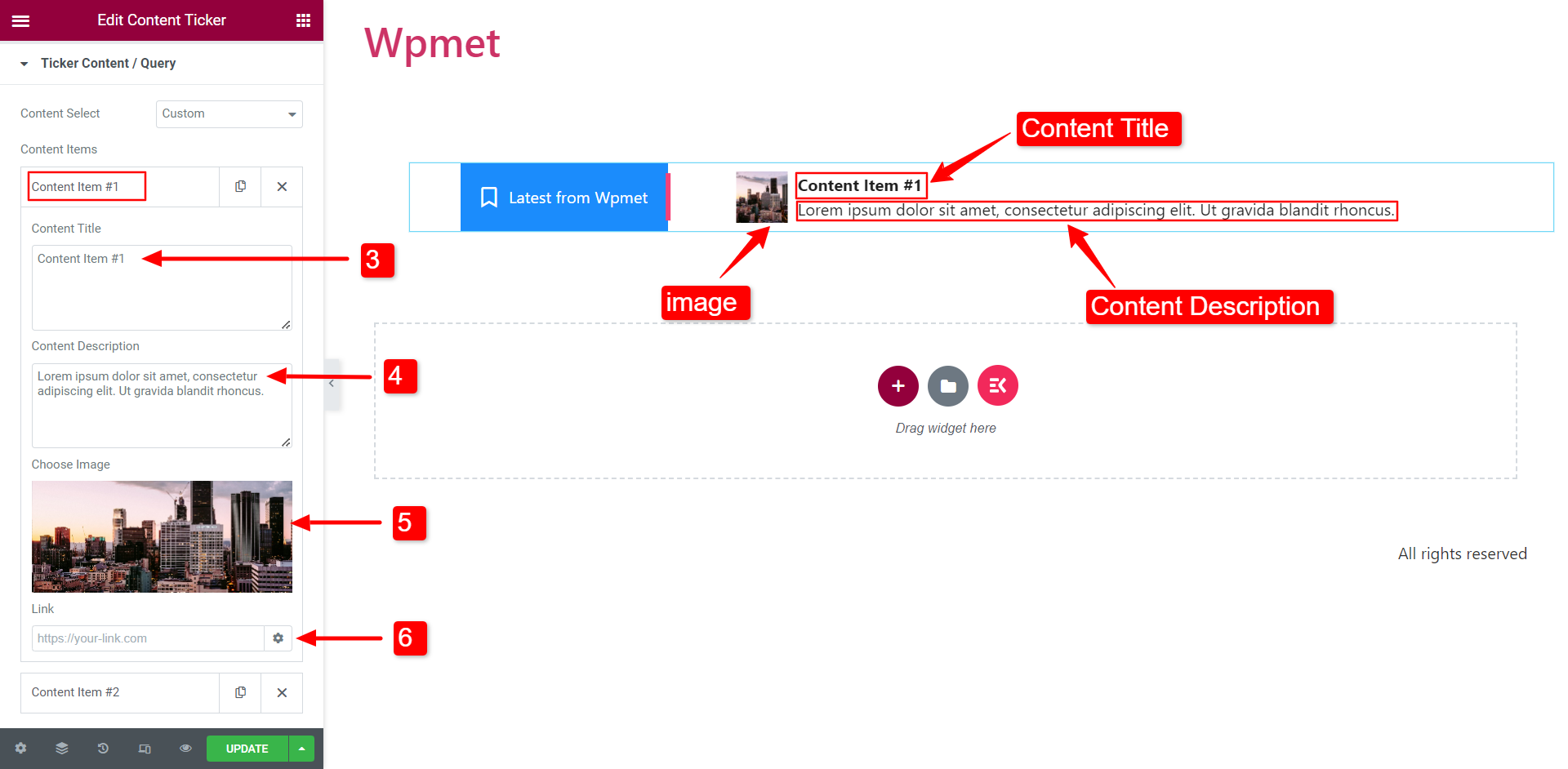
- Titre du contenu : Entrez le titre du contenu du téléscripteur.
- Description du contenu : Ajoutez une description pour le contenu du ticker.
- Choisissez une image : Ajoutez une image à afficher sur le contenu du ticker.
- Lien: Entrez une URL pour lier n'importe quelle page Web au contenu.

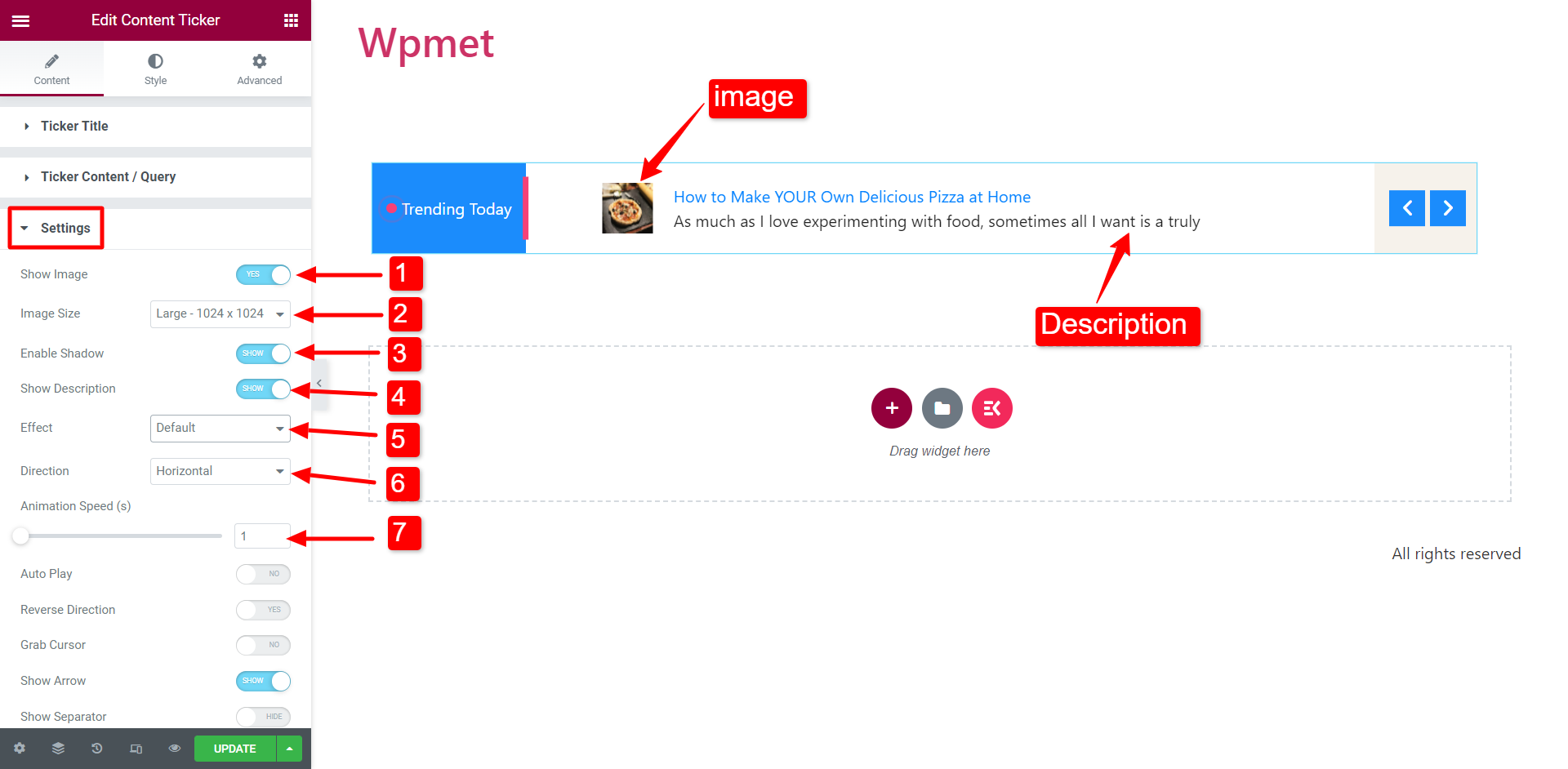
Paramètres #
Vous pouvez configurer les paramètres du ticker dans cette section.
- Afficher l'image : Décidez si vous souhaitez afficher l'image caractéristique du contenu sur le téléscripteur.
- Taille de l'image: Vous pouvez modifier la taille de l'image sur le contenu du ticker.
- Activer l'ombre : Vous pouvez activer l'ombre qui apparaît à l'extrémité gauche et droite du contenu du ticker.
- Montrer la description: Vous pouvez afficher la description du contenu dans le ticker.

- Effet: Choisissez le style d'effet d'animation parmi les options suivantes : Par défaut, Fondu, Zone de sélection et Saisie.
Lorsque vous sélectionnez l'effet Marquee, nous vous recommandons d'augmenter la vitesse d'animation pour une meilleure visibilité.

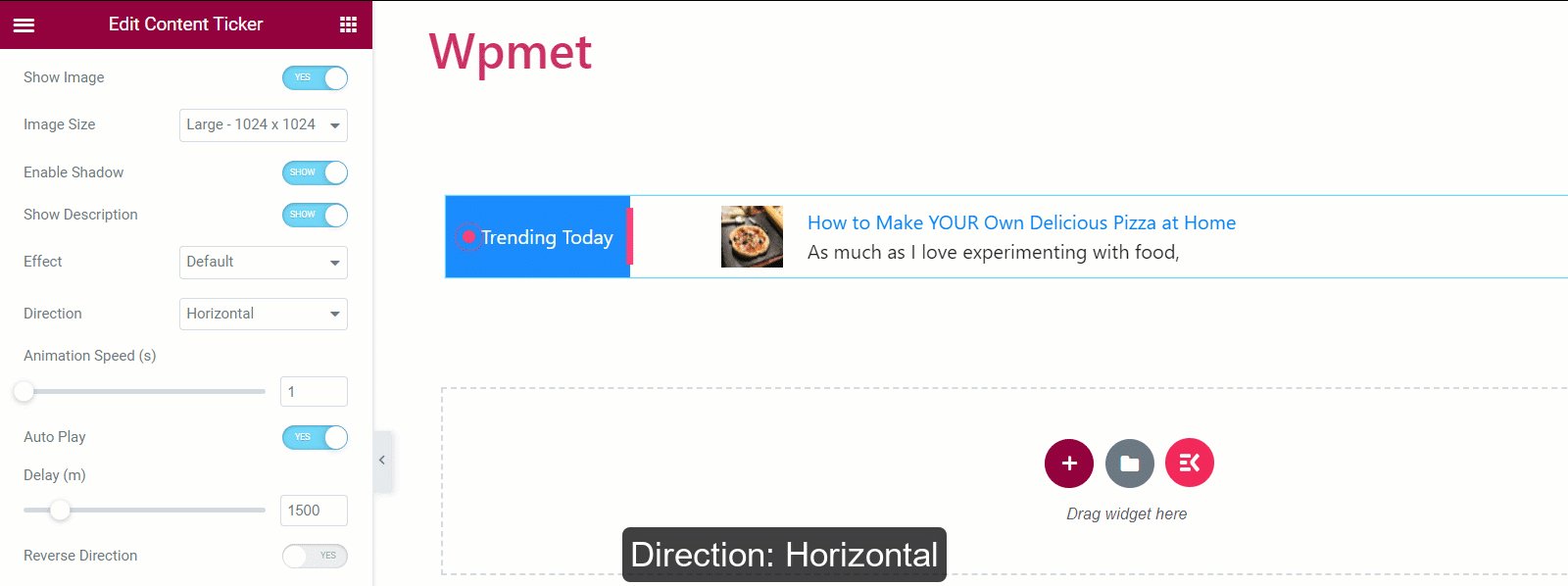
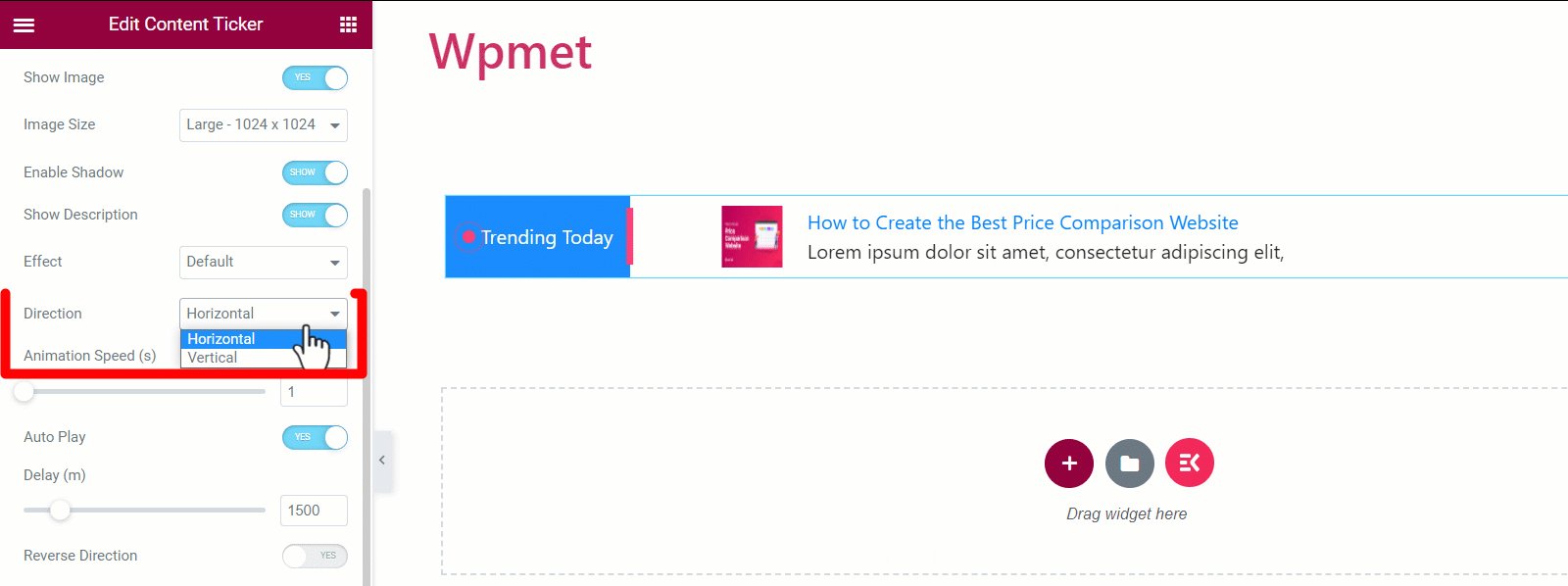
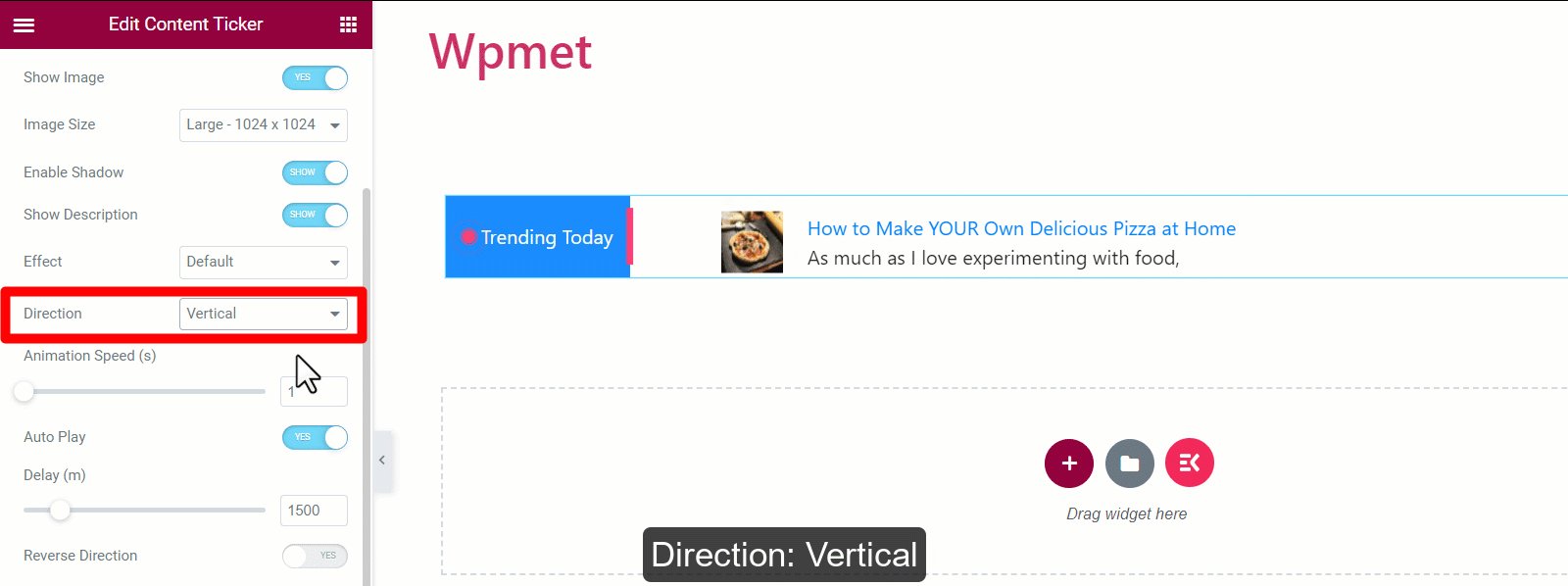
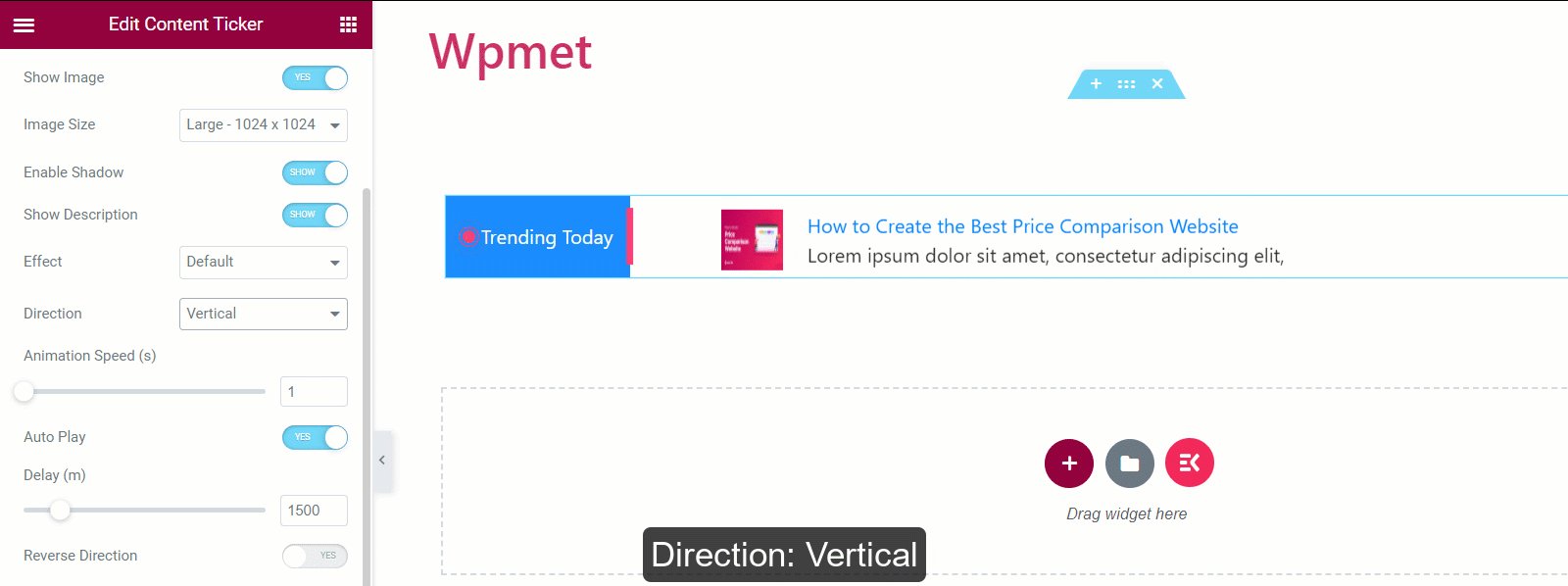
- Direction: Définissez la direction sur i. Défilement horizontal ou ii. Défilement vertical.
[Remarque : la direction est Non disponible pour le chapiteau effet]

- La vitesse d'animation: Vous pouvez modifier et ajuster la vitesse de l'effet d'animation.
[Remarque : la vitesse d'animation est Non disponible pour la saisie effet]
- Lecture automatique: Vous pouvez activer la lecture automatique du ticker de contenu.
Si activé, définissez le Deal temps (intervalle entre les changements de contenu).
[Note: La lecture automatique est Non disponible pour le chapiteau effet]

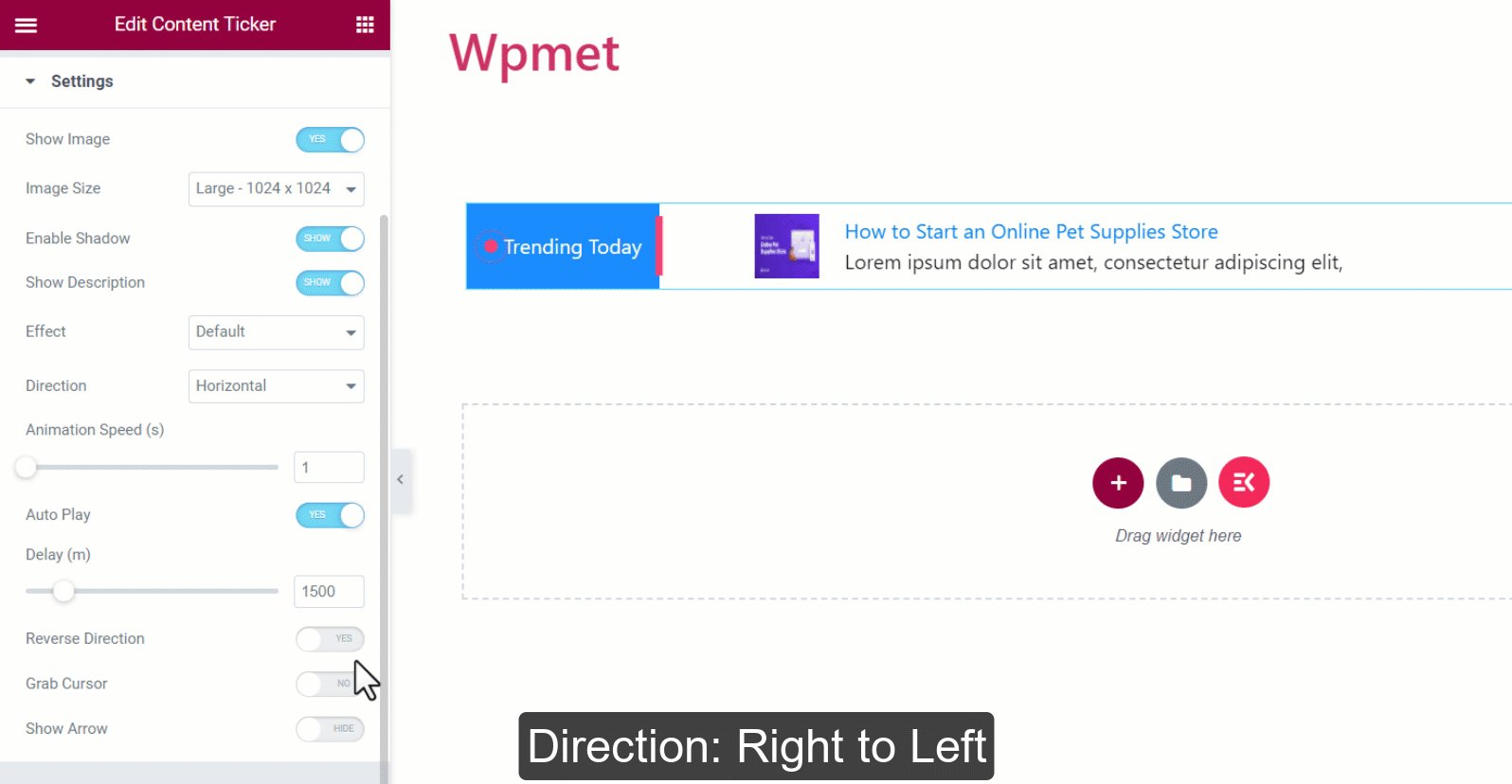
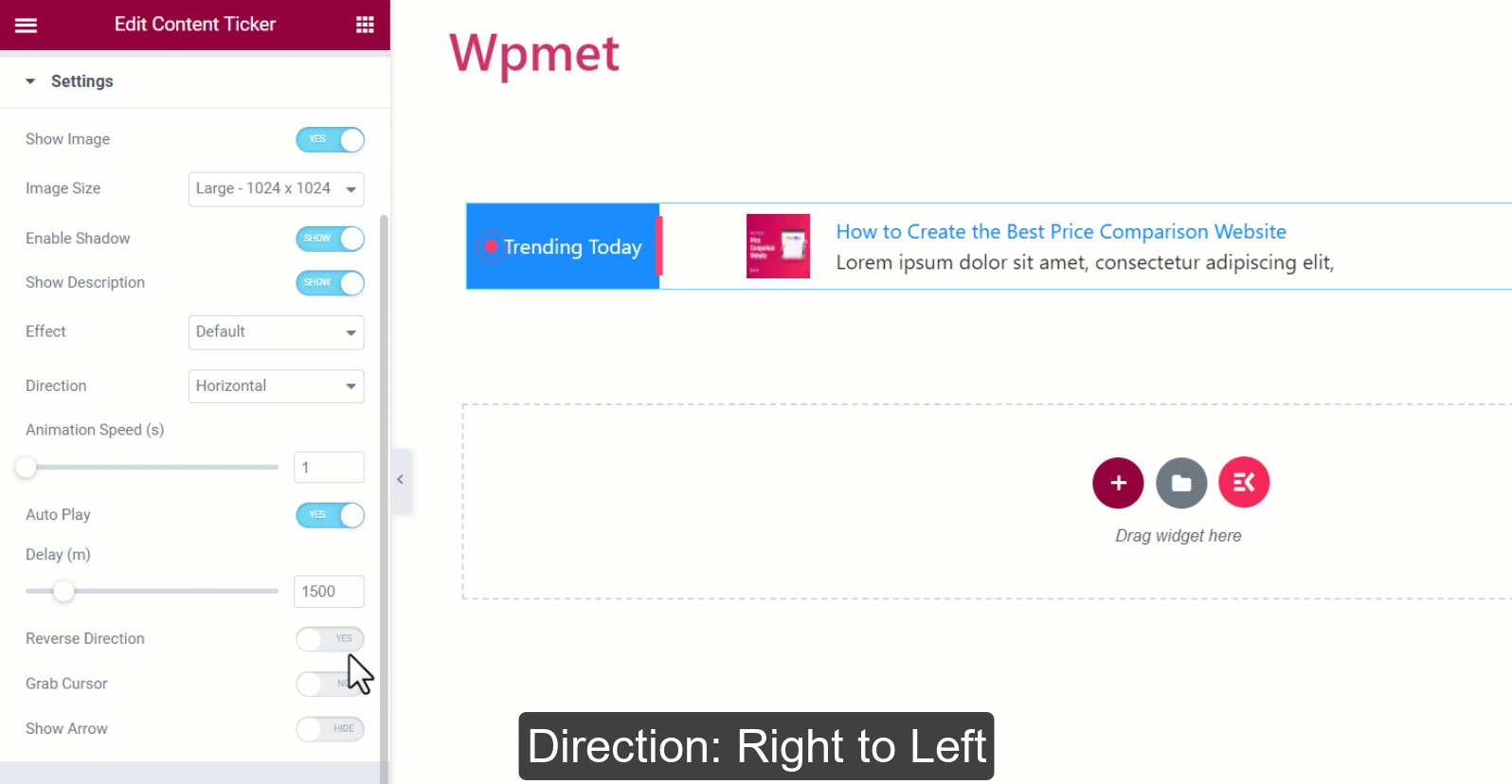
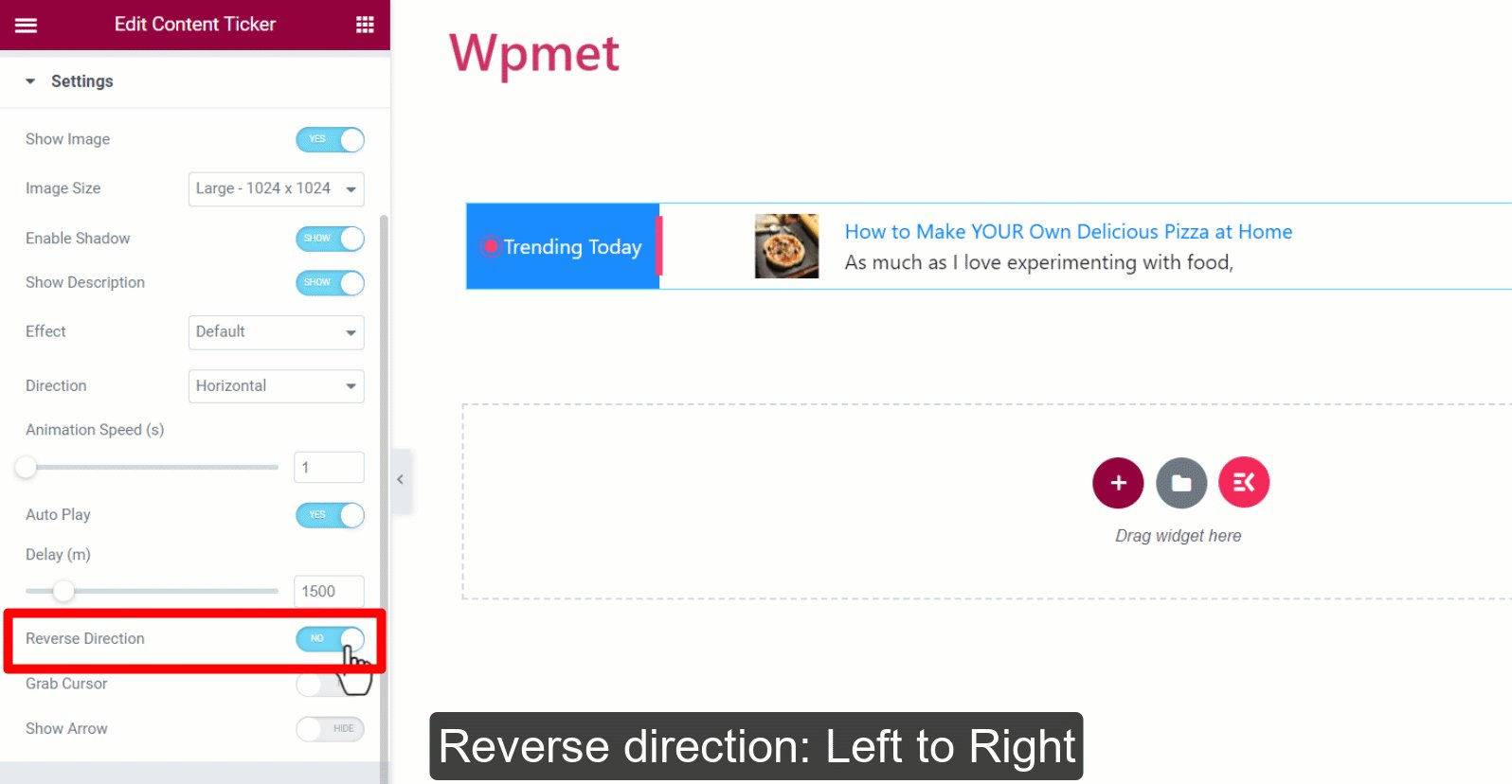
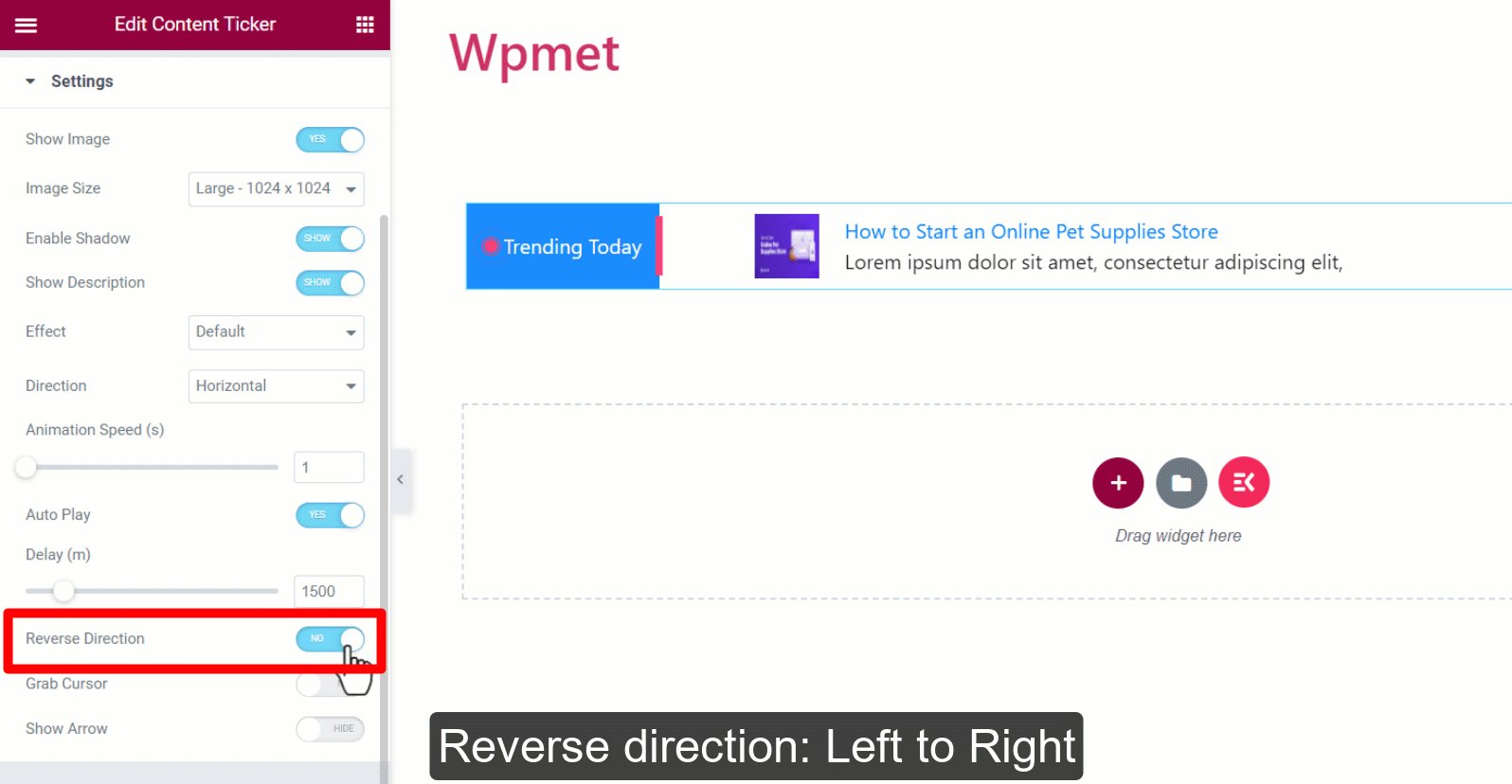
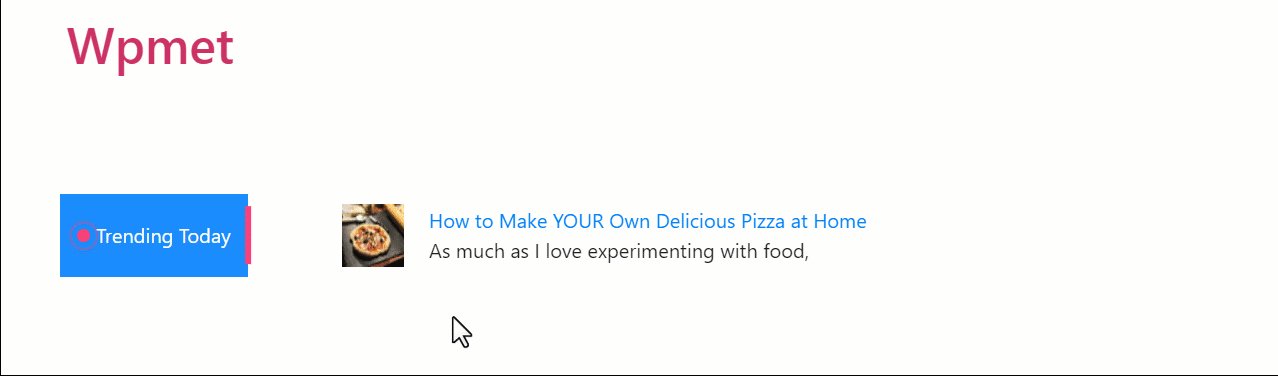
- Direction inverse: Si vous activez cette option, le ticker défilera dans le sens de gauche à droite. Sinon, la direction du ticker est de droite à gauche.

- Saisissez le curseur : Les utilisateurs peuvent faire glisser le contenu du ticker en le saisissant avec le curseur de leur souris.
[Note: Le curseur de saisie est Non disponible pour le chapiteau effet]

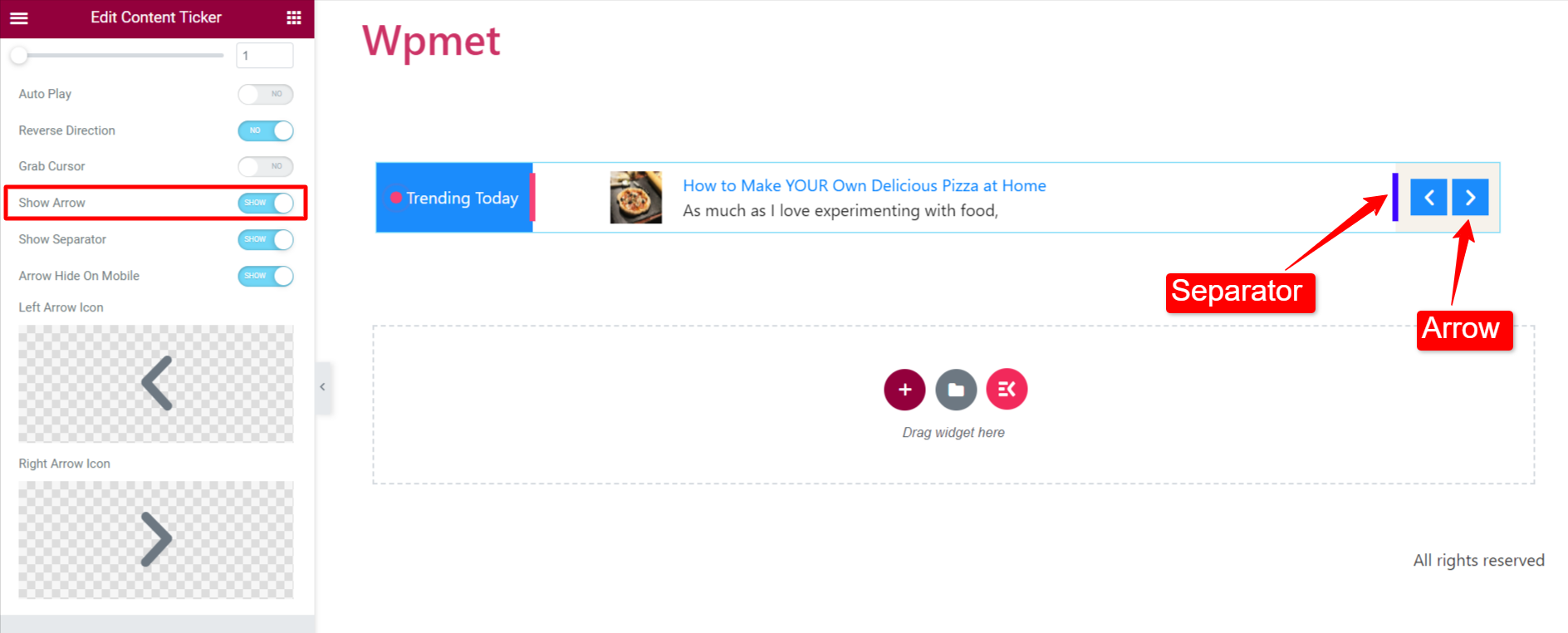
- Afficher la flèche : Activez la flèche pour parcourir manuellement le contenu du ticker. Si vous affichez les flèches, choisissez une icône de flèche gauche et une icône de flèche droite.

Étape 3 : Personnalisez le style du ticker de contenu #
Vous pouvez personnaliser le ticker de contenu Elementor sous l'onglet style.
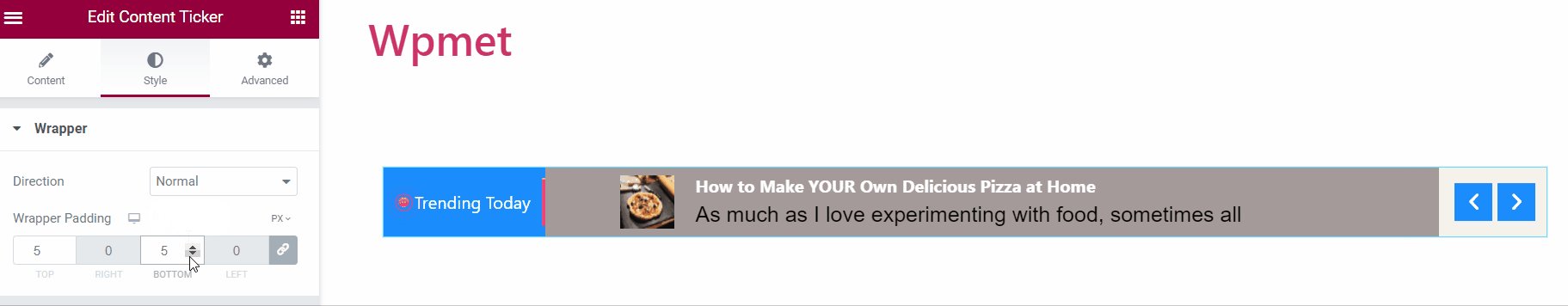
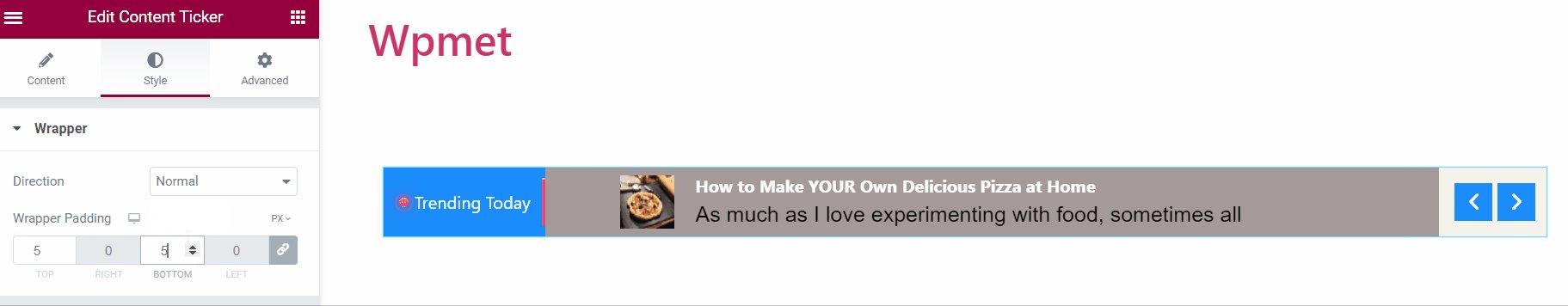
Emballage #
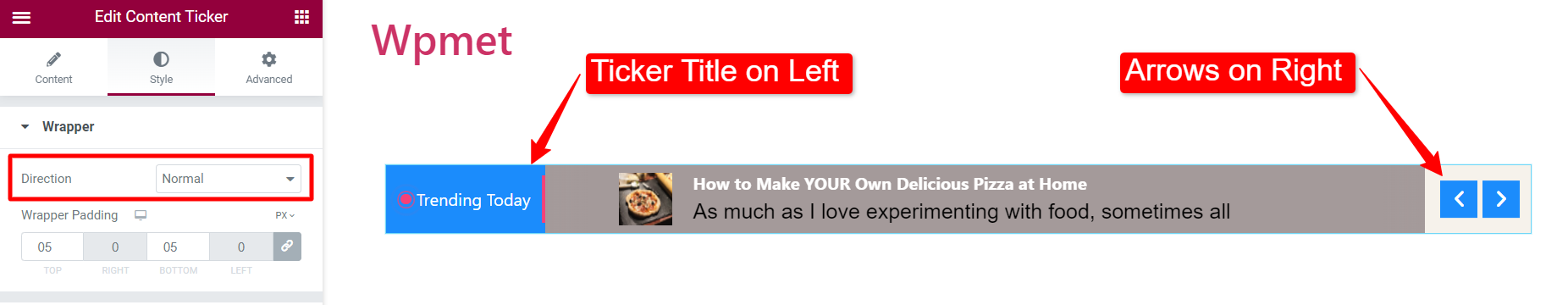
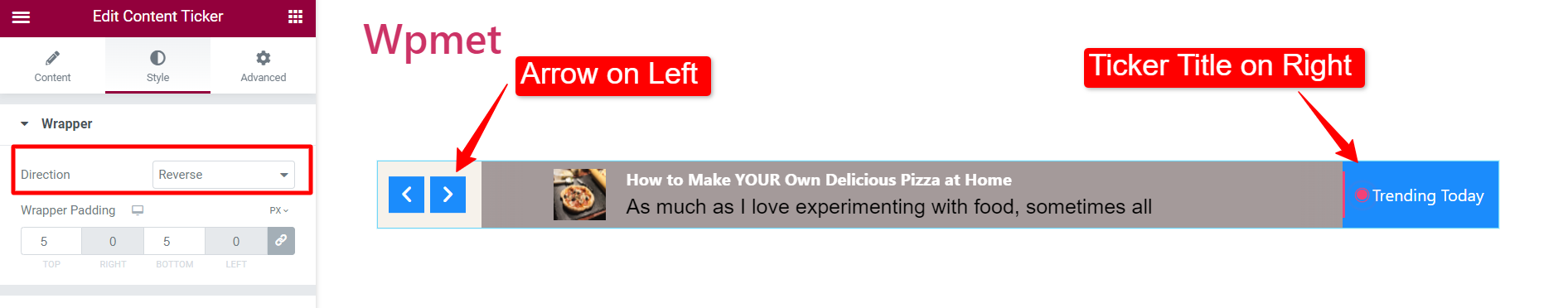
- Direction: Choisissez la position du titre du ticker et des flèches.
- Normal : le titre du ticker est à gauche et la flèche à droite.
- Inverse : le titre du ticker est à droite et la flèche à gauche.


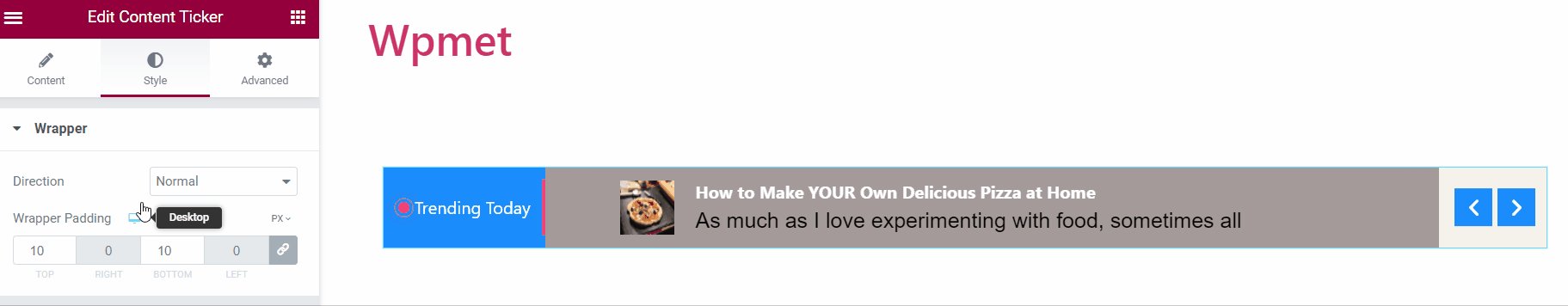
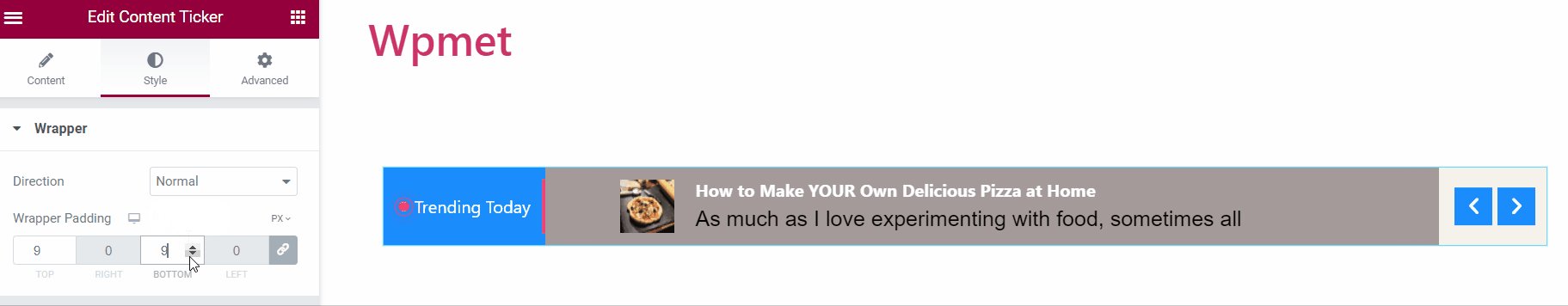
- Rembourrage de l'emballage : Vous pouvez ajuster le remplissage supérieur et inférieur pour toute la section du téléscripteur de contenu.

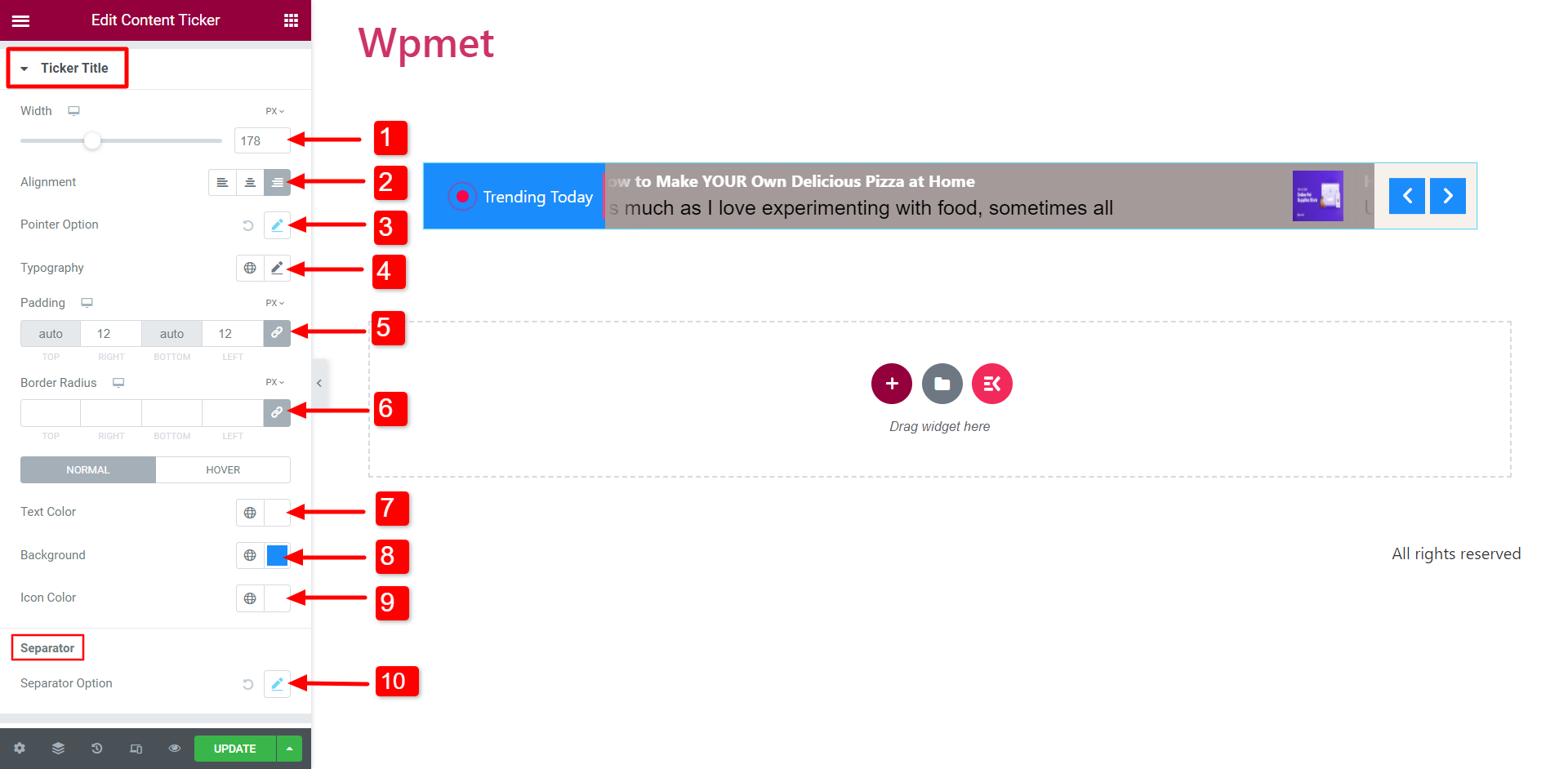
Titre du téléscripteur #
- Largeur: Ajustez la largeur de la section du titre du ticker.
- Alignement: Sélectionnez l'alignement de l'icône et du texte dans le titre du ticker.
- Options du pointeur/option d'icône : Vous pouvez modifier la taille, l'espace entre le titre et le pointeur/icône, ainsi que la couleur du pointeur/icône.

- Typographie: Choisissez la typographie pour le texte du titre.
- Rembourrage: Ajustez le remplissage du titre du ticker.
- Rayon de bordure : Ajustez le rayon de bordure du titre du téléscripteur.
- Couleur du texte : Choisissez la couleur du texte.
- Arrière-plan: Choisissez le titre du ticker Contexte.
- Icône: Choisissez une icône du titre du ticker.
[Remarque : Vous pouvez choisir des couleurs de texte, des couleurs d'arrière-plan et des couleurs d'icône distinctes pour les états Normal et Survol.]

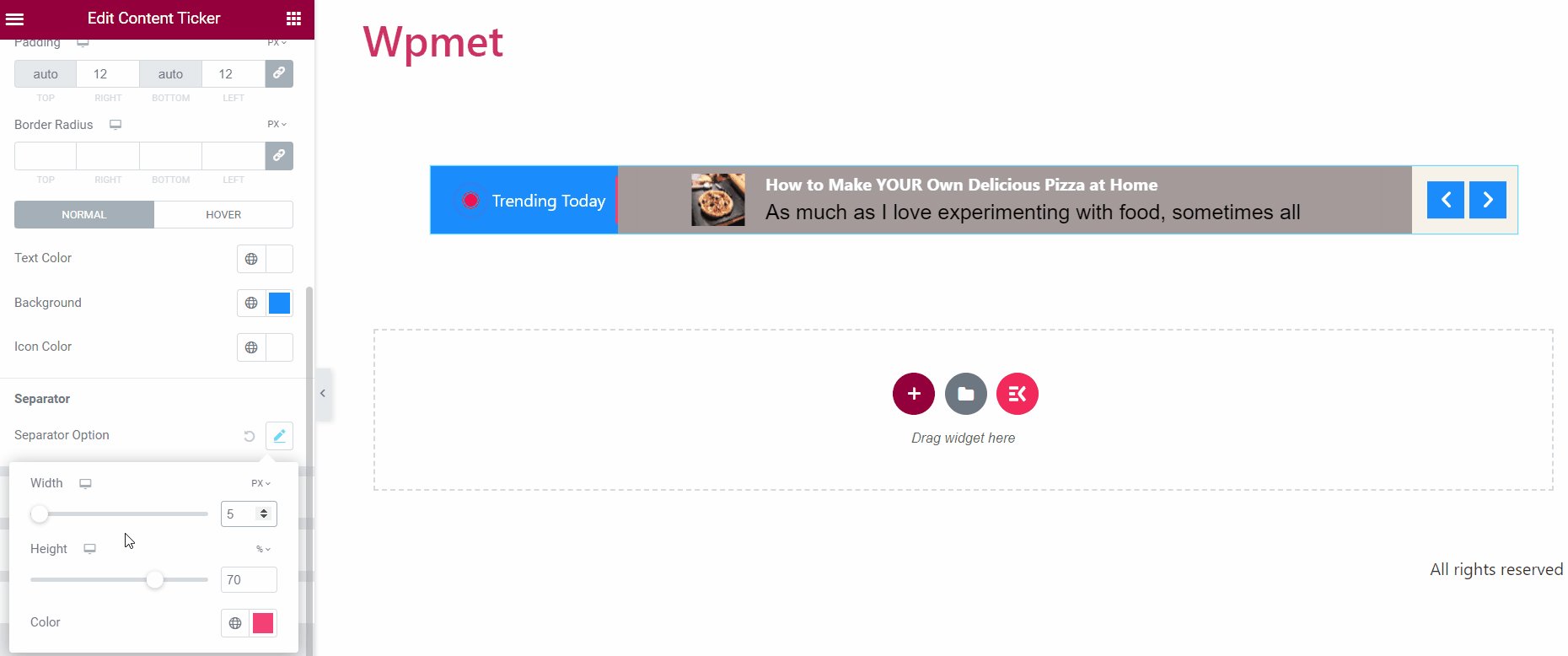
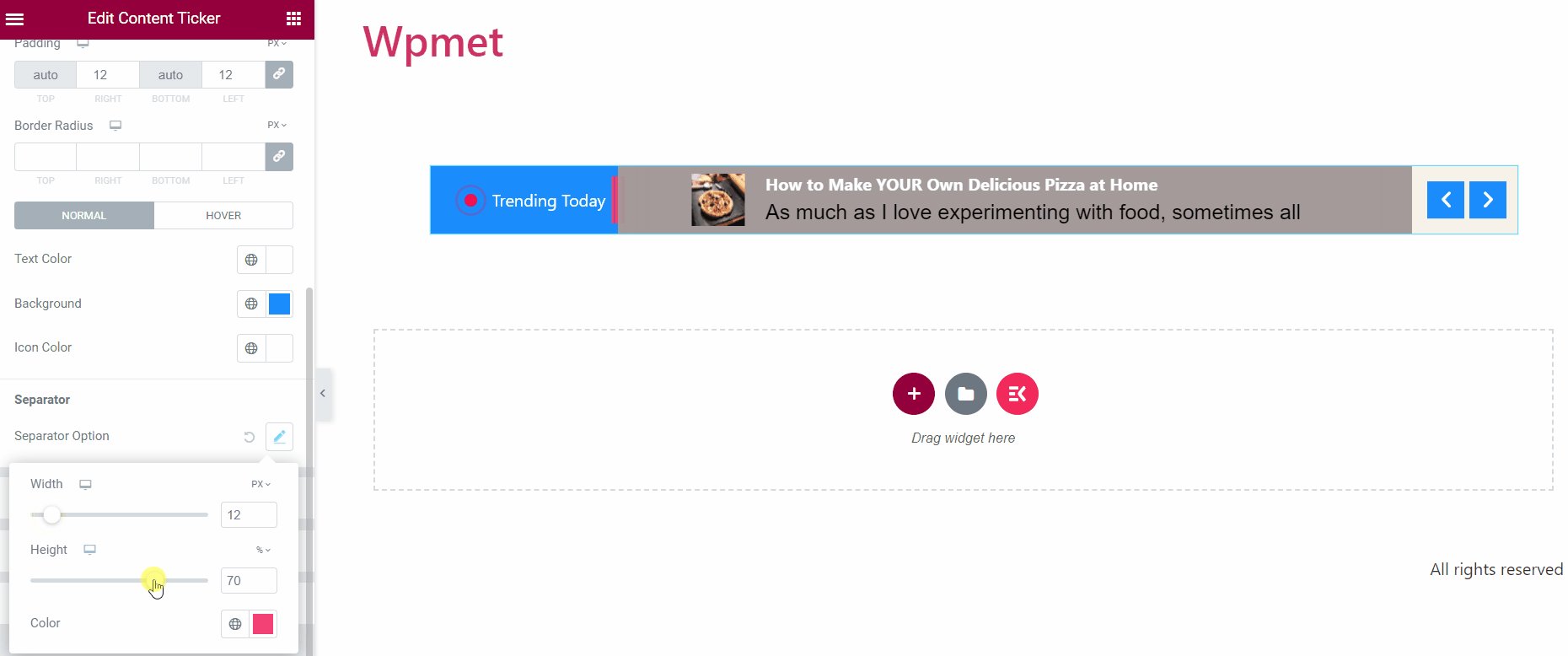
- Option séparateur : Si vous activez le séparateur pour le titre du ticker, vous pouvez modifier son style comme la largeur, la hauteur et la couleur.

Contenu du téléscripteur #
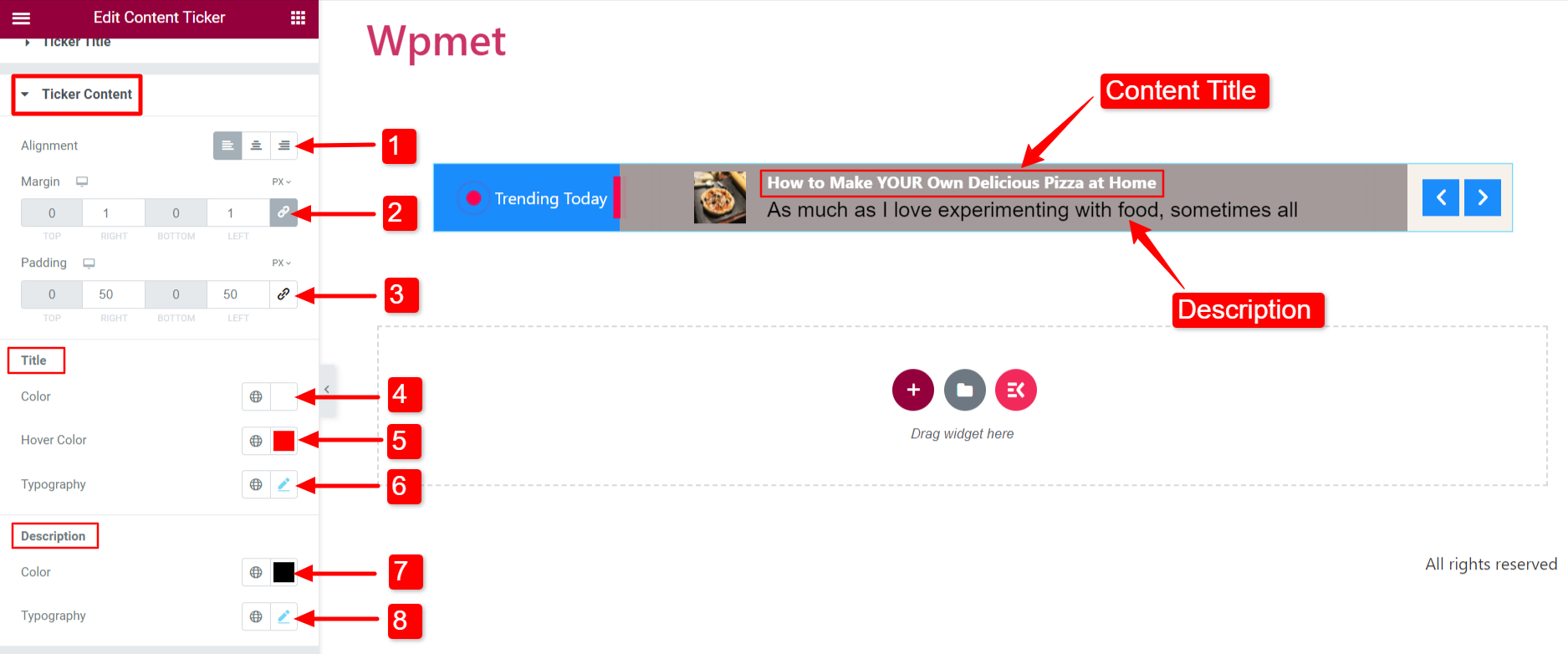
- Alignement: Sélectionnez l'alignement du contenu du ticker.
- Marge: Ajustez les marges droite et gauche du contenu du ticker.
- Rembourrage: Ajustez le remplissage du contenu.
- Couleur du titre : Choisissez une couleur de titre pour le contenu du ticker.
- Couleur de survol du titre : Sélectionnez une couleur à afficher lorsque le titre du contenu est survolé.
- Typographie du titre : Définissez la typographie du texte du titre du contenu.
- Description Couleur : Vous changez la couleur de la description du contenu.
- Description Typographie: Définissez la typographie du texte de description.

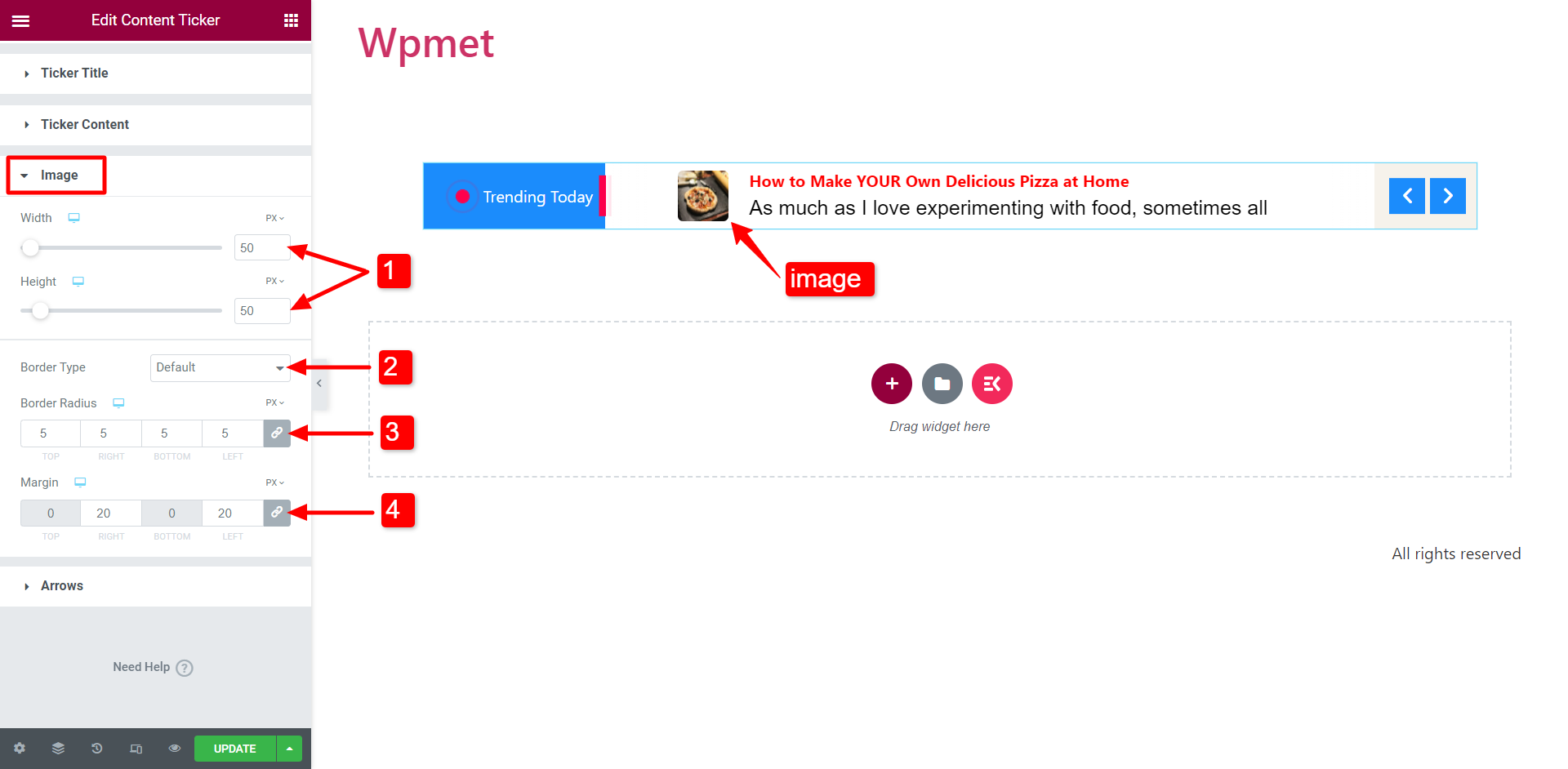
Image #
Si vous activez l'option « Afficher l'image » dans la section Paramètres, l'image apparaîtra avec le contenu.
- Ajuste le Largeur et Hauteur de l'image.
- Sélectionner un Type de bordure pour l'image.
- Ajuste le Rayon de frontière.
- Met le Marge pour l'image du contenu.

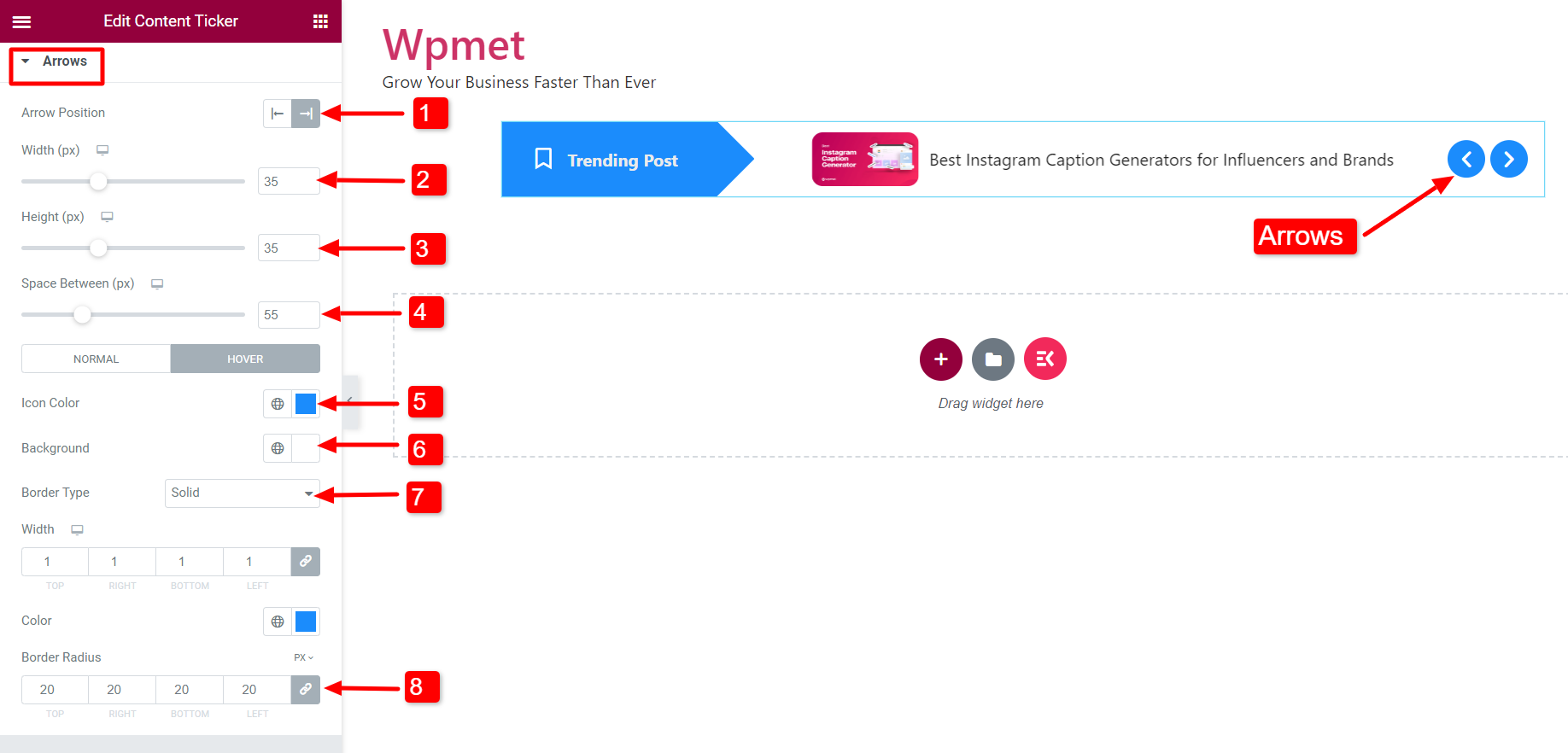
Flèche #
Si vous activez la fonction « Afficher les flèches », des flèches apparaîtront sur le ticker.
- Position de la flèche : Réglez la position de la flèche à gauche ou à droite du ticker.
- Largeur: Ajustez la largeur des flèches.
- Hauteur: Ajustez la hauteur des flèches.
- L'espace entre: Ajustez l'espace entre les deux flèches.
- Couleur de l'icône : Vous pouvez choisir la couleur de l’icône de flèche.
- Couleur de l'arrière plan: Choisissez une couleur d'arrière-plan de flèche.
- Type de bordure : Sélectionnez un type de bordure. Peut également sélectionner le largeur et couleur de la frontière.
- Rayon de bordure : Ajustez le rayon de bordure pour les flèches.

Comme le widget Content Ticker, ElementsKit est livré avec des centaines d'éléments avancés pour Elementor. Obtenez ElementsKit et utilisez ces éléments pour créer des sites Web WordPress dotés de nombreuses fonctionnalités.




