Les gens créent des tableaux de comparaison pour comparer et contraster facilement différents produits, services ou options. C'est possible sans codage, vous pouvez choisir un plugin efficace et créer le tableau de comparaison souhaité pour un site WordPress.
ElementsKit est un plugin tellement efficace qui vous offre un Widget de tableau de comparaison. Voyons comment utiliser le widget de tableau de comparaison ElementsKit pour créer un tableau de comparaison rapide.
Utilisation du widget de tableau de comparaison d'ElementsKit #
Installez le plugin ElementsKit pro et commencez à organiser n’importe quel tableau de comparaison selon vos préférences.
À partir du tableau de bord WordPress, vous devez ouvrir n’importe quelle ancienne page ou publication pour afficher le tableau de comparaison. Vous pouvez également créer une nouvelle page ou une nouvelle publication.
Commencez à modifier la page/la publication souhaitée avec Elementor -> Rechercher le widget Tableau de comparaison -> Faites-le glisser et déposez-le

En-tête du tableau #
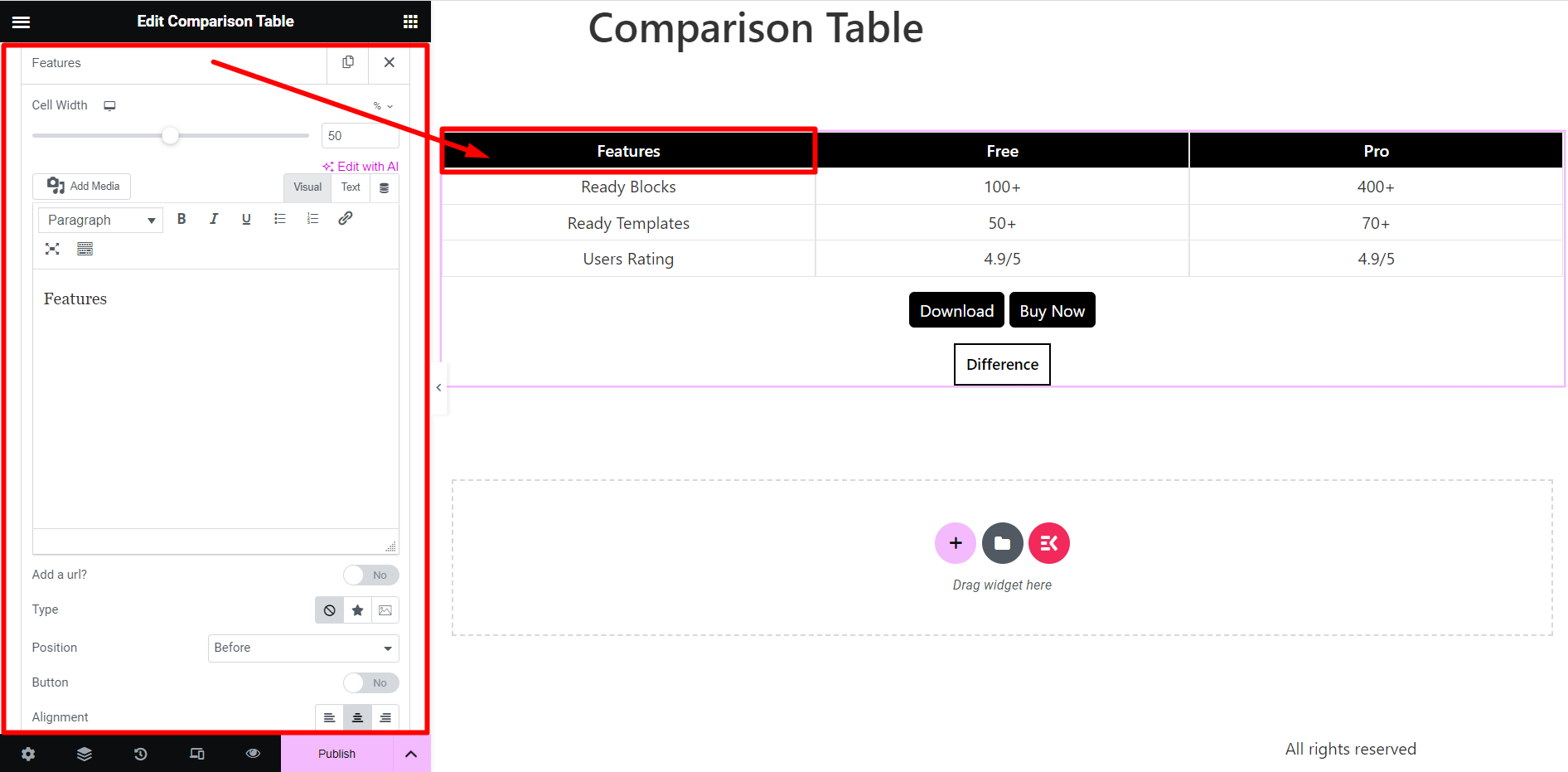
Dans le section de contenu, il existe une option de réglage de l'en-tête du tableau.

Si vous développez le nom d'un titre, vous obtiendrez ces options de réglage :
- Largeur de cellule – Option de réglage de la largeur des cellules.
- Nom de la cellule – Ici, vous pouvez donner un nom à la cellule, styliser le texte, ajouter une image, etc.
- Ajouter une URL ? – Si besoin vous pouvez joindre une URL à la rubrique
- Taper – Cela peut être une icône, une image ou rien.
- Position – Option de réglage de la position de l’icône/image. Les options sont – Avant, Après, Haut et Bas.
- Bouton – Ajoutez un bouton au titre si vous le souhaitez.
- Alignement – Il s’agit du système d’alignement du texte de titre.

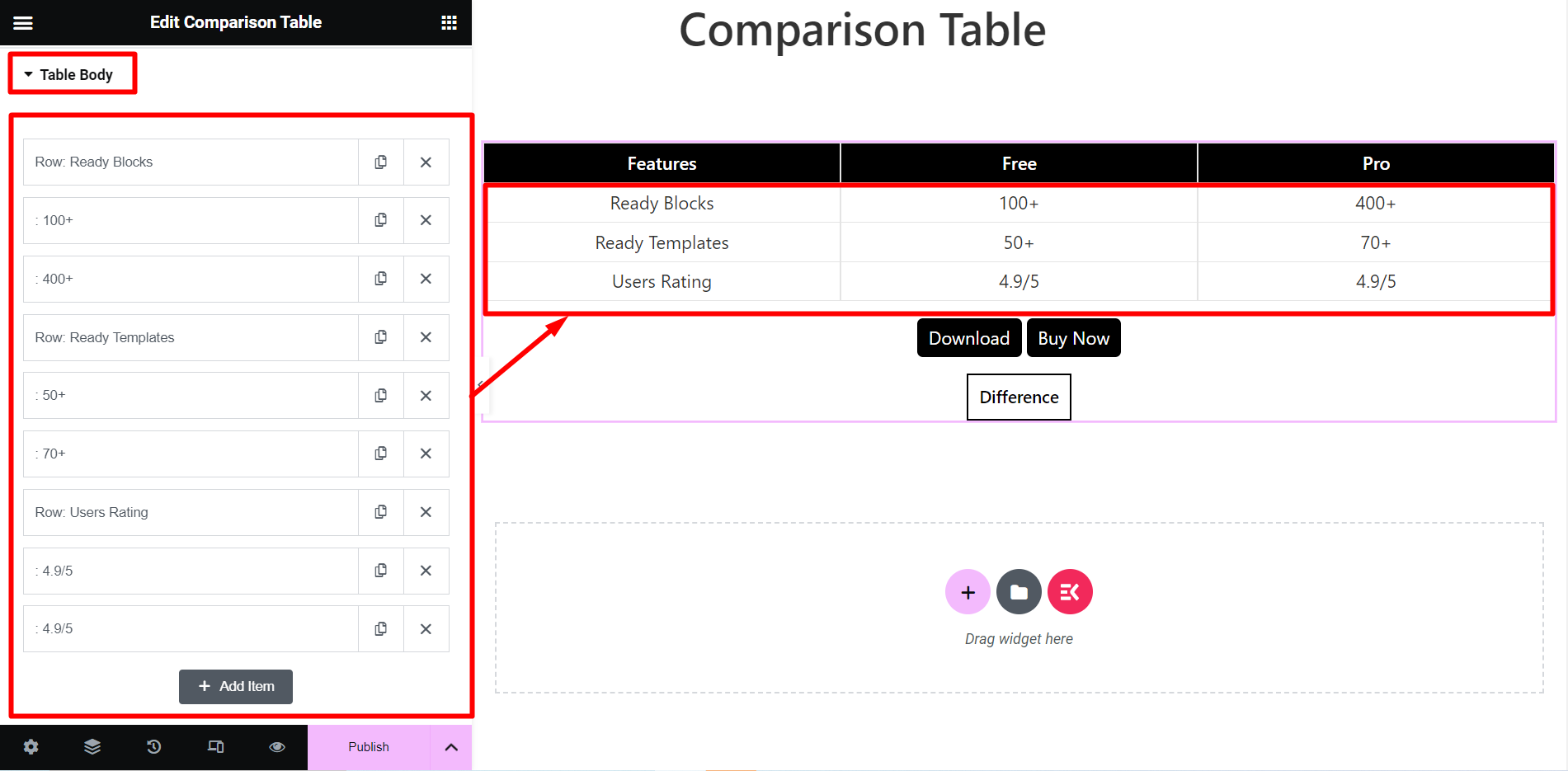
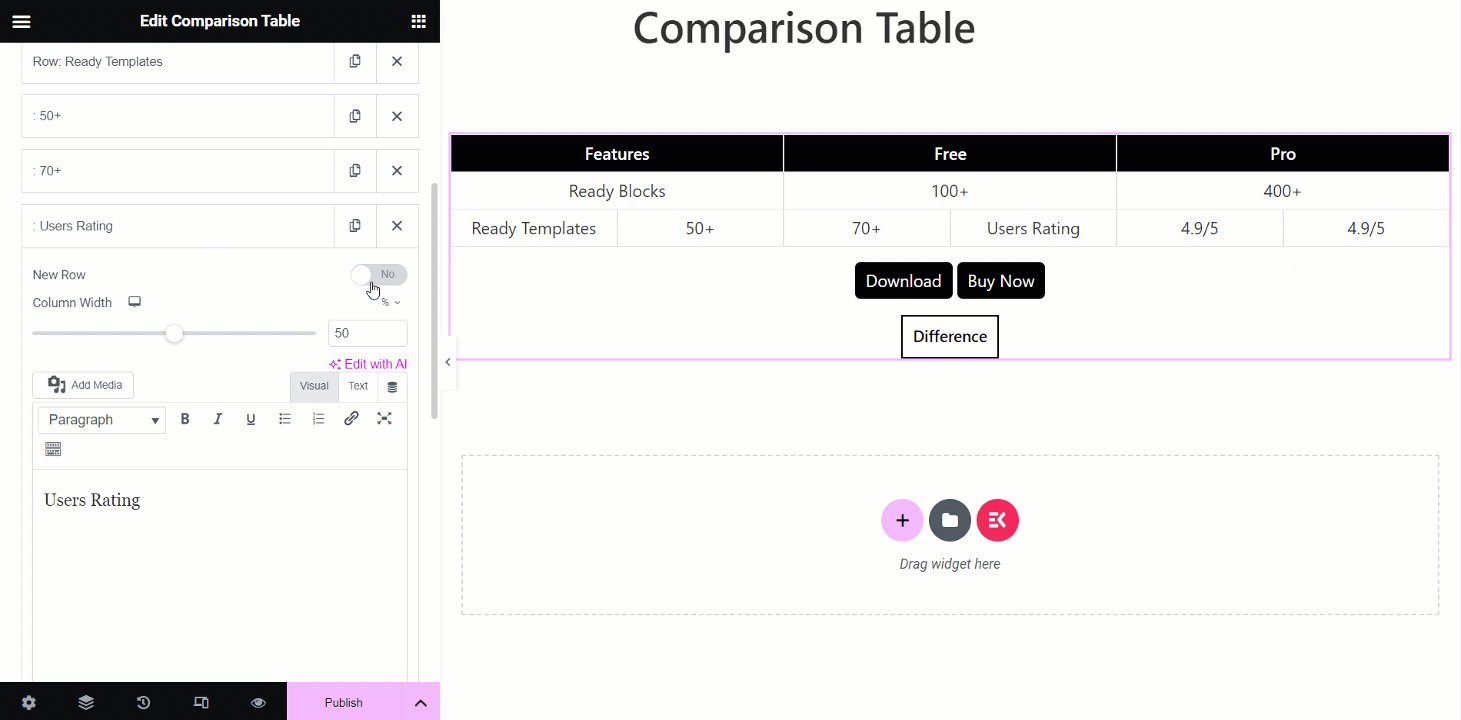
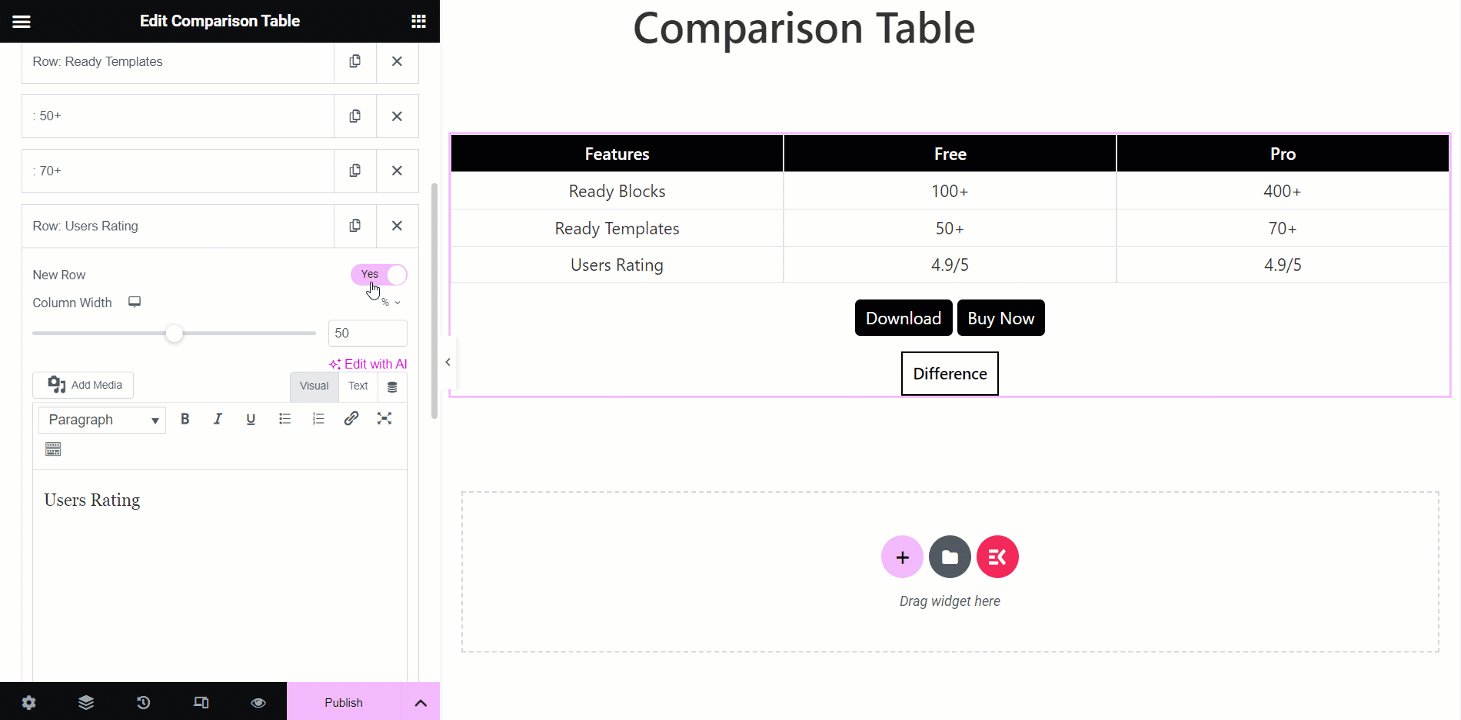
Corps du tableau #
C'est la partie du corps de la table.

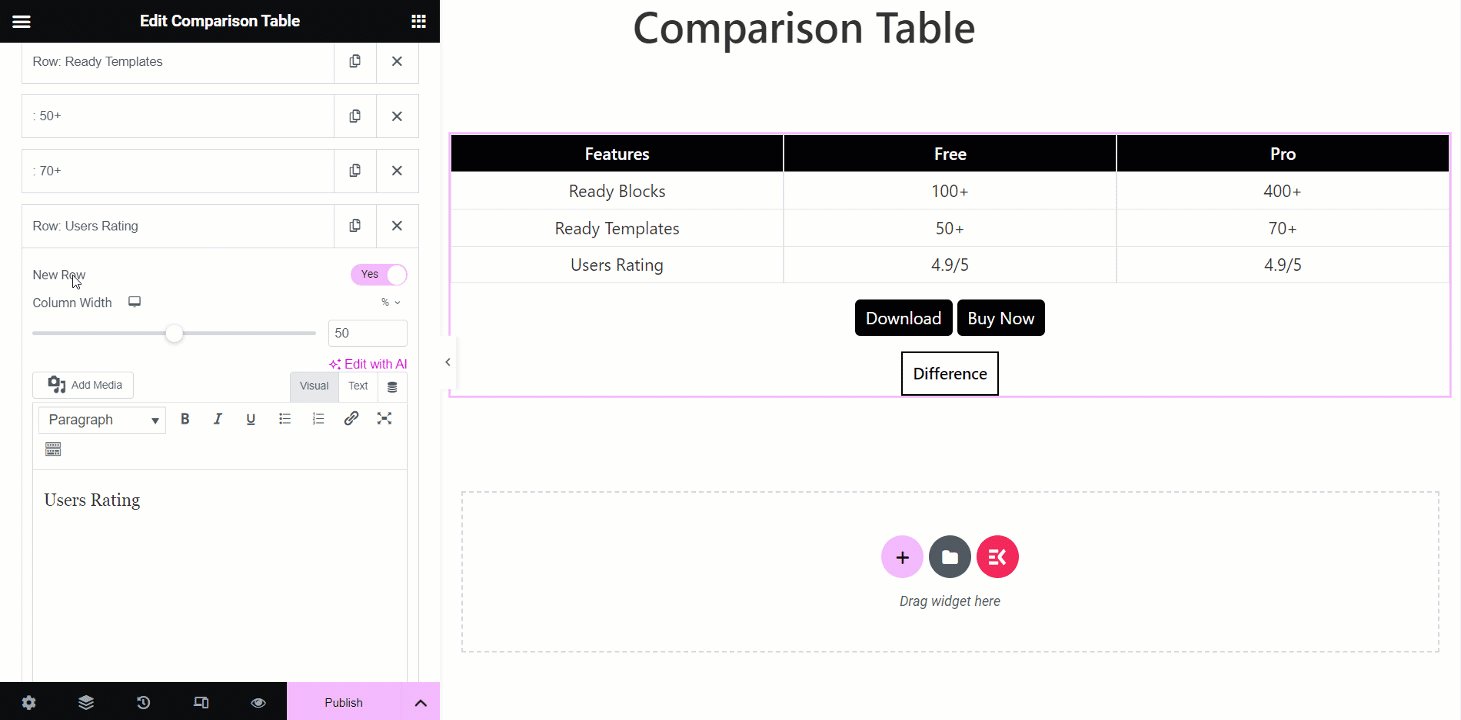
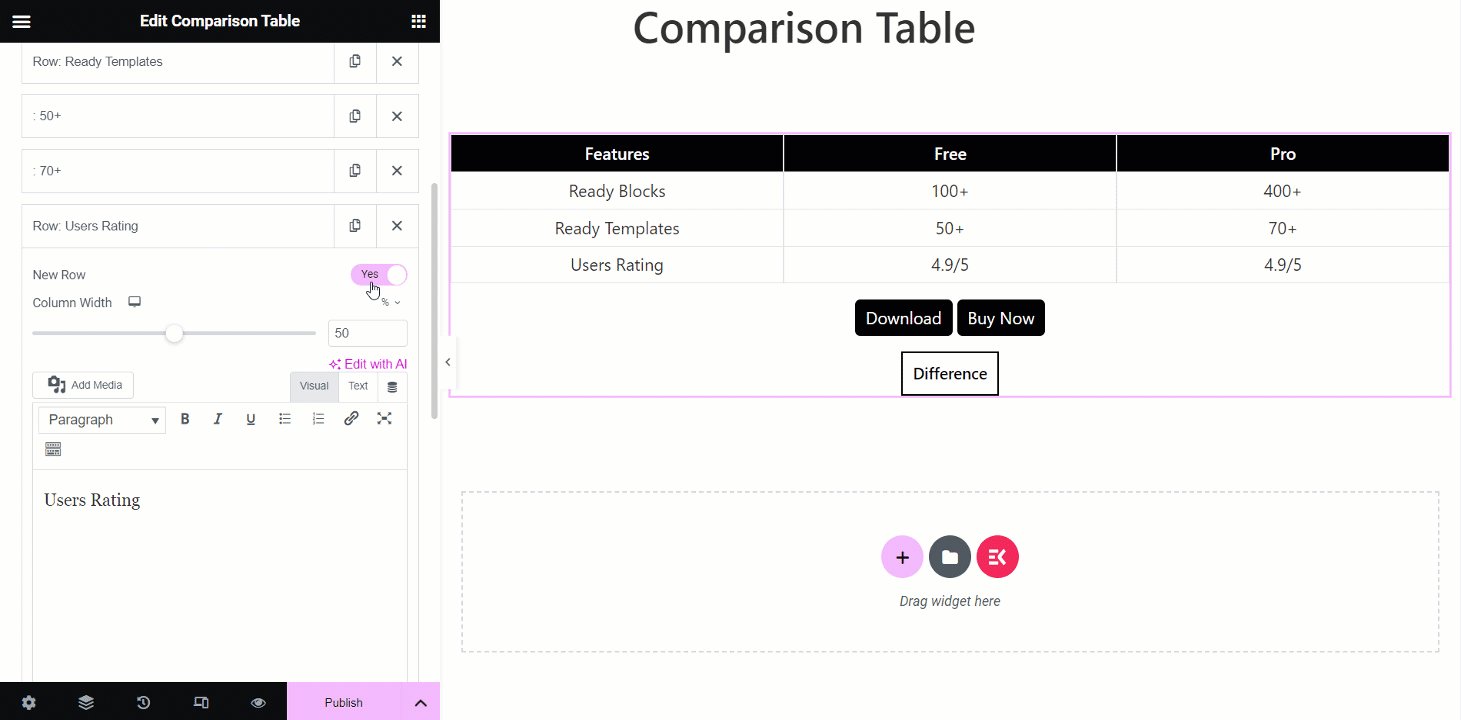
Si vous développez chaque nom de corps, vous verrez les mêmes options que la section de titre. Cependant, vous obtiendrez ici une option supplémentaire, nommée Nouvelle ligne. En utilisant cette option, vous pouvez convertir les lignes en colonnes.

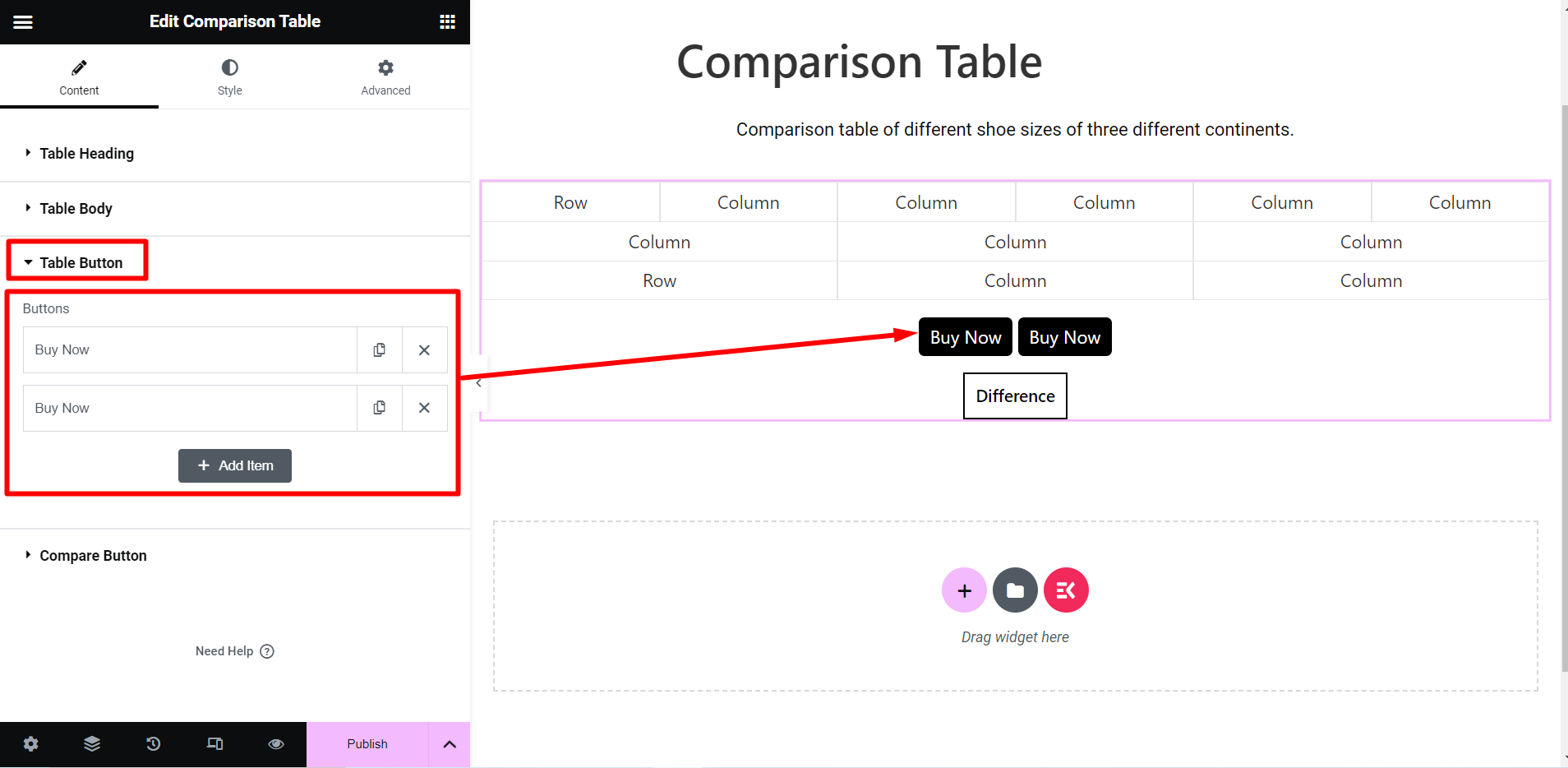
Bouton Tableau #
Parfois, l'ajout de boutons à un tableau de comparaison, comme un bouton CTA attrayant, rend le tableau plus utile.
Utilisez cette option pour ajouter autant de boutons que nécessaire. Développer un bouton vous donnera des options appelées Titre et lien.

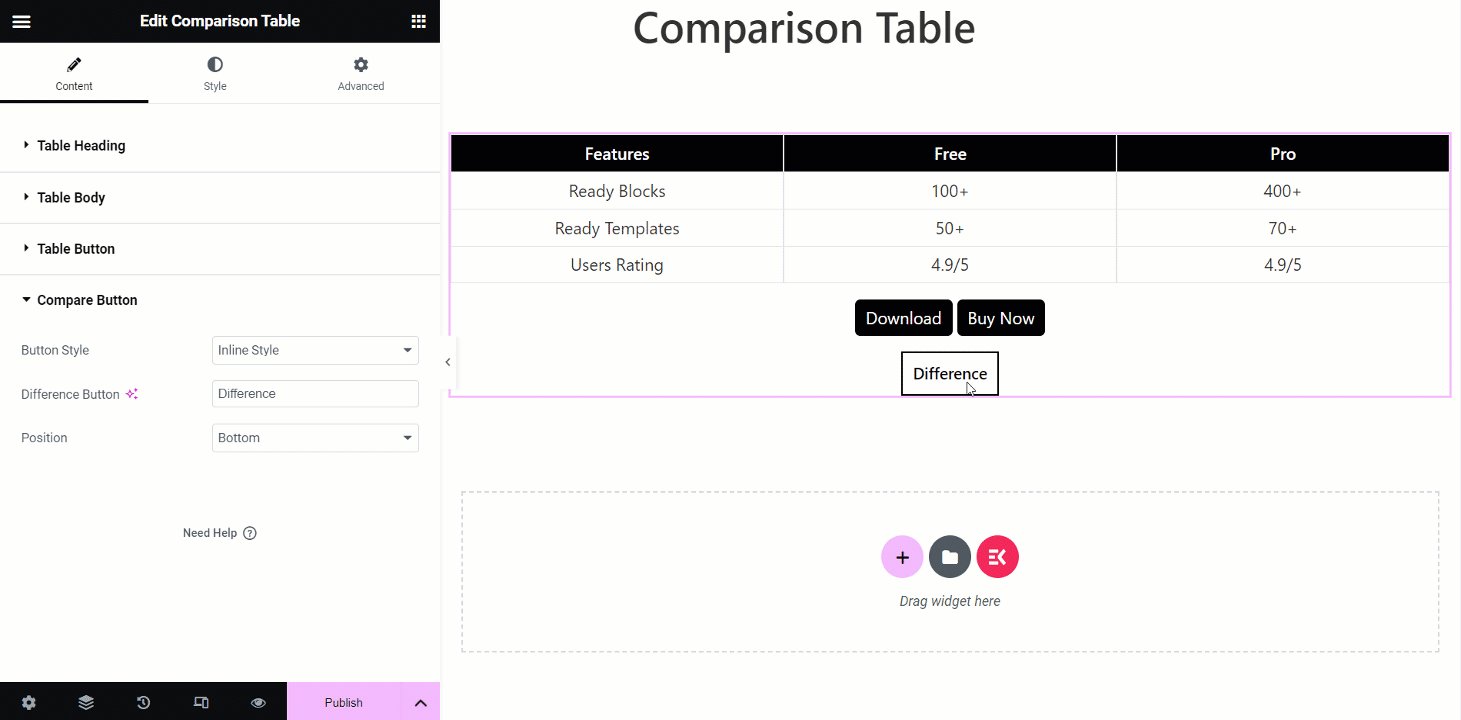
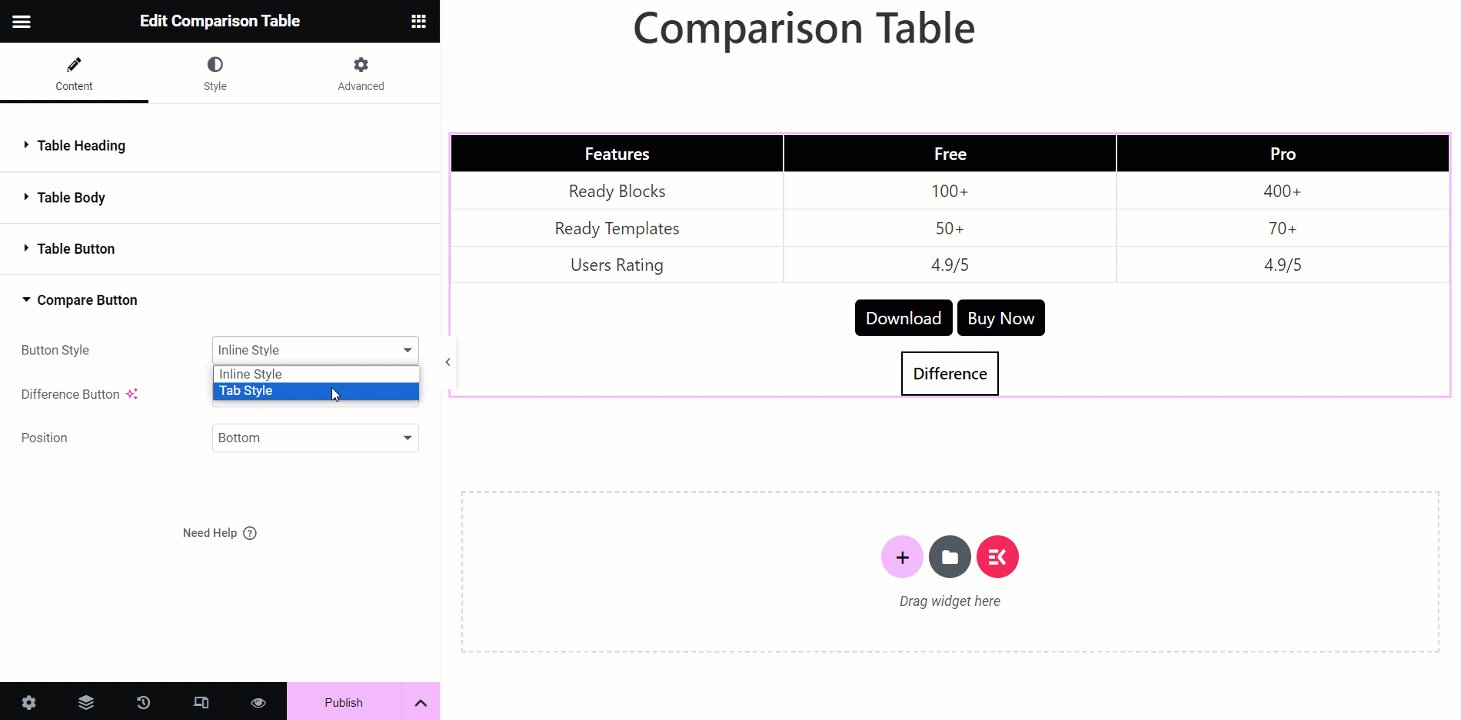
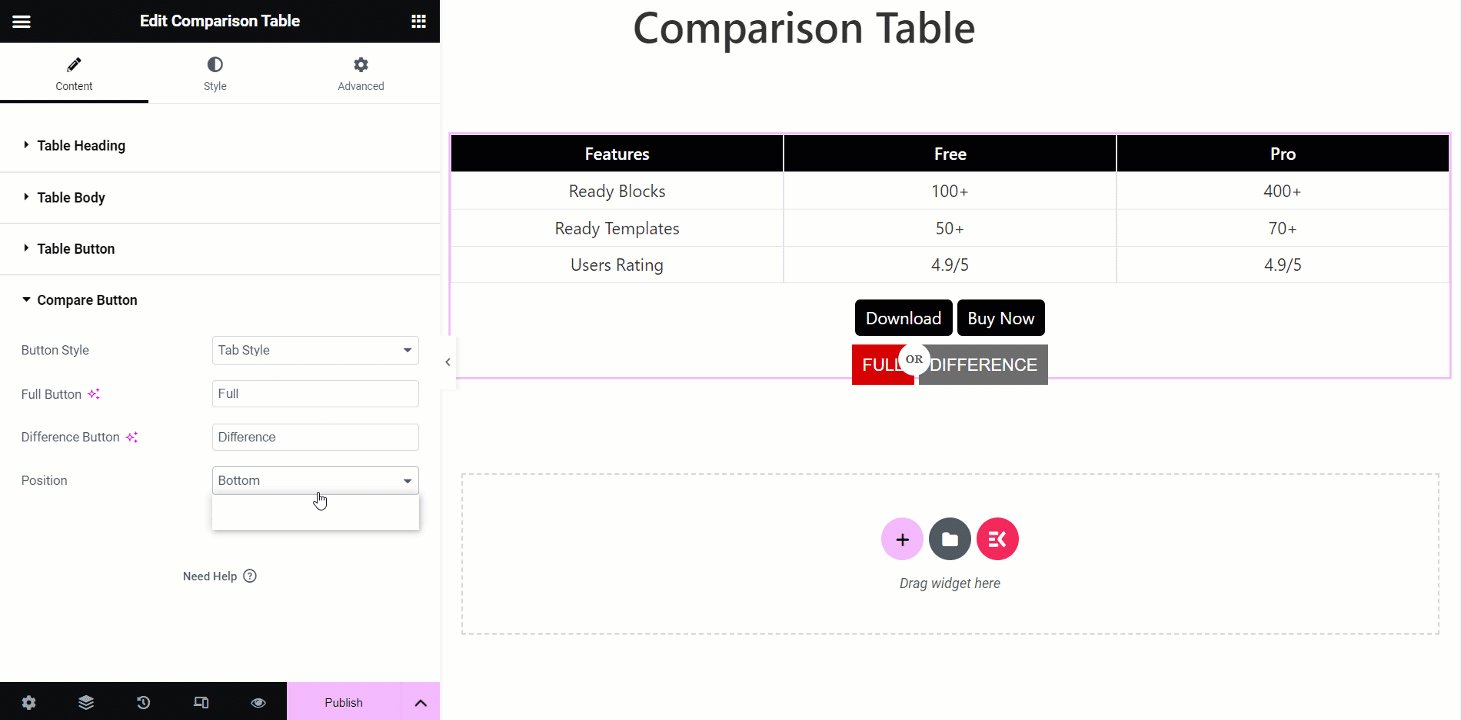
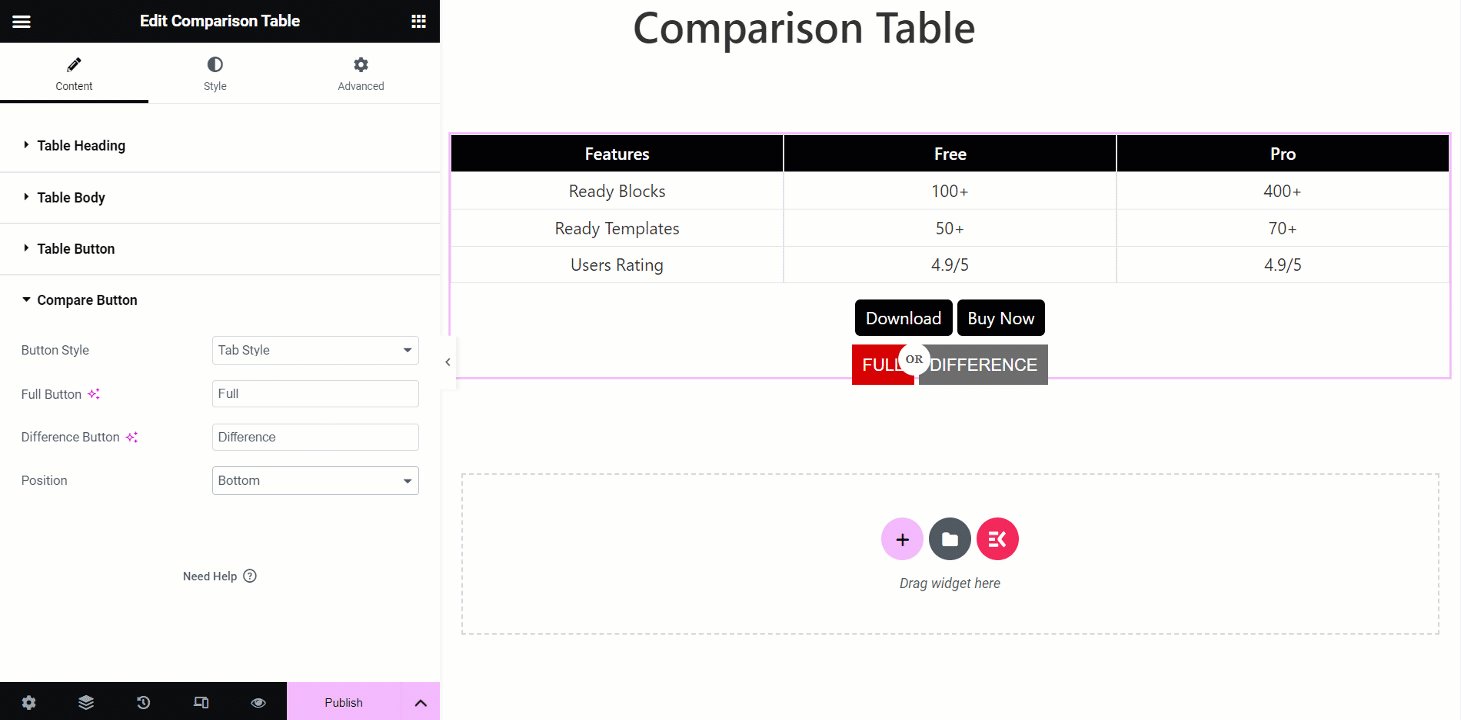
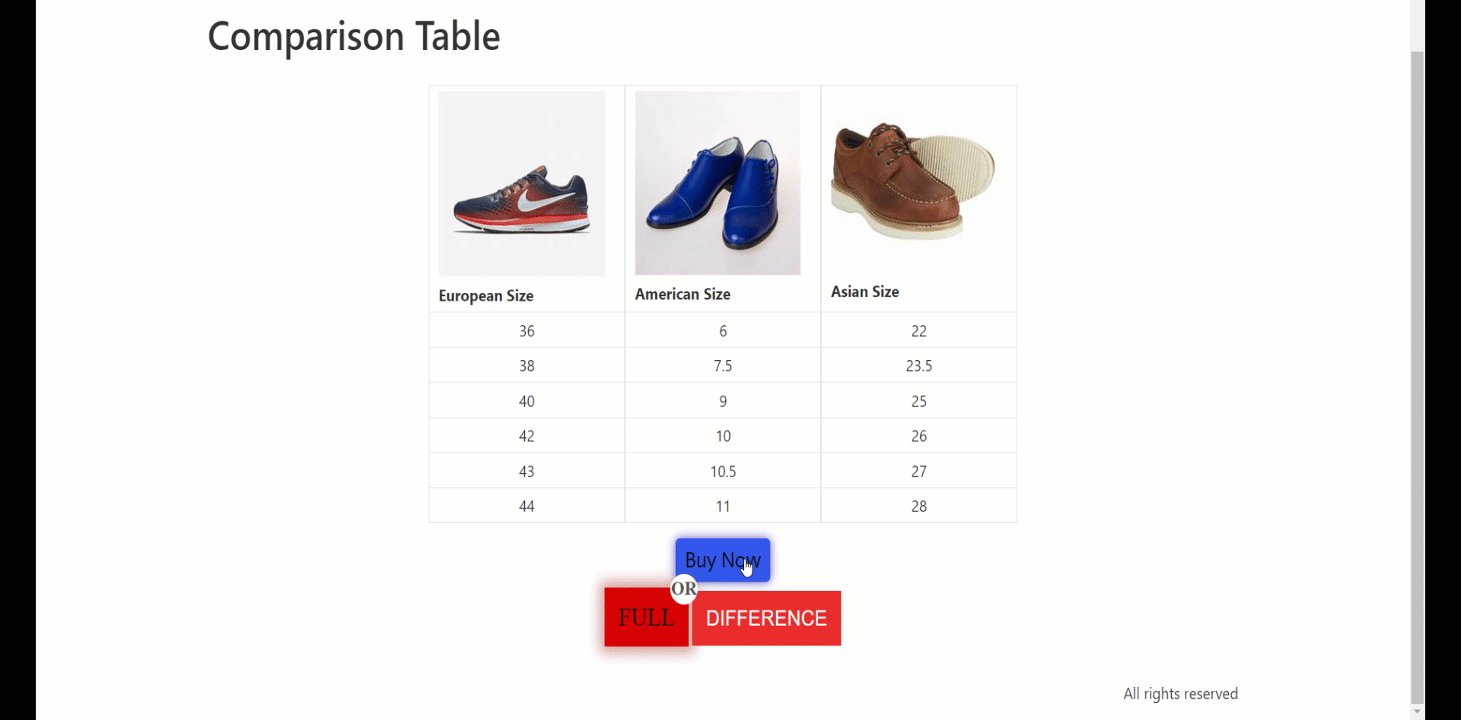
Bouton Comparer #
Dans cette section, vous avez la possibilité d'ajouter un bouton de comparaison au tableau.
- Style de bouton – Il existe deux options de style : le style Tab et le style Inline.
- Bouton de différence – Vous pouvez modifier le texte du bouton ici.
- Position - Vous pouvez modifier la position du bouton ici.
Voir les fonctionnalités de personnalisation ci-dessous –

Style #
- Emballage – En utilisant cette option de style, vous pouvez modifier le type d'arrière-plan des cellules, l'ombre de la bordure, le rayon de la bordure, etc.
- Contenu du tableau – Pour le contenu du tableau, vous trouverez des options de conception telles que le type d'arrière-plan, le type de bordure, le remplissage, la marge, etc.
- Titre du tableau – Vous pouvez personnaliser la taille de la police de l'icône, le rayon de la bordure, l'en-tête du tableau, etc. pour le titre.
- Corps du tableau – Vous pouvez styliser le corps en ajustant la taille de la police de l'icône, l'arrière-plan de la ligne impaire, la ligne du corps du tableau, etc. dans cette option.
- Bouton de cellule d’en-tête de tableau – Cette section vous fournira des options de réglage de la couleur du texte, de l'ombre de la boîte, du remplissage, de la marge, etc.
- Bouton de cellule du corps du tableau – Concevez les boutons des cellules du corps en modifiant la couleur du texte, l'ombre de la boîte, l'alignement, etc.
- Bouton Tableau – Si vous souhaitez rendre le bouton attrayant, personnalisez la typographie, la couleur du texte, la couleur de l'arrière-plan, etc.
- Bouton Comparer – Les options de style sont les mêmes que celles du bouton de tableau ici.

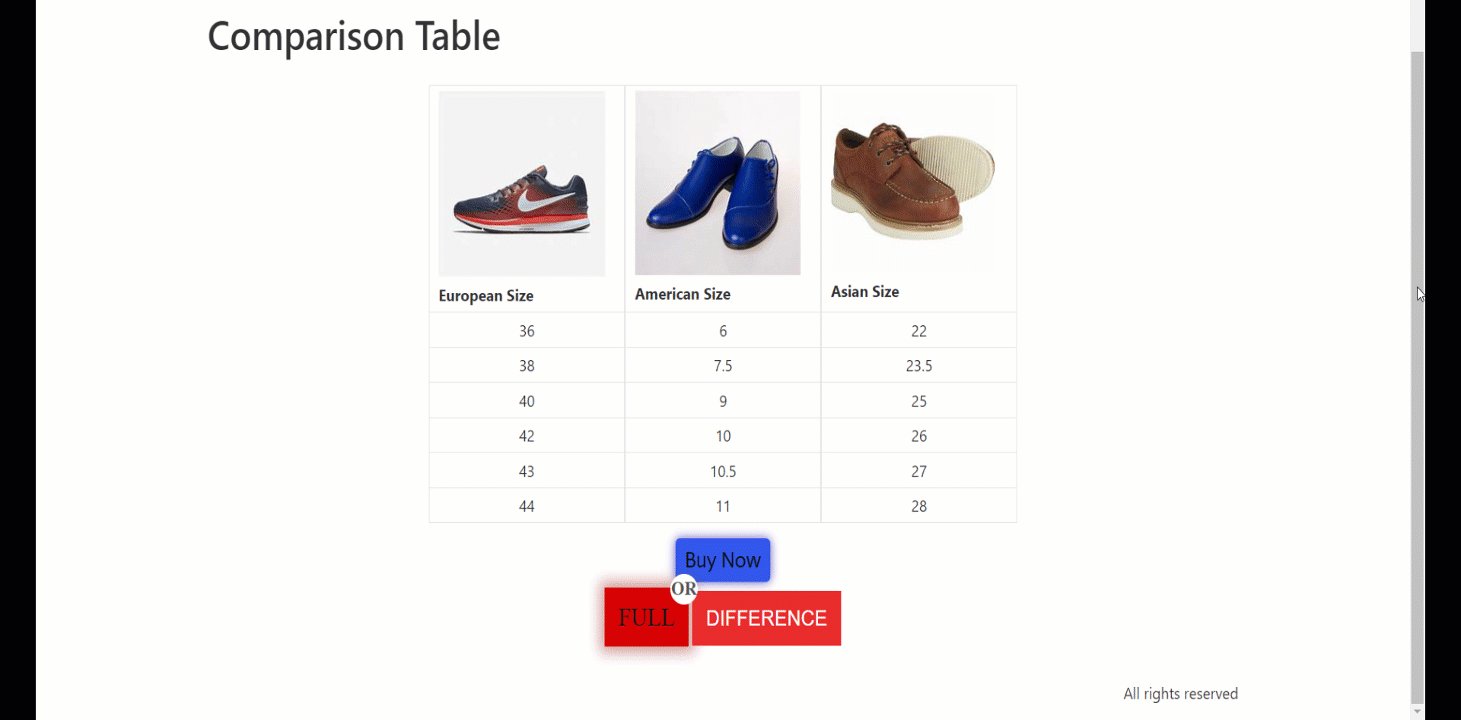
Vérifiez votre tableau de comparaison #
Après avoir créé un tableau comparatif selon vos besoins, vous devez mettre à jour la page/la publication.
Vous avez terminé!

Vous pouvez désormais créer votre tableau comparatif en présentant les informations de manière claire et organisée.



