Commencer #
Metform vous permet de créer un formulaire long avec une grande facilité. Maintenant, créez facilement des formulaires WordPress en plusieurs étapes en utilisant n'importe quel widget.
Regardez le guide vidéo pour ajouter le formulaire en plusieurs étapes Elementor :
Ou suivez les instructions étape par étape ci-dessous pour ajouter un formulaire WordPress en plusieurs étapes :
Pre-requisite: #
To create a WordPress multi-step form, you need to have the following plugins installed in your WordPress site.
- Élémentor : Télécharger le plugin
- MetForm : Télécharger le plugin
- MetForm Pro : Obtenez le plugin

Step 1: Create a new WordPress form with MetForm #
To create a new WordPress form with MetForm:
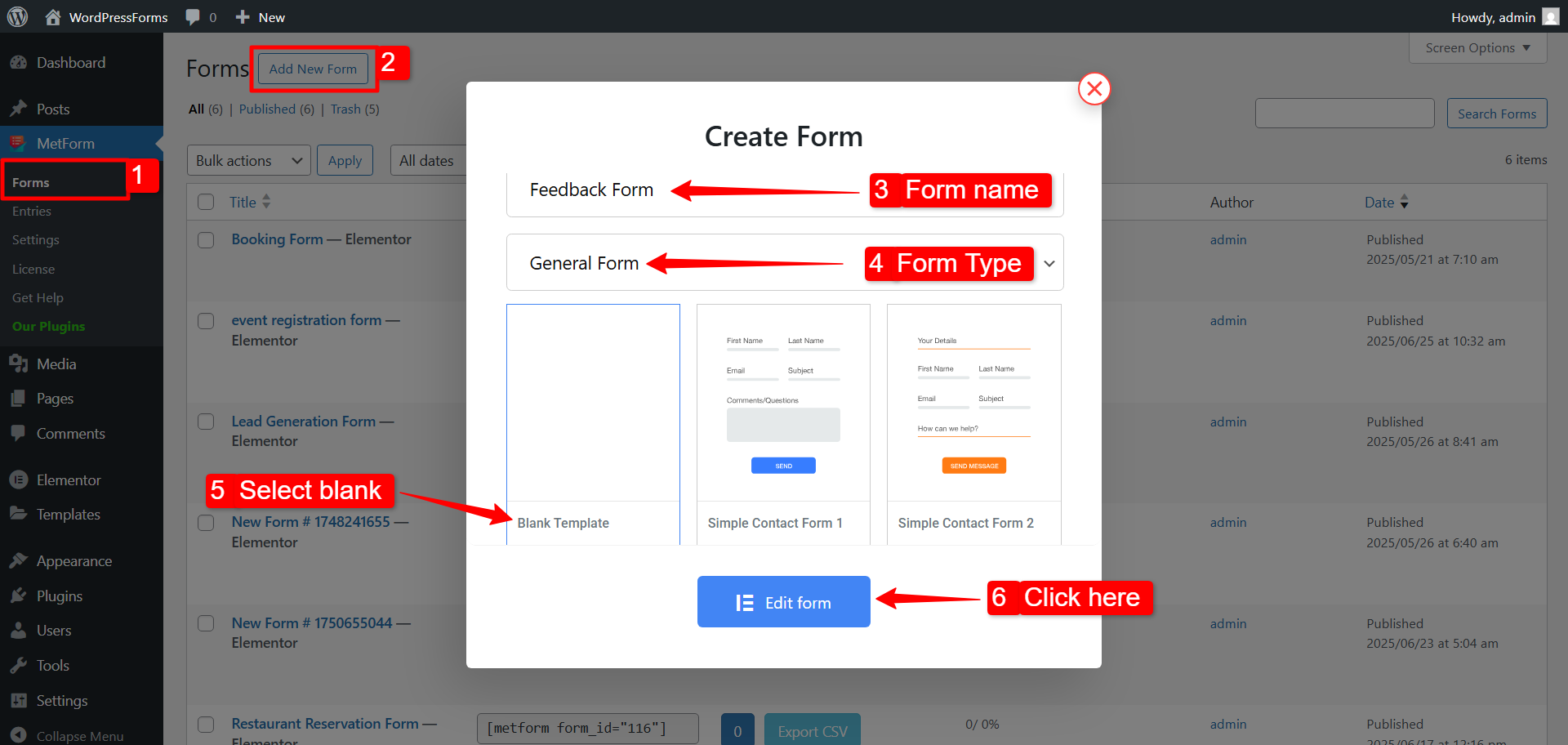
- Aller à MetForm → Forms dans votre tableau de bord WordPress.
- Clique sur le Add New Form button at the top right corner. A pop-up window will appear.
- In that window, add a nom pour le formulaire.
- Set the form type to Forme générale.
- Sélectionnez le blank template.
- Enfin, cliquez sur le Modifier le formulaire bouton.

Now you will be redirected to the Elementor editor, where you can start designing your WordPress multi-step form.
Step 2: Design WordPress multi-step form in Elementor editor #
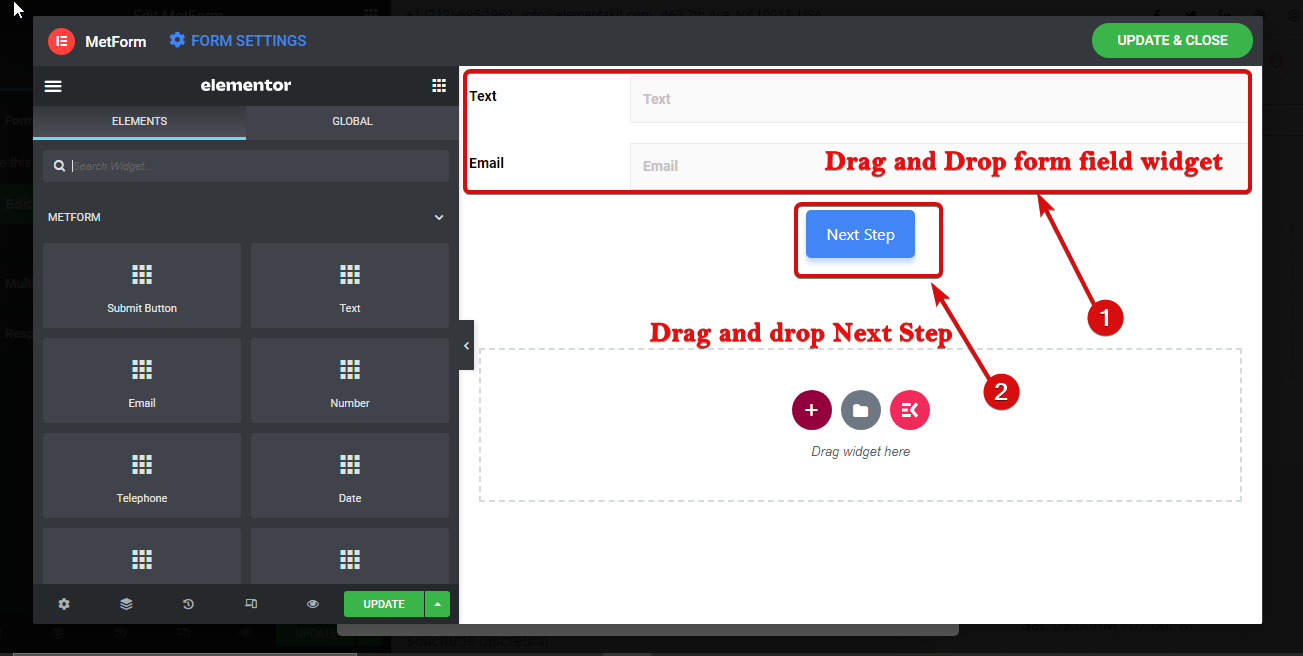
In the Elementor editor, click the ‘Plus’ sign button to add a new section.

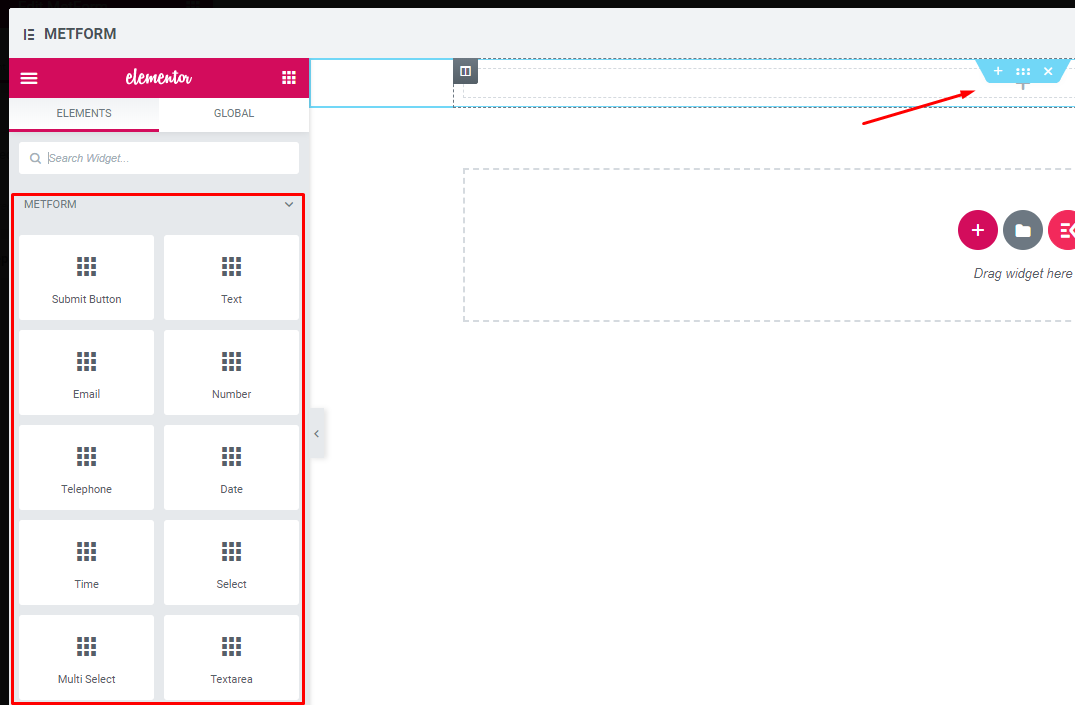
Créez maintenant votre formulaire en utilisant n'importe quel widget

Faites glisser et déposez le L'étape suivante widget de bouton.

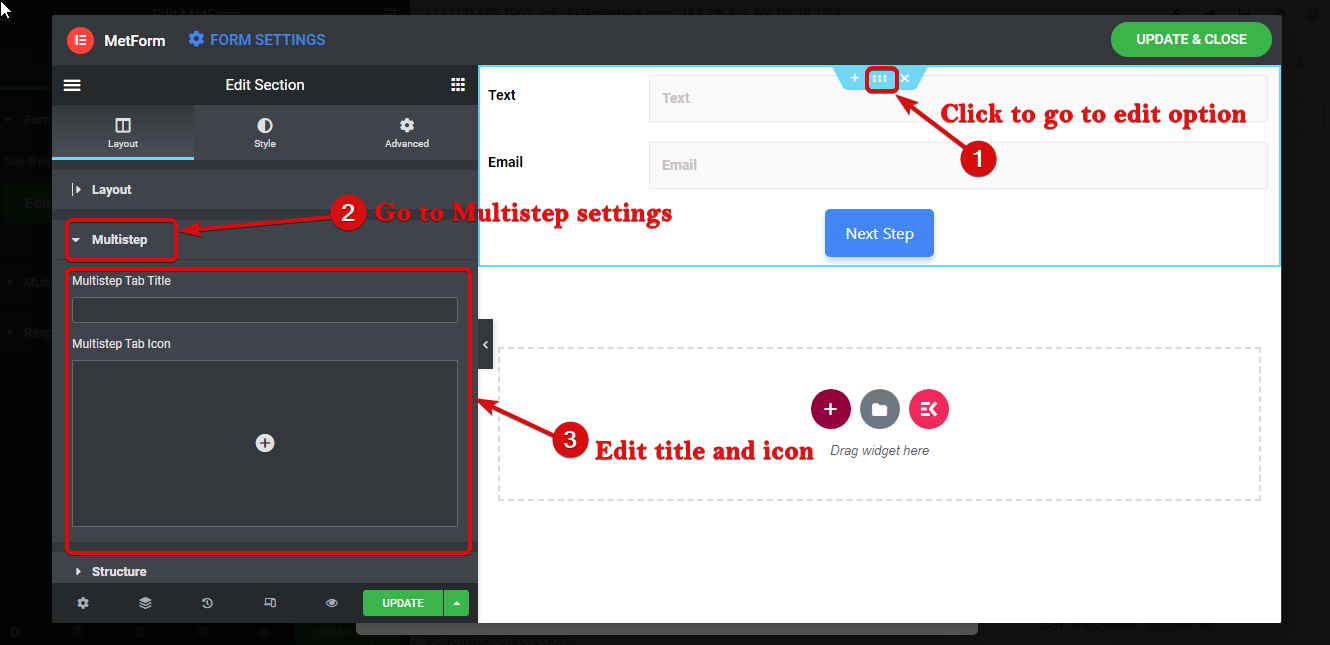
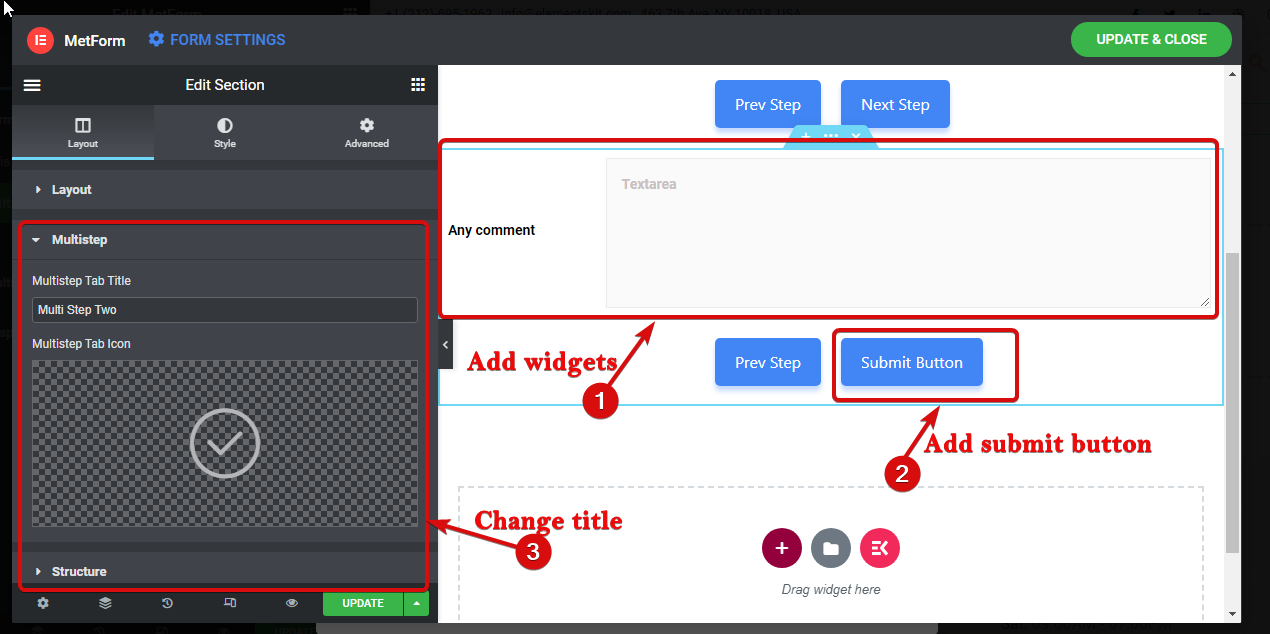
Pour nommer la section. Cliquez sur les six points pour accéder aux paramètres de la section. Ensuite aller à disposition ⇒ plusieurs étapes. Ici modifier le titre de l'onglet en plusieurs étapes et ajouter une icône si tu veux. Vous pouvez ajouter une icône de la bibliothèque ou en télécharger une nouvelle.

Step 3: Add new section for second step of the multi-step form #
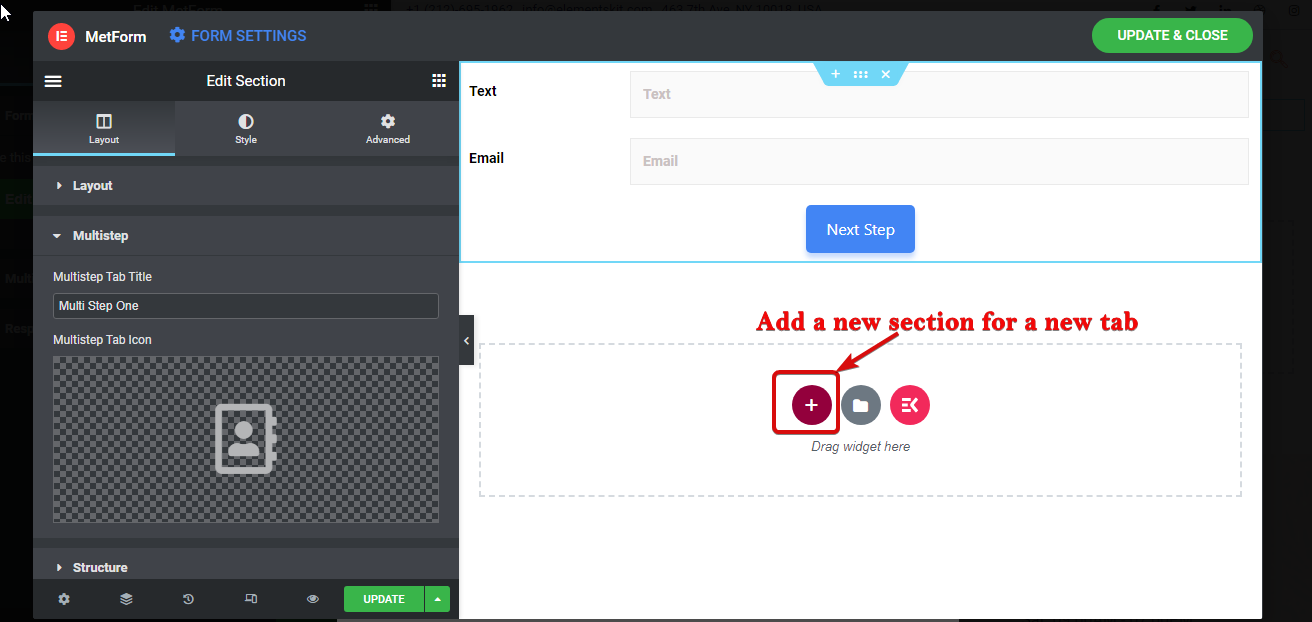
Pour ajouter à nouveau une nouvelle étape/phase du formulaire, prenez une nouvelle section en cliquant sur le signe +.
Remarque : N'oubliez pas que vous devez créer une nouvelle section (et non la section interne) pour un nouvel onglet/étape du formulaire.

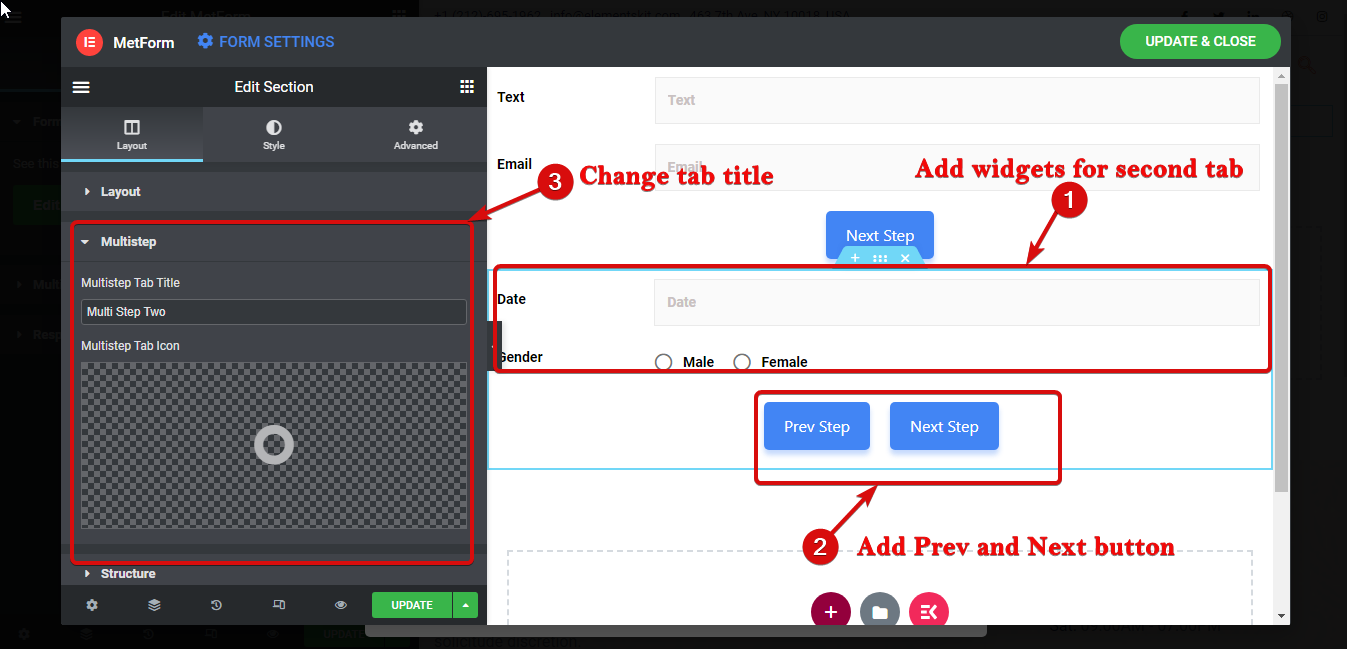
Maintenant, faites glisser et déposez à nouveau les widgets pour créer votre deuxième étape. Après cela ajouter les boutons Précédent et Suivant. Alors suivez l'étape 7 to give a proper name and icon to this section/tab.

Step 4: Complete deisinging the WordPress multi-step form #
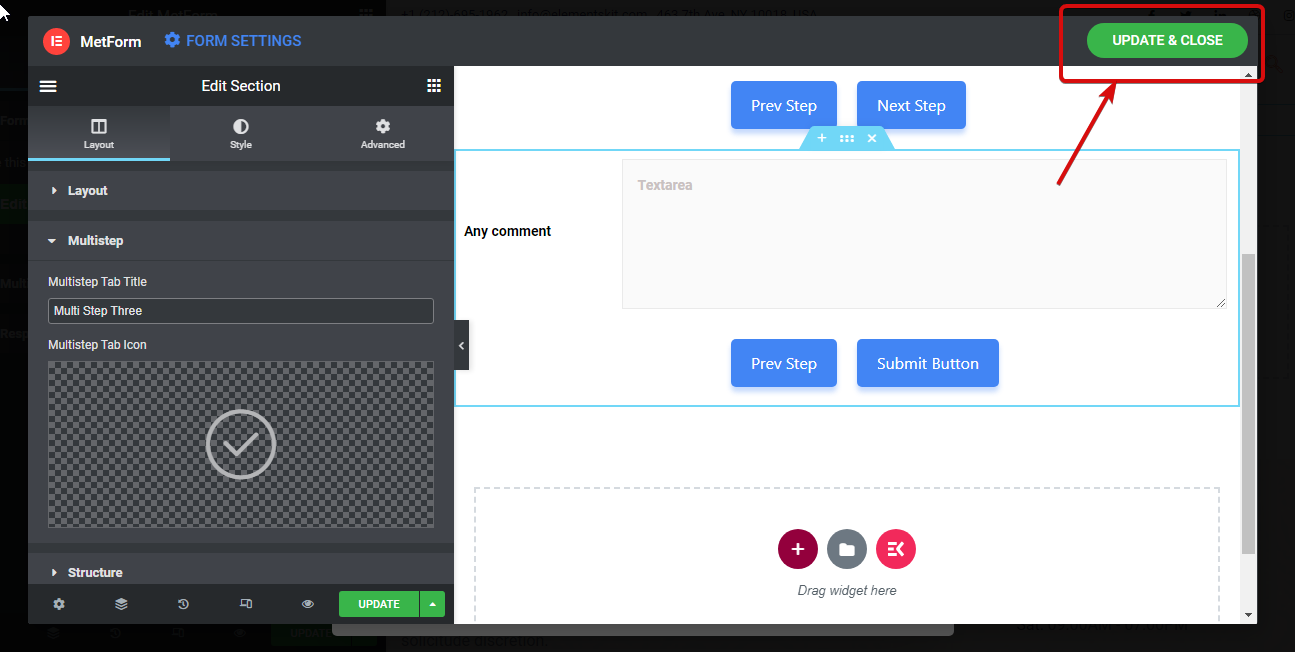
Repeat the step 3 to create another step of the form. But this time add bouton Soumettre au lieu de Suivant pour remplir le formulaire en plusieurs étapes Elementor.

Enfin, cliquez sur Mettre à jour et fermer pour enregistrer la conception du formulaire en plusieurs étapes et revenir aux paramètres.

Step 5: Configure WordPress multi-step form settings #
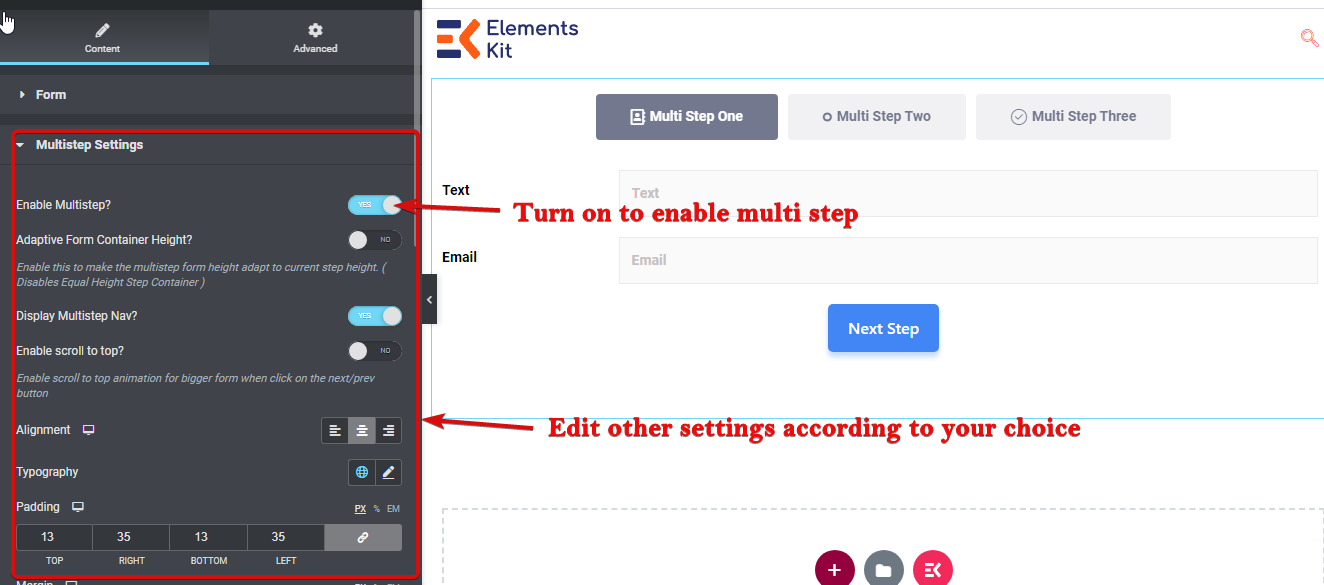
Now it’s time to turn on the multi-step feature. To do that, go to Content ⇒ multistep settings and edit the following settings:
- Enable Multi-step: Activez cette option pour activer l'option en plusieurs étapes.
- Hauteur du conteneur de formulaire adaptatif : Cette option permettra au formulaire de prendre la hauteur de l'étape en cours.
- Afficher la navigation en plusieurs étapes : Vous pouvez désactiver cette option au cas où vous ne souhaiteriez pas afficher l'option de navigation en haut.
- Activer le défilement vers le haut : Activez cette option pour faire défiler vers l'option supérieure.
- Alignement: Ici, vous pouvez définir l'alignement de la navigation en plusieurs étapes à gauche, à droite ou au centre.
- Typographie: Vous pouvez modifier la famille, le poids, la transformation, la hauteur de ligne, etc. pour les étapes multiples.
- Rembourrage: Définissez le remplissage gauche, droit, supérieur et inférieur du formulaire en plusieurs étapes.
- Marge: Ajustez le remplissage gauche, droit, supérieur et inférieur du formulaire en plusieurs étapes.
- Texte
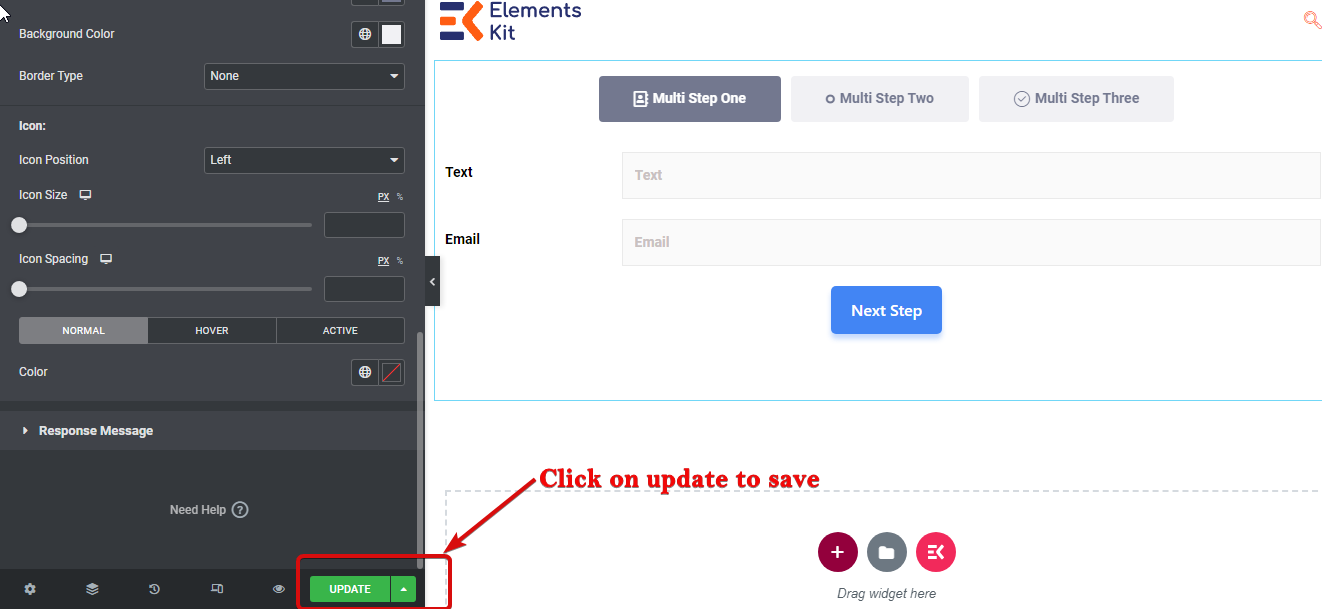
- Normale: Ici, vous pouvez modifier la couleur, la couleur d'arrière-plan, le type de bordure, la taille des icônes, l'espacement des icônes et la taille des icônes pour le mode normal.
- Actif: Choisissez la couleur, la couleur d'arrière-plan, le type de bordure, la taille des icônes, l'espacement des icônes et la taille des icônes pour le mode actif.
- Flotter: Modifiez la couleur, la couleur d'arrière-plan, le type de bordure, la taille des icônes, l'espacement des icônes et la taille des icônes pour le mode survol.

Finally, click on update to save the form with this free WordPress multistep form plugin.

Here is a created multi-step form example by MetForm: