Commencer #
Widget Elementor de point d’accès vous aidera à souligner une partie spécifique de votre image de manière animée et à créer une apparence visuelle qui attirera l'attention de l'utilisateur. Contrôlez un certain nombre de fonctionnalités de style telles que la couleur, le contenu, le survol, l'animation, les effets de chargement, etc. Suivez les instructions:
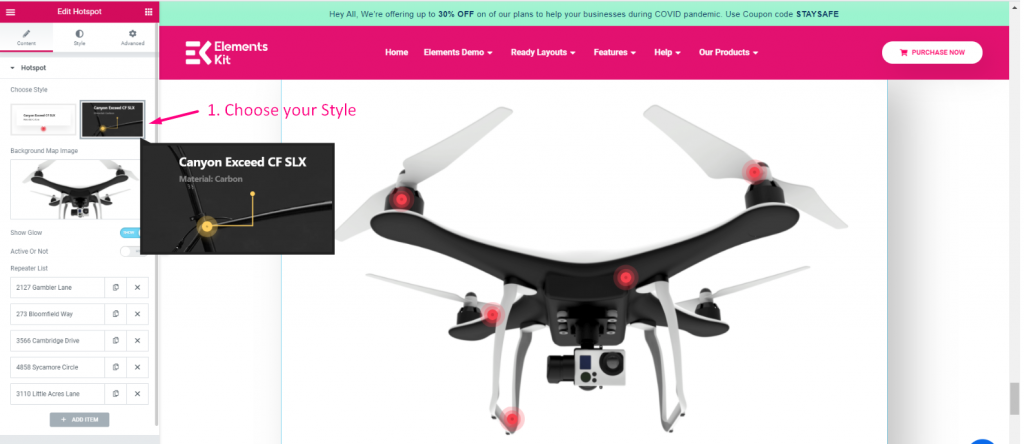
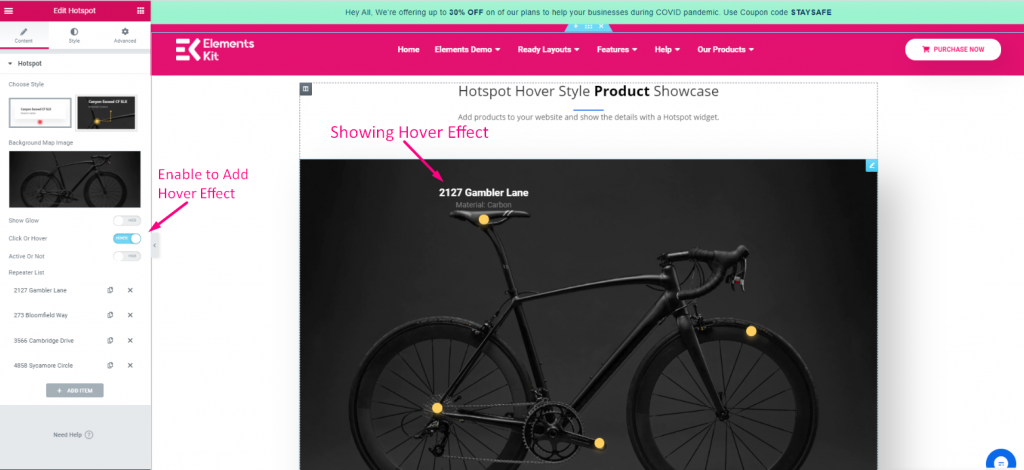
Choisissez le style #
Choisissez le style souhaité

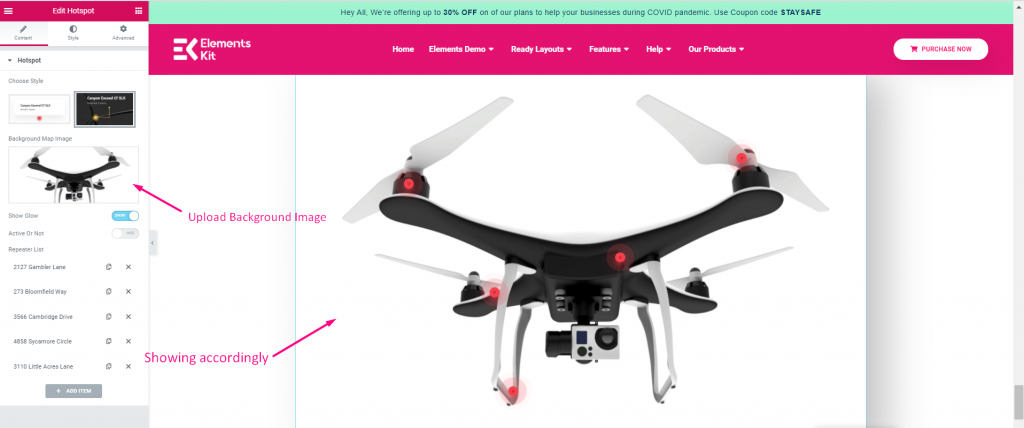
Télécharger l'image d'arrière-plan #
- Téléchargez votre image d'arrière-plan

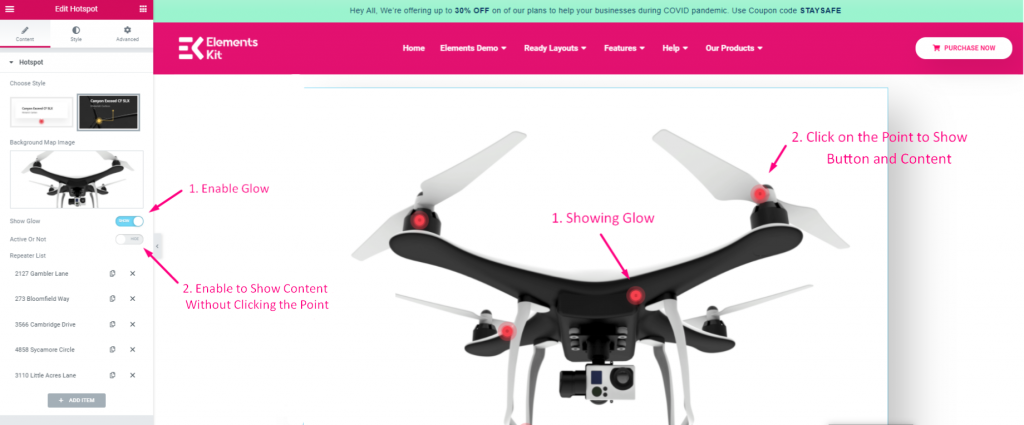
Activer la lueur et le bouton #
- Activer la lueur
- Actif pour afficher le bouton et le contenu sans clic et
- Inactif pour afficher le bouton et le contenu après avoir cliqué sur le point.

Effet de survol #
- Activez le bouton Afficher le contenu lors du survol en plaçant le curseur sur le point.
- Désactivez le bouton Afficher le contenu en cliquant sur le point

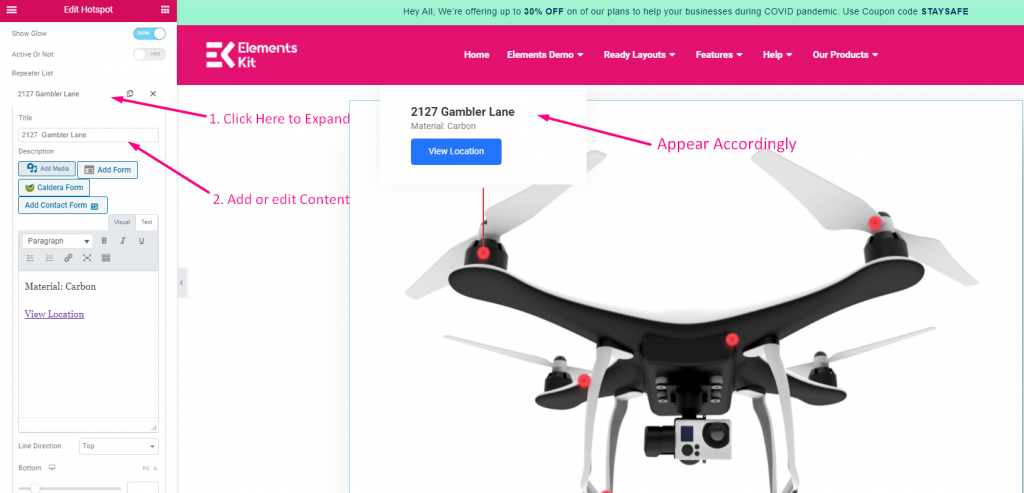
Modifier le contenu #
- Cliquez sur le contenu pour développer
- Ajouter un titre
- Ajouter une description

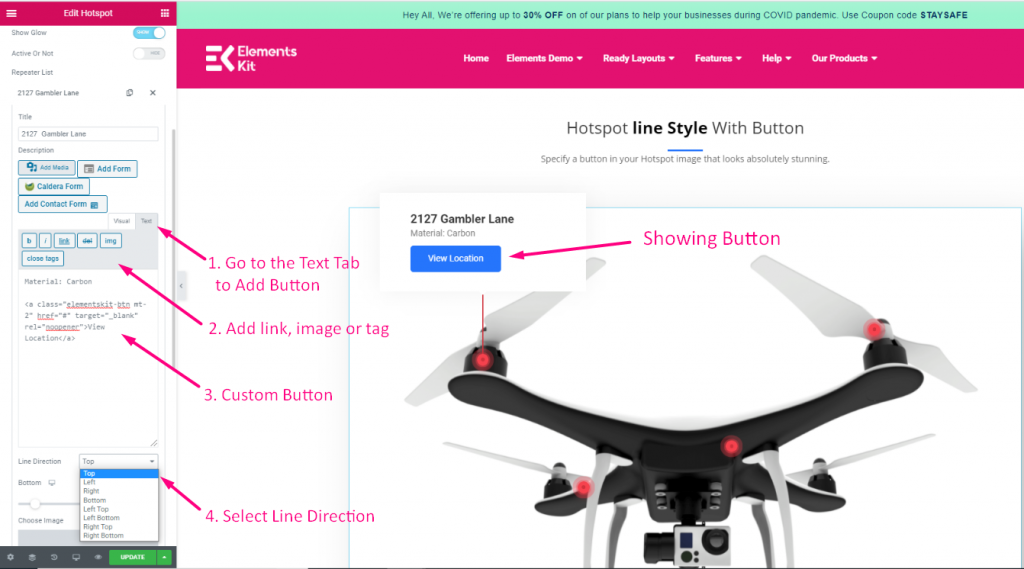
Bouton personnalisé #
- Aller à l'onglet Texte
- Ajouter un lien, une image ou une balise
- Bouton personnalisé
- Sélectionner la direction de la ligne

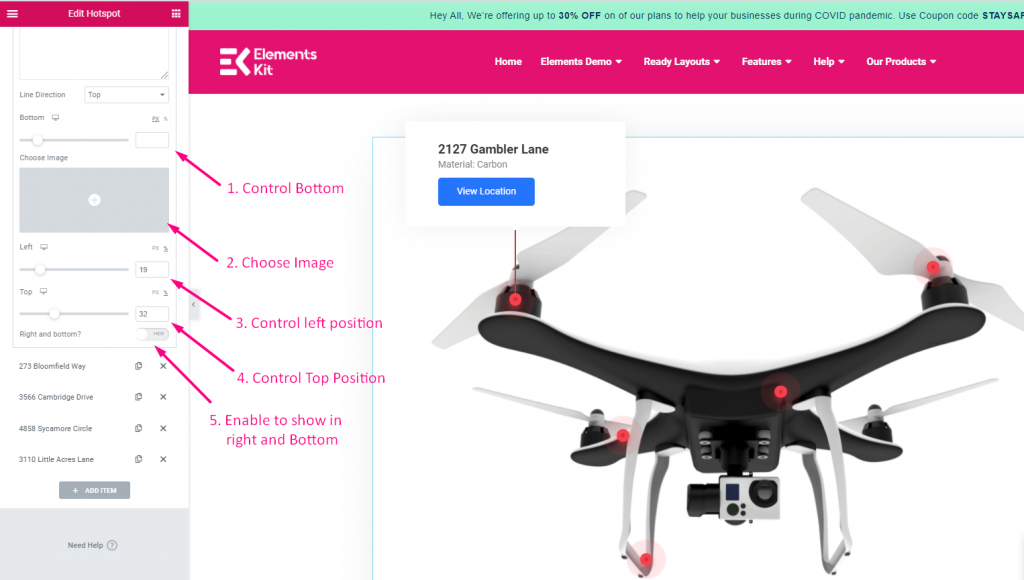
Positionnement #
- Contrôle du bas
- Télécharger une image
- Changer la position de gauche à droite
- Changer la position de haut en bas
- Activez Droite et Bas pour afficher l’emplacement sur le côté droit et en bas du style.

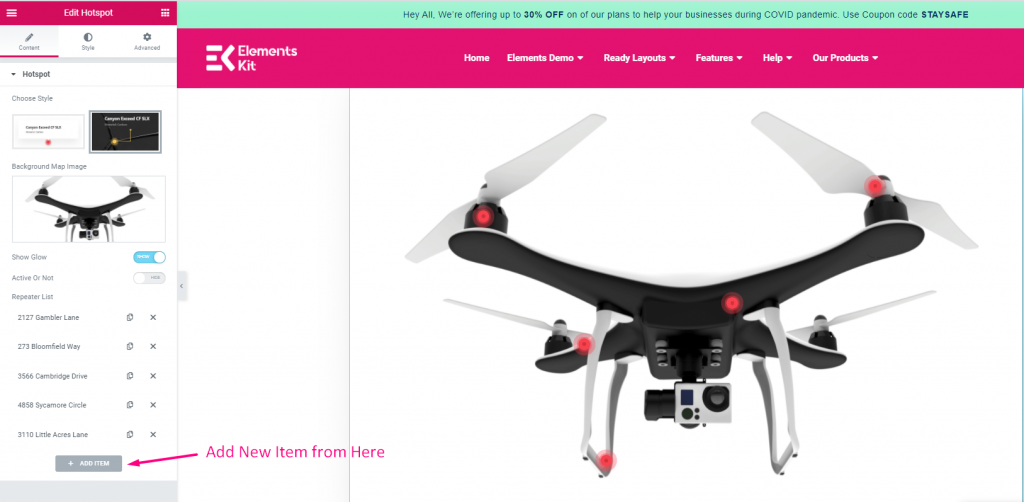
Ajouter un item #
Ajoutez n'importe quel élément que vous voulez