ElementsKit supports a fully drag & drop Header & Footer builder for Elementor. You can build any type of WordPress Header & Footer on the fly using ElementsKit pre-designed templates. Here’s a comprehensive article to explain every method of creating header and footer designs for WordPress.
Watch our Elementor header-footer building video guide:
Or, follow the step-by-step instructions on the WordPress header-footer builder:
Étape->1 : Ajouter un en-tête et un pied de page #
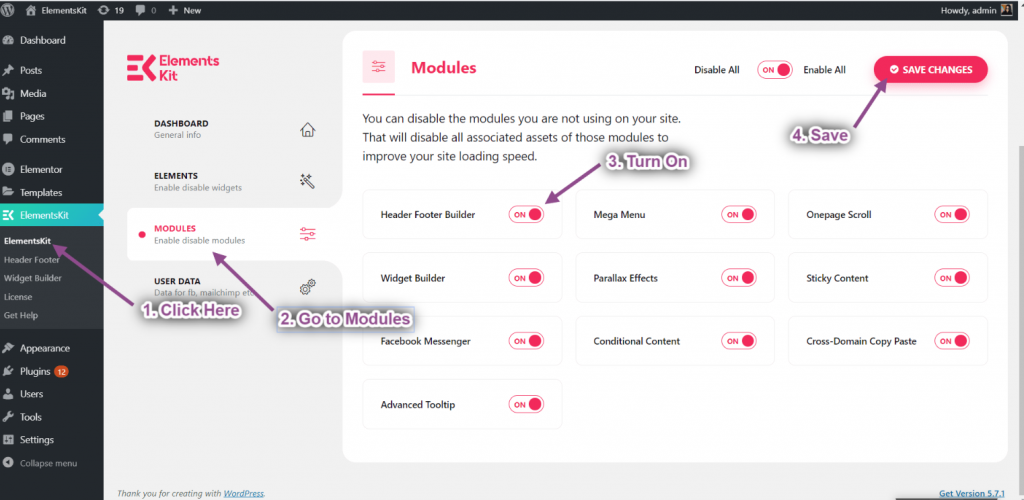
- Assurez-vous d'avoir le En-tête Pied de page module activé à partir de ElementsKit → Modules.

Étape->2 : Créer un modèle d'en-tête #
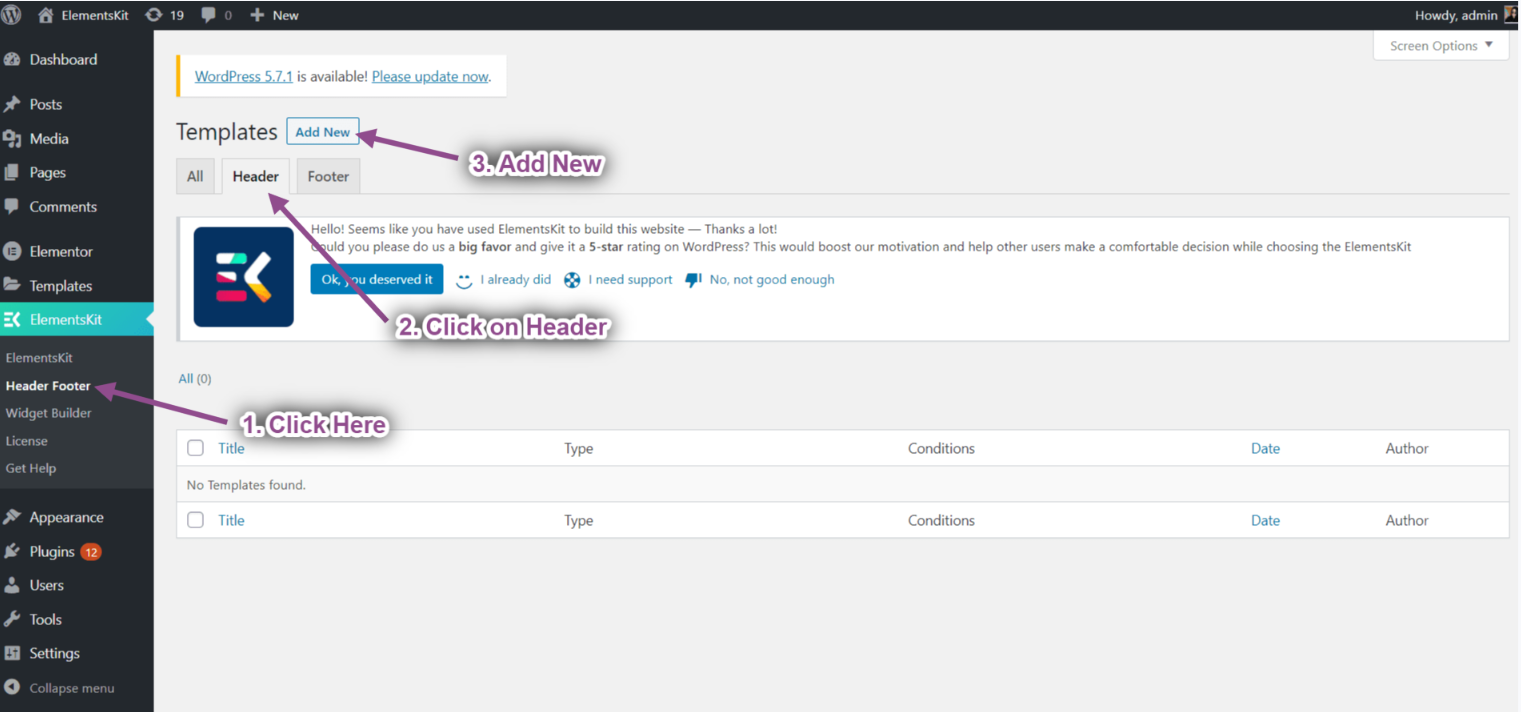
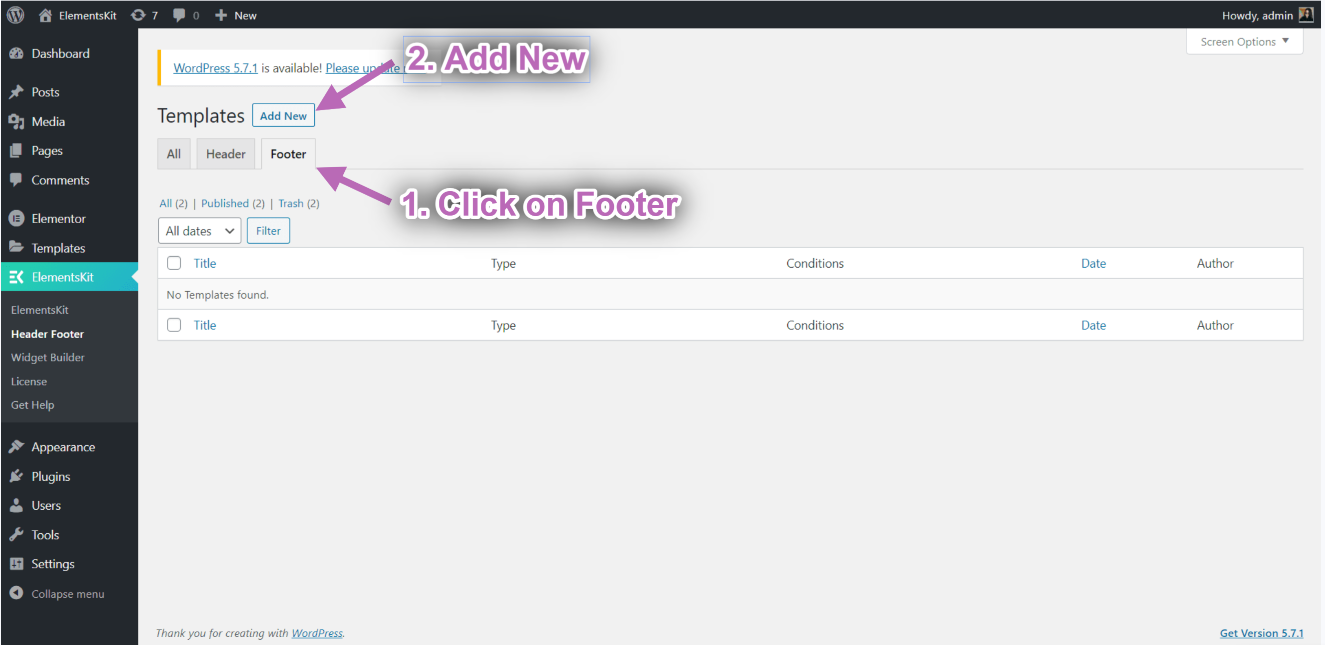
- Aller vers ElementsKit → En-tête de pied de page → En-tête → et cliquez Ajouter un nouveau.
- Une boîte contextuelle s'ouvrira avec des options.

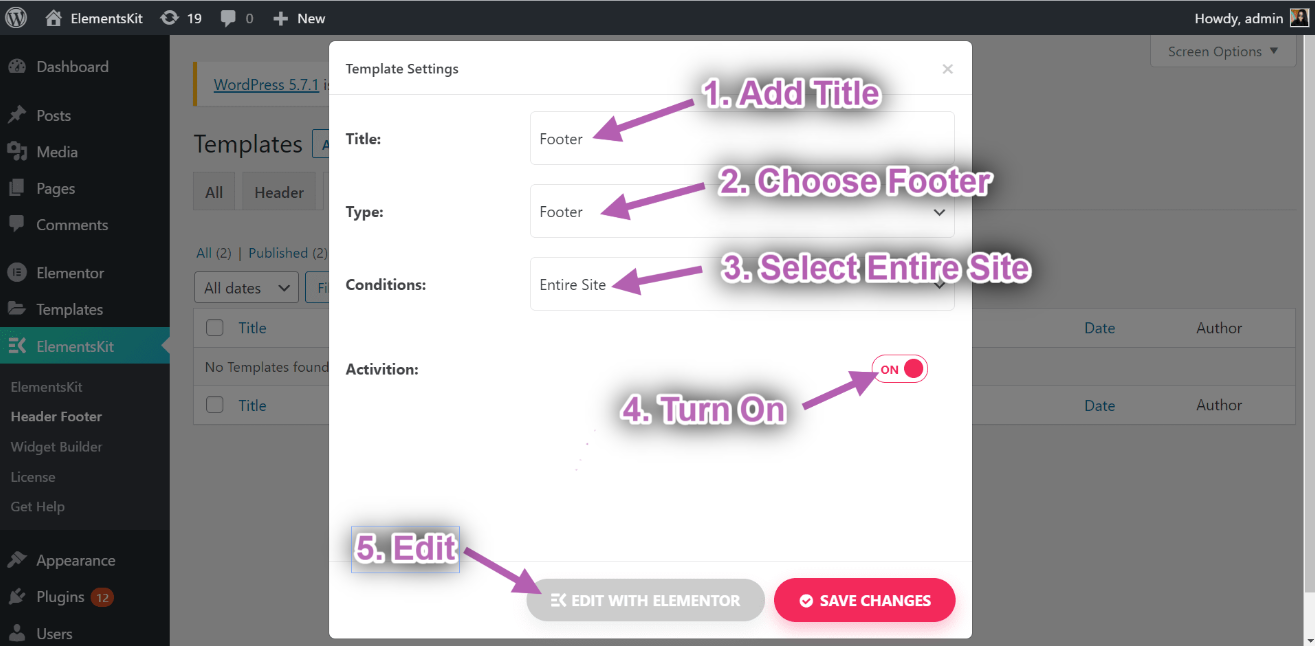
- Dans la boîte de dialogue, tapez un Titre, sélectionnez le Tapez → Entête.
- Sélectionnez le Conditions → Site entier.
- Basculez le Activation option et cliquez sur Modifier avec Elementor.

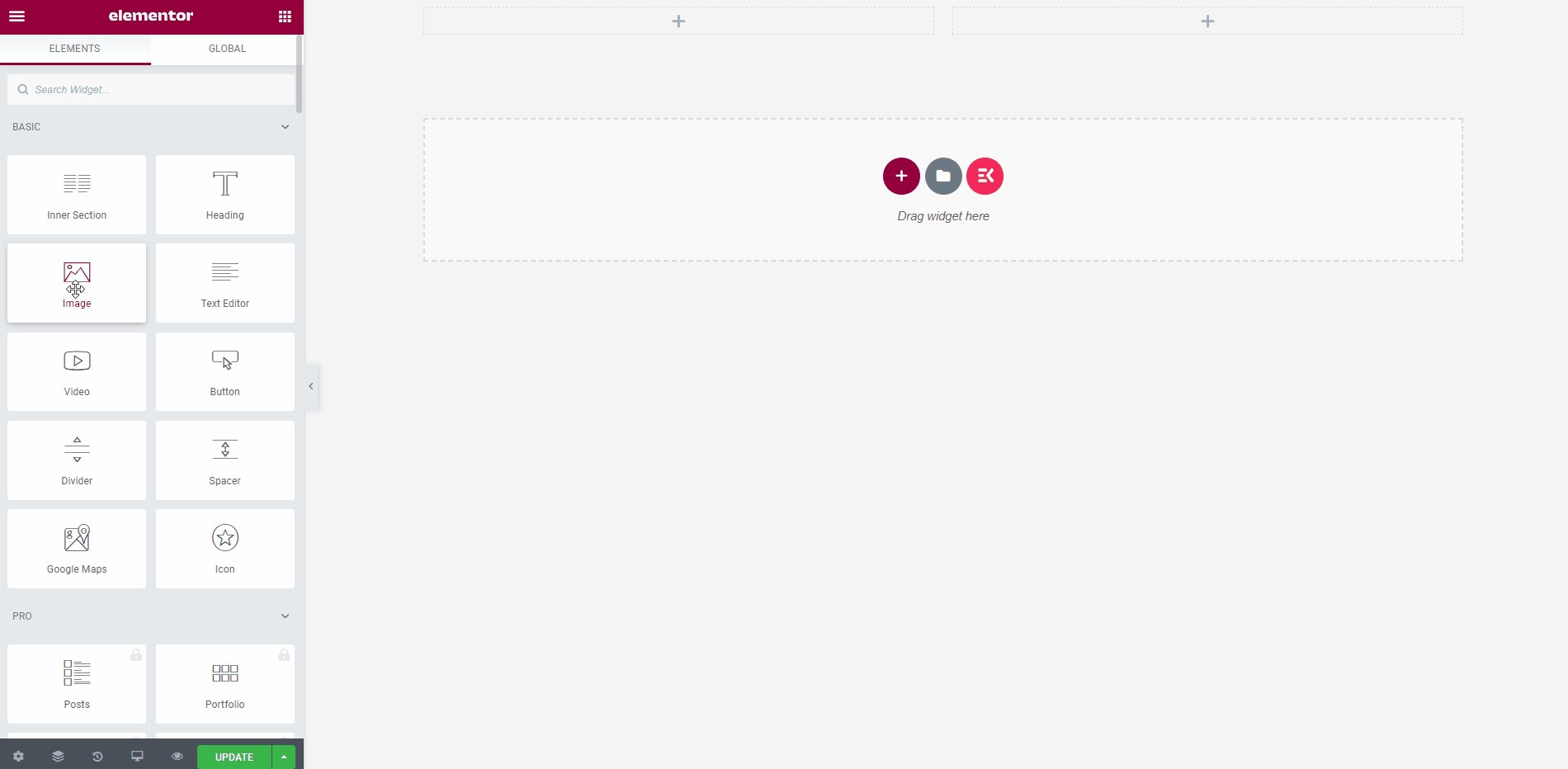
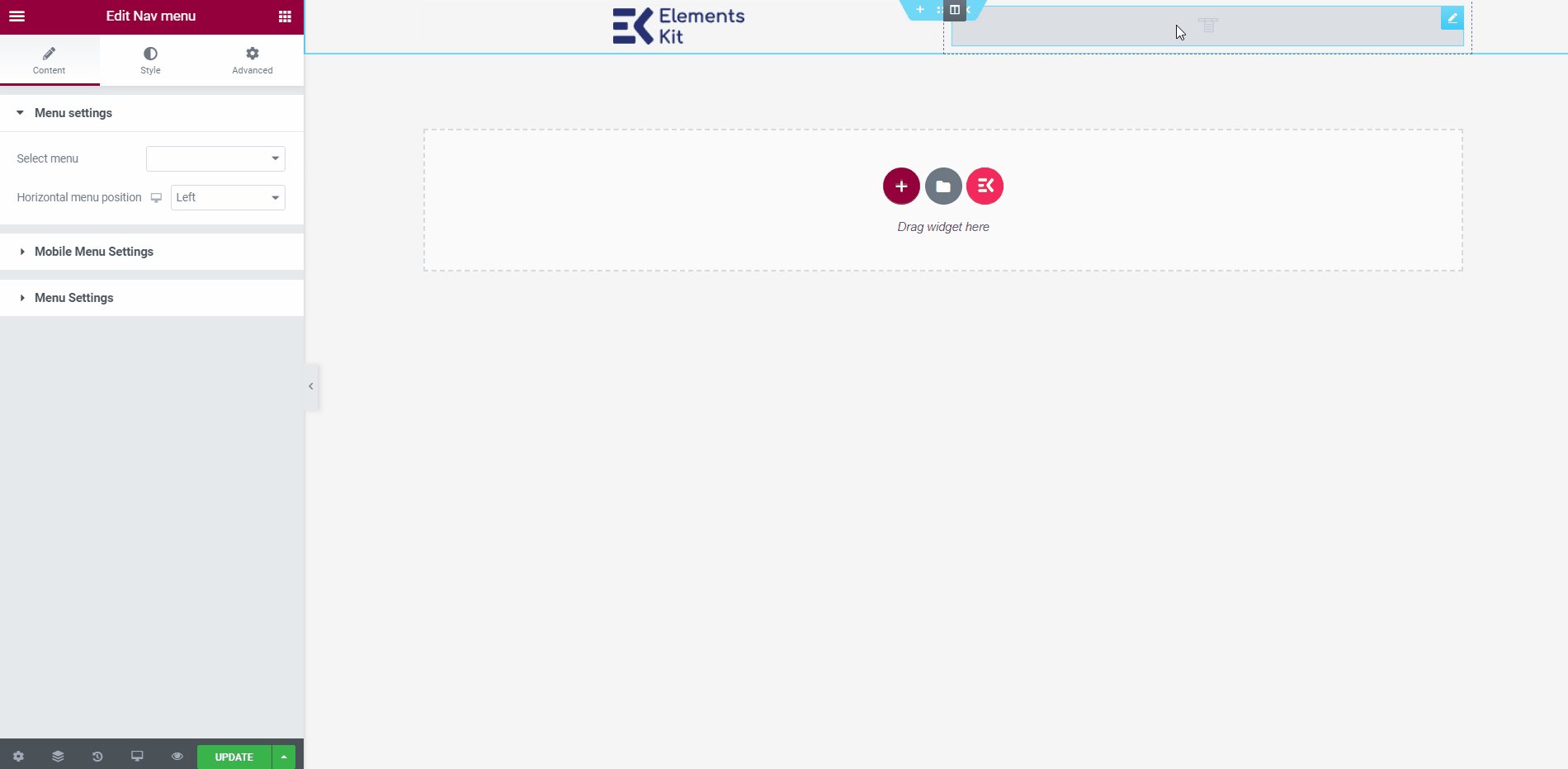
- Sélectionnez votre structure dans la zone sélectionnée.

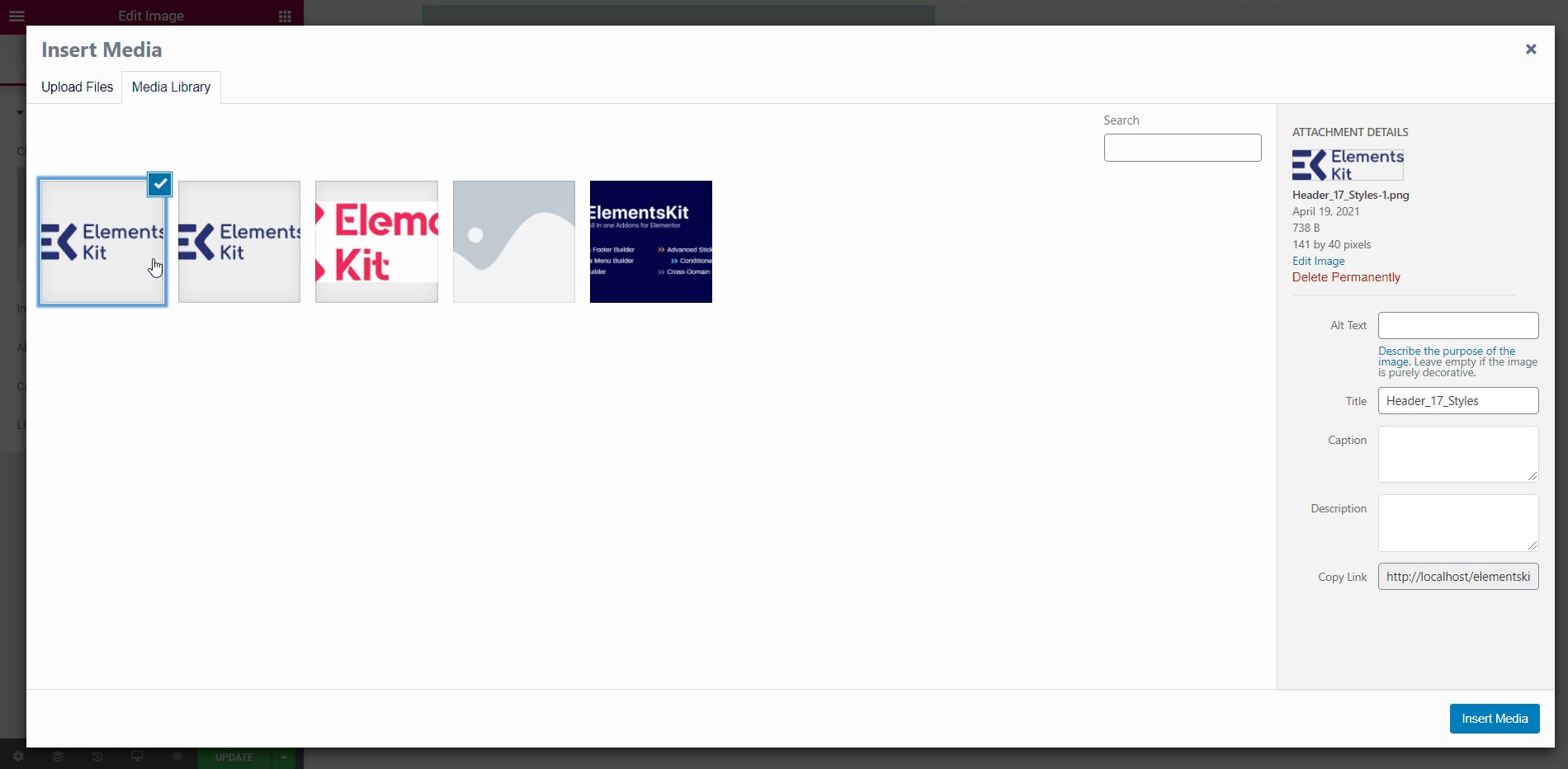
- Maintenant, faites simplement glisser le Image et Menu de navigation widget du bloc Elementor et déposez-le sur la zone sélectionnée.
- Vous pouvez ajouter n'importe quel type de widget à partir d'ici.

Créer un en-tête à partir de modèles prédéfinis
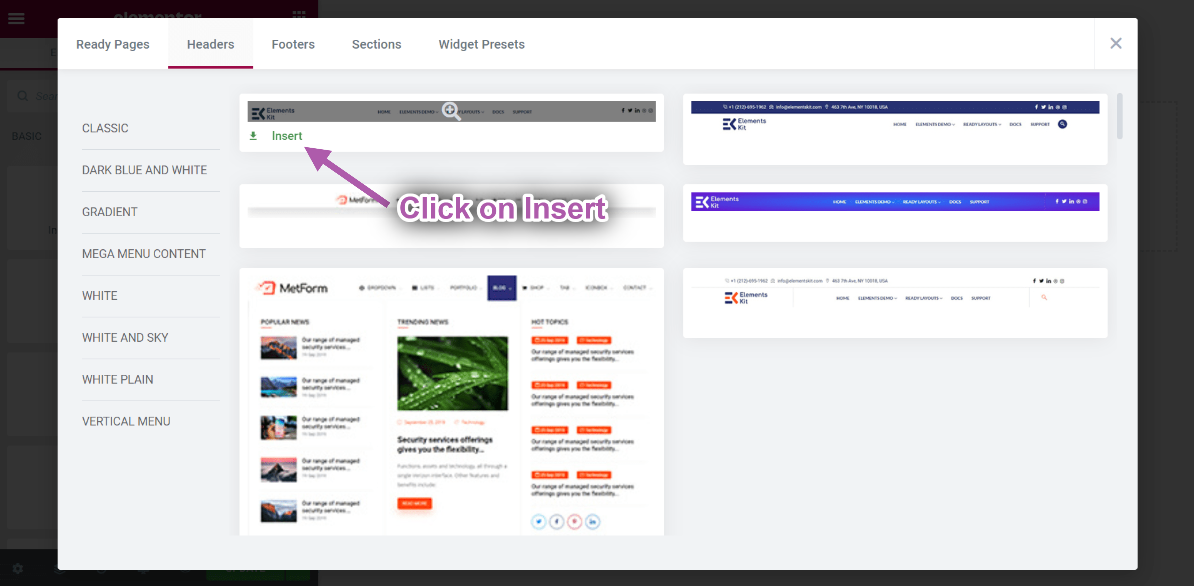
- Clique sur le Icône ElementsKit pour insérer l'en-tête de nos modèles prédéfinis.

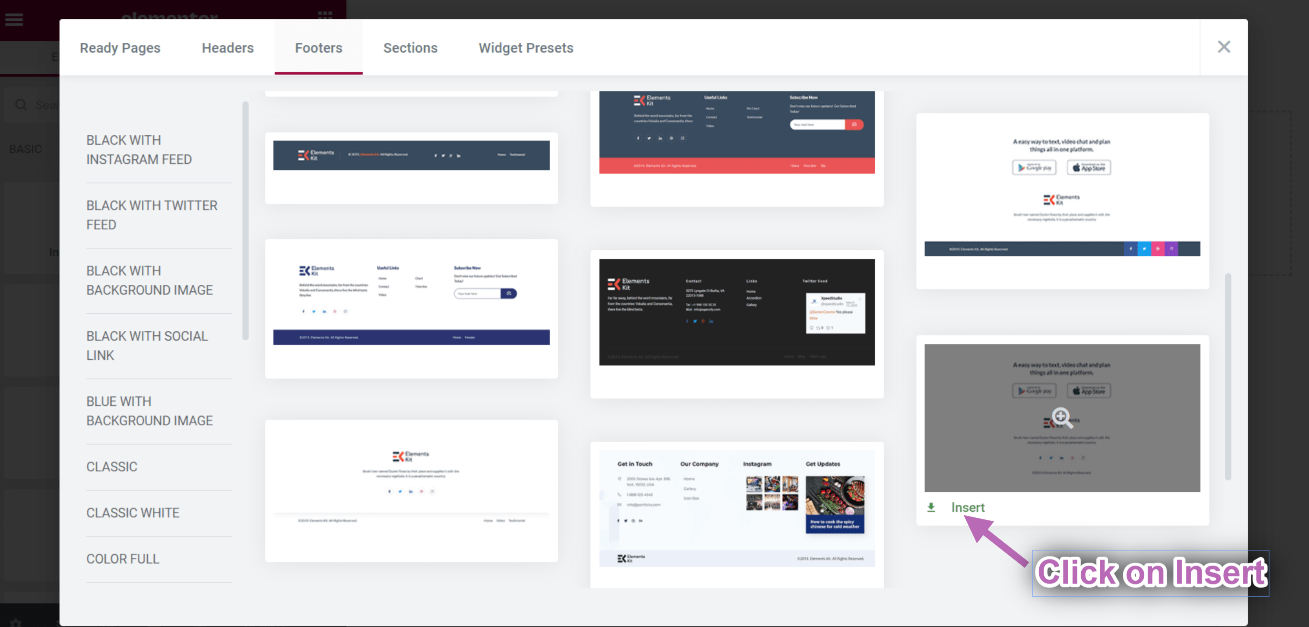
- Aller à En-têtes-> Sélectionnez votre Modèle souhaité-> Et cliquez sur le Insérer bouton pour ajouter.

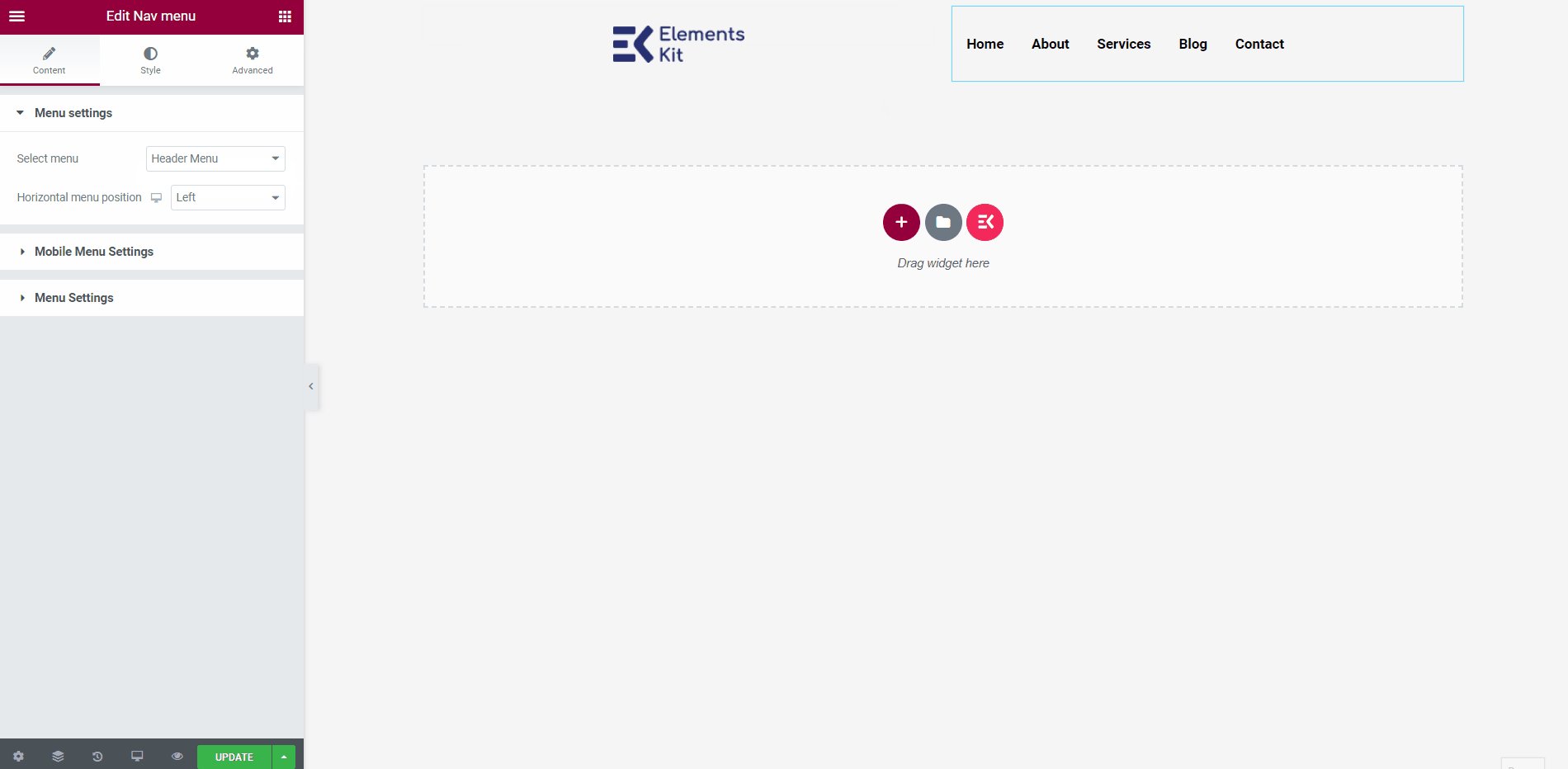
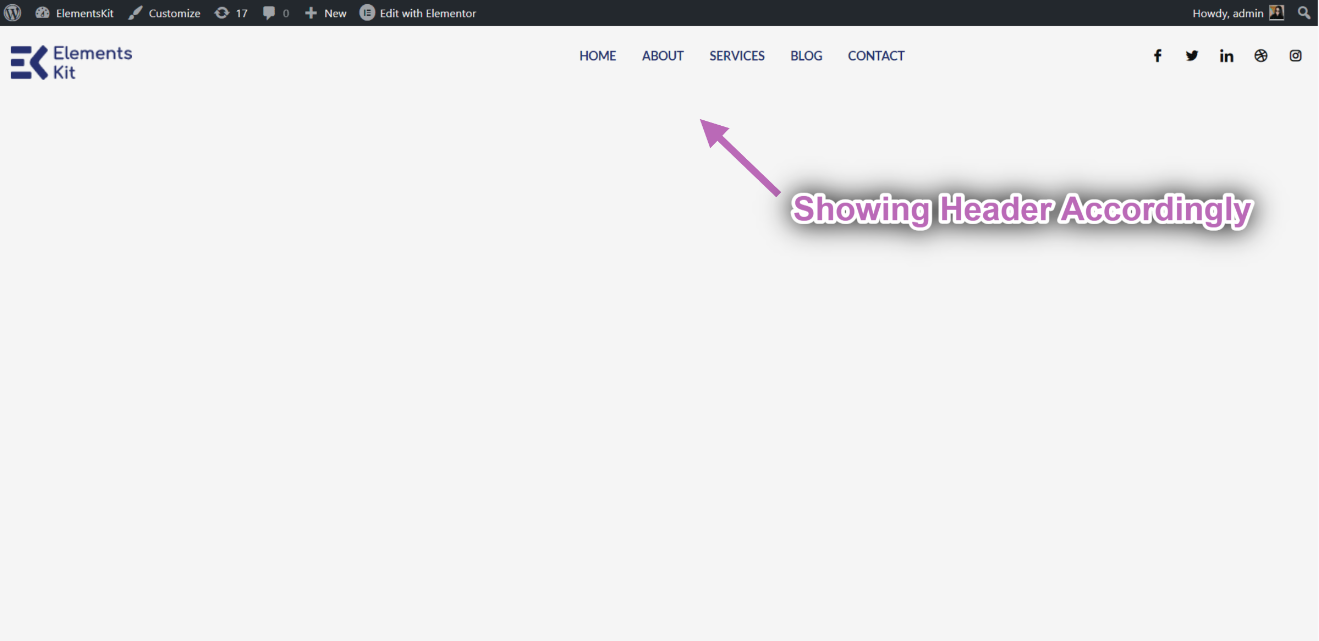
- Vous pouvez voir votre modèle d'en-tête sélectionné s'afficher.
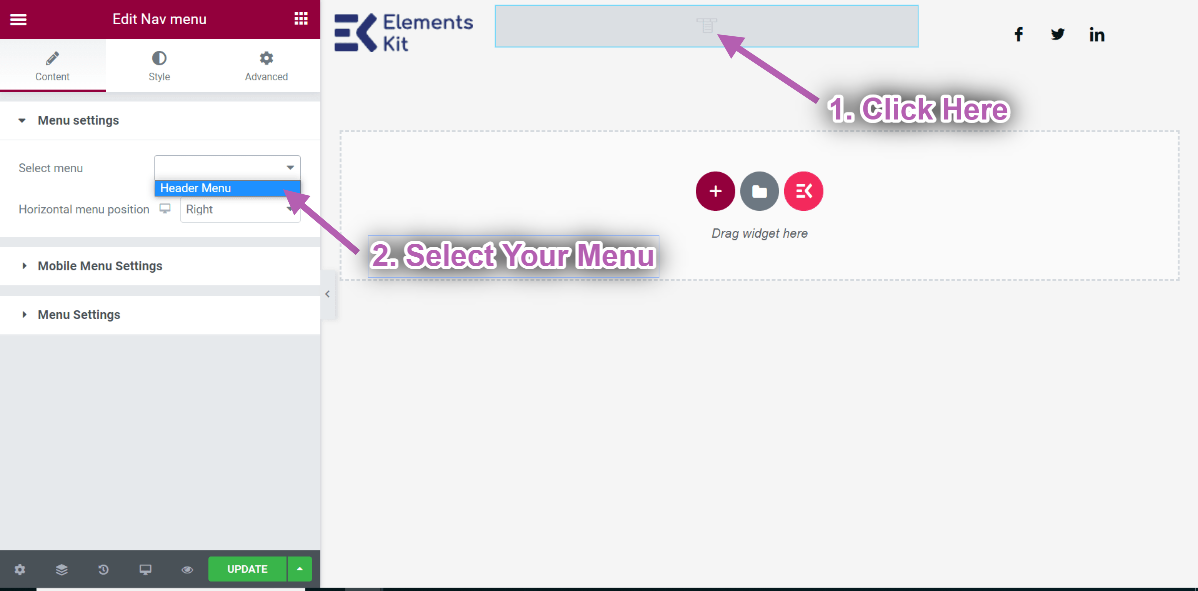
- Cliquez maintenant sur Sélectionné Menu de navigation zone-> Sélectionnez votre Menu dans la liste déroulante.

- Une fois terminé, cliquez sur le Mise à jour bouton pour enregistrer le menu.
- Allez maintenant sur votre site et vous pourrez voir que votre modèle d’en-tête sélectionné s’affiche en conséquence.

Étape->2 : Créer un modèle de pied de page #
- Aller vers Pied de page → et cliquez Ajouter un nouveau.
- Une boîte contextuelle s'ouvrira avec des options.

- Dans la boîte de dialogue, tapez un Titre, sélectionnez le Tapez → Bas de page.
- Sélectionnez le Conditions → Site entier.
- Basculez le Activation option et cliquez sur Modifier avec Elementor.

- Clique sur le Icône ElementsKit pour insérer l'en-tête de nos modèles prédéfinis.

- Aller à Pieds de page-> Sélectionnez votre Modèle souhaité-> Et cliquez sur le Insérer bouton pour ajouter.

- Une fois terminé, cliquez sur le Mise à jour bouton pour enregistrer le menu.
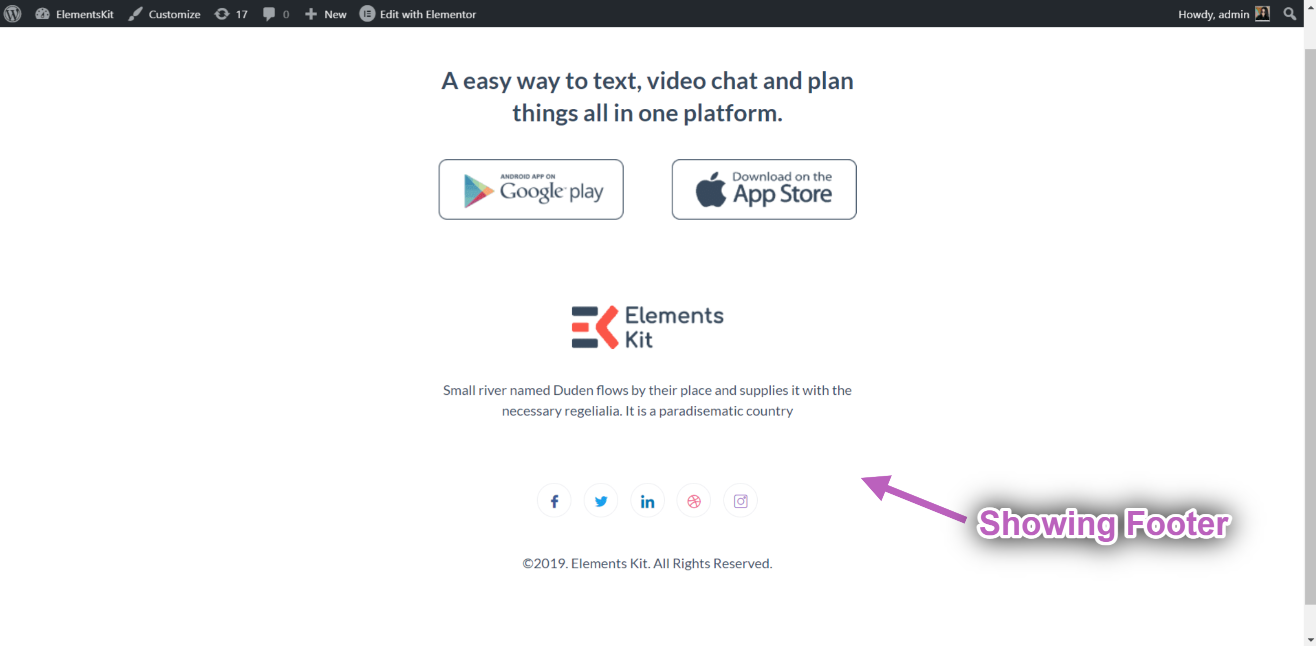
- Allez maintenant sur votre site et vous pourrez voir votre sélection Modèle de pied de page s'affiche en conséquence.

So this was our detailed guide on building a WordPress header-footer for Elementor websites. However, if you still have any issues, please contact our support team.
Quick Recap
Let’s take a quick look back at what we’ve achieved in this WordPress website header and footer builder module tutorial:
Tools Used: Elementor & Module complémentaire Elementor ElementsKit
✅ Install and activate the ElementsKit Header Footer Builder Module,
✅ From your WordPress dashboard, navigate to ElementsKit > Header Footer.
✅ Create a Header or Footer builder template.
✅ Choose where to show your customized header or footer navigation.
✅ Start editing with Elementor builder.
✅ Choose a template or build from scratch.
✅ Preview & publish header footer builder template.
So, using the ElementsKit Header Footer Builder module is the easiest way to build and customize the WordPress header or footer.




