Si vous souhaitez créer un méga menu Elementor dans WordPress, le module Mega Menu d'ElementsKit peut rendre le processus simple et rapide. Lisez cette documentation pour apprendre à créer un méga menu dans WordPress à l'aide d'ElementsKit en quelques étapes simples.
Aperçu #
ElementsKit est le module complémentaire tout-en-un pour Elementor that gives you the best possible way to build WordPress websites with a wide range of widgets, modules, and highly customizable pre-designed templates.
Cela inclut le Module Mega Menu de ElementsKit plugin. A mega menu is a powerful feature in WordPress that allows you to create a category-based expandable WordPress dropdown menu with flexible layouts. Elementor Mega menus are easy to use and can be a great way to show the multi-level website menu in an organized way.
Watch our video guide on Elementor Mega Menu Building:
Ou suivez les instructions étape par étape pour créer un méga menu dans Elementor :
Prérequis: #
- Elementor, a page builder plugin (Free version is enough)
- ElementsKit Pro, a WordPress mega menu plugin for Elementor
Comment créer un méga menu WordPress dans Élémentor #
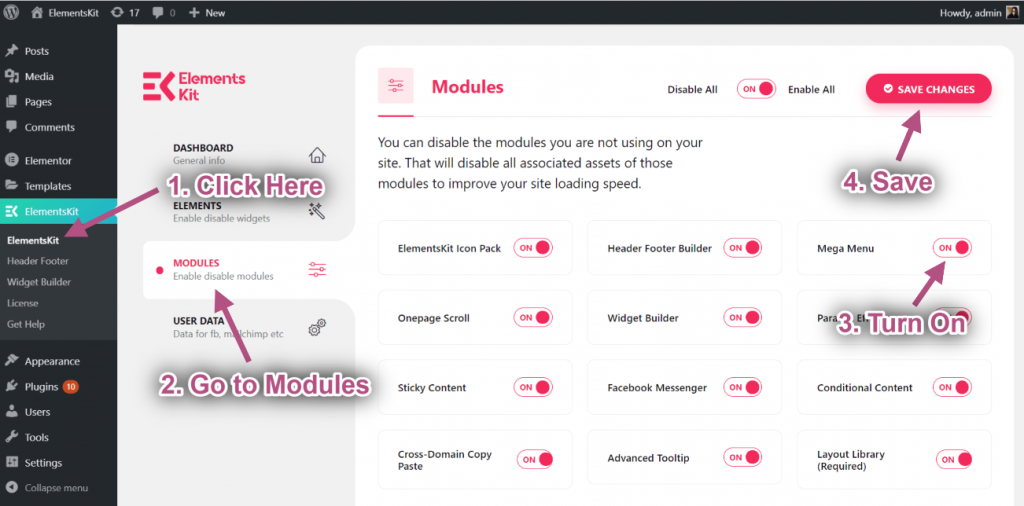
Tout d’abord, avant créer un Mega Menu Elementor dans WordPress assurez-vous d'activer ElementsKit Méga menu module de ElementsKit > Module sur votre tableau de bord WordPress.

Step #1: Configure WordPress Menu #
À créer un méga menu WordPress sur votre site internet,
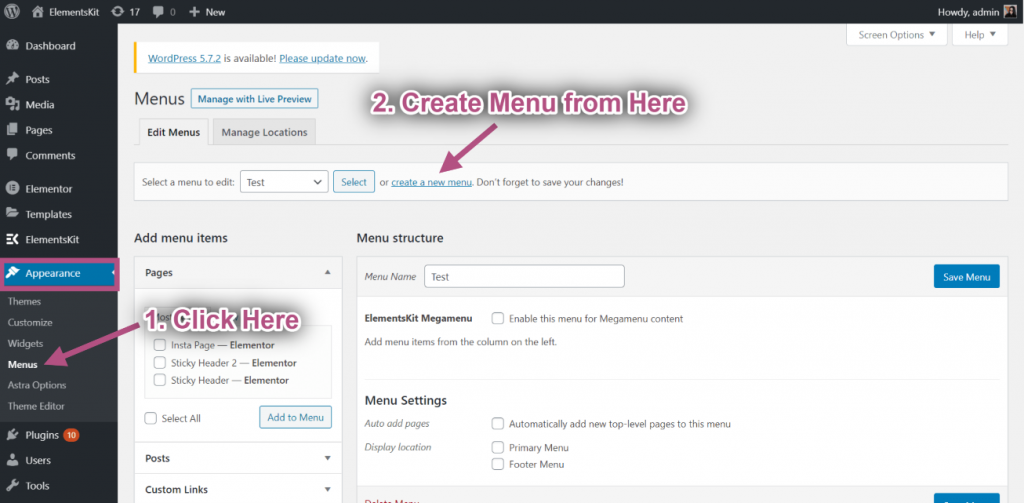
- Aller vers Apparence > Menus depuis le tableau de bord WordPress.
- Cliquer sur Créer un nouveau menu.

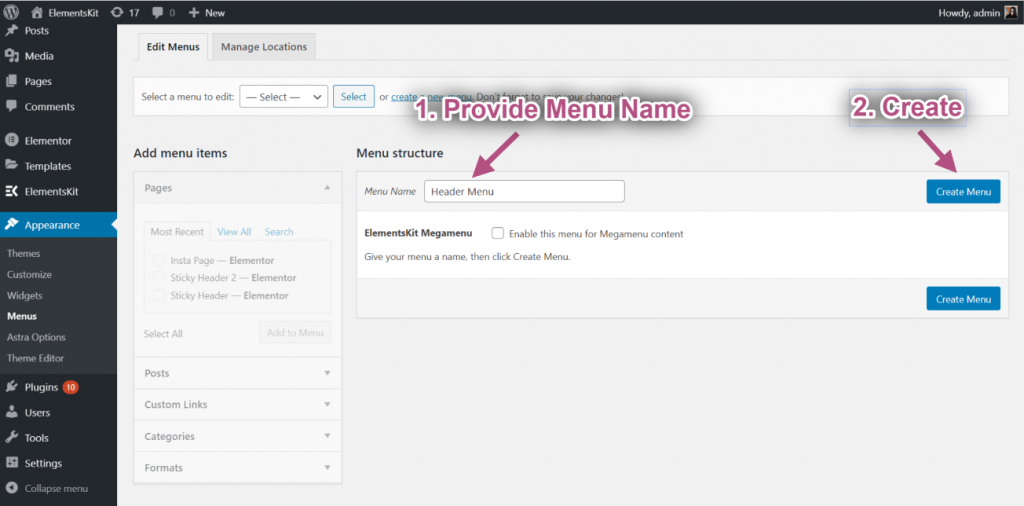
- Entrez un Nom du menu.
- Clique sur le Créer un menu bouton.

Maintenant vous pouvez ajouter des éléments au méga menu. Pour ça,
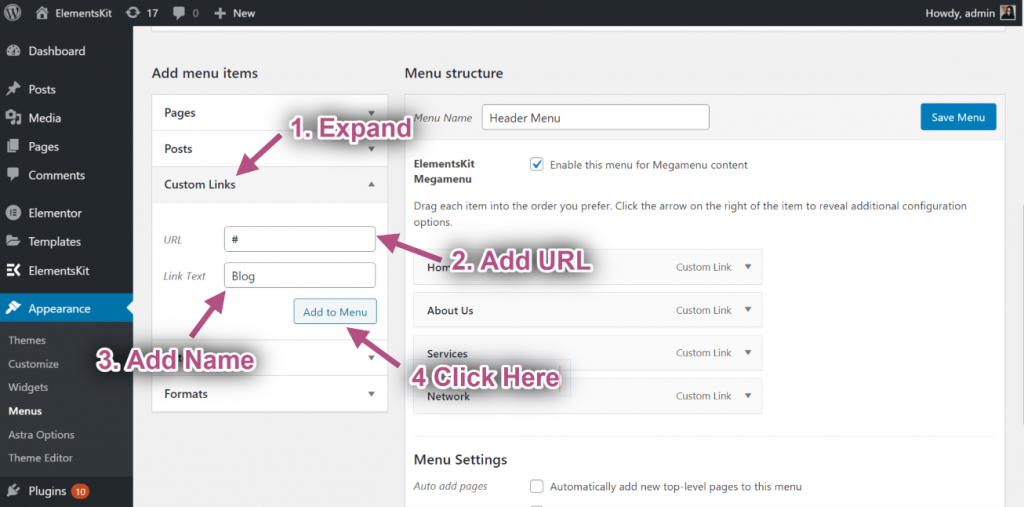
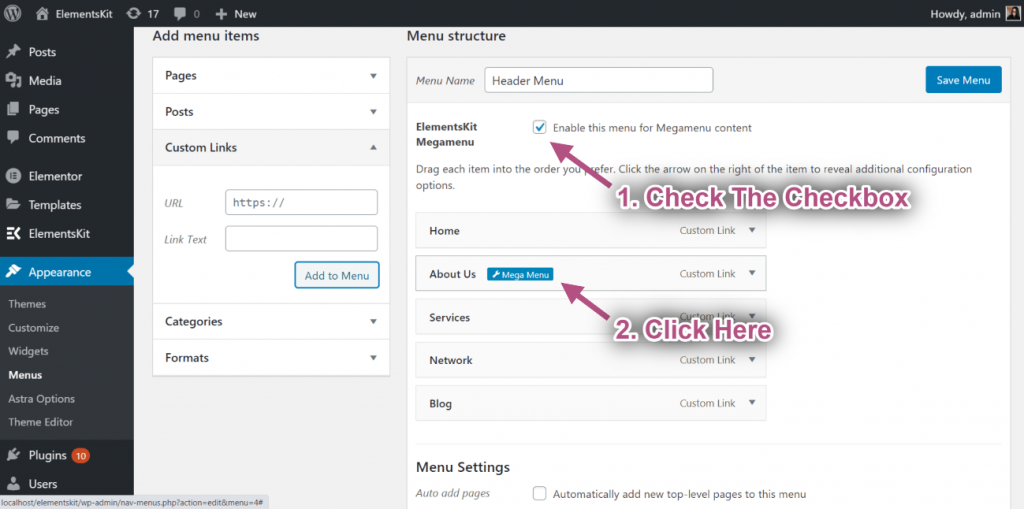
- Développer Liens personnalisés on the “Add menu item” on the right column.
- Entrez un URL et Texte du lien.
- Cliquer sur Ajouter au menu.
Then add other menu items in the same way with this WordPress menu customizer, ElementsKit.

Après cela, cochez la case «Activer ce menu pour le contenu Megamenu" Lorsque le méga menu est activé, vous cliquerez sur icône des paramètres du méga menu lorsque vous survolez les éléments de menu.

Étape #2 : Personnaliser le contenu du mégamenu Elementor With ElementsKit #
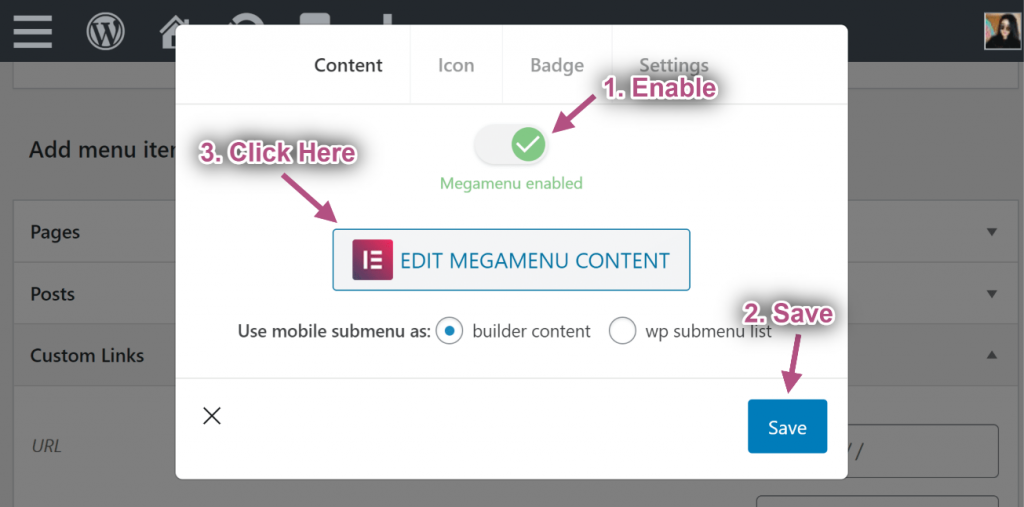
Lorsque vous cliquez sur l'icône des paramètres du méga menu, une fenêtre contextuelle s'ouvrira. Sur la popup,
- Bouton bascule pour activer le Mega Menu.
- Clique sur le Sauvegarder bouton.
- Après cela, cliquez sur le MODIFIER LE CONTENU DU MEGAMENU bouton. Cela vous mènera au bouton de l’éditeur Elementor.

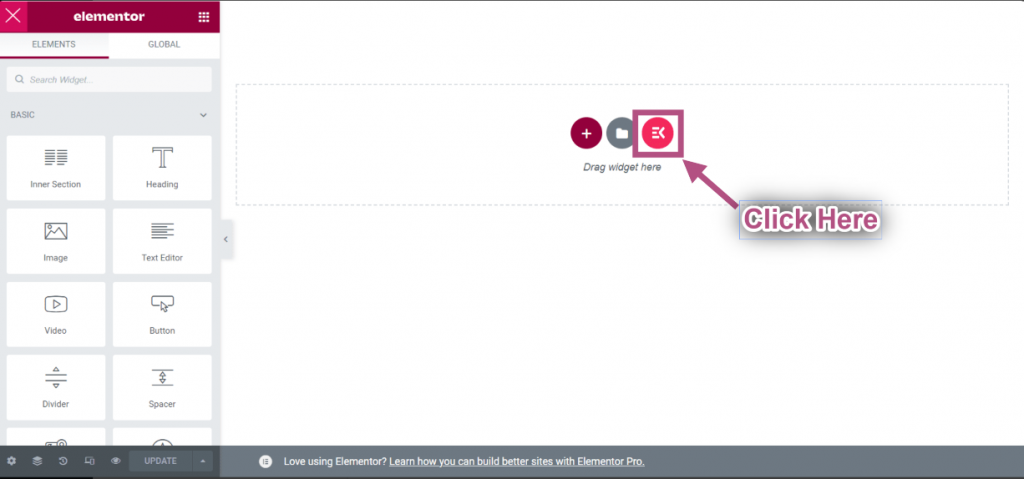
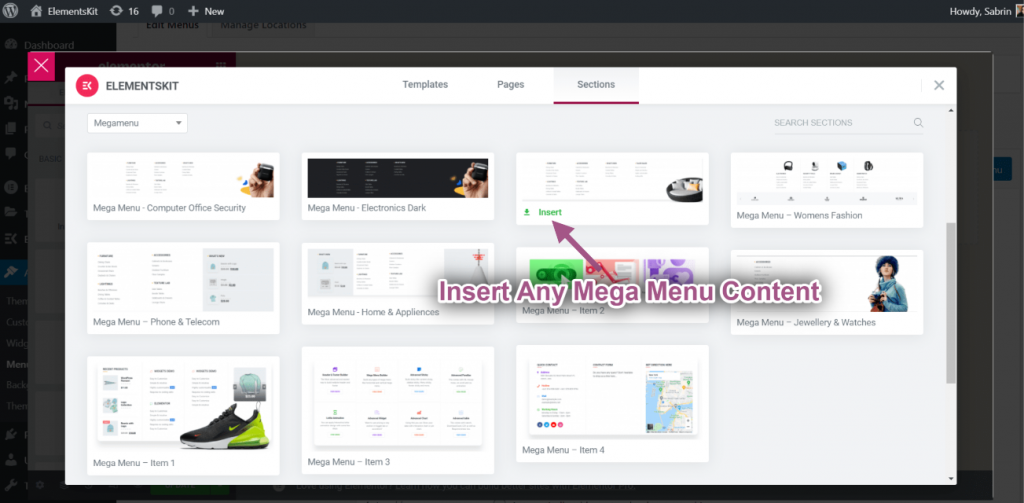
- Clique le Icône de la bibliothèque de modèles ElementsKit

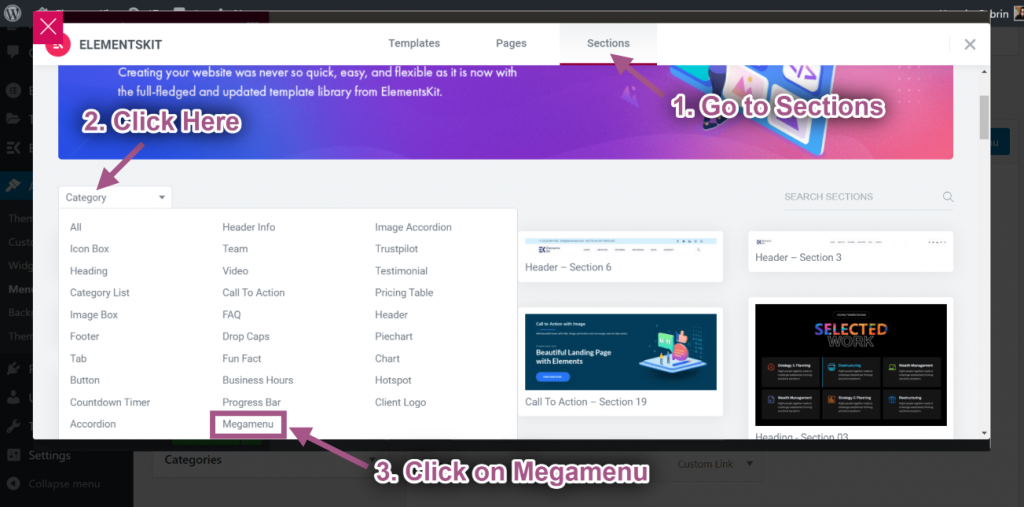
- Aller aux rubriques=> Cliquez sur le Catégorie=> Sélectionnez Mégamenu de la liste.

- Insérez n'importe quel Elementor Mega Menu Modèle.

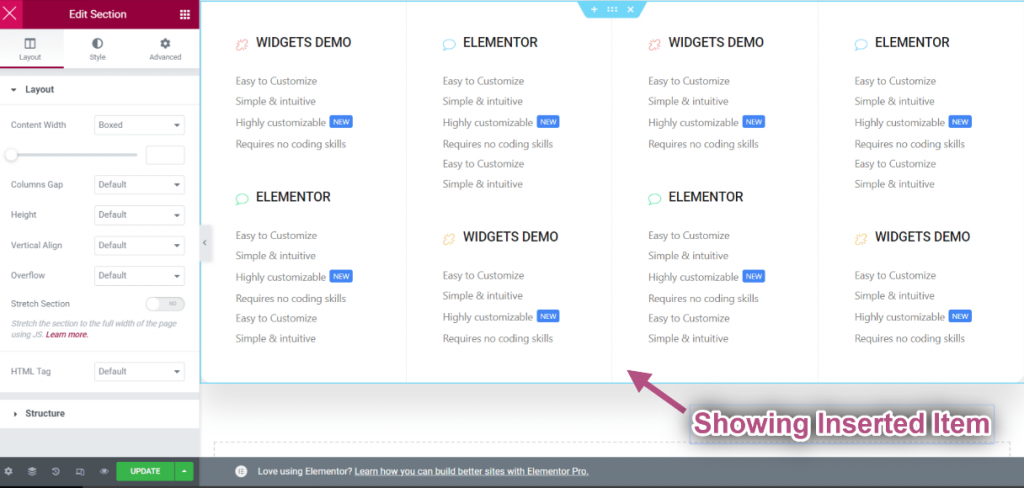
- You’ll see your inserted pre-designed mega menu template item will display.

Disposition des contrôles #
- Modifier la section intérieure en cliquant sur la section en pointillés.
- Zone de largeur du contenu: Personnalisez la largeur de votre contenu en faisant glisser vers la droite ou la gauche.
- Contenu pleine largeur: Sélectionner Pleine largeur.

Sélectionnez l'espacement des colonnes #
- Écart de colonne=> Sélectionnez votre espacement de colonne dans le dérouler.

Choisir un poste #
- Hauteur: Sélectionnez votre hauteur en faisant glisser de gauche à droite.
- Alignement vertical : Sélectionnez Alignement vertical dans la liste déroulante.
- Débordement: Sélectionnez Débordement par défaut ou Masqué.

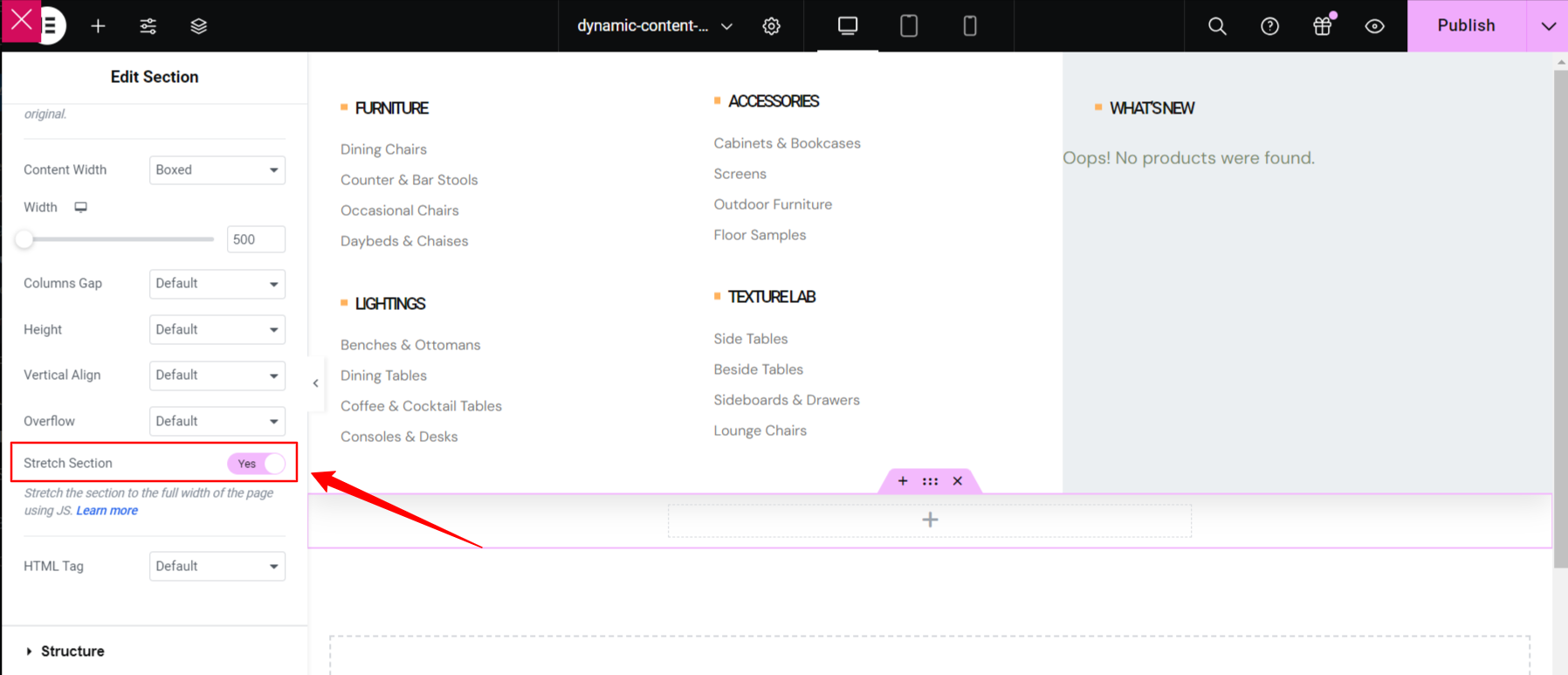
Section d'étirement #
Toggle this button to turn the Elementor mega menu to full-width, which spans from right to left of the screen’s width.

Sélectionnez la balise HTML #
- Sélectionnez votre Balise HTML depuis Dérouler to create custom WP menu.

Si vous voulez le voir en action, regardez cette vidéo et faites-le vous-même en quelques minutes.
Personnaliser le texte de l'en-tête du méga menu #
- Sélectionnez le type d'icône.
- Activer pour ajouter une icône.
- Icône d'en-tête de téléchargement.
- Ajouter ou modifier un titre.
- Ajouter une description de modification.

Personnaliser le texte #
- Ajouter ou modifier Texte.
- Ajouter ou modifier Sous-titre.
- Permettre de Afficher l'étiquette.
- Ajouter ou modifier Étiquette.
- Personnaliser Couleur d'arrière-plan, typographie, remplissage, alignement, rayon.
- Une fois terminé, cliquez sur Mettre à jour et fermez la fenêtre.

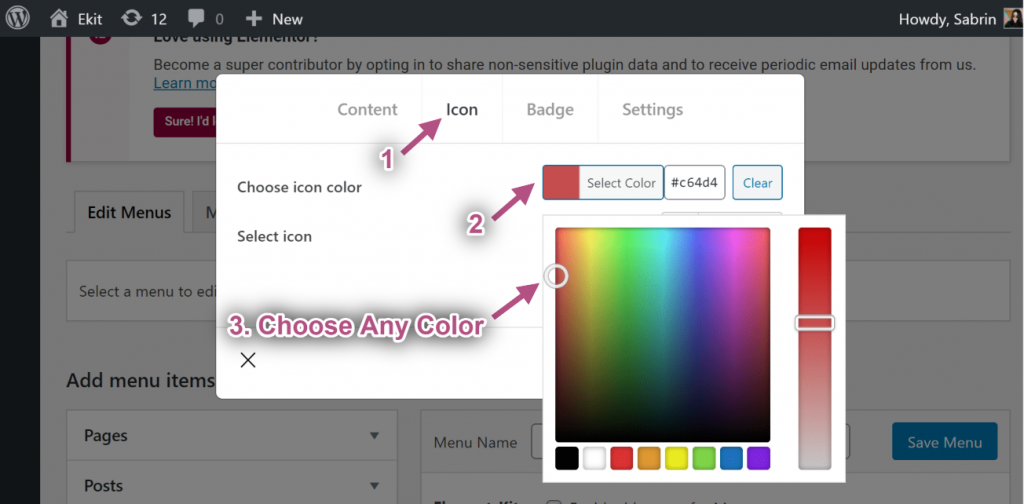
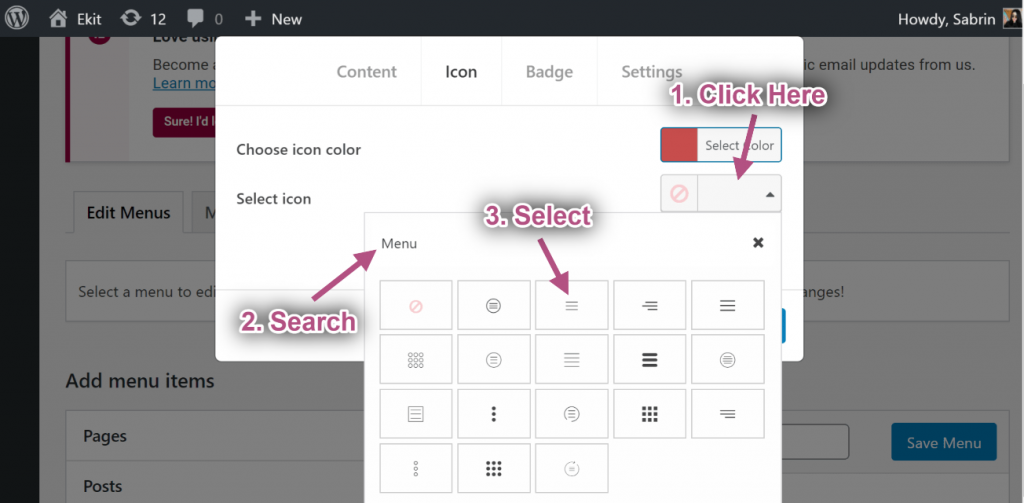
Étape #3 : Personnaliser l'icône #
- Maintenant, va à Onglet Icône=> Choisissez n'importe quelle couleur parmi les Palette de couleurs.

- Sélectionner Icône du Bibliothèque d'icônes.

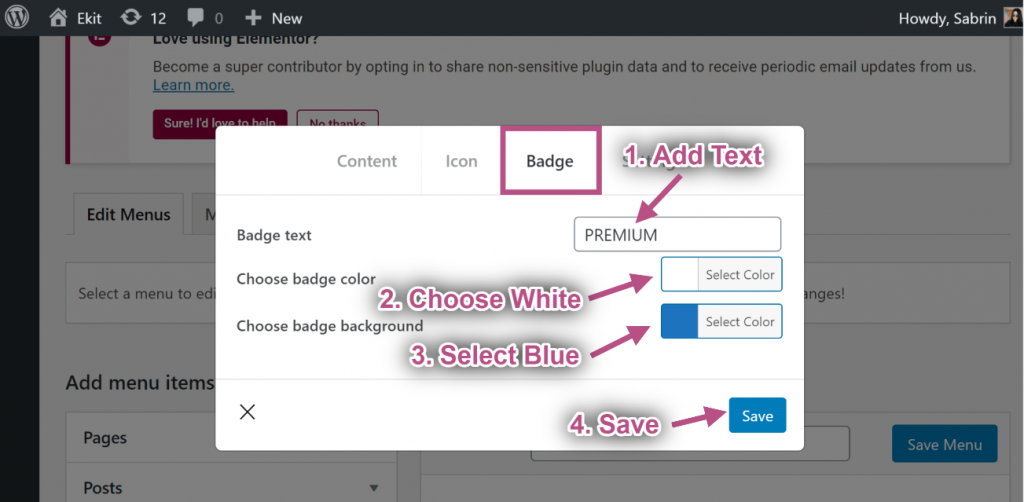
Étape #4 : Personnaliser le badge #
- Ajouter ou modifier du texte.
- Choisir Couleur de l'insigne.
- choisir Couleur d'arrière-plan du badge.
- Cliquez sur Sauvegarder.

Étape #5 : Paramètres #
Largeur par défaut #
- Sélectionnez la largeur du méga menu : Défaut.
- Sélectionnez la position du méga menu : Défaut.
- Sauvegarder la fenêtre.
- Vue du site: Affichage de la largeur par défaut avec la position par défaut.

Relatif par défaut #
- Sélectionnez la largeur du méga menu : Défaut.
- Sélectionnez la position du méga menu : Relatif.
- Cliquez sur Sauvegarder.
- Vue du site: Affichage de la largeur par défaut avec la position relative.

Pleine largeur par défaut #
- Sélectionnez la largeur du méga menu : Pleine largeur.
- Sélectionnez la position du méga menu : Défaut.
- Cliquez sur Sauvegarder.
- Vue du site: Affichage pleine largeur avec la position par défaut.

Position relative pleine largeur #
- Sélectionnez la largeur du méga menu : Pleine largeur.
- Sélectionnez la position du méga menu : Relatif.
- Cliquez sur Sauvegarder.
- Vue du site: Affichage Pleine largeur avec position relative.

Largeur par défaut personnalisée #
- Sélectionnez la largeur du méga menu : Largeur personnalisée.
- Fournissez n'importe quelle largeur personnalisée, mais par défaut, c'est le cas 750px.
- Sélectionnez la position du méga menu : Défaut.
- Cliquez sur Sauvegarder.
- Vue du site: Affichage Largeur personnalisée avec position par défaut.

Largeur par défaut personnalisée Relatif #
- Sélectionnez la largeur du méga menu : Largeur personnalisée.
- Fournissez n'importe quelle largeur personnalisée, mais par défaut, c'est le cas 750px.
- Sélectionnez la position du méga menu : Relatif.
- Cliquez sur Sauvegarder.
- Vue du site: Affichage Largeur personnalisée avec position relative.

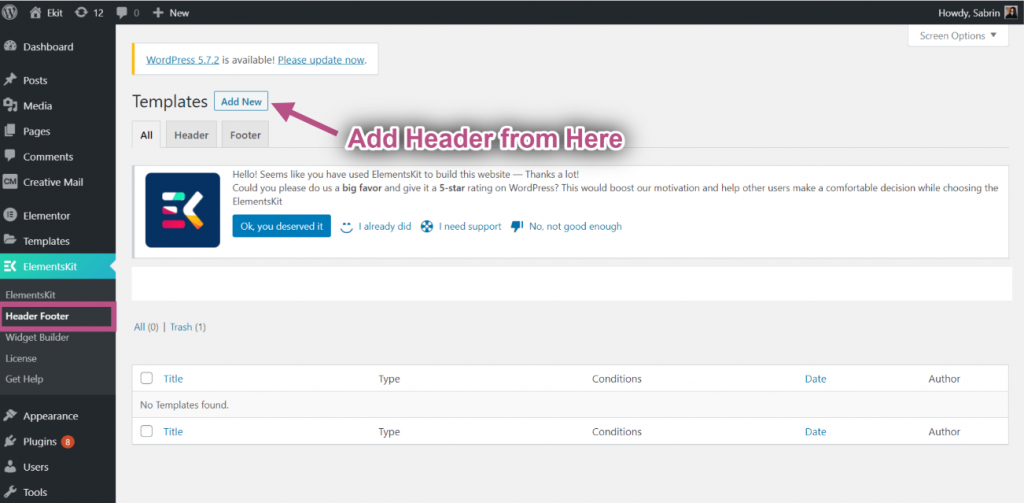
Étape #6 : Créer un modèle d'en-tête #
Ici, vous pouvez utiliser le Modèle d’en-tête Elementor ou vous pouvez utiliser le Modèle d’en-tête ElementsKit. Voyons à l'ajouter.
- Aller vers ElementsKit → En-tête de pied de page → et cliquez Ajouter un nouveau.
- Une boîte contextuelle s'ouvrira avec des options.

- Dans la boîte de dialogue, tapez un Titre, sélectionnez le Tapez → Entête.
- Sélectionnez le Conditions → Site entier.
- Basculez le Activation option et cliquez sur Modifier avec Elementor.

- Sélectionnez votre Structure de la zone sélectionnée.

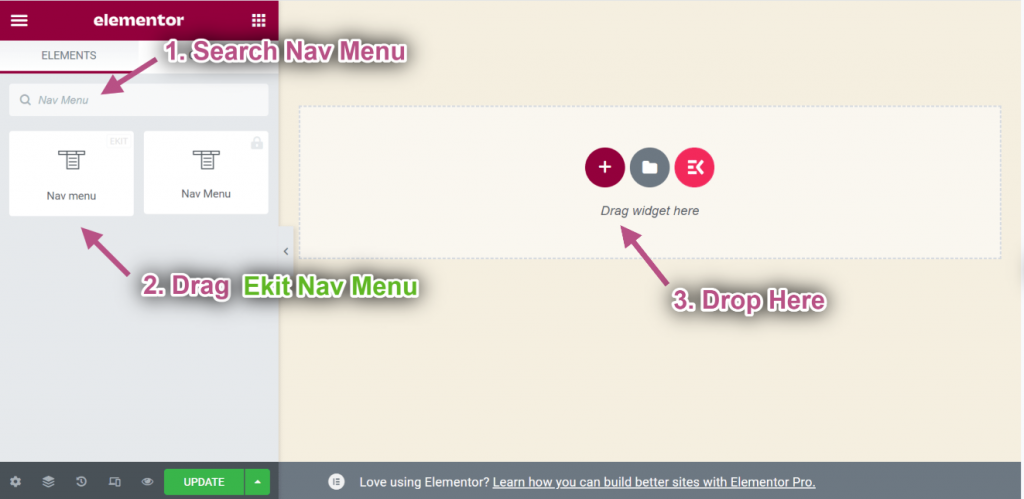
- Rechercher maintenant Menu de navigation=> Faites glisser le Menu de navigation Ekit et Baisse sur la zone sélectionnée.
** Remarque : assurez-vous de faire glisser le menu ElementsKit Nav, sinon votre Megmenu créé n'apparaîtra pas.

- Maintenant, va à Paramètres des menus=> sélectionnez votre création Menu d'en-tête dans la liste déroulante.
- Vous pouvez ajouter n'importe quel type de widget à partir d'ici pour personnaliser votre modèle d'en-tête.

Résultat final #
Une fois terminé, cliquez sur le Mise à jour button to save the menu created with the best mega menu plugin for Elementor.
Accédez maintenant à votre site et vous pourrez voir que votre menu Elementor Mega sélectionné s'affiche en conséquence.

Quick Recap
So overall, what we’ve done throughout this WordPress mega menu tutorial is:
Tools Used: Elementor & Module complémentaire Elementor ElementsKit
✅ Install and activate a mega menu plugin, in our case, it’s the Menu Mega ElementsKit plugin for WordPress.
✅ Then, navigate to Appearance> Menu and configure our site’s menu.
✅ After setting all dropdown menu items, click the Méga menu button to start creating an Elementor mega menu with ElementsKit.
✅ Activer le Méga menu toggle button and hit the MODIFIER LE CONTENU DU MEGAMENU option.
✅ You’ll get the Elementor visual interface as your mega menu builder, with drag-and-drop controls to design it effortlessly.
✅ Insert a mega menu template or use Elementor widgets to build from scratch.
✅ In the ElementsKit mega menu editor, you can add rows, columns, and content to your submenus.
✅ Customize background, heading, layout, icon, badge, and other content elements without writing any code.
✅ Lastly, see the preview and make it live. And, with ElementsKit, you can apply conditions for header navigation.
So, this was the easiest way to build Elementor mega menu in your WordPress website.




