ElementsKit est la solution complète pour créer des sites Web avec Elementor. Avec ElementsKit, vous pouvez intégrer le formulaire Elementor dans Google Sheets.
À l'aide du module Google Sheets, vous pouvez directement exporter les données des formulaires Elementor de votre site Web vers Google Sheets. Lorsqu'un utilisateur soumet un formulaire sur votre site Web, les données soumises seront exportées vers une feuille Google qui inclut toutes les soumissions.
Lisez cette documentation pour savoir comment utiliser le module ElementsKit Google Sheets.
Plugins requis : #
Pour utiliser le module Google Sheet d'ElementsKit, vous devez installer le plugin suivant sur votre site WordPress :
- Élémentor : Télécharger le plugin
- Élémentor Pro : Obtenez le plugin
- ElementsKit Lite : Télécharger le plugin
- ElementsKit Pro : Obtenez le plugin
Conditions préalables: #
Vous devez avoir un compte sur Google Cloud Platform. Donc si vous n'avez pas de compte, créer une avant de commencer la procédure.
Étape 1 : Activer le module Google Sheet #
Pour activer le module :
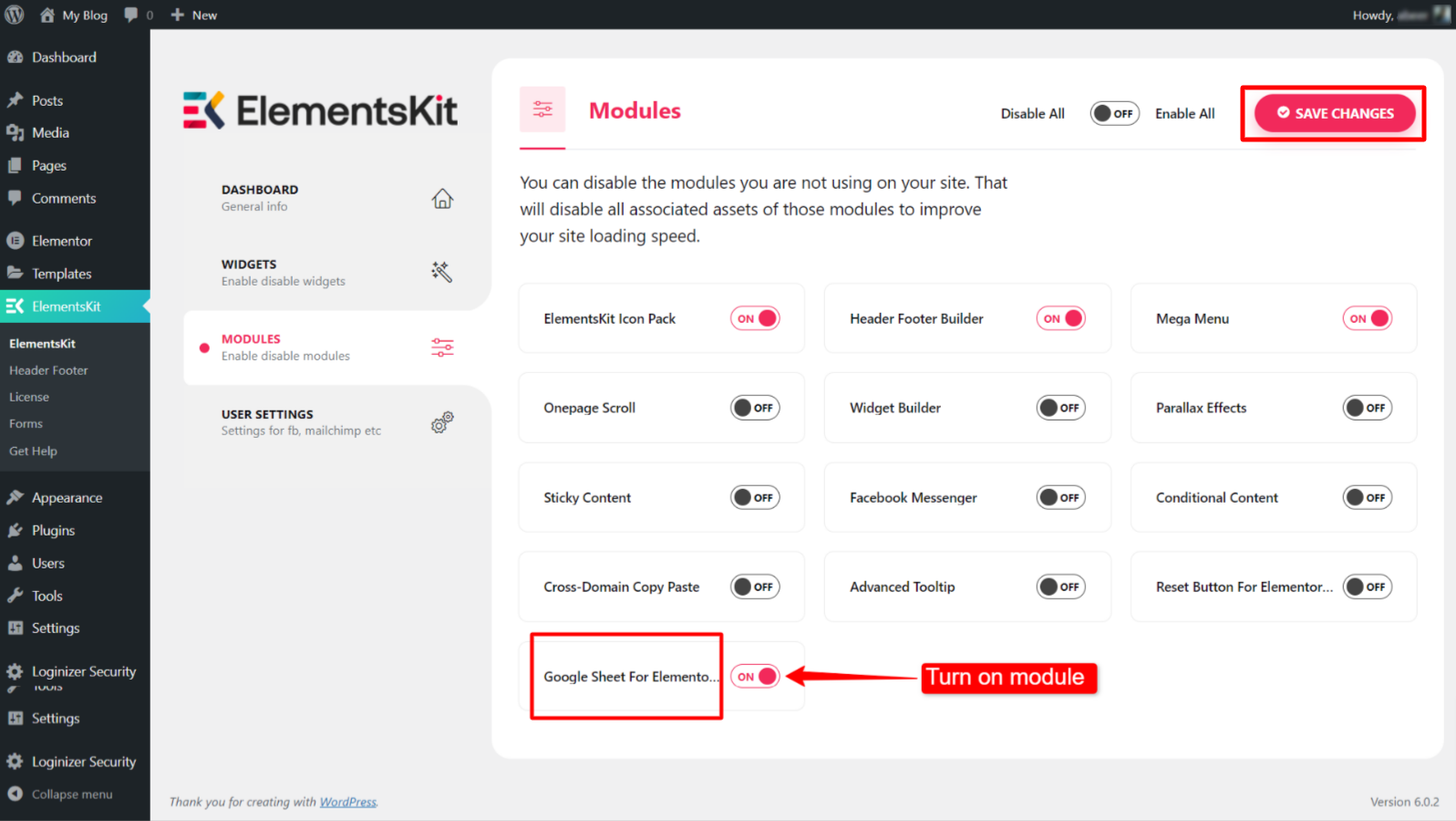
- Aller vers ElementsKit > MODULES depuis votre tableau de bord WordPress.
- Trouvez le "Feuille Google pour Elementor Pro» module dans la liste.
- Basculez le bouton pour SUR pour le module.
- Clique sur le SAUVEGARDER LES MODIFICATIONS bouton.

Étape 2 : Créer une application de développeur Google pour l'intégration #
Cette étape implique la création d'un nouveau projet, l'enregistrement de l'application pour l'authentification et la génération des informations d'identification.
2.1 Créer un nouveau projet sur Google Cloud Console #
Pour créer un nouveau projet :
- Aller à https://console.cloud.google.com/ et connectez-vous avec votre compte de développeur Google.
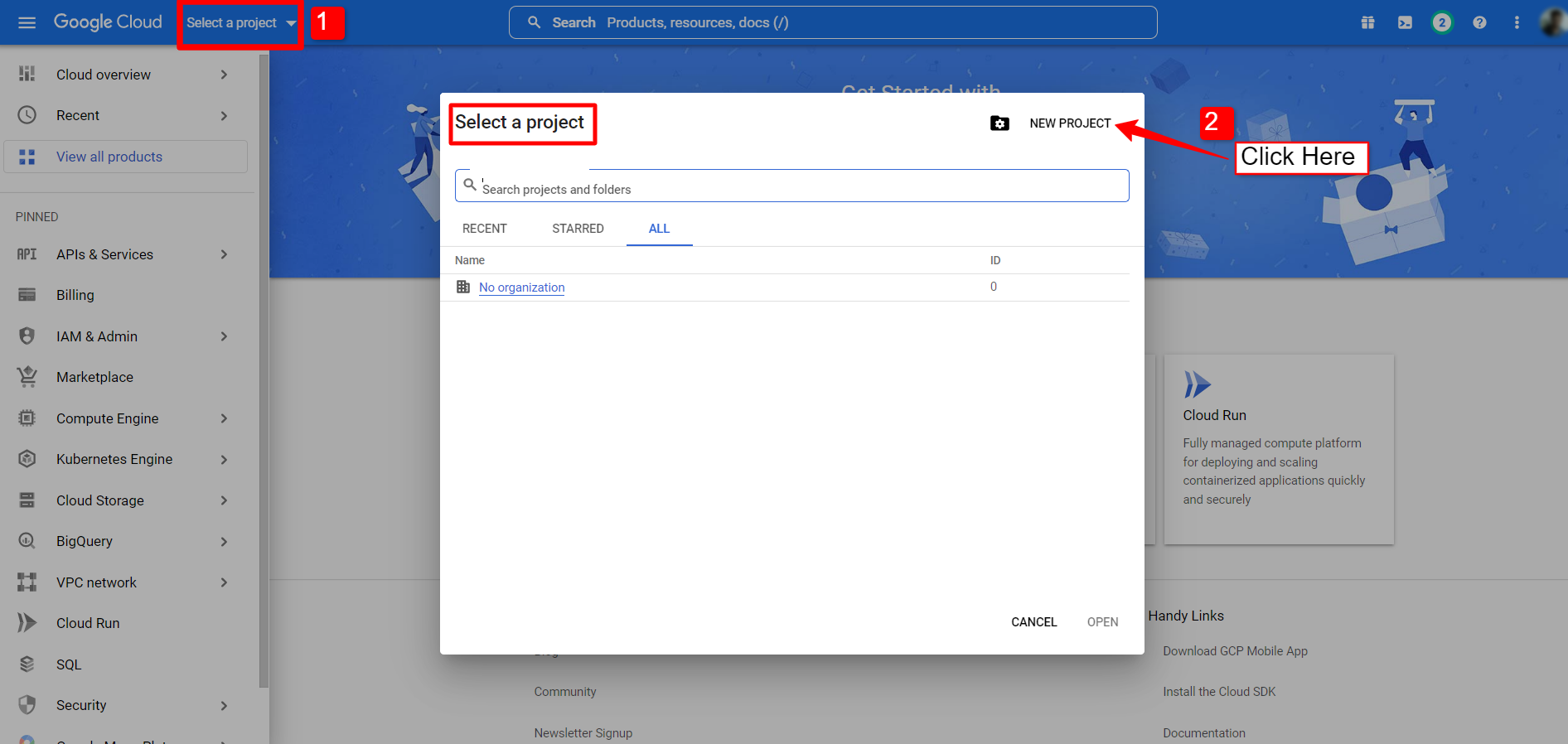
- Aller vers Sélectionnez un projet > Nouveau projet.

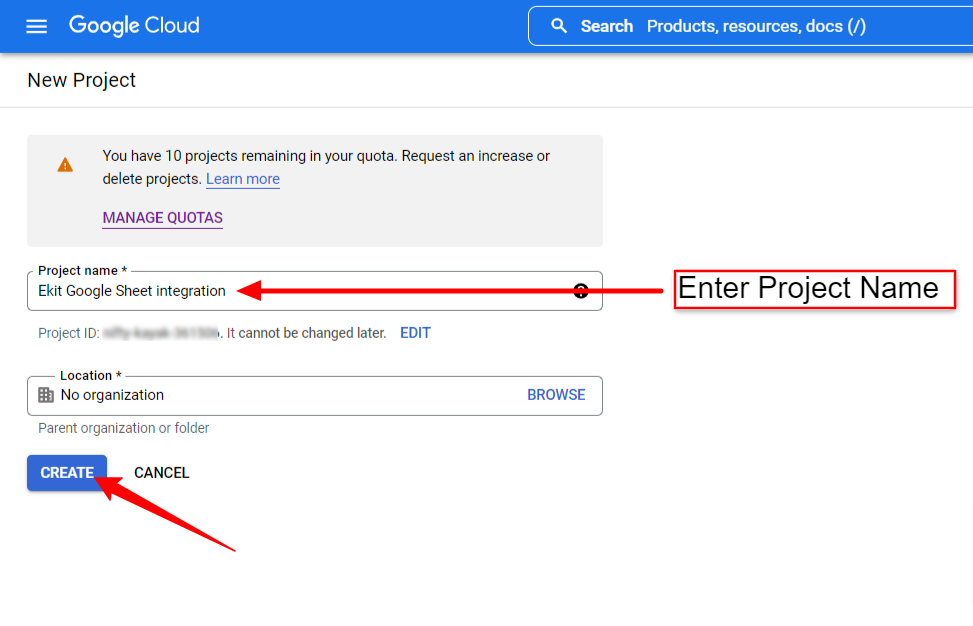
- Pour le Nouveau projet, saisissez un Nom du projet et Emplacement (non requis). Cliquez ensuite pour créer le bouton.

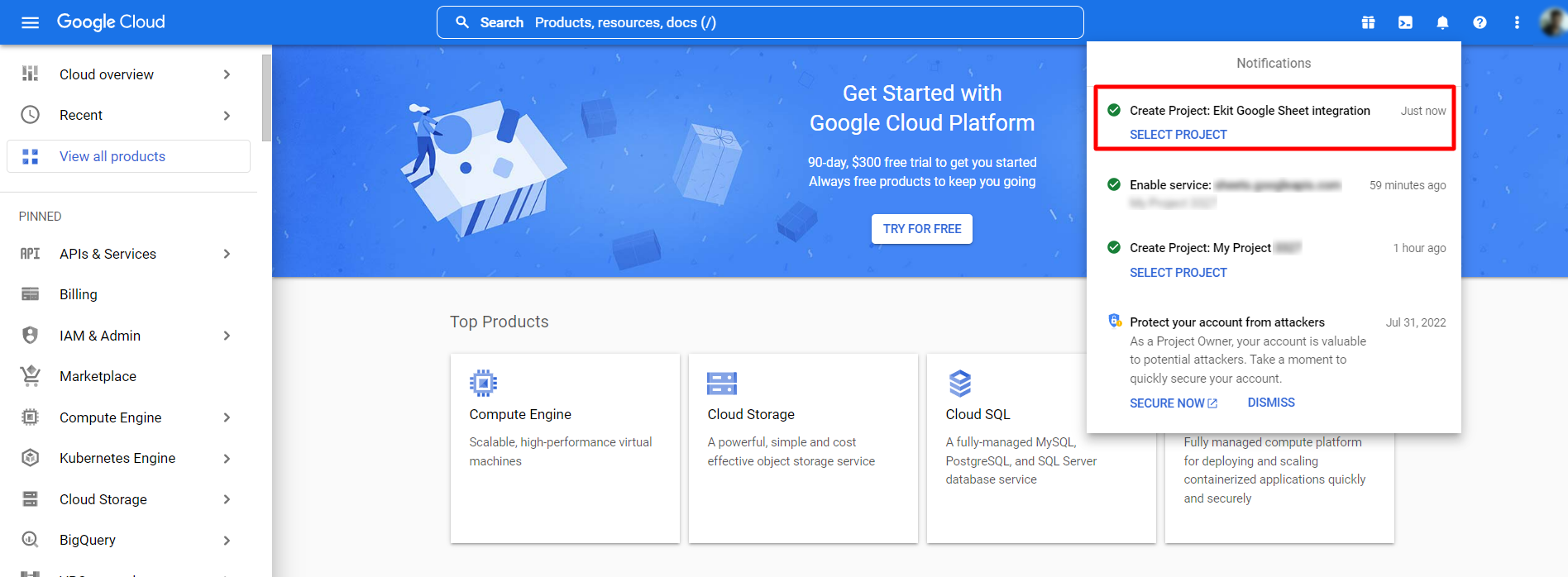
La création d'un projet peut prendre quelques secondes. Vérifiez la barre de notification, lorsque le projet est créé, cliquez pour sélectionner le projet.

2.2 Enregistrez une application sur le projet #
L'étape suivante consiste à créer une application de développement pour le projet que vous venez de créer. Pour ça,
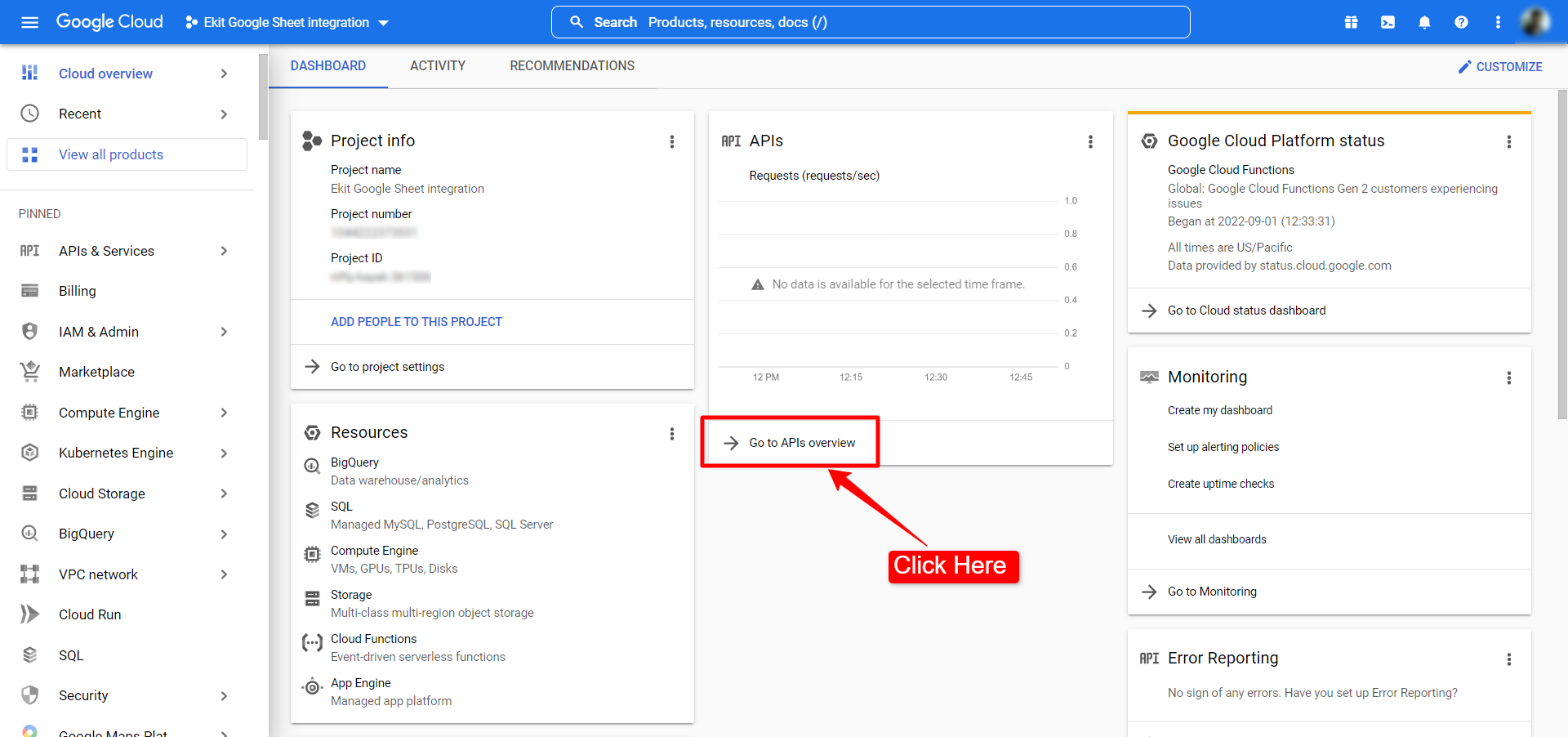
- Ouvrez le tableau de bord du projet. (Vous avez déjà ouvert le tableau de bord depuis la dernière étape).
- Clique sur le "Aller à la présentation des API" sous la colonne API.

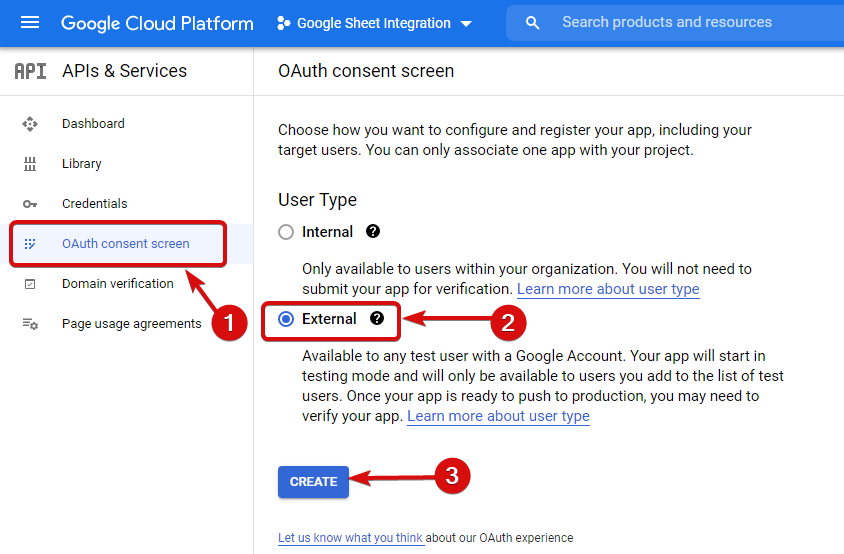
- Ouvrez le Écran de contenu OAuth dans la barre latérale gauche.
- Sur l'écran de contenu OAuth, définissez Type d'utilisateur sur Externe.

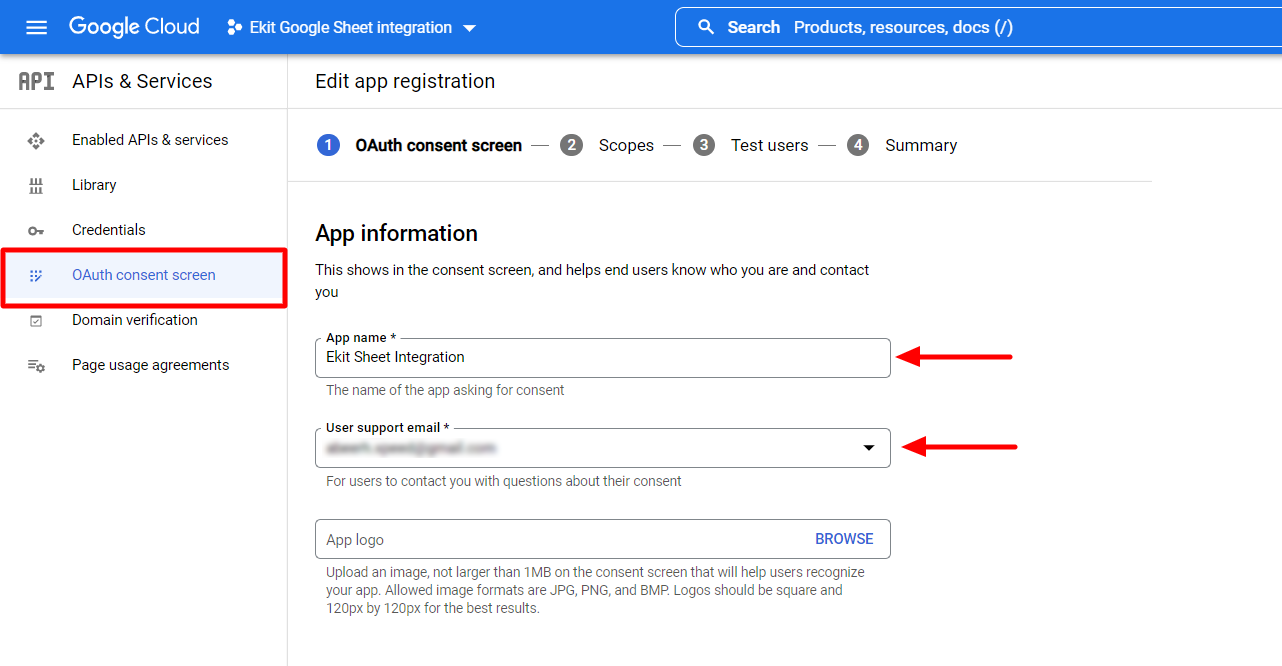
- Entrez les informations de l'application, y compris le Nom de l'application et E-mail d'assistance utilisateur.

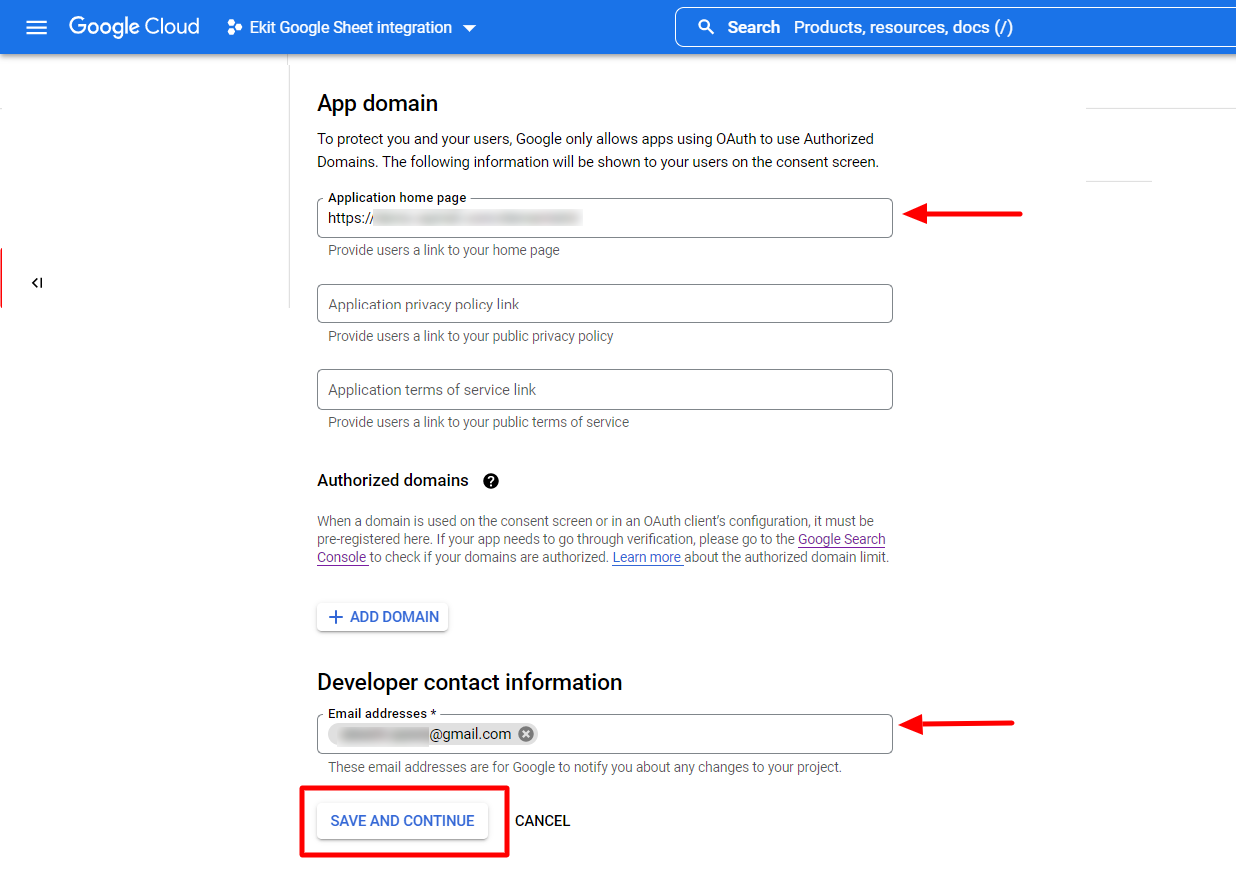
- Saisissez ensuite le(s) domaine(s) d'application, y compris le Page d'accueil de l'application, Domaines autorisés, et Coordonnées du développeur.
- Clique sur le SAUVEGARDER ET CONTINUER bouton.

Après cela, continuez l'onglet Étendues et utilisateurs de test. Ce sont des fonctionnalités facultatives. Vous pouvez ajouter des informations si vous le souhaitez ou les laisser telles quelles.
2.3 Créer les informations d'identification de l'application #
Vient ensuite l’étape de création des informations d’identification de l’application. Pour ça,
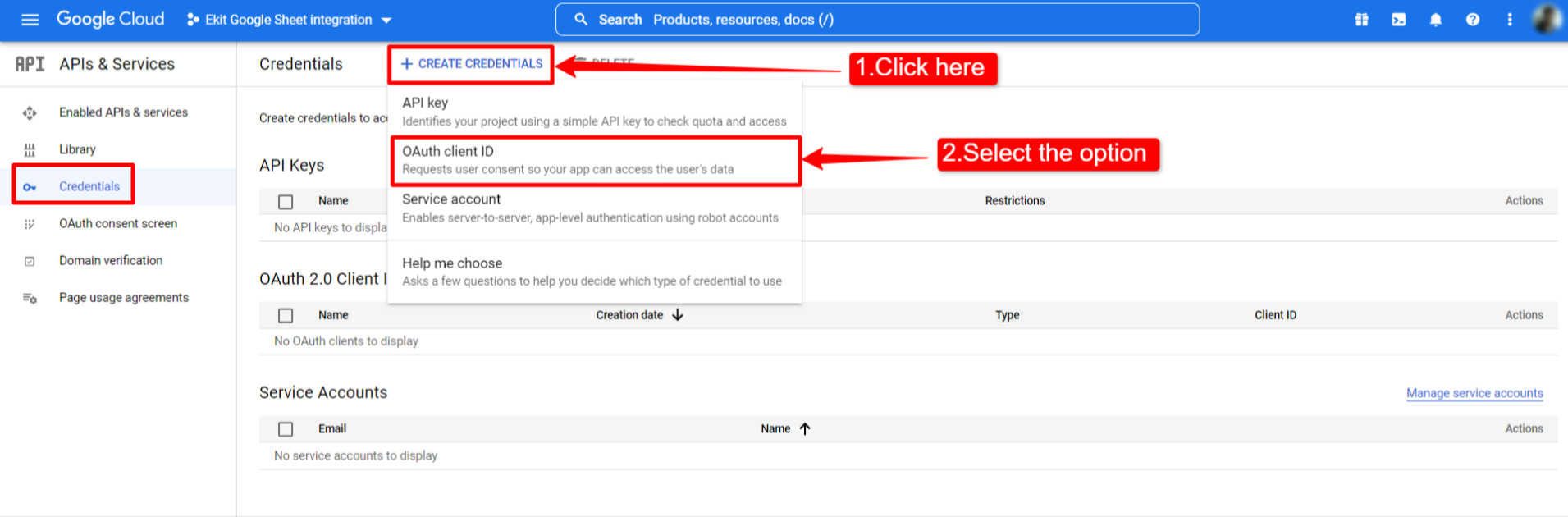
- Ouvrez le Informations d'identification page dans la barre latérale gauche du tableau de bord du projet.
- Clique sur le "+CRÉER DES IDENTIFIANTS". Cela développera une liste déroulante d’informations d’identification.
- Sélectionner ID client OAuth dans la liste déroulante.

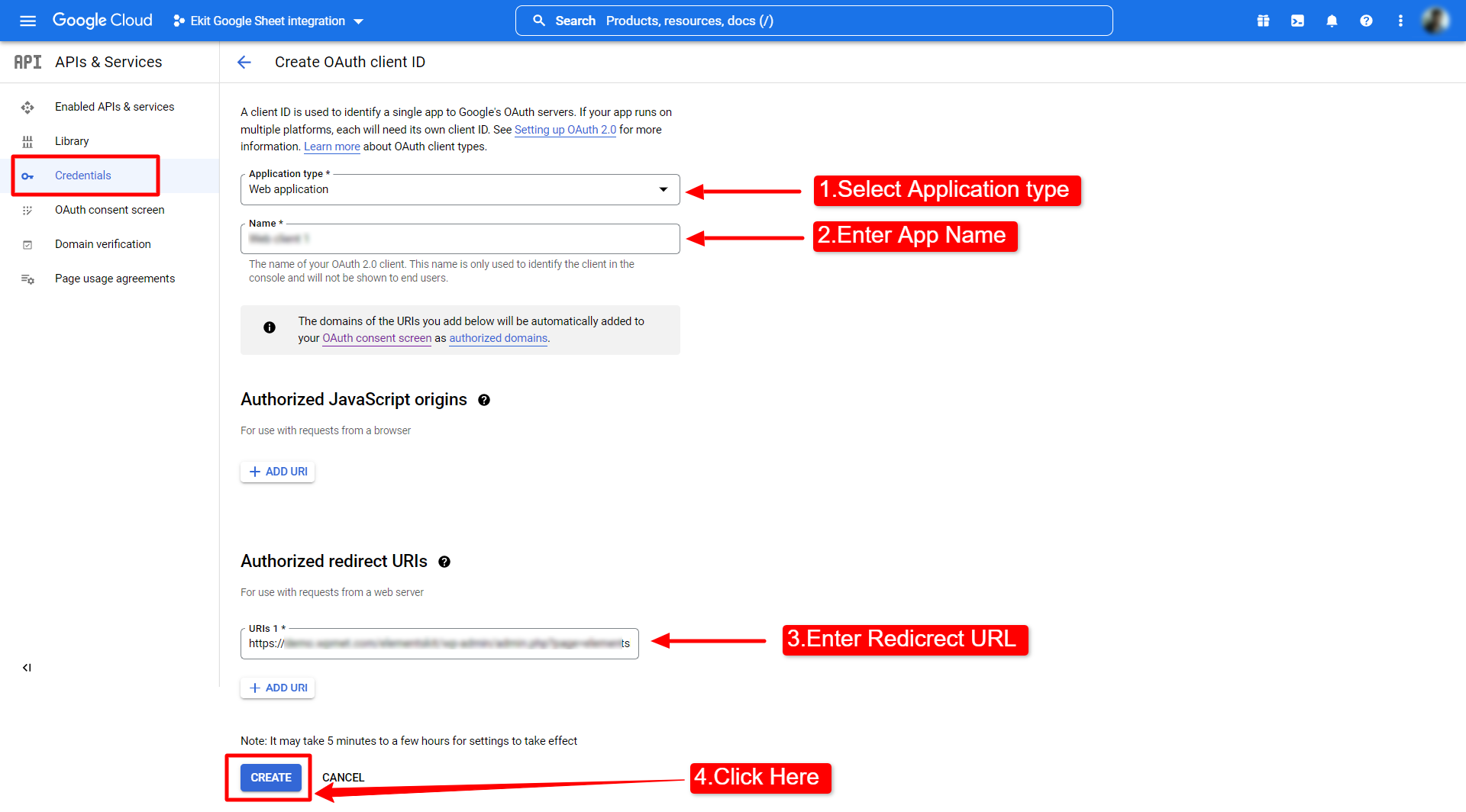
Sur la page suivante, vous pouvez ensuite créer un ID client OAuth en saisissant les informations suivantes :
- Choisir la Type de demande.
- Entrez un Nom.

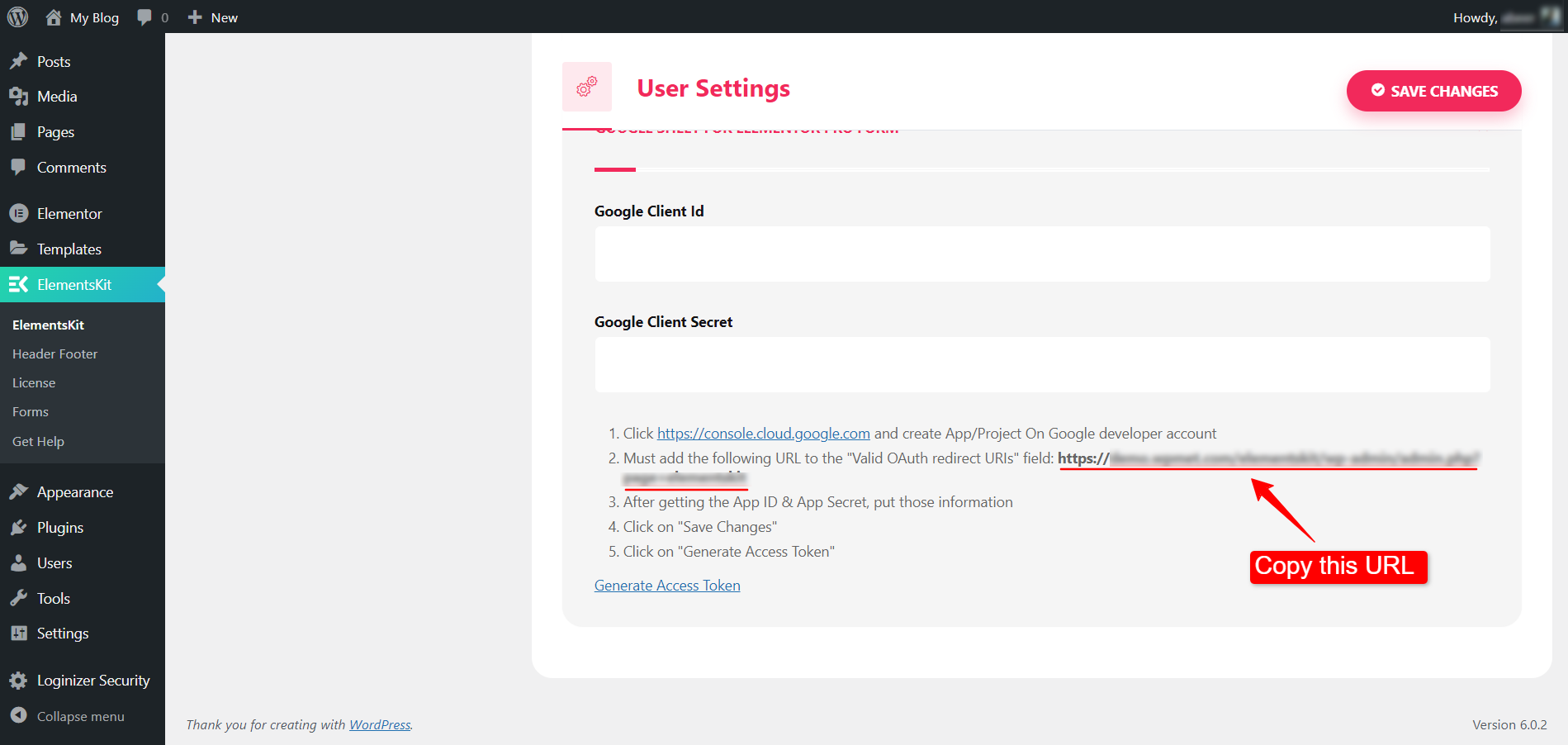
- Maintenant, vous devez entrer le URL de redirection autorisée. Vous obtiendrez l'URL du plugin ElementsKit. Pour cela, accédez à votre Tableau de bord WordPress > ElementsKit > Paramètres > Google Sheet pour le formulaire Elementor Pro et copiez le "URL de redirection OAuth valide».

- Après avoir copié l'URL, revenez à la page d'informations d'identification du tableau de bord de votre projet sur la console cloud de Google, saisissez l'URL de redirection autorisée et cliquez sur le bouton CRÉER pour terminer cette procédure.
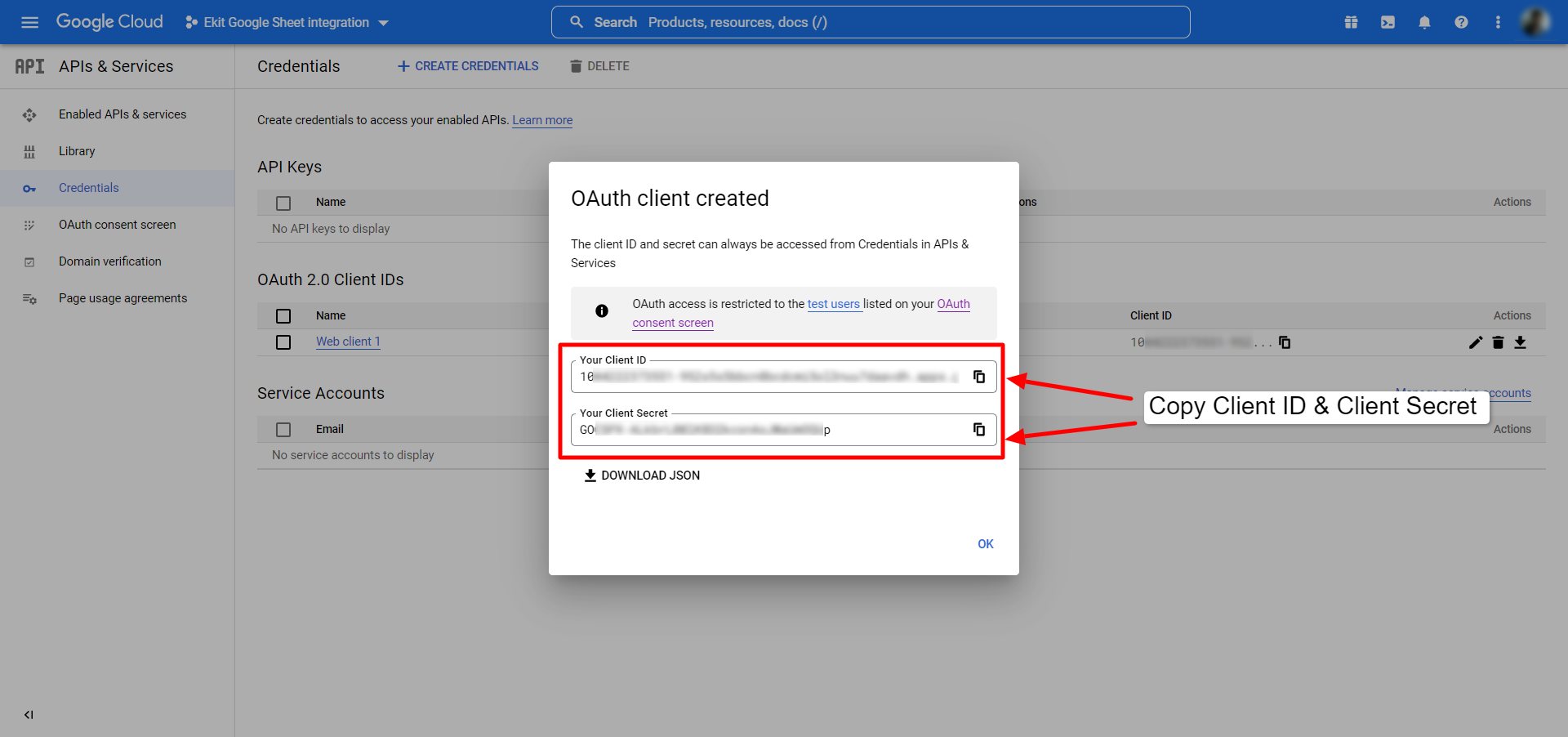
- Le client OAuth est maintenant créé et un écran contextuel apparaîtra où vous obtiendrez Votre identifiant client et Votre secret client. Copiez ces informations d'identification et passez à l'étape suivante.

Étape 3 : Activer l'API Google Sheets #
Avant de continuer, vous devez activer l'API Google Sheets. Pour l'activer,
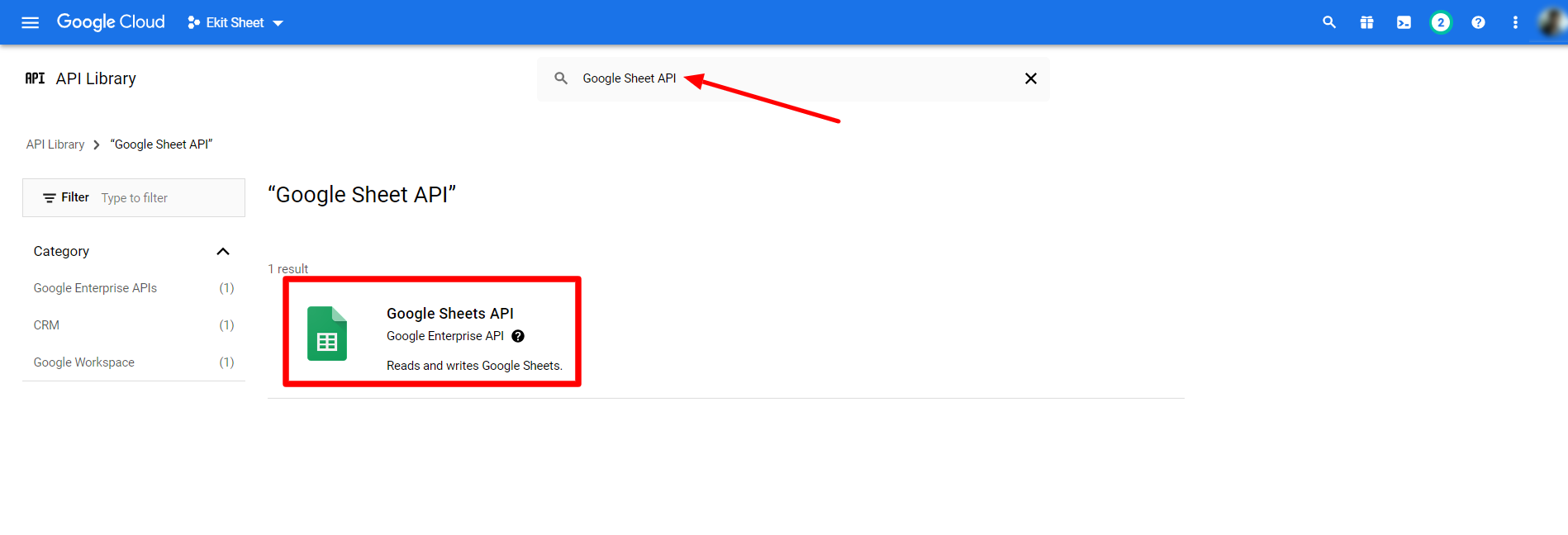
- Allez au Bibliothèque API de votre console cloud Google.
- Recherchez l'API Google Sheets.

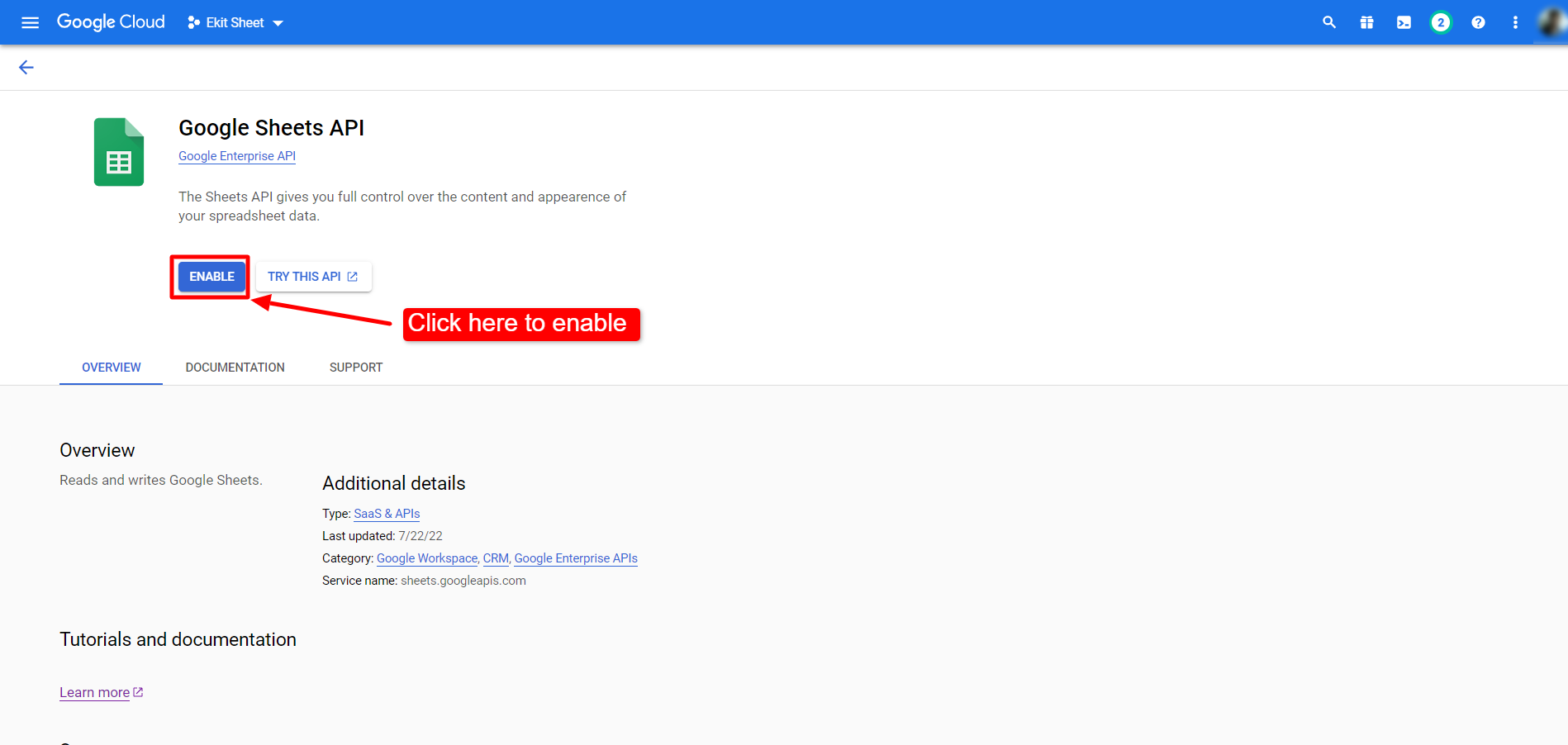
- Ouvrez la page de l'API Google Sheets et cliquez sur le bouton ACTIVER bouton.

Étape 4 : Vérifier avec les informations d'identification de l'application #
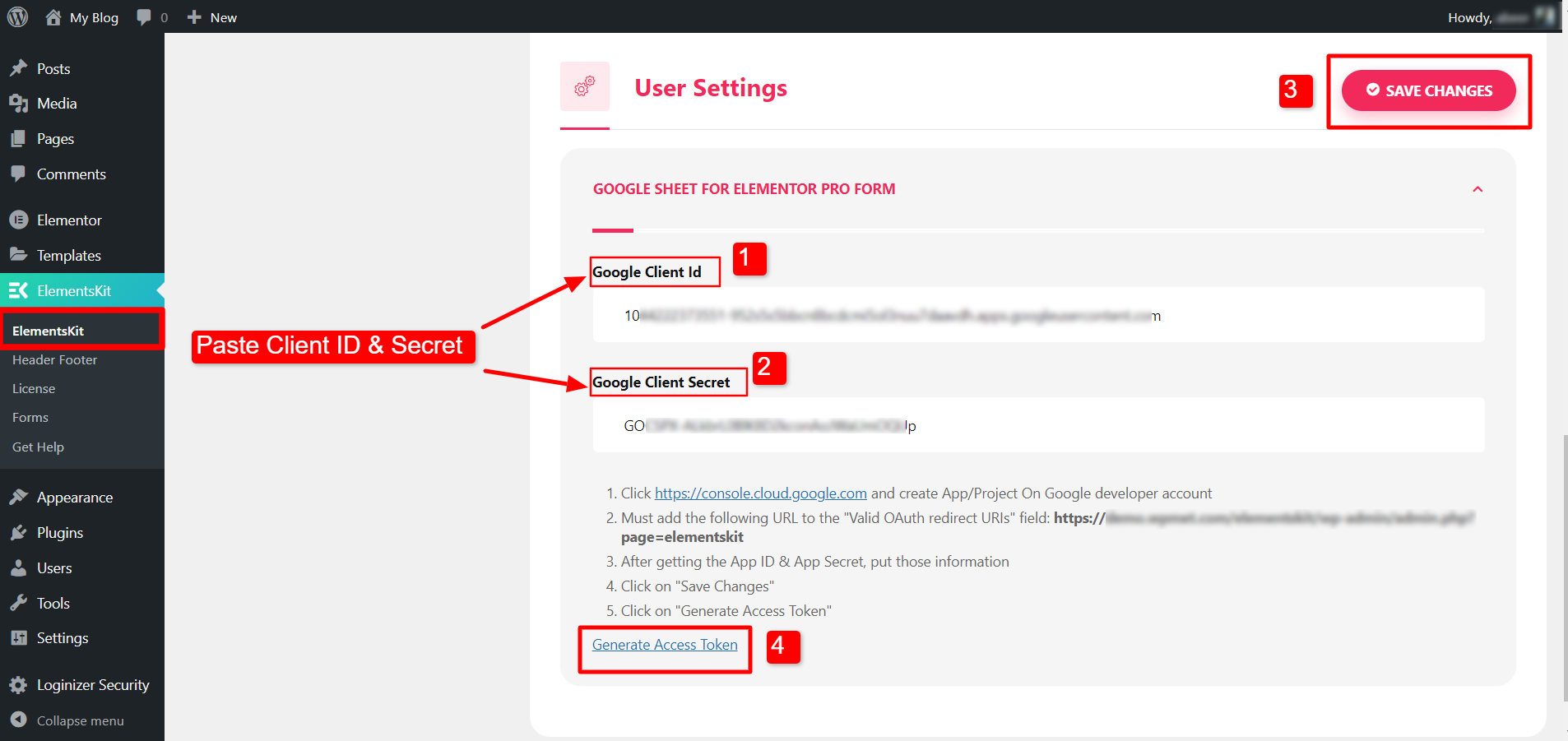
Après avoir créé les informations d'identification de l'application, accédez à votre tableau de bord WordPress. Alors,
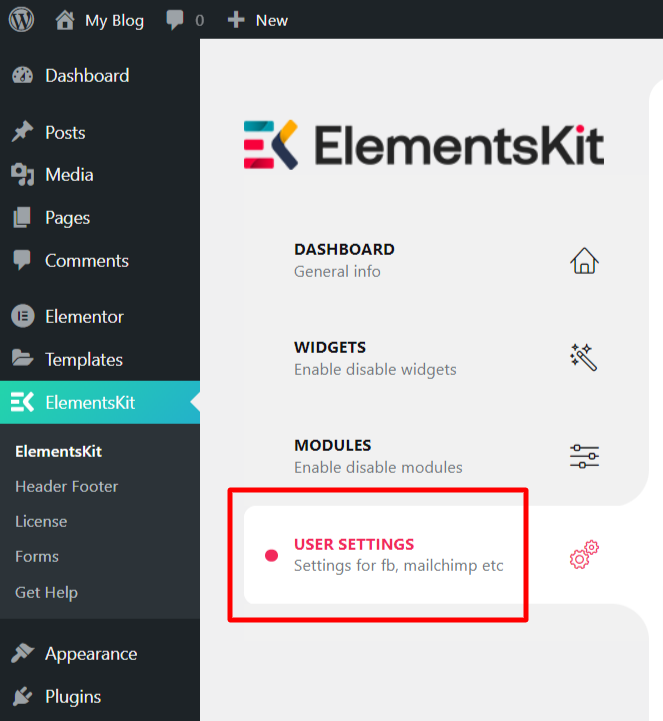
- Aller vers ElementsKit > Paramètres utilisateur.

- Ouvrez les options pour Feuille Google pour le formulaire Elementor Pro.
- Collez le Numéro client Google et Secret client Google sur le terrain concerné. (Ce sont les informations d'identification que vous avez créées et copiées à la fin de Étape 2).
- Frappez le SAUVEGARDER LES MODIFICATIONS bouton.
- Cliquez ensuite sur le Générez un jeton d'accès.

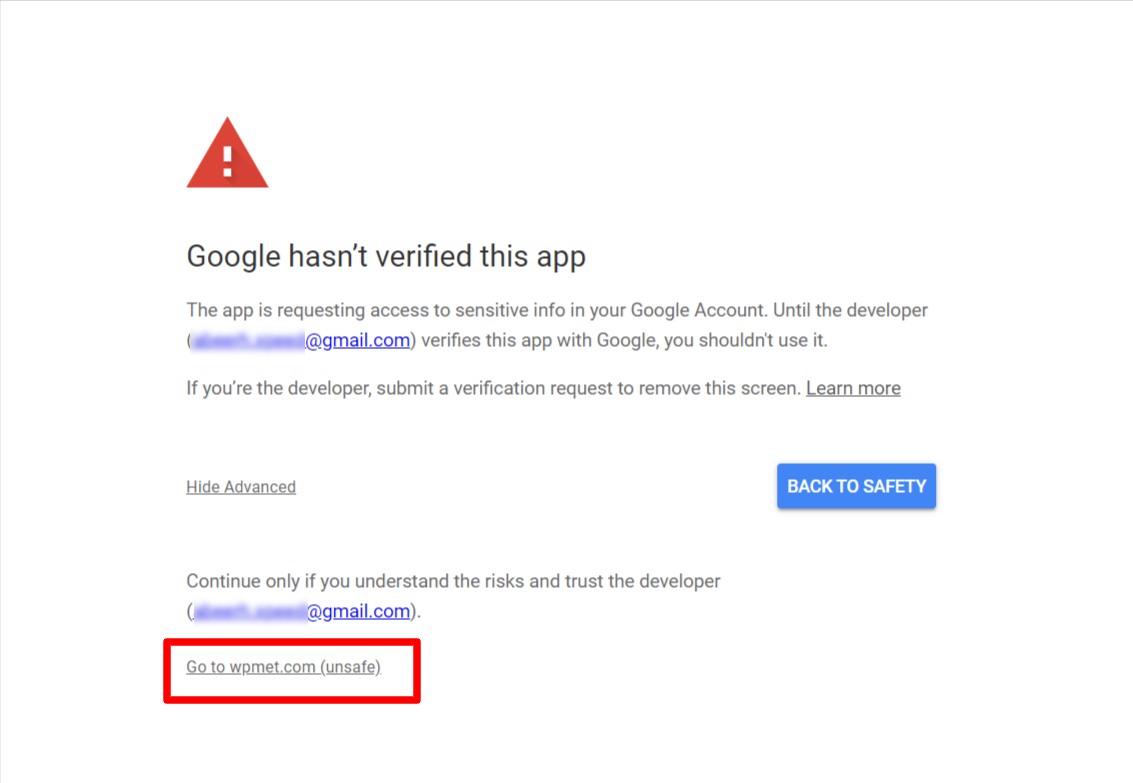
Une fois que vous aurez cliqué sur le jeton Générer un accès, vous devrez vous connecter avec votre compte Google et continuer. Après la connexion, un écran apparaîtra indiquant « Google n'a pas vérifié cette application ». Ne vous inquiétez pas et cliquez simplement sur passer en mode non sécurisé.

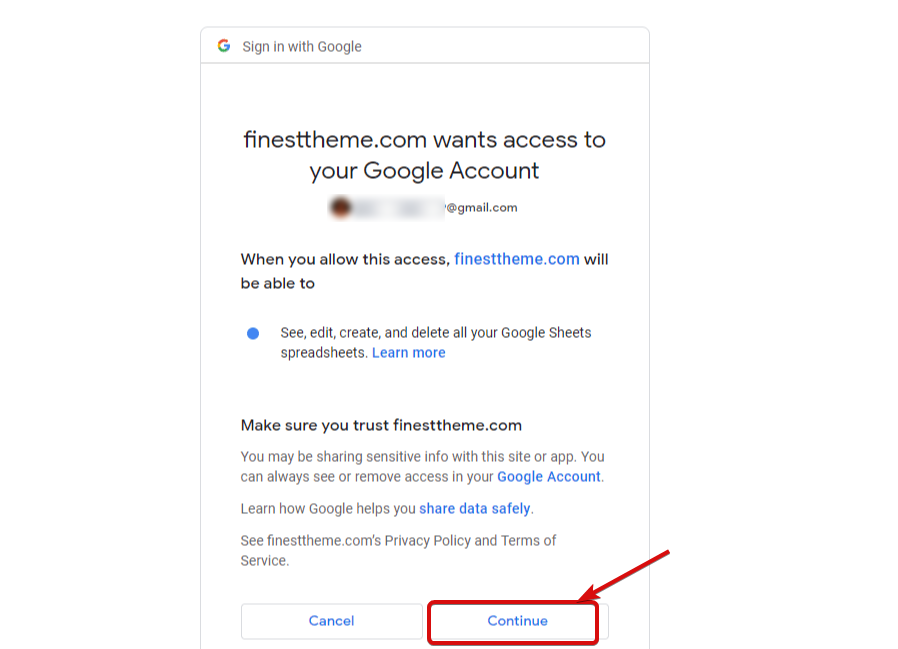
Après cela, cliquez sur Continuer pour confirmer l'accès.

Étape 5 : Exporter les données du formulaire Elementor vers Google Sheet #
- Ouvrez une page avec l'éditeur Elementor.
- Glissez-déposez Elementor Pro Widget de formulaire à la page.
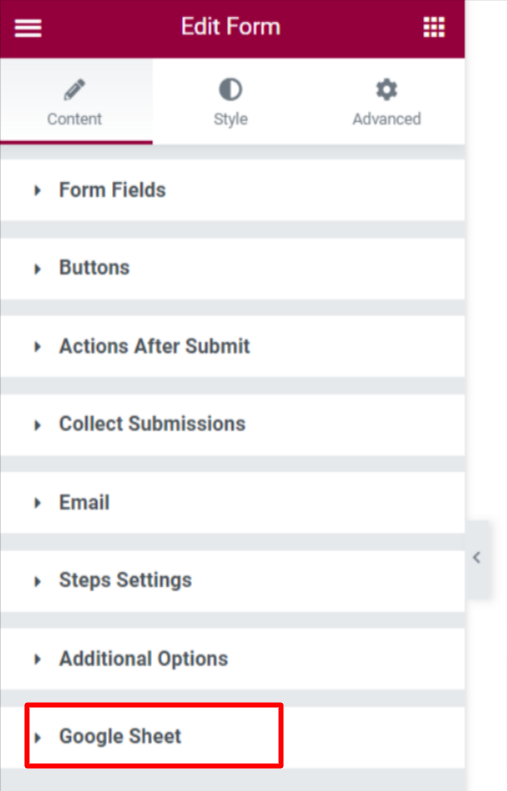
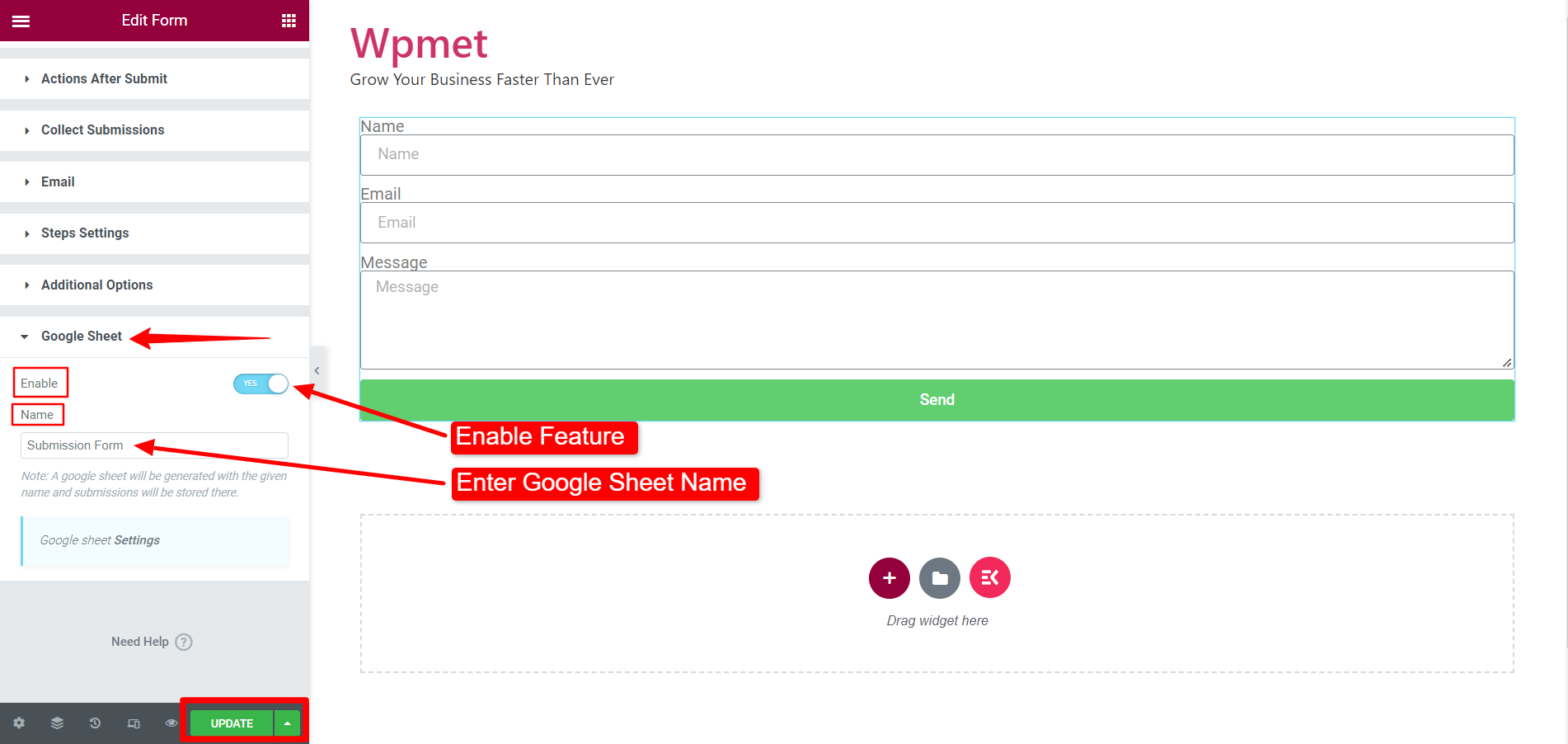
- Trouvez le Feuille Google sous l'onglet Contenu.

- Activer la fonctionnalité.
- Entrez un Nom de la feuille.
- Clique sur le Mise à jour bouton.

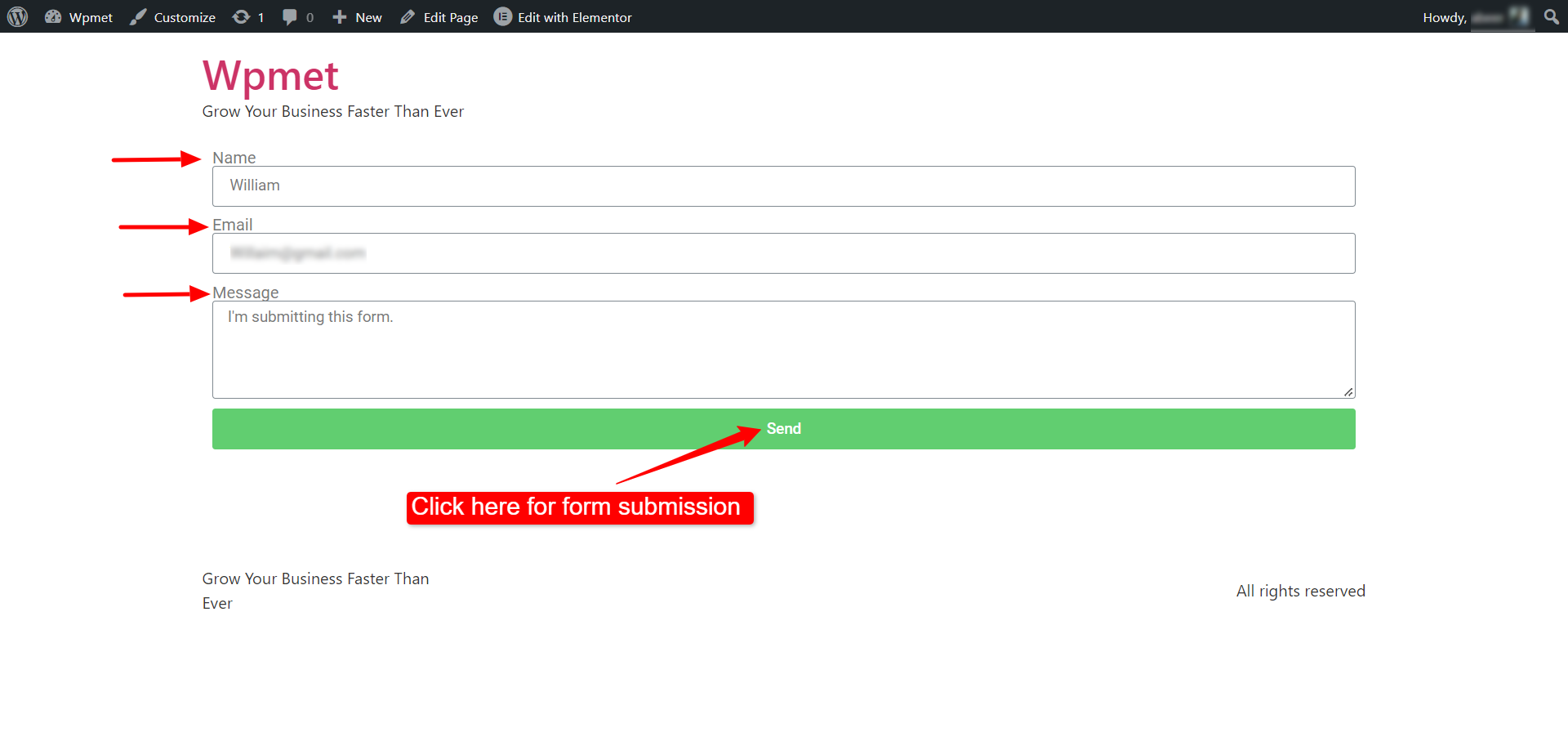
Après cela, ouvrez le formulaire en aperçu et soumettre le formulaire avec les informations requises.

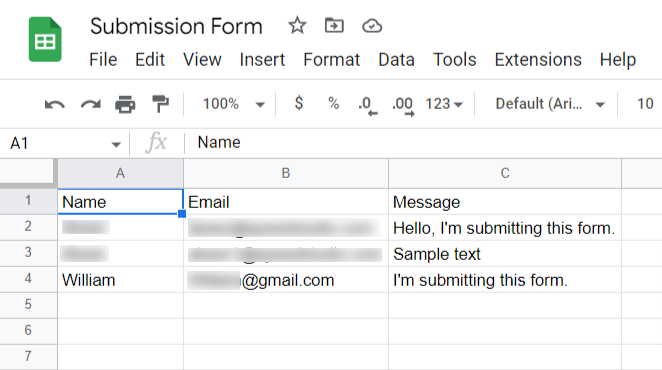
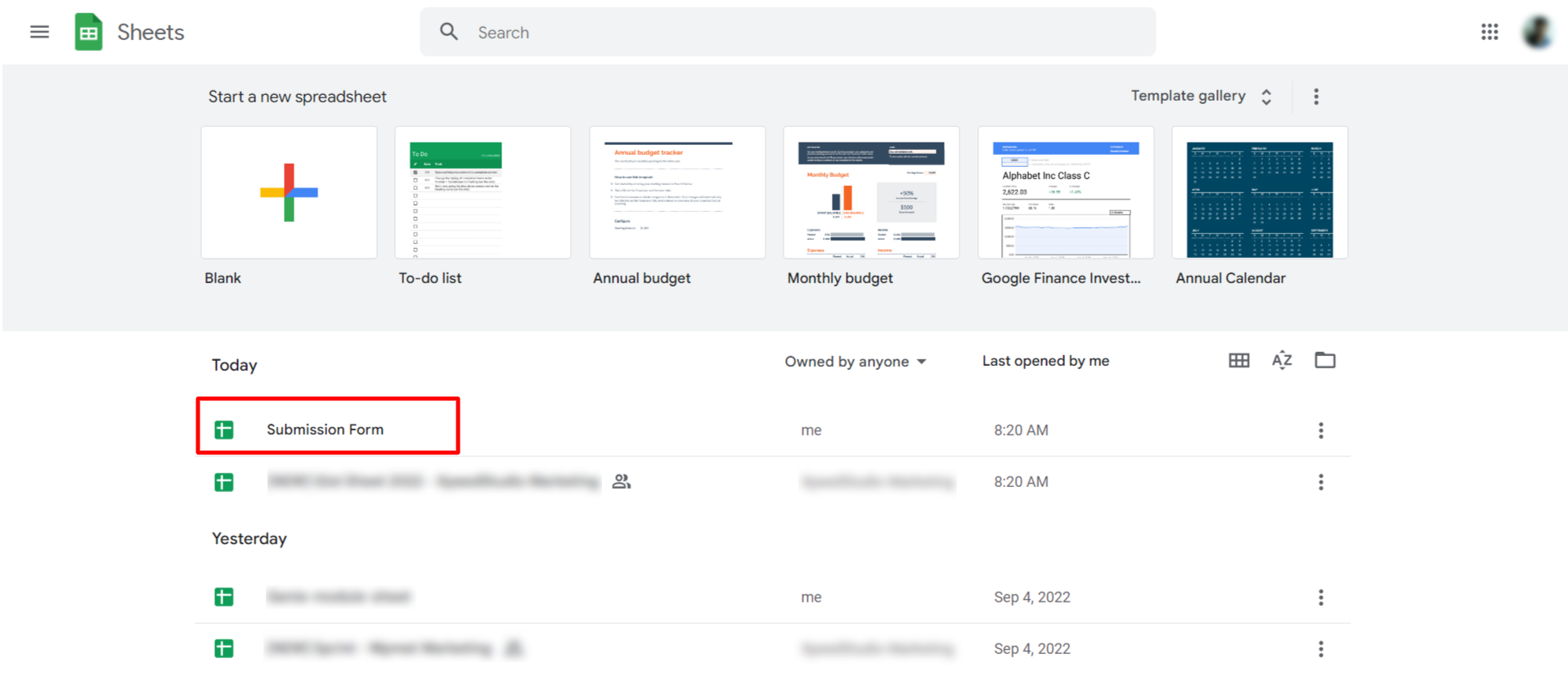
Allez maintenant au Menu Google Feuilles et recherchez le nom du formulaire que vous avez entré précédemment.

Enfin, ouvrez le fichier de feuille et vous verrez les données que vous avez soumises avec le formulaire Elementor ajoutées à Google Sheet.