Vous pouvez concevoir des sections particulières de différentes pages avec Particules du module ElementsKit. C'est un nouveau et fonctionnalité professionnelle d'ElementsKit. Cette fonctionnalité intéressante est conçue par des professionnels et est simple à apprendre. Maintenant vous pouvez donnez du style à votre site WordPress avec de magnifiques arrière-plans en personnalisant chaque section à votre guise.
Voyons comment le Module Particules ElementsKit travaux-
Utilisation du module de particules ElementsKit #
Premièrement, vous doit installer ElementsKit pro et activer le module Particules. Ensuite, vous pouvez commencer à personnaliser la fonctionnalité.
Module Particules #
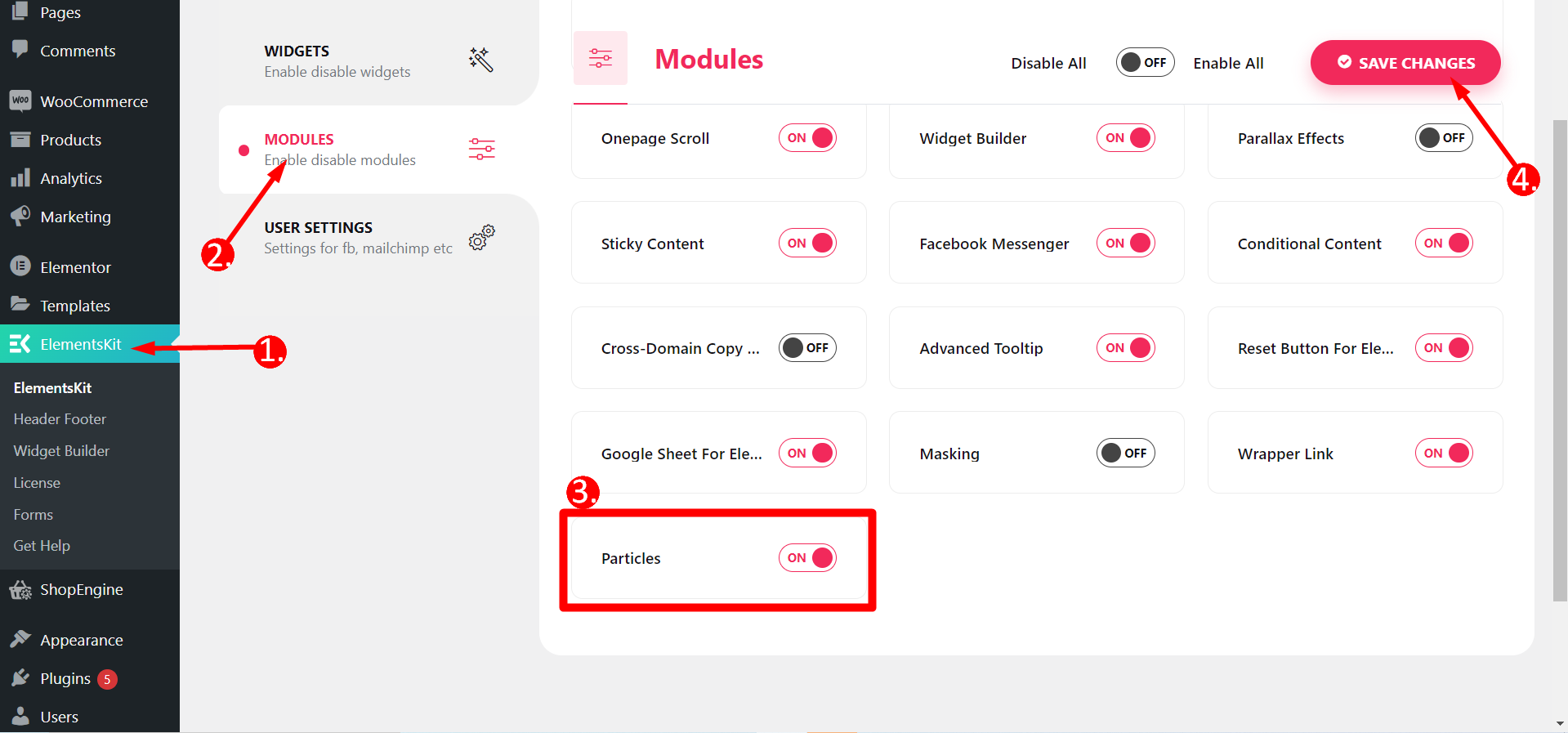
Pour utiliser la fonctionnalité, vous devez d'abord allumer le module. Accédez à votre tableau de bord WordPress -> 1. Recherchez ElementsKit -> 2. Accédez à Modules -> 3. Recherchez des particules -> 4. Enregistrez les modifications.

Modifier la page avec Elementor #
Maintenant, tu dois choisissez n'importe quelle page que vous souhaitez concevoir. Ou bien, vous pouvez également créer une nouvelle page puis modifiez avec Elementor.
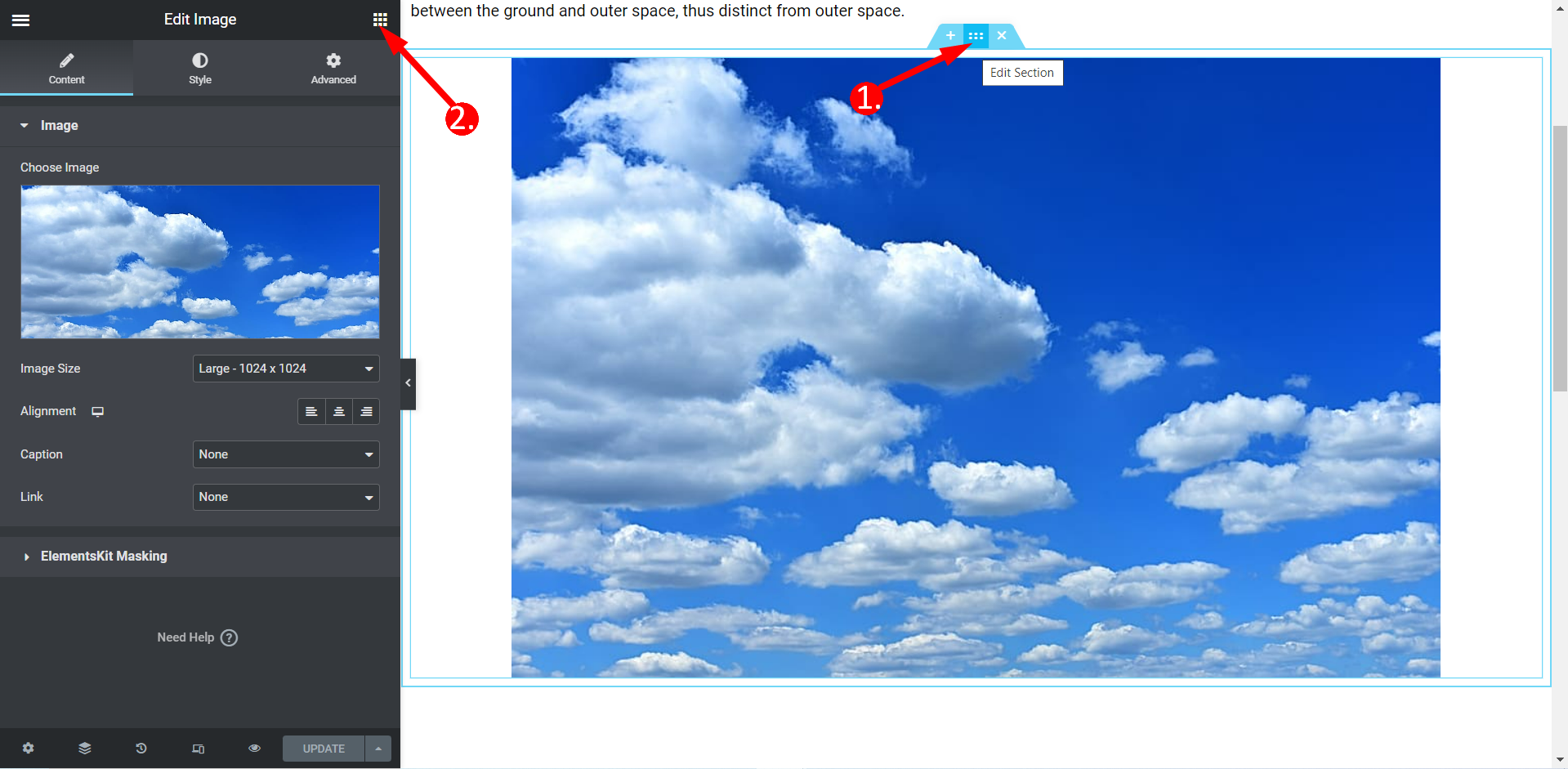
- Sélectionnez n’importe quelle section de la page et Cliquez sur Modifier la section
- Aller à Avancé

Activation des particules ElementsKit #
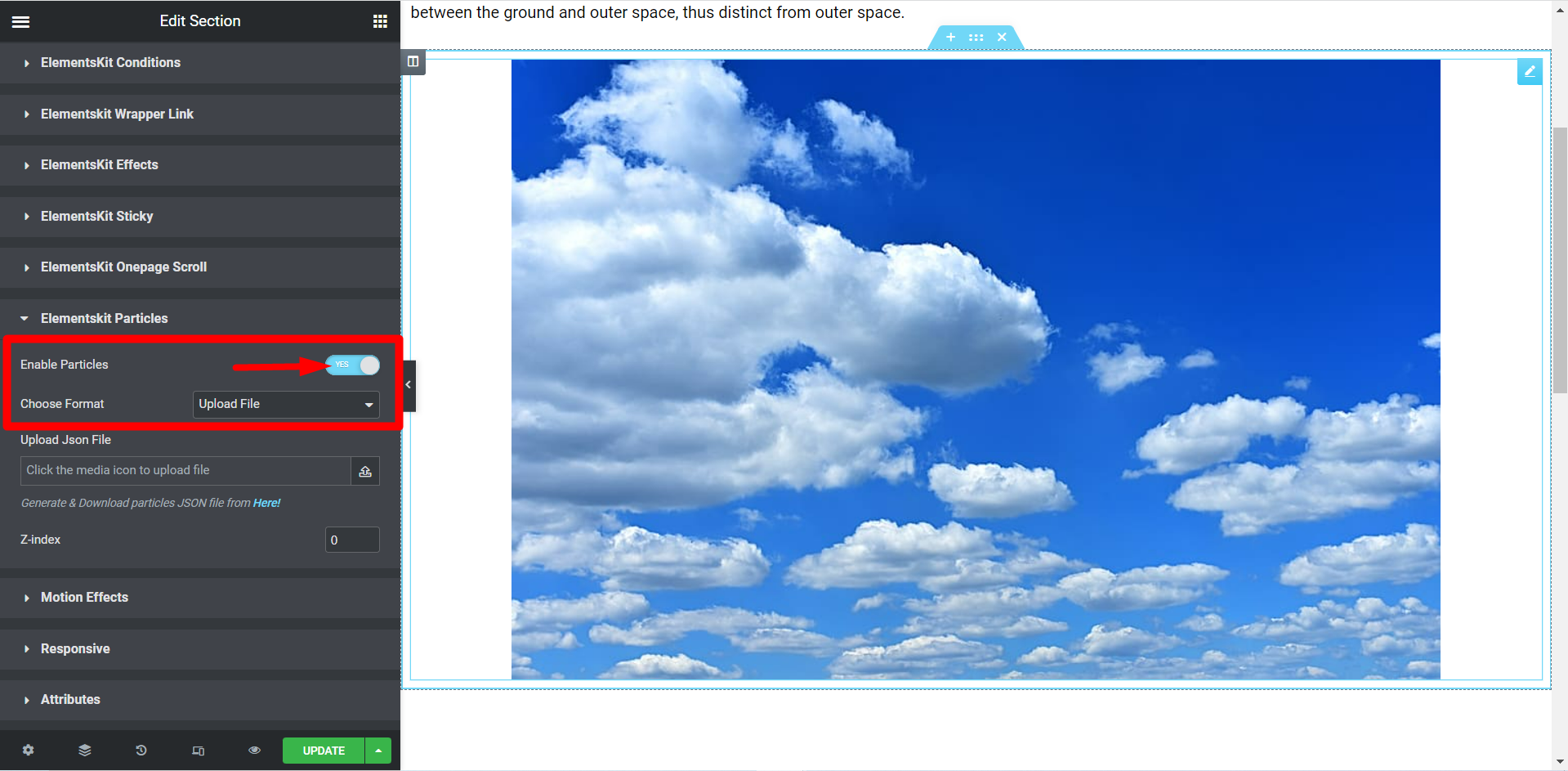
Recherchez la barre de fonctionnalités ElementsKit Particles et appuyez sur le commutateur sur OUI.

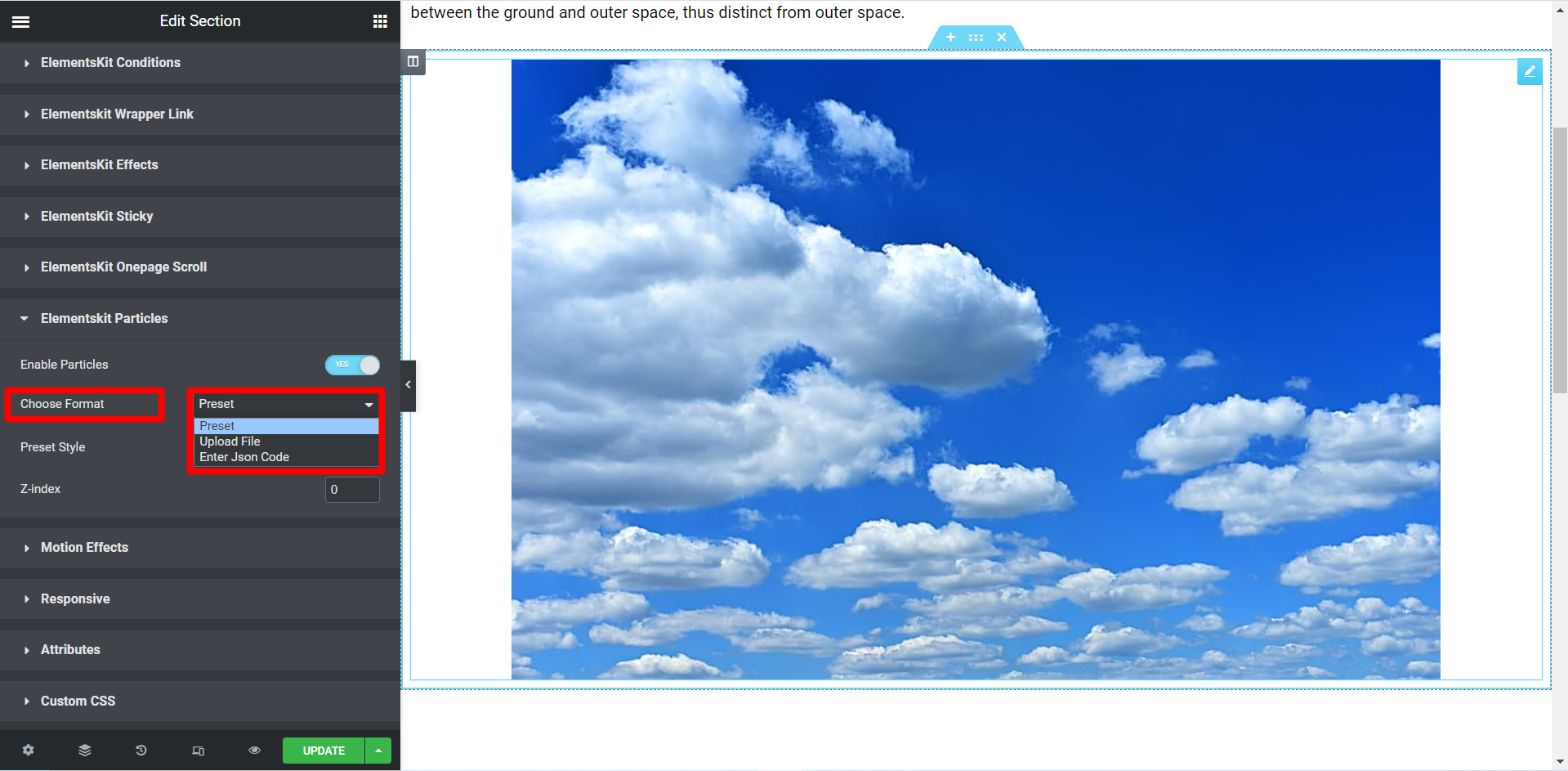
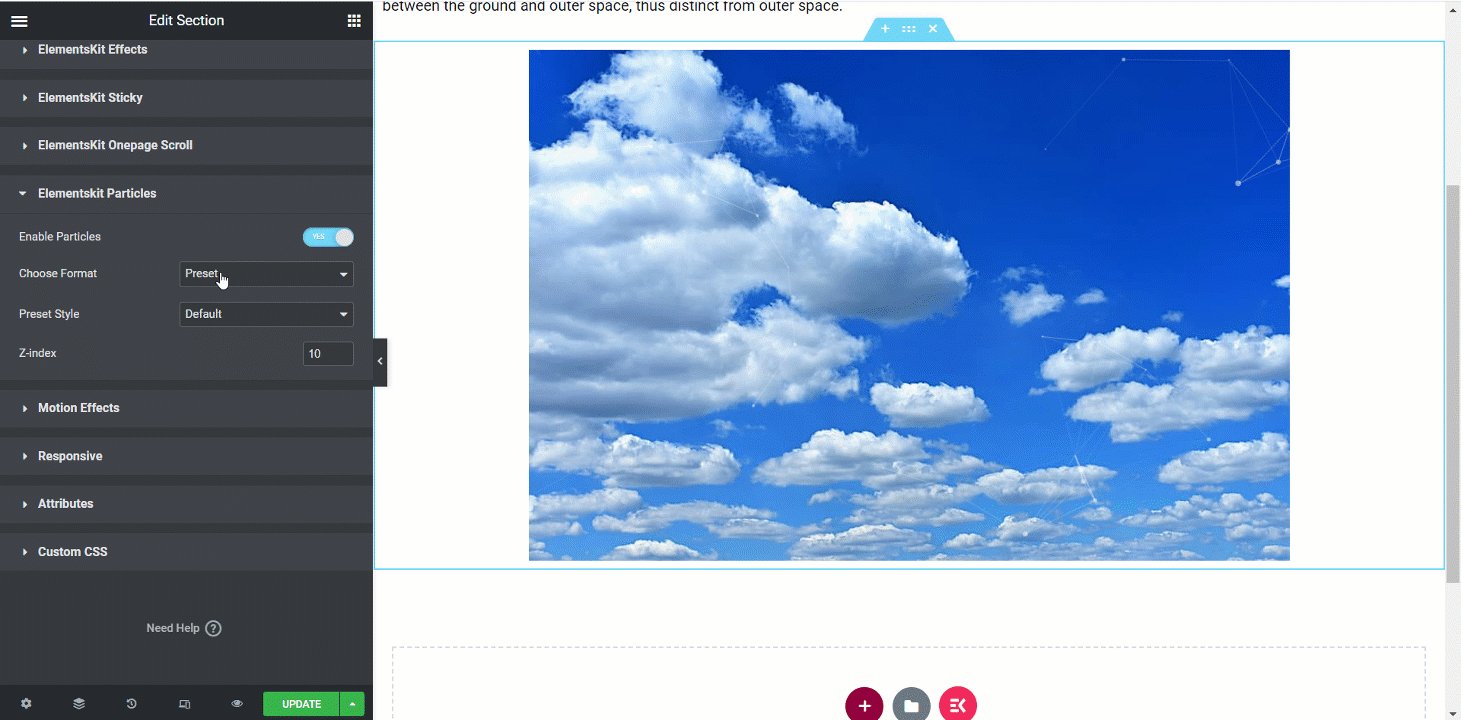
Choisir le format #
Il existe trois formats – Préréglez, téléchargez le fichier et entrez le code Json.

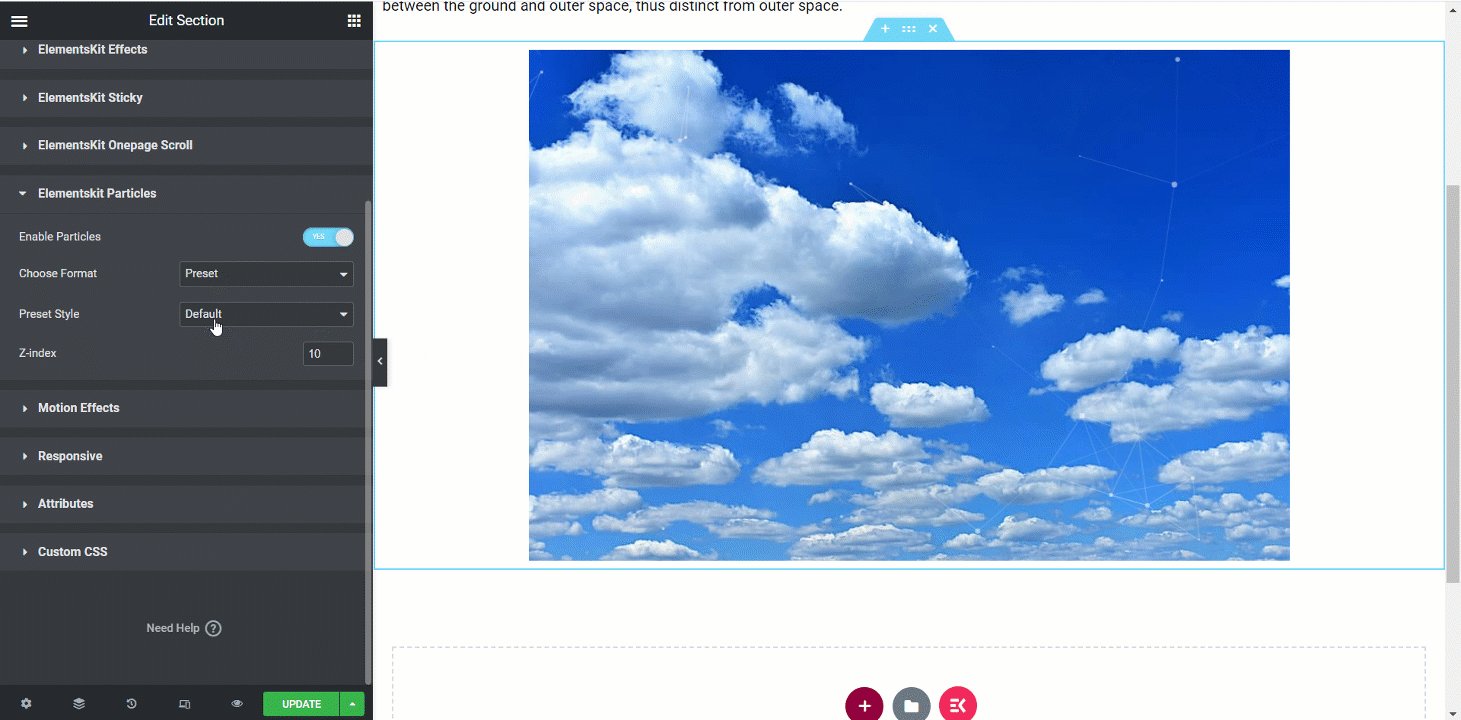
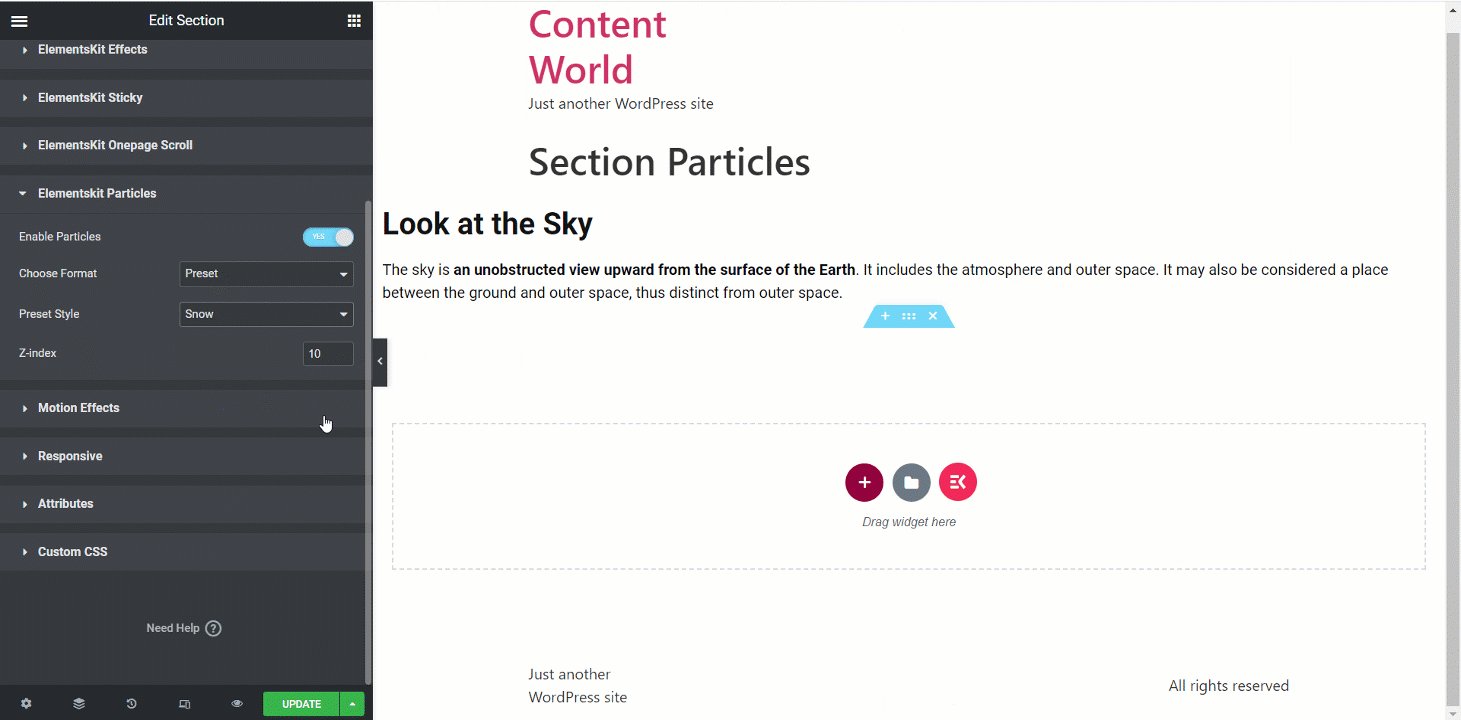
Choisir le format– Préréglage #
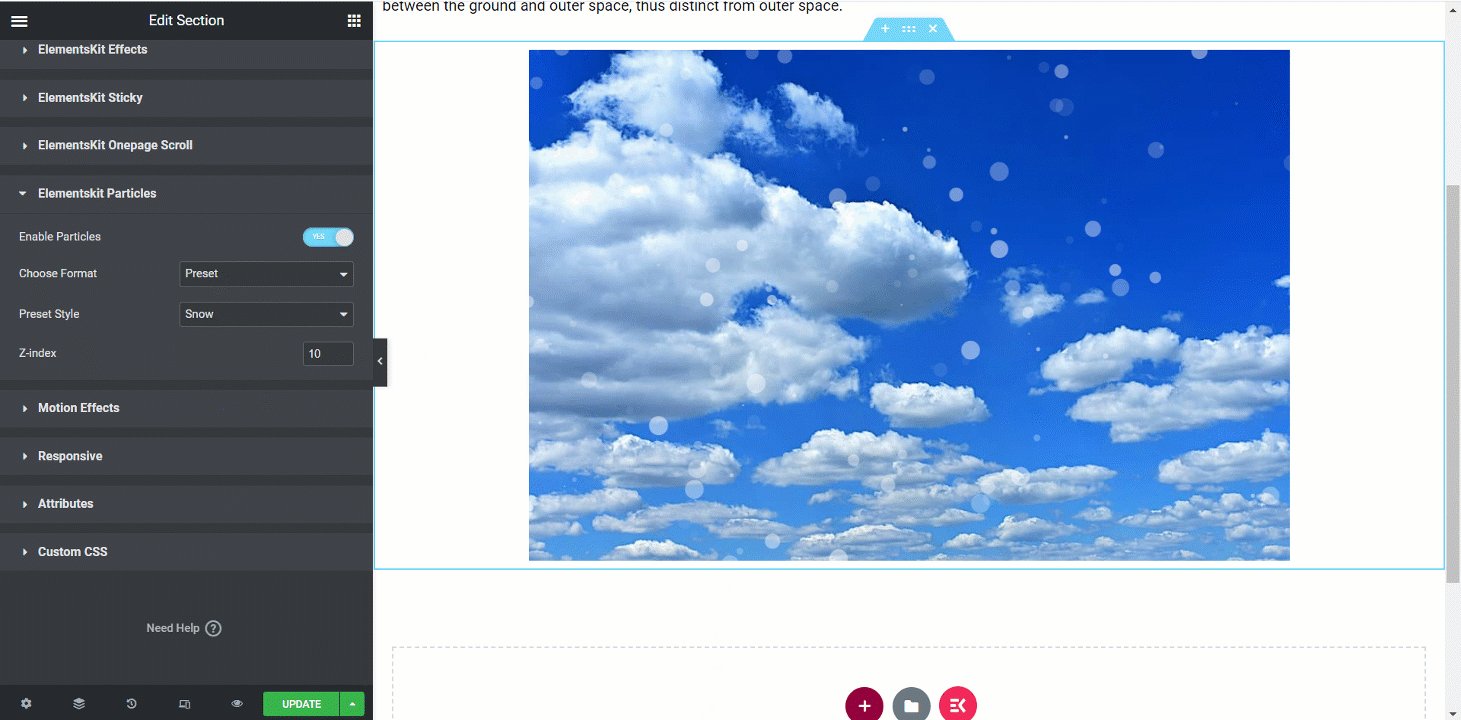
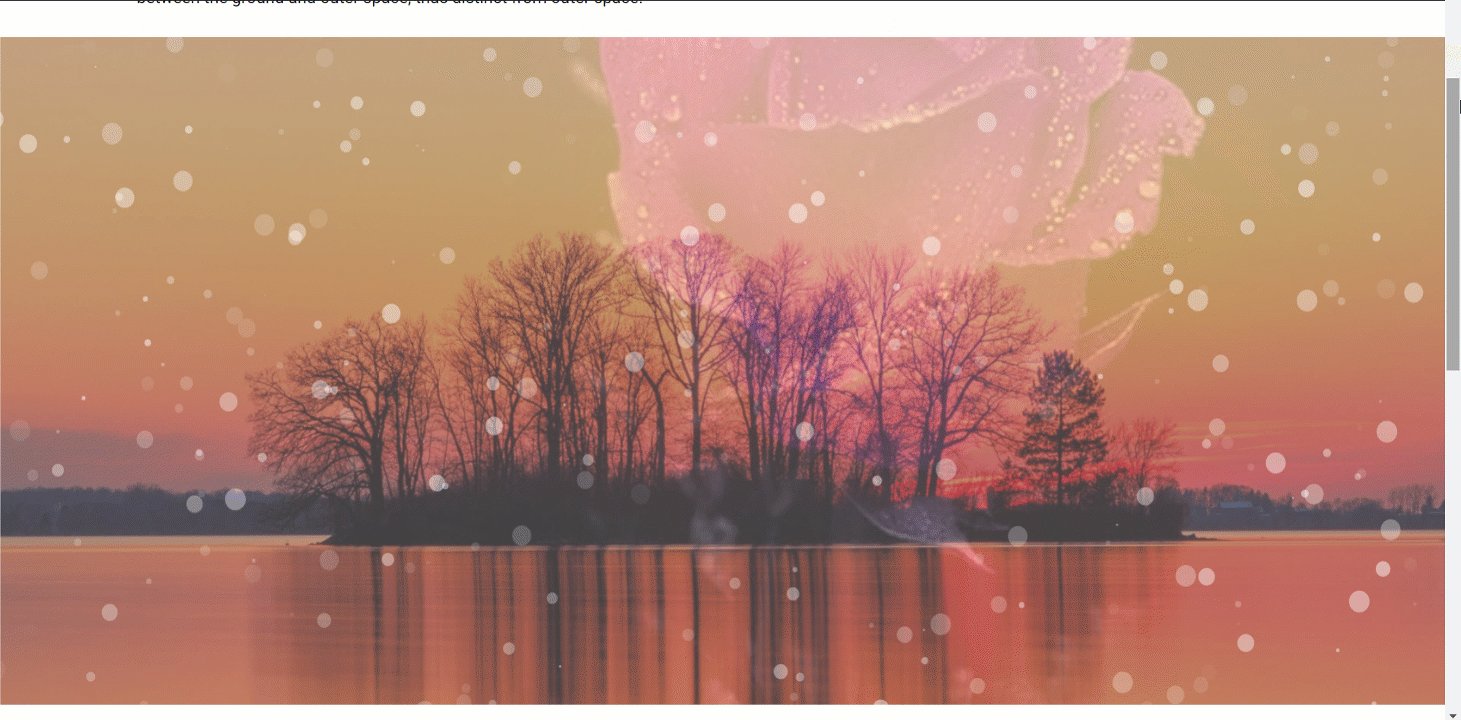
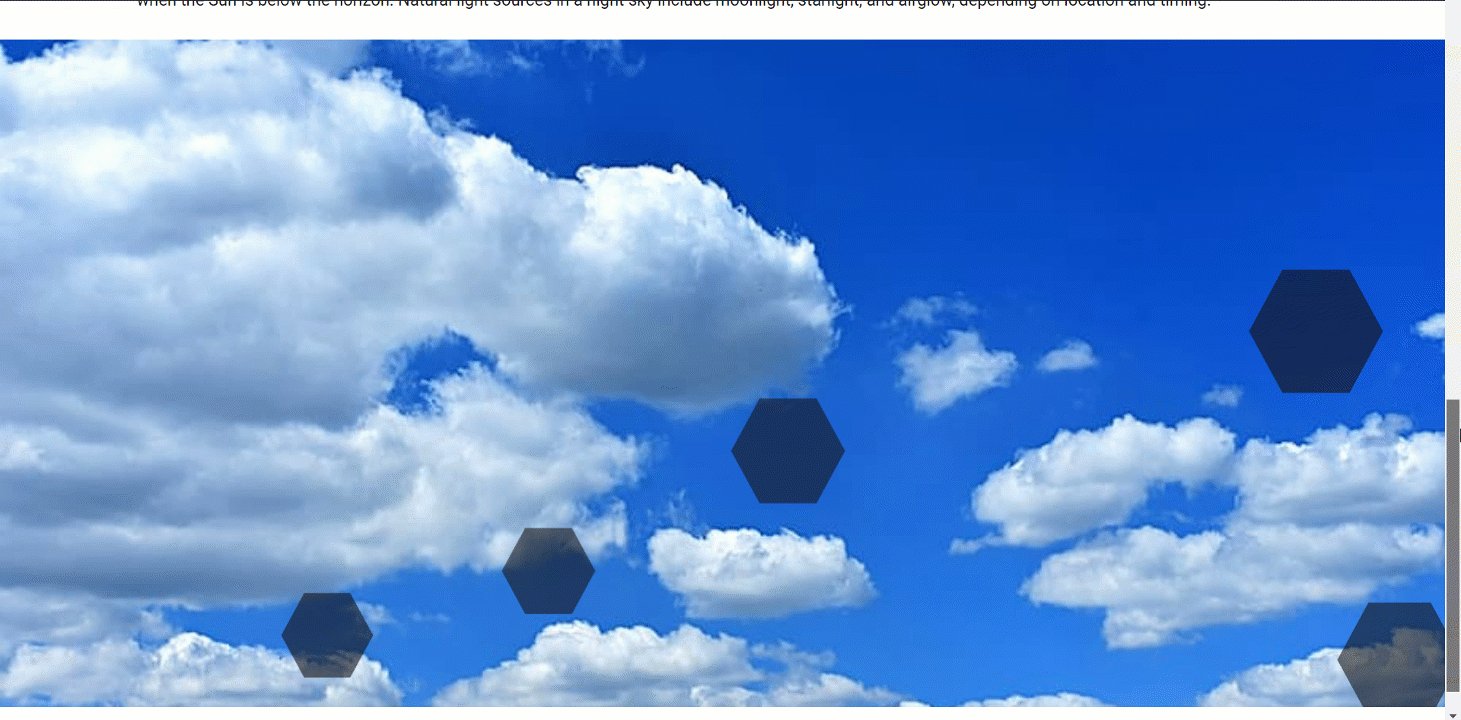
Il y a cinq styles pour le format prédéfini – Par défaut, NASA, Bubble, Snow et Nayan. Tous les styles donnent des effets différents.

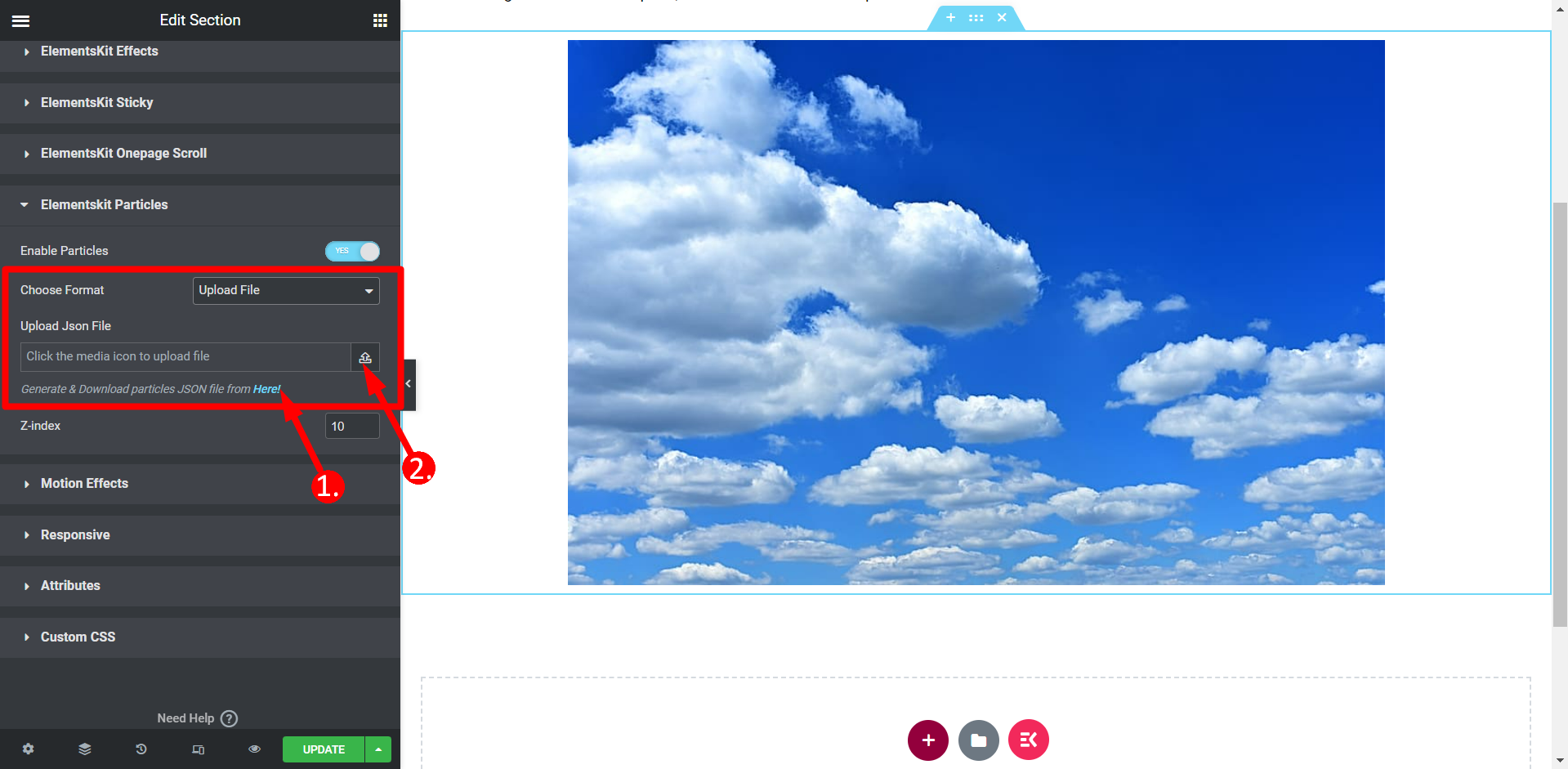
Choisissez Format- Téléverser un fichier #
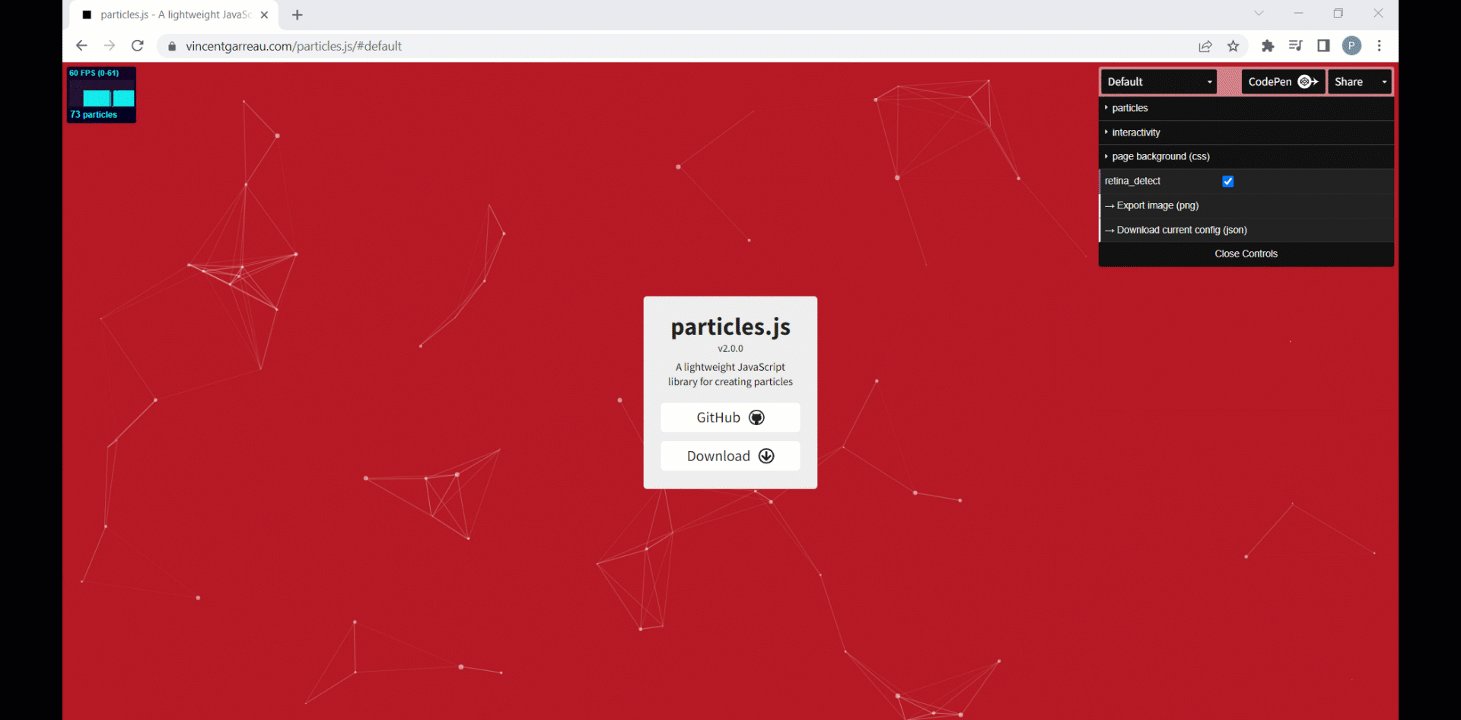
- Vous devez générer un fichier JSON. En cliquant sur le lien, vous pouvez effectuer ce processus facilement.
- Téléchargez ensuite le fichier dans le champ nommé Télécharger le fichier Json.

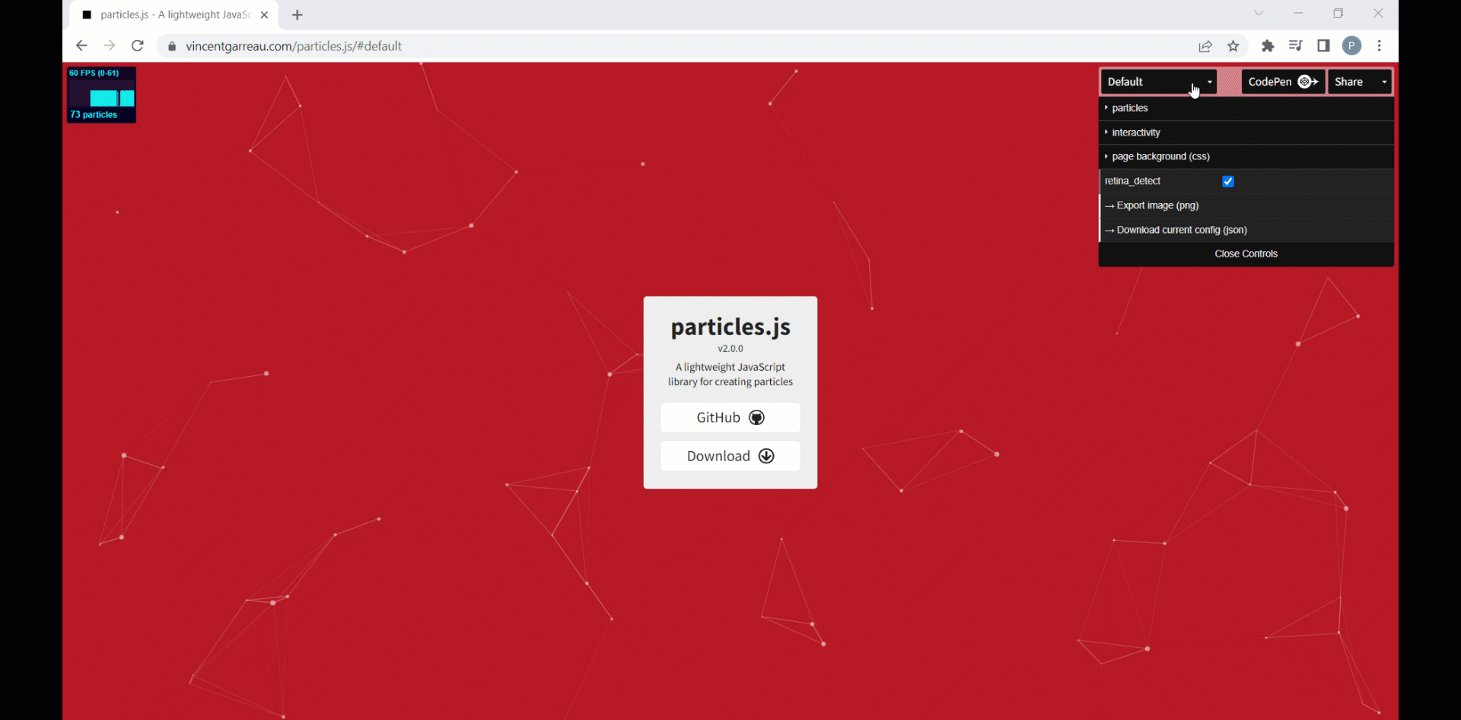
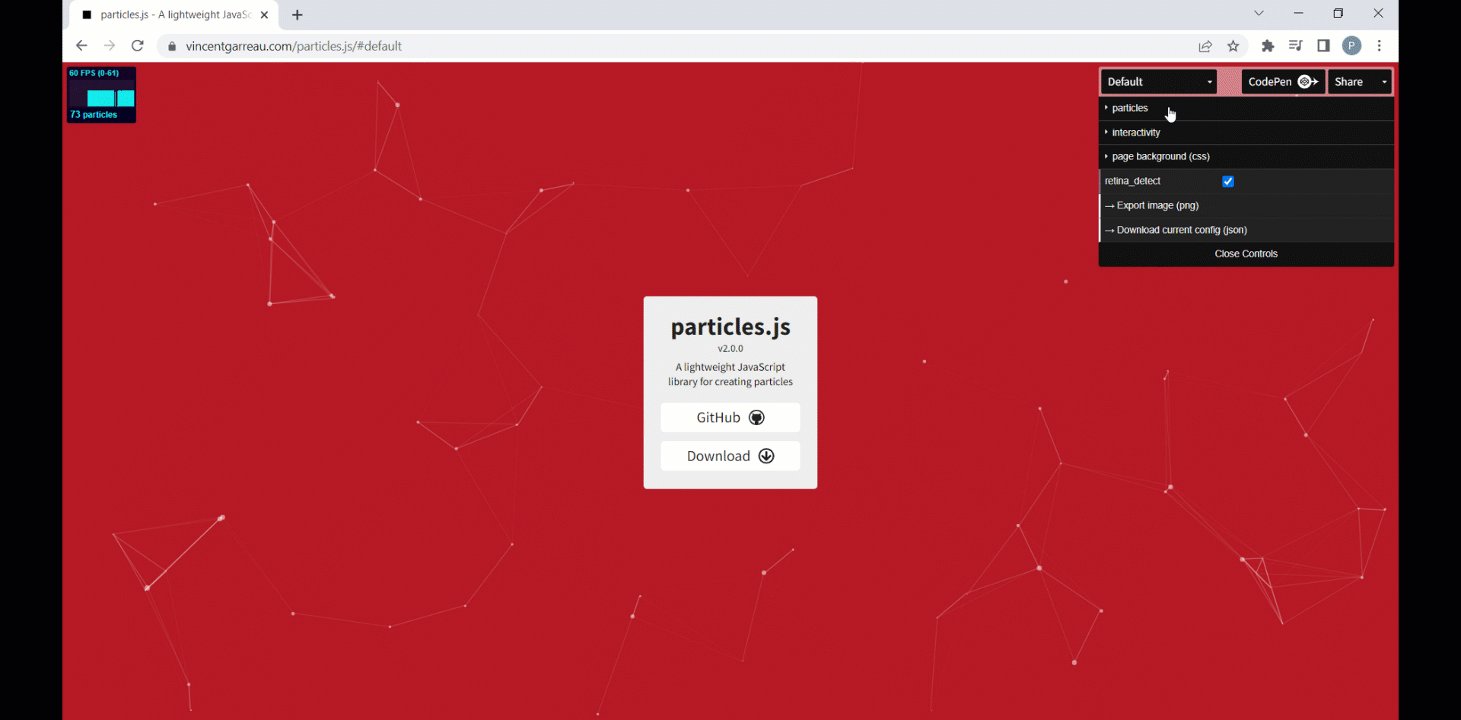
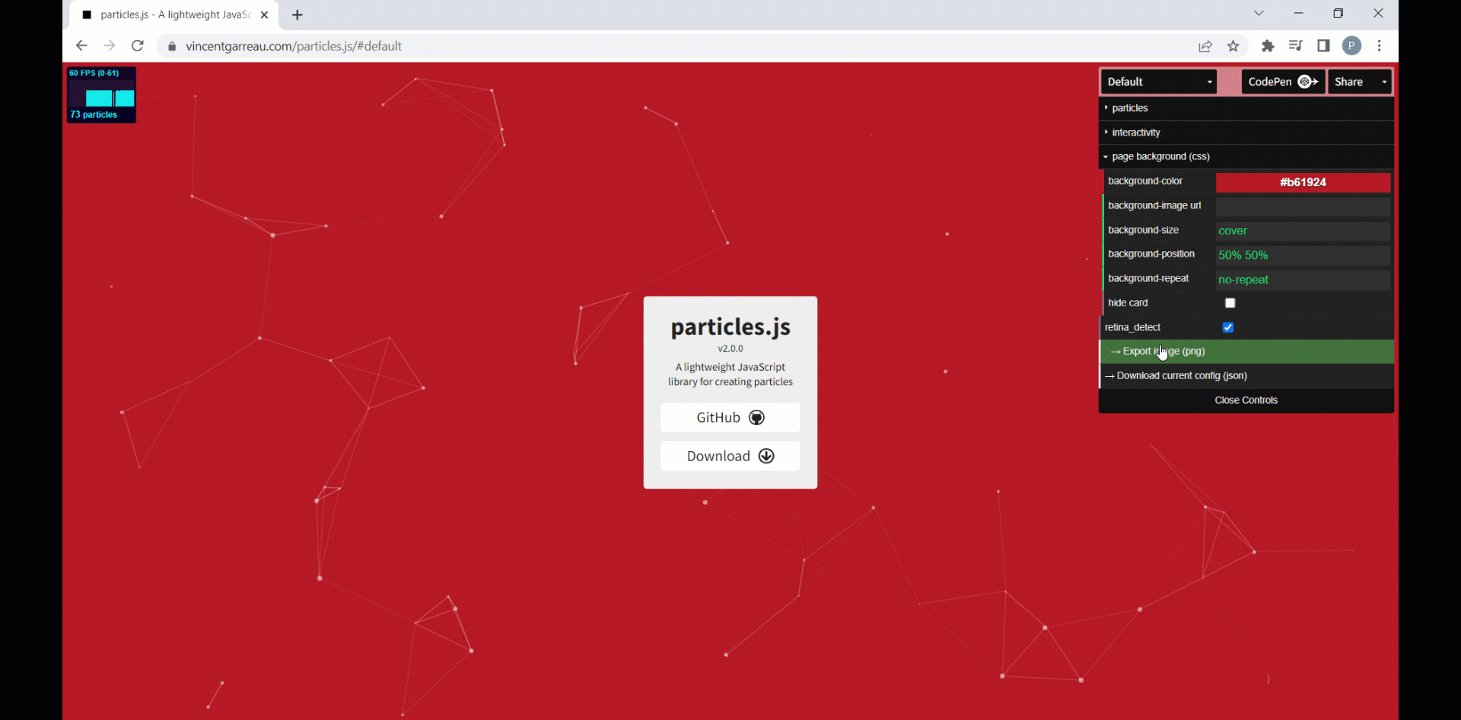
Téléchargement du fichier JSON
Le lien ci-dessus vous mènera à ce site où vous pourrez personnaliser vos sections à l'aide de particules selon vos choix. Après la personnalisation, vous pouvez télécharger la configuration actuelle (JSON).

Choisissez Format- Entrez le code Json #
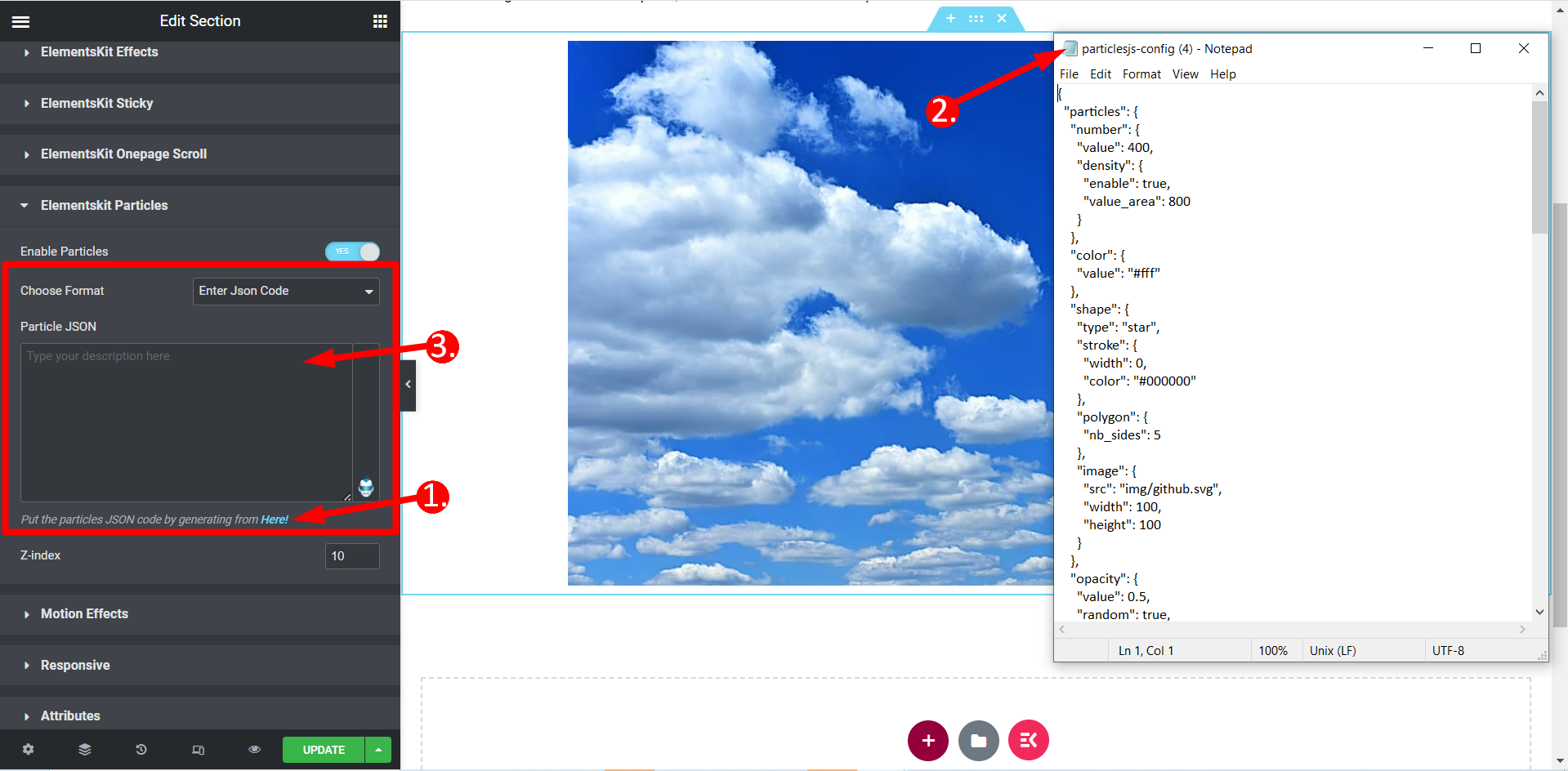
- Vous devez d’abord générer un fichier JSON, le processus est le même qu’avant.
- Ouvrez le fichier téléchargé dans n'importe quel éditeur ou simplement avec le bloc-notes et copiez le code.
- Enfin, collez le code dans le champ nommé Particule JSON.

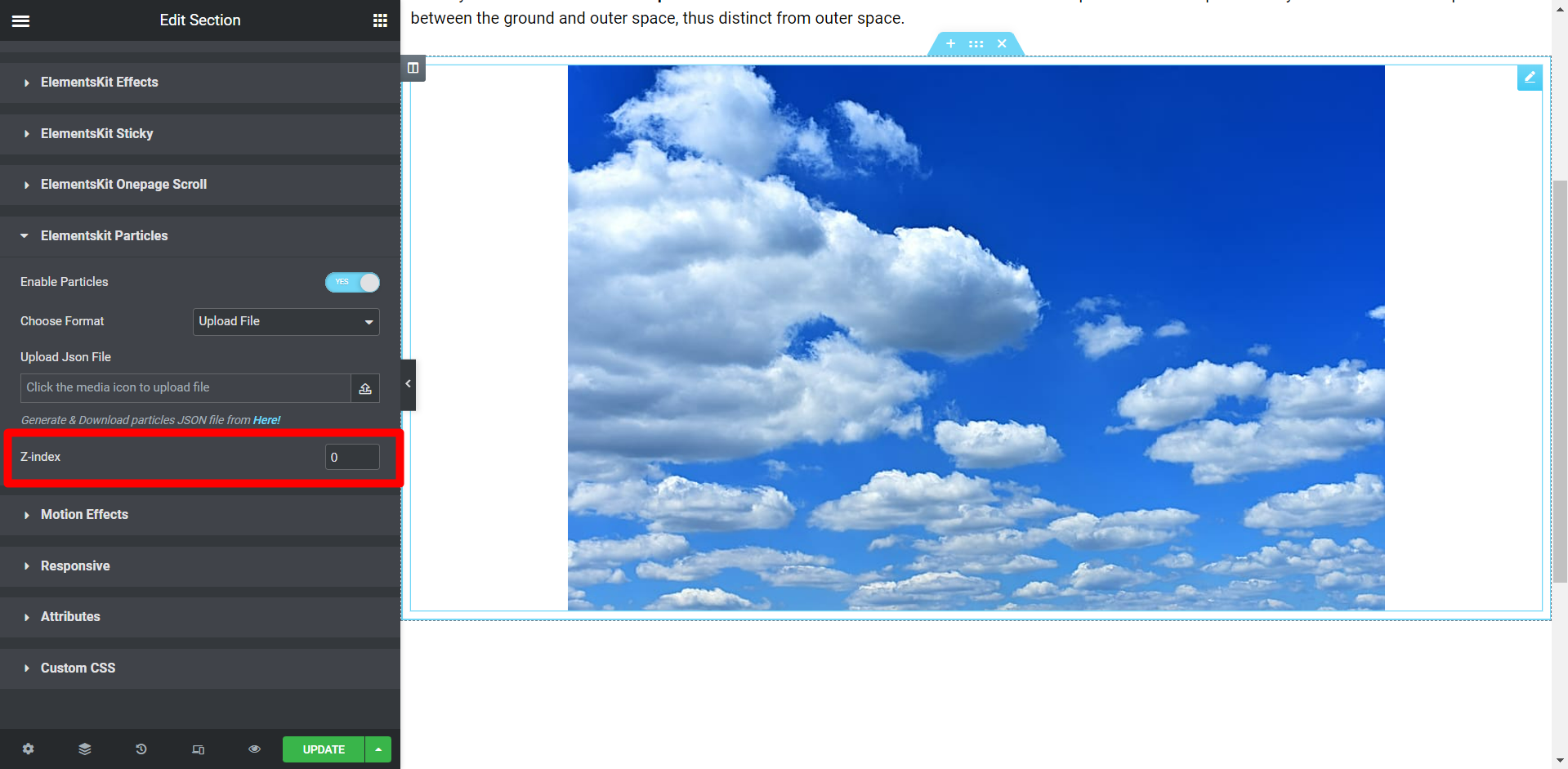
Indice Z #
Ici, vous devez définir une valeur pour positionner les particules en fonction de vos besoins.

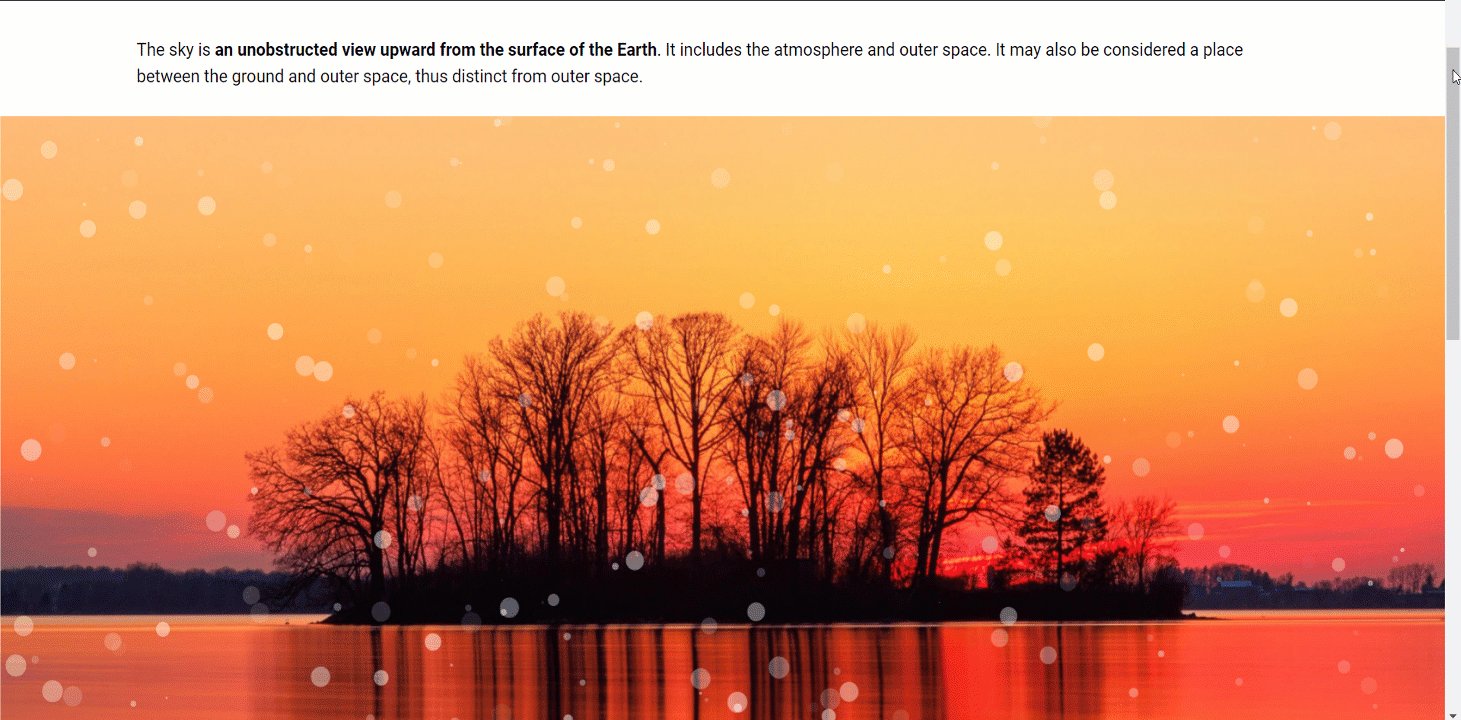
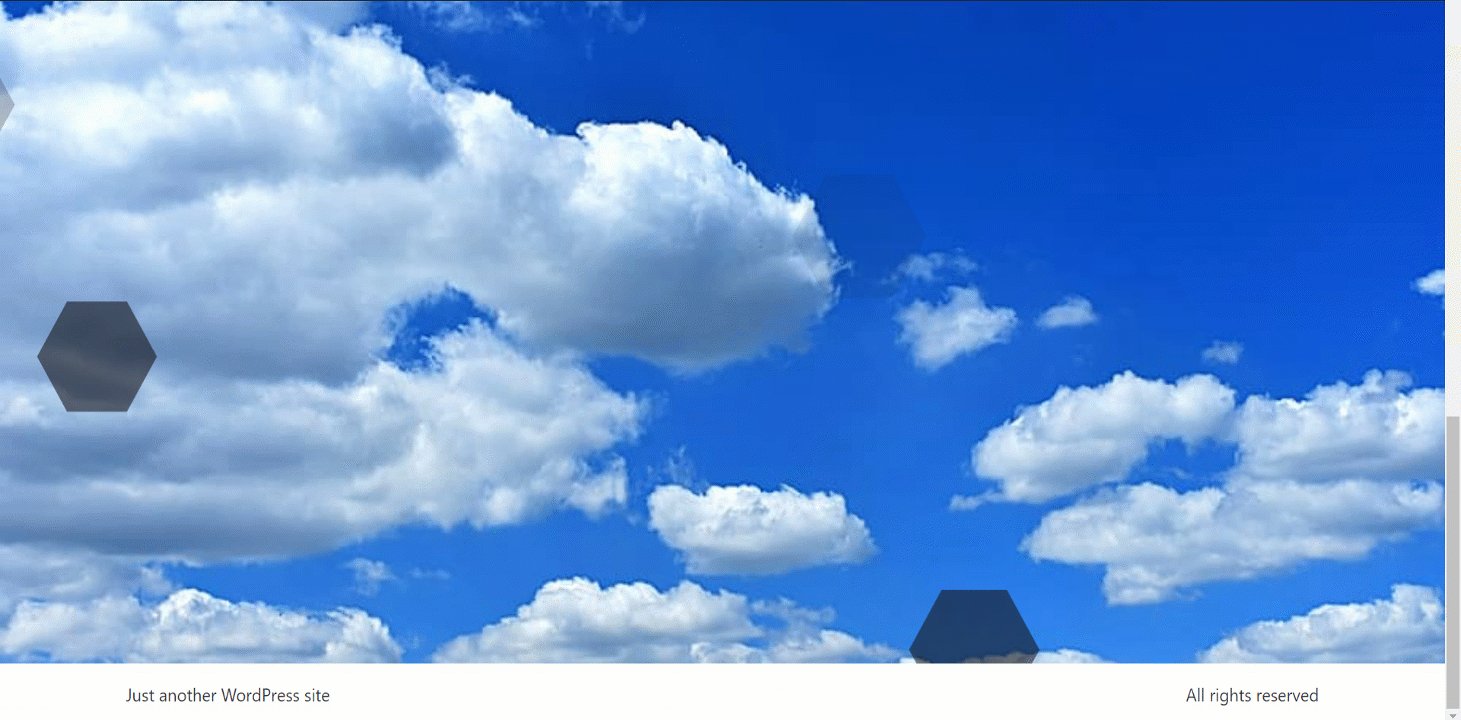
Résultat final #
Ceci est le résultat final basé sur notre personnalisation –

C'est donc le processus de travail avec la fonctionnalité de particules. La personnalisation est facile et vous pouvez modifier l'apparence de votre site en peu de temps en expérimentant ces différents arrière-plans de particules.
Quick Recap
Here’s a quick recap of how we added those eye-catching particle effects on WordPress websites:
Tools Used: Elementor & Module complémentaire Elementor ElementsKit
✅ Install and activate the ElementsKit Particle Module
✅ Start editing the part of your website where you want to apply the particle effects.
✅ ElementsKit offers three ways to add a particle effect: choose a preset, upload a file, or enter a JSON.
✅ Use the Z-index for an accurate particle effect.
✅ Save your design, preview it, and publish.
Following this ElementsKit Particle Module, you can add an interactive & animated experience for visitors.




