ElementsKit est livré avec le module Elementor Image Masking qui vous permet de concevoir des pages Web avec des images de forme fantaisiste. Une fonctionnalité qui vous permet de masquer des images avec des formes personnalisées.
Masquer l'image avec des formes personnalisées #
Le masquage d'images avec ElementsKit est simple et vous pouvez l'appliquer à n'importe quelle image de votre site Web. Avec le module de masquage d'image, vous pouvez essentiellement modifier la forme des images en une forme plus créative. Vous pouvez choisir des formes de masquage prédéfinies fournies avec le module ou ajouter des formes personnalisées avec le masquage SVG.
Lisez cette documentation pour savoir comment utiliser le module de masquage d'image ElementsKit Elementor.
Étape 1 : Activer le module de masquage d'image #
Pour ajouter des formes de masquage aux images de sites Web, vous devez d'abord activer le module. Pour ça,
- Connectez-vous à votre site WordPress.
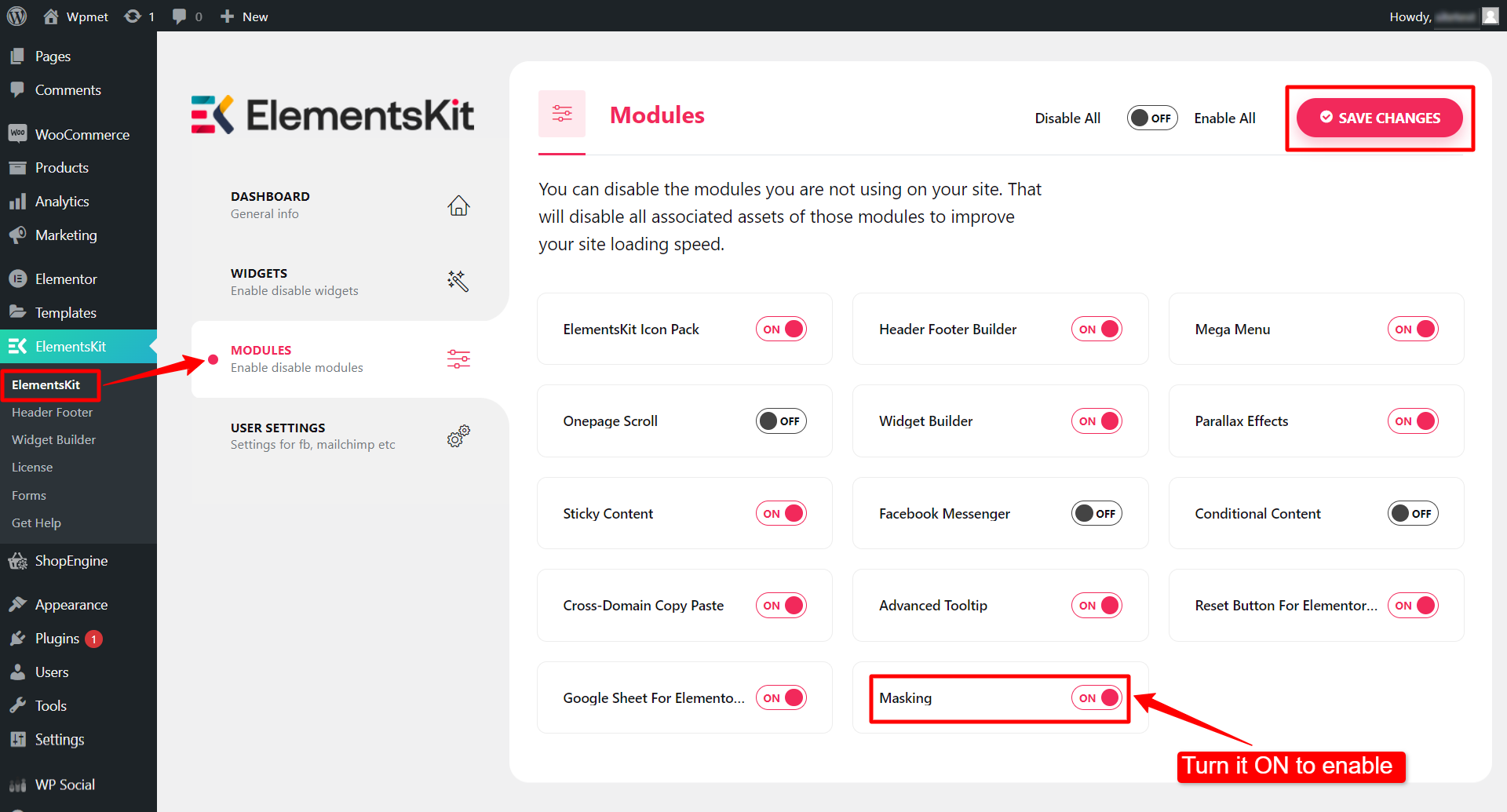
- Aller vers ElementsKit > MODULES depuis votre tableau de bord WordPress.
- Trouvez le Masquage module de la liste et Allumer le bouton bascule pour activer le module.
- Cliquez ensuite sur le SAUVEGARDER LES MODIFICATIONS bouton dans le coin supérieur droit.

Étape 2 : Ajouter une forme de masquage aux images #
Vous pouvez désormais ajouter une forme de masquage à n’importe quelle image. Pour utiliser le module de masquage d'image ElementsKit Elementor, vous devez d'abord ajouter une image et activer le masquage de l'image.
- Ouvrez une page avec l'éditeur Elementor.
- Ajoutez n’importe quelle image au design. Dans cet exemple, nous utilisons le widget d'image Elementor.
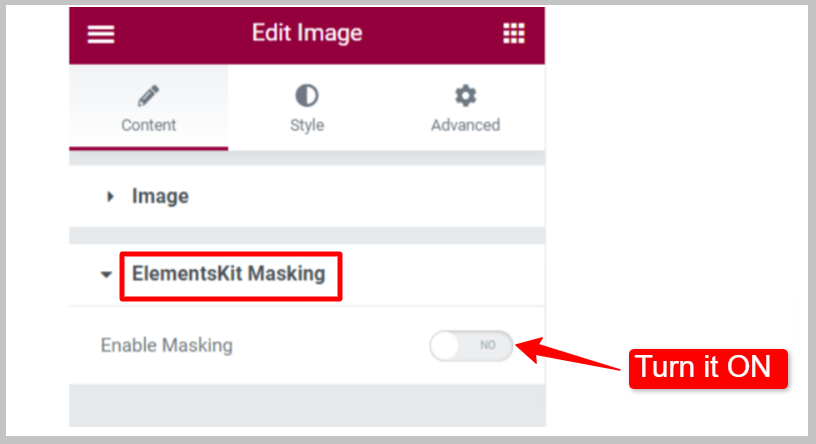
- Sous l'onglet Contenu, vous trouverez ElementsKit Masking. Allume le Activer le masquage et continuez ensuite.

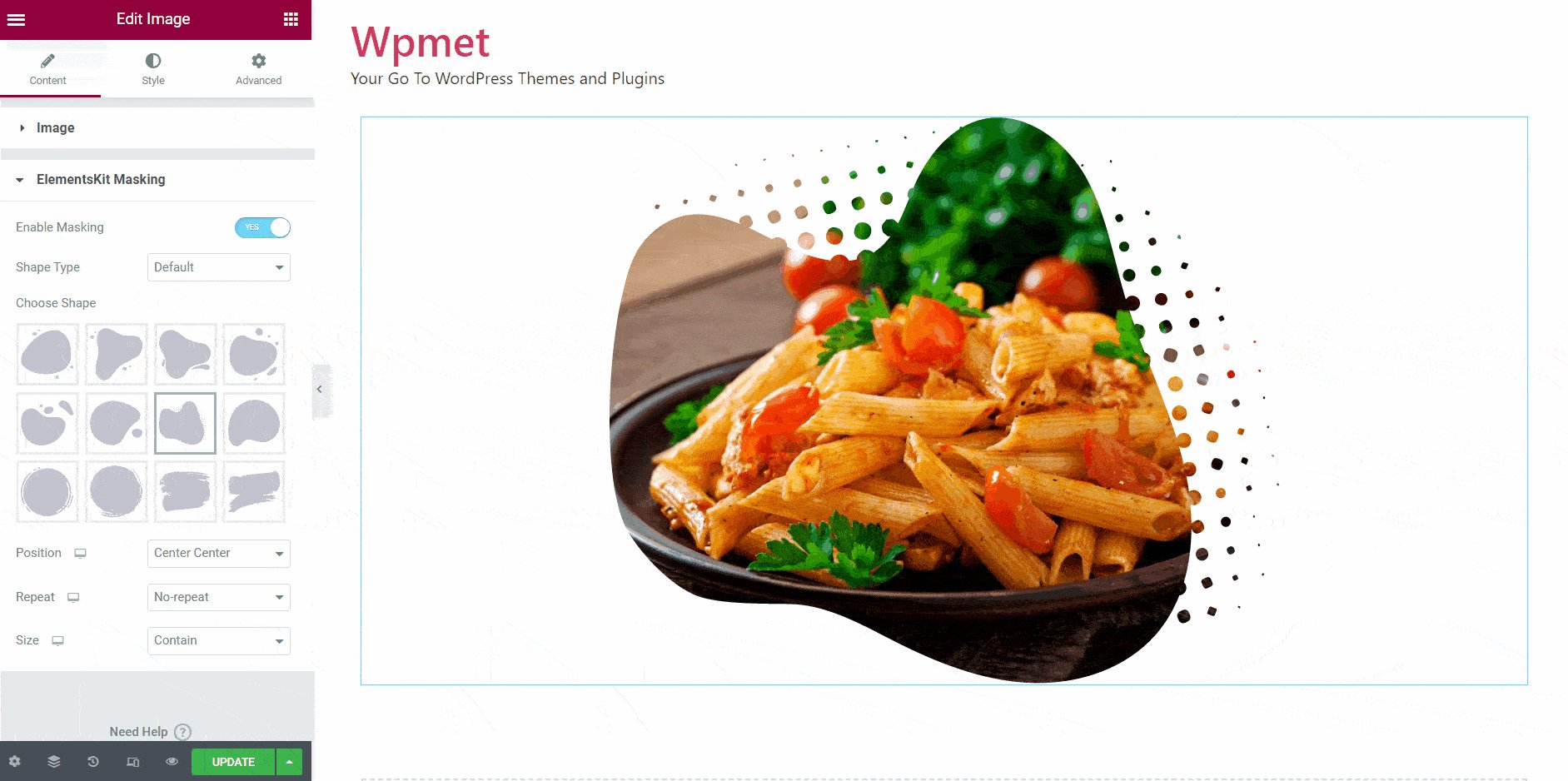
Vous pouvez maintenant choisir le type de formes de masquage d'image. Deux options sont disponibles pour les types de forme : Par défaut et Personnalisé.
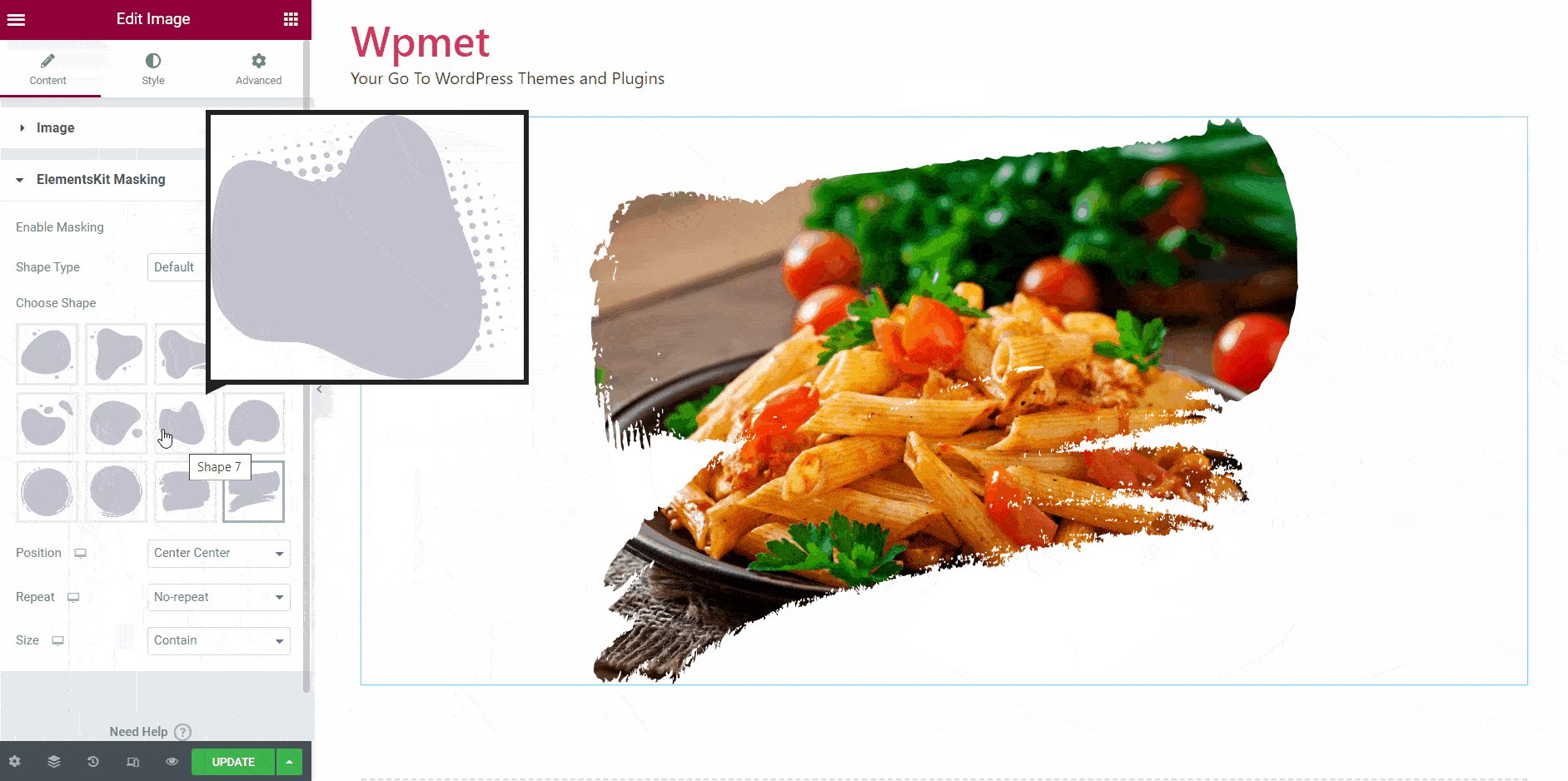
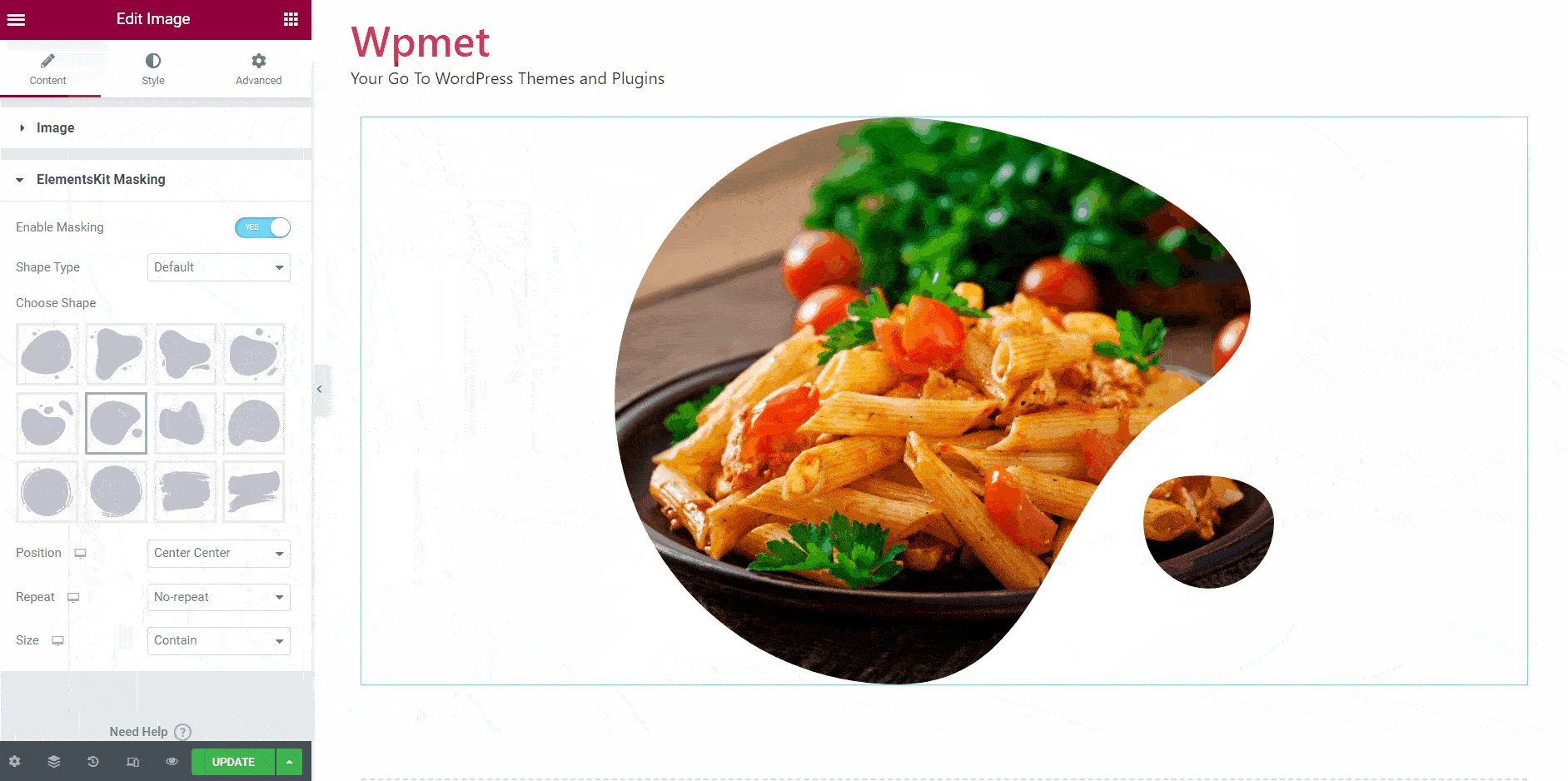
Type de forme – Par défaut : #
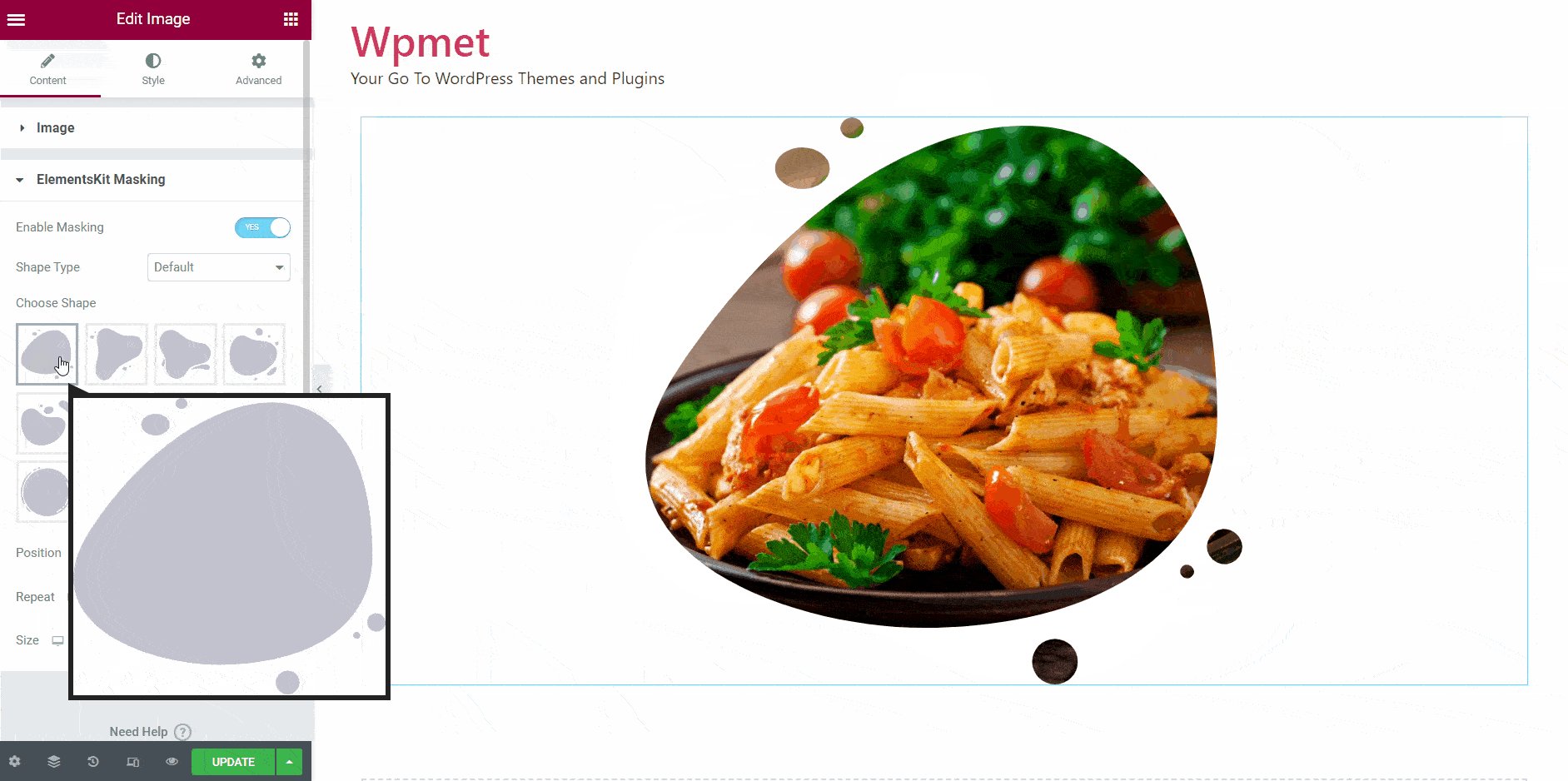
Il existe 12 formes par défaut fournies avec le module ElementsKit Masking. Pour utiliser ces formes de masquage prédéfinies :
- Définissez le type de forme sur Défaut.
- Choisissez une forme parmi les options proposées.

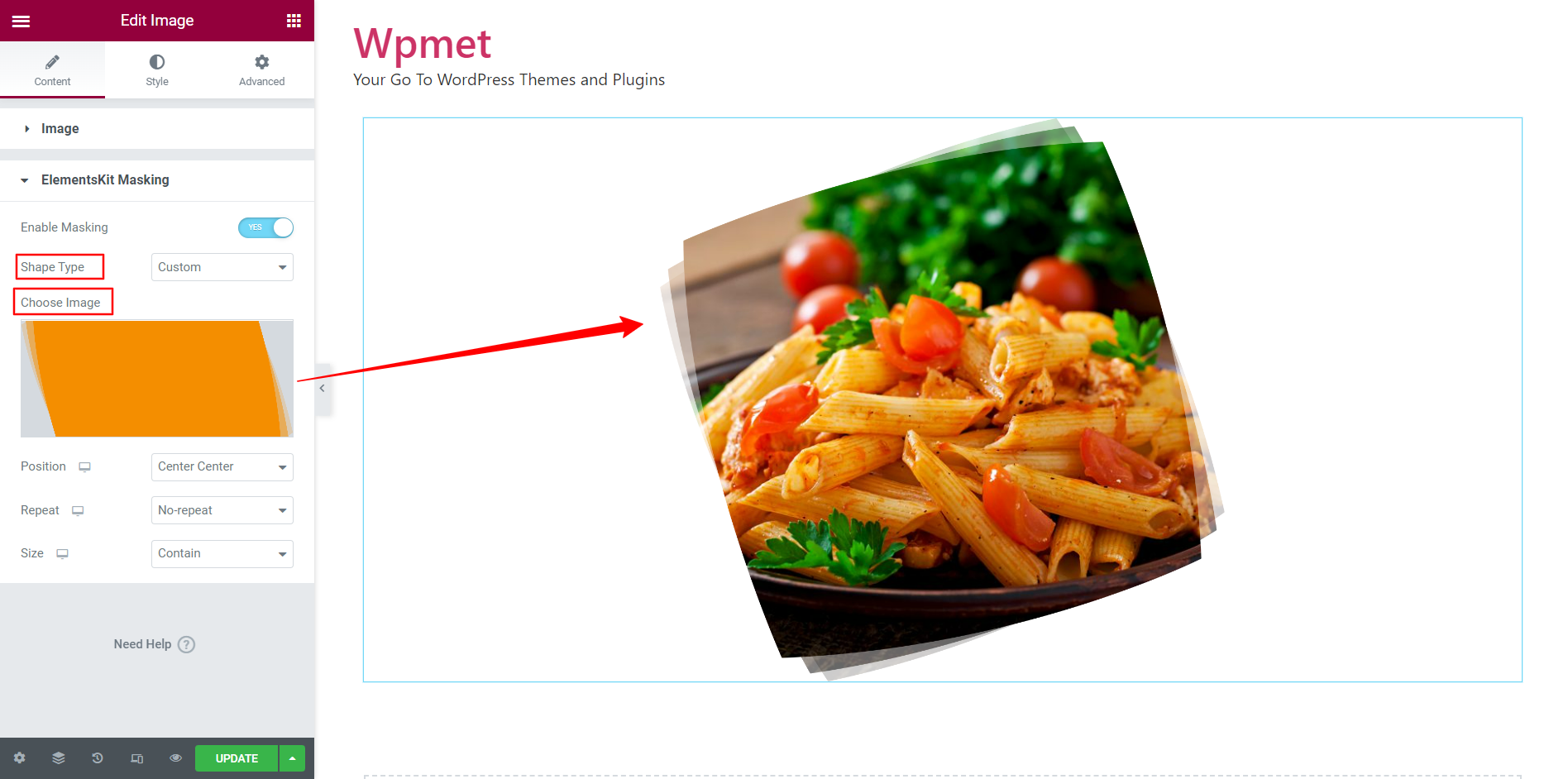
Type de forme – Personnalisé : #
Vous pouvez également ajouter des formes personnalisées aux images.
- Définissez le type de forme sur Coutume.
- Choisissez une image pour une forme. Vous pouvez utiliser une image png ou également utiliser SVG pour le masquage.

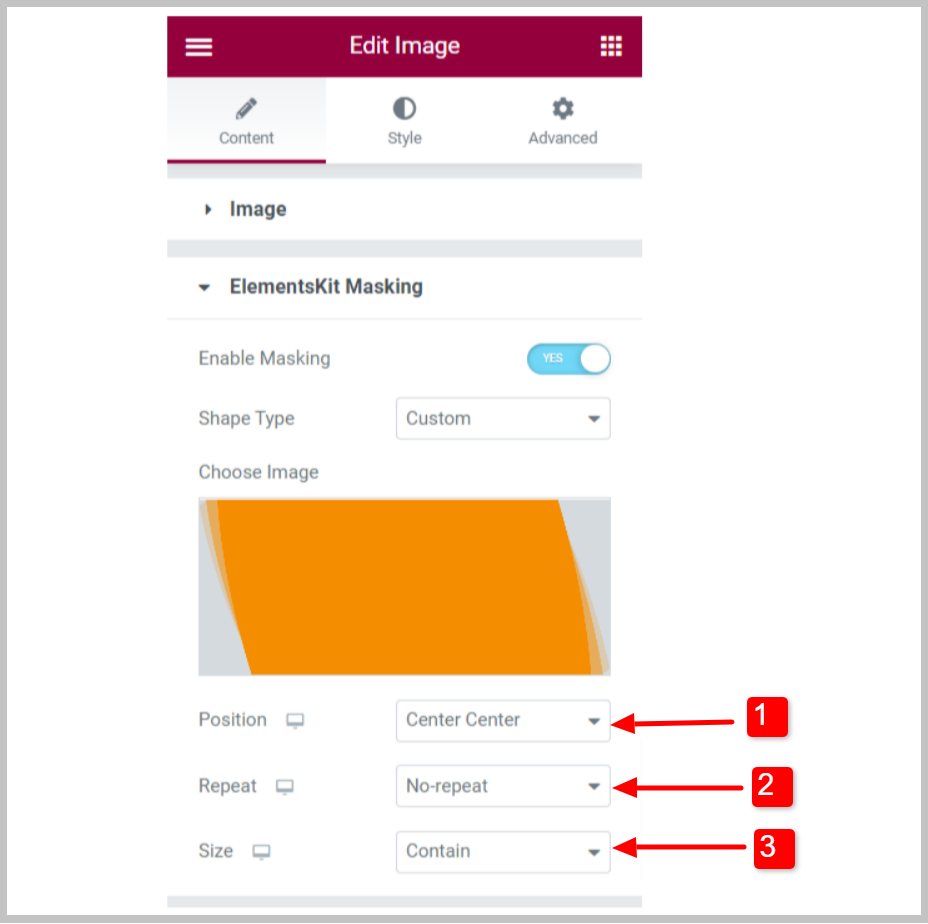
Personnaliser le style de forme de masquage #
Pour personnaliser les formes dans le masquage d'image, vous pouvez définir la position, la répétition et la taille.
- Choisir la Position de la forme de masquage parmi les options disponibles.
- Décidez s'il faut Répéter les formes et comment répéter les formes.
- Met le Taille de la forme de masquage parmi les options disponibles.

Appuyez enfin sur le bouton de mise à jour pour finaliser la procédure.



