Le Sticky Content module of ElementsKit lets you make any section of the page or post sticky to a selected position. In this tutorial, we are going to explain different features of the Sticky Content module and how to leverage them to make your content stand out.
Regardez notre guide vidéo :
Ou suivez les instructions étape par étape :
Activer le module de contenu collant #
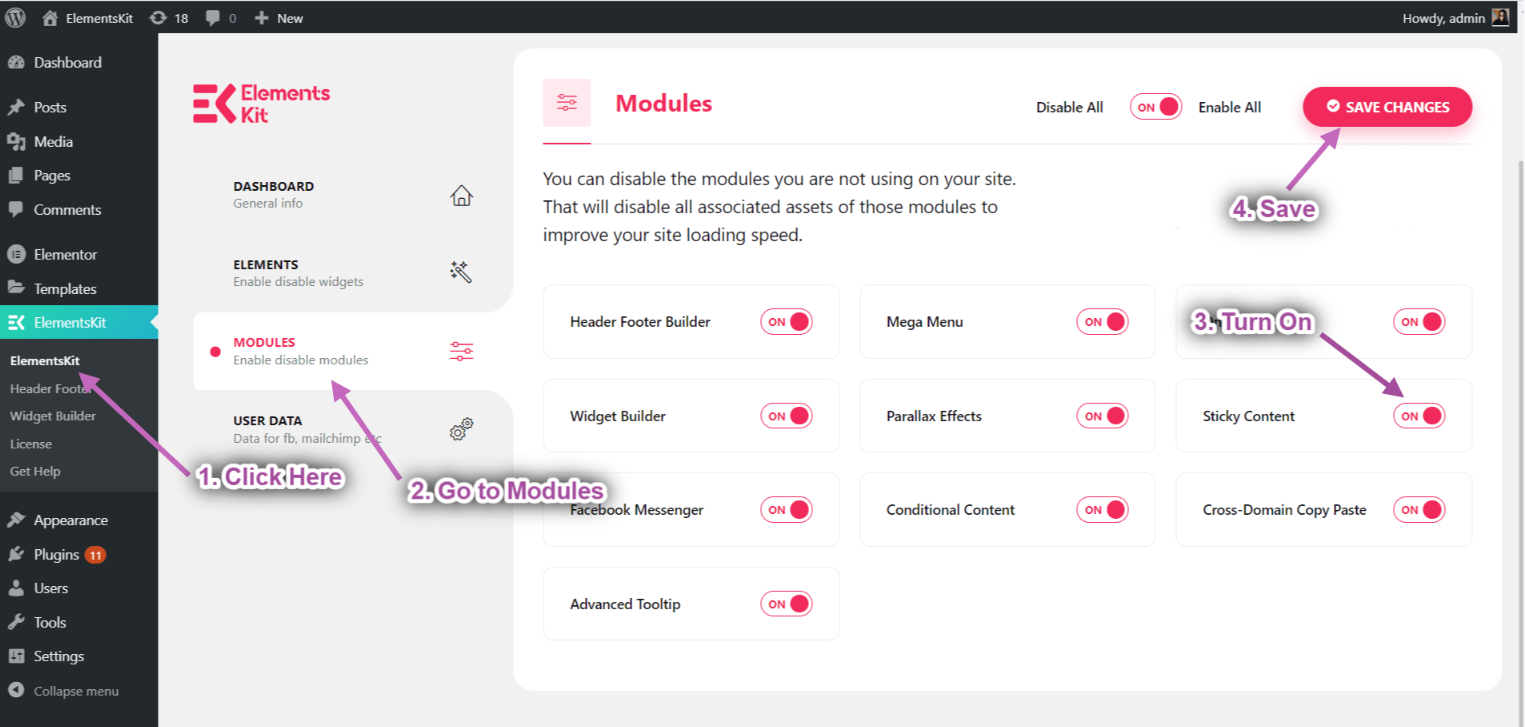
Pour commencer à utiliser le module Sticky Content, la première chose à faire est de l'activer dans la liste des modules ElementsKit. Sans activer ce module, vous ne pouvez pas l'utiliser avec Elementor. Voici comment activer le module Sticky Content :
- Aller à ElementsKit ➔ Modules. Maintenant, changez le module Sticky Content SUR et cliquez sur Sauvegarder les modifications.

Collant sur le dessus #
Cette fonctionnalité vous aidera à coller n'importe quelle section en haut de la page.
Regardez notre guide vidéo :
Ou suivez les instructions étape par étape :
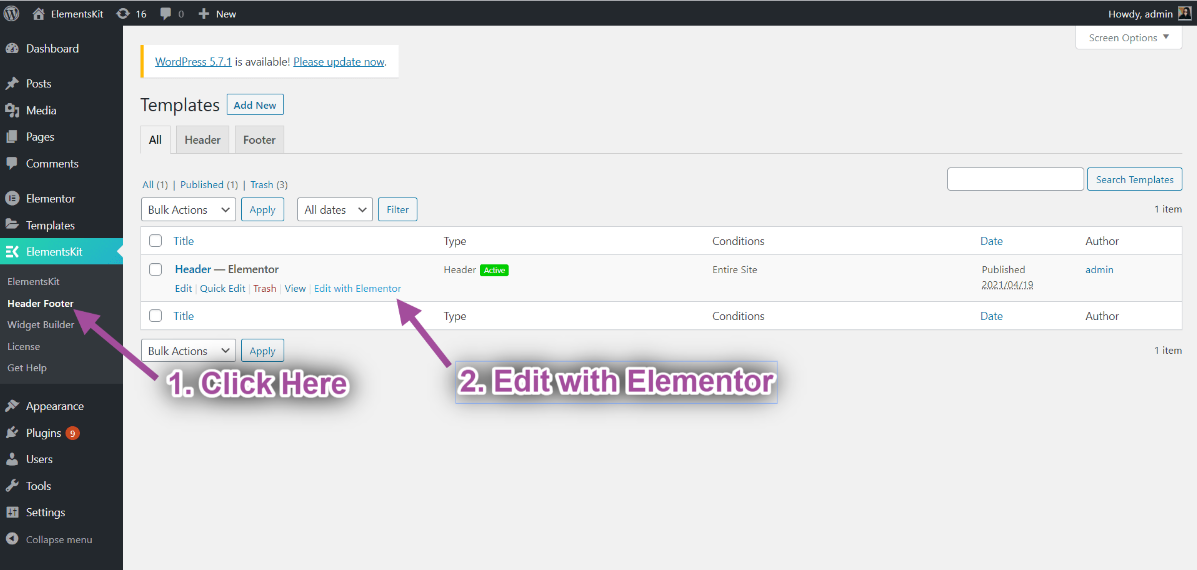
- Aller vers ElementsKit → En-tête de pied de page → Cliquez sur Modifiez avec Elementor.

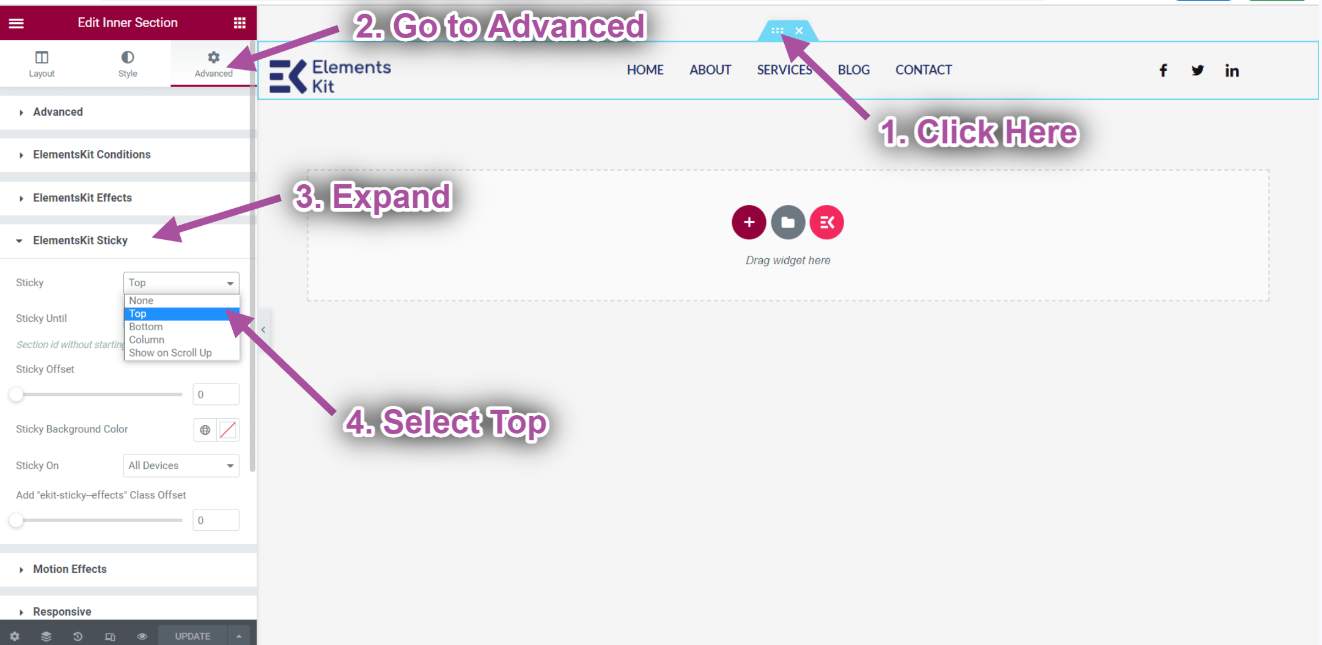
- Clique sur le Icône de la section intérieure.
- Aller à Avancé-> Développer ElementsKit Sticky.
- Sélectionnez l'option Collant➔ Haut dans la liste déroulante.

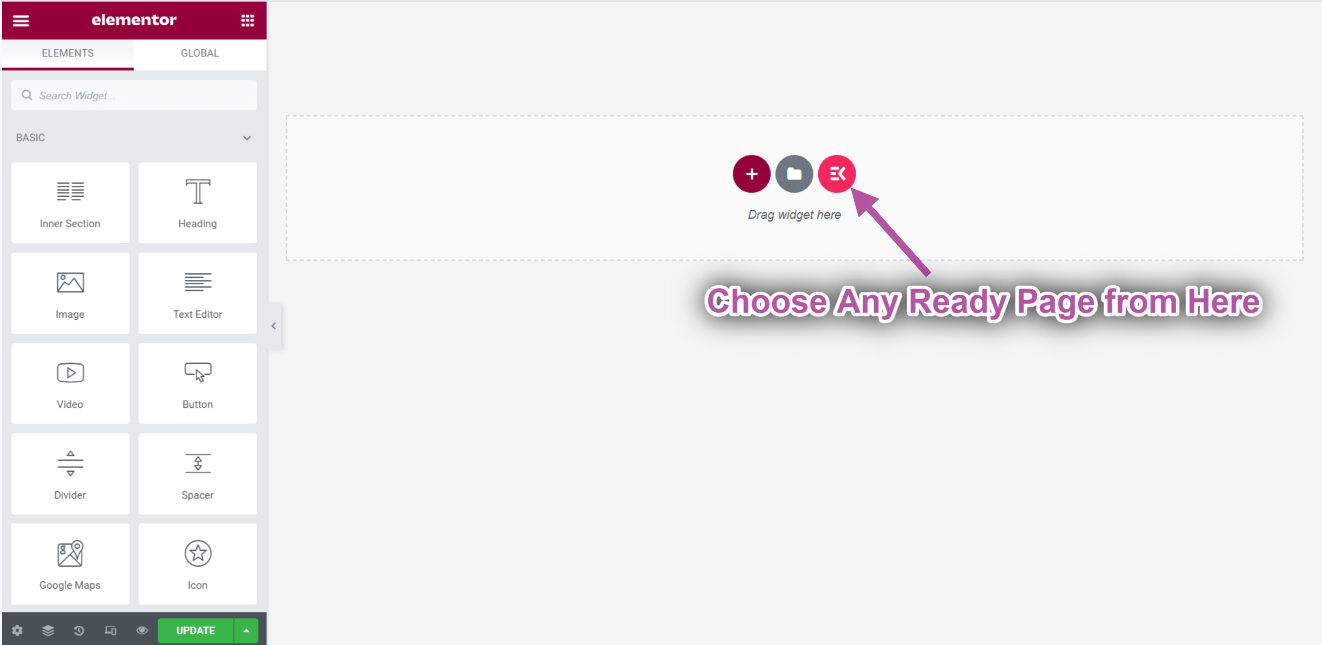
- Create a new page-> Click on the Icône ElementsKit pour insérer n'importe quelle page prête à partir de nos modèles prédéfinis.

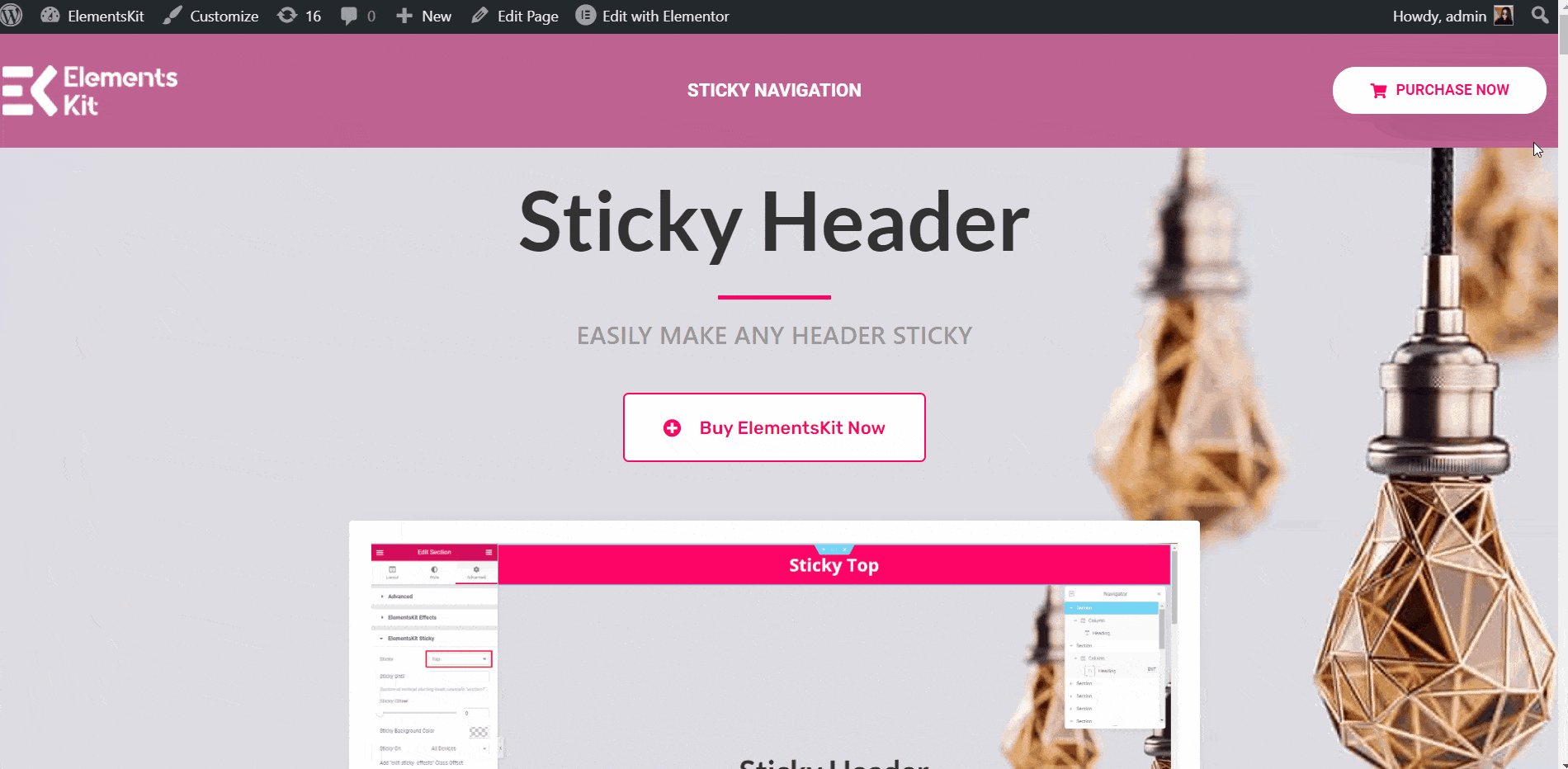
- Now go to your page-> Vous pouvez voir que votre en-tête est collant en haut.

Changement de couleur d'arrière-plan du collant sur le dessus #
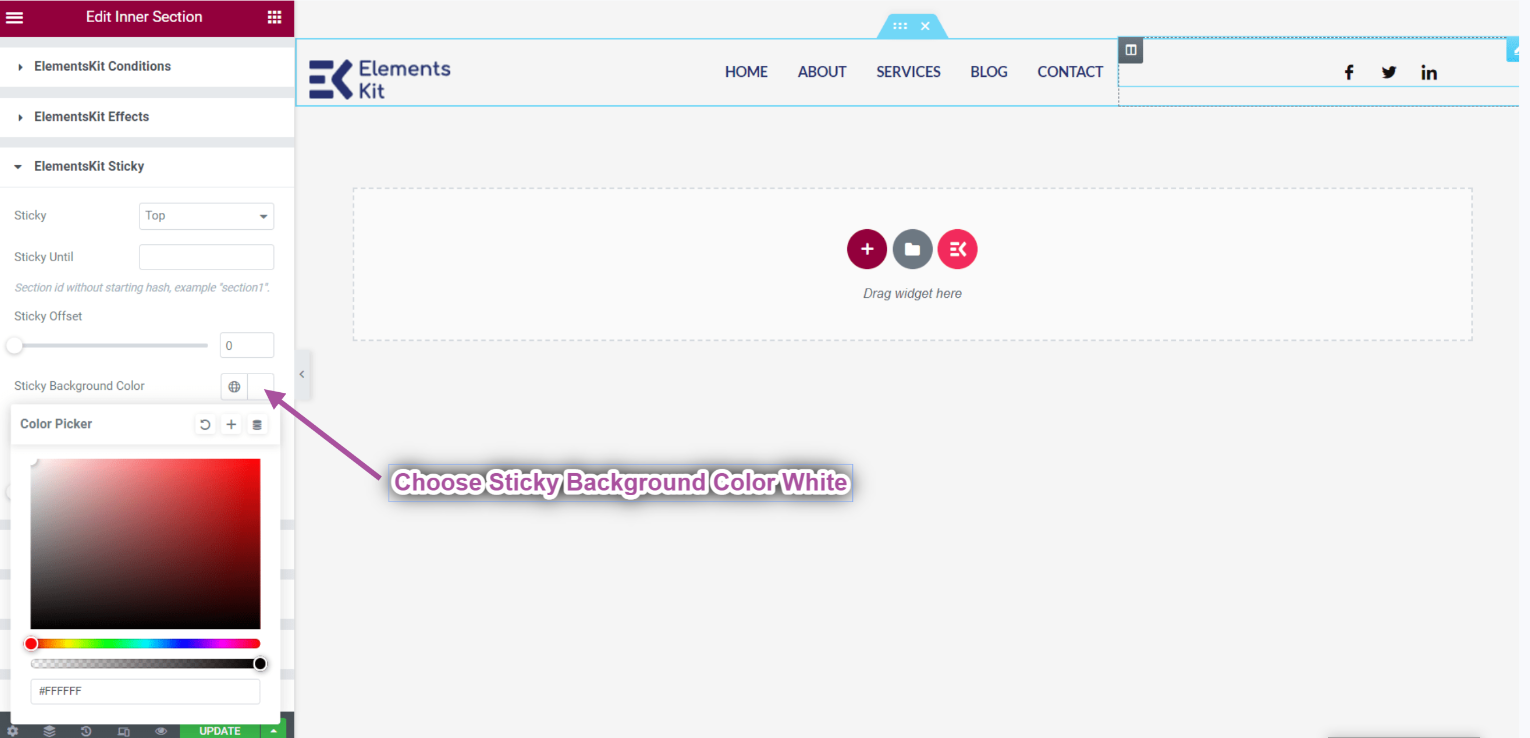
Vous pouvez voir le problème : la partie en-tête est collante mais elle est transparente. Nous devons donc changer la couleur de fond. Sous la fonctionnalité Sticky Until, vous pouvez trouver l’option permettant de modifier la couleur d’arrière-plan de la section collante.
- Choisissez une couleur de fond collant : Blanc.
- Cliquez sur Mettre à jour

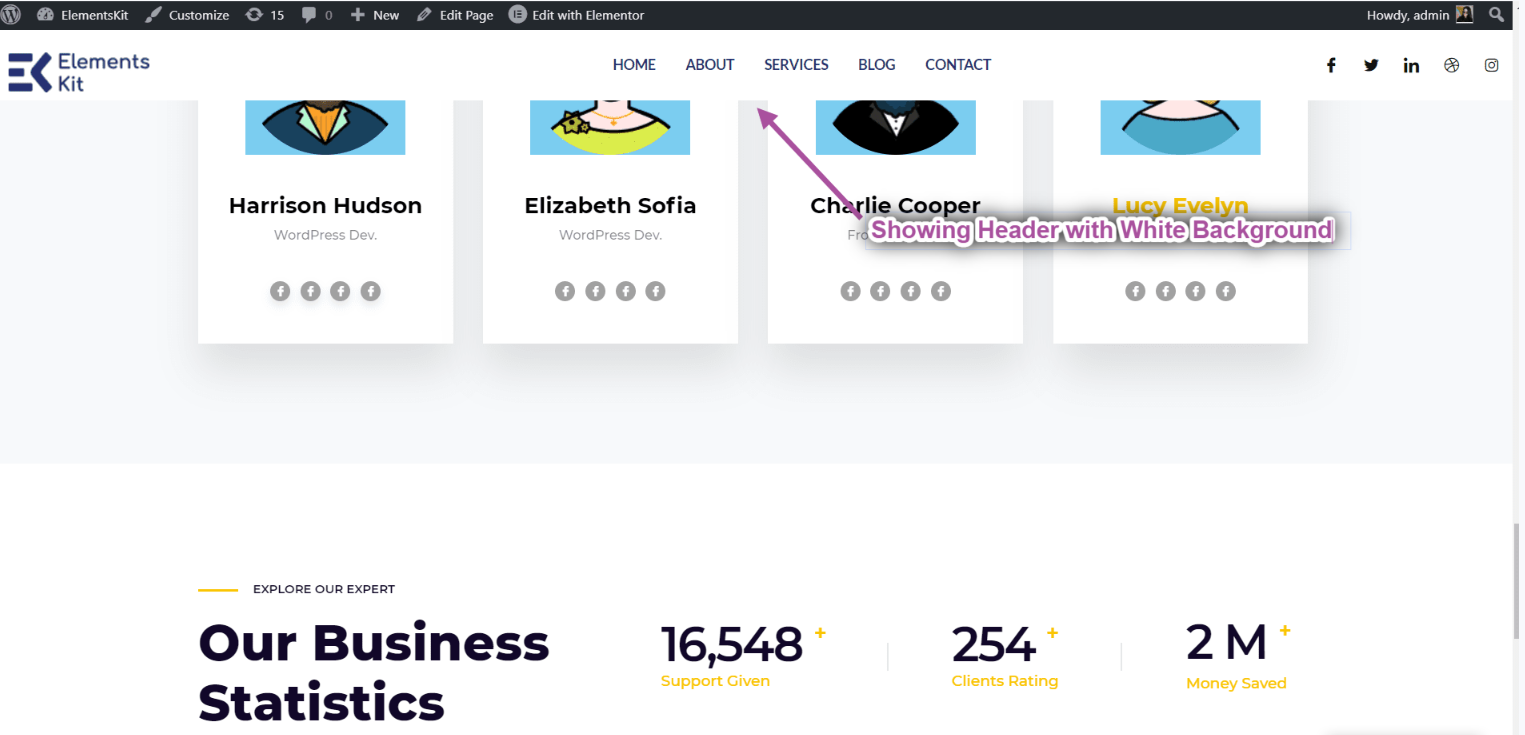
- Go to the Homepage-> Refresh-> Scroll Down.
- Vous pouvez voir que la couleur d’arrière-plan de l’en-tête est blanche.

Collant jusqu'au dessus #
Si vous souhaitez rendre vos sections collantes sur plusieurs sections et arrêter de rester collantes après une section spécifique, vous pouvez définir cet ID de section ici. Rendons-le collant jusqu'à la section À propos de nous.
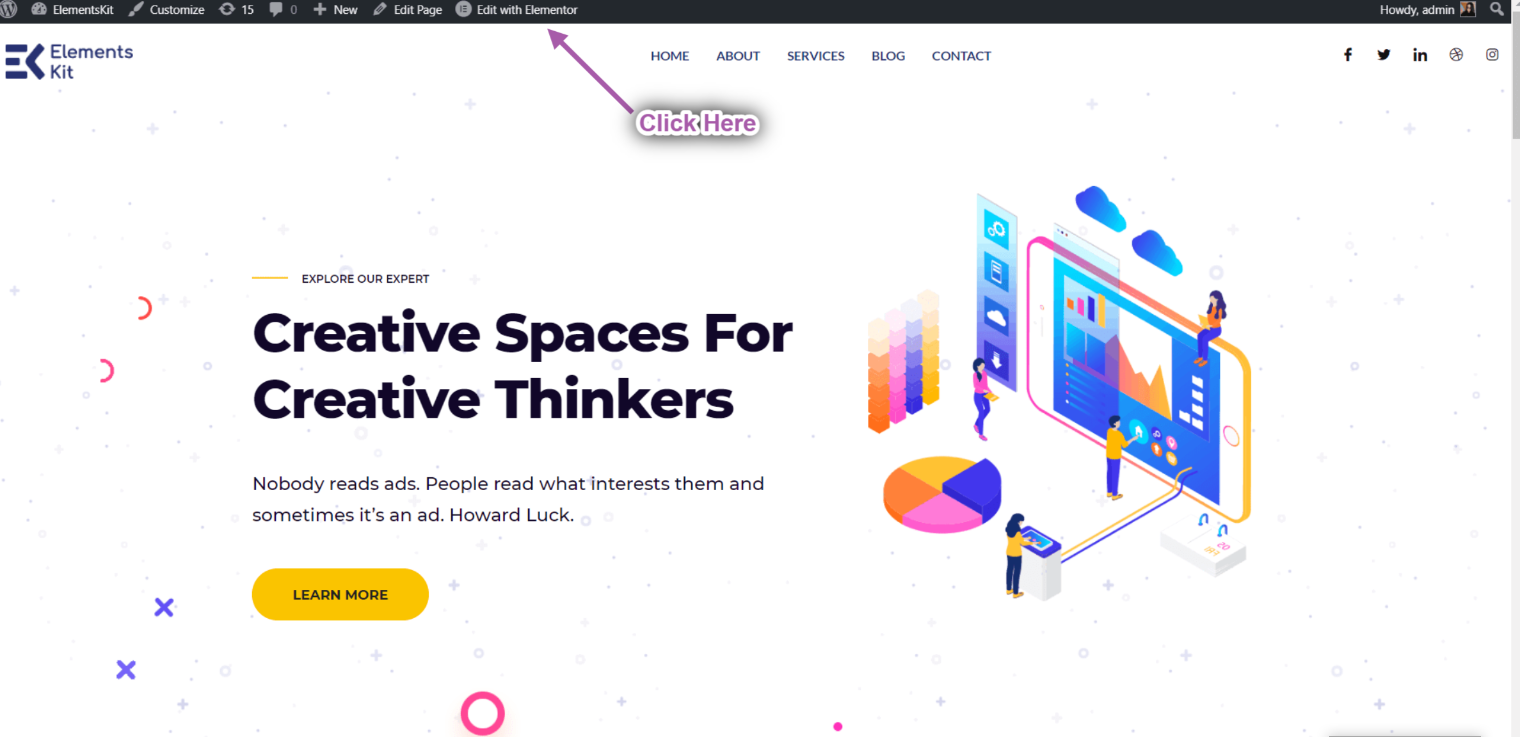
- Cliquer sur Modifier avec Elementor.

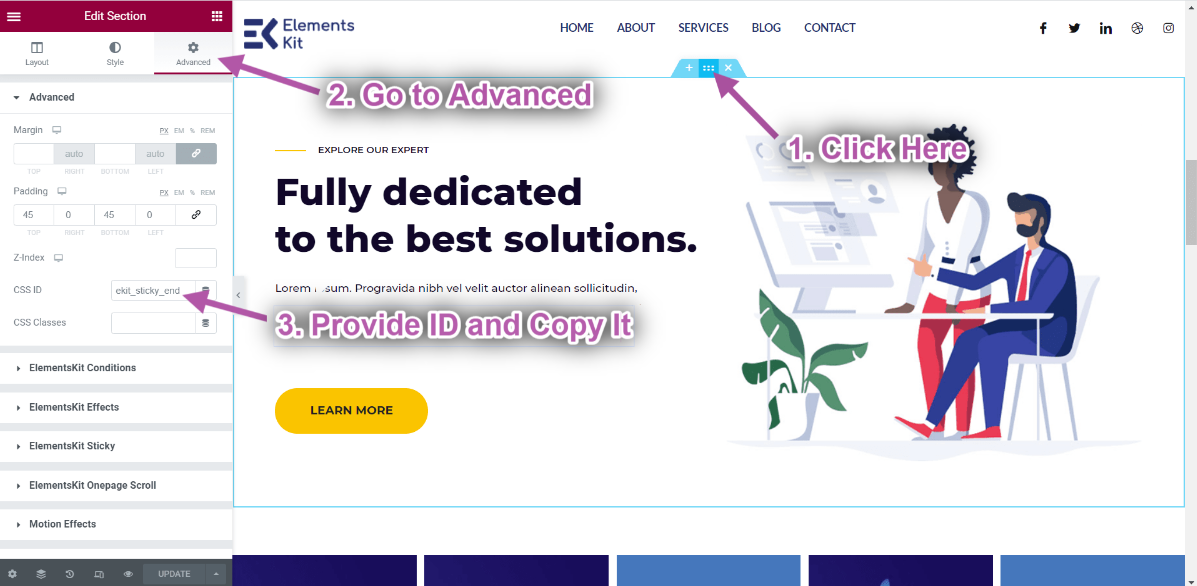
- Cliquez sur à propos de nous Icône de la section intérieure.
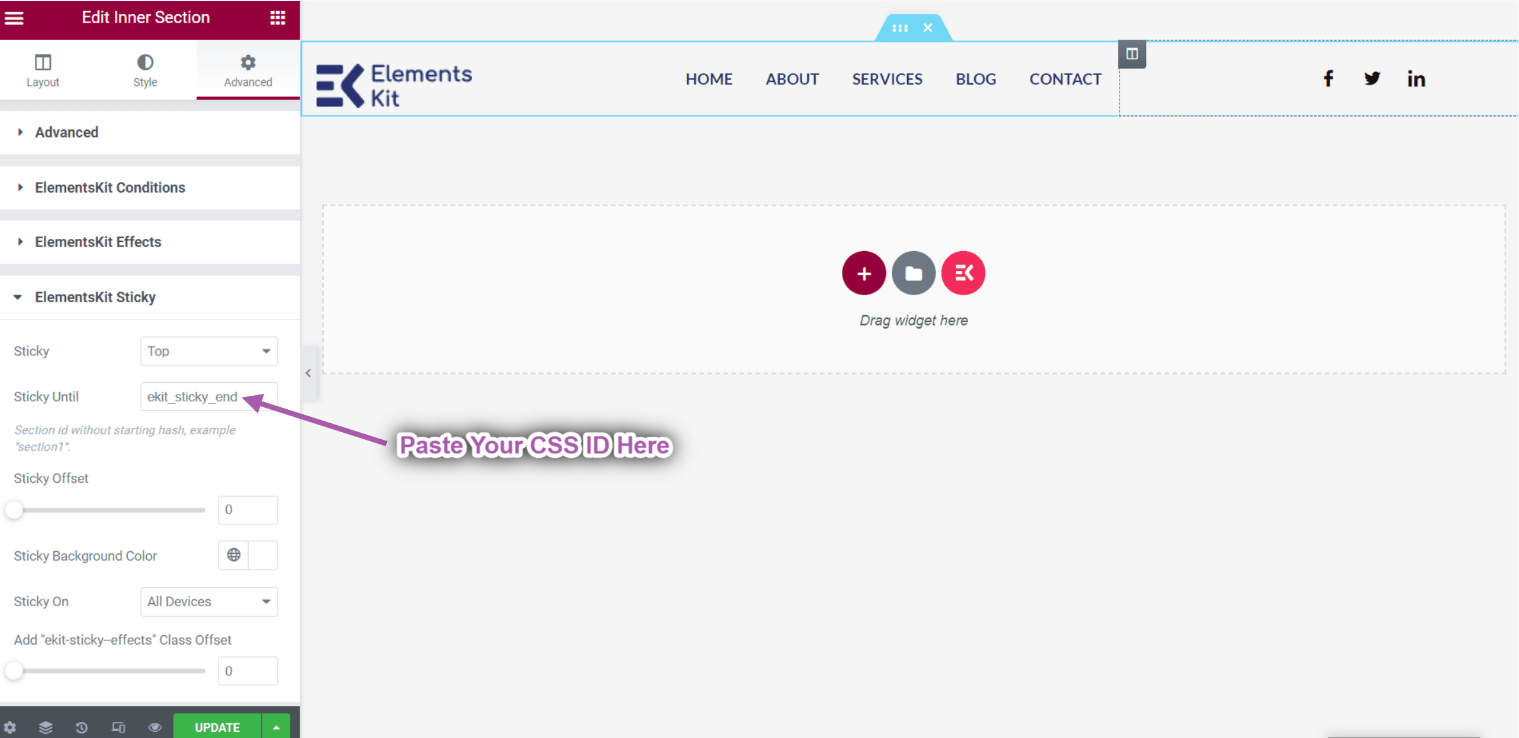
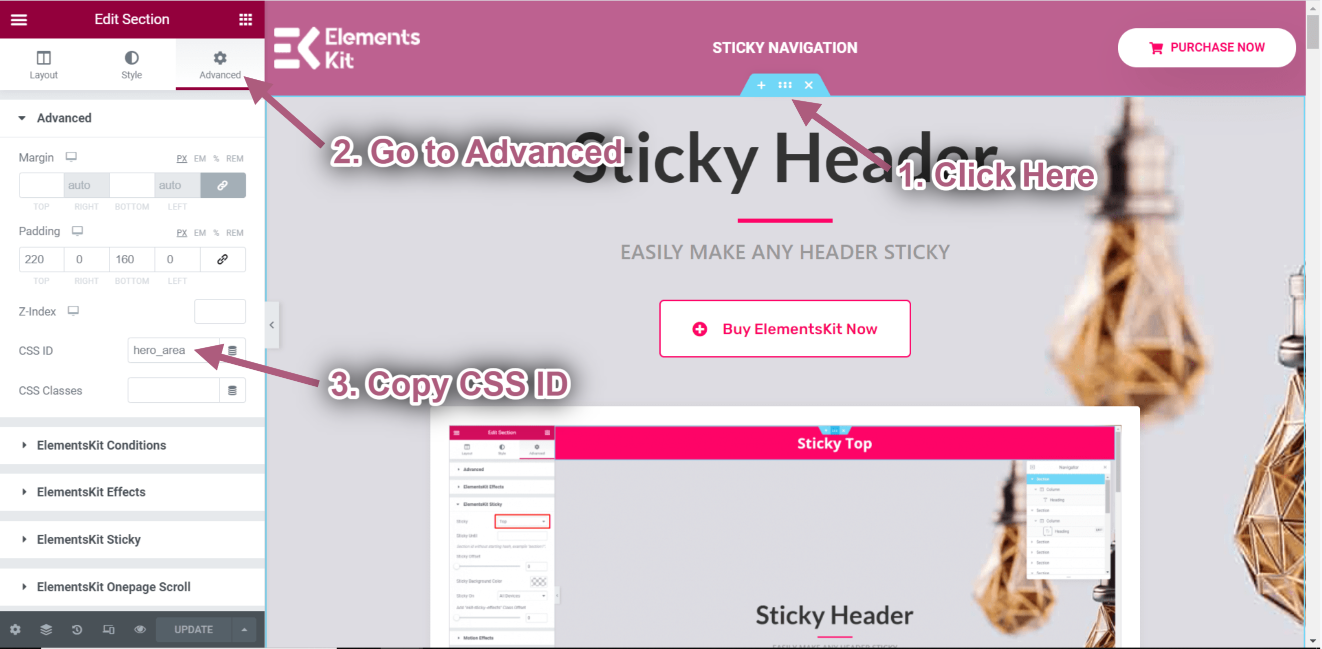
- Maintenant, en allant dans les paramètres avancés, définissez le ID CSS et copiez-le.

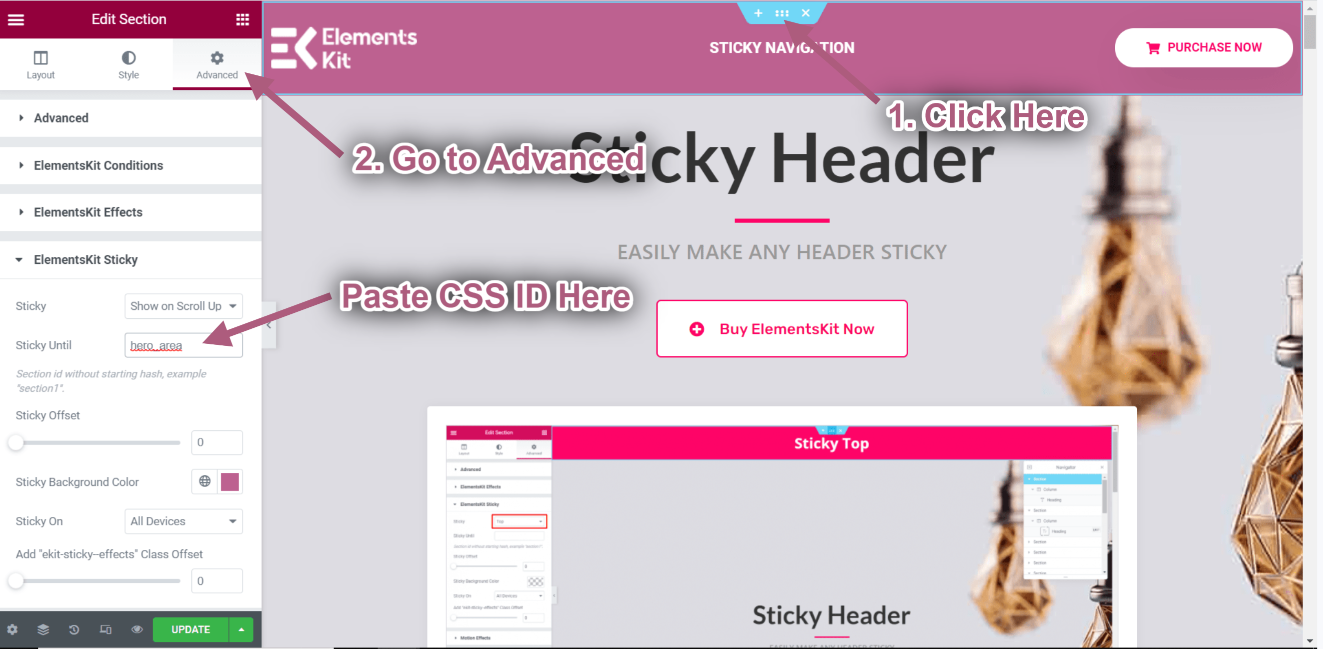
- Aller à Entête➔ Avancé➔ Elementskit collant➔ Collant jusqu'à.
- Maintenant, collez cette section à propos de nous Identifiant CSS dans le Collant jusqu'à champ.

- Vous pouvez maintenant voir que l'en-tête est Collant jusqu'à la section À propos de nous.

Fonctionnalité d'ajout de classe #
Lorsque vous utilisez un en-tête transparent, vous pourriez rencontrer un problème avec la couleur d'arrière-plan. Si vous faites défiler vers le bas, vous aurez peut-être besoin d'une couleur d'arrière-plan. Donc ici, ElementsKit vous propose une autre option : une fonctionnalité d’ajout de classe. Si vous faites défiler vers le bas, par exemple 50 pixels, une nouvelle classe sera ajoutée et c'est « ekit-sticky-effects ». En utilisant cette classe, vous pouvez créer le CSS de votre choix. Voyons comment vous pouvez le faire.
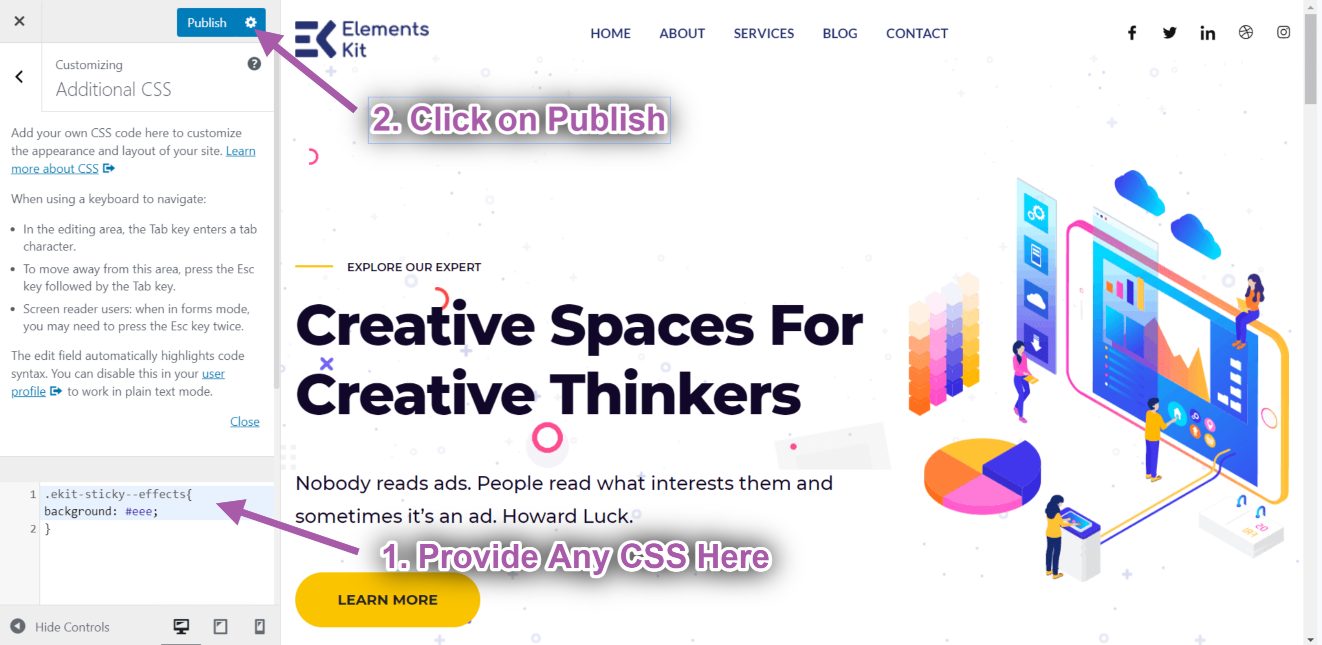
- Go to customizer-> CSS supplémentaire.
- Utilisez la classe : "ekit-sticky-effets" et faites la couleur de fond Gris.

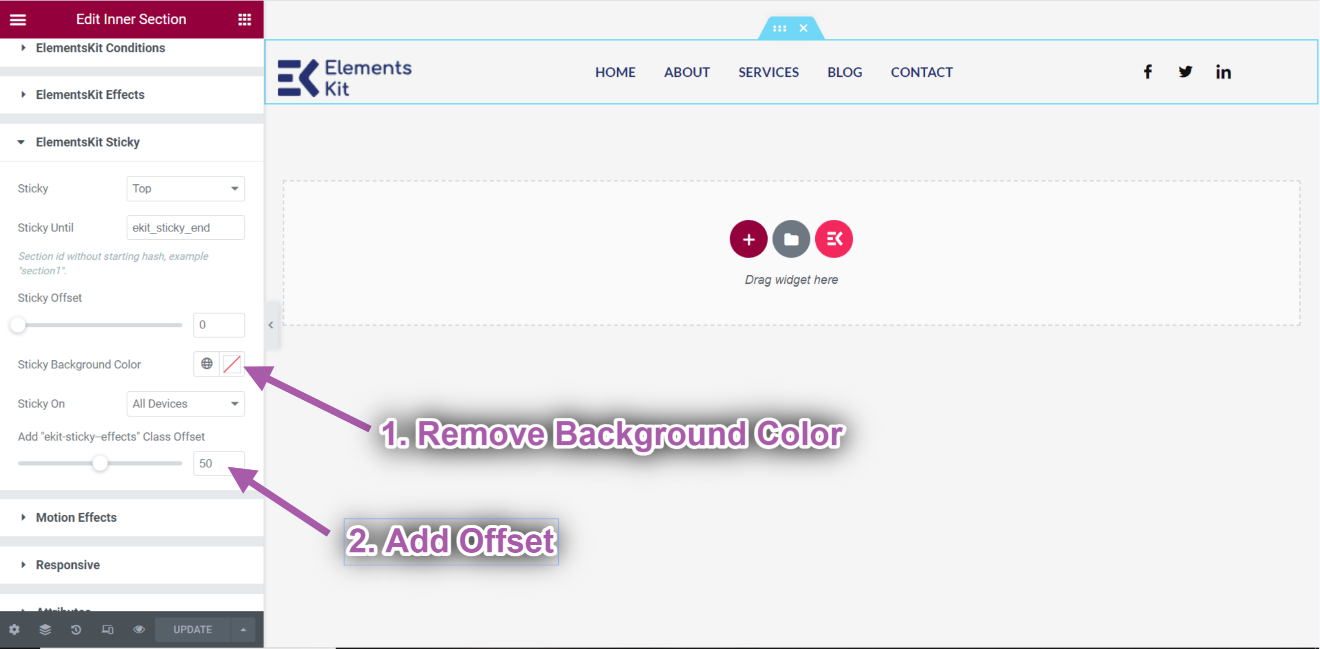
- Go to header-> Remove the Couleur de l'arrière plan.
- Ajoutez un décalage. Par exemple : 50 px.

- Vous pouvez voir que la couleur d'arrière-plan est Transparent. Mais après un défilement jusqu'à 50 pixels, une couleur d'arrière-plan est ajoutée.

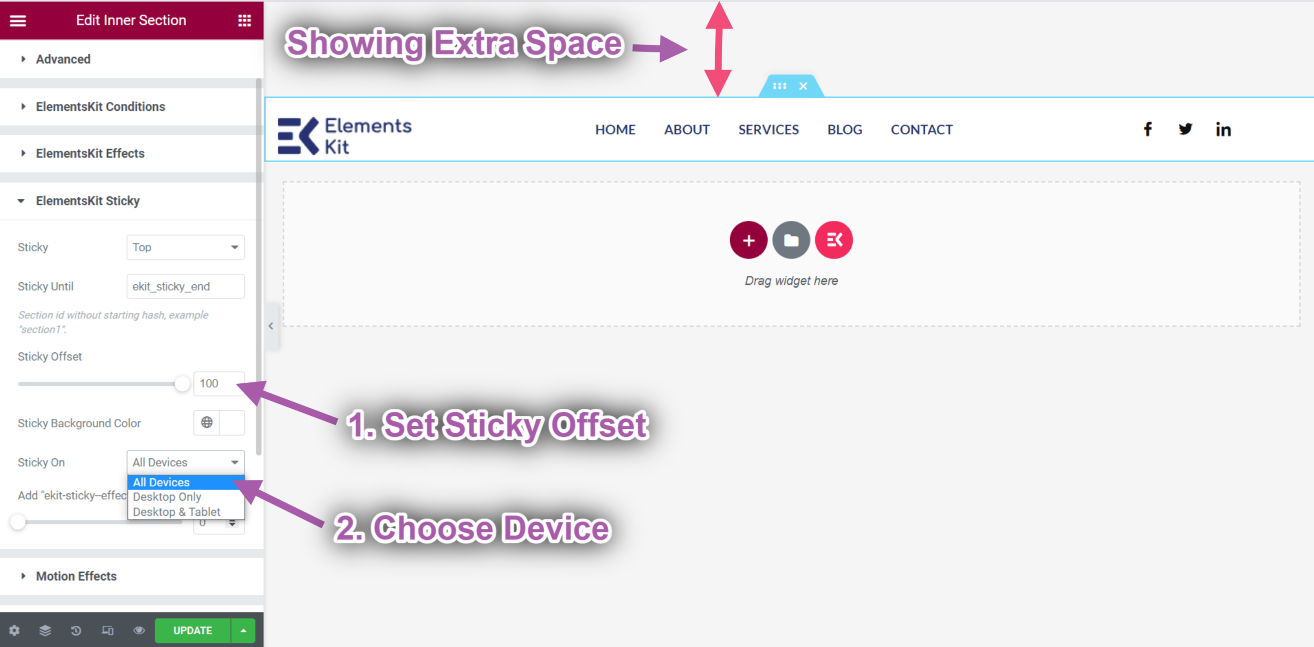
Décalage collant sur le dessus #
- Vous pouvez décider de la quantité d'espace à laisser pendant que votre contenu ou votre image restera collé en haut. Vous pouvez faire la même chose pour d’autres positions collantes. Fournissez le décalage collant : 100 px. Vous pouvez voir que l'en-tête s'affiche après 100 px.
- Il existe trois options de choix d'appareil pour afficher le sticky : Tous les appareils, ordinateur de bureau uniquement, ordinateur de bureau et tablette. Choisissez une option pour décider exactement sur quel(s) appareil(s) vous souhaitez afficher le contenu comme collant.

Afficher Sticky lors du défilement vers le haut #
Cette fonctionnalité vous aidera à coller n'importe quelle section de la page lorsque vous faites défiler vers le haut.
Regardez notre guide vidéo :
Ou suivez les instructions étape par étape :
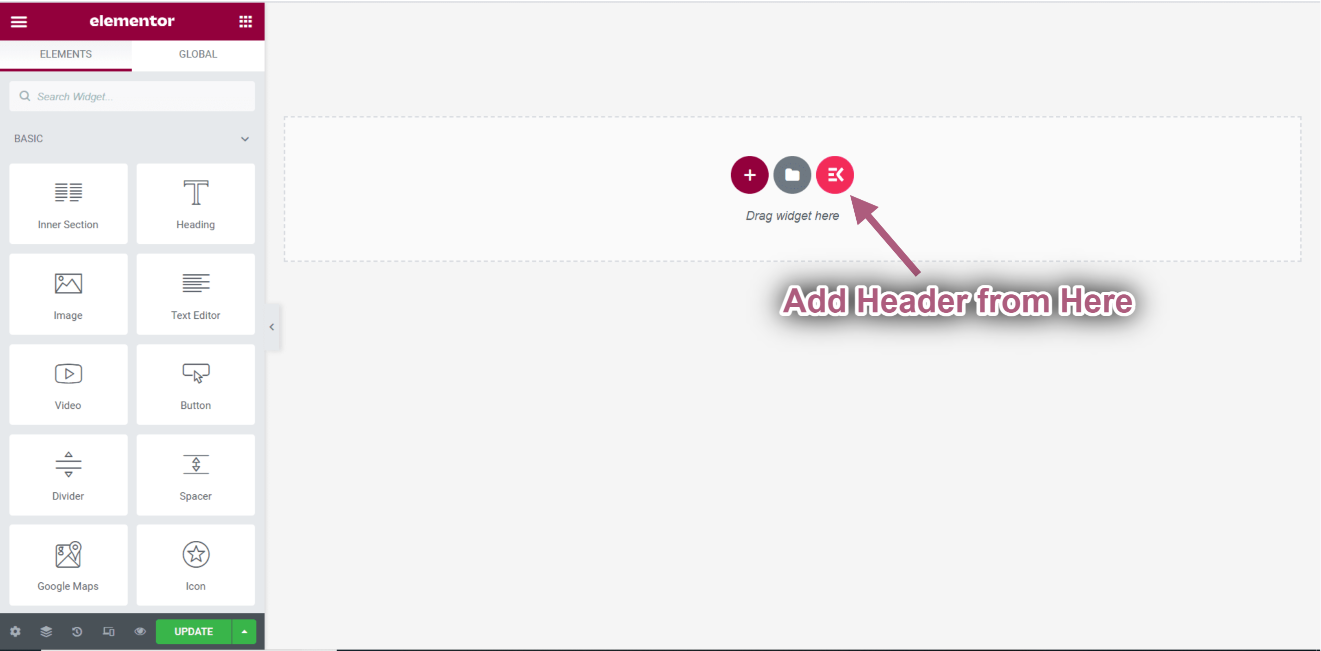
- Clique sur le Icône ElementsKit pour insérer n'importe quel en-tête de nos modèles prédéfinis.

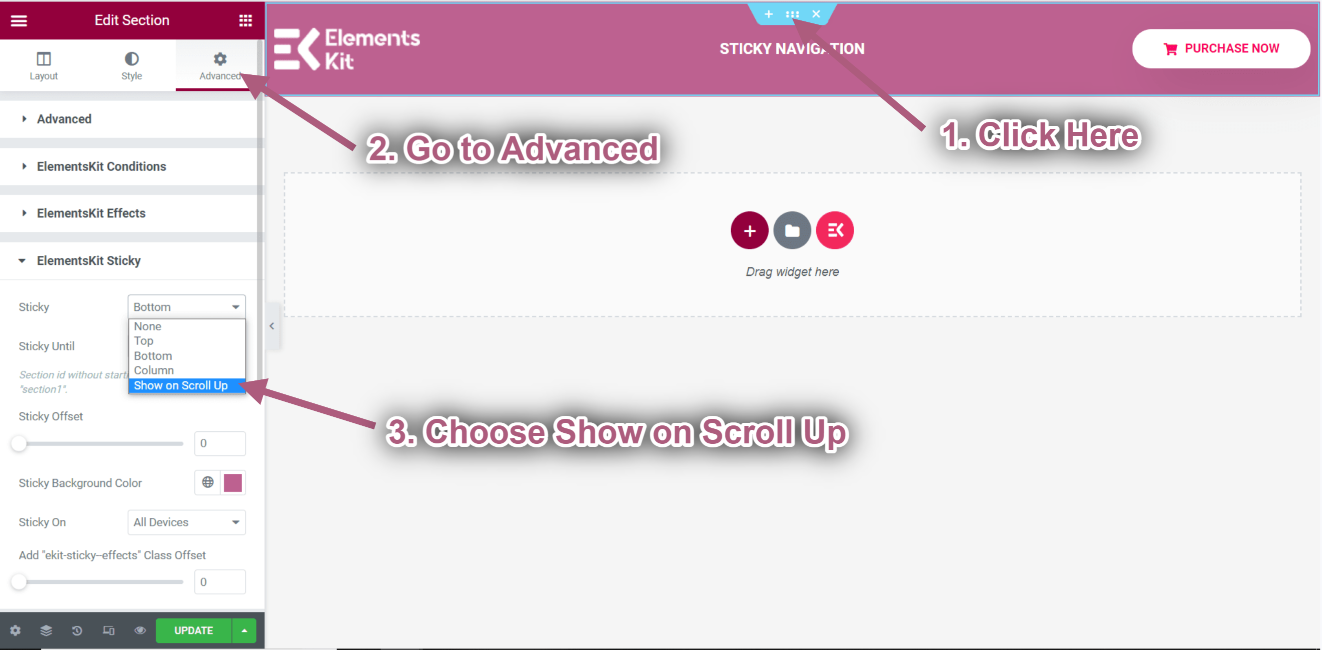
- Clique sur le Icône de la section intérieure.
- Aller à Avancé-> Développer ElementsKit Sticky.
- Sélectionnez l'option collante➔ Afficher lors du défilement vers le haut dans la liste déroulante.

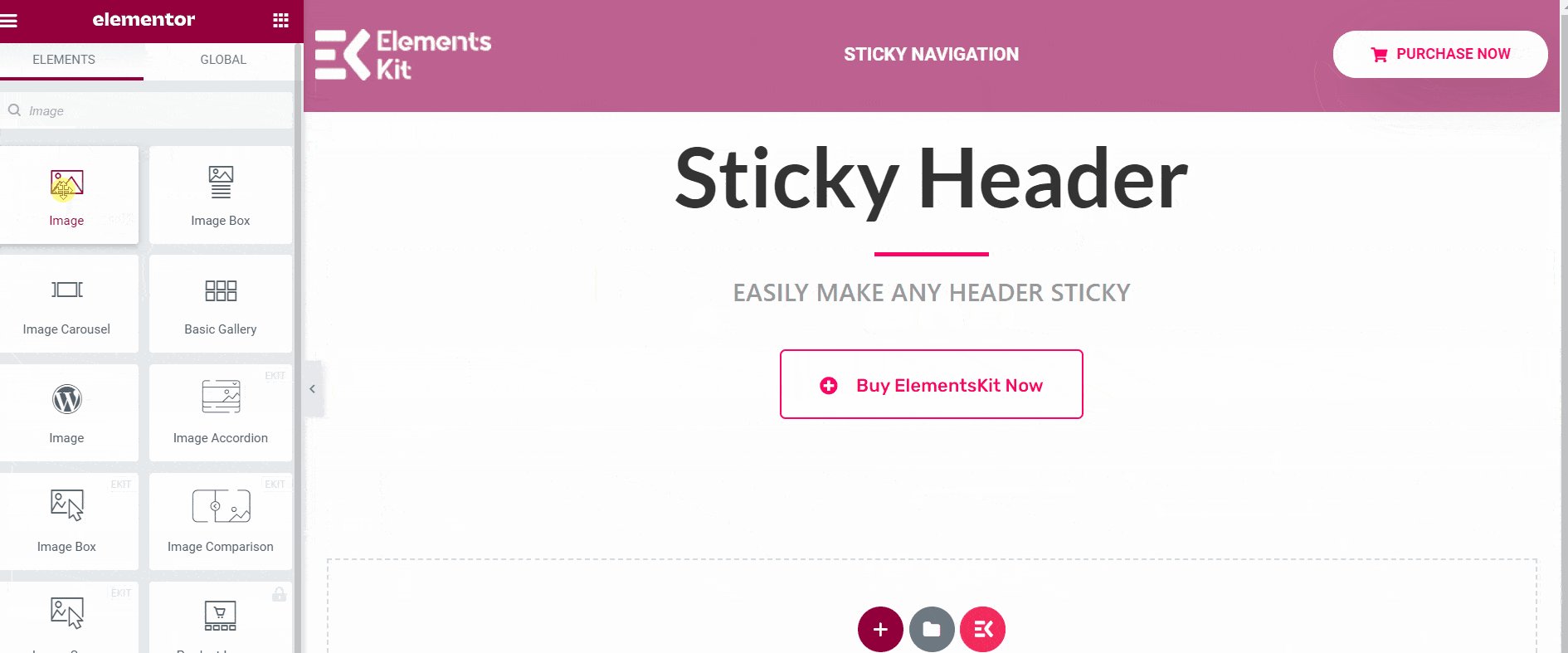
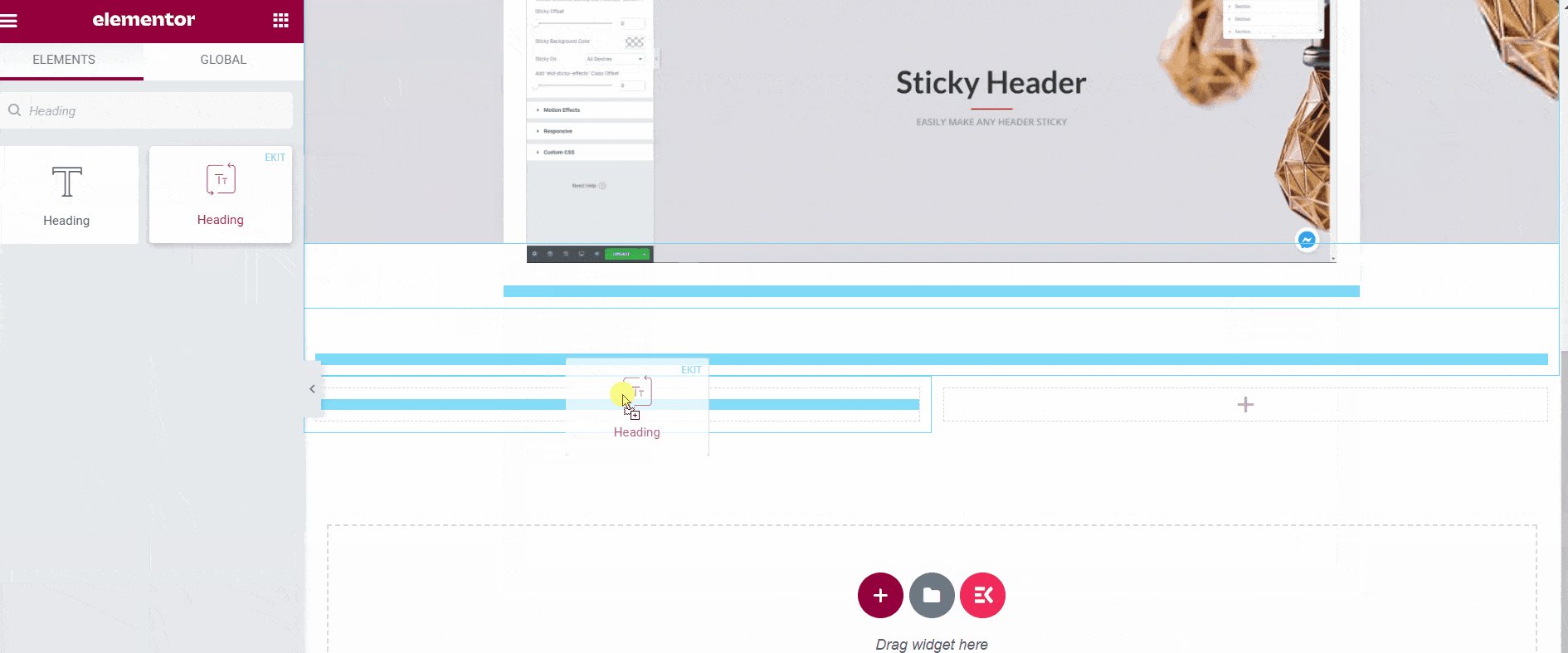
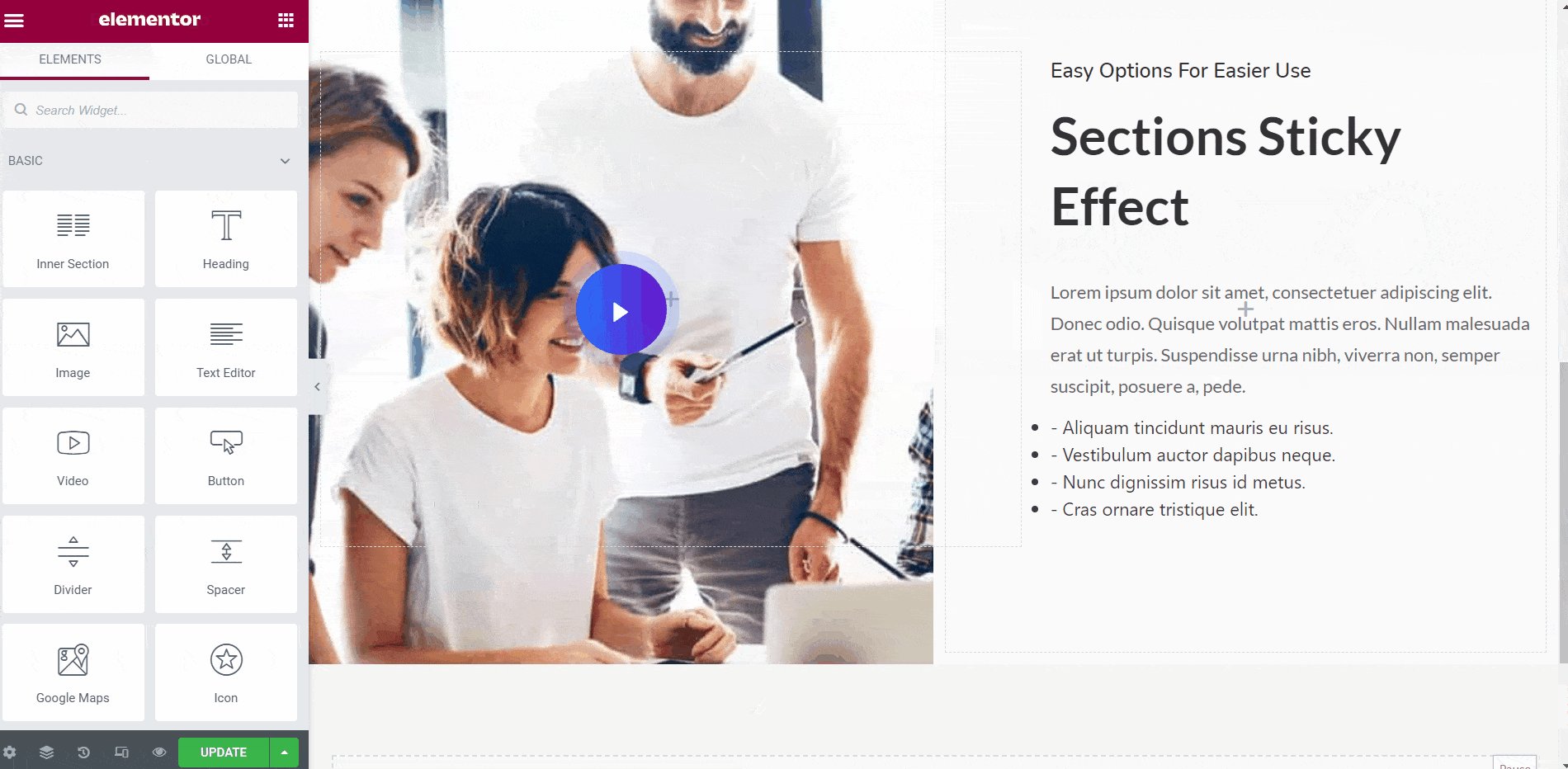
Aller à Éléments ➔ Faites glisser les widgets suivants et déposez-les sur la zone sélectionnée.
- Titre.
- Bouton créatif.
- Image.
- Titre.
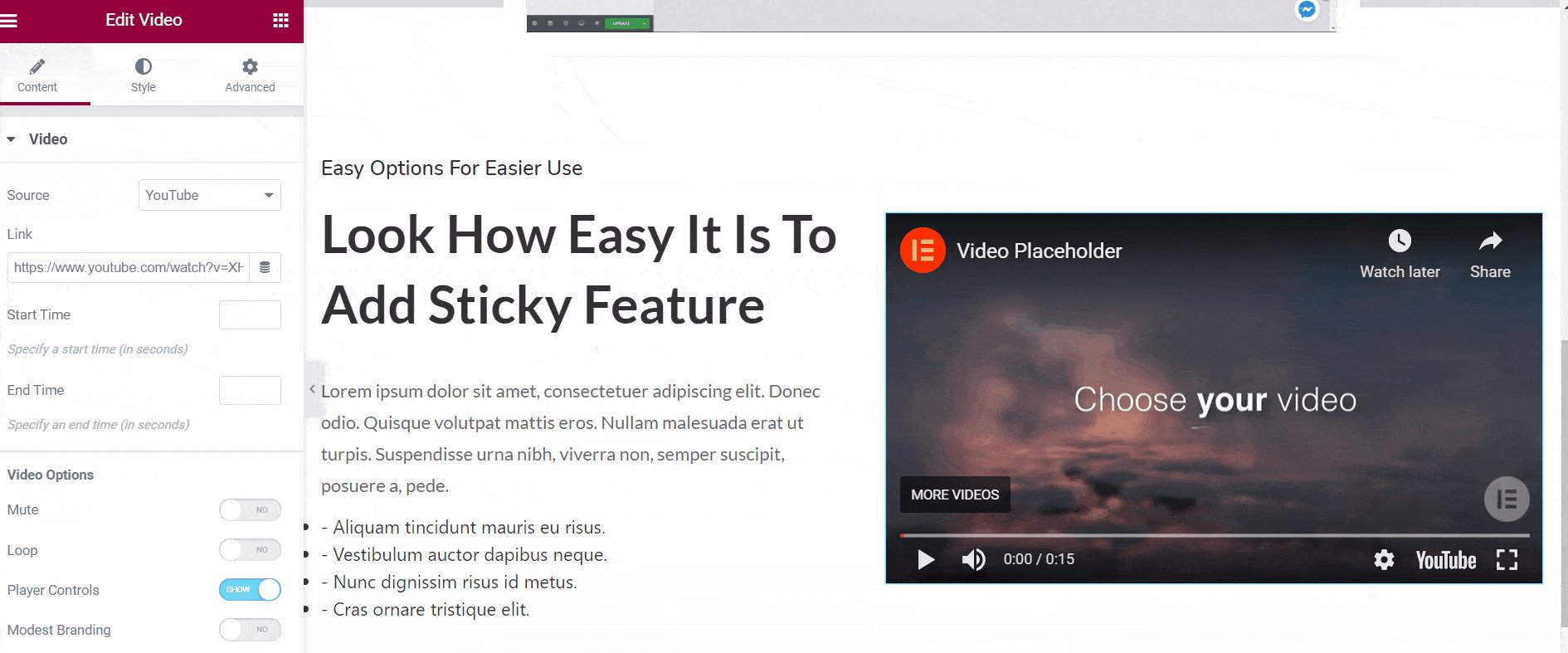
- Vidéo.

- Click on Update-> Go to your page->Refresh-> Scroll Up.
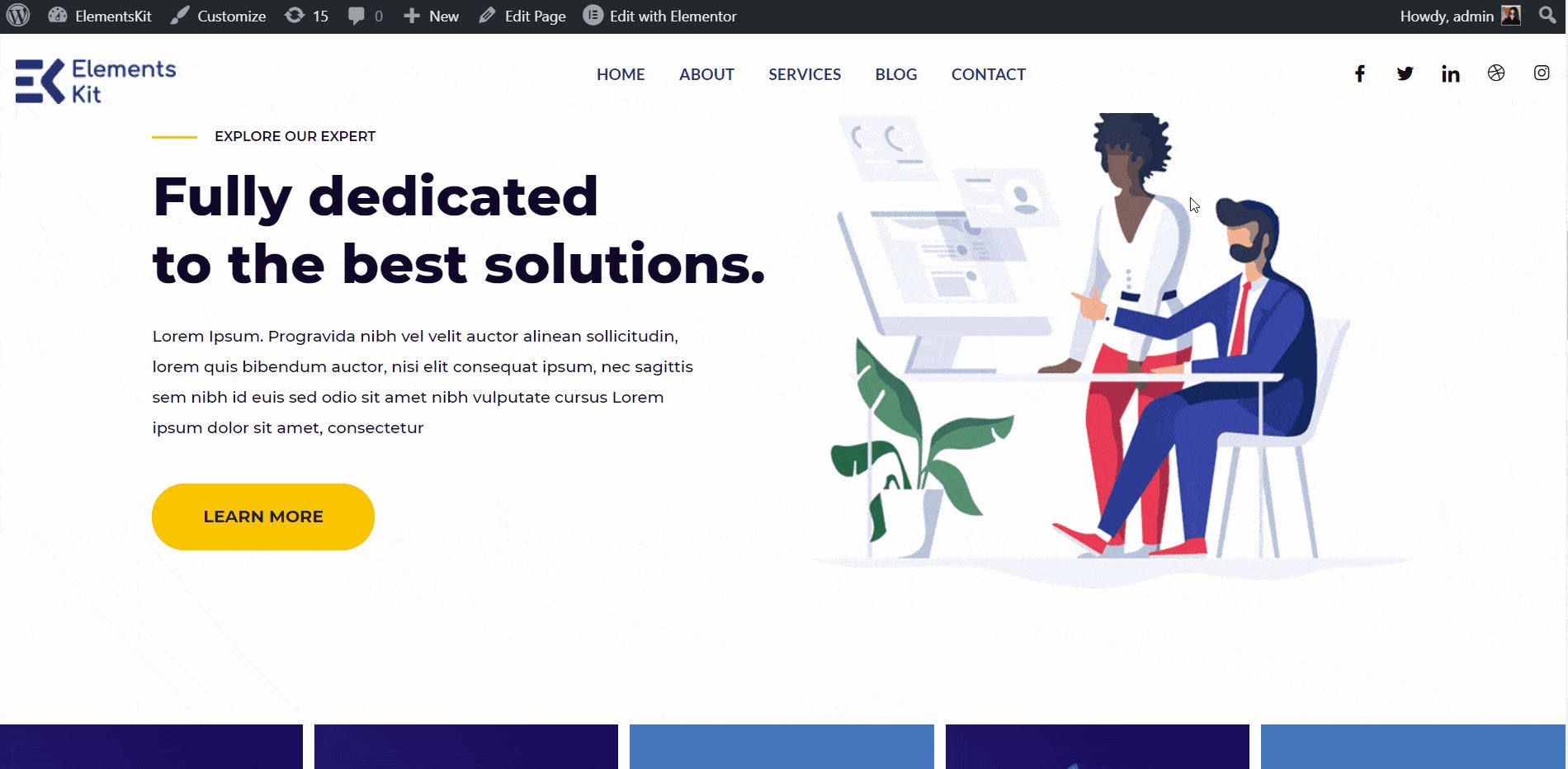
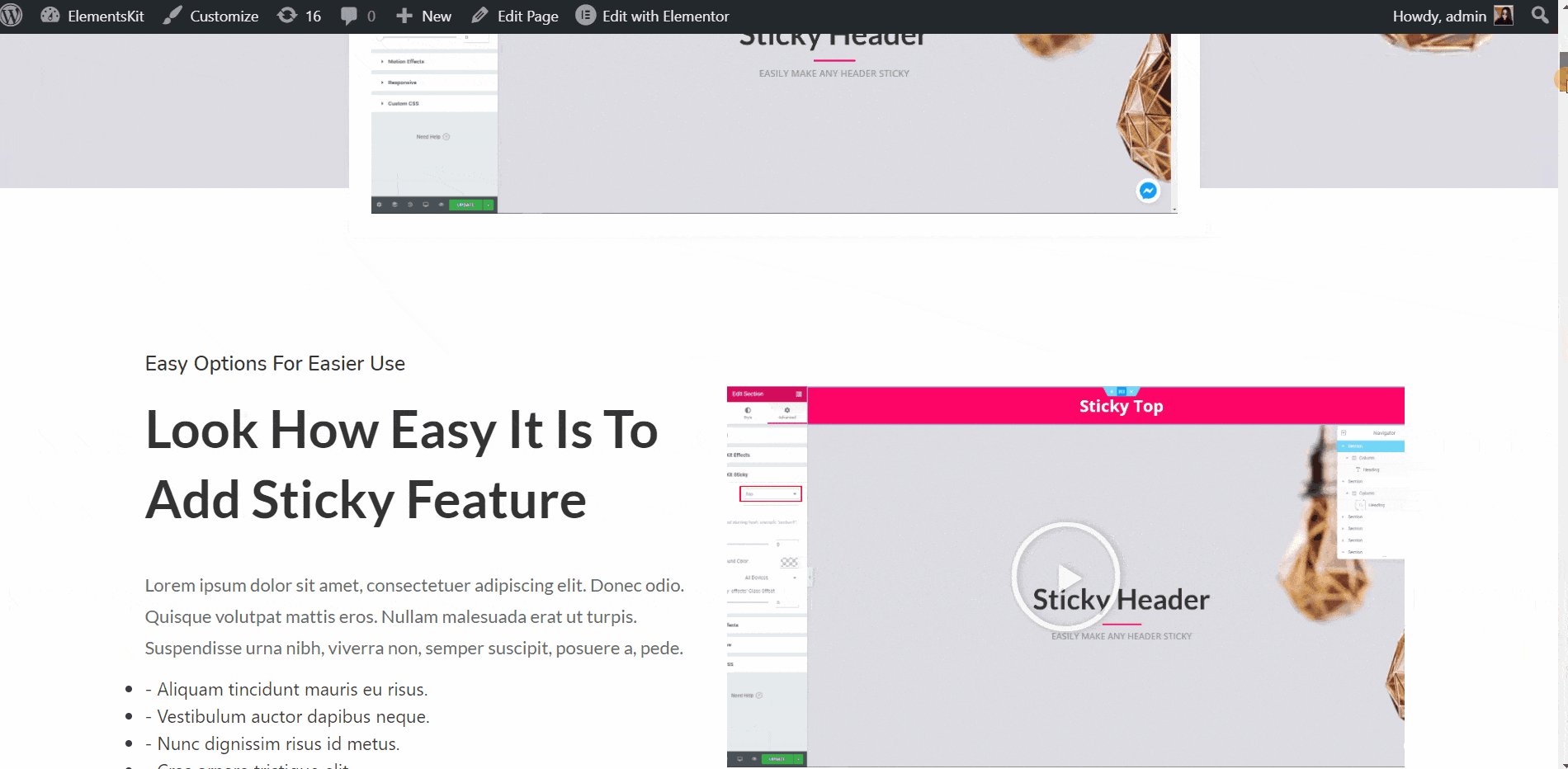
- Vous pouvez voir que l’en-tête est collant lorsque vous faites défiler vers le haut.

Collant jusqu'au défilement vers le haut #
Rendons-le collant jusqu'à la section d'en-tête collante.
- Cliquez sur l'en-tête collant Icône de la section intérieure.
- Maintenant, en allant dans les paramètres avancés, définissez le ID CSS et copiez-le.

- Cliquez sur l'en-tête de navigation collant Icône de la section intérieure.
- Aller à Avancé➔ Elementskit collant➔ Collant jusqu'à.
- Collez maintenant cette section d'en-tête collante Identifiant CSS dans le Collant jusqu'à champ.

- Click Update-> Go to the Homepage-> Refresh-> Scroll Up.
- Now you can see the header is Sticky Until the sticky header section and when the video section comes in the header is no more sticky.

Collant en bas #
Cette fonctionnalité vous aidera à coller n'importe quelle section en bas de la page.
Regardez notre guide vidéo :
Ou suivez les instructions étape par étape :
- Clique sur le Icône ElementsKit pour insérer n'importe quel pied de page à partir de nos modèles prédéfinis.

Aller à Éléments ➔ Faites glisser les widgets suivants et déposez-les sur la zone sélectionnée.
- Titre.
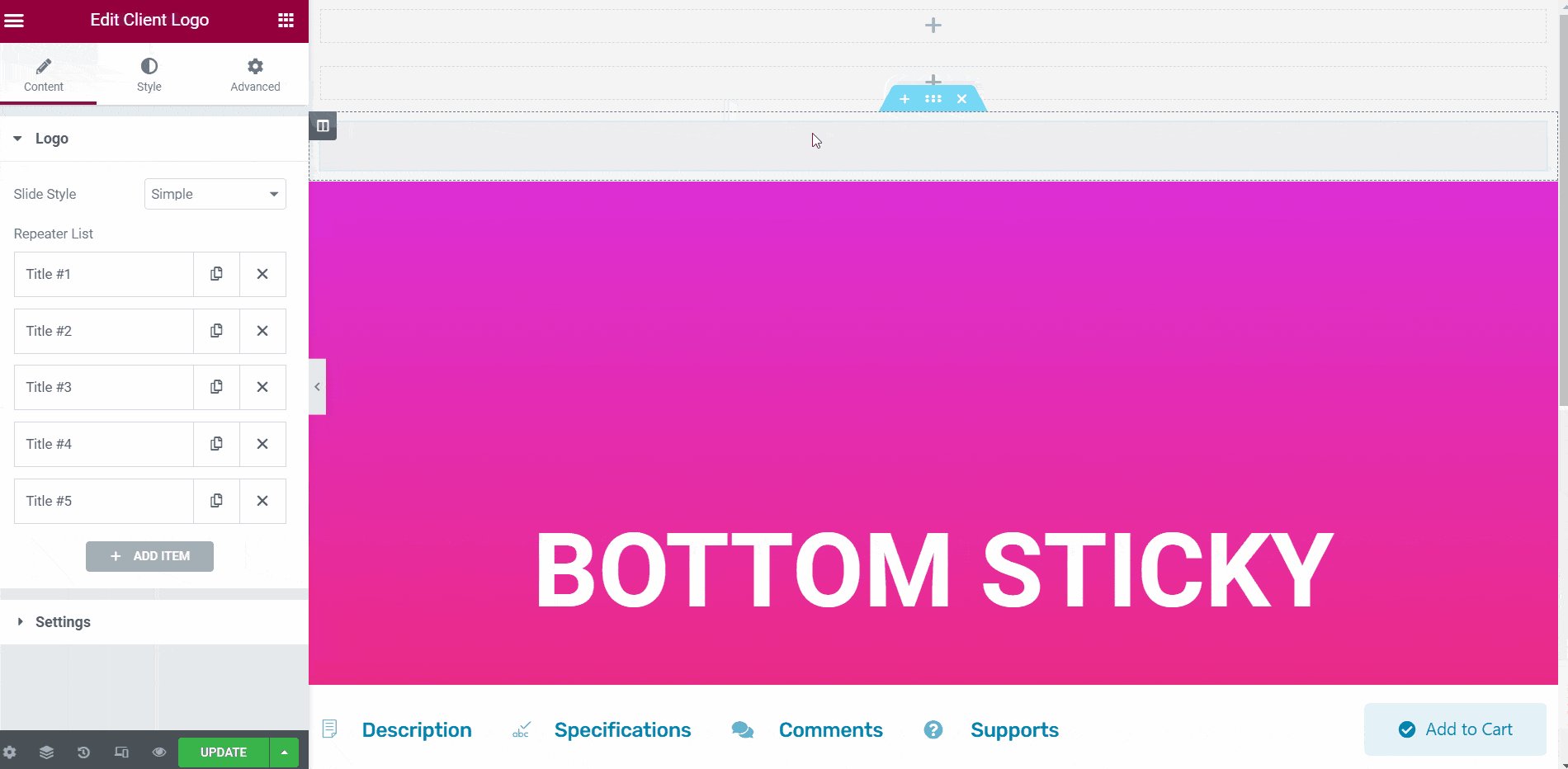
- Logo Client.
- Vidéo.
- Titre.

- Clique sur le Icône de la section intérieure du pied de page.
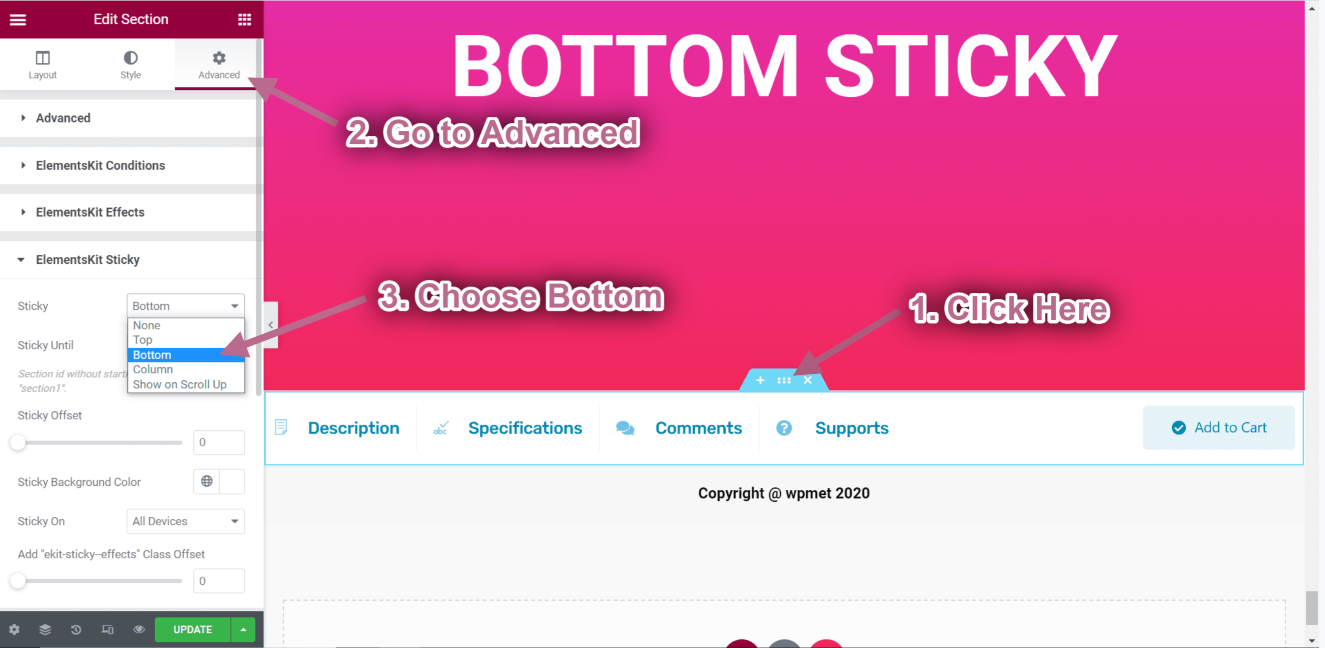
- Aller à Avancé-> Développer ElementsKit Sticky.
- Sélectionnez l'option collante➔ Bas dans la liste déroulante.

- Click on Update-> Go to your page->Refresh-> Scroll Up.
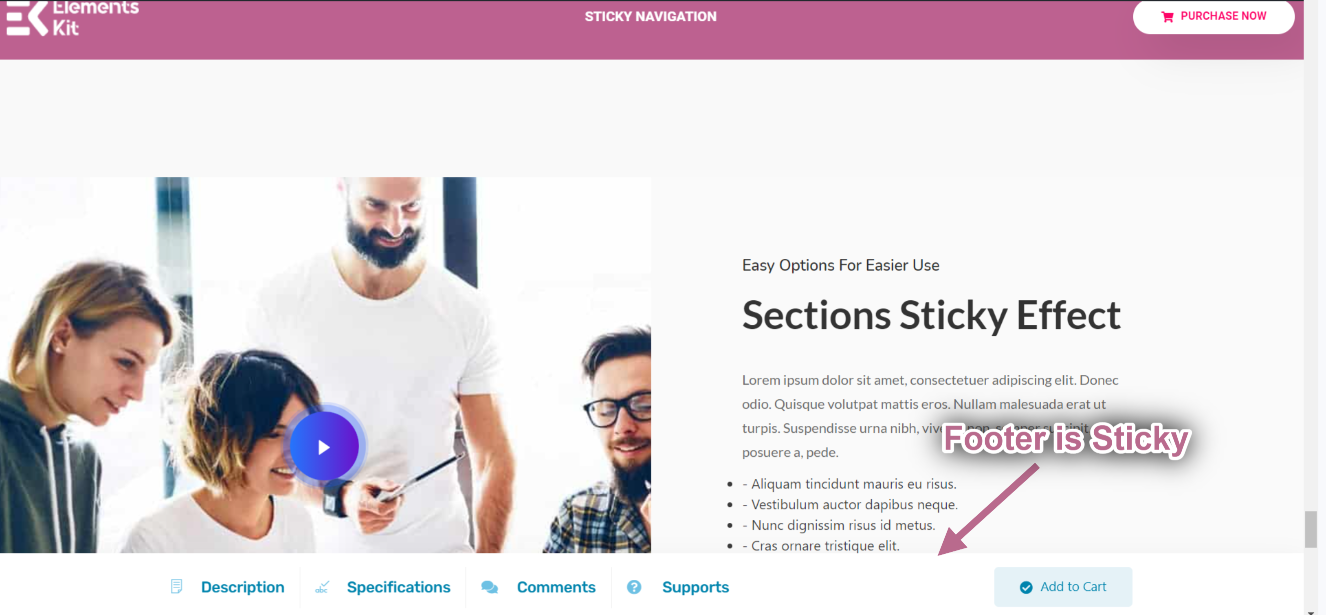
- Vous pouvez voir que le pied de page est collant lorsque vous faites défiler vers le haut.

Collant jusqu'en bas #
Rendons-le collant jusqu'à la section collante inférieure.
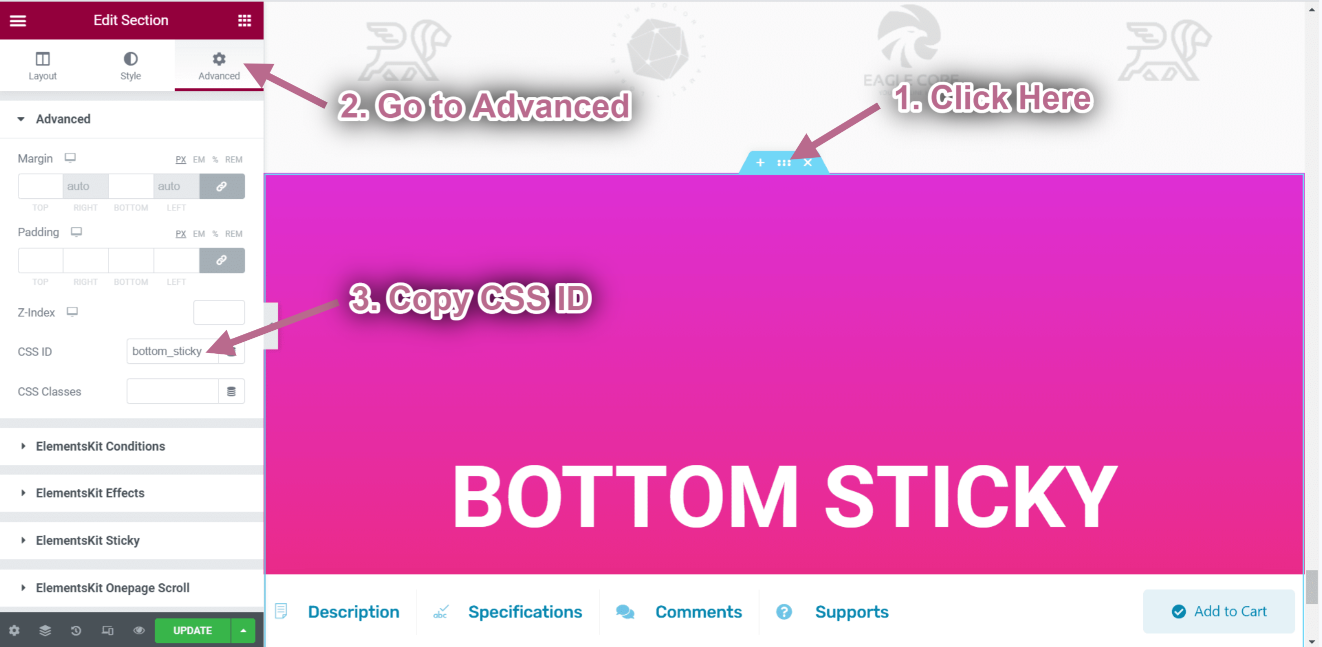
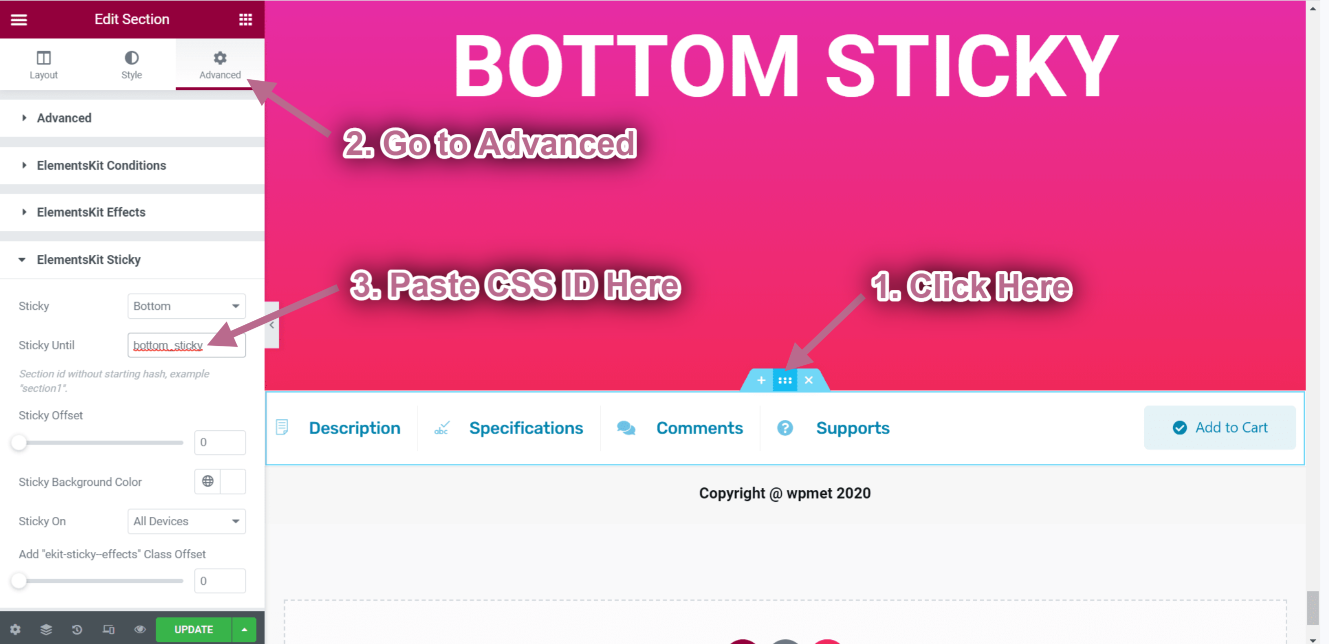
- Clique sur le Bas collant Icône de la section intérieure.
- Maintenant, en allant dans les paramètres avancés, définissez le ID CSS et copiez-le.

- Cliquez sur le pied de page Icône de la section intérieure.
- Aller à Avancé➔ Elementskit collant➔ Collant jusqu'à.
- Maintenant, collez la section collante du bas Identifiant CSS dans le Collant jusqu'à champ.

- Click Update-> Go to the Homepage-> Refresh-> Scroll Up.
- Now you can see the header is Sticky Until the bottom sticky section and when the client logo section comes in the footer is no more sticky.

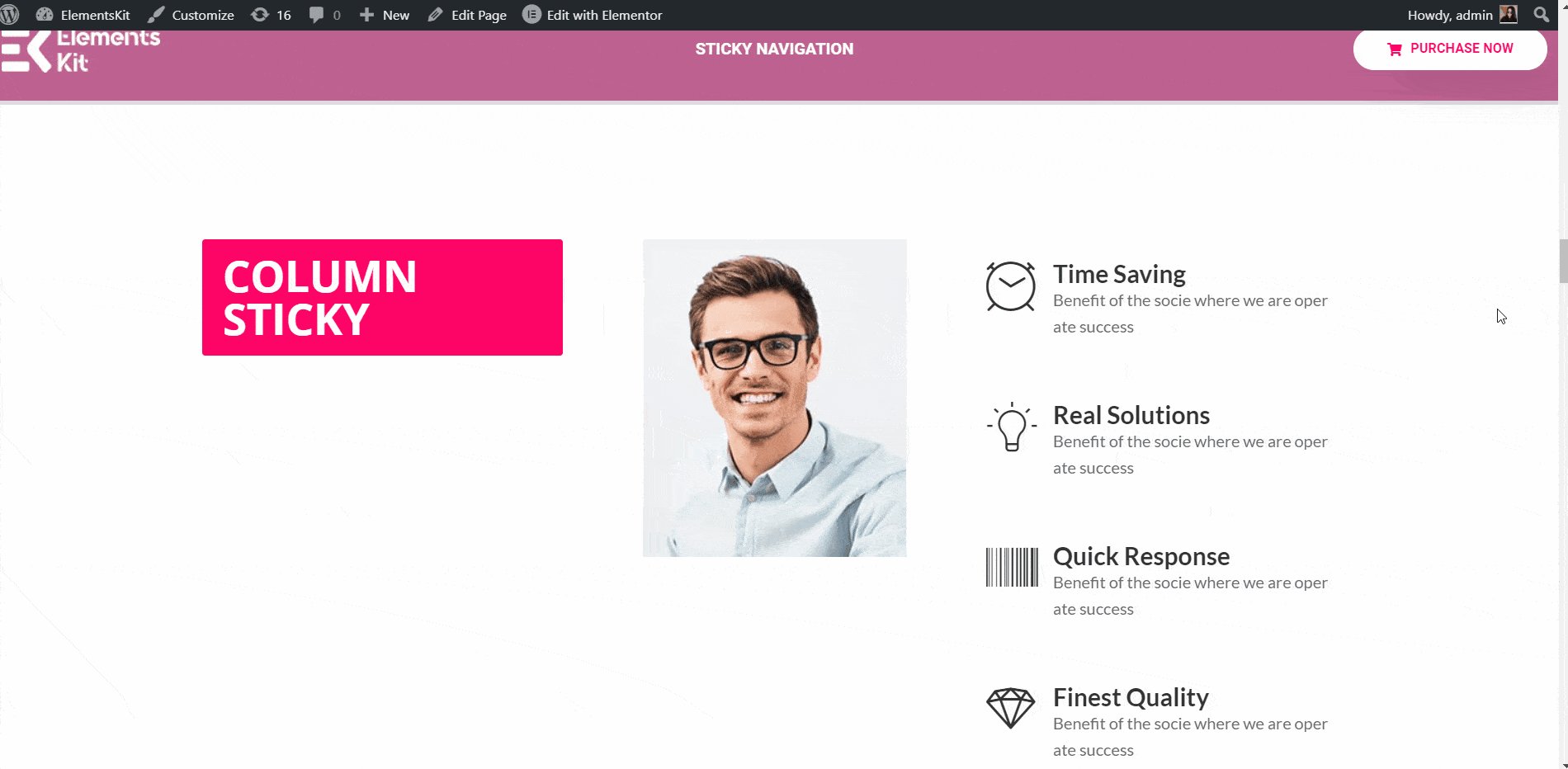
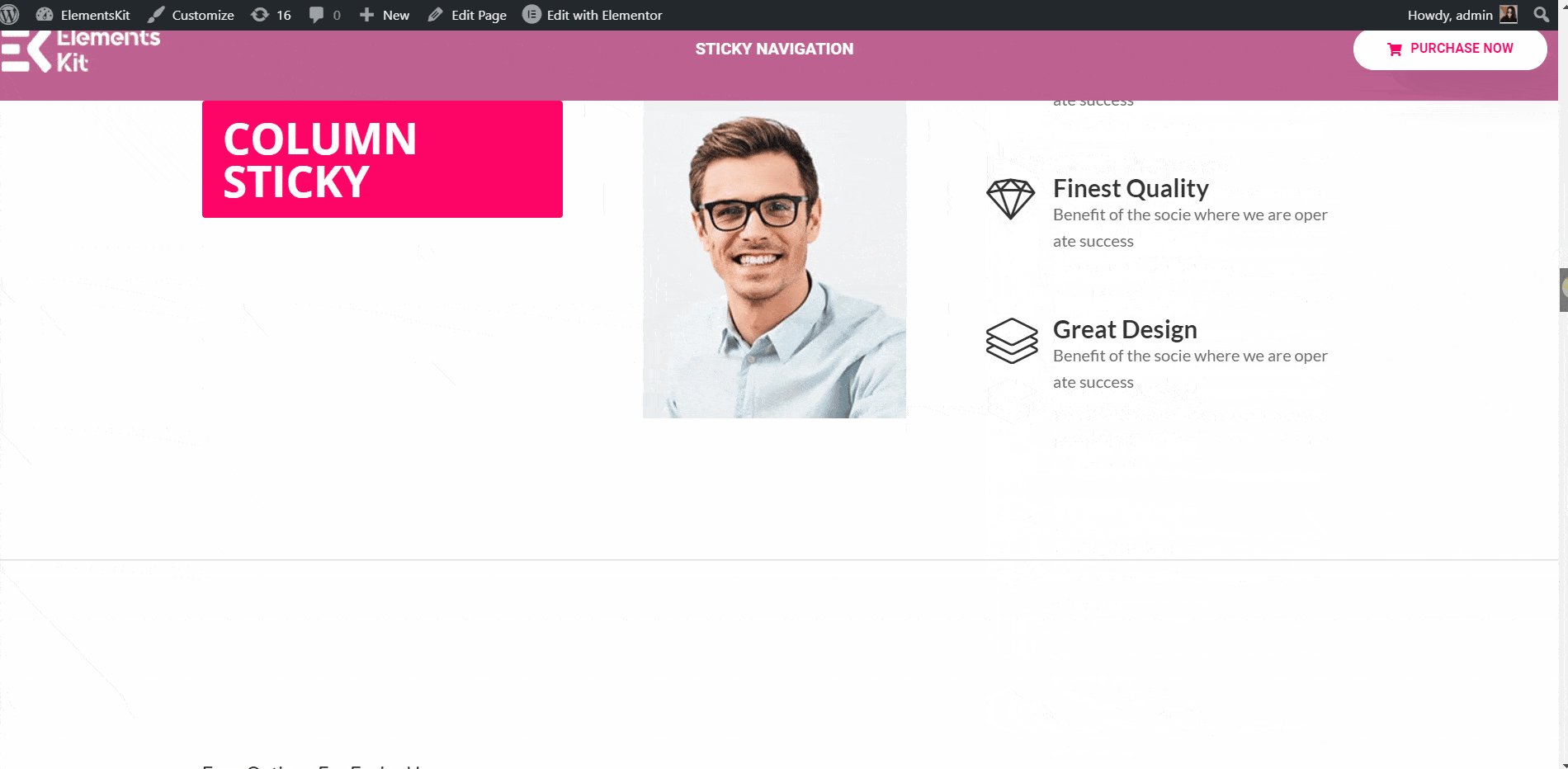
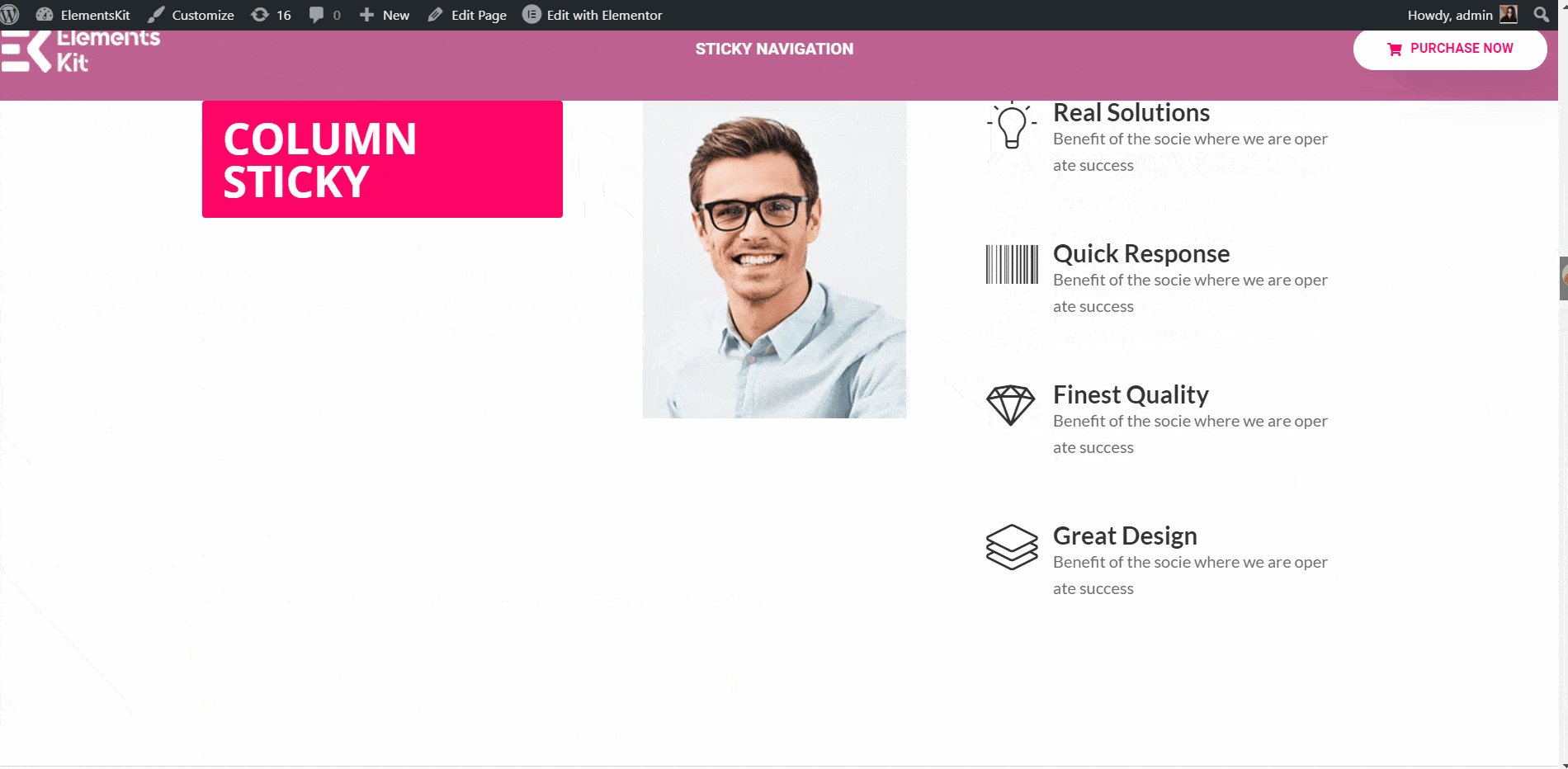
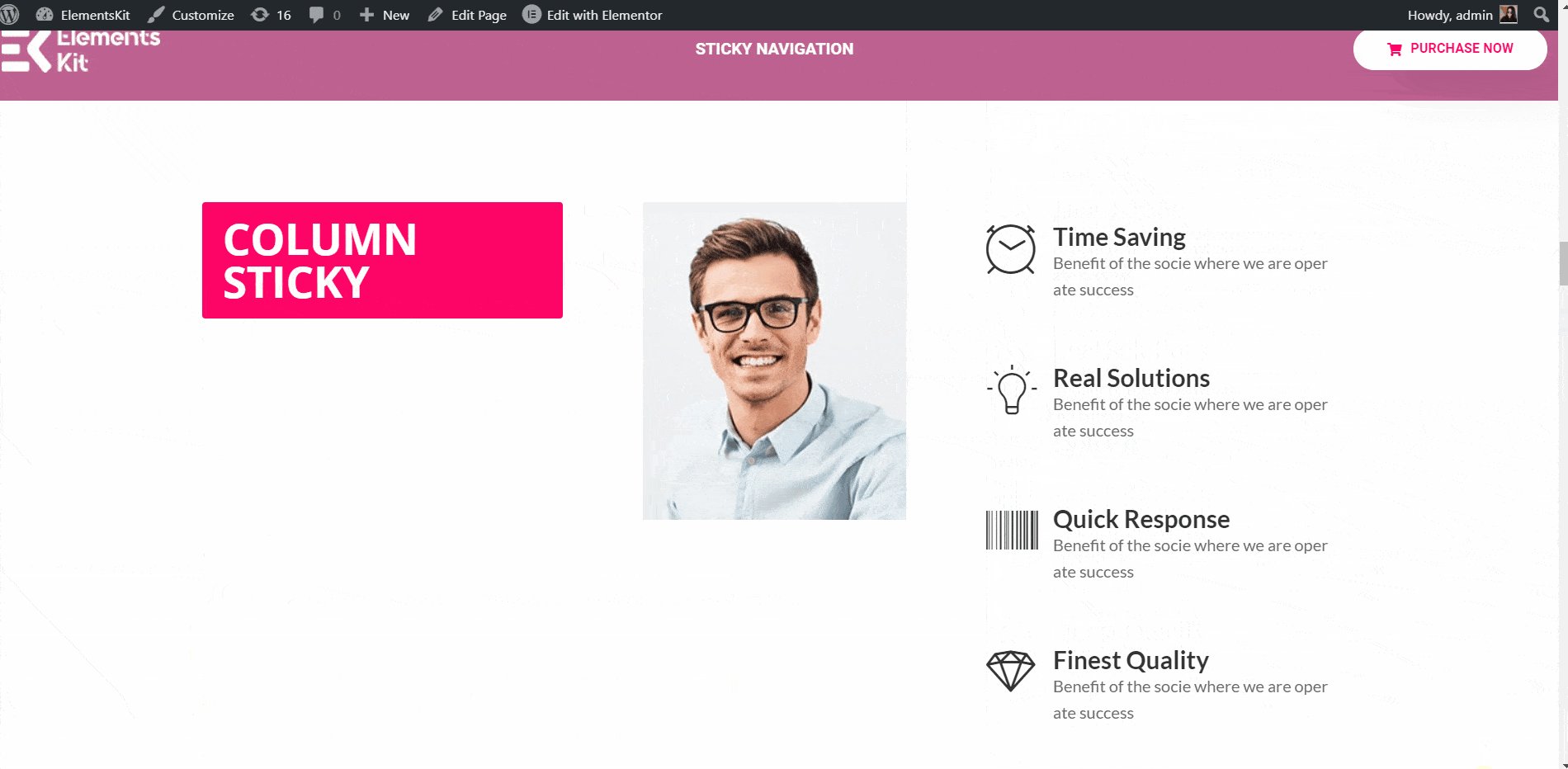
Collant sur la colonne #
Cette fonctionnalité vous aidera à coller n'importe quelle section sur la colonne.
Regardez notre guide vidéo :
Ou suivez les instructions étape par étape :
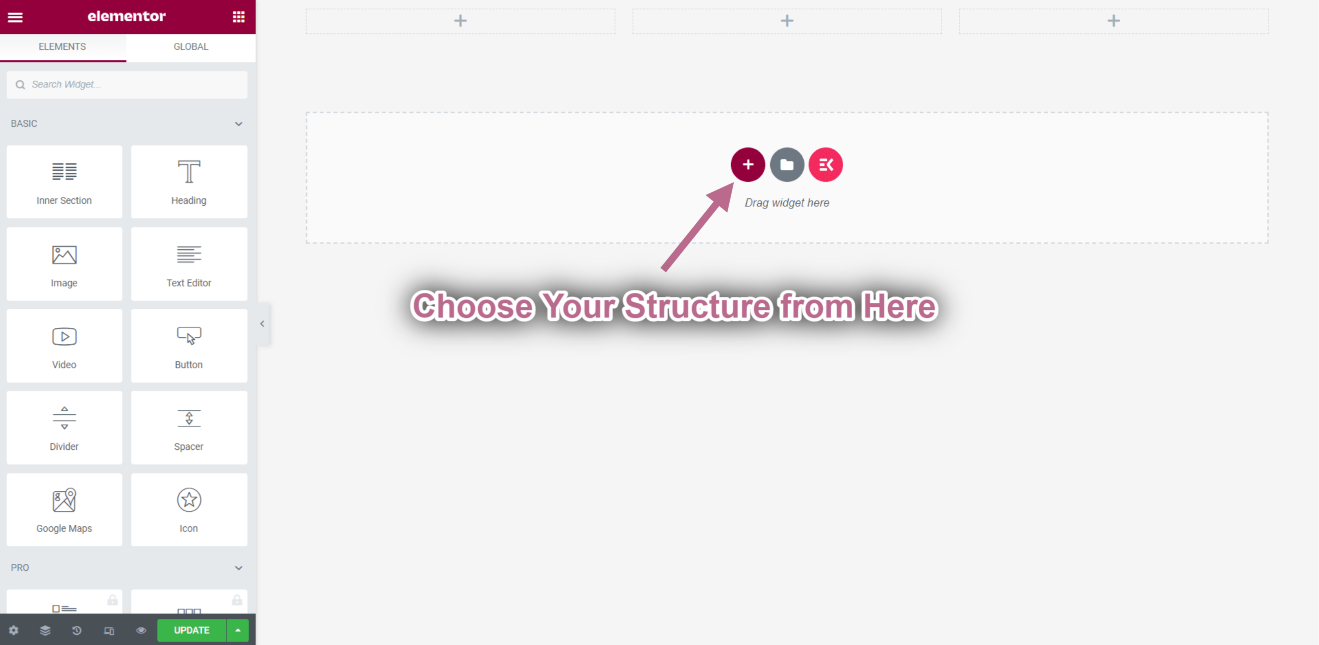
- Sélectionnez votre structure dans la zone sélectionnée. Ici, je prends 3 colonnes.

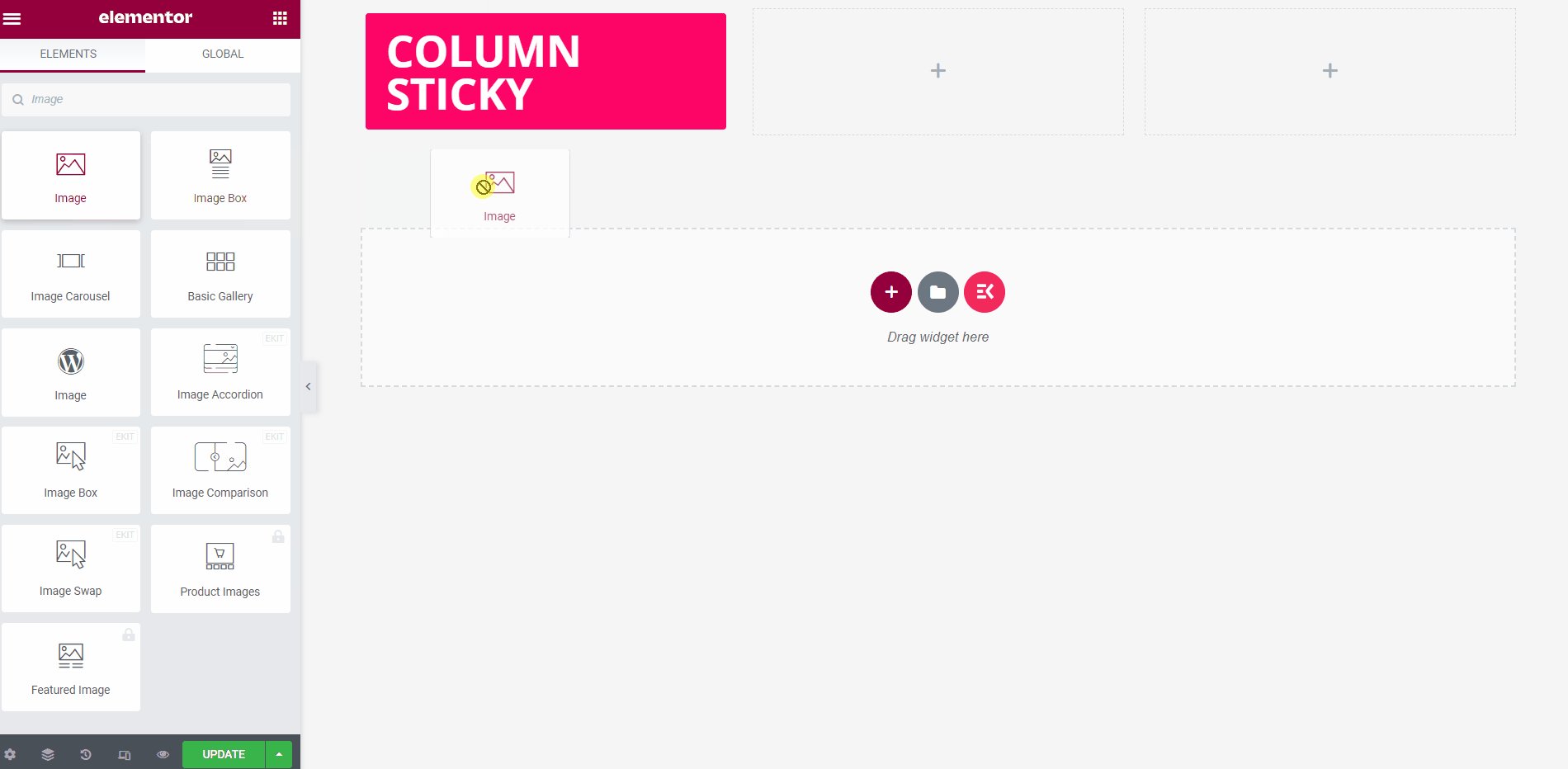
Aller à Éléments ➔ Faites glisser les widgets suivants et déposez-les sur la zone sélectionnée.
- Titre.
- Image.
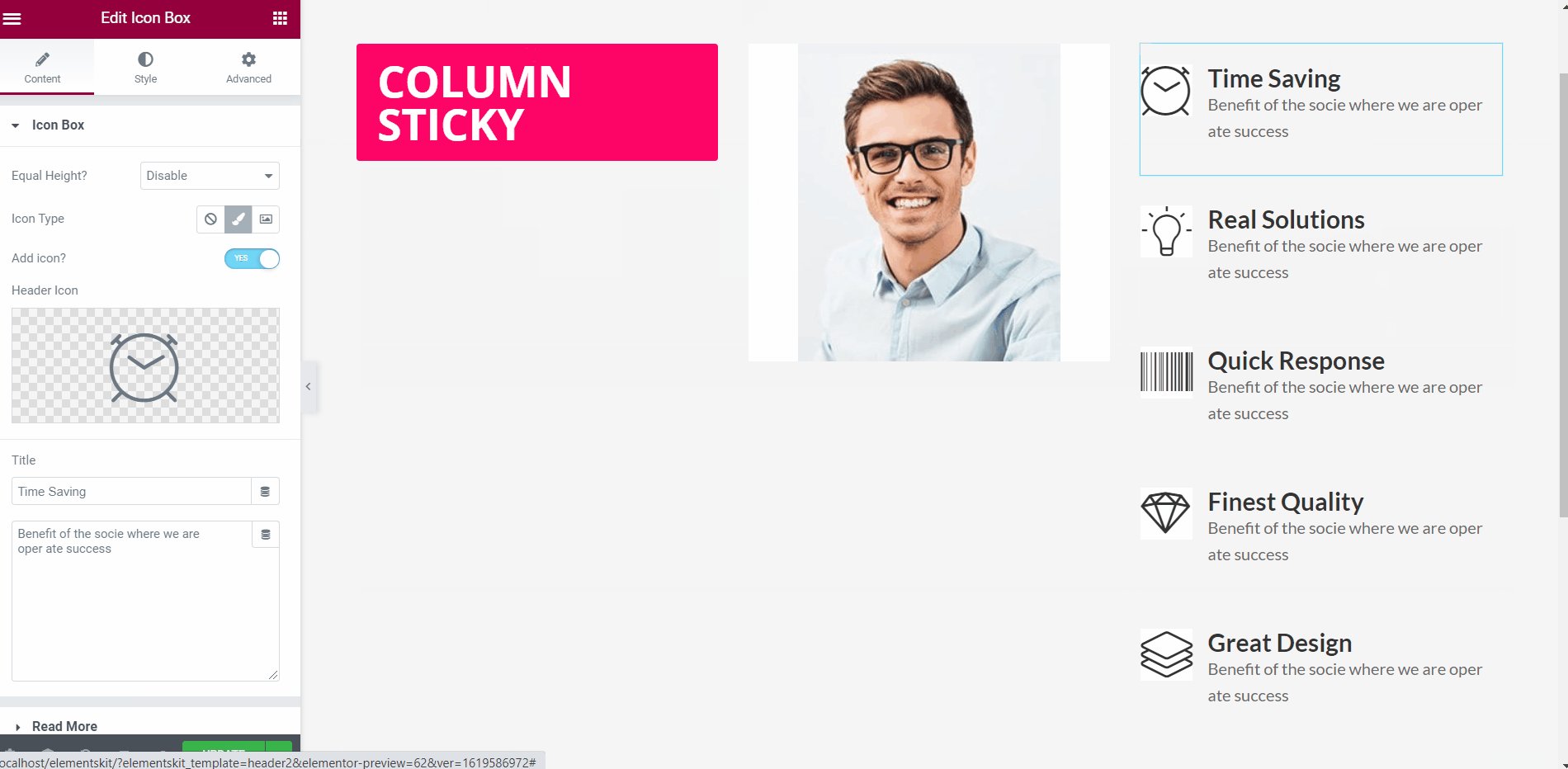
- Boîte à icônes.

Rendons le titre et la section image collants.
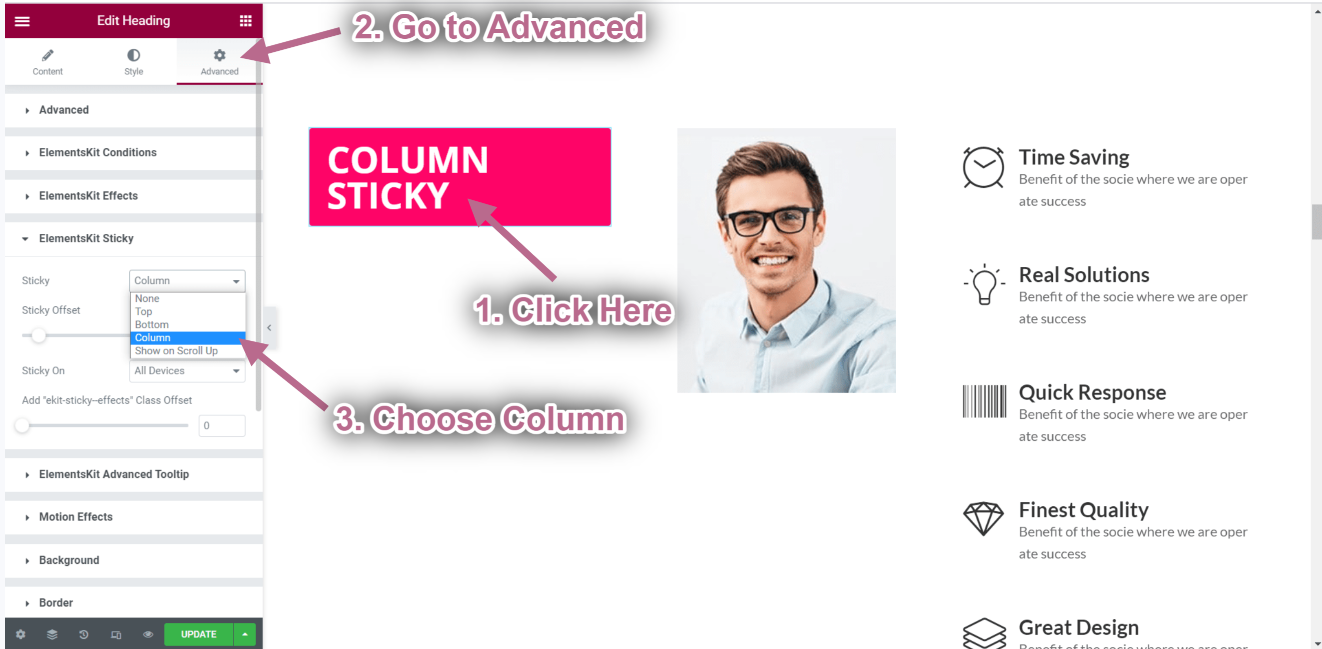
- Clique sur le Heading Inner Section Icon.
- Aller à Avancé-> Développer ElementsKit Sticky.
- Sélectionnez l'option collante➔ Colonne dans la liste déroulante.

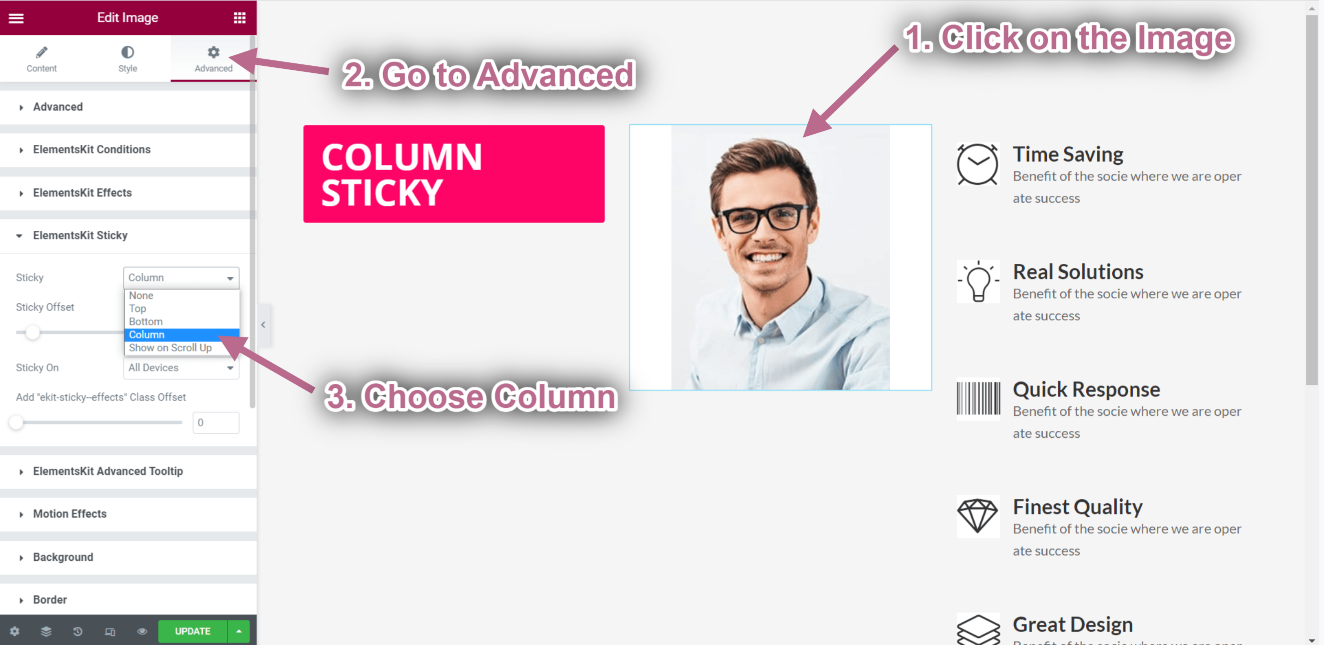
- Clique sur le Image Inner Section Icon.
- Aller à Avancé-> Développer ElementsKit Sticky.
- Sélectionnez l'option collante➔ Colonne dans la liste déroulante.

- Click on Update-> Go to your page->Refresh-> Scroll Down.
- Vous pouvez voir que le titre et l'image sont collants et que le côté droit du contenu de la boîte d'icônes est toujours en mouvement.