Le mini panier Elementor WooCommerce vous permettra d'ajouter un petit bouton d'ajout au panier sur votre site Web qui peut faire monter en flèche vos ventes de commerce électronique. De plus, vous pouvez ajouter ce bouton volant d'ajout au panier avec ElementsKit sans aucun codage. Ici, dans cette documentation, vous allez découvrez comment ajouter un mini panier à l'aide du widget woo mini panier d'ElementsKit.
Avantages de l'ajout du mini panier Elementor WooCommerce #
L’ajout d’un mini panier WooCommerce dans WordPress présente de nombreux autres avantages, ainsi que l’augmentation des ventes. Voici quelques avantages de ce mini panier WooCommerce ajouté :
- Il peut fournir un meilleure expérience d'achat car les clients n'ont pas besoin de visiter la page du panier pour visualiser les articles ajoutés.
- Un mini chariot peut réduire abandon de panier.
- Cela permet aux clients de faire leurs achats moins de temps puisqu'ils n'ont pas à perdre de temps à visiter la page du panier pour voir les produits ajoutés au panier.
- Il peut convertir un nouveau client en un client régulier en offrant une excellente expérience de magasinage.
Comment ajouter un mini panier à l'aide du widget Mini panier d'ElementsKit #
Suivez les trois étapes simples suivantes pour ajouter un mini panier Elementor WooCommerce à votre Site de commerce électronique en utilisant ElementsKit, le plugin mini panier WooCommerce :
Première étape : activer le widget du mini-panier WooCommerce #
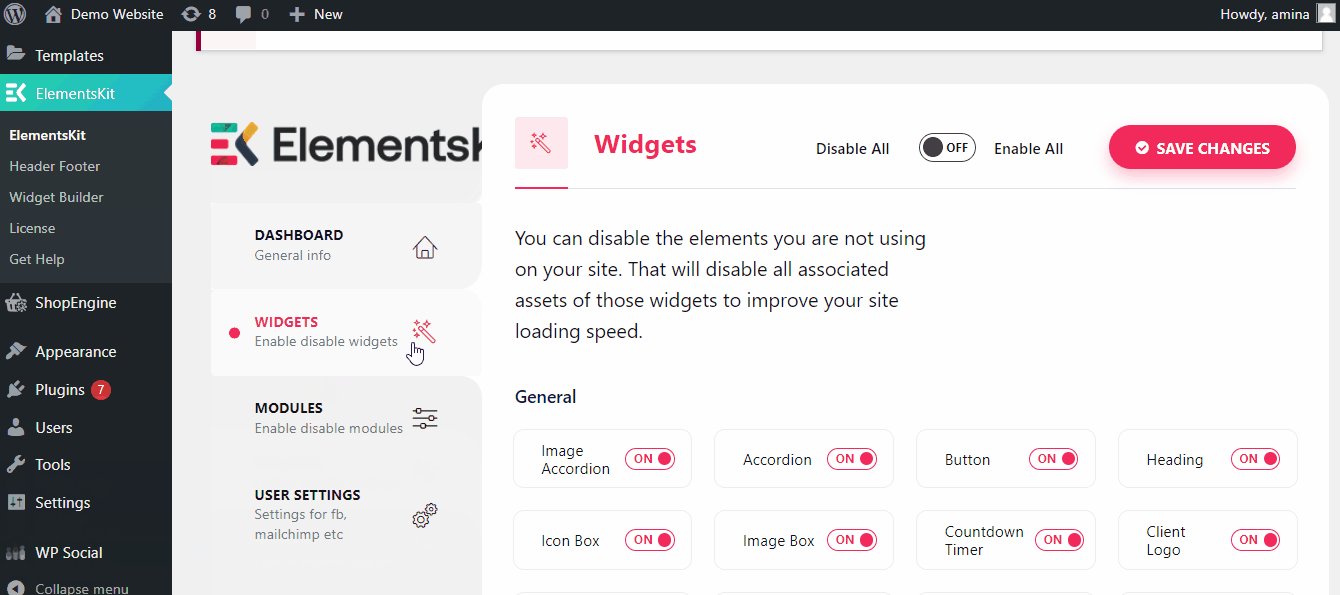
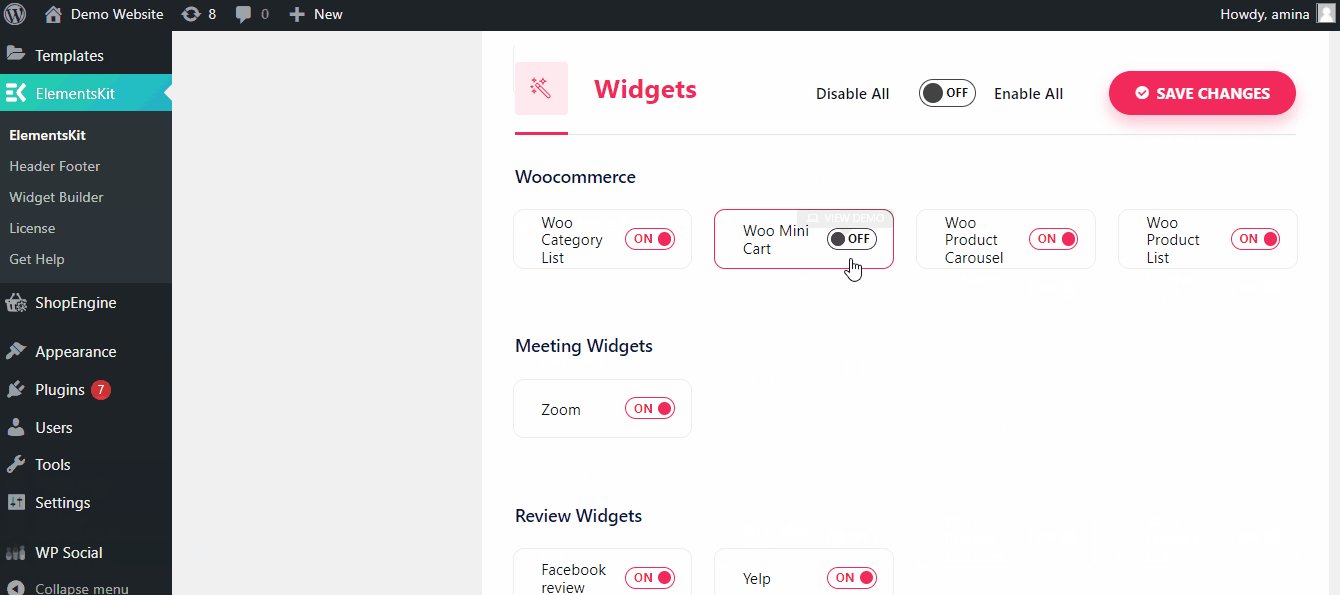
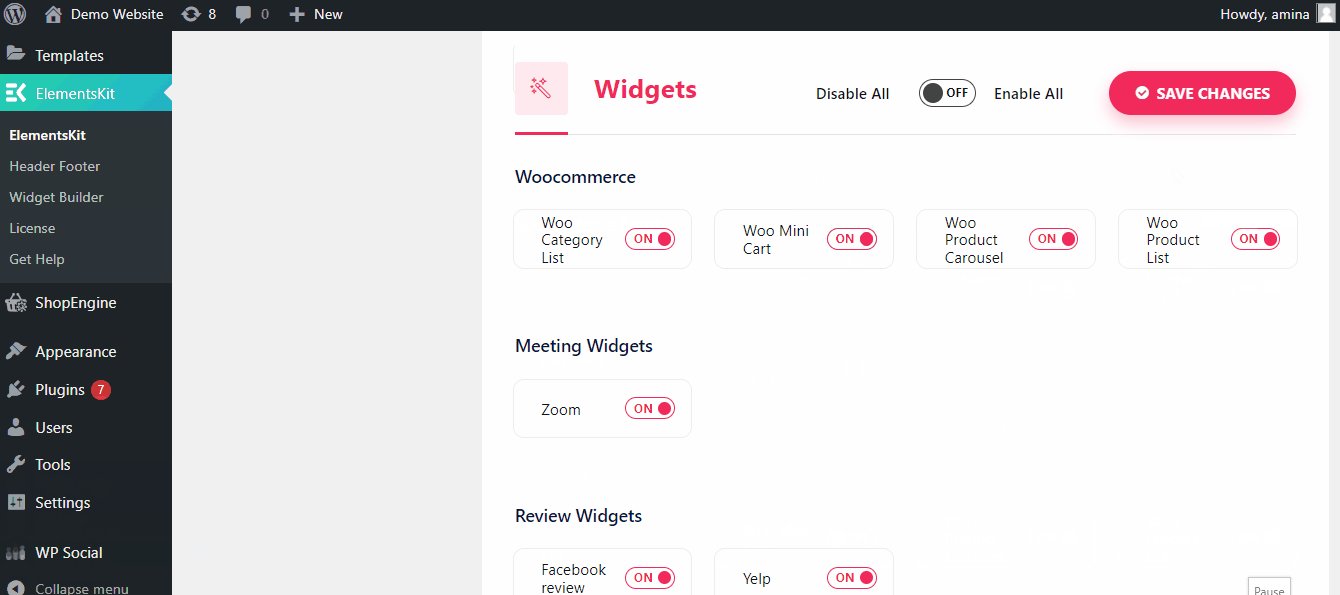
Au début, il faut activer le mini panier Woo en visitant le tableau de bord d'ElementsKit. Pour ce faire, vous devez cliquer sur ElementsKit après avoir accédé à votre tableau de bord d'administration. Ensuite, allez dans ElementsKit >> Widgets. Après cela, activez Woo Mini Cart et enregistrez les modifications comme le gif.

Deuxième étape : faites glisser et déposez le widget du mini-panier Woo #
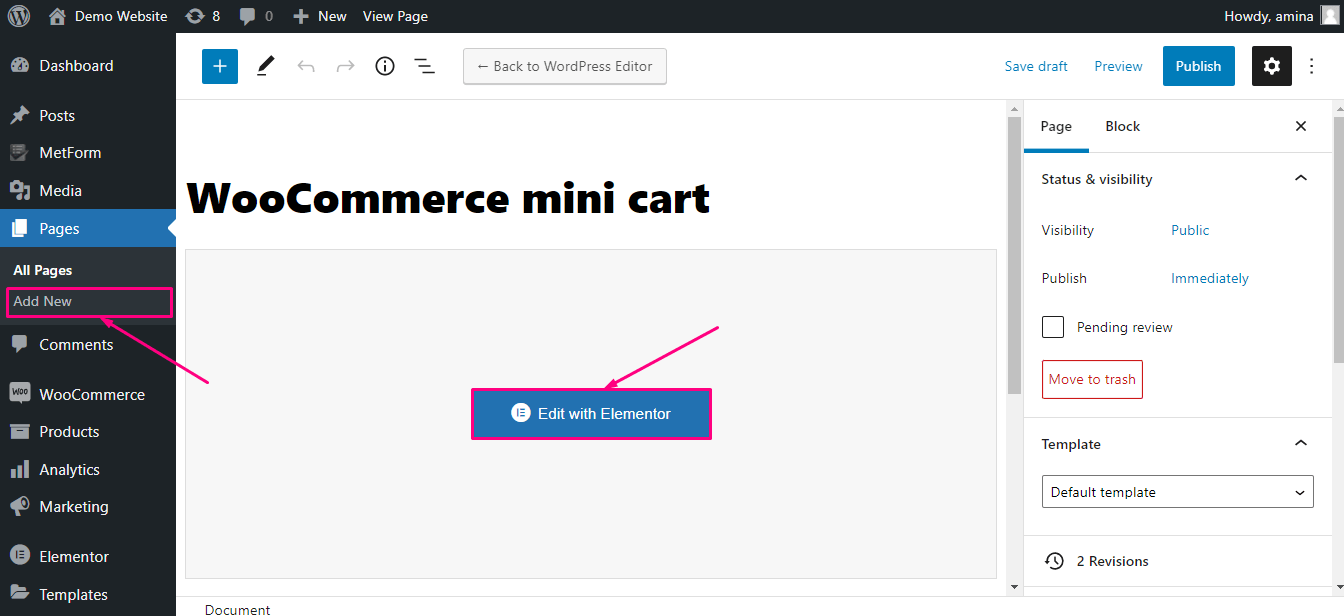
Dans la deuxième étape, créez une nouvelle page en cliquant sur le "Ajouter un nouveau" option sous Pages. Ensuite, ajoutez un titre pour votre page et appuyez sur le bouton "Modifier avec Elementor" bouton.

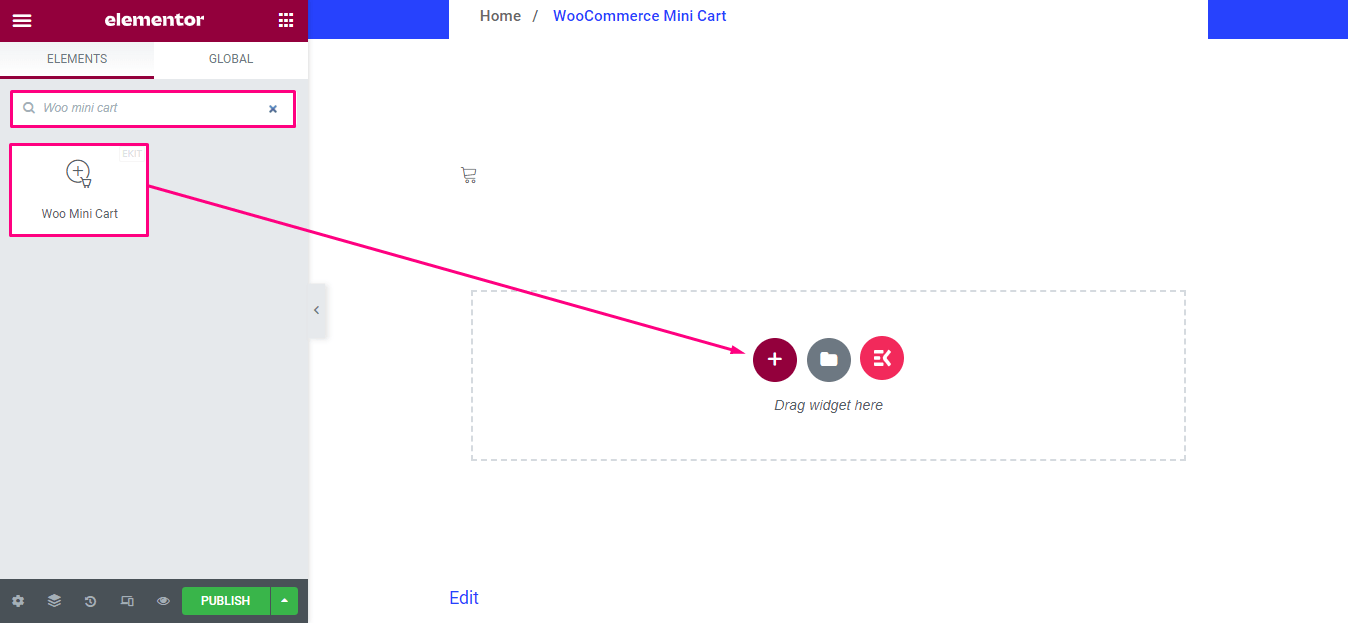
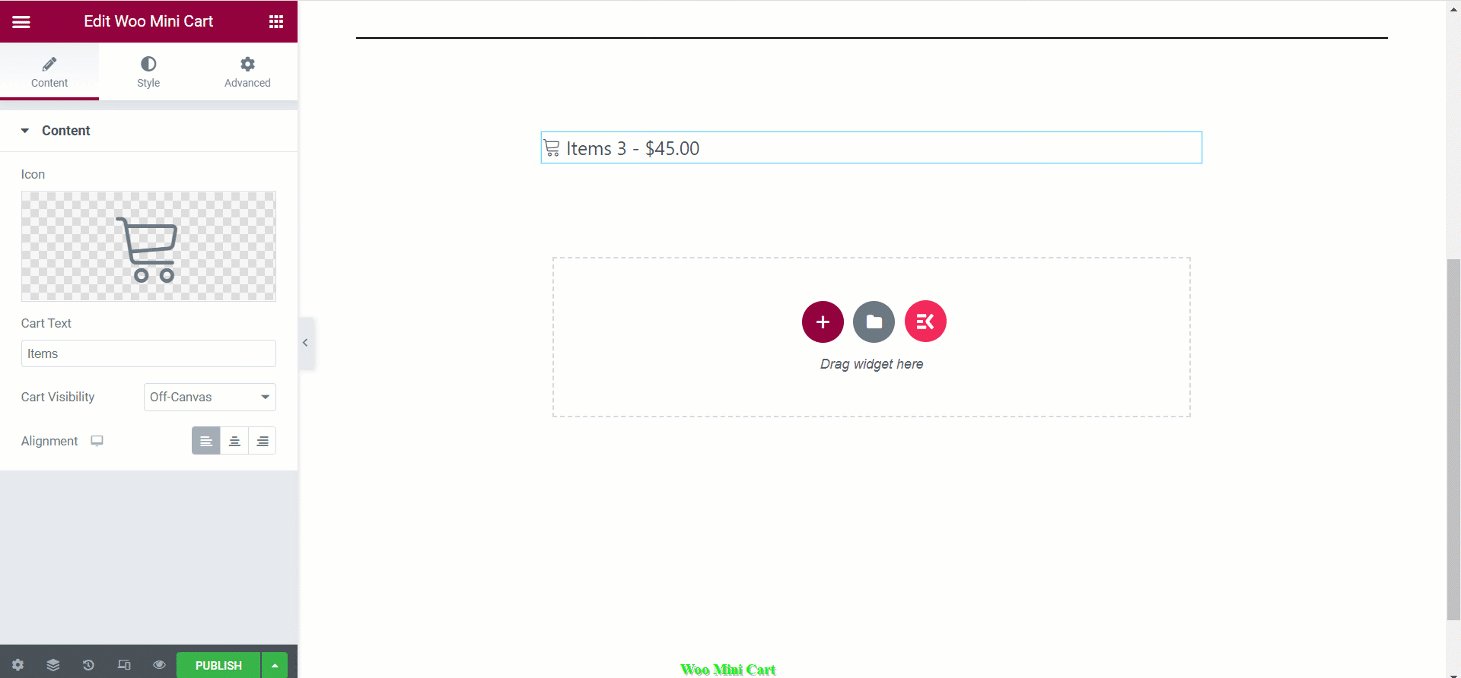
Après cela, rechercher Woo Mini Cart dans le champ de recherche alors glisser déposer Widget mini-panier Elementor WooCommerce sur l’icône plus.

Troisième étape : personnalisation du mini-panier WooCommerce #
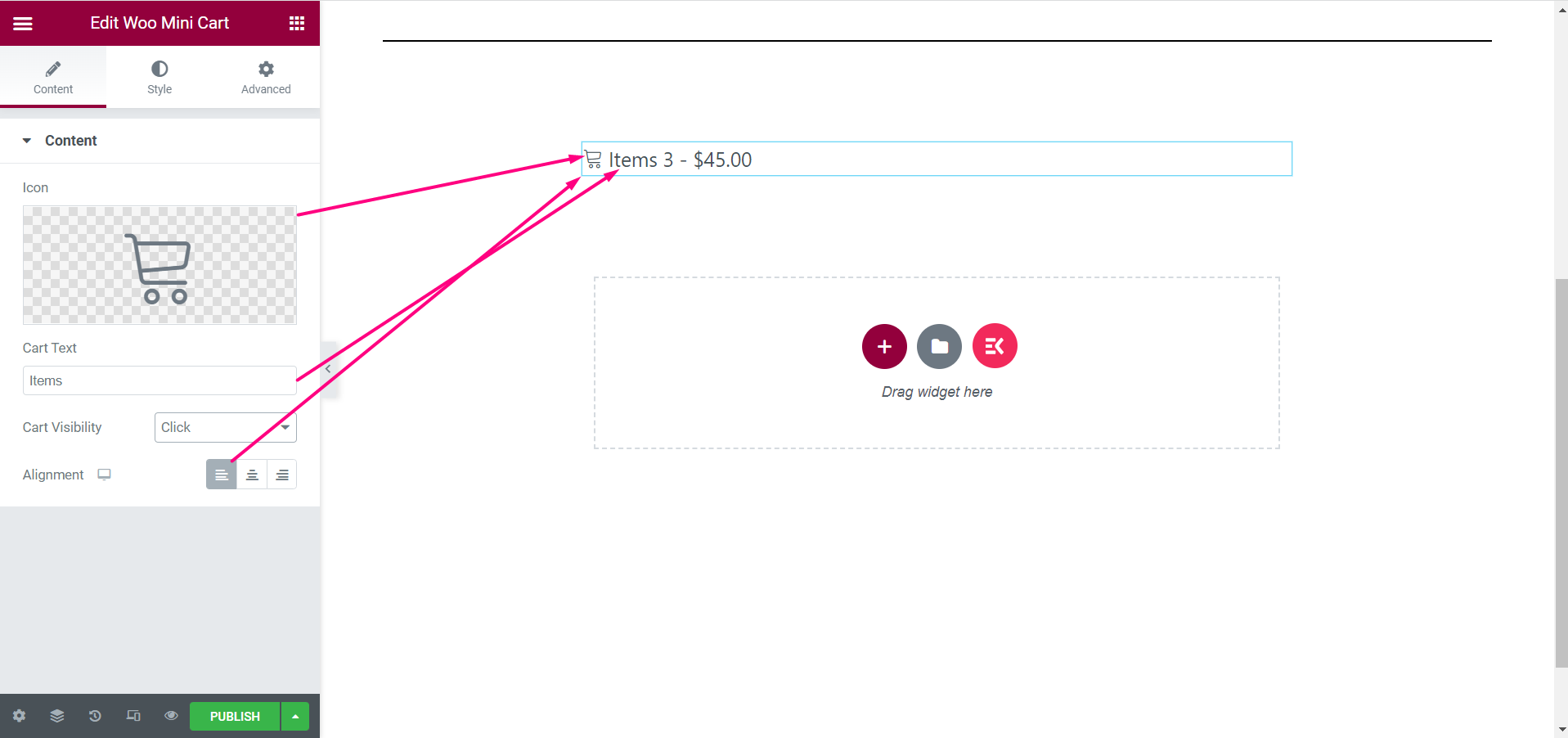
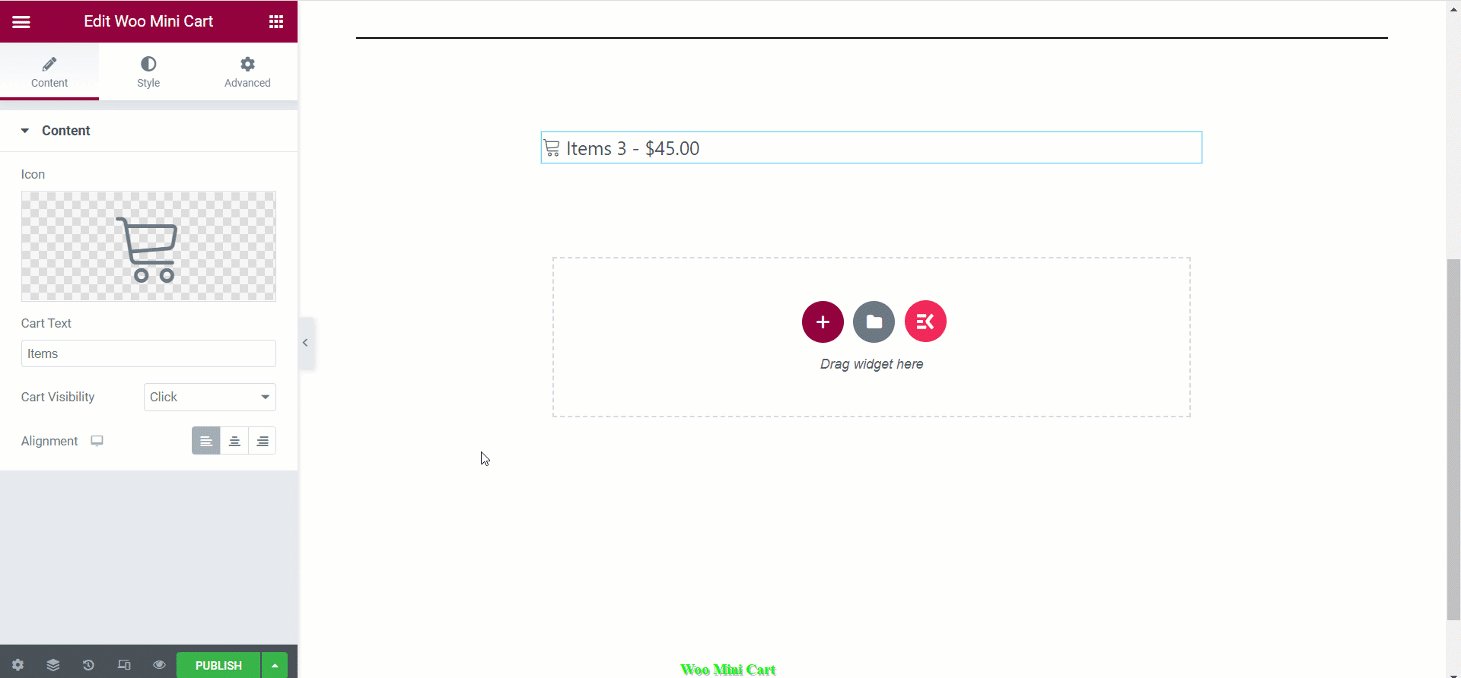
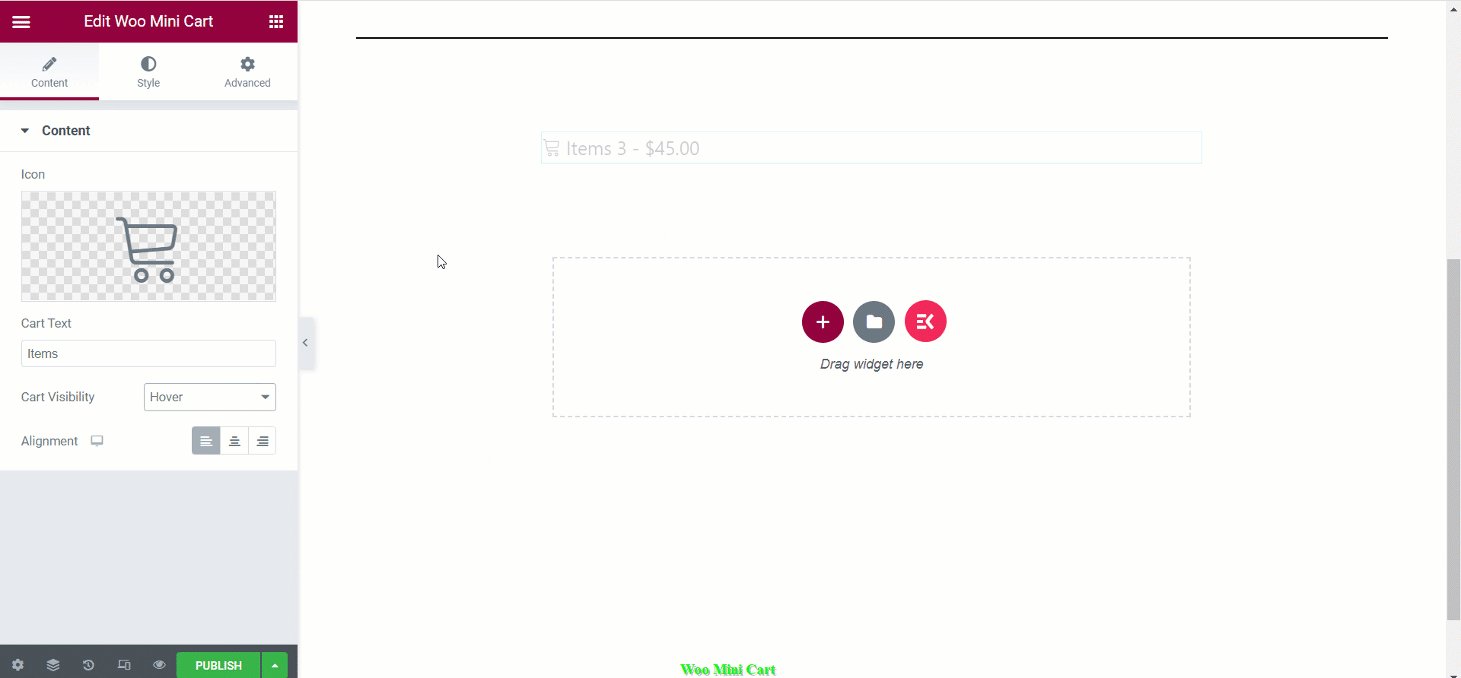
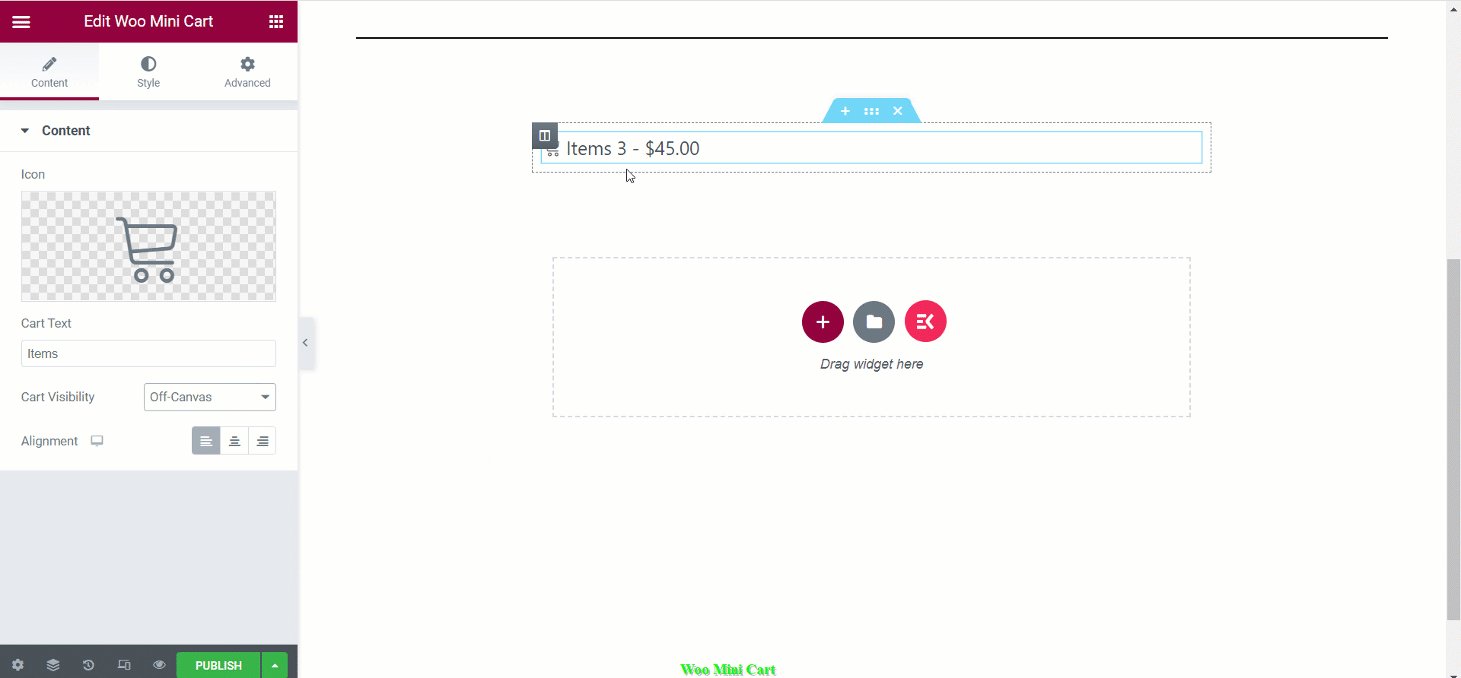
Après avoir ajouté le widget mini panier WooCommerce, il est temps de procéder à la personnalisation. Accédez à l'onglet Contenu à partir duquel vous pouvez modifier les zones suivantes :
- Icône: Choisissez l'icône de votre mini panier.
- Texte du panier : Écrivez ici le texte que vous souhaitez afficher.
- Alignement: Sélectionnez l'alignement de votre mini-chariot.

- Visibilité du panier : Vous pouvez rendre le mini panier visible en cliquant, en survolant ou hors toile à partir d'ici.

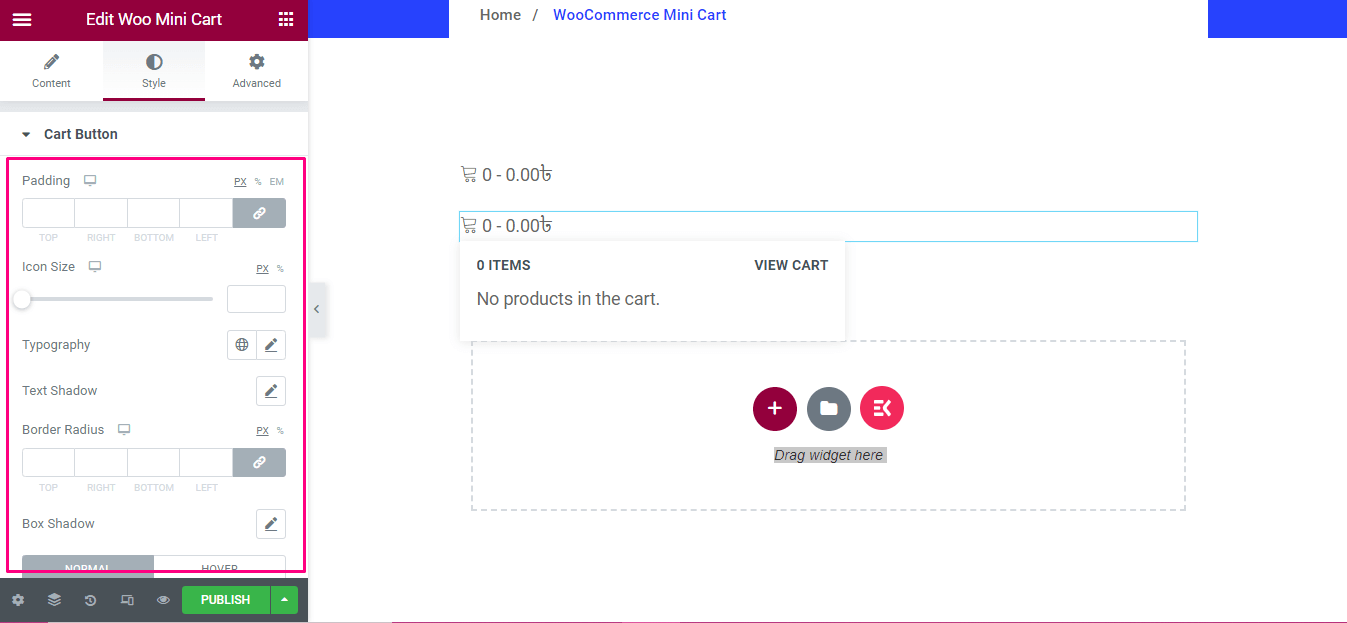
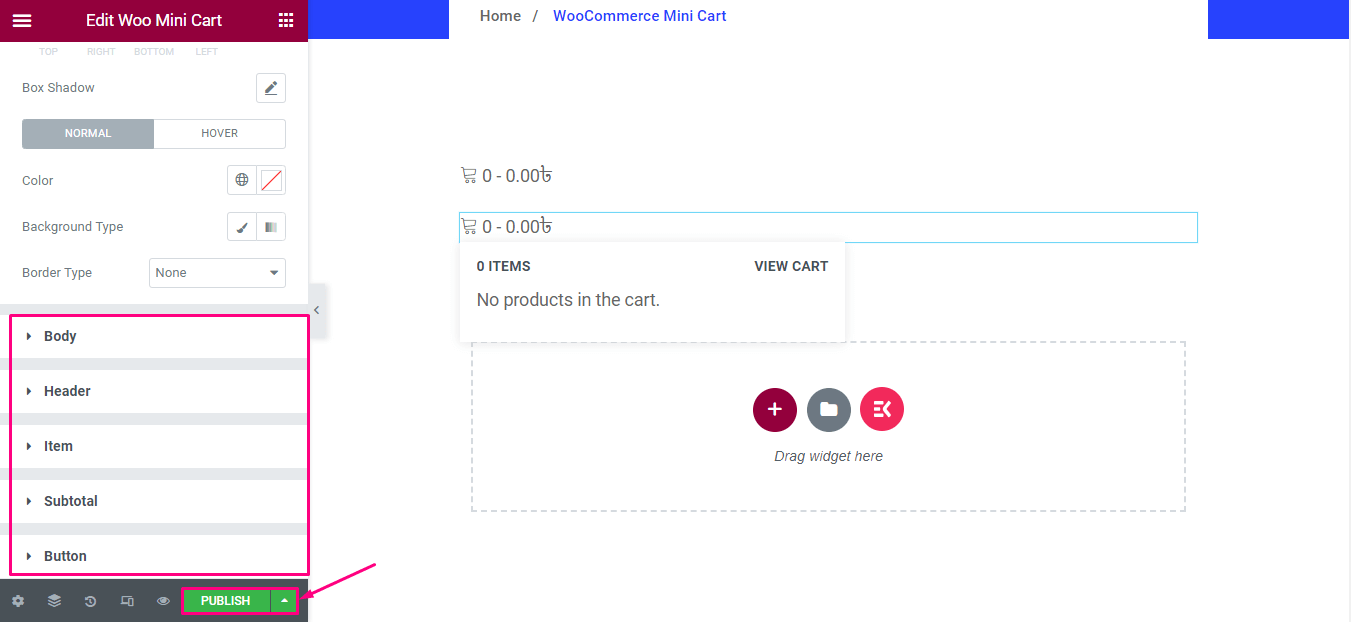
Après la personnalisation du contenu de votre mini panier WooCommerce ajouté, il est temps de personnaliser le style. Pour personnaliser le style, cliquez sur l'onglet Style, puis modifiez le rembourrage, taille de l'icône, typographie, ombre du texte, rayon de la bordure, ombre de la boîte, couleur, type d'arrière-plan, et type de bordure pour le bouton du panier.

Comme le bouton du panier, vous devez personnaliser d'autres éléments tels que corps, en-tête, élément, sous-total, bouton de votre mini chariot.

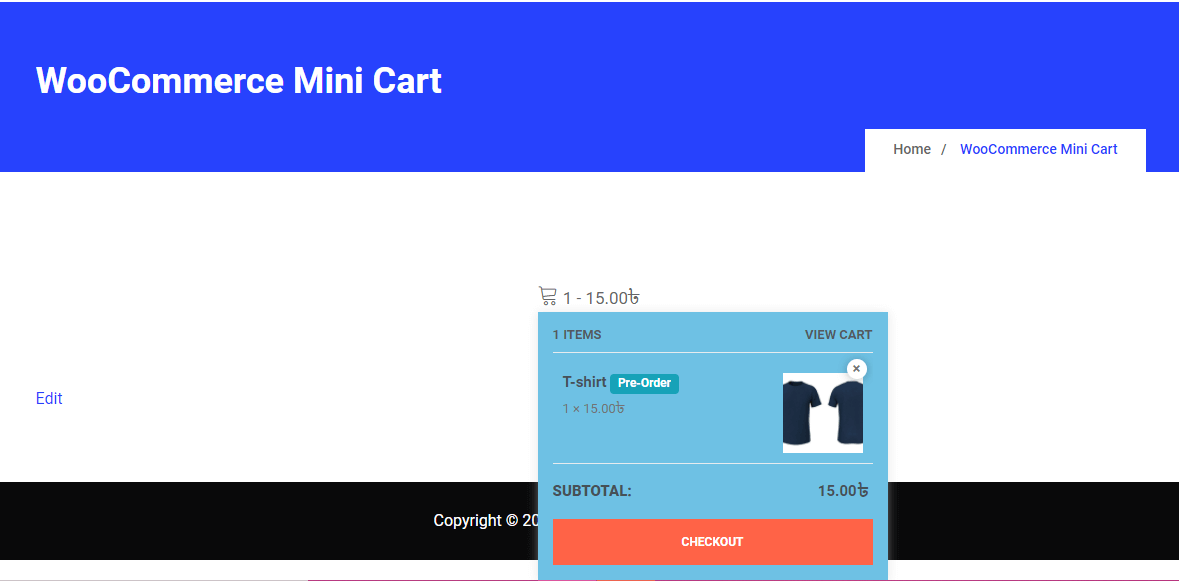
Voici le résultat final de votre mini panier ajouté :

Nous espérons que les étapes de cette documentation seront utiles pour ajouter et modifier le widget. Obtenez le mini panier WooCommerce dès aujourd'hui et offrez une expérience d'achat positive à vos utilisateurs.



