Commencer #
Affichez les liens de navigation dans vos sites Web WordPress avec le widget Elementor Breadcrumbs. Voici un article complet pour expliquer chaque méthode en détail. Suivez le processus étape par étape pour connecter le Miette de pain.
Ajouter du fil d'Ariane Widget #
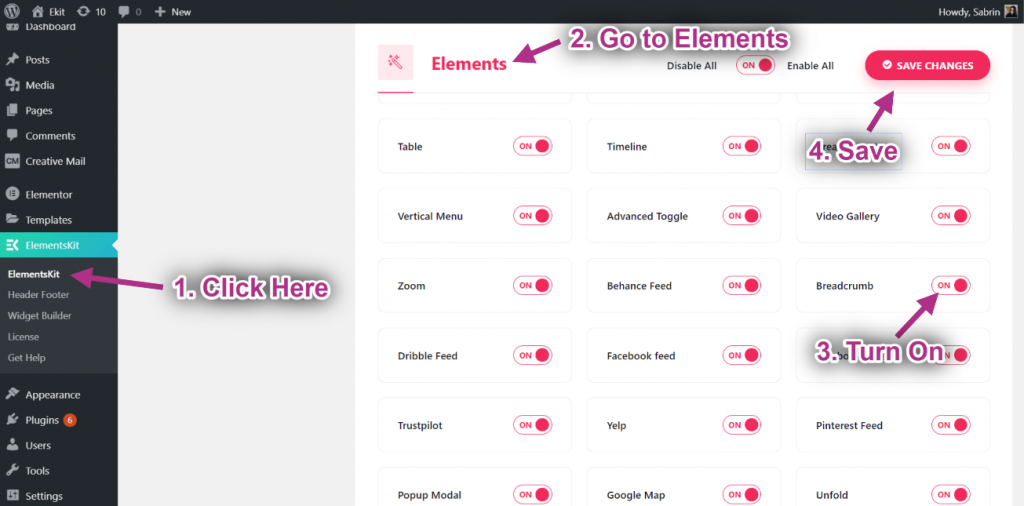
- Étape=>1 : Aller à Kit d'éléments-> Éléments-> Assurez-vous que votre Miette de pain est actif-> Sauvegarder

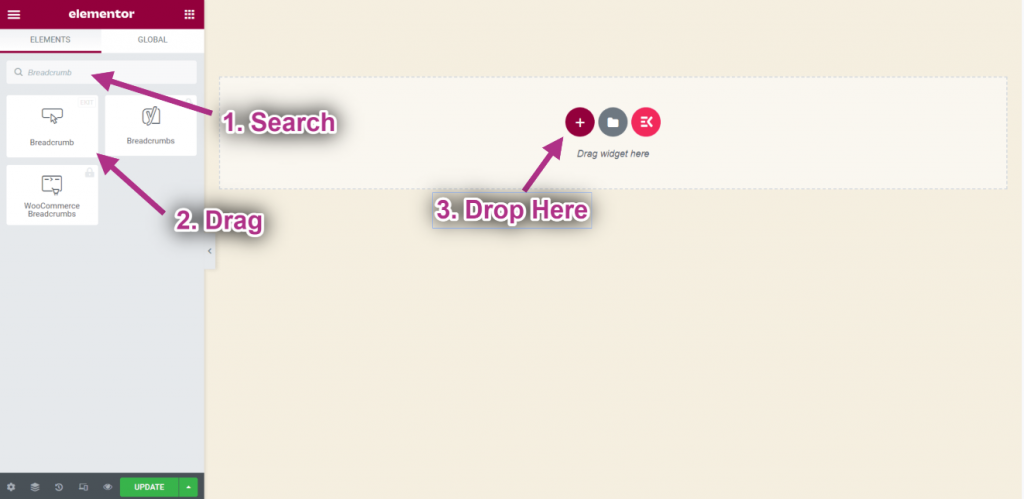
- Étape=>2 : Aller à Élémentor=> Rechercher Miette de pain=> Juste Faites glisser et déposez le champ.

- Maintenant vous pouvez voir votre Miette de pain widget.
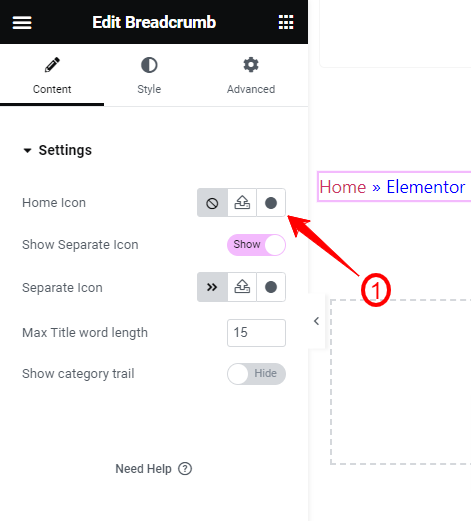
- Étape => 3 : Maintenant, entrez dans l'onglet Contenu dans les paramètres du widget. Ici, vous trouverez les paramètres suivants :
Paramètres, #

- Icône Accueil– Vous pouvez ajouter une icône d'accueil pour le fil d'Ariane. Vous verrez trois options différentes :
- Cliquez sur celui-ci pour ne montrer aucune icône d'accueil.
- Le suivant vous permet de télécharger une icône SVG depuis votre appareil.

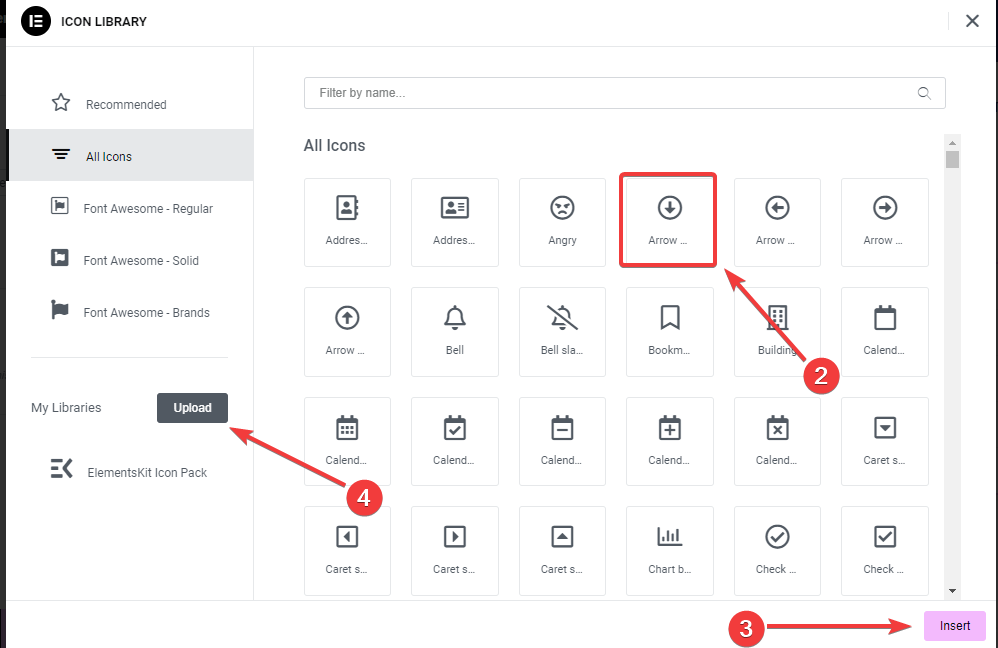
- Et cliquer sur la troisième option ouvrira une fenêtre contextuelle avec la bibliothèque d'icônes.

- Sélectionnez une icône et appuyez sur le bouton "Insérer" bouton.
- Afficher l'icône du séparateur: Ce bouton bascule est activé par défaut. Désactivez ce bouton si vous ne souhaitez pas afficher de séparateur entre les chemins.
- Icône de séparateur: À partir de là, vous pouvez modifier l'icône de séparateur par défaut et en ajouter une nouvelle à partir de la bibliothèque d'icônes. Il existe également une option pour télécharger une icône SVG. Cela fonctionne de la même manière que « Home Icon ».
- Longueur maximale du mot du titre: Définissez la longueur maximale de mots de la page ou du titre de l'article.
- Afficher la catégorie Sentier:
Personnaliser le widget Fil d'Ariane #
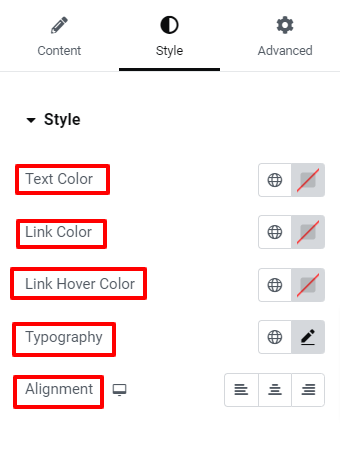
Nous allons maintenant explorer les options de personnalisation du widget fil d'Ariane. Dirigez-vous vers l’onglet Style.
Style, #

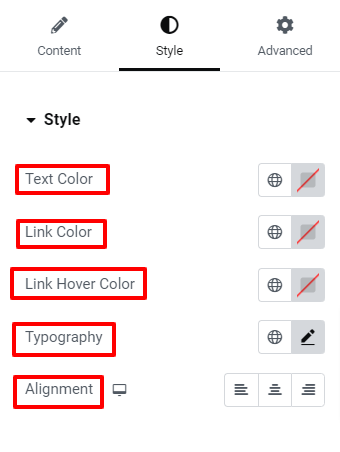
- Couleur du texte : définissez une couleur pour l'étape du fil d'Ariane où les utilisateurs sont actuellement actifs.
- Couleur du lien: ajoute une couleur différente au texte intégré au lien.
- Couleur de survol du lien: Donne de la couleur au texte intégré au lien lors du survol.
- Typographie: Contrôlez tous les facteurs de la typographie tels que la police, la taille, la couleur, la hauteur des lignes, l'espacement des mots, etc.
- Alignements: définissez le positionnement du fil d'Ariane à gauche, à droite ou au centre.
Miette de pain, #

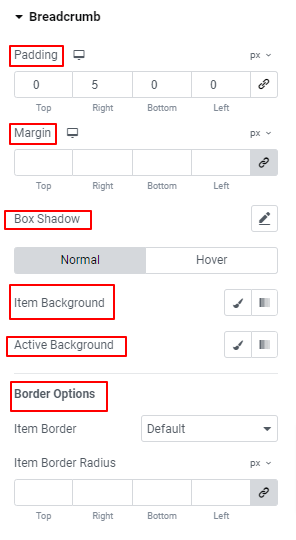
- Rembourrage : Ajustez l'espacement entre les éléments du fil d'Ariane et ajoutez de l'espace supplémentaire avec la bordure de l'élément.
- Marge : définissez l'espace entourant les éléments du fil d'Ariane.
- Boîte ombre: définissez l'effet d'ombre autour du fil d'Ariane.
- Contexte de l'élément: Donne un type d'arrière-plan entre couleur unie et dégradé pour un élément.
- Fond actif: ajoute une couleur d’arrière-plan à un élément d’arrière-plan actif.
- Options de bordure: utilisez ces commandes pour ajuster la largeur, la couleur, le style et l'arrondi de la bordure.
Icône, #

Icône d'accueil, #
- Couleur: utilisez le sélecteur de couleurs pour définir la couleur de l'icône d'accueil.
- L'espace entre: utilisez le curseur ou entrez une valeur personnalisée pour définir l'écart entre l'icône d'accueil et le texte.
- Taille: définissez la taille de l'icône d'accueil du fil d'Ariane.
Icône de séparateur, #
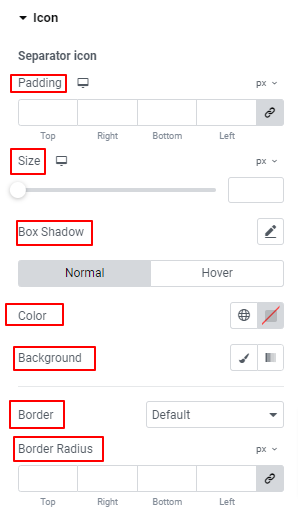
- Rembourrage: définissez l'espacement entre le texte du fil d'Ariane et les icônes de séparation.
- Taille: déterminez la taille de l'icône de séparateur en utilisant le curseur ou en saisissant une valeur personnalisée dans le champ.
- Boîte ombre : utilisez ces commandes pour ajouter des effets d'ombre autour de la bordure de l'élément du fil d'Ariane.
- Couleur: Choisissez une couleur pour l'icône de séparateur.
- Arrière-plan: Ajoutez une couleur unie ou un arrière-plan dégradé à l'icône de séparateur.
- Paramètres de bordure: Obtenez toutes les fonctionnalités telles que l'ajout de couleur de bordure, la sélection du style de bordure, la définition de l'épaisseur de bordure, etc. pour personnaliser la bordure.
C'est ça! Maintenant c'est ton tour. Ajoutez un magnifique fil d'Ariane à votre site Web Elementor.




