A navigation menu widget helps to navigate menu items. It creates drop down and gives the header a nice sorted look. ElementsKit consists of many comprehensive modules and Menu de navigation is one of them. It is rich in features, and easy to use.
Voyons voir comment ça fonctionne-
Menu de navigation ElementsKit #
Tout d'abord, vous devez activer le module de création d'en-tête et de pied de page.
Allumer le module #
Accès au tableau de bord : 1. Recherchez ElementsKit -> 2. Cliquez sur Modules -> 3. Recherchez Header Footer Builder -> 4. Enregistrez les modifications.
En-tête Pied de page #
1. Depuis ElementsKit, cliquez sur En-tête de pied de page -> 2. Cliquez sur En-tête -> 3. Ajouter un nouveau
Tparamètres du modèle #
- Titre- Tapez un nom pour le modèle
- Taper- Entête
- Conditions- Site entier
2. Activer/Désactiver- Basculer sur ON
3. Cliquez sur Modifier avec ElementsKit
Personnalisation #
Recherchez le menu de navigation ElementsKit et faites-le glisser et déposez-le.
Contenu- Dans le Dans la partie contenu, vous trouverez les options de configuration ci-dessous.
Paramètres des menus #
- Sélectionnez le menu- La sélection de Menu affichera les menus existants de votre site Web.
- Position du menu horizontal- Les options de position du menu sont Gauche, Centre, Droite et Justifié.
- Liste déroulante ouverte comme- Gardez-le Survolez ou cliquez.
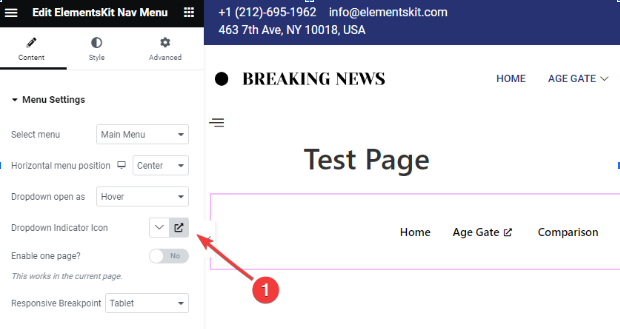
- Indicateur de sous-menu– Choisissez une icône d’indicateur déroulant (Flèche de ligne, Flèche de remplissage, Plus) qui apparaît avec le menu parent et fonctionne comme une touche de navigation pour le sous-menu. Cependant, si vous utilisez la version pro d'ElementsKit, vous verrez le Icône d'indicateur déroulant fonctionnalité au lieu du "Indicateur de sous-menu" option. Voici comment cela fonctionne:

- Cliquez sur l'icône dans les paramètres de la barre latérale, comme indiqué dans l'image ci-dessus.

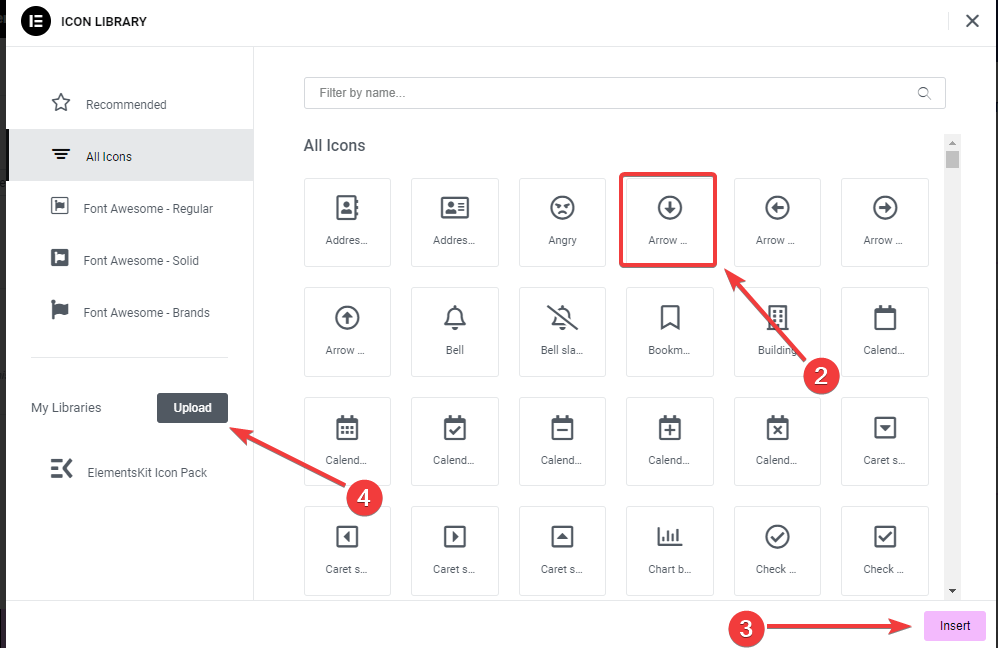
2. Une fenêtre contextuelle ouvrira une bibliothèque d'icônes, cliquez dessus.
3. Ensuite, appuyez sur le bouton «Insérer" bouton pour ajouter une icône.
4. Vous pouvez également ajouter votre icône en cliquant sur le bouton «Télécharger", cela ouvrira le Icône personnalisée Elementor paramètres.
- Activer une page ?– Si vous souhaitez afficher le titre sur une page (actuelle), cochez OUI, sinon NON.
- Point d'arrêt réactif- Les options sont Tablette et mobile.
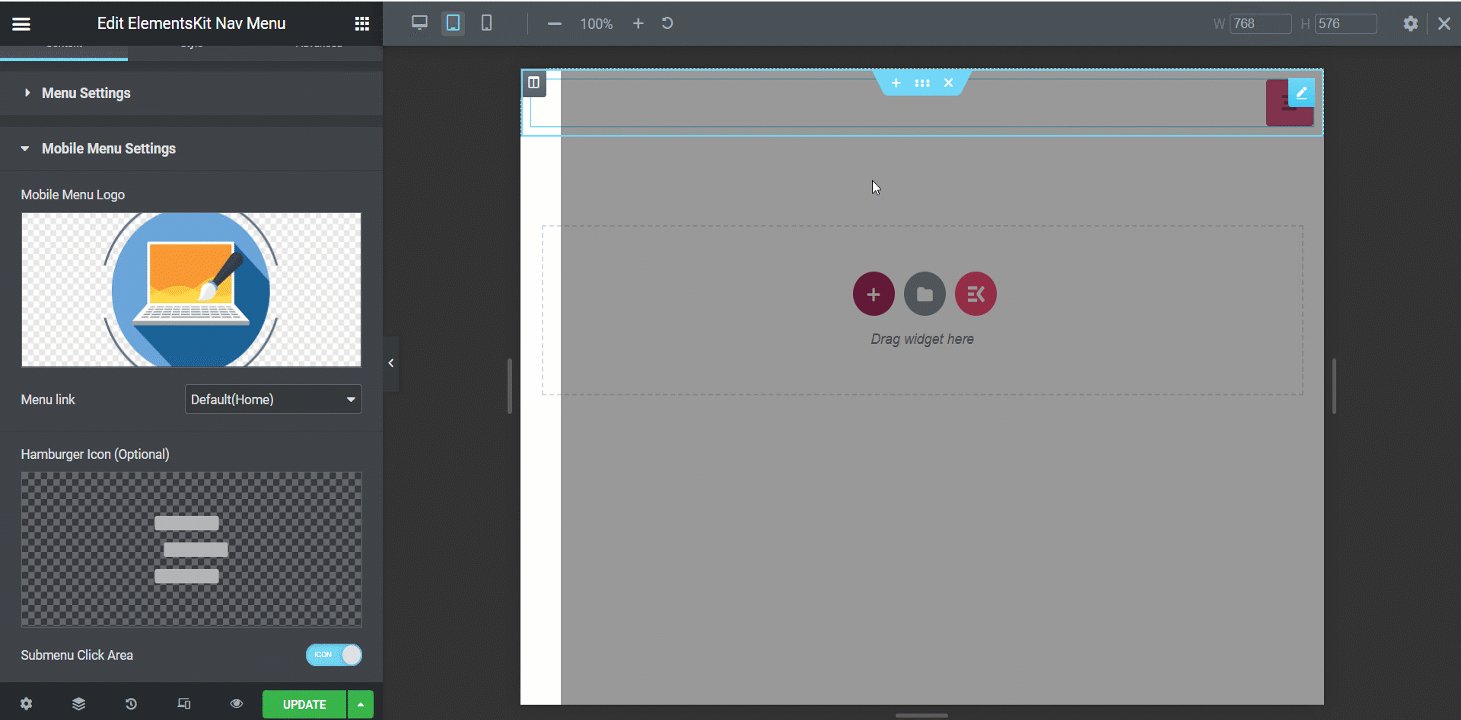
Voici comment cela fonctionne si vous choisissez un point d'arrêt réactif pour mobile et tablette.

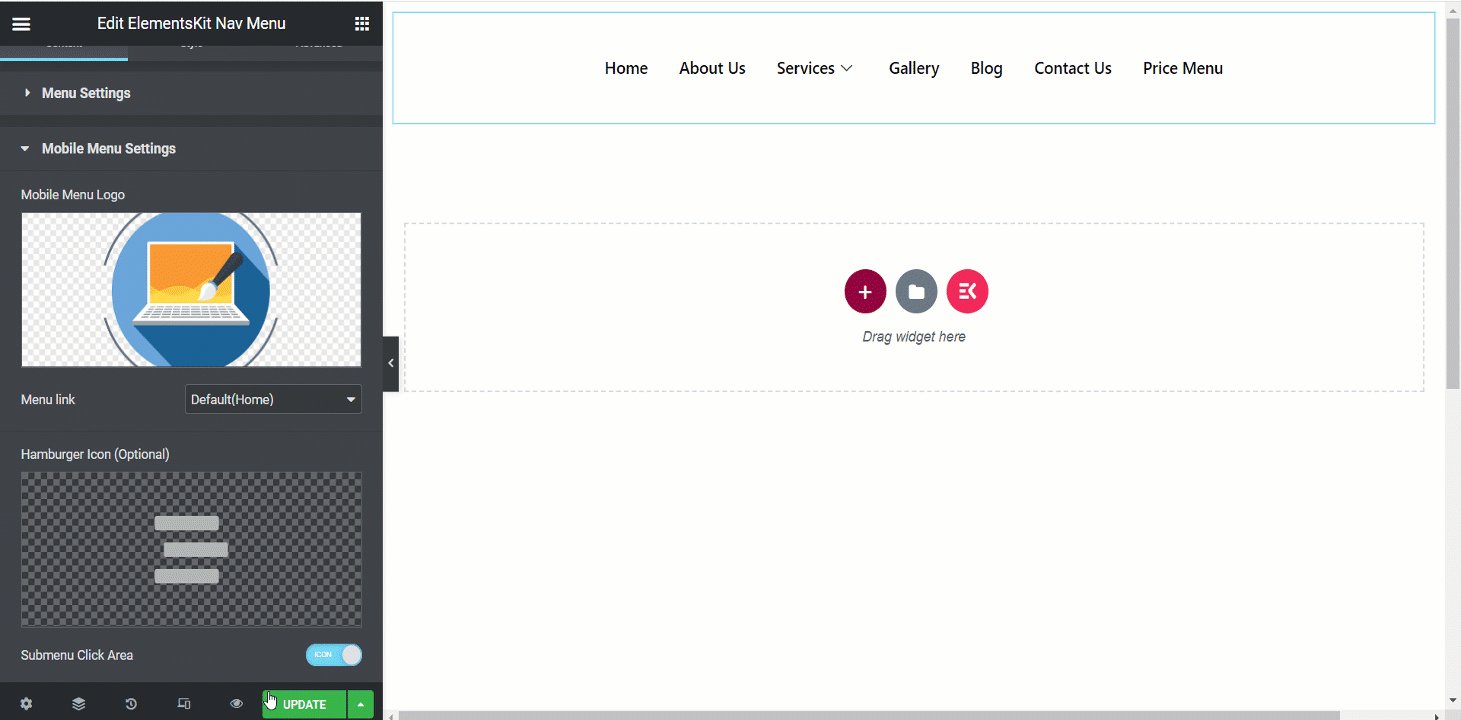
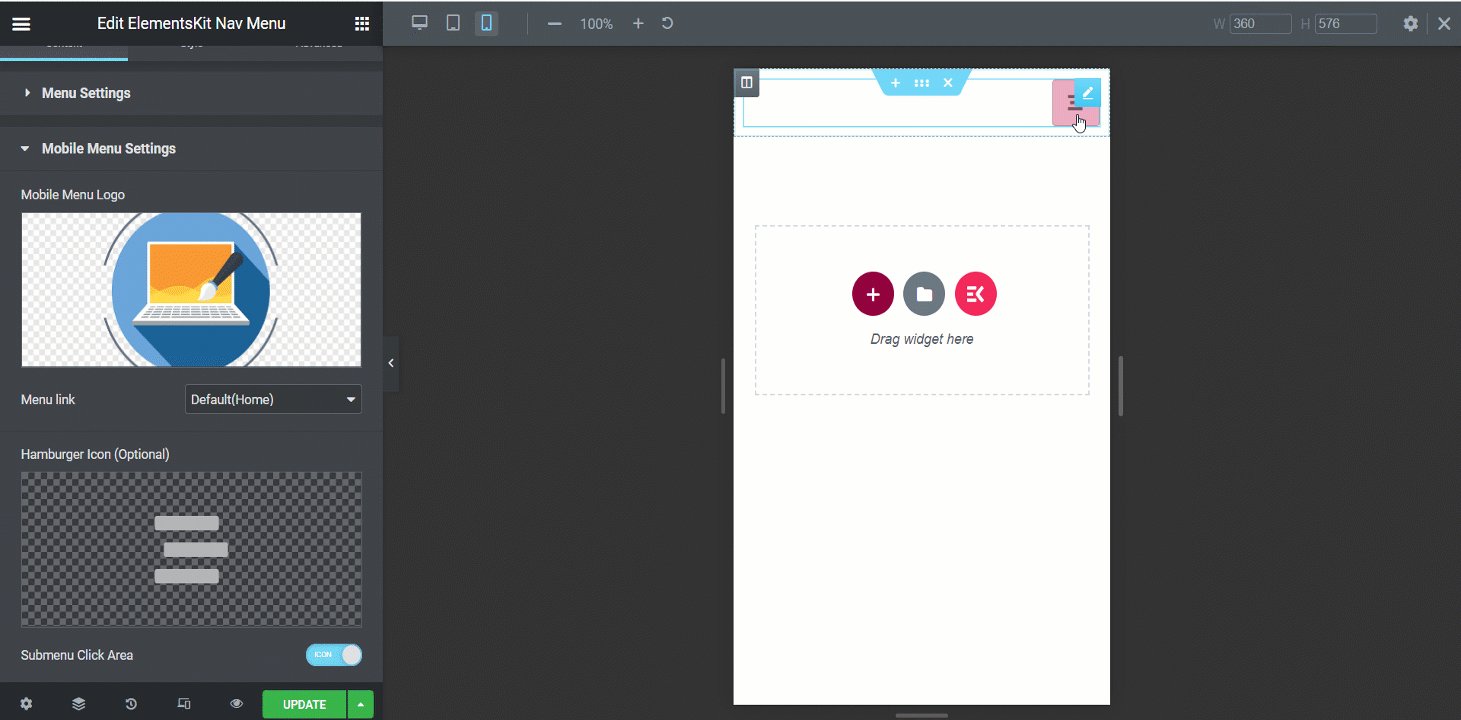
Paramètres du menu mobile #
- Logo du menu mobile- Définissez un logo pour la vue mobile.
- Lien de menu- Conservez-le par défaut pour la maison ou insérez le lien de votre choix dans le champ URL personnalisée. Lorsque les gens cliquent sur le logo, ils seront redirigés vers ce lien donné.
- Icône de hamburger (facultatif) - Choisissez une icône dans la bibliothèque ou téléchargez SVG.
- Sous-menu Cliquez sur Zone- Si le menu comporte un sous-menu, vous pouvez définir l'icône pour la zone.
Style #
- Emballage de menu- Cette section vous permet d'ajuster la hauteur du menu, le type d'arrière-plan, le remplissage, la largeur, le rayon de la bordure du menu, l'espacement des icônes de menu, etc.
- Style d'élément de menu - Les éléments de menu peuvent être stylisés ici en utilisant le type d'arrière-plan, la couleur, l'espacement des bordures, la marge des éléments, etc.
- Style d'élément de sous-menu - Tout comme les éléments de menu, vous pouvez personnaliser les éléments de sous-menu dans cette section.
- Style du panneau de sous-menu - L'expansion de cette partie vous permettra de personnaliser le panneau de sous-menu avec de nombreuses options.
- Style Hamburger- Dans cette section, vous pouvez styliser le hamburger avec différentes couleurs, tailles, positions, options d'icônes, etc.
- Logo du menu mobile- Cette partie est destinée à personnaliser Cette partie est destinée à personnaliser le logo du menu mobile selon vos préférences.
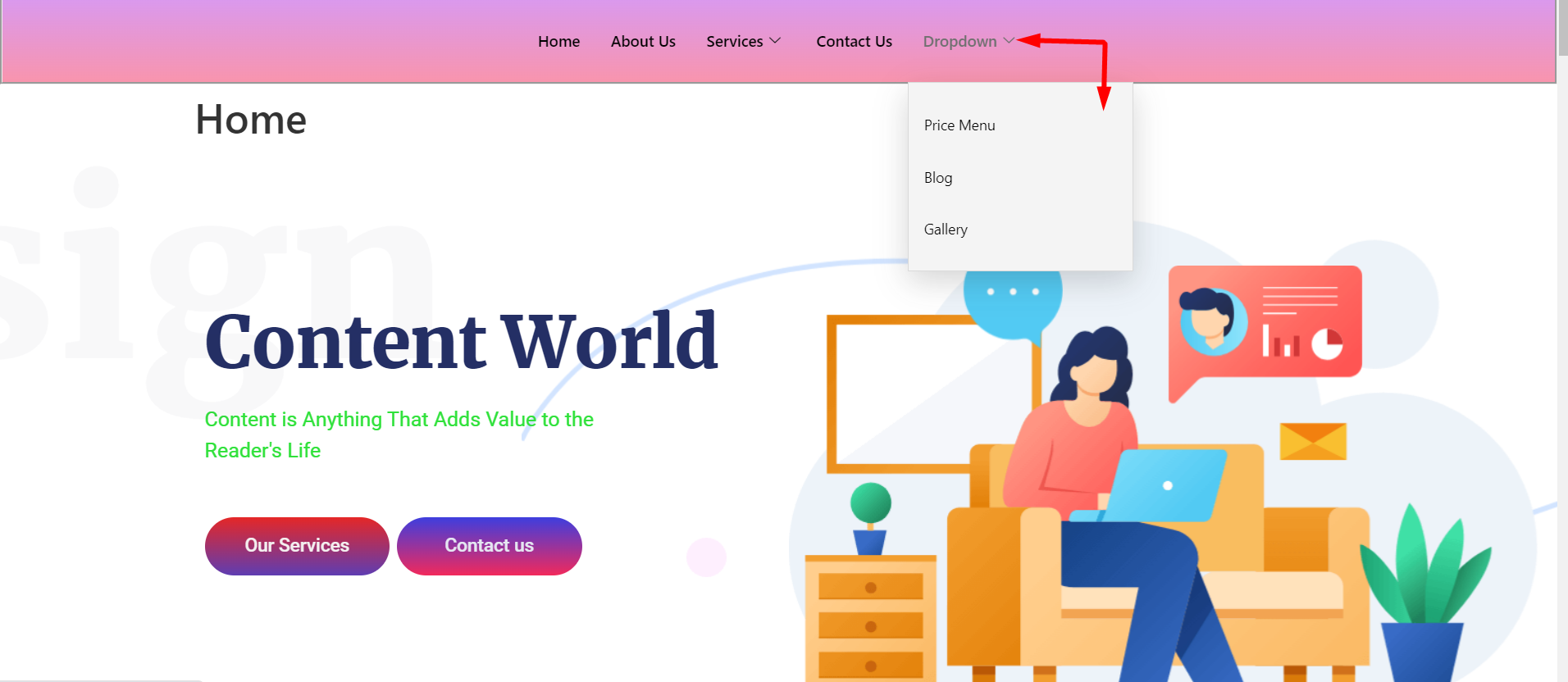
Ici, nous avons préparé un exemple de menu de navigation, il s'agit d'une vue de bureau.

Offrez à vos clients un système fantastique pour trouver leurs affaires avec le widget de menu de navigation influent d'ElementsKit. Alors, utilisez le widget maintenant, rendez votre design attrayant et gagnez du temps.




