Aperçu #
Display the mega menu vertically on your WordPress site with our méga menu vertical widget for Elementor page builder. With our Elementor widget, you can customize your mega menu content, select icons, choose icon color, choose badge text, color, position, etc. Here’s a comprehensive article to explain every method in detail.
Commencer #
Suivez simplement le processus étape par étape :
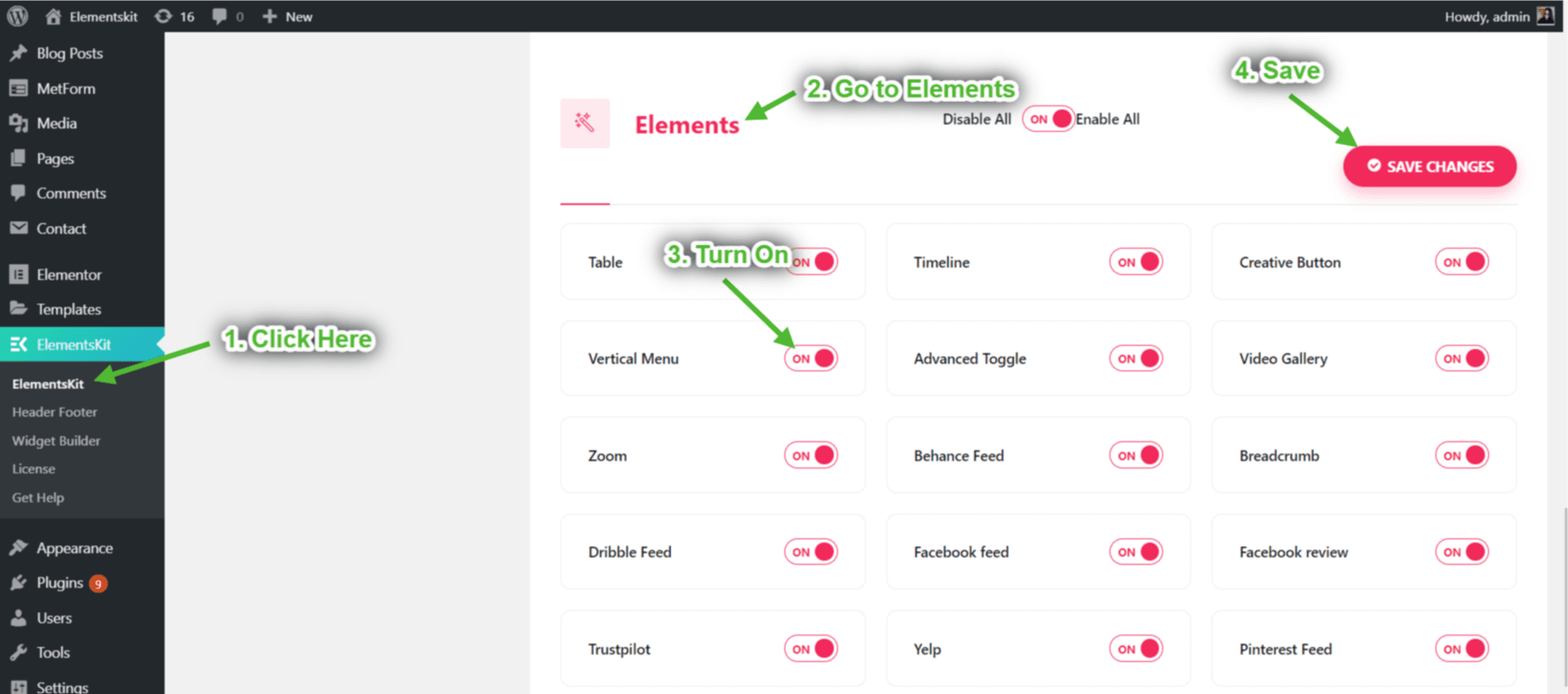
Étape 1 : Activez le menu vertical #
- S'assurer Menu vertical est SUR depuis ElementsKit → Éléments.

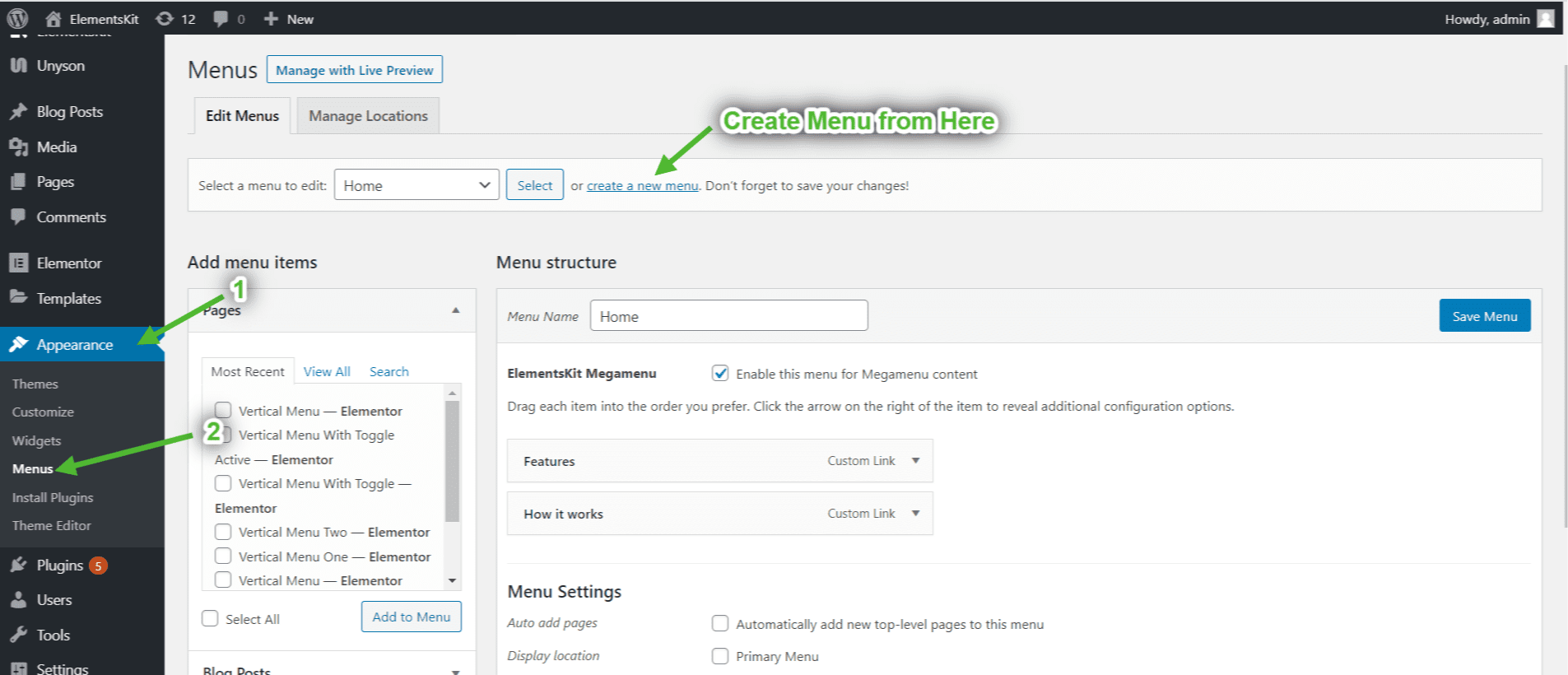
Étape 2 : Ajouter un menu #
- Cliquer sur Créer un nouveau menu.

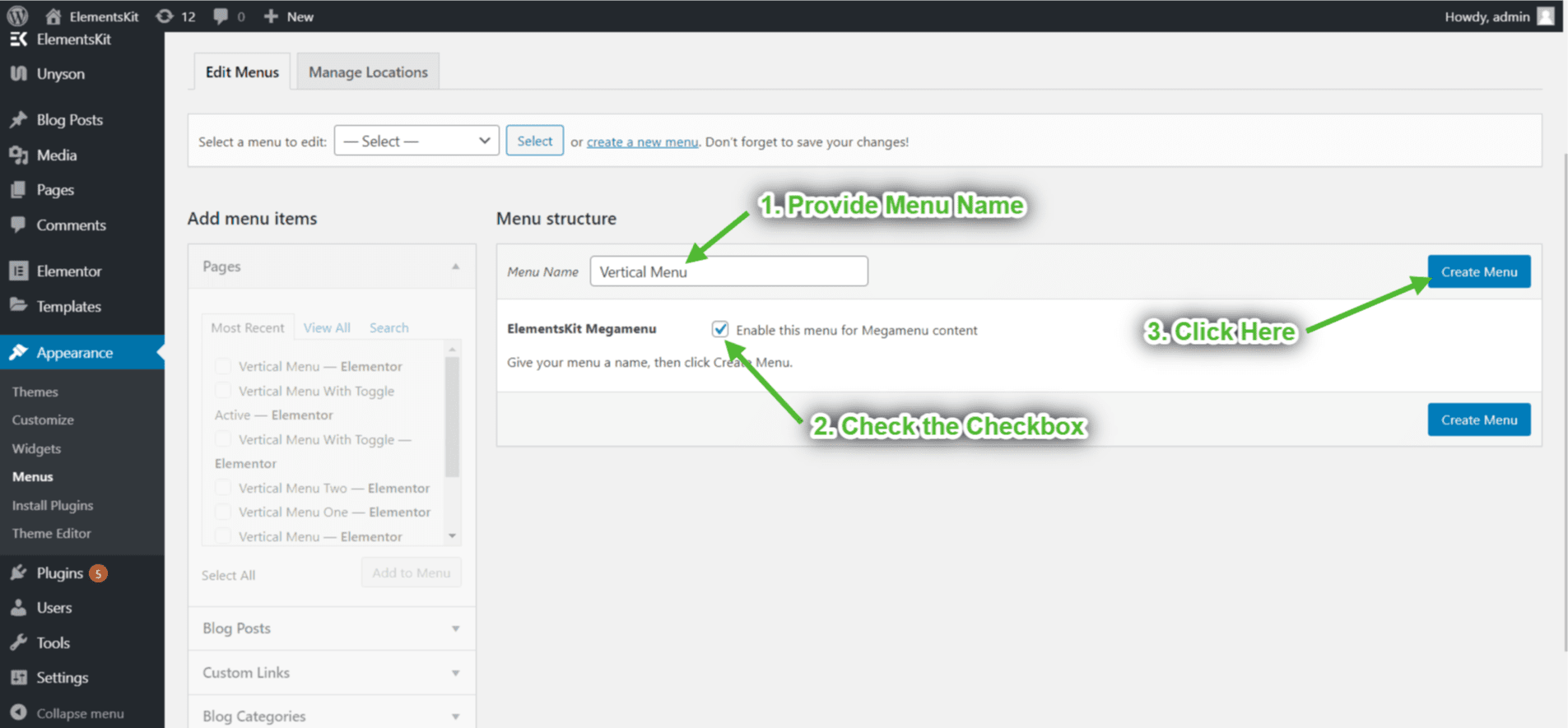
- Fournir Nom du menu=> Cochez la case "Activer ce menu pour le contenu Megamenu"=> Créer un menu.

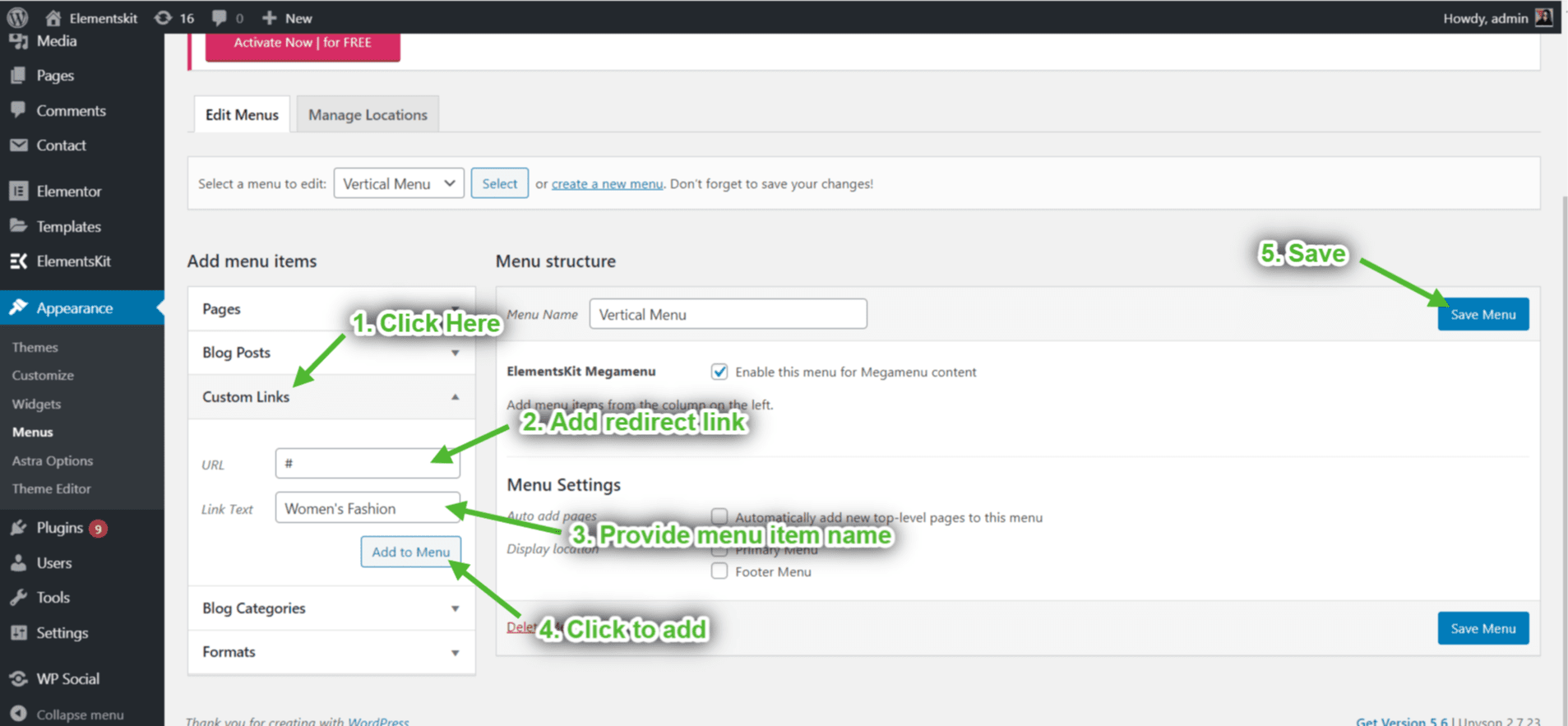
- Cliquer sur Lien personnalisé-> Fournir Lien vers l'élément de menu-> Indiquez le nom de l'élément de menu sur Texte du lien-> Ajouter un autre Éléments de menu, de la même manière, -> Cliquez sur Enregistrer le menu.

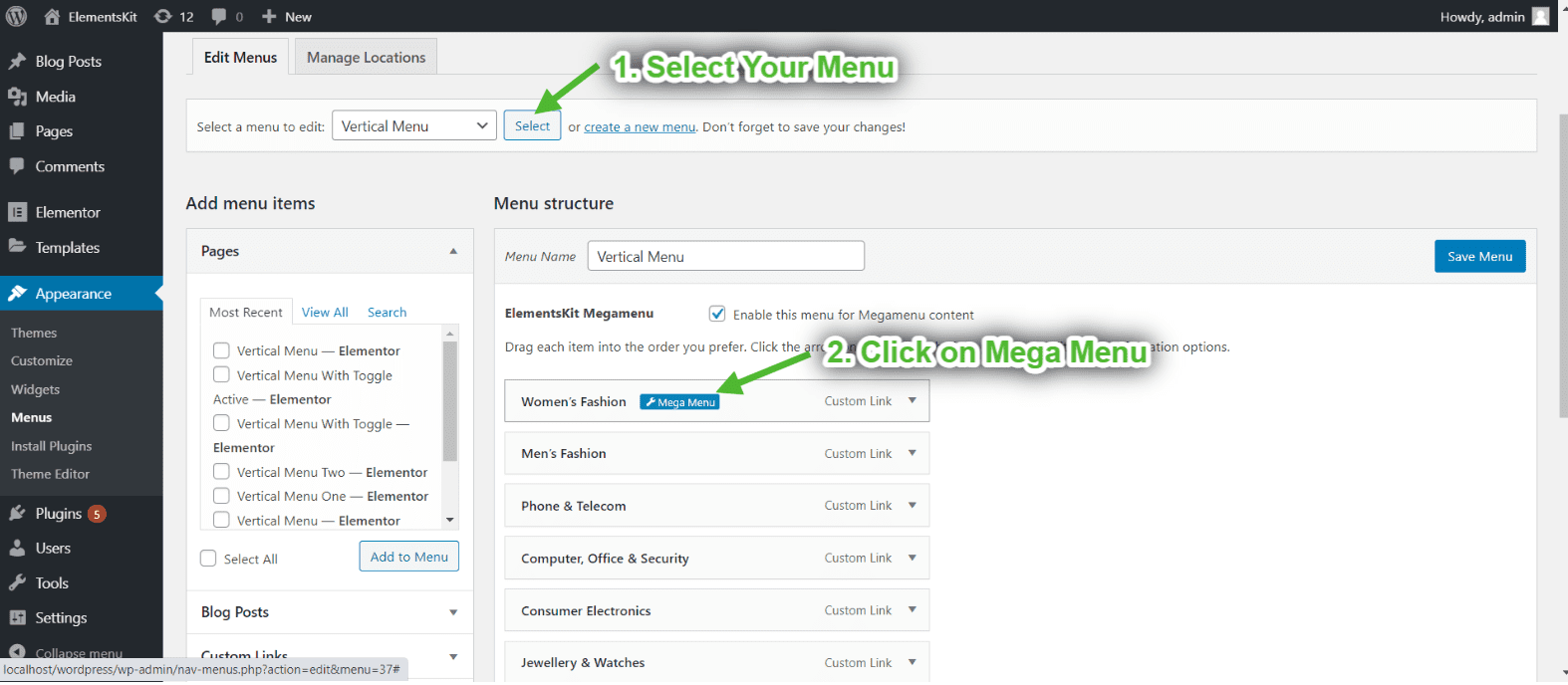
Étape 3: Personnaliser le méga menu vertical #
- Clique sur le Méga menu avec icône de réglage sur quel élément de menu vous souhaitez personnaliser.

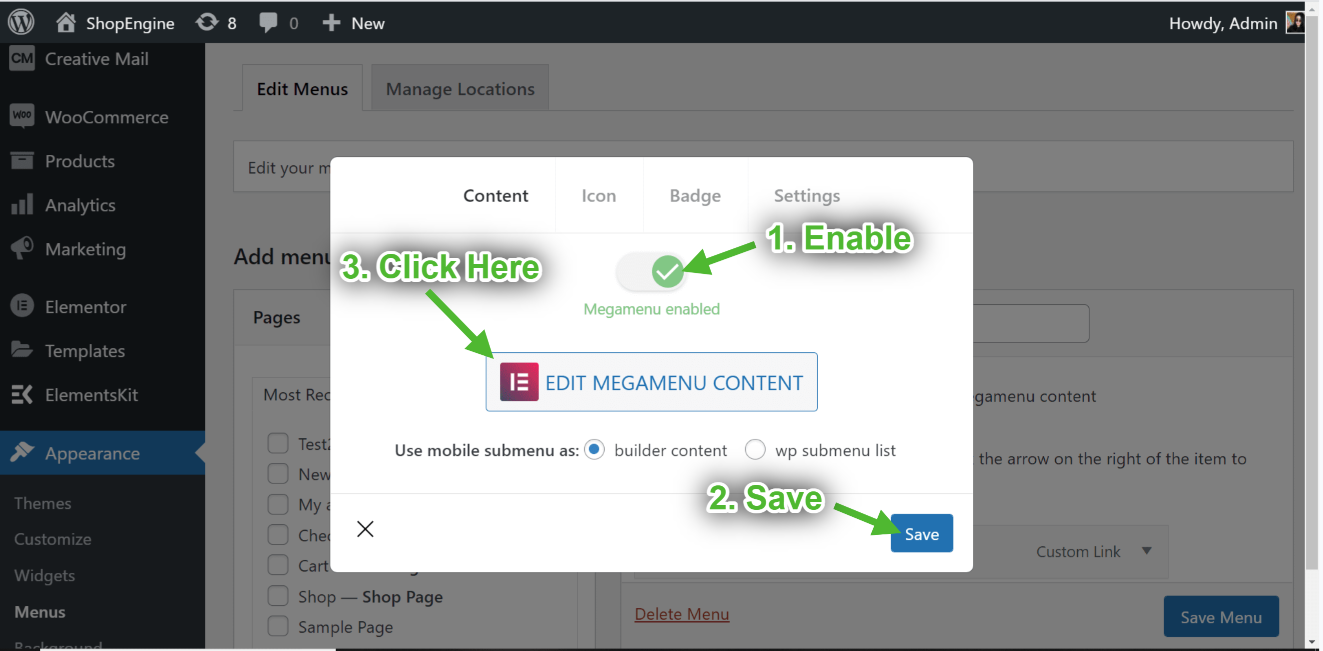
Étape 4 : Ajouter du contenu au méga menu #
- Une popup s'ouvrira => allez sur Onglet Contenu=> basculer le Méga menu activer l'option => Sauvegarder=> cliquez sur MODIFIER LE CONTENU DU MEGAMENU bouton.

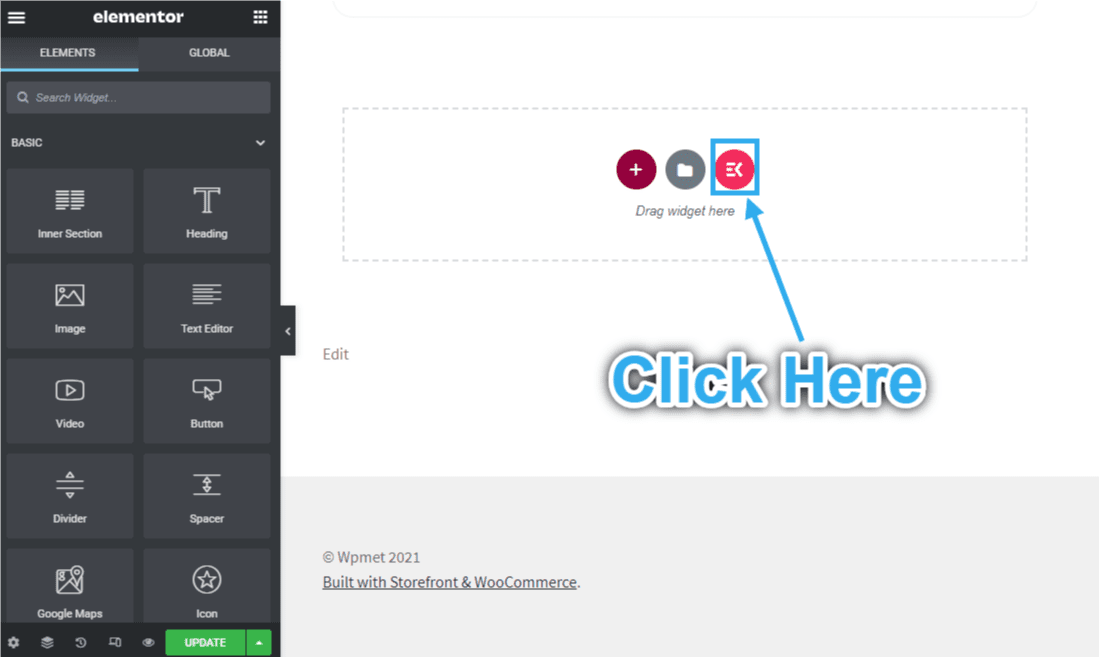
Vous pouvez faire glisser et déposer n'importe quel widget ou vous pouvez ajouter votre modèle importé à partir d'ici.
- Cliquez sur l'icône sélectionnée.

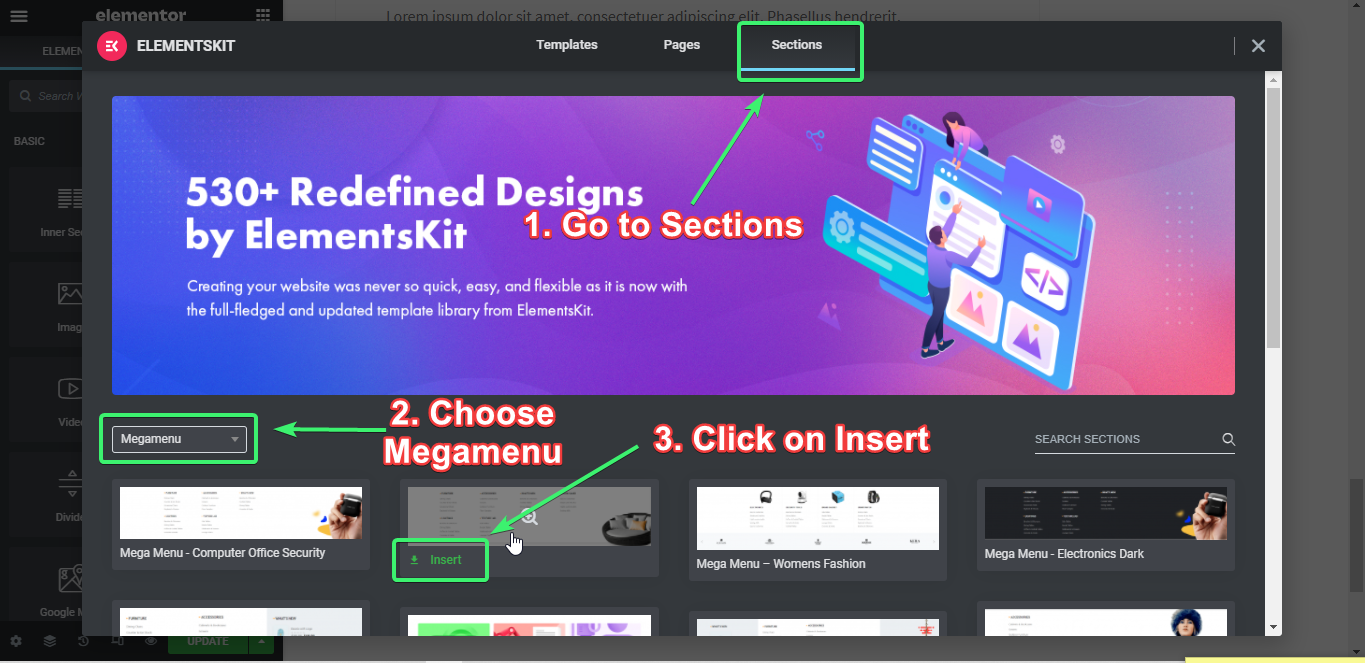
- Cliquer sur Sections=>Mégamenu => Choisissez le modèle Megamenu souhaité et cliquez sur Insérer.

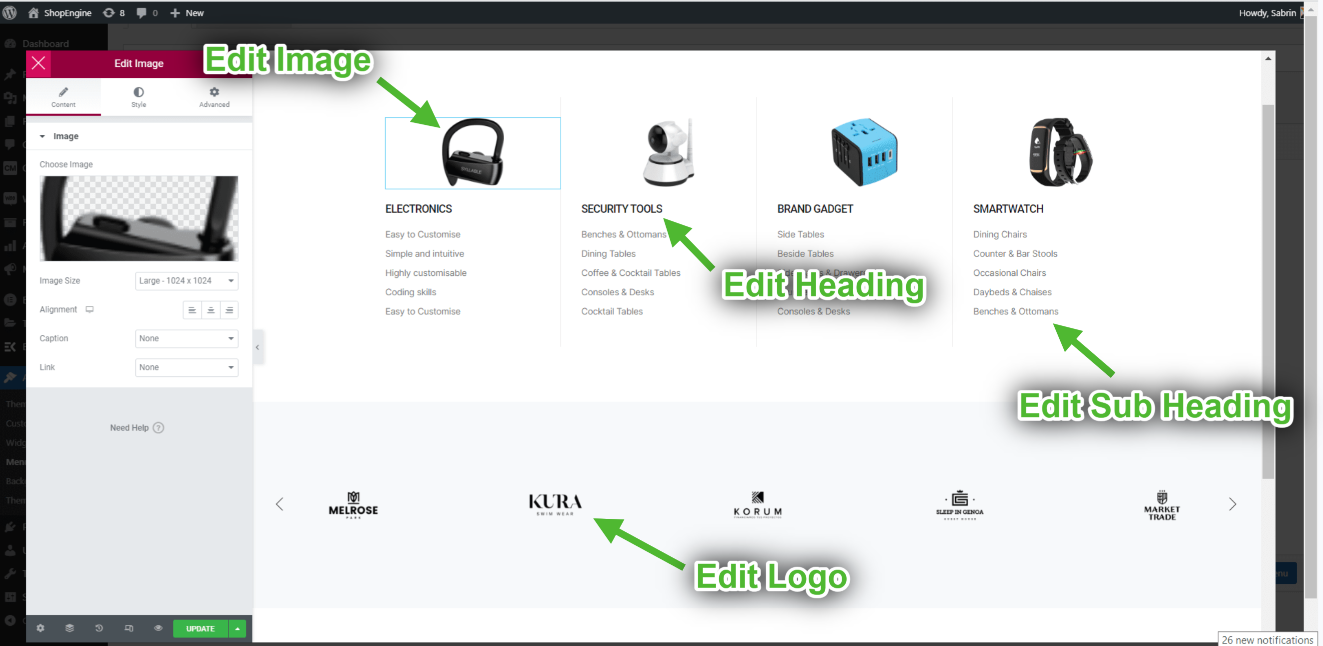
Personnaliser le contenu du mégamenu #
- Éditer l'image-> Voir Documentation Comment Éditer l'image: https://help.wpmet.com/docs/image.
- Modifier le titre et le sous-titre-> Voir Documentation Comment personnaliser Titre du titre : https://help.wpmet.com/docs/widget-documentation.
- Modifier le logo->Voir Documentation Comment personnaliser le logo : https://help.wpmet.com/docs/client-logo.
Après édition, cliquez sur Mise à jour=> Fermer l'onglet.

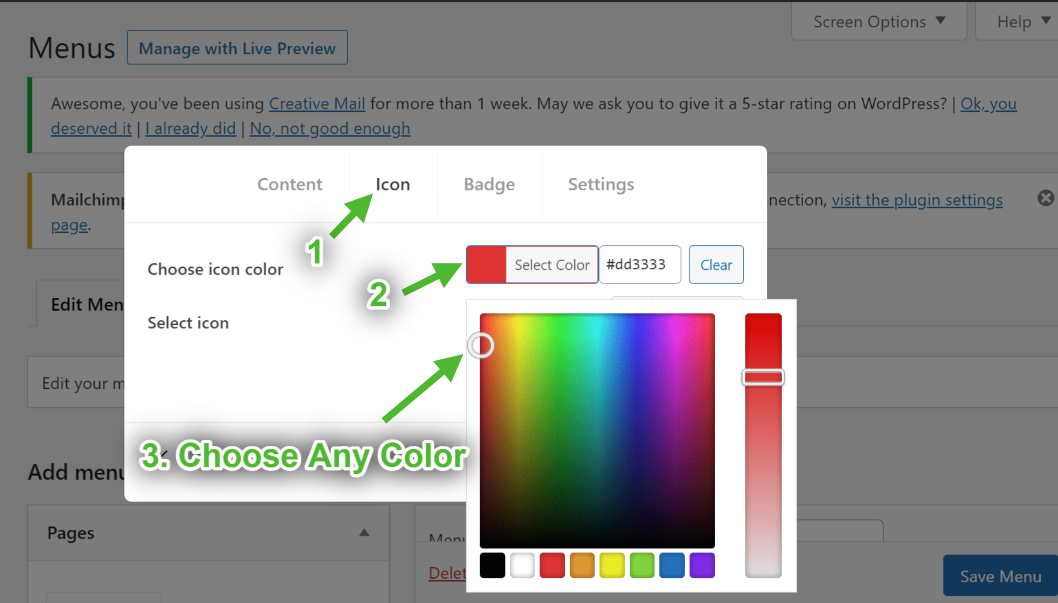
Personnaliser l'icône du menu #
- Maintenant, va à Onglet Icône=> Choisissez n'importe quelle couleur parmi les Palette de couleurs.

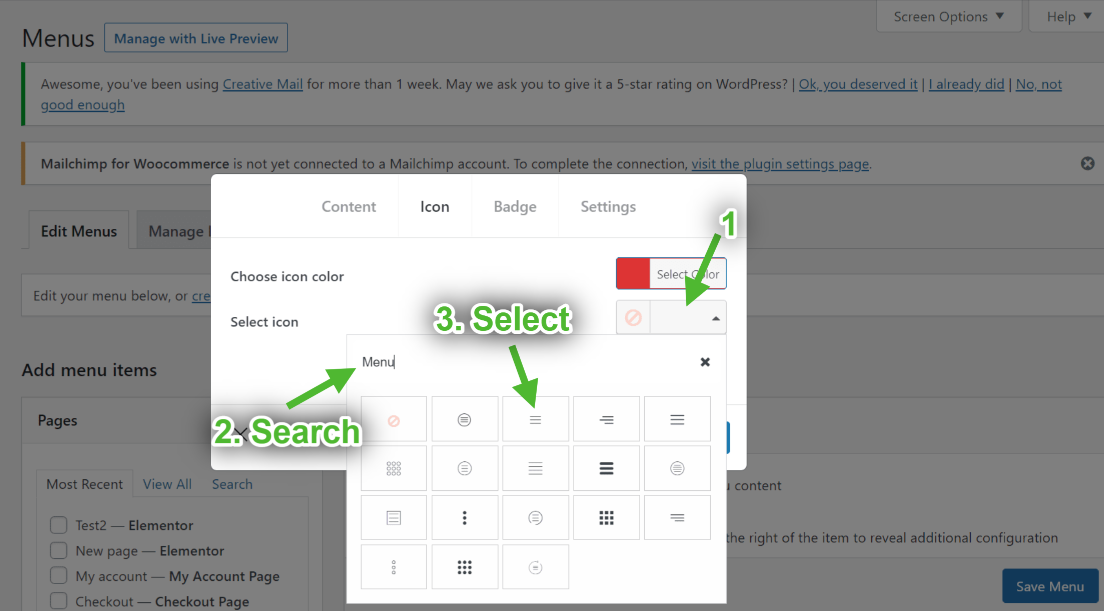
- Sélectionner Icône du Bibliothèque d'icônes.

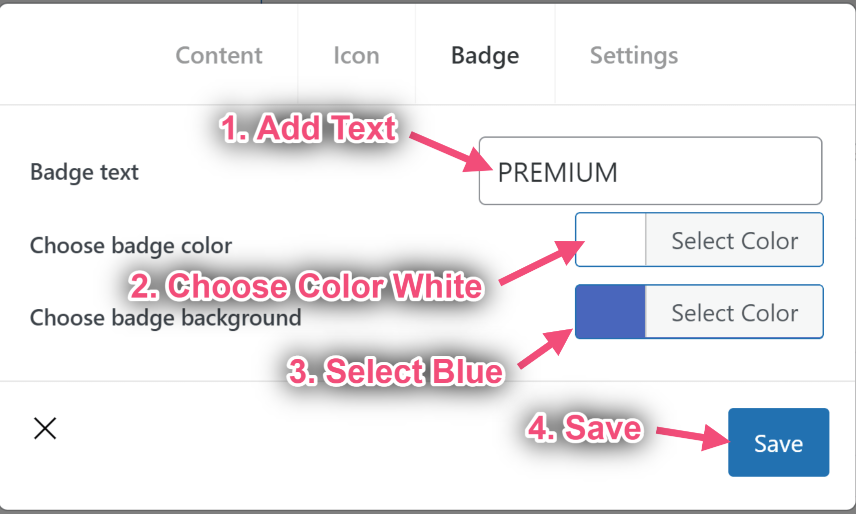
Personnaliser le badge de menu #
- Ajouter ou modifier du texte.
- Choisir Couleur de l'insigne.
- Choisir Couleur d'arrière-plan du badge.
- Cliquer sur Sauvegarder.

Position verticale du menu #
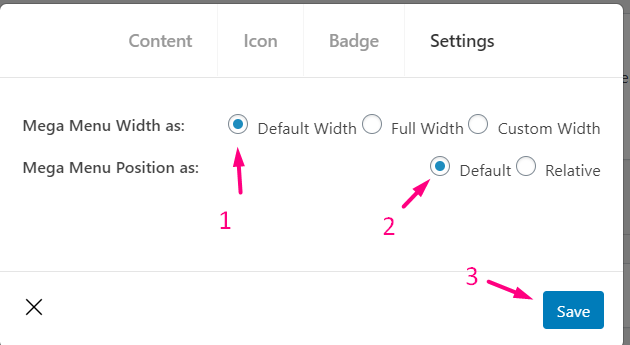
Largeur par défaut
- Sélectionnez la largeur du méga menu : Défaut.
- Sélectionnez la position du méga menu : Défaut.
- Sauvegarder.

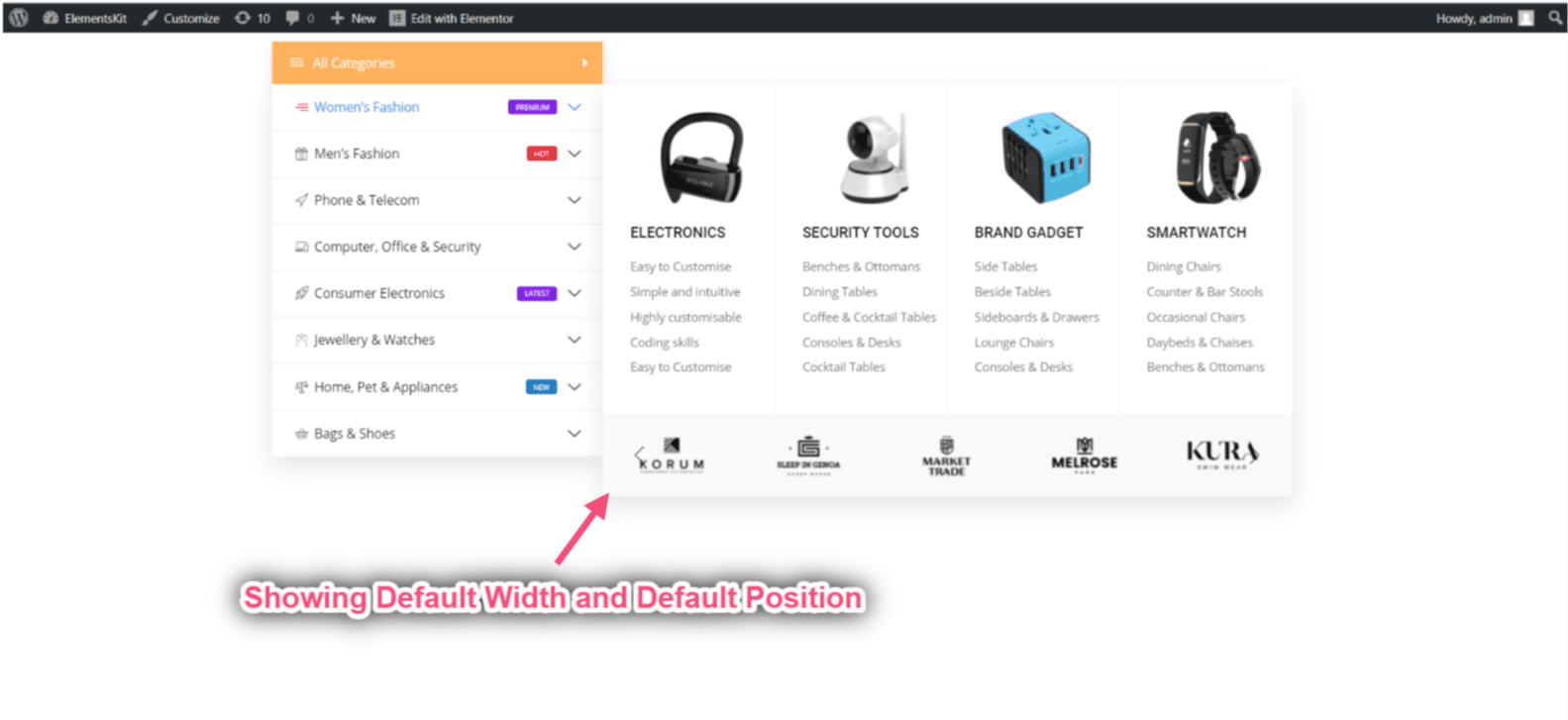
- Vue du site: Affichage de la largeur par défaut avec la position par défaut.

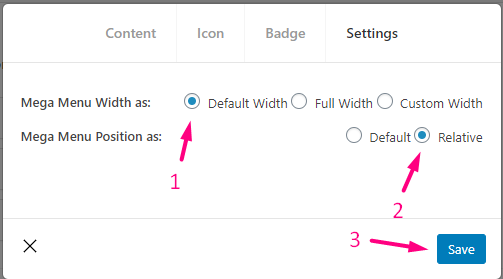
Par défaut avec relatif
- Sélectionnez la largeur du méga menu : Défaut.
- Sélectionnez la position du méga menu : Relatif.
- Sauvegarder.

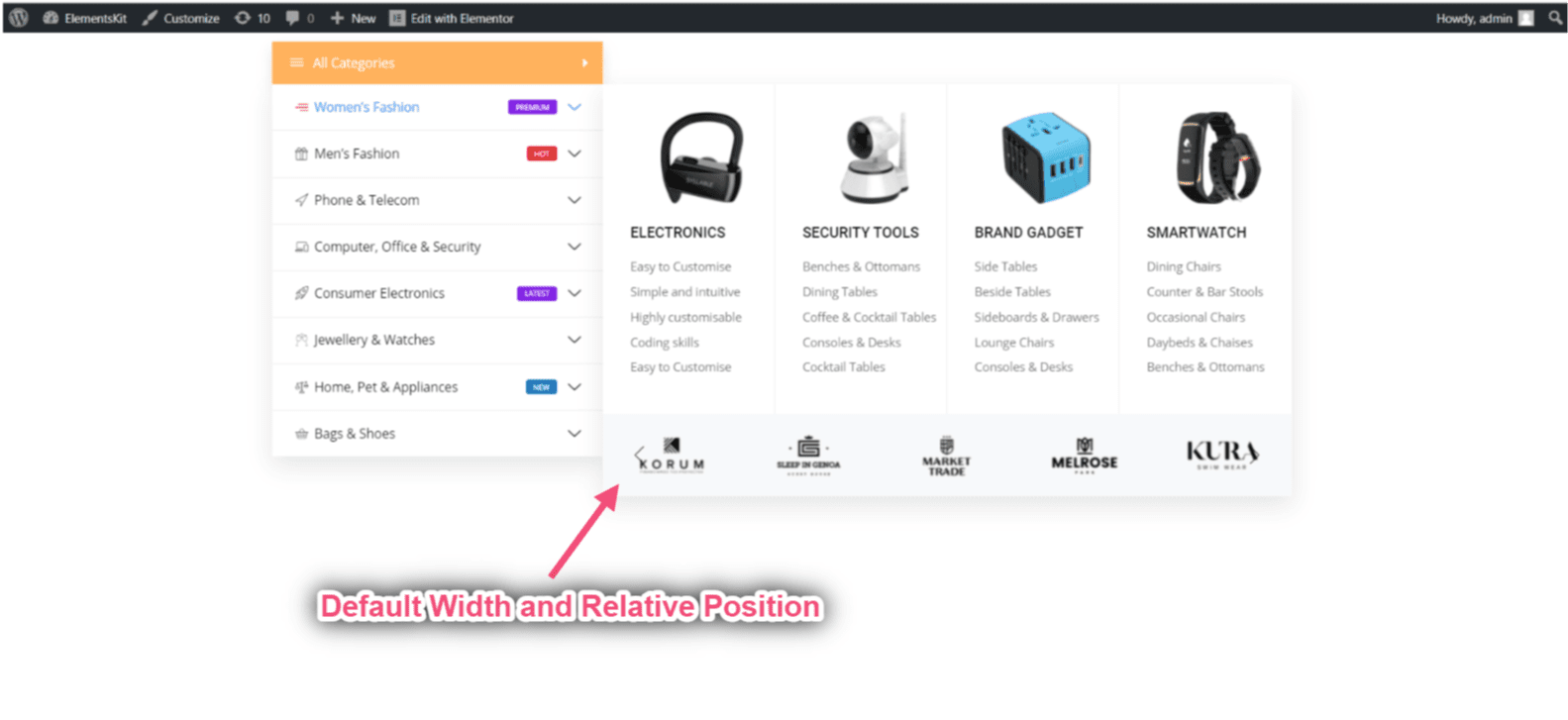
Vue du site: Affichage de la largeur par défaut avec la position relative.

Pleine largeur par défaut
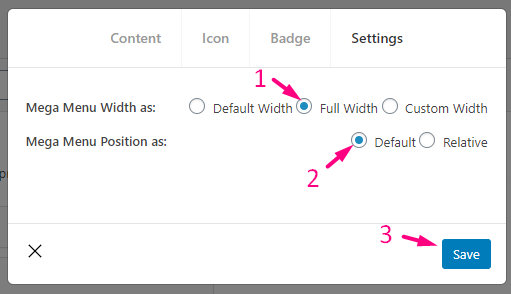
- Sélectionnez la largeur du méga menu : Pleine largeur.
- Sélectionnez la position du méga menu : Défaut.
- Sauvegarder.

Pleine largeur avec relatif
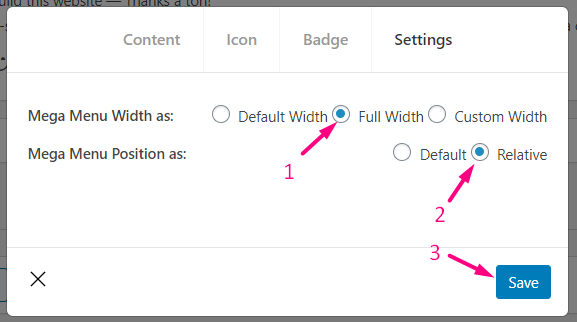
- Sélectionnez la largeur du méga menu : Pleine largeur.
- Sélectionnez la position du méga menu : Relatif.
- Sauvegarder.

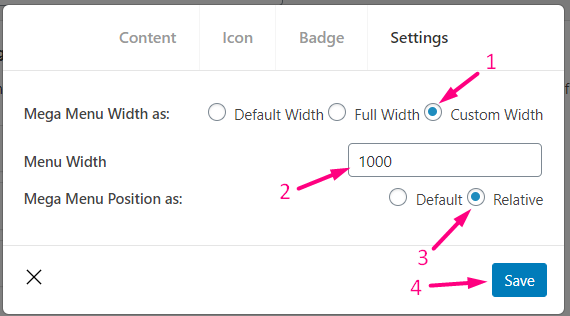
Largeur par défaut personnalisée
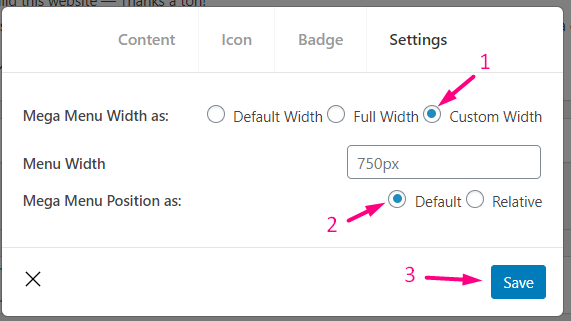
- Sélectionnez la largeur du méga menu : Largeur personnalisée.
- Fournissez n'importe quelle largeur personnalisée, mais par défaut, c'est le cas 750px.
- Sélectionnez la position du méga menu : Défaut.
- Sauvegarder.

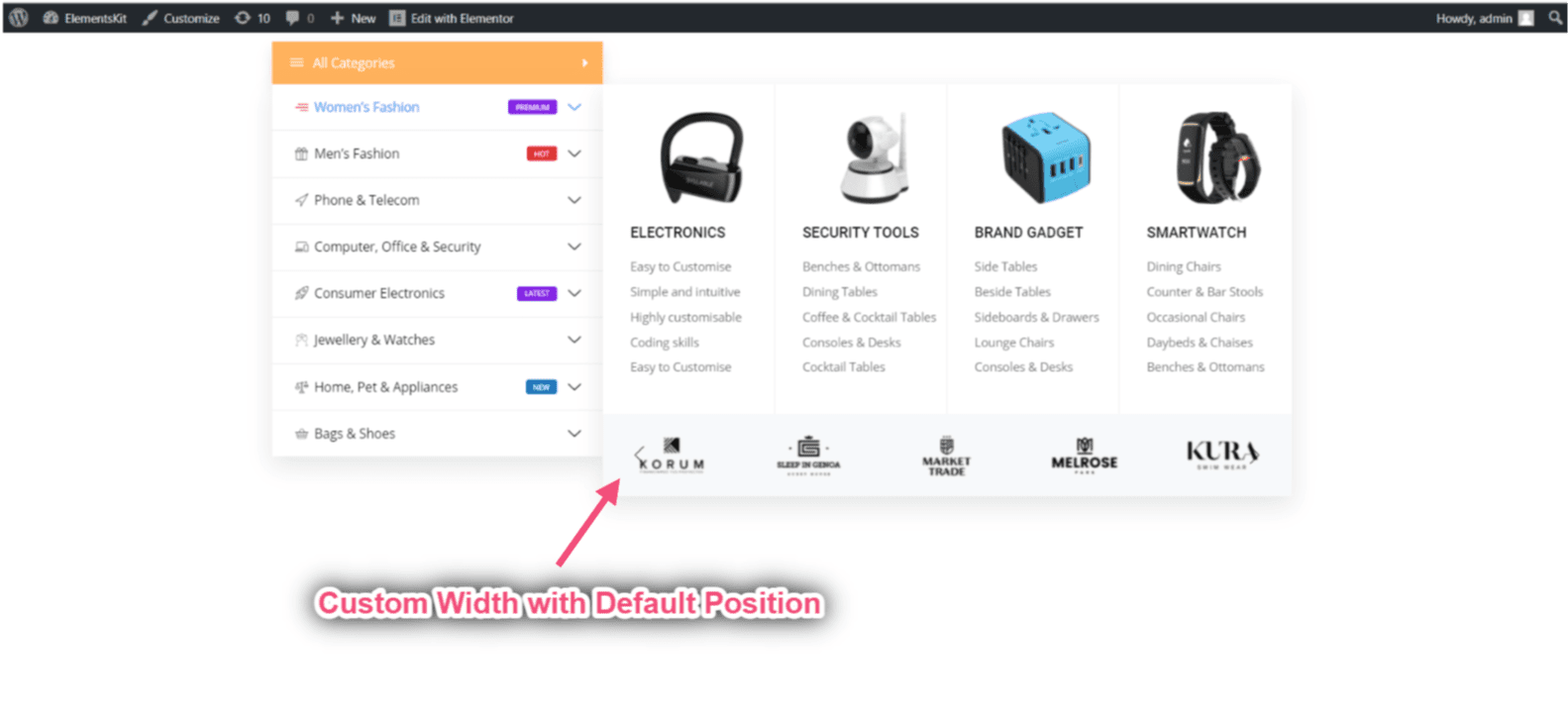
- Vue du site: Affichage Largeur personnalisée avec position par défaut.

Largeur personnalisée avec position relative
- Sélectionnez la largeur du méga menu : Largeur personnalisée.
- Fournissez n'importe quelle largeur personnalisée, mais par défaut, c'est : 750px
- Sélectionnez la position du méga menu : Relatif.
- Sauvegarder.

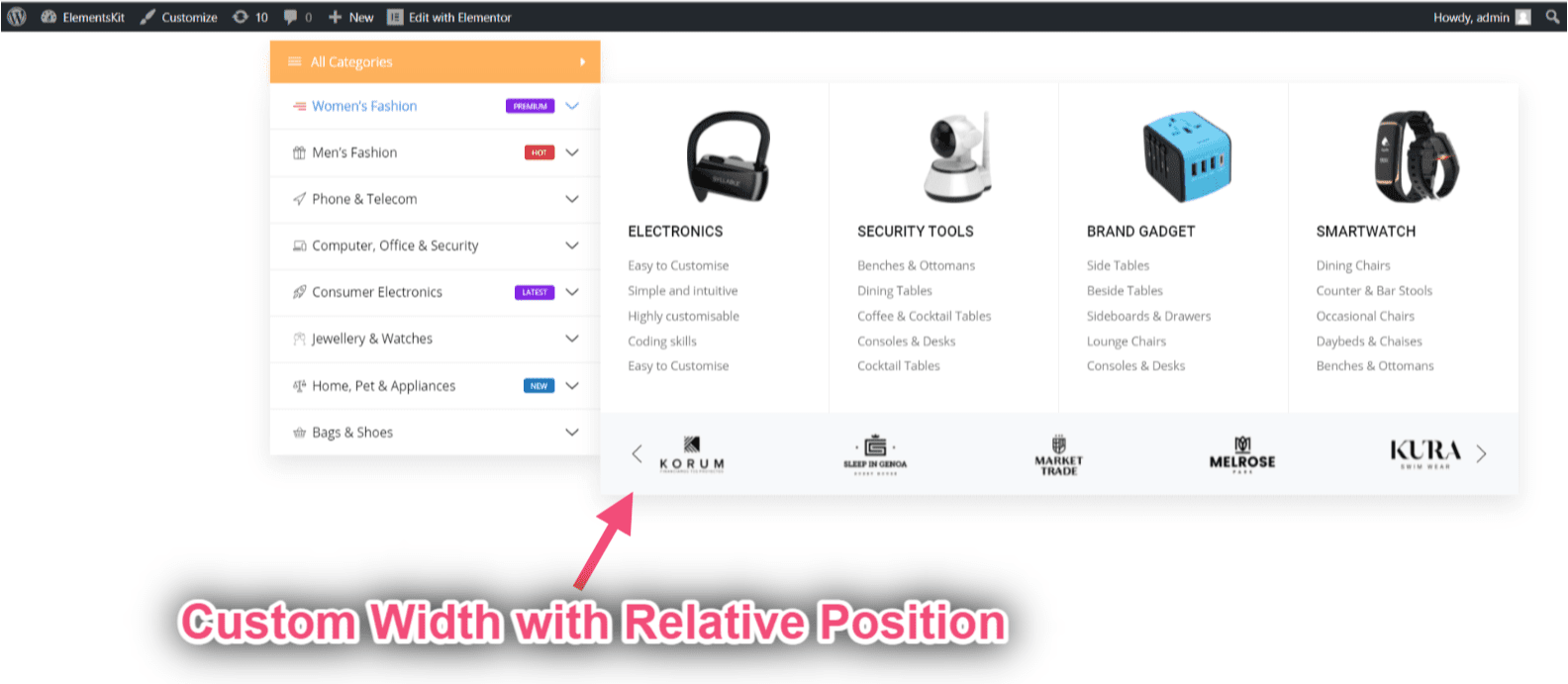
- Vue du site: Affichage Largeur personnalisée avec position relative.

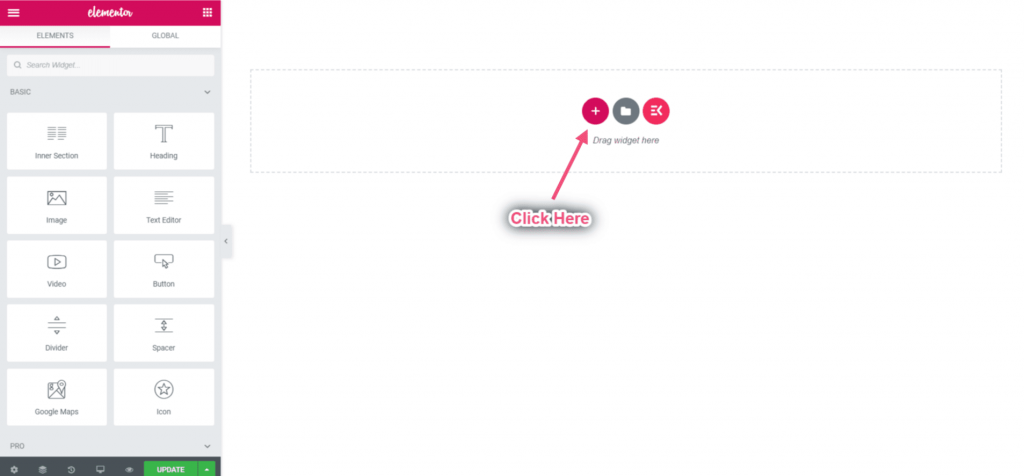
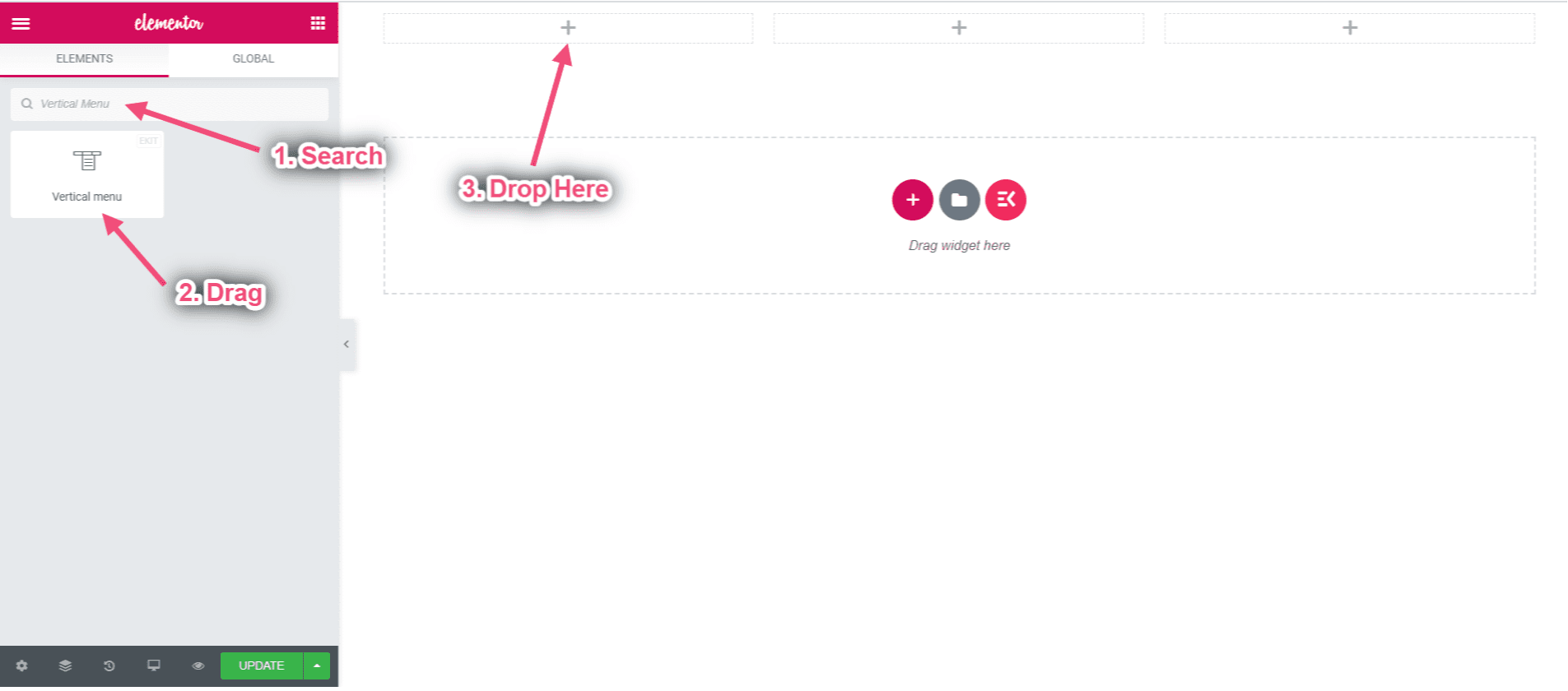
Étape 5 : Ajouter un méga menu vertical #
- Clique sur le “+” Icône.

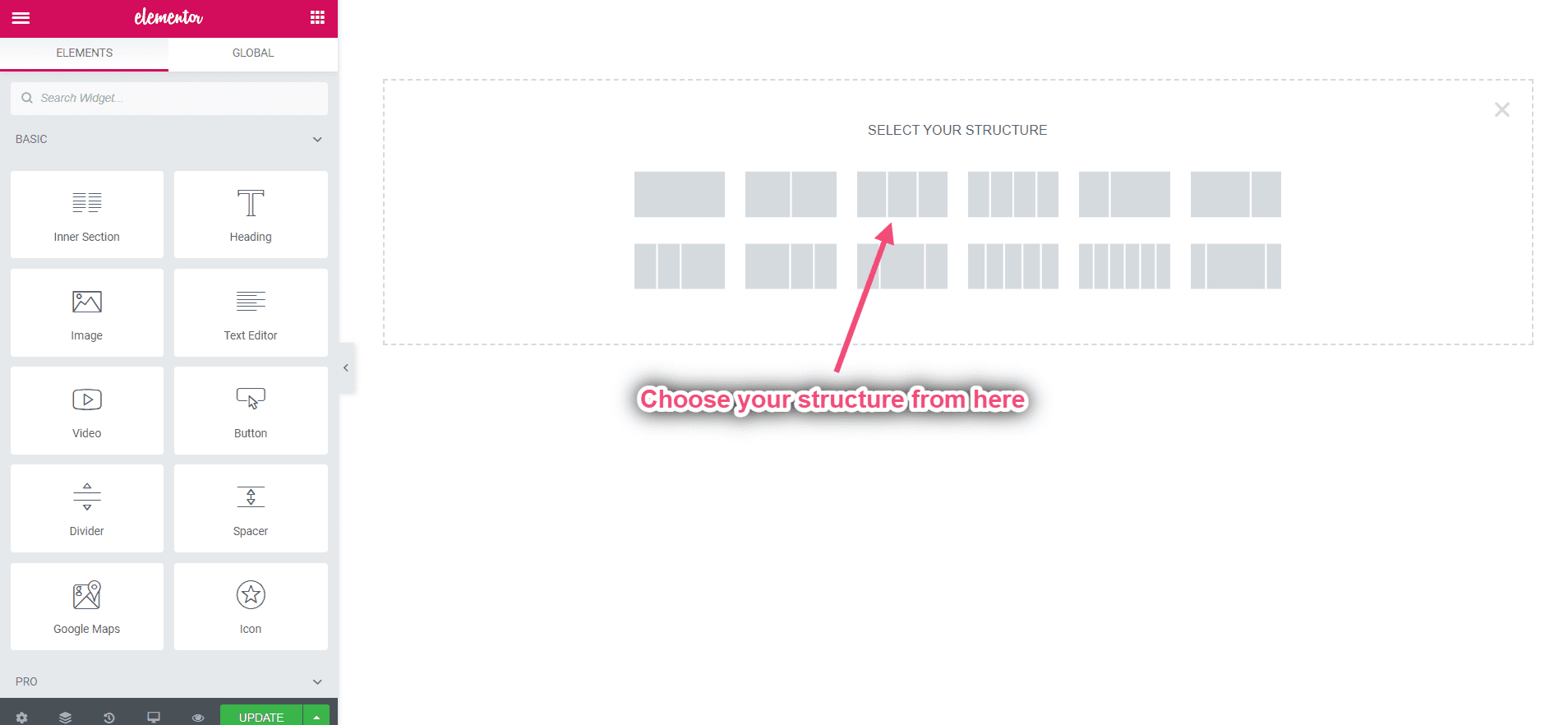
- Choisissez votre structure dans la zone sélectionnée.

- Maintenant, recherchez Menu vertical-> Traîner-> Baisse sur la zone sélectionnée.

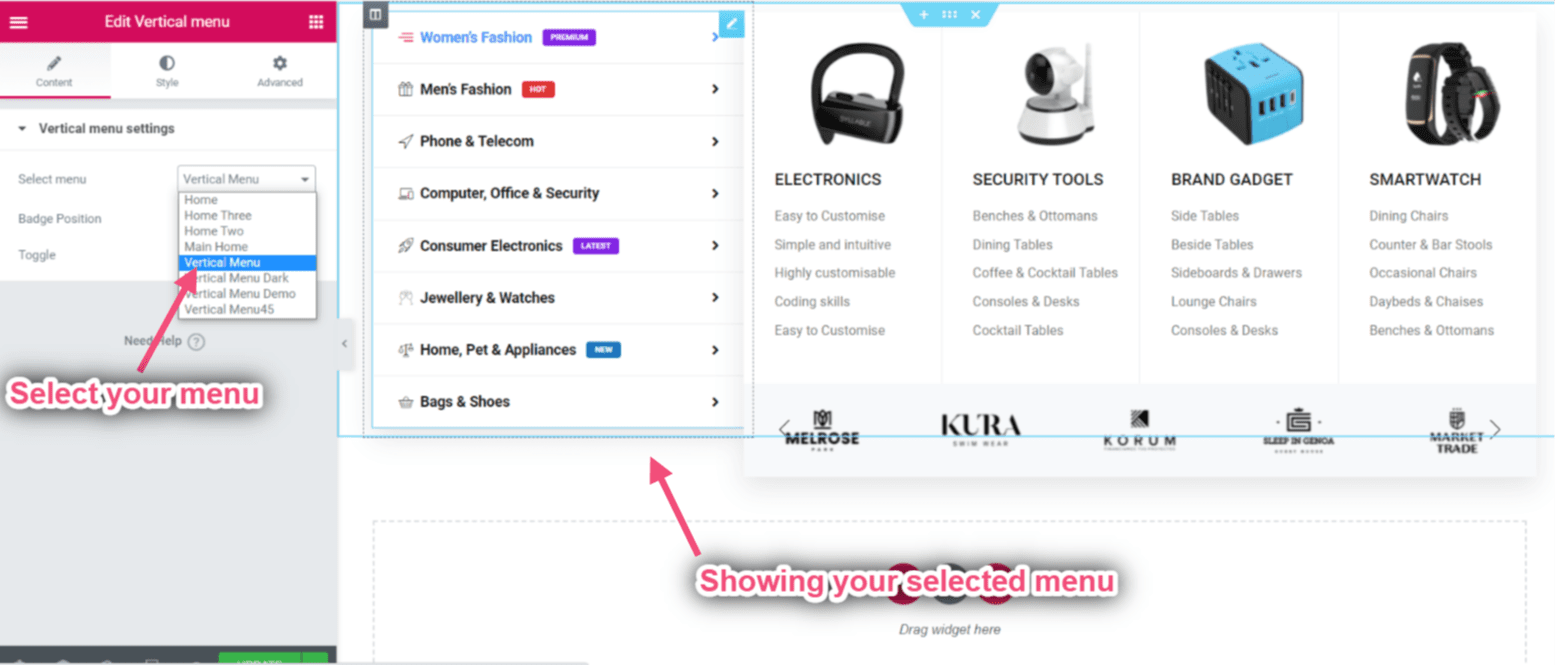
Sélectionnez le menu vertical #
- Sélectionner Menu Du Dérouler.

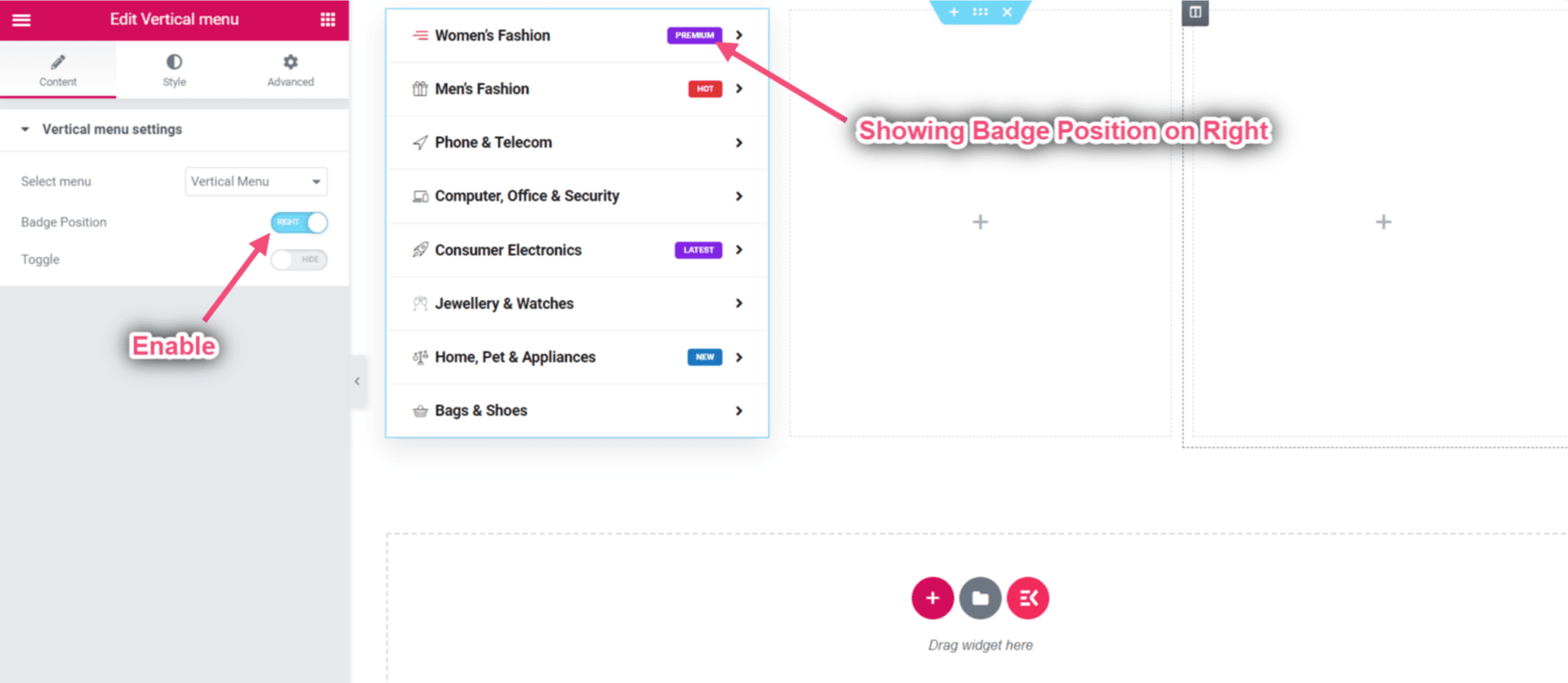
Position du badge de contrôle #
- Activer Position du badge sur le Côté droit.

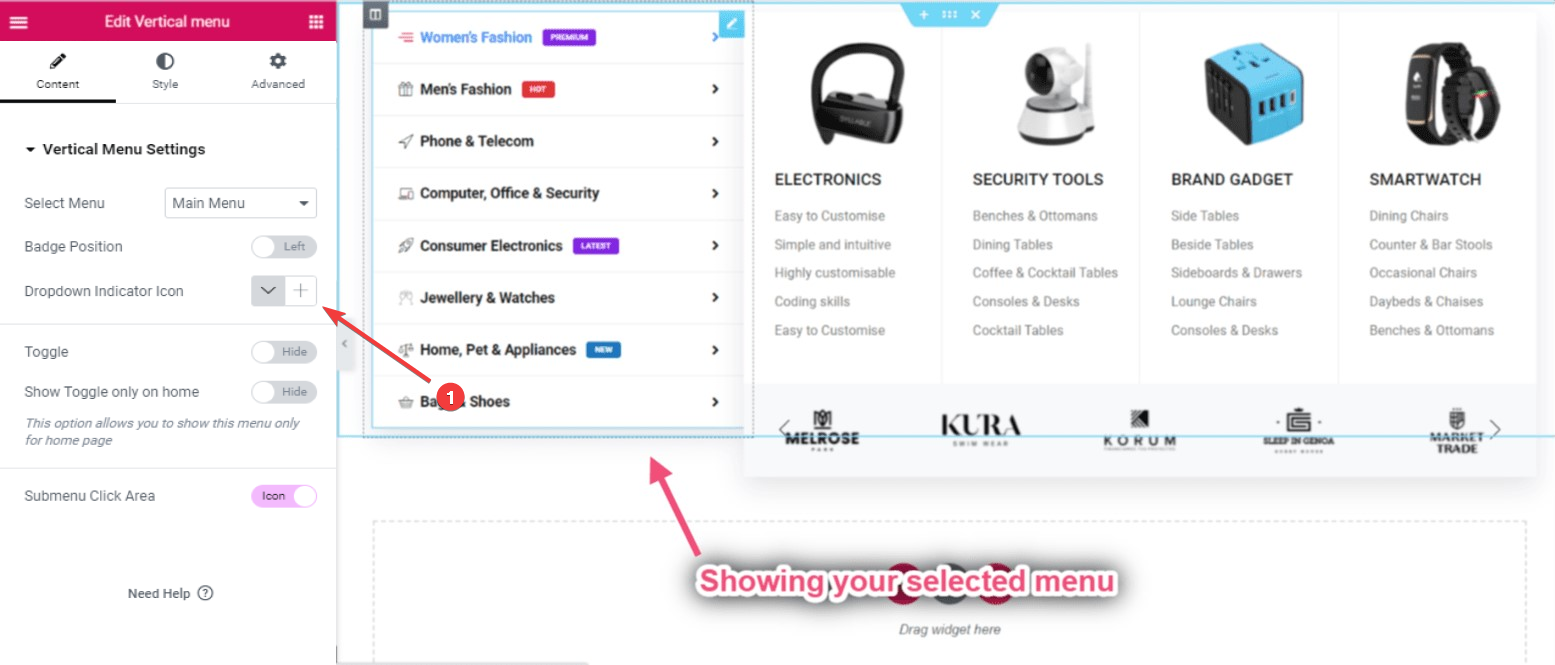
Icône d'indicateur déroulant #
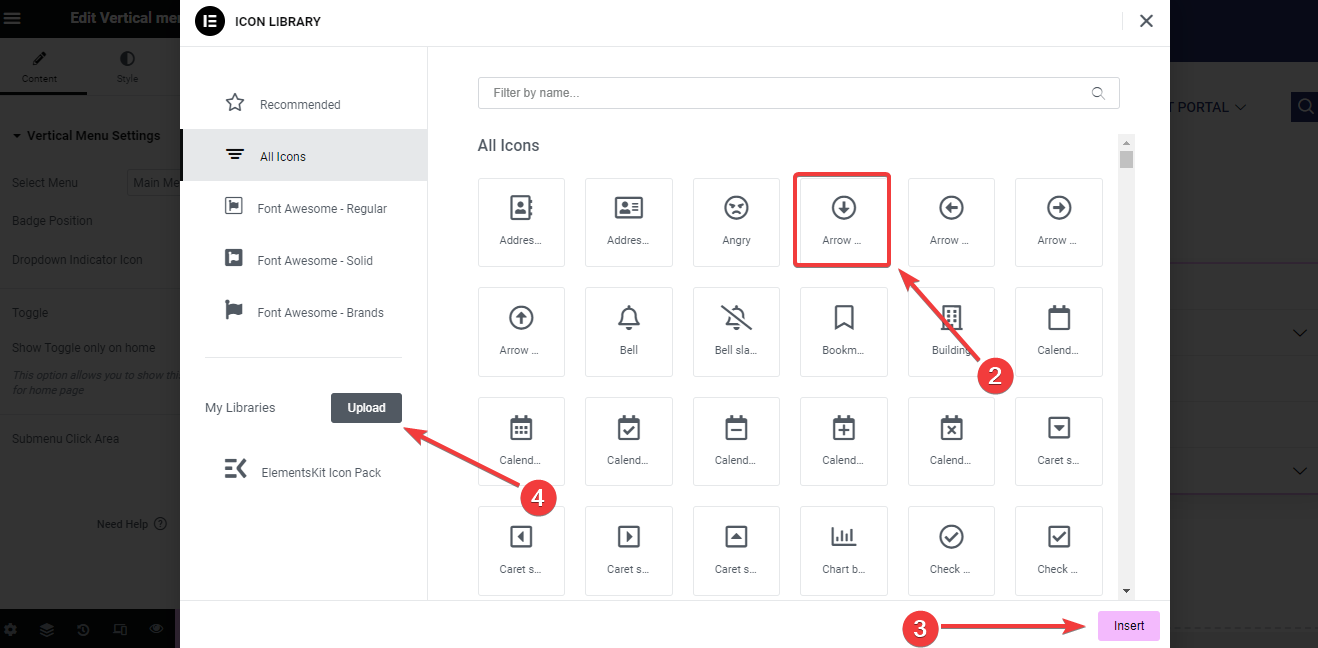
Vous verrez une icône déroulante par défaut qui se charge automatiquement. Mais vous pouvez le modifier et en ajouter un nouveau. Ou vous pouvez même ajouter votre icône personnalisée. Pour ça,

- Clique le "+" Icône à côté de l'icône de l'indicateur déroulant.

2. Ensuite, vous verrez une fenêtre contextuelle avec une bibliothèque d'icônes. Ici, cliquez sur votre icône préférée.
3. Ensuite, appuyez sur le bouton «Insérer" pour ajouter l'icône au menu.
4. Maintenant, pour ajouter une icône personnalisée, recherchez le «Mes bibliothèques" dans la fenêtre contextuelle et cliquez sur "Télécharger" bouton.
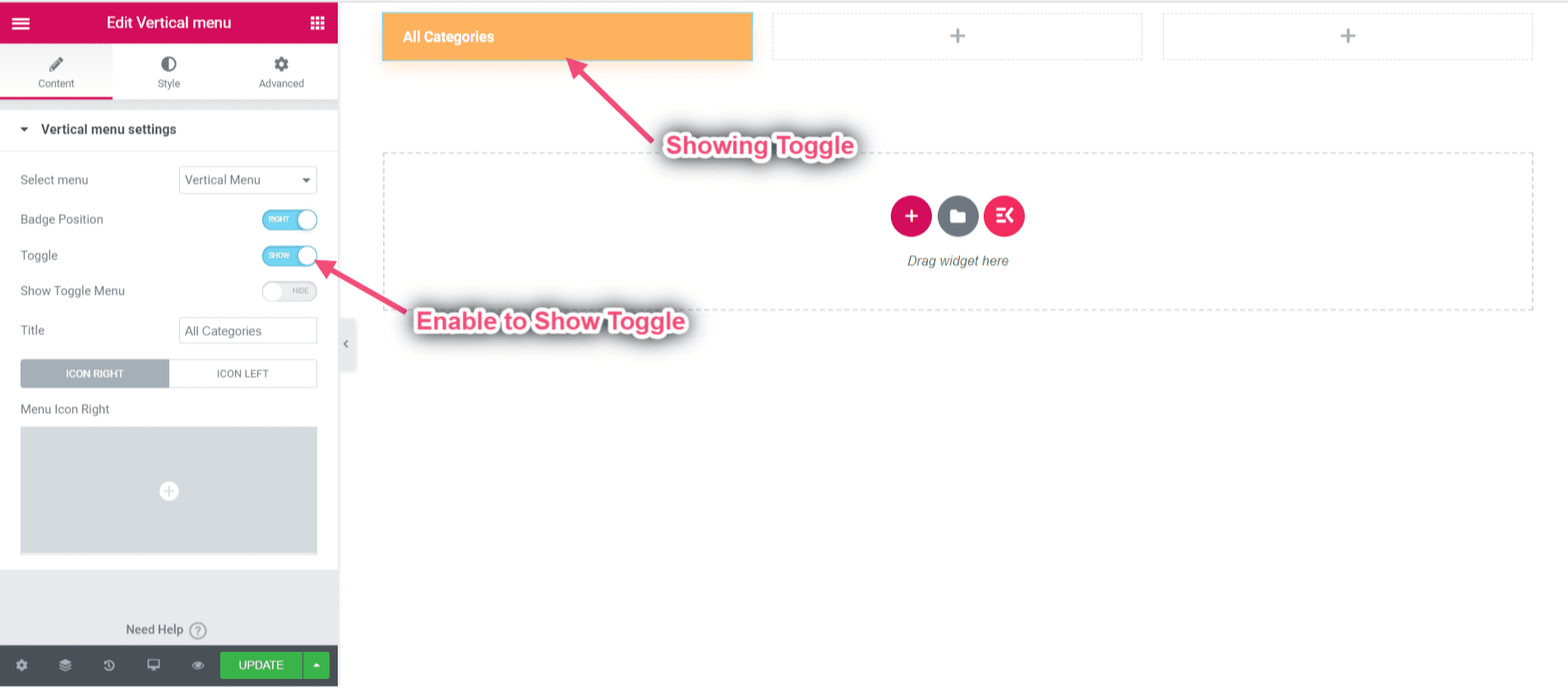
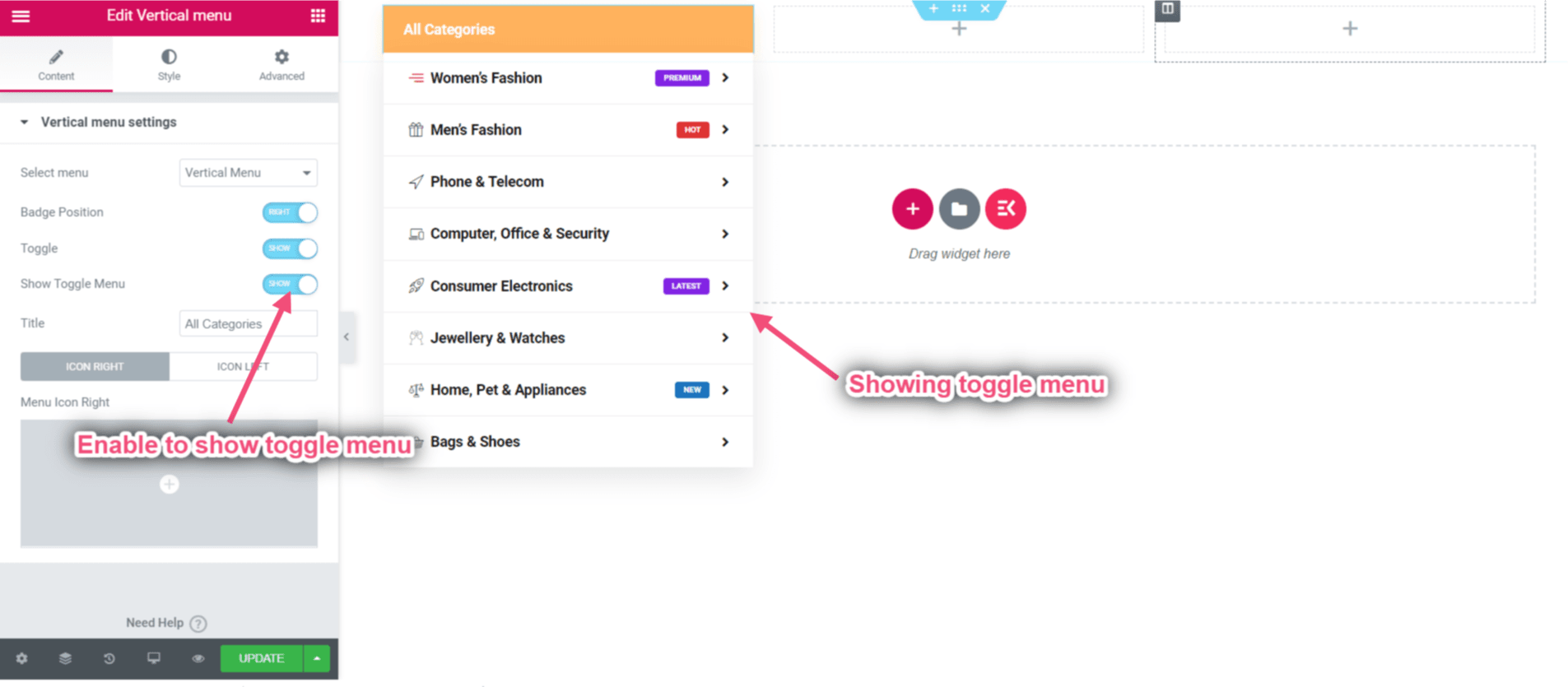
Afficher la bascule #
- Permettre de Afficher la bascule.

- Afficher ou masquer le menu à bascule.

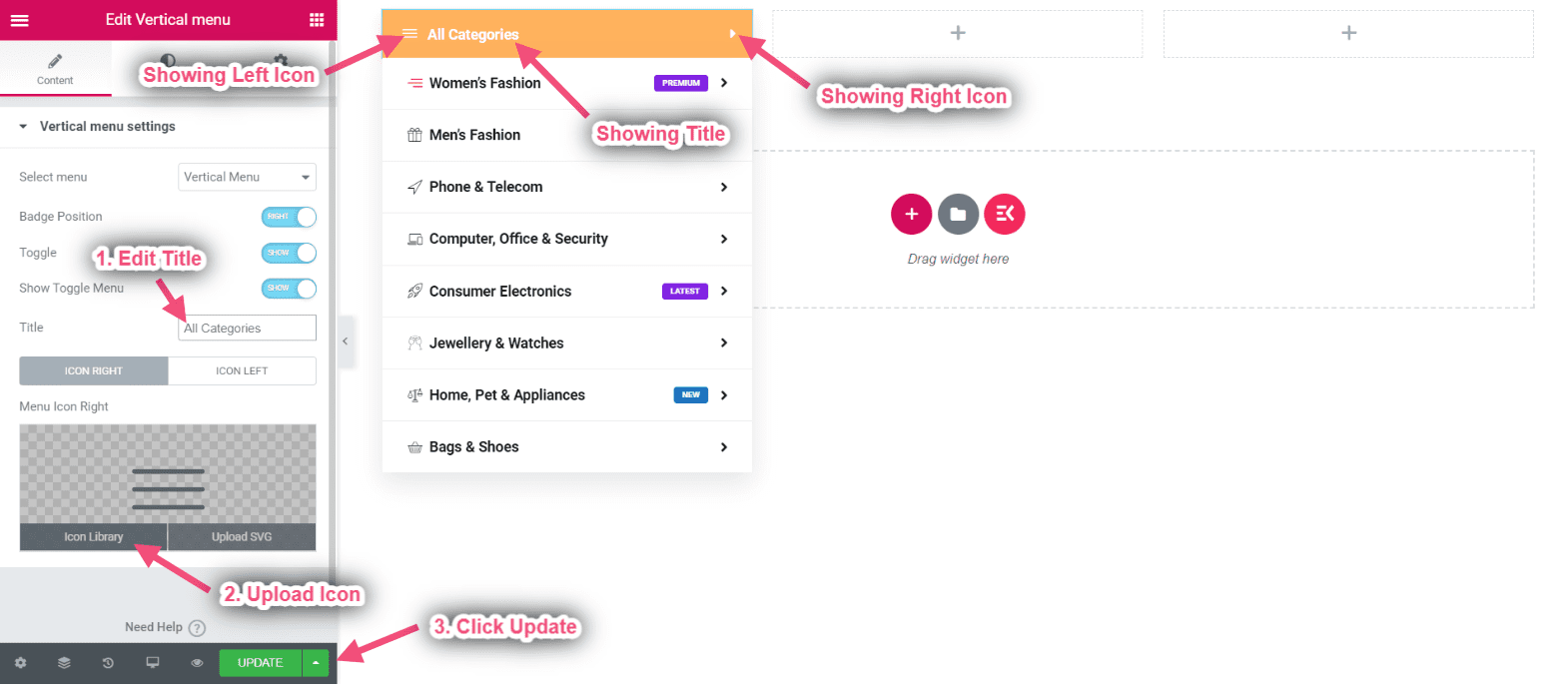
- Ajouter ou modifier un titre.
- Télécharger Icône droite et gauche.
- Après modification Cliquez sur Mettre à jour=> Cliquez sur le Icône de visite du site.

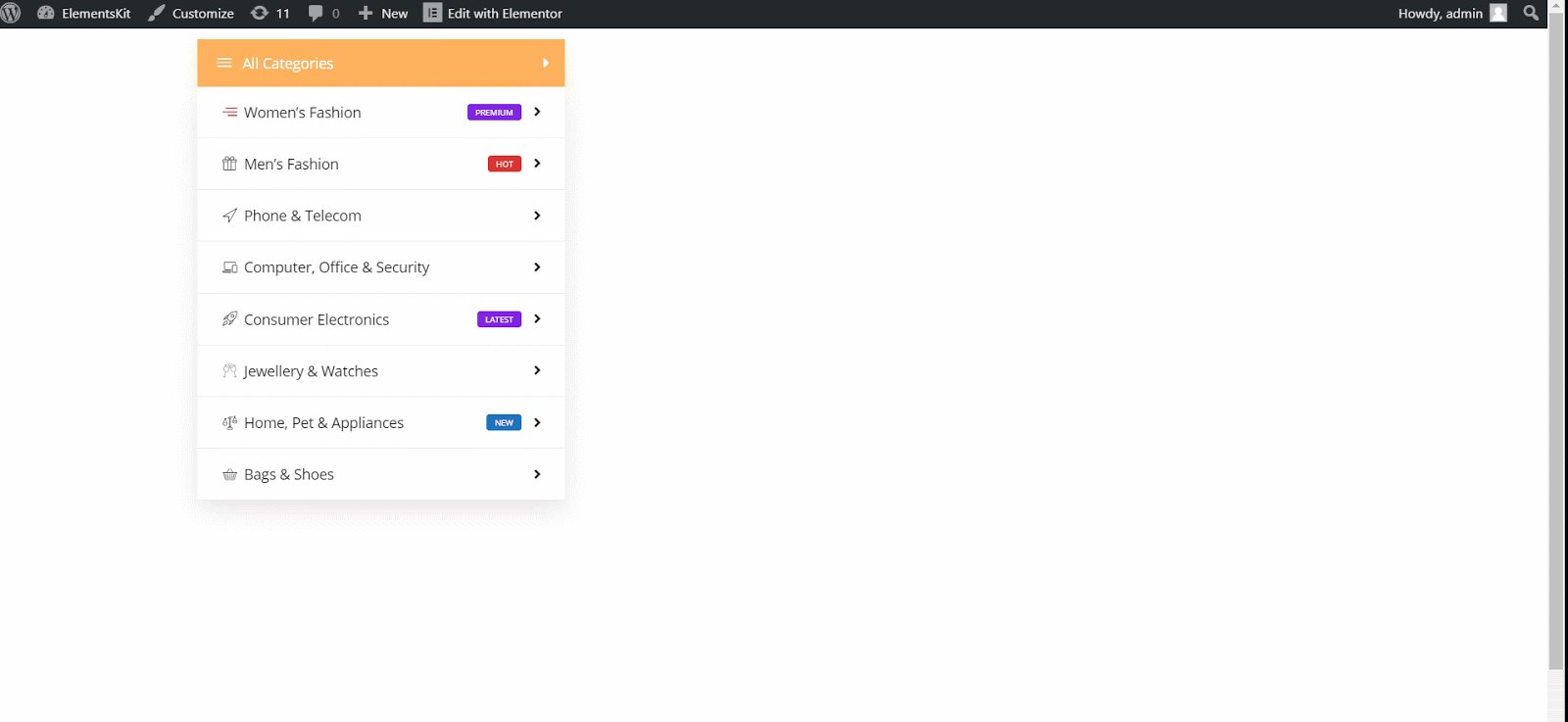
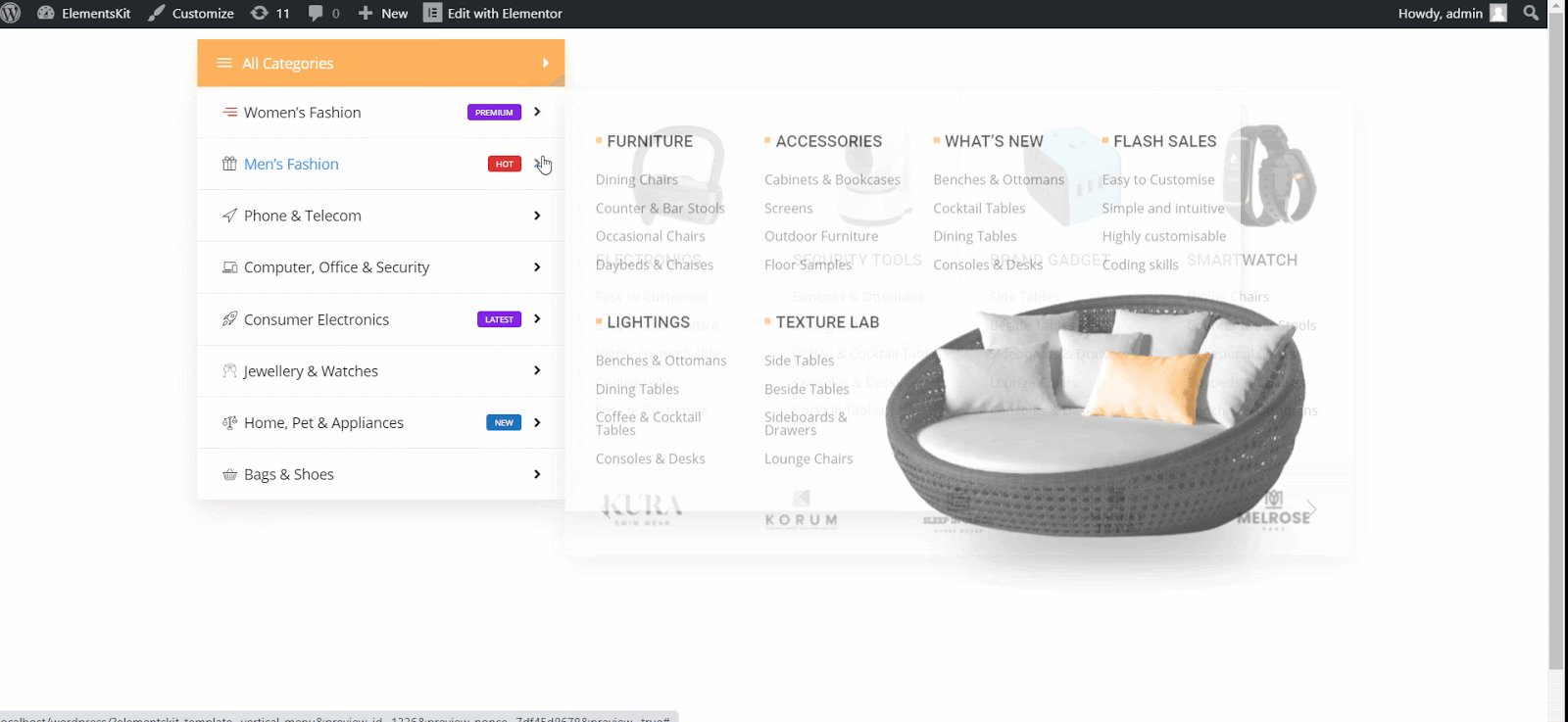
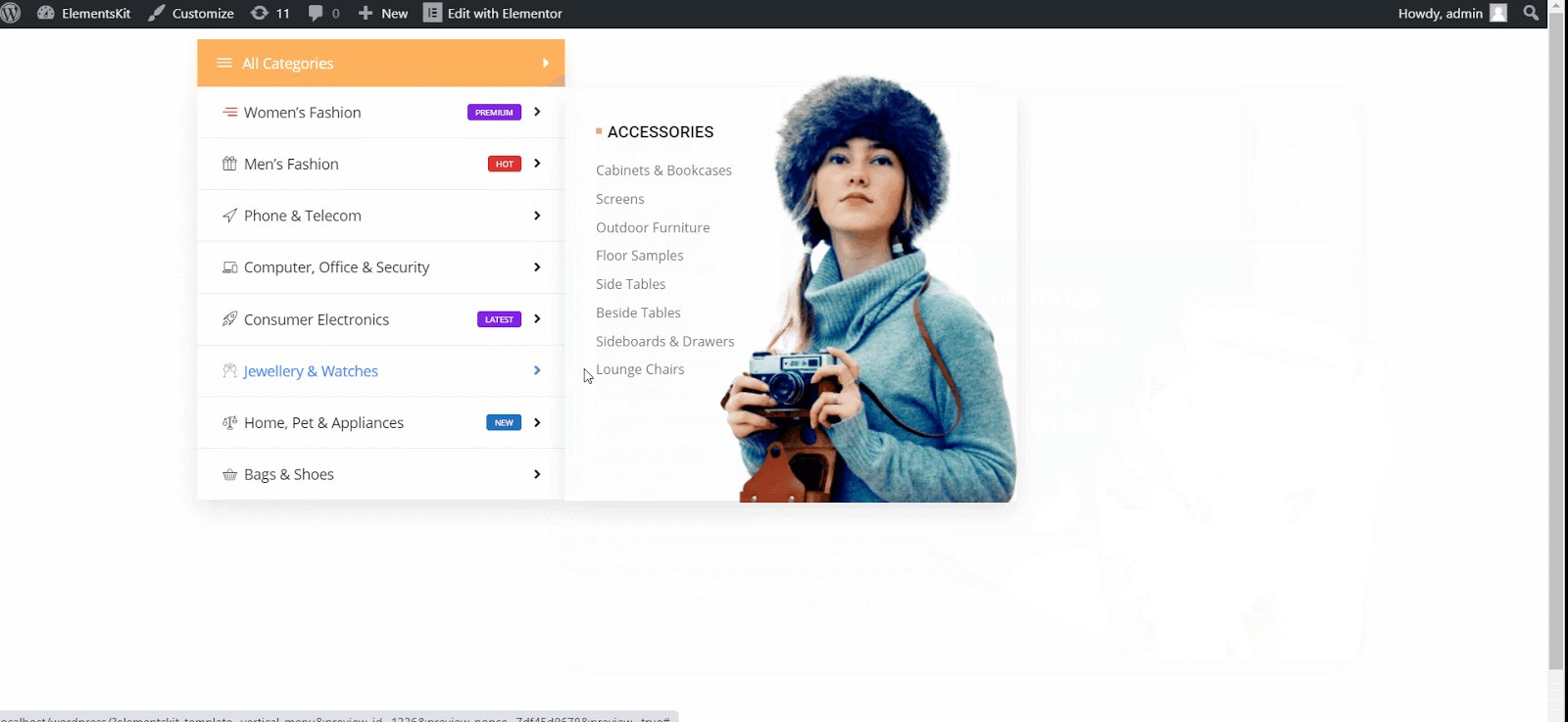
Résultat final #
- Vous pouvez voir le résultat final de le méga menu vertical.
- Lien de démonstration : https://wpmet.com/plugin/elementskit/megamenu/#vertical_tabs.