Pour accélérer le temps de chargement d’un site WordPress Méga menu AJAX charge d'ElementsKit fonctionne grandement. Vous pouvez contrôler le chargement instantané des balises associées au site à l'aide de cette fonction. Par exemple, les balises du méga menu ne se chargeront pas tant qu'un utilisateur n'aura pas cliqué sur l'élément de menu comportant un méga menu. En conséquence, la vitesse et les performances du site seront considérablement améliorées. Le processus peut sembler difficile, mais il est très simple en quelques étapes.
Cette documentation vous apprendra le processus complet d'utilisation de la charge ajax du menu ElementsKit Mega. Voyons les étapes-
Chargement Mega Menu AJAX d'ElementsKit #
Si vous disposez d'ElementsKit pro, vous pouvez appliquer la fonction ajax en temps réel dans n'importe quel menu contenant un méga menu.
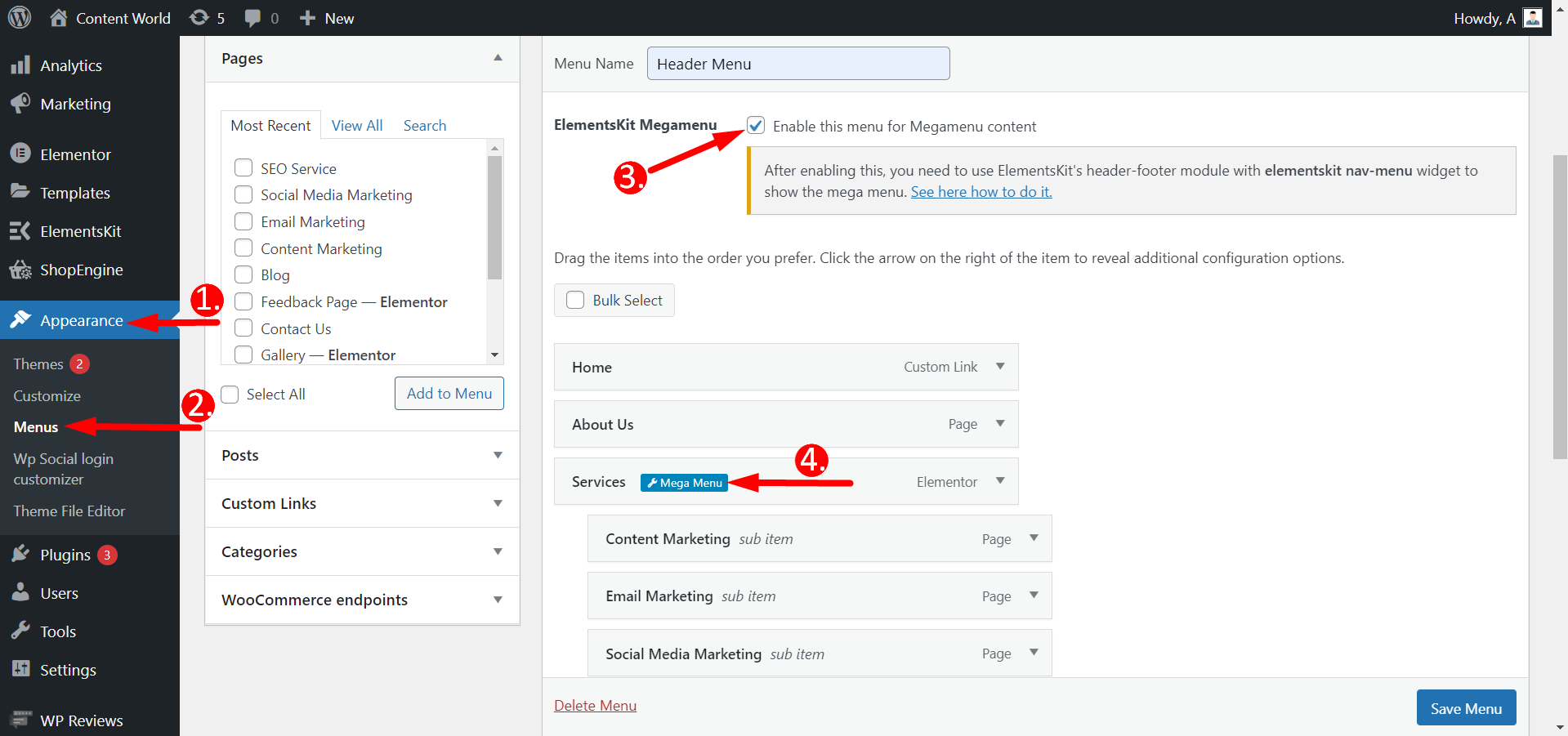
Accès à- Tableau de bord -> Apparence -> Menus -> Cochez le menu ElementsKit Mega -> Sélectionnez n'importe quelle page et cliquez sur Mega Menu

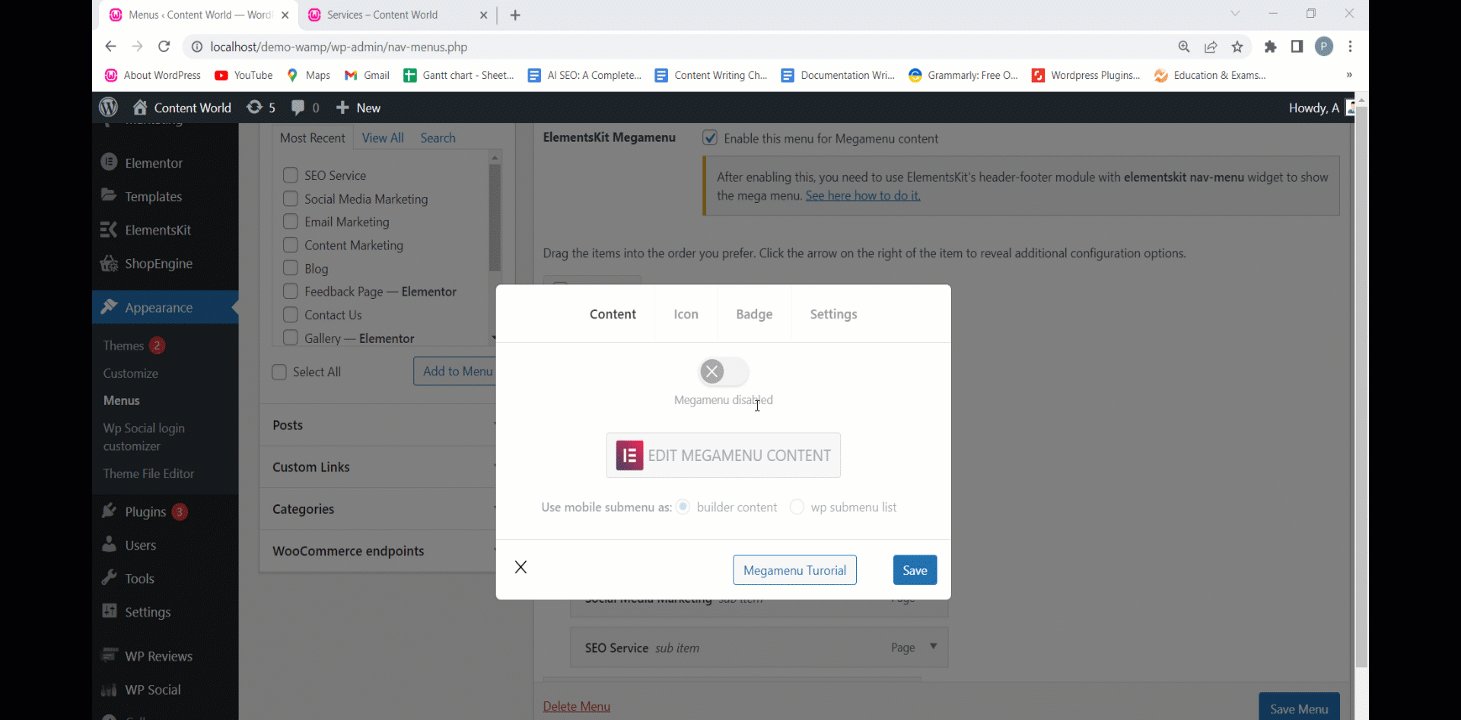
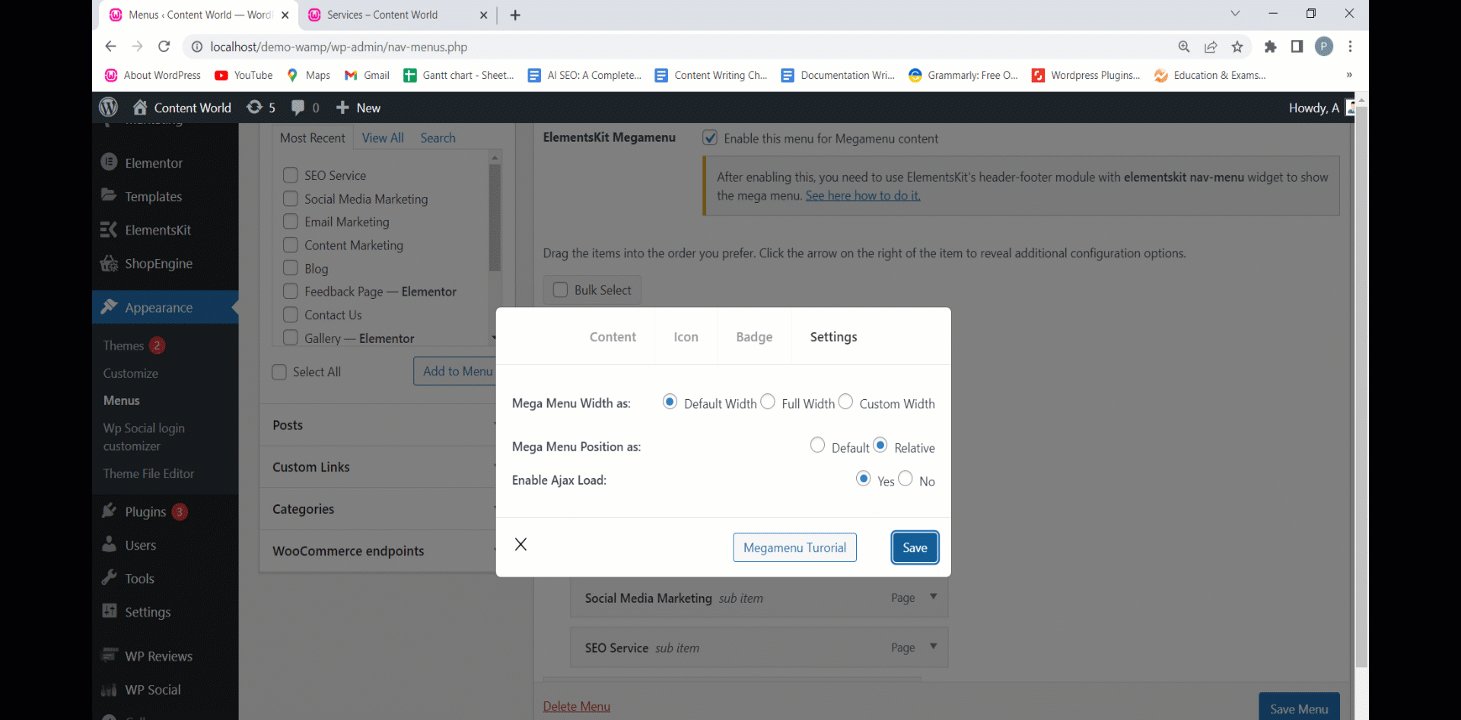
Maintenant, Cliquez pour activer le menu Mega -> Paramètres -> Cliquez sur Oui pour activer le chargement Ajax -> Enregistrer. Regarde comment ça marche-

Alors voilà, un moyen simple et rapide. Appliquez la charge ajax du méga menu ElementsKit et augmentez la vitesse de votre site Web dès aujourd'hui. Cependant, si vous n'avez pas de méga menu et que vous souhaitez le créer plus rapidement, utilisez Module Méga Menu d'ElementsKit.
Suivez ceci Documentation et apprenez à créer un méga menu dans votre site WordPress.



