Plugin MetForm is the most flexible Elementor WordPress conditional form builder with all the most advanced features. You can create sophisticated functional forms on your WordPress site and add the highest number of functionalities using MetForm.
Conditional Logic Pro est une fonctionnalité premium de MetForm. Les fonctionnalités vous permettent de créer des formulaires de logique conditionnelle avancés dans lesquels vous pouvez afficher ou masquer des champs en fonction de la logique conditionnelle. Lisez cette documentation pour savoir comment créer des formulaires logiques conditionnels pour Elementor à l'aide de MetForm.
Quick Overview
This documentation will guide you towards no-code process of creating conditional logic form in WordPress.
Tools Used: Elementor, MetForm free & MetForm Pro.
Steps need to follow:
1. Edit form with MetForm.
2. Add conditions to form field.
3. Enable conditional logic.
4. Add multiple conditions.
5. Set field action.
6. Add or delete conditions.
7. Match cases.
Regardez le guide vidéo sur la façon d'ajouter des champs conditionnels sur le formulaire Elementor
Ajouter une logique conditionnelle aux formulaires #
À create conditional logic forms, first, open a form with Elementor. Then follow the procedures:
Étape 1: Open an website page in Elementor editor. Then find and drag-and-drop the MetForm widget in the design section.
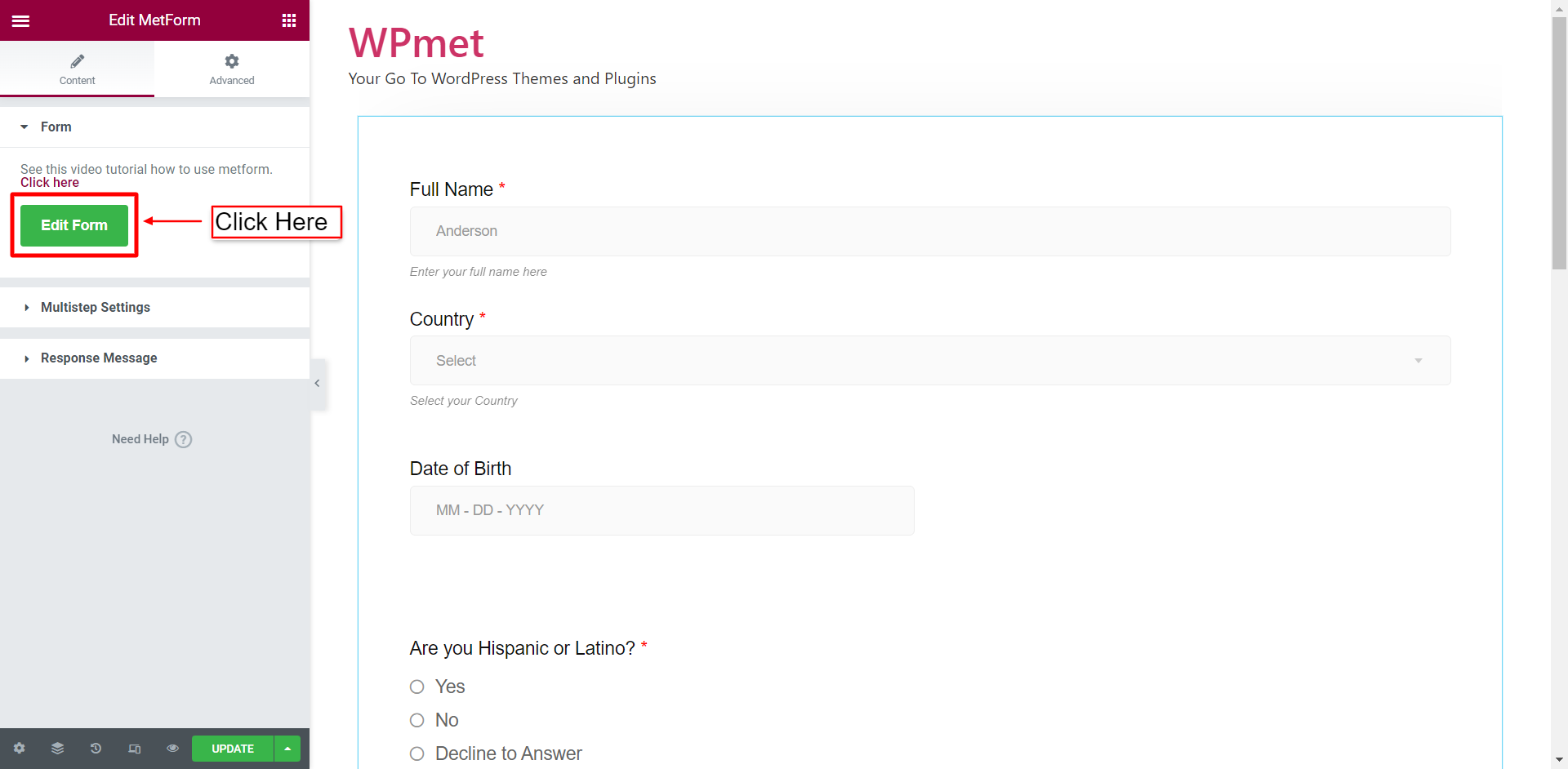
Étape 2: Clique sur le Modifier le formulaire pour ouvrir le formulaire en mode éditeur MetForm.

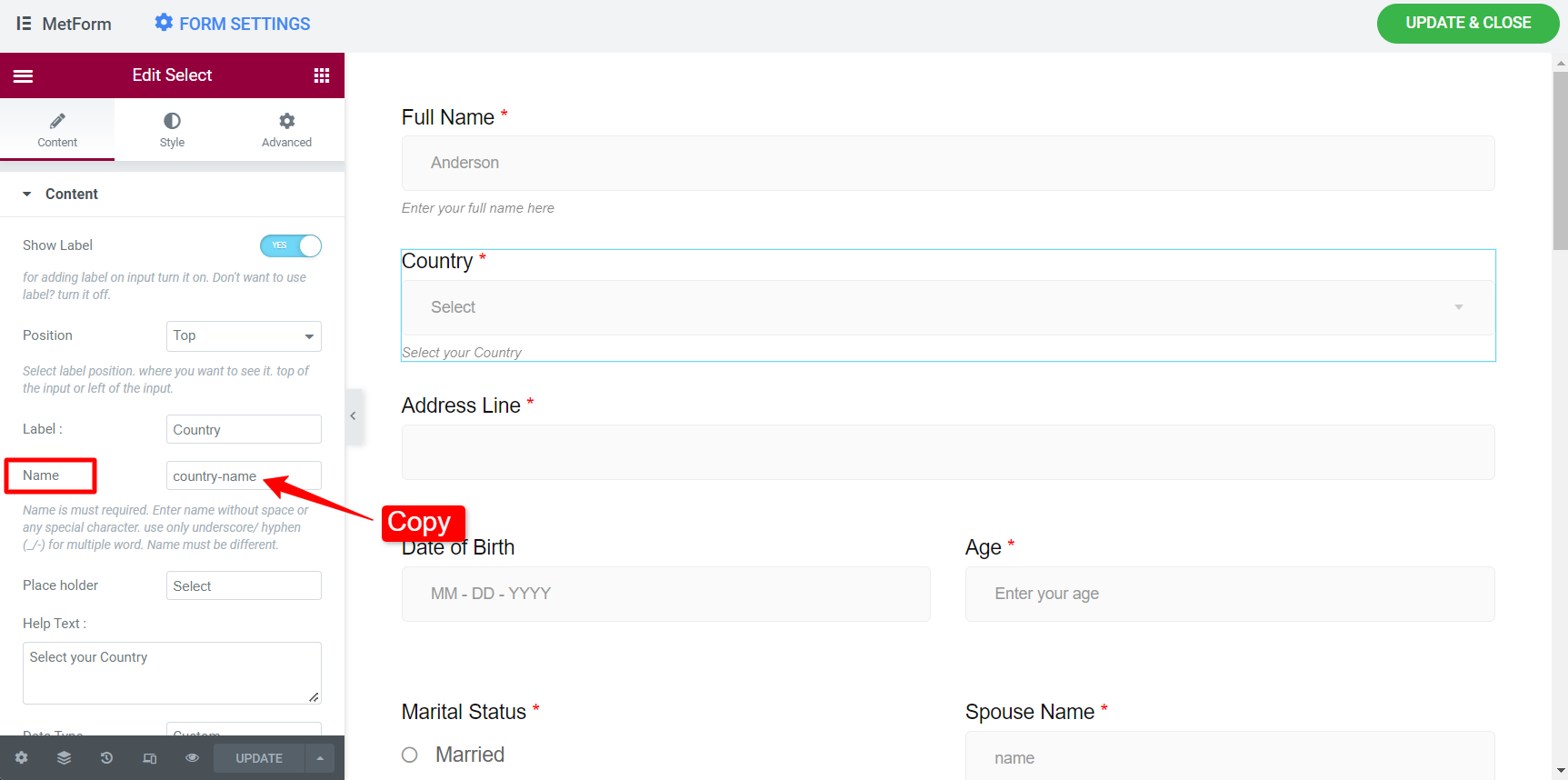
Étape 3: Dans le formulaire, par exemple, si vous souhaitez ajouter une logique conditionnelle à la ligne d'adresse en fonction du champ Pays, cliquez sur le bouton Pays champ et copiez le Nom de ce domaine.

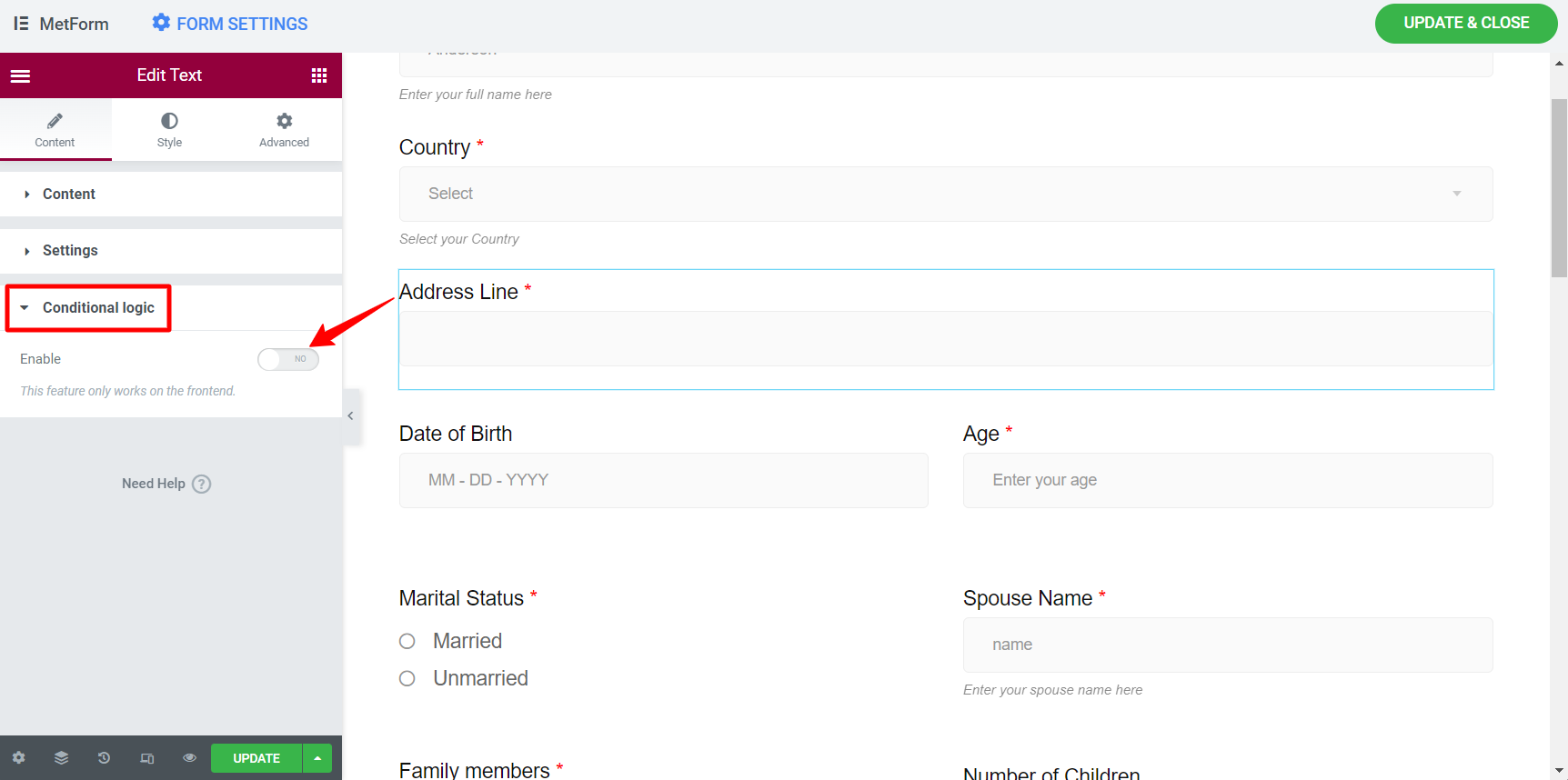
Étape 4: Cliquez maintenant sur le Ligne d'adresse, et Activer la logique conditionnelle.

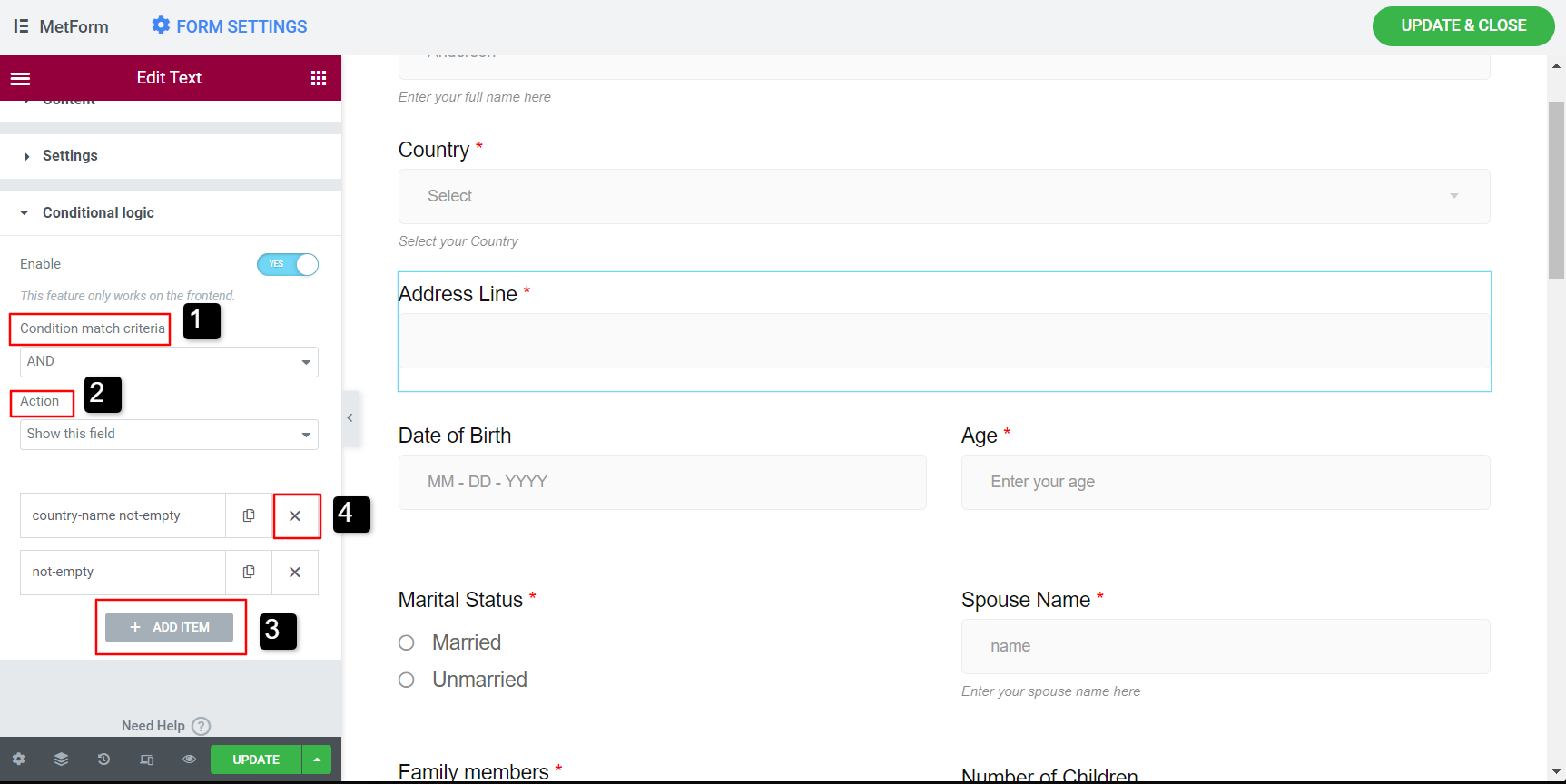
Étape 5 : Met le Critères de correspondance de condition to AND/OR. This works when you add multiple conditions for a form field.
- AND: For the AND logic, all of the condition have to match.
- OR: Only one of the condition have to match.
Étape 6 : Met le Action pour Afficher ce champ / Masquer ce champ.
Étape 7 : Ajoutez des conditions aux formulaires logiques conditionnels pour Elementor en cliquant sur AJOUTER UN ITEM ou supprimer des conditions à l'aide du bouton en forme de croix.

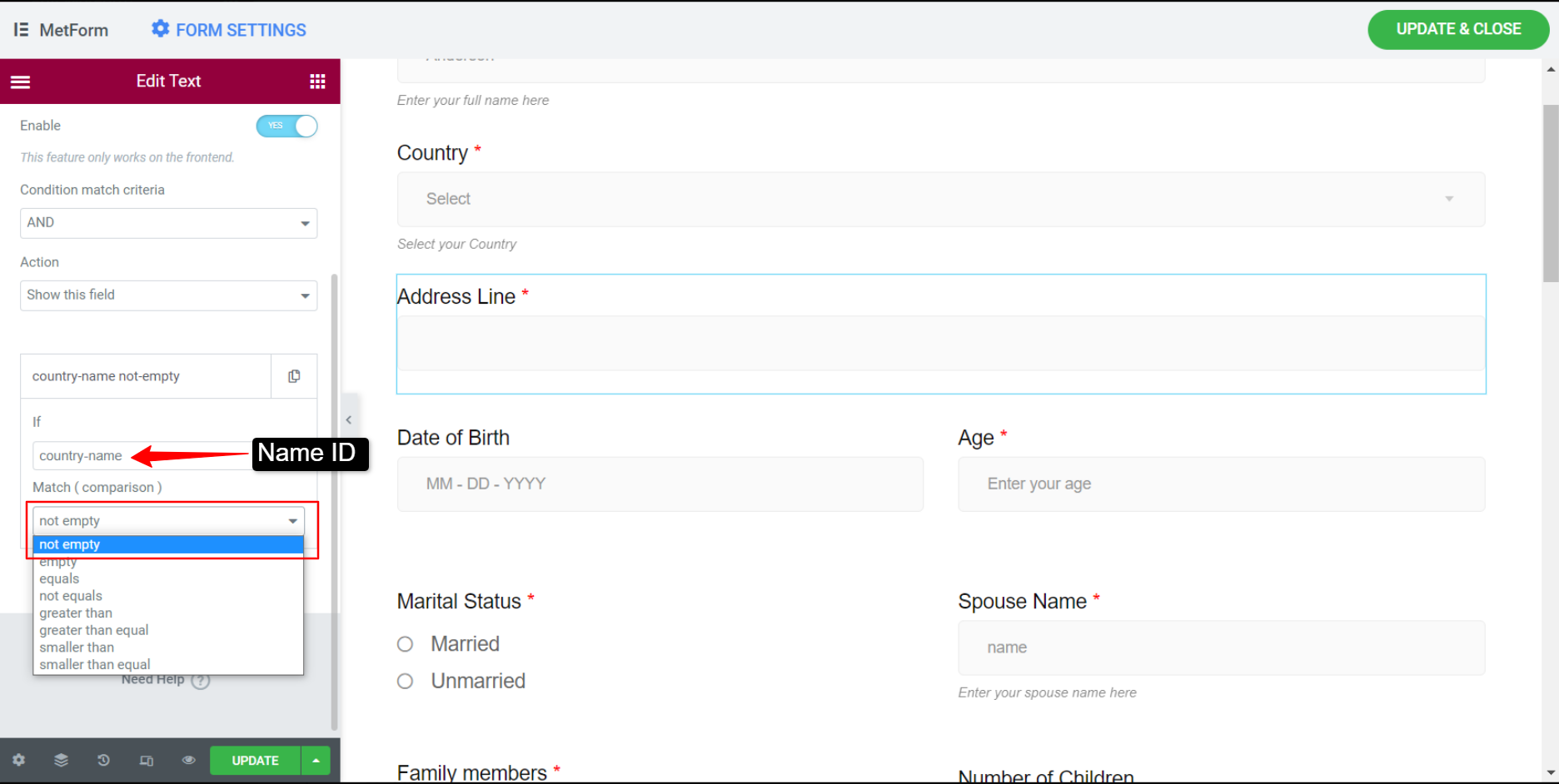
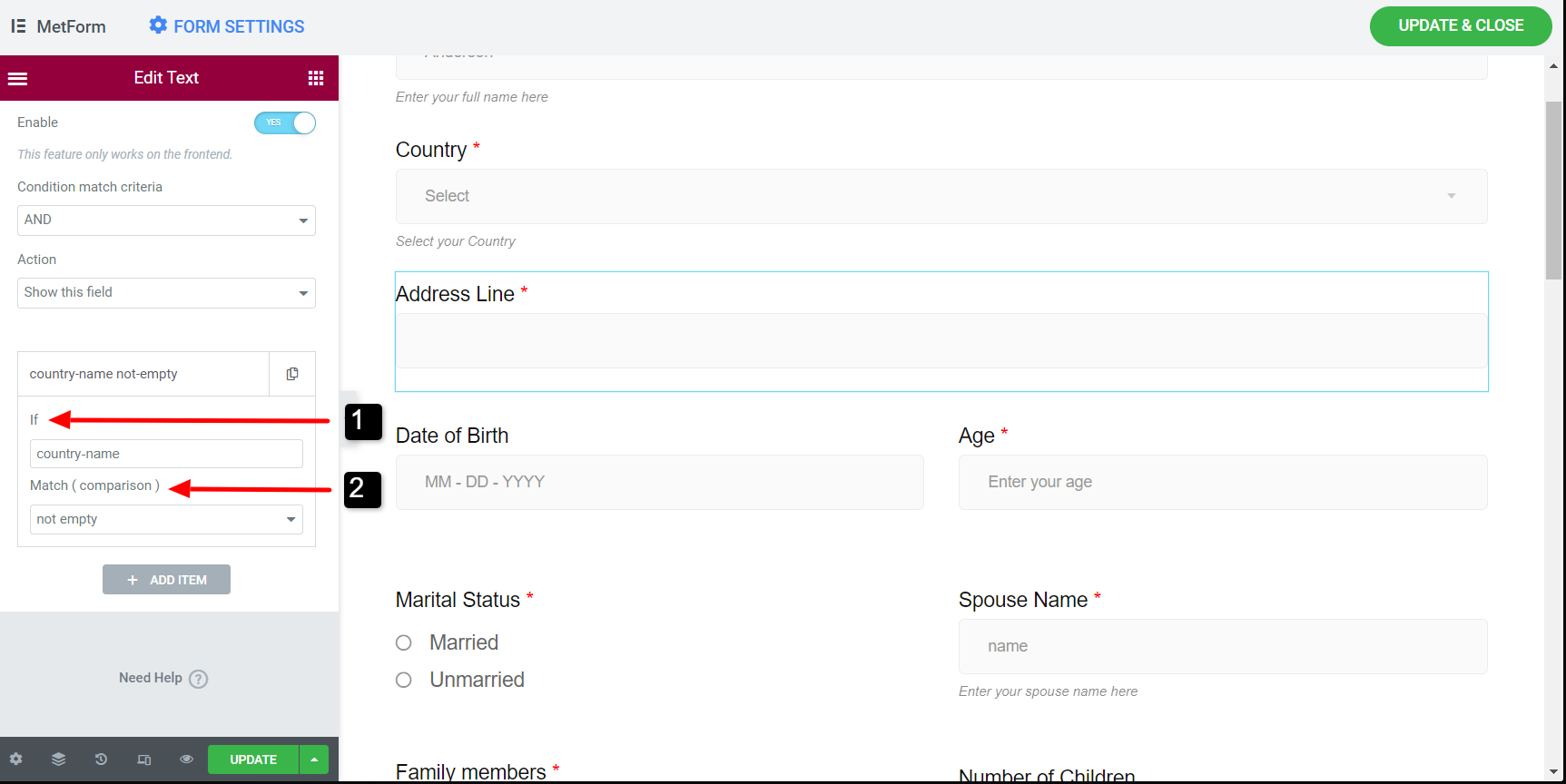
Step 8: Définissez maintenant les conditions du champ. Sous le Si champ, saisissez le nom du champ Pays (copié à partir de Étape 2). Ensuite, réglez le Correspondance (comparaison) cas.

Il existe différents cas de correspondance pour les conditions. Ensuite, nous décrirons comment utiliser ces cas de correspondance individuellement pour les formulaires logiques conditionnels pour Elementor.
Logique conditionnelle pour vide/non vide #
Dans ce cas, disons, le champ « Ligne d'adresse » apparaîtra lorsque l'utilisateur sélectionne un nom de pays. Pour appliquer une logique conditionnelle à ce cas :
- Collez le Nom du pays dans le Si champ selon Étape 2 et Étape 7.
- Met le Correspondre cas à pas vide.

Suivez le même processus pour la condition Vide.
Logique conditionnelle pour les égaux/non égaux #
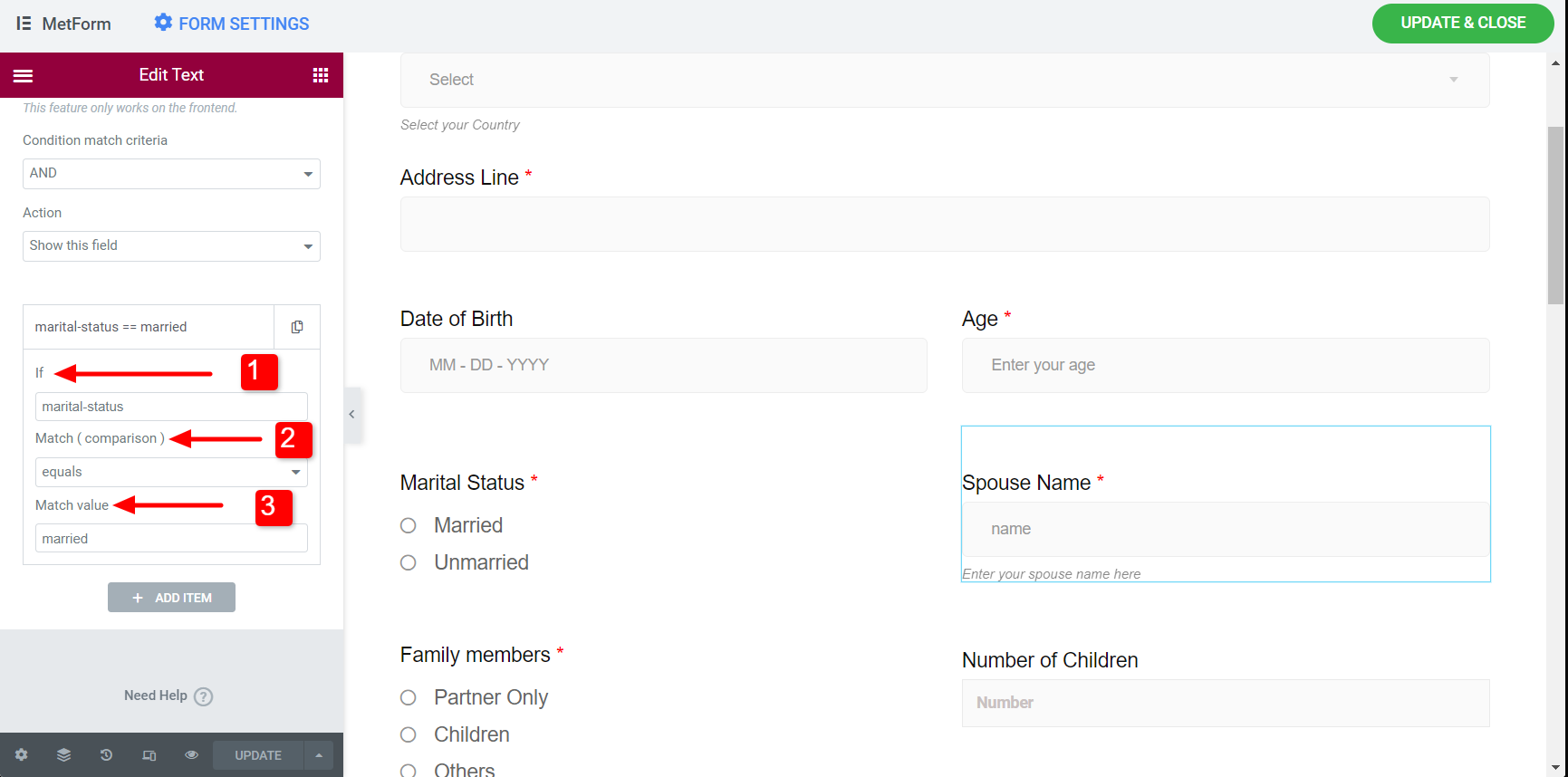
Dans ce cas, disons, le champ « Nom du conjoint » apparaîtra lorsqu'un utilisateur sélectionne l'état civil comme Marié. Pour ce cas,
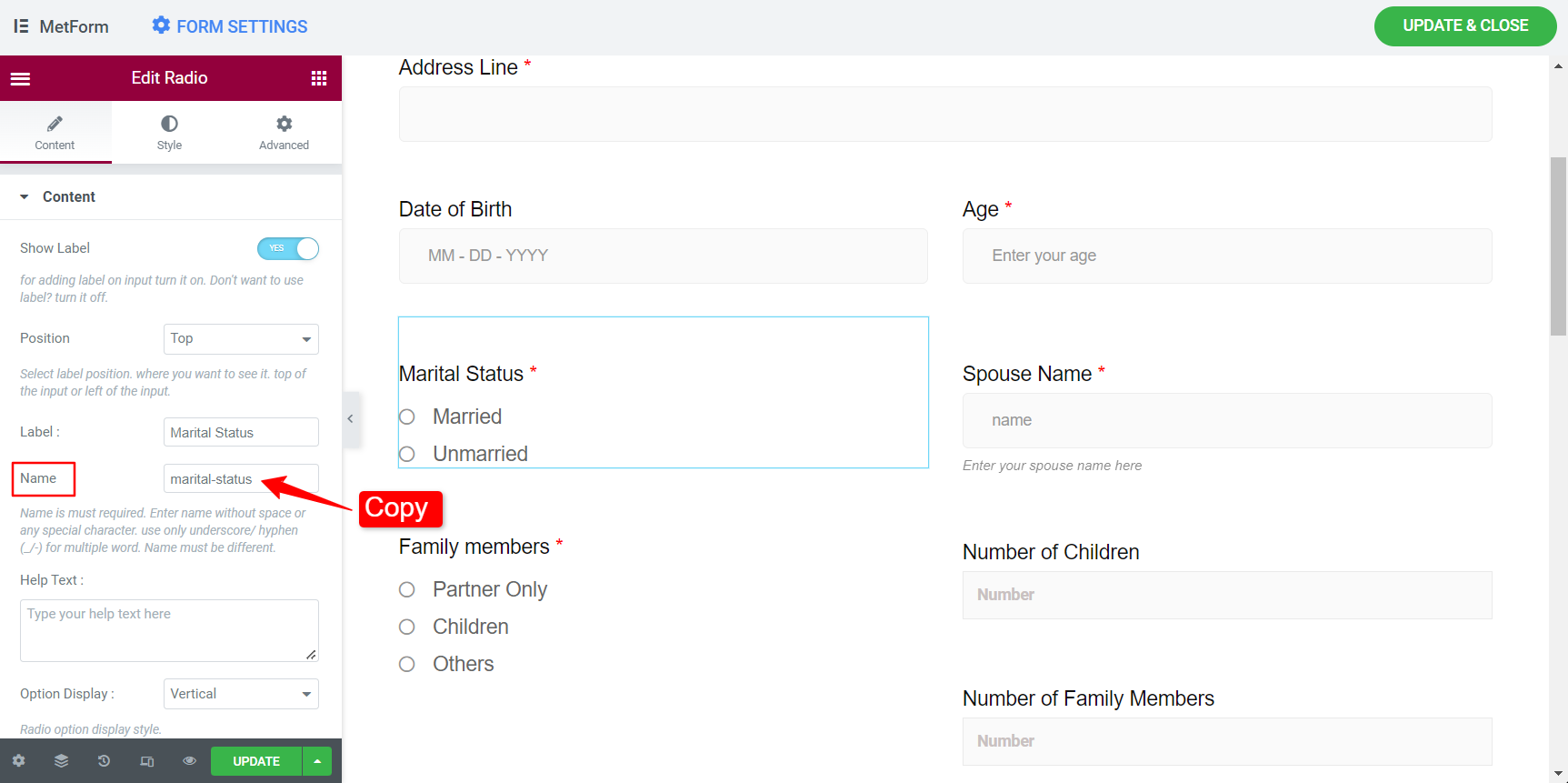
- Copiez le Nom de l'état civil et collez-le dans le Si le champ Nom du conjoint. (Similaire aux étapes 2 et 7).

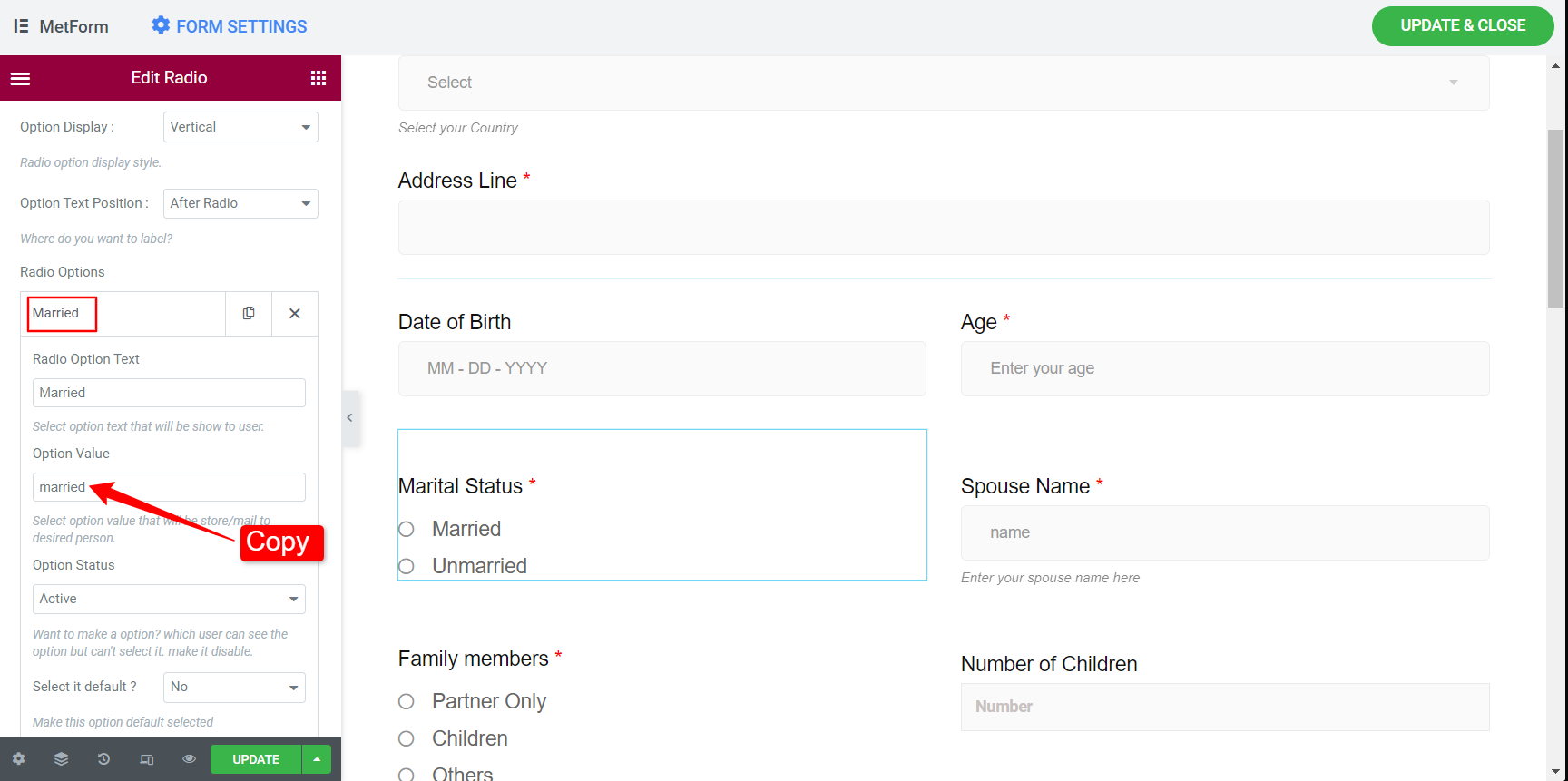
- Faites ensuite défiler jusqu'à l'option Radio et copiez Valeur facultative pour l’option Marié.

- Accédez maintenant à la section Logique conditionnelle pour Nom du conjoint et activez-la.
- Sélectionnez ensuite le cas Match comme Équivaut à.
- Entrer le Valeur de correspondance comme marié (valeur facultative pour marié).

Suivez le même processus pour la condition Not Equals.
Conditional Logic for greater than/ greater than equal/ smaller than/ smaller than equal #
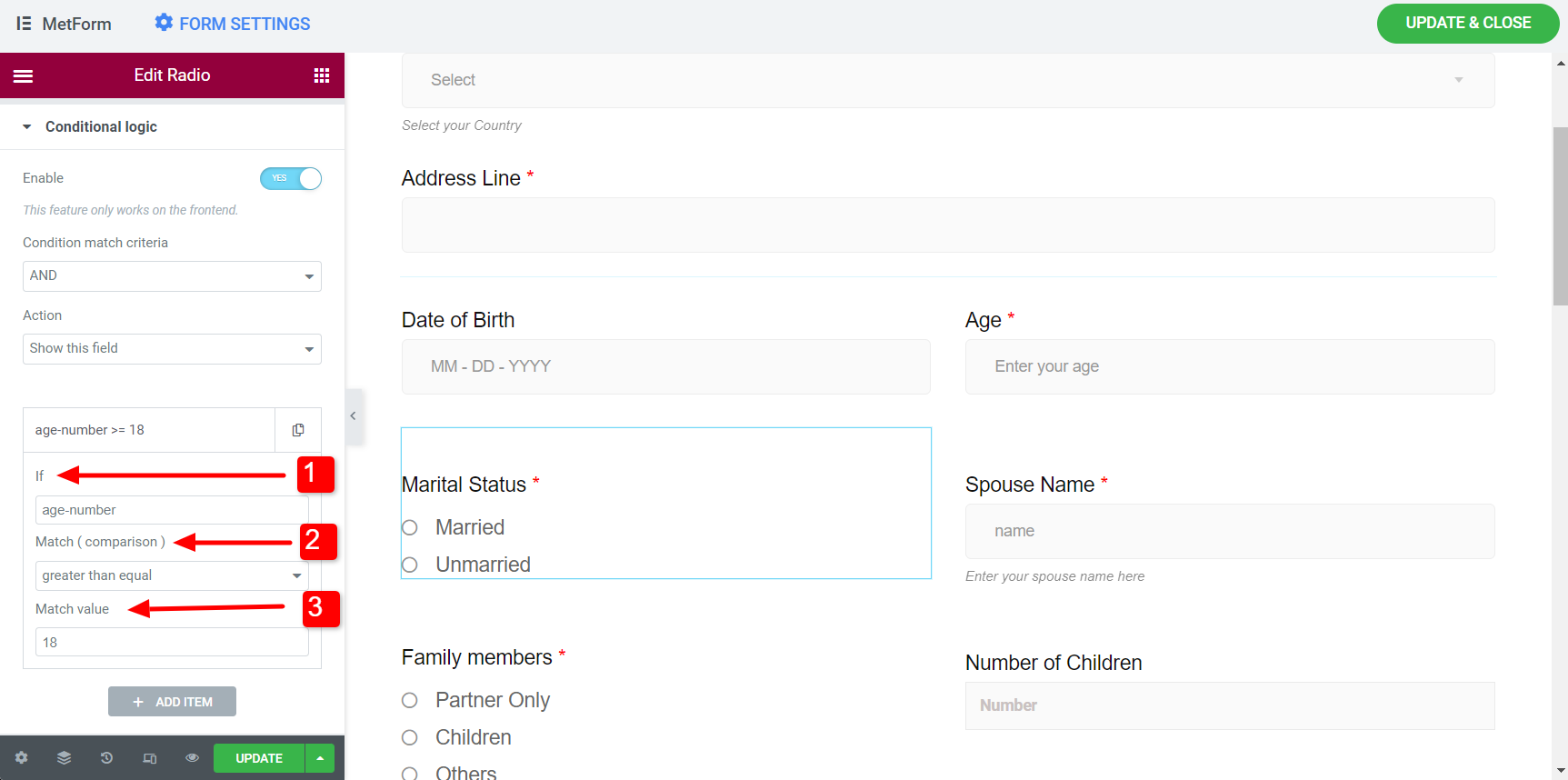
For these cases, let’s say, the Marital Status field will appear when the Age is greater than or equal to 18. To apply conditional logic to this case:
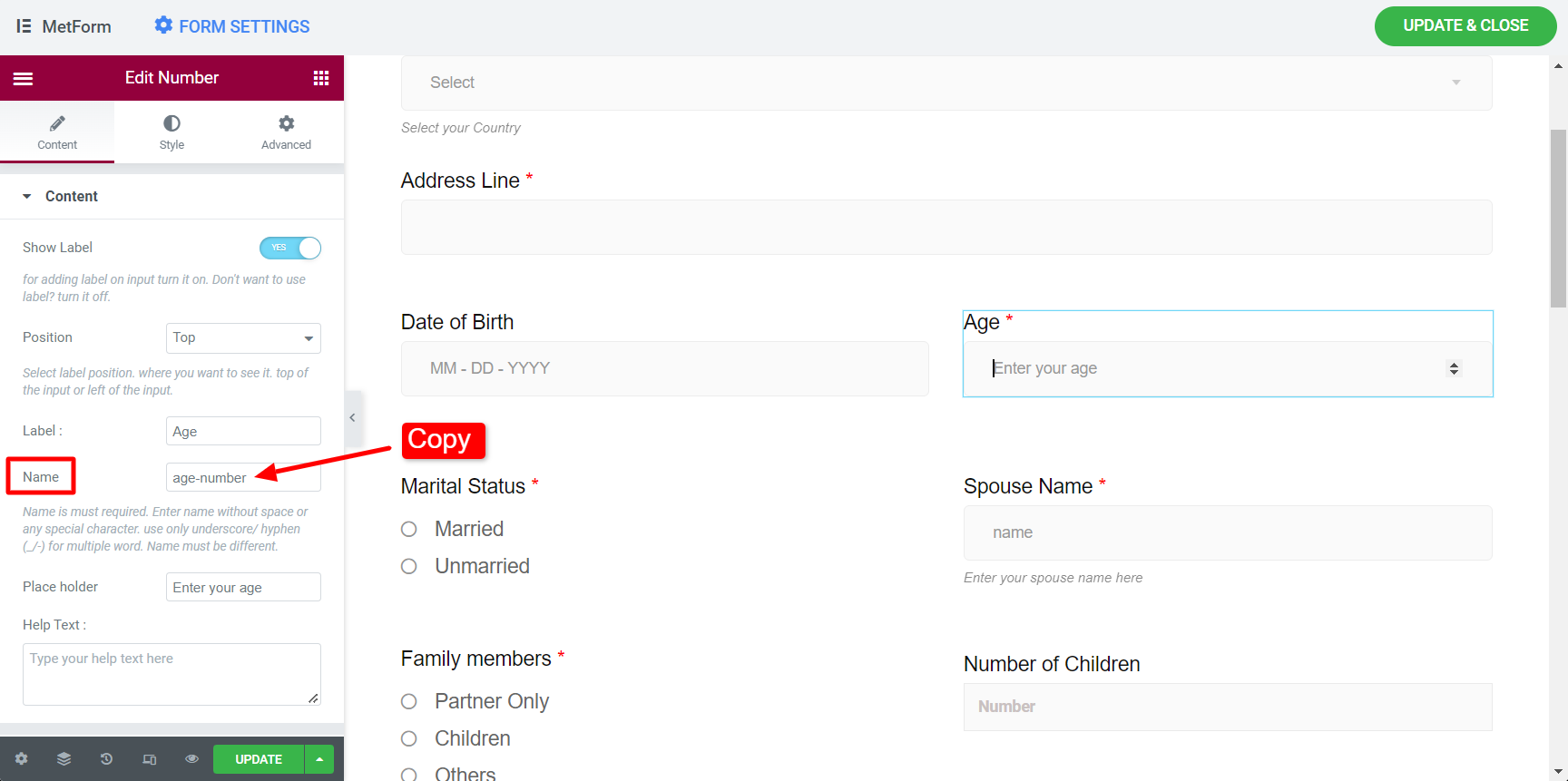
- Copiez le Âge Nom et collez-le dans le Si le domaine de l’état civil. (Similaire aux étapes 2 et 7).

- Accédez maintenant à la section Logique conditionnelle pour l'état civil et activez-la.
- Sélectionnez le cas Match comme supérieur à égal.
- Entrer le Valeur de correspondance comme 18.

Follow the same procedure for Greate Than, Smaller Than, and Smaller than equal conditions using this best free WordPress conditional form builder.
By following the steps above, you can easily add Conditional Logic to forms using the MetForm Conditional Logic Pro feature.




