ElementsKit est le module complémentaire Elementor compact qui comprend toutes les fonctionnalités personnalisables dont vous avez besoin pour votre site WordPress à l'aide de plus de 85 widgets, extensions et modules ElementsKit. Cela inclut le widget de titre de titre Elementor qui vous permet d'ajouter un titre personnalisé aux pages de votre site Web WordPress.
Comment changer le style de titre dans un Elementor ? #
En utilisant le Widget de titre ElementsKit vous pouvez styliser les titres des pages WordPress comme vous le souhaitez. Pour utiliser le widget, vous devez disposer du Plugin ElementsKit installé sur votre site WordPress. Après cela, activez le widget Titre, puis configurez les attributs du titre du titre Elementor et personnalisez le style du titre. Lisez cette documentation pour apprendre comment utiliser le widget de titre ElementsKit pour Elementor.
Étape 1 : Activer le widget de titre #
Pour utiliser le widget de titre de titre Elementor d'ElementsKit, vous devez d'abord activer le widget.
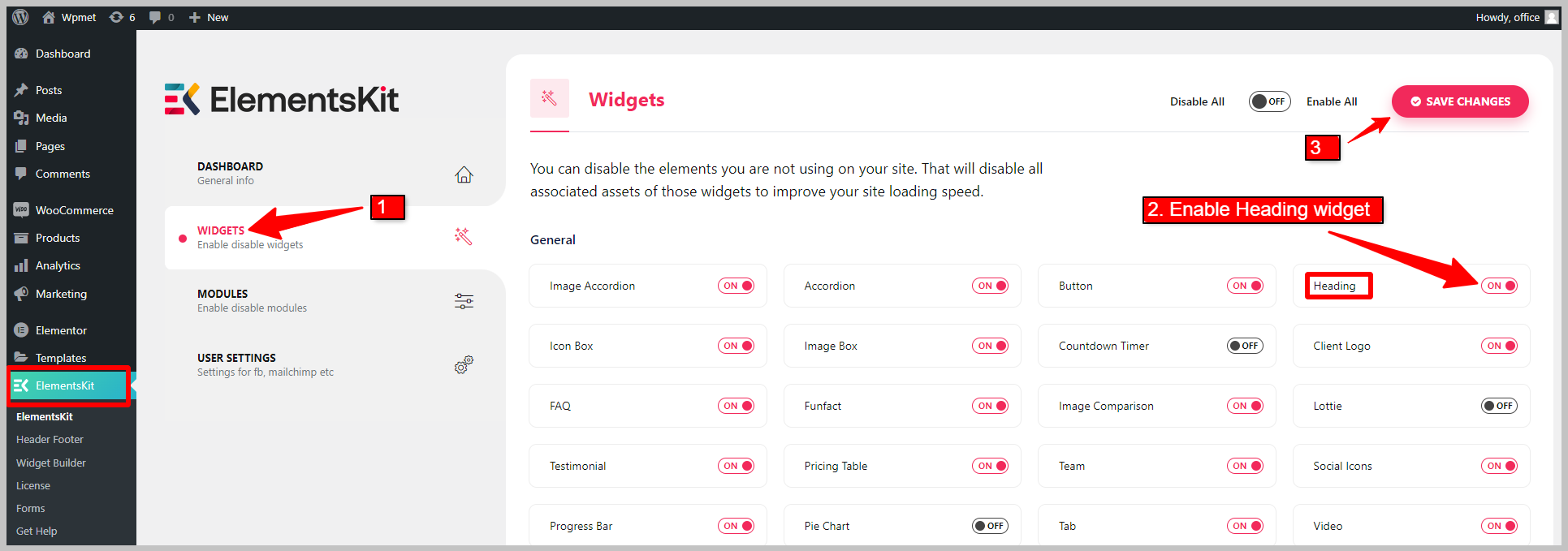
- Aller à ElementsKit > Widgets depuis votre tableau de bord WordPress.
- Trouvez le Widget de titre et activez le widget.
- Clique sur le SAUVEGARDER LES MODIFICATIONS bouton dans le coin supérieur droit.

Étape 2 : Configurez le titre du titre dans Elementor #
Ouvrez maintenant l'éditeur Elementor, puis glisser déposer le widget d'en-tête ElementsKit. Vous pouvez configurer le titre, le sous-titre, la description du titre, le texte ombré et le séparateur.
2.1 Titre #
Dans la section Titre,
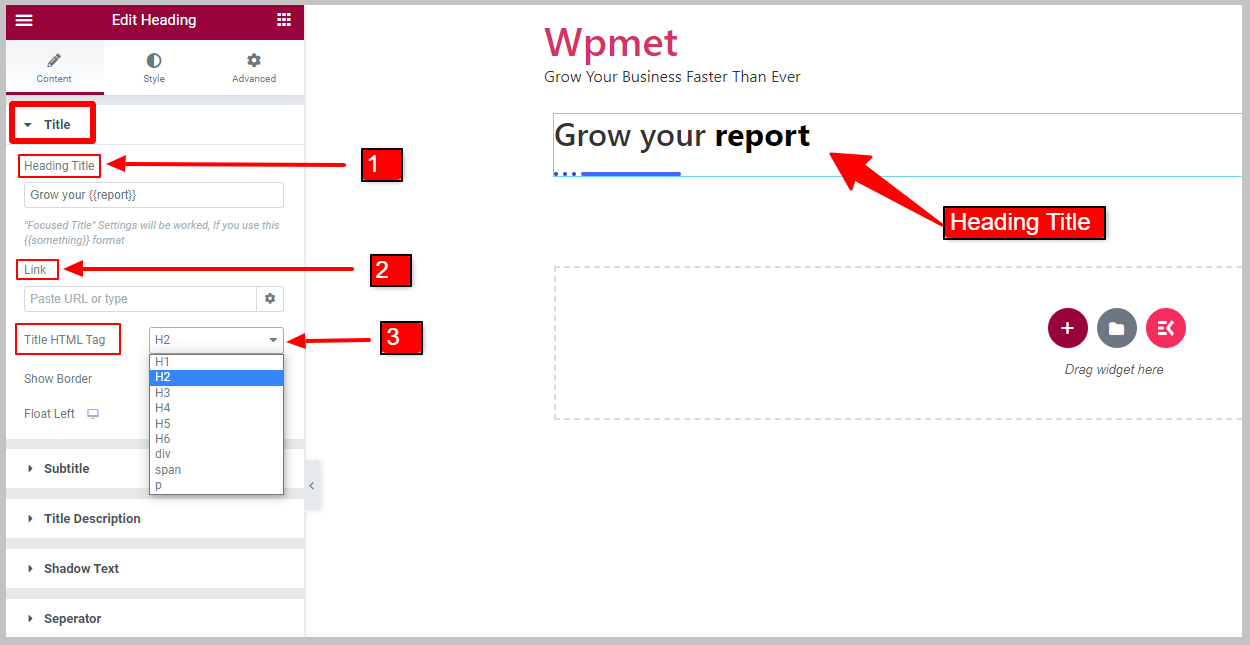
- Entrer le Titre du titre. Vous pouvez attirer l'attention sur une partie du titre en plaçant cette partie sous la parenthèse {}.
- Ajouter une URL Lien pour le titre de l’en-tête Elementor.
- Sélectionnez le Balise HTML de titre (H1, H2, H3,…) pour le titre.

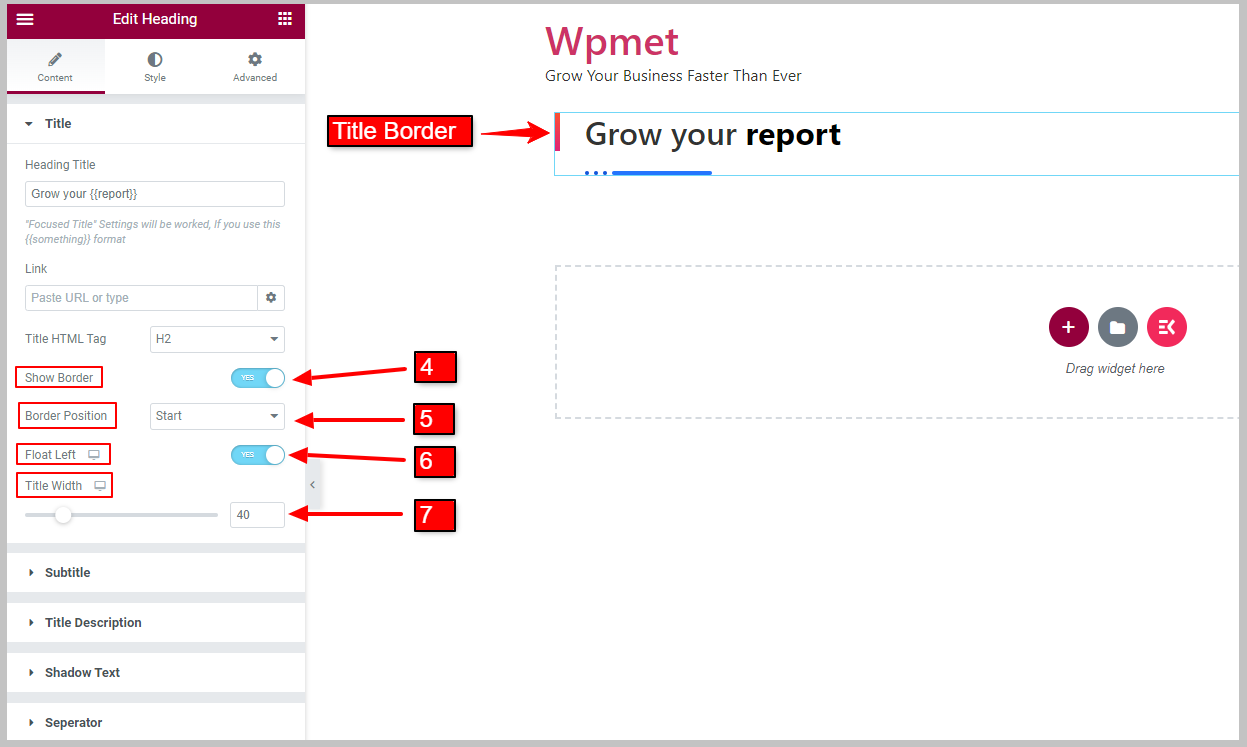
- Activer Afficher la bordure pour afficher la bordure à côté du titre du titre. Lorsque vous activez la bordure du titre, l'option Border Position apparaîtra.
- Choisissez le titre Position frontière à partir de l'option donnée : Commencer ou Fin du titre.
- Activer le Flotteur à gauche option. Lorsque Flottant à gauche est activé, l’option Largeur du titre apparaîtra.
- Après cela, vous pourrez vous adapter Largeur du titre

2.2 Sous-titre #
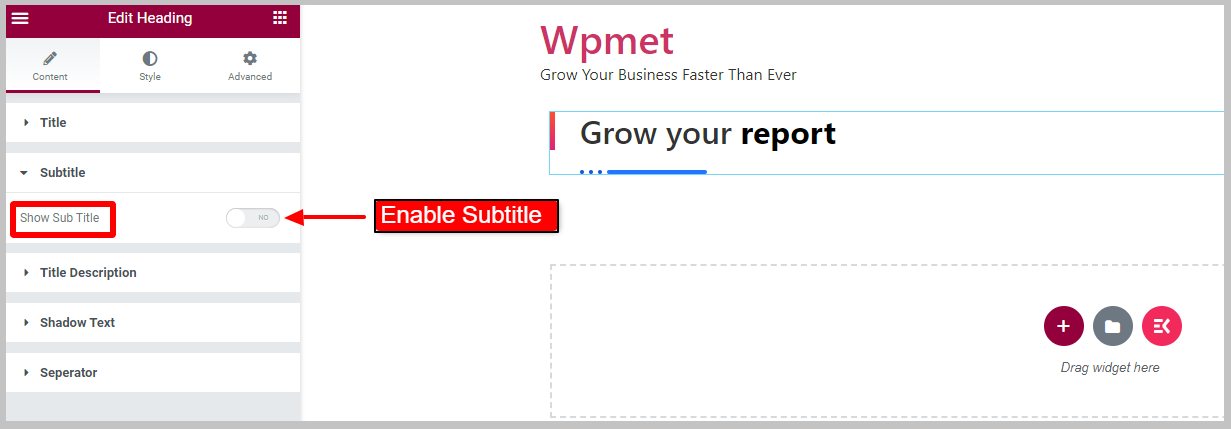
Pour afficher les sous-titres, activez d'abord l'option Afficher le sous-titre option.

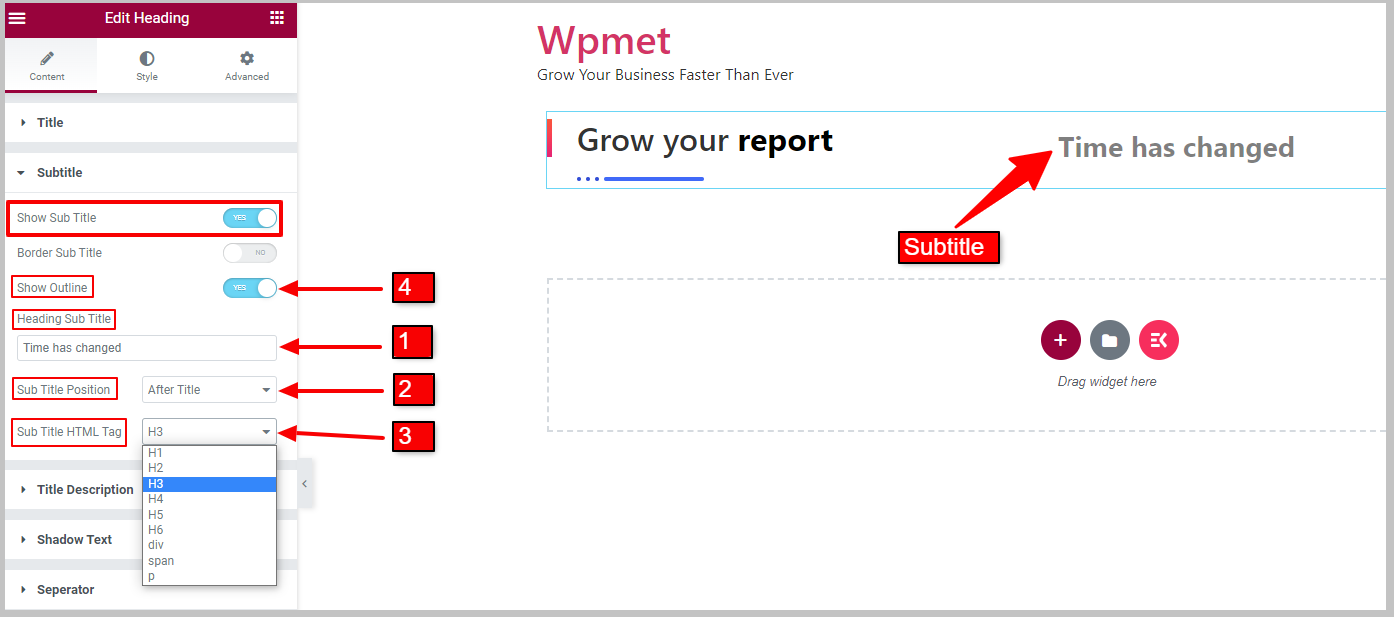
- Entrer Titre Sous-titre.
- Ensemble Position du sous-titre à partir de l'option donnée : Avant le titre et Après le titre.
- Sélectionnez le Balise HTML de sous-titre (H1, H2, H3,…) à partir de l’option donnée.
- Vous pouvez activer le Afficher le contour option. [Remarque : Cette option ne fonctionne que si le sous-titre de bordure est désactivé.]

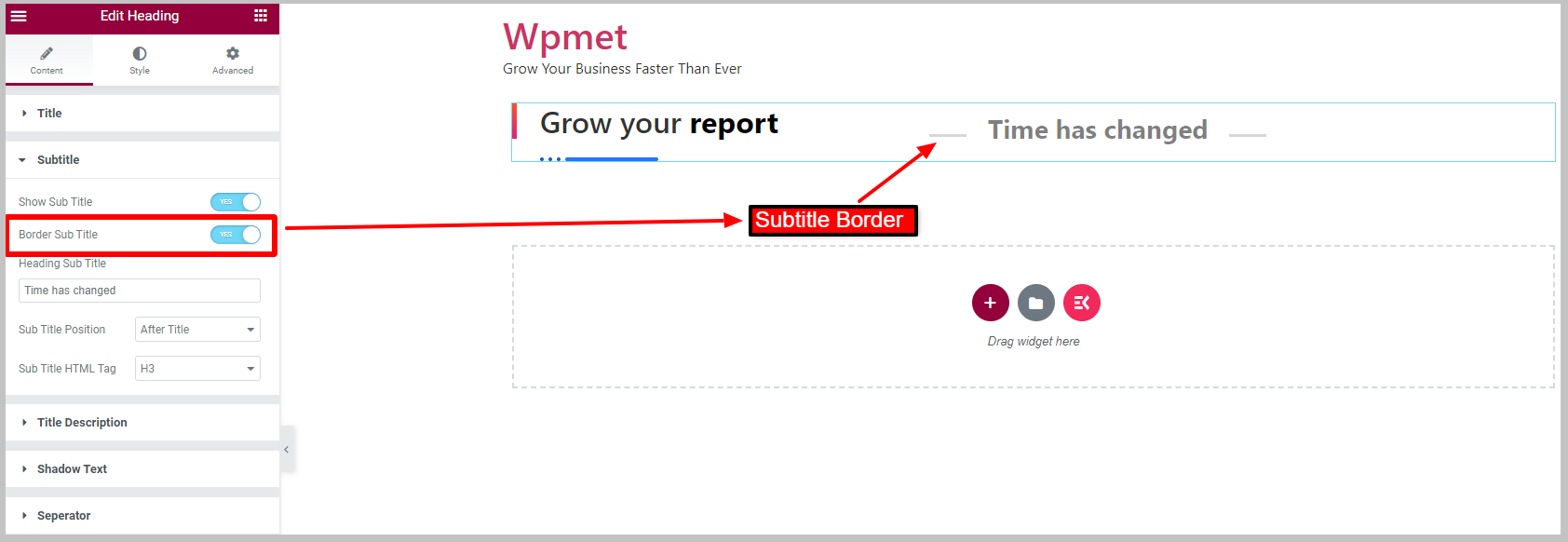
Vous pouvez également activer Sous-titre de la bordure pour afficher la bordure autour du sous-titre. Lorsque vous activez la bordure des sous-titres, l'affichage du contour sera désactivé.

2.3 Description du titre #
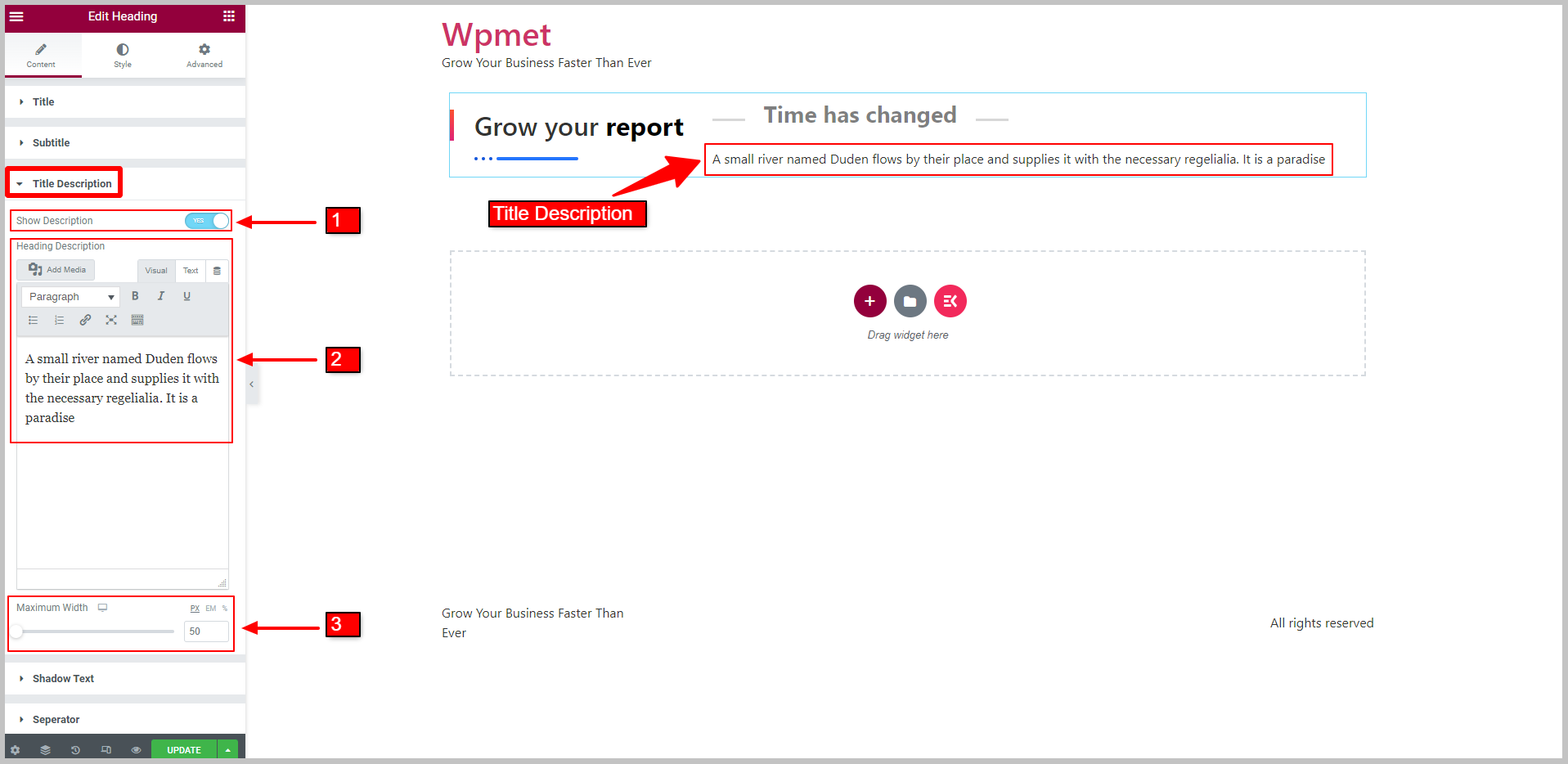
Pour afficher la description à côté du titre de la rubrique,
- Activer le Montrer la description fonctionnalité pour le widget de titre de titre.
- Entrer le Titre Description sur le terrain concerné.
- Vous pouvez ajuster le Largeur maximale pour le descriptif.

2.4 Texte fantôme #
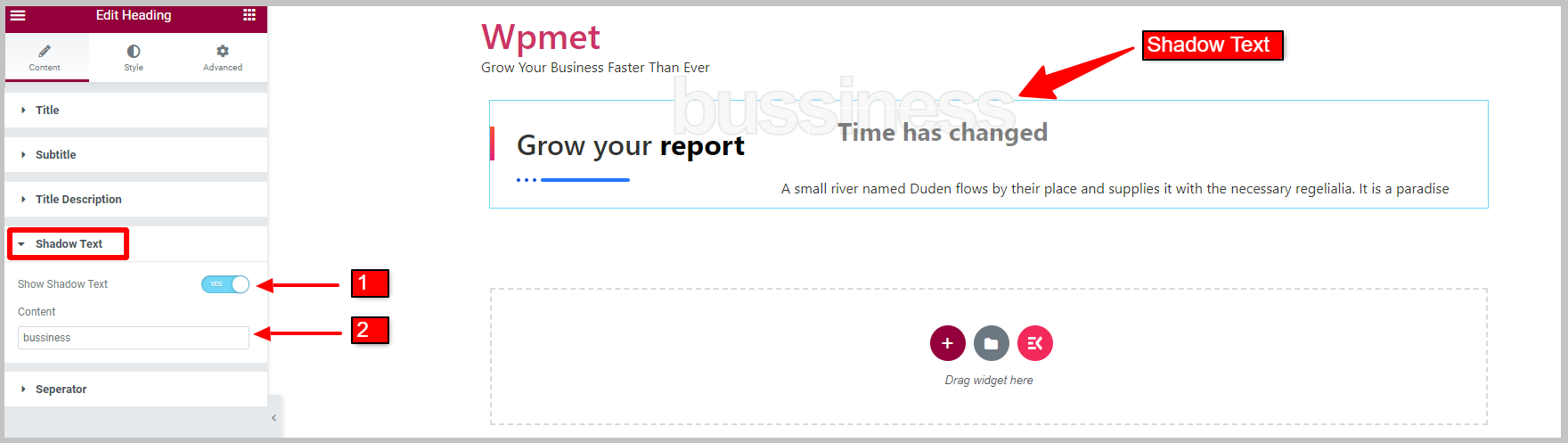
Pour afficher un texte ombré,
- Activer le Afficher le texte ombré fonctionnalité.
- Entrer le Contexte de l'ombre.

2.5 Séparateur #
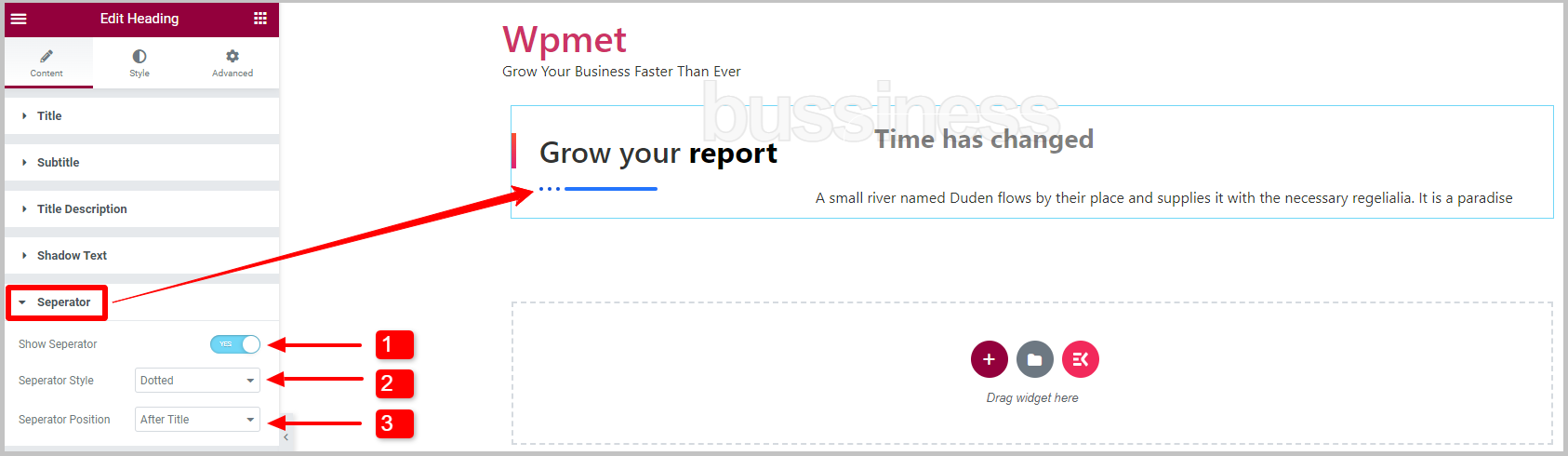
Pour afficher le séparateur d'un titre de titre,
- Activer le Afficher le séparateur fonctionnalité pour le titre de l’en-tête Elementor.
- Sélectionnez le Style de séparateur parmi les options proposées : Pointillé, Solide, Solide avec étoile, Solide avec puce et/ou Personnalisé.
- Met le Position du séparateur en haut du titre, avant le titre, après le titre ou en bas du titre.

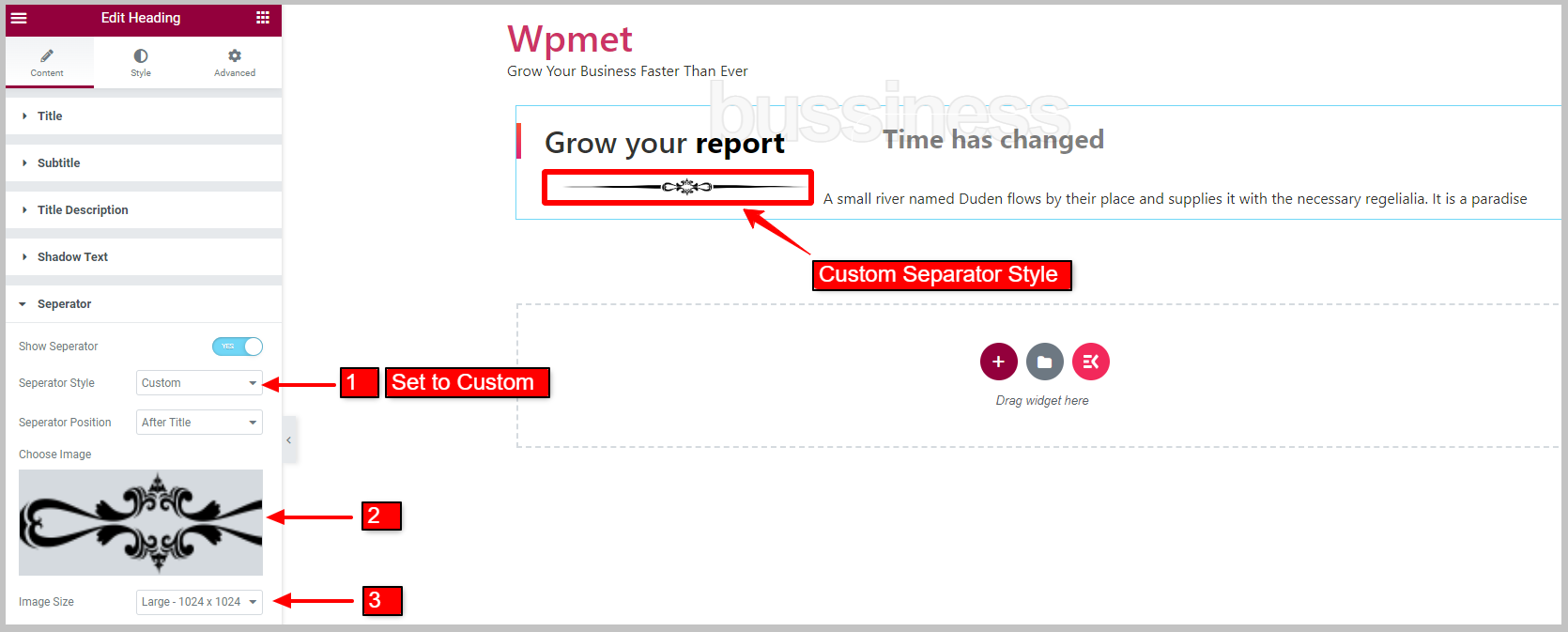
Style de séparateur personnalisé :
Quand tu choisis Style de séparateur à Coutume, vous pouvez choisir l'image et la taille de l'image.
- Sélectionner Style de séparateur à Coutume.
- Choisir une image de la médiathèque.
- Choisir la Taille de l'image taille à partir de l’option donnée.

Étape 3 : Personnalisez le style du widget de titre de titre #
À l’aide du widget de titre de titre d’ElementsKit pour Elementor, vous pouvez personnaliser le titre, le titre ciblé, le sous-titre, la description du titre, le séparateur et le texte ombré.
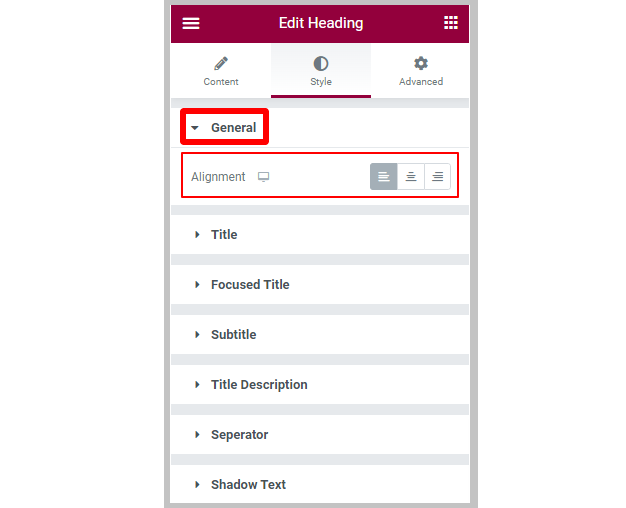
3.1 Général #
Sous la section Général, définissez le Alignement à gauche, à droite ou au centre.

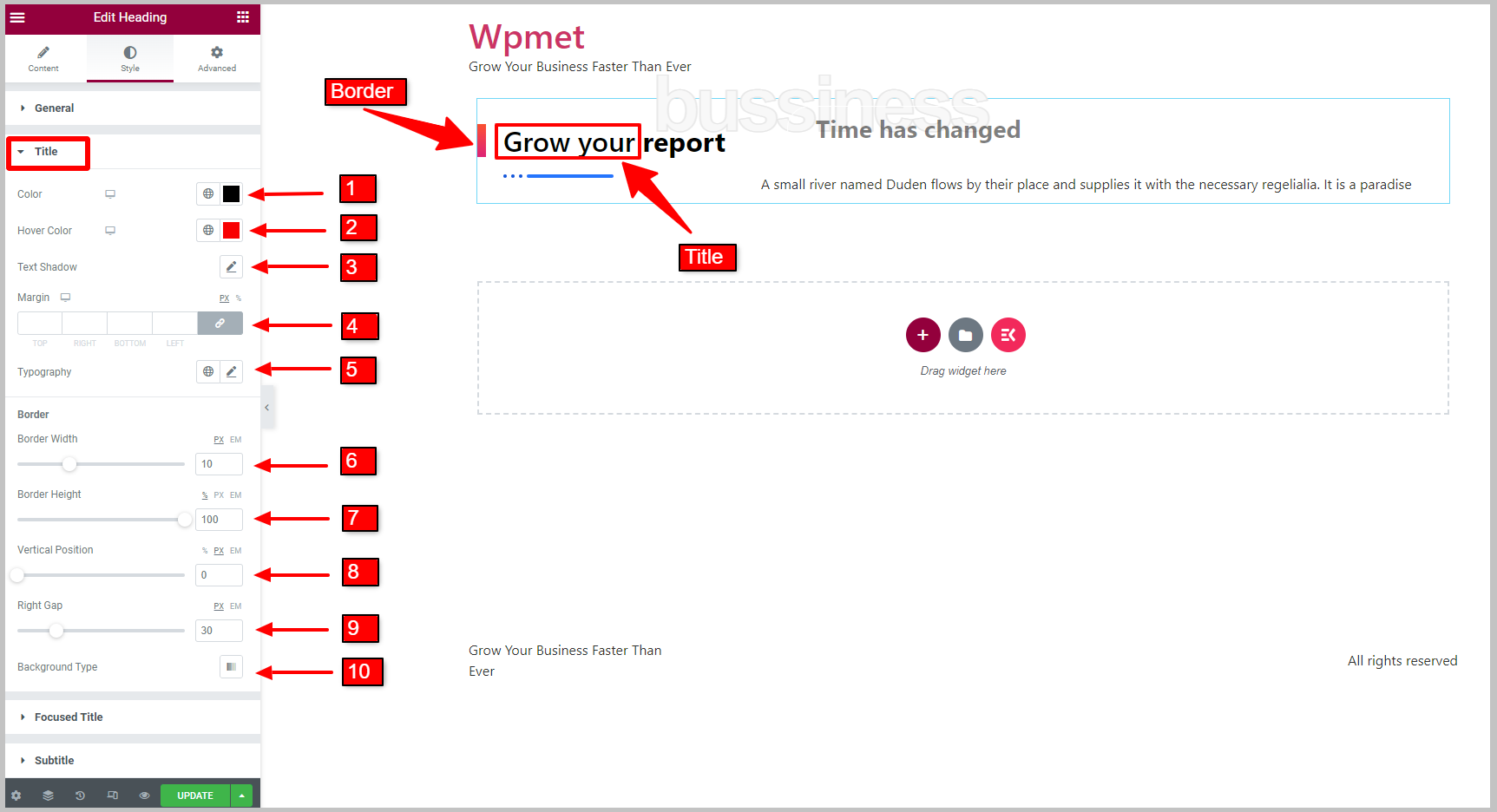
3.2 Titre #
Pour personnaliser le style de titre dans le widget de titre de titre,
- Sélectionnez le Couleur pour le titre.
- Sélectionnez le Couleur de survol pour le titre.
- Ajuster Ombre de texte.
- Ensemble Marge pour le titre de la rubrique.
- Ensemble Typographie.
Pour le titre Border,
- Ajuster Largeur de la bordure.
- Ajuster Hauteur de la bordure.
- Met le Position verticale.
- Ajuste le Espace droit entre la bordure et le texte du titre.
- Sélectionnez le Type d'arrière-plan pour la bordure du titre.

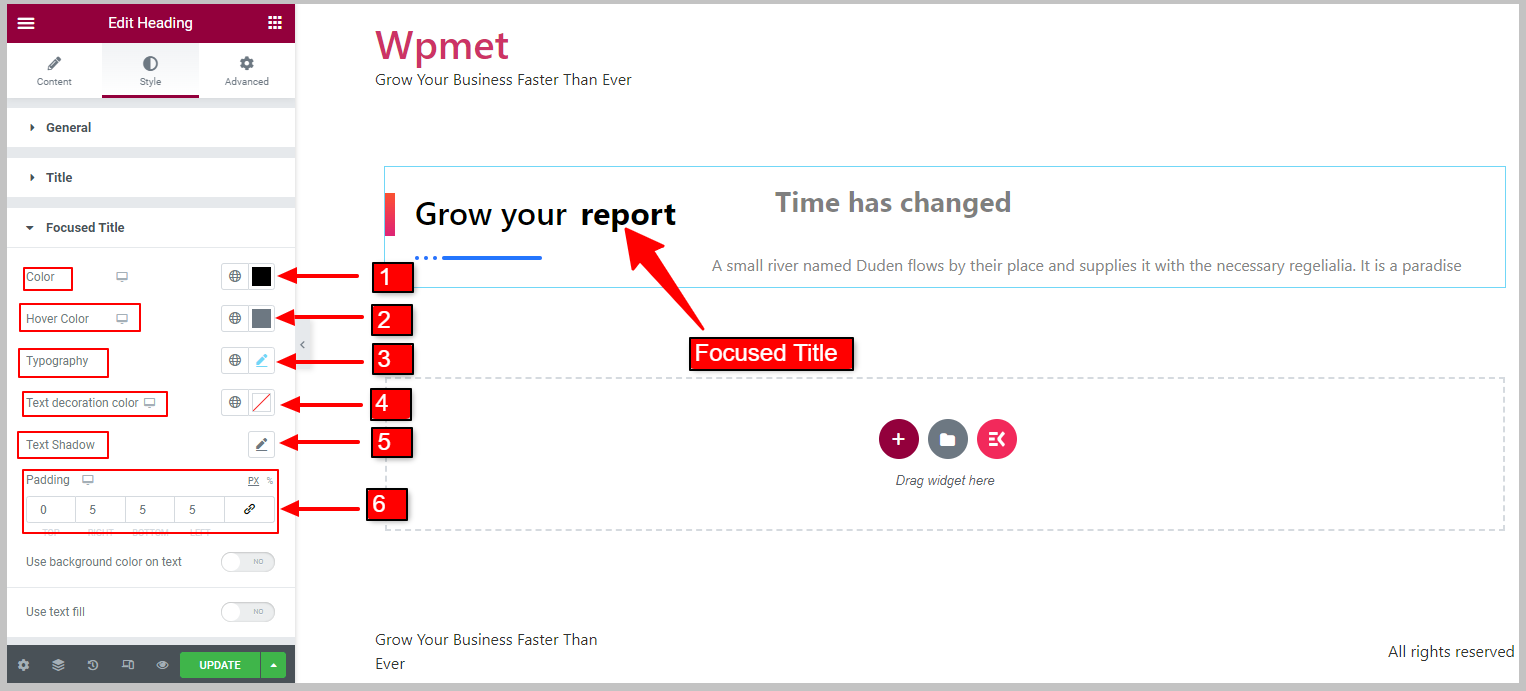
3.3 Titre ciblé #
Pour personnaliser un titre ciblé,
- Sélectionnez le Couleur pour le titre ciblé.
- Choisir Couleur de survol pour le titre ciblé.
- Met le Typographie.
- Vous pouvez définir un Couleur de décoration du texte.
- Option à définir Ombre de texte est également disponible.
- Ensemble Rembourrage pour le titre ciblé.

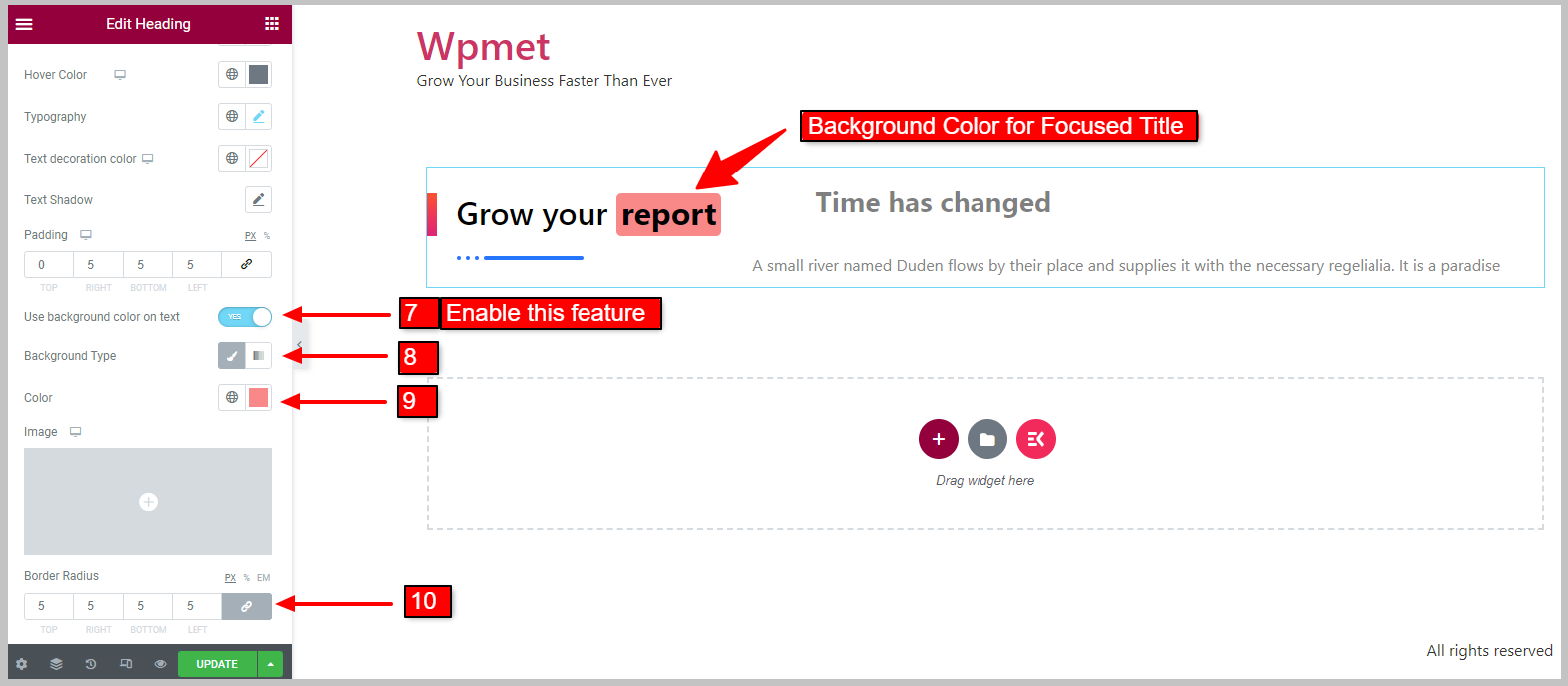
Couleur d’arrière-plan pour le titre ciblé :
[Remarque : lorsque vous activez cette fonctionnalité, Utiliser le remplissage de texte la fonctionnalité ne sera pas disponible. De même, lorsque le remplissage de texte est activé, la couleur d'arrière-plan du titre ciblé ne sera pas disponible.]
- Activer le Utiliser la couleur d'arrière-plan sur le texte fonctionnalité.
Une fois activées, les fonctionnalités suivantes apparaîtront :
- Sélectionnez le Type d'arrière-plan.
- Choisir Couleur de l'arrière plan
- Ensemble Rayon de frontière pour l'arrière-plan du titre ciblé.

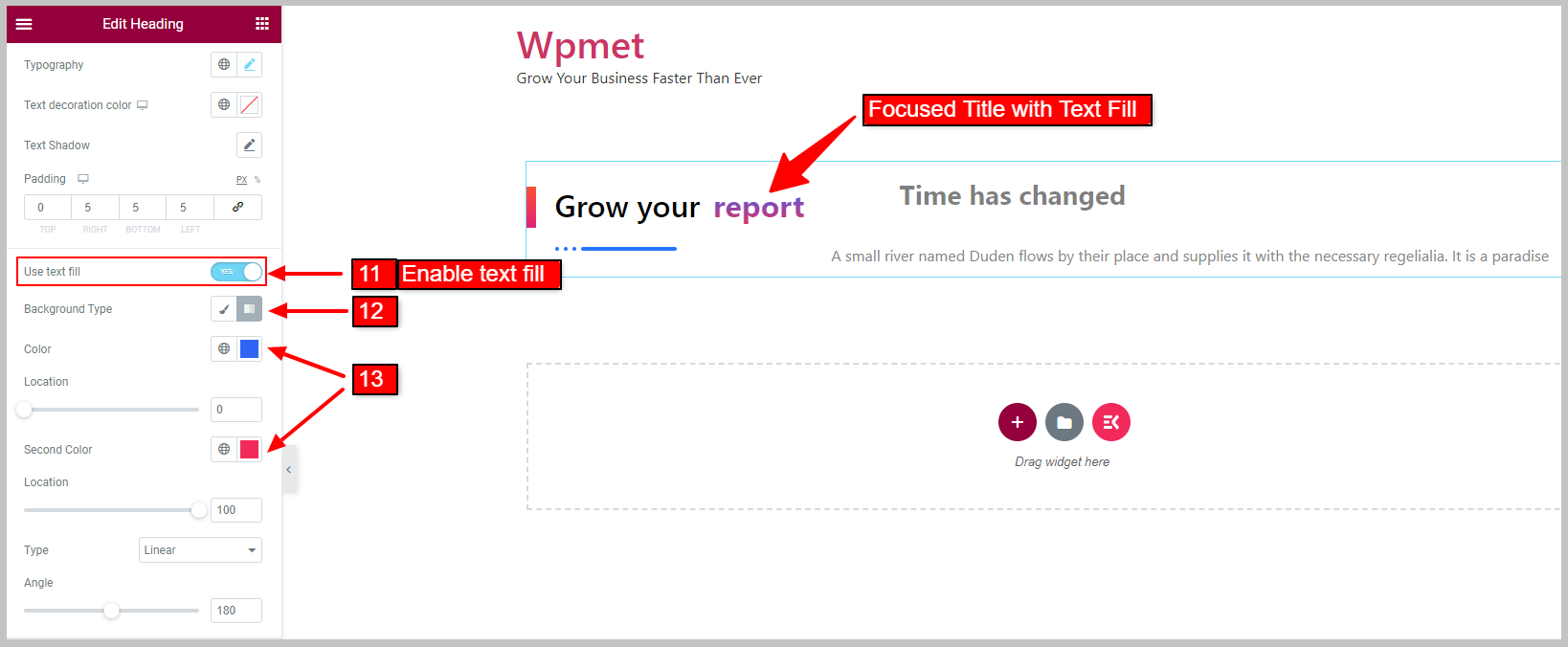
Remplissage de texte pour le titre ciblé :
[Remarque : lorsque Couleur d’arrière-plan du titre ciblé est activé, cette fonctionnalité n'apparaîtra pas. De même, lorsque Remplissage de texte est activé, la couleur d'arrière-plan du titre ciblé ne sera pas disponible]
- Activer le Utiliser le remplissage de texte fonctionnalité pour le titre ciblé.
Une fois activées, les fonctionnalités suivantes apparaîtront :
- Sélectionnez le Type d'arrière-plan pour le remplissage de texte.
- Choisissez le remplissage du texte Couleur.

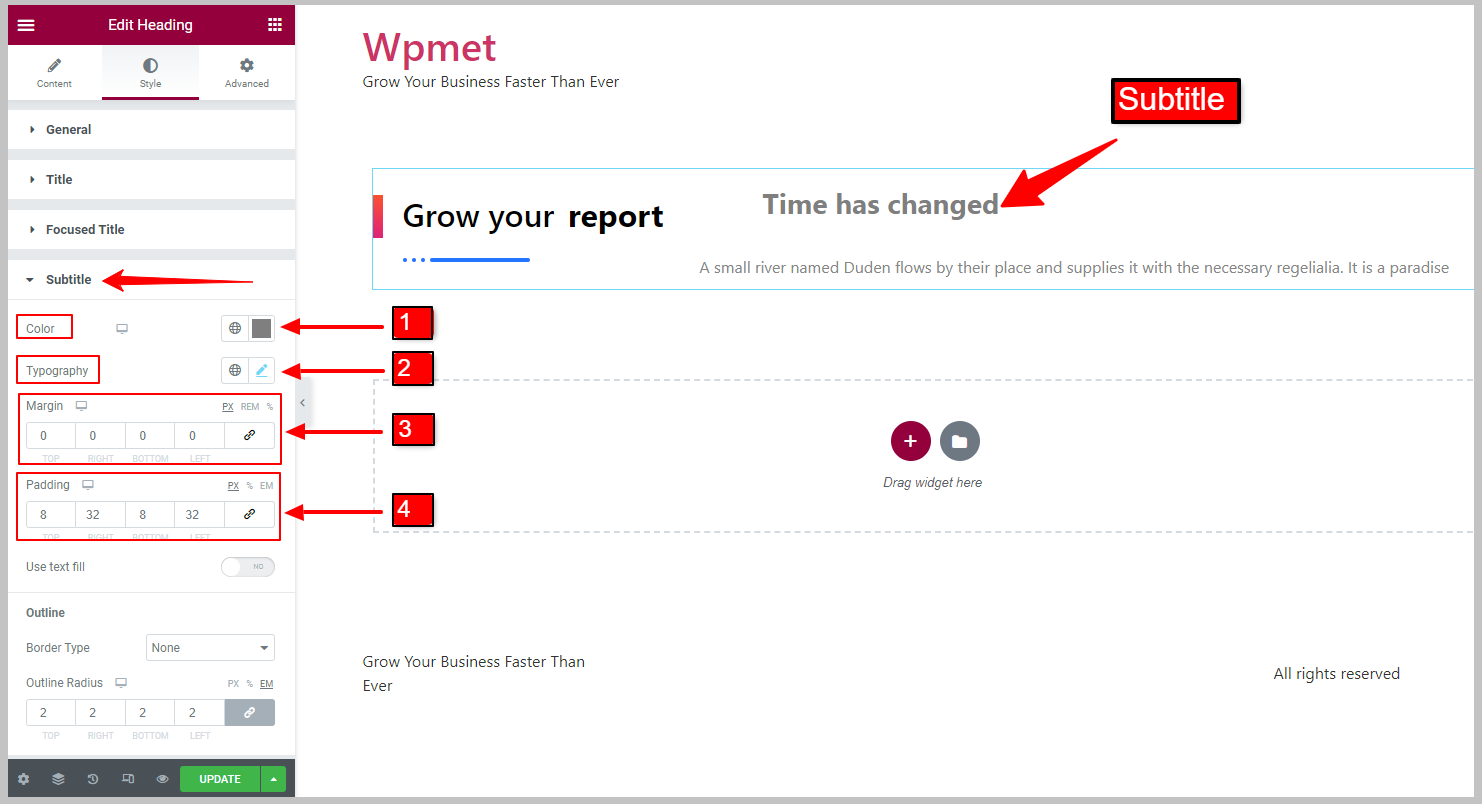
3.4 Sous-titre #
Pour personnaliser les styles de sous-titres,
- Choisir Couleur pour le sous-titre.
- Met le Typographie du texte du sous-titre.
- Ajuster Marge pour le sous-titre.
- Ajuster Rembourrage pour le sous-titre.

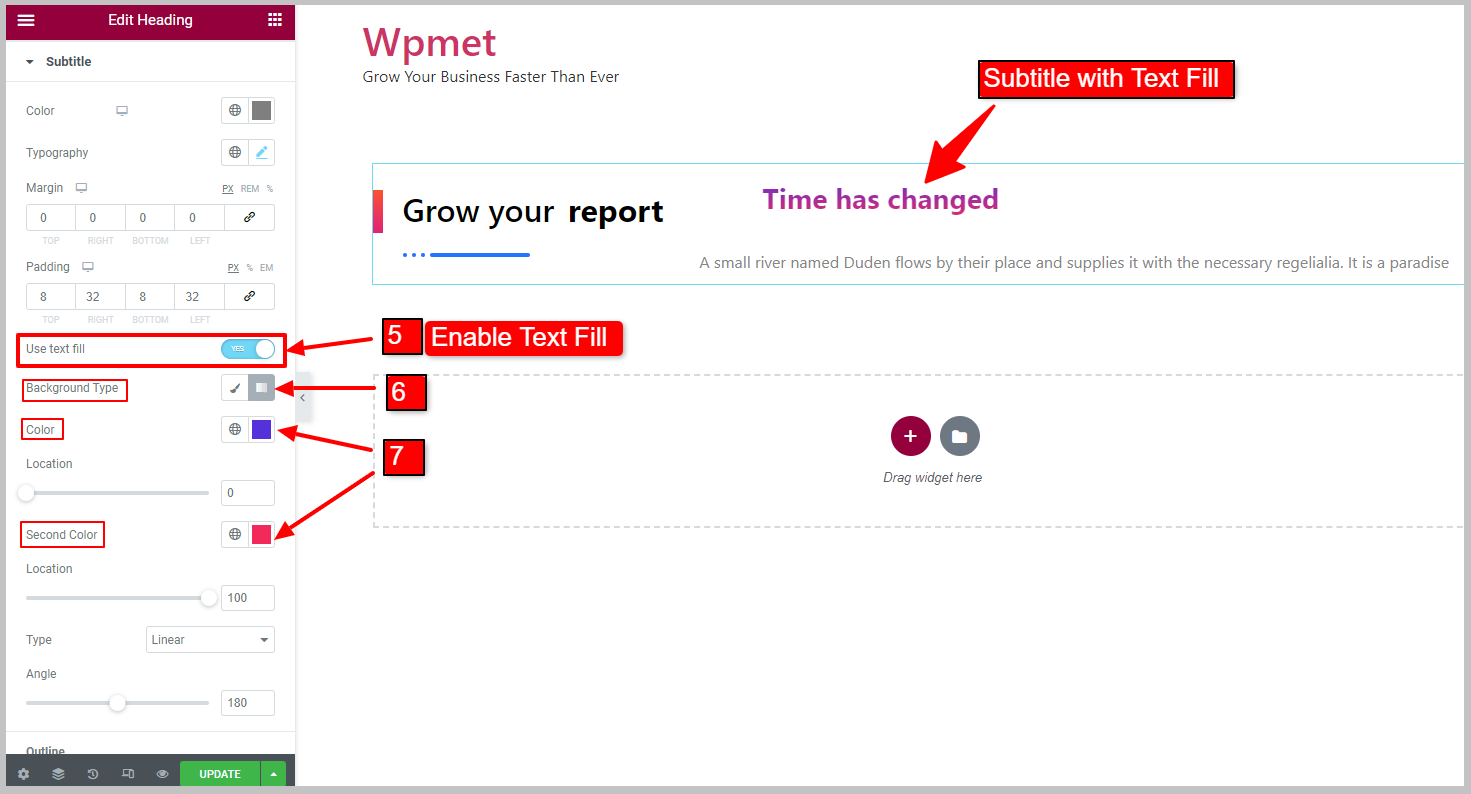
Remplissage du texte pour le sous-titre :
- Activer le Utiliser le remplissage de texte fonctionnalité pour les sous-titres.
Une fois activées, les fonctionnalités suivantes apparaîtront :
- Sélectionnez le Type d'arrière-plan du sous-titre.
- Choisissez le remplissage du texte des sous-titres Couleur

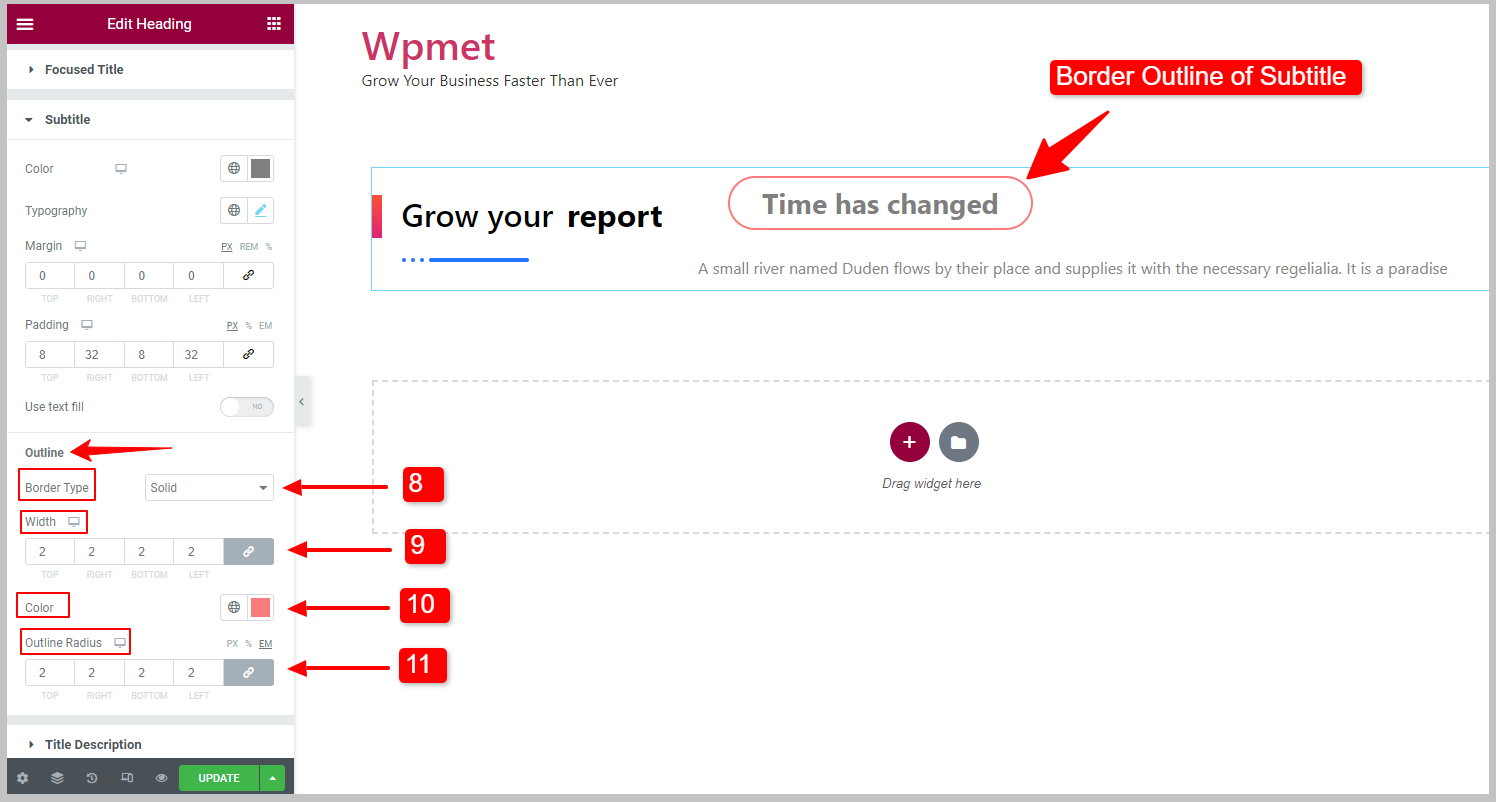
Aperçu du sous-titre :
Vous pouvez dessiner un contour autour du sous-titre.
- Sélectionnez le Type de bordure pour le plan des sous-titres.
- Met le Largeur du contour.
- Choisissez la bordure Couleur.
- Ajuste le Rayon du contour pour le sous-titre.

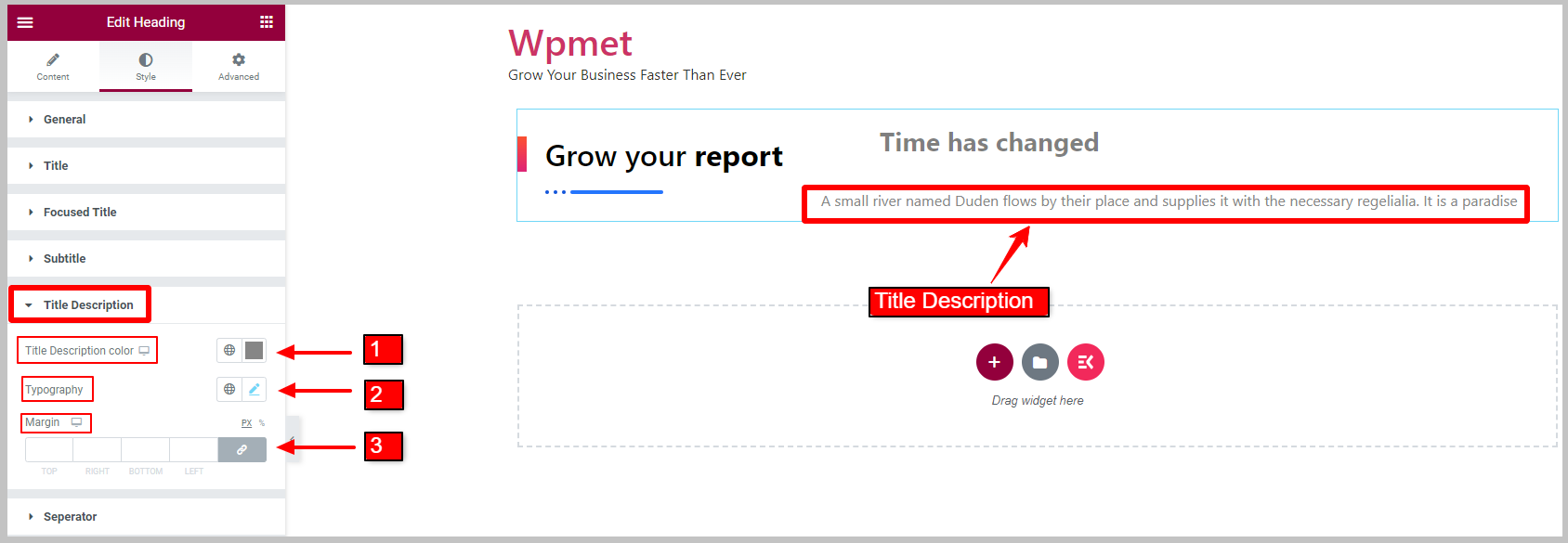
3.5 Titre Description #
Pour personnaliser la description du titre,
- Choisir la Titre Description couleur.
- Met le Typographie.
- Ajuste le Marge pour la description du titre.

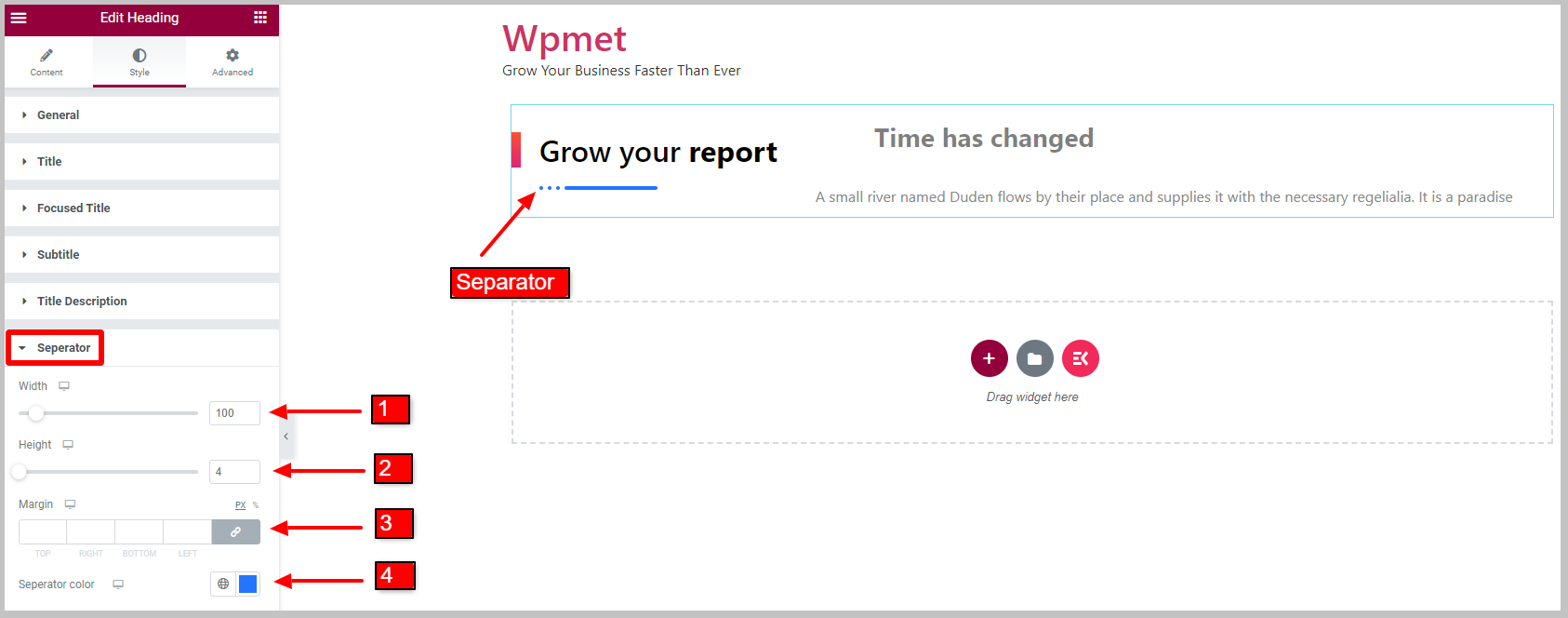
3.6 Séparateur #
Pour le titre Séparateur,
- Ajuster le séparateur Largeur.
- Ajuster le séparateur Hauteur.
- Ensemble Marge pour séparateur.
- Choisis un Couleur du séparateur.

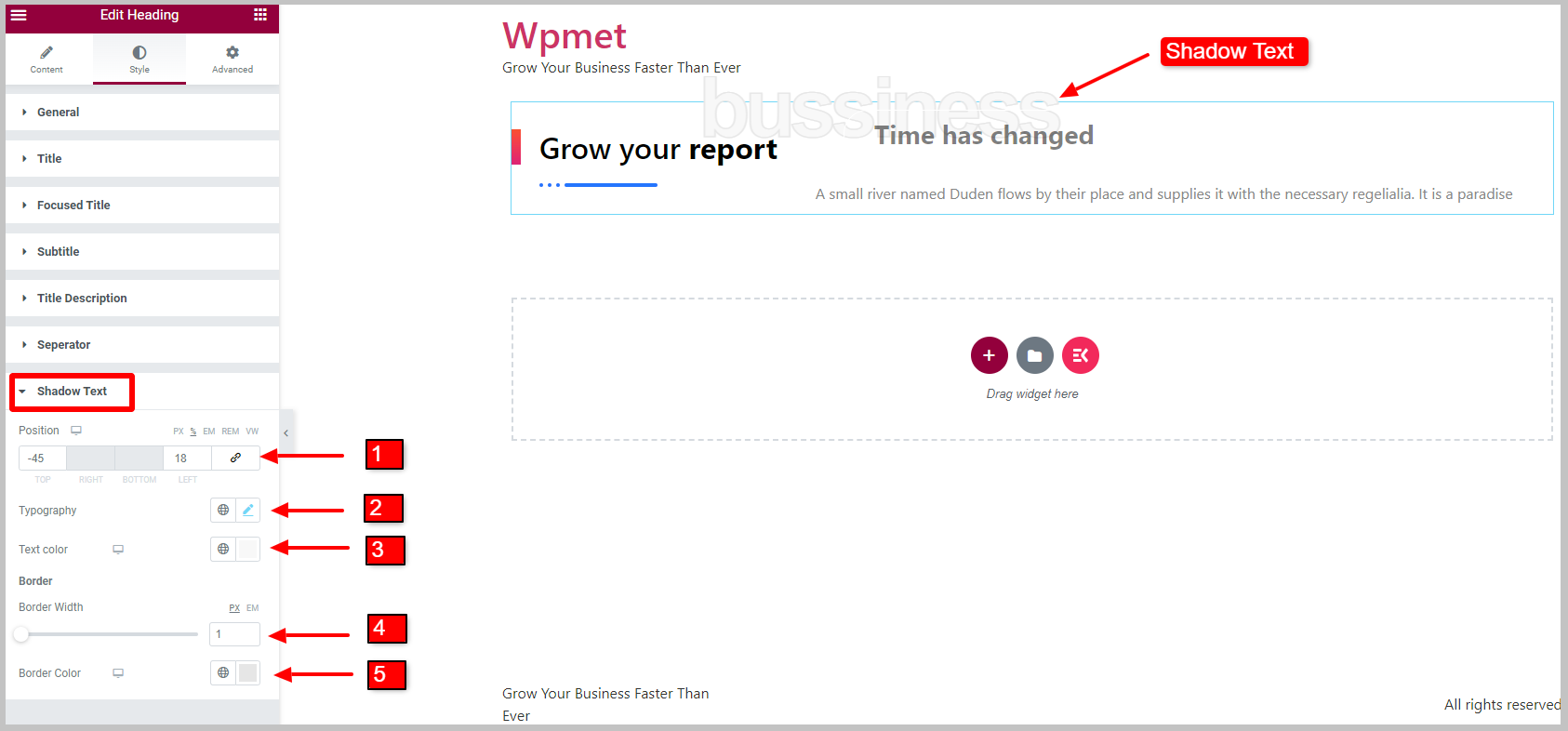
3.7 Texte fantôme #
Pour personnaliser le style d'ombre du texte,
- Ajuste le Position du texte fantôme.
- Met le Typographie.
- Choisissez l'ombre Couleur du texte.
- Ajuster Largeur de la bordure.
- Choisis un Couleur de la bordure pour le texte ombré.

C'est à peu près ça. Vous pouvez enfin ajouter un titre de titre élégant et personnalisable dans Elementor avec des sous-titres, des descriptions et du texte ombré, à l'aide du widget de titre Elementskit.