Yelp est une plateforme très populaire qui met en relation les gens avec des entreprises locales du monde entier. La société permet aux nouveaux clients de rechercher facilement leurs entreprises locales préférées et d'acheter leurs produits ainsi que leurs services. Yelp collecte et affiche également les avis des utilisateurs et les recommandations de différentes entreprises.
Je vais maintenant montrer le processus pour afficher les avis Yelp sur le site Web avec ElementsKit. Plus précisément, le processus que je vais montrer pour afficher les avis Yelp sur le site Web concerne essentiellement votre site WordPress. Vous pouvez utiliser le widget d'avis Yelp dans Elementor avec ElementsKit facilement et sans tracas.
Jetons donc un coup d'œil à l'affichage des avis WordPress Yelp pour votre site avec ElementsKit.
Commencer #
Présentez les avis de votre entreprise sur Yelp directement sur le site Web. Avec ce widget, vous pouvez appliquer des filtres pour masquer les avis indésirables, afficher votre note par étoiles et votre numéro directement depuis Yelp. Vous pouvez choisir la mise en page, le diaporama et d’autres options supplémentaires.
**Remarque** L'API Yelp Fusion vous permet de générer jusqu'à 3 avis Yelp à la fois.
Regardez notre guide vidéo :
- Ou suivez simplement le processus étape par étape :
Étape => 1 : Ajout de l'URL de la page Yelp #
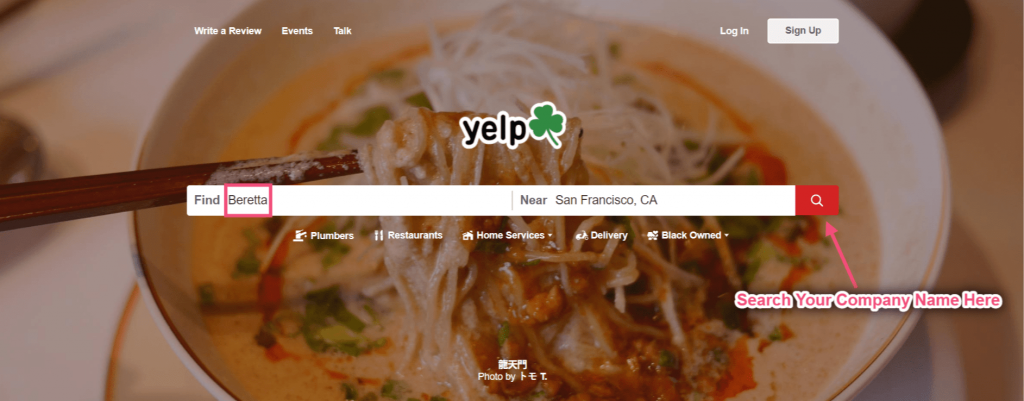
- Aller à https://www.yelp.com/
- Recherchez le nom ou la page de votre entreprise.

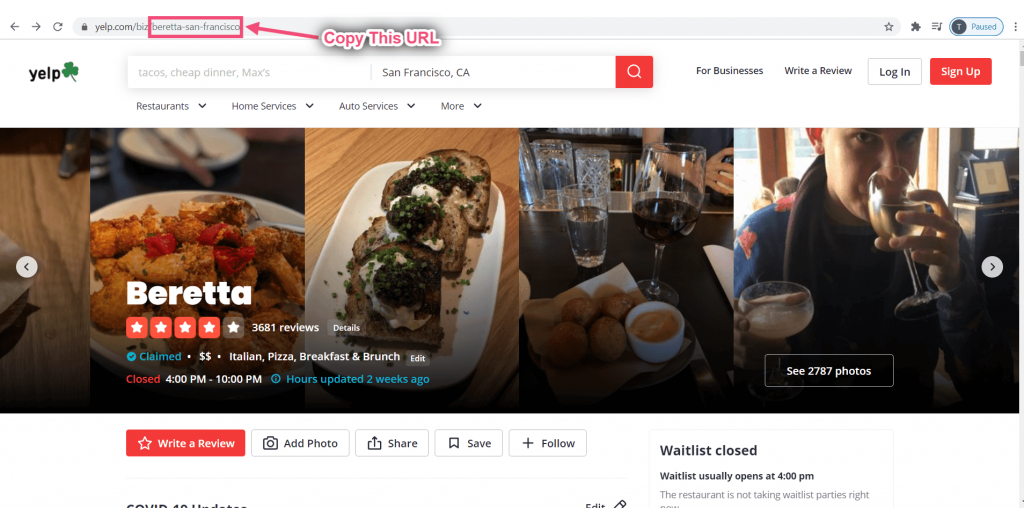
- Copiez maintenant l'URL sélectionnée.

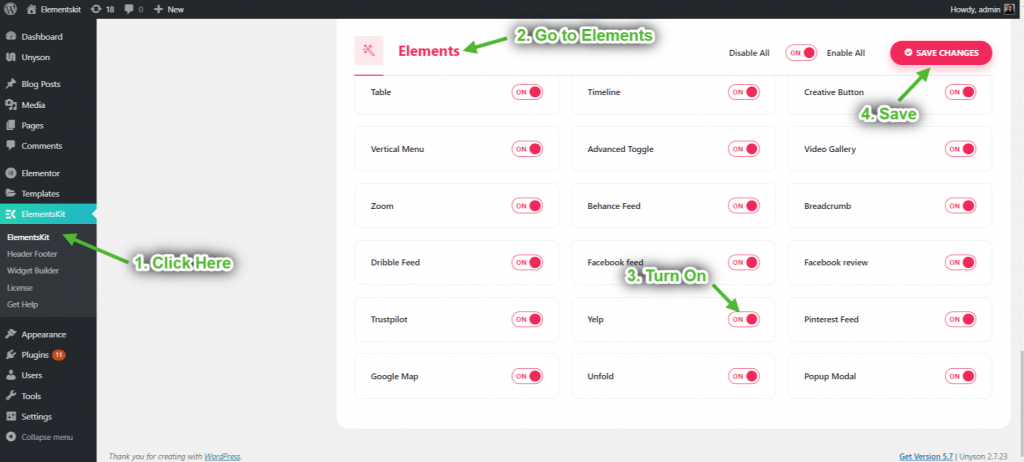
Maintenant, va à ElementsKit=> aller à Éléments=> Assurez-vous d'allumer Japper=> Cliquez sur Sauvegarder.

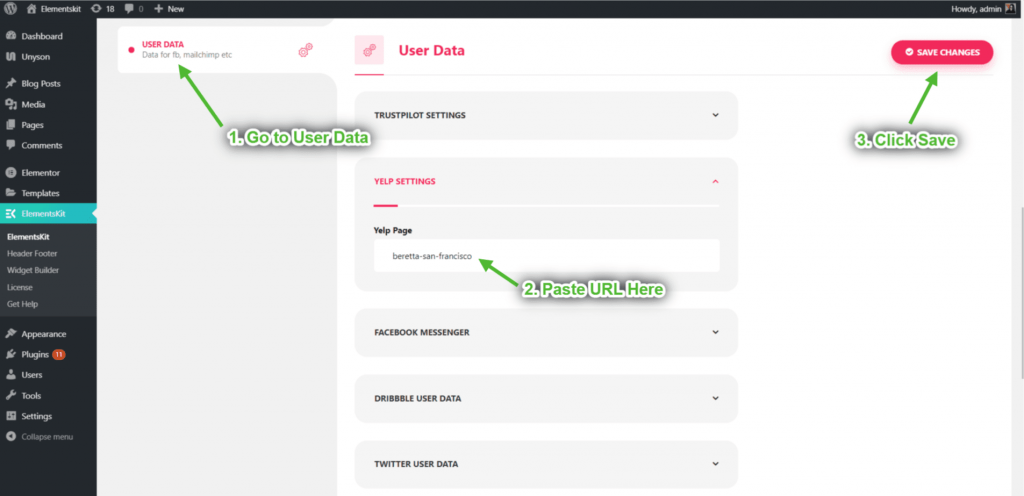
- Maintenant, va à Données d'utilisateur=> Japper=> Collez votre URL=> Cliquez Sauvegarder Changements.

Étape => 2 : Ajouter le widget Yelp à la page #
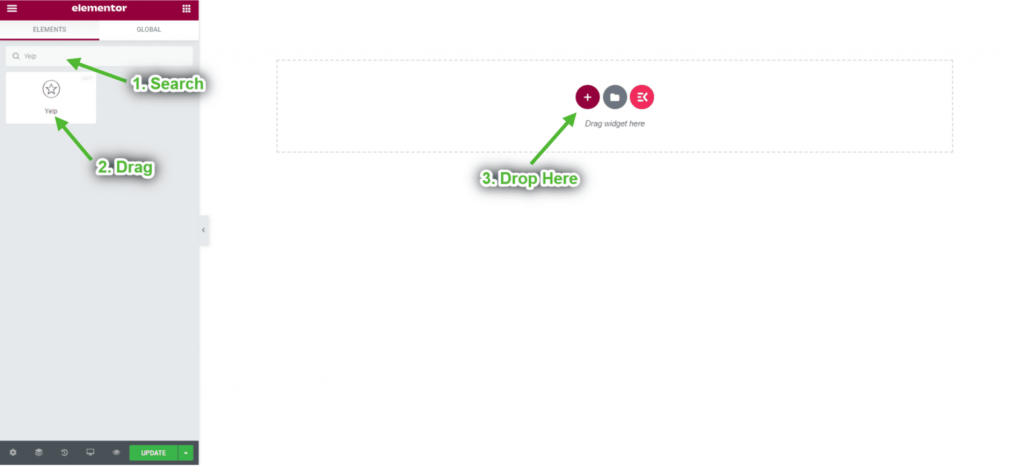
- Recherchez Yelp.
- Faites glisser le widget.
- Déposez sur la zone sélectionnée.

Étape => 3 : Personnaliser avec la mise en page des avis #
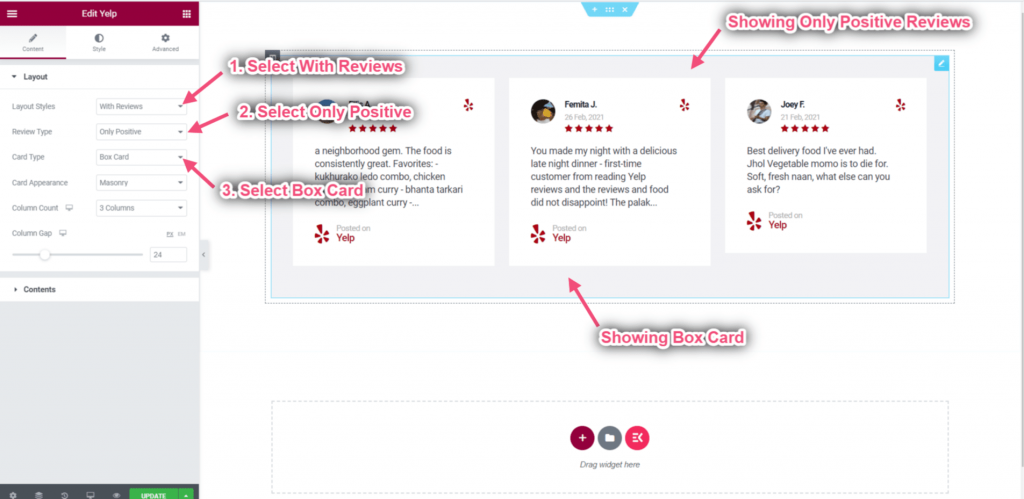
- Sélectionnez votre type de mise en page Avec avis dans la liste déroulante.
- Sélectionner Seulement du positif.
- Sélectionner Carte de boîte.
- Affichage de la carte de boîte avec la mise en page des avis.
- Afficher uniquement les avis positifs.

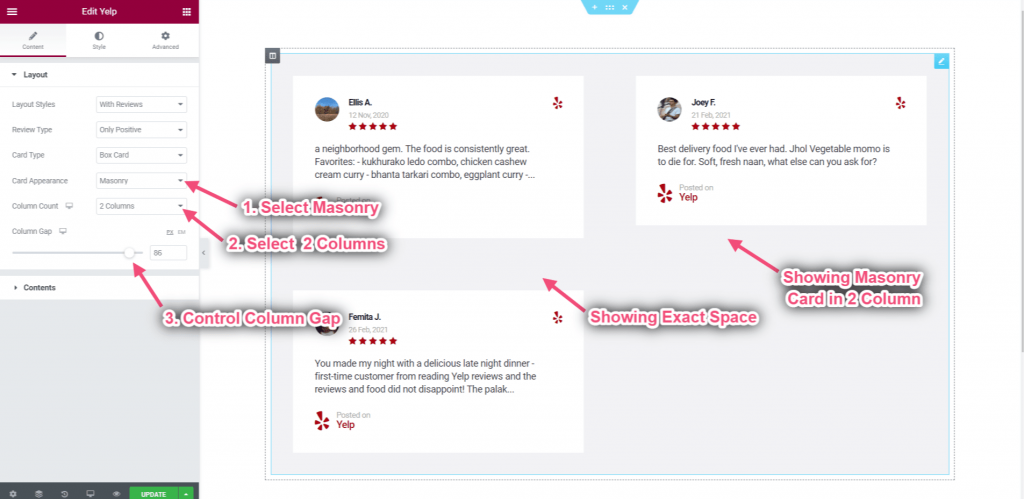
- Choisissez la mise en page : Maçonnerie. Vous pouvez également sélectionner Grille ou Liste disposition dans la liste déroulante.
- Choisissez le nombre de colonnes : 2 colonnes.
- Écart de colonne de contrôle => Ex : 86.
- Affichage de la mise en page exacte sur 2 colonnes.
- Vous pouvez voir l'espacement exact affiché entre les avis.

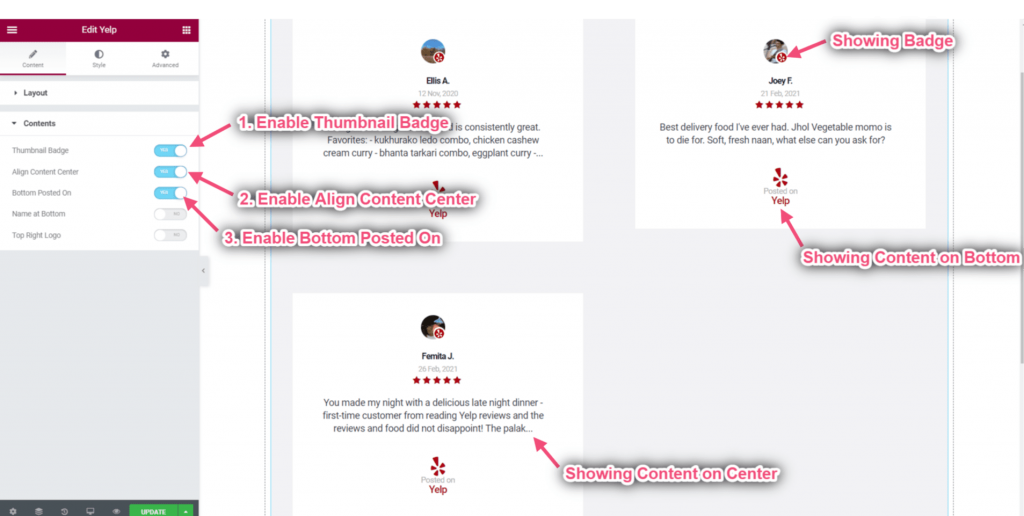
- Activez le badge miniature.
- Activez le Centre de contenu.
- Activer la publication en bas.
- Affichage du badge sur la vignette.
- Vous pouvez voir le contenu apparaître au centre.
- Le contenu publié sur apparaît en bas de la boîte.

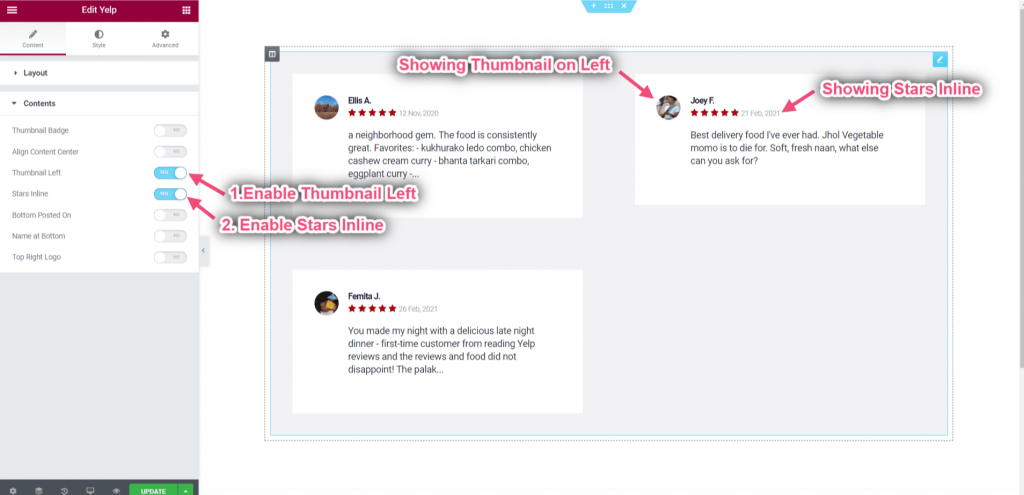
- Activez la vignette gauche.
- Activez les étoiles en ligne.
- Affichage de la vignette sur le côté gauche.
- Vous pouvez voir les étoiles s'afficher en ligne.

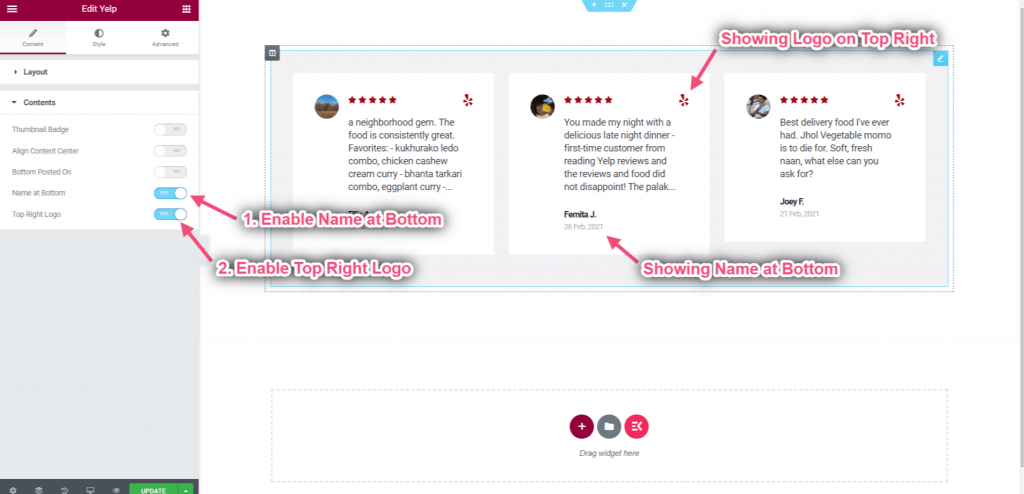
- Activez le nom en bas.
- Activez le logo en haut à droite.
- Affichage du logo en haut à droite et du nom en bas.

Étape => 4 : Personnaliser la mise en page du diaporama #
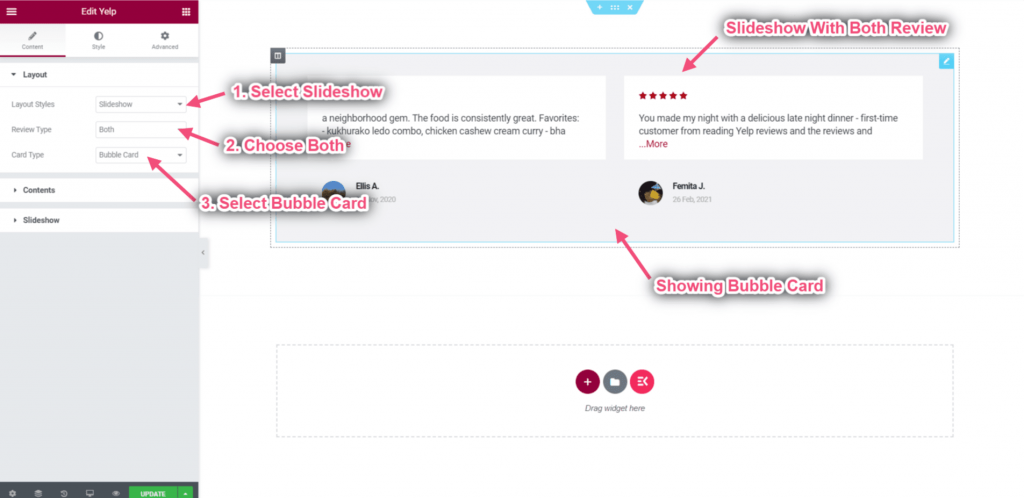
- Choisissez la mise en page : Diaporama.
- Sélectionnez le type de révision : Les deux.
- Sélectionnez le type de carte : Carte à bulles.
- Afficher le diaporama avec des critiques positives et négatives.
- Affichage de la carte à bulles.

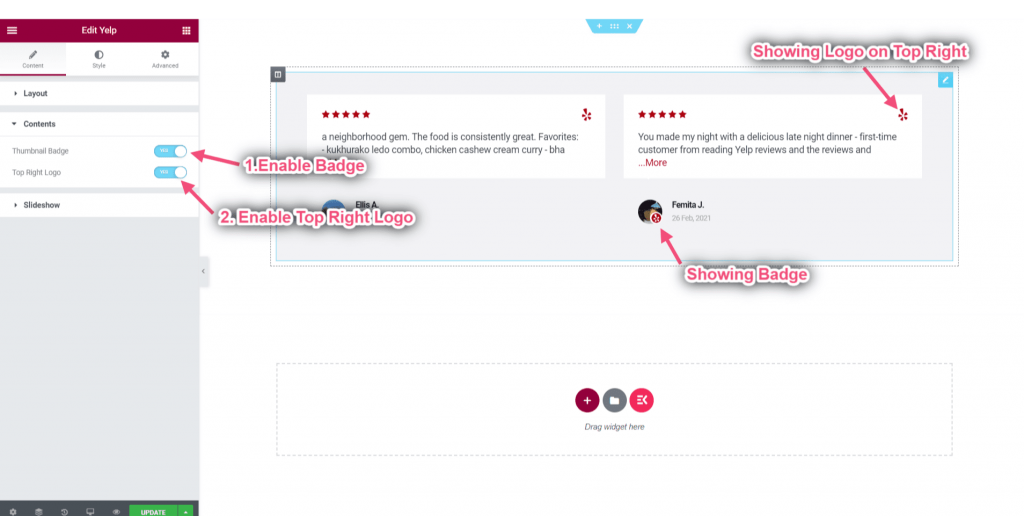
- Activez le badge miniature.
- Activez le logo en haut à droite.
- Affichage du badge sur la vignette.
- Affichage du logo Yelp en haut à droite.

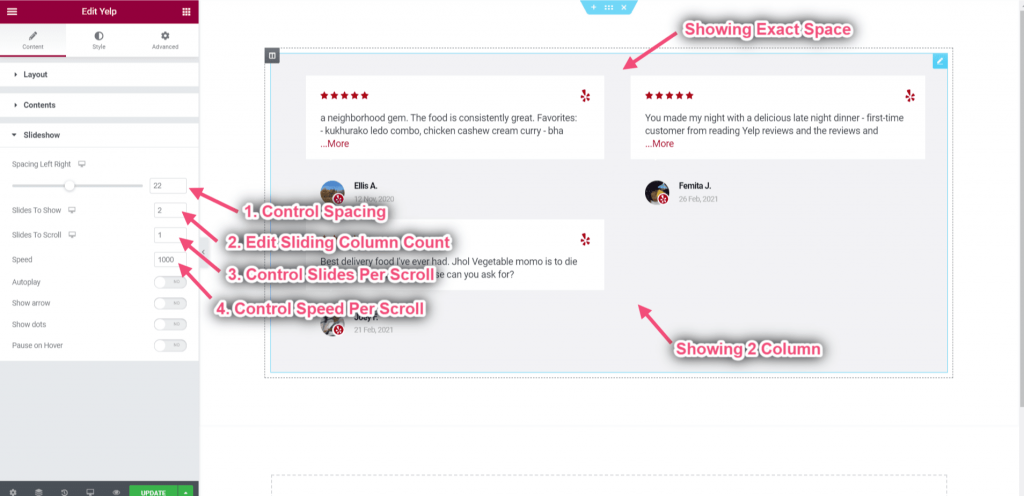
- Espacement des contrôles : Ajustez l’espacement entre les critiques de gauche à droite.
- Ajouter une diapositive à afficher : Combien d’avis seront affichés par diapositive. Pour Ex-> Affichage de 2 avis par diapositive.
- Contrôler les diapositives par défilement : Combien d’avis seront envoyés après chaque glissement.
- Ajuster la vitesse par défilement : Combien de temps cela prendra par glissement.
- Vous pouvez voir l'espace exact affiché dans les 2 colonnes.

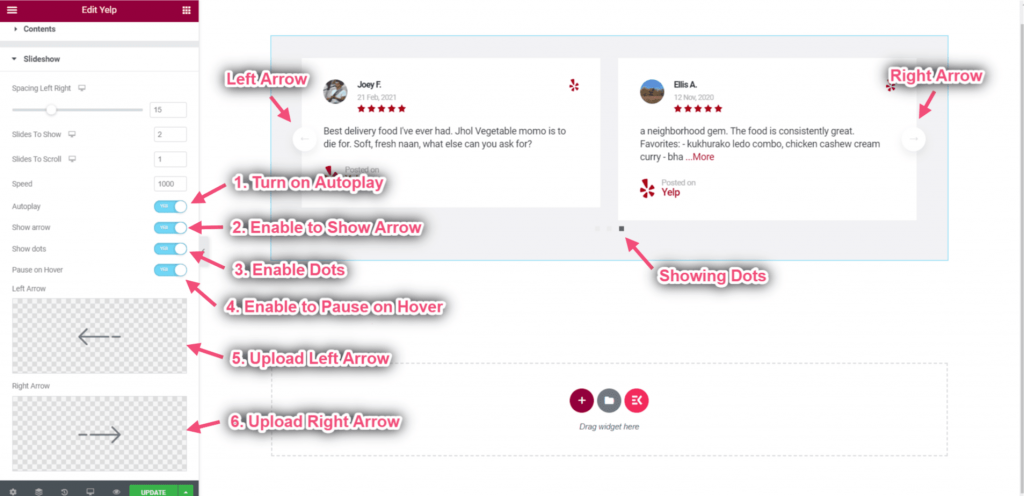
- Activer la lecture automatique : Les révisions de diapositives seront automatiquement lues les unes après les autres ou consécutivement.
- Activer pour afficher la flèche : Permettez aux visiteurs de votre site de se déplacer dans les diapositives en cliquant dessus.
- Activer pour afficher les points: Indiquez combien d'images se trouvent dans le curseur et également à utiliser comme navigation.
- Activer la pause de la diapositive au survol: Met la diapositive en pause lorsque le pointeur de la souris entre dans la zone.
- Télécharger les flèches gauche et droite: Vous pouvez télécharger vos flèches gauche et droite à partir d'ici.
- Vous pouvez voir les flèches gauche et droite apparaître avec des points.

C'est ainsi que vous pouvez facilement afficher les avis Yelp sur le site Web dans Elementor avec ElementsKit. Boostez votre activité avec l’affichage des avis WordPress Yelp sur votre site Web.



