Le générateur de formulaires le plus flexible pour Elementor-MetForm est le moyen le plus rapide de créer des formulaires de contact conviviaux avec le plus grand nombre de fonctionnalités. Vous pouvez créer des formulaires visuellement captivants à l'aide des mises en page de conception Web prédéfinies de haute qualité fournies avec le générateur de formulaires de contact par glisser-déposer.
Plugin MetForm integrates with Google reCAPTCHA giving you the option to keep your website safe from spam and abuses. Read this documentation to learn how to add reCAPTCHA to WordPress using MetForm.
How to Add reCAPTCHA Spam Protection for WordPress Form #
To create a contact form in WordPress with reCAPTCHA, you will need to have the following plugins:
Plugins requis :
- Élémentor : Télécharger le plugin
- MetForm : Télécharger le plugin
Watch the video guide on how to create contact form for WordPress with captcha:
Step 1: Generate reCAPTCHA (v2) Site Key and Secret Key from Google #
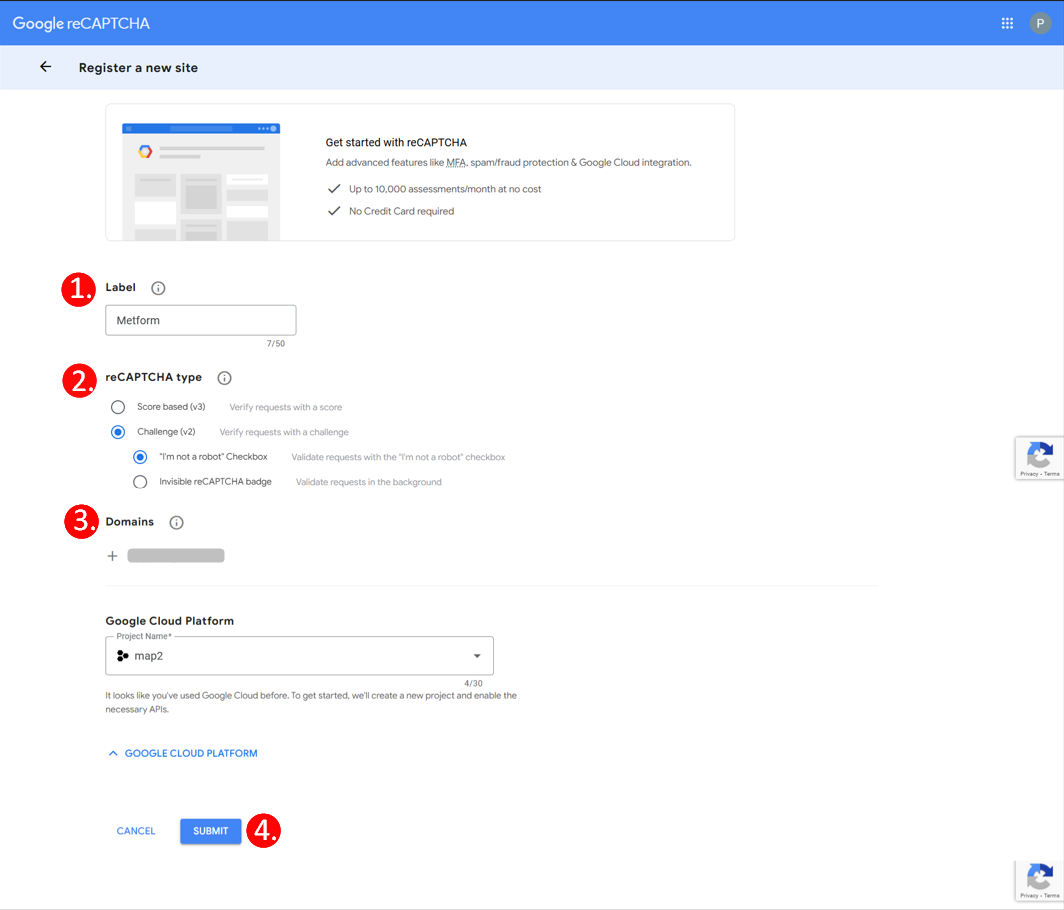
Tout d'abord, allez au Page Google reCAPTCHA pour créer une nouvelle clé de site reCAPTCHA et une clé secrète pour votre site. Sur la page:
- Type a Étiquette pour le site.
- Choisir la tapez reCAPTCHA. Ici, nous avons choisi reCAPTCHA v2.
- Add the Domaine de votre site.
- Cliquez sur Soumettre bouton.

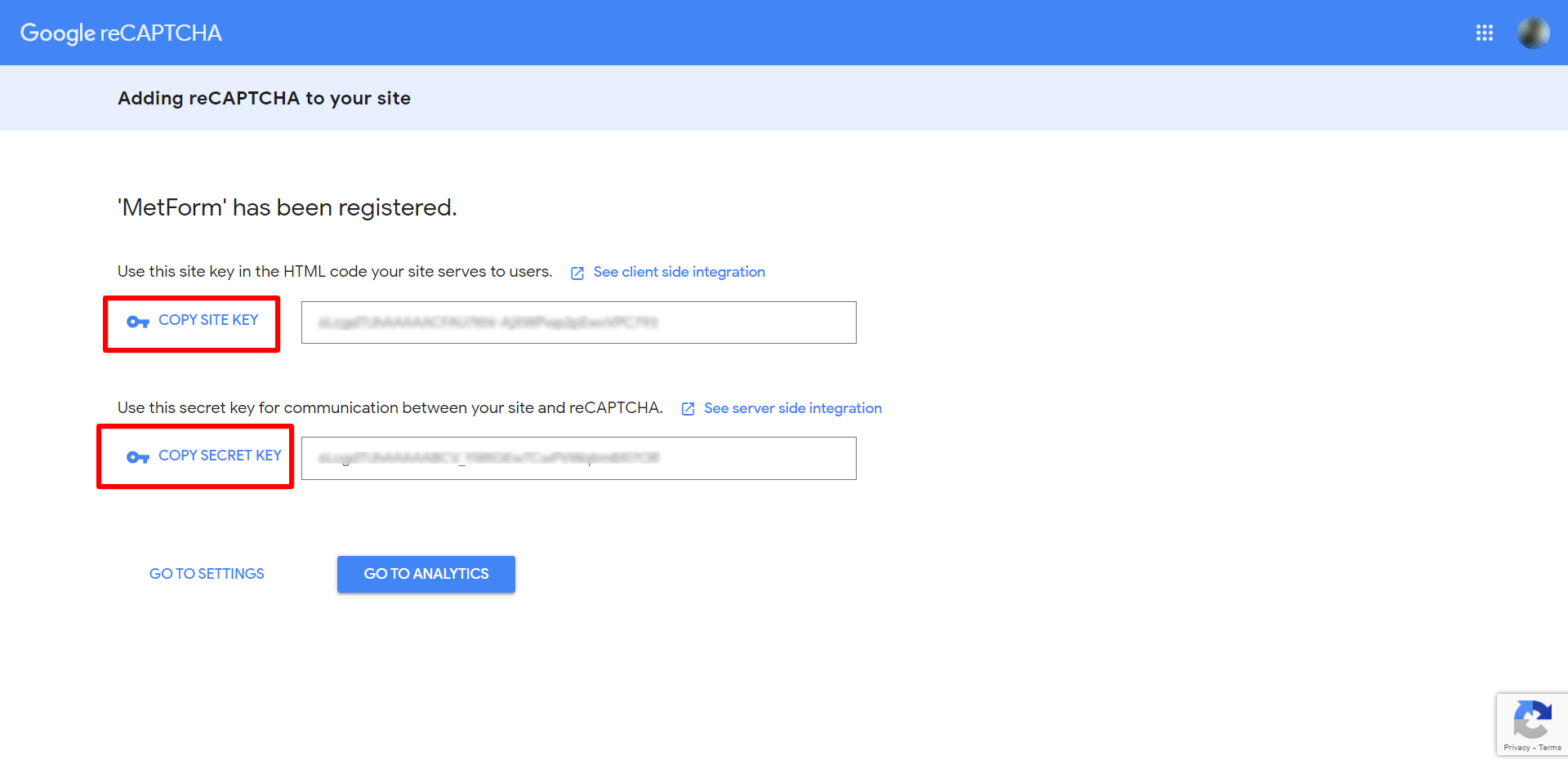
5. On the next page, you will get the Clé du site et Clef secrète pour reCAPTCHA. Copiez-les pour une utilisation ultérieure.

Step 2: Enable reCAPTCHA for WordPress #
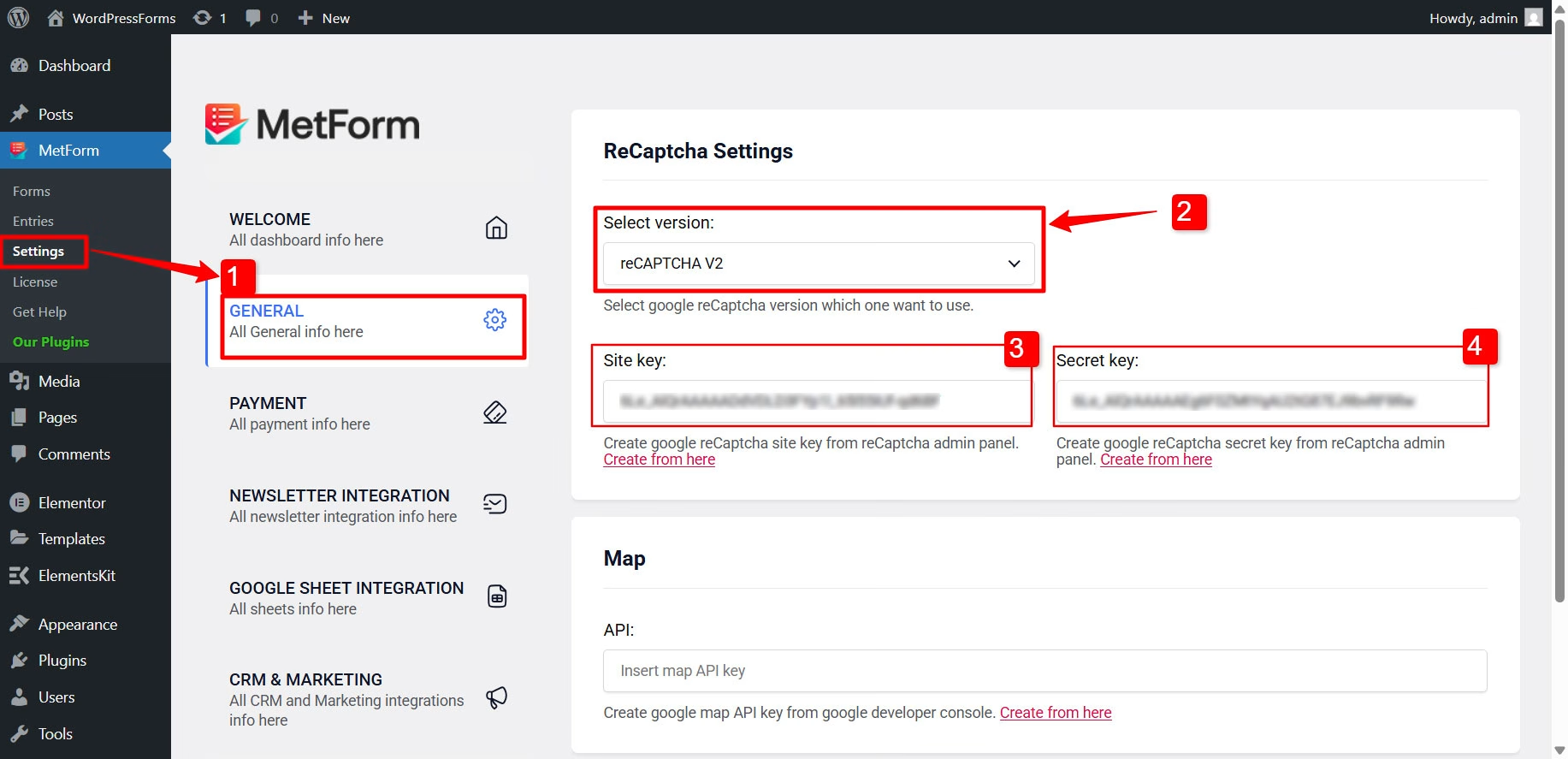
Pour ajouter reCAPTCHA à Metform :
- Aller vers Metform > Paramètres > Général depuis votre tableau de bord WordPress.
- Sous le reCAPTCHA Settings, select the Google reCaptcha version: V2 or V.
- Entrer le Clé du site that your have generated earlier.
- Then, enter ther Clef secrète that your have generated along with.
- Scroll down in the page and click the Sauvegarder les modifications bouton.

Step-3: Add reCAPTCHA to WordPress Form in Elementor #
Pour ajouter le reCAPTCHA sur un formulaire :
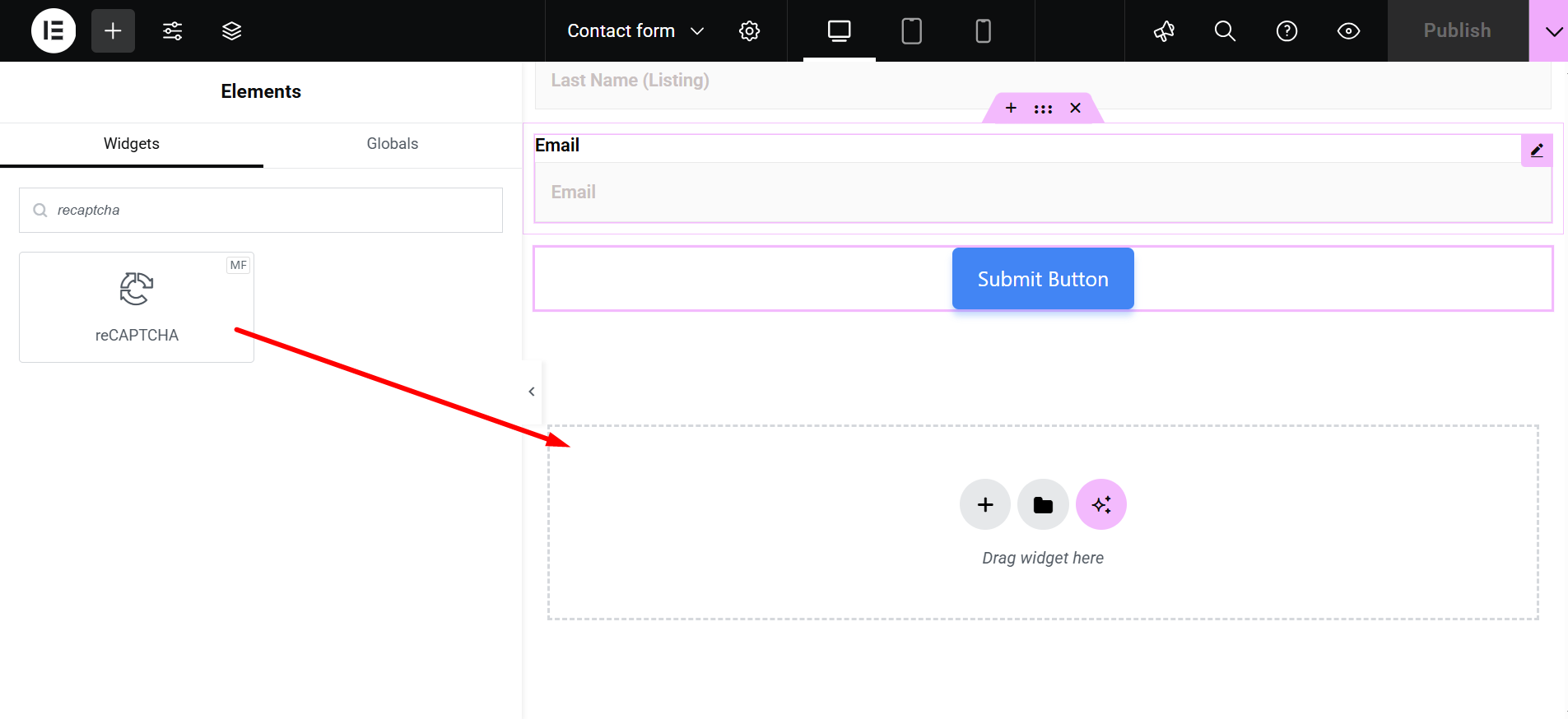
- Create a new form or open a form with Elementor editor.
- Trouvez le Widget reCAPTCHA depuis le panneau de l'éditeur. Faites-le ensuite glisser dans le design.

Note- Deux des démos MetForm sont conçues avec des champs reCaptcha. Il s'agit du formulaire de contact simple 1 et du formulaire de contact simple 2. Pour une démo vierge ou une autre démo, vous devez glisser et déposer le widget reCaptcha puis travailler avec lui.
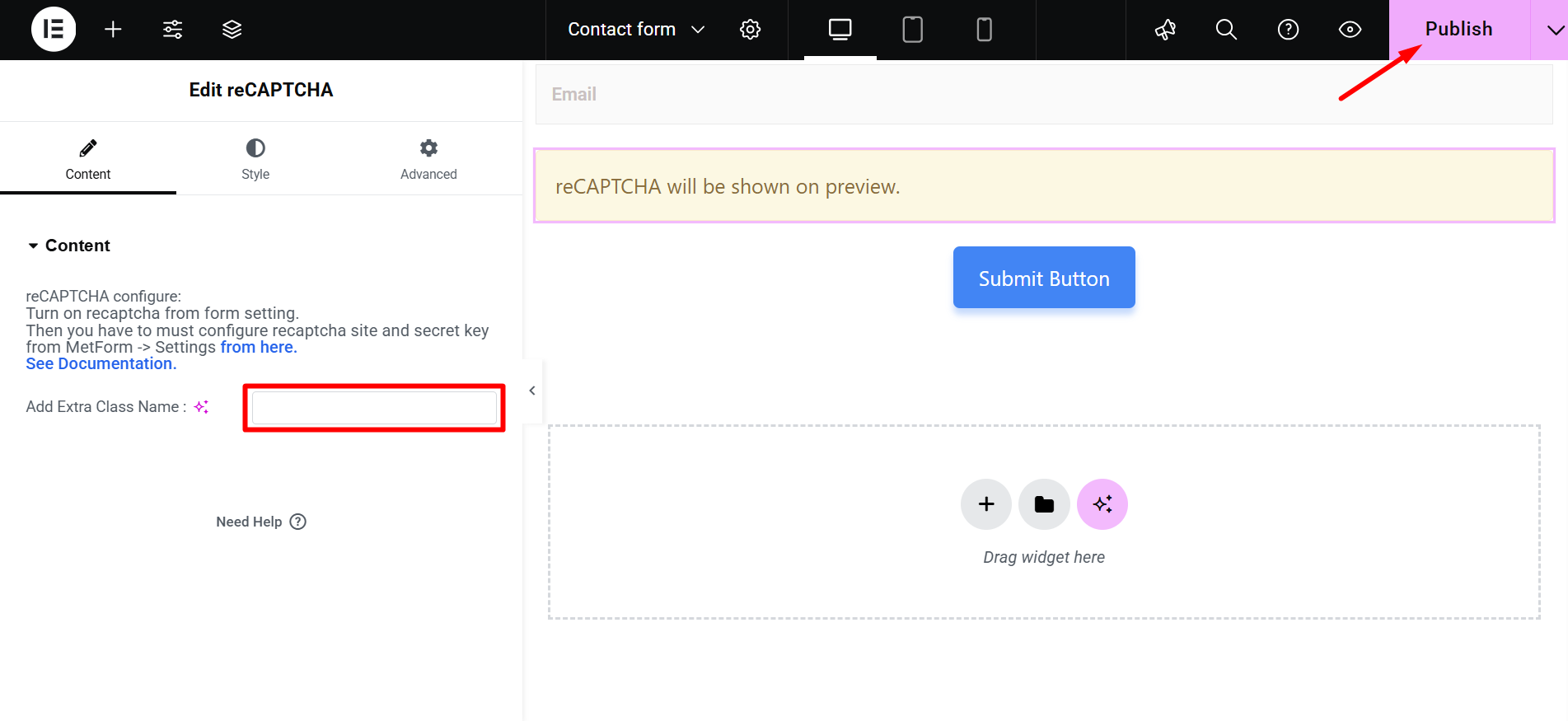
3. Ajouter un nom de classe supplémentaire, où vous pouvez ajouter une nouvelle classe au wrapper du Recaptcha, vous pourrez alors ajouter du CSS/JS personnalisé à la classe.
4. Click the Mise à jour bouton pour finaliser le processus.

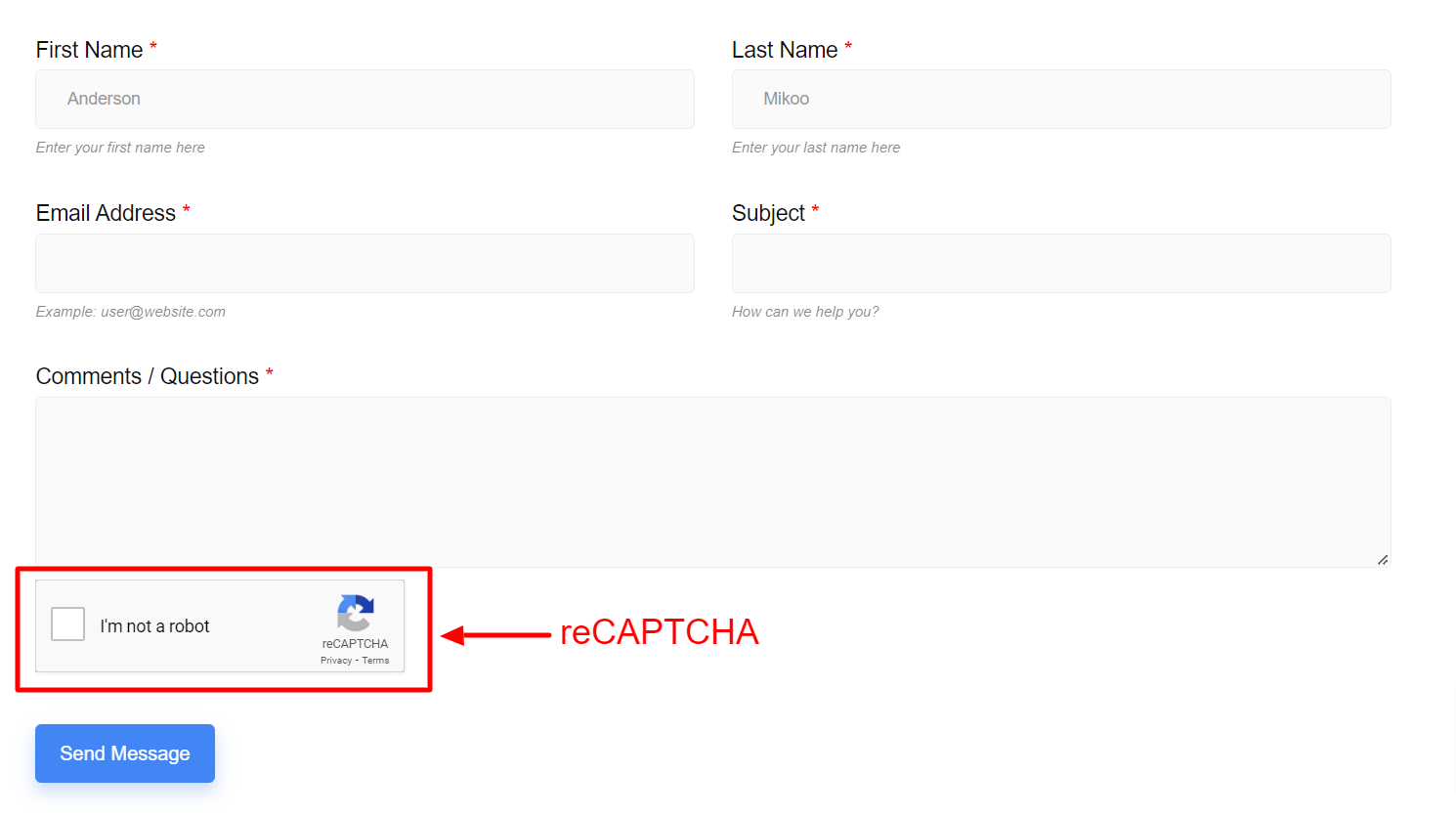
5. Finally, see the preview of reCAPTCHA on the page d'aperçu.
[Remarque : l'aperçu de reCAPTCHA n'est pas disponible dans l'éditeur. reCAPTCHA sera affiché sur la page d'aperçu.]

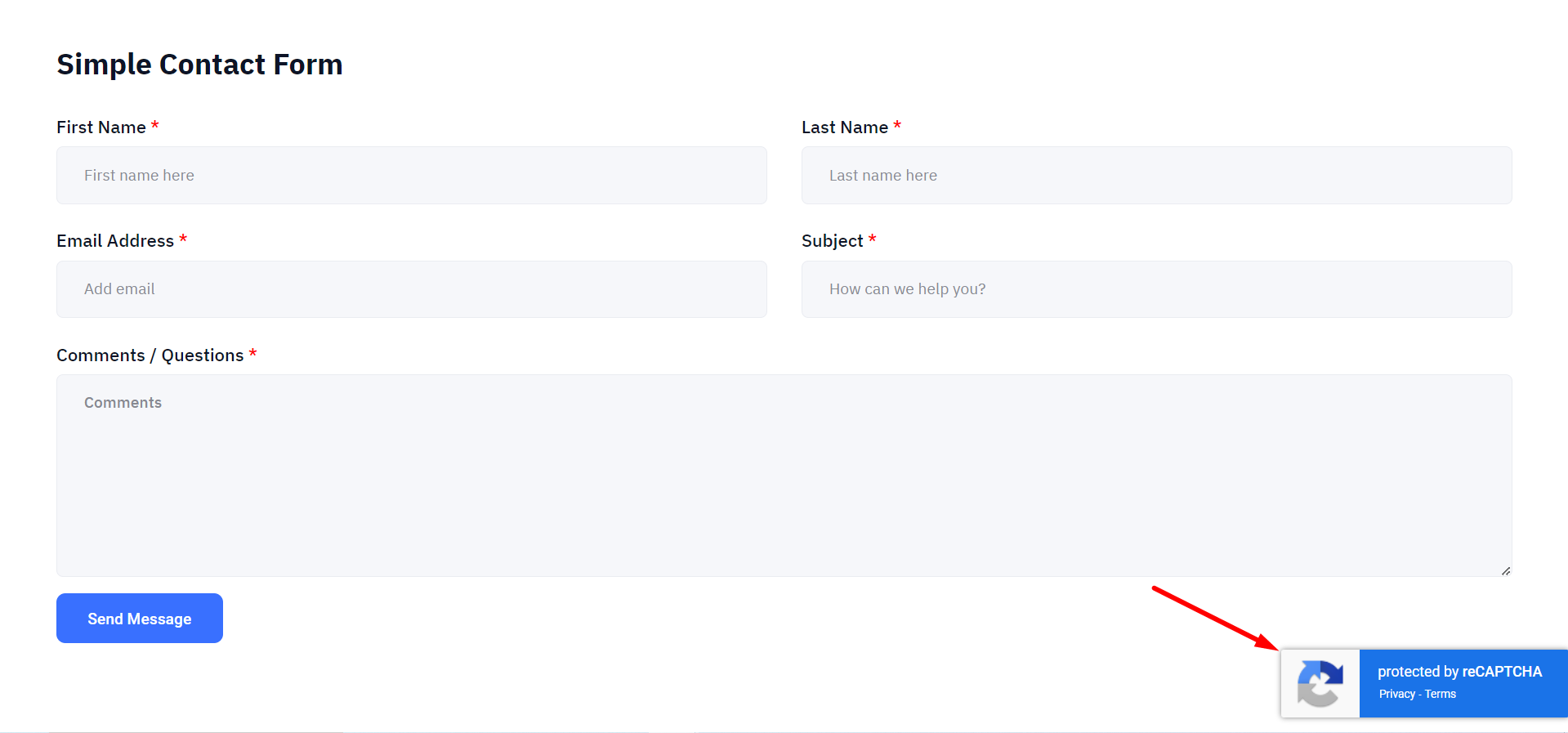
Application de reCAPTCHA (v3) #
Pour appliquer reCAPTCHA v3, vous devez commencer à partir de l'étape 1. Commencez par générer les deux clés pour la v3. Ensuite, passez à l'étape 2, sélectionnez la v3 et copiez-collez les clés.
Vérifiez l'aperçu du formulaire maintenant -

By following the steps above, you can easily integrate reCAPTCHA on Elementor using the MetForm reCAPTCHA WordPress plugin.




