Premiers pas avec le module d'info-bulle avancé d'ElementsKit #
L'info-bulle d'Elementor affiche des textes sur un élément lorsqu'un utilisateur survole cet élément sur un site Web. Le module d'info-bulles avancé d'ElementsKit vous donne la possibilité d'ajouter des info-bulles de niveau avancé dans Elementor. Par exemple, vous pouvez ajouter une info-bulle d'image Elementor où l'image est chargée une fois que l'utilisateur clique ou survole un élément.
Avec Info-bulle avancée d'ElementsKit, vous pouvez personnaliser l'info-bulle d'Elementor pour améliorer l'apparence et les fonctionnalités de votre site Web ainsi que garantir une excellente expérience utilisateur. De plus, avec ce module, vous pouvez faire apparaître l'info-bulle à la fois au survol et au clic.
Passons maintenant à la façon dont vous pouvez ajouter une info-bulle dans Élémentor en utilisant le module d'info-bulles avancé d'ElementsKit.
Avant de suivre le processus ci-dessous, vous devez vous assurer que vous avez installé Elementor et ElementsKit comme plugin d'info-bulle Elementor.
Si vous avez besoin d'aide pour le processus d'installation et d'activation, vous pouvez consulter le Documentation.
Comment ajouter une info-bulle Elementor à l'aide du module Advanced Tooltip d'ElementsKit #
Découvrez comment ajouter une info-bulle dans Elementor à l'aide du module d'info-bulle avancé d'ElementsKit en seulement 5 étapes simples.
Étape 1 : Activez le module d'info-bulle avancé d'ElementsKit #
Vous devez activer le module d'info-bulle avancé d'ElementsKit avant de pouvoir ajouter une merveilleuse info-bulle à n'importe quel élément de votre site Web Elementor.
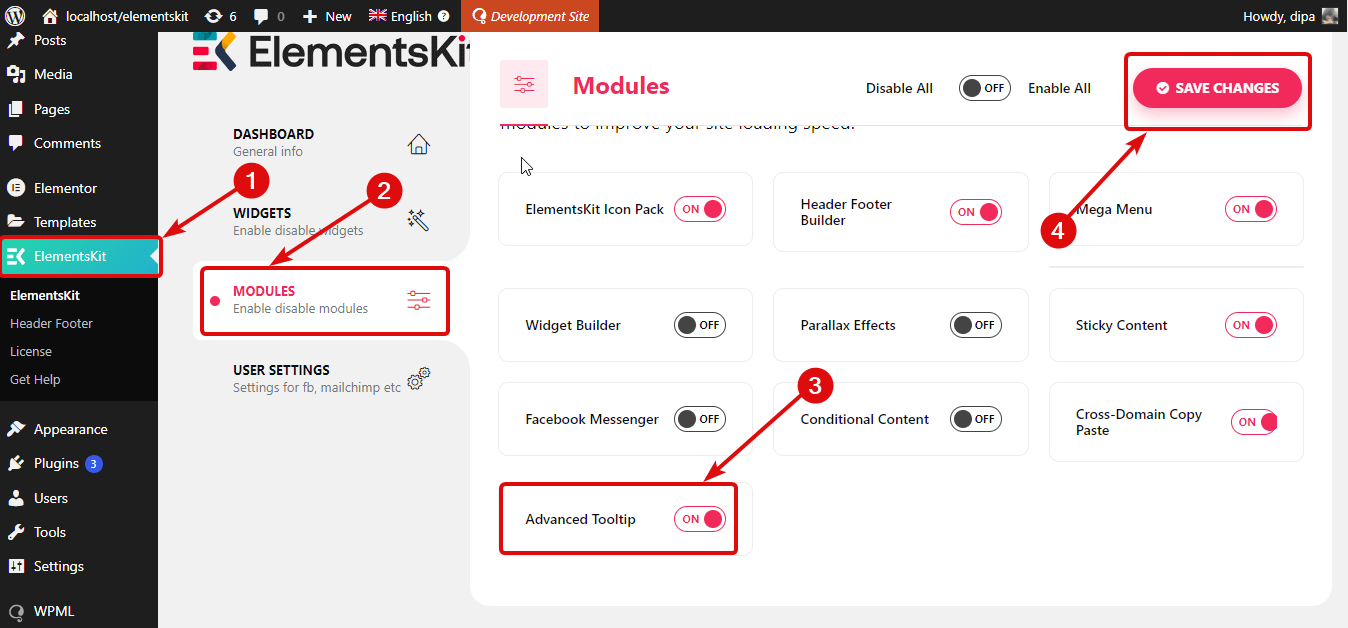
Pour allumer le module, allez dans ElementsKit ⇒ Modules ⇒ Info-bulle avancée. Assurez-vous que l'option bascule de L'info-bulle avancée est activée et cliquez sur Enregistrer les modifications.o mettre à jour le statut.

Étape 2 : Activez l'info-bulle avancée d'ElementsKit pour les éléments auxquels vous souhaitez ajouter une info-bulle. #
La première étape a rendu disponible l’option d’info-bulle avancée pour utiliser n’importe lequel des éléments. Cependant, cela ne s’applique pas automatiquement à tous les éléments. Vous devez l'activer séparément pour chaque élément.
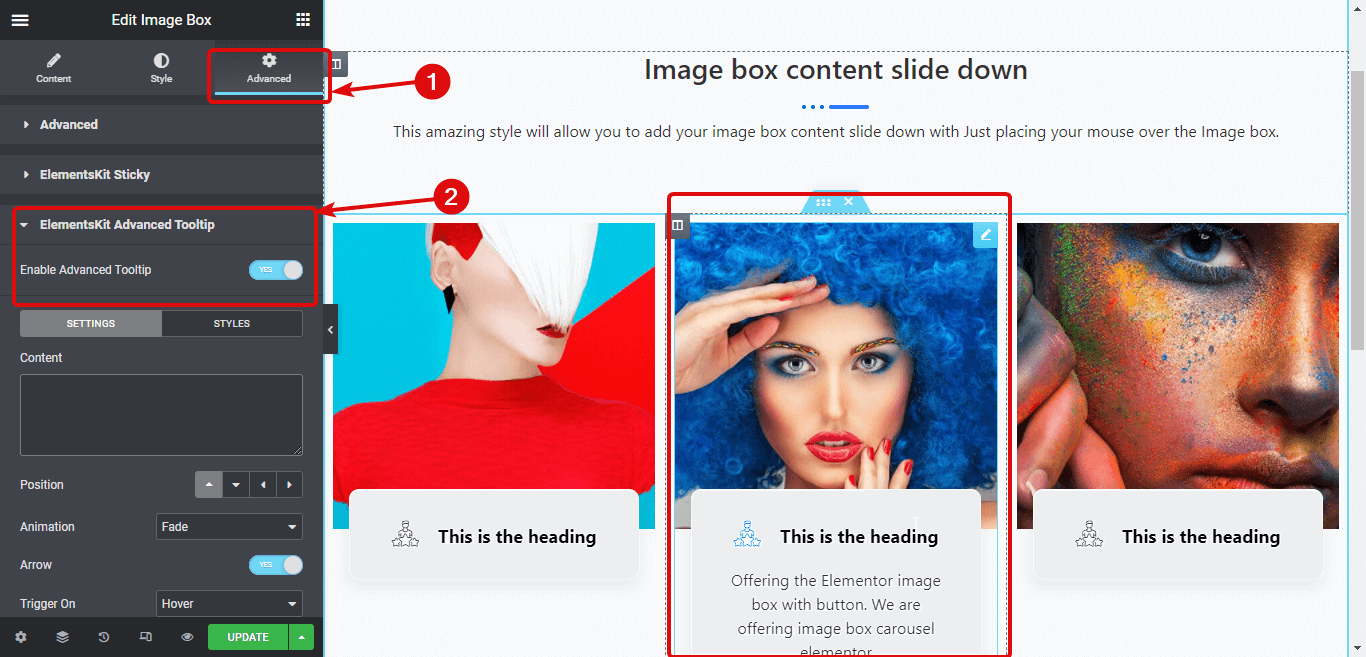
Accédez aux paramètres de l'élément et accédez au Avancé languette. Pour montrer le processus, j'utilise un Boîte à images.
Maintenant, faites défiler jusqu'au menu ElementsKit Advanced Tooltip, développez-le et éteindren l'option Activer l'info-bulle avancée.

Étape 3 : Personnalisez les paramètres de l'info-bulle #
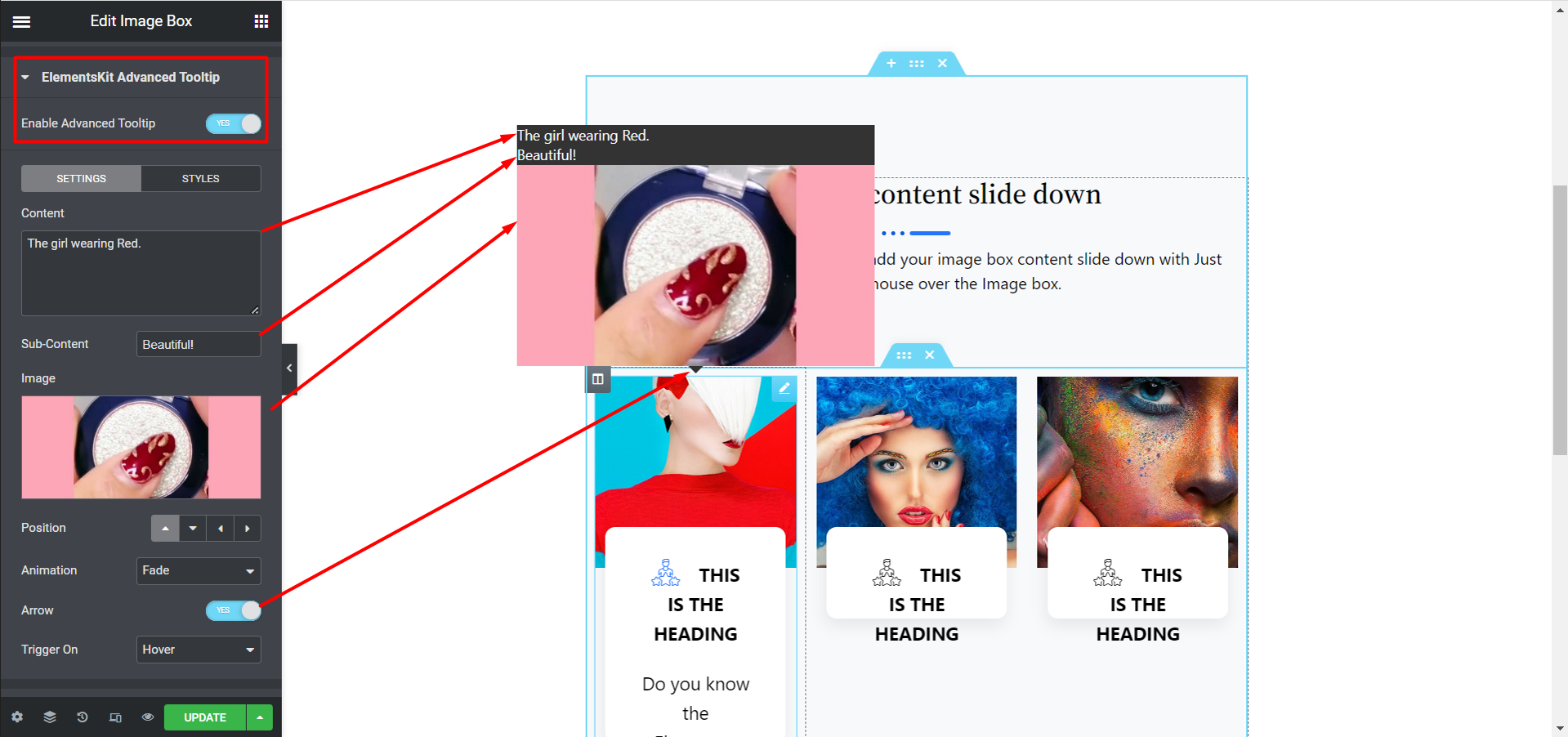
Clique sur le PARAMÈTRES pour personnaliser les options suivantes :
- Contenu: Fournissez le contenu textuel qui apparaîtra dans l’info-bulle.
- Sous-contenu : Écrivez le sous-contenu ou le texte que vous souhaitez afficher sous le texte principal.
- Image: Téléchargez l'image de votre choix.
- Position: Ici, vous pouvez choisir si l'info-bulle s'affichera en haut, à gauche, en bas ou à droite.
- Animation: Vous pouvez choisir des options d'animation telles que le fondu, la perspective, le décalage d'échelle, le déplacement vers.
- Flèche: Activez cette option pour ajouter une flèche entre l'info-bulle et le contenu.
- Déclencheur sur : Ici, vous pouvez choisir si l'info-bulle s'affichera au survol, au clic ou aux deux.

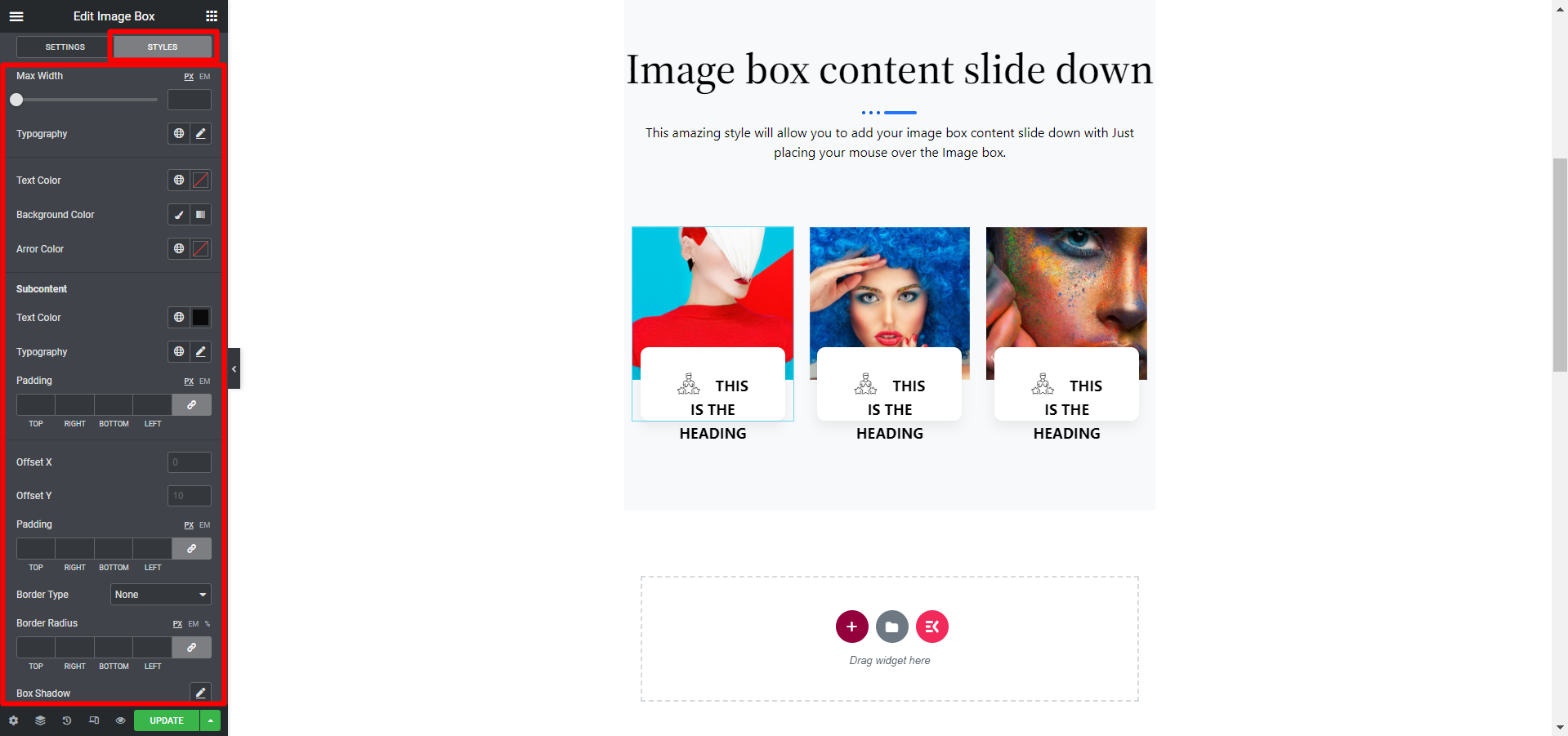
Étape 4 : Personnaliser les styles d'info-bulle #
Une fois que vous avez terminé avec les paramètres de contenu, passez à l'onglet STYLES. Ici, vous pouvez ajuster les options suivantes telles que la largeur maximale, la typographie, la couleur du texte, la couleur d'arrière-plan, la couleur de la flèche, le décalage X, le décalage Y, le remplissage et. Et il existe également des options pour ajuster la partie sous-contenu.

Étape 5 : Mettre à jour et voir l'aperçu de l'info-bulle dans Elementor #
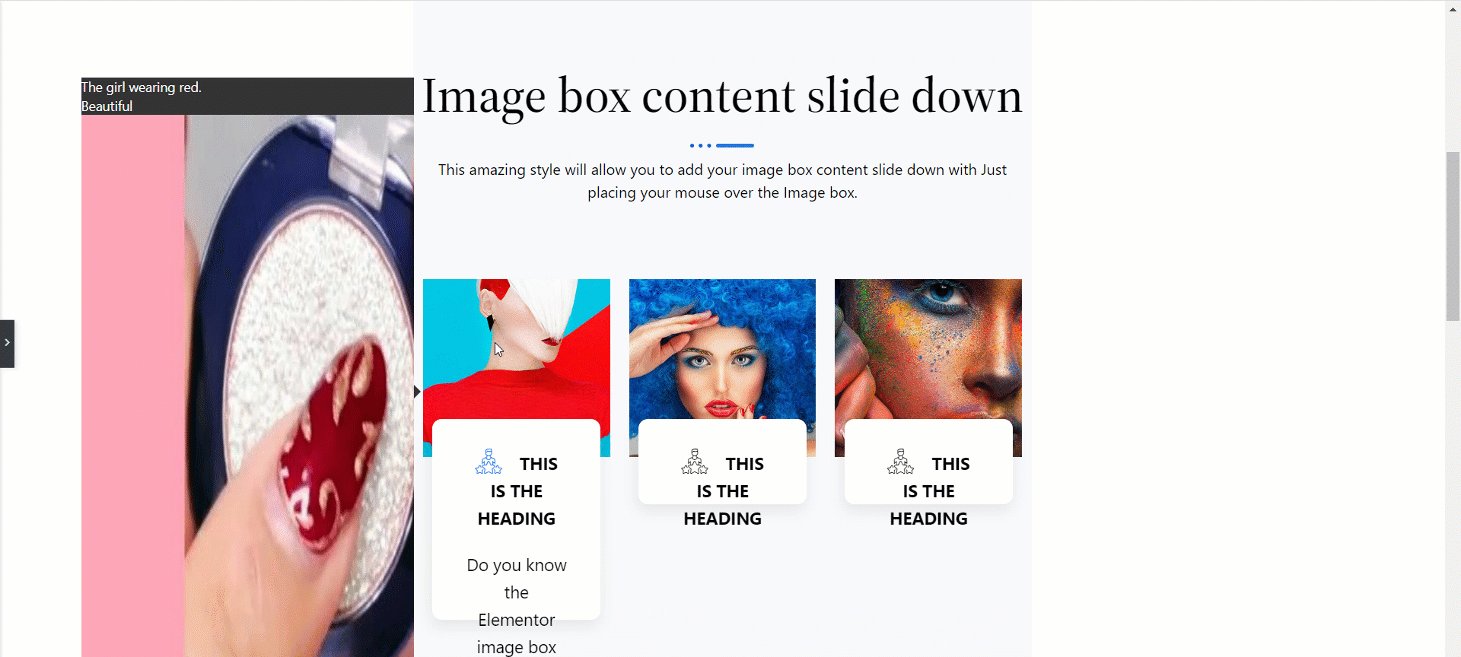
Après avoir effectué tous les changements de style, cliquez sur mettre à jour pour enregistrer toutes vos modifications. Et voilà, votre info-bulle Elementor devrait fonctionner selon vos paramètres comme la démo ci-dessous :

Suivez cette méthode simple et ajoutez votre module facilement. En fait, une info-bulle avancée aide les visiteurs du site Web à vérifier facilement des détails courts et plus clairs sur le produit. En affichant ces détails ou ces messages spécifiques, vous pouvez sans aucun doute attirer des clients vers votre site Web.



