Souhaitez-vous afficher les données par barre, ligne, gouvernail, beignet, secteur et zone polaire ? Ce type de représentation graphique interactive des données vous permet de transformer des données ennuyeuses en informations faciles à digérer.
Le widget Elementor Advanced Chart vous permet d'intégrer facilement des graphiques sur vos sites Web WordPress. Il propose également différents types de graphiques avec diverses fonctionnalités de personnalisation.
Dans cette documentation, vous apprendrez comment créer des graphiques avancés à l'aide d'Elementor pour votre site Web.
Comment créer des graphiques avancés à l'aide d'Elementor #
Parcourez le guide étape par étape suivant pour créer un graphique sur votre site Web Elementor.
Étape 1 – Ajouter un widget de graphique avancé #
Assez simple! Accédez à une page existante ou insérez-en une nouvelle et activez Elementor. Utilisez le champ de recherche dans la barre latérale des widgets pour trouver le «Graphique avancé" widget. Faites glisser et déposez le widget.
Étape 2 - Ajouter des données aux graphiques #
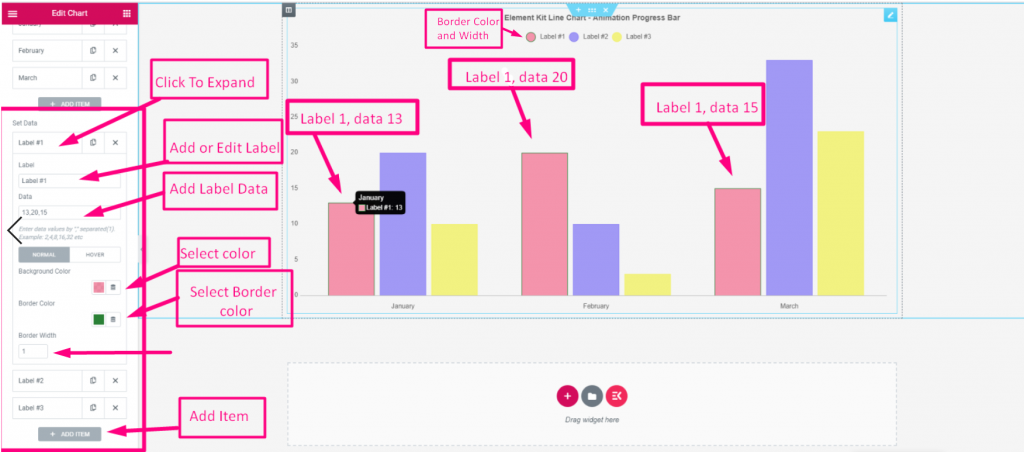
Dans le panneau des paramètres du widget Advanced Chart, vous utiliserez le «Catégories" et "Définir les données" options sous le "Données"Fonctionnalités pour ajouter vos données. Le "CatégoriesLes paramètres " vous permettent de classer les données par un nom. Et à partir des paramètres « Définir les données », vous définirez la proportion des données.
Pour cela, passez par les paramètres suivants :
Catégories :

- Ces paramètres se chargent automatiquement avec 3 catégories. Conservez-les ou supprimez-les comme vous le souhaitez.
- Développez les paramètres de la catégorie pour modifier son nom.
- Appuyez sur le "Ajouter un item» pour ajouter une nouvelle catégorie. Vous pouvez également utiliser le bouton Copier pour en ajouter un autre.
- Pour en supprimer un, cliquez sur le "X" bouton croisé.
Définir les données :

- Comme le précédent, vous verrez trois éléments chargés automatiquement.
- Conservez-les ou supprimez-les selon vos préférences.
- Pour un nouvel article. Clique le "Ajouter un item» ou le bouton Copier.
- Maintenant, développez les paramètres d'un élément :
- Étiquette: modifiez ou changez le nom de l'étiquette de l'élément.
- Données: Saisissez le numéro de vos données. Mettez une virgule pour plusieurs nombres.
- Arrière-plan: Donner de la couleur à la structure graphique du fond de la donnée.
- Couleur de la bordure: Ajoutez de la couleur à la bordure de cette structure.
- Largeur de la bordure: Définissez la largeur de la bordure.
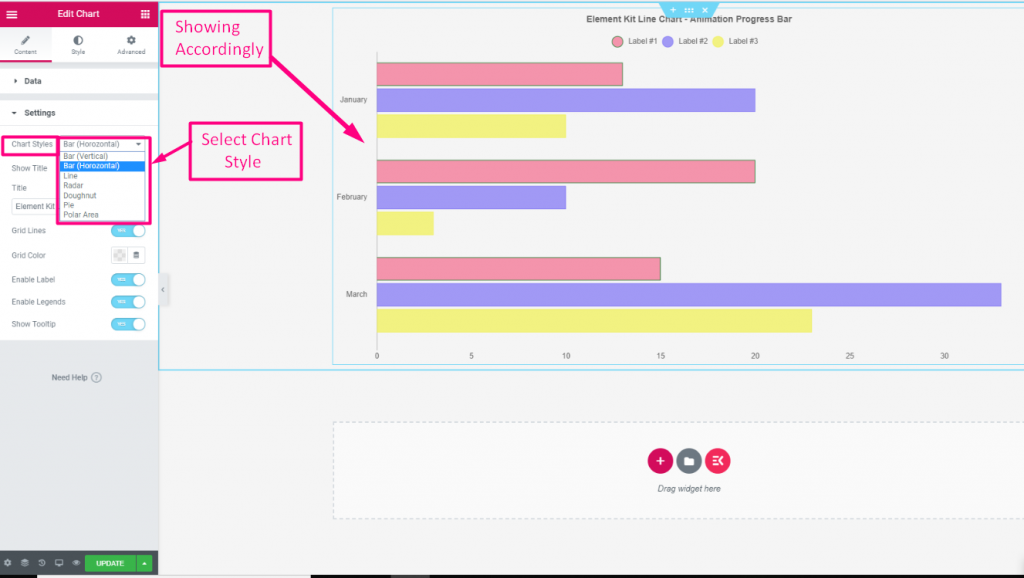
Étape 3 – Choisissez les types de graphiques #
Vous allez maintenant définir les types de graphiques. Les options disponibles sont Bar (Vertical), Bar (Horizontal), Line, Rudder, Donut, Pie et Polar Area.
Pour cela, passez sous le Paramètres et définissez les fonctionnalités suivantes. Notez que le les paramètres de cette fonctionnalité peuvent être modifiés en fonction du style de graphique choisi.
Paramètres:

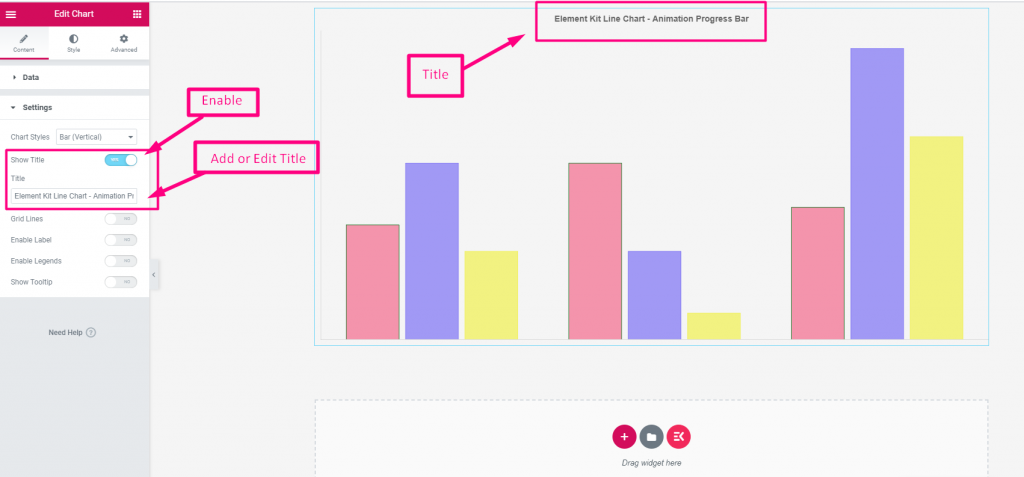
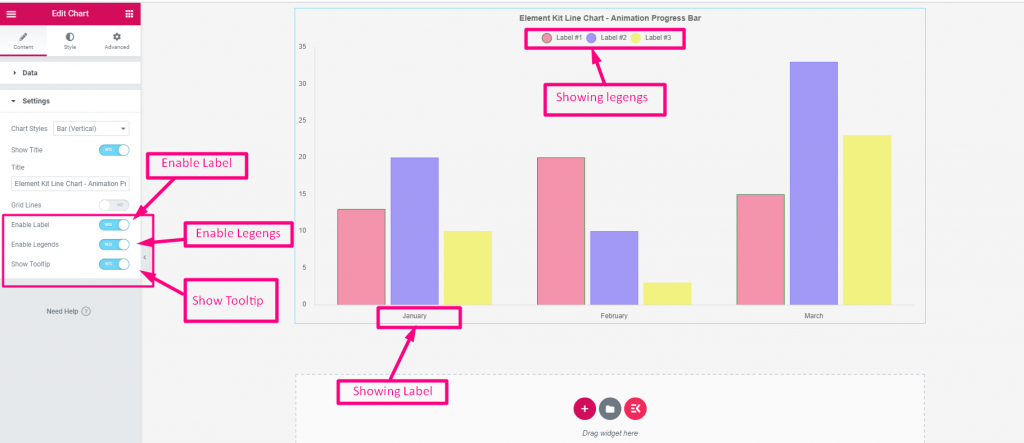
- Styles de graphique: Choisissez un style de graphique dans la liste déroulante. Montrer le titre: Basculez le bouton pour afficher ou masquer le titre dans le graphique.

- Titre: Ajoutez un titre pour votre graphique.

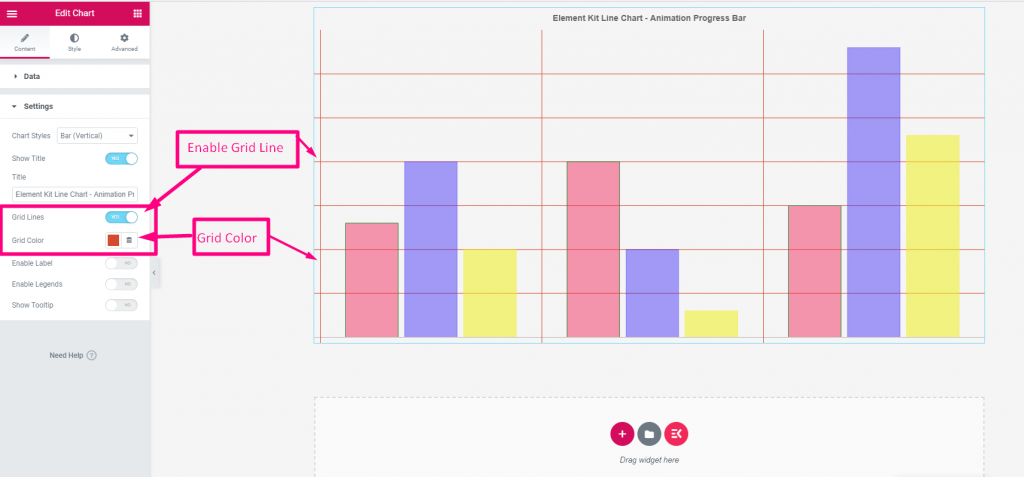
- Ligne de la grille: Cliquez sur le bouton bascule pour afficher les lignes de grille.
- Couleur de la grille: Sélectionnez une couleur pour les lignes de la grille.

- Activer l'étiquette : Cliquez pour afficher l'étiquette ou le nom de la catégorie de données des graphiques.
- Activer les légendes: Activez-le pour afficher l'étiquette ou le nom de la catégorie de données au-dessus du graphique avec une icône en forme de cercle.
- Afficher l'info-bulle: Lorsque le curseur de la souris survole une barre ou une partie du graphique, il affiche la catégorie et la proportion des données.
Étape 4 – Personnaliser le style des graphiques #
Une fois que vous avez terminé avec les styles de graphiques, accédez à la Style onglet du panneau des paramètres du widget. Sous cet onglet, vous verrez les paramètres de personnalisation pour styliser la catégorie du graphique, la légende, l'info-bulle, le titre, l'animation, etc.
Voici les utilisations des fonctionnalités de personnalisation du graphique avancé.

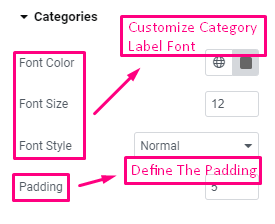
Catégories: Définissez la police de la catégorie de données, sa couleur et sa taille. Ensuite, définissez le rembourrage.

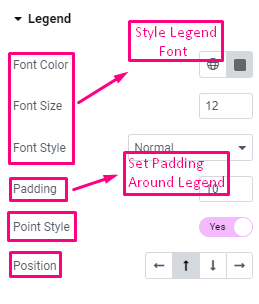
Légende: Choisissez la couleur, la taille, le style de la police et définissez le remplissage. Vous pouvez également afficher un style de point élégant pour les légendes et définir sa position (Gauche/Haut/Bas/Droite).

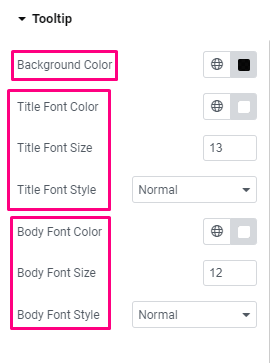
Info-bulle: Les paramètres suivants permettent de contrôler la personnalisation des info-bulles.
- Couleur de l'arrière plan: sélectionnez une couleur d'arrière-plan pour l'info-bulle.
- Police de titre: Choisissez la couleur, la taille et le style de la police.
- Police du corps: À partir de là, vous pouvez gérer la couleur, la taille et le style de la police du corps.

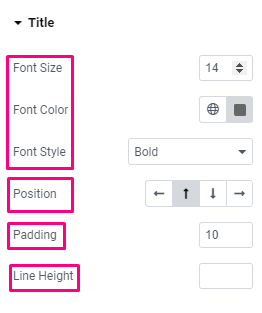
Titre:
- Personnalisation des polices: Les trois premières options vous permettent de modifier la taille, la couleur et le style de la police.
- Position: Définissez la position du titre du graphique (Gauche/Haut/Bas/Droite).
- Rembourrage: définissez un espace autour du titre.
- Hauteur de la ligne: Définissez la hauteur de ligne du titre.

Animation:
- Durée: Définissez la durée des effets d'animation.
- Style: Choisissez un style pour l'animation.
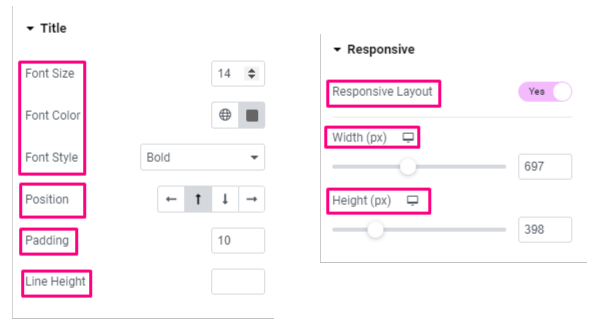
Sensible:
- Mise en page réactive: Cliquez sur le bouton bascule pour activer la mise en page réactive. Vous définirez la largeur et la hauteur de la disposition de votre graphique en pixels.
C'est ça! Vous avez découvert toutes les fonctionnalités des paramètres avancés des graphiques. Désormais, vous pouvez facilement créer un graphique et le styliser sans effort sur votre site Web Elementor.



