Commencer #
Intégrez Google Map n'importe où sur votre page Web. Surtout, sur la page contact, afin que vos visiteurs puissent savoir où vous vous situez. Affichez des emplacements prédéfinis (latitude et longitude) sur une carte à l'écran. Suivez simplement le processus étape par étape pour connecter Google Map.
Étape => 1 : Générer la clé API Google Map #
- Aller à Console Google Cloud Platform. Si vous n'avez pas encore de compte, créez-en un, c'est gratuit.
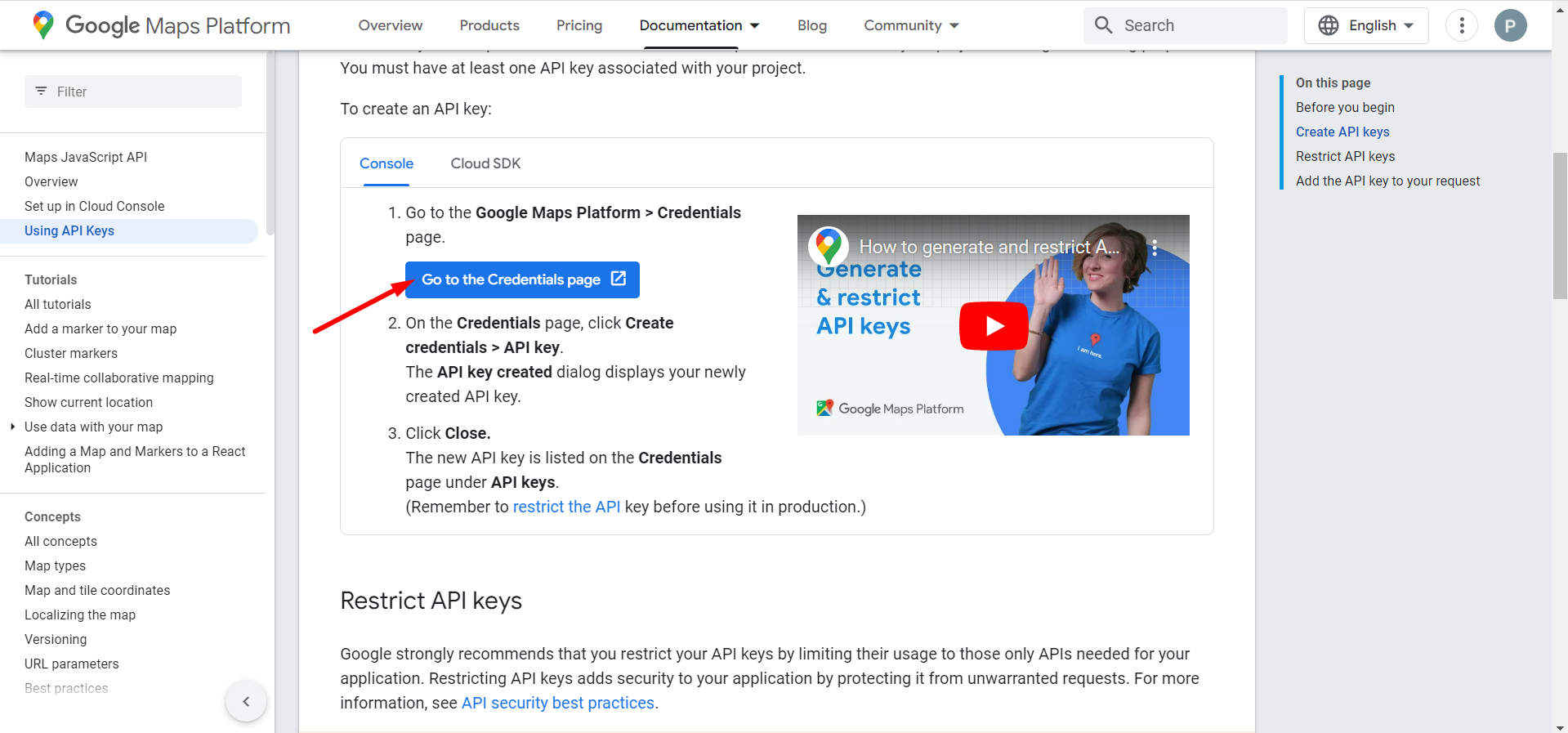
- Cliquez sur Accéder à la page Informations d'identification

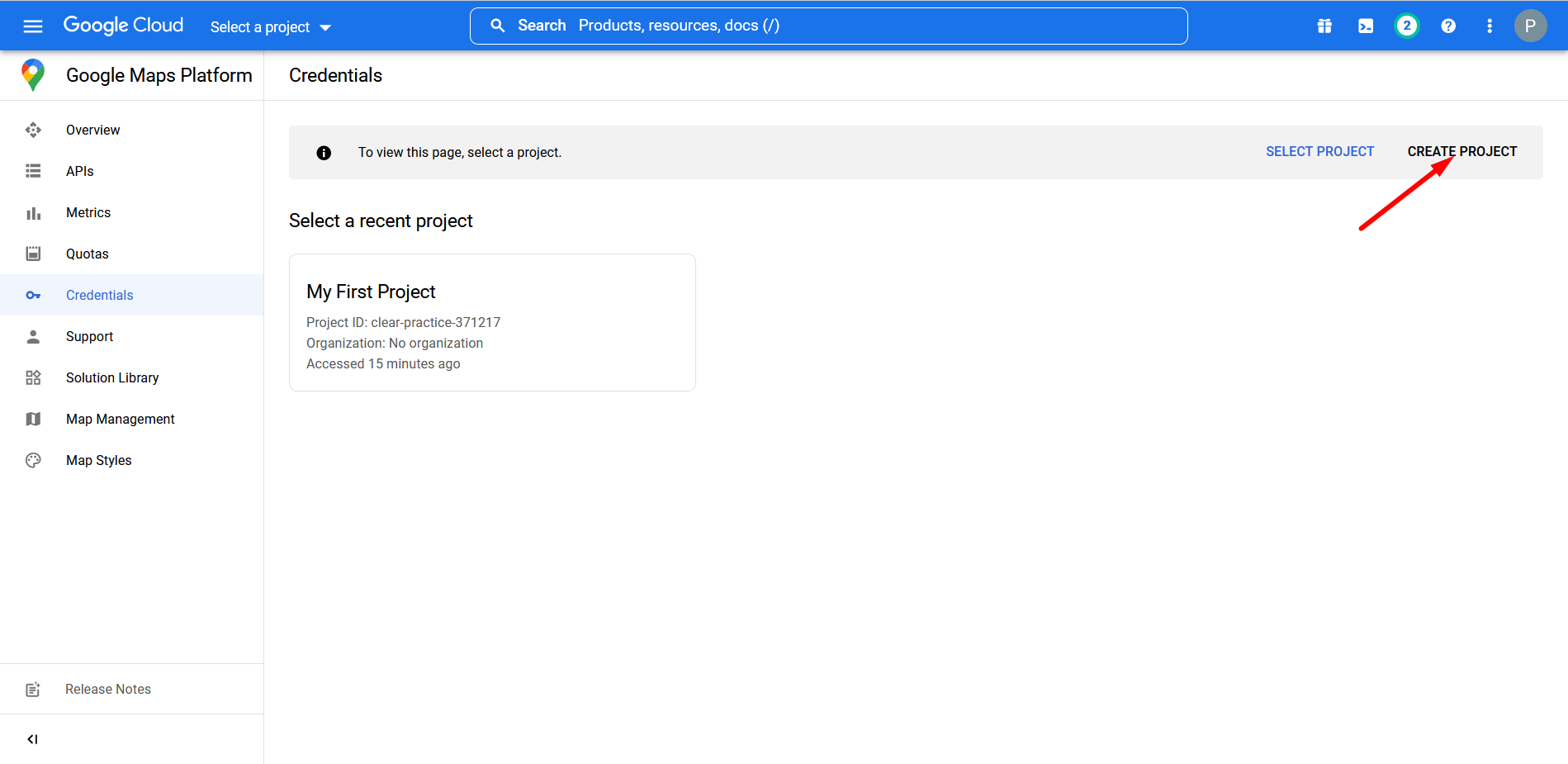
- Sélectionnez ou créez un projet.

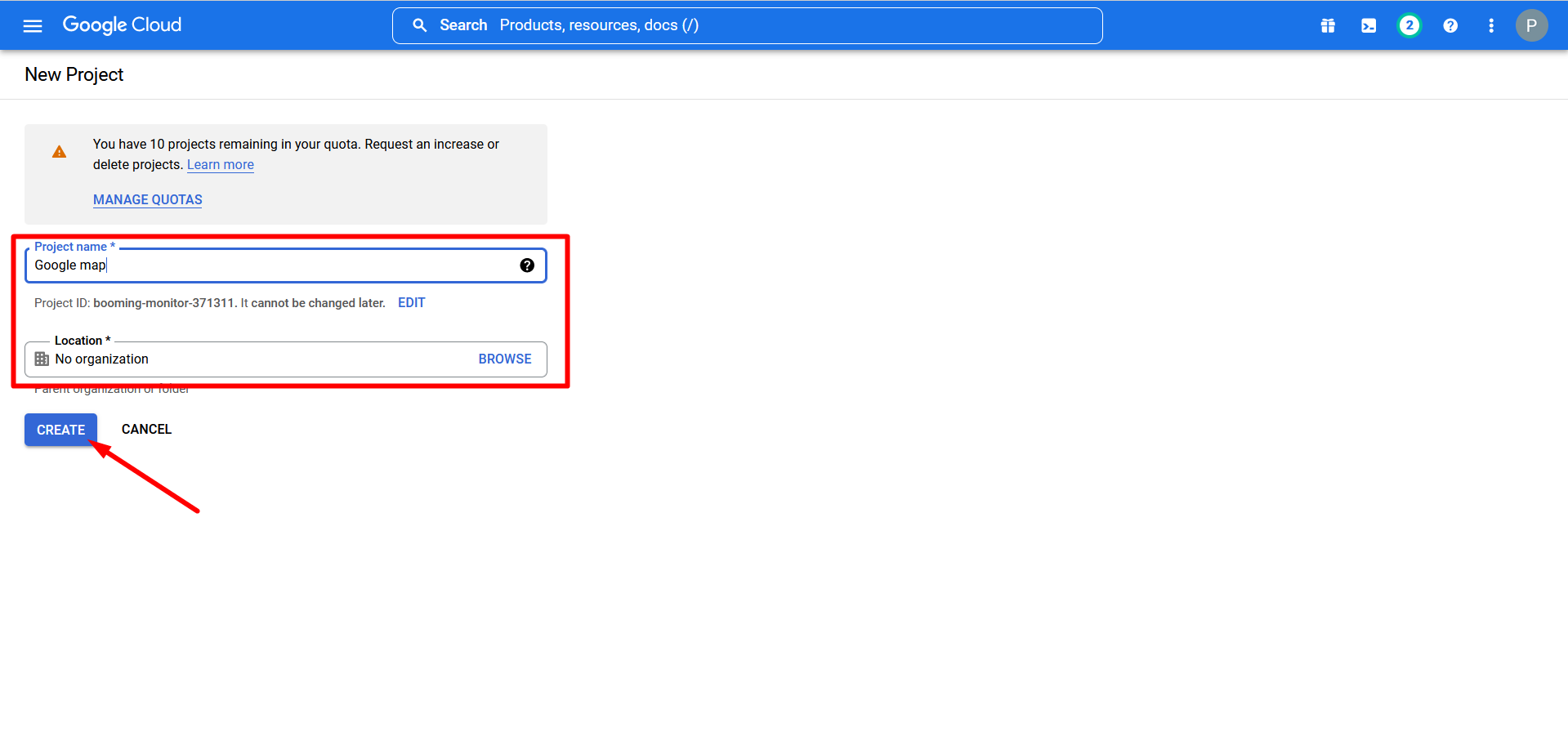
- Mettez un nom et un emplacement de projet
- Cliquez sur CRÉER

- Votre projet a été créé
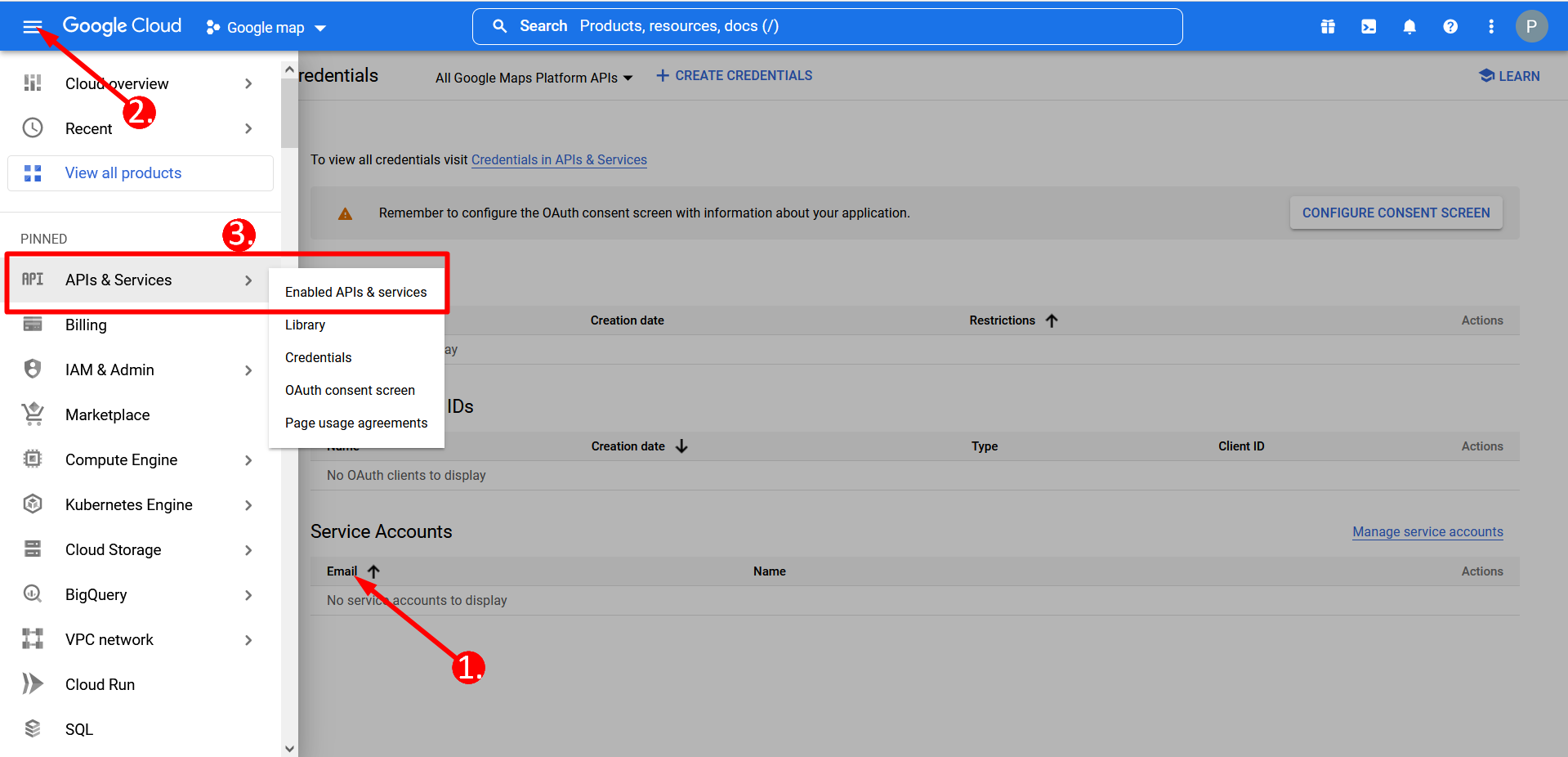
- Accédez au menu des hamburgers
- Trouver des API et des services

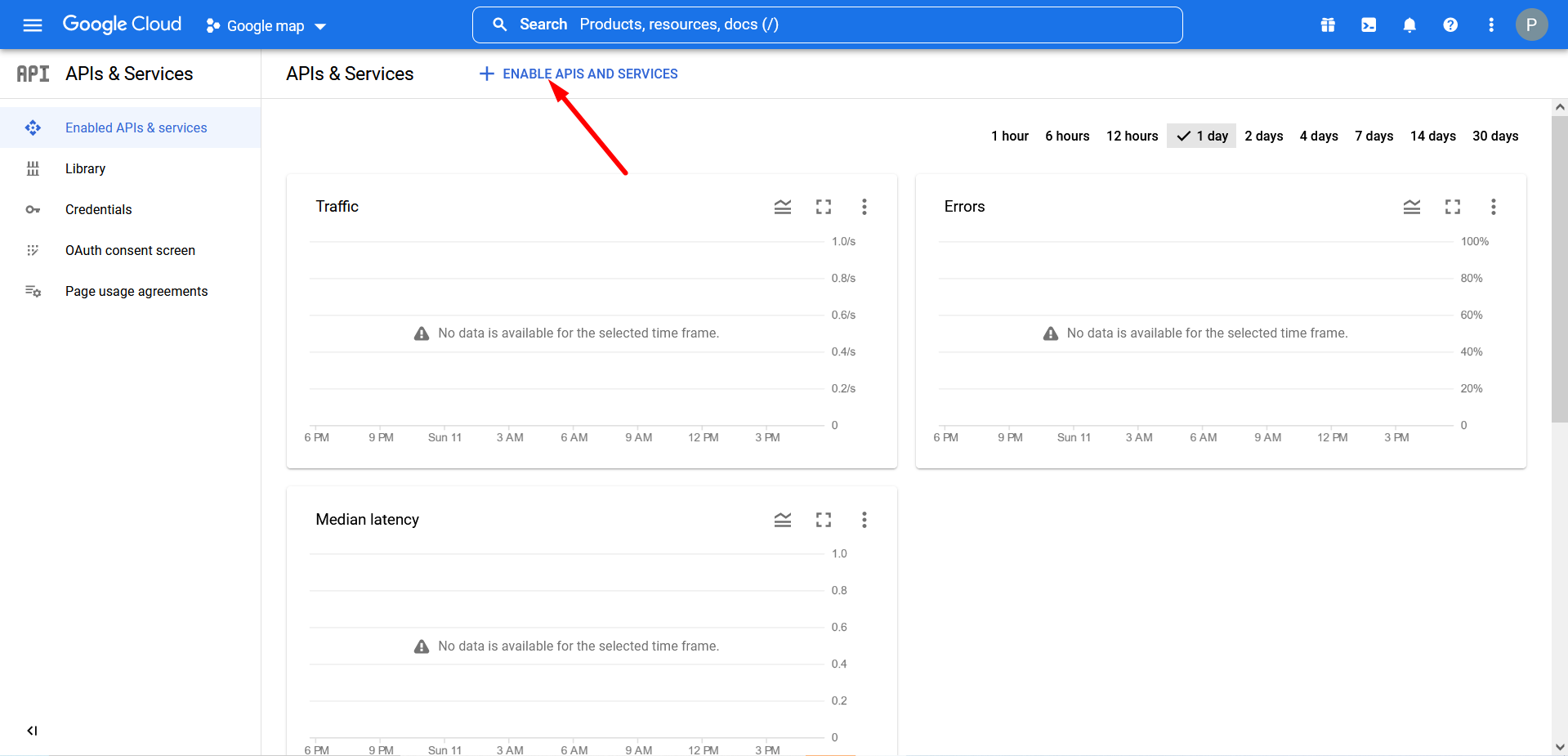
- Cliquez sur ACTIVER LES APIS ET LES SERVICES

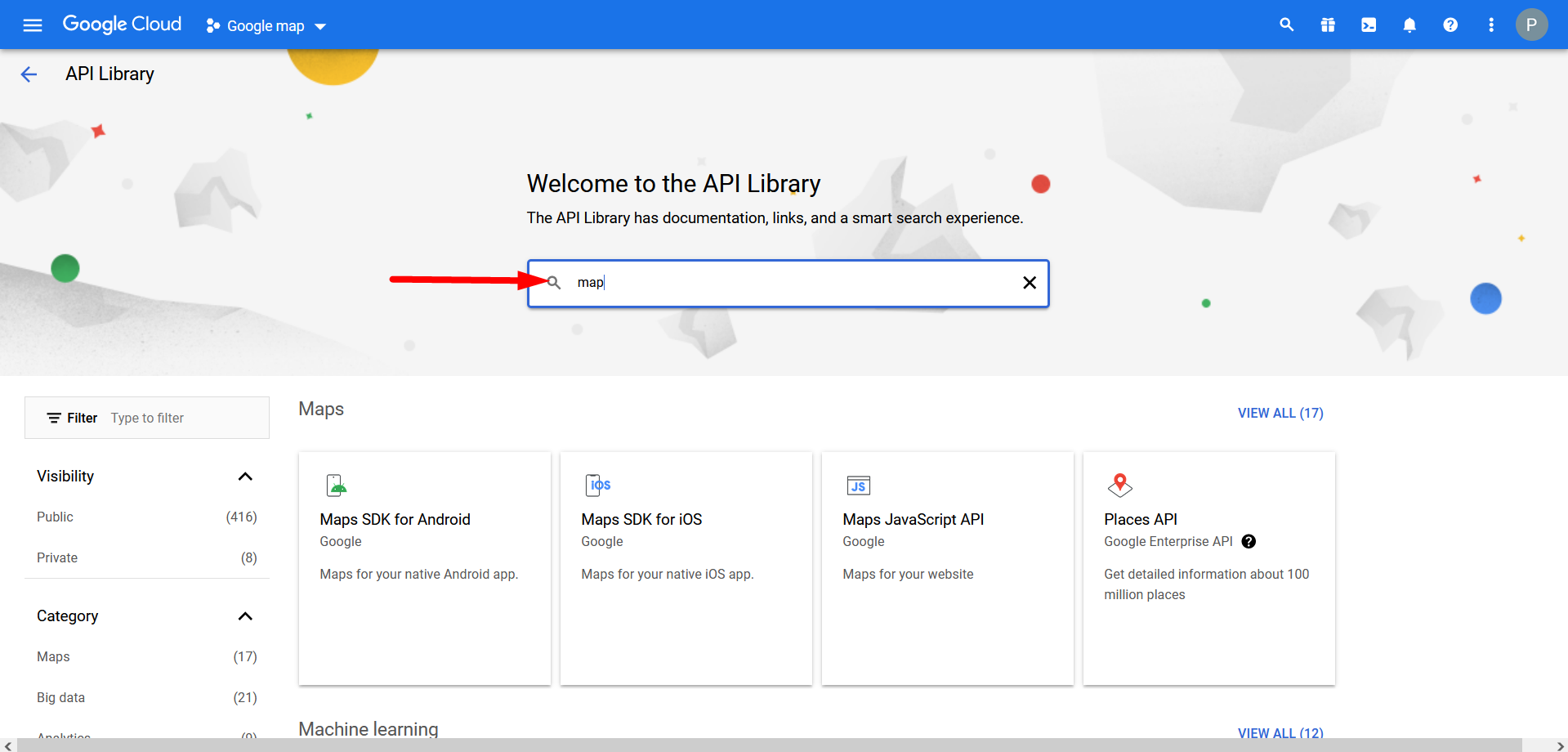
- Rechercher une carte dans le champ de recherche -

- Cliquez sur API Maps JavaScript et activez-la
- Accédez aux informations d'identification
- Cliquez maintenant sur «Créer Informations d'identification», vous verrez votre clé API. Copiez la clé API à partir d'ici.

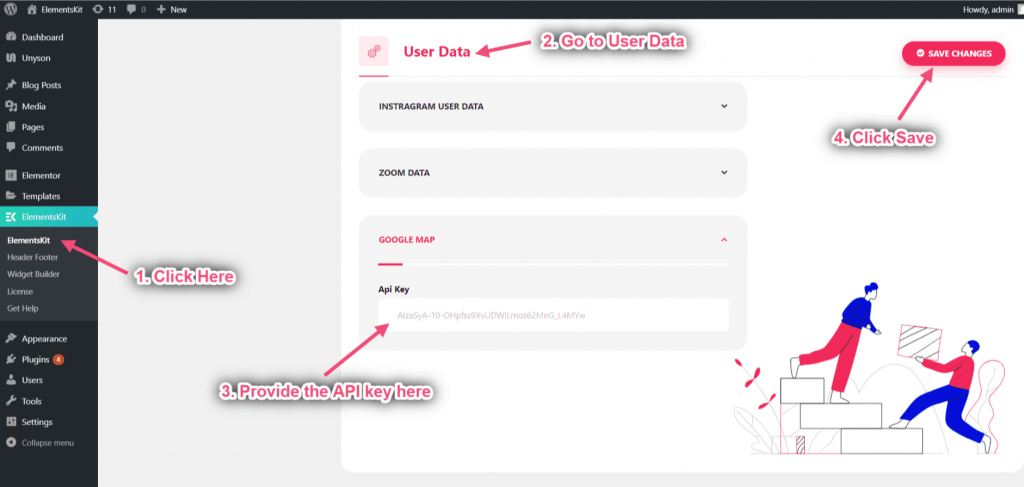
- Maintenant, va à Kit d'éléments=> Données d'utilisateur=> Cliquez sur le Google Map étendre. Fournissez votre Clé API pour connecter Google Map.

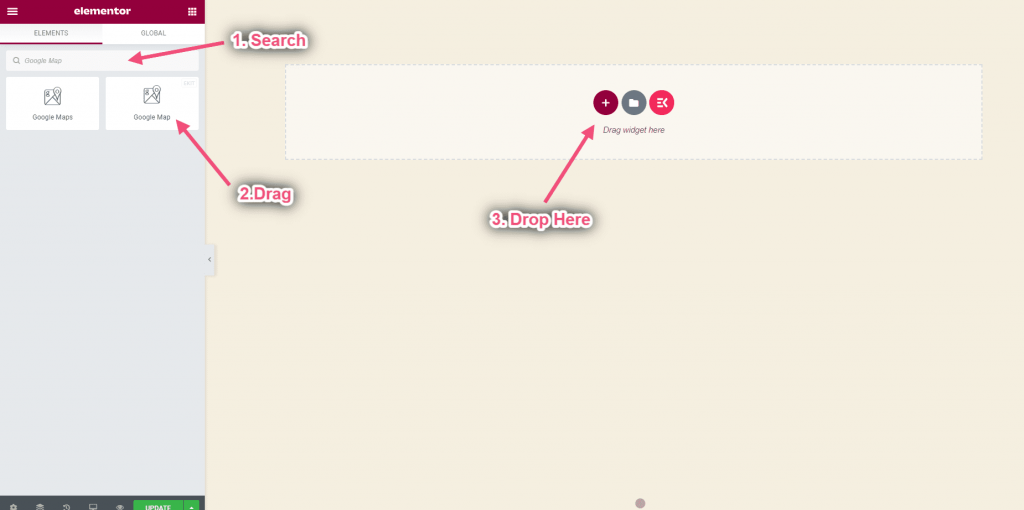
- Recherchez maintenant Google Map=> Glisser=> Déposer sur la zone sélectionnée

Étape =>2 : Sélectionnez le type de carte #
Configurer la carte de base #
Ajoutez une simple carte Google avec un marqueur à votre page Web. Il convient aux personnes ayant des connaissances débutantes ou intermédiaires.
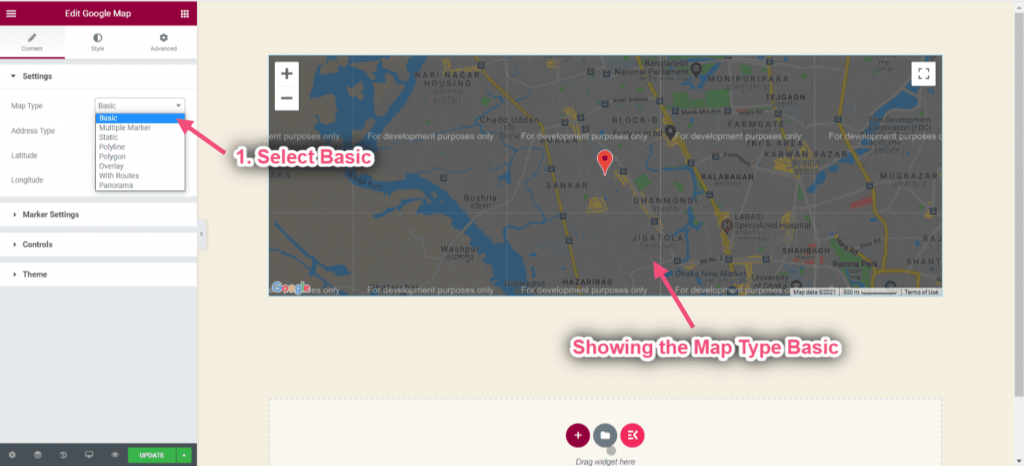
- Cliquer sur Paramètres=> Sélectionnez le type de carte Basique dans la liste déroulante. Vous pouvez voir le type de carte de base apparaître

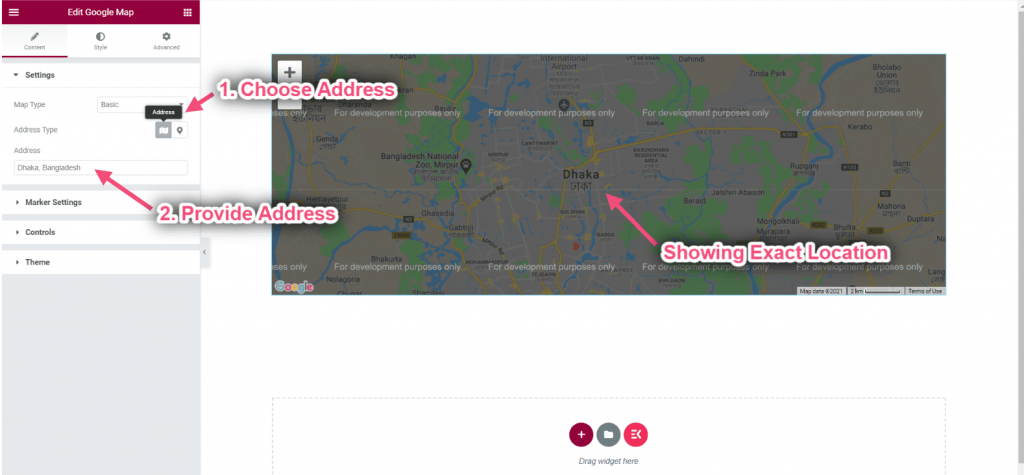
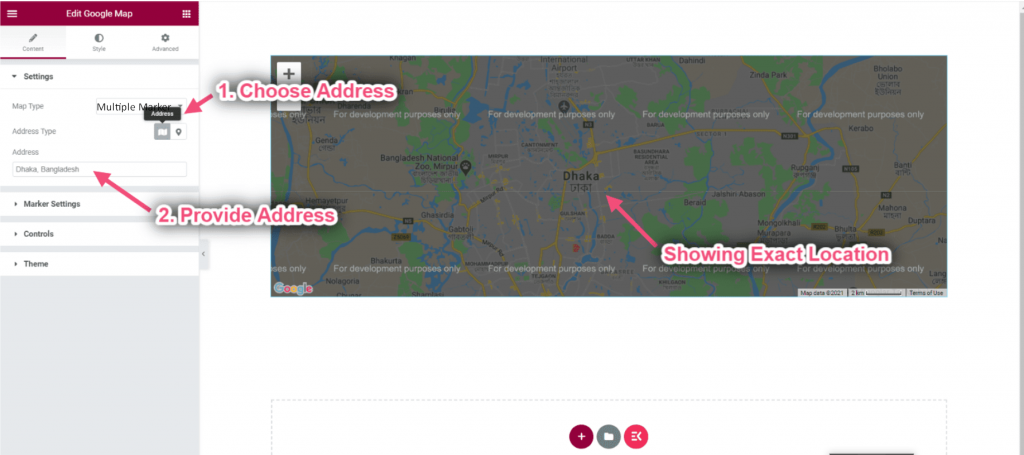
- Choisissez l'adresse dans la zone sélectionnée => indiquez votre adresse
- Vous pouvez voir l'emplacement sélectionné

Obtenez la latitude et la longitude: La latitude est utilisée avec la longitude pour spécifier l'emplacement précis des entités à la surface de la Terre.
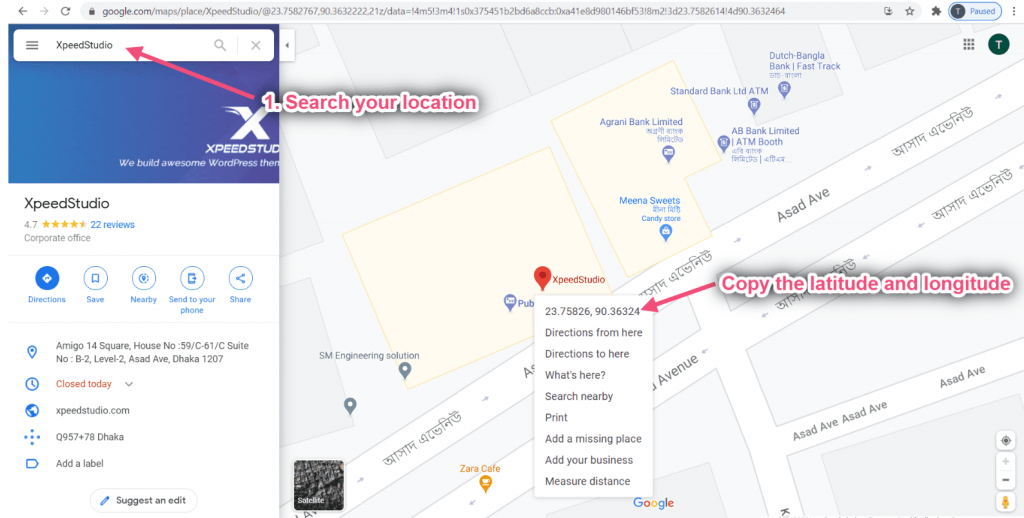
- Aller à https://www.google.com/maps/=> Recherchez votre emplacement => Faites un clic droit sur le point d'épingle de la carte => Copiez maintenant le Latitude Longitude

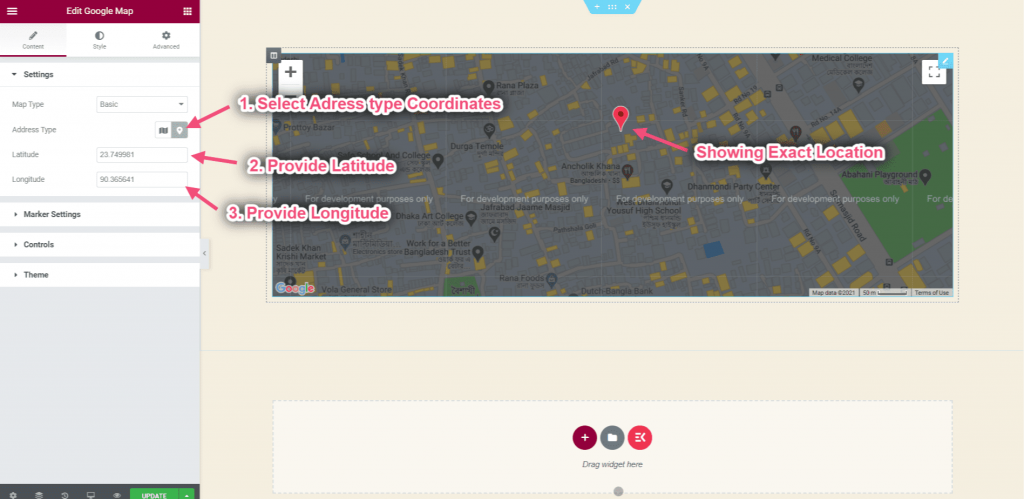
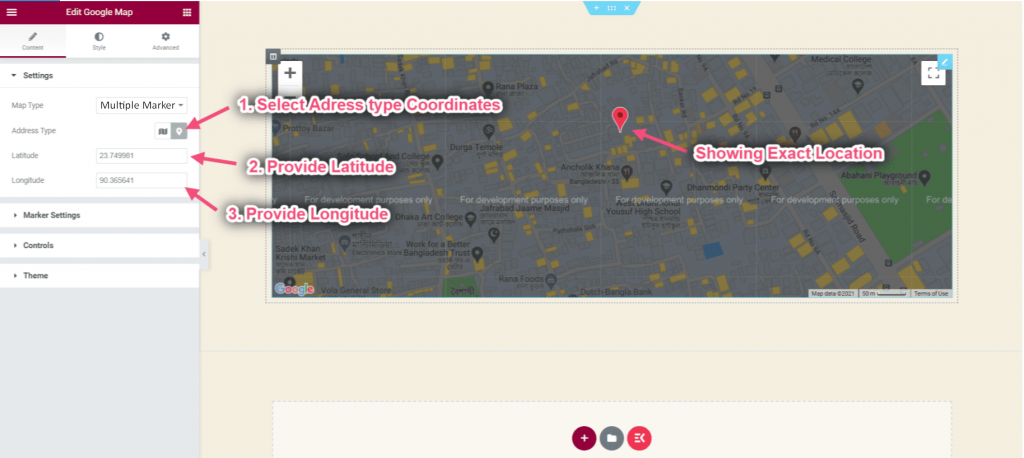
- Choisissez maintenant Type d'adresse : Coordonnées
- Indiquez la latitude : La latitude est la mesure de la distance au nord ou au sud de l'équateur.
- Fournir la longitude : La longitude est la mesure à l'est ou à l'ouest de l'équateur.
- Vous pouvez voir l'emplacement exact affiché

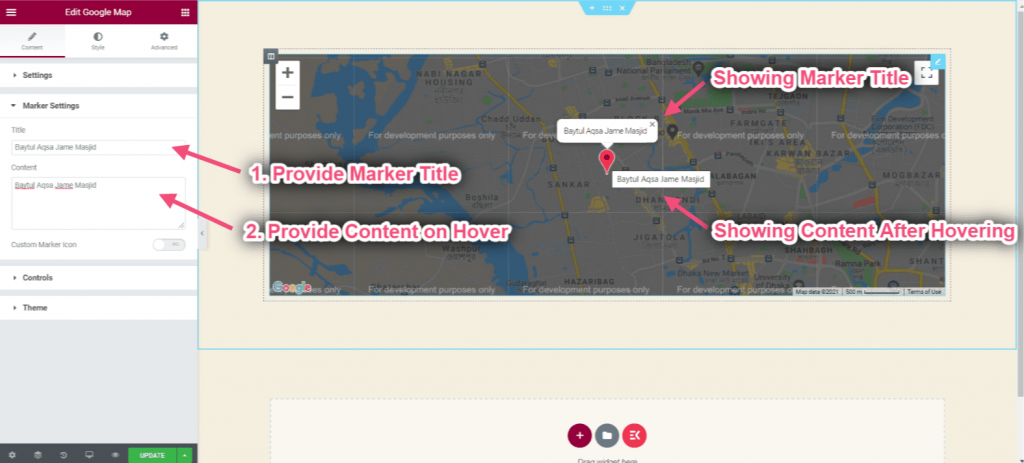
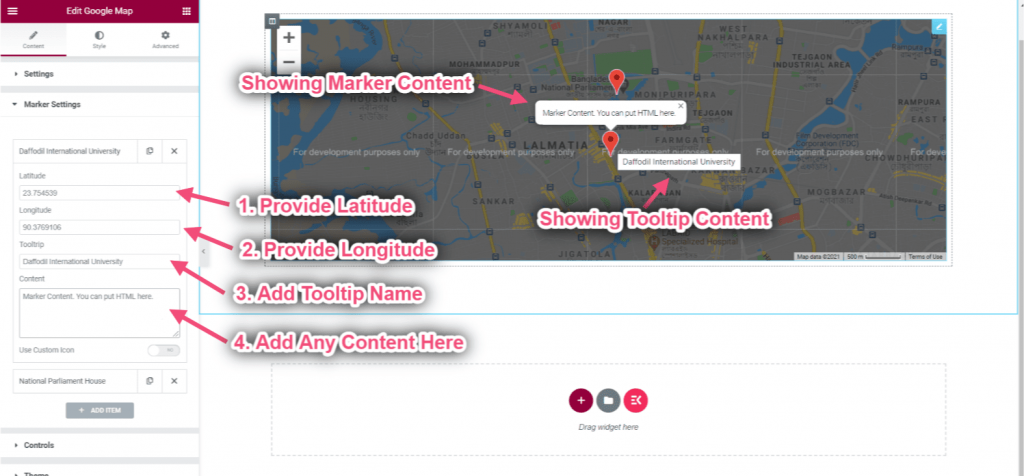
- Cliquer sur Paramètres des marqueurs=> Fournir Titre du marqueur=> Ajouter du contenu qui s'affichera au survol

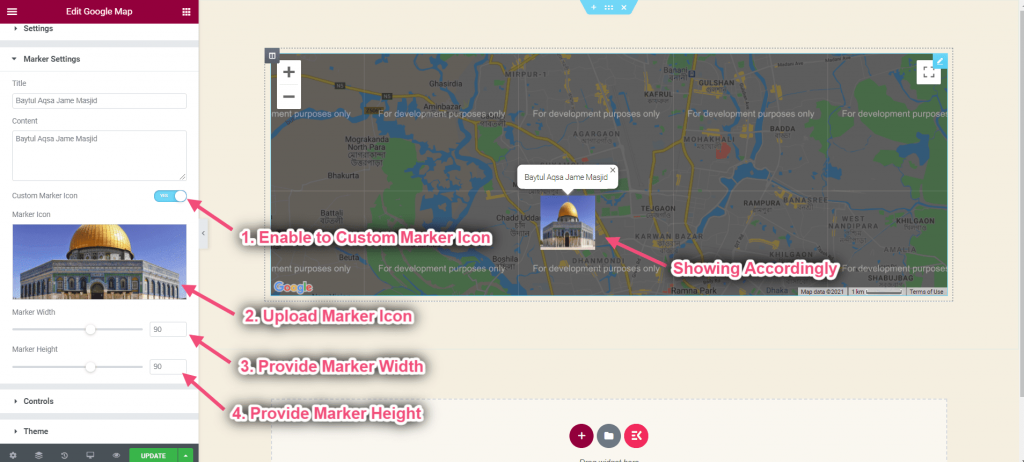
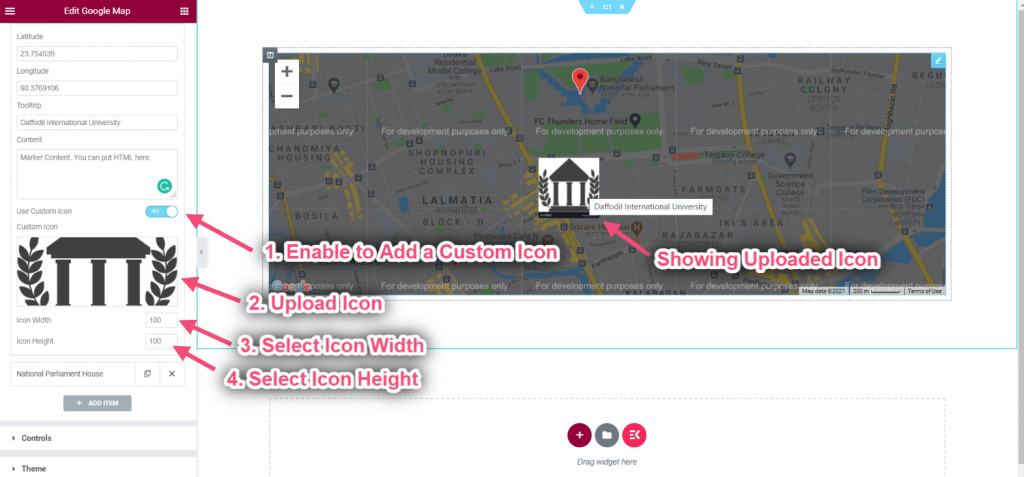
- Activez le basculement vers l'icône de marqueur personnalisé
- Téléchargez votre icône de marqueur
- Largeur du marqueur de contrôle
- Hauteur du marqueur de contrôle
- Vous pouvez voir l'image/l'icône personnalisée affichée

Cliquer sur Contrôle
- Contrôler le niveau de zoom : Vous pouvez fournir n'importe quel numéro
- Activer le contrôle Street View : Il contient une icône Pegman qui peut être glissée sur la carte pour activer Street View.
- Activez le contrôle du type de carte : Le champ Map Type permettant à l'utilisateur de choisir un type de carte (ROADMAP, SATELLITE).
- Activer le contrôle du zoom : La commande Zoom affiche les boutons « + » et « - » pour modifier le niveau de zoom de la carte.
- Activer le contrôle plein écran : Le contrôle Plein écran offre la possibilité d'ouvrir la carte en mode plein écran.
- Activer le zoom avec la molette de défilement : Chaque clic, vers le haut ou vers le bas, augmente ou diminue le Zoom facteur par 10%

- Cliquez sur Thème => Choisissez le type de source du thème : Norme Google
- Choisissez le type de thème Google dans la liste déroulante

- Sélectionnez la source du thème : Cartes élégantes
- Choisissez votre thème de cartes élégant dans la liste déroulante

- Sélectionnez la source du thème : Coutume
- Fournissez votre style personnalisé sur la boîte
- Cliquez sur la zone sélectionnée pour obtenir Code de style JSON pour styliser votre carte

Configurer une carte à plusieurs marqueurs #
Ajoutez plusieurs marqueurs sur la carte. Chaque marqueur étant cliquable pour afficher des informations.
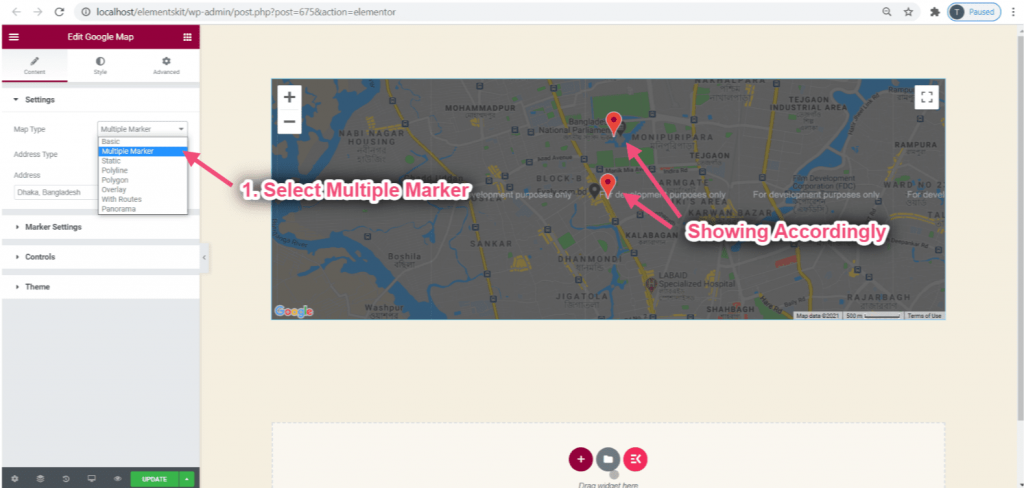
- Cliquer sur Paramètres=> Sélectionnez le type de carte Marqueur multiple dans la liste déroulante.
- Vous pouvez voir le type de carte de base apparaître

- Choisissez l'adresse dans la zone sélectionnée => indiquez votre adresse
- Vous pouvez voir l'emplacement sélectionné

- Choisissez le type d'adresse : Coordonnées
- Fournir la latitude
- Fournir la longitude
- Vous pouvez voir l'adresse exacte affichée sous forme de marqueur

- Cliquer sur Paramètres des marqueurs
- Cliquez sur le contenu pour le développer
- Fournir la latitude
- Fournir la longitude
- Ajouter un nom d'info-bulle
- Ajoutez n'importe quel contenu sur la boîte
- Vous pouvez voir la sortie montrant exactement

- Activer la bascule d'icône personnalisée
- Téléchargez votre icône
- Sélectionnez la largeur de l'icône
- Sélectionnez la hauteur de l'icône

Cliquer sur Contrôle
- Contrôler le niveau de zoom : Vous pouvez fournir n'importe quel numéro
- Activer le contrôle Street View : Il contient une icône Pegman qui peut être glissée sur la carte pour activer Street View.
- Activez le contrôle du type de carte : Le champ Map Type permettant à l'utilisateur de choisir un type de carte (ROADMAP, SATELLITE).
- Activer le contrôle du zoom : La commande Zoom affiche les boutons « + » et « - » pour modifier le niveau de zoom de la carte.
- Activer le contrôle plein écran : Le contrôle Plein écran offre la possibilité d'ouvrir la carte en mode plein écran.
- Activer le zoom avec la molette de défilement : Chaque clic, vers le haut ou vers le bas, augmente ou diminue le Zoom facteur par 10%

- Cliquez sur Thème => Choisissez le type de source du thème : Norme Google
- Choisissez le type de thème Google dans la liste déroulante

- Sélectionnez la source du thème : Cartes élégantes
- Choisissez le thème de votre carte élégante dans la liste déroulante

- Sélectionnez la source du thème : Coutume
- Fournissez votre style personnalisé sur la boîte
- Cliquez sur la zone sélectionnée pour obtenir Code de style JSON pour styliser votre carte

Configurer une carte statique #
Les cartes statiques sont des images autonomes au format PNG qui peuvent être affichées sur les appareils Web et mobiles sans l'aide d'une bibliothèque de cartographie ou d'une API.
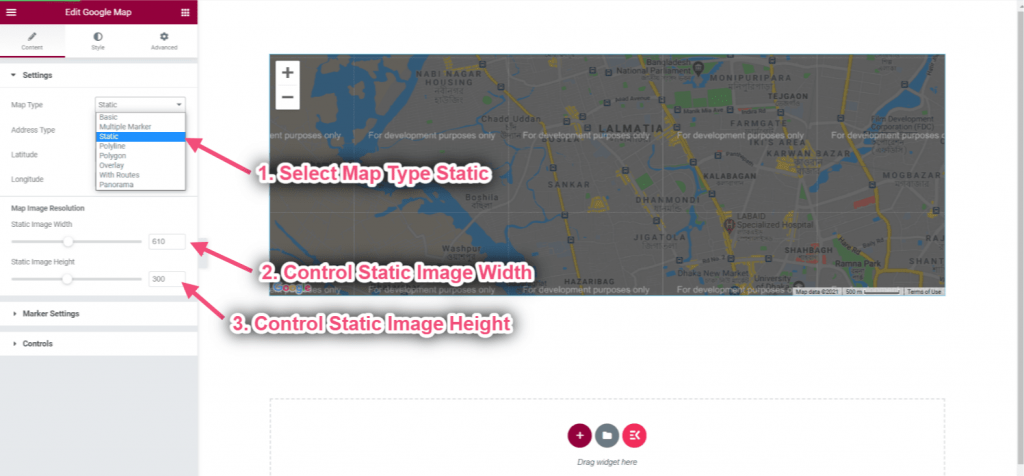
- Sélectionnez le type de carte : Statique
- Contrôler la largeur de l'image statique
- Contrôler la hauteur de l'image statique

Configurer la carte polyligne #
Vous pouvez utiliser une polyligne pour tracer des lignes sur une carte dans Google Maps.
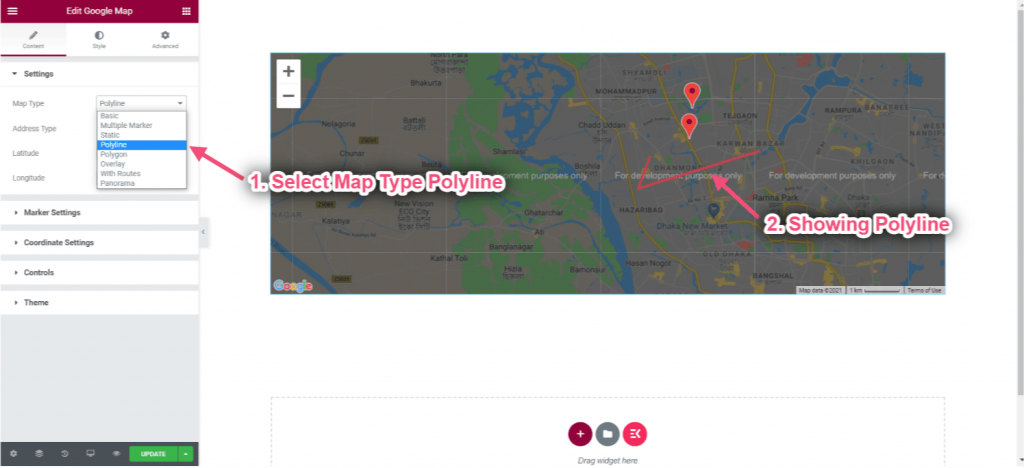
- Sélectionnez le type de carte : Polyligne
- Vous pouvez voir la carte polyligne apparaître

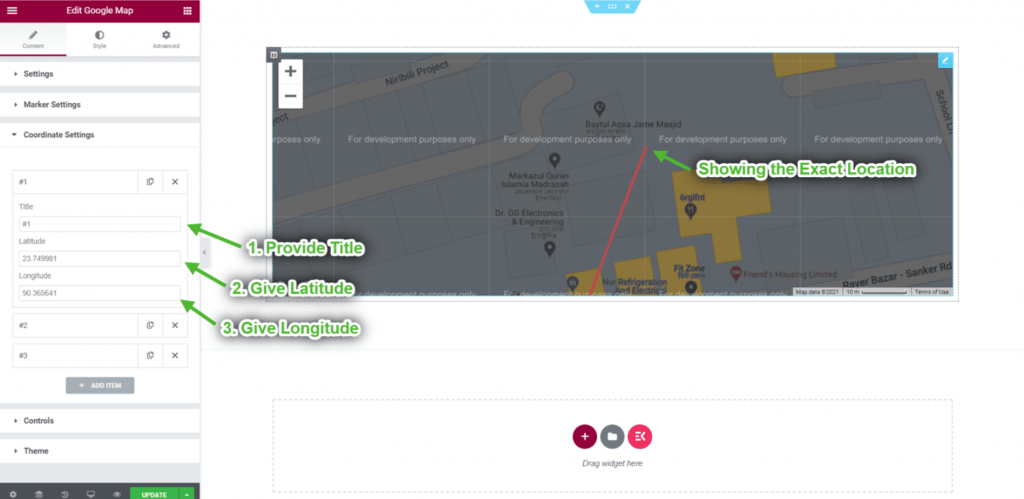
- Fournissez le titre de vos coordonnées
- Fournir la latitude
- Fournir la longitude

Configurer la carte des polygones #
Un polygone (comme une polyligne) définit une série de coordonnées connectées dans une séquence ordonnée.
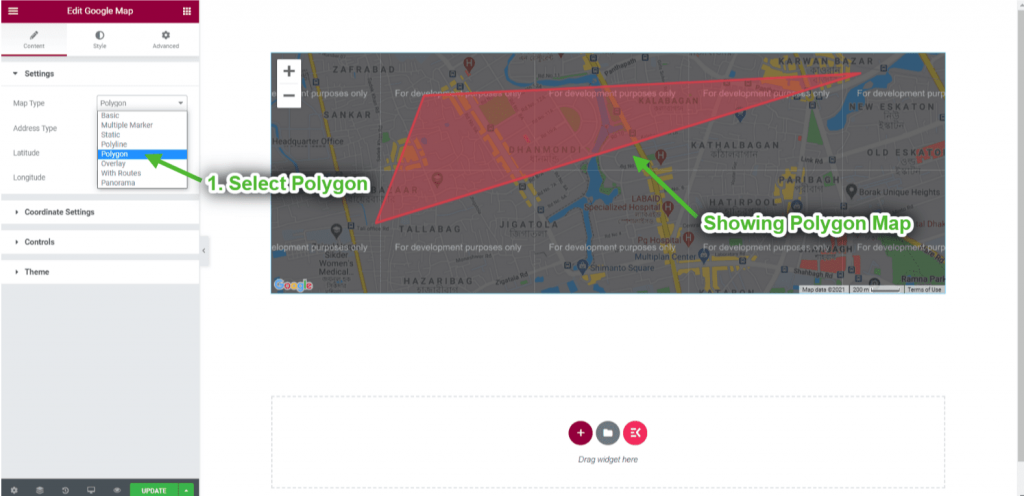
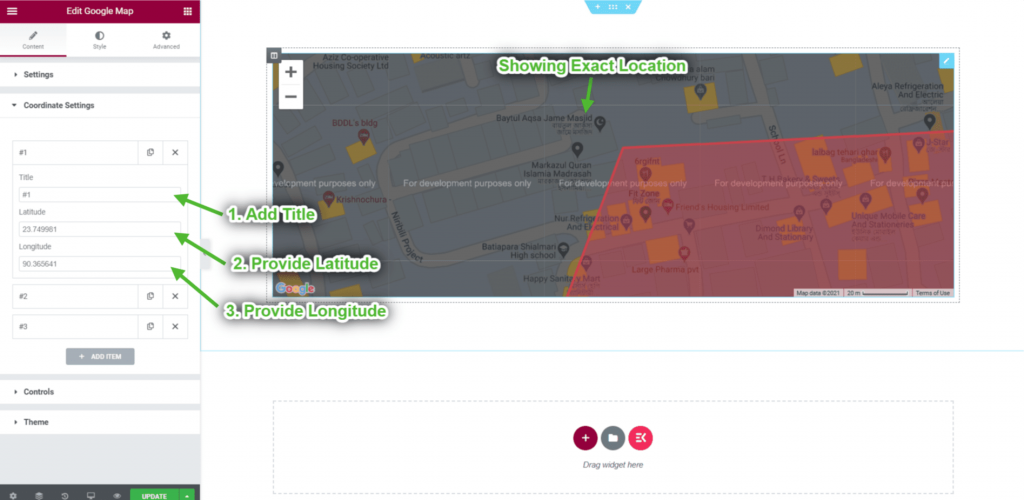
- Sélectionnez le type de carte : Polygone
- Vous pouvez voir la carte des polygones apparaître

- Fournissez le titre de vos coordonnées
- Fournir la latitude
- Fournir la longitude

- Fournir la latitude
- Fournir la longitude
- Ajoutez n'importe quel contenu sur la boîte

Configurer la carte de superposition #
Les superpositions sont des objets sur la carte qui sont liés aux coordonnées de latitude/longitude, de sorte qu'ils se déplacent lorsque vous faites glisser ou effectuez un zoom sur la carte.
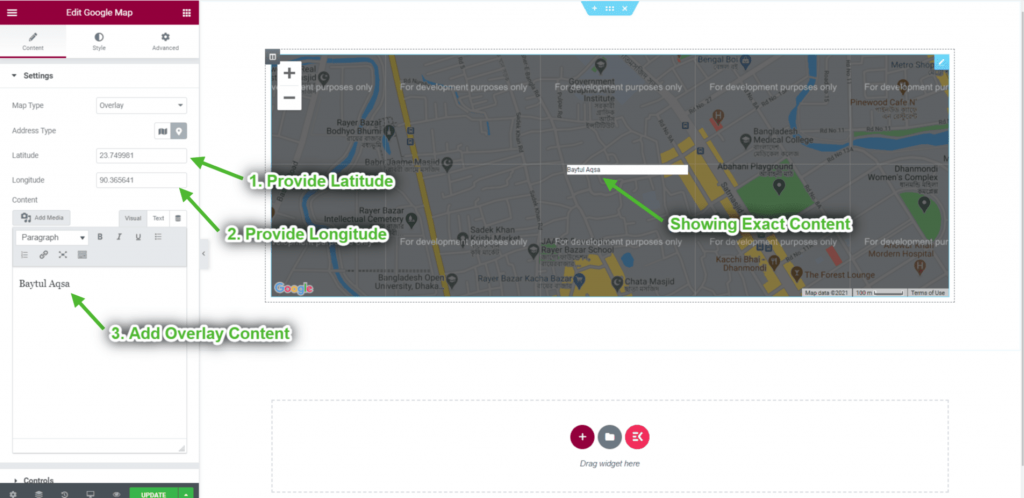
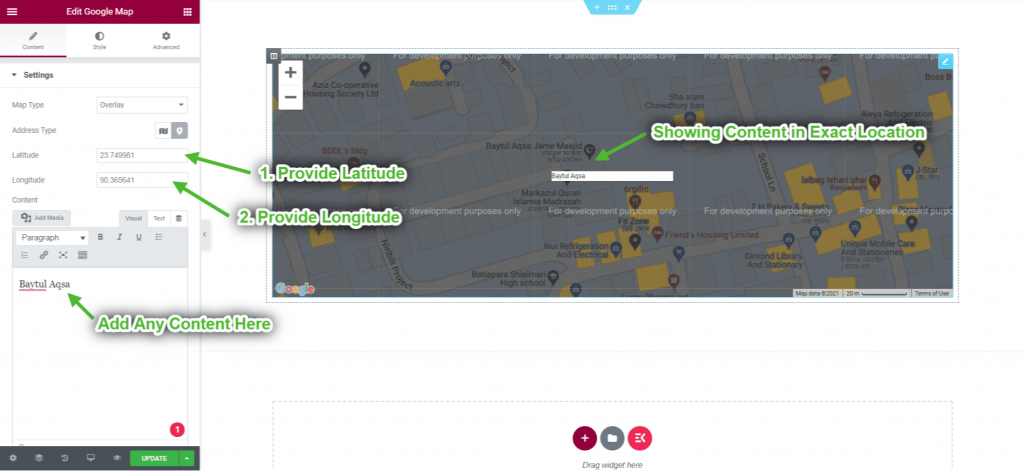
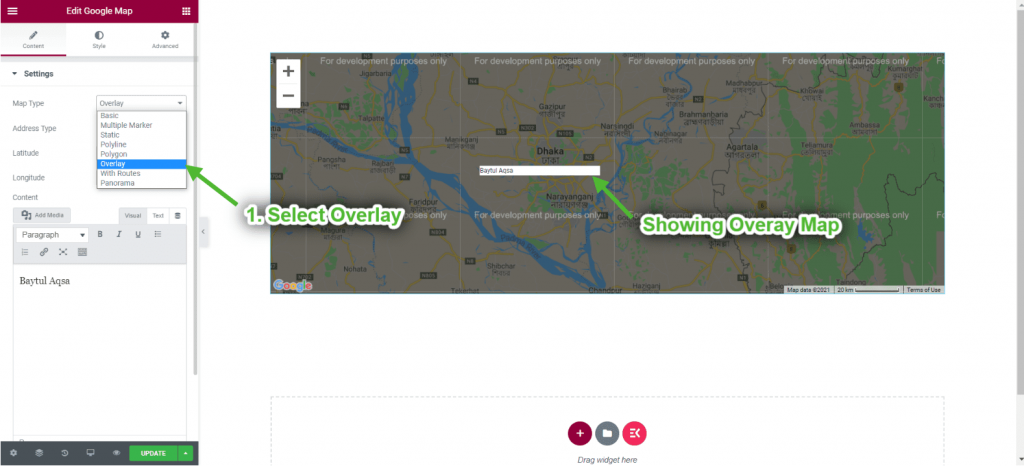
- Sélectionnez le type de carte : Recouvrir
- Vous pouvez voir la carte superposée apparaître

- Fournir la latitude
- Fournir la longitude
- Sélectionnez le contenu de superposition sur la boîte
- Vous pouvez voir le contenu exact apparu par conséquent