Opening a new form in Google Forms is the first step to creating a quiz. From there, aller à Paramètres and enable “Make this a quiz” to unlock automatic grading, point allocation, and answer keys. You can add multiple-choice, checkbox, or short-answer questions, customize the design, and share the quiz through a link or email.
Steps to Create a Quiz Form in WordPress (Using MetForm) #
- Install and Activate MetForm: From your WordPress dashboard, install and activate the MetForm plugin (and Elementor, if it’s not already installed).
- Créer un nouveau formulaire: Aller à MetForm → Forms → Add New, give your form a name, and open it with the Elementor editor.
- Enable Quiz Mode: In the form settings, enable the Formulaire de quiz option. This activates quiz-specific features like scoring and result calculation.
- Add Quiz Questions: Drag and drop form fields such as Radio, Case à cocher, ou Sélectionner for quiz questions.
- Add your question text as the field label
- Set the correct answer
- Assign points for each question
- Configure Quiz Settings: Customize total score calculation, result display, and whether users can see correct/incorrect answers after submission.
- Design the Quiz Layout: Use Elementor controls to style the quiz—adjust spacing, colors, typography, and progress indicators for a better user experience.
- Set Submission Actions: Choose what happens after the quiz is submitted, such as showing results, displaying a message, or redirecting users to another page.
- Publish and Embed the Quiz: Publish the form and embed it on any page or post using the MetForm block or shortcode.
This documentation will show you how to create a quiz form using the MetForm pro. Check the details.
Quiz Form with MetForm #
Suivre la Capture d'écran vidéo :
Or follow the step-by-step process:
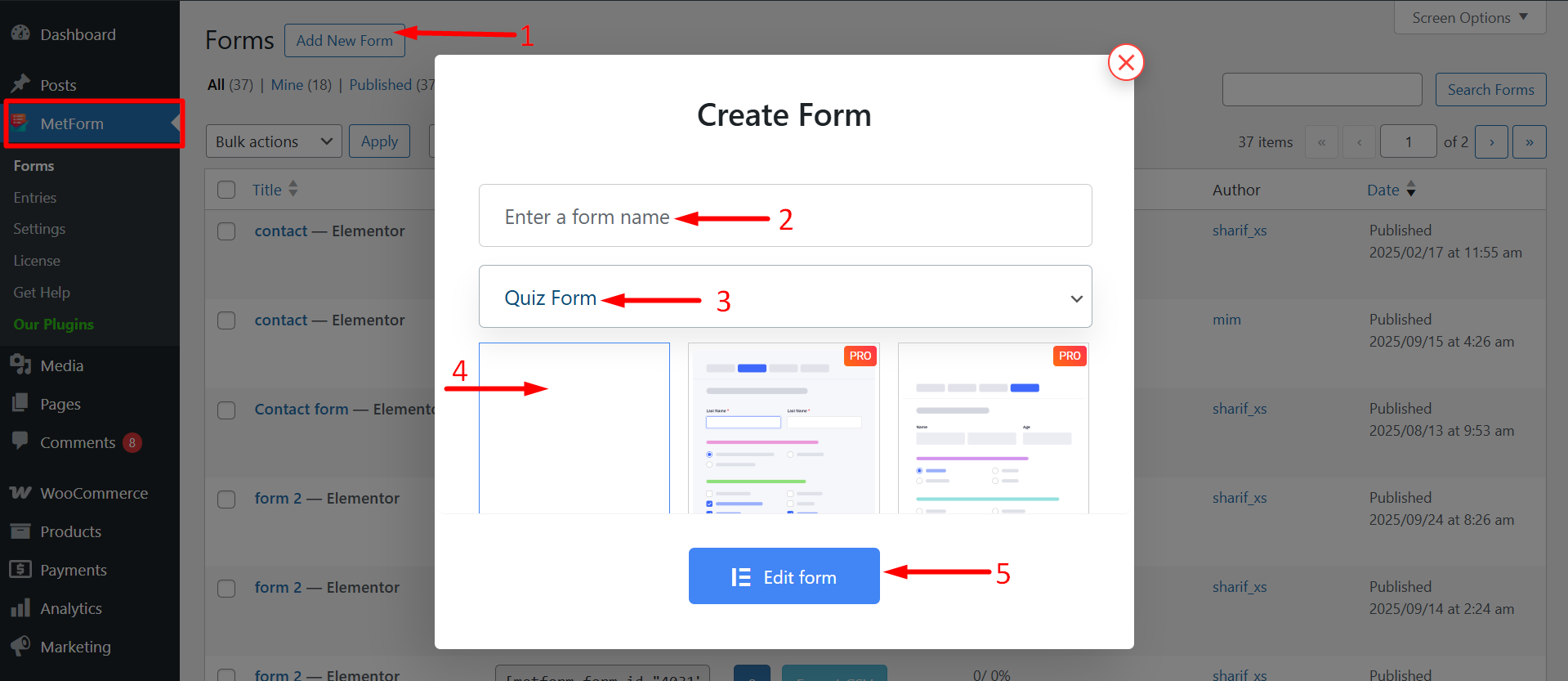
Firstly, you have to create a quiz form to use the feature. It is simple from your Dashboard. Access to-Dashboard and go to MetForm:
- Clique sur le Add New button.
- Un Pop Up apparaîtra, Write Form Name
- Select Form Type: Formulaire de quiz
- You’ll see a few nice quiz form templates; choose one. Or, you can create one from scratch.
- Modifier le formulaire

Vous pouvez commencer à éditer maintenant. Aussi, vous trouverez Paramètres du formulaire, mise à jour et fermeture options ici.
Types de champs #
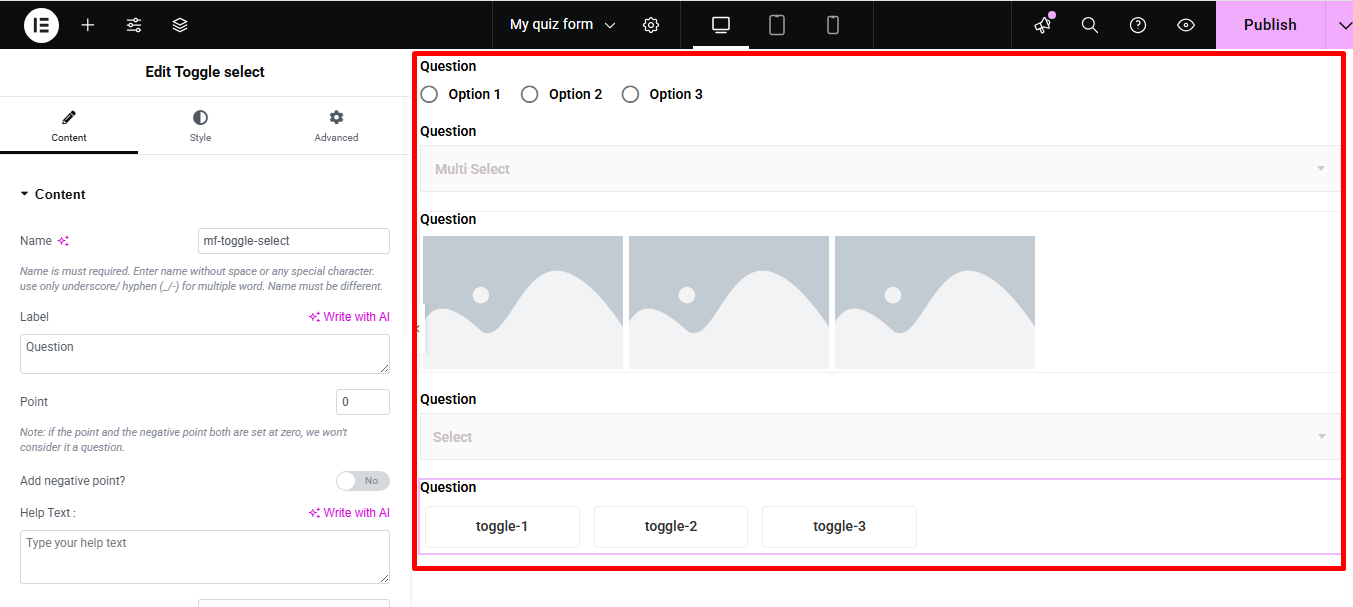
Un formulaire de quiz nécessite généralement quelques options standard ainsi que des widgets. Utiliser MetForm quiz feature you will need 6 widgets- Text, Check box, Radio, Multi Select, Select, Image Select, and Toggle Select. Prenons les widgets et apprenons à utiliser la fonction de quiz.
Texte #
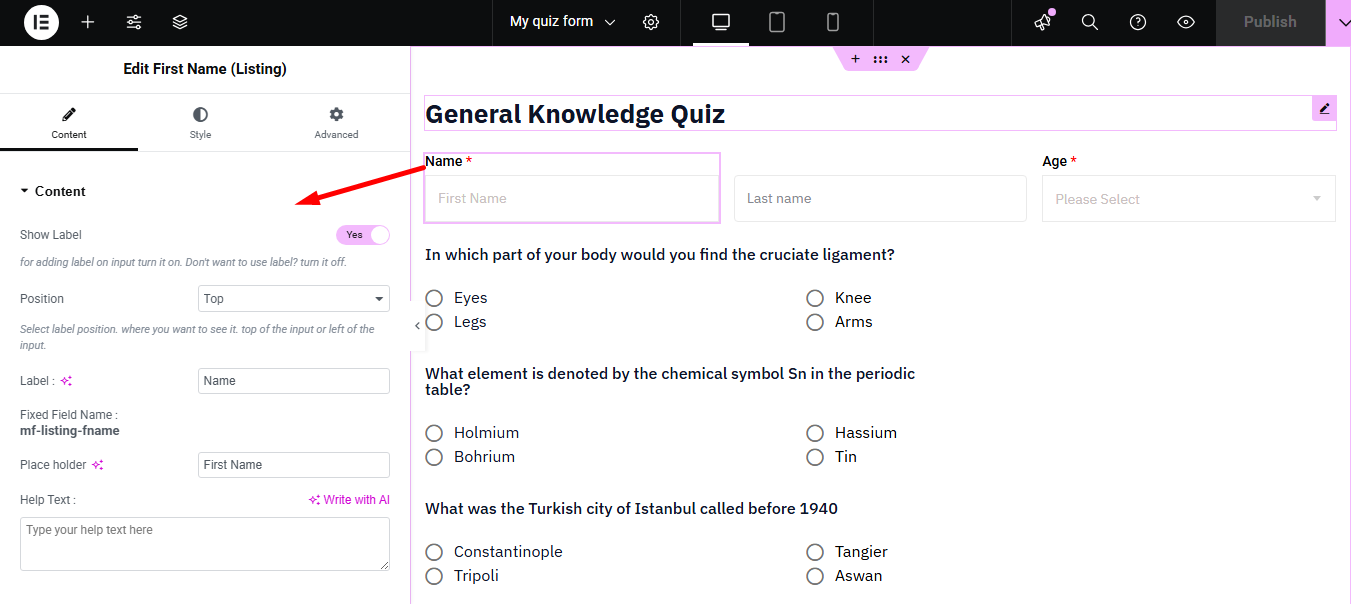
Vous pouvez prendre un ou plusieurs champs de texte et concevoir le formulaire de quiz selon vos préférences. Ici vous obtiendrez Contenu, paramètres et parties de logique conditionnelle à modifier. Par exemple, dans la section contenu, les champs sont :
- Nom- Définissez n’importe quel nom unique en suivant les instructions données sous le champ.
- Étiquette- Écrivez un nom d'étiquette ici ; en fait, c'est un question de quiz. Par exemple, si vous écrivez Quel est le nom de votre pays ? Il s'affichera ici.
- Indiquer- Vous devez définir une note ou un point pour cette question du quiz.
- Ajouter une réponse à la question ?– basculer OUI, vous devez définir la réponse à la question. Si vous ne définissez aucune réponse, le système ne pourra pas détecter la bonne réponse.
- Répondre- Écrivez la réponse si vous avez défini le bouton ci-dessus sur OUI.
- Ajouter un point négatif ?– Vous pouvez ajouter un point négatif pour une mauvaise réponse si vous le souhaitez.
- Espace réservé- Écrivez n'importe quoi à afficher sur place. Par exemple, si vous écrivez du texte, l’utilisateur comprendra qu’il doit écrire des textes ici.
- Texte d'aide- Ce champ fournit des conseils ou des instructions pour toute question au profit des utilisateurs.

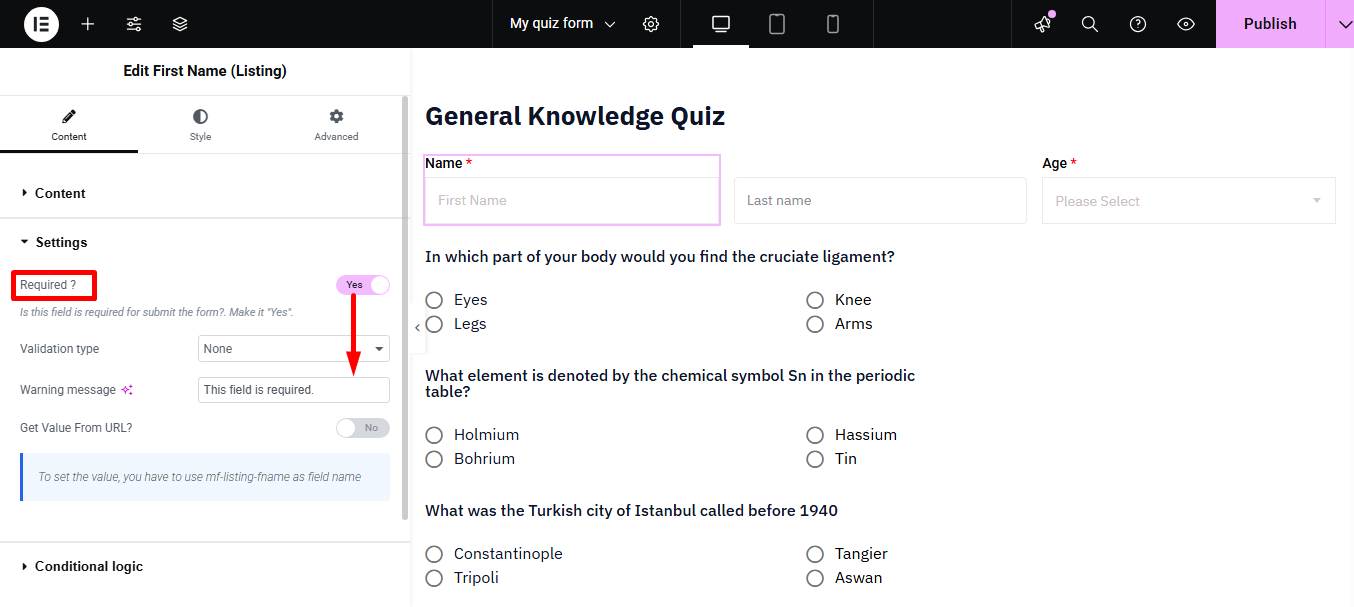
Dans le Section Paramètres, les options de personnalisation sont-
- Requis?– Si vous pensez que Champ de texte est obligatoire, définissez-le sur OUI. L'utilisateur doit remplir ou toucher l'option.
- Message d'alerte- Si le champ est obligatoire, définissez ici un message d'avertissement. Par exemple : ce champ est obligatoire.
- Type de validation- Vous pouvez définir validation par longueur de caractère ou de mot et longueur d'expression. Et en fonction de vos paramètres, vous pouvez ajuster les petits champs associés en conséquence.

- Obtenir de la valeur à partir de l'URL ? - C'est ce qu'on appelle le champ de remplissage automatique. Cette fonctionnalité de MetForm vous permet de modifier l'URL pour ajouter des valeurs par défaut pour les champs tels que Case à cocher, interrupteur, radio, etc.. Et les visiteurs du site Web les trouveront champs comme condition activée.
- Logique conditionnelle- Vous pouvez activer cette option si vous souhaitez définir la condition AND ou OR pour n'importe quel choix, et AFFICHER ou CACHER n'importe quelle option.
Vérifiez ceci en détail Documentation pour avoir une compréhension claire de l'URL Obtenir la valeur de l'URL ? champ.
Case à cocher #
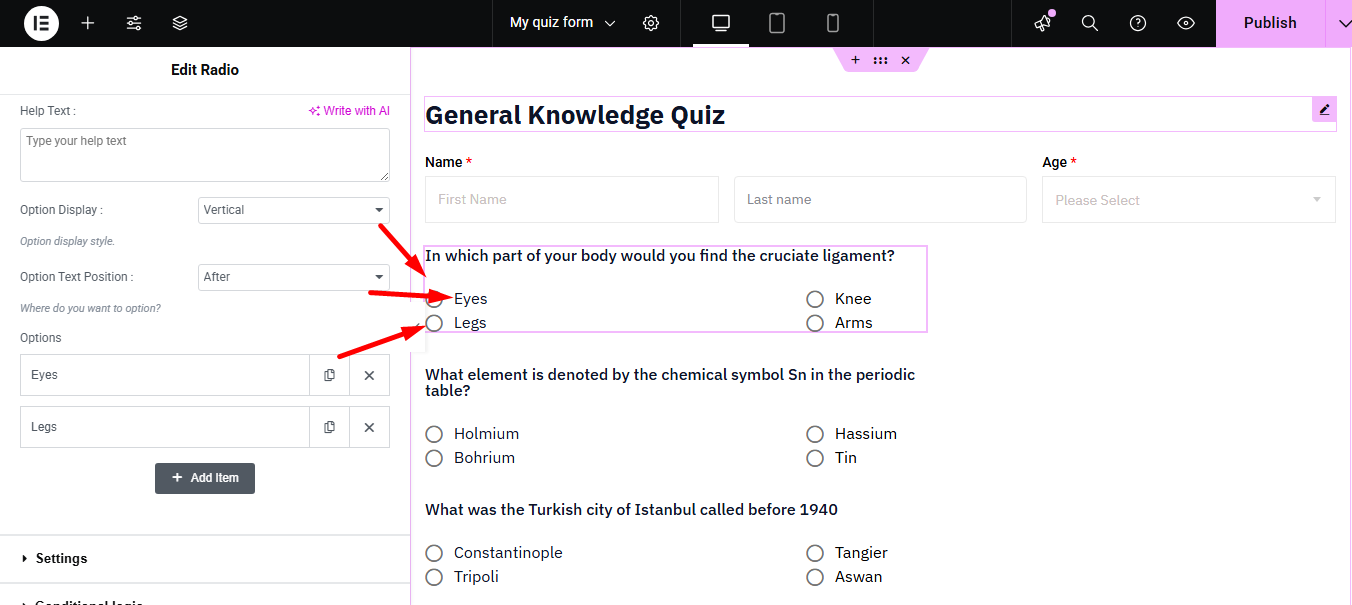
À l'aide de ce widget, vous pouvez définir les options de choix de réponse pour les utilisateurs. Il comporte les mêmes champs que Text Field et propose trois options supplémentaires :
- Affichage des options- Il y a des choix pour afficher la boîte Verticalement ou horizontalement.
- Position du texte de l'option - Vous pouvez conserver le texte avant ou après la case.
- Options- Vous pouvez proposer à l'utilisateur ainsi qu'aux participants au quiz plusieurs options si nécessaire.

The benefit of the check box is that, a user can choose more than one option.
A quiz form may also include options such as Radio, Sélection multiple, Sélectionner, Sélection d'images, et Basculer la sélection. Ces options' Contenu, paramètres et logique conditionnelle sont tous pareils à Case à cocher. Vous pouvez personnaliser chaque option selon vos préférences. Un formulaire de quiz utilisé pour avoir un Bouton de soumission aussi.

Note- There is no option to select multiple answers for Radio and Select widgets.
Cependant, comme vous l'avez vu, les options d'édition ont prédéfinissez des réponses correctes, des points de consigne et des alternatives de définition de notes négatives.
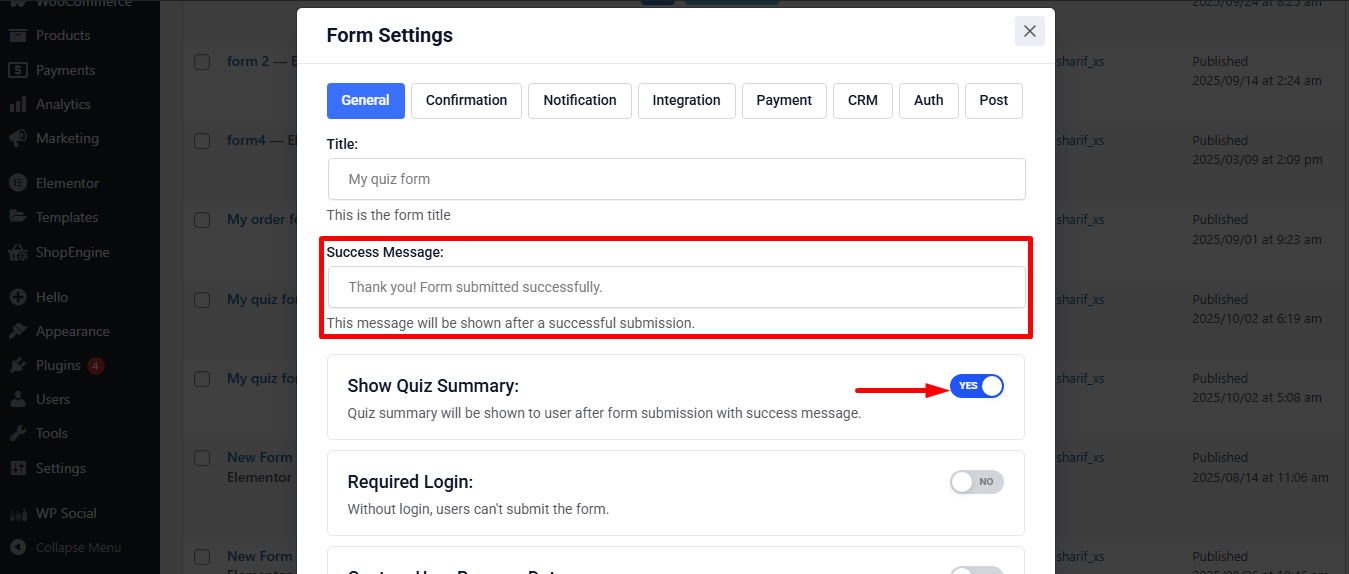
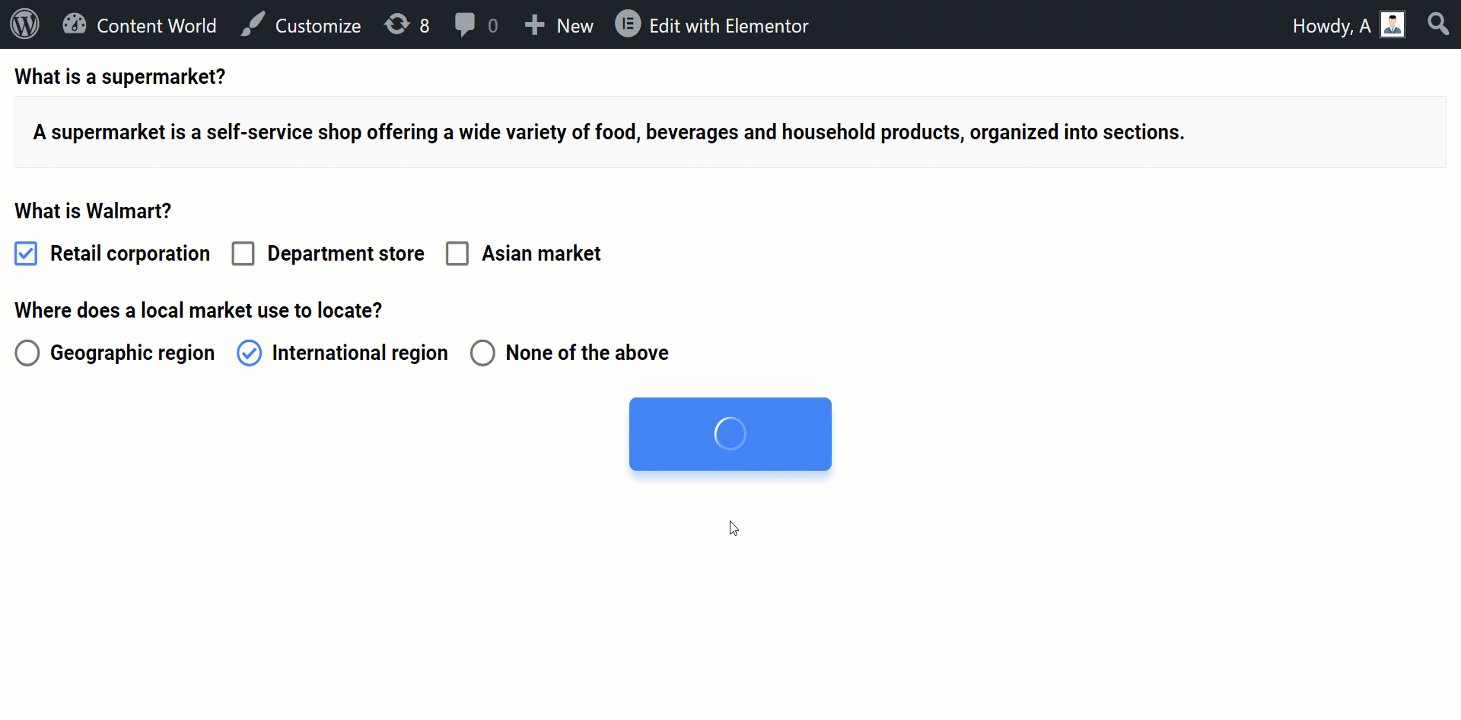
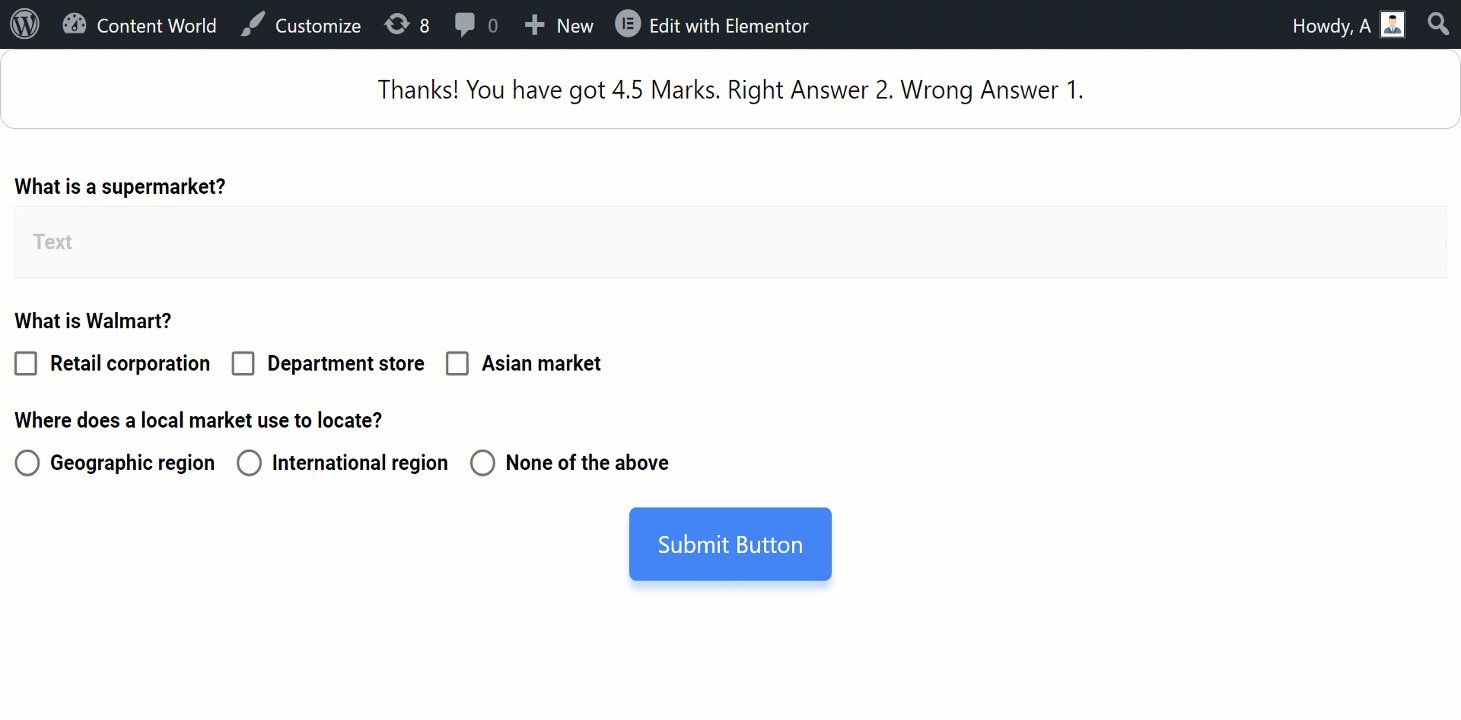
Encore une fois, après avoir soumis le formulaire, il sera vous envoyer instantanément un message de remerciement ainsi que le résultat. Avant cela, assurez-vous d'avoir écrit le Message de réussite, et activé le Afficher le résumé du quiz options du Depuis les paramètres.

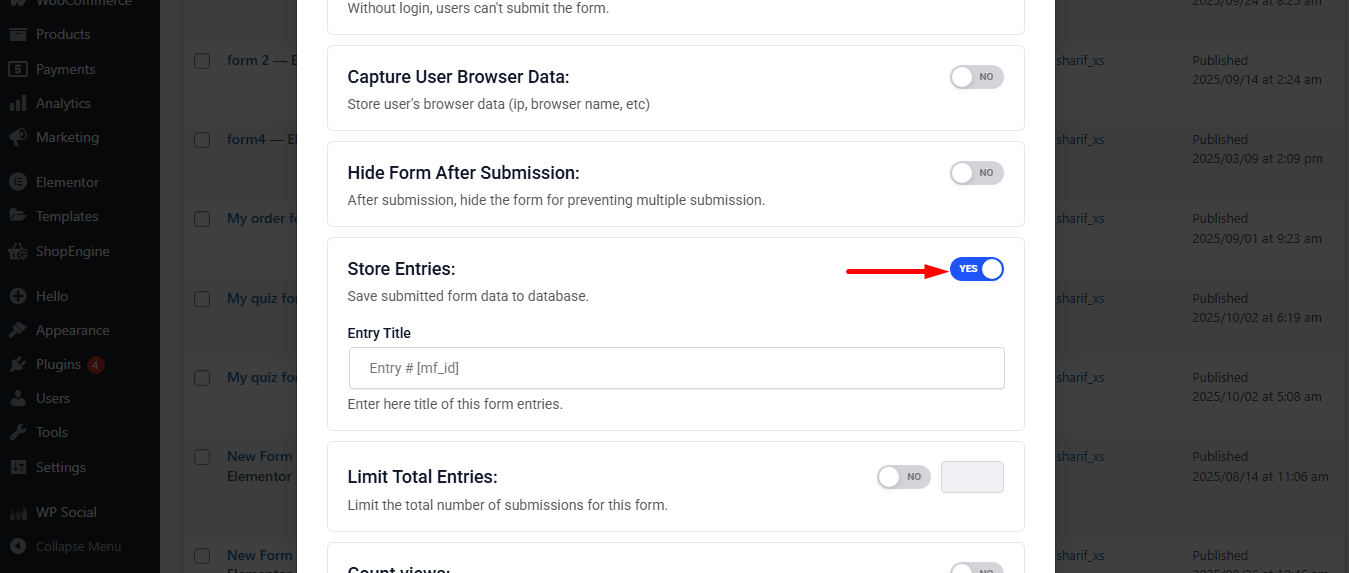
Encore une fois, si vous oubliez d'activer Entrées de magasin, vous ne trouverez aucune donnée de quiz stockée dans l'historique des entrées du formulaire. Faites-le à partir du Depuis les paramètres.

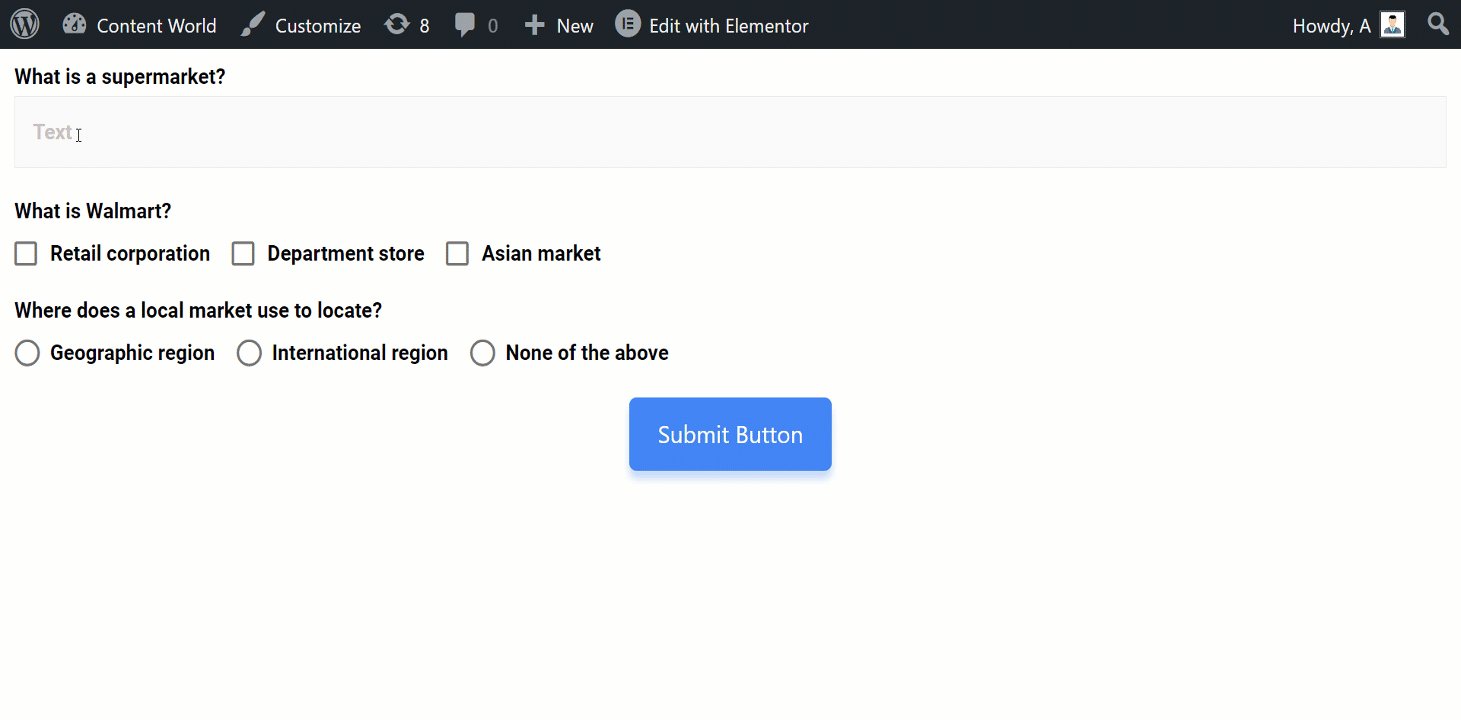
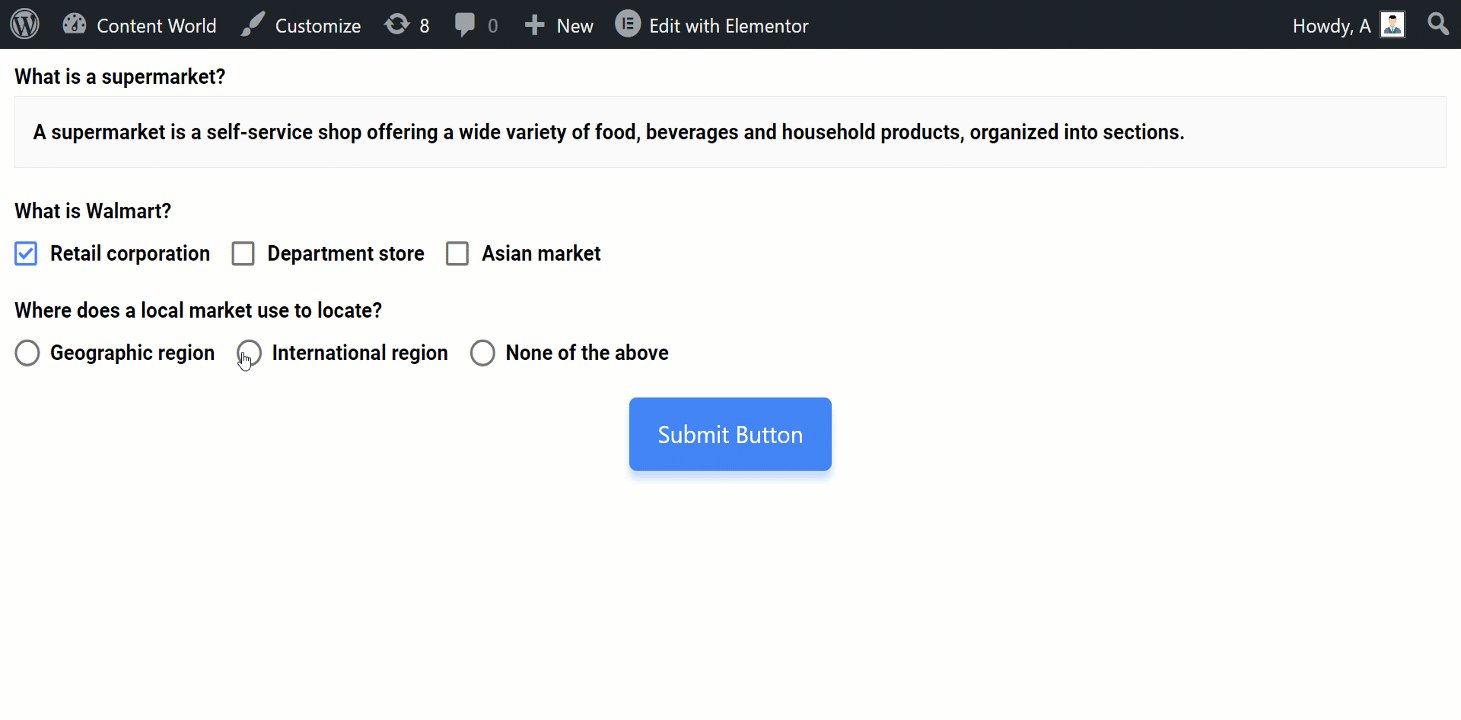
Nous avons préparé un exemple en personnalisant trois éditeurs de formulaires. N'oubliez pas que cela ne fonctionnera que depuis le frontend. Et, si vous ne prédéfinissez pas de réponses pour chacun des 7 widgets, le système ne détectera aucune réponse et renverra 0 point.

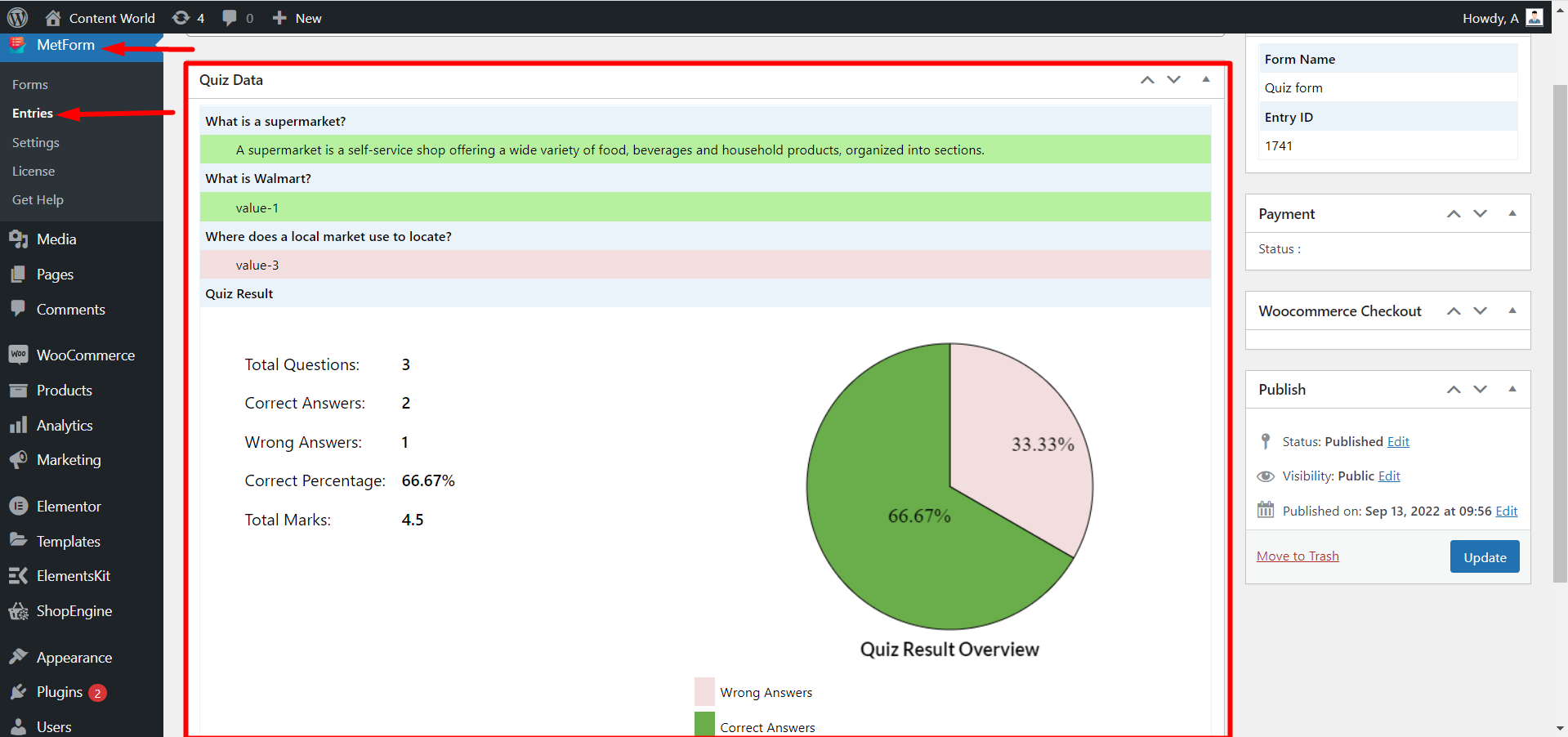
Pour vérifier les données du quiz et obtenir l'aperçu, accédez à Tableau de bord -> MetForm -> Rechercher des entrées -> Recherchez votre formulaire de quiz et cliquez sur Afficher. Voici notre résultat après avoir soumis le formulaire selon la recette ci-dessus-

The MetForm quiz feature gives you all the customization options you need to make a beautiful quiz form. It is not complex and saves time efficiently while ensuring a standard form structure.





