Montrez à votre équipe un membre impressionnant en utilisant notre widget Elementor parfait d'une manière très simple.
Contenu des membres de l'équipe #
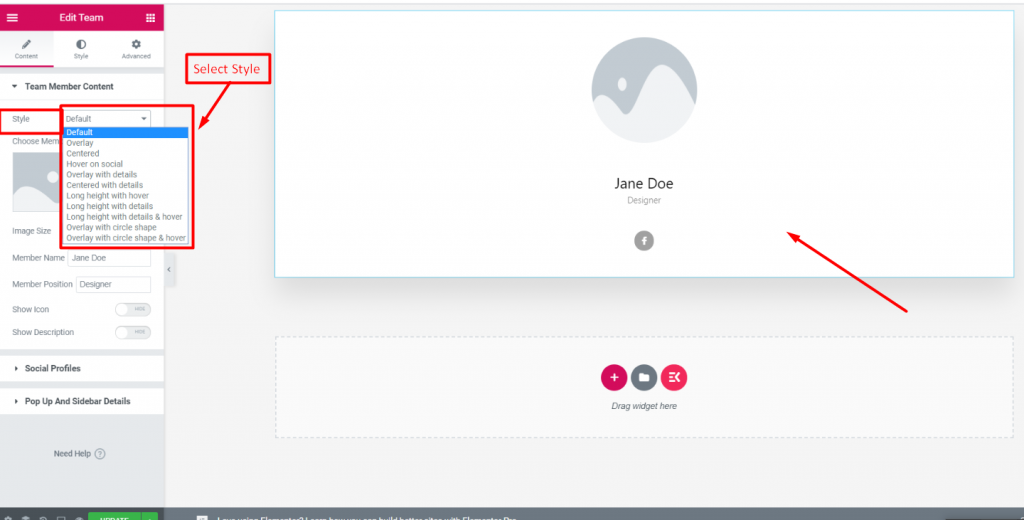
Style #
Sélectionnez votre style dans la liste déroulante

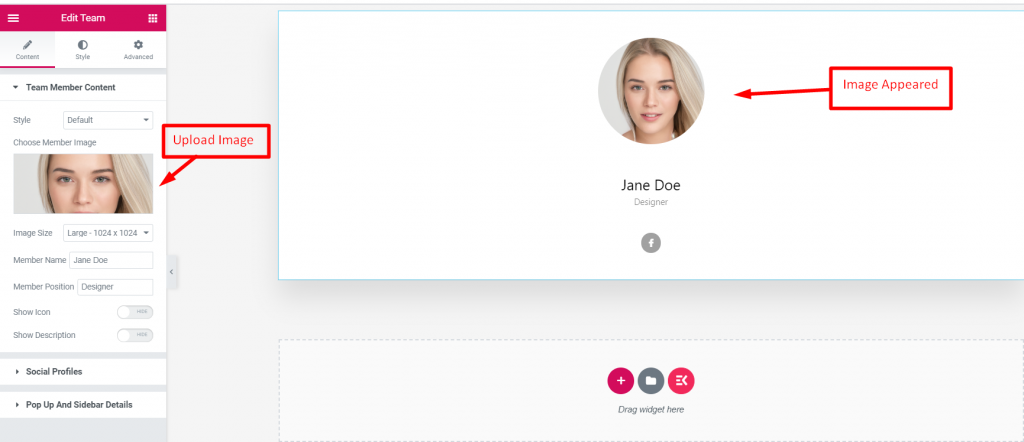
Télécharger une image #
Téléchargez l'image de votre membre de l'équipe à partir des fichiers multimédias ou à partir de votre propre fichier

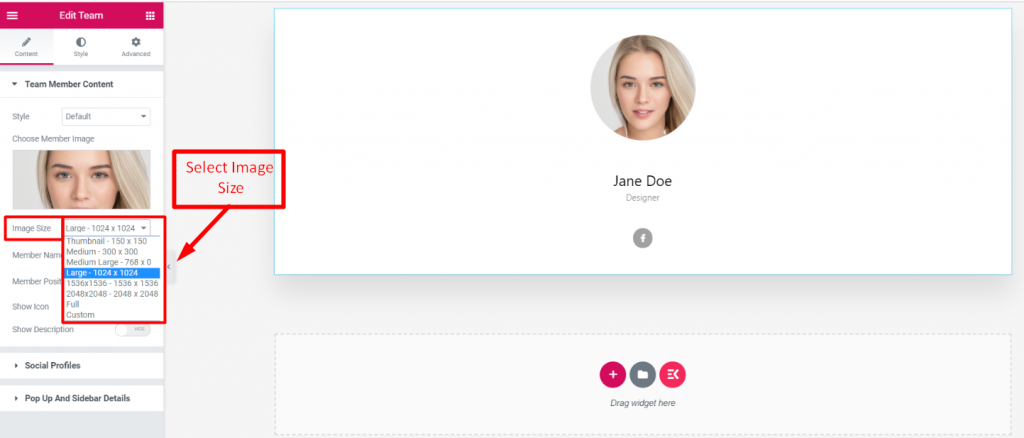
Taille de l'image #
Sélectionnez la taille de votre image dans la liste déroulante

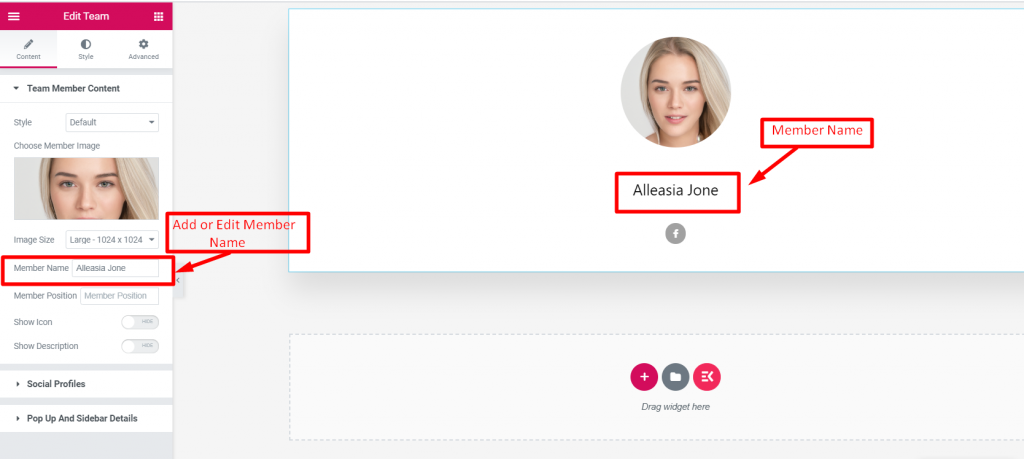
Ajouter ou modifier le nom du membre #

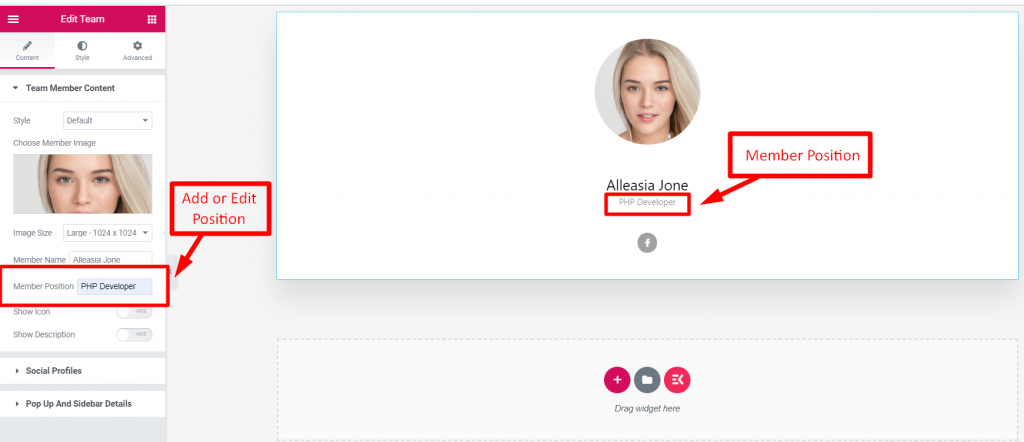
Ajouter ou modifier le poste d'un membre #

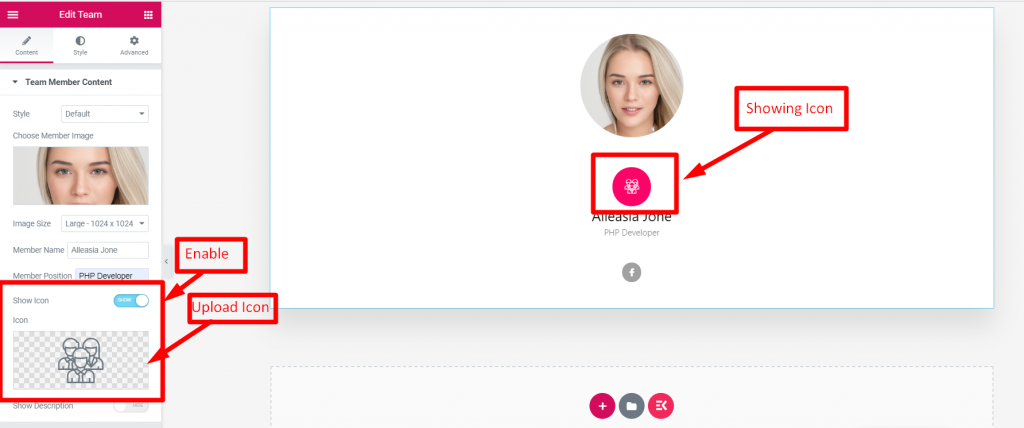
Montrer l'icône #
- Activer l'icône pour afficher l'icône de l'équipe
- Téléchargez une icône depuis la bibliothèque d'icônes ou téléchargez-la depuis votre média

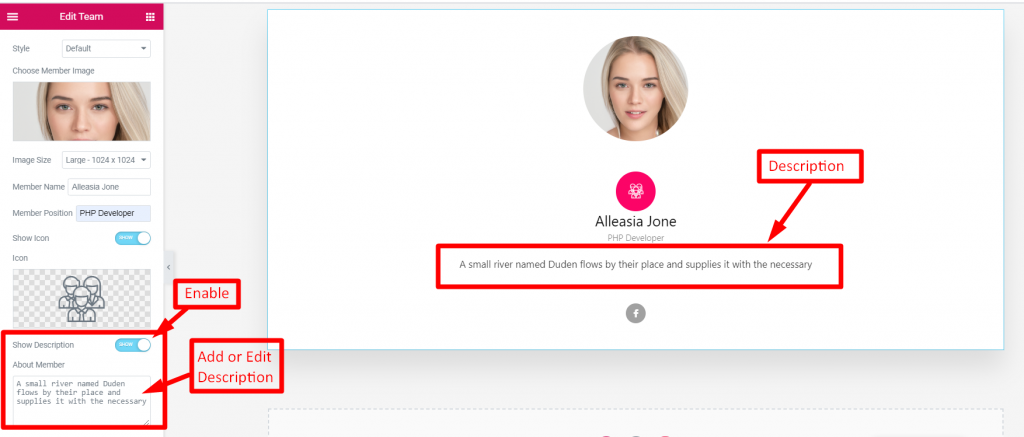
Montrer la description #
- Activer Afficher la bascule de description
- Ajouter ou modifier une description

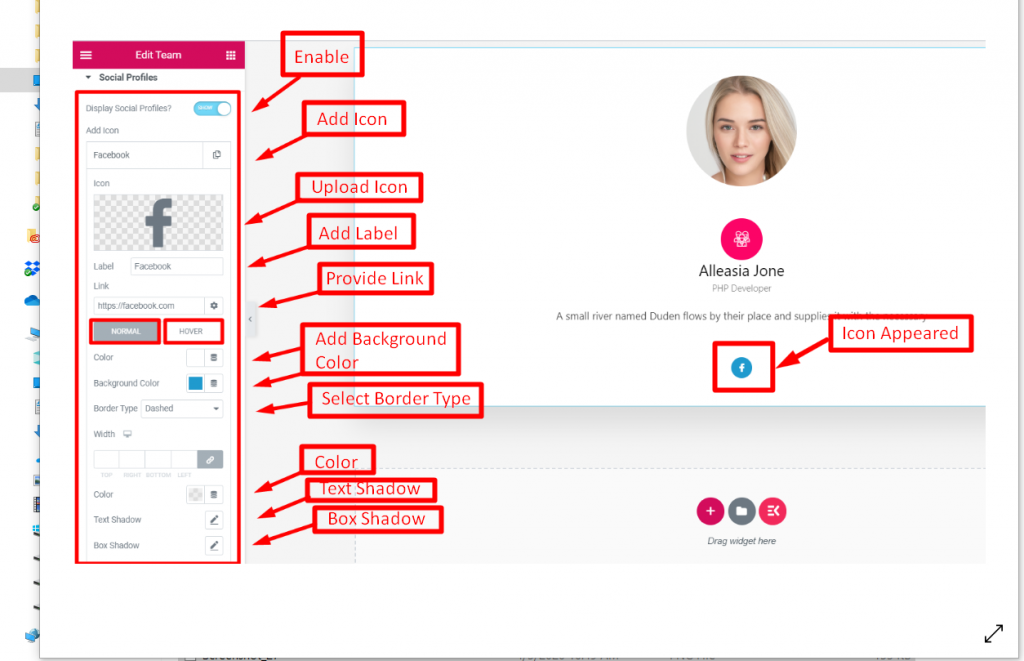
Profils sociaux #
- Activer l'affichage des profils sociaux
- Ajouter une icône
- Icône de téléchargement depuis la bibliothèque
- Ajouter une étiquette
- Fournir un lien social
- Personnaliser l'icône pour la normale et le survol
- Ajouter une couleur d'arrière-plan
- Sélectionner

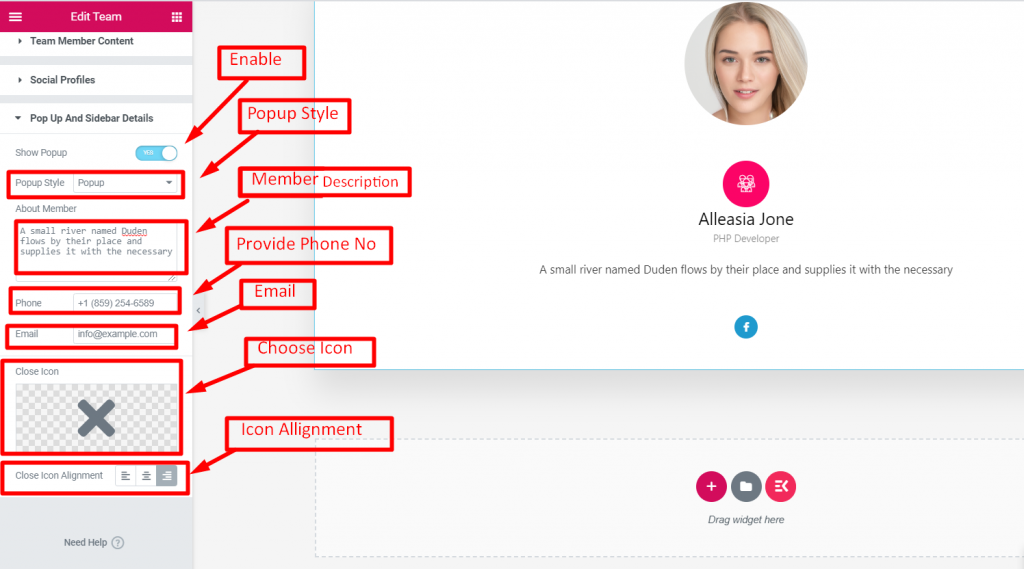
- Activer la fenêtre contextuelle
- Sélectionnez le style de la fenêtre contextuelle
- Description du membre
- Fournir un numéro de téléphone et un e-mail
- Choisir l'icône
- Choisissez l'alignement des icônes