Parallaxe de l’image d’arrière-plan #
A major trend in web design is Parallax scrolling, which involves the Background Image is moving at a slower rate to the foreground content as you scroll down the page. This effet de parallaxe can be applied to Elementor site.
Dans ce guide, nous allons vous montrer comment ajouter un effet de parallaxe sur une image d'arrière-plan avec ElementsKit.
Regardez le guide vidéo :
Ou suivez les instructions étape par étape ci-dessous :
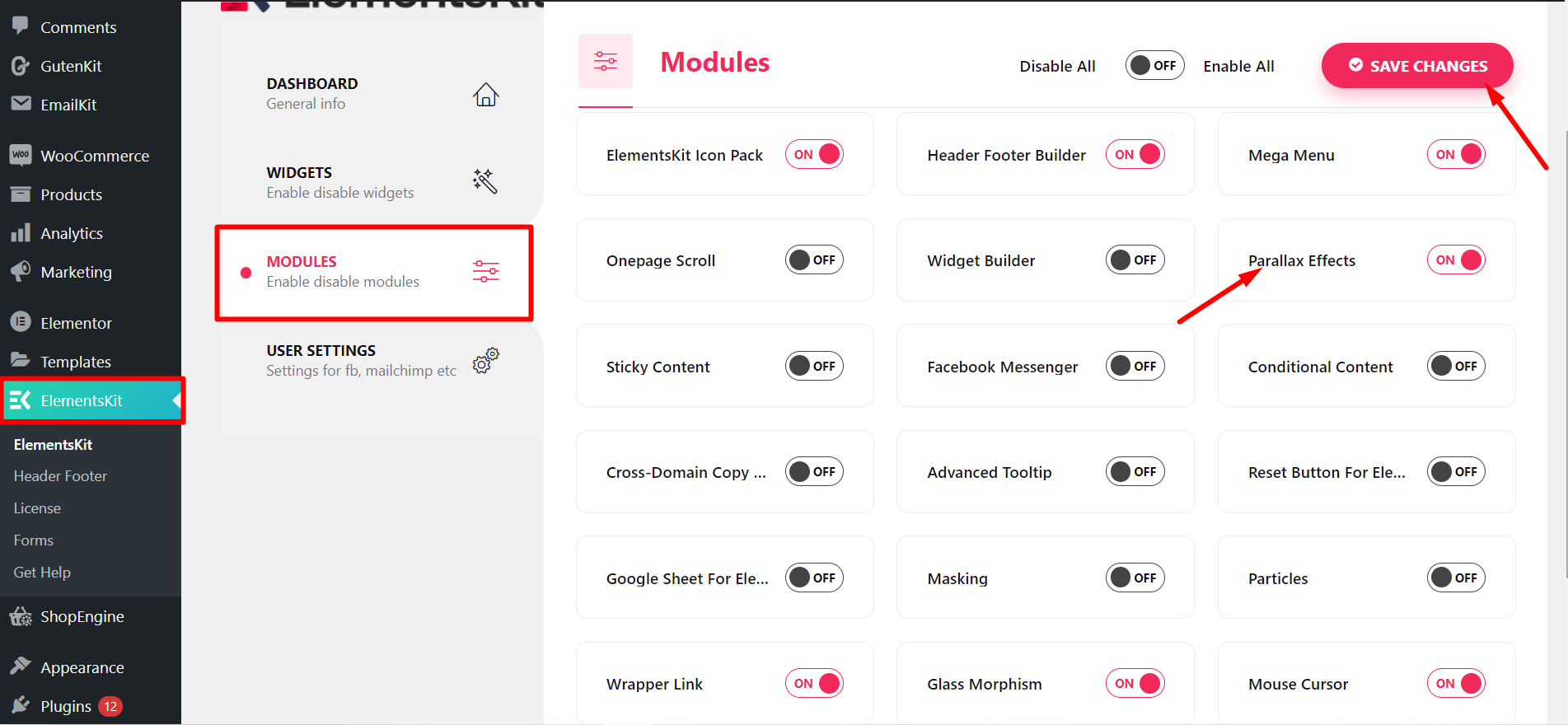
Étape=>1 : Assurez-vous que le Parallaxe le module est SUR depuis Tableau de bord → ElementsKit → MODULES

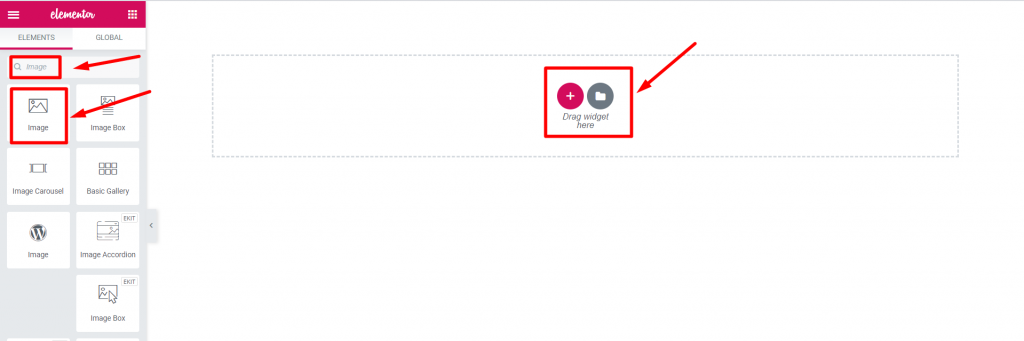
Étape=>2 : Aller à Éléments=> Rechercher Image=> Faites glisser et déposez le Section images.

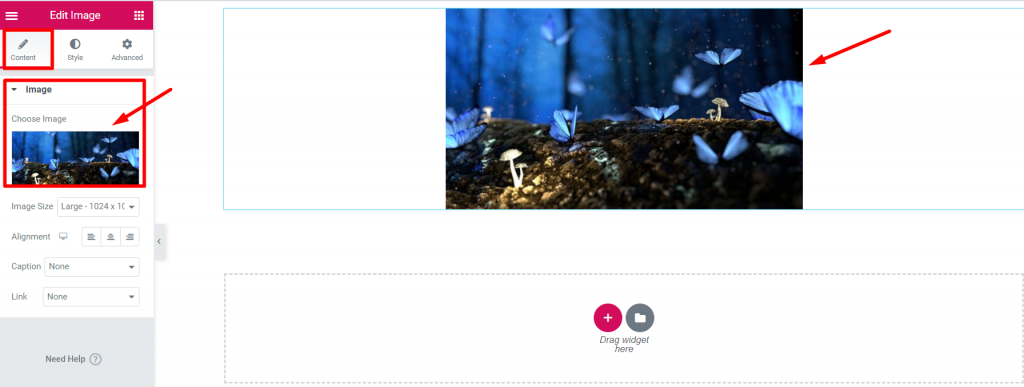
Étape=>3 : Ajouter un Image de fond depuis Modifier la section → Contenu languette

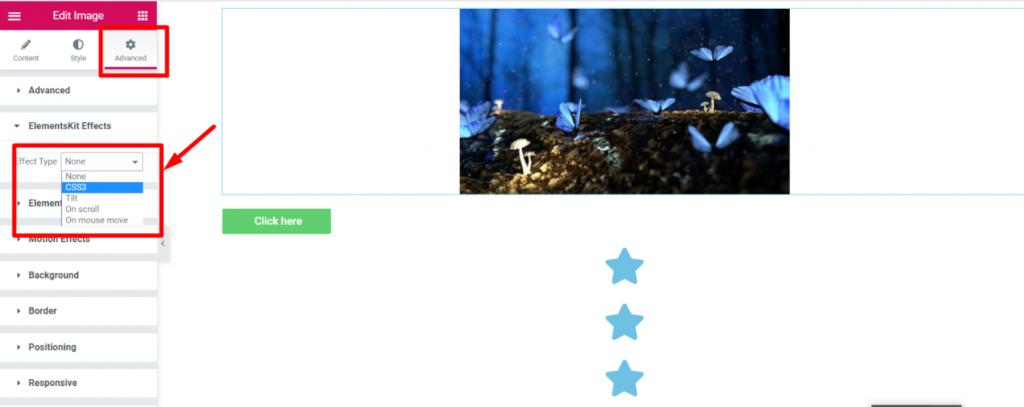
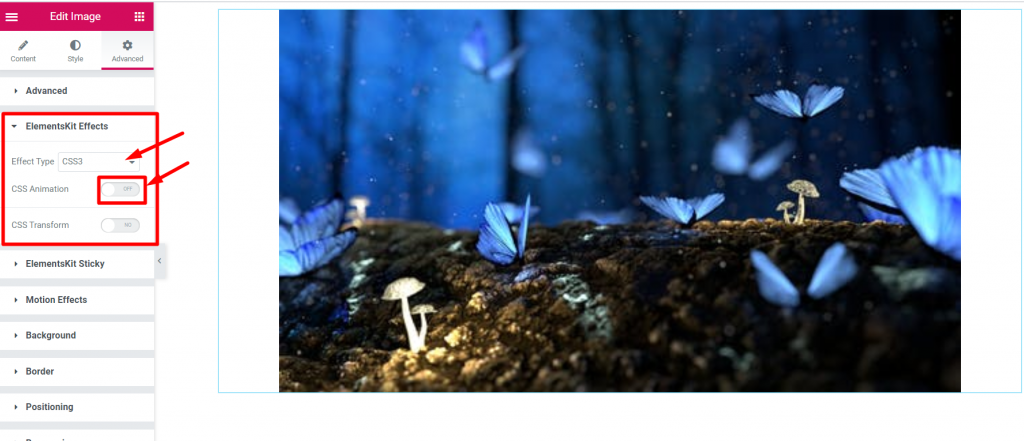
Étape=>4 : Aller à Onglet Avancé -> Cliquez sur ElementsKit effets-> Sélectionner le type d'effet Option CSS3, Inclinaison, Lors du défilement, Lors du déplacement de la souris à votre propre choix

CSS3 #
- Étape=>1 : Aller à Onglet Avancé=>Effets ElementsKit=> Type d'effet=> Sélectionnez CSS3=> Turn on the Animation CSS Basculer

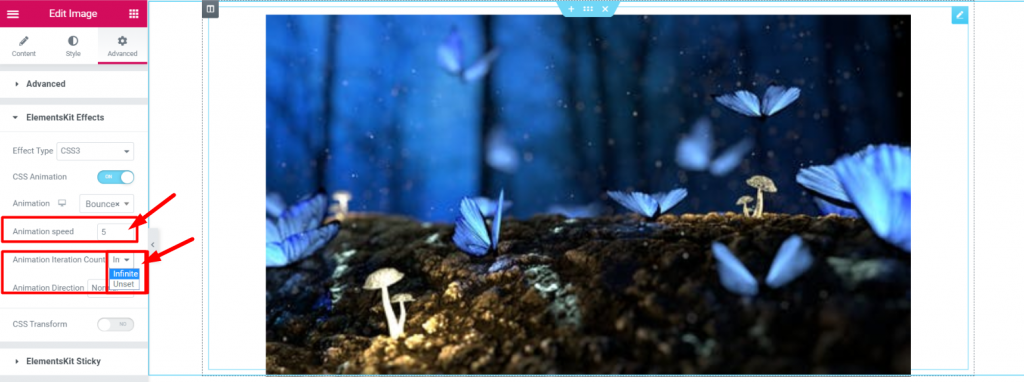
- Sélectionner Effet d'animation depuis Dérouler

- Modifier Animation Vitesse
- Animation Nombre d'itérations=> Infini ou non défini

- Sélectionner Direction des animations

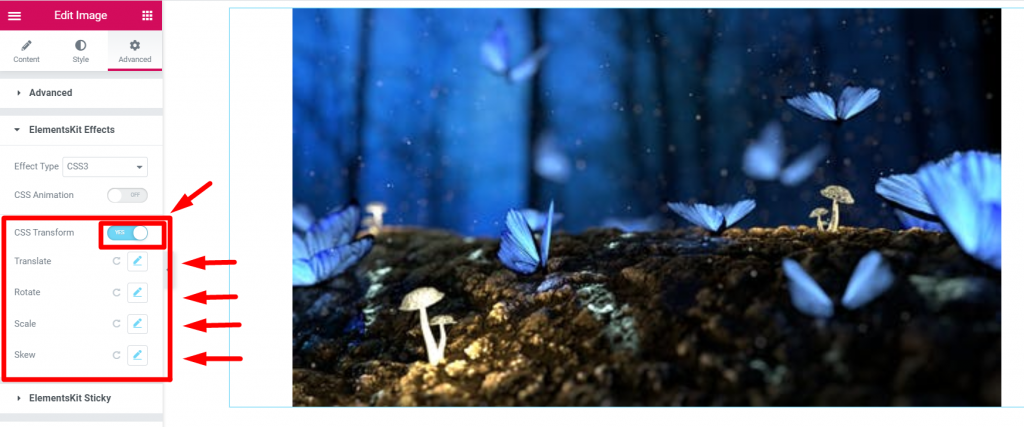
- Étape=>2 : Effets ElementsKit=> Type d'effet=> Sélectionnez CSS3=> Turn on the Transformation CSS Basculer
- Traduire
- Tourner
- Échelle
- Fausser
- Réinitialiser si vous le souhaitez

Inclinaison #
Étape=>1 : Aller à Onglet Avancé=>Effets ElementsKit=> Type d'effet=> Sélectionnez Inclinaison

ON Défilement #
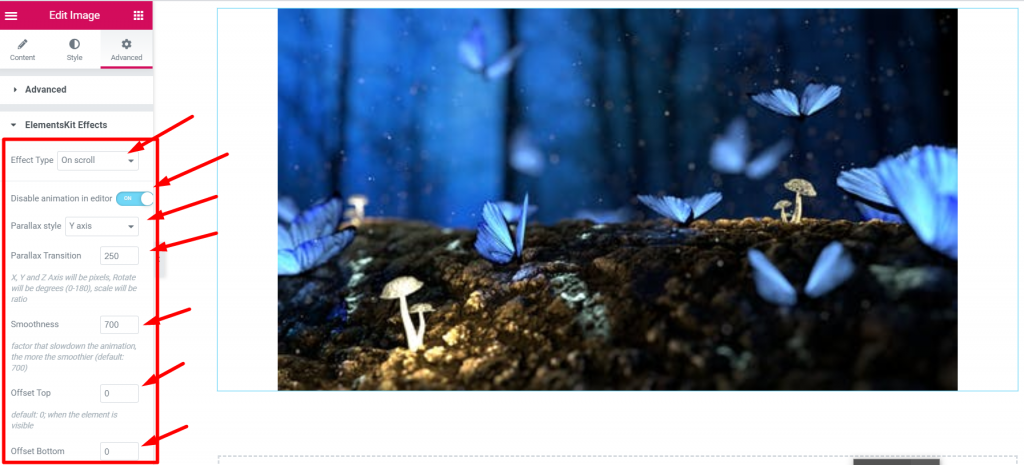
Étape=>1 : Aller à Onglet Avancé=>Effets ElementsKit=> Type d'effet=> Sélectionnez au défilement

Lors du déplacement de la souris #
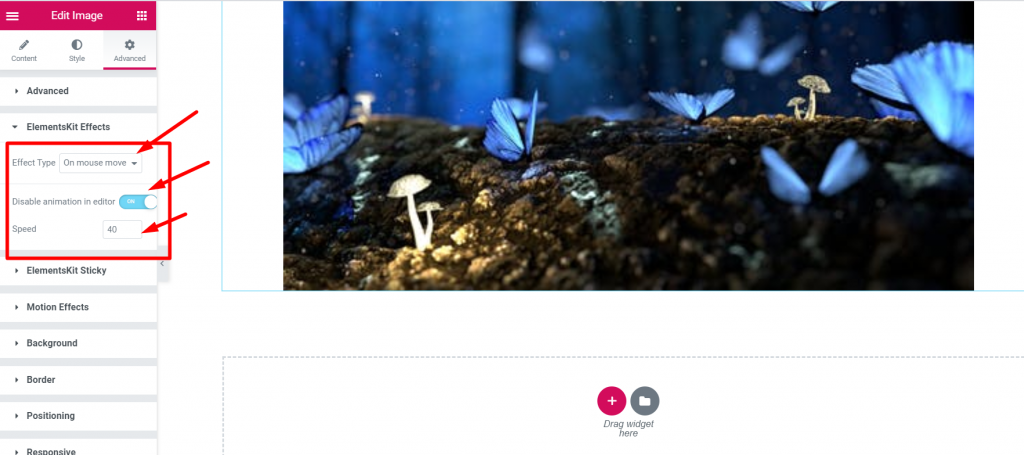
Étape=>1 : Aller à Onglet Avancé=>Effets ElementsKit=> Type d'effet=> Sélectionnez lors du déplacement de la souris

C'est ainsi que l'effet de parallaxe peut être appliqué à la page ou au site Web Elementor. Apprenez cette méthode simple et accrocheuse pour appliquer la parallaxe dans votre page Elementor.
Quick Recap
Let’s recap what we covered in this tutorial on adding parallax effects on WordPress websites.
Tools Used: Elementor & Module complémentaire Elementor ElementsKit
✅ Install and activate the ElementsKit Advanced Parallax Module.
✅ Start editing with Elementor the page or post where you want to add the parallax background effect
✅ From the Advanced tab, select the effect type between CSS3, Tilt, On scroll, or On Mouse Move option.
✅ Apply your preferred motion effects and save changes.
✅ Preview and publish the parallax design.
Following this, ElementsKit parallax effects tutorial, you can easily add an illusion of depth and 3D movement to any section or container of your WordPress page without any coding.





