ElementsKit est un module complémentaire Elementor tout-en-un cela vous donne la possibilité ultime de créer des sites Web avec WordPress. Avec plus de 85 widgets et extensions hautement personnalisables, ce plugin couvre presque tout ce dont vous avez besoin pour concevoir des sites Web WordPress sophistiqués et élimine le besoin de plugins individuels.
Le Widget d’effet de survol d’image Elementor d’ElementsKit est une fonctionnalité interactive qui rend votre conception Web vivante. Vous pouvez ajouter des animations de survol aux images statiques et les rendre interactives et attrayantes pour les utilisateurs.
Lorsque vous utilisez des effets de survol d’image, des animations apparaîtront lorsque les utilisateurs placeront le pointeur de leur souris sur l’image. Le widget prend également en charge les textes superposés, vous pouvez donc afficher le texte sur les images de manière élégante à l'aide du widget d'effet de survol d'image Elementor.
Étape 1 : Configurer le widget d'effet de survol d'image Elementor #
Tout d’abord, ouvrez l’éditeur Elementor et faites glisser le widget d’effets de survol d’image ElementsKit dans votre conception. Configurez ensuite les paramètres d'effet de survol d'image du widget sous le onglet contenu.
1.1 Styles de survol des images #
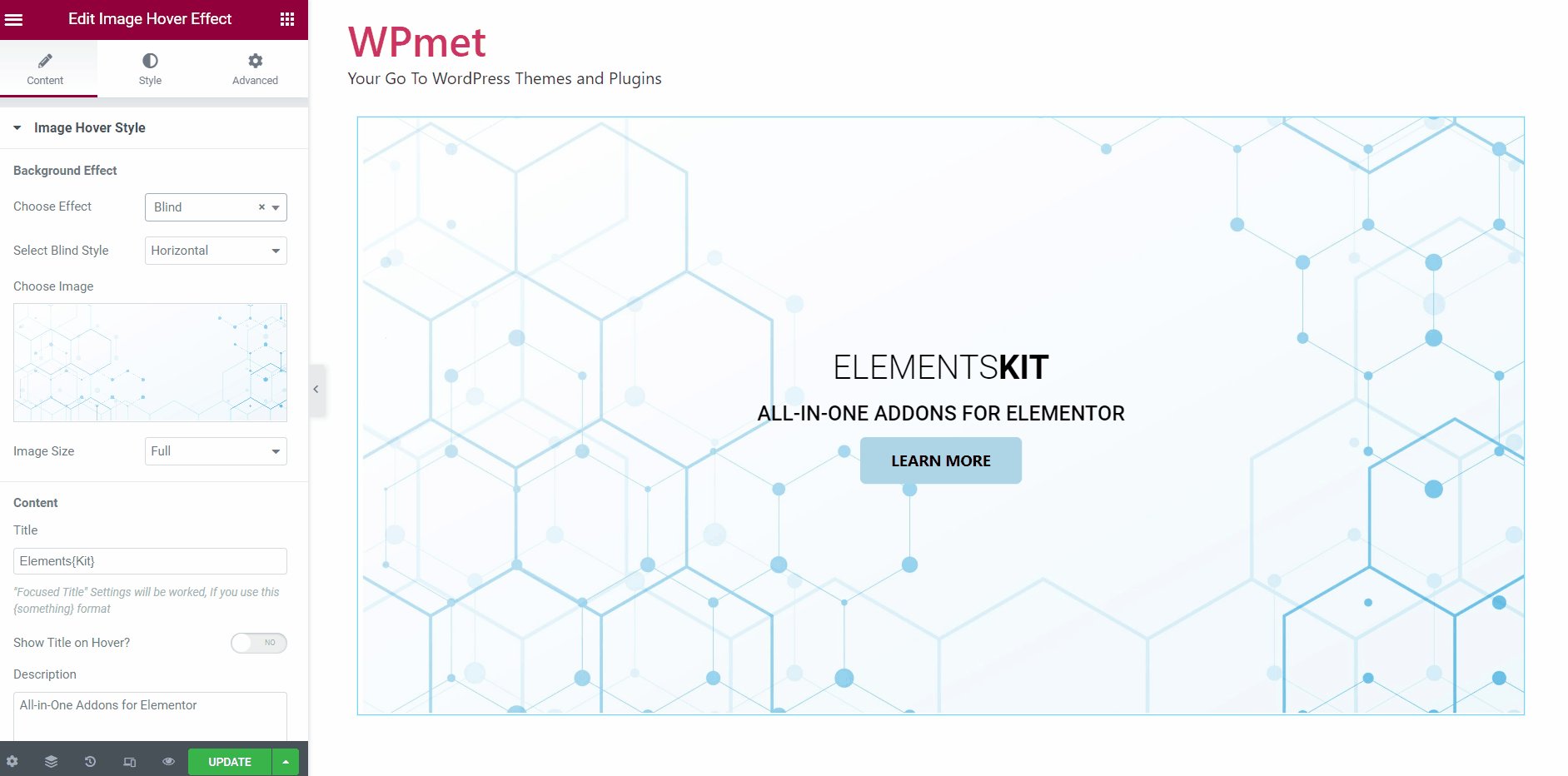
Dans la section Style de survol de l'image, vous pouvez configurer les styles d'effet d'arrière-plan et les styles de contenu.
Installer Effet de fond modes:
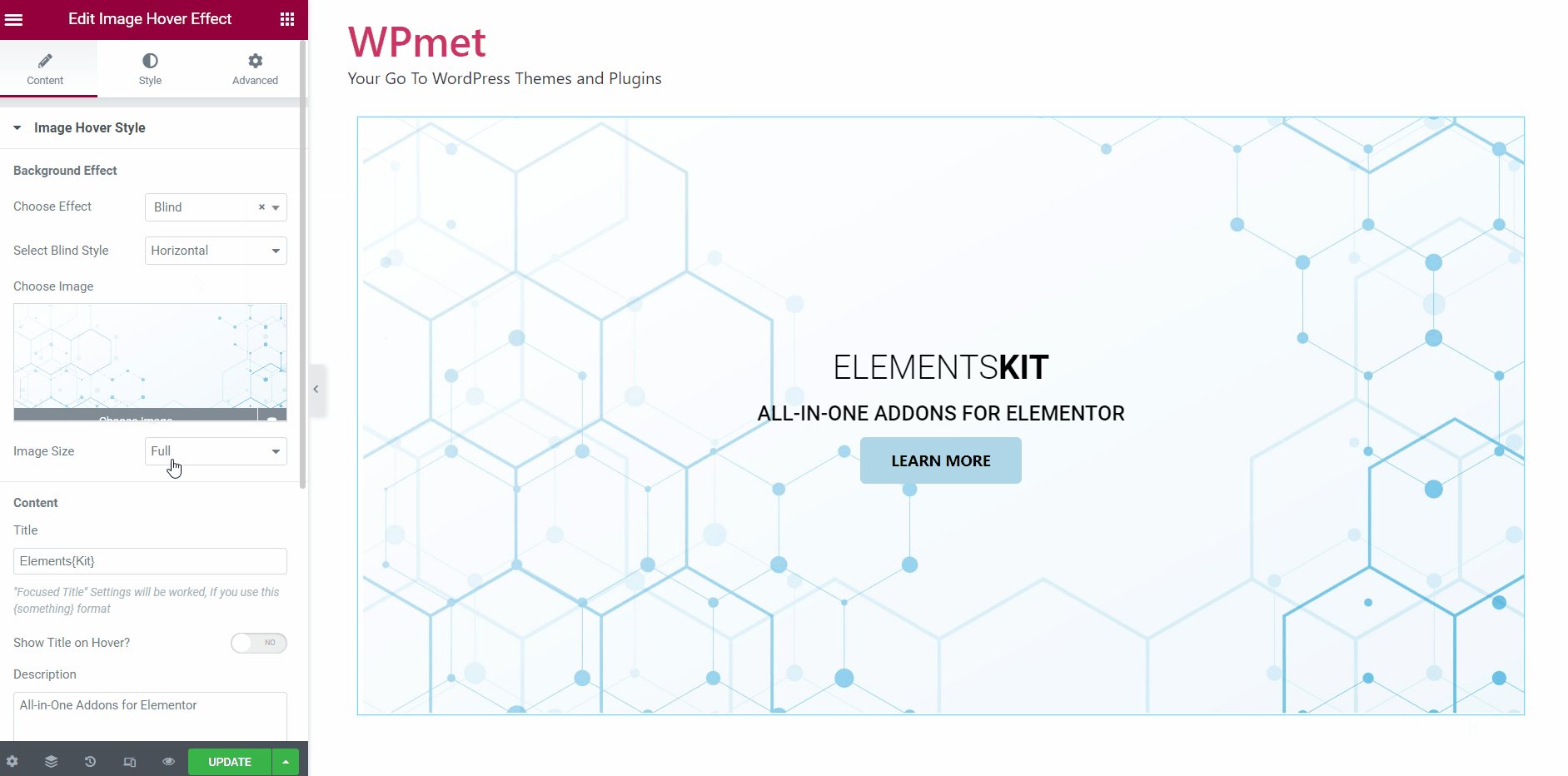
- D'abord, choisir une image vous souhaitez ajouter des effets de survol.
- Sélectionnez ensuite le Taille de l'image.
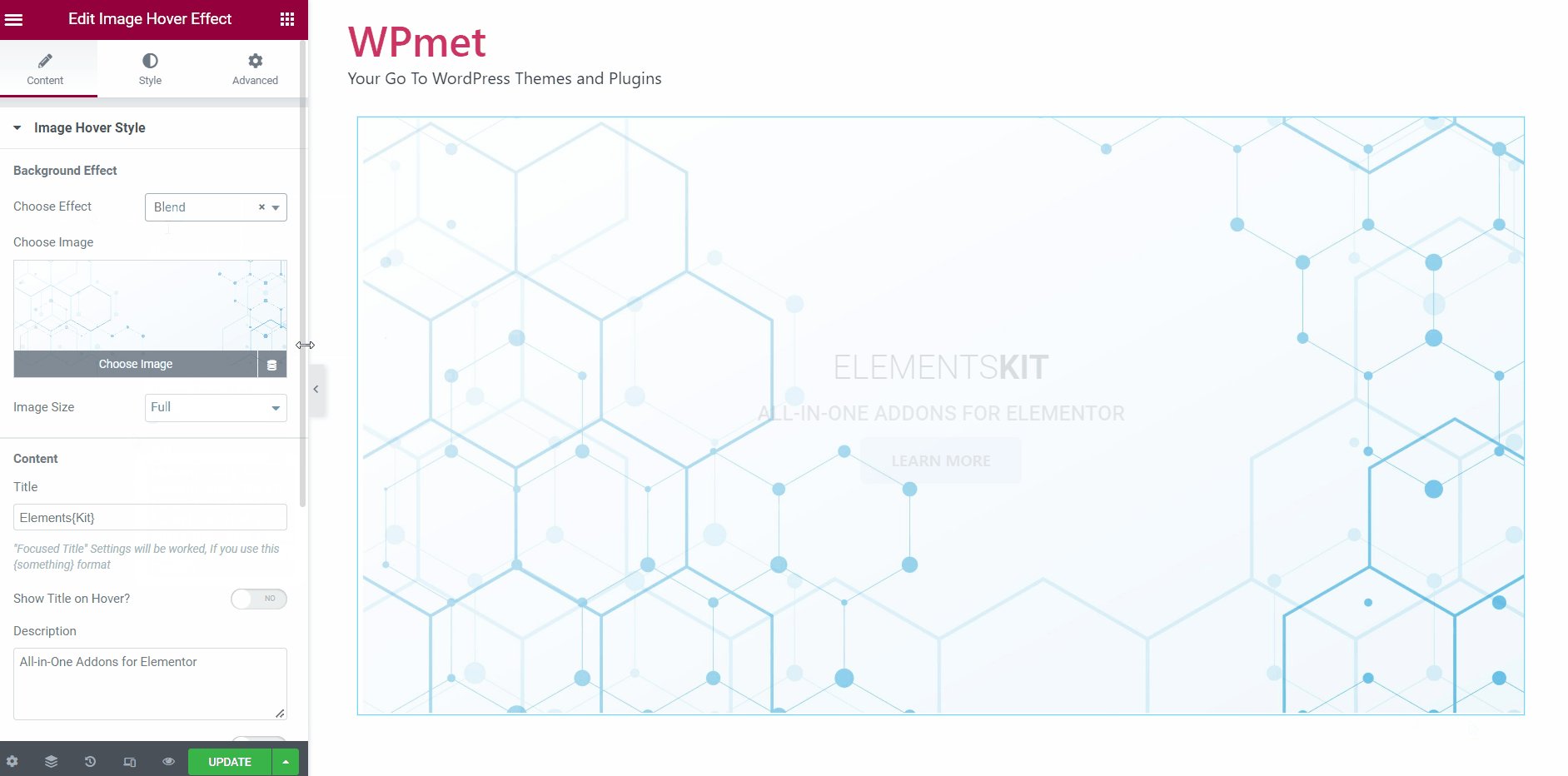
- Enfin, Choisir l'effet parmi les options proposées dans la liste déroulante.
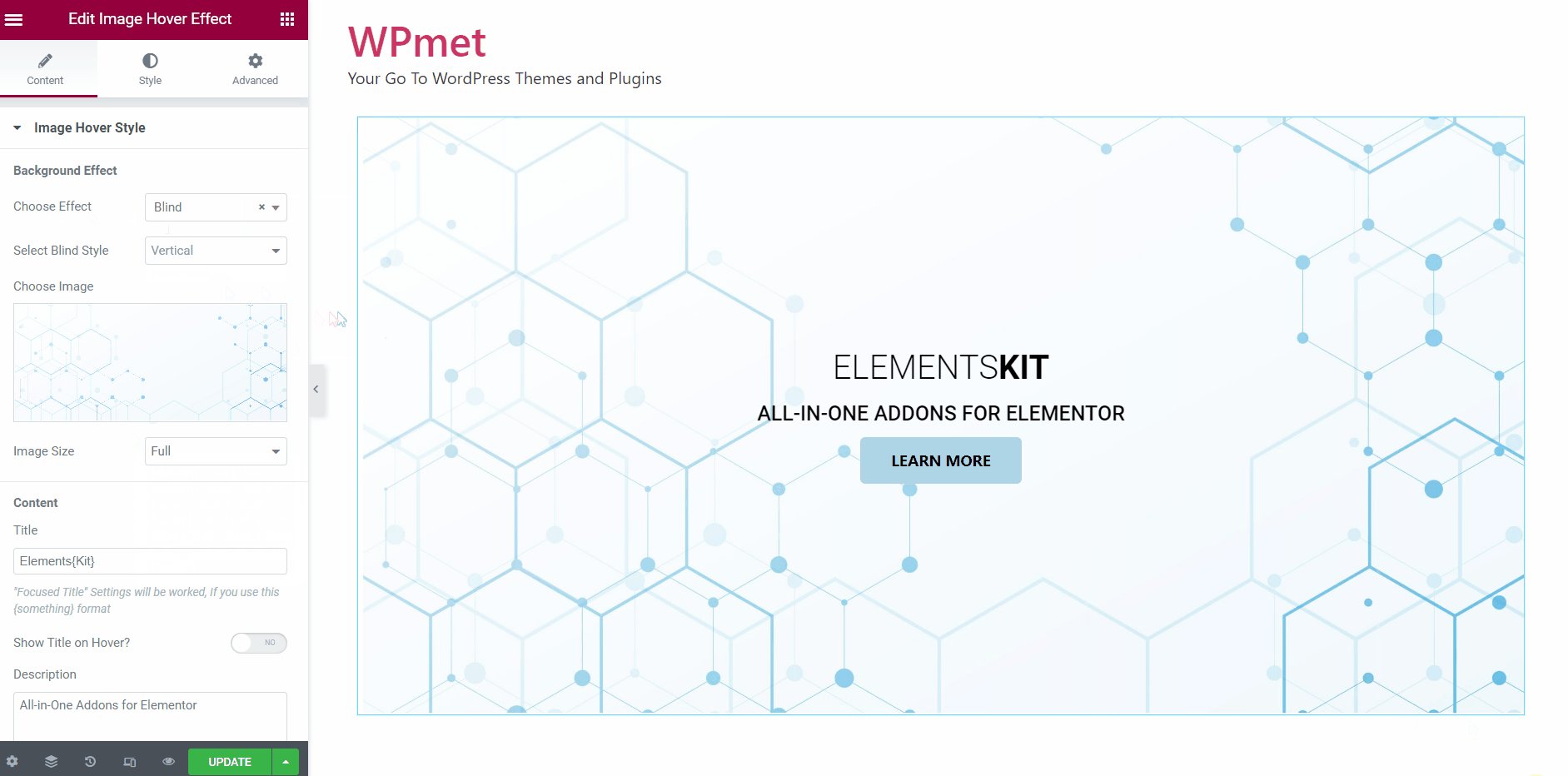
Note: Pour certains effets de survol, il existe des options supplémentaires. Par exemple, pour l'effet aveugle, vous pouvez sélectionner le style aveugle sur Horizontal ou Vertical. De même, pour l'effet Niveaux de gris, quelques options de style sont disponibles : Niveaux de gris vers couleur et Couleur vers niveaux de gris.

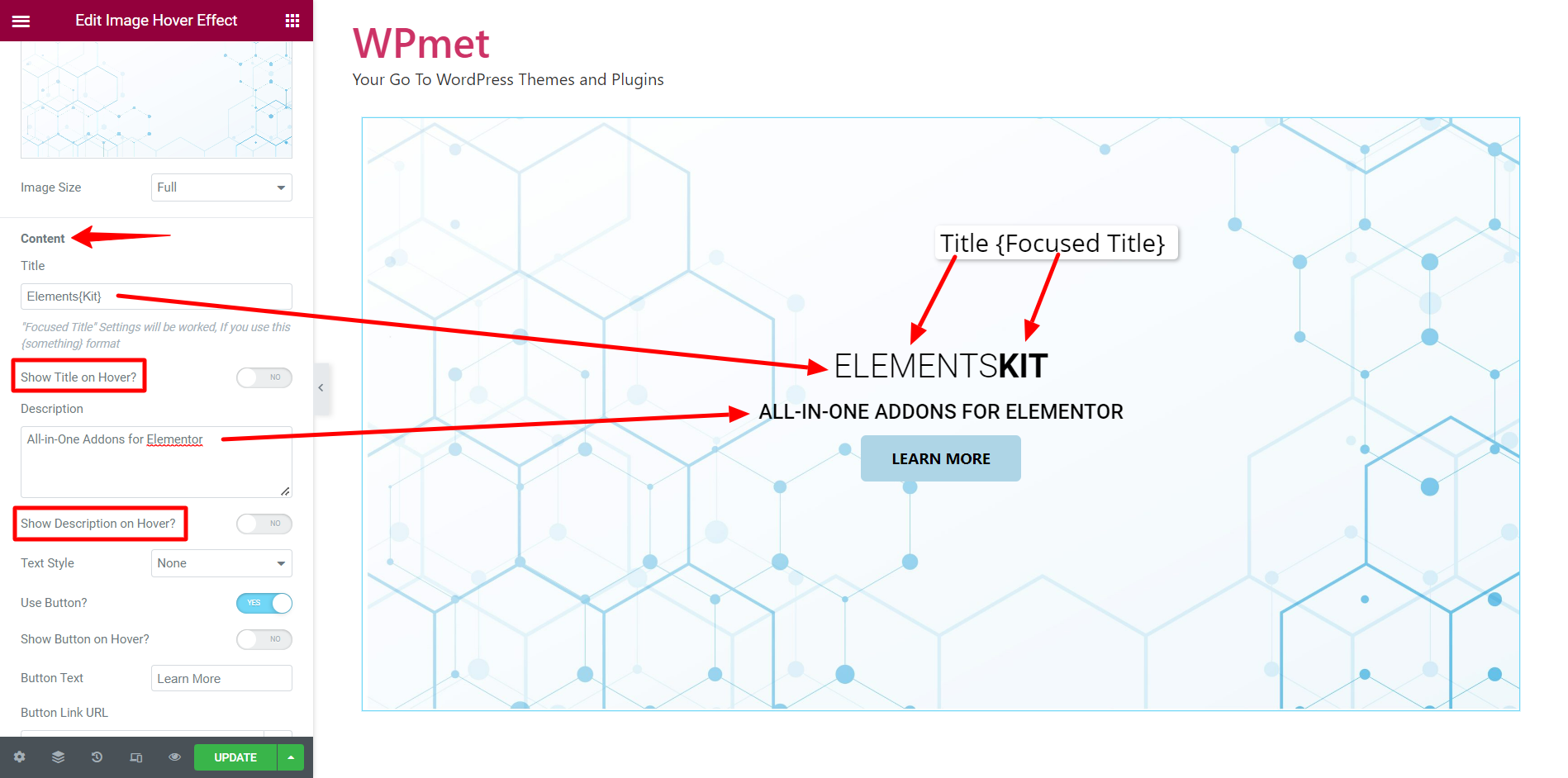
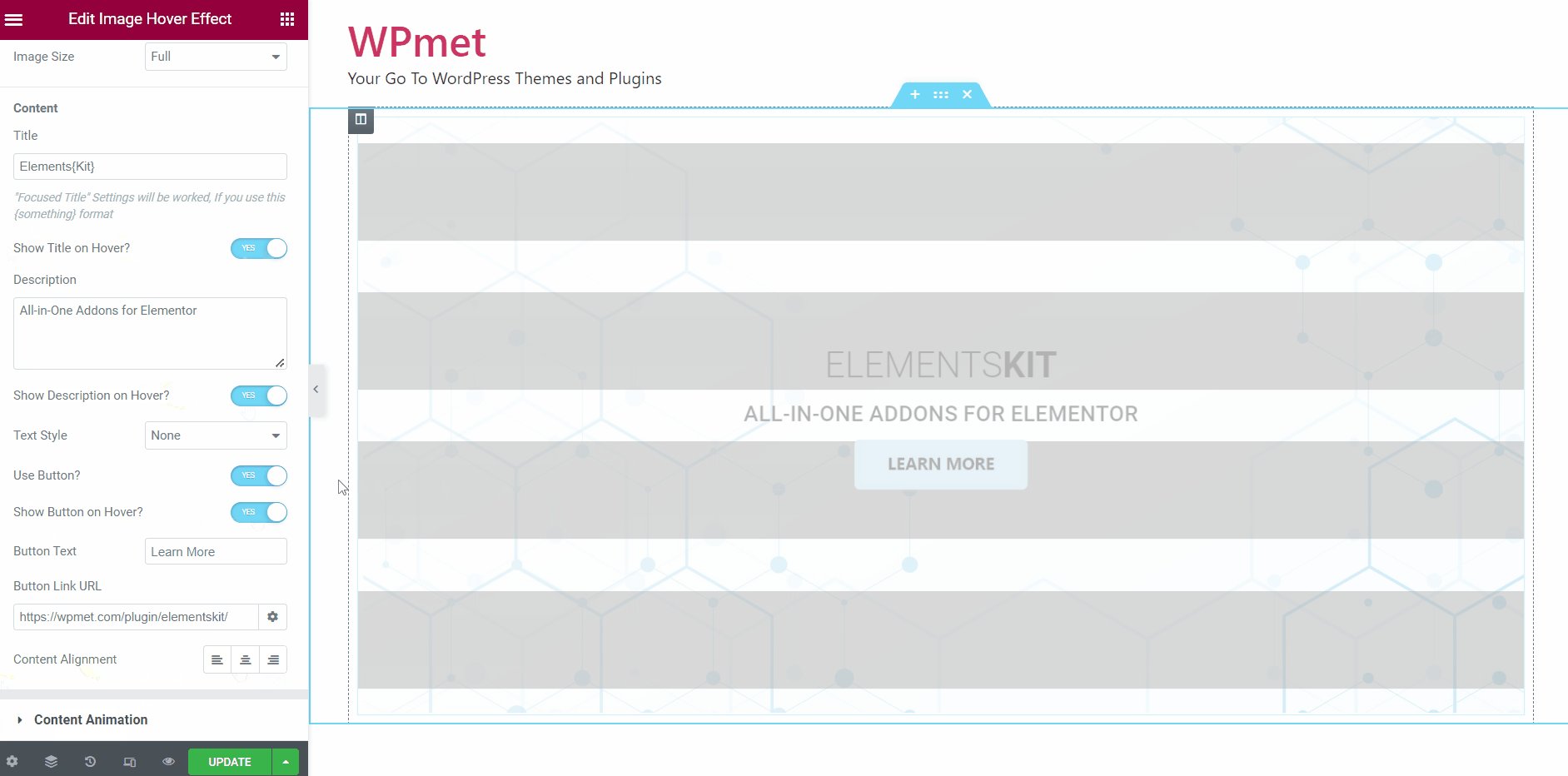
Après cela, vous pouvez ajouter du texte au-dessus de l'image sur Elementor. Installer Contenu pour le survol :
- Entrez un Titre. Vous pouvez utiliser un format différent pour une certaine partie du titre (Titre ciblé) en les mettant entre accolades {}.
- Décider de Afficher le titre au survol ou pour le rendre toujours visible.
Lorsque vous activez l'option, le titre ne sera visible qu'au survol. Sinon, le titre sera toujours visible sur l'image.
- Entrez un Description.
- Décider de Afficher la description au survol ou pour le rendre toujours visible.
Lorsque vous activez l’option, la description ne sera visible qu’au survol. Sinon, la description sera toujours visible sur l'image.

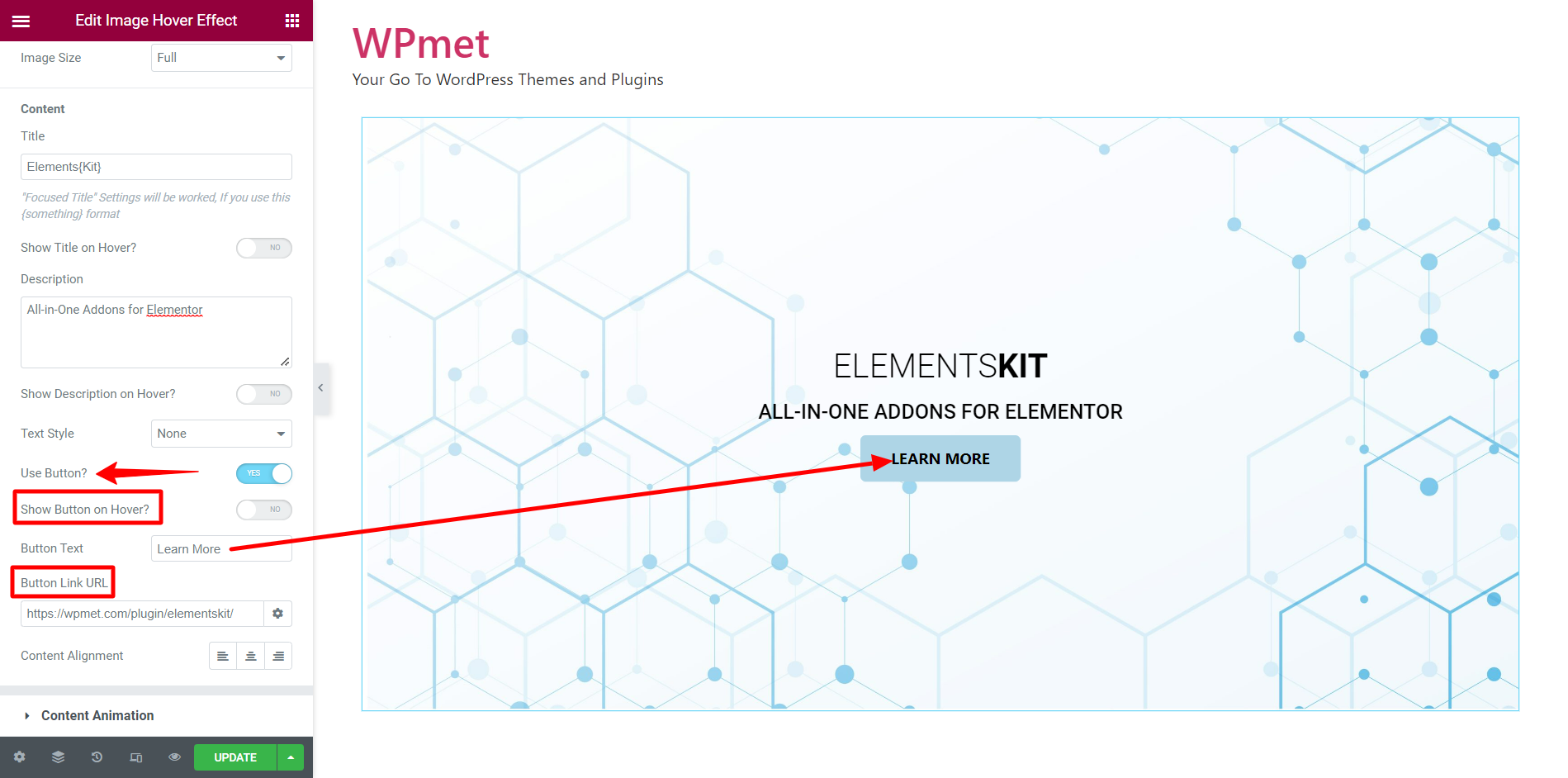
- Vous avez la possibilité de Utiliser le bouton avec le contenu. Si vous décidez d'afficher un bouton, entrez le Texte du bouton et URL du lien du bouton. Peut également décider de Afficher le bouton au survol ou le rendre toujours visible.
[Remarque : le bouton n'est pas disponible pour le style de texte diagonal.]

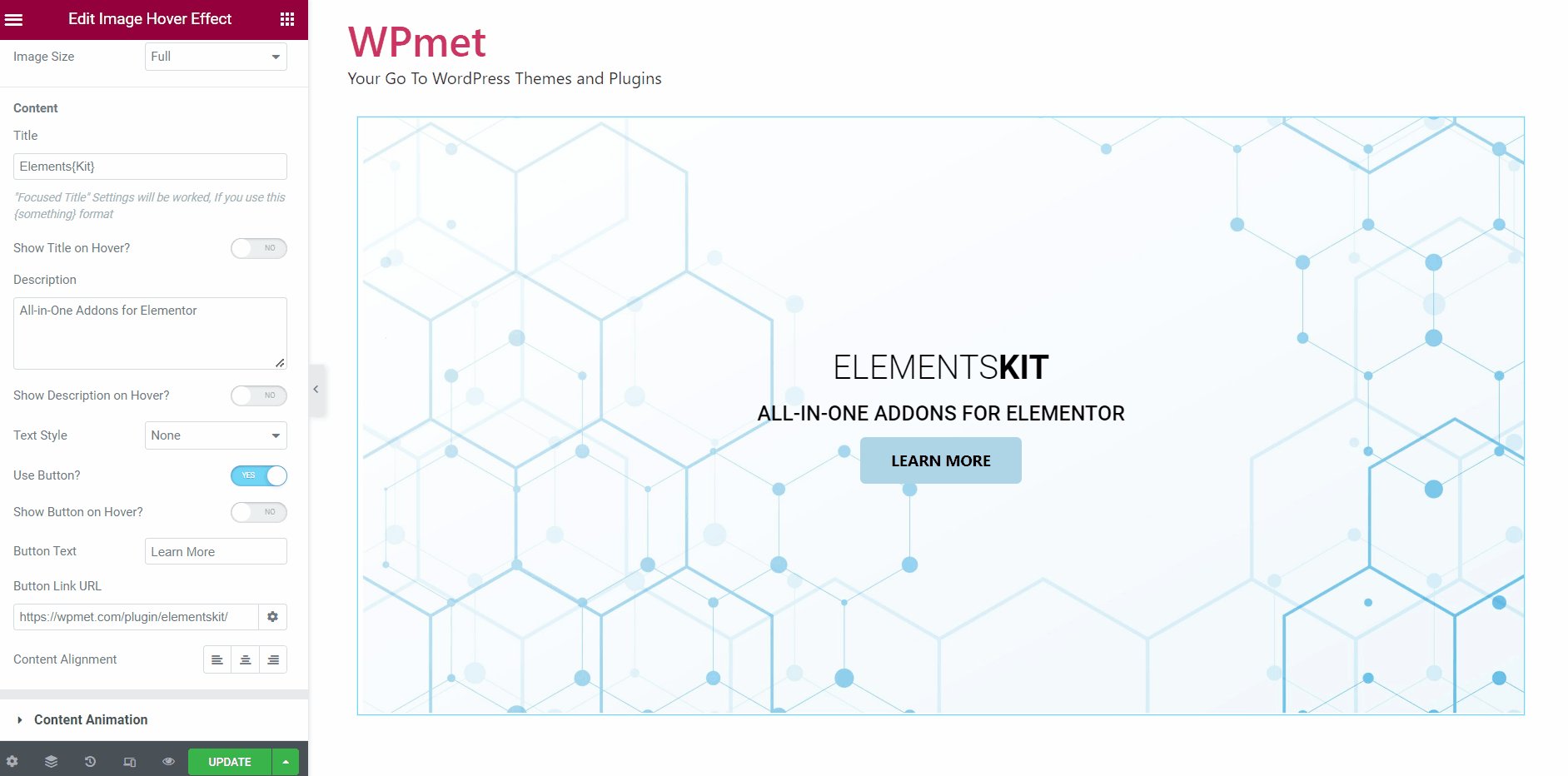
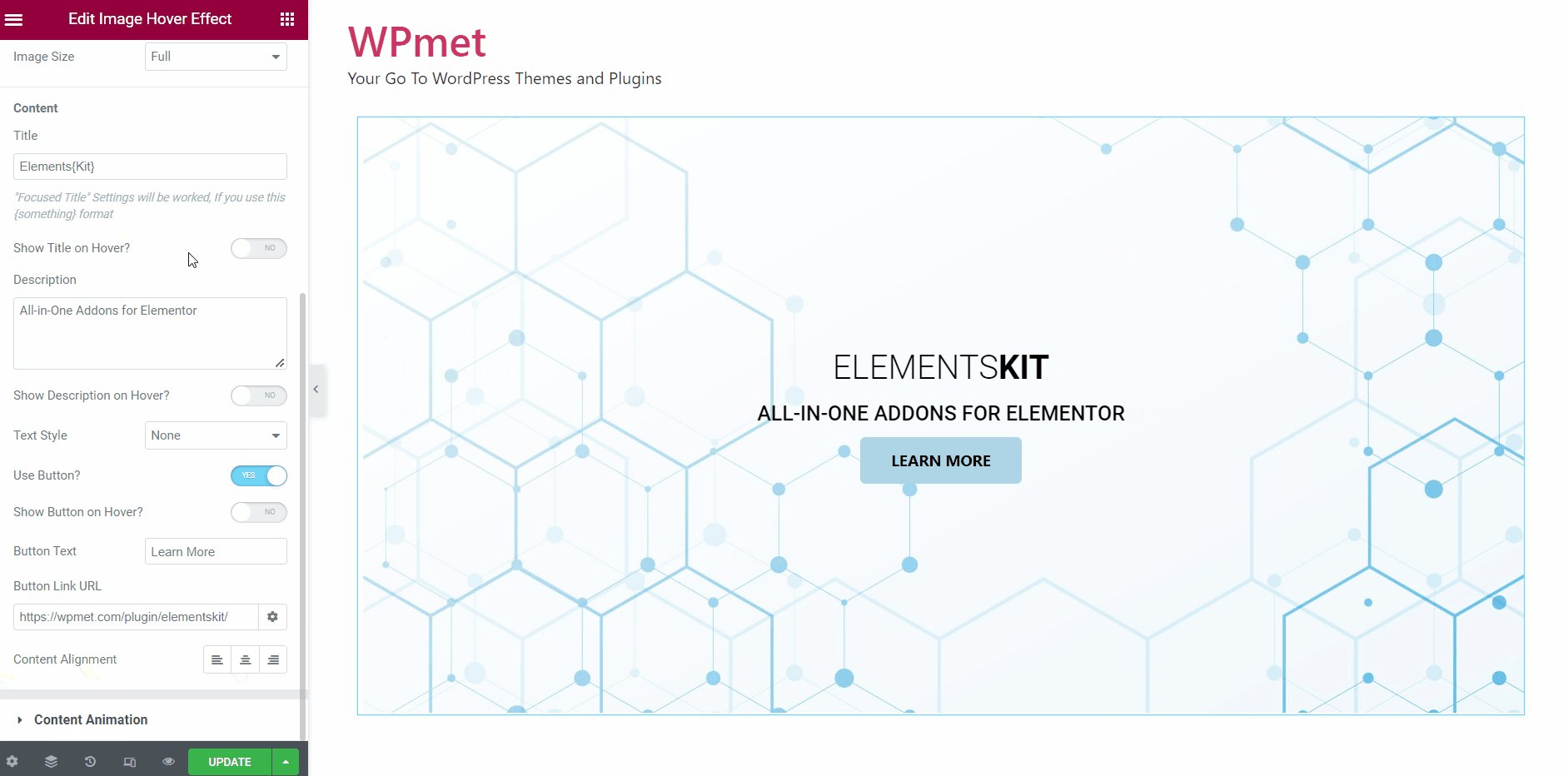
- Après cela, vous pouvez définir le Alignement du contenu et Style de texte pour le contenu de l'image.

1.2 Animations de contenu #
Dans cette section, vous pouvez définir l'animation d'entrée du contenu, l'animation de survol et la durée de l'animation.
- Choisir Animation d'entrée style à partir de l’option donnée dans la liste déroulante.
- Ensemble Titre Animation Durée en secondes.
- Ensemble Description Animation Durée en secondes.
- Ensemble Durée de l'animation du bouton en secondes.
- Choisir la Animation de survol style à partir de l’option donnée dans la liste déroulante.
- Pour les animations de survol telles que Pulse, Push, Pop et Hang, vous pouvez décider d'afficher l'animation dans une boucle infinie en activant l'option Utiliser le nombre d'animations infini option.

Étape 2 : Personnaliser les styles d'effet de survol d'image #
Vous avez la possibilité de personnaliser les styles de survol des images sous l'option Onglet Style.
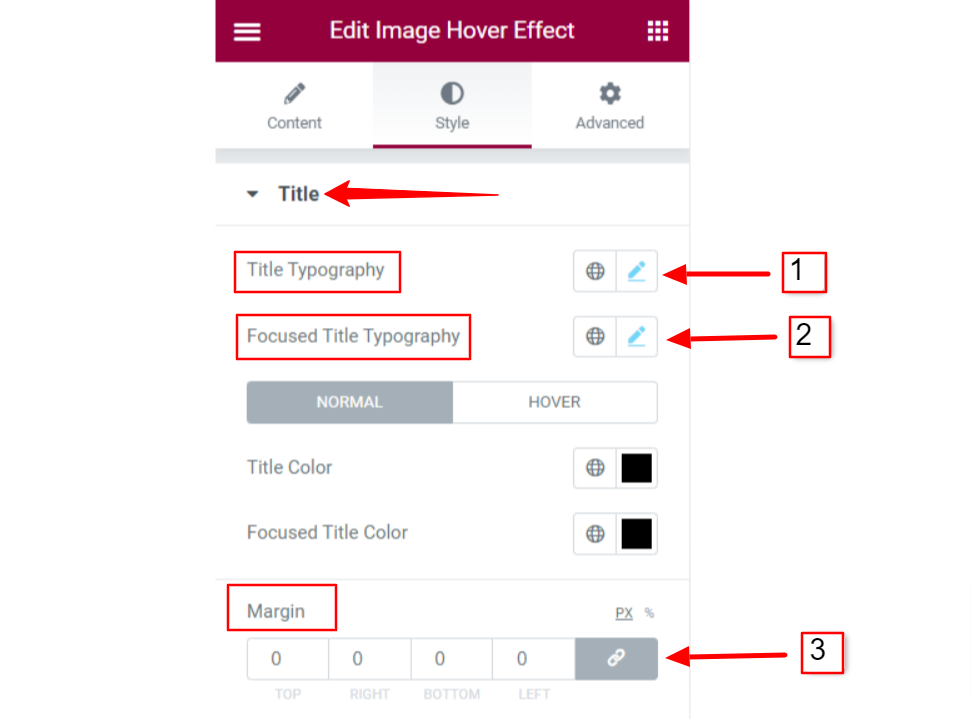
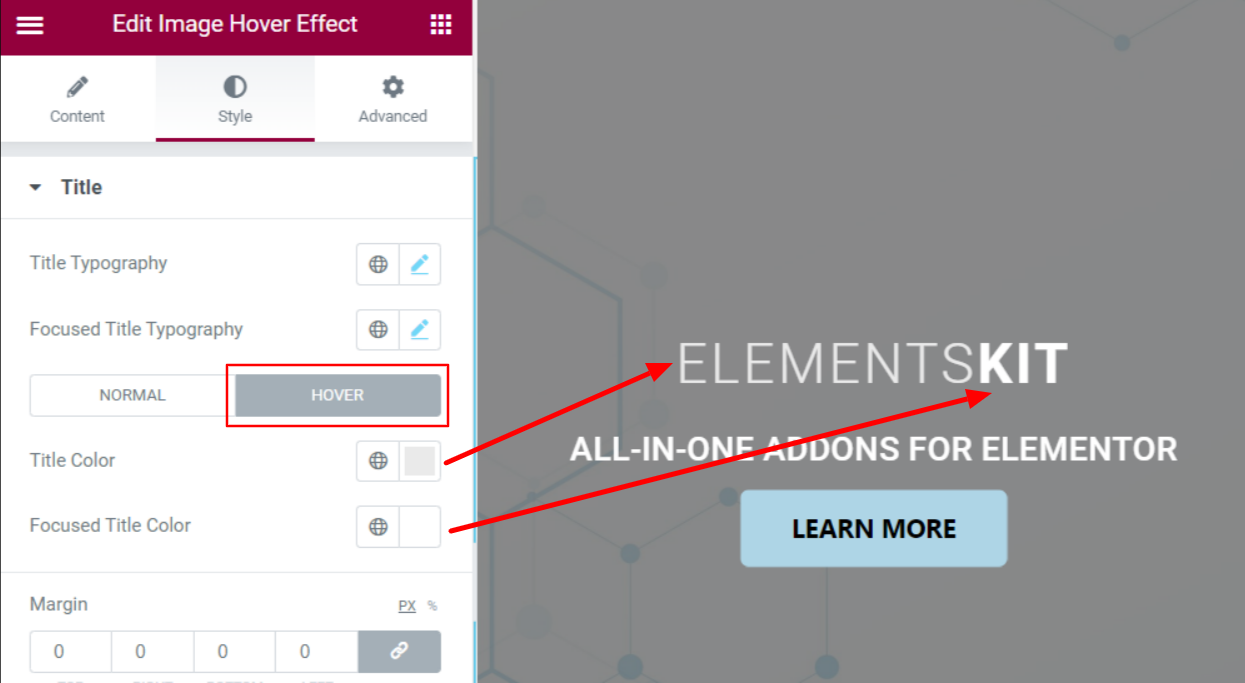
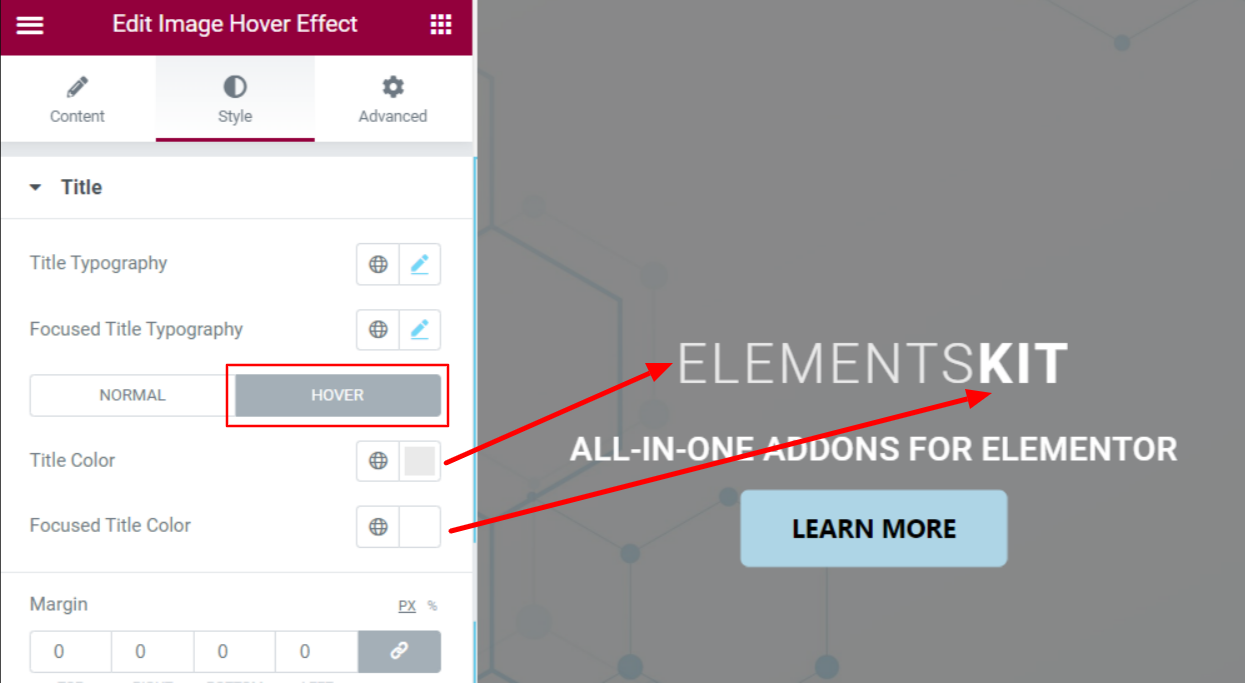
2.1 Personnaliser le style du titre #
Pour personnaliser le Style de titre pour les effets de survol d'image :
- Met le Typographie du titre.
- Met le Typographie de titre ciblée.
- Ajuste le Marge pour le titre.

- Choisir Couleur du titre et Couleur du titre ciblé. Vous pouvez définir la couleur normale et la couleur au survol pour les deux titres.


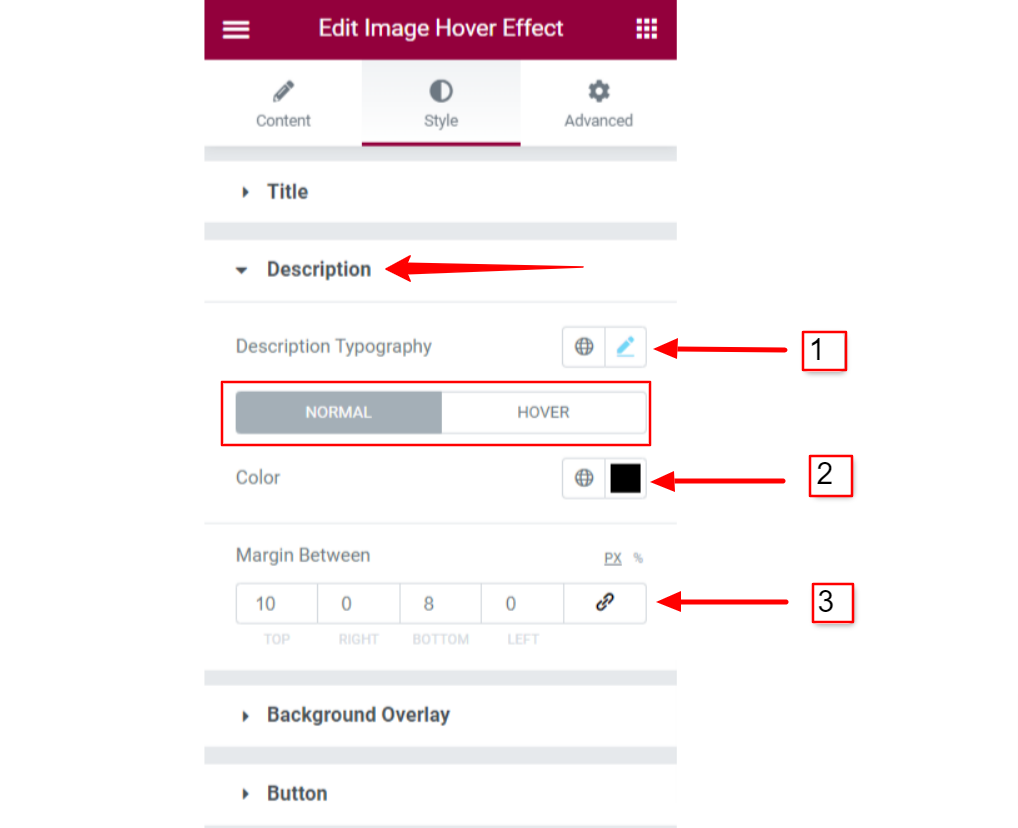
2.2 Personnaliser le style de description #
Pour personnaliser le Style de description pour les effets de survol d'image :
- Met le Description Typographie.
- Définir individuellement Couleurs pour les états Normal et Survol.
- Ajuste le Marge entre le contenu.

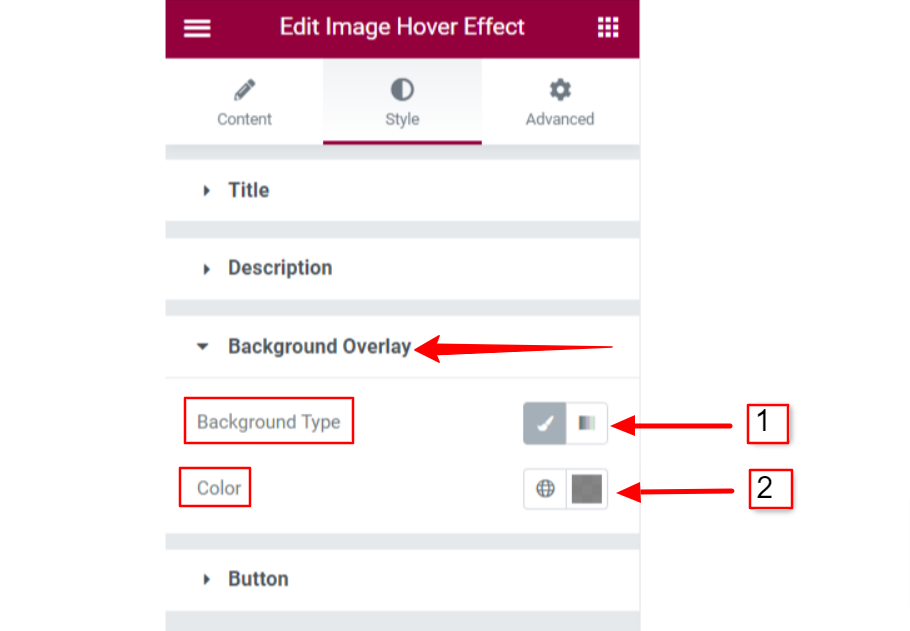
2.3 Superposition d'arrière-plan #
Pour Superposition d'arrière-plan de l'effet de survol de l'image :
- Choisir la Type d'arrière-plan entre couleur classique ou couleur dégradée.
- Ensemble Couleurs d'arrière-plan pour la superposition d'arrière-plan.

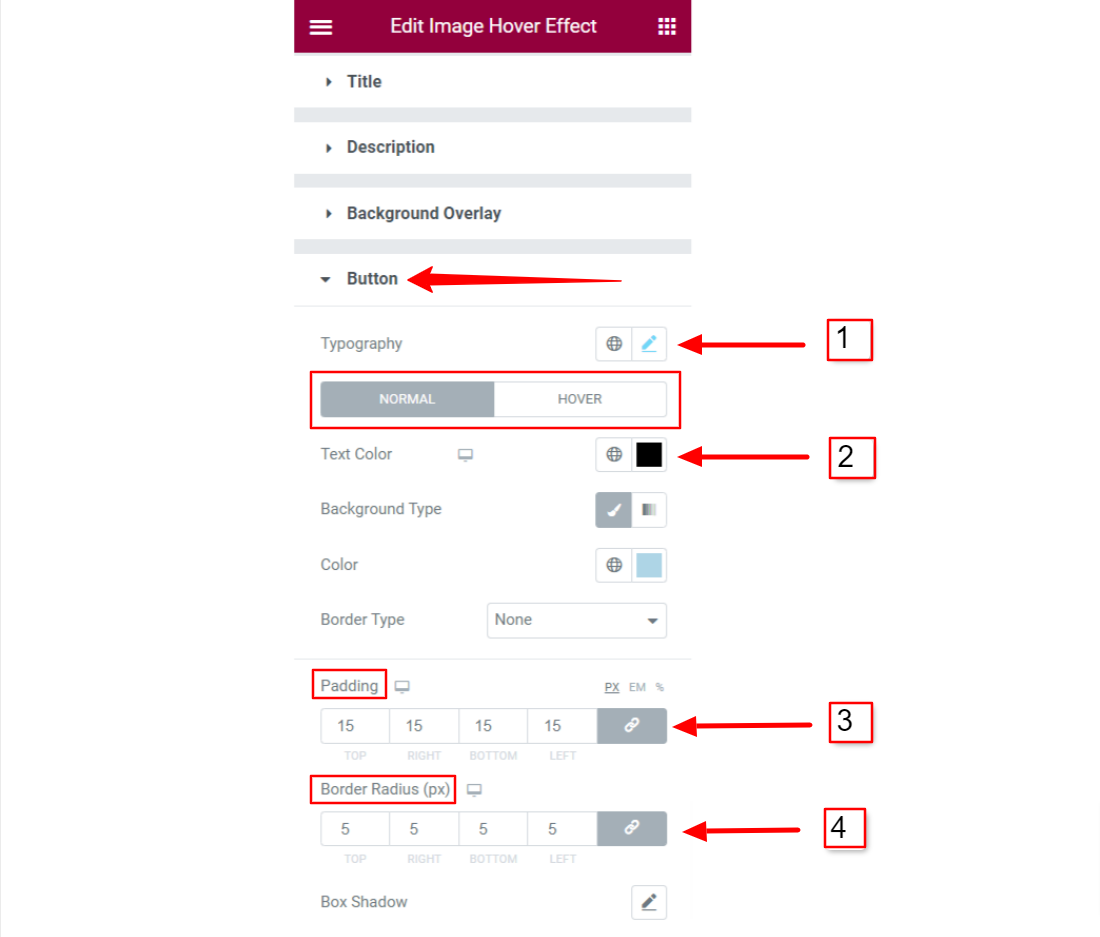
2.4 Personnaliser les styles de boutons #
Si vous utilisez le bouton dans le contenu de l'image survolée, vous disposez d'options pour personnaliser Bouton modes. Pour personnaliser les styles de boutons :
- Bouton de réglage Typographie.
- Définir individuellement Couleurs du texte pour un état normal et en vol stationnaire.
- Choisissez différent Types d'arrière-plan et Couleurs pour les états normaux et en survol.
- Ajuste le Rembourrage et Rayon de frontière pour le bouton.

Enfin, vous pourrez ajouter un effet de survol élégant sur une image à l'aide d'ElementsKit. Effet de survol d’image Elementor widget.



