Aperçu #
Image Échanger est un moyen simple de modifier l'affichage de n'importe quelle image lorsque vous passez la souris dessus et de revenir à l'image d'origine en sortant la souris de l'image. Voici un article complet pour expliquer chaque méthode en détail. Suivez le processus étape par étape pour connecter le Échange d'images.
Plugin requis : #
- Élémentor : Télécharger le plug-in.
- ElementsKit Lite : Télécharger le plug-in.
- ElementsKit Pro : Obtenez le plugin.
Étape 1: Activer le widget d'échange d'images #
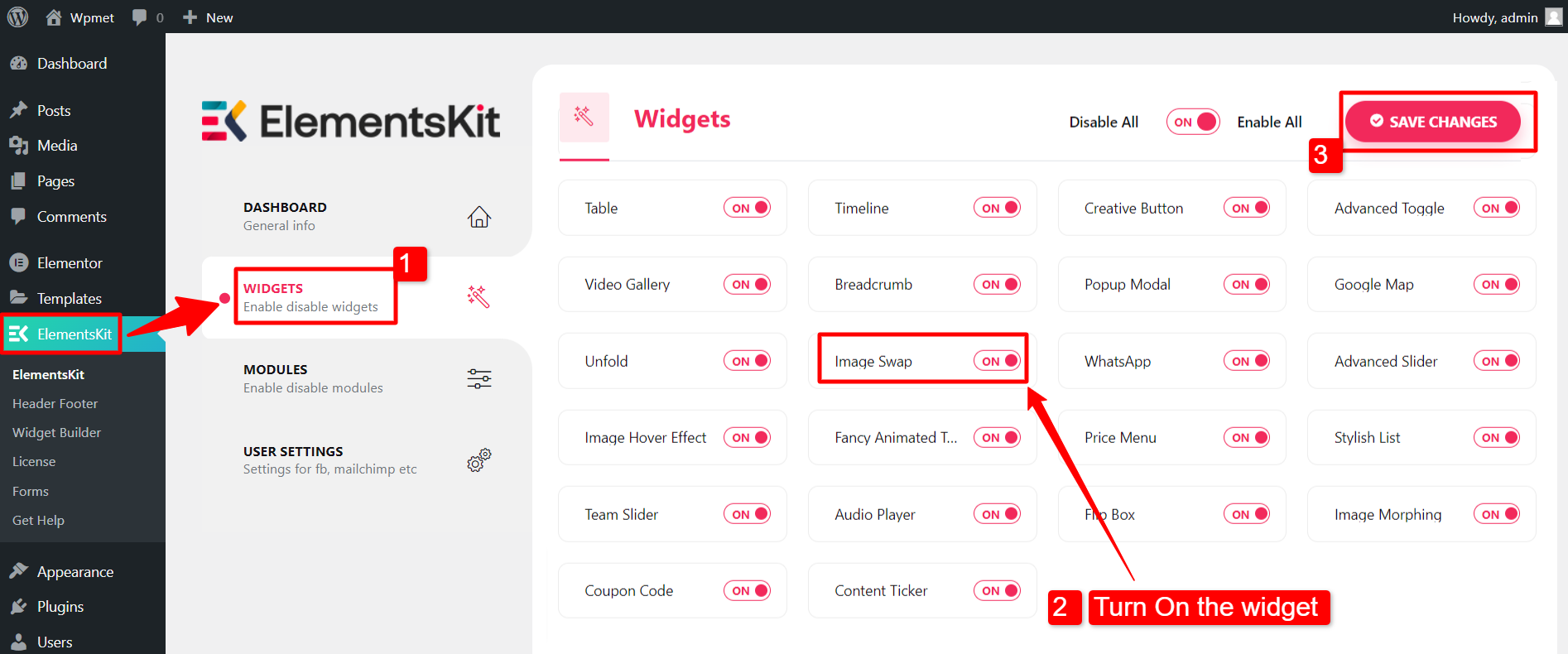
Tout d’abord, vous devez activer le widget depuis le tableau de bord WordPress. Pour activer le widget Échange d'images :
- Aller vers ElementsKit > Widgets.
- Trouvez le Image Échanger dans la liste et activez le widget.
- Clique sur le SAUVEGARDER LES MODIFICATIONS.

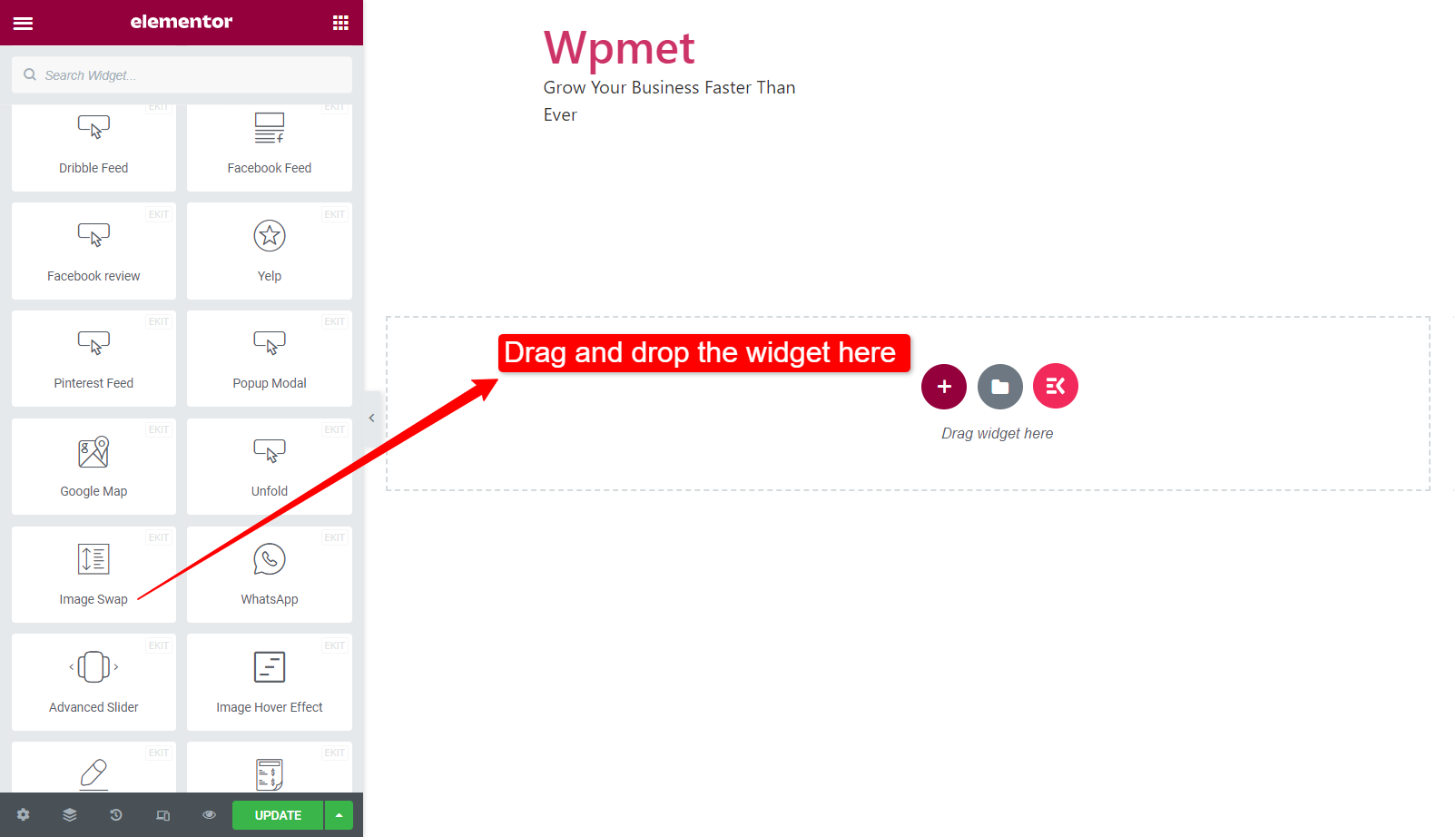
Étape 2 : glissez et déposez le widget #
Après cela, ouvrez l'éditeur Elementor, puis faites glisser et déposez le widget ElementsKit Image Swap dans la zone de conception.

Étape 3: Configurer l'échange d'images widget #
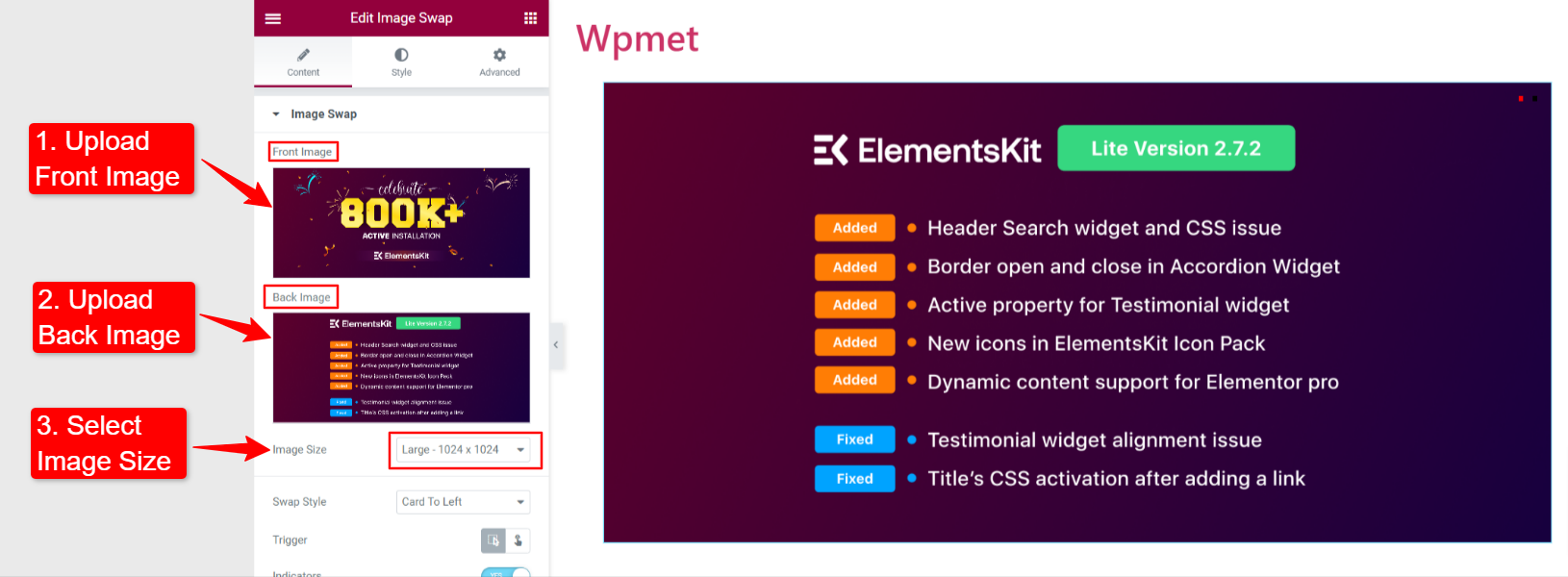
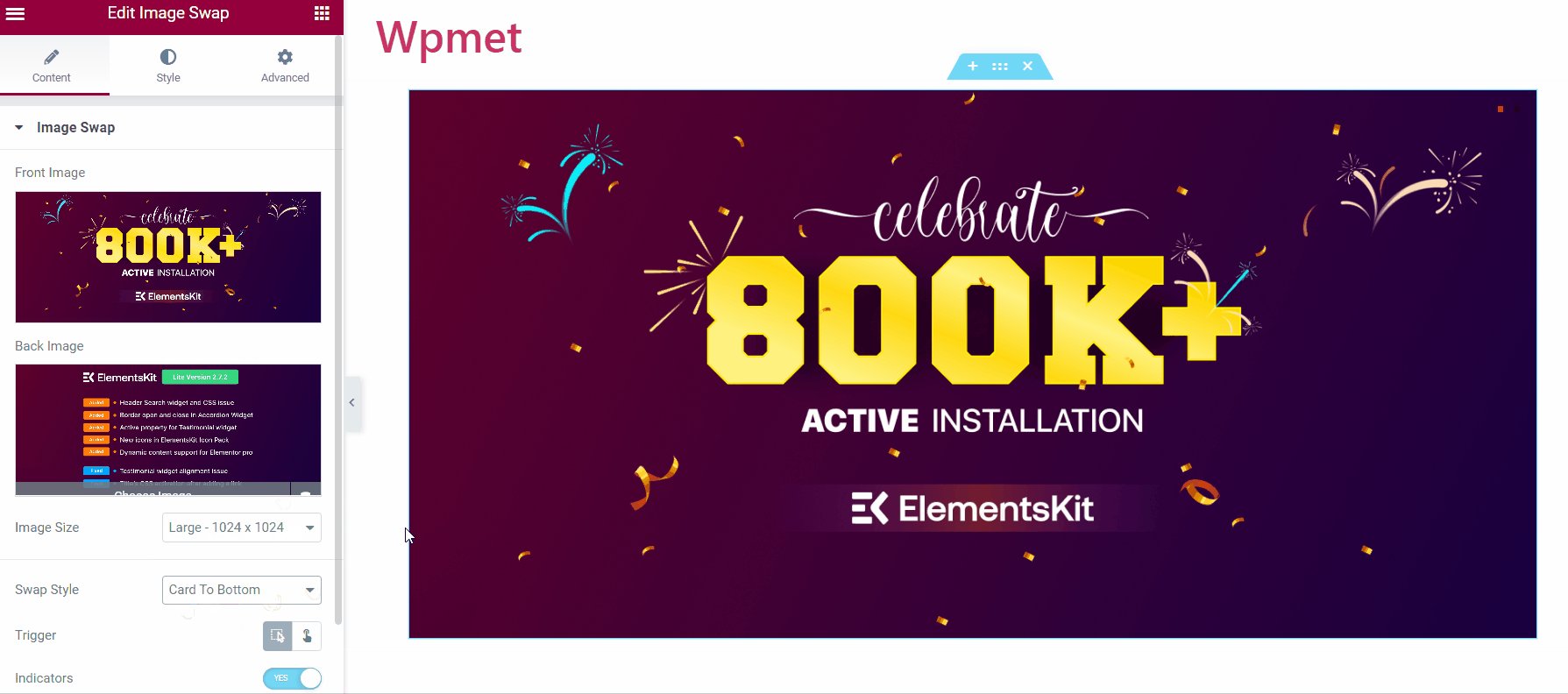
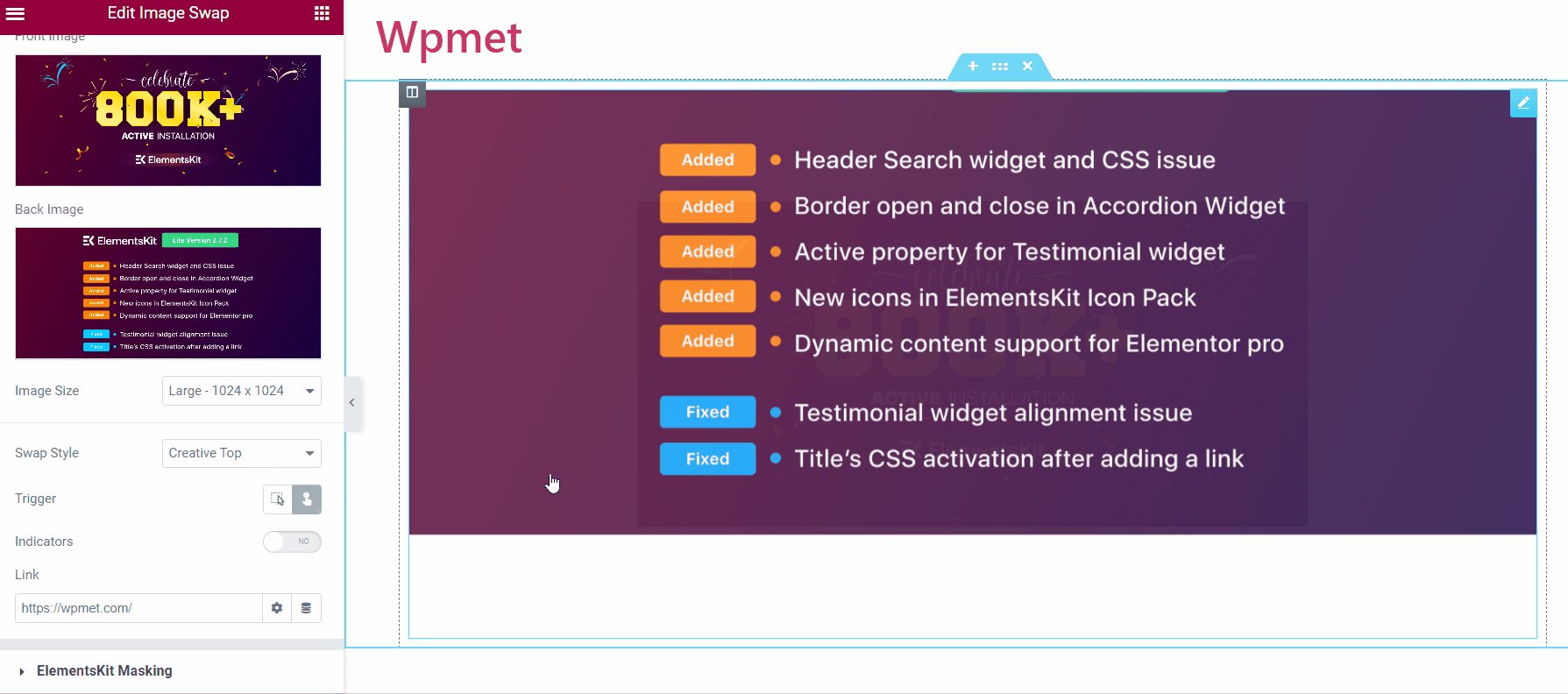
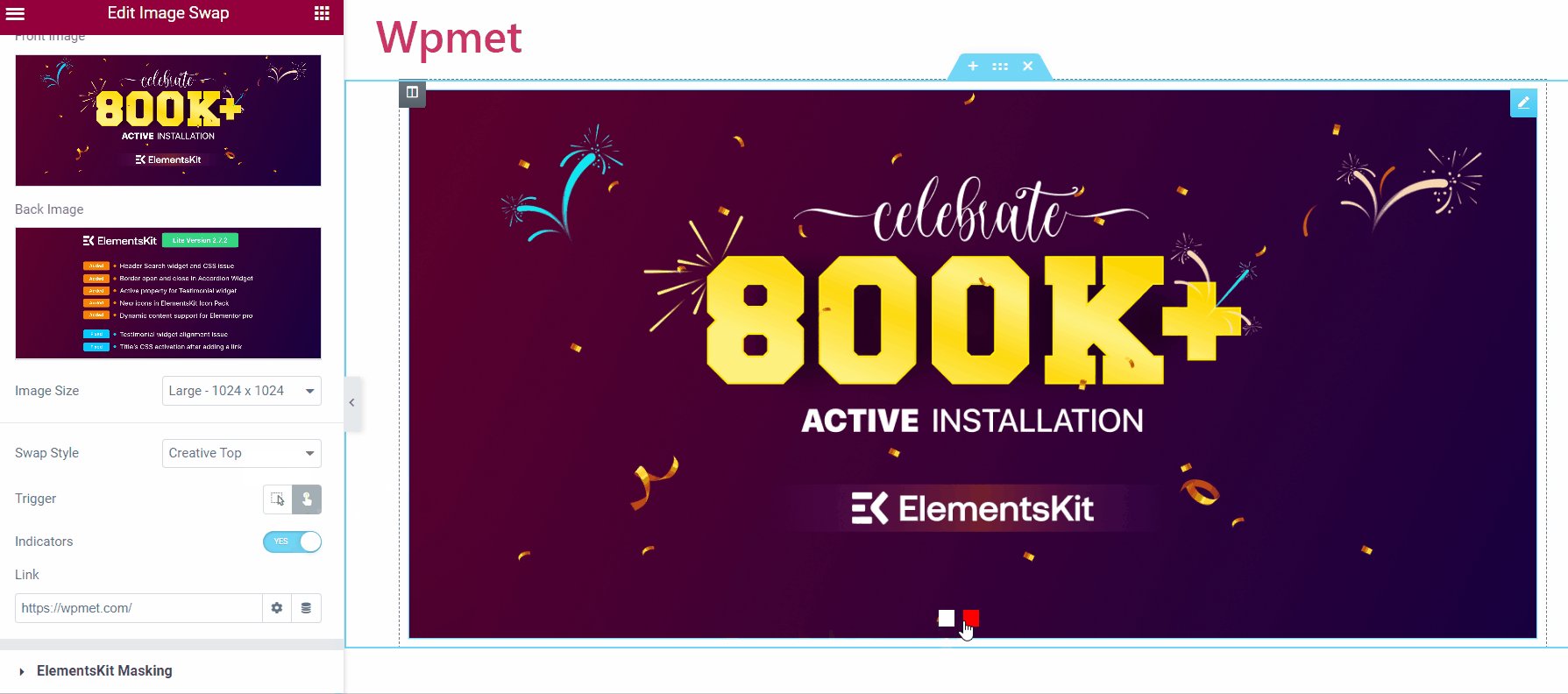
Au cours de cette étape, vous pouvez ajouter les images recto et verso, définir la taille de l'image, choisir le style d'échange, etc.
- Image avant : Téléchargez la première image comme image de face.
- Image arrière : Téléchargez la deuxième image comme image arrière.
- Taille de l'image: Sélectionnez une taille d'image parmi les options proposées.

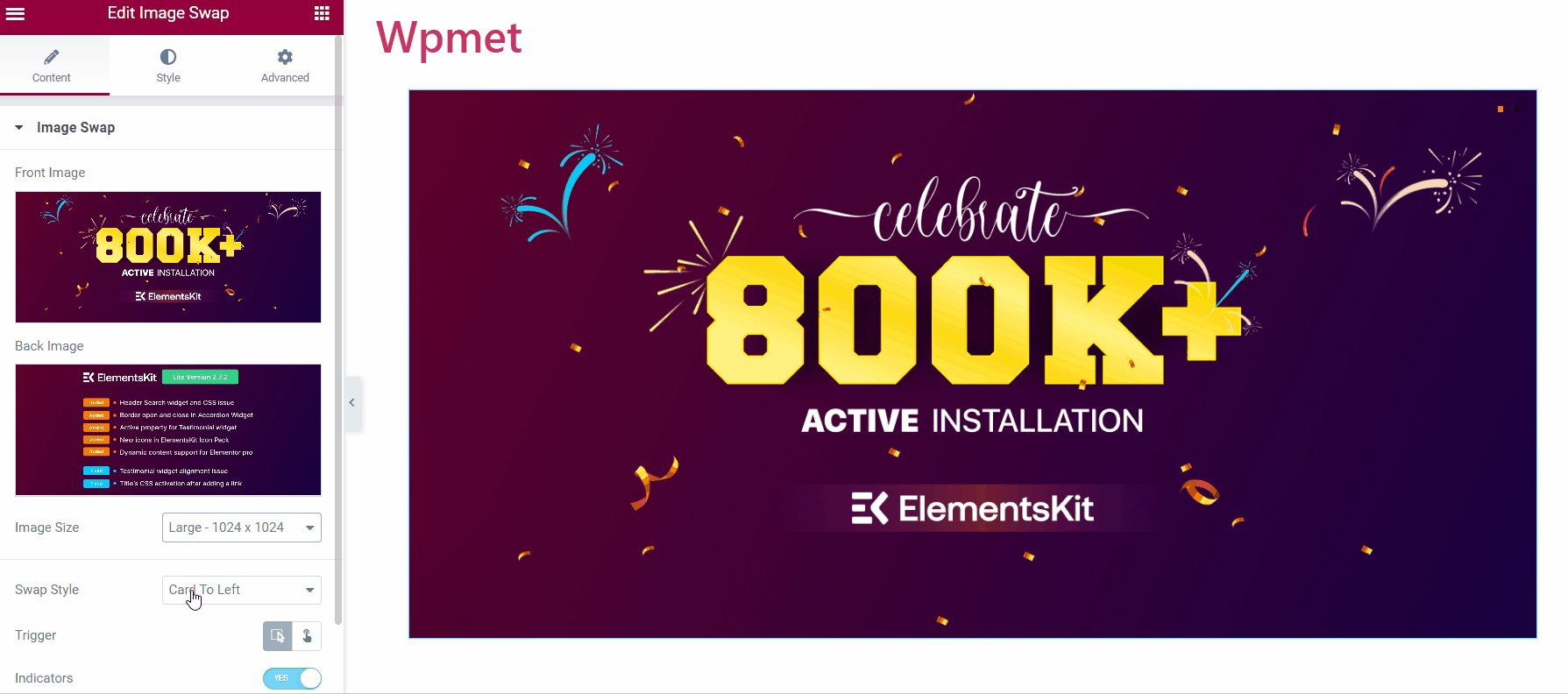
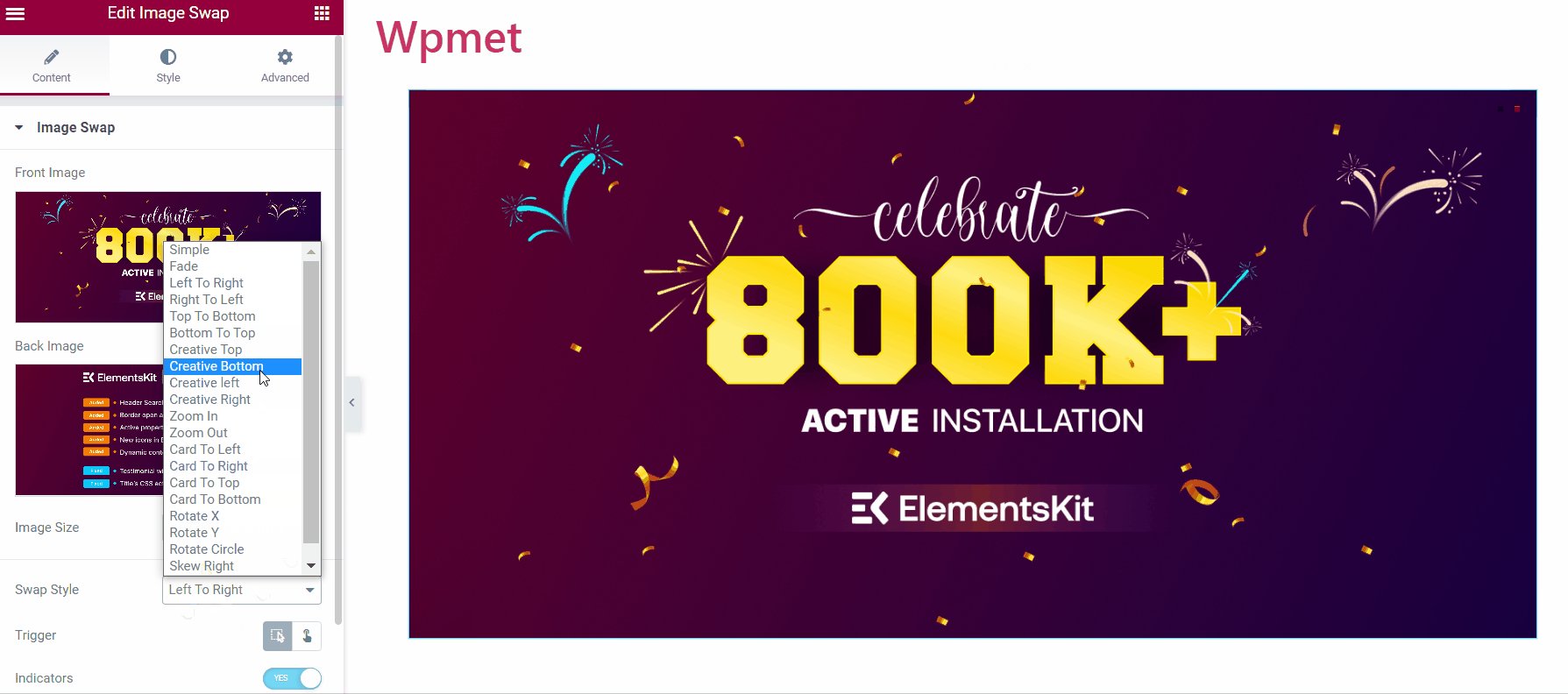
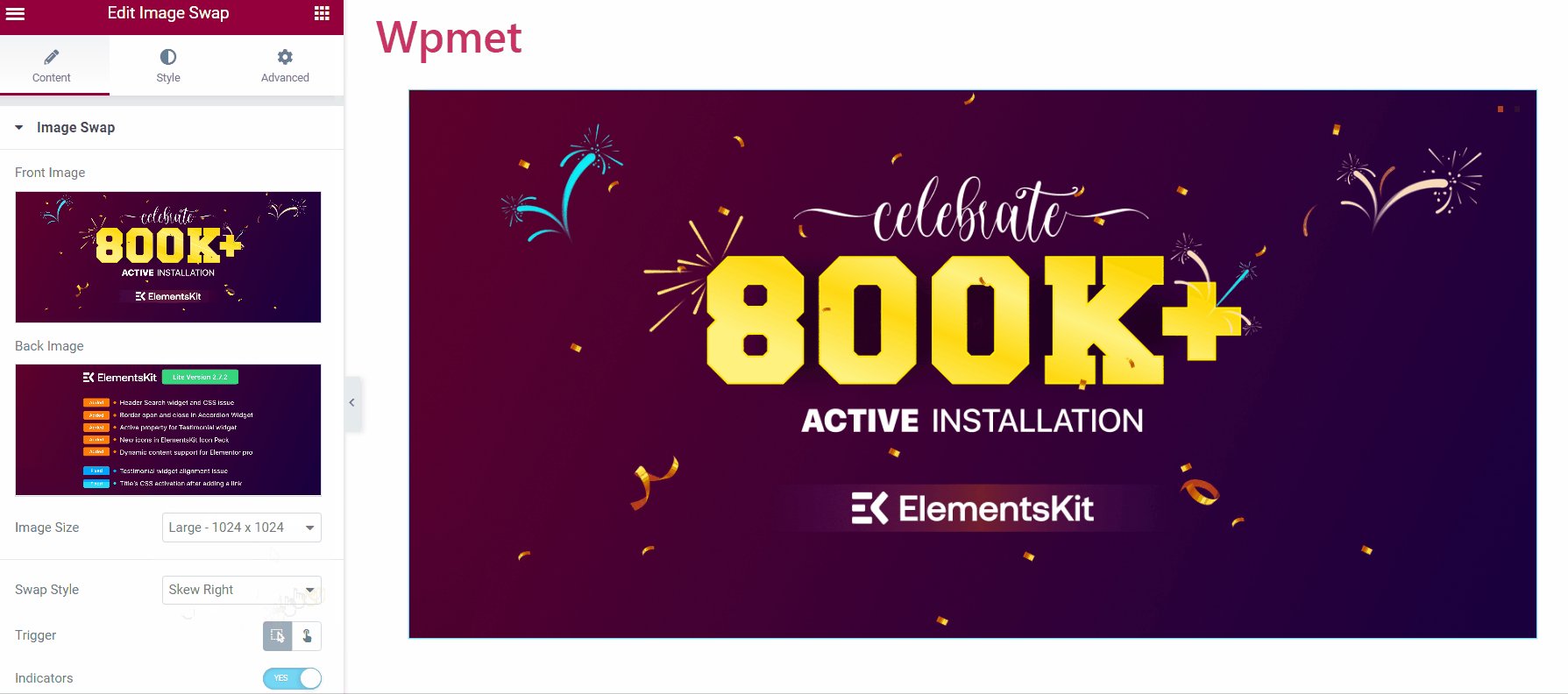
- Style d'échange : Le widget ElementsKit Image Swap est livré avec 21 styles d'échange. Vous pouvez choisir n’importe lequel des styles.

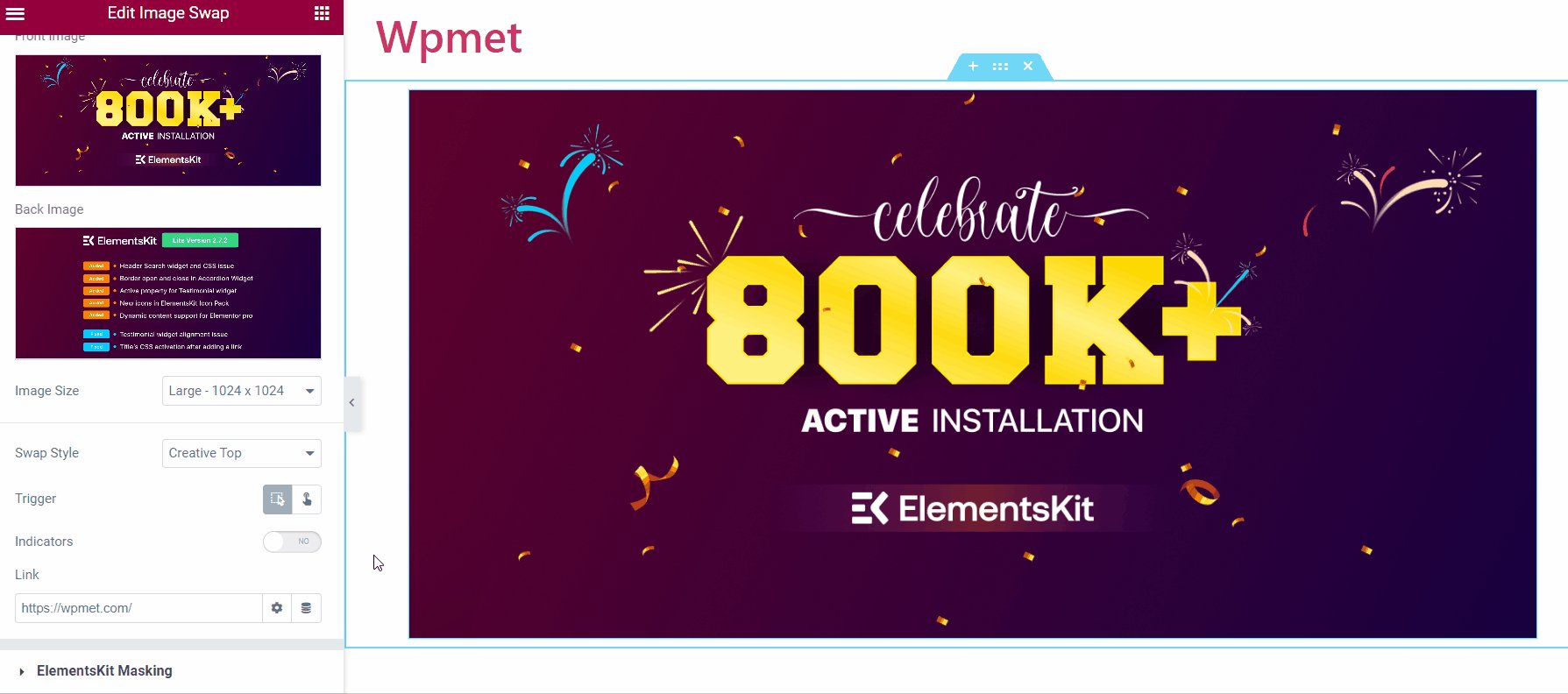
- Tigrou : Choisissez comment déclencher l'effet d'échange parmi les options suivantes.
- Flotter: L'effet d'échange se déclenchera lorsque vous passerez la souris sur l'image.
- Cliquez sur: L'effet d'échange se déclenchera lorsque vous cliquerez sur l'image.
- Indicateurs : Il indique l'image active (image exposée) et l'image au dos.
- Lien: Vous pouvez ajouter une URL aux images.

Étape 4 : Personnaliser le widget d'échange d'images #
Vous pouvez désormais personnaliser les styles d’image et d’indicateur.
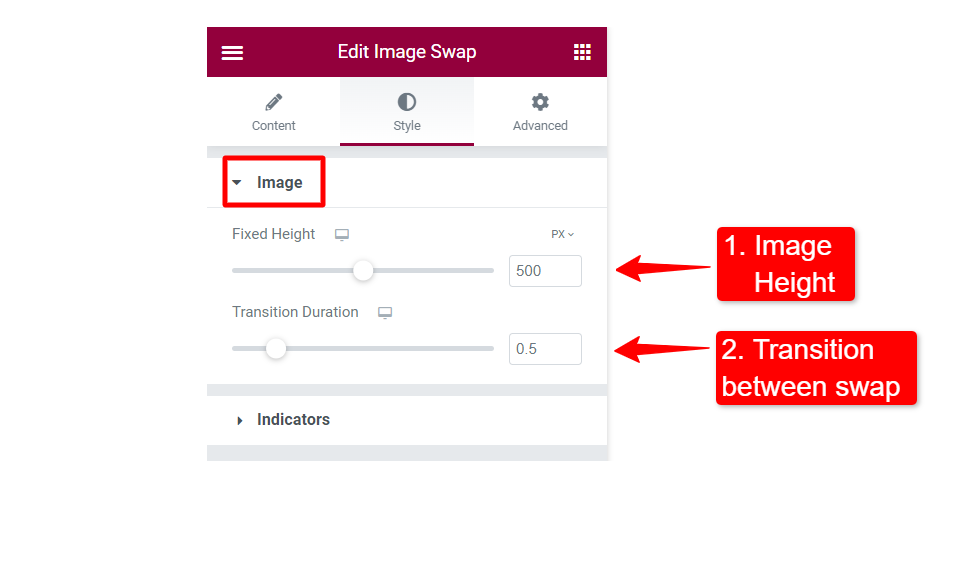
4.1 Image #
- Hauteur fixe : Ajustez la hauteur de l'image.
- Durée de la transition : Définissez le temps de transition entre l’échange d’images.

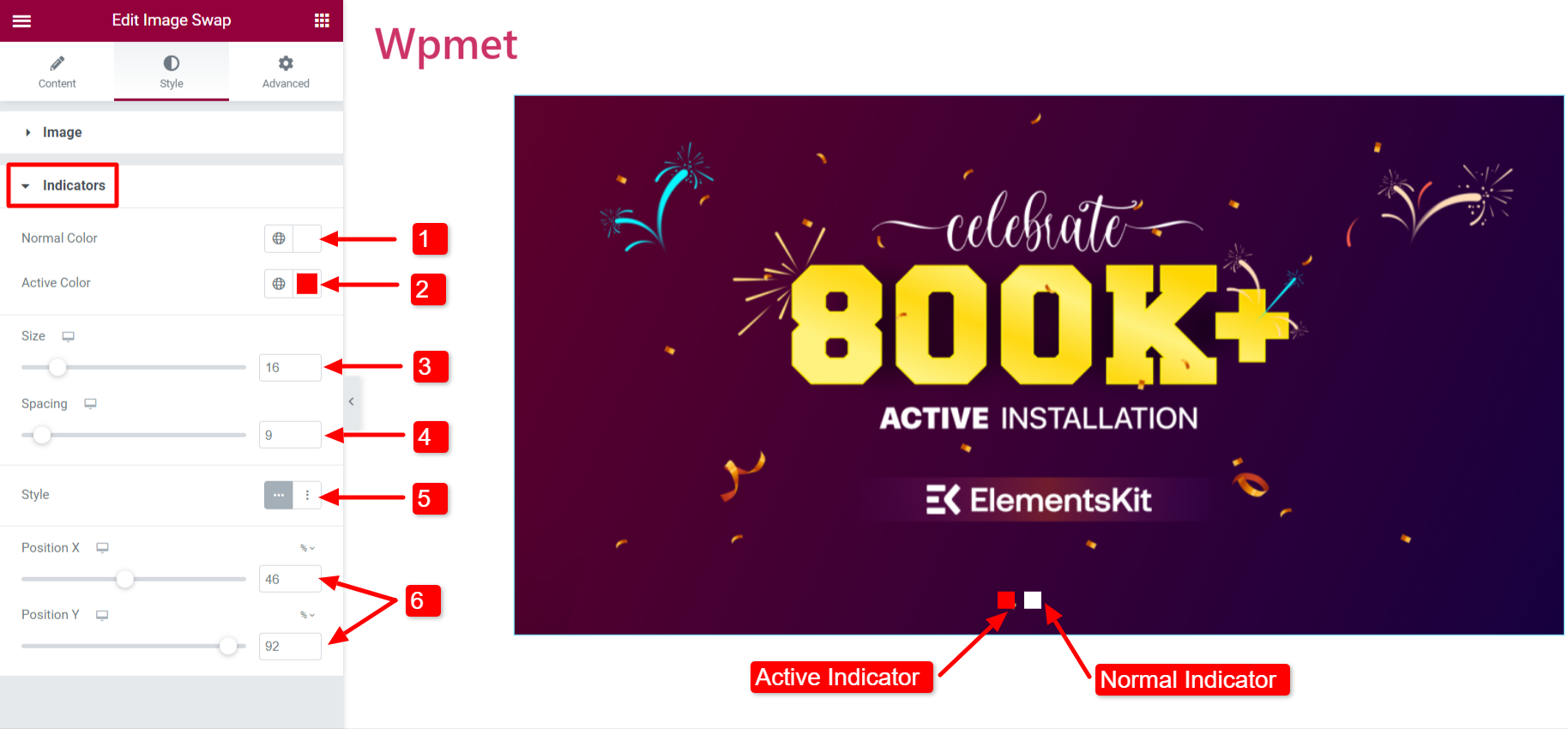
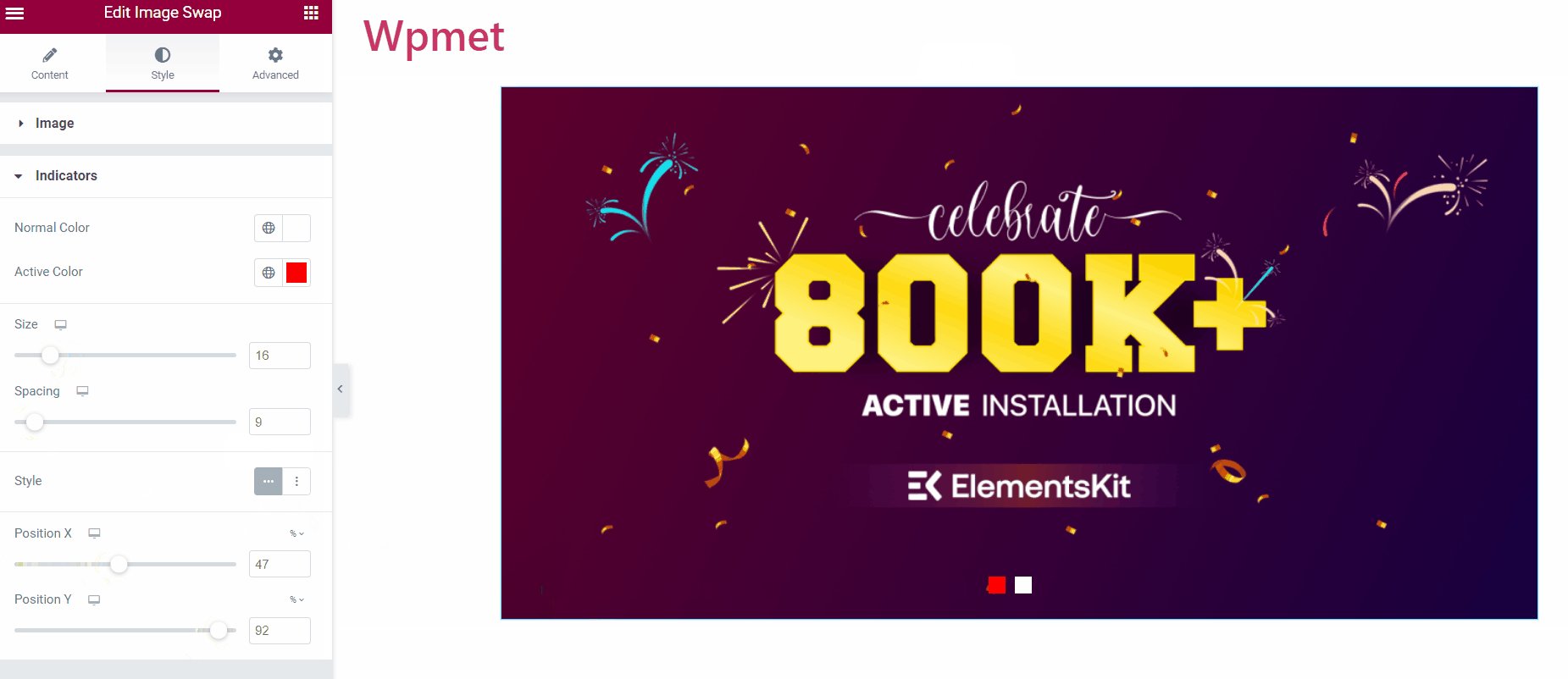
4.2 Indicateurs #
- Couleur normale : Définissez la couleur de l'indicateur.
- Couleur active : Choisissez une couleur d’indicateur actif.

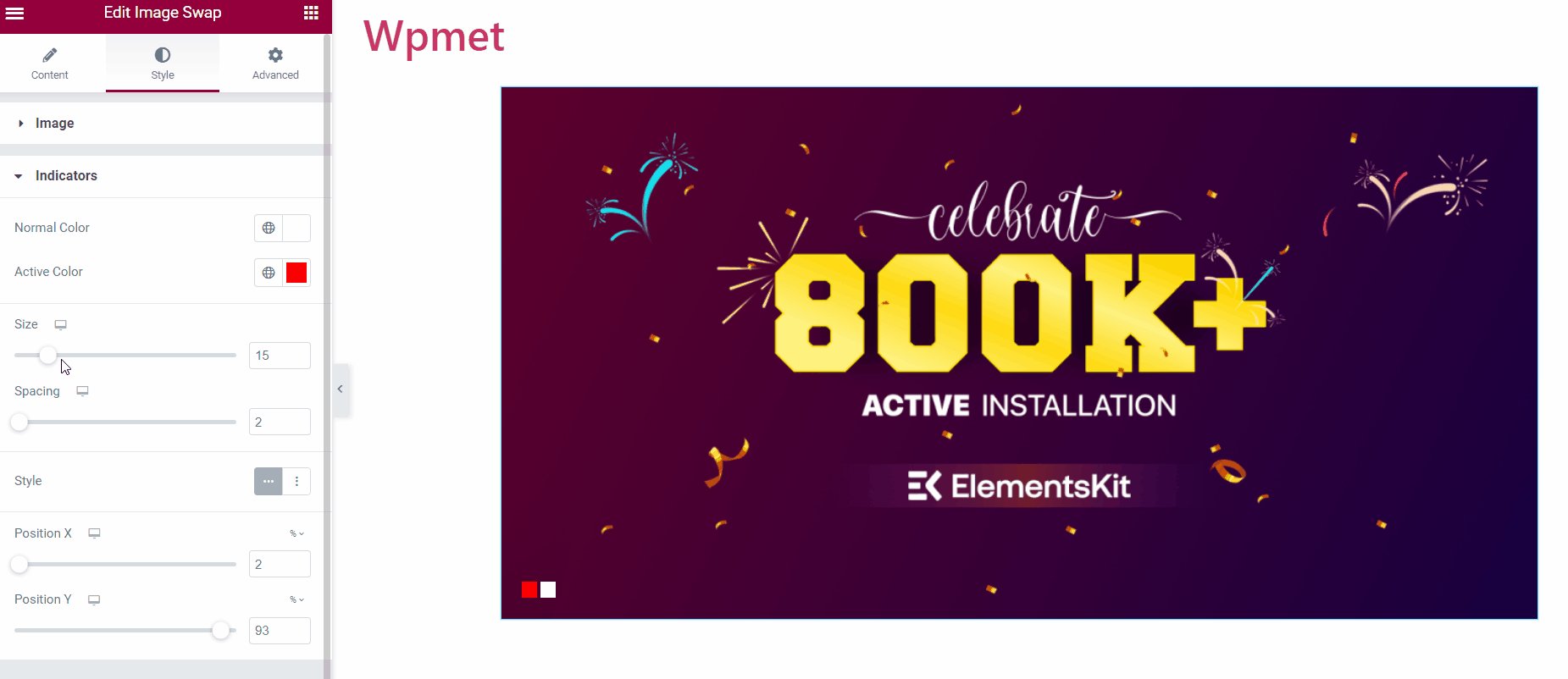
- Taille: Ajustez la taille des indicateurs.
- Espacement: L'espace entre les deux indicateurs.
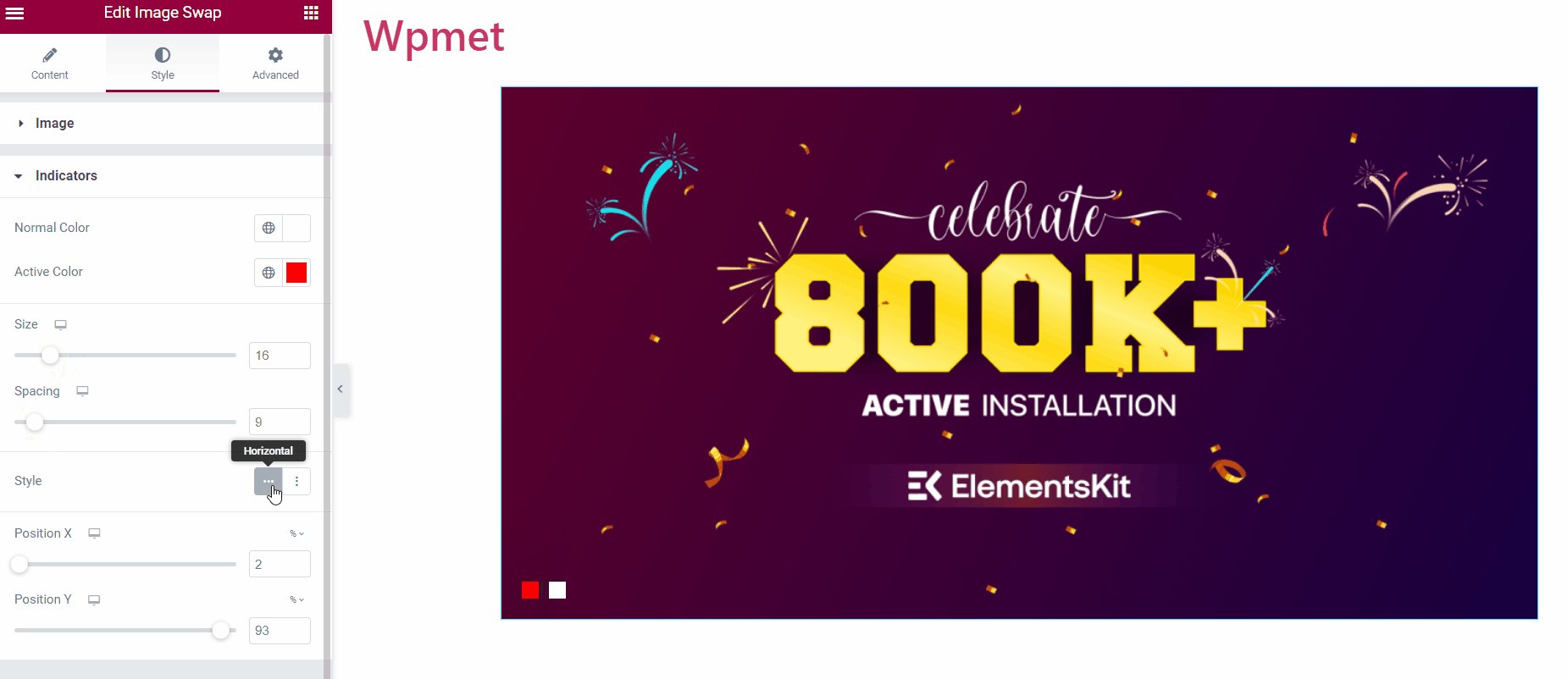
- Style: Deux styles sont disponibles pour les indicateurs : Horizontal et Vertical.
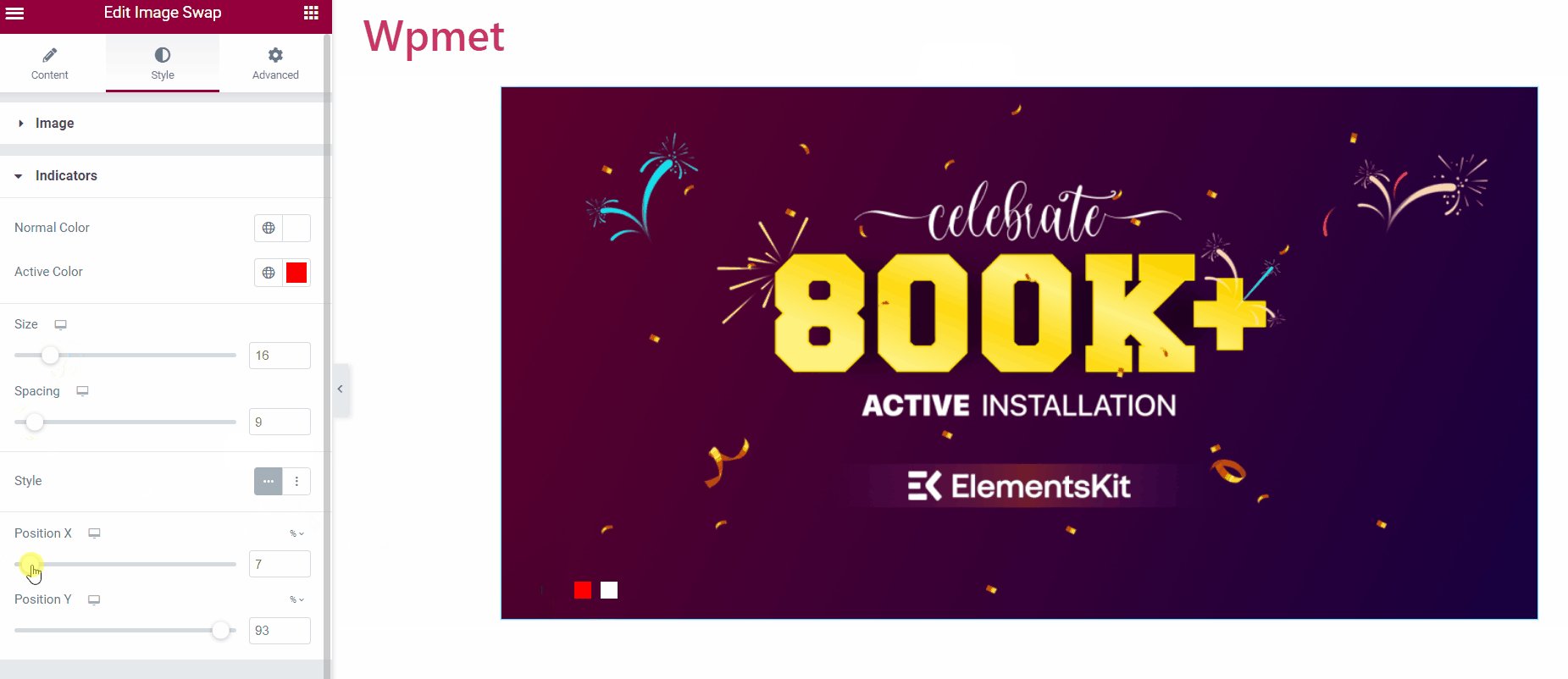
- Position: Ajustez la position des indicateurs. Position X : Pour changer la position horizontale, Position Y : Pour changer la verticale.

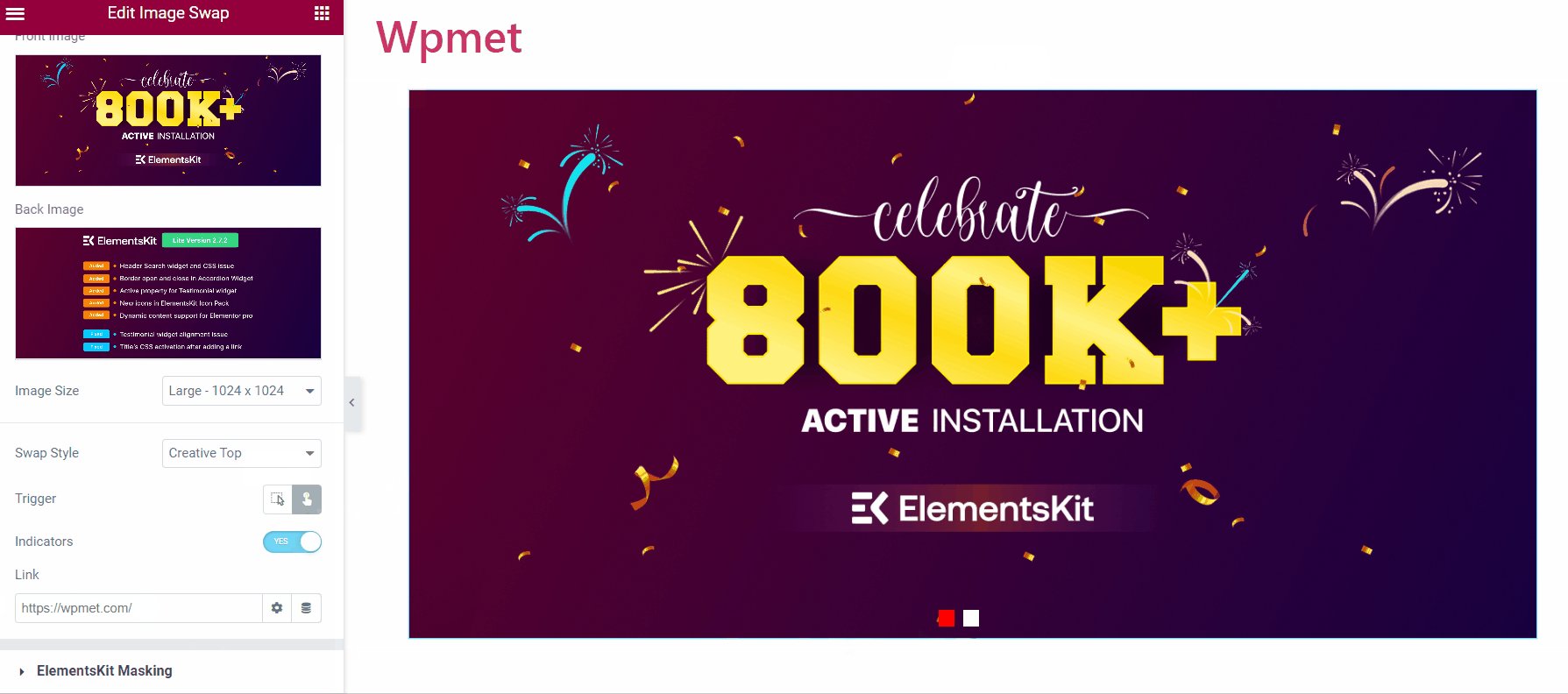
Enfin, vous pouvez ajouter le widget d'échange d'images à votre site Web. Voici comment cela fonctionne :

Comme le widget Image Swap, ElementsKit est livré avec des centaines d'éléments avancés pour Elementor. Obtenez ElementsKit et utilisez ces éléments pour créer des sites Web WordPress dotés de nombreuses fonctionnalités.



