Un diagramme circulaire est une représentation graphique d'un certain rapport numérique. Il permet de visualiser des données ennuyeuses d'une manière facilement digestible. Le Graphique circulaire ElementsKit Le widget fournit une interface simple pour afficher facilement des diagrammes circulaires sur vos sites Web Elementor.
Vous pouvez facilement ajouter du texte, des icônes et des images au diagramme circulaire pour afficher vos données de manière concise. Il dispose également de fonctionnalités de personnalisation polyvalentes pour donner un aspect accrocheur au diagramme circulaire.
Apprenons à créer des diagrammes circulaires dans les sites Web Elementor avec le widget ElementsKit Pie Chart.
Comment créer des diagrammes circulaires dans Elementor ? #
Tout d’abord, assurez-vous d’installer et d’activer le plugin ElementsKit sur vos sites Web Elementor. Ensuite, suivez les étapes ci-dessous.
Étape 1 : Ajouter un widget de graphique à secteurs ElementsKit #
Commencez par insérer une nouvelle page ou prenez-en une existante depuis votre tableau de bord WordPress et suivez Modifier avec Elementor Builder > Rechercher le widget de graphique à secteurs ElementsKit > Glisser-déposer sur l'écran de l'éditeur.
Étape 2 : ajouter du contenu pour le graphique à secteurs #
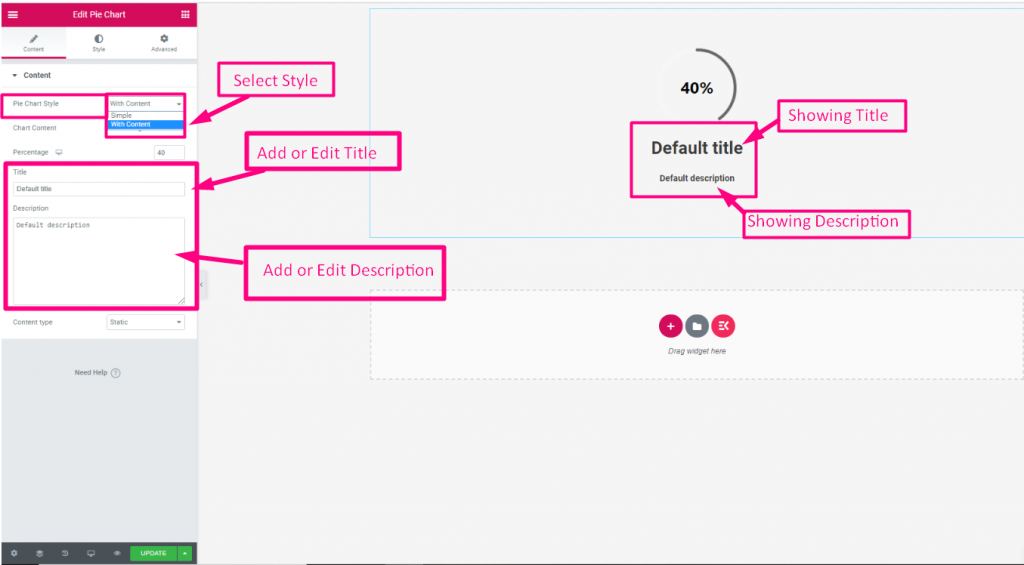
Sous le Contenu Dans l'onglet Paramètres du widget, vous pouvez ajouter du contenu, des icônes, des images et définir des pourcentages pour votre diagramme circulaire. Voyons tous les paramètres des fonctionnalités et comment ils fonctionnent.
Contenu

- Style de diagramme circulaire: Il offre deux choix.
- Simple: Affichez simplement un simple diagramme circulaire.
- Avec du contenu: Cette option vous permet d'afficher du contenu supplémentaire avec votre diagramme circulaire, comme le titre et la description.
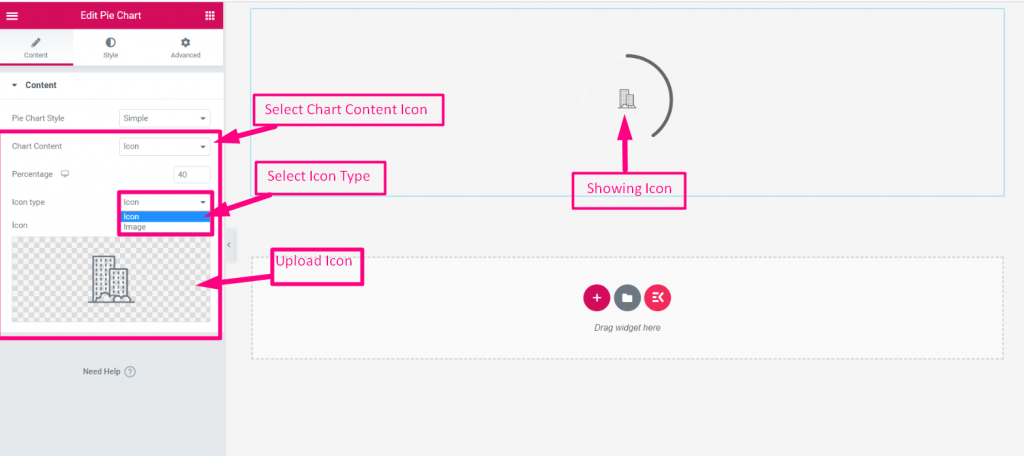
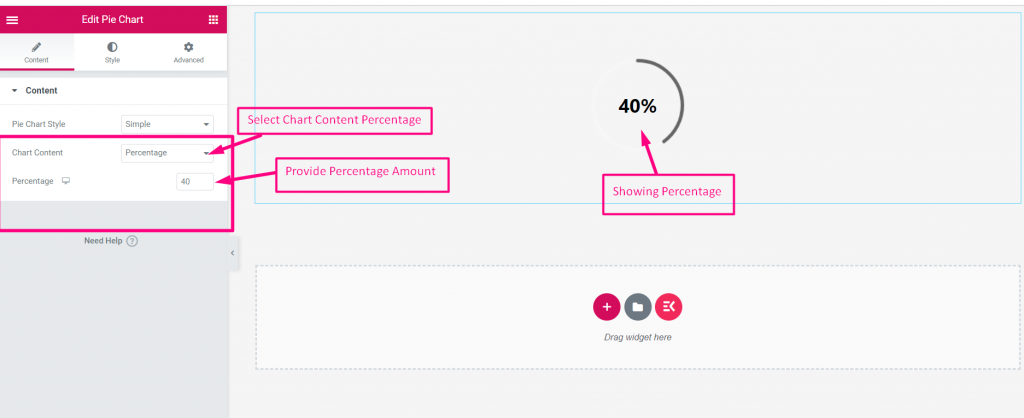
- Contenu du graphique: Vous pouvez choisir entre un numéro et une icône.
- Pourcentage: Afficher le pourcentage en chiffres.
- Icône: Choisir l’option icône révélera le «Type d'icône" fonctionnalité.

- Type d'icône: décidez de ce que vous souhaitez afficher dans le diagramme circulaire.
- Icône: Sélectionnez une icône dans la bibliothèque d'icônes ou téléchargez la vôtre.
- Image: Téléchargez une image à afficher dans le diagramme circulaire.
- Taille de l'image: Spécifiez la taille de votre image dans la liste déroulante.

- Pourcentage: Définissez le pourcentage de votre diagramme circulaire.
- Titre: Saisissez le texte du titre pour afficher le diagramme circulaire.
- Description: Ajoutez la description du diagramme circulaire.
- Type de contenu : Lorsque vous affichez du contenu avec un diagramme circulaire, vous pouvez définir la manière dont le contenu apparaît. Voici les options disponibles :
- Statique: Le texte apparaîtra de manière statique.
- Retourner : Ceci applique une animation de retournement sur le texte du graphique à secteurs.
Étape 3 : Personnalisez le graphique à secteurs sur le site Web Elementor #
Accédez au Paramètres du widget de graphique à secteurs > Style pour déverrouiller tous les paramètres de personnalisation d'ElementsKit. Vous verrez de nombreuses fonctionnalités avec lesquelles jouer. Ci-dessous, nous expliquerons toutes les fonctionnalités de conception.

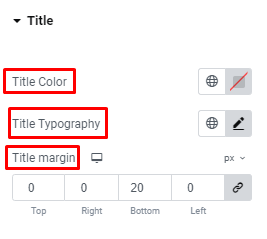
Titre: Choisissez une couleur pour votre titre, personnalisez la typographie et ajoutez une marge autour du titre.

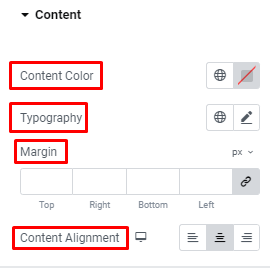
Contenu: Offrez la même personnalisation que la précédente pour le texte du contenu et alignez l'alignement défini pour celui-ci.

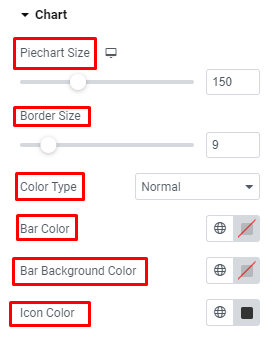
Graphique: Définissez la taille de votre diagramme circulaire et de votre bordure et choisissez un type de couleur entre Normale ou Pente. Ensuite, donnez de la couleur à la barre, à son arrière-plan et à son icône.

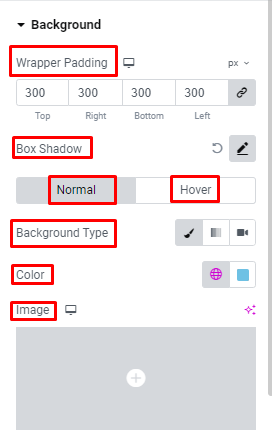
Arrière-plan: Vous pouvez ajuster le remplissage du wrapper pour l’arrière-plan et appliquer l’ombre de la boîte. Choisissez ensuite entre la couleur, le dégradé, l'image et la vidéo pour l'arrière-plan et l'arrière-plan de survol. De plus, vous pouvez choisir parmi des effets d’animation polyvalents pour l’arrière-plan en survol.
J'espère que vous connaissez maintenant le Graphique circulaire ElementsKit fonctionnalité de widget et savoir comment créer des diagrammes circulaires sur les sites Web Elementor.



