Le défilement d'une page vous permet de créer une mise en page d'une seule page et de faire défiler la page entière à la fois. La mise en page d'une page contient toutes les sections que contient généralement un site Web, comme Accueil, Produits/Services, Contactez-nous, À propos de nous, etc.
Vous pouvez passer à chacune de ces sections à l'aide du défilement sur la page. Avec ElementsKit, vous pouvez configurer un défilement d’une page pour Elementor dans votre site WordPress. En outre, ElementsKit propose également des modèles de sites Web à défilement d’une page entièrement réactifs.
Without further ado, let’s take a look at how to set up one page scroll for Elementor.
Commencer #
Vous pouvez facilement créer un site Web à défilement d’une page en suivant les étapes suivantes :
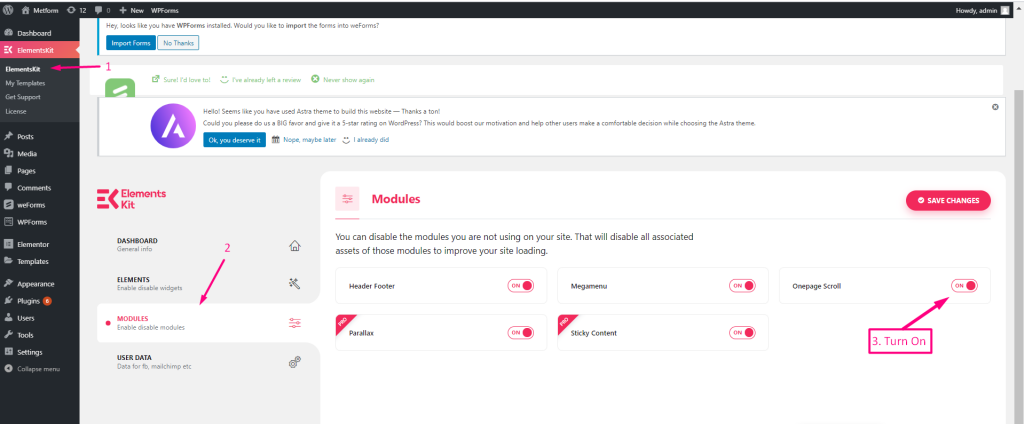
Étape 1 : Activez le module de défilement d’une page pour créer un site Web à défilement d’une seule page. #
S'assurer Défilement d'une page le module est SUR depuis ElementsKit → MODULES

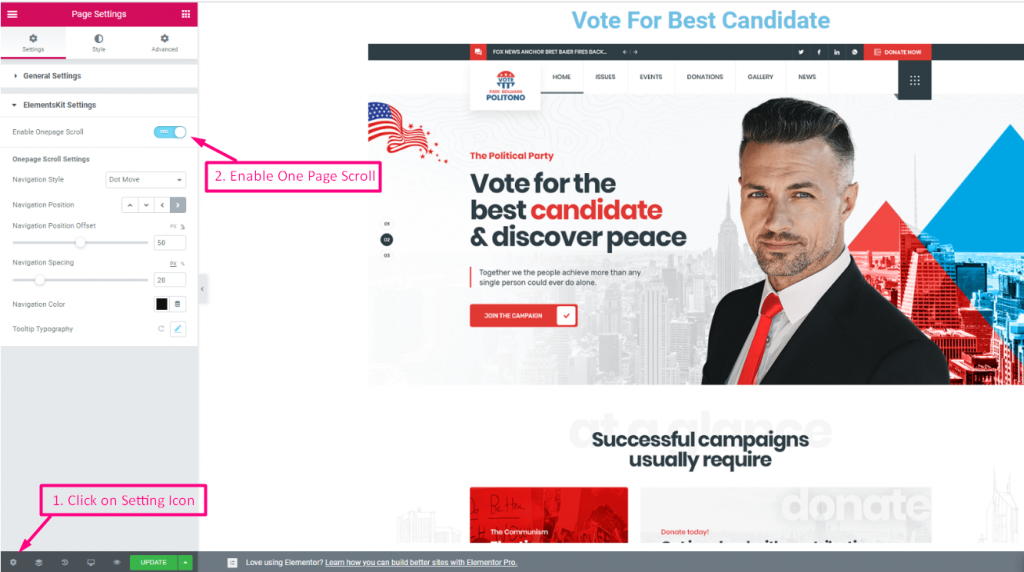
Étape 2 : Personnaliser le défilement d'une page #
- Cliquez sur l'icône de configuration pour ajouter un défilement de page.
- Activer le défilement d'une page

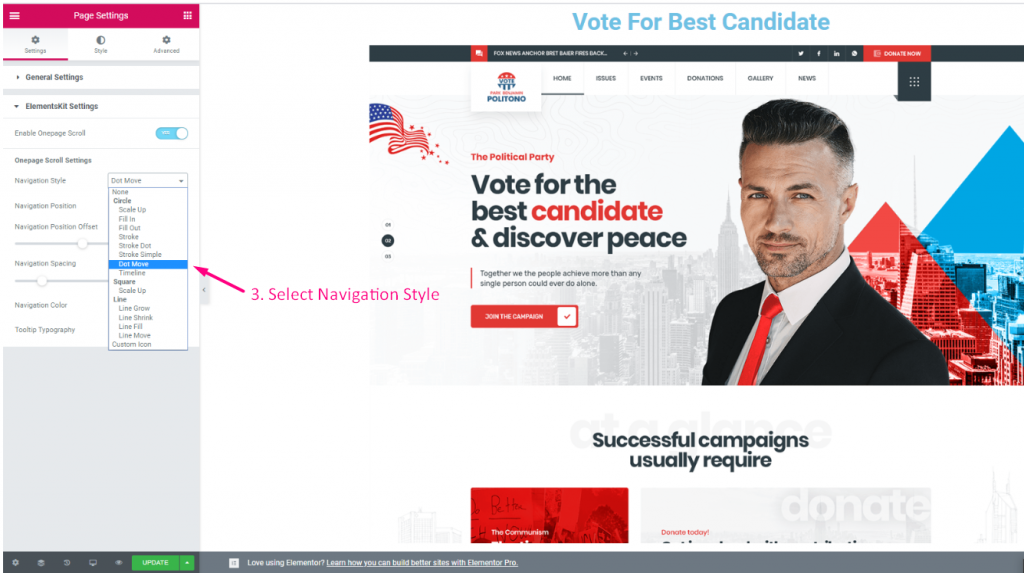
3. Sélectionnez votre style de navigation dans la liste déroulante pour ajouter un site Web à défilement d'une page.

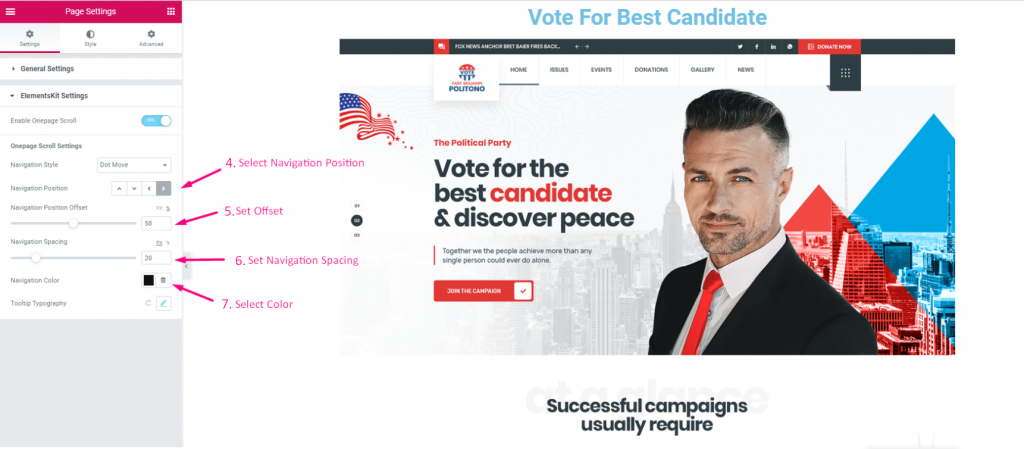
- Sélectionnez Position de navigation pour votre site Web à défilement d'une seule page.
- Définir le décalage
- Définir l'espacement de navigation
- Choisissez la couleur

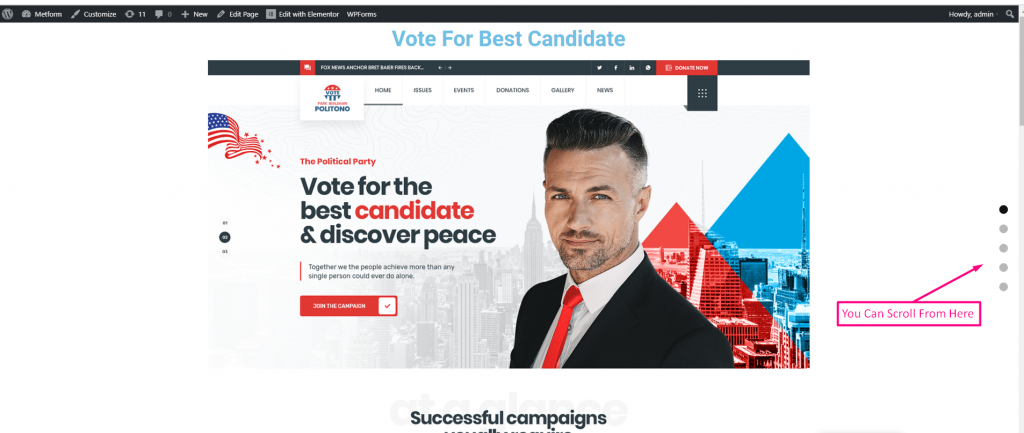
Affichage des options de défilement d'une page. Vous pouvez maintenant faire défiler en cliquant simplement sur l'option Point

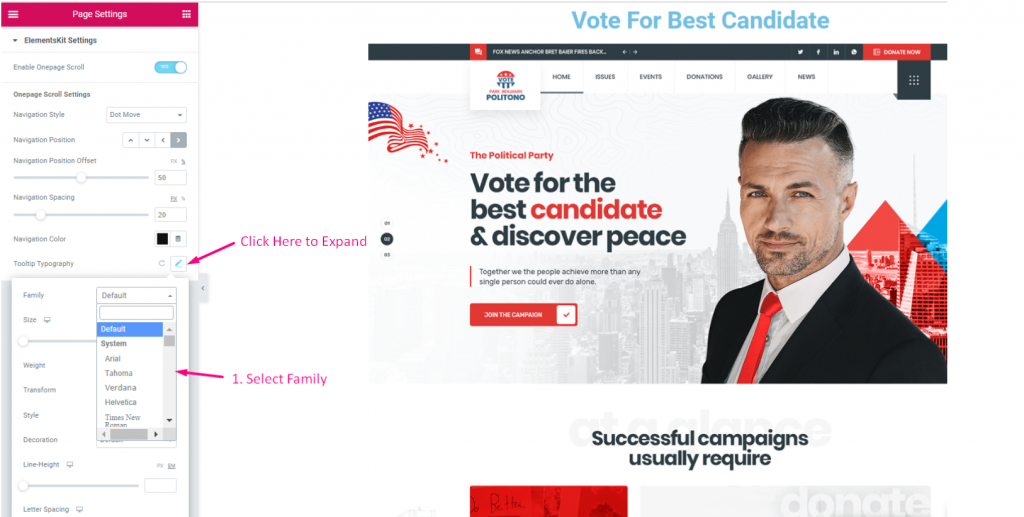
Étape 3 : Personnalisez la typographie de l'info-bulle #
- Cliquez sur l'icône pour développer
- Sélectionnez Famille dans la liste déroulante

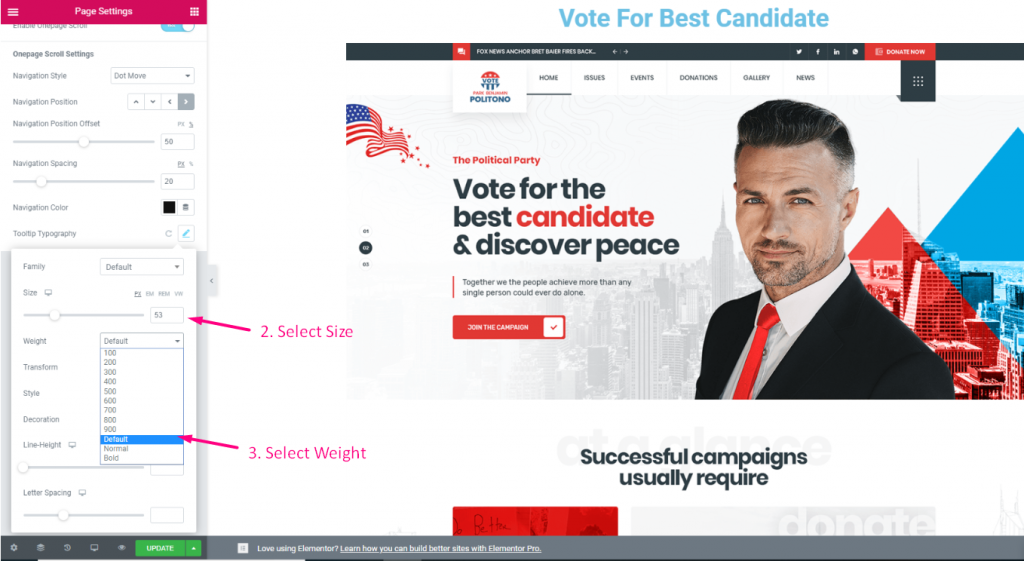
- Configurer la taille
- Sélectionnez le poids

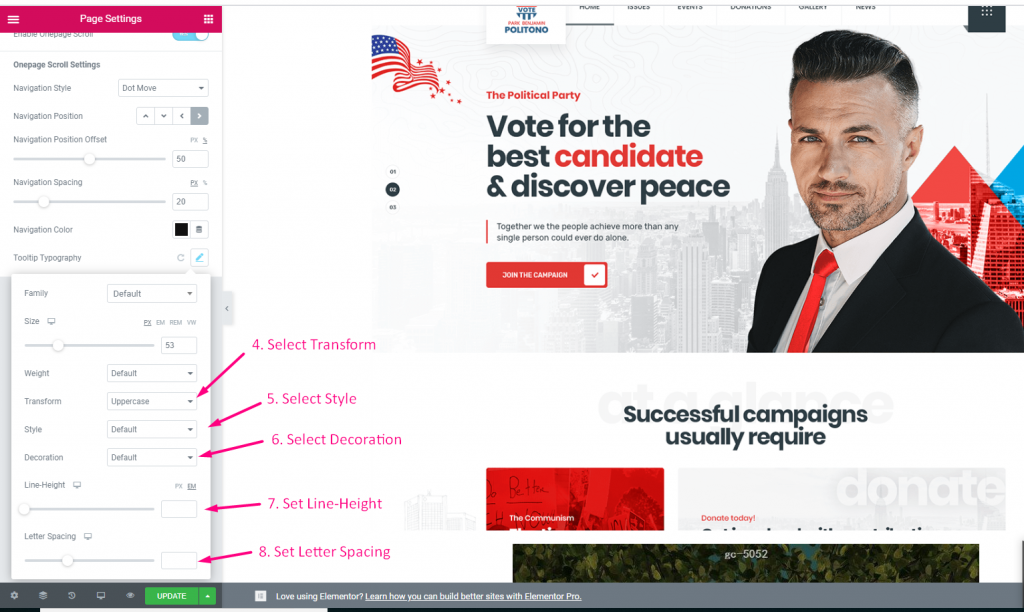
- Sélectionnez Transformer
- Sélectionnez le style
- Sélectionnez la décoration
- Définir la hauteur de la ligne
- Sélectionnez l'espacement des lettres

C'est ainsi que vous pouvez créer facilement et en douceur un défilement d'une page pour Elementor avec ElementsKit. La configuration d'un défilement d'une page améliore également l'expérience utilisateur. En outre, vous trouverez un thème WordPress à défilement d’une page grâce auquel vous pourrez créer un site Web réactif à défilement d’une seule page.
Get ElementsKit now 👇




