Avec ElementsKit, vous pouvez présenter les membres de votre équipe à votre site Web avec un carrousel coulissant élégant. À l'aide du widget Elementor Team Carousel Slider, vous pouvez afficher les cartes des membres de l'équipe avec des photos, des noms, des désignations, des descriptions, lier des profils sociaux, etc.
Lisez cette documentation pour savoir comment utiliser le widget Elementor Team Carousel Slider d'ElementsKit.
Plugins requis : #
- Élémentor : Télécharger le plug-in.
- ElementsKit Lite : Télécharger le plug-in.
- ElementsKit Pro : Obtenez le plugin.
Étape 1 : Activer le widget de curseur du carrousel d'équipe #
Tout d’abord, vous devez activer le widget depuis le tableau de bord WordPress. Pour activer le widget Team Carousel Slider :
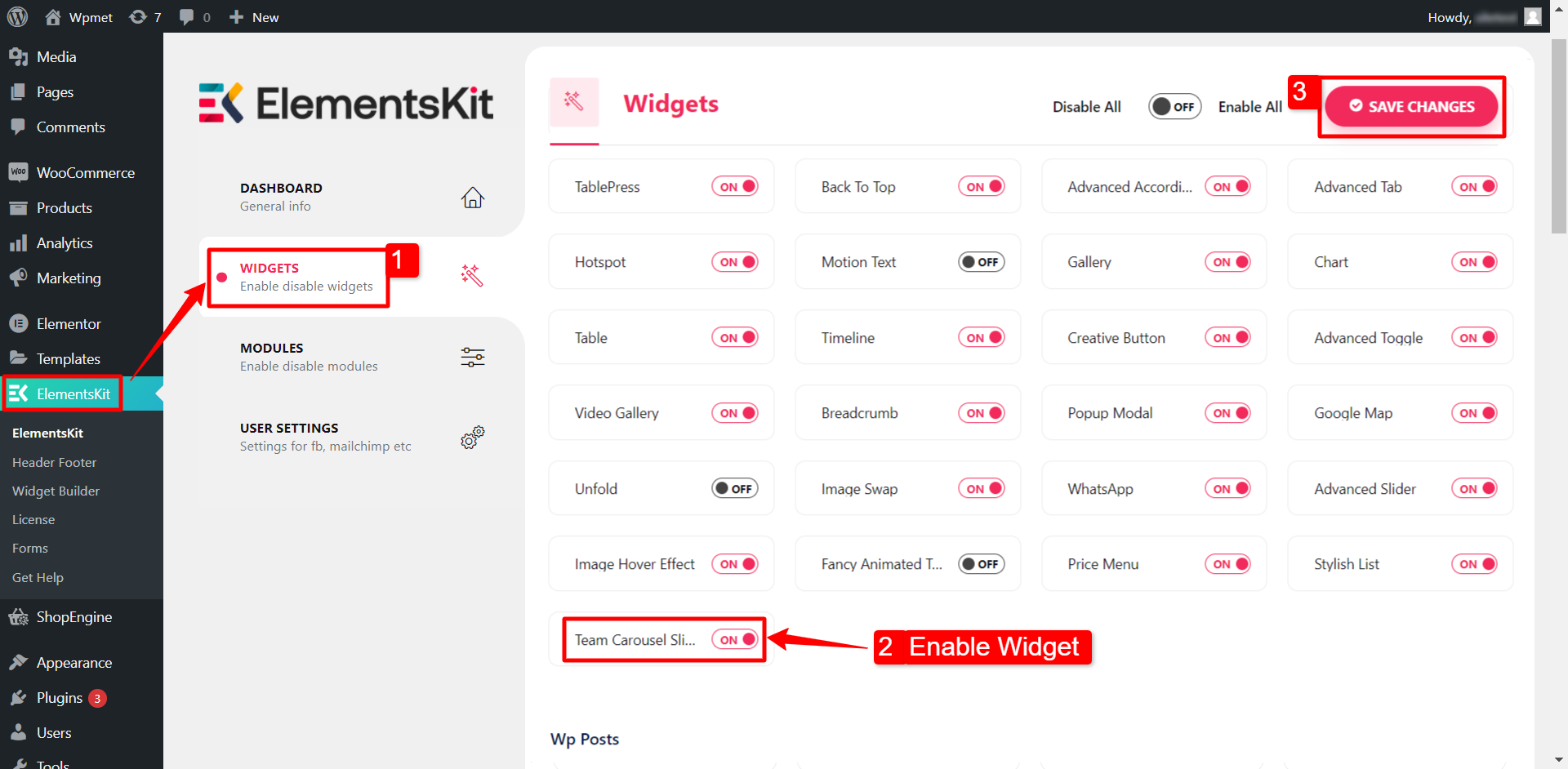
- Aller vers ElementsKit > Widgets.
- Trouvez le Curseur d'équipe de la liste et activer le widget.
- Clique sur le SAUVEGARDER LES MODIFICATIONS.

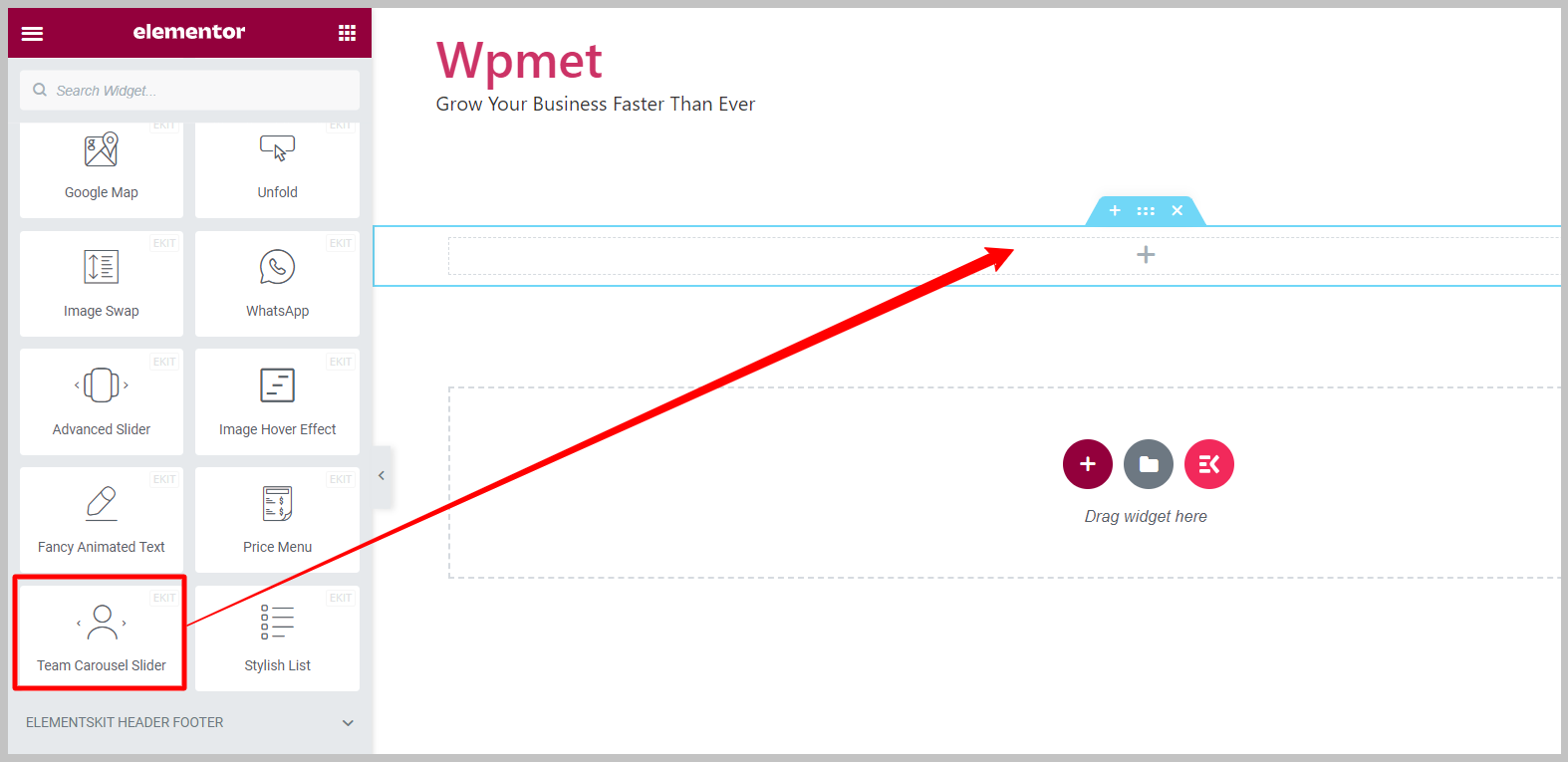
Étape 2 : glissez et déposez le widget #
Après cela, faites glisser et déposez le widget ElementsKit Team Carousel Slider dans l'éditeur Elementor.

Étape 3 : Configurer le widget carrousel de l’équipe Elementor #
L'onglet Contenu vous permet de configurer le contenu des membres de l'équipe et les paramètres du curseur du carrousel d'équipe.
3.1 Contenu de l'équipe #
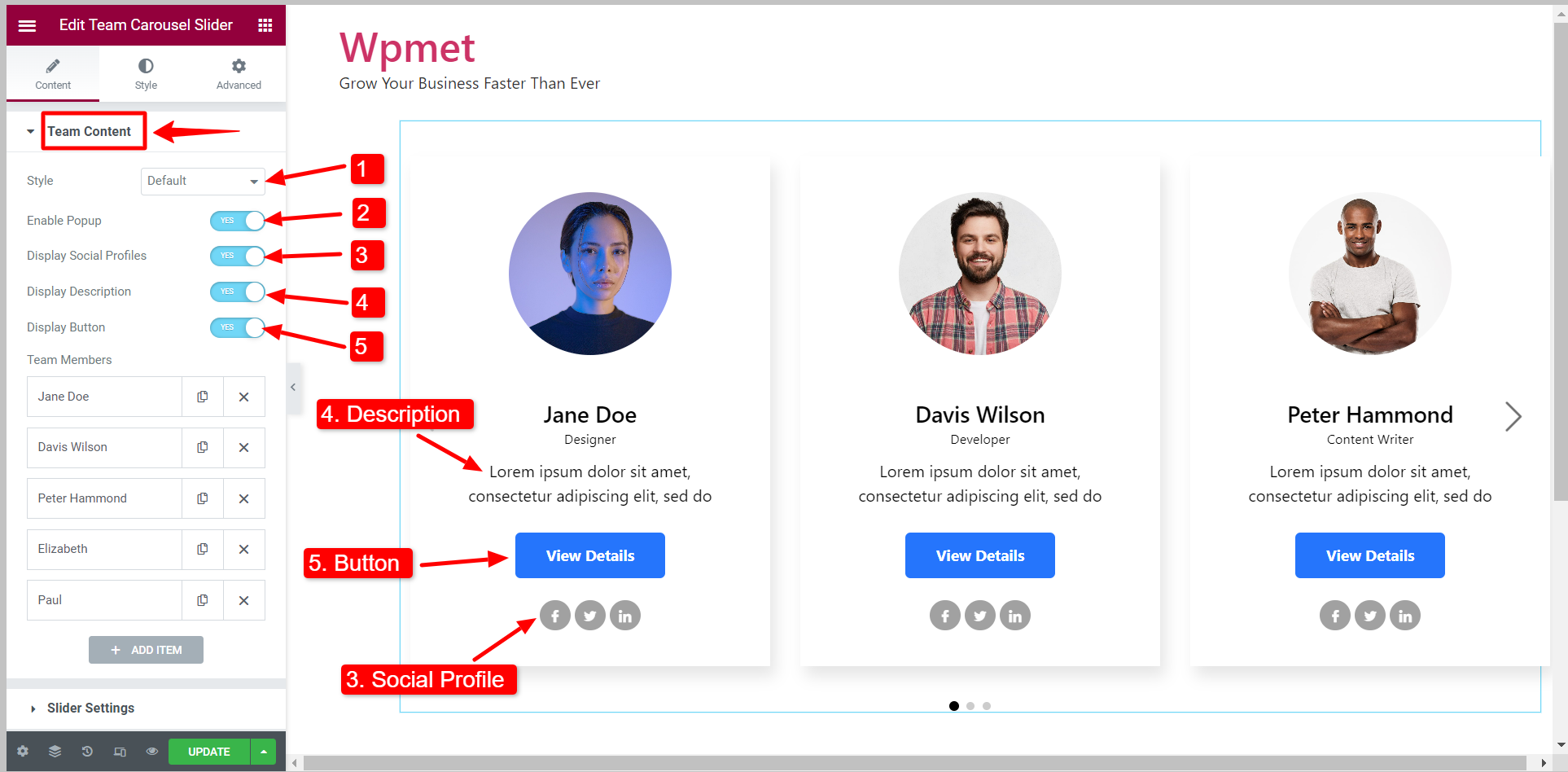
Le widget Slider d'équipe présente les fonctionnalités suivantes :
- Style: Le widget est livré avec 12 styles différents, notamment par défaut, superposition, survol sur les réseaux sociaux, superposition avec détails, etc.
Note: Différents styles sont livrés avec des options et des paramètres individuels. Les options sont abordées dans la dernière partie de cette documentation.
- Activer la fenêtre contextuelle : Les détails du membre de l'équipe apparaîtront dans une fenêtre contextuelle lorsque vous cliquerez sur son nom.
- Afficher les profils sociaux : Pour lier le profil de réseau social aux détails du membre de l'équipe.
- Description de l'affichage : Pour afficher une brève description du membre de l’équipe.
- Bouton d'affichage : Pour ajouter un bouton pouvant créer un lien vers le profil ou le portfolio du membre.

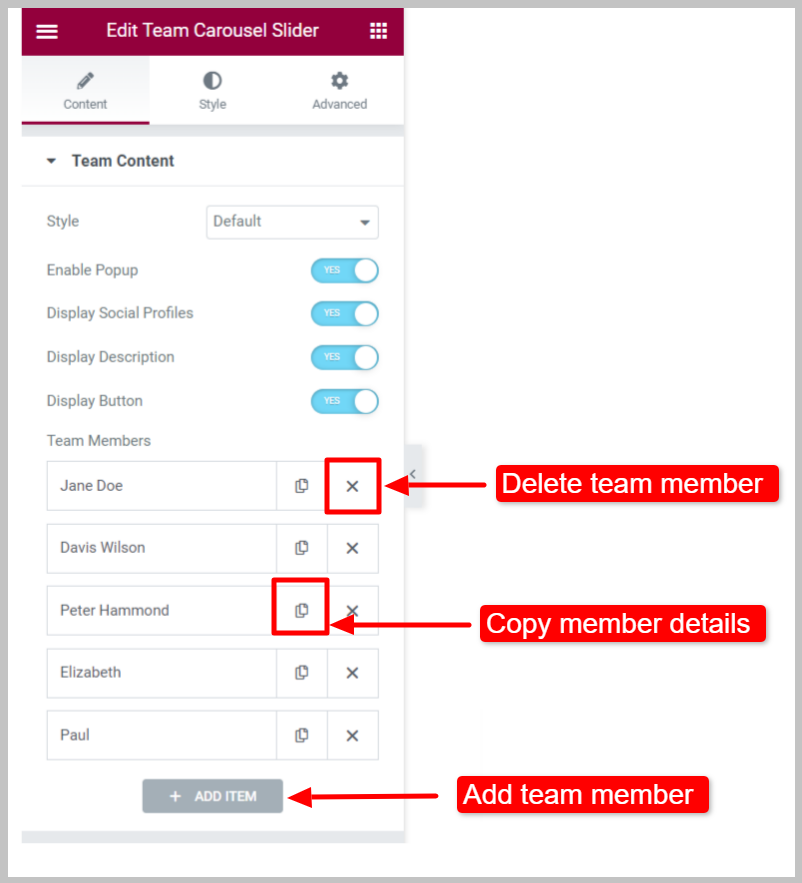
Détails des membres de l'équipe #
Vous pouvez ajouter des membres de l'équipe au curseur en cliquant sur le AJOUTER UN ITEM et supprimez un membre existant avec le ✖ bouton. Vous pouvez également copier les détails du membre de l'équipe.

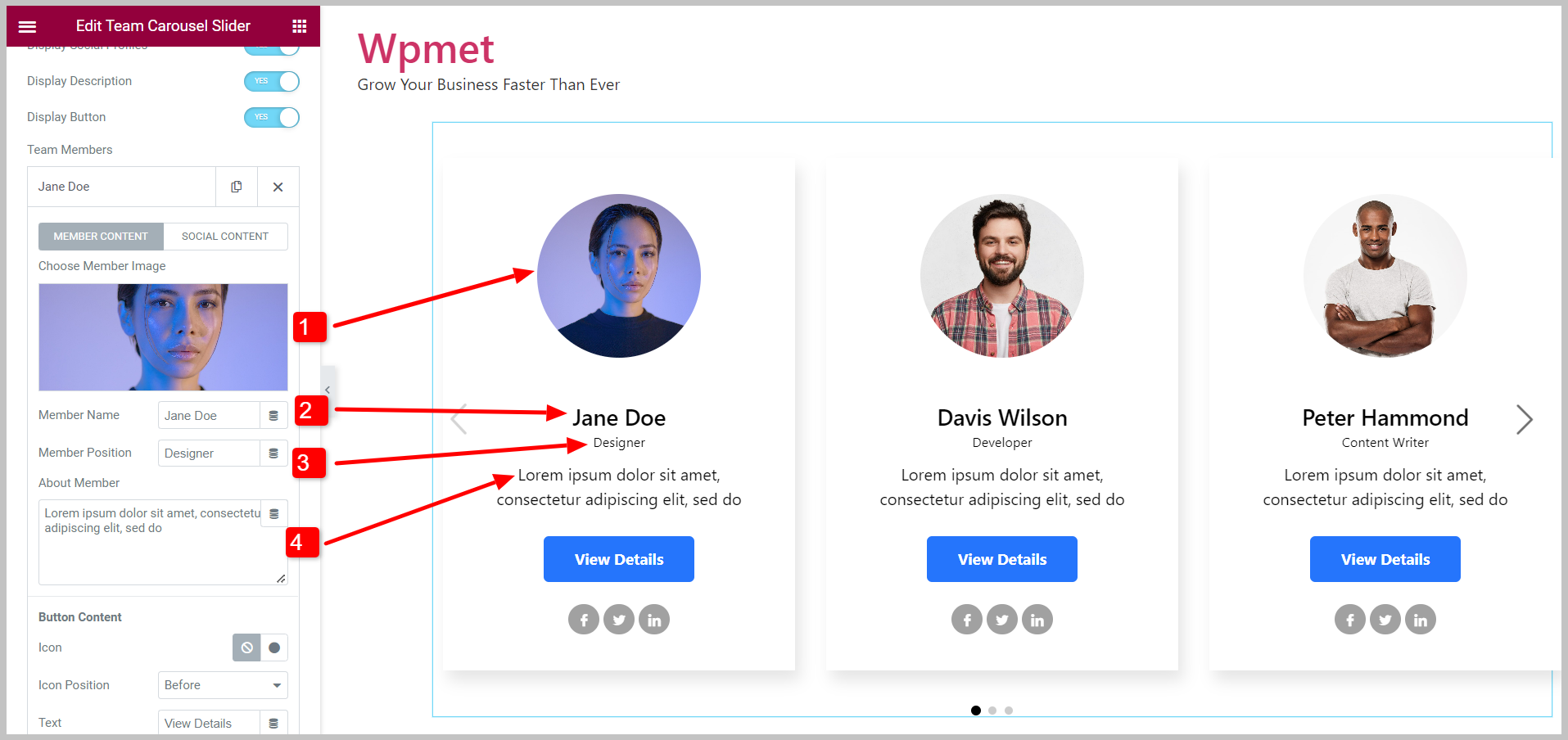
Sous le contenu membre :
- Choisissez l'image du membre : Ajoutez la photo du membre de l'équipe.
- Nom de membre: Entrez le nom du membre de l'équipe.
- Poste de membre : Mentionner la désignation du membre de l'équipe.
- À propos du membre : Ajoutez une brève description du membre de l’équipe.

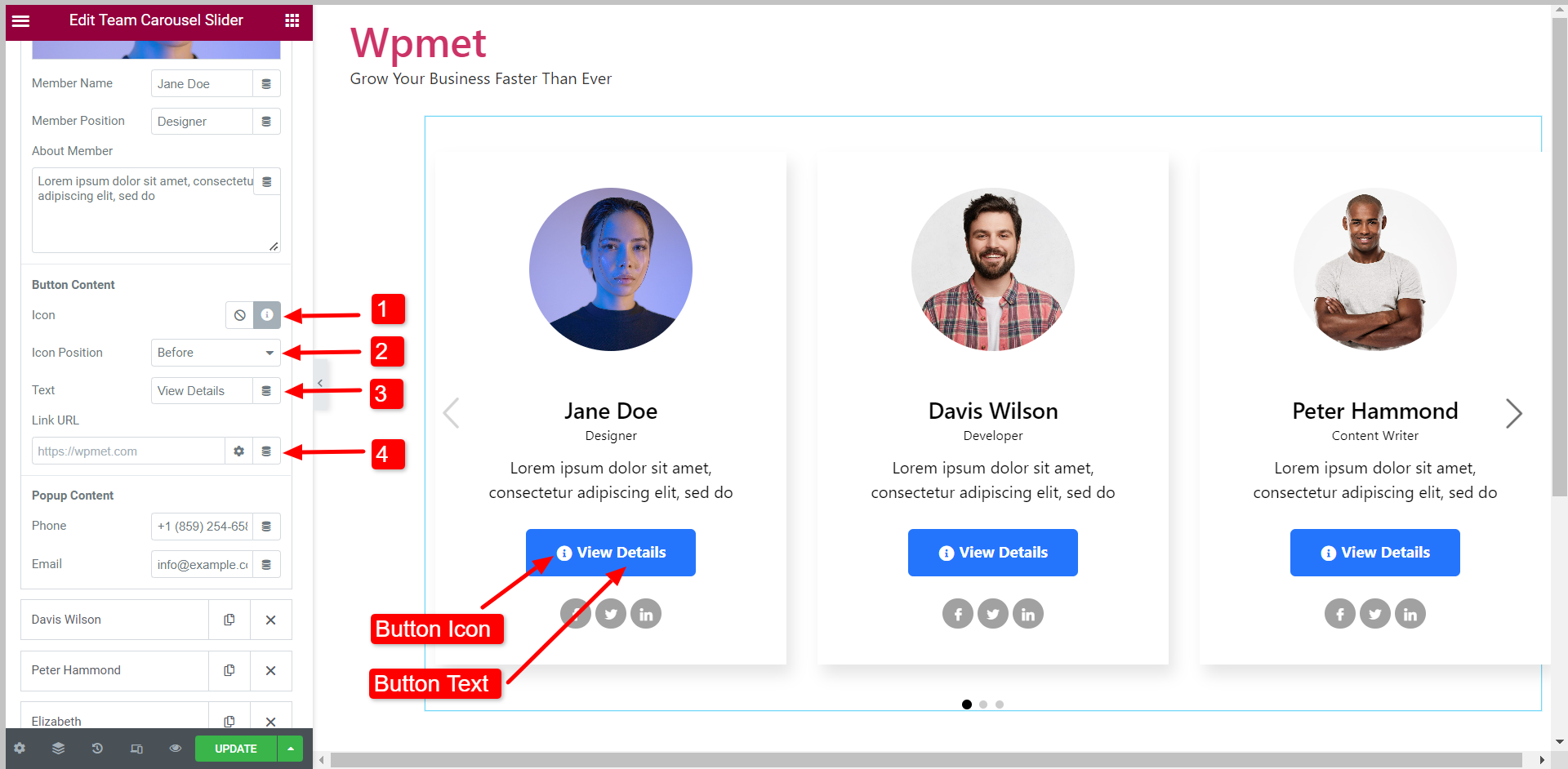
Contenu du bouton :
- Icône: Décidez si vous souhaitez afficher l’icône du bouton et choisissez une icône.
- Position de l'icône : Définissez la position de l'icône avant ou après le texte.
- Texte: Saisissez le texte d'un bouton.
- URL du lien : Ajoutez une URL pour lier le bouton à une page.

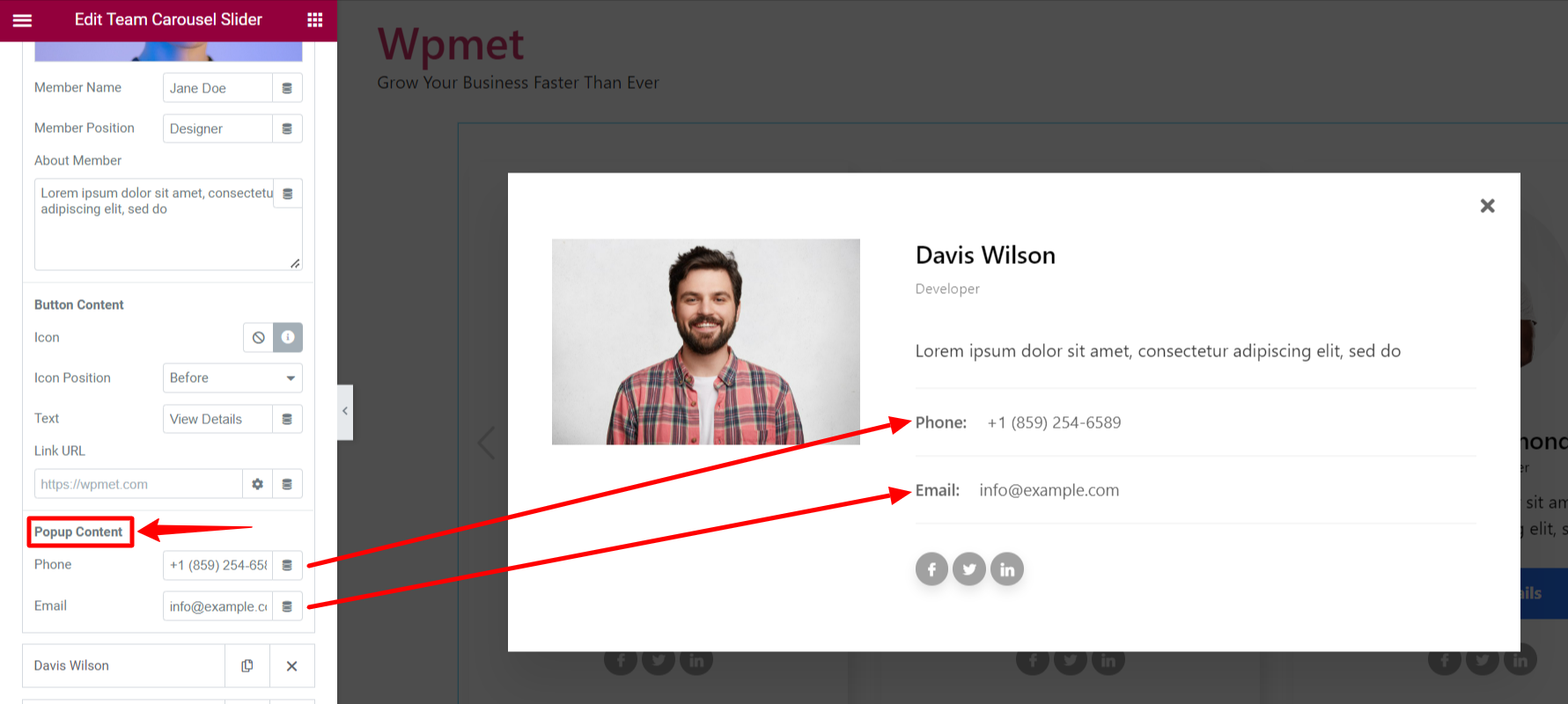
Contenu contextuel :
Dans le contenu du popup, vous pouvez ajouter le Numéro de téléphone et E-mail du membre de l’équipe.

Sous le contenu social :
Vous pouvez associer jusqu'à 5 comptes de réseaux sociaux. Pour chaque profil social, vous pouvez ajouter un Profil URL, et utilisez des Icônes pour chaque média social.
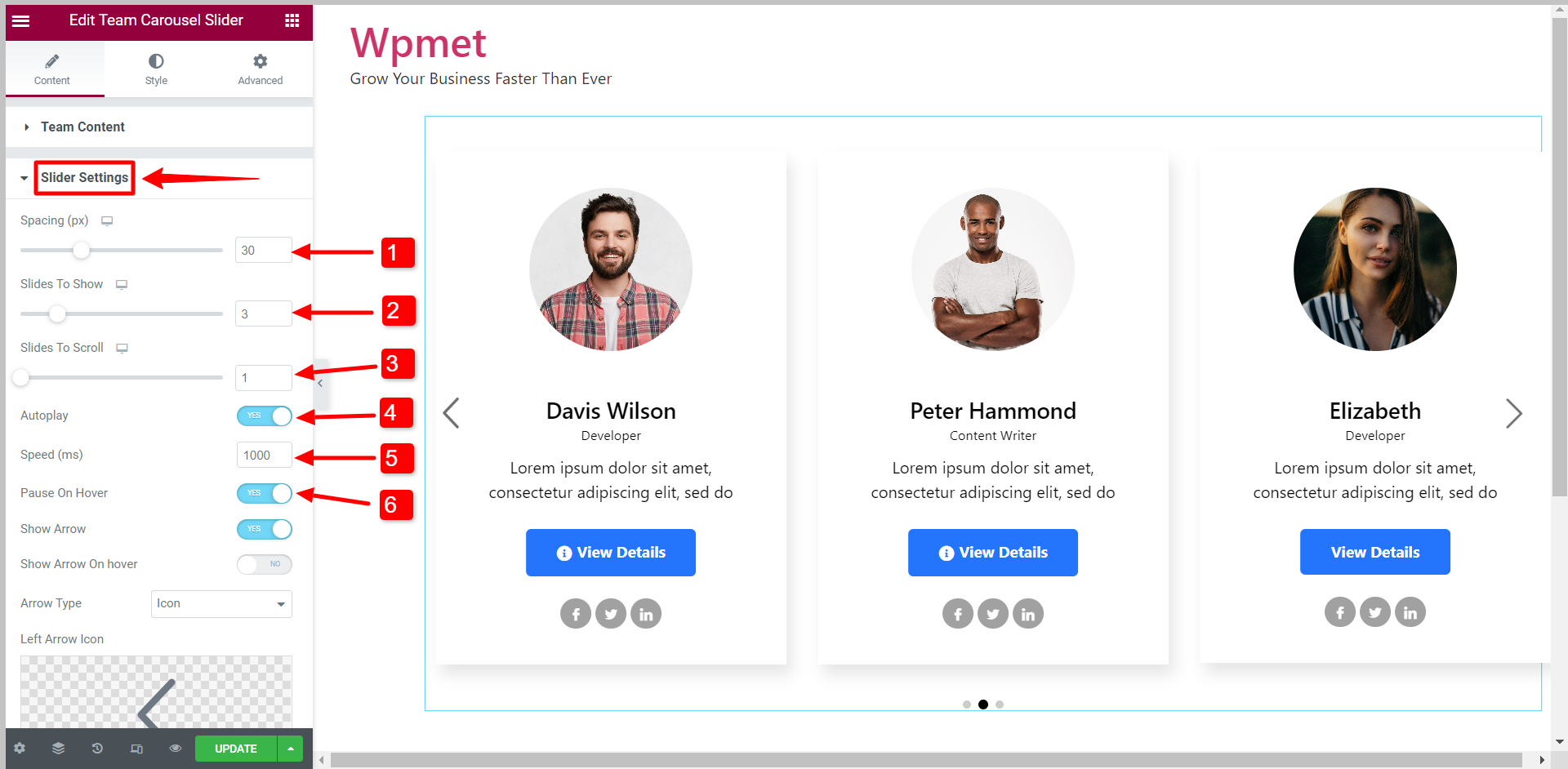
3.2 Paramètres du curseur #
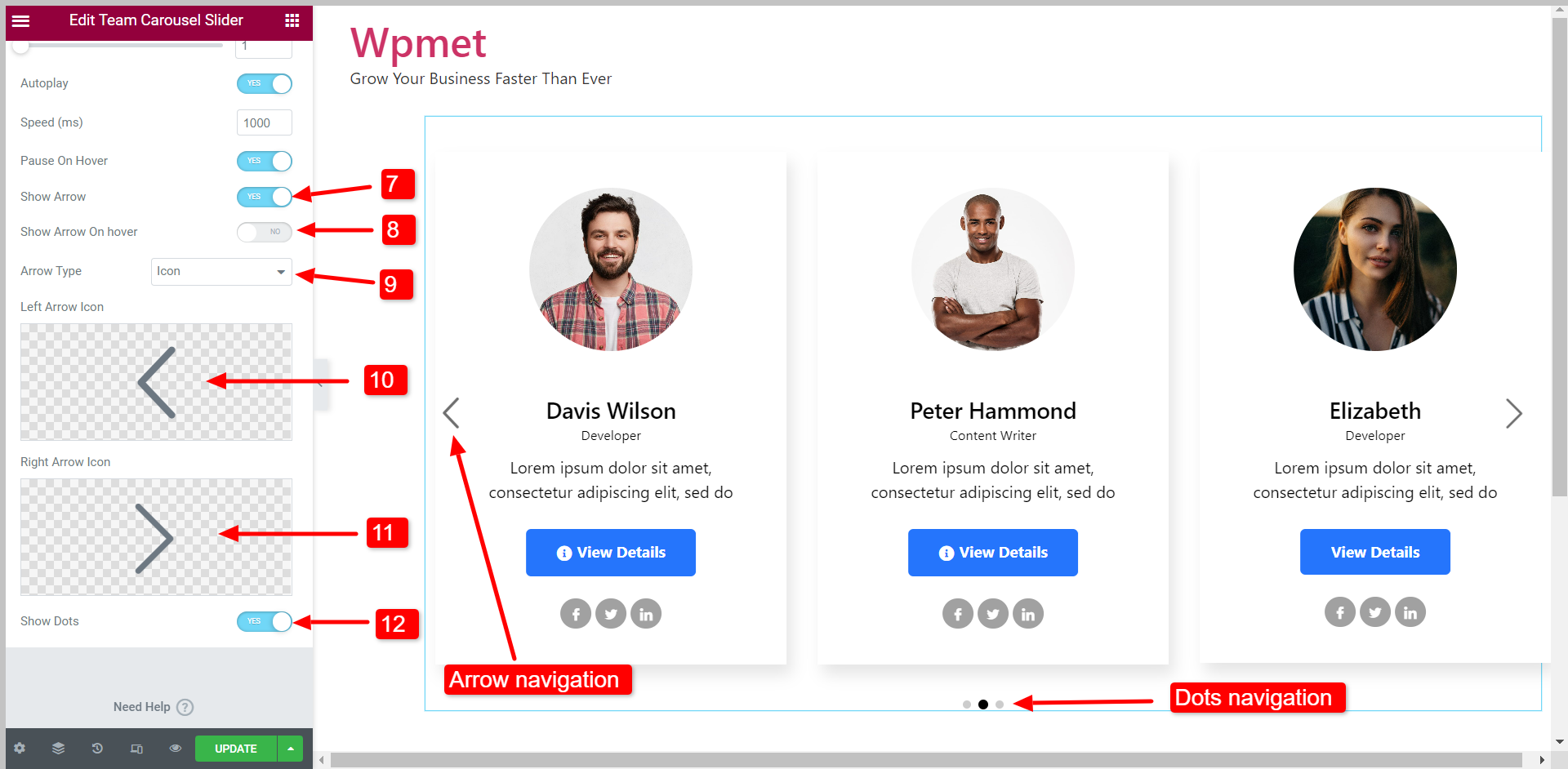
Les options suivantes sont disponibles sous les paramètres du curseur du widget Elementor Team Carousel :
- Espacement: Ajustez l’espace entre chaque diapositive.
- Diapositives à afficher : Définissez le nombre de diapositives à afficher dans une seule fenêtre.
- Diapositives à faire défiler : Décidez du nombre de diapositives à faire défiler à la fois.
- Lecture automatique: Activez la lecture automatique pour faire défiler les diapositives automatiquement.
- Vitesse: Lorsque la lecture automatique est activée, définissez la vitesse de défilement en millisecondes (ms).
- Pause au survol : La lecture automatique s'arrêtera lorsque l'utilisateur survolera le curseur.

- Afficher la flèche : Pour activer la navigation par flèche pour le curseur.
- Afficher la flèche au survol : Les flèches ne sont visibles qu'au survol.
- Type de flèche : Choisissez le type de flèche parmi les options proposées : Flèche, Texte et Texte avec flèche.
- Icône de flèche gauche : Vous pouvez choisir une icône pour la flèche gauche dans la bibliothèque d'icônes.
- Icône de flèche droite : Vous pouvez choisir une icône pour la flèche gauche dans la bibliothèque d'icônes.
- Afficher les points : Pour activer la navigation par points pour le curseur.

- Vitesse et Suspendre le survol les options n'apparaissent que lorsque la lecture automatique est activée.
- Afficher Arros en survol, Type de flèche, Icône de flèche gauche, et Icône de flèche droite les options n'apparaissent que lorsque "Afficher la flèche" est autorisé.
Étape 4 : Personnaliser les styles du widget de carrousel de l'équipe Elementor #
Vous pouvez personnaliser chaque aspect du curseur du carrousel d’équipe et créer un style qui correspond à votre marque.
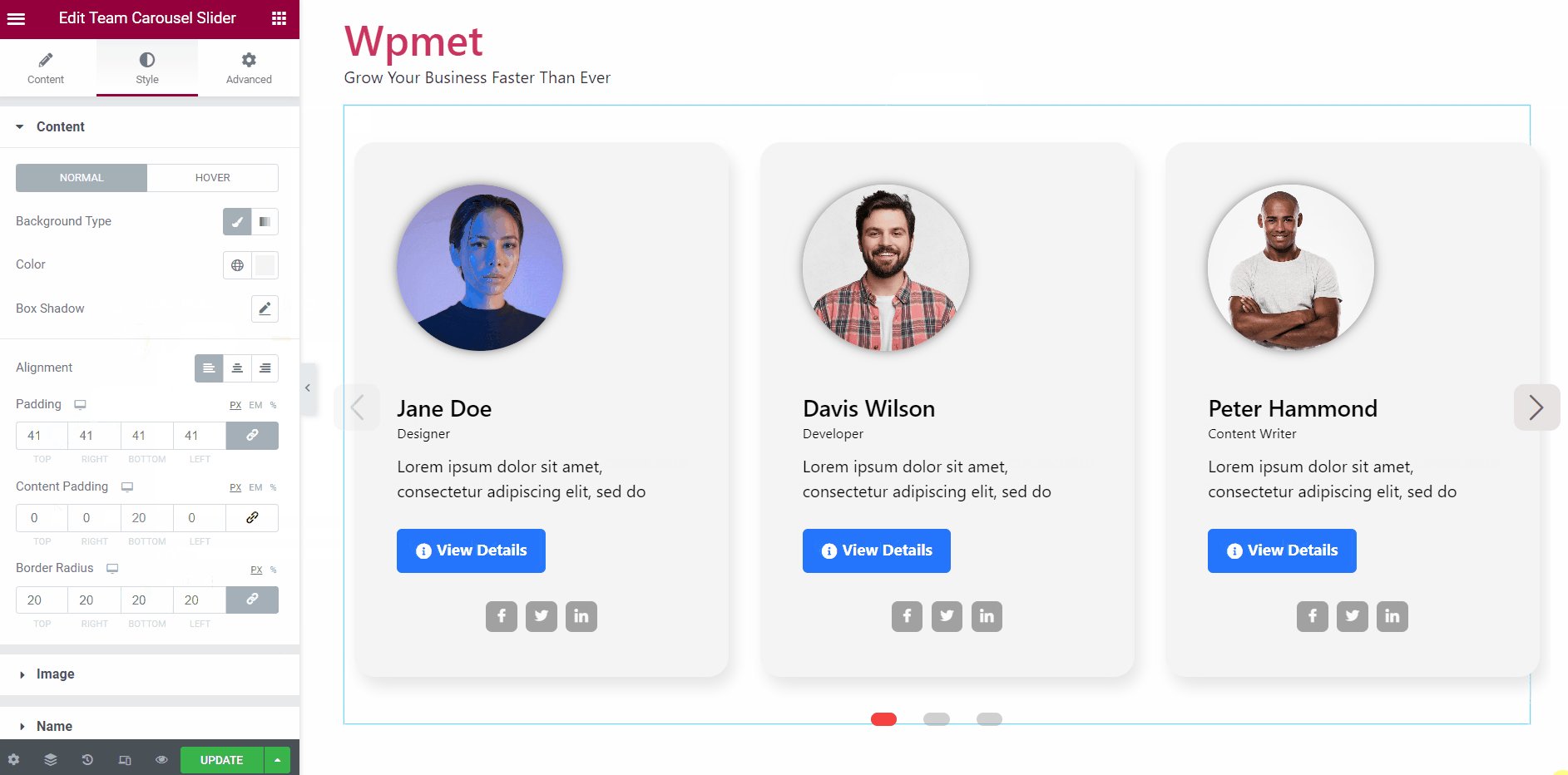
4.1 Contenu #
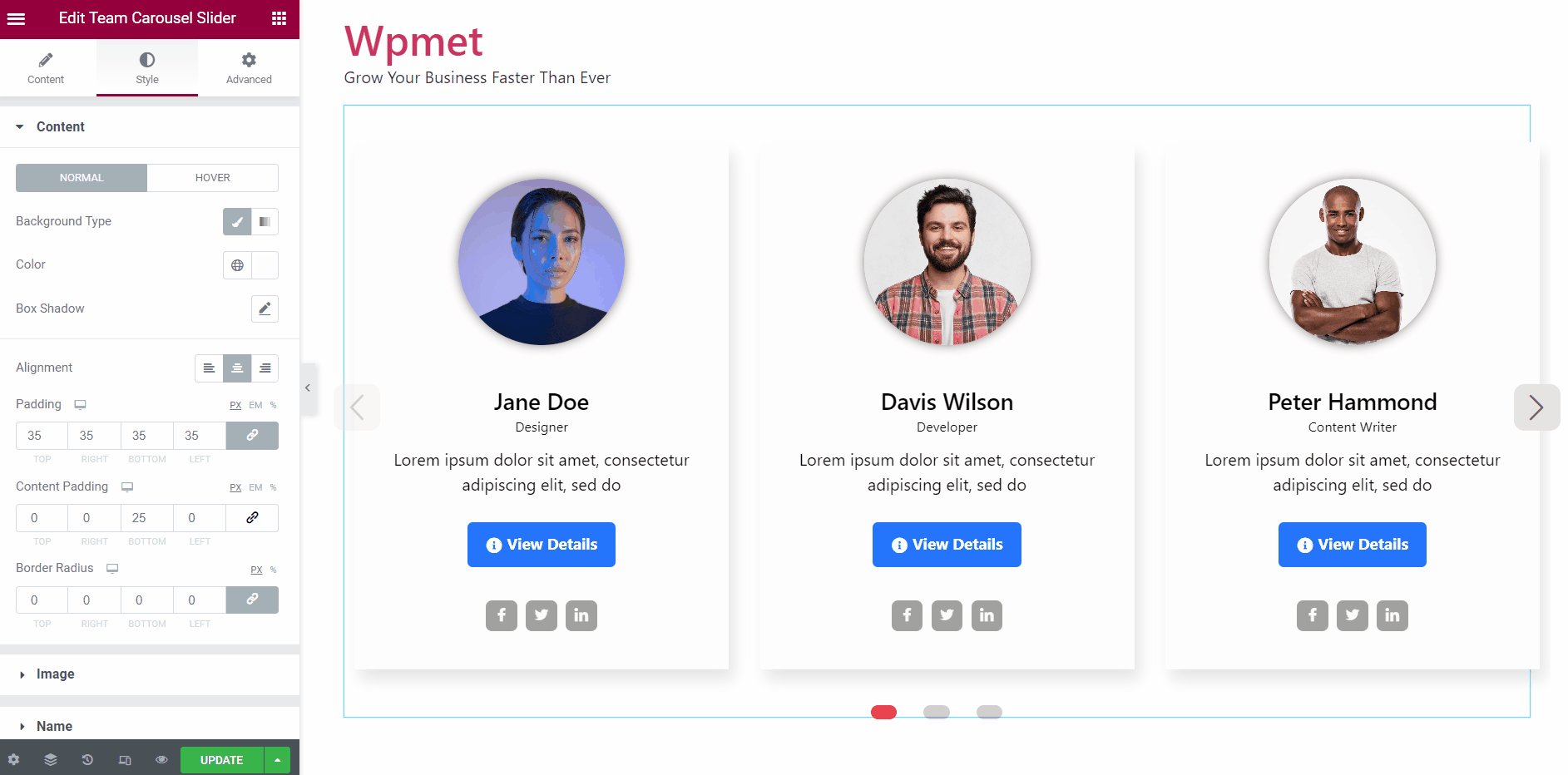
Pour personnaliser la zone de contenu du curseur :
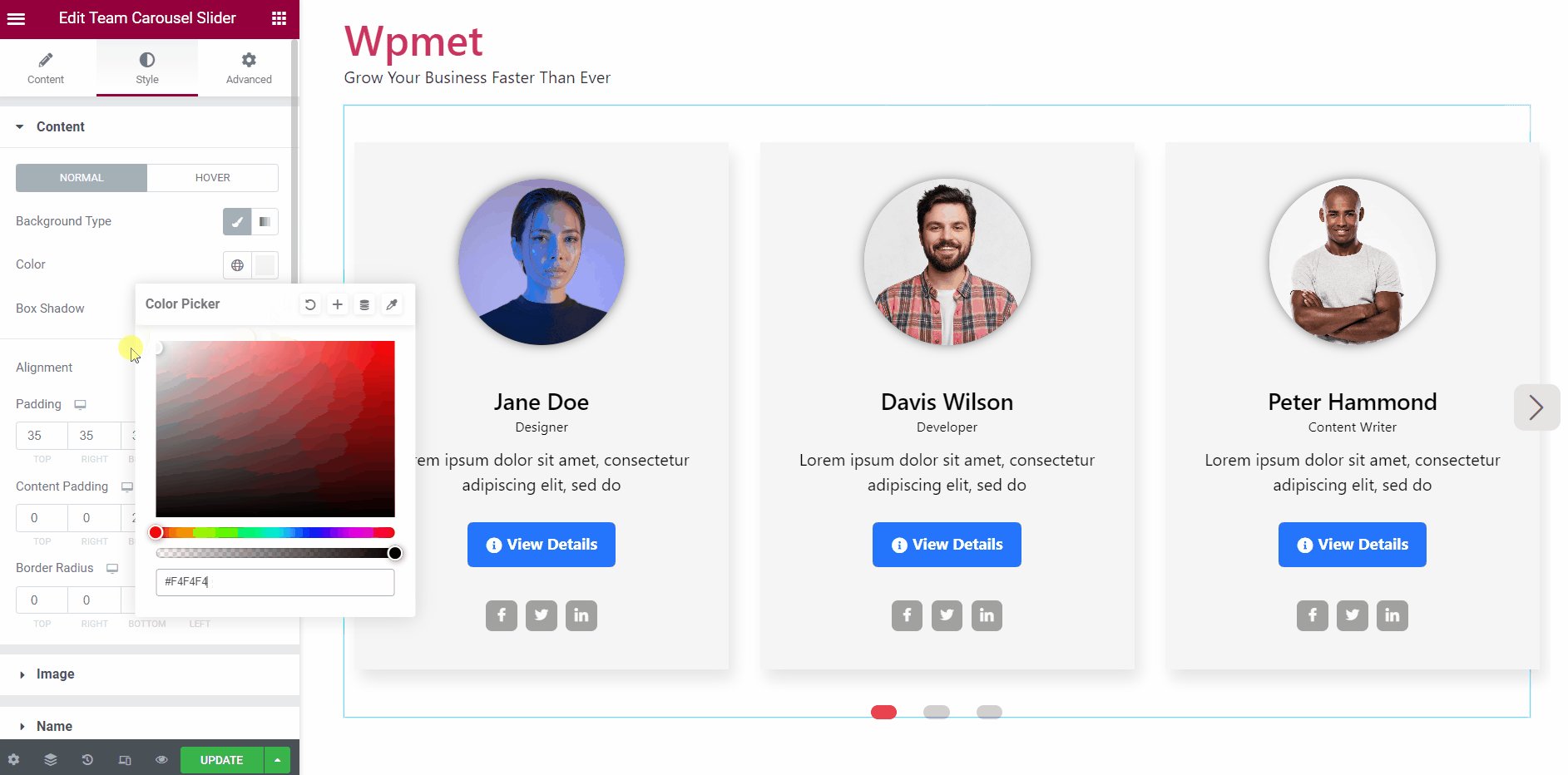
- Choisir la Type d'arrière-plan et Couleur de l'arrière plan pour l'état « Normal » et l'état « Survol ».
- Sélectionner un Animation de survol parmi les options proposées.
- Met le Alignement pour le contenu à gauche, à droite ou au centre.
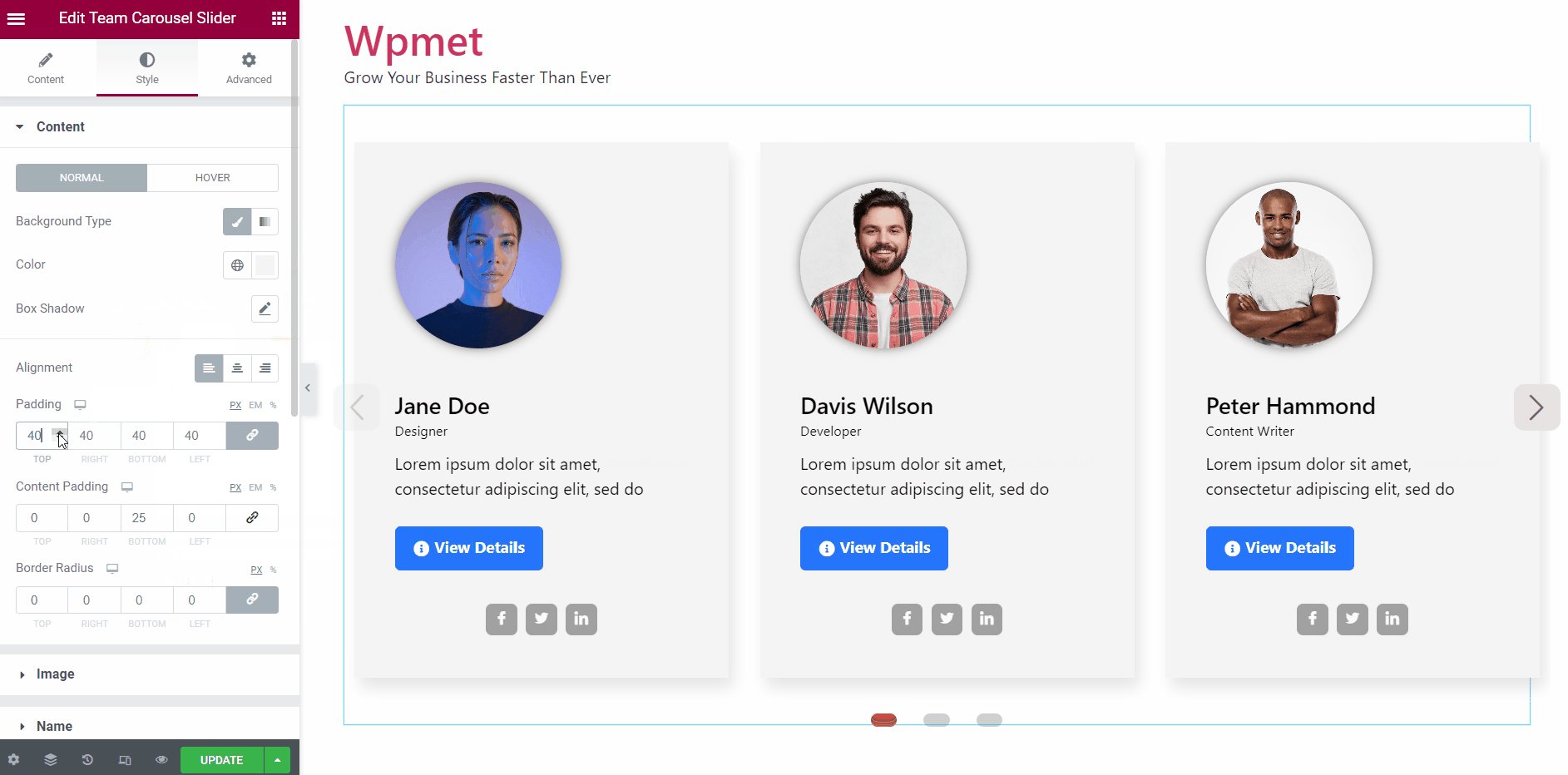
- Ajuste le Rembourrage, Remplissage du contenu, et Rayon de frontière pour la zone de contenu.

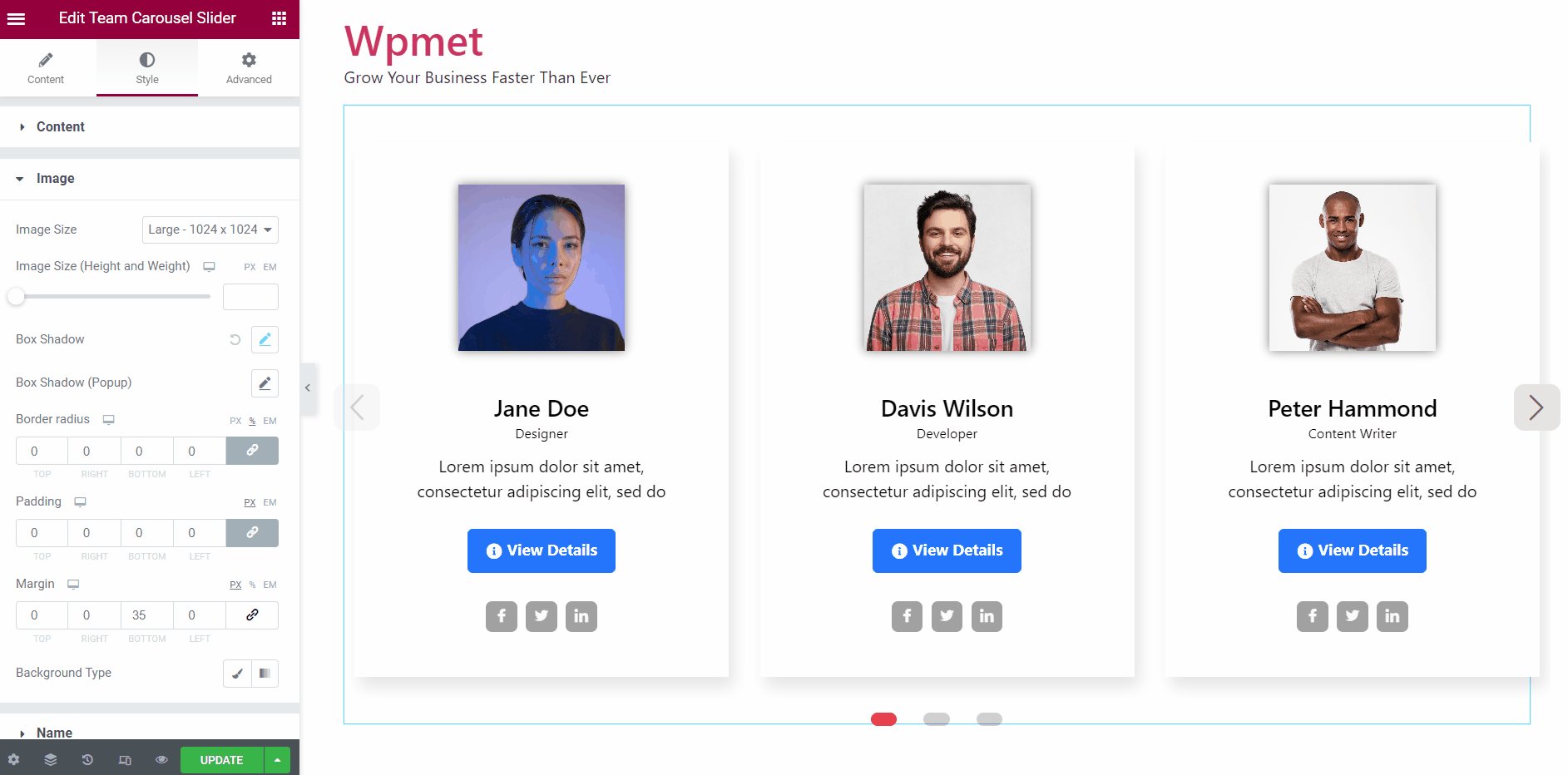
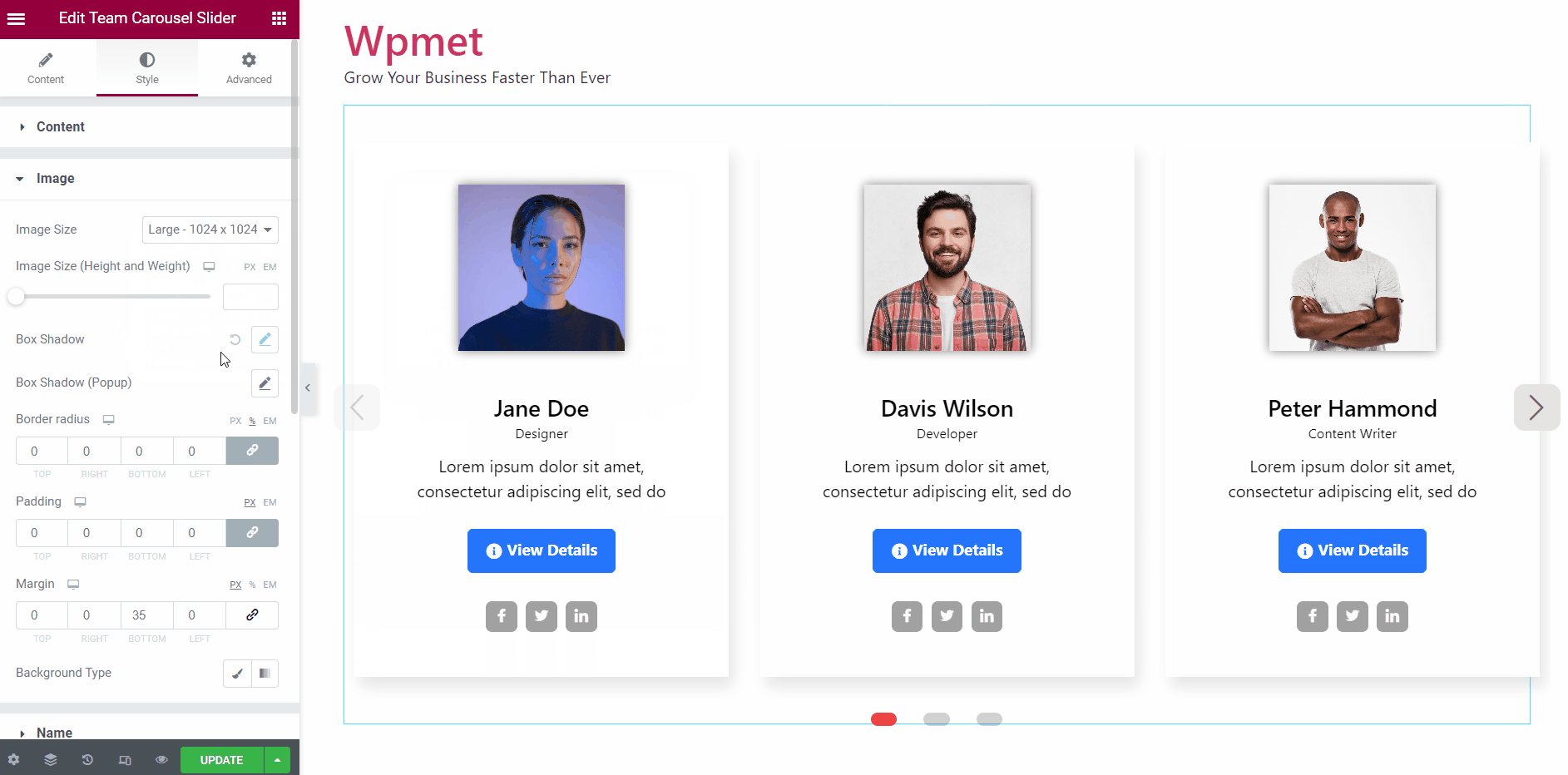
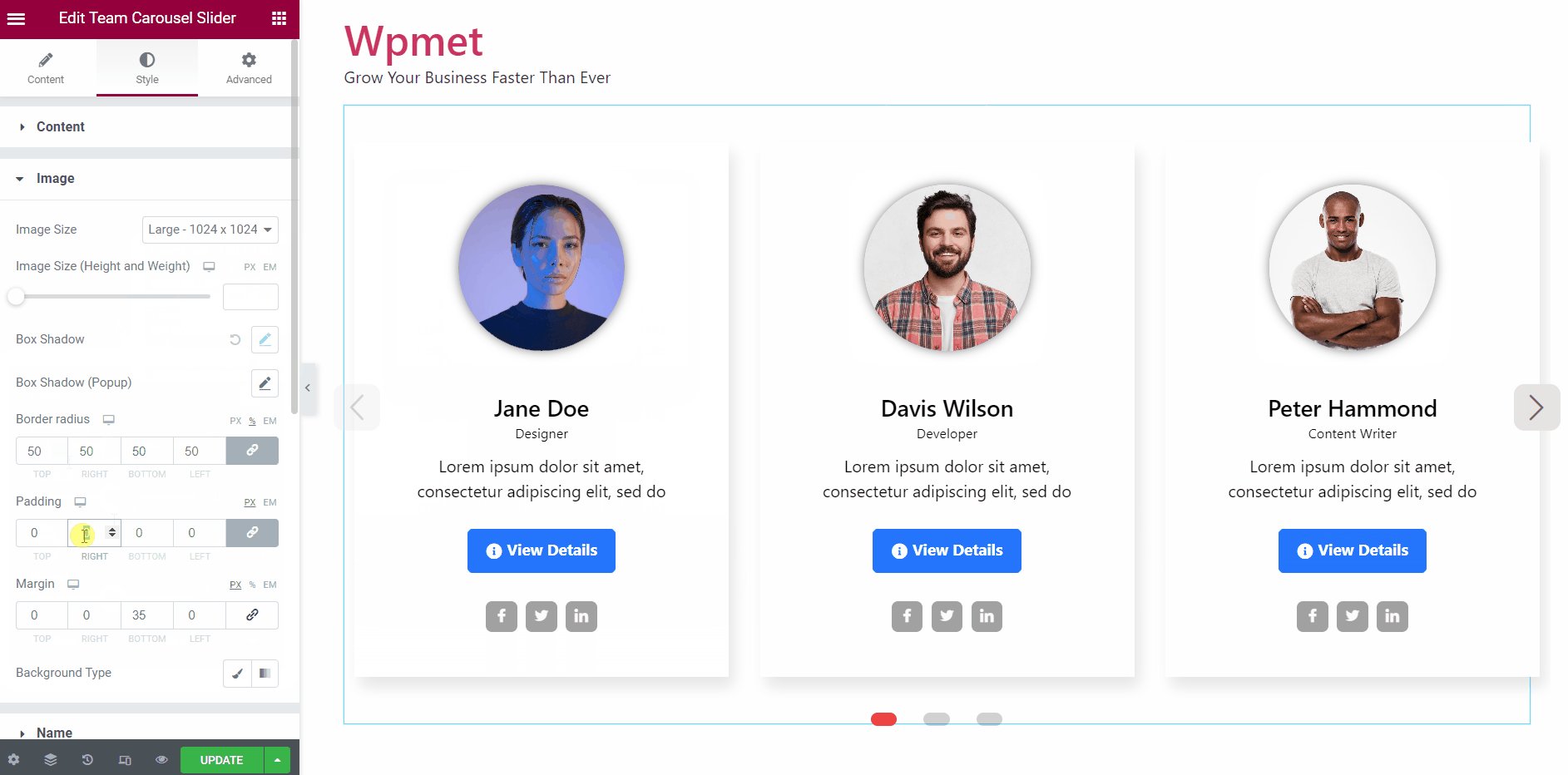
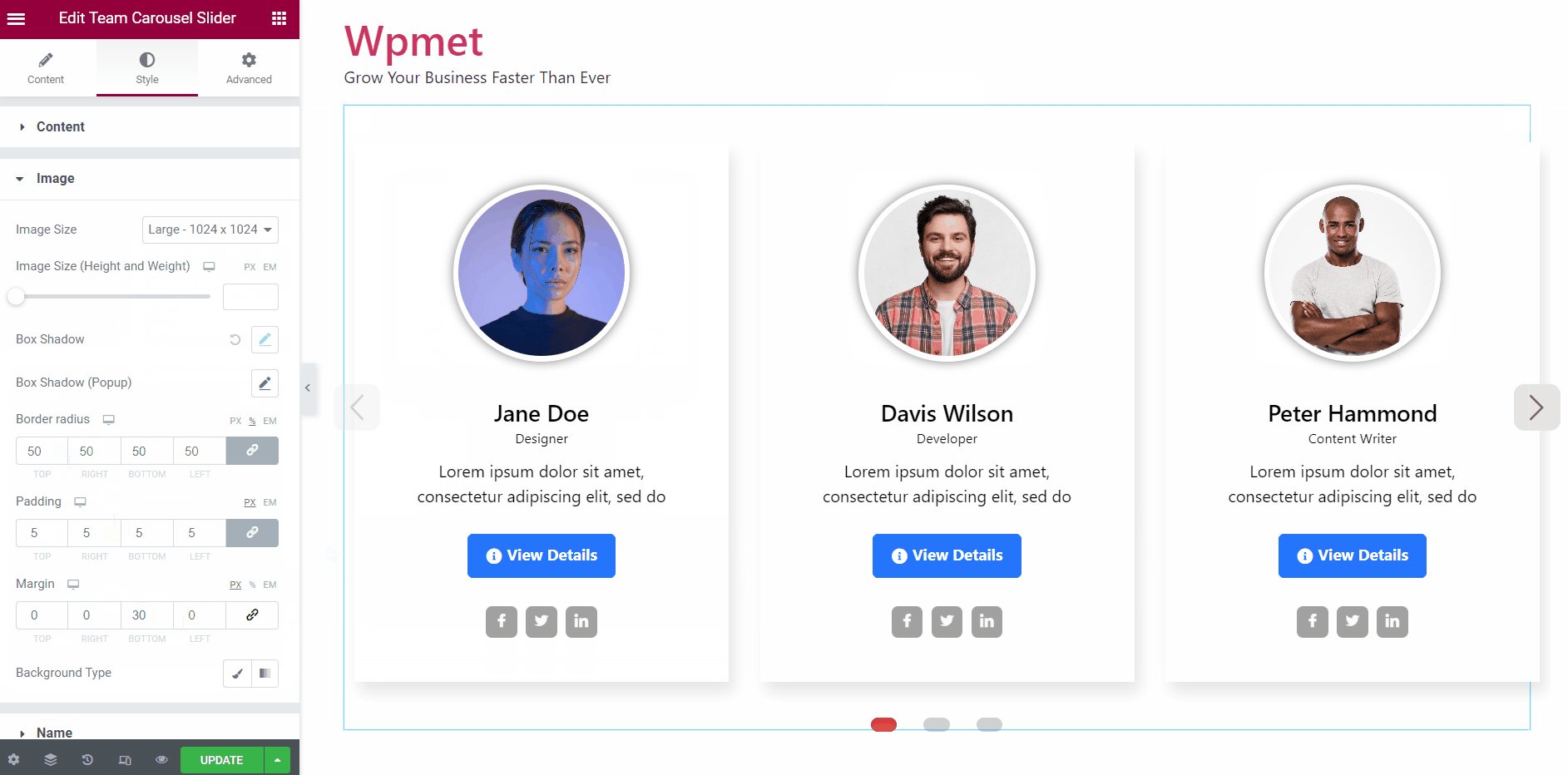
4.2 Image #
Pour personnaliser les styles d'image dans le curseur du carrousel de l'équipe Elementor,
- Met le Taille de l'image afficher.
- Ajuste le Hauteur et largeur de l'image.
- Définir un Boîte ombre pour l’image affichée.
- Définissez une ombre de boîte pour l'image dans la fenêtre contextuelle.
- Ajuster Rayon de frontière, Rembourrage, et Marge pour l’image du membre de l’équipe.
- Changer la Type d'arrière-plan et Couleur de l'arrière plan.

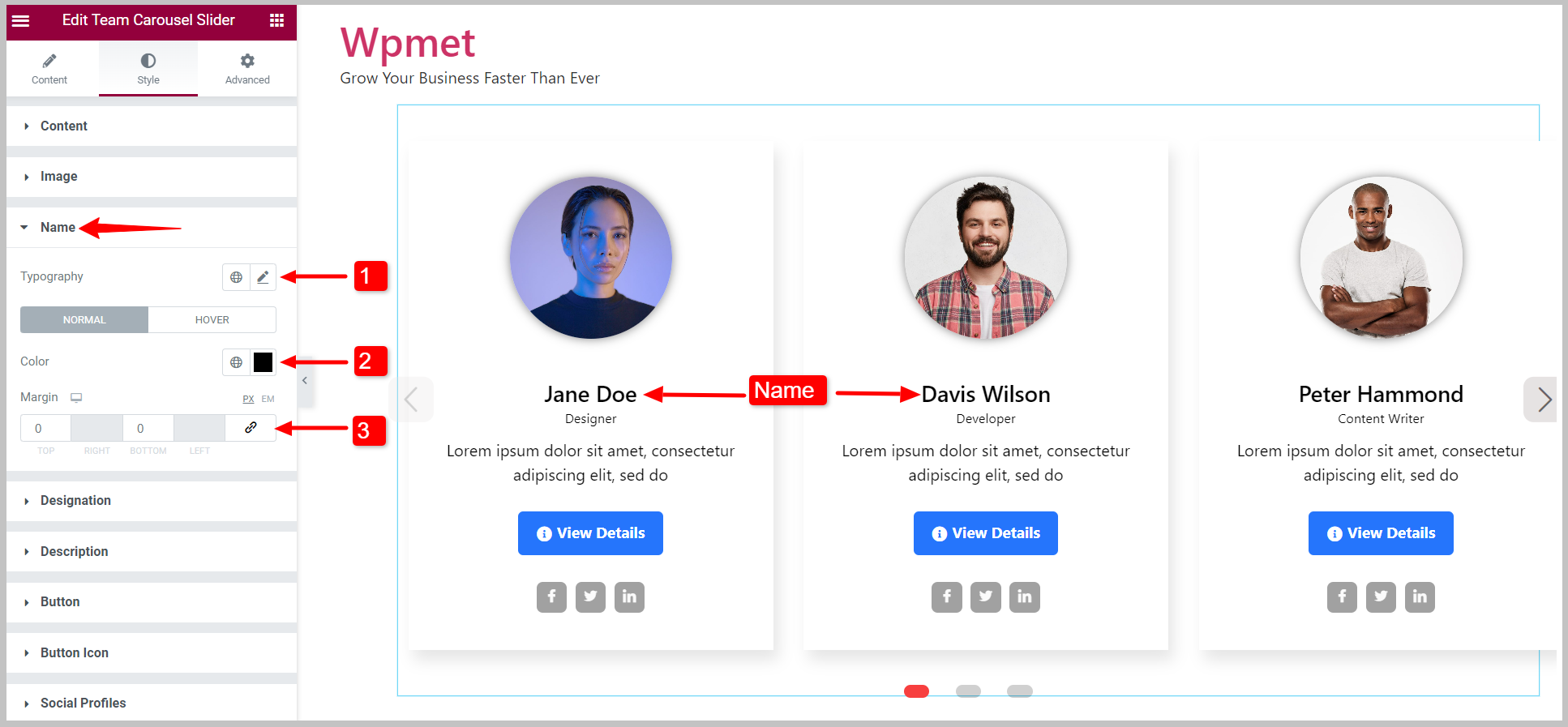
4.3 Nom #
Vous pouvez modifier les styles des noms des membres de l'équipe.
- Met le Typographie du nom.
- Choisir Couleurs pour l'état « Normal » et « Survol ».
- Ajuste le Marge supérieure et Marge inférieure pour le nom du membre.

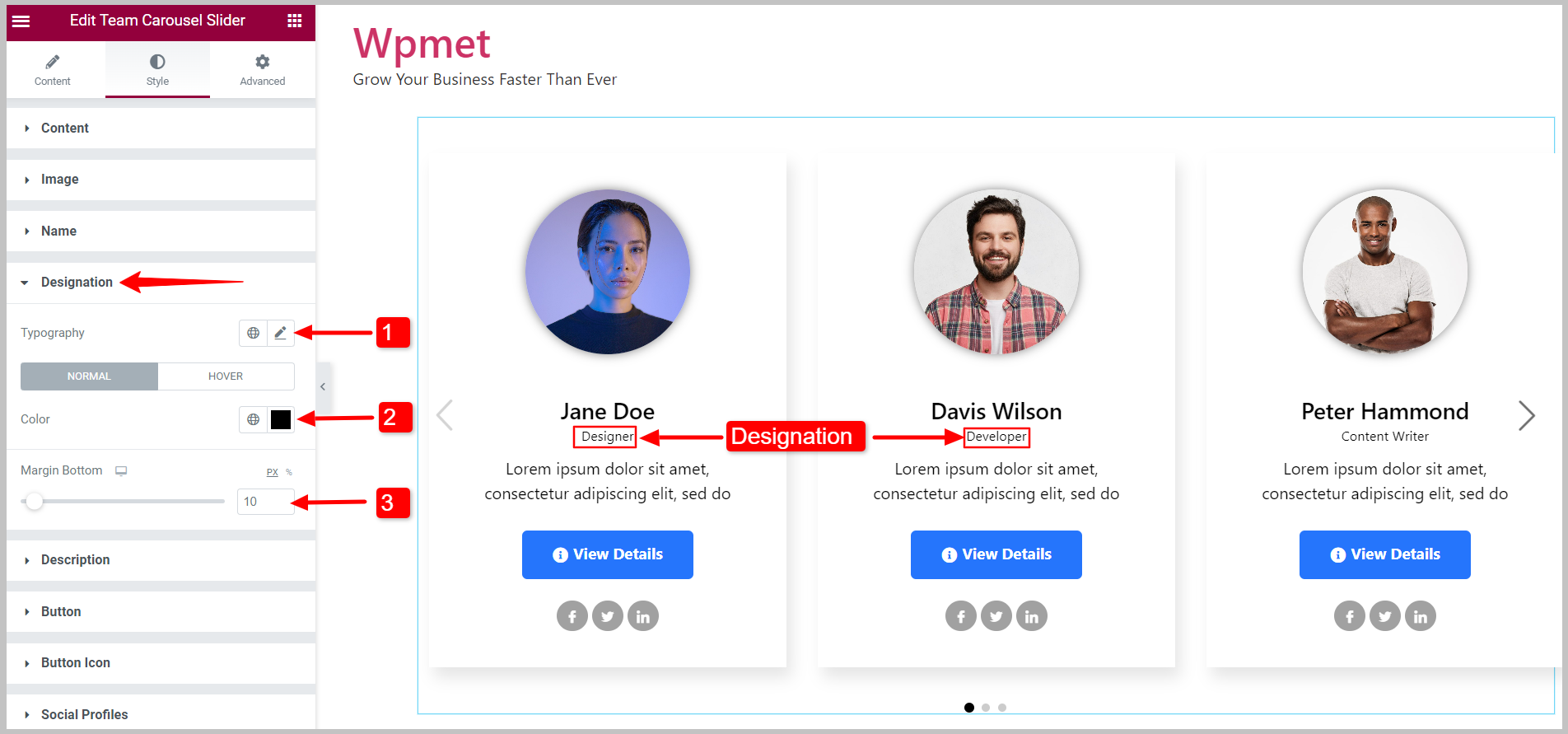
4.4 Désignation #
Vous pouvez modifier les styles de désignation des membres de l'équipe.
- Met le Typographie de la désignation.
- Choisir Couleurs pour l'état « Normal » et « Survol ».
- Ajuste le Marge inférieure.

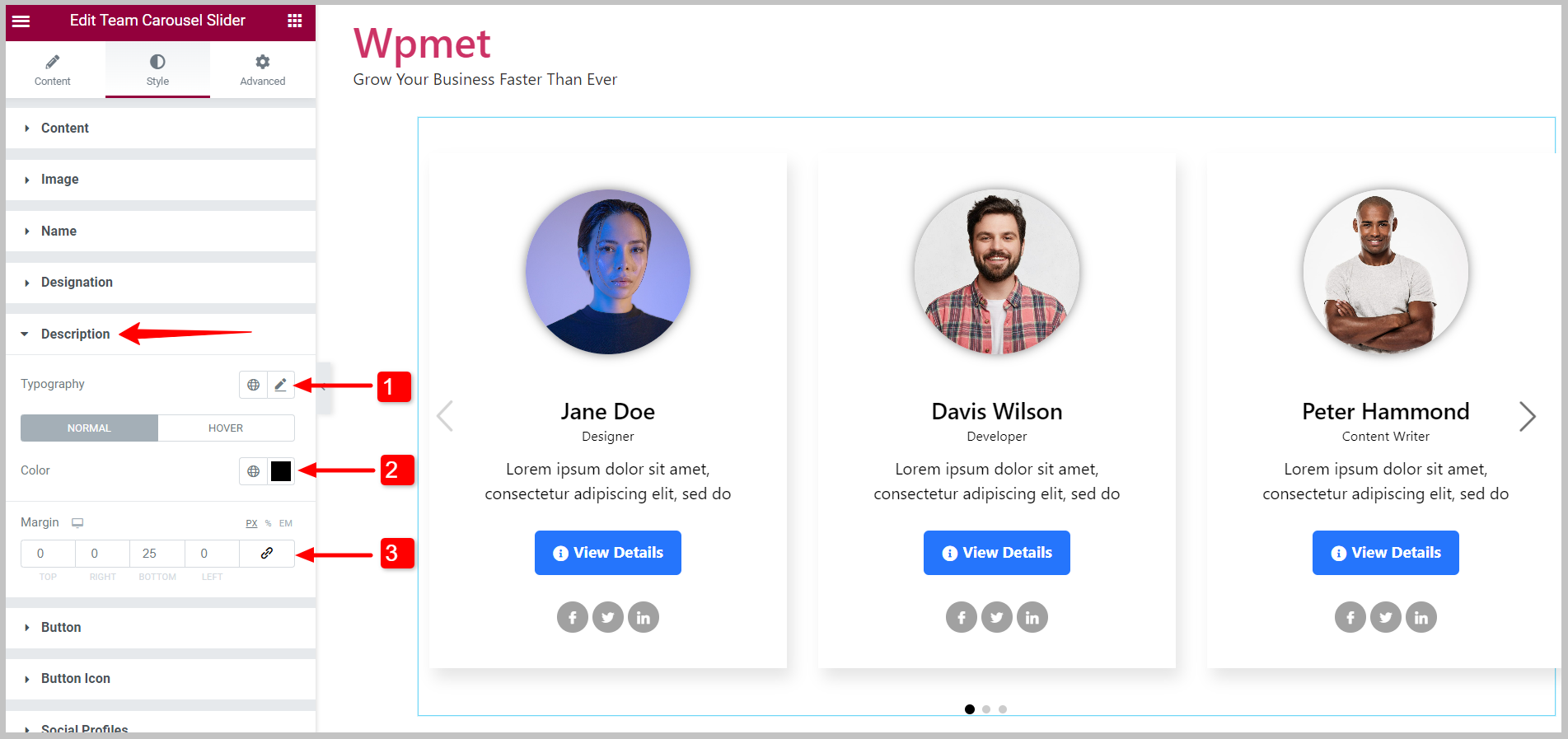
4.5 Descriptif #
Vous pouvez personnaliser les styles des descriptions des membres de l'équipe.
- Met le Typographie du descriptif.
- Choisir Couleurs pour l'état « Normal » et « Survol ».
- Ajuste le Marge autour de la description.

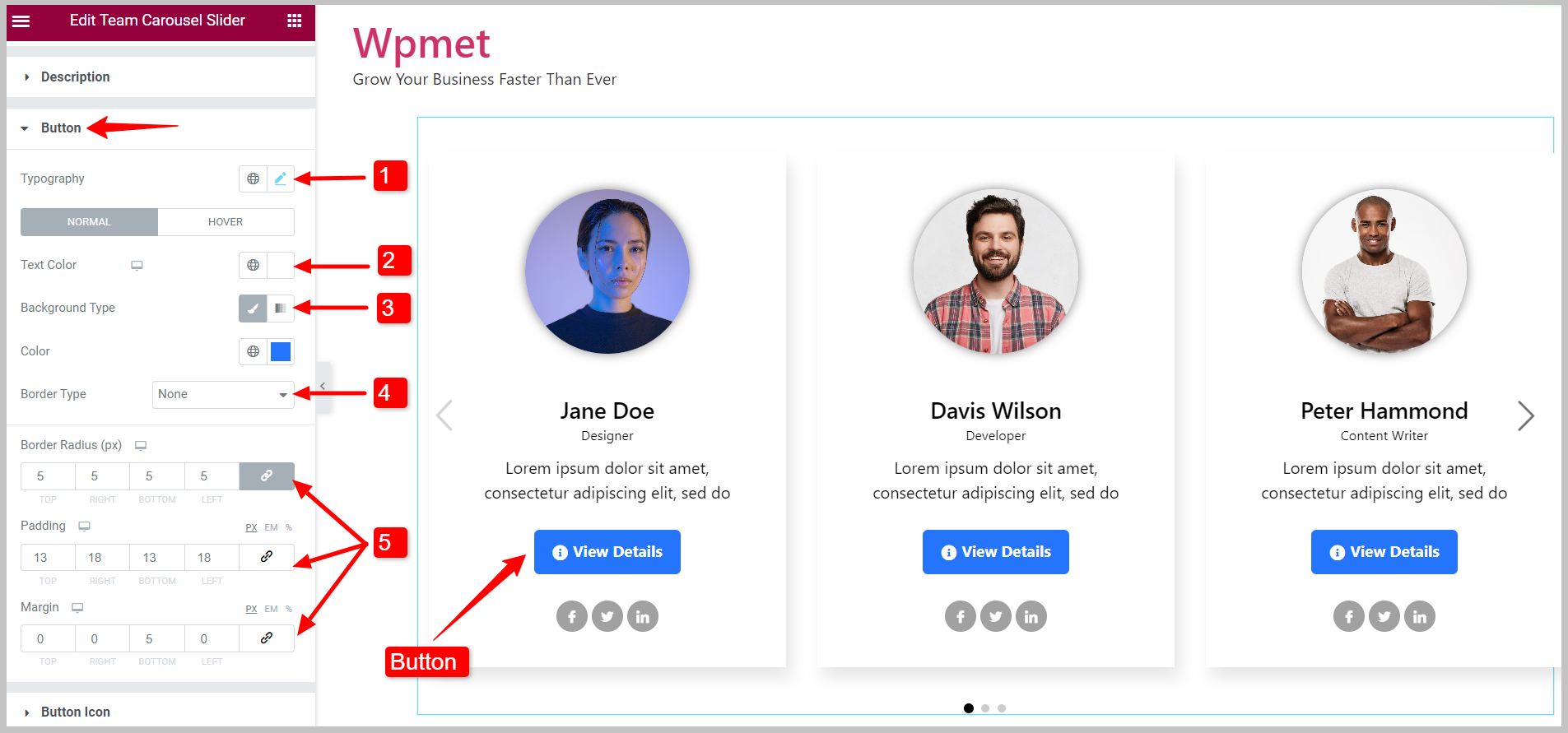
4.6 Bouton #
Pour personnaliser les styles des boutons,
- Met le Typographie du texte du bouton.
- Choisissez le bouton Couleur du texte.
- Sélectionner Type d'arrière-plan et Couleur de l'arrière plan.
- Choisir la Type de bordure pour le bouton.
- Met le Rayon de bordure, rembourrage, et Marge pour le bouton.
Vous pouvez définir des couleurs de texte, des couleurs d'arrière-plan et des couleurs de bordure individuelles pour l'état « Normal » et l'état « Survol ».

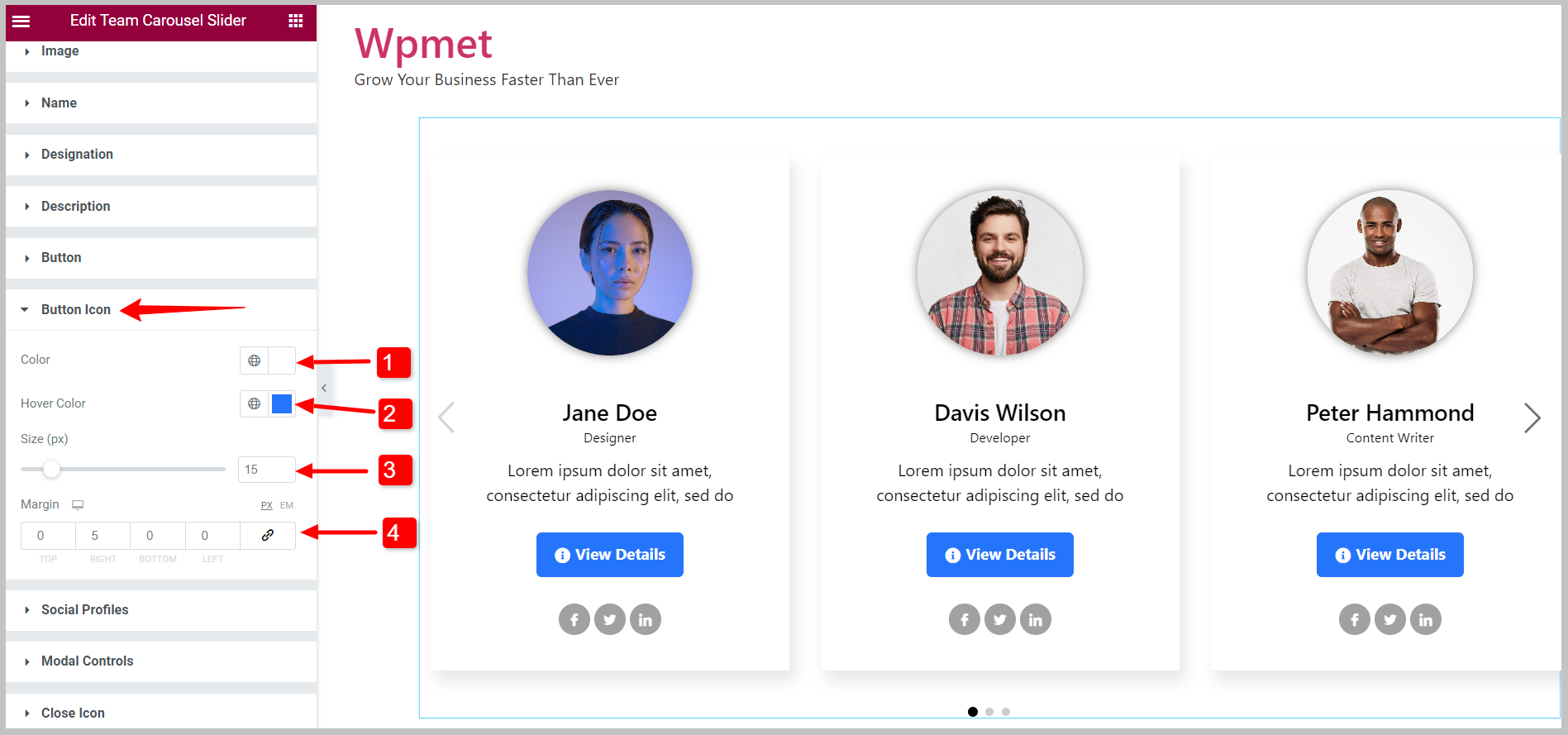
4.7 Icône du bouton #
Si vous utilisez une icône de bouton, vous pouvez personnaliser ses styles,
- Choisir la Couleur pour l'icône du bouton.
- Sélectionner un Couleur de survol pour l'icône du bouton.
- Ajuster l'icône Taille.
- Ensemble Marge autour de l’icône du bouton.

4.8 Profil socials #
Vous pouvez personnaliser les icônes de profil social avec le widget carrousel de l'équipe Elementor,
- Changer la Alignement des icônes sociales.
- Vous pouvez sélectionner le Afficher disposition des icônes de profil social à partir des options proposées : Bloc en ligne et Bloc.
- Ajuster l'ensemble Taille de l'icône.
- Activer le Utiliser la hauteur et la largeur fonction pour ajuster la largeur, la hauteur et la hauteur de la ligne individuellement.
- Vous pouvez choisir l'icône Couleur, Couleur de l'arrière plan, et Type de bordure.
- Met le Rayon de frontière, Rembourrage, et Marge pour les icônes de profil social.

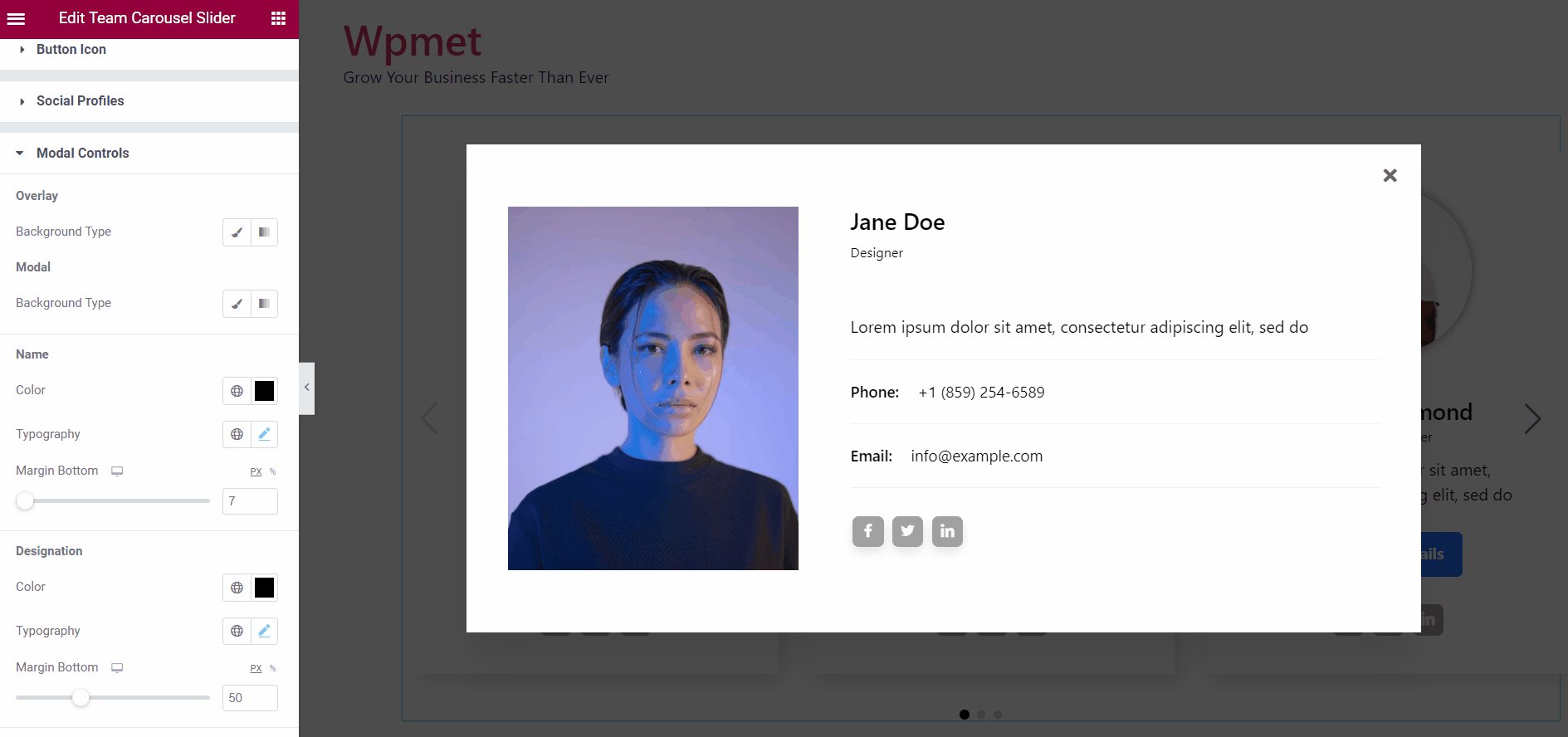
4.9 Contrôles modaux #
Lorsque vous activez Popup, cette option de contrôles modaux est disponible. Les contrôles modaux suivants sont disponibles avec le widget,
Recouvrir:
- Choisissez la superposition Type d'arrière-plan.
- En fonction du type d'arrière-plan, choisissez l'arrière-plan Couleur pour la superposition.
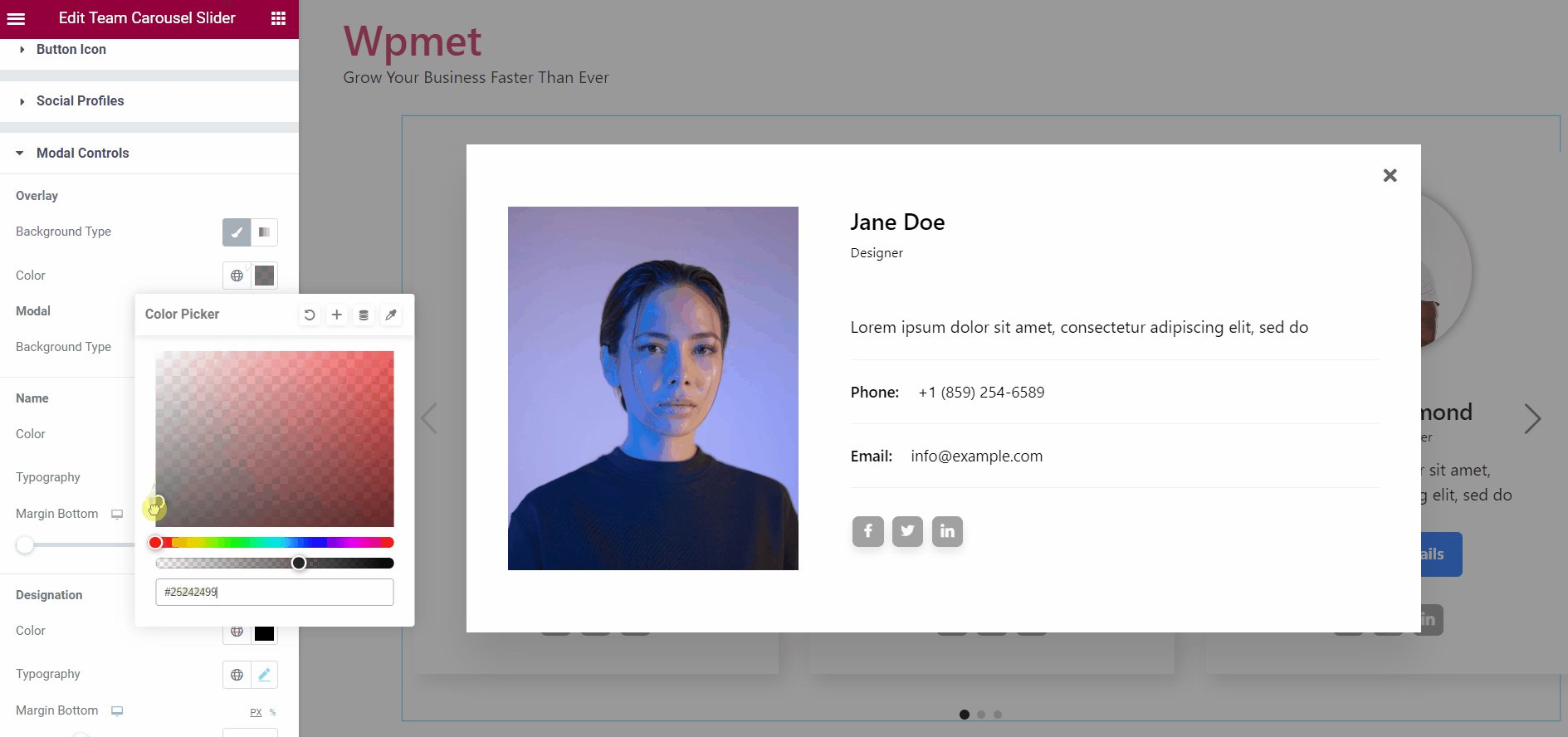
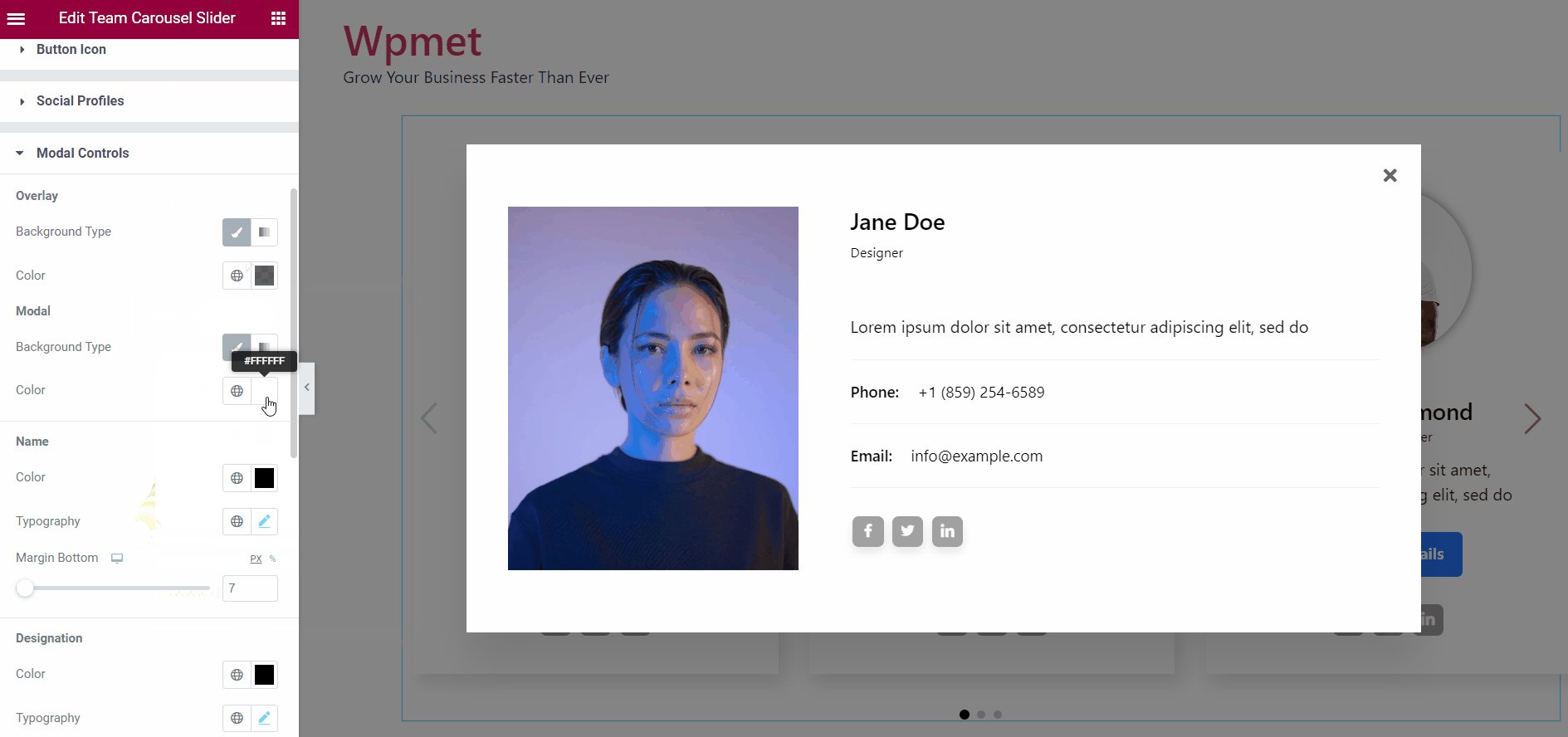
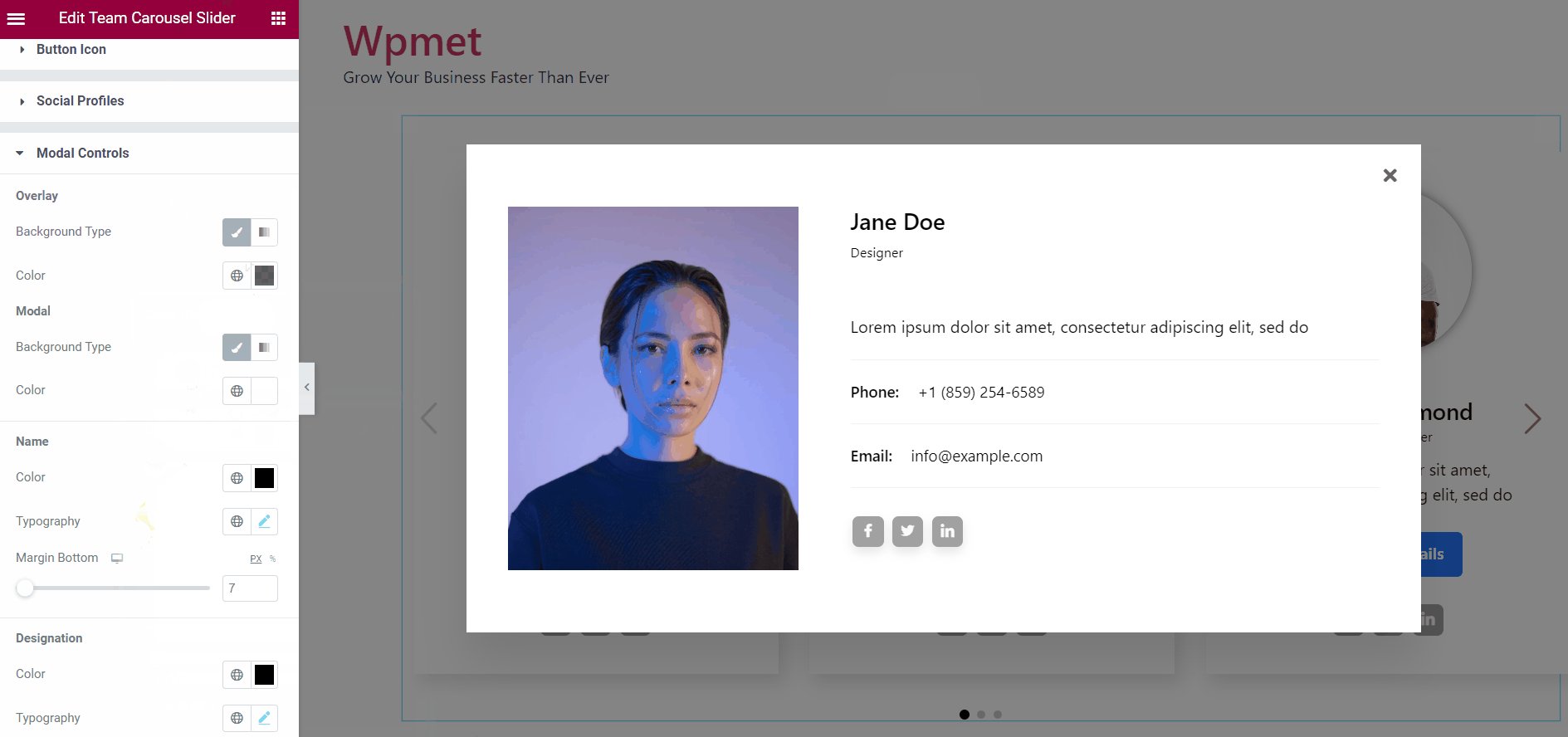
Modal:
- Choisissez le modal Type d'arrière-plan.
- En fonction du type d'arrière-plan, choisissez l'arrière-plan Couleur pour le modal.

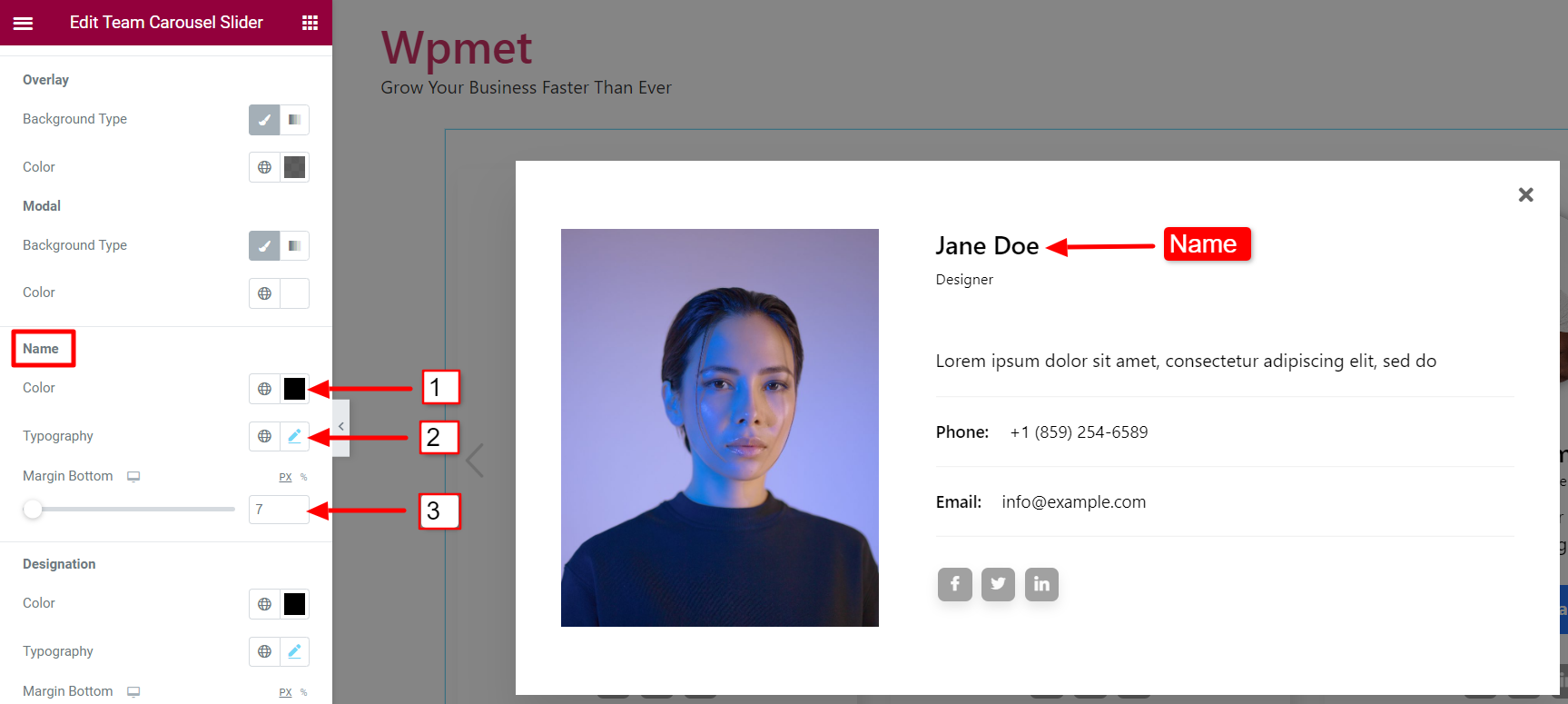
Nom:
- Choisissez une couleur pour le membre Nom.
- Met le Typographie pour le texte du nom.
- Ajuste le Marge inférieure pour le nom.

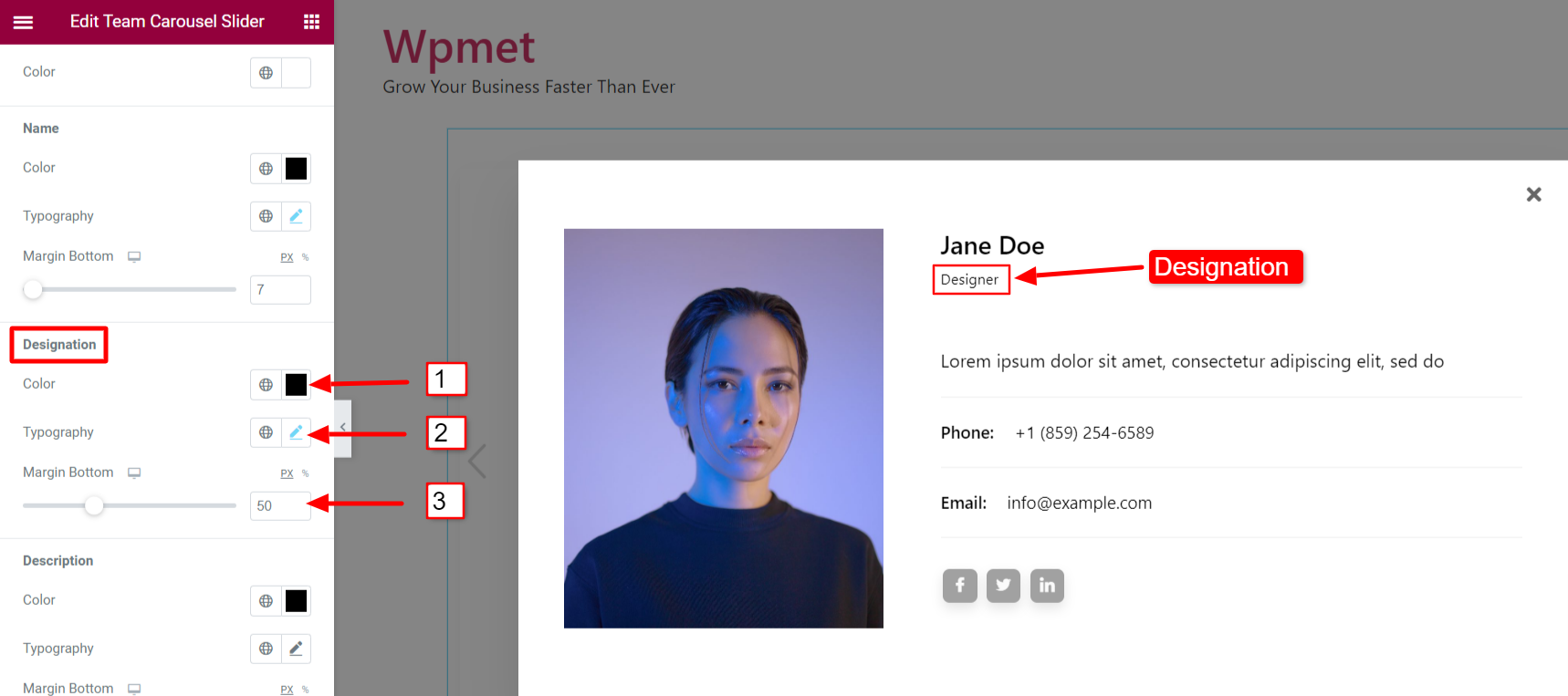
Désignation:
- Choisissez une couleur pour les membres Désignation.
- Met le Typographie pour le texte de désignation.
- Ajuste le Marge inférieure pour la désignation.

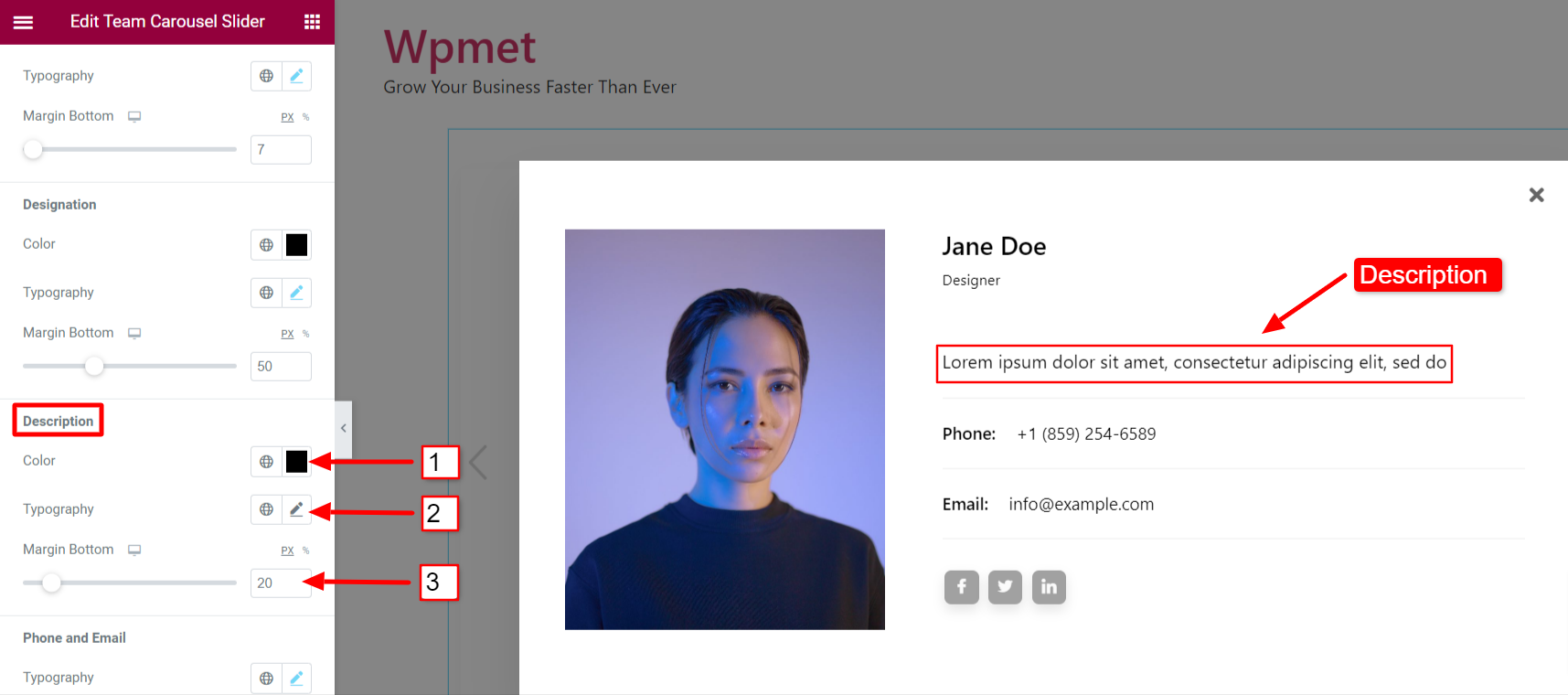
Description:
- Choisissez une couleur pour Description du membre de l’équipe.
- Met le Typographie pour le texte de description.
- Ajuste le Marge inférieure pour le descriptif.

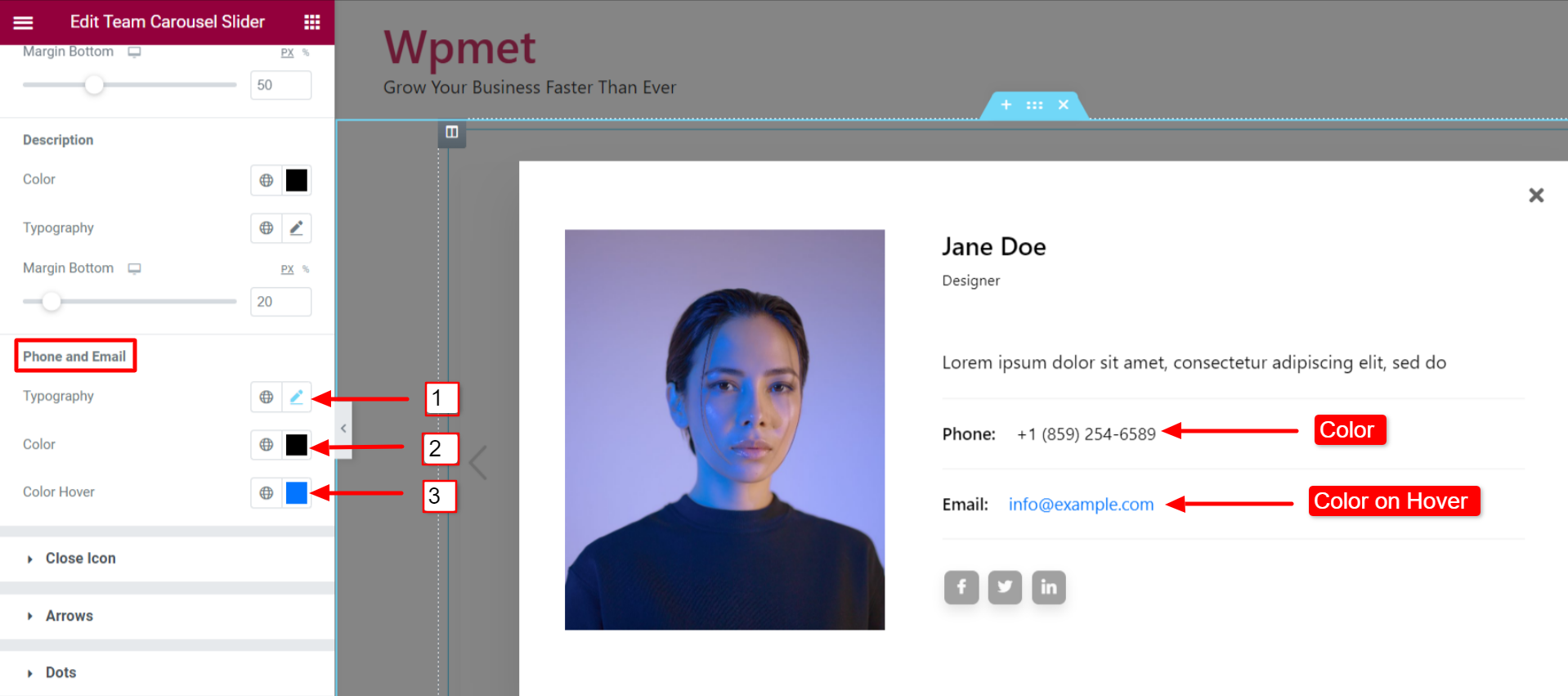
Téléphone et e-mail :
- Met le Typographie pour le texte du téléphone et de l'e-mail.
- Choisissez un texte Couleur pour le téléphone et l'e-mail.
- Ajouter un Couleur de survol pour le téléphone et l'e-mail.

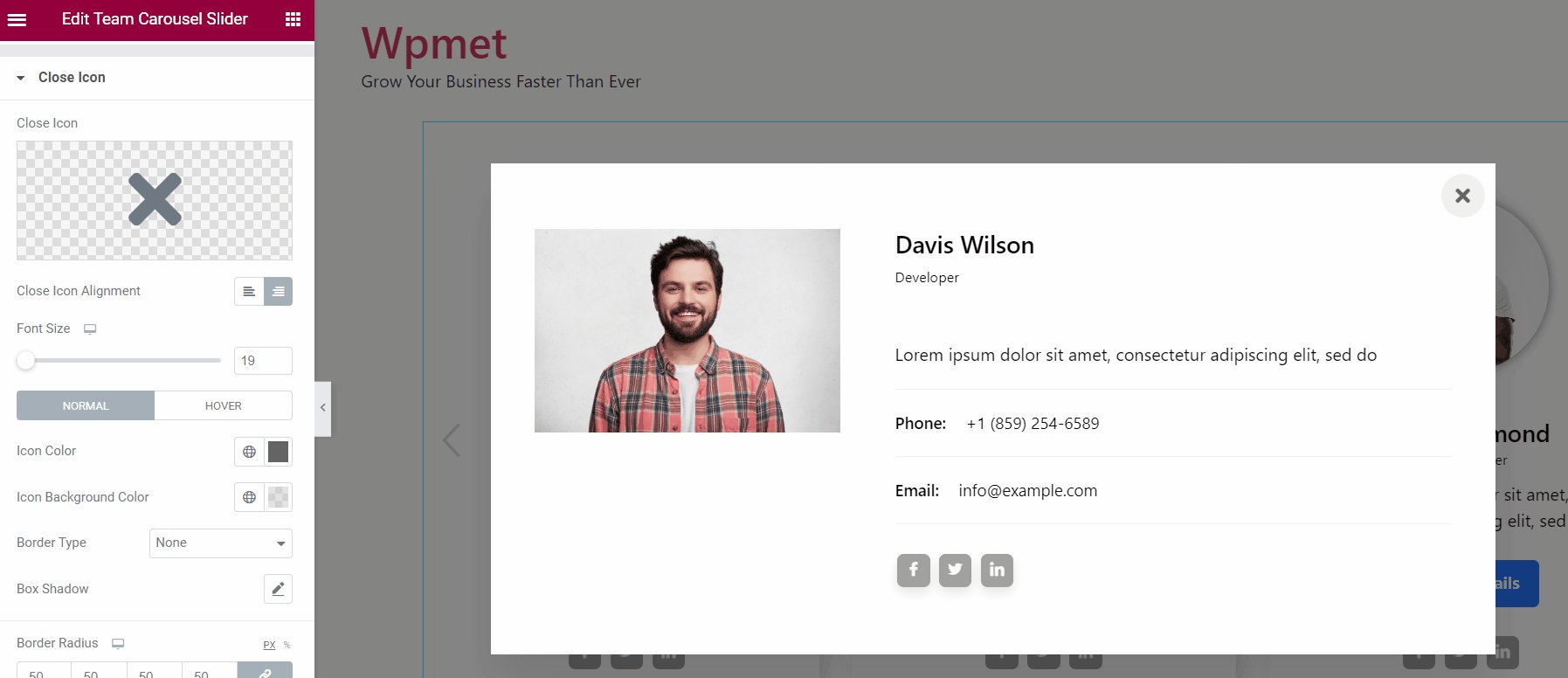
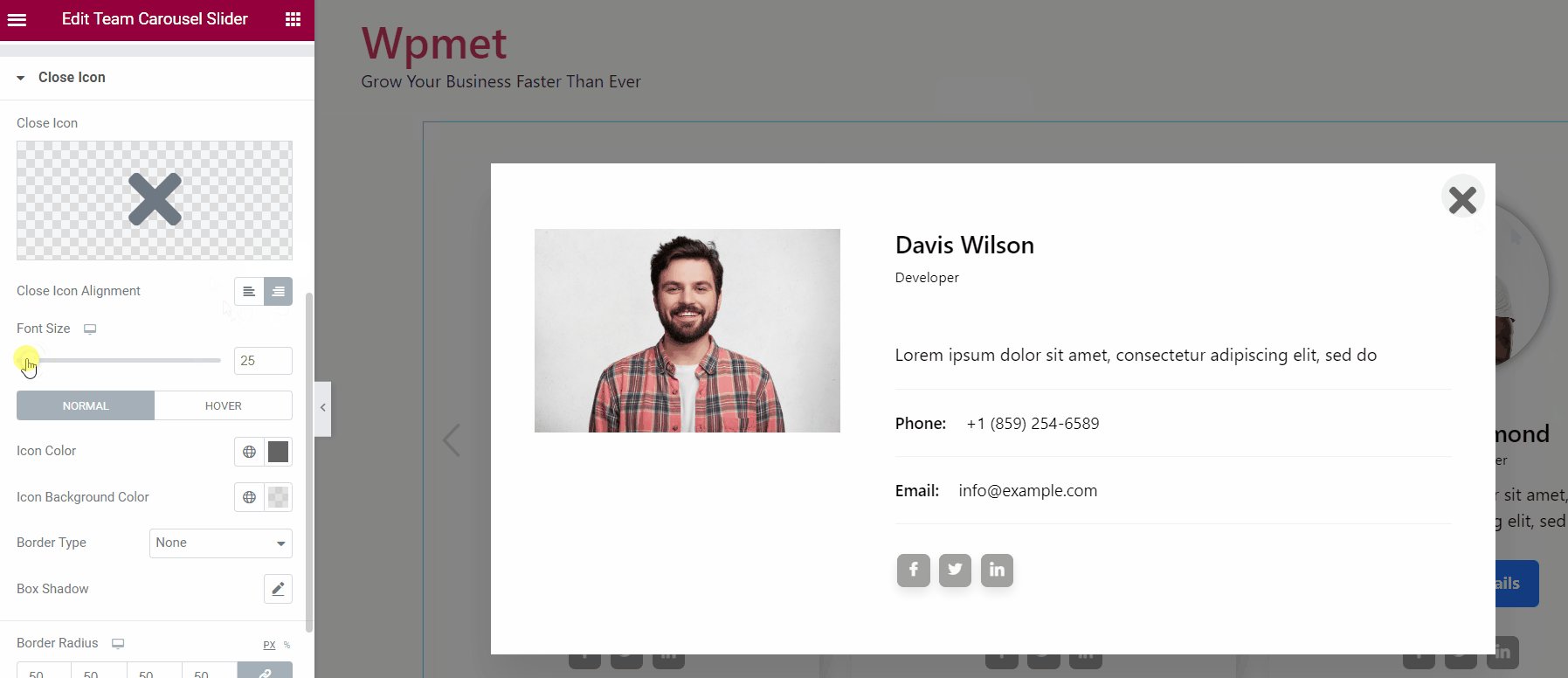
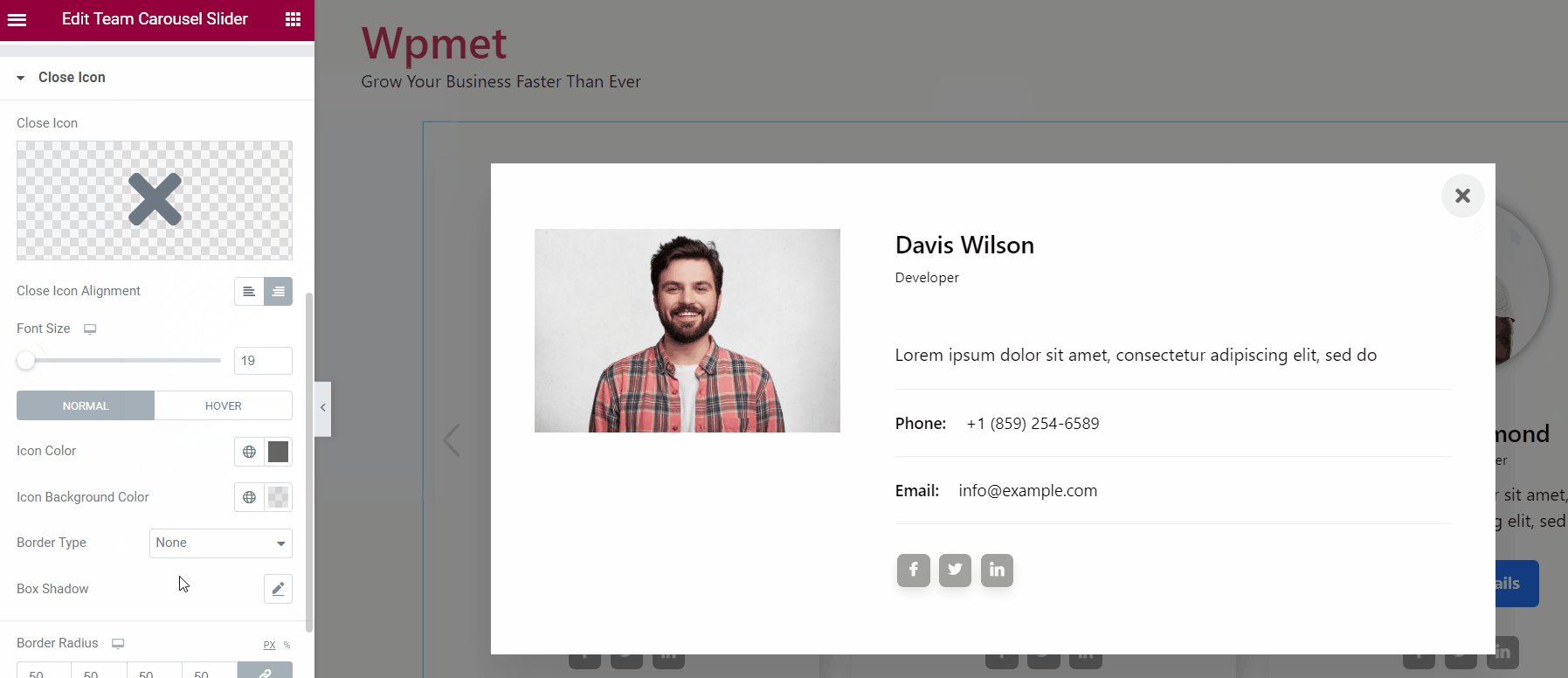
4.10 Icône Fermer #
Pour le Popup, vous pouvez personnaliser l'icône Fermer.
- Sélectionner un Icône Fermer de la bibliothèque d'icônes Elementor.
- Met le Fermer l’alignement des icônes à droite ou à gauche.
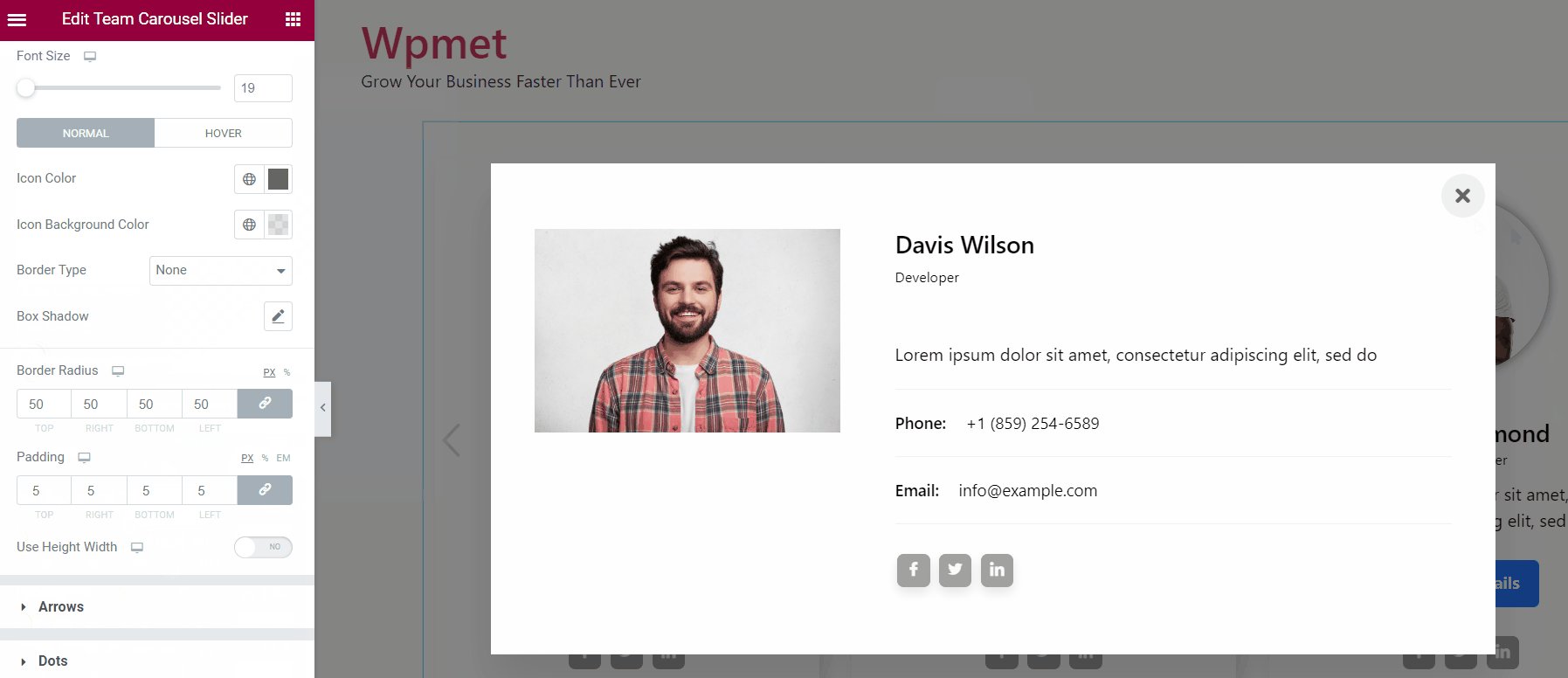
- Tu peux choisir Couleur de l'icône, Couleur d’arrière-plan de l’icône, et Type de bordure.
- Définissez également le Rayon de frontière et Rembourrage pour l'icône de fermeture.

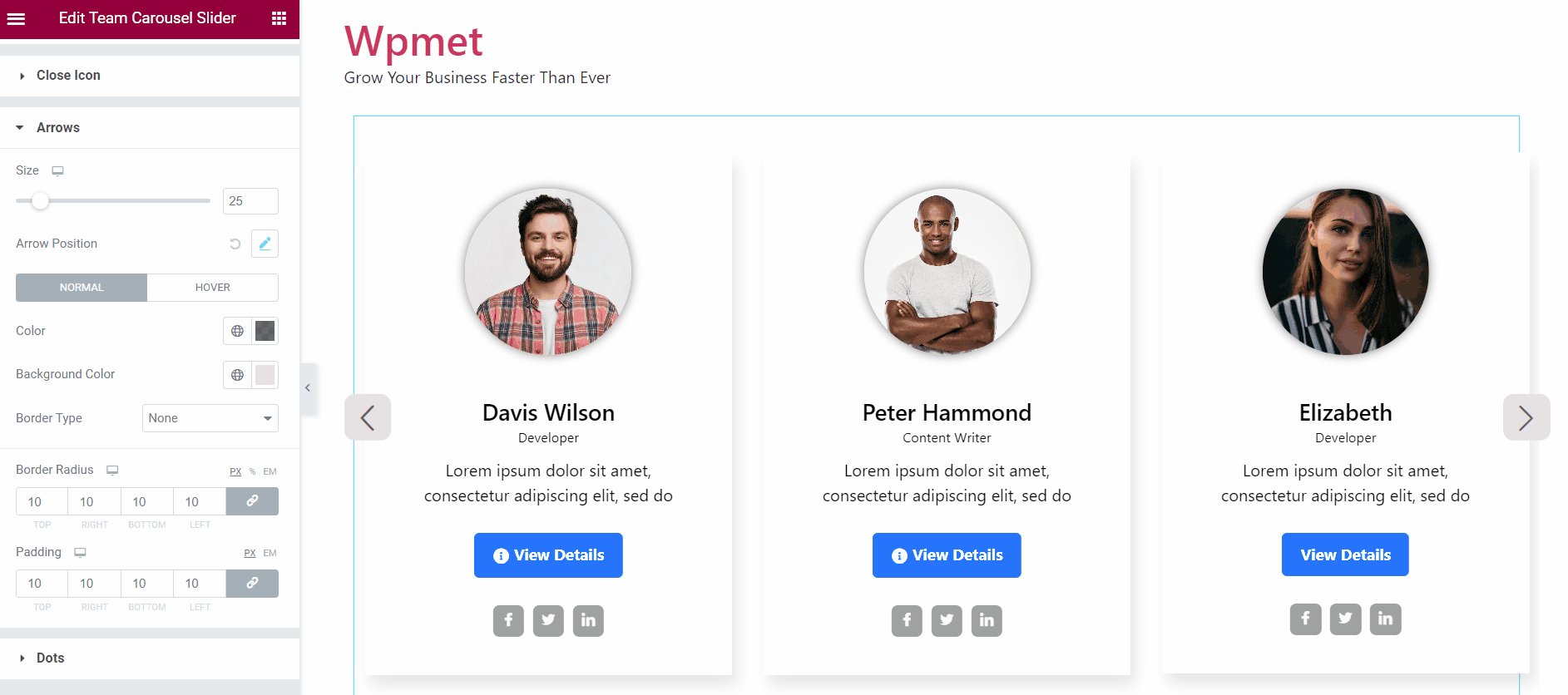
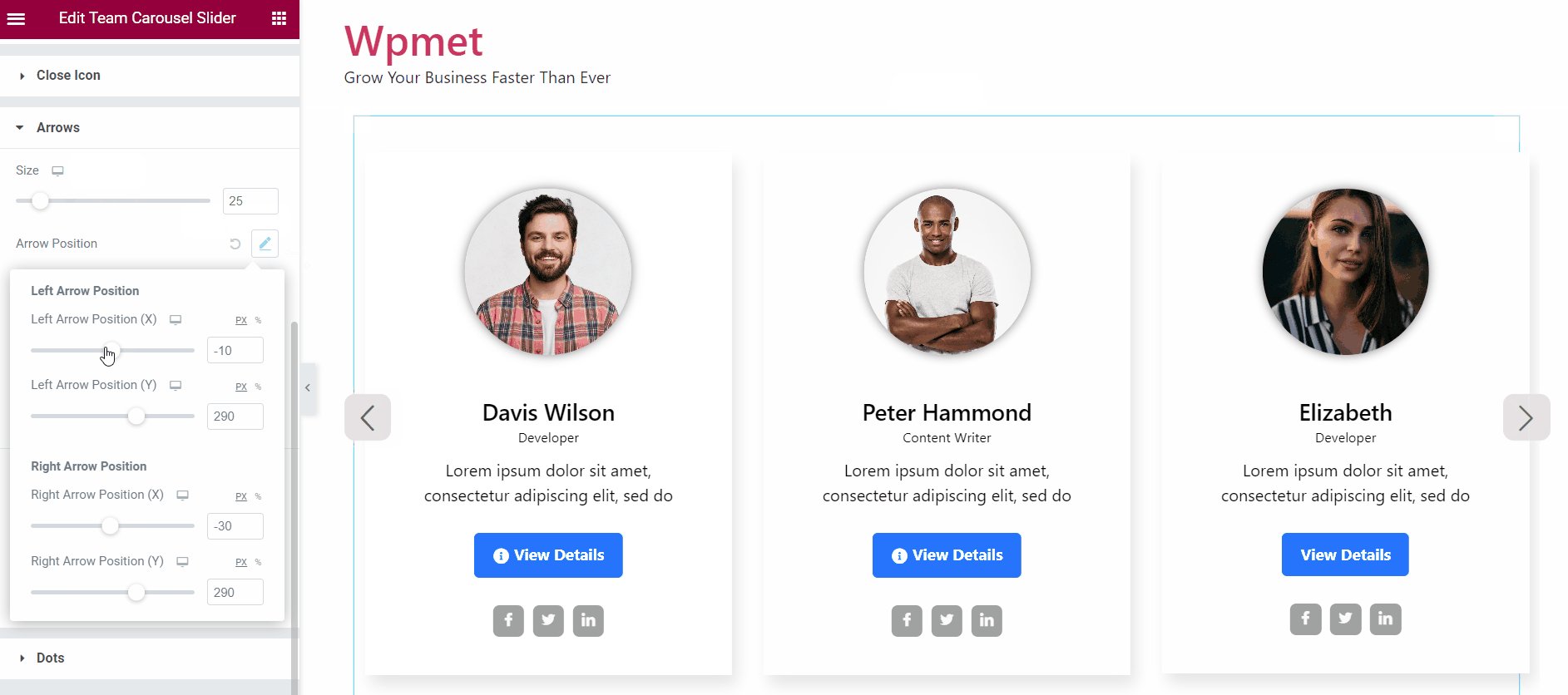
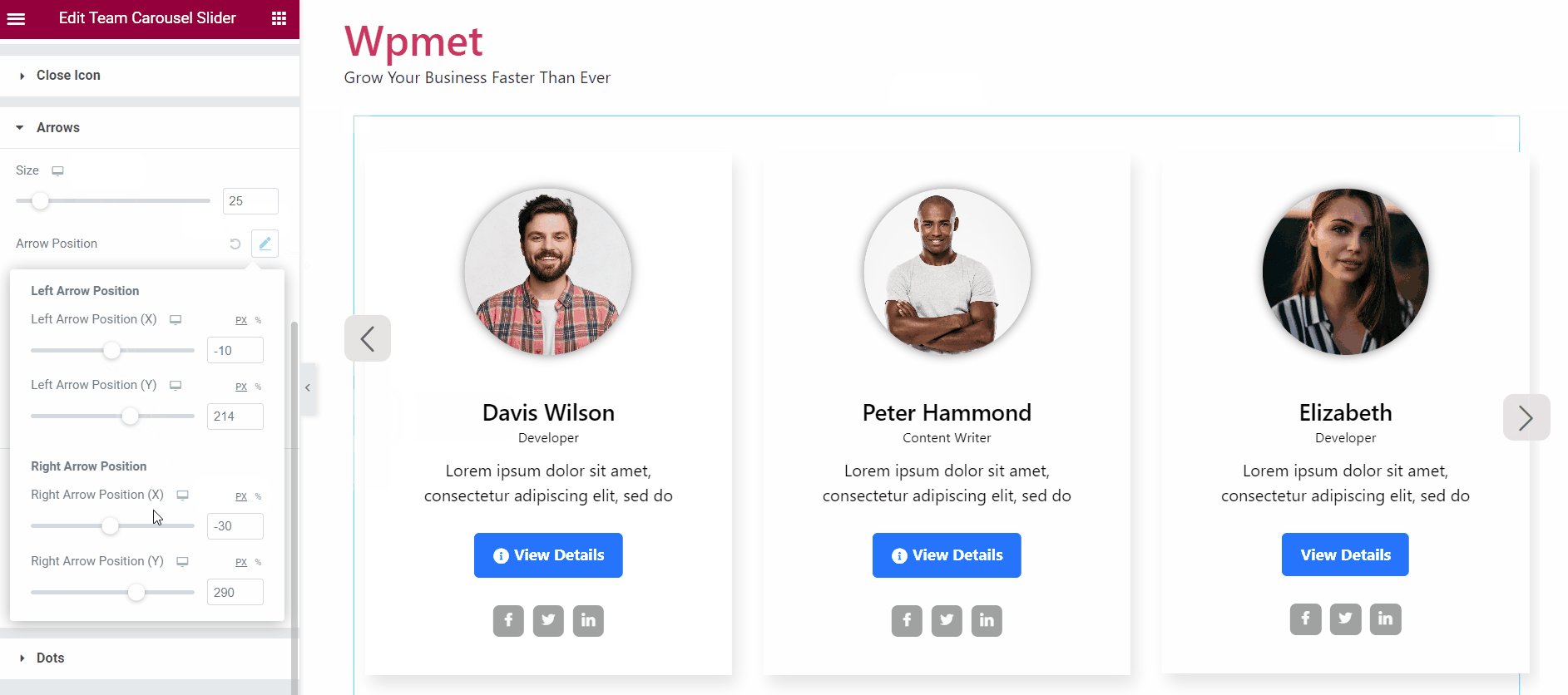
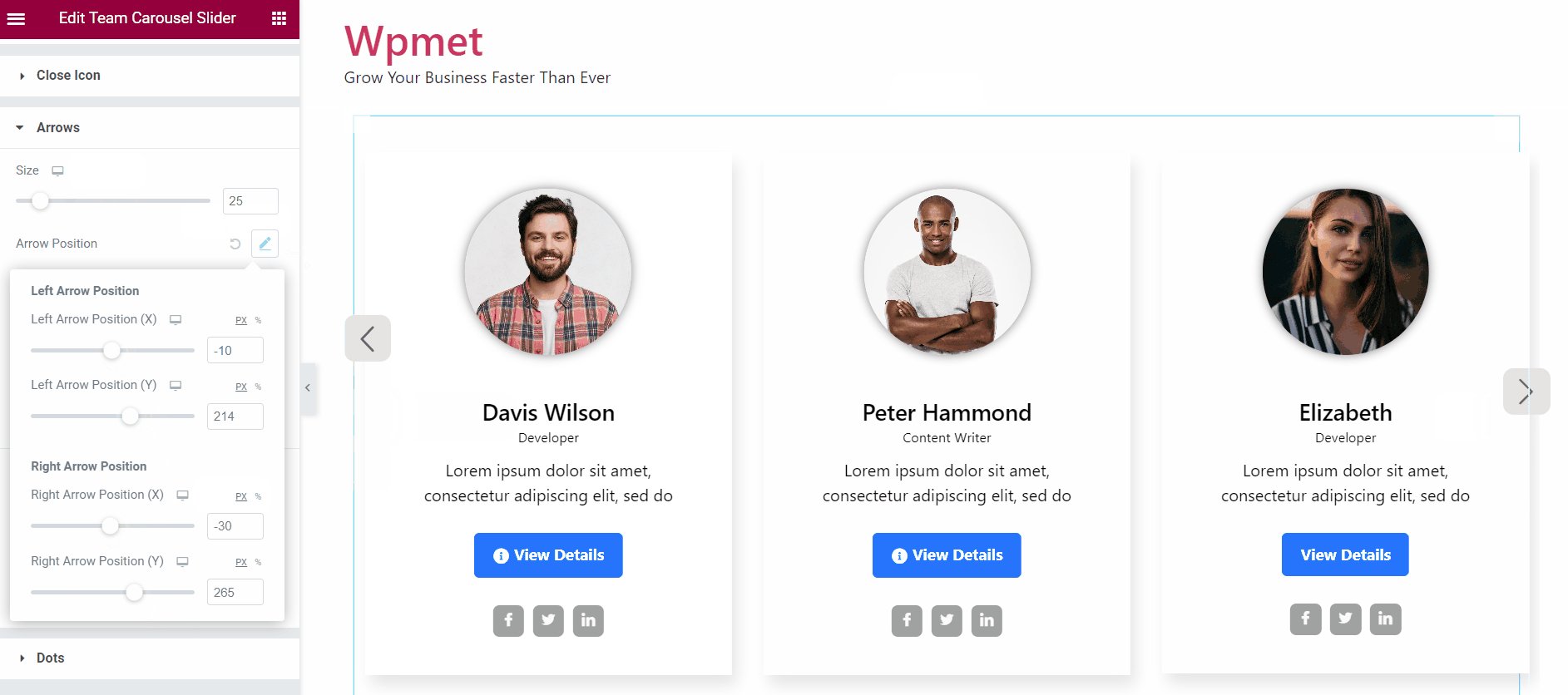
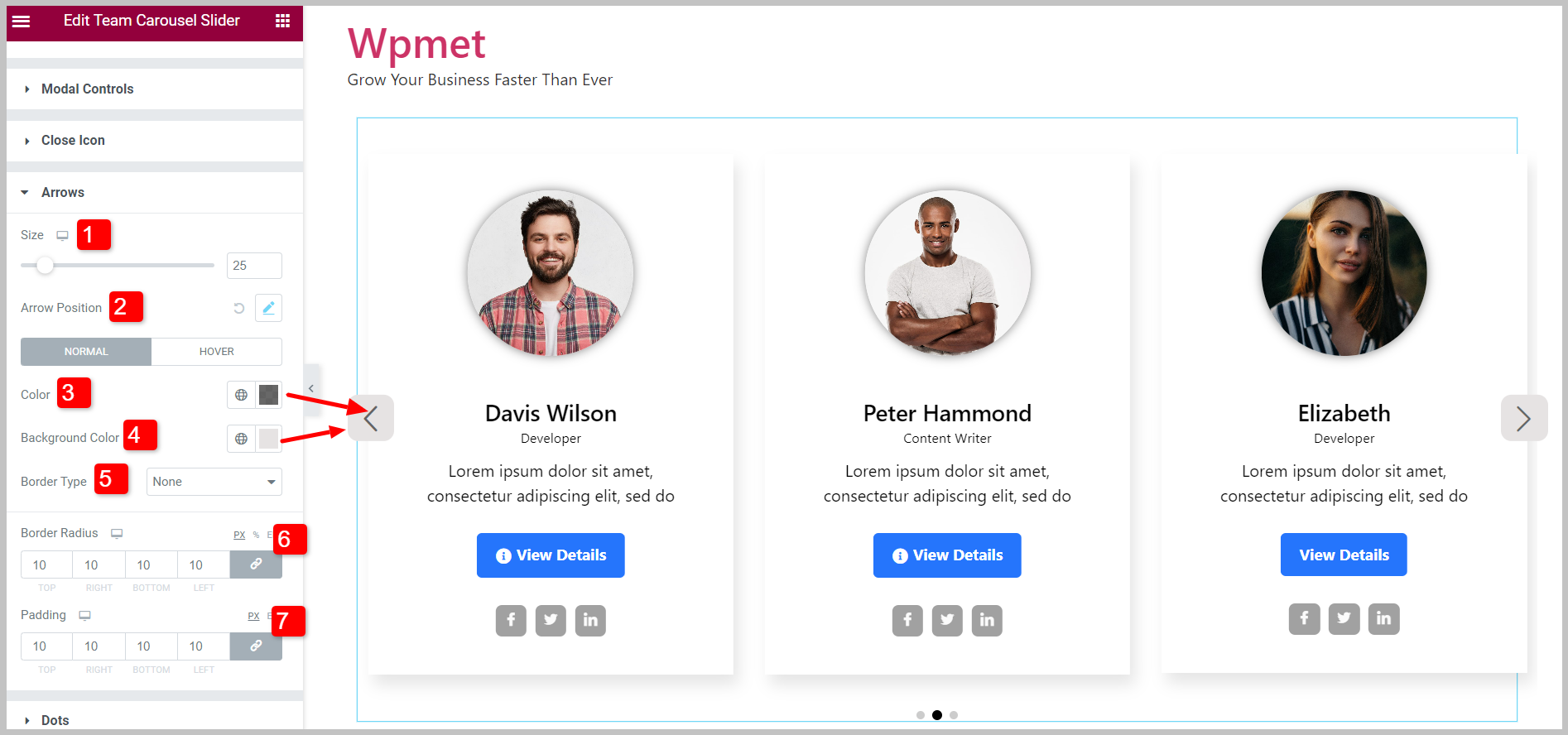
4.11 Flèches #
Si vous activez la navigation fléchée, vous pouvez personnaliser ses styles.
- Ajuste le Taille des flèches sur le carrousel.
- Vous pouvez définir le Position de la flèche. La position de la flèche gauche et la position de la flèche droite peuvent être ajustées individuellement.

- Sélectionnez un Couleur de la flèche.
- Choisissez une flèche Couleur de l'arrière plan.
- Sélectionnez le Type de bordure pour les flèches.
- Met le Rayon de frontière pour les flèches.
- Ajuste le Rembourrage.

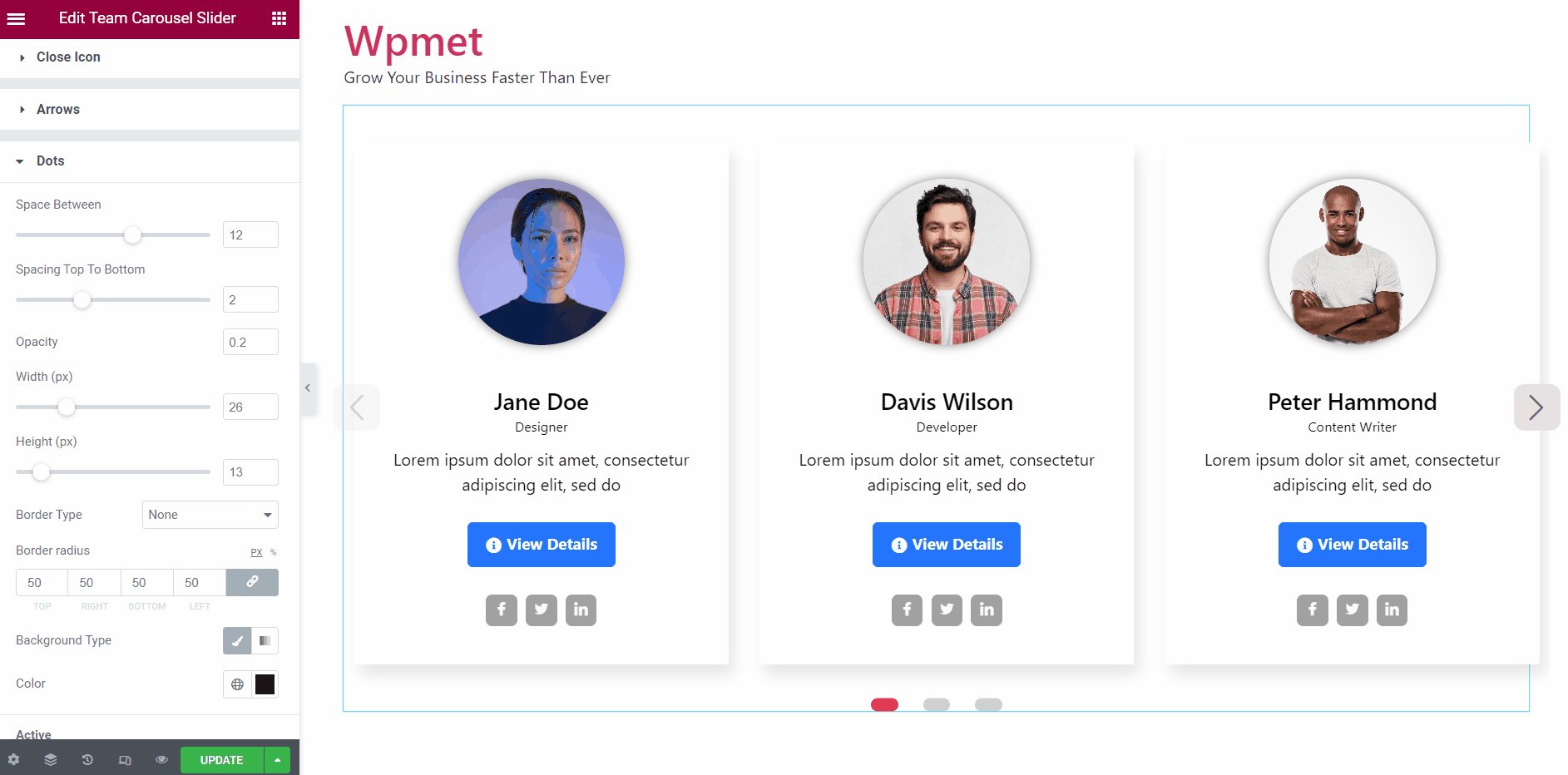
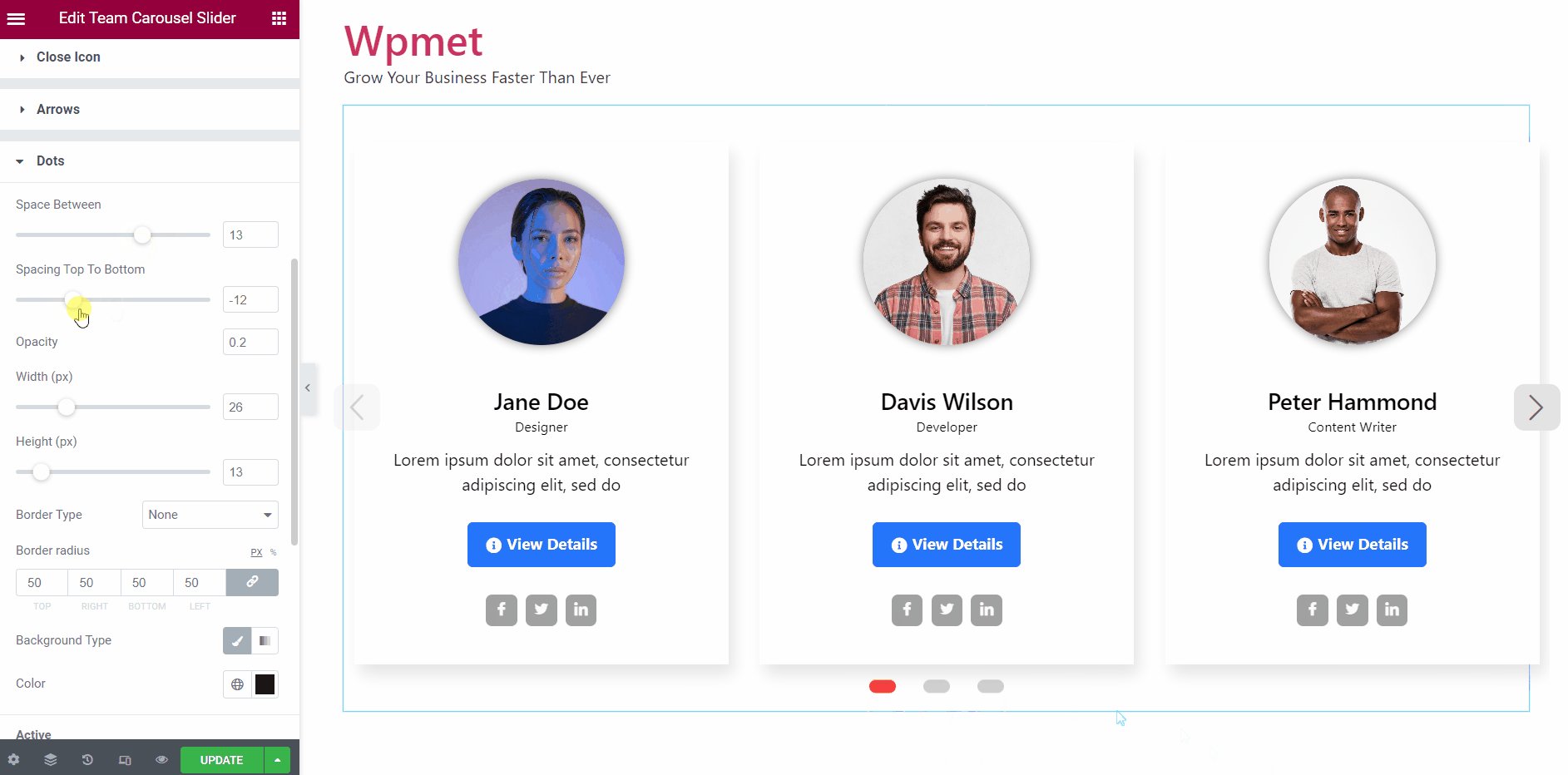
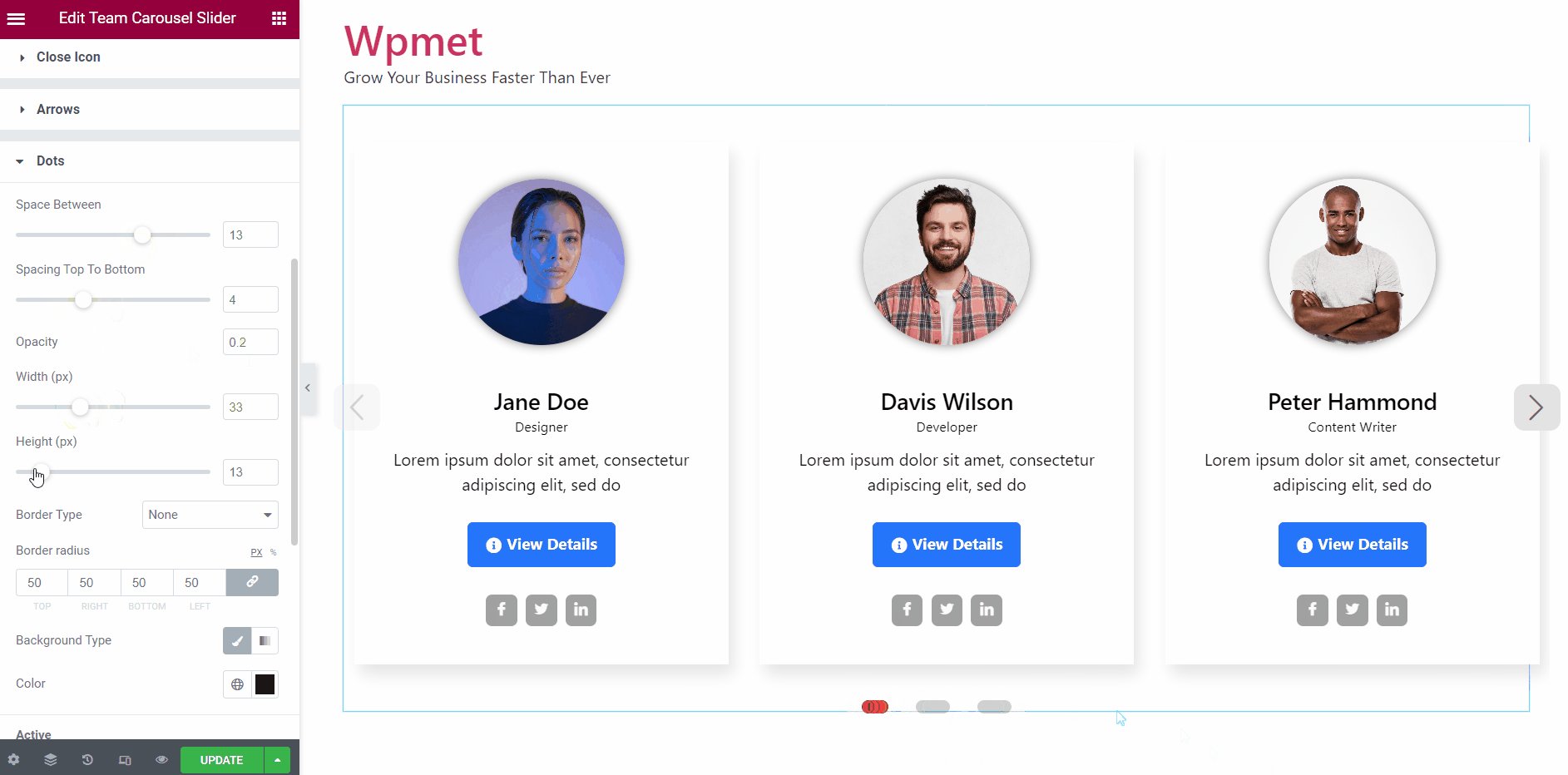
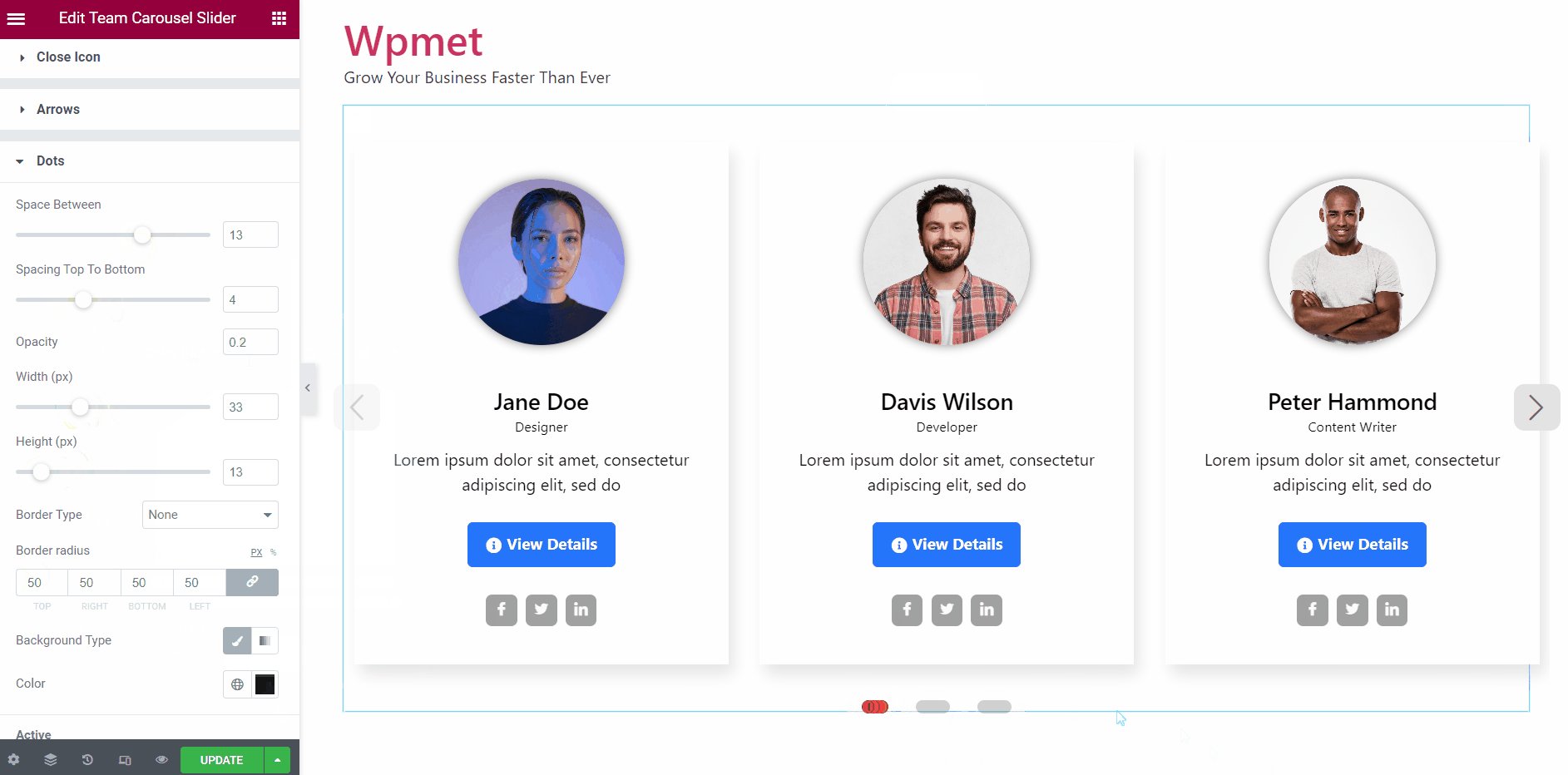
4.12 Points #
Si les points sont activés, vous pouvez personnaliser les styles de points.
- Ajuste le L'espace entre les points.
- Ajustez les points Espacement de haut en bas.
- Vous pouvez changer le Opacité des points.
- Met le Largeur des points.
- Met le Hauteur des points.
- Ajouter un Rayon de frontière pour les points.
- Sélectionner un Type d'arrière-plan et la couleur de fond.

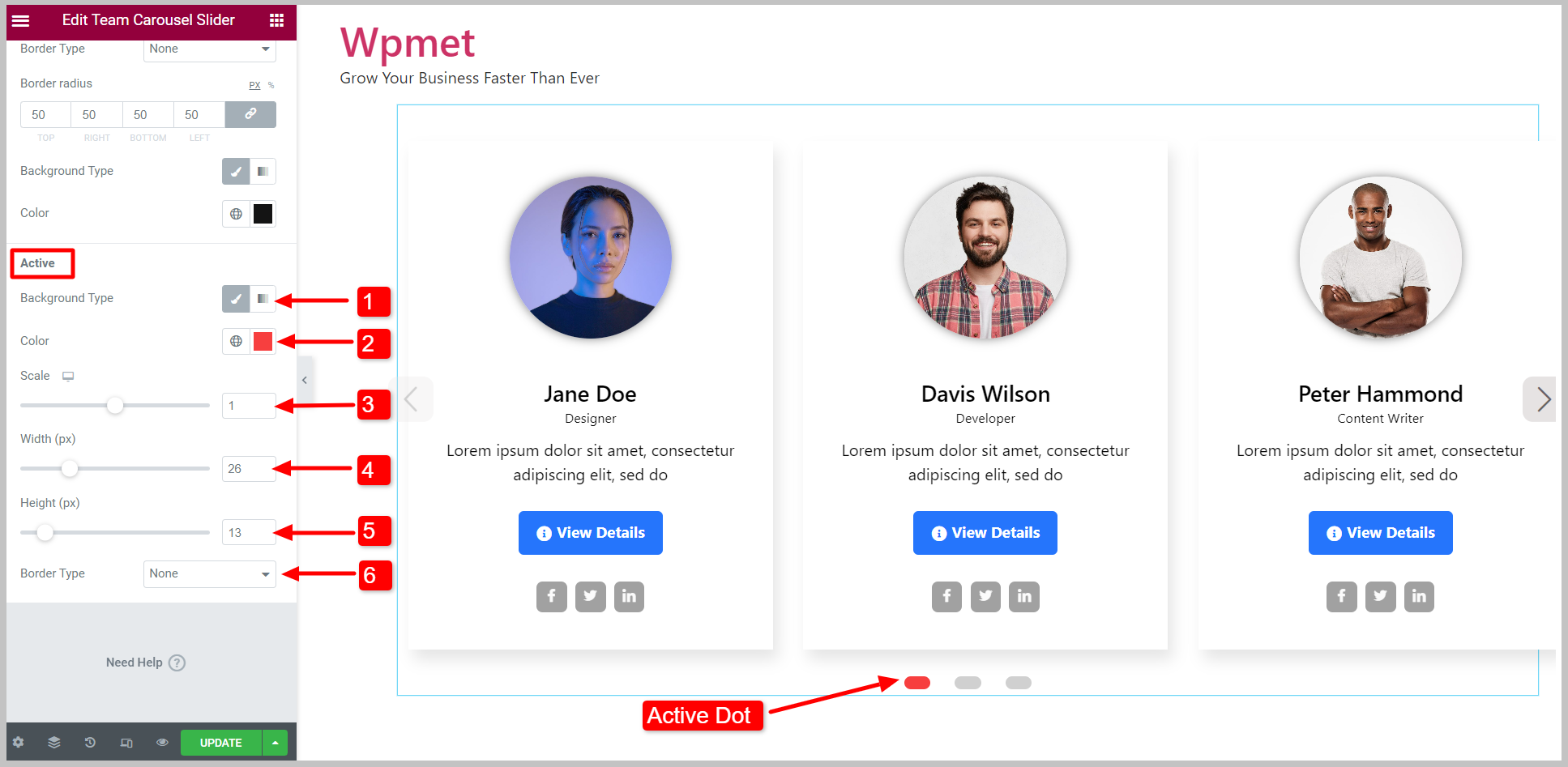
Actif:
Vous pouvez personnaliser le point actif séparément.
- Choisir Type d'arrière-plan et Couleur pour le point actif.
- Sélectionnez un point actif Couleur.
- Ajuster Échelle (taille) des points actifs.
- Ajuste le Largeur des points actifs.
- Ajuste le Hauteur des points actifs.
- Sélectionnez le Type de bordure.

Enfin, le carrousel de l'équipe est prêt à être affiché. Le widget Elementor Team Carousel Slider est livré avec ElementKits Pro. Obtenez le plugin pour concevoir des sites Web sophistiqués avec des fonctionnalités avancées telles que Elementor Team Carousel Slider et plus encore.



