The advanced slider widget of ElementsKit empowers you to create advanced-level sliders. By advanced level, we mean you can create any design you want to using the Elementor page builder.
Basically, with this slider, you can have the flexibility you get while creating a page in Elementor except now you can use that flexibility to create amazing sliders.
Comment ajouter Advanced Slider dans Elementor en 6 étapes #
Learn how to add advanced Slider in Elementor using ElementsKit Advanced slider in just 6 steps.
Étape 1 : Activez le widget de curseur avancé d'ElementsKit #
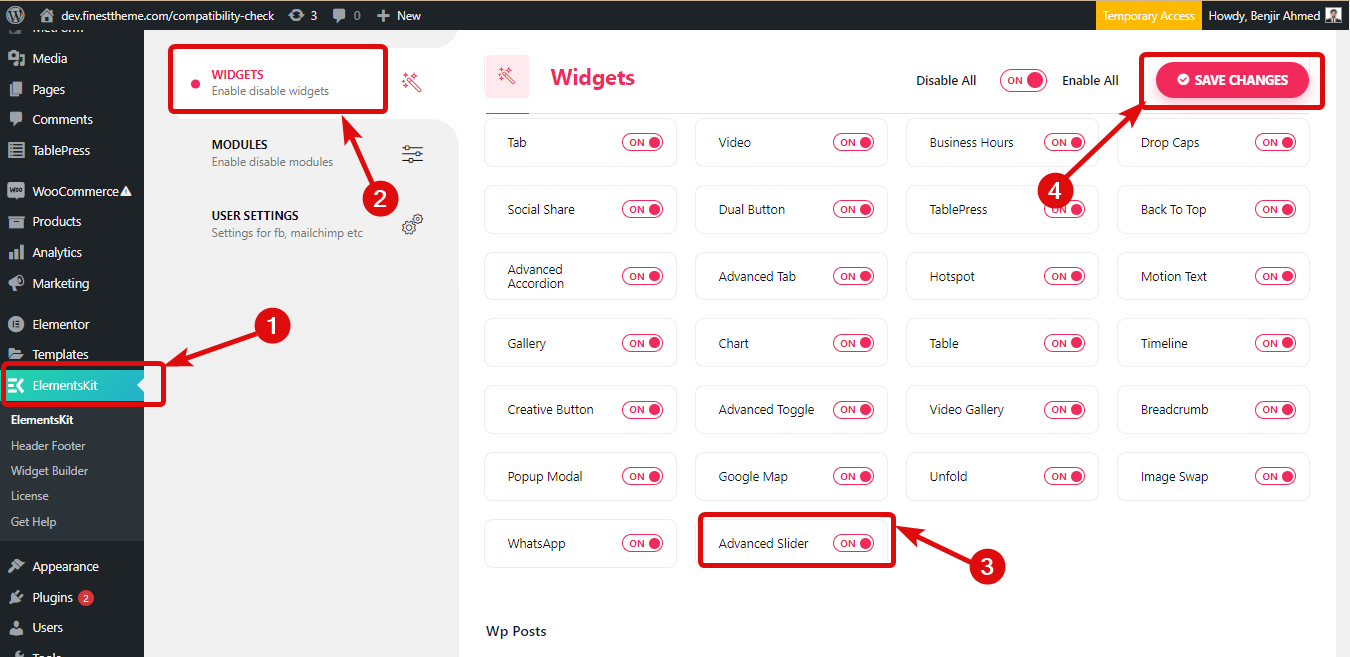
Aller vers ElementsKit ⇒ Widgets, activez le widget curseur Avancé et cliquez sur Enregistrer les modifications.

Étape 2 : glissez et déposez le widget de curseur avancé #
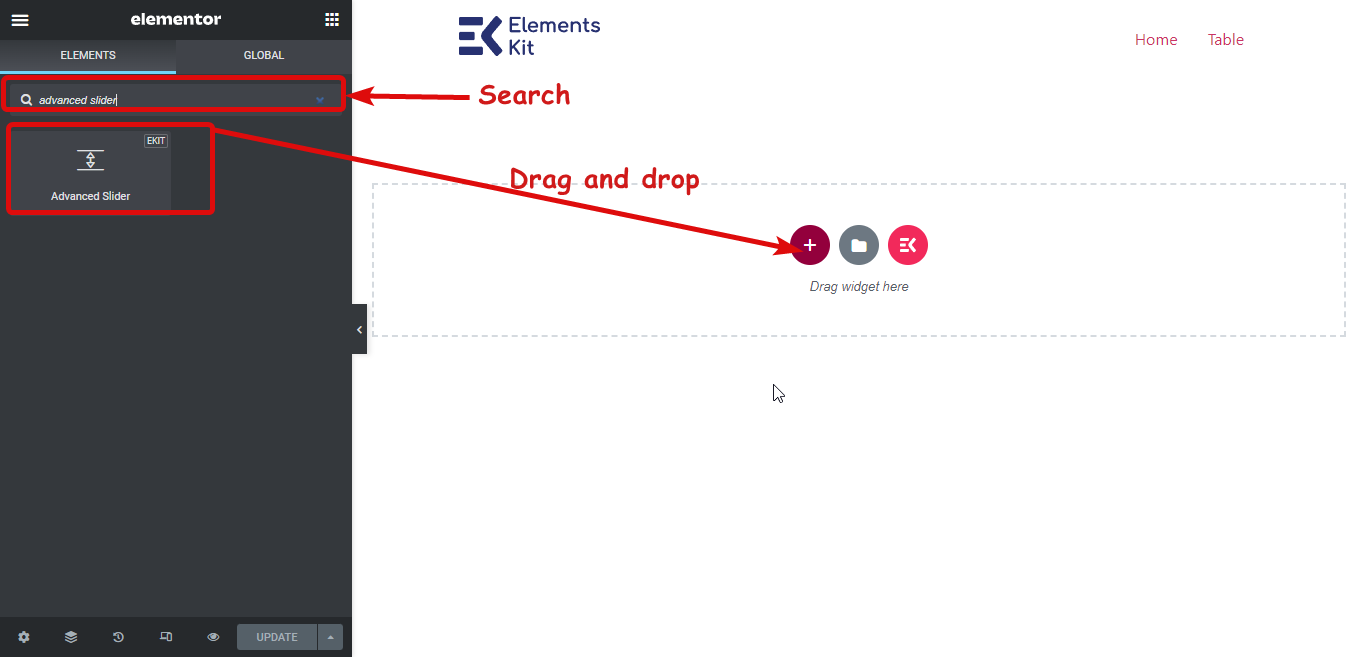
Accédez à la page où vous souhaitez ajouter un curseur Avancé et cliquez sur modifier avec Elementor pour modifier la page avec le générateur de pages Elementor. Recherchez ensuite « Curseur avancé » et faites glisser et déposez le widget avec l'icône Ekit.

Étape 3 : Ajouter un curseur #
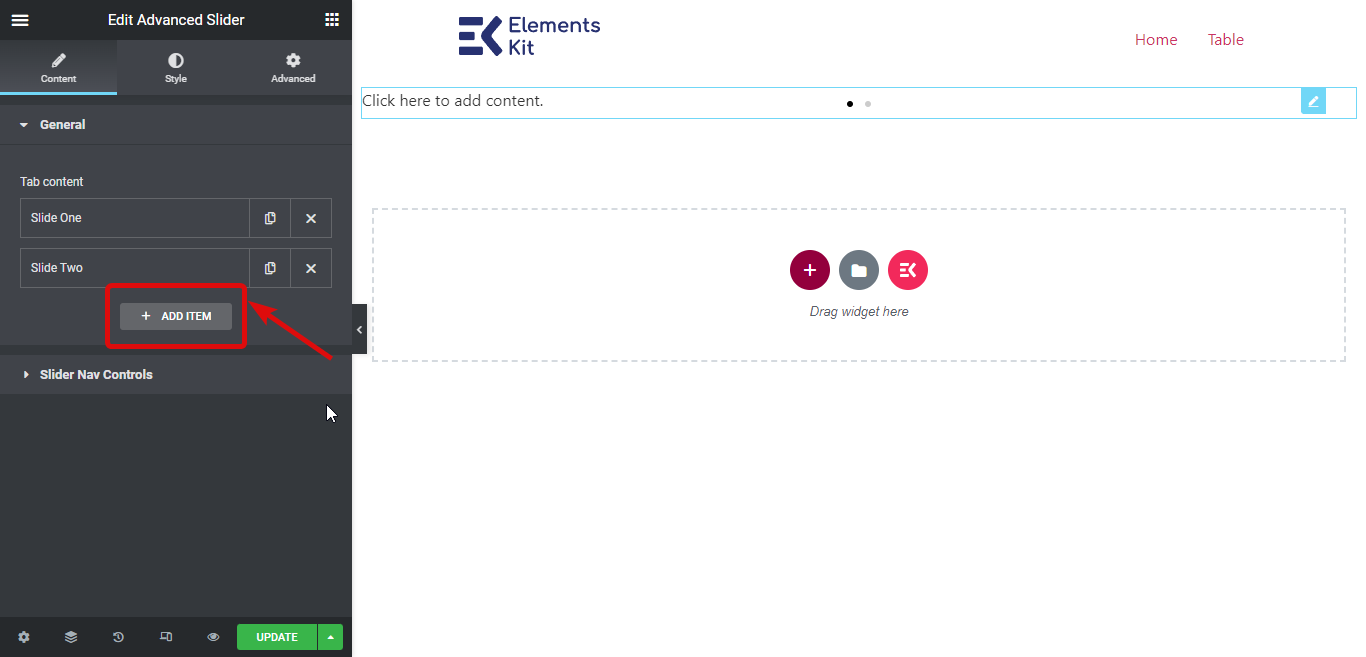
Par défaut, vous obtiendrez deux curseurs, vous pouvez toujours ajouter de nouveaux curseurs. Pour ajouter un nouveau curseur, cliquez simplement sur le +AJOUTER NOUVEAU icône. Une fois le curseur ajouté, vous pouvez le renommer.

Étape 4 : ajouter du contenu aux curseurs #
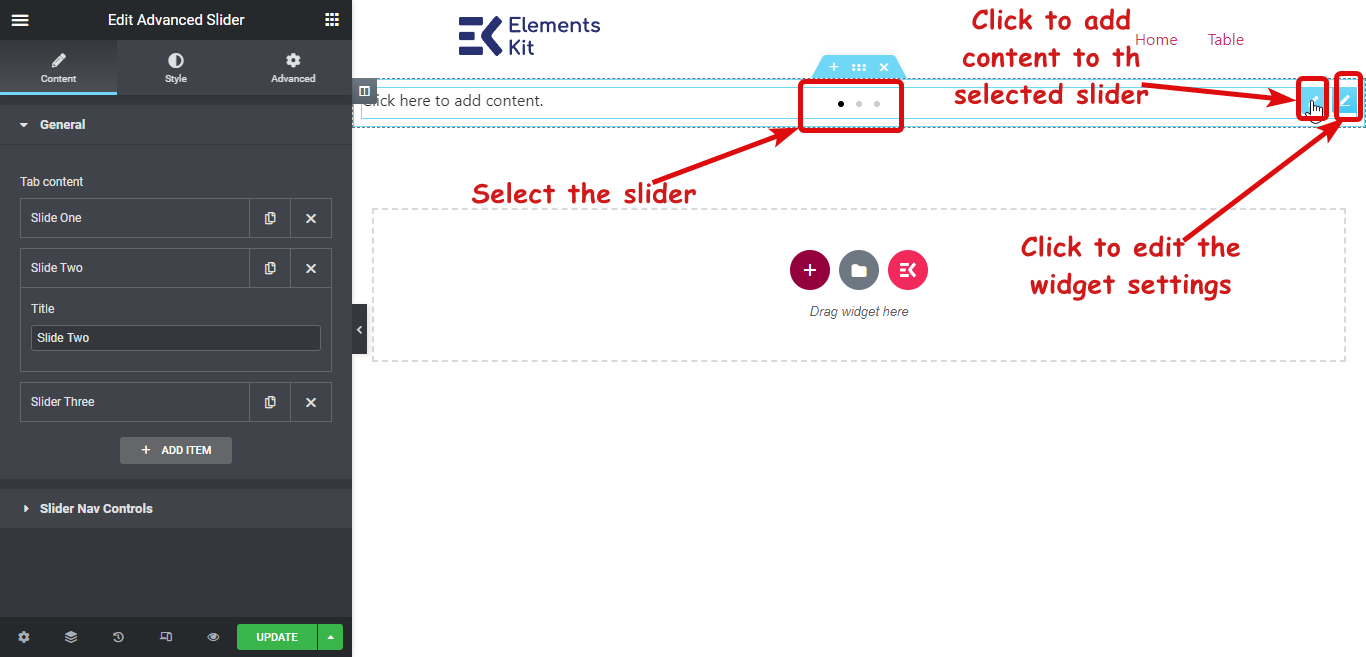
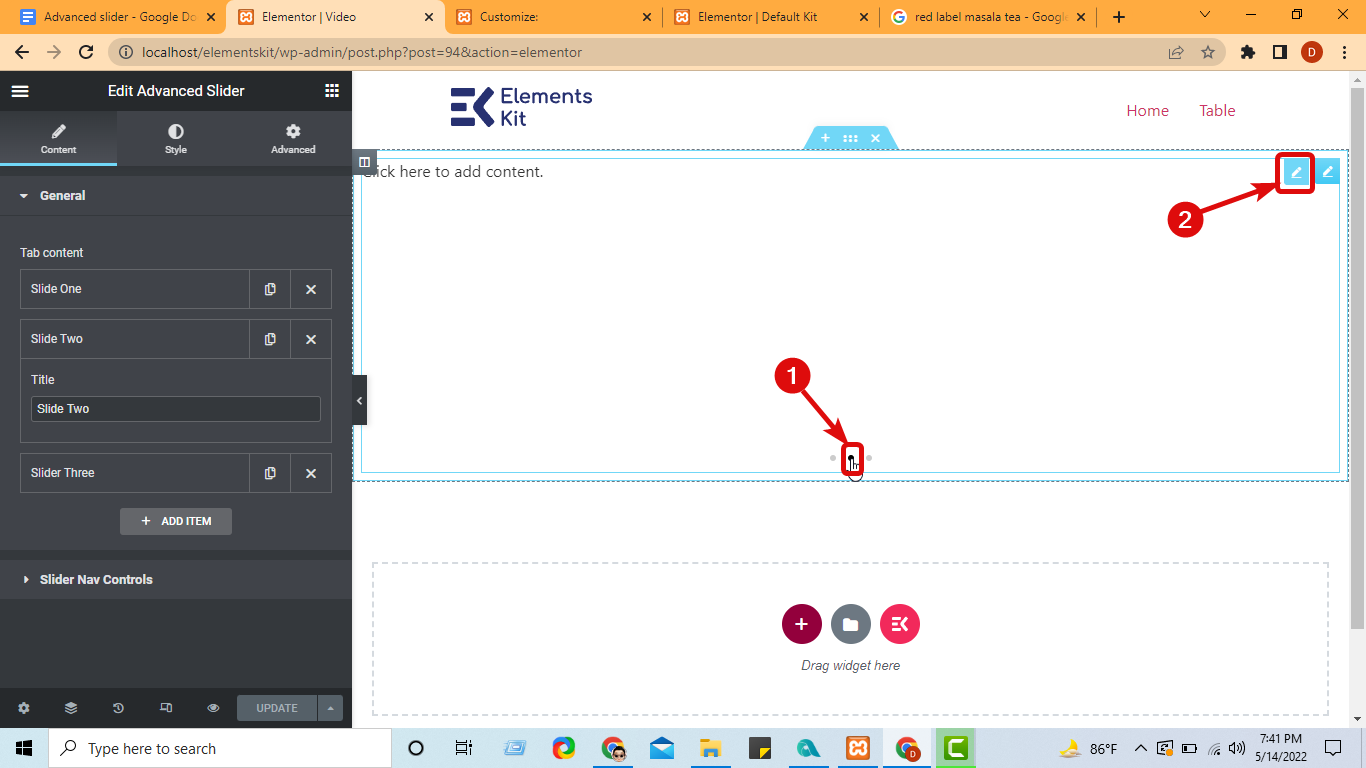
Il est maintenant temps d'ajouter du contenu à votre slider. Pour cela, survolez le widget, vous trouverez ici le bouton du navigateur que vous pouvez choisir pour sélectionner un curseur spécifique. Cliquez ensuite sur la première icône d'édition pour modifier le curseur. Si vous souhaitez modifier les paramètres du widget, cliquez sur la deuxième icône d'édition.

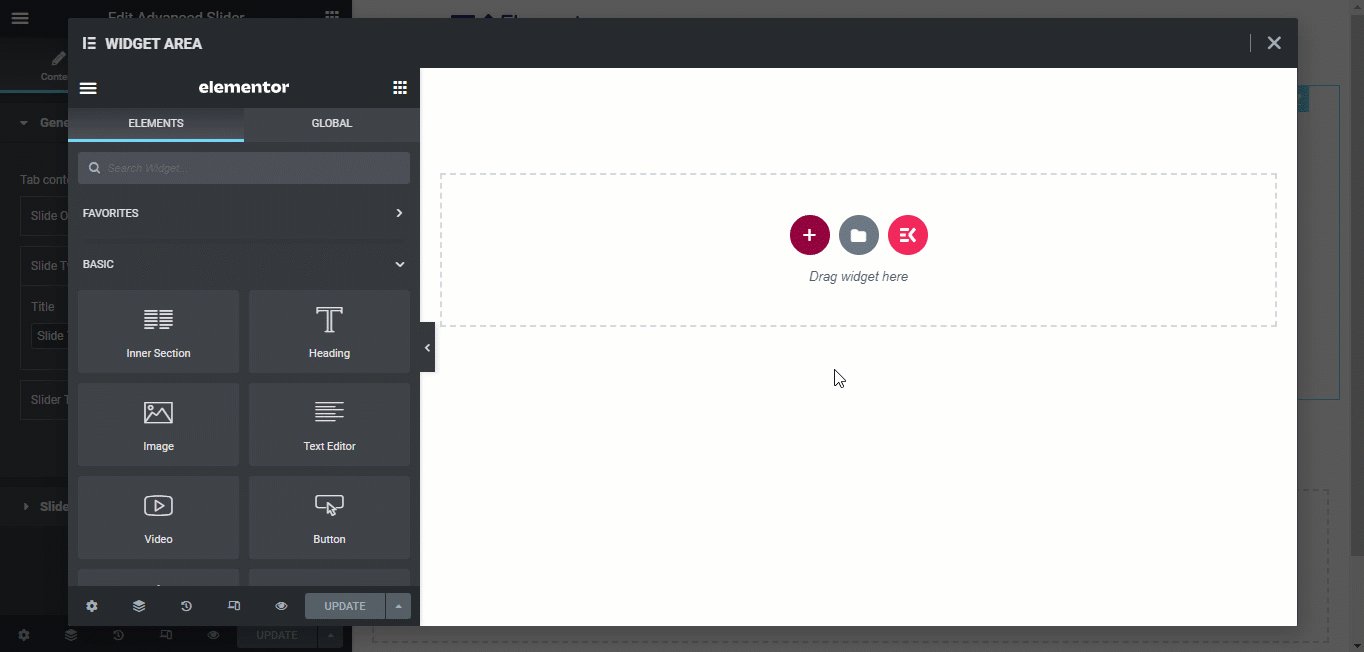
Une fois que vous avez cliqué sur l'icône d'édition pour ajouter du contenu, vous devriez voir une nouvelle fenêtre avec la même interface de création de pages Elementor. Ici, vous pouvez sélectionner n'importe quelle mise en page et ajouter du contenu comme vous le faites lors de la création d'une page. Une fois que vous avez créé et personnalisé votre slider, cliquez sur mettre à jour pour enregistrer puis cliquez sur l'icône X dans le coin supérieur droit pour fermer la fenêtre.

Ajoutez maintenant du contenu à tous les curseurs en utilisant le même processus. Choisissez le curseur dans le navigateur, puis ajoutez le contenu.

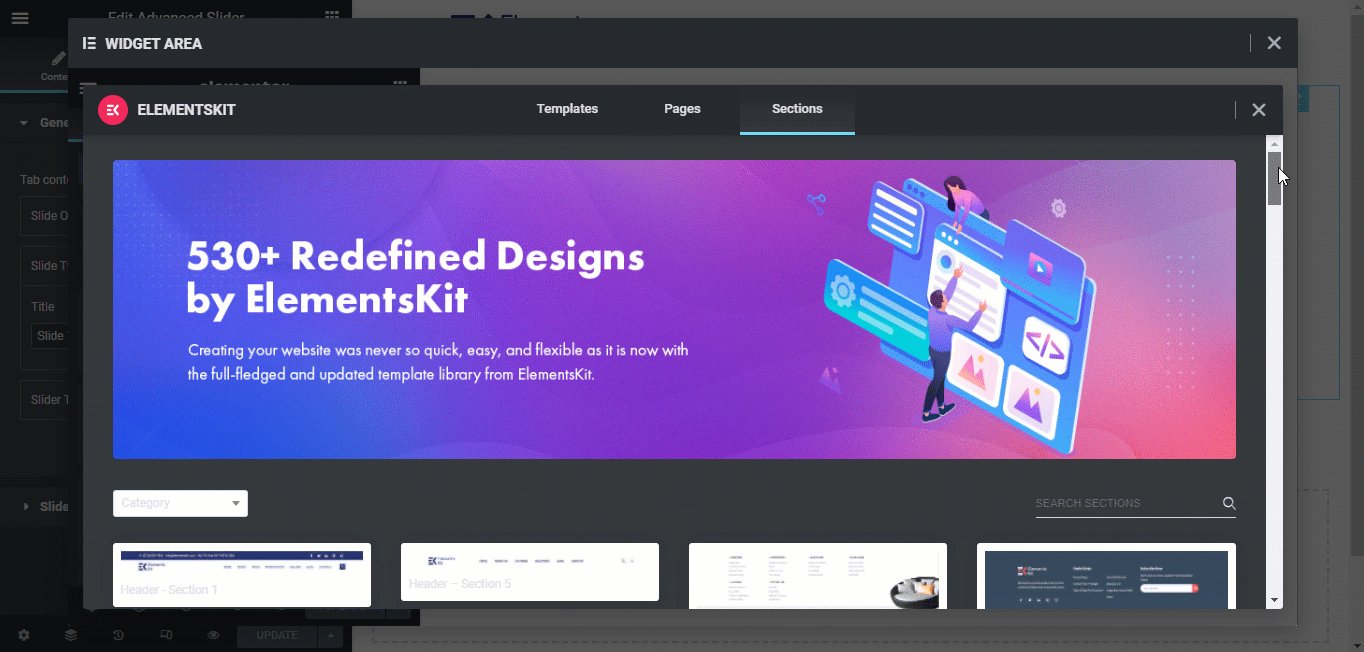
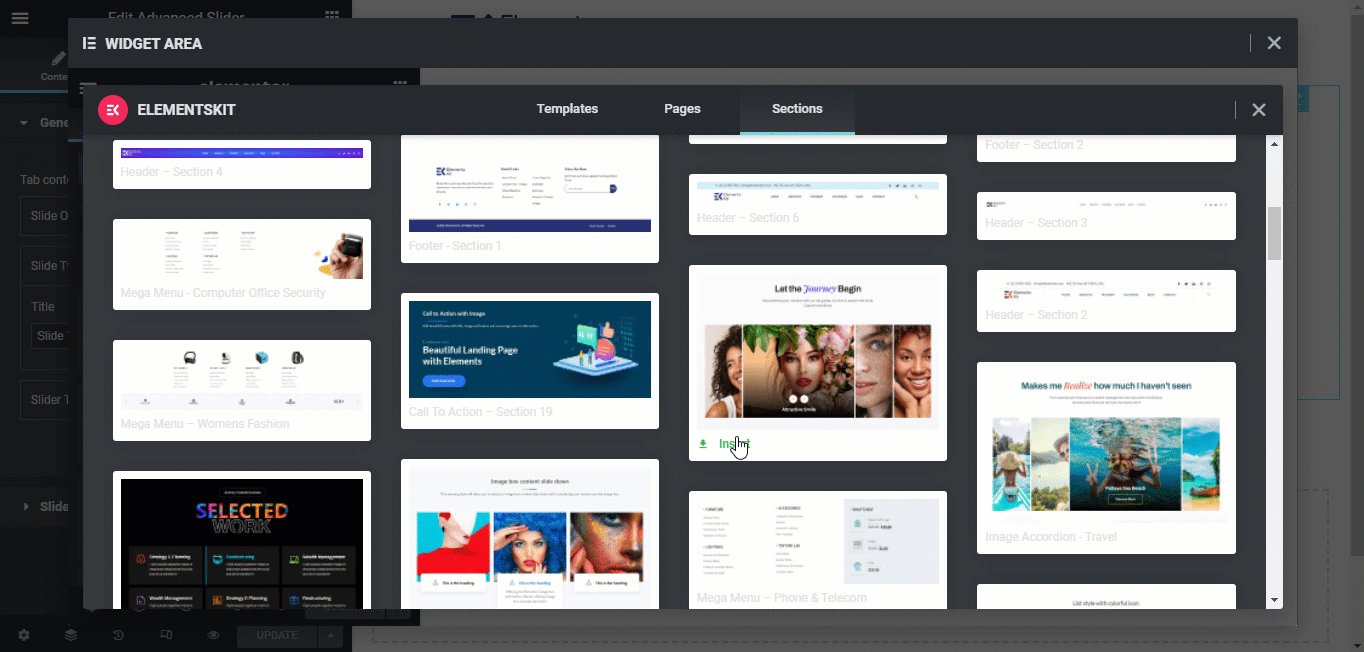
Vous pouvez également ajouter la section prête par ElementsKit. Pour cela, une fois la fenêtre du widget ouverte, cliquez sur l'icône Ekit. Vous trouverez une nouvelle fenêtre avec toutes les pages, modèles et sections prédéfinis d'ElementsKit.
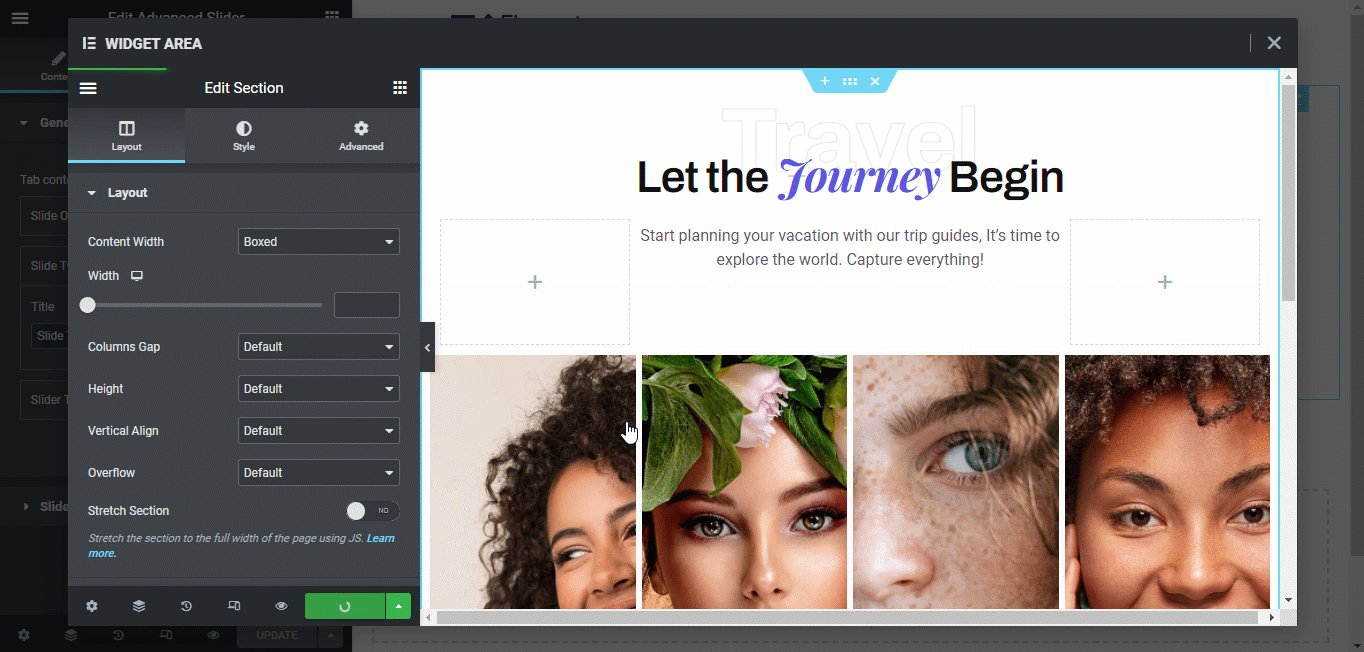
Allez dans l’onglet Section, survolez la section que vous aimez et pour l’ajouter à votre slider cliquez sur insérer. Une fois la section insérée, vous pouvez la personnaliser puis cliquer sur mettre à jour pour enregistrer.

Suivez les étapes mentionnées ci-dessus pour ajouter du contenu à toutes vos diapositives.
Étape 5 : configurer et styliser le curseur avancé dans Elementor #
Vous pouvez configurer le widget Advanced Slider sous l'onglet Contenu.
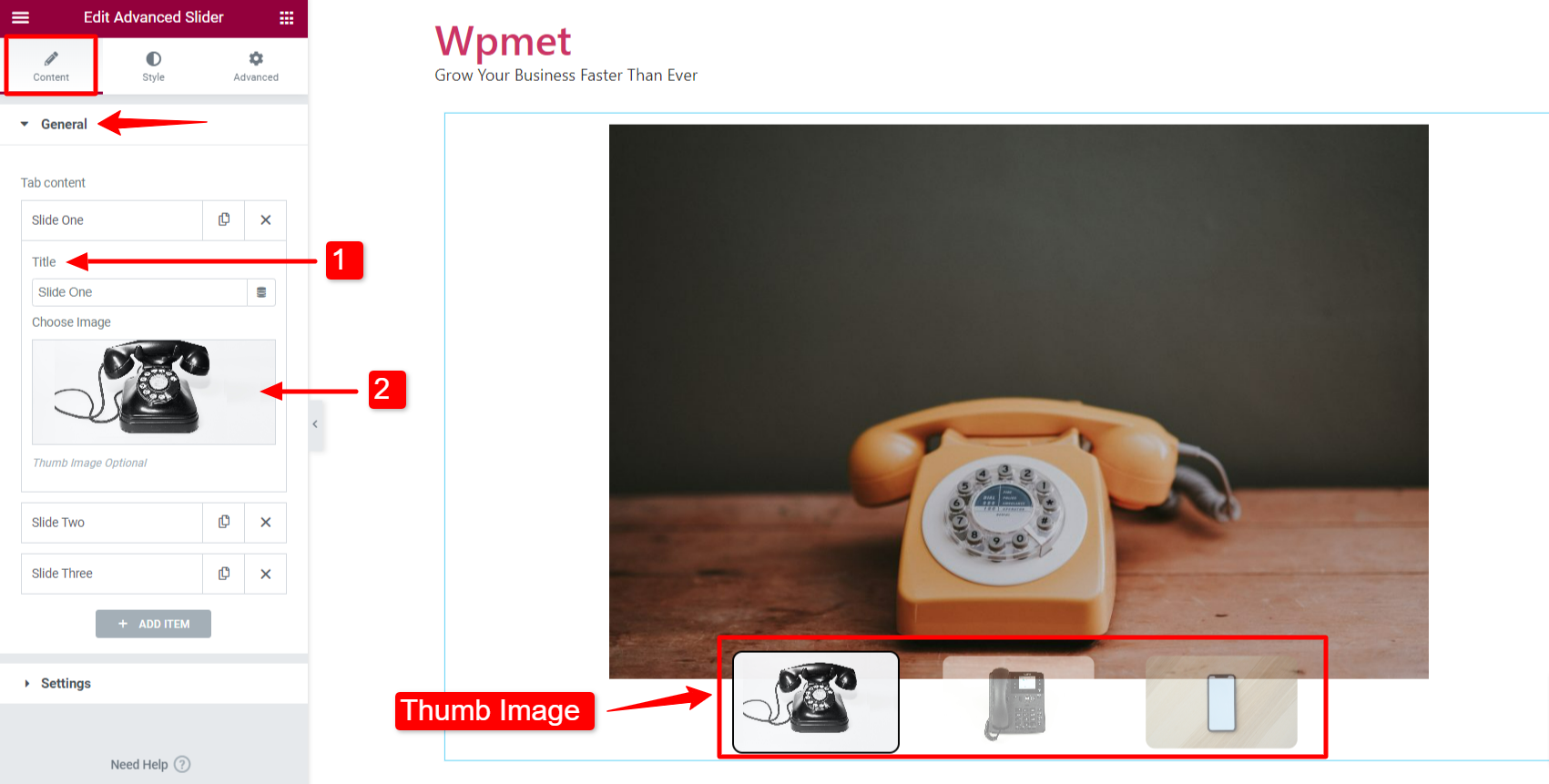
5.1 Général #
Comme dit précédemment, vous pouvez ajouter des diapositives dans cette section. Après avoir ajouté des diapositives,
- Vous pouvez changer le nom de la diapositive – Titre.
- Vous pouvez également ajouter un Image du pouce pour chaque curseur.
*Remarque : Pour rendre l'image du pouce visible, activez l'option "Spectacle de pouces» dans la section Paramètres.

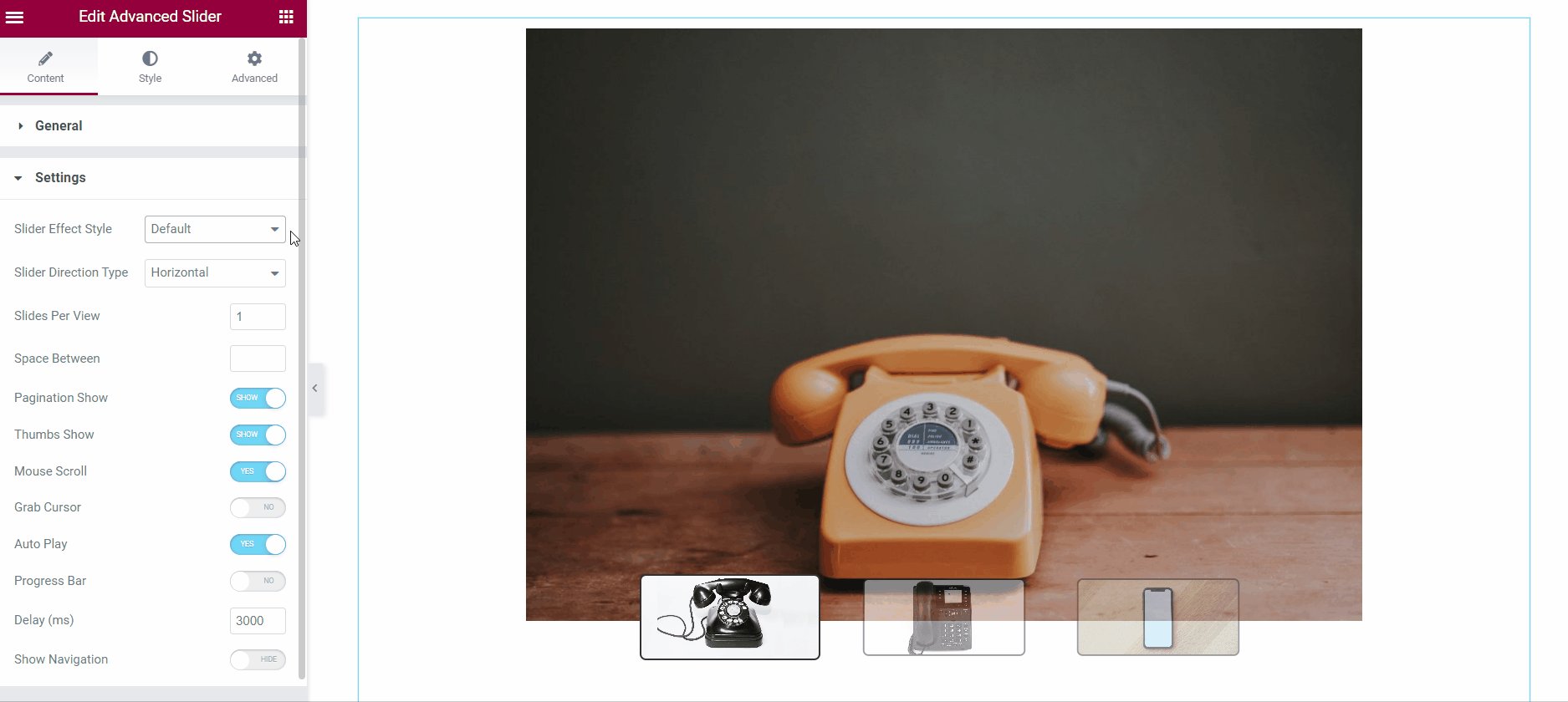
5.2 Paramètres #
Dans la section Paramètres, plusieurs options sont disponibles pour configurer le curseur avancé dans Elementor.
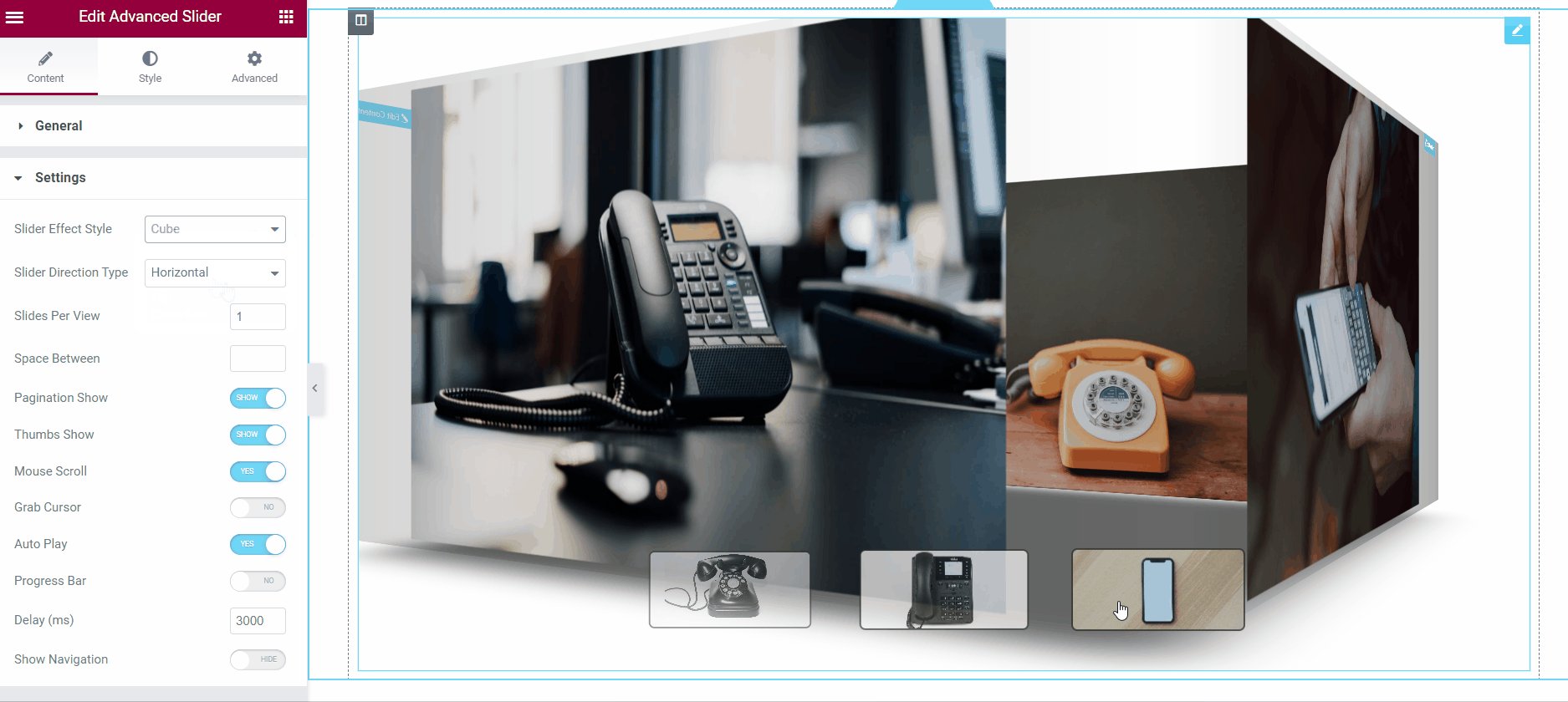
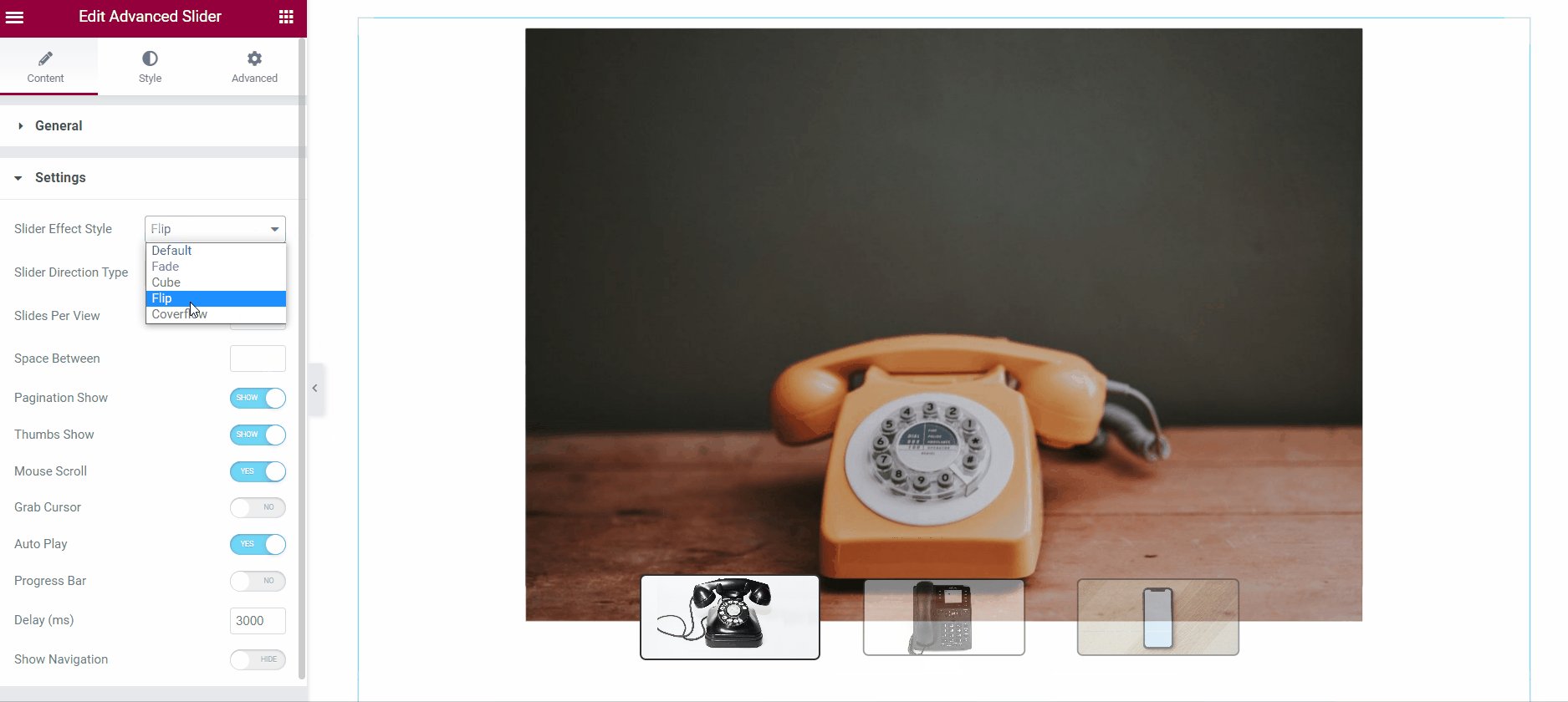
Style d'effet de curseur #
Le widget ElementsKit Advanced Slider propose 5 styles d’effet de curseur différents. Ils sont Défaut, Disparaître, Cude, Retourner, et Flux de couverture.

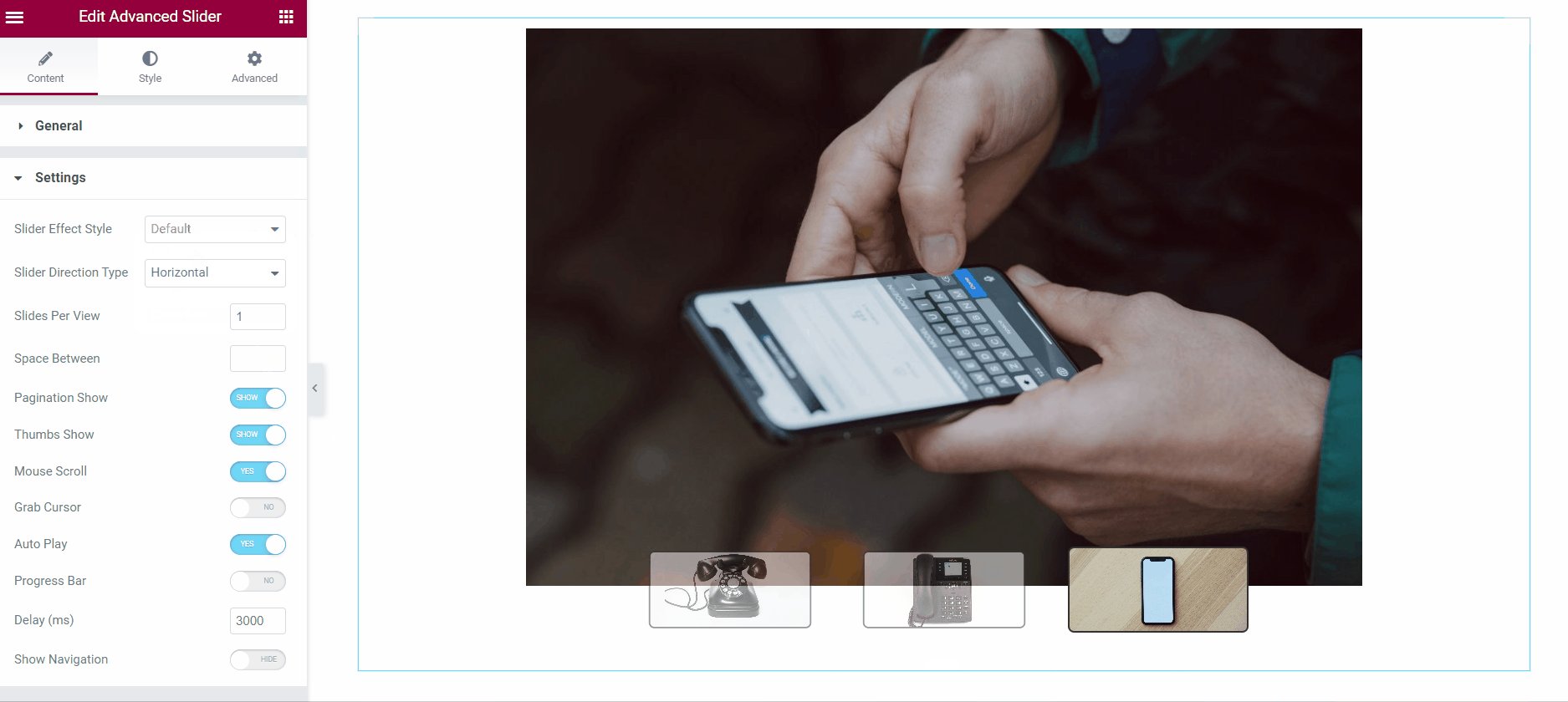
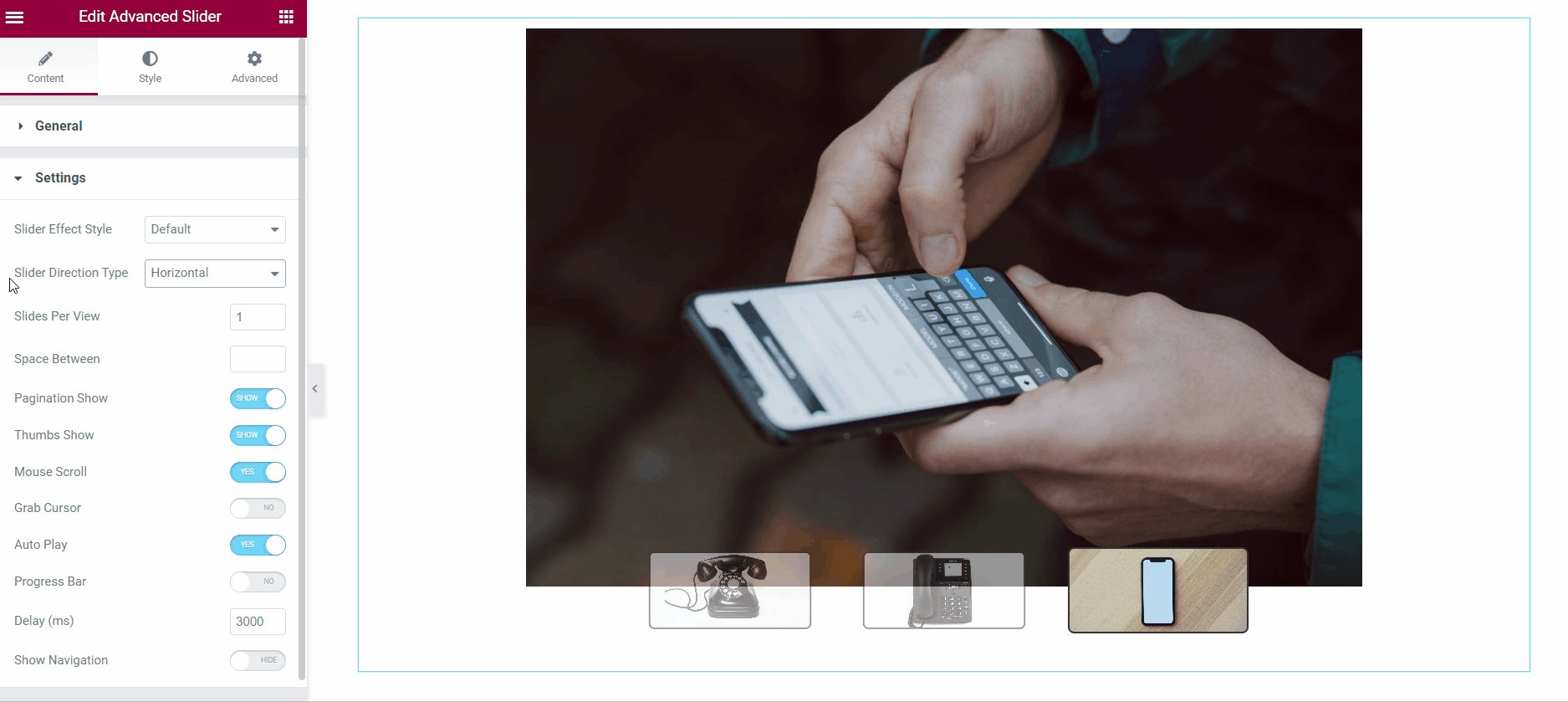
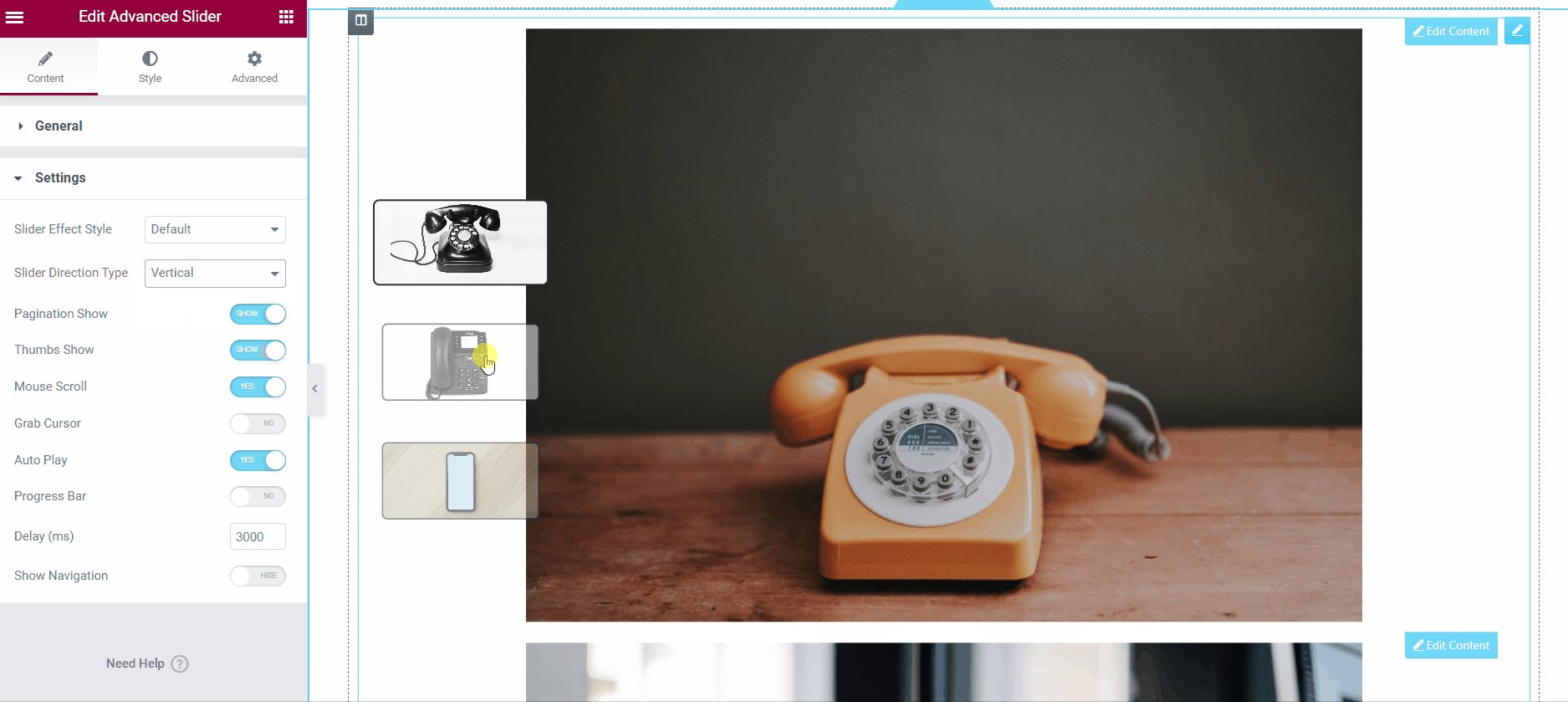
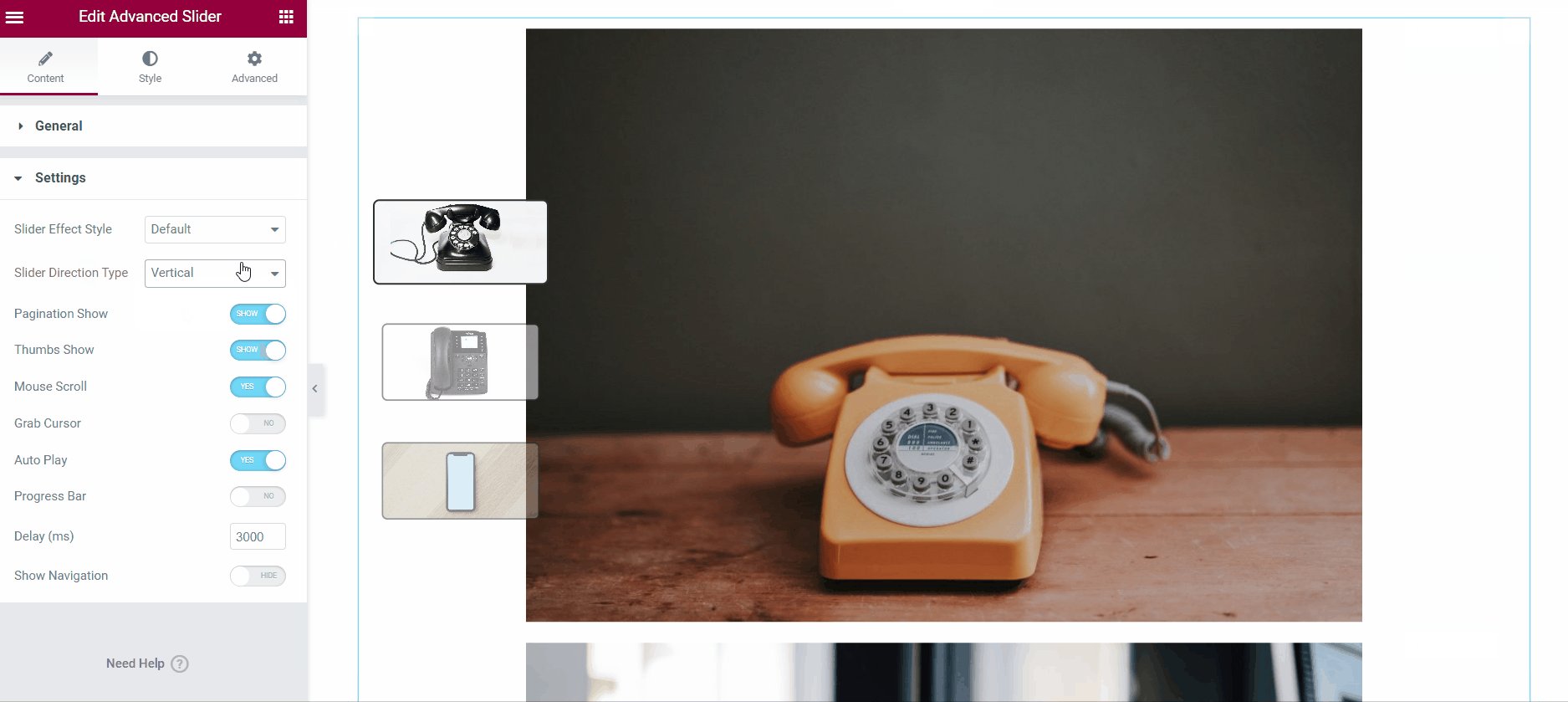
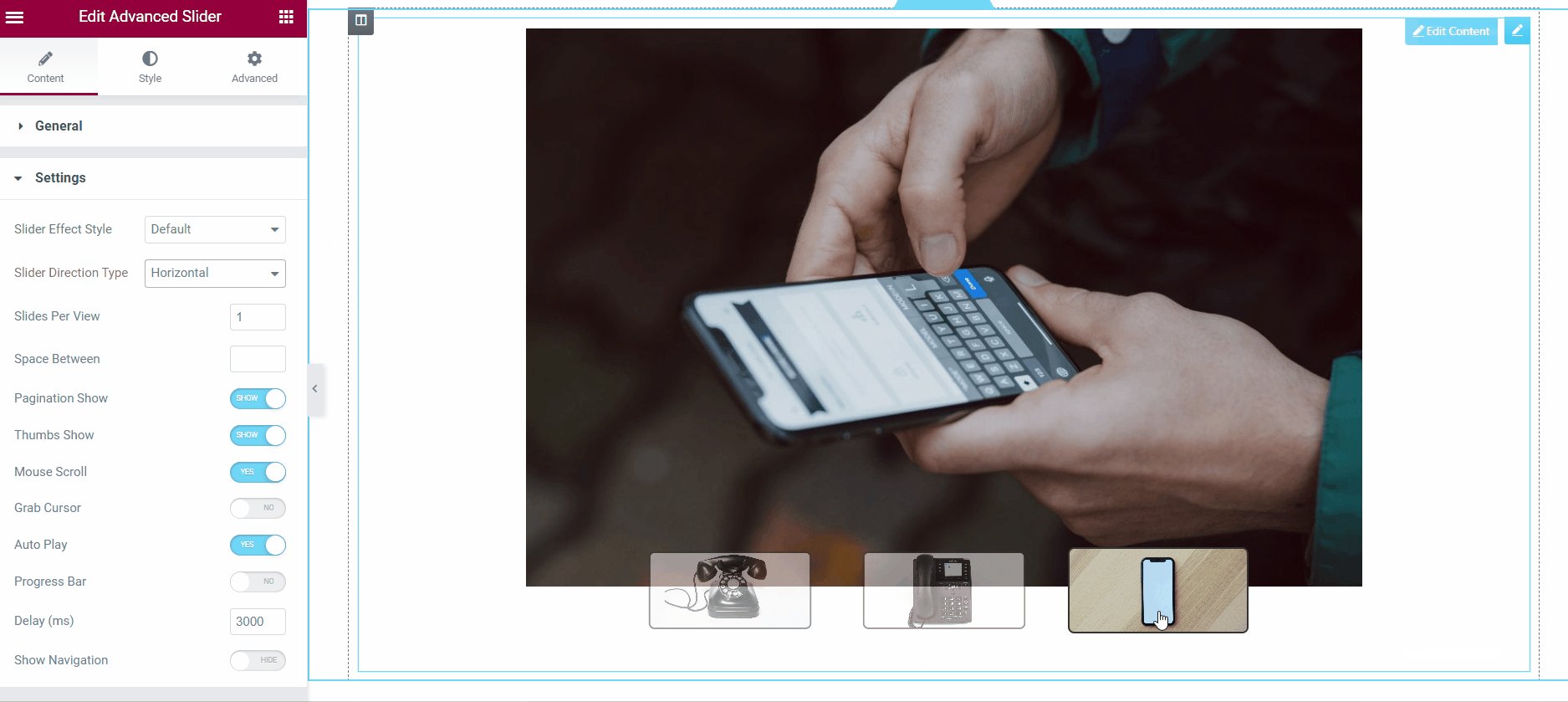
Type de direction du curseur #
Vous pouvez créer des diapositives horizontales ou verticales à l'aide du widget.

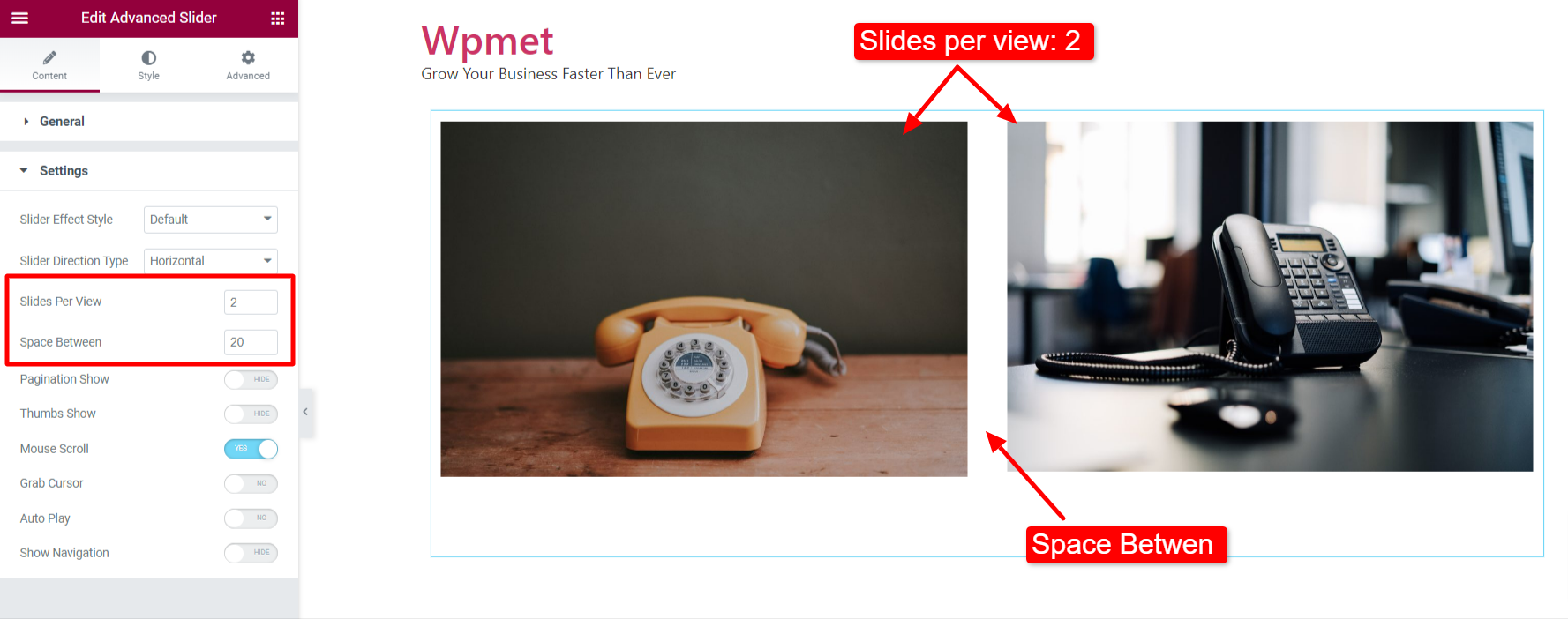
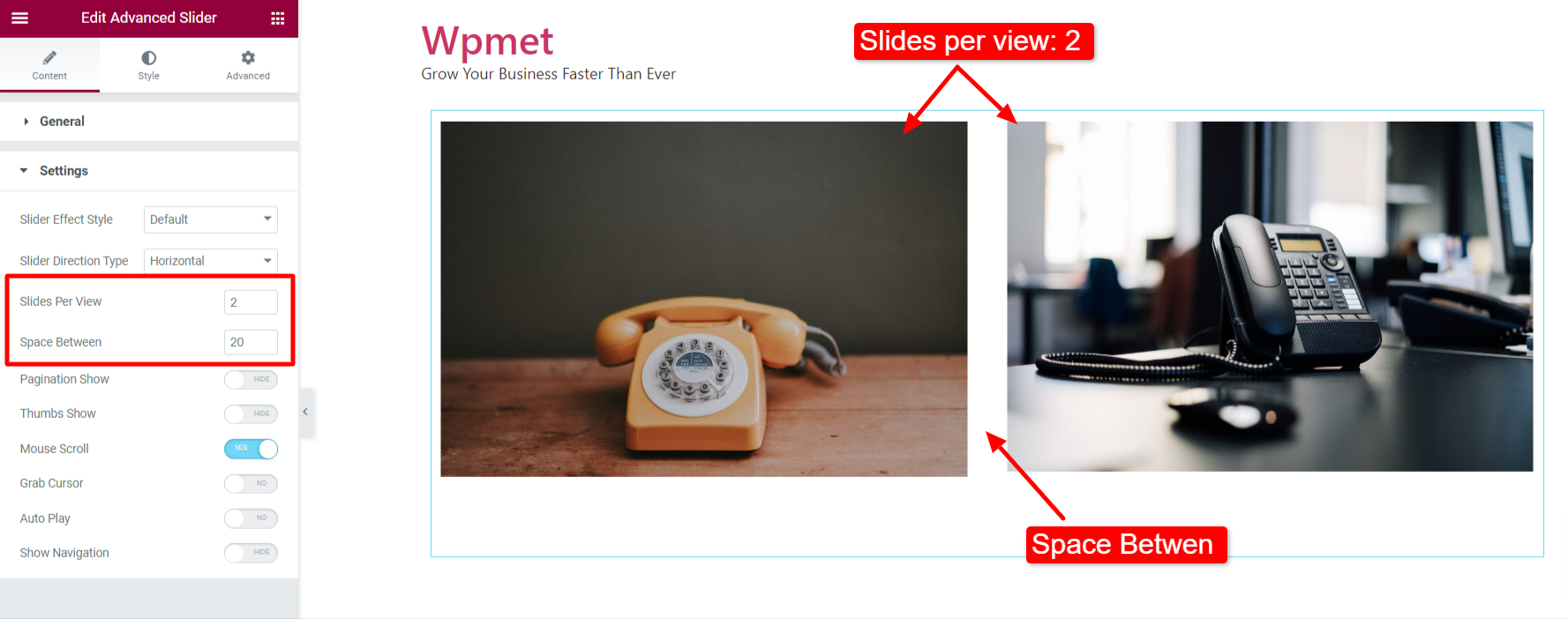
Diapositives par vue #
Vous pouvez décider du nombre de diapositives à afficher sur une seule vue à l'aide de l'option Diapositives par vue fonctionnalité. Si vous définissez le nombre de diapositives par vue sur deux ou plus, ajustez le L'espace entre les diapositives.

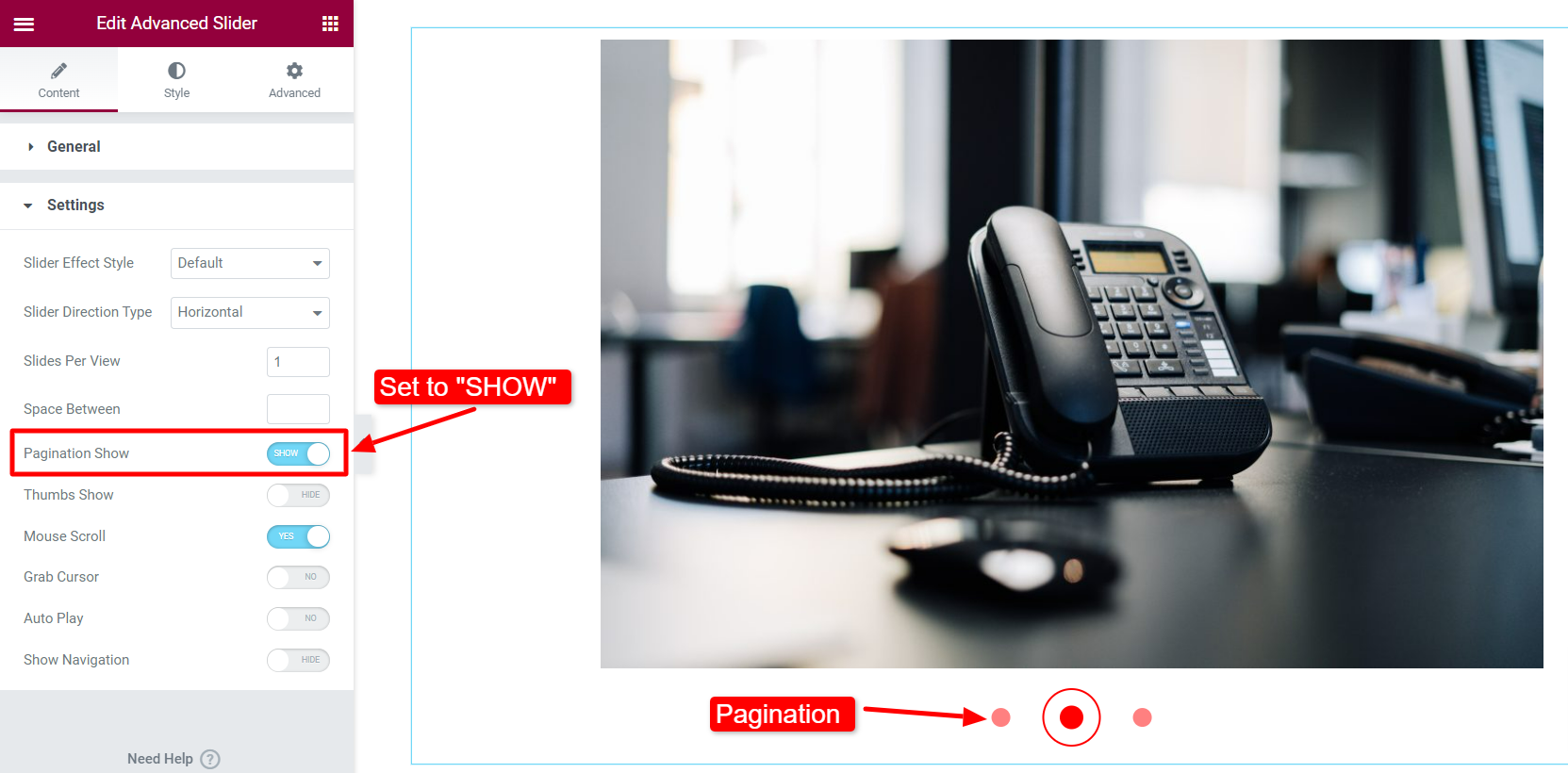
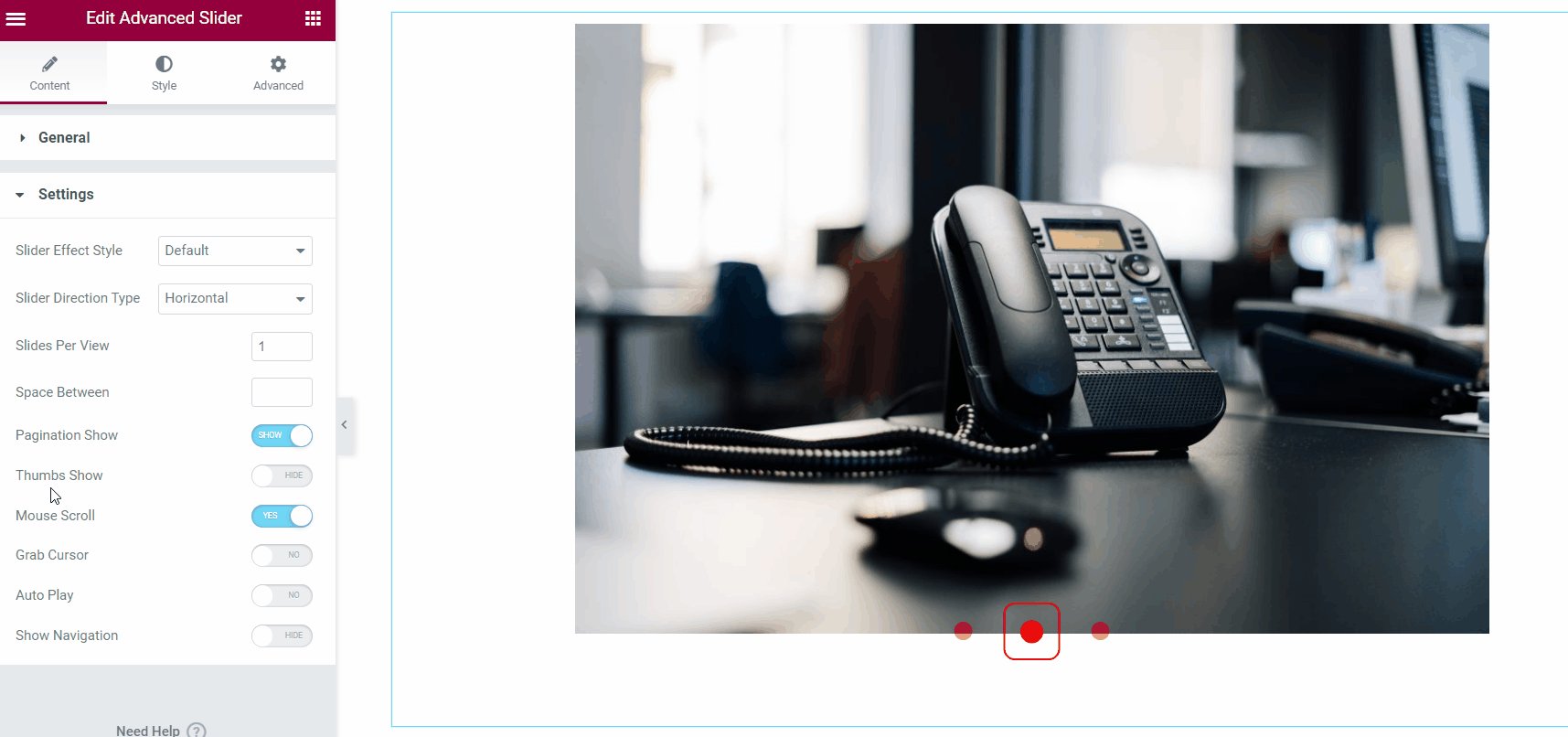
Afficher la pagination #
Activer le Afficher la pagination dans la section Contenu > Paramètres.
Remarque : La pagination ne sera visible que lorsque « Thumb Show » est désactivé.

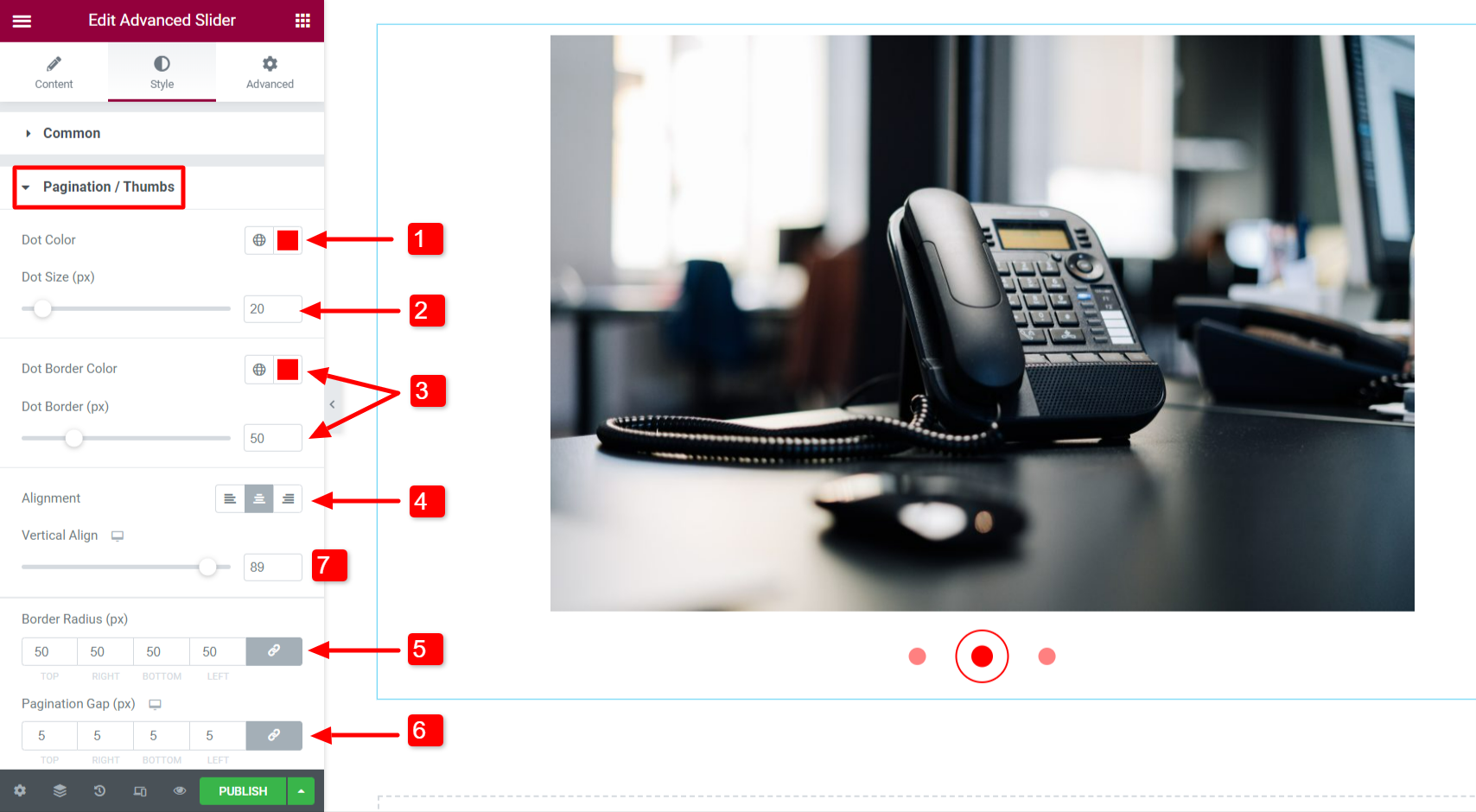
Puis déplacez-vous vers Style > Pagination / Vignettes. Lorsque la pagination est activée, les options de pagination apparaîtront ici.
- Choisissez une pagination Couleur des points.
- Ajuster la pagination Taille du point.
- Sélectionner un Couleur de la bordure des points et ajuster le Taille de la bordure de points.
- Met le Alignement à droite, à gauche ou au centre.
- Ajuste le Rayon de frontière.
- Met le Écart de pagination.

- Ajustez la position verticale des points de pagination à l'aide du Alignement vertical option.

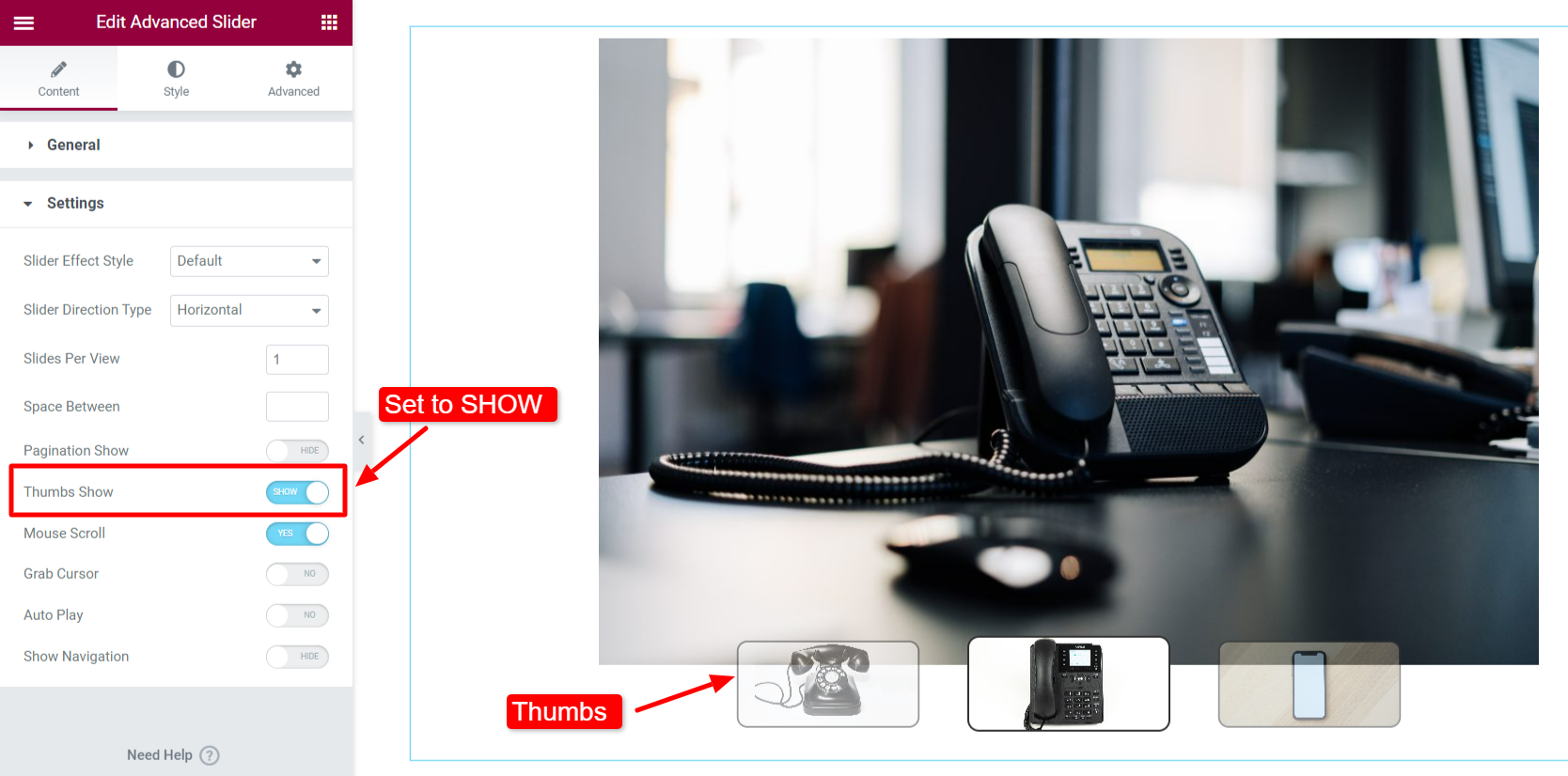
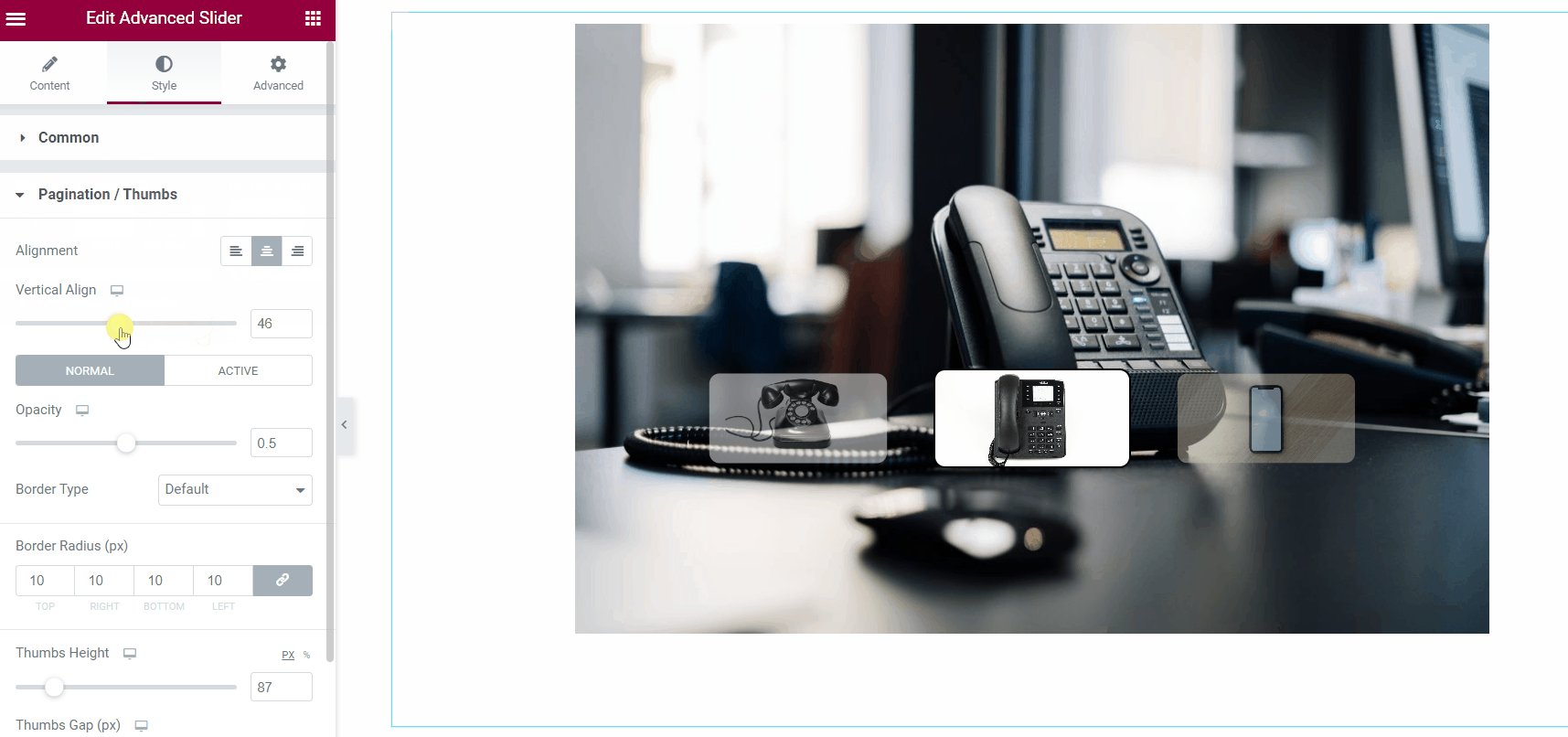
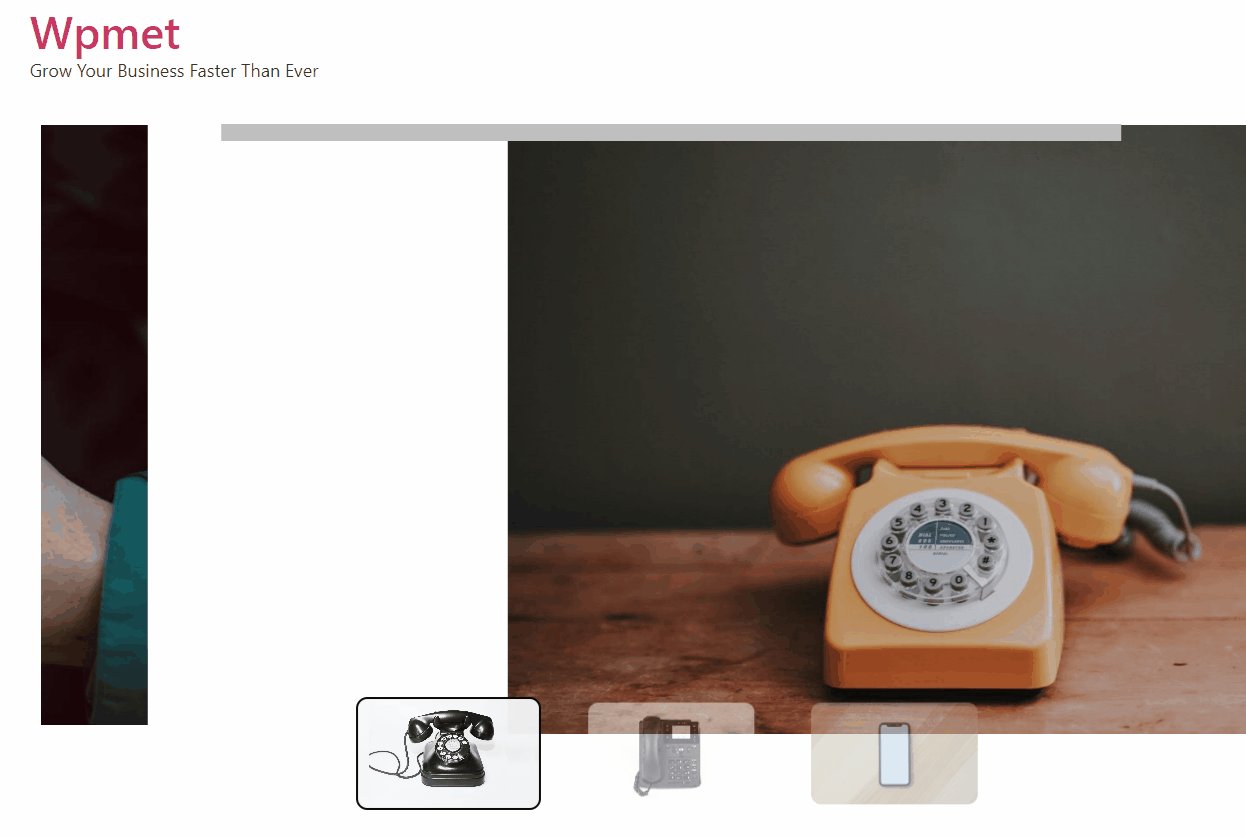
Spectacle de pouces #
Activer le Spectacle de pouces dans la section Contenu > Paramètres.
Remarque : La pagination ne sera pas visible lorsque Thumbs Show est activé.

Puis déplacez-vous vers Style > Pagination / Vignettes. Lorsque les pouces sont activés, les options pour les pouces apparaîtront ici.
- Met le Alignement à gauche, à droite ou au centre.
- Ajustez la position verticale des pouces avec Alignement vertical option.
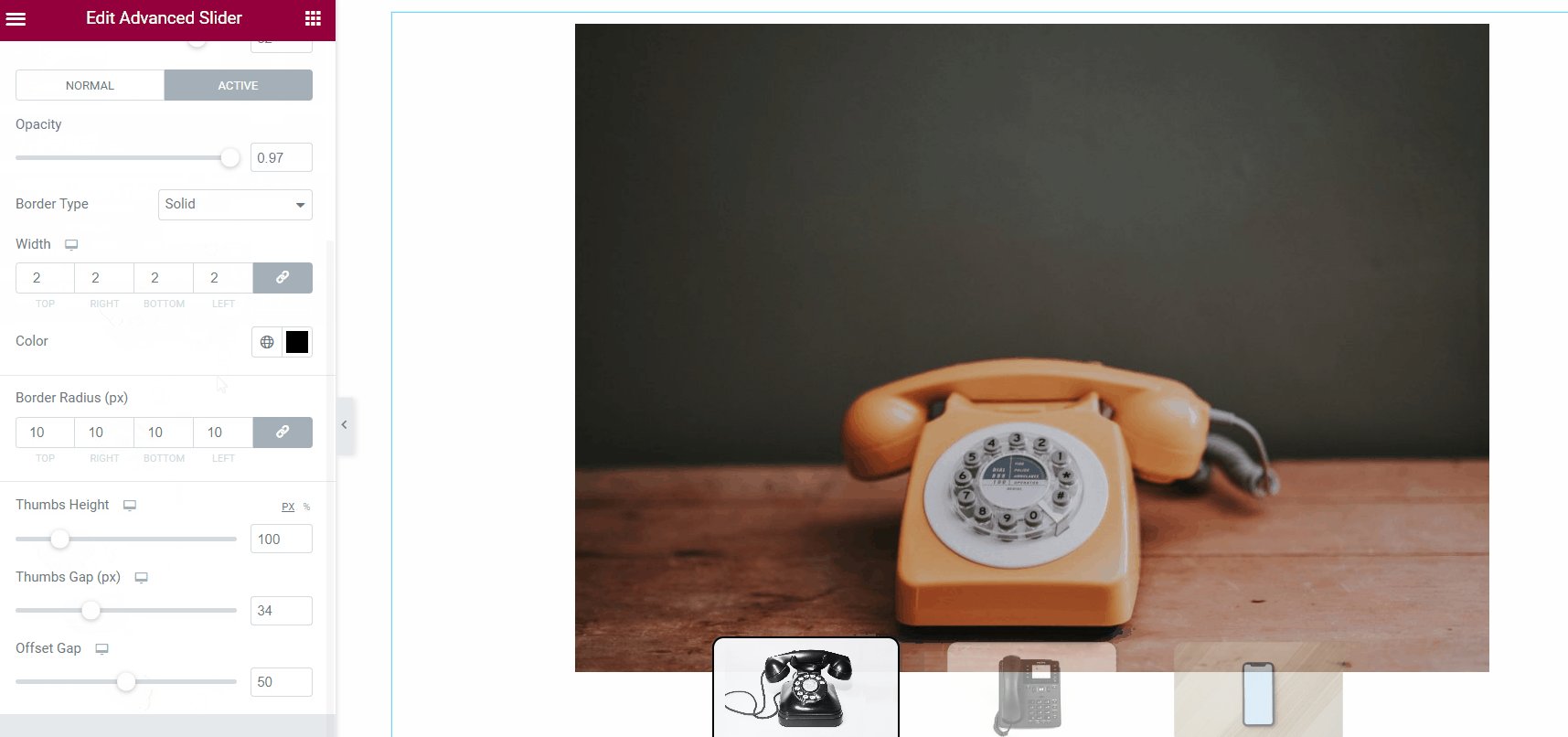
- Met le Opacité, Type de bordure, Largeur de bordure, Couleur de bordure et Rayon de bordure. Vous pouvez définir différents paramètres pour les pouces « Normal » et « Actif ».
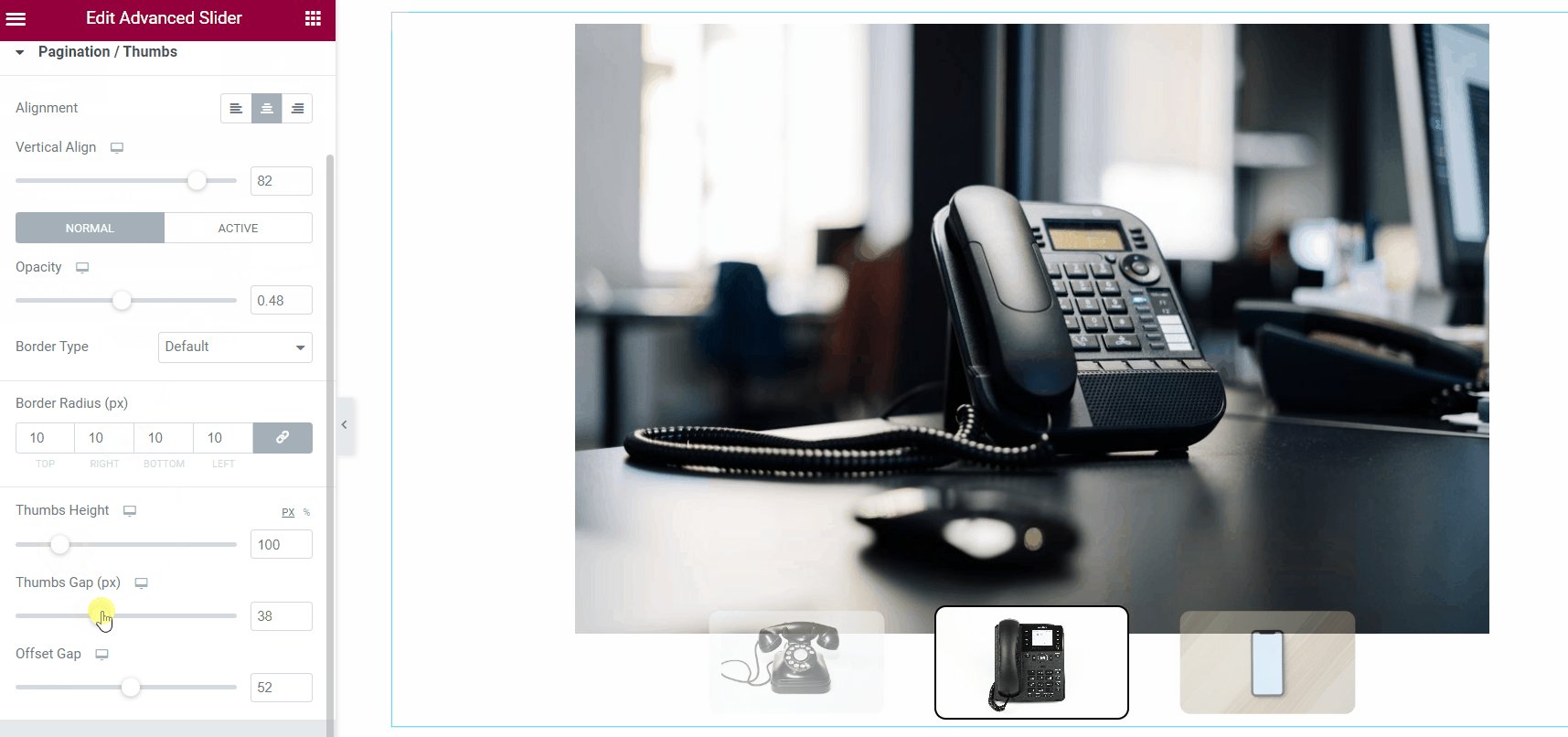
- Ajuste le Hauteur des pouces.
- Ajustez l’écart entre les pouces – Écart entre les pouces.
- Ajuste le Écart de décalage.

Défilement de la souris #
Le curseur avancé ElementsKit dans Elementor est livré avec une fonction de défilement de la souris. Les utilisateurs peuvent modifier les diapositives à l'aide du curseur de la souris de l'ordinateur. Activez la fonction de défilement de la souris pour activer la fonctionnalité.
Saisir le curseur #
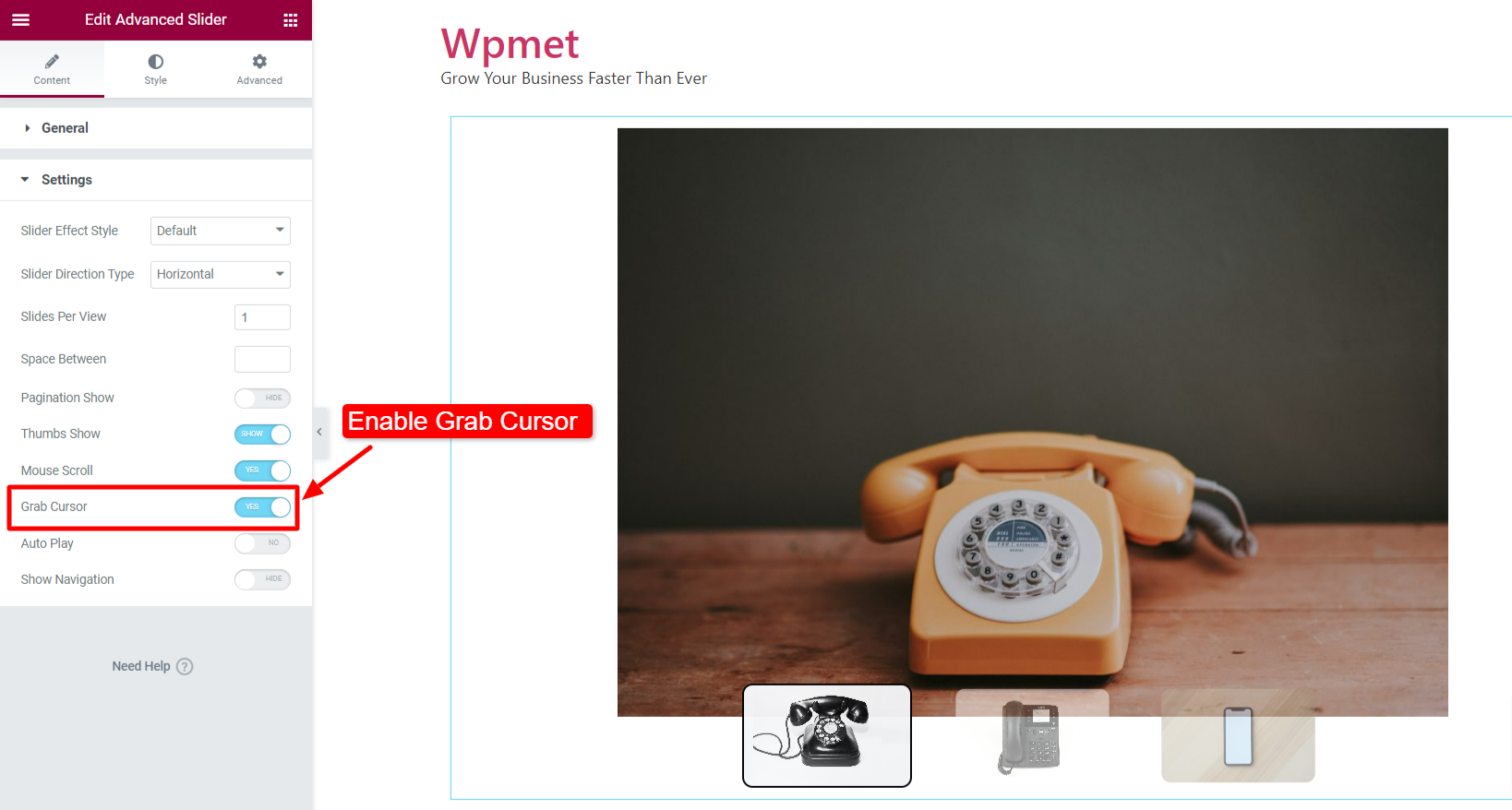
Une option qui permet à l'utilisateur de faire défiler les diapositives avec le curseur de sa souris. Activer le Saisir le curseur dans la section Contenu > Paramètres.

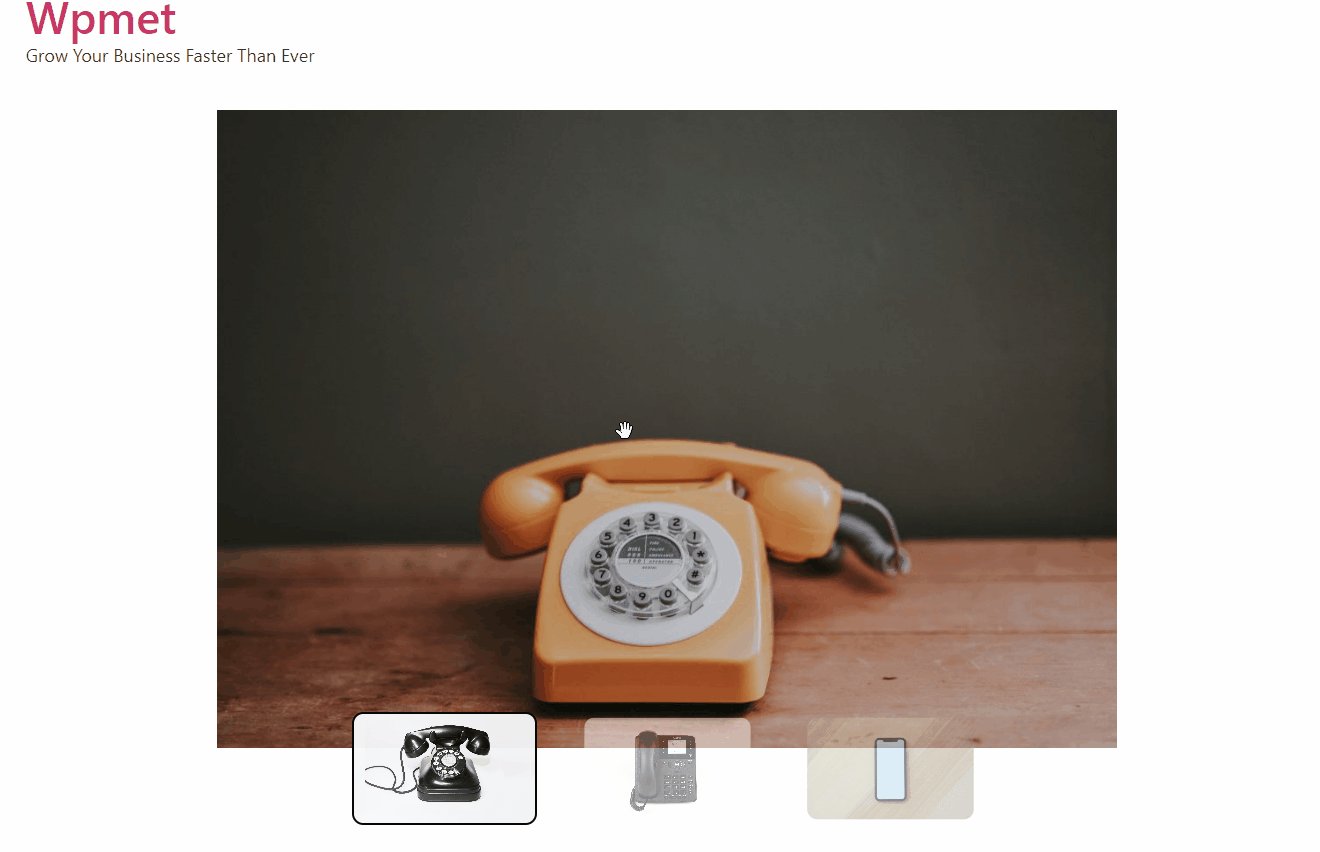
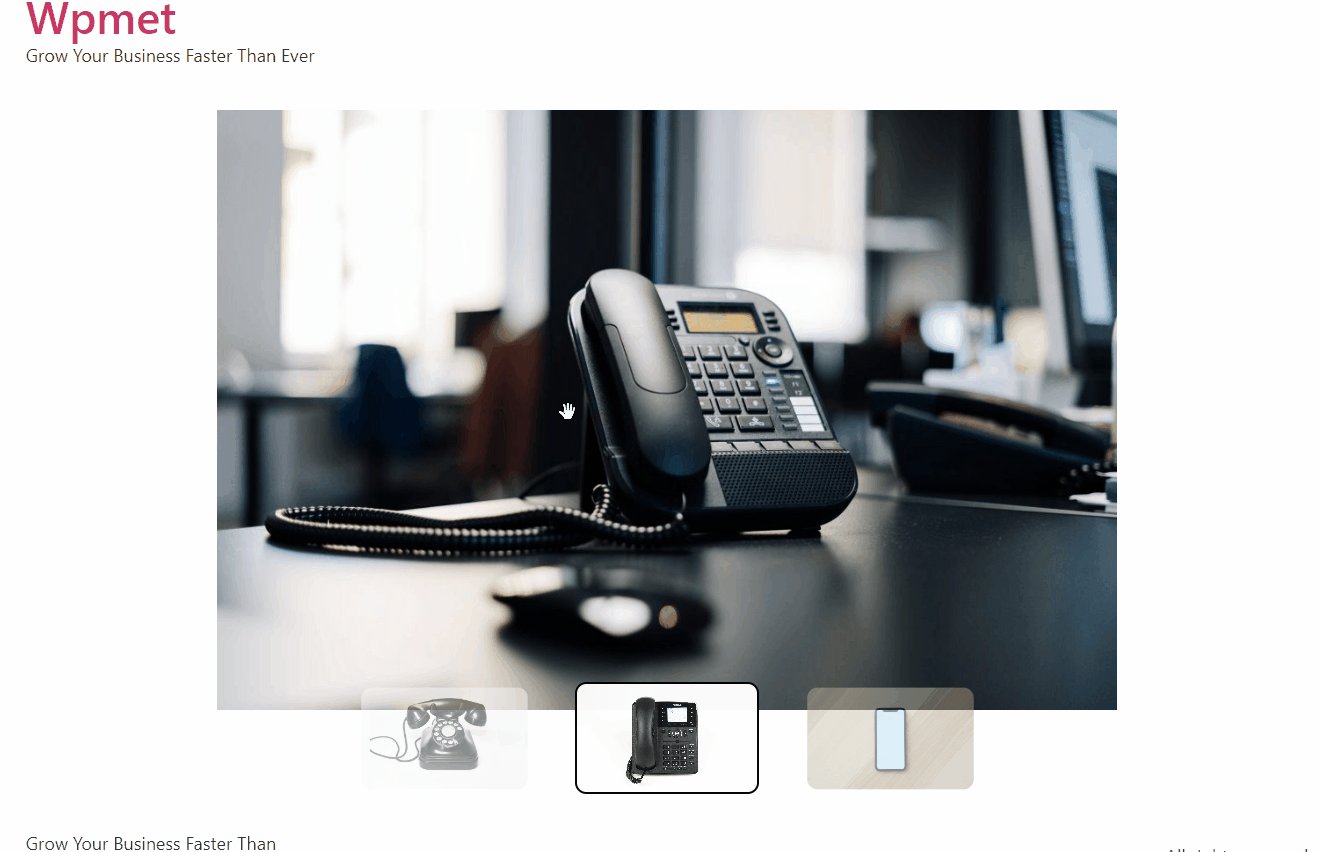
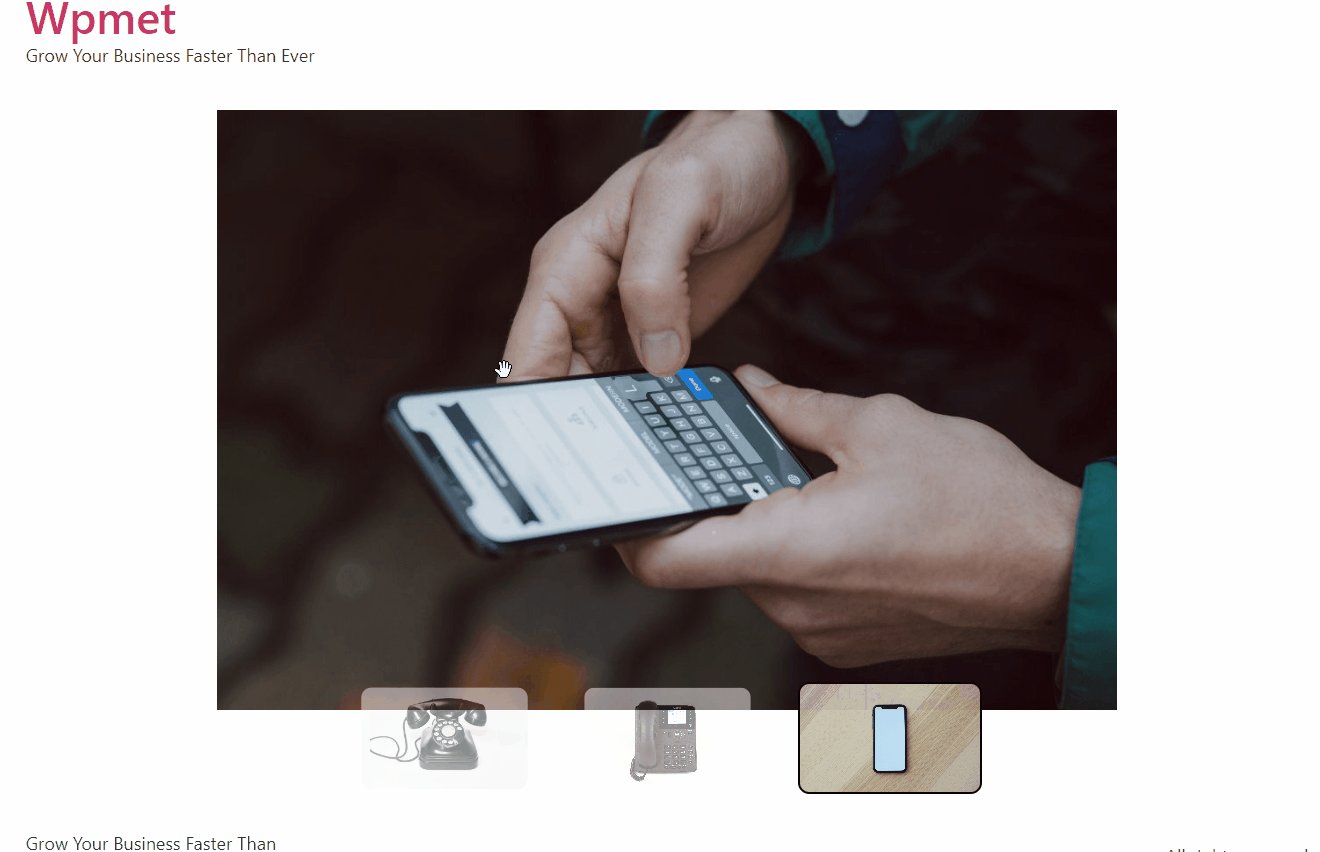
Sur le front-end, vous pouvez vérifier le défilement du curseur Avancé.

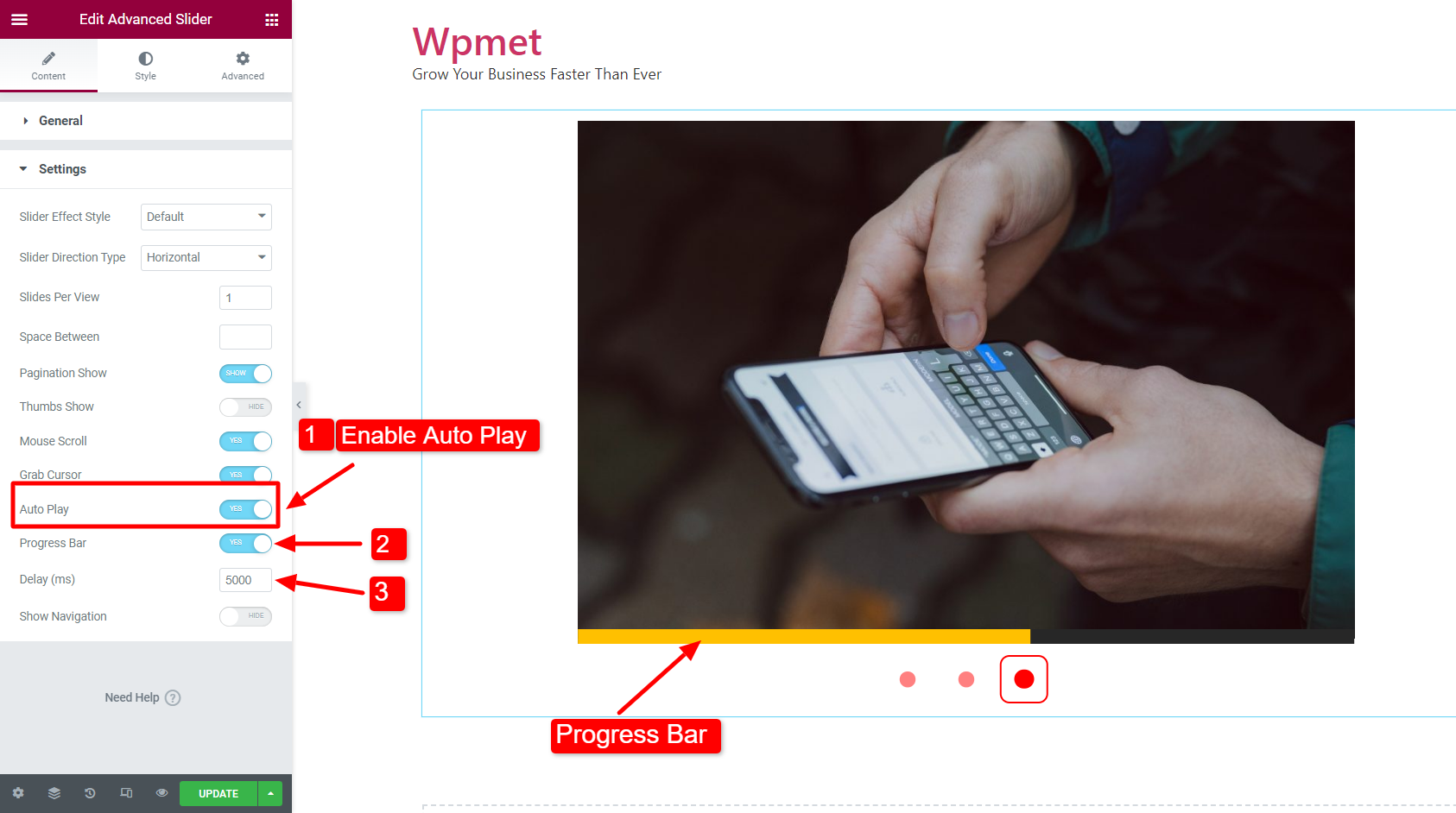
Lecture automatique #
Vous pouvez activer la lecture automatique pour le curseur avancé dans Elementor.
- Activer Lecture automatique sous Contenu > Paramètres.
- Lorsque la lecture automatique est activée, définissez le Retard temps en millisecondes (ms).
- Vous pouvez également activer Barre de progression lorsque la lecture automatique est activée.

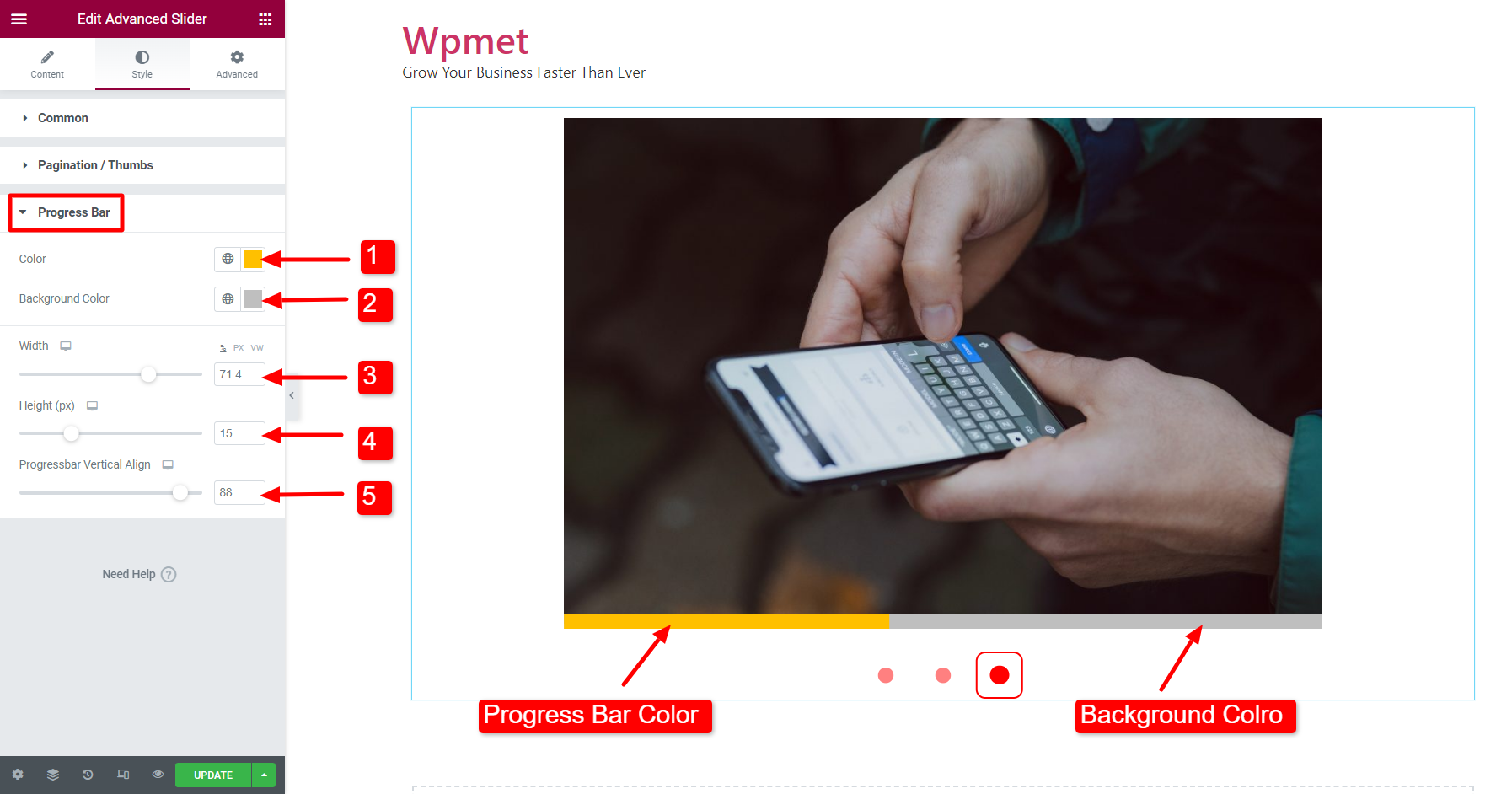
Vous pouvez également personnaliser les styles de la barre de progression. Pour personnaliser ses styles, accédez à Style > Barre de progression. Cette option n'apparaîtra que lorsque la « Barre de progression » est activée dans les paramètres.
- Choisissez une barre de progression Couleur.
- Sélectionner un Couleur de l'arrière plan pour la barre de progression.
- Ajuster la barre de progression Largeur.
- Met le Hauteur de la barre de progression.
- Ajustez la position verticale avec le Alignement vertical de la barre de progression option

**Animation de contenu avec lecture automatique**
Si vous ajoutez des animations au contenu du curseur, assurez-vous que le le temps d'animation doit être inférieur au temps de retard de la lecture automatique.
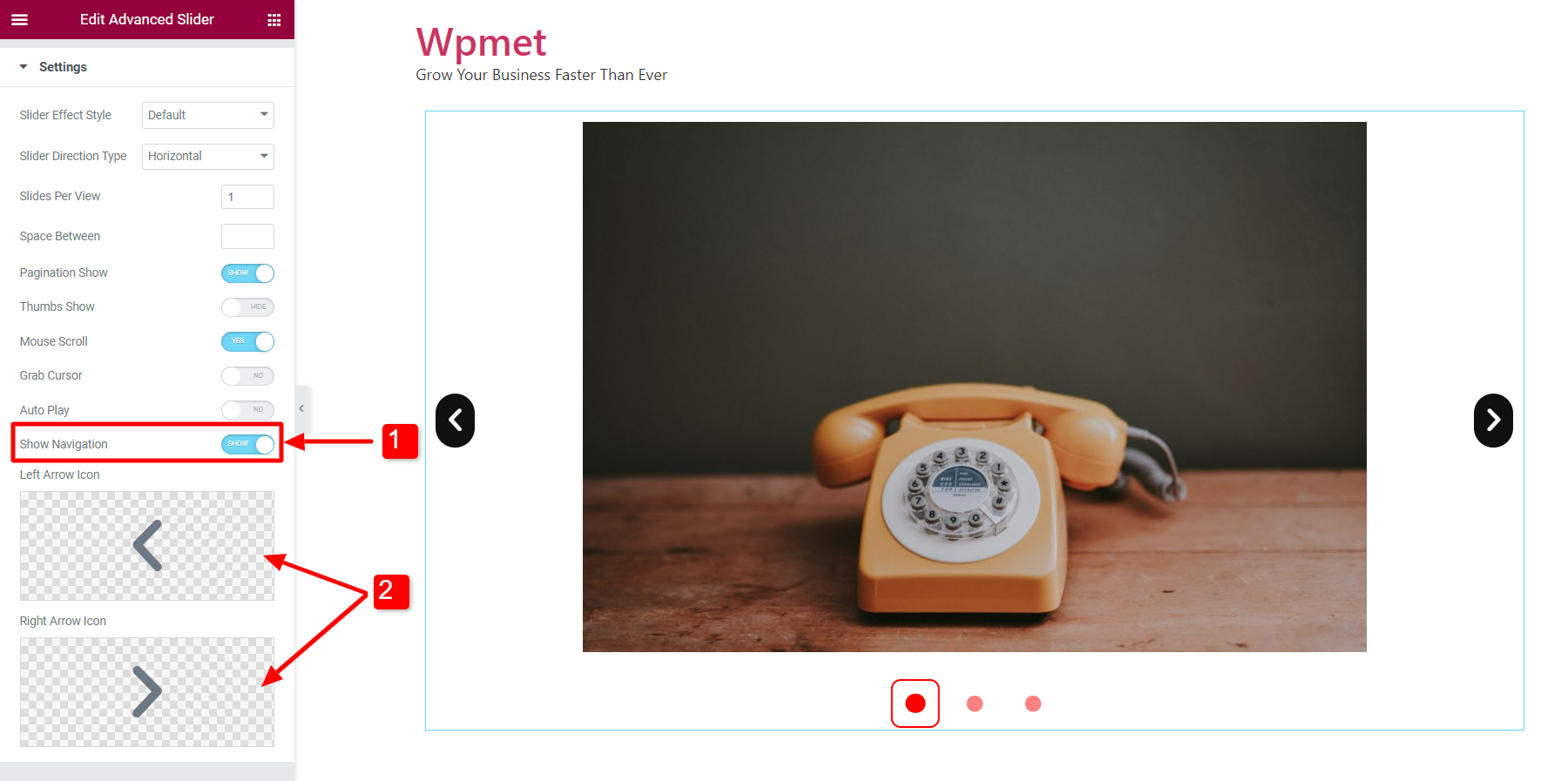
Afficher la navigation #
Vous pouvez également afficher la navigation avec le curseur avancé dans Elementor.
- Activer le Afficher la navigation fonctionnalité sous Contenu > Paramètres.
- Lorsqu'il est activé, définissez le Icône de flèche gauche et Icône de flèche droite.

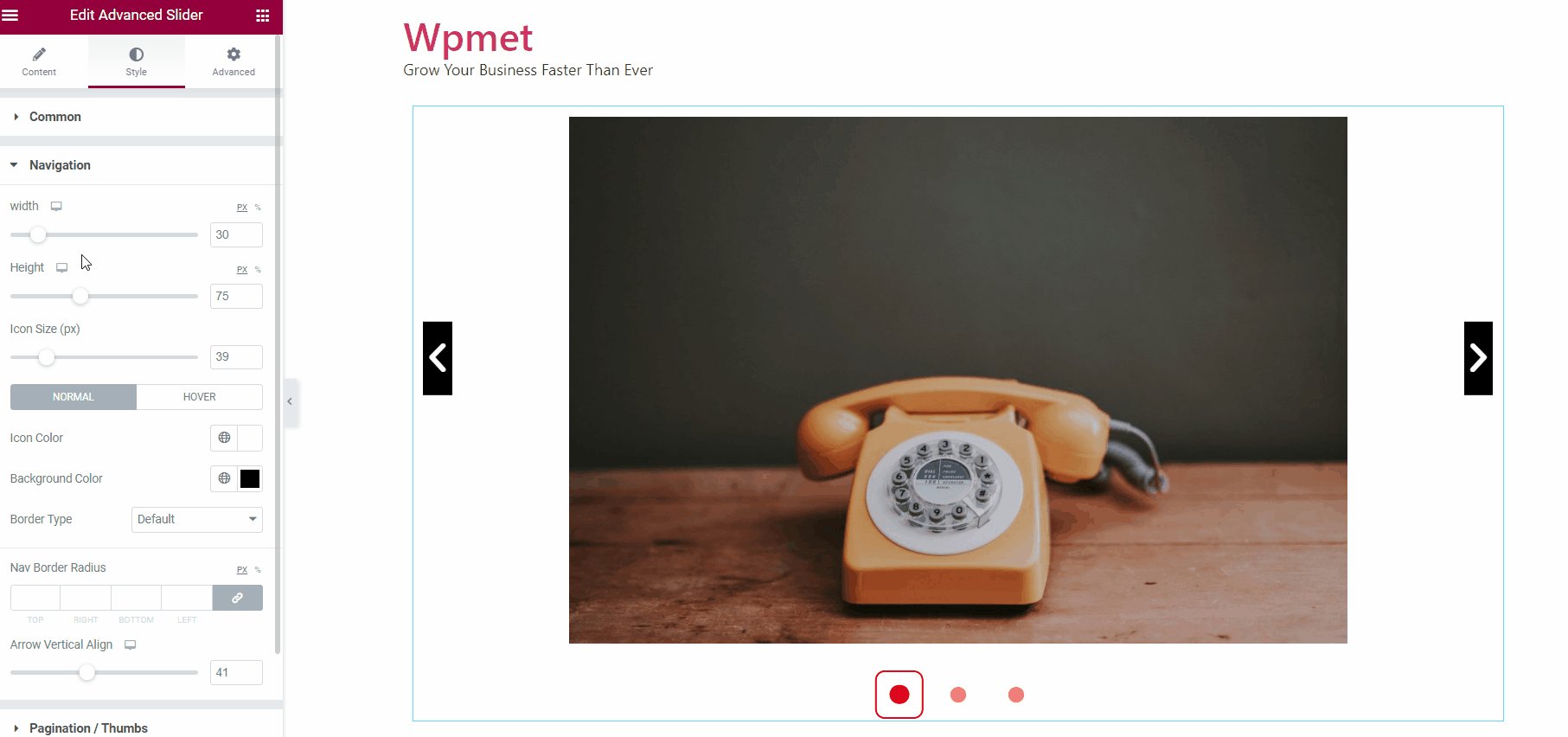
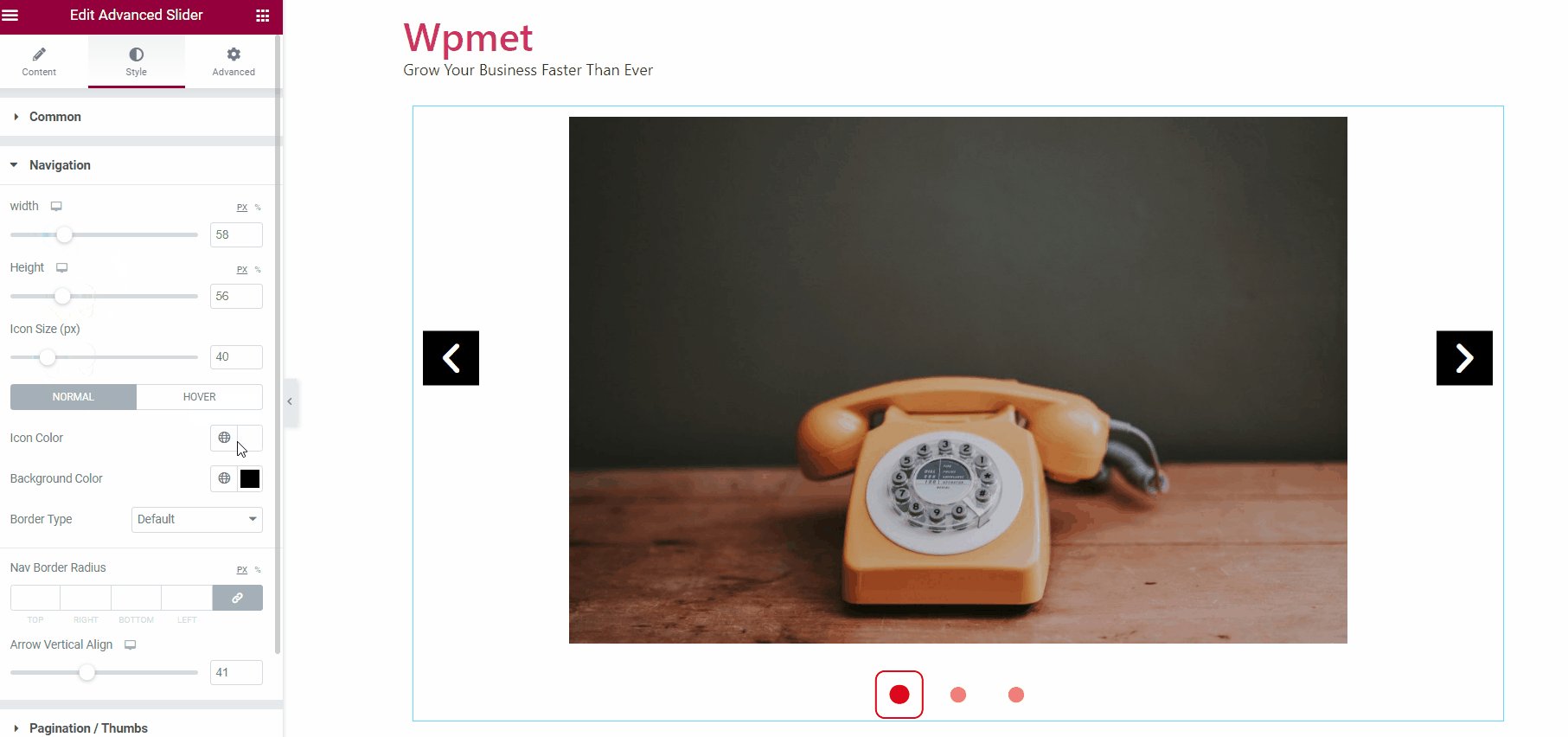
Vous pouvez également personnaliser les styles de navigation. Pour personnaliser ses styles, accédez à Style > Navigation. Cette option n'apparaîtra que lorsque « Afficher la navigation » est activé dans les paramètres.
- Ajuste le Largeur et Hauteur de la zone de flèche de navigation.
- Définir la navigation Taille de l'icône.
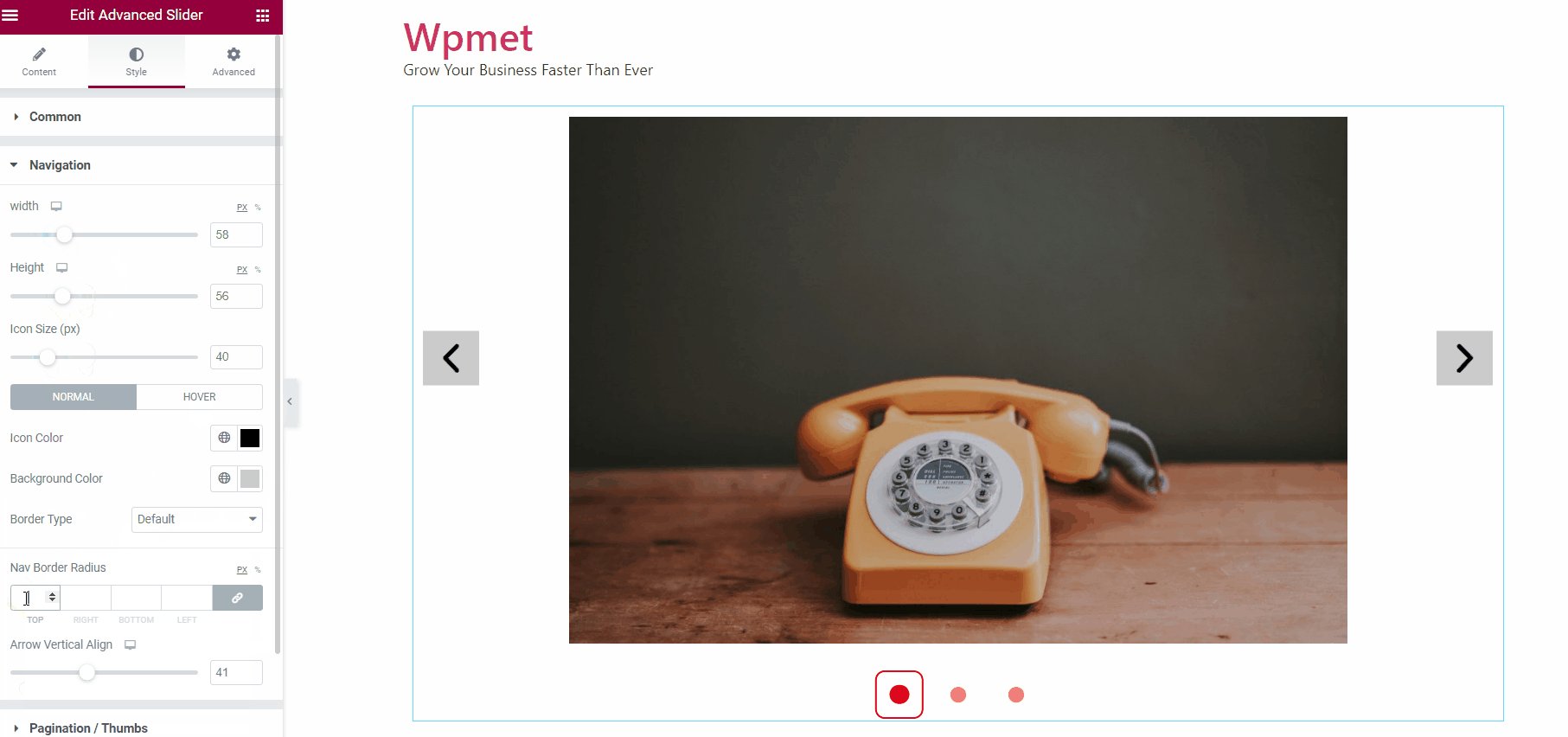
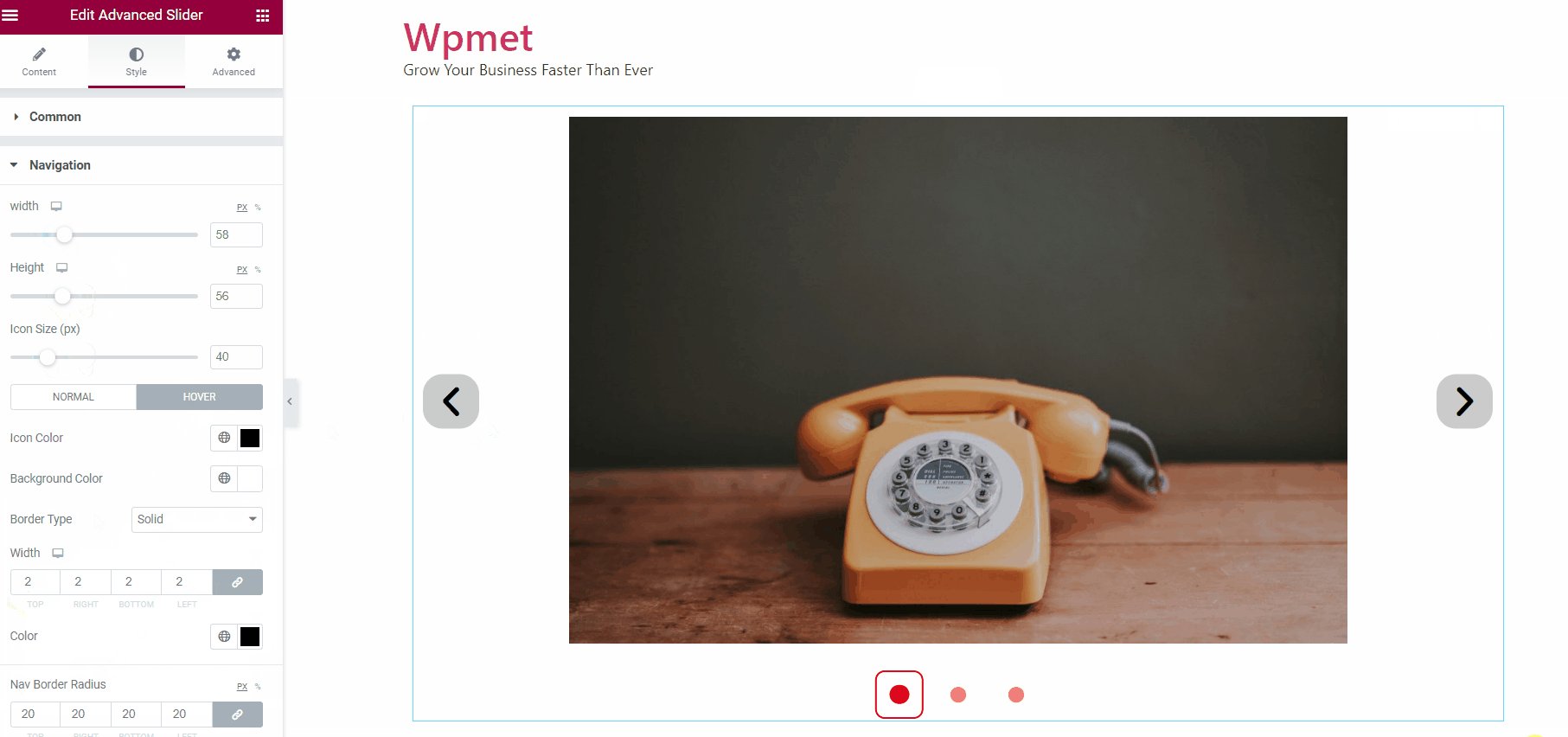
- Choisir la Couleur de l'icône, couleur d'arrière-plan, et Type de bordure pour les flèches de navigation. Vous pouvez choisir différents ensembles de styles pour le style « Normal » et « Survol ».
- Définissez le rayon de bordure des flèches de navigation à l'aide du Rayon de la frontière de navigation fonctionnalité.
- Ajustez la position verticale de la flèche à l'aide du Flèche Alignement vertical option.

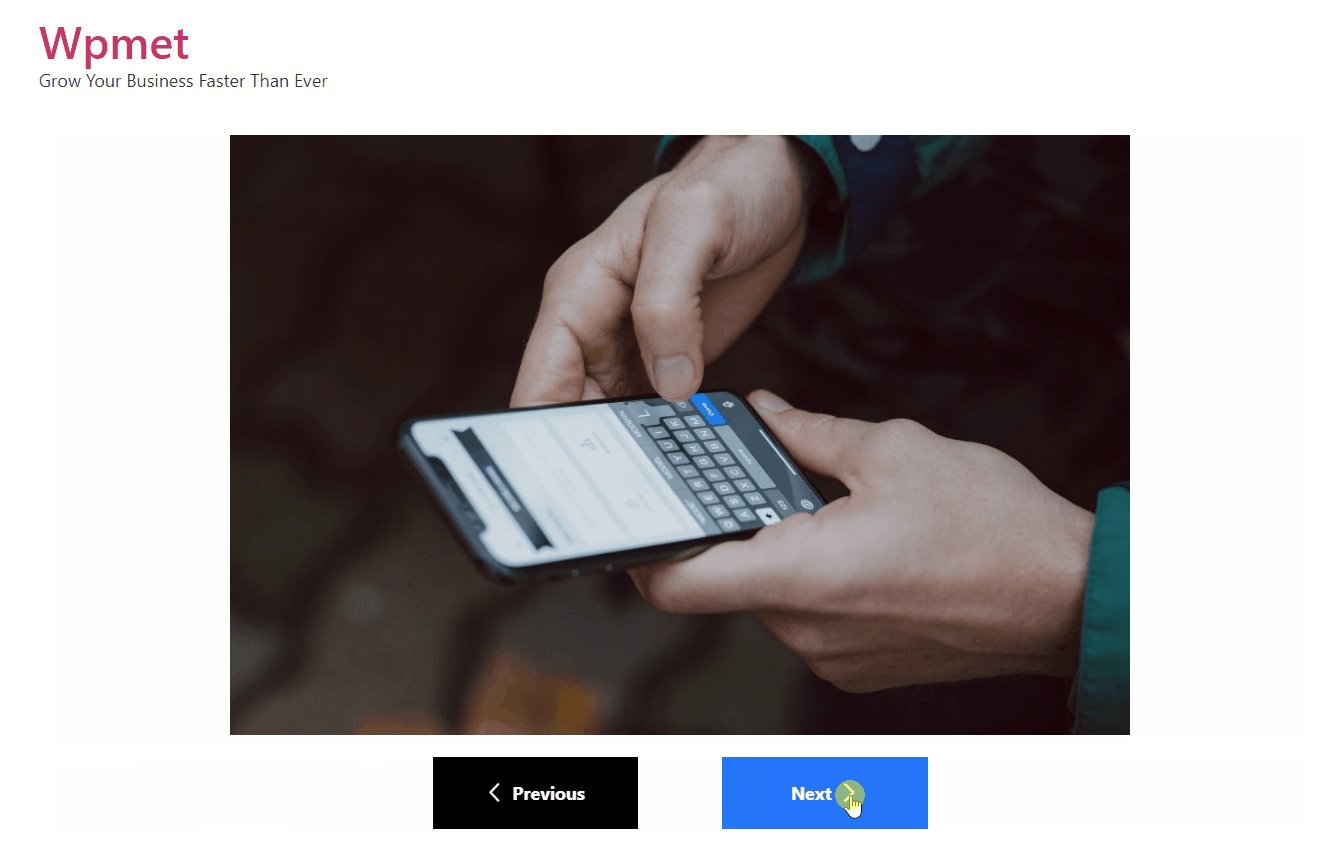
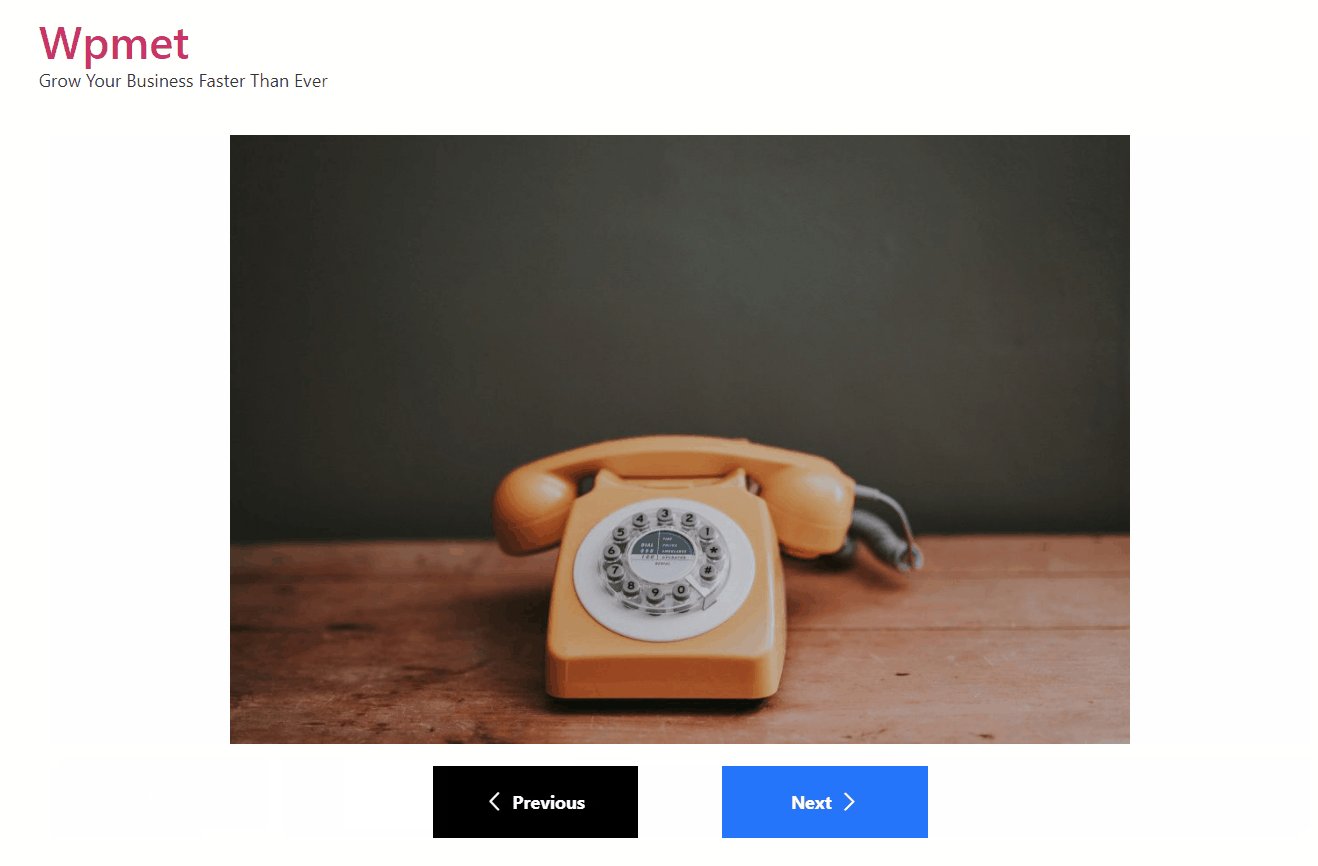
Navigation personnalisée #
Le widget Advanced Slider prend en charge la navigation personnalisée pour Widget ElementsKit à double bouton.
Vous pouvez utiliser le double bouton comme navigation par curseur. Pour utiliser la fonctionnalité de navigation personnalisée, vous devez utiliser ce qui suit Classe CSS:
swiper-custom-navPour ajouter la classe de navigation personnalisée
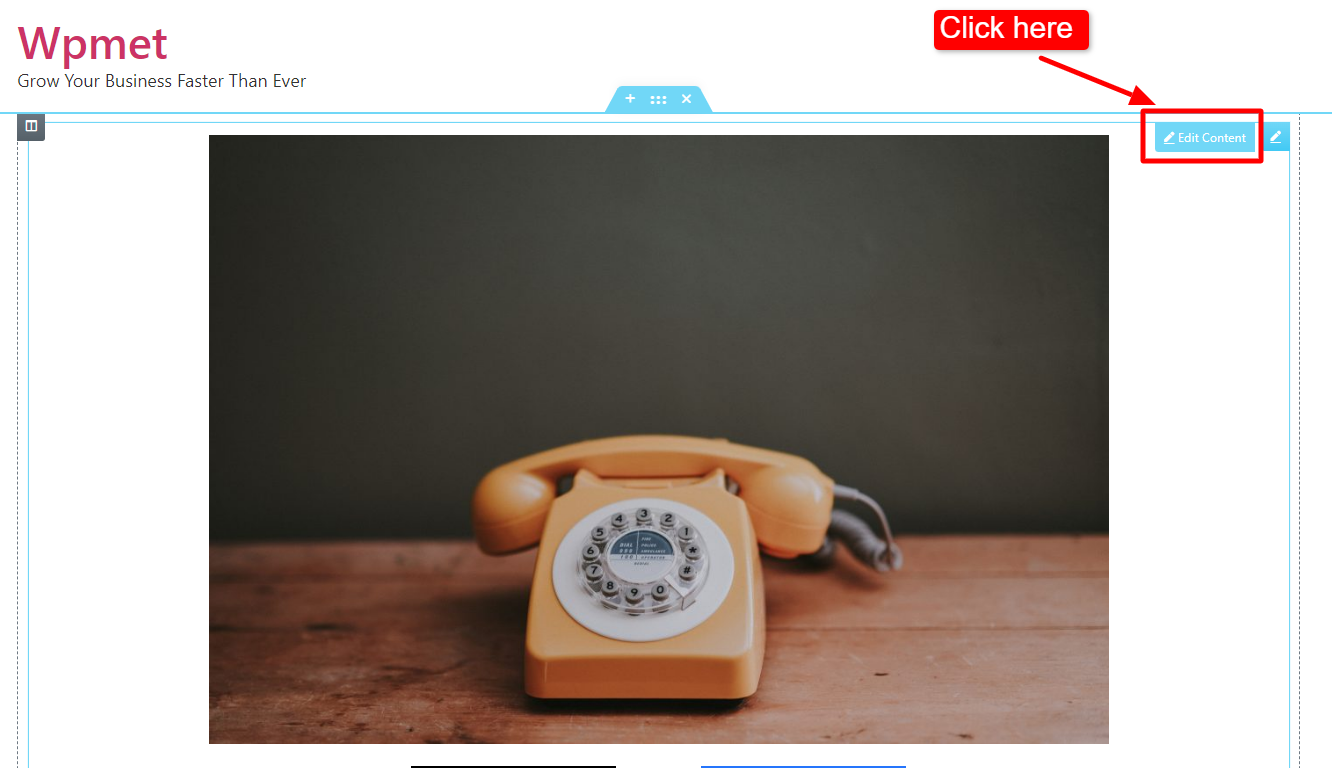
- Cliquer sur Modifier le contenu pour une diapositive.

- Faites glisser et déposez le widget ElementsKit Dual Button dans la conception du contenu de la diapositive.
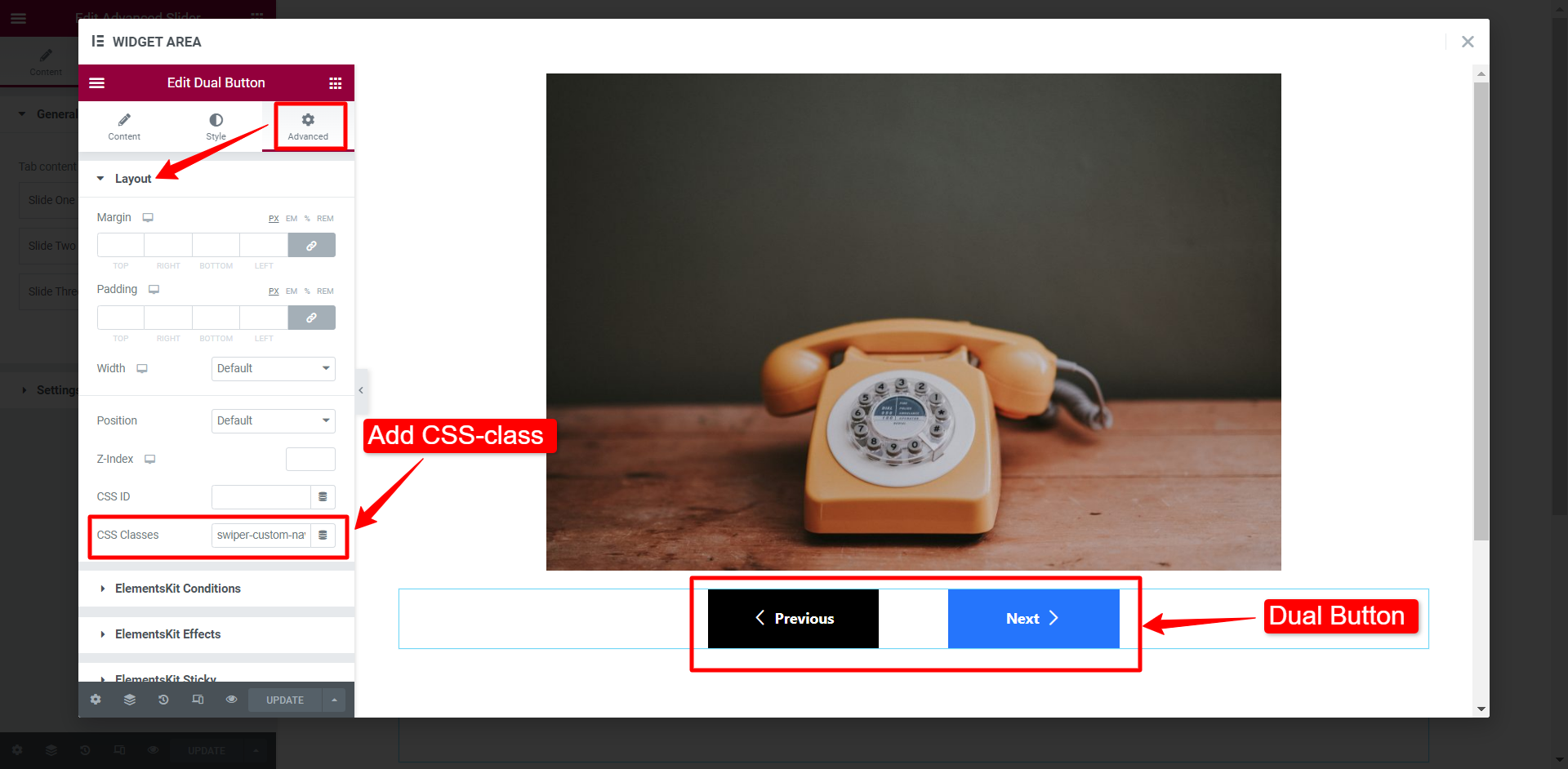
- Aller à Avancé > Mise en page section, vous aurez un champ pour Classes CSS. Ajoutez la classe "swiper-custom-nav" Sur le terrain.
- Vous pouvez personnaliser les styles des boutons si vous le souhaitez.
- Cliquez maintenant sur le bouton de mise à jour

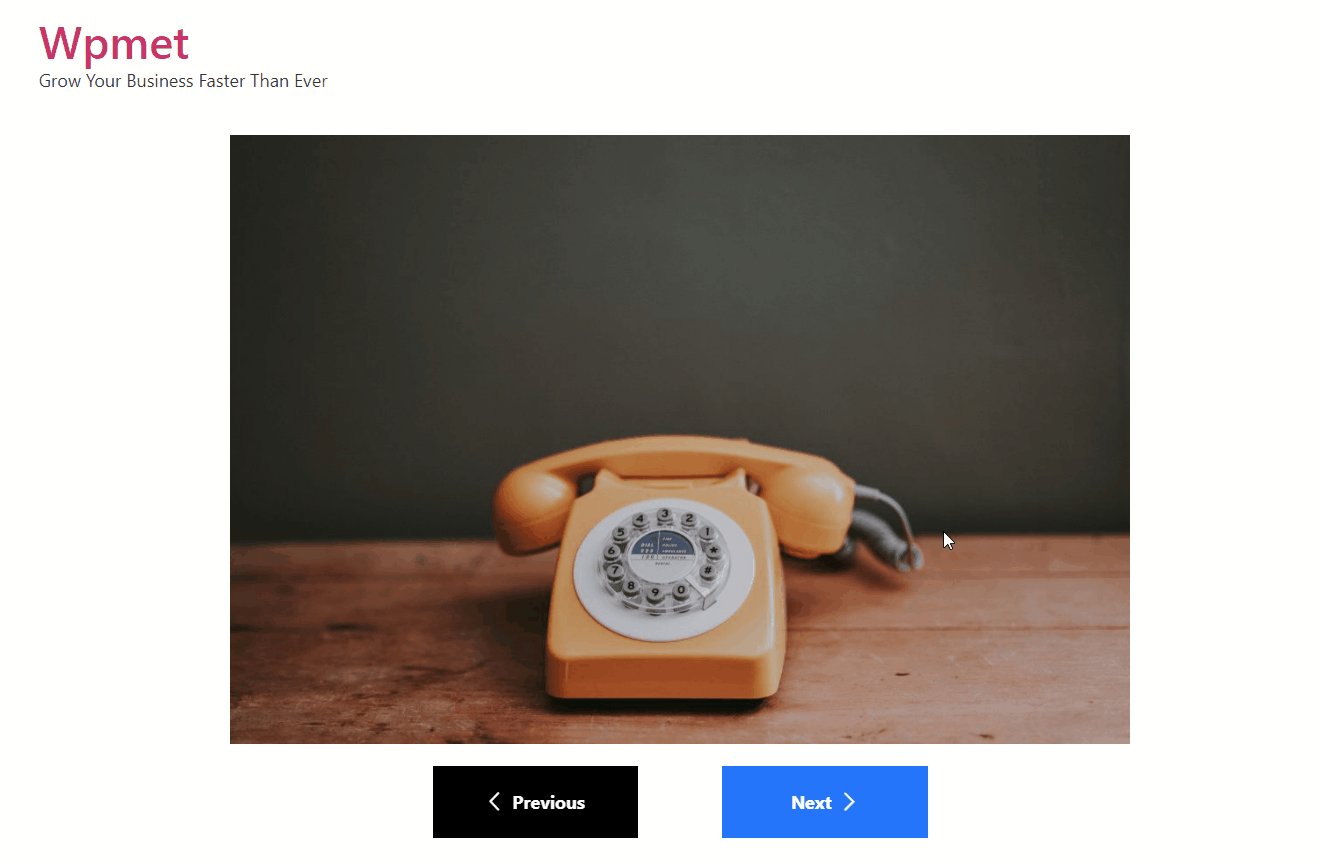
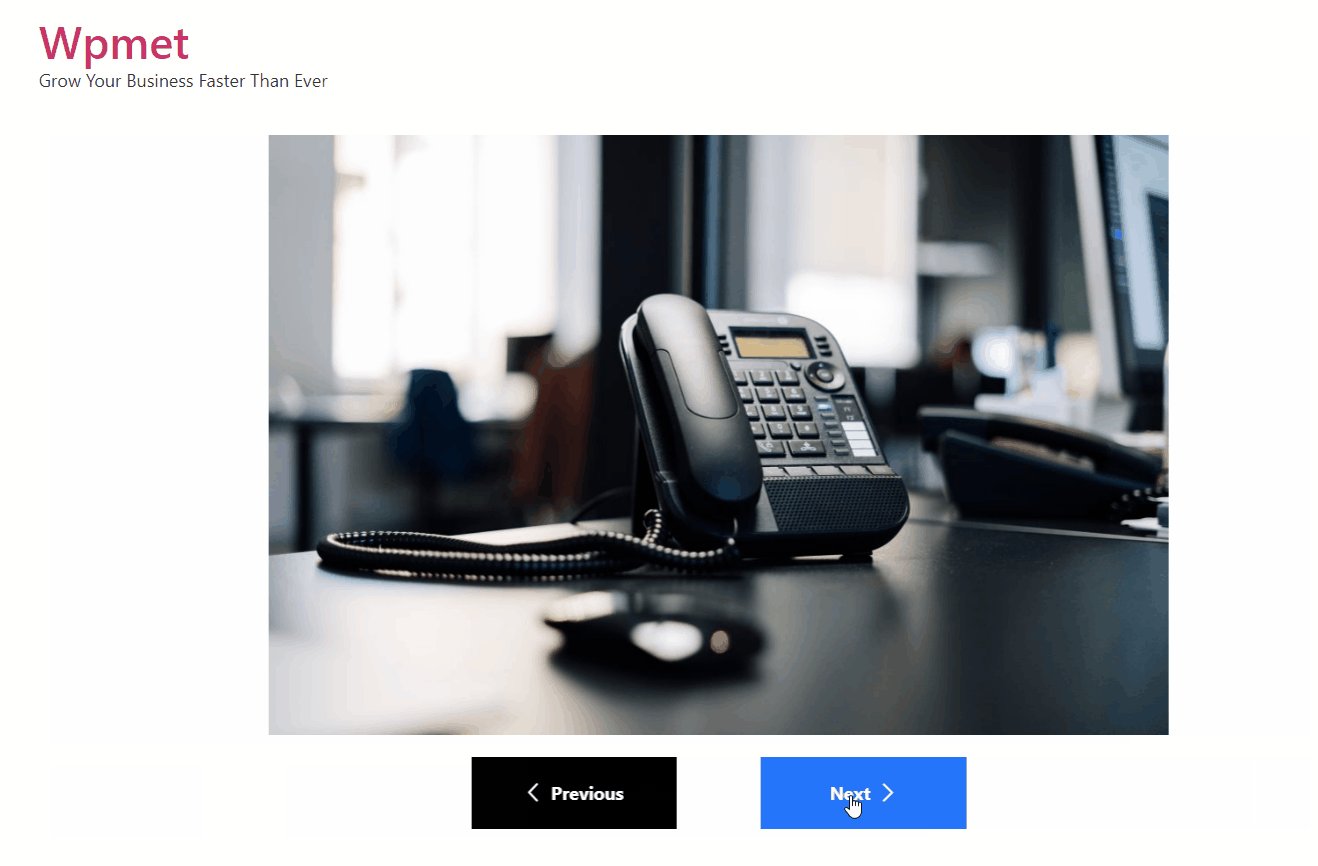
Vous pouvez maintenant vérifier que la navigation personnalisée fonctionne parfaitement avec le curseur avancé.

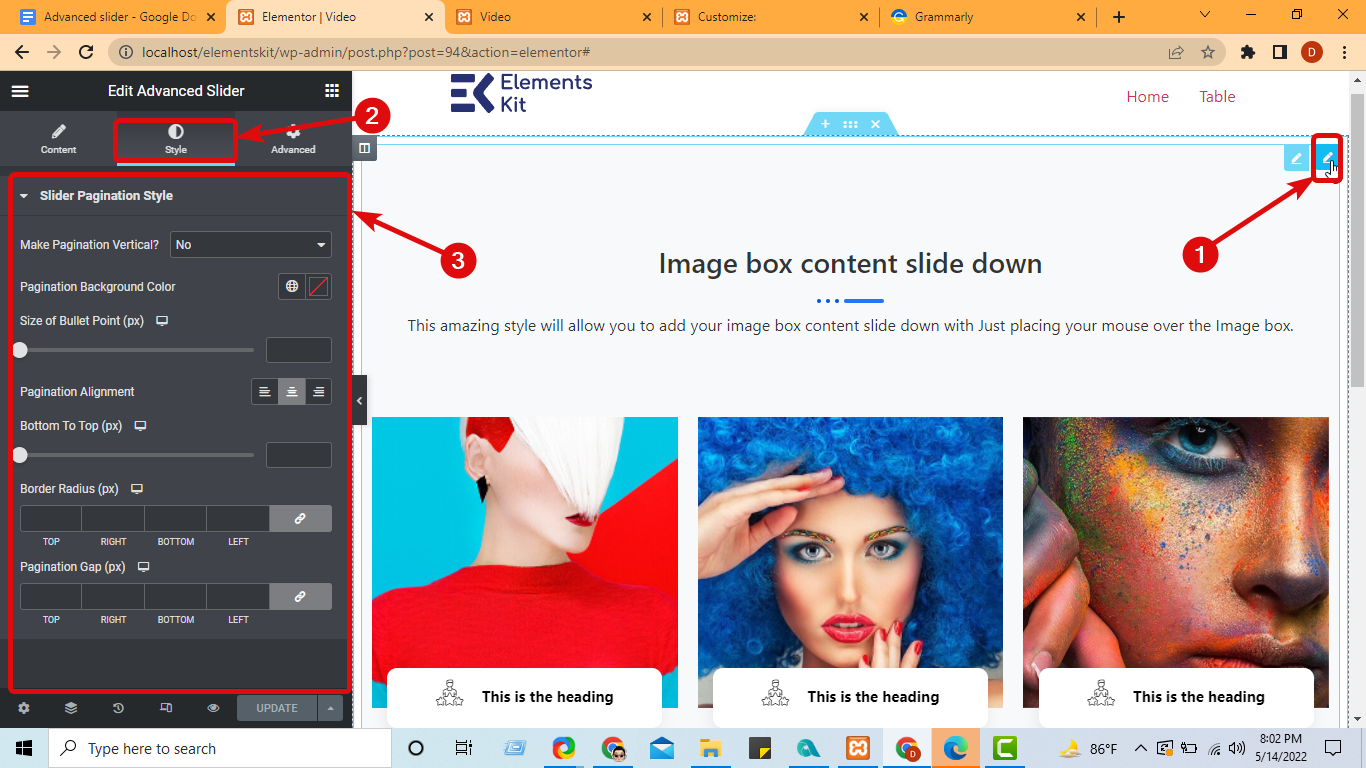
Étape 6 : Personnalisez les paramètres de style #
Pour personnaliser le style de pagination du curseur, cliquez sur l'icône Modifier pour modifier l'intégralité du widget, puis accédez à l'onglet Style. Ici, vous pouvez personnaliser les options suivantes :
- Rendre la pagination verticale : Sélectionnez oui dans la liste déroulante pour rendre la pagination verticale.
- Couleur d’arrière-plan de la pagination : Choisissez une couleur personnalisée pour l'arrière-plan de la pagination.
- Taille du point de puce (px) : Choisissez la taille de la puce de pagination.
- Alignement de la pagination : Vous pouvez placer la pagination à gauche, à droite ou au centre.
- De bas en haut (px) : Choisissez la position de la pagination. Cette valeur sera basée sur la distance depuis le bas.
- Rayon de bordure : Personnalisez le rayon de la bordure.
- Écart de pagination (px) : Sélectionnez l'espacement souhaité autour de chaque puce de la pagination.

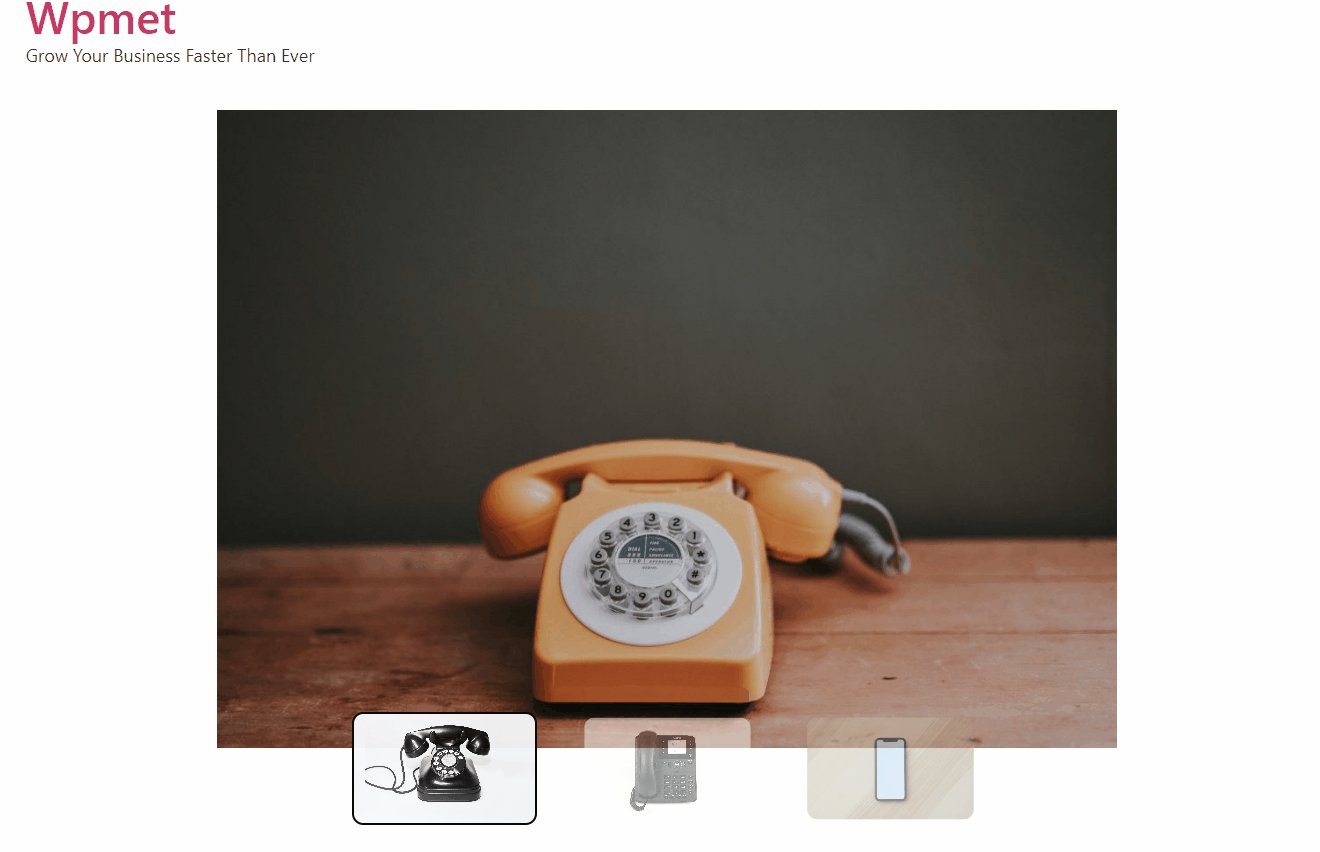
Étape 6 : Mettre à jour et voir l'aperçu #
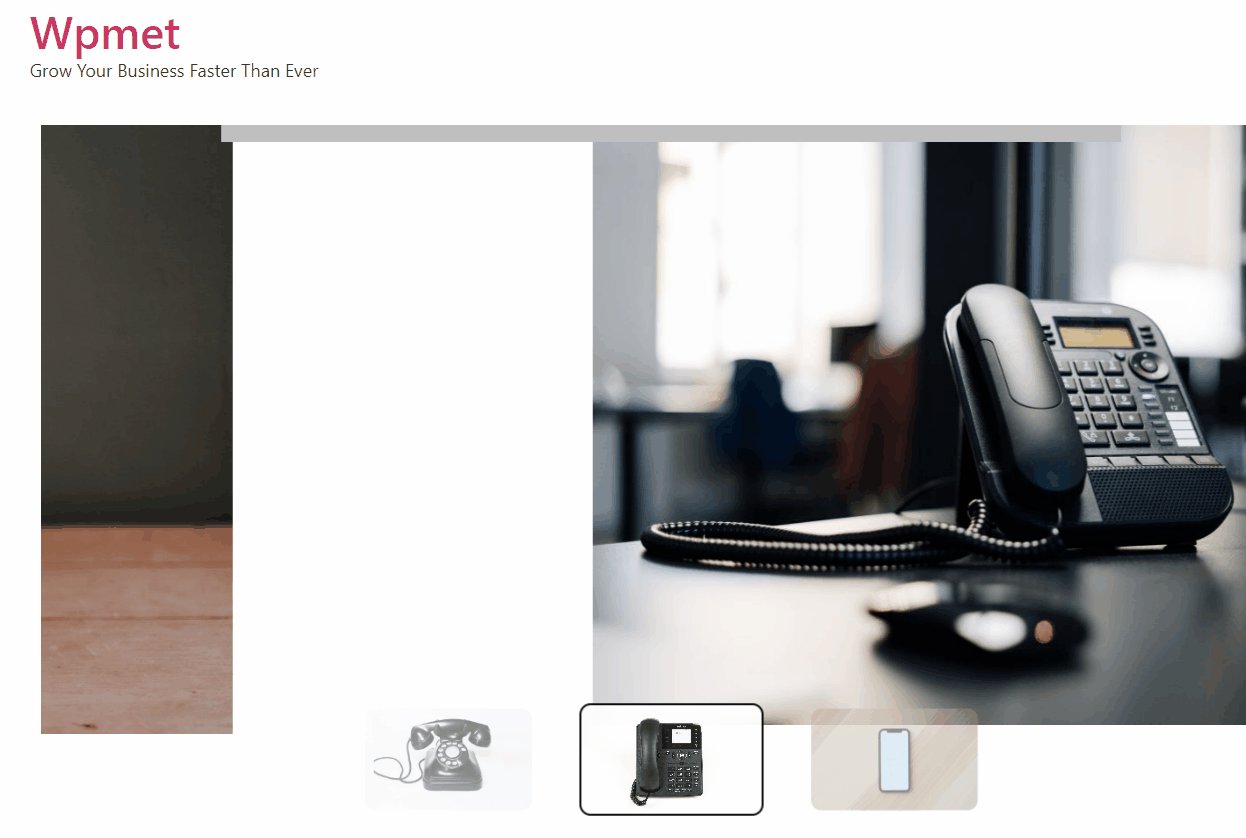
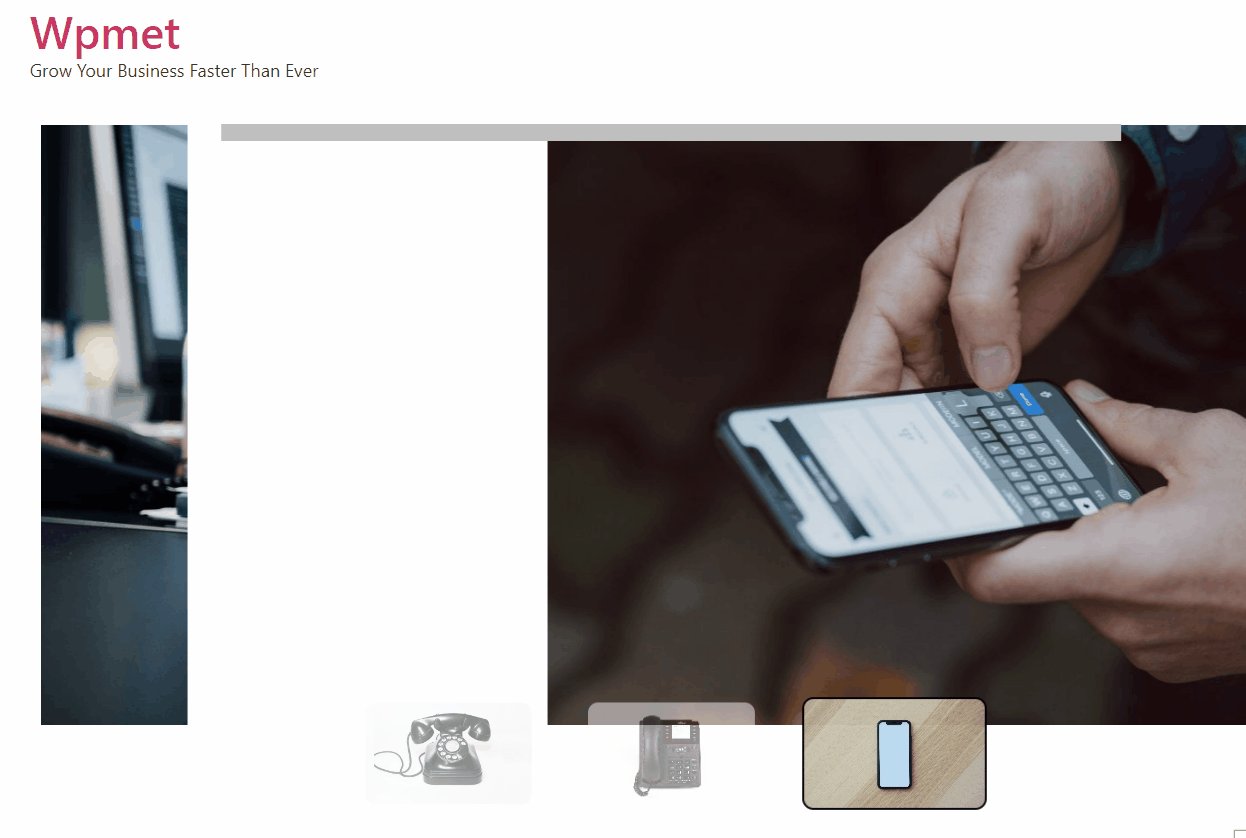
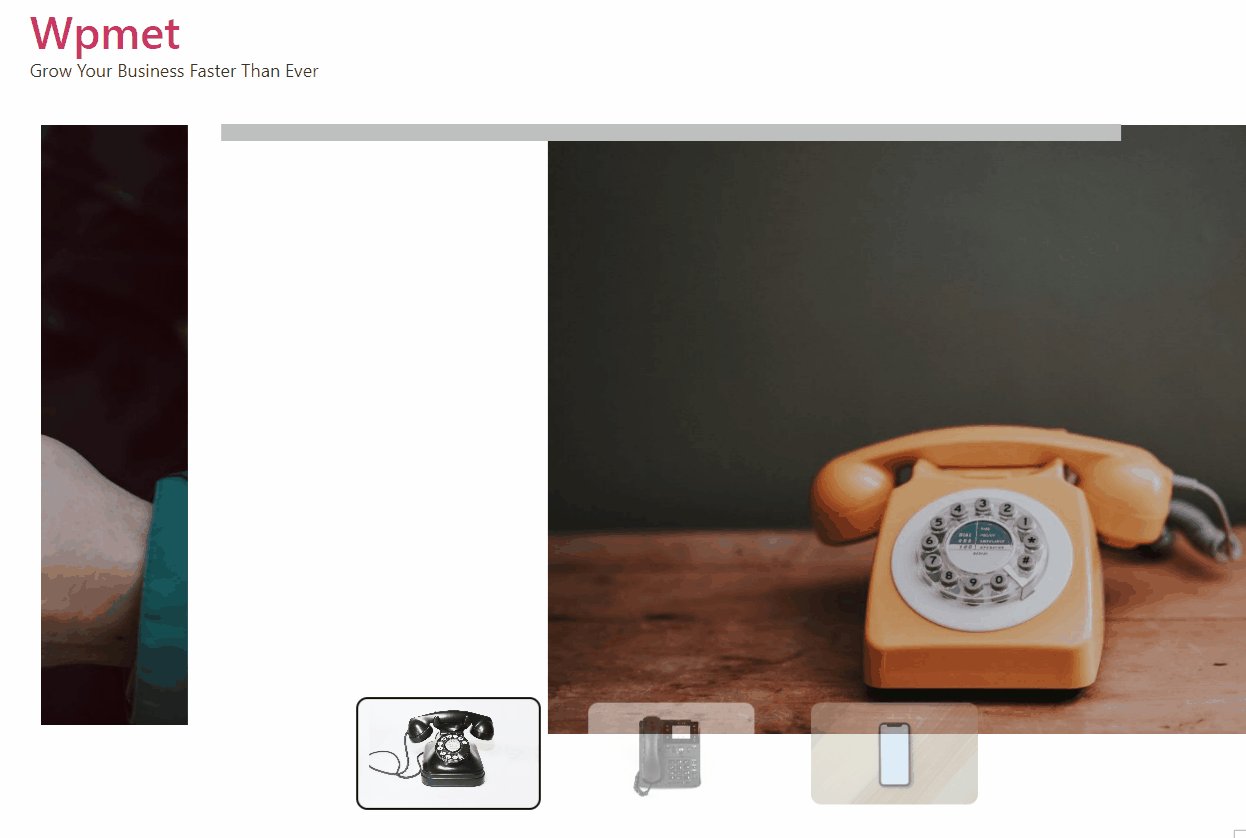
Enfin, cliquez sur Mettre à jour pour enregistrer la page et cliquez sur le bouton d'aperçu pour utiliser un curseur avancé dans Elementor comme celui présenté ci-dessous :

ElementsKit for you 👇





