Commencer #
Présentez vos avis Facebook directement sur votre site Web. Utilisez les avis Facebook comme une puissante preuve sociale et affichez-les sur votre site Web avec notre widget d'avis Facebook. Voici un article complet pour expliquer chaque méthode en détail.
Regardez notre guide vidéo :
Ou, suivez simplement le processus étape par étape :
Étape => 1 : Ajout d'un avis Facebook #
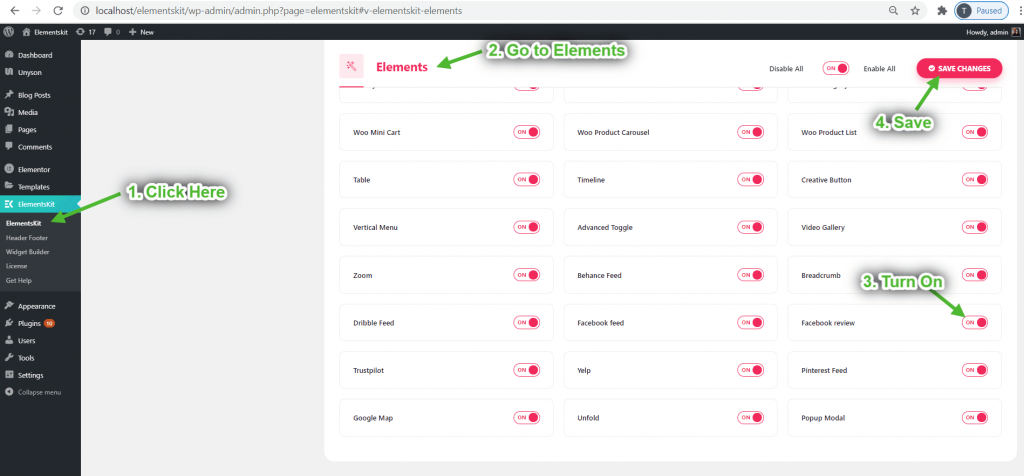
- Aller à ElementsKit=> aller à Éléments=> Assurez-vous d'allumer Revue Facebook=> Cliquez sur Sauvegarder.

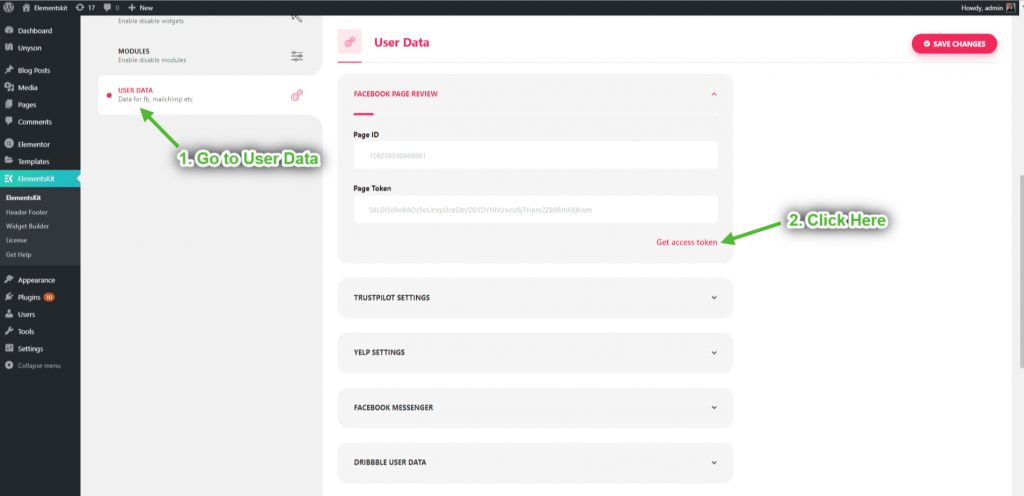
- Maintenant, va à Données d'utilisateur=> Examen de la page Facebook=> Cliquez sur Obtenir un jeton d'accès.

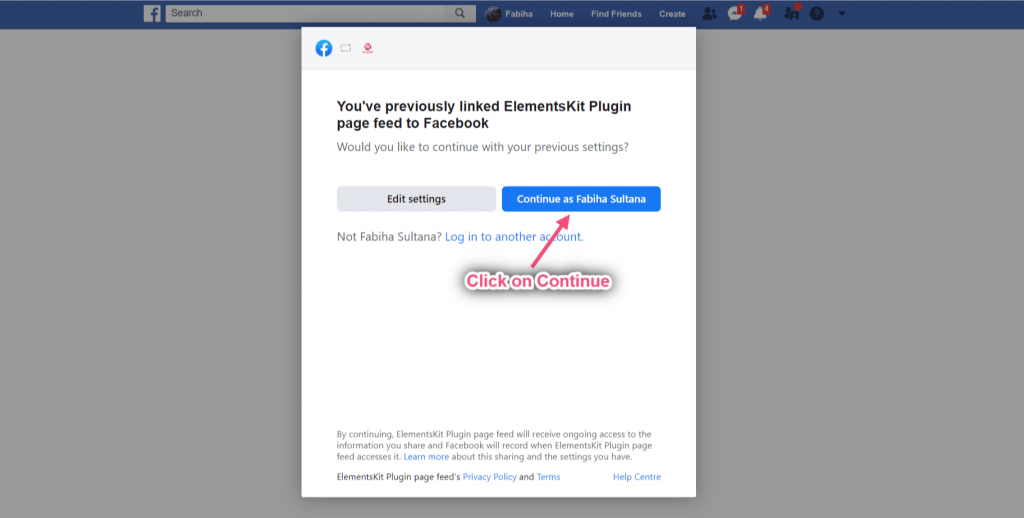
- Cliquez sur Continuer.

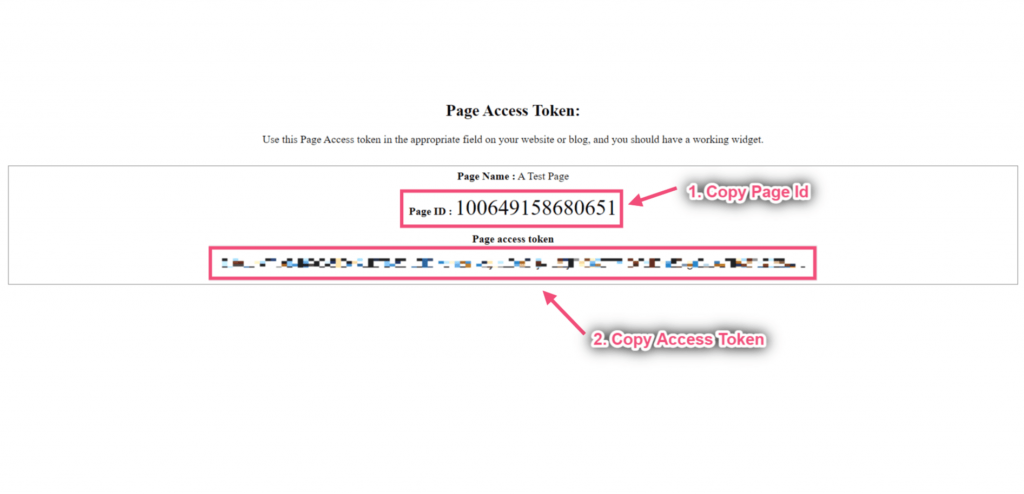
- Copiez maintenant le Identifiant de la page et Jeton d'accès.

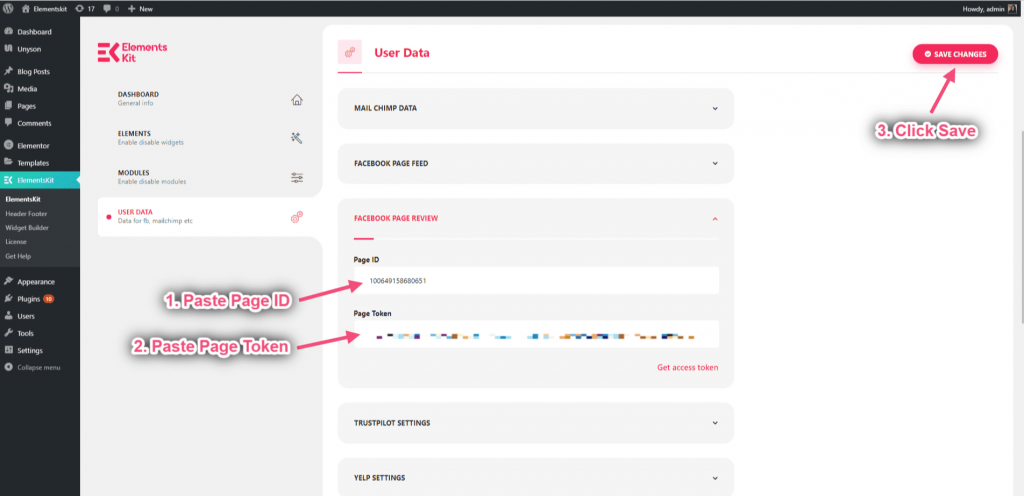
- Collez votre Identifiant de la page et Jeton d'accès=> Sauvegarder les modifications.

Étape => 2 : Ajouter Revue Facebook Widget vers la page #
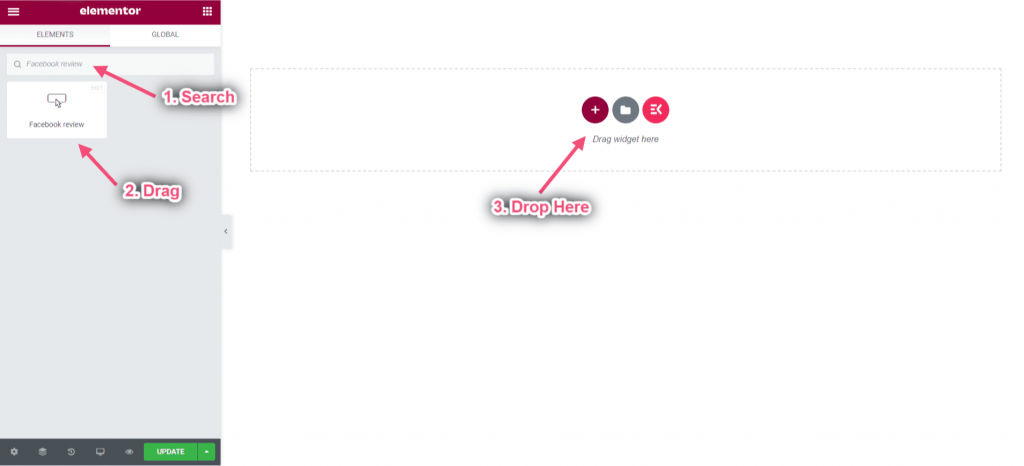
- Rechercher Revue Facebook.
- Faites glisser le widget.
- Déposez sur la zone sélectionnée.

Étape => 3 : Personnaliser la présentation de l'aperçu #
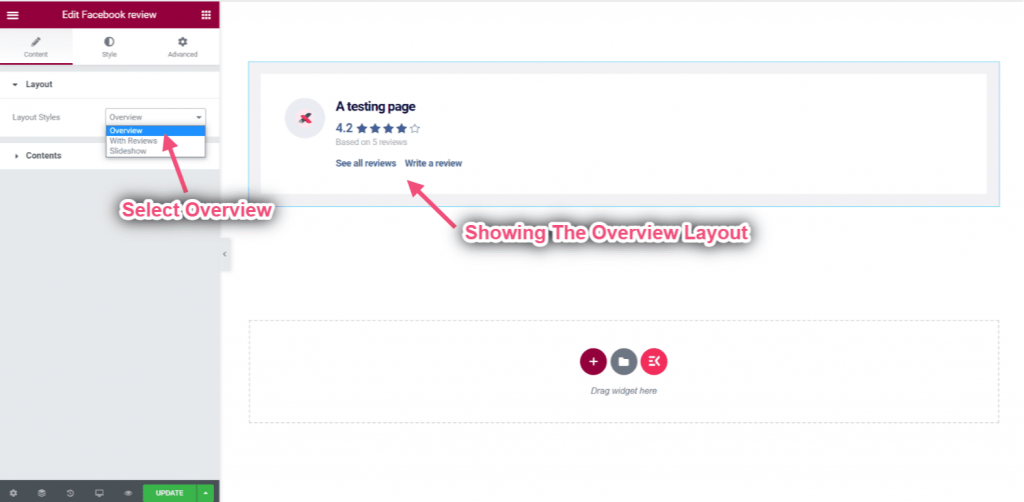
- Sélectionnez votre type de mise en page Aperçu dans la liste déroulante.
- Affichage de la présentation générale.

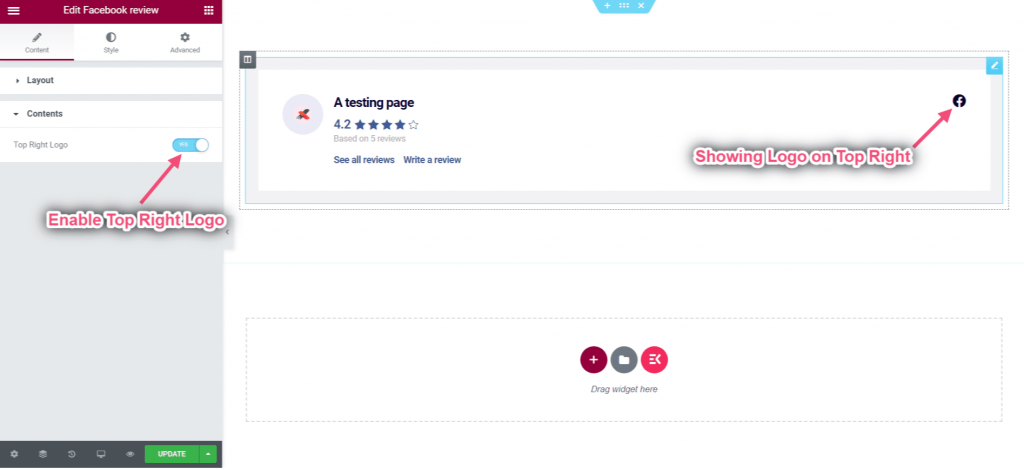
- Activer Logo droit.
- Affichage du logo en haut à droite.

Étape => 4 : Personnaliser avec la mise en page des avis #
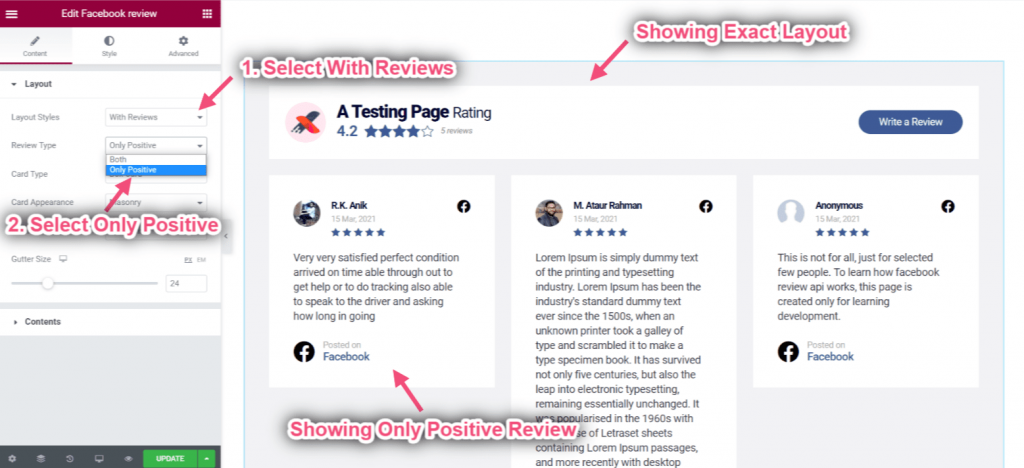
- Sélectionner Avec avis.
- Sélectionner Seulement du positif.
- Afficher la mise en page exacte avec des avis positifs uniquement.

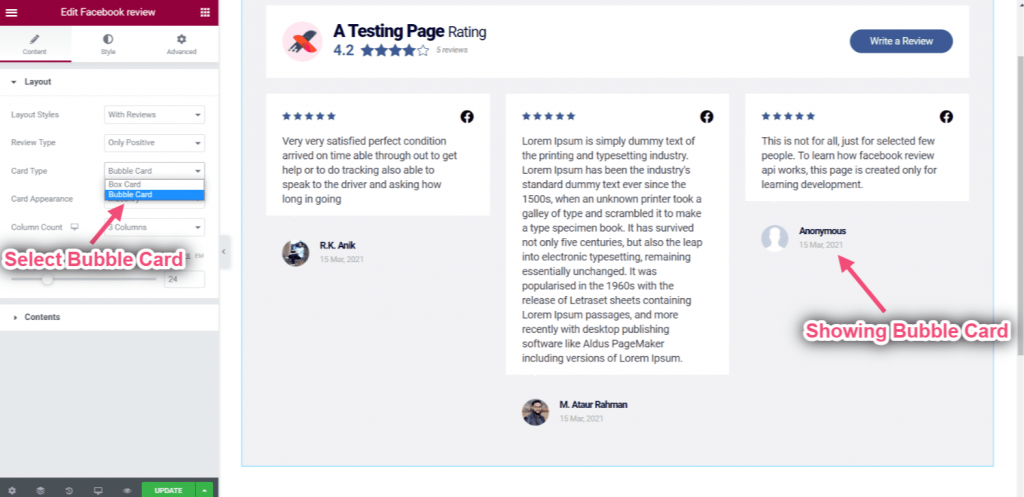
- Sélectionner Carte à bulles dans la liste déroulante.
- Affichage de la carte à bulles.

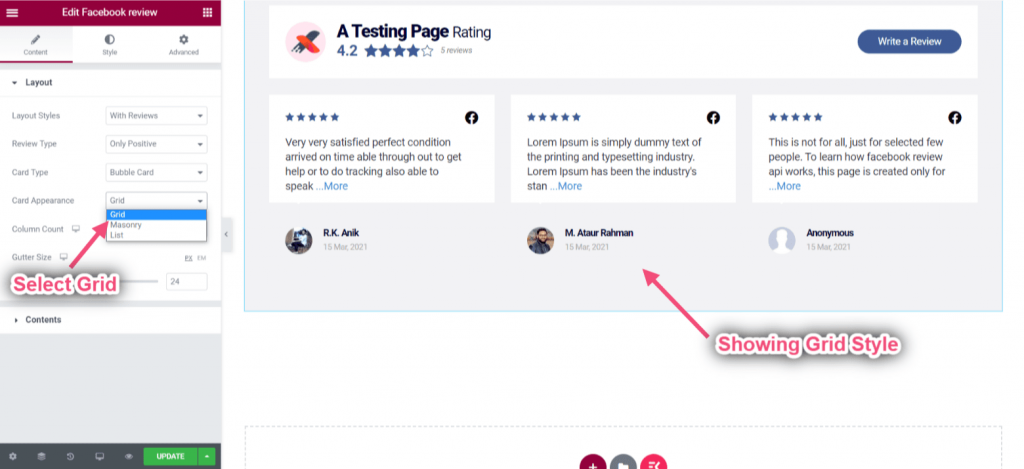
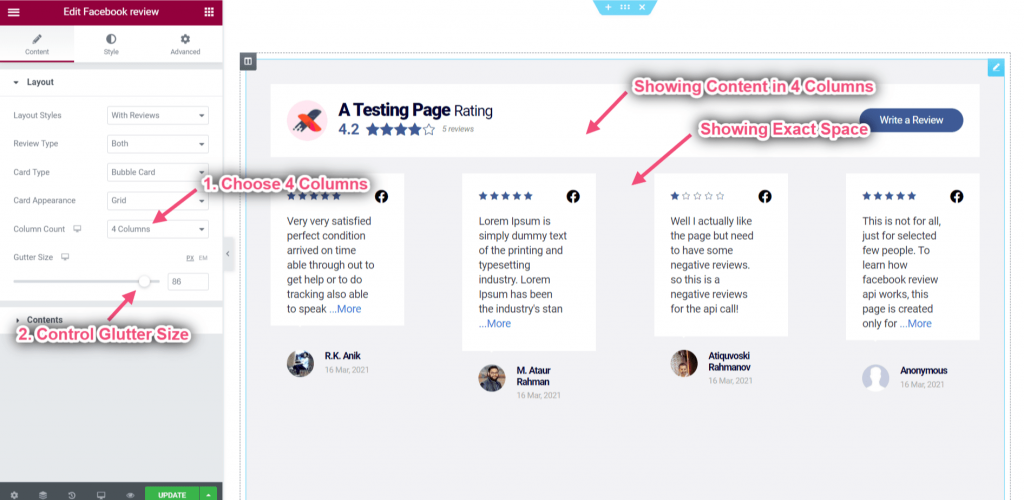
- Sélectionnez votre type de mise en page Grille dans la liste déroulante.
- Affichage de la disposition en grille.

- Choisissez le nombre de colonnes : 4 colonnes.
- Contrôler la taille de la gouttière => Ex : 86.
- Tu peux voir avis en 4 colonnes avec un espacement précis.

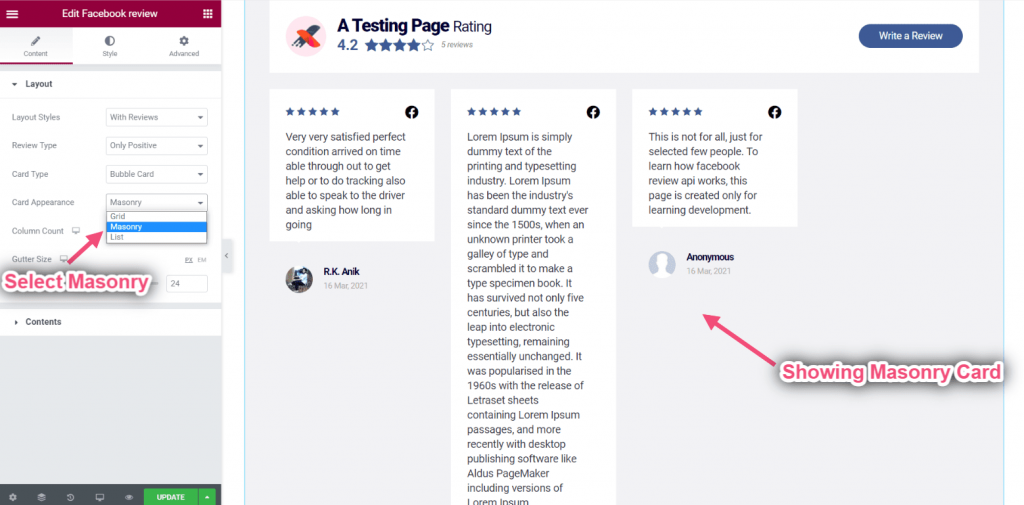
- Choisissez la mise en page : Maçonnerie.
- Vous pouvez voir votre style sélectionné apparaître en conséquence.

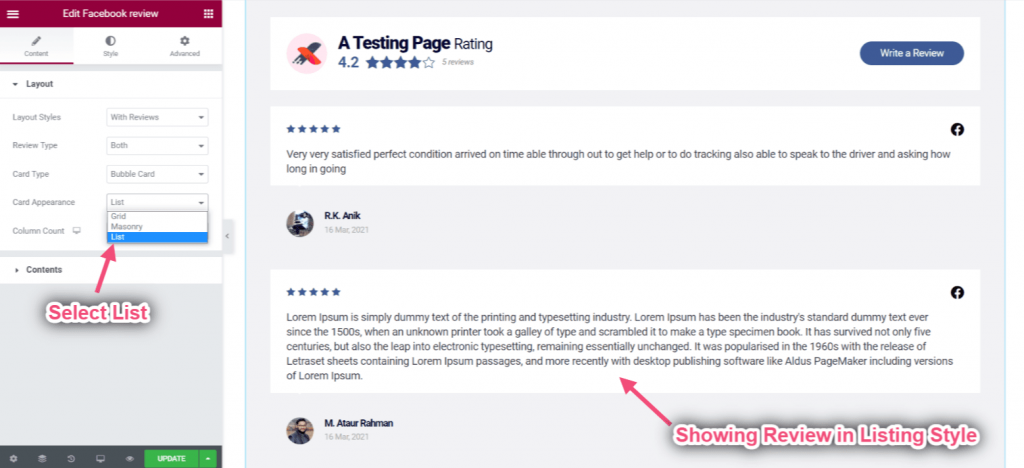
- Choisissez l'apparence de la carte : Liste.
- Vous pouvez voir les avis s'afficher dans le style de liste..

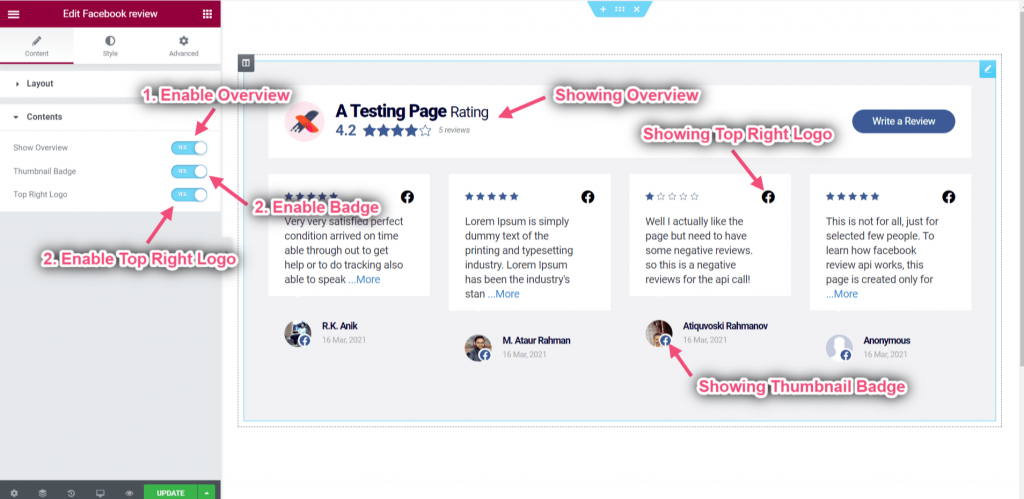
- Activez Aperçu.
- Activez le badge miniature.
- Activez le logo en haut à droite.
- Vous pouvez voir la section de présentation.
- Affichage du badge sur la vignette.
- Affichage du logo Facebook en haut à droite.

Étape => 4 : Personnaliser la mise en page du diaporama #
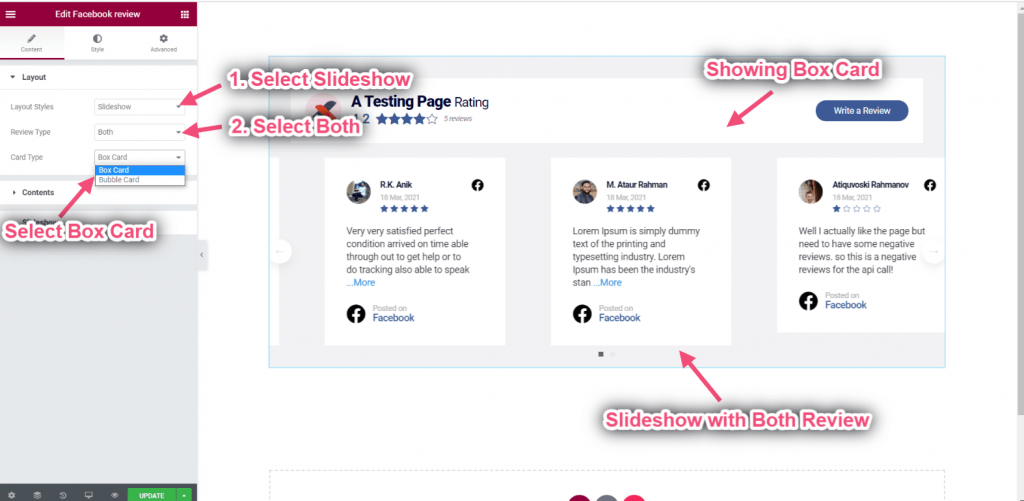
- Choisissez la mise en page : Diaporama.
- Sélectionnez le type de révision : Les deux.
- Sélectionnez le type de carte : Carte de boîte.
- Affichage de la disposition du diaporama.
- Affichage de la carte de la boîte avec des critiques positives et négatives.

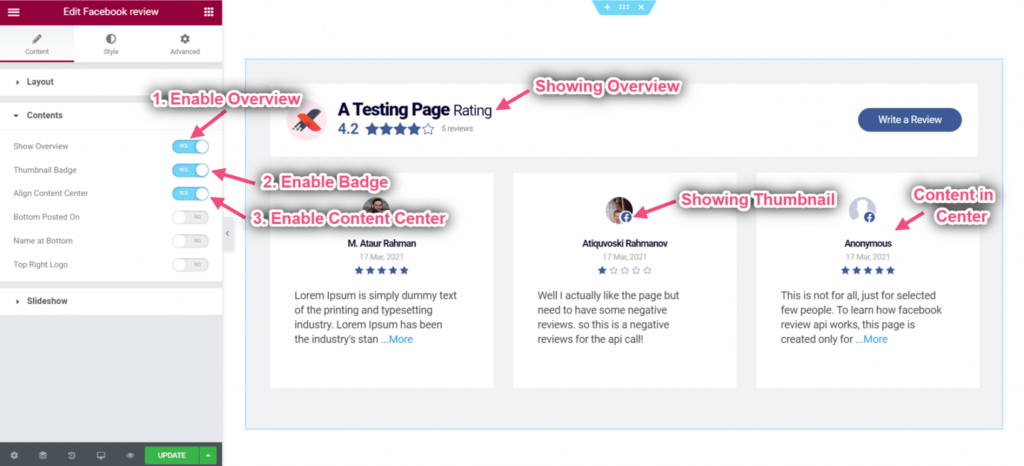
- Activez Aperçu.
- Activez le badge miniature.
- Activez le Centre de contenu.
- Vous pouvez voir l'aperçu qui est apparu en haut.
- Affichage du badge sur la vignette.
- Vous pouvez voir le contenu apparu au centre.

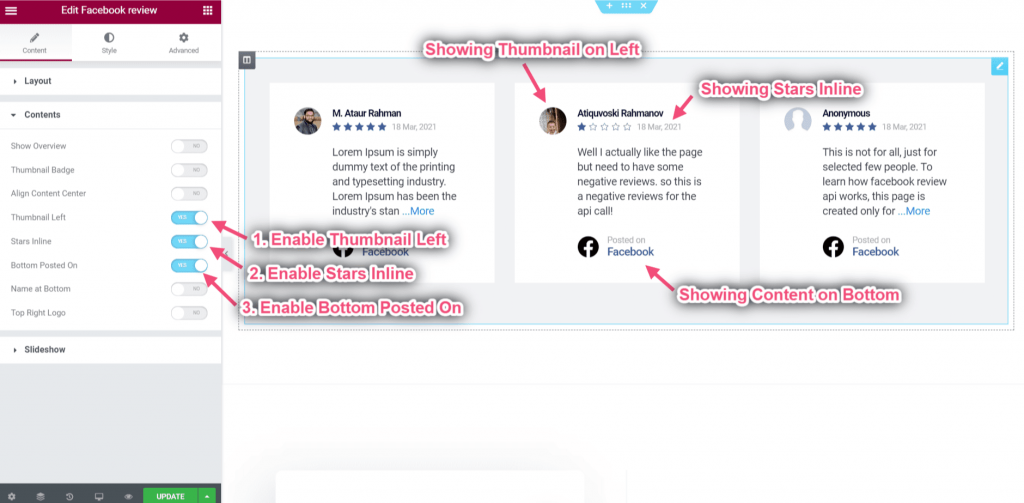
- Activez la vignette gauche.
- Activez les étoiles en ligne.
- Activer la publication en bas.
- Affichage de la vignette sur le côté gauche.
- Vous pouvez voir les étoiles s'afficher en ligne.
- Le contenu publié apparaît en bas de la boîte.

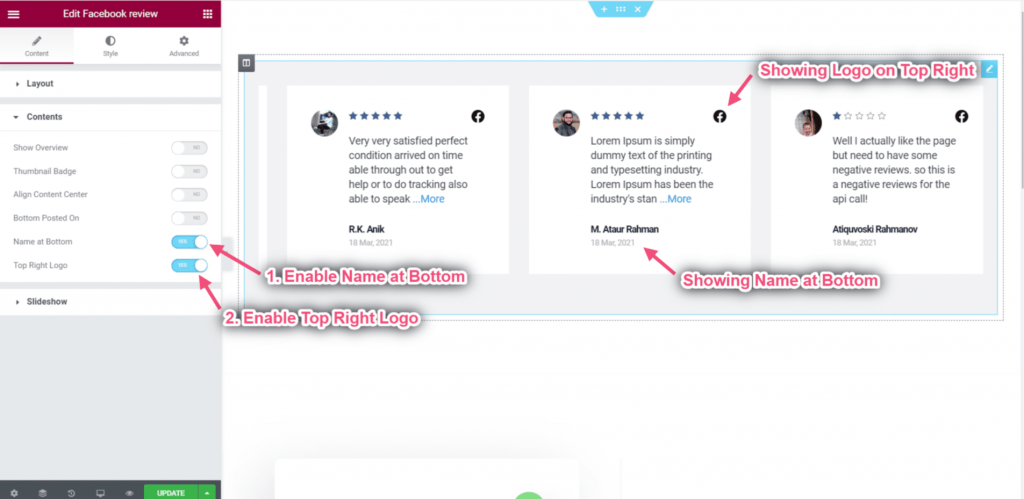
- Activez le nom en bas.
- Activez le logo en haut à droite.
- Affichage du logo en haut à droite et du nom en bas.

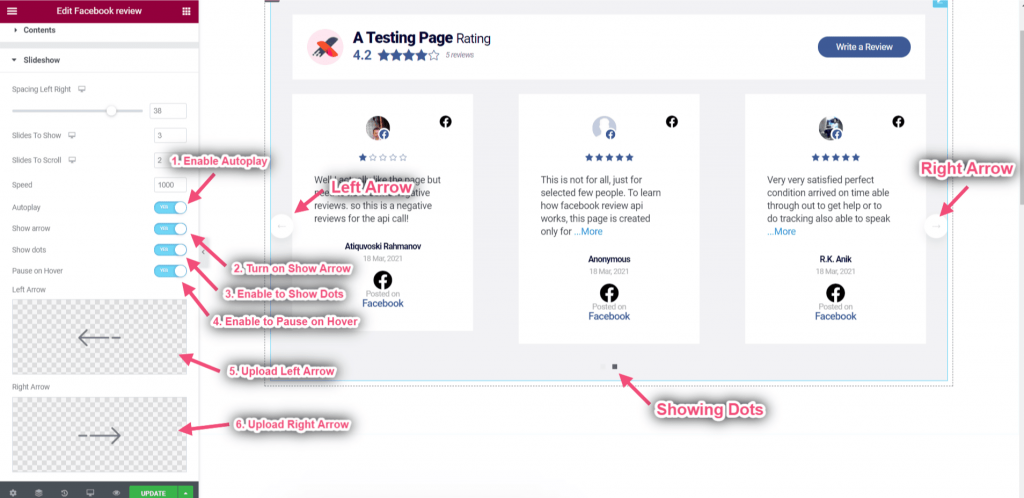
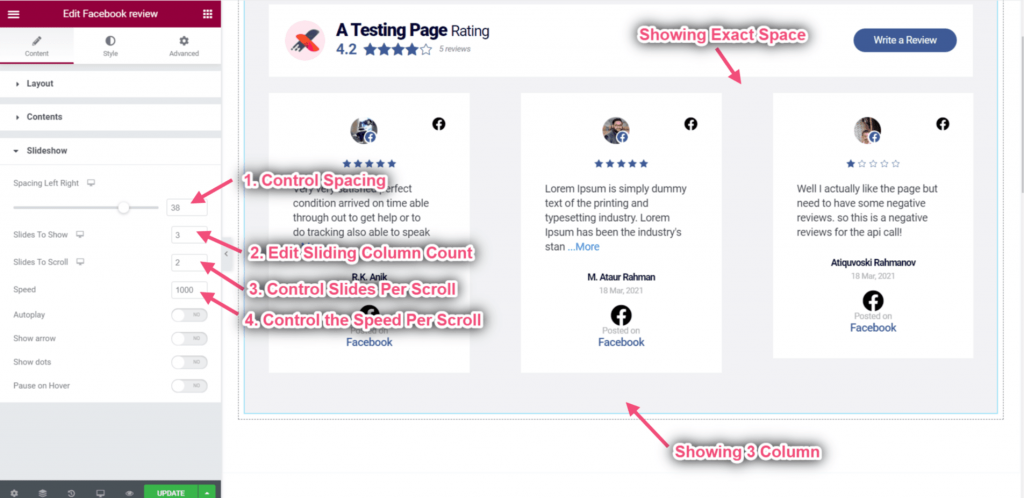
- Espacement des contrôles : Ajustez l’espacement entre les critiques de gauche à droite.
- Ajouter une diapositive à afficher : Combien d’avis seront affichés par diapositive. Pour Ex-> Affichage de 3 avis par diapositive.
- Contrôler les diapositives par défilement : Combien d’avis seront envoyés après chaque glissement.
- Ajuster la vitesse par défilement : Combien de temps cela prendra par glissement.
- Vous pouvez voir l'espace exact affiché dans les 3 colonnes.

- Activer la lecture automatique : Les révisions de diapositives seront automatiquement lues les unes après les autres ou consécutivement.
- Activer pour afficher la flèche : Permettez aux visiteurs de votre site de se déplacer dans les diapositives en cliquant dessus.
- Activer pour afficher les points: Indiquez combien d'images se trouvent dans le curseur et également à utiliser comme navigation.
- Activer la pause de la diapositive au survol: Met la diapositive en pause lorsque le pointeur de la souris entre dans la zone.
- Télécharger les flèches gauche et droite: Vous pouvez télécharger vos flèches gauche et droite à partir d'ici.
- Vous pouvez voir les flèches gauche et droite apparaître avec des points.