Le contenu protégé sur les sites Web sert à diverses fins. Pour n'importe quel contenu, vous pouvez utiliser cette technique pour fournir un accès exclusif, augmenter les ventes, protéger la propriété intellectuelle et garantir la confidentialité. Vous pouvez définir ces règles d'accès sans trop d'effort en utilisant le Widget de contenu protégé ElementsKit. C'est un outil pratique pour protéger votre contenu en peu de temps.
Alors, consultez la documentation et découvrez comment utiliser le widget de contenu protégé ElementsKit.
Comment utiliser le widget Contenu protégé ? #
Tout d'abord 👉 n'oubliez pas d'installer ElementsKit Pro.
Étape 1 : Activez le widget #
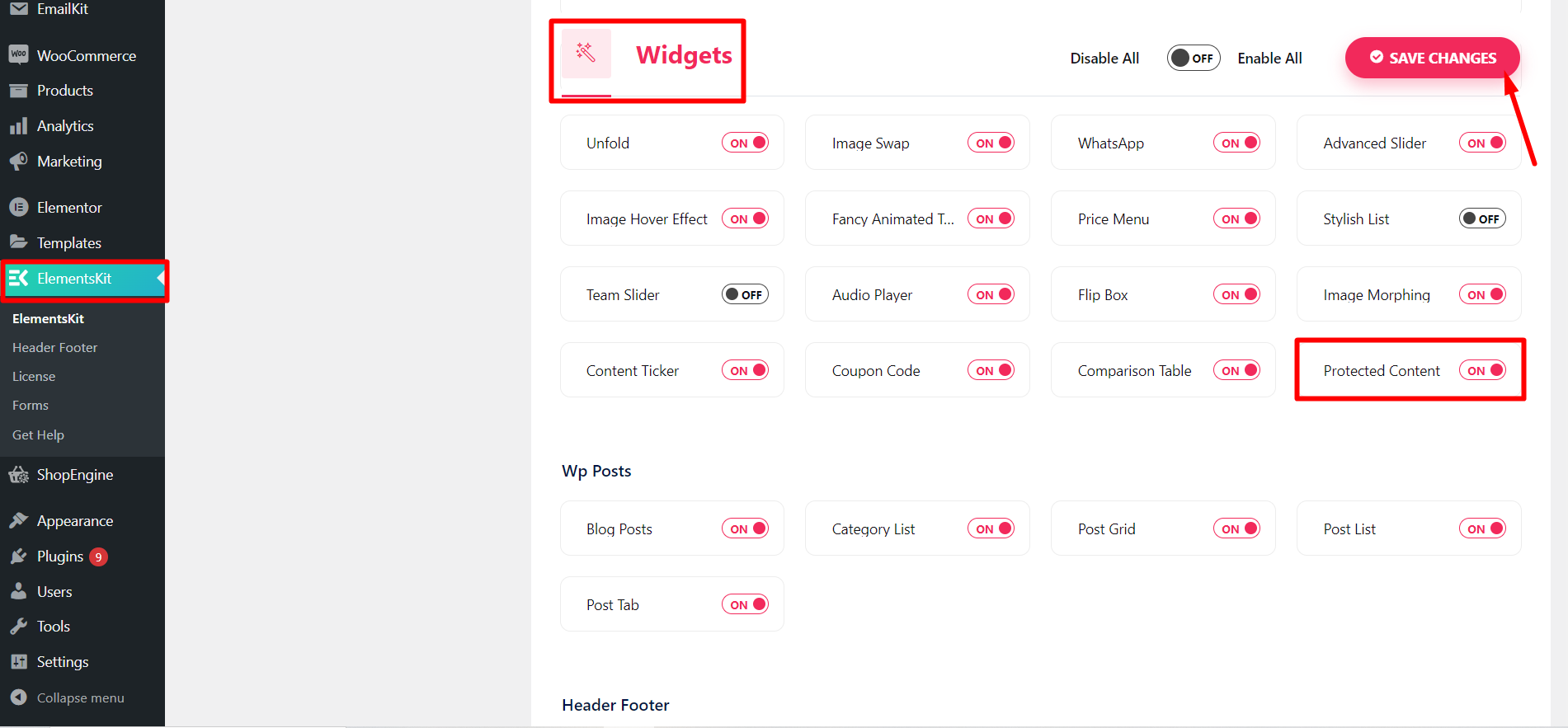
Accédez à votre tableau de bord WordPress > Accédez à ElementsKit > Cliquez sur Widgets > Rechercher du contenu protégé > Activez-le > Enregistrez les modifications.

Étape 2 : Faites glisser et déposez le widget #
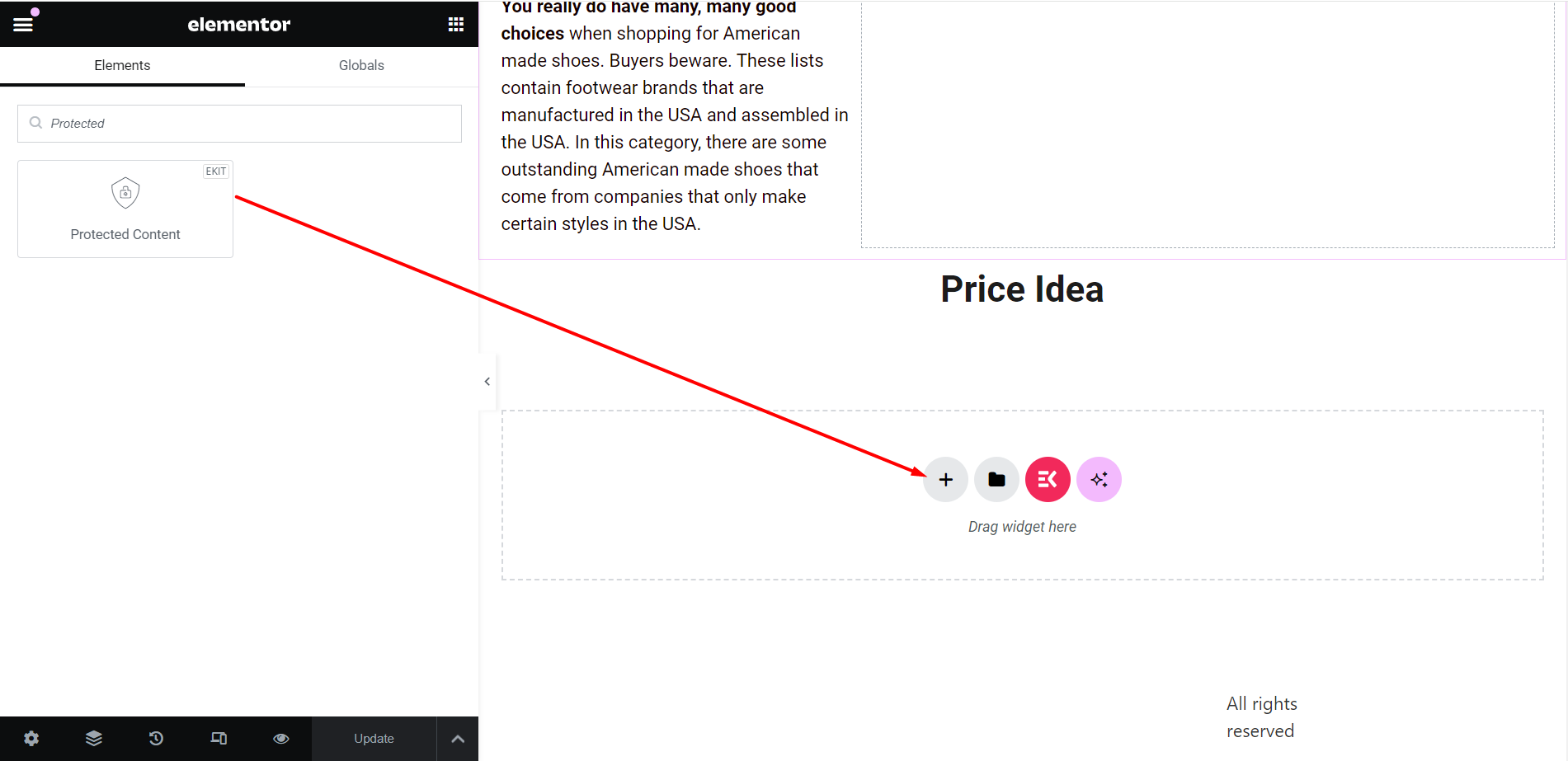
- Ouvrez le contenu/la page/la publication dans laquelle vous souhaitez restreindre toute information.
- Modifiez avec Elementor et recherchez le widget.
- Faites glisser et déposez le widget.

Étape 3 : Commencez à éditer #
Dans la partie contenu, vous verrez quelques options de personnalisation pour ajuster le widget en fonction de vos préférences. Ce sont -
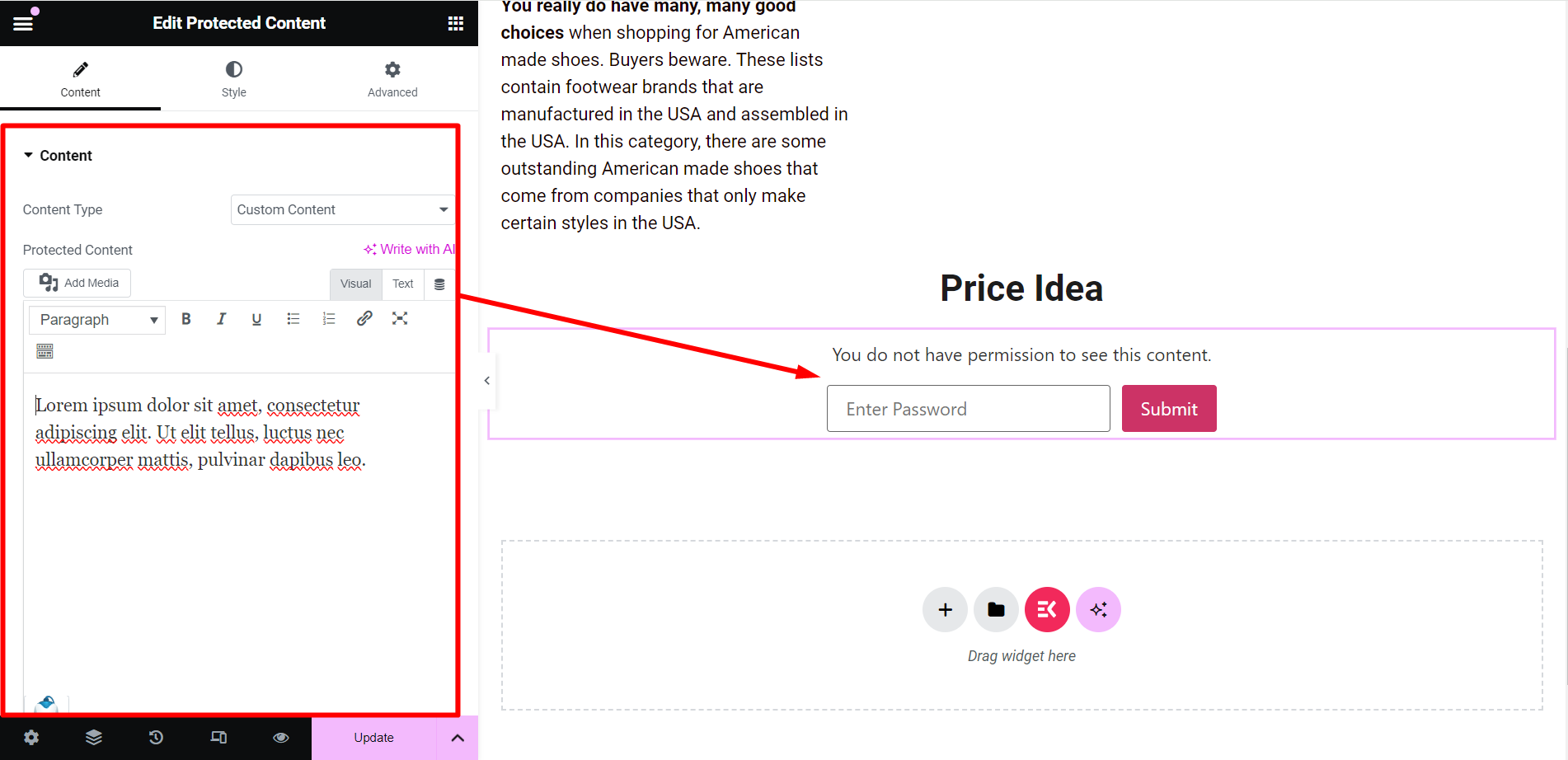
Contenu #
Ici, le type de contenu est défini comme « Contenu personnalisé » par défaut. Vous pouvez personnaliser le contenu protégé en ajoutant un média, un shortcode ou en écrivant le contenu textuel.
Si vous choisissez le type de contenu comme « Modèle Elementor », vous pouvez voir les options pour sélectionner un modèle de votre choix.

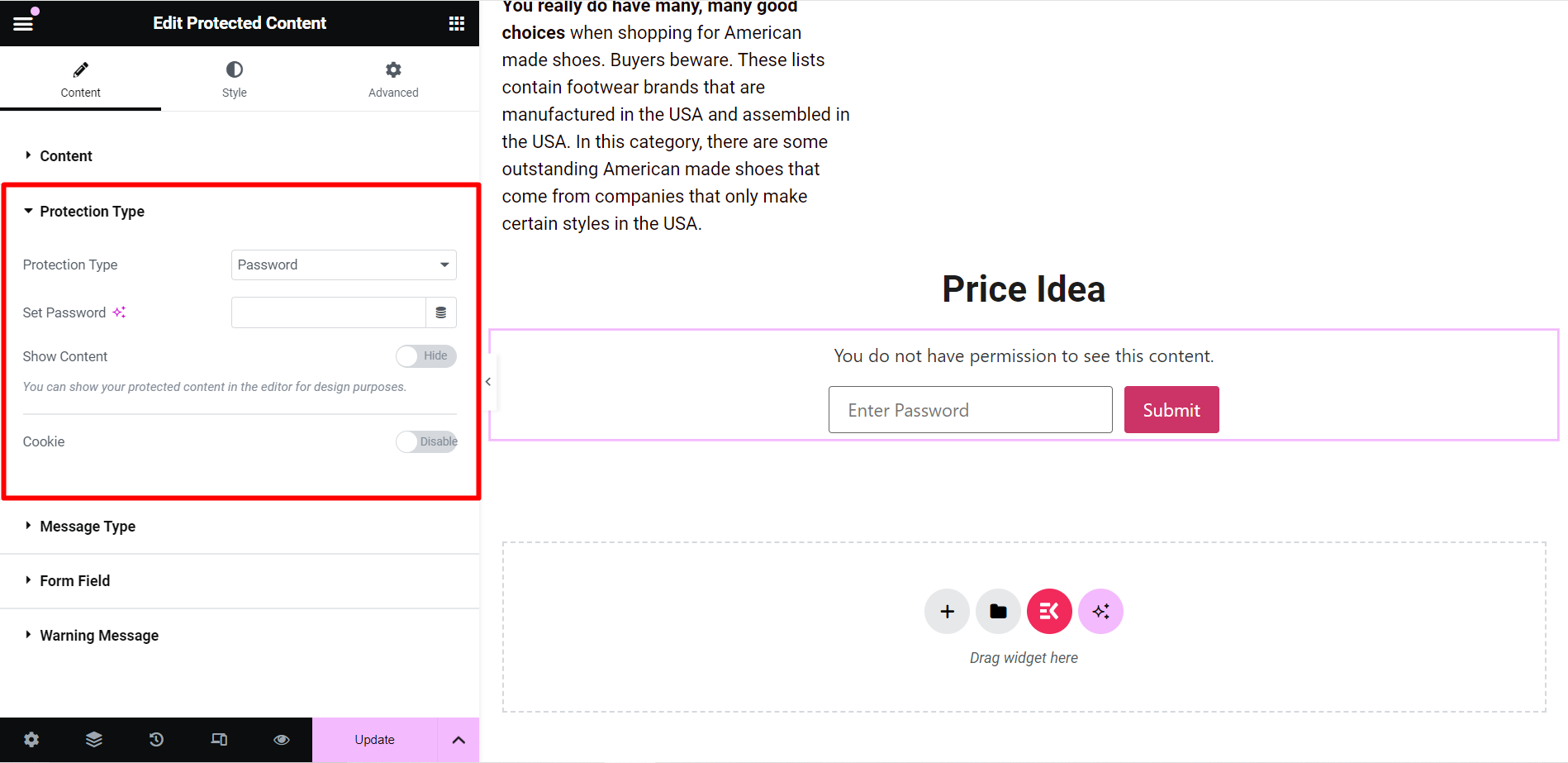
Type de protection #
Ici, les options sont Mot de passe et rôle d'utilisateur.
Si vous choisissez le 'Mot de passe' tapez, vous verrez –
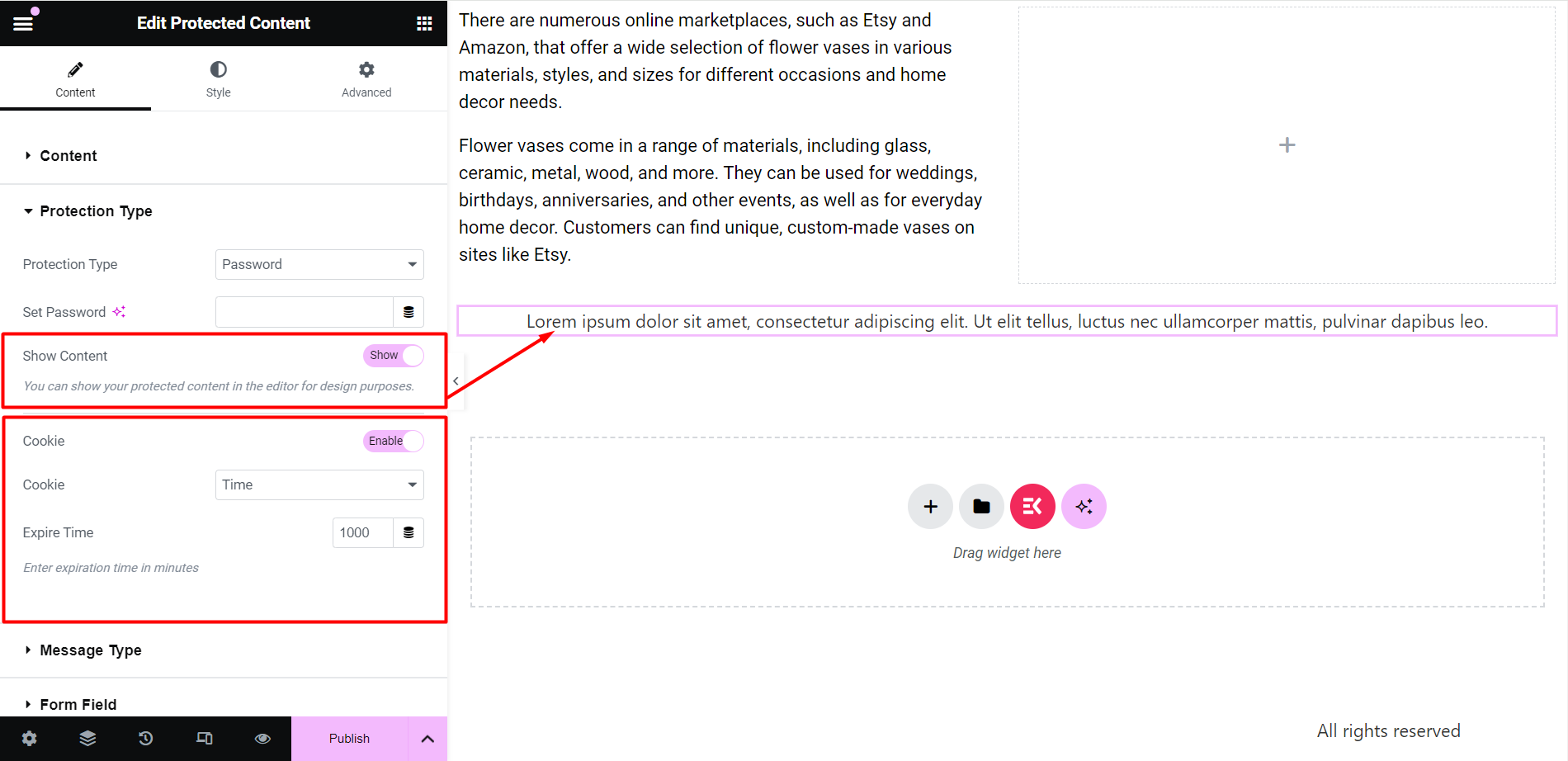
- Définir le mot de passe : Vous devez définir un mot de passe grâce auquel les personnes peuvent visualiser le contenu.

- Montrer le contenu: À des fins de conception, vous pouvez simplement afficher un texte factice pour votre contenu protégé en activant ce bouton.
- Biscuit: Si vous souhaitez utiliser des cookies, vous devez activer ce bouton et vous verrez les autres options associées ici.

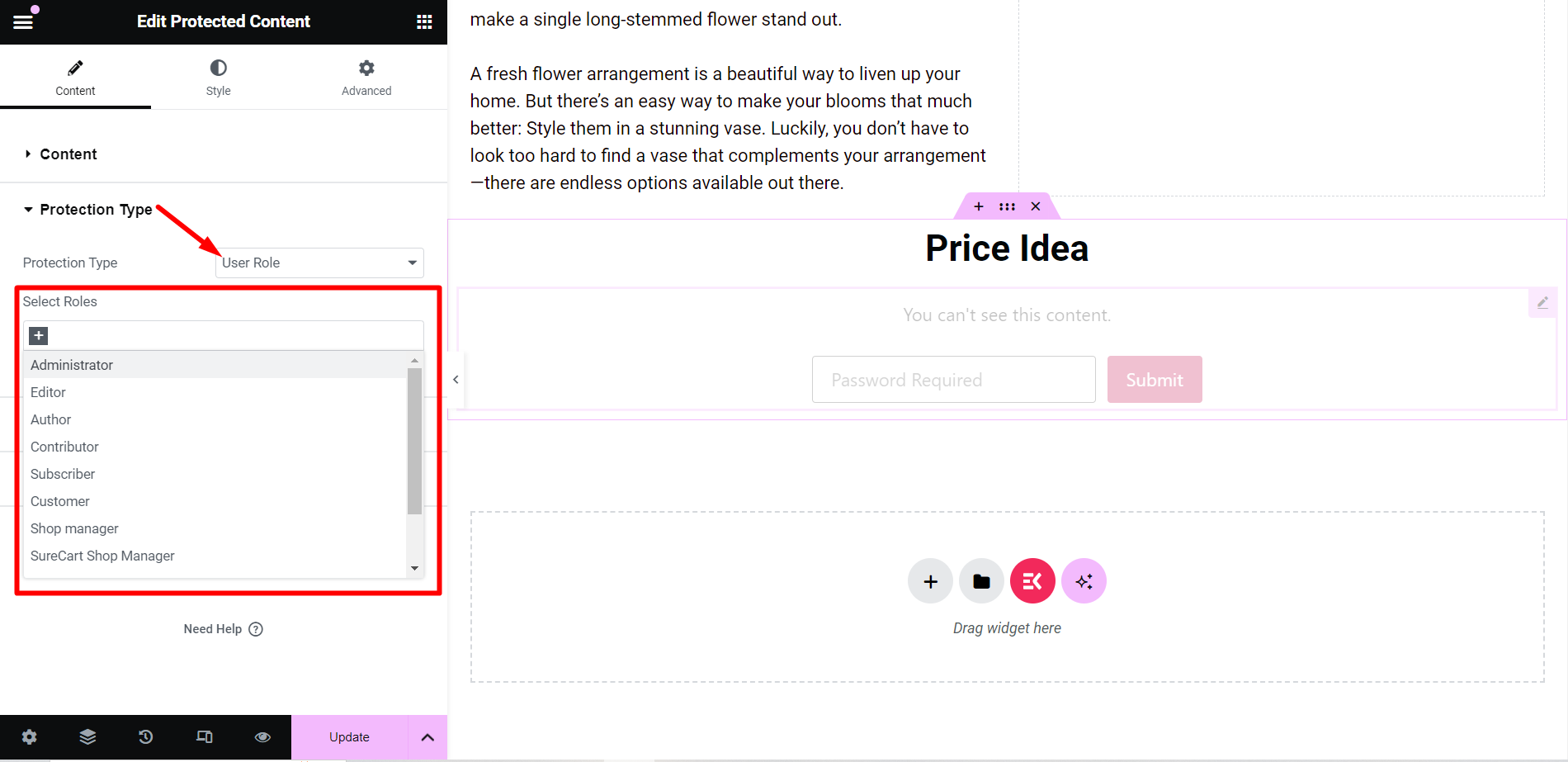
Avec 'Rôle d'utilisateur', vous obtiendrez un menu déroulant pour sélectionner les rôles. Ainsi, seuls les utilisateurs sélectionnés verront le contenu.

Type de message #
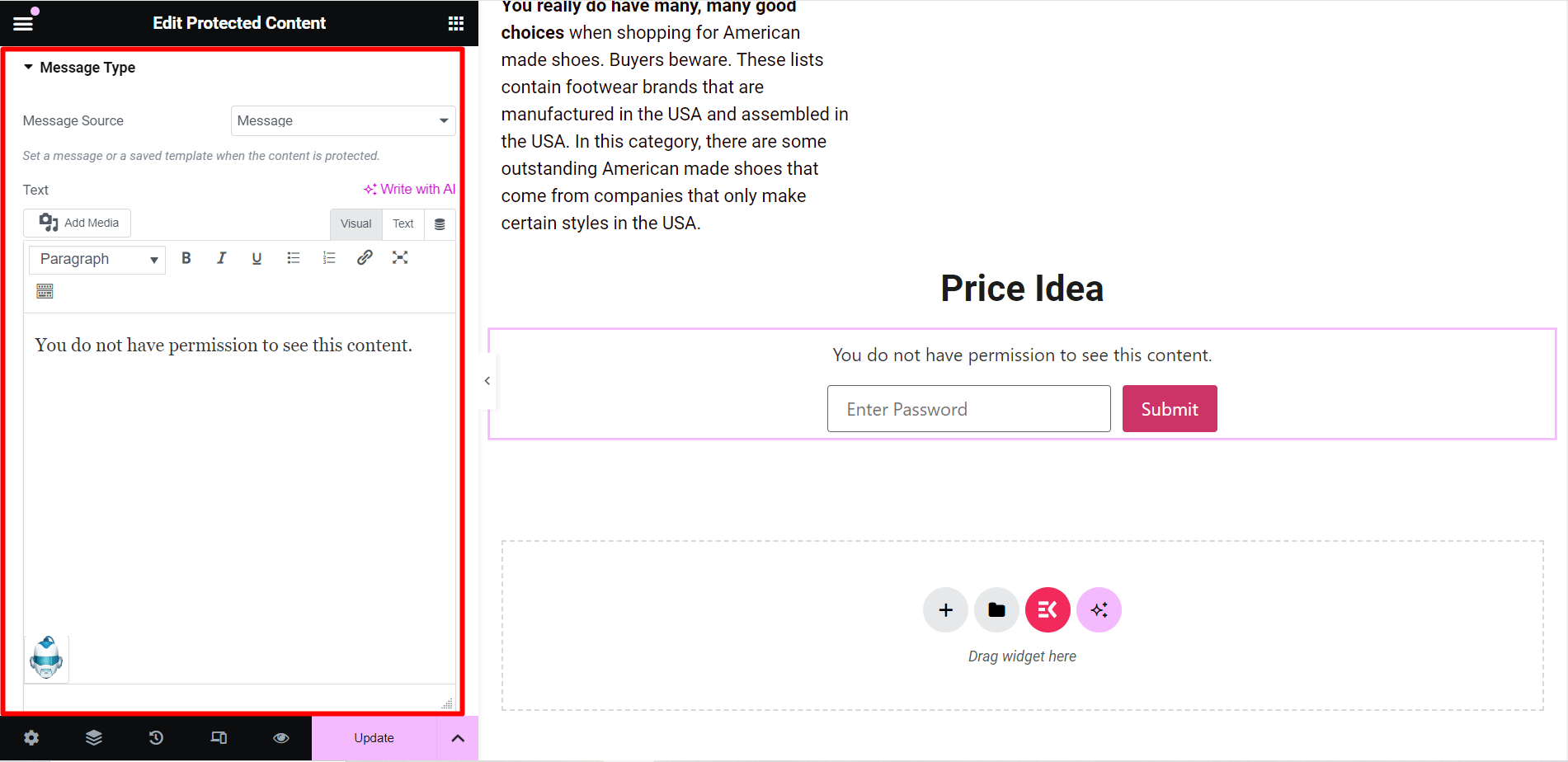
Pour votre contenu protégé, vous pouvez afficher un message de notification si vous le souhaitez.
Origine du message : A partir de cette option, vous choisirez de définir un message ou de choisir des modèles enregistrés lorsque le contenu est protégé. Vous pouvez également choisir de ne rien afficher.

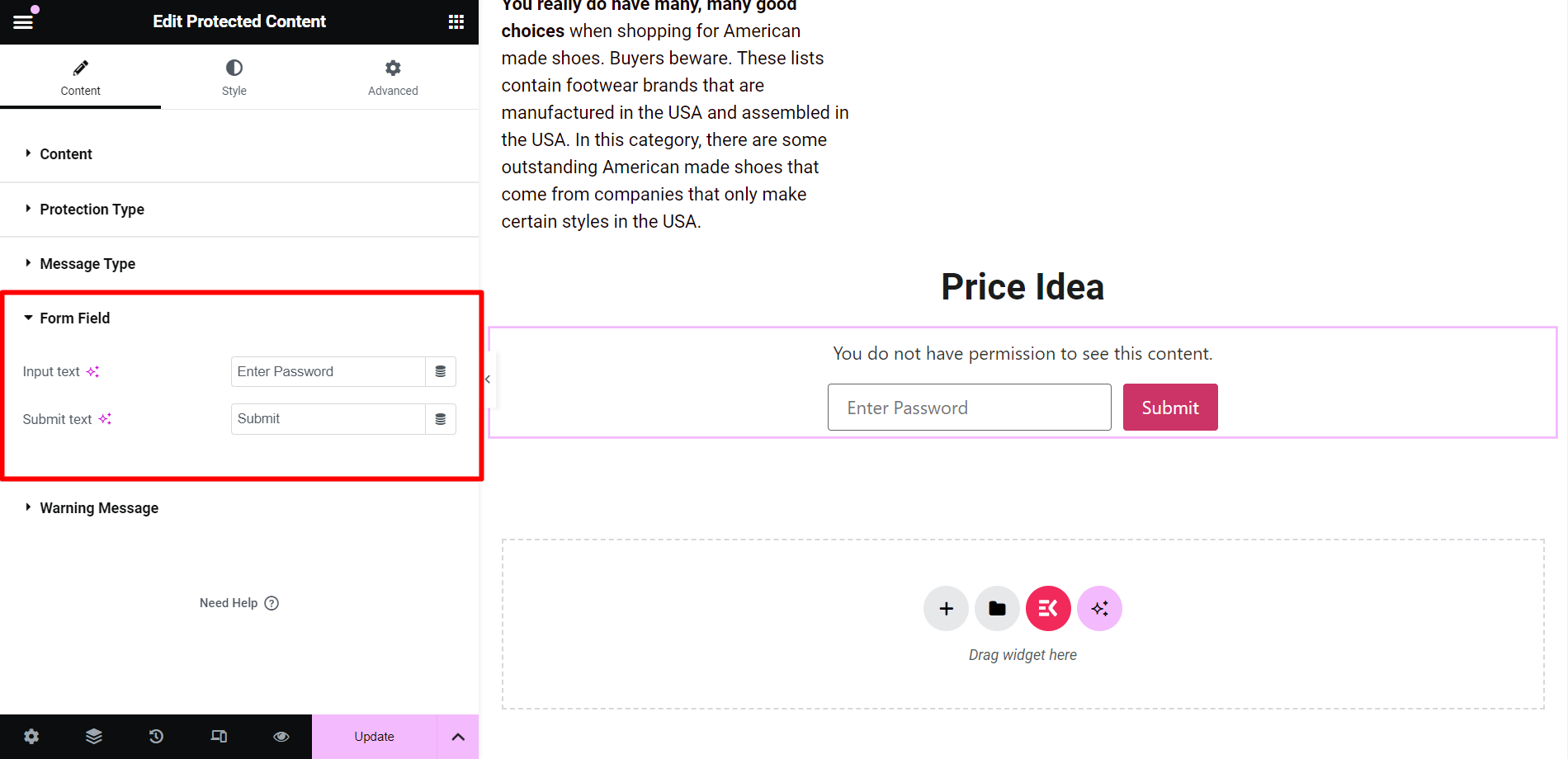
Champ de formulaire #
- Texte de saisie: Il s'agit d'un espace réservé pour saisir un mot de passe, vous pouvez écrire le texte en conséquence.
- Soumettre le texte : C'est l'espace réservé du bouton Soumettre.

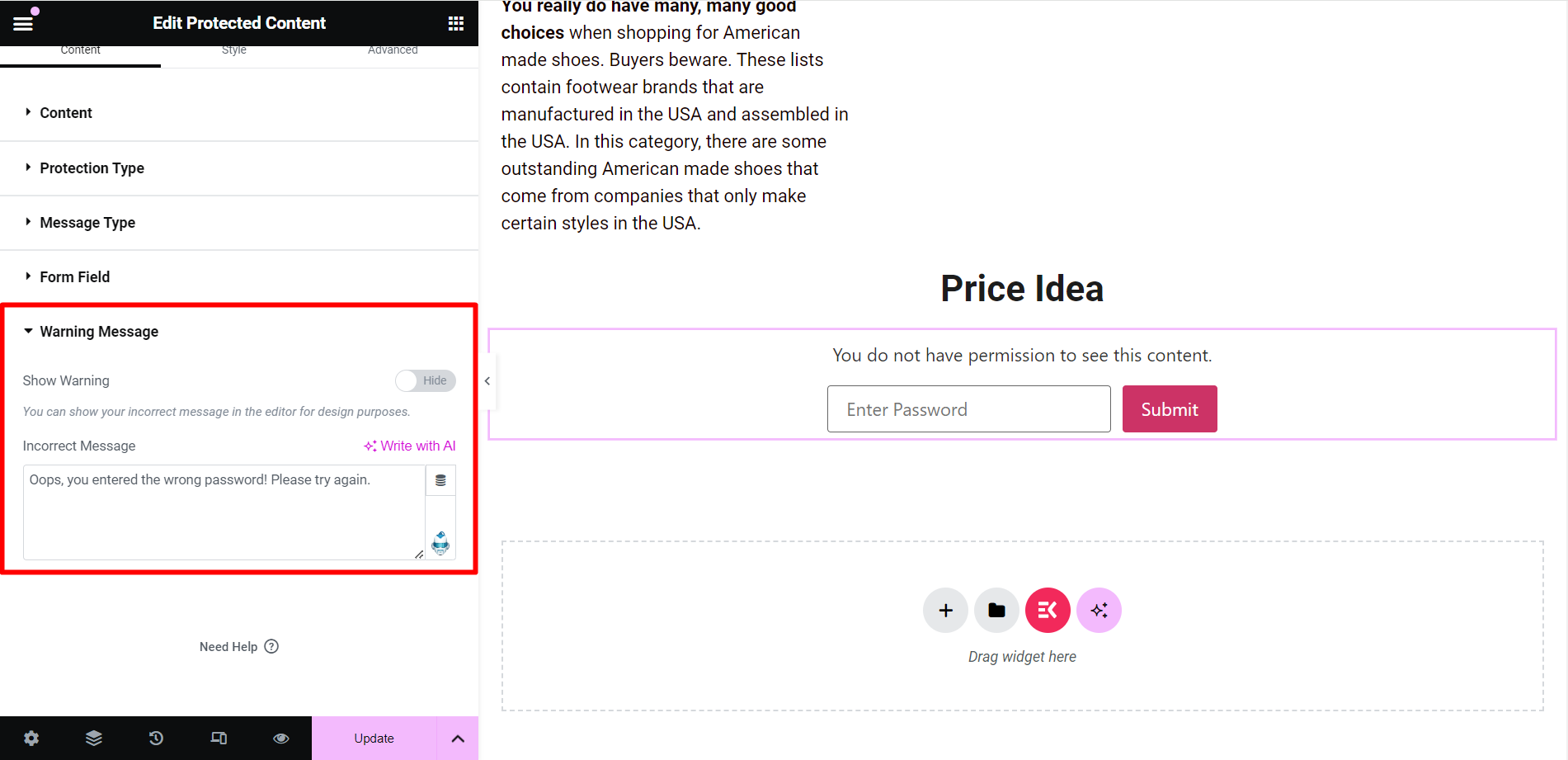
Message d'alerte #
- Afficher l'avertissement : Vous pouvez activer le bouton pour afficher un message incorrect dans l'éditeur si quelqu'un saisit un mauvais mot de passe.
- Message incorrect : C'est le champ d'écriture du message.

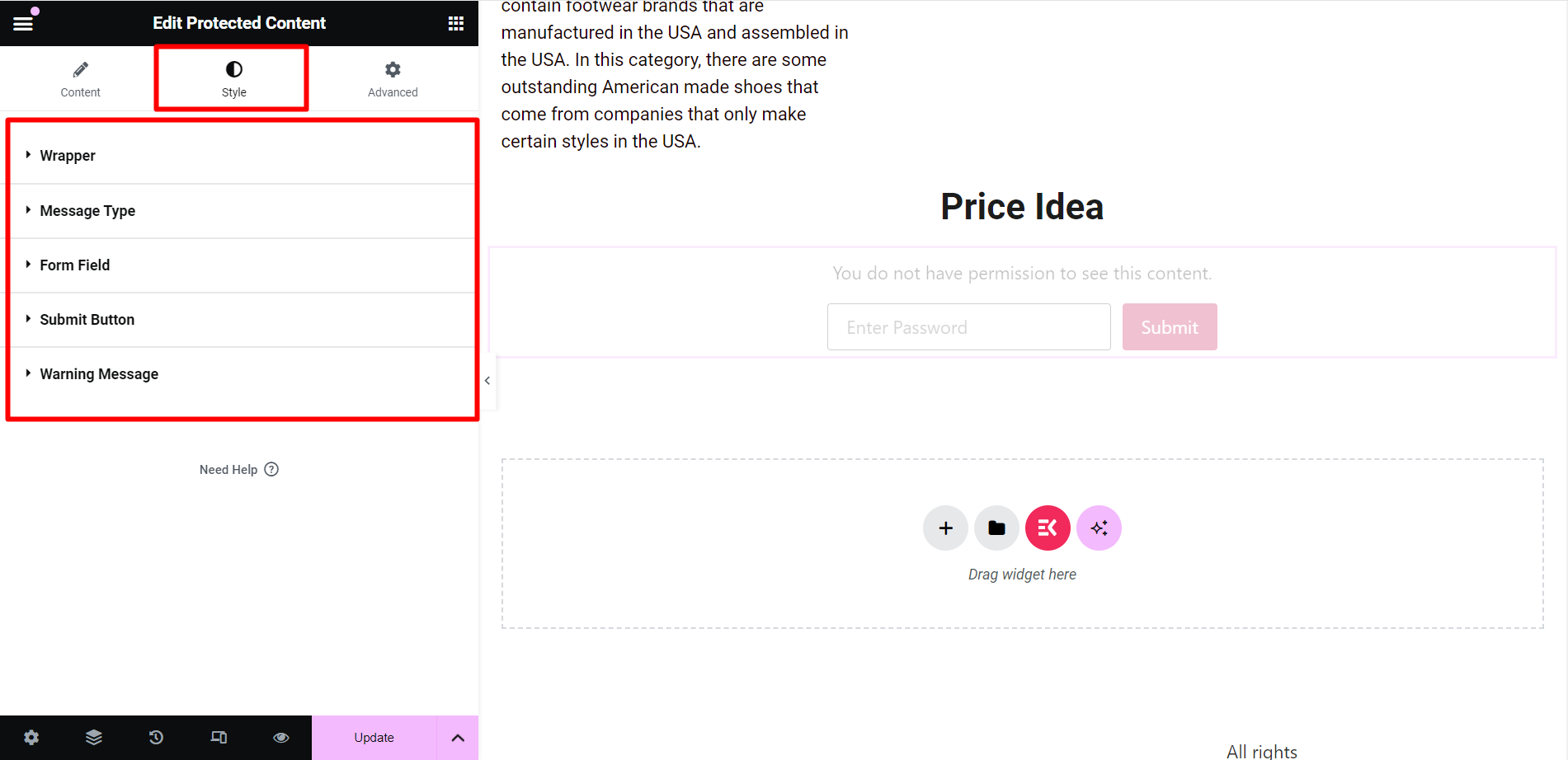
Style #
- Emballage : Les options de réglage sont l'alignement et la direction.
- Type de message: Vous pouvez styliser le message en modifiant la couleur du texte, la typographie et la marge.
- Champ du formulaire : Pour organiser les champs du formulaire, vous pouvez contrôler la largeur, l'ombre de la boîte, la couleur, etc.
- Bouton de soumission: Les options de style sont l’ombre de la boîte, la typographie, l’arrière-plan, etc.
- Message d'alerte: Vous pouvez modifier la couleur, la typographie et la marge du texte.

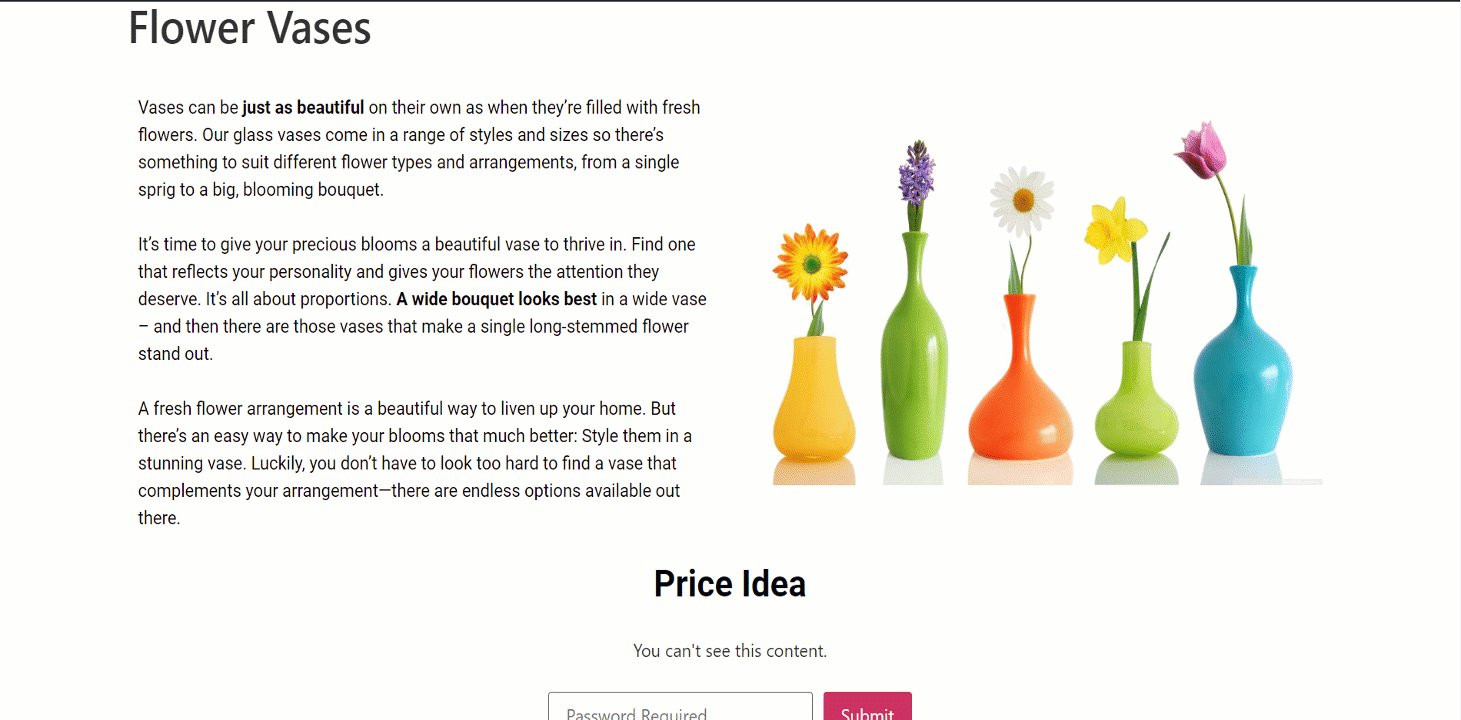
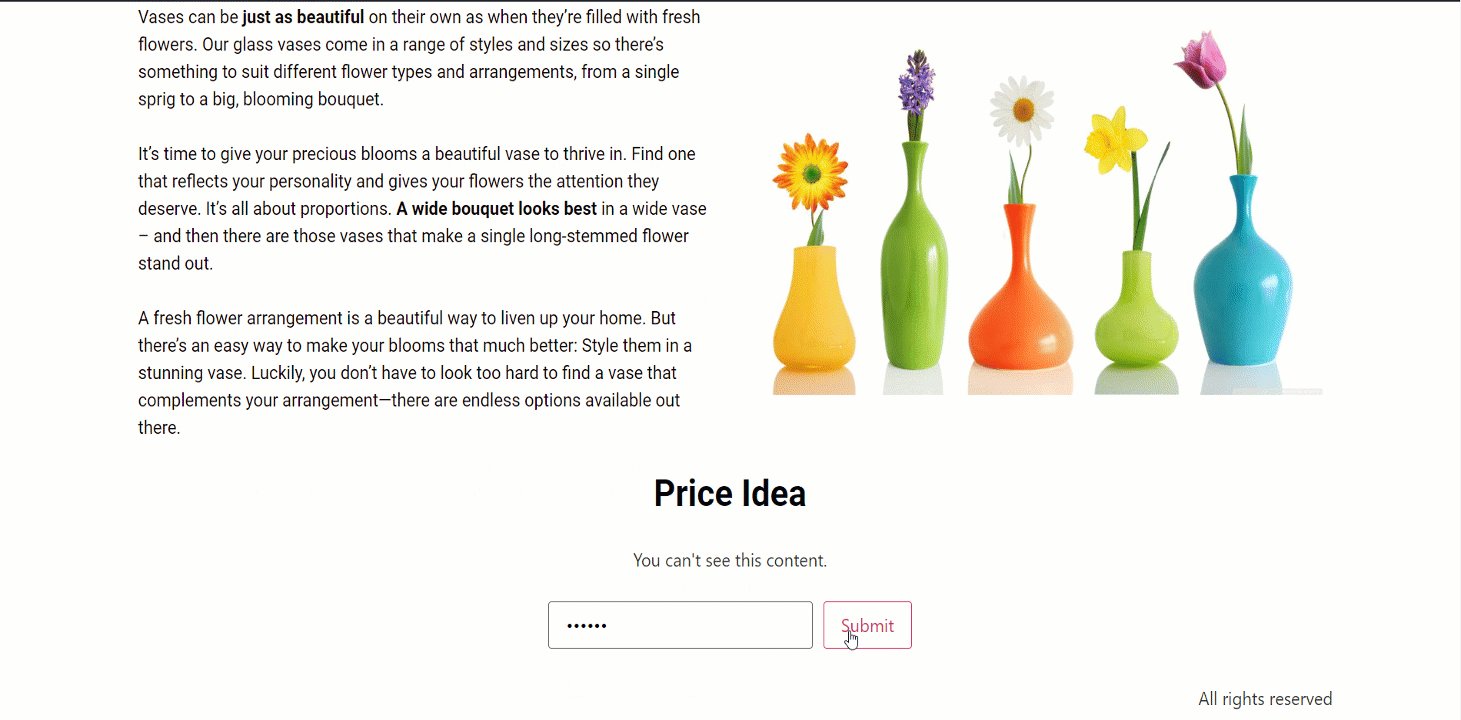
Résultat final #
Nous avons personnalisé une sortie pour vous –

Pour contrôler l'accès aux informations sensibles, vous devez protéger vos données. Utilisez le widget Contenu protégé ElementsKit et facilitez votre tâche.



