ElementsKit, l'addon Elementor tout-en-un vous offre la possibilité ultime de créer des sites Web avec WordPress. Avec plus de 85 widgets et extensions hautement personnalisables, vous disposez de toutes les fonctionnalités du générateur de pages dans un seul plugin. Élimine le besoin de plugins individuels et réduit le temps de chargement de votre site WordPress.
Le Widget de chronologie d'ElementsKit est conçu pour afficher votre contenu dans un délai chronologique. Vous pouvez créer une chronologie élégante pour afficher votre publication, vos réalisations et d'autres contenus avec la chronologie Elementor pour WordPress. Lisez cette documentation pour savoir comment ajouter la chronologie Elementor dans WordPress à l'aide d'ElementsKit.
Étape 1 : configurer la chronologie d'Elementor #
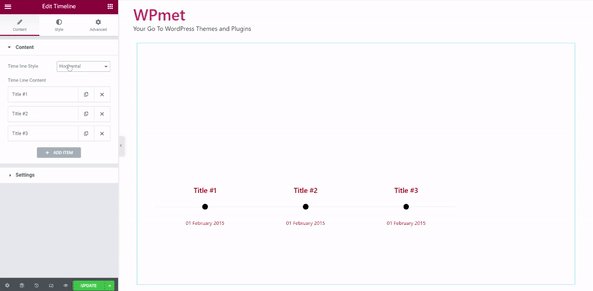
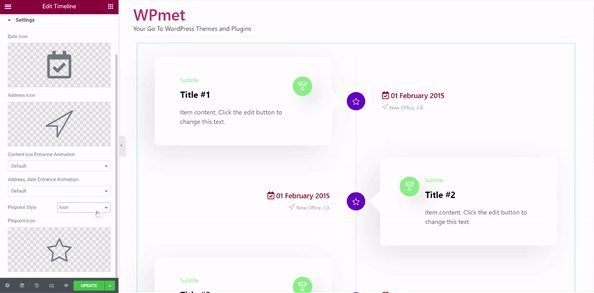
Tout d’abord, ouvrez l’éditeur Elementor et faites glisser le widget Elementor Timeline dans votre conception. Configurez ensuite le contenu et les paramètres de la chronologie pour ajouter Elementor Timeline dans WordPress.
1.1 Ajouter du contenu et choisir la mise en page #
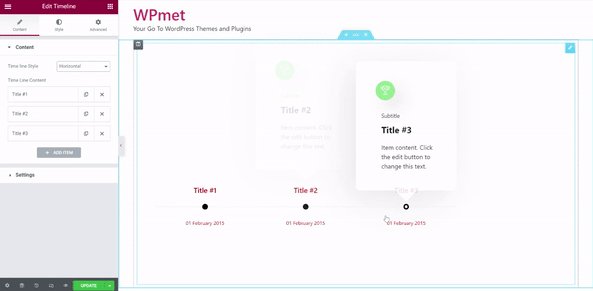
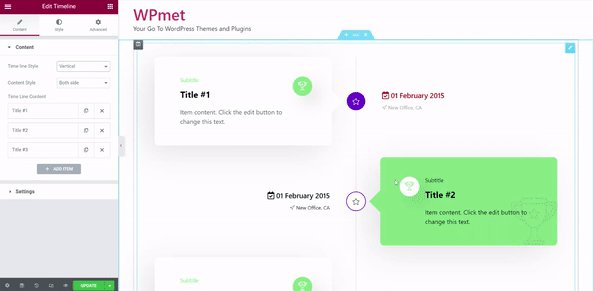
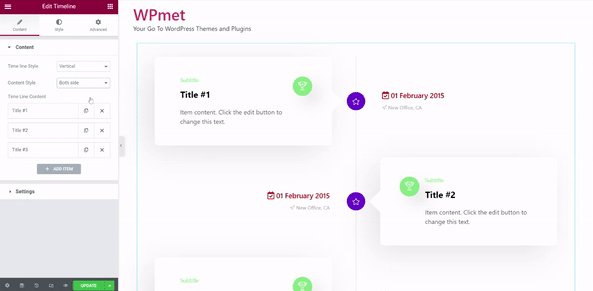
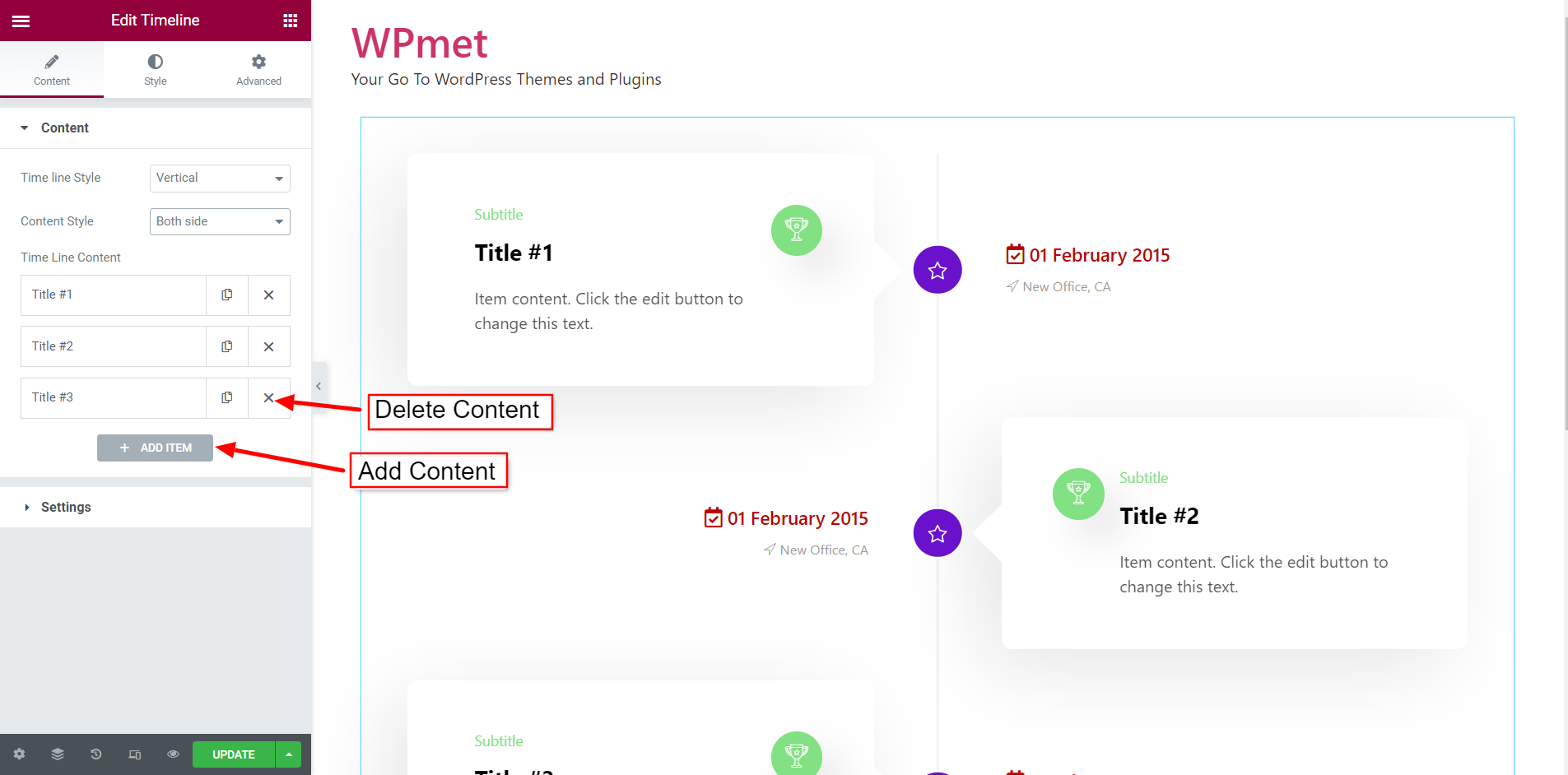
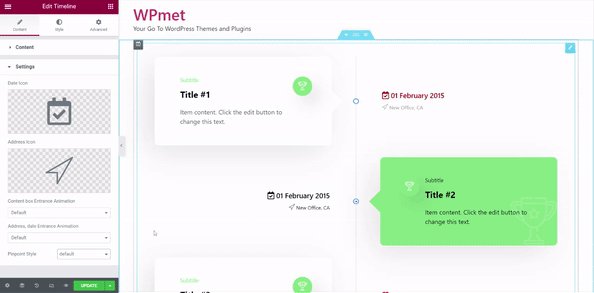
- Choisir la Style de chronologie être horizontal ou vertical. Pour le style de chronologie verticale, vous devez sélectionner le Style de contenu entre le même côté ou les deux côtés.

- Vous pouvez inclure Contenu de la chronologie avec le AJOUTER UN ITEM bouton. Vous pouvez également supprimer n'importe quel contenu quand vous le souhaitez.

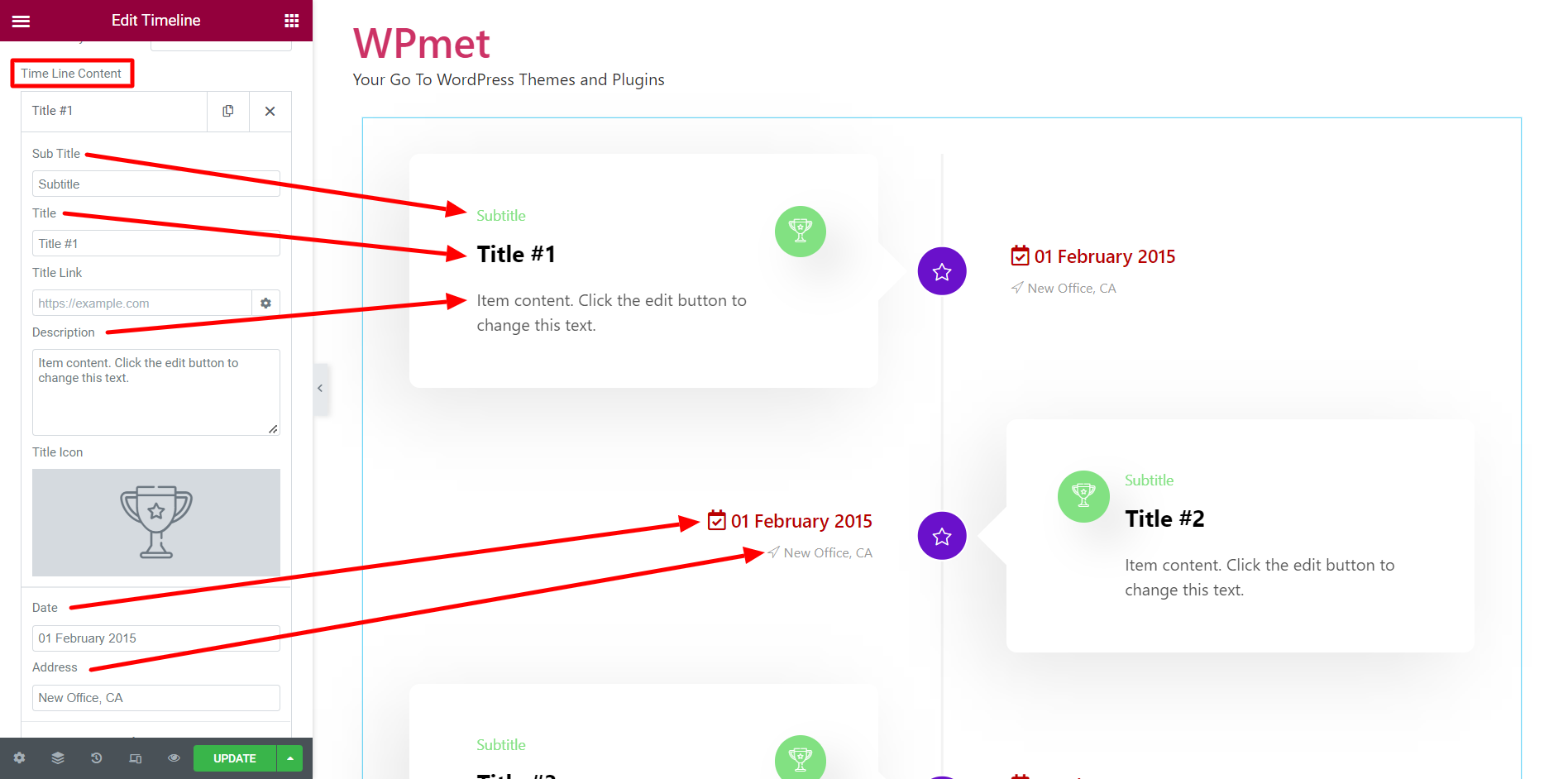
- Pour chaque Contenu de la chronologie, vous pouvez définir le titre, le sous-titre, le lien du titre, la description, l'icône du titre, la date de la chronologie et l'adresse.

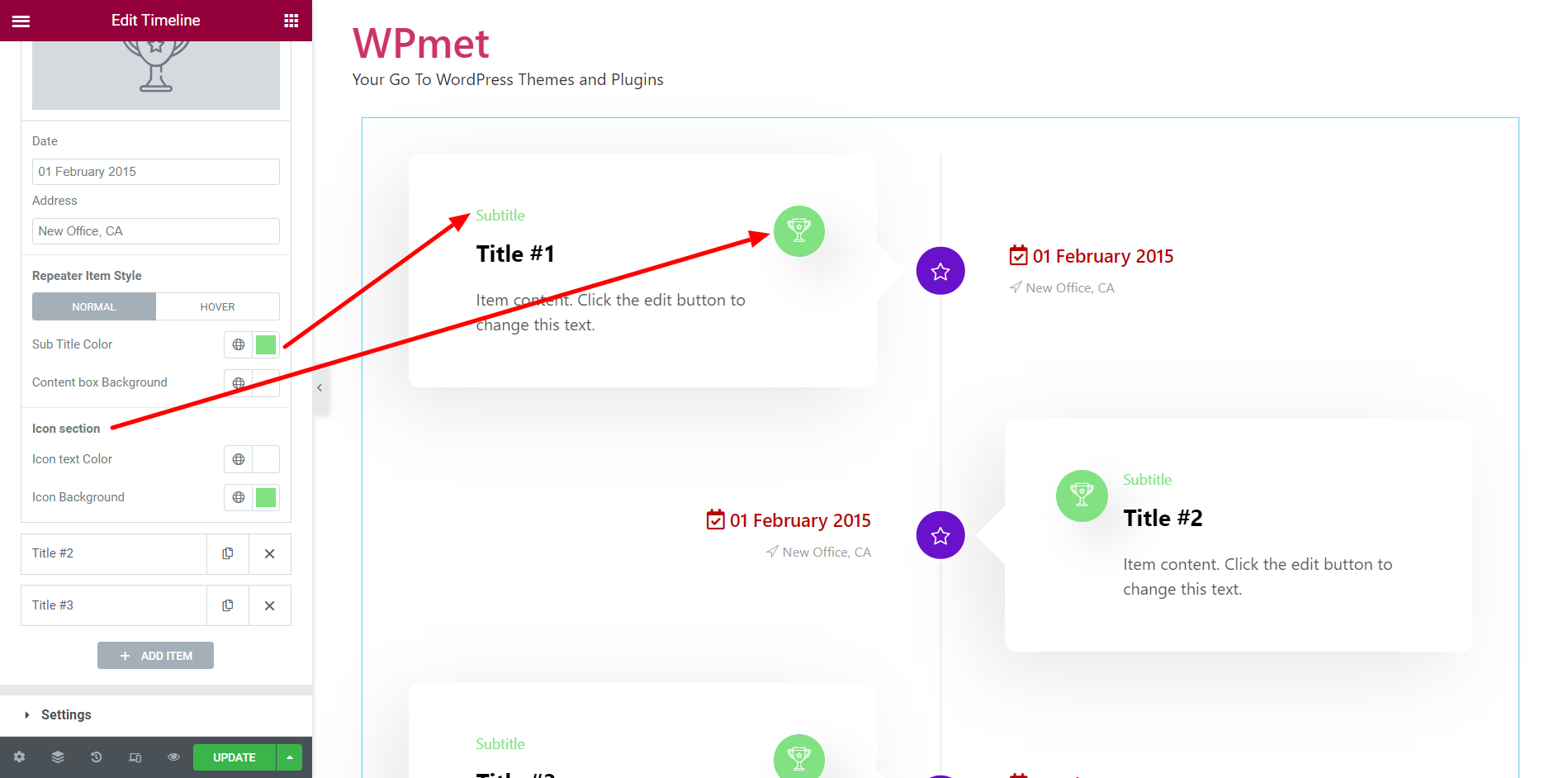
- Pour personnaliser le contenu de la chronologie, modifiez le Style d'élément de répéteur. Choisissez la couleur du texte de l'icône, la couleur d'arrière-plan de l'icône, la couleur du sous-titre et la couleur d'arrière-plan de la zone de contenu pour les états Normal et Survol.

1.2 Paramètres pour la chronologie Elementor #
Pour configurer les paramètres d'Elementor Timeline :
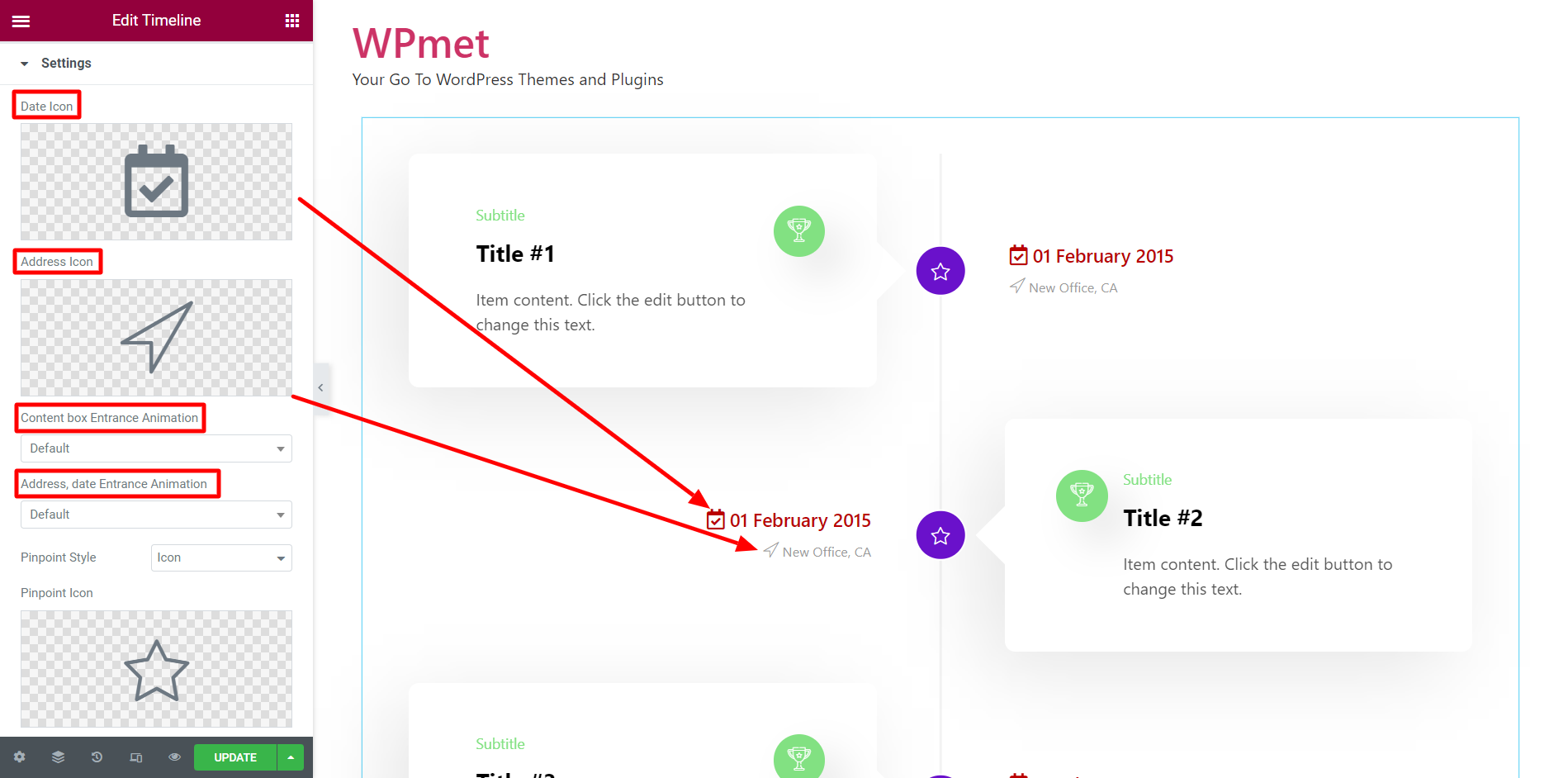
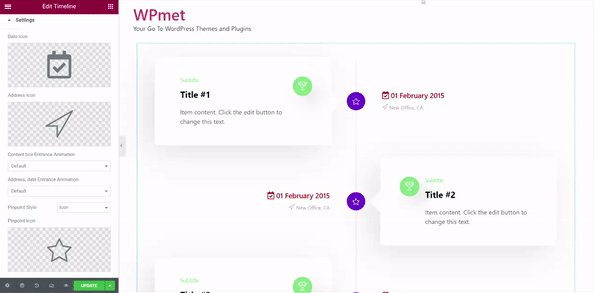
- Choisir la Icône de date pour la chronologie.
- Choisir la Icône d'adresse pour la chronologie.
- Sélectionner Animation d'entrée de la zone de contenu dans la liste disponible.
- Sélectionner Adresse, Date Entrée Animation dans la liste disponible.

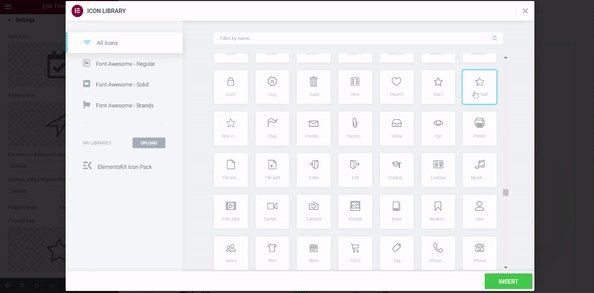
- Met le Style précis sur Par défaut ou Icône. Pour Icon Pinpoint Style, choisissez le Icône de localisation.

Étape 2 : Personnaliser le widget de chronologie Elementor #
Vous pouvez personnaliser la conception du contenu, de la ligne et du conteneur sous l'onglet Style.
2.1 Contenu #
Pour personnaliser le style de contenu :
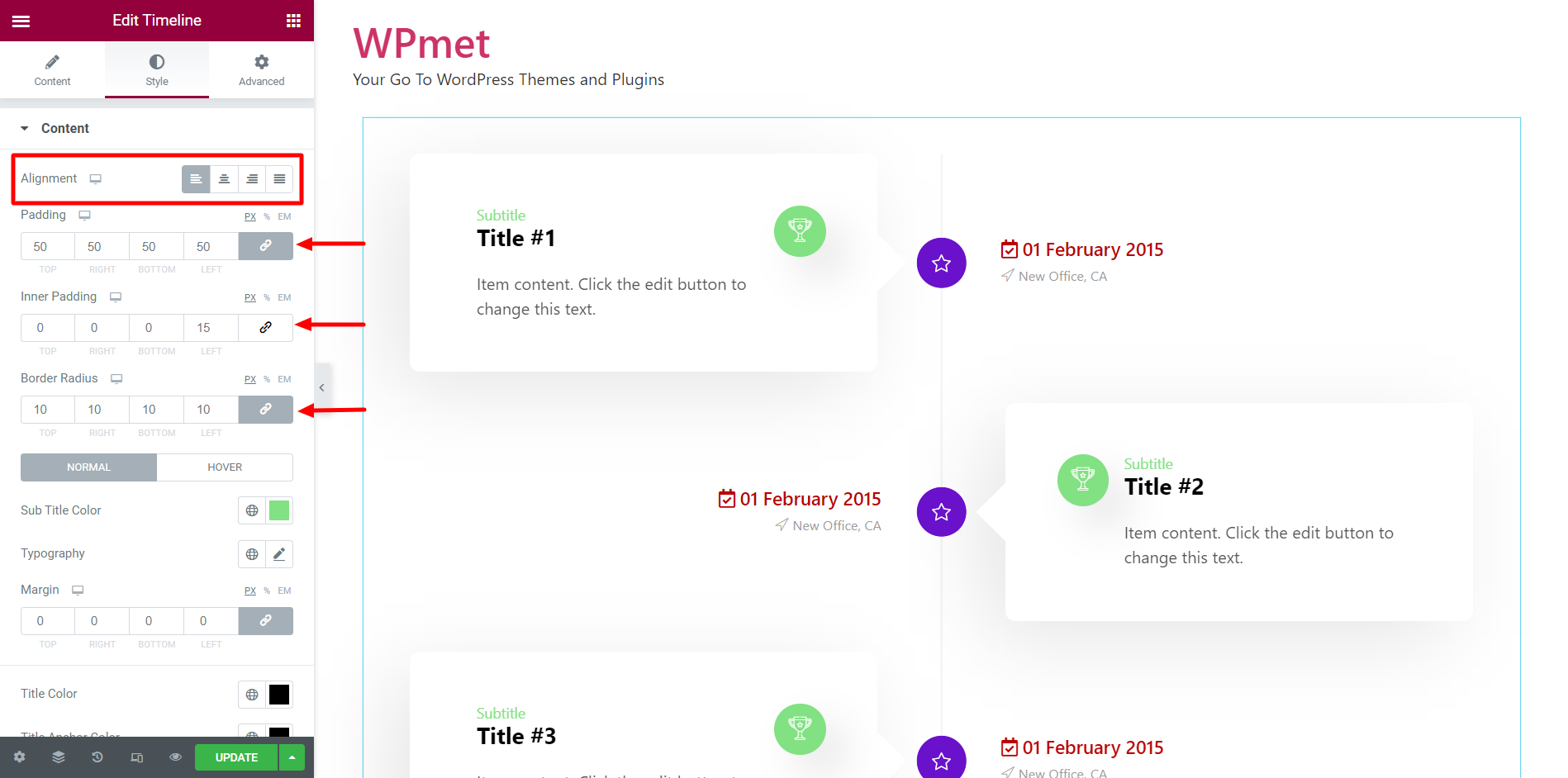
- Définissez l’alignement du contenu à l’intérieur de la boîte.
- Ajustez le rembourrage, le rembourrage intérieur et le rayon de bordure.

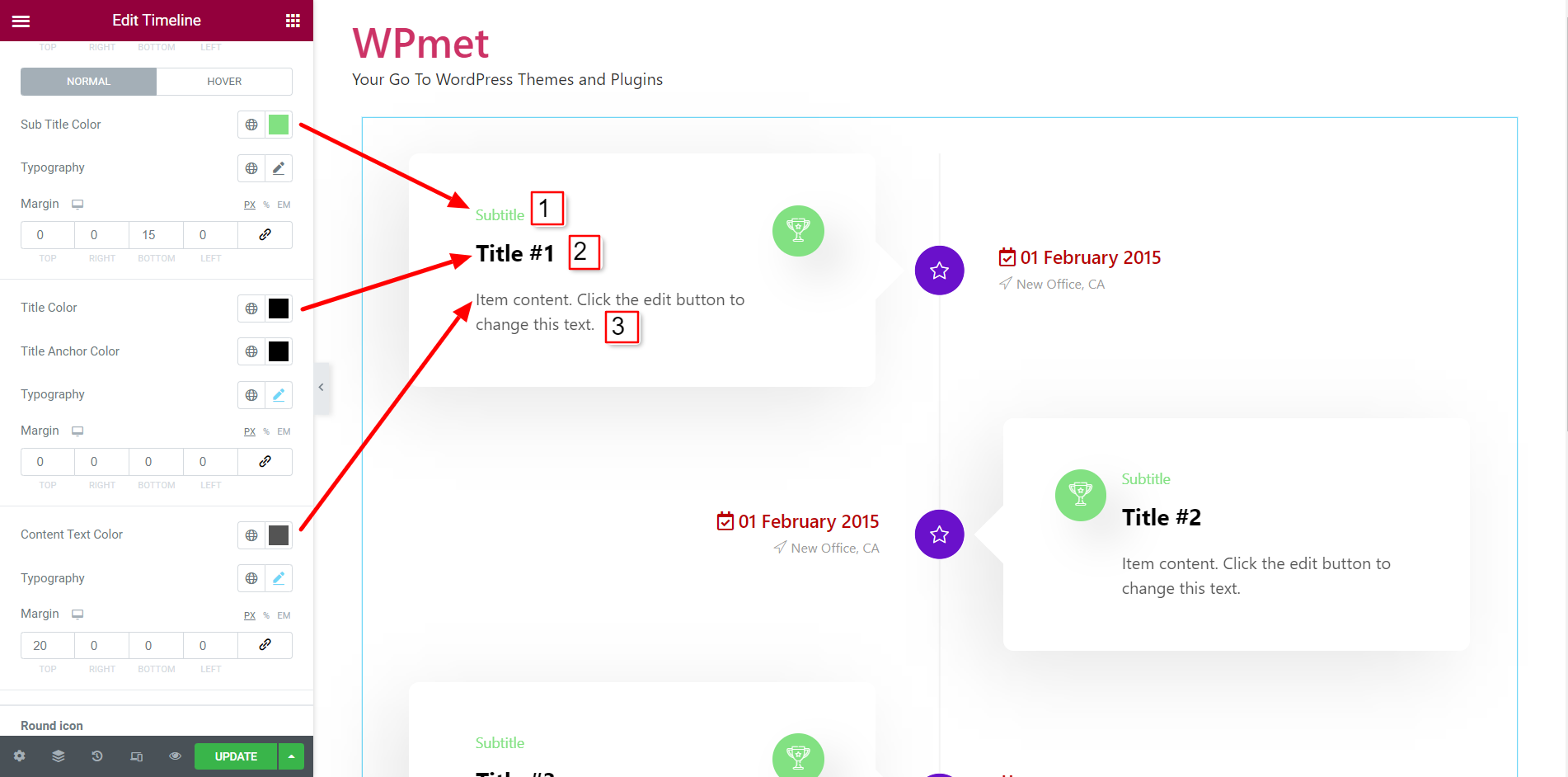
- Choisissez la couleur, la typographie et la marge pour Sous-titre.
- Choisissez la couleur, la couleur d'ancrage, la typographie et la marge pour le contenu Titre.
- Sélectionnez la couleur, la typographie et la marge pour Texte du contenu.

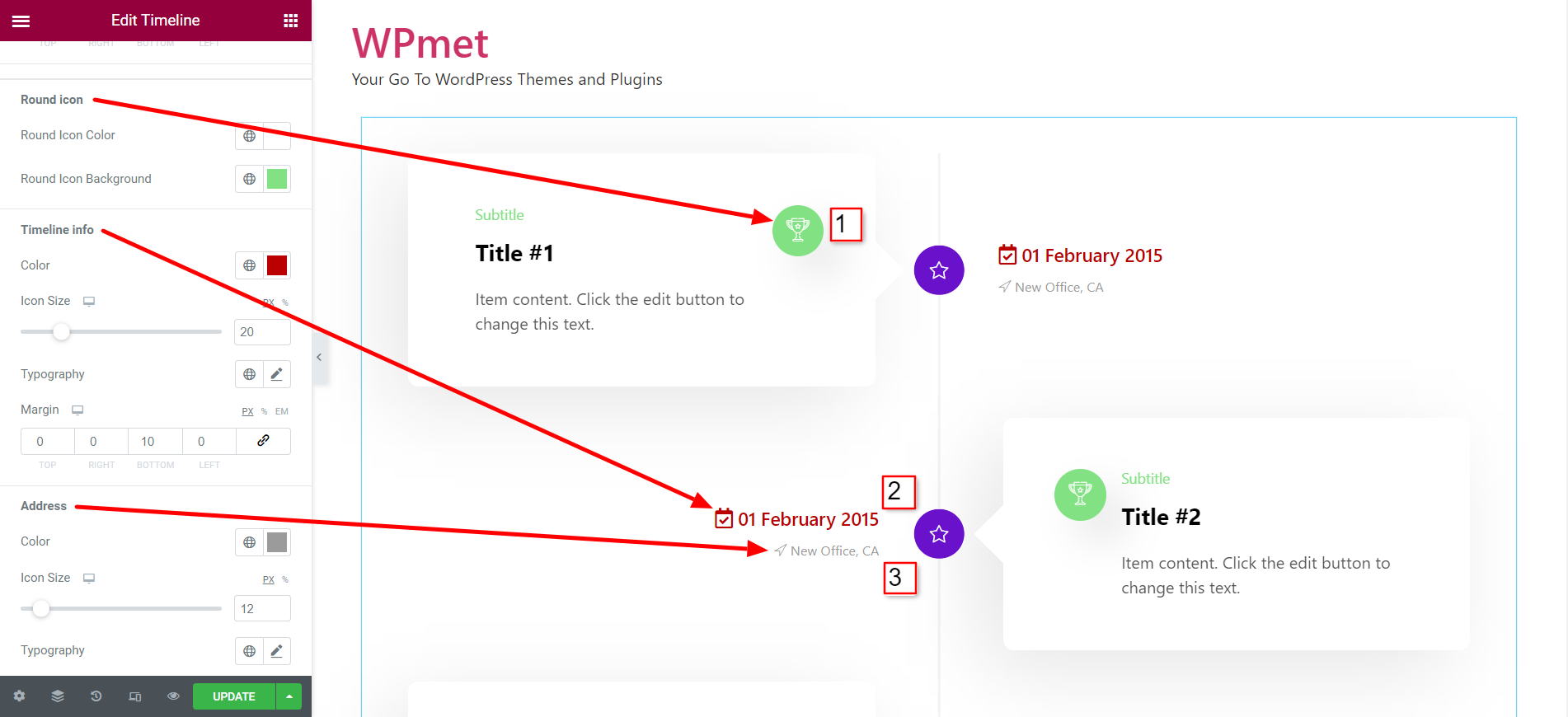
- Pour Icône ronde, définissez la couleur de l'icône et la couleur d'arrière-plan de l'icône.
- Pour Informations sur la chronologie, définissez sa couleur, sa typographie et sa marge, puis ajustez la taille de l'icône.
- Pour Adresse, définissez sa couleur, sa typographie et sa marge, puis ajustez la taille de l'icône.

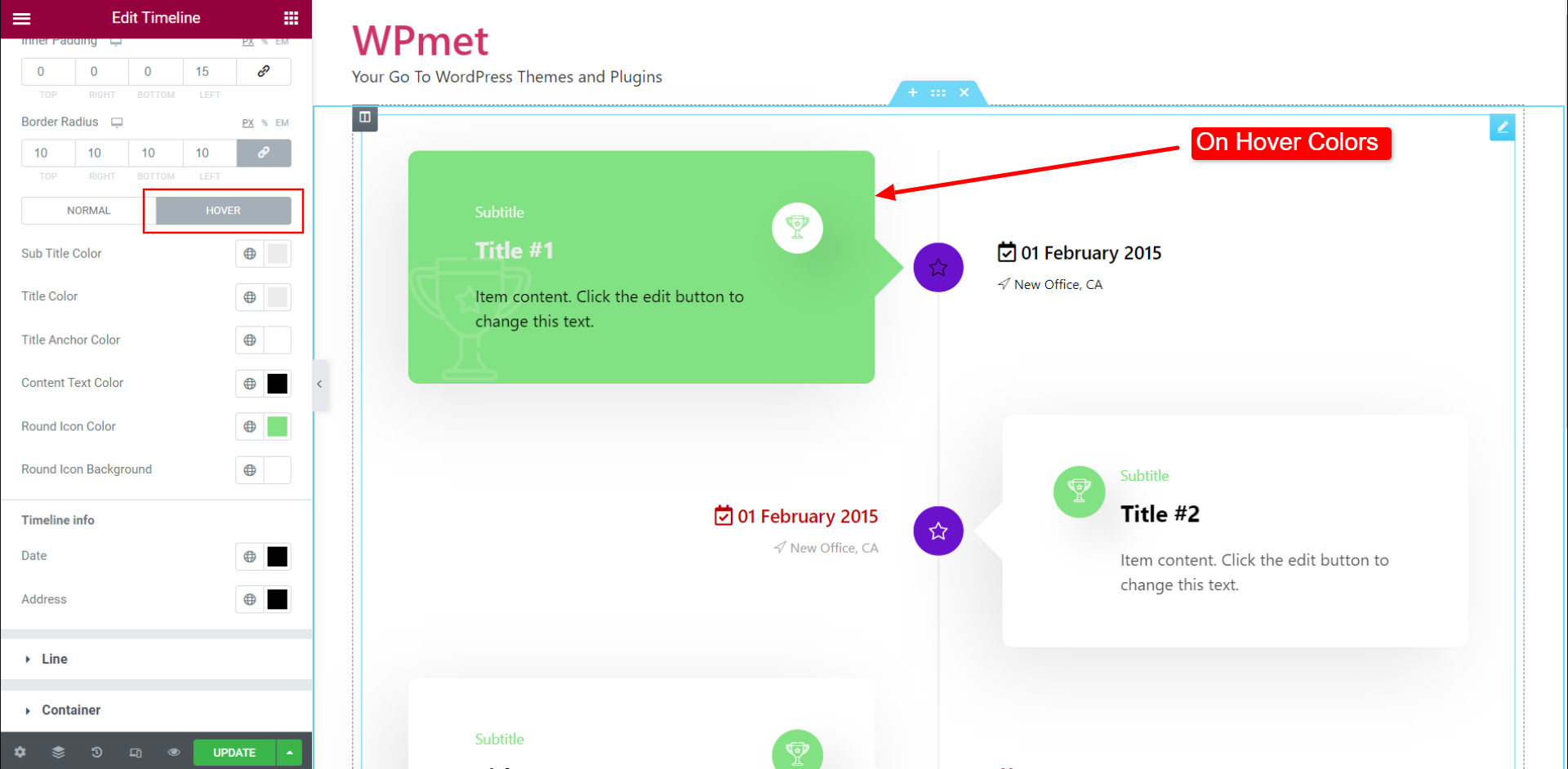
- Définissez la couleur au survol pour le sous-titre, le titre, l'ancre de titre, le texte du contenu, l'icône ronde, l'arrière-plan de l'icône ronde et les informations sur la chronologie.

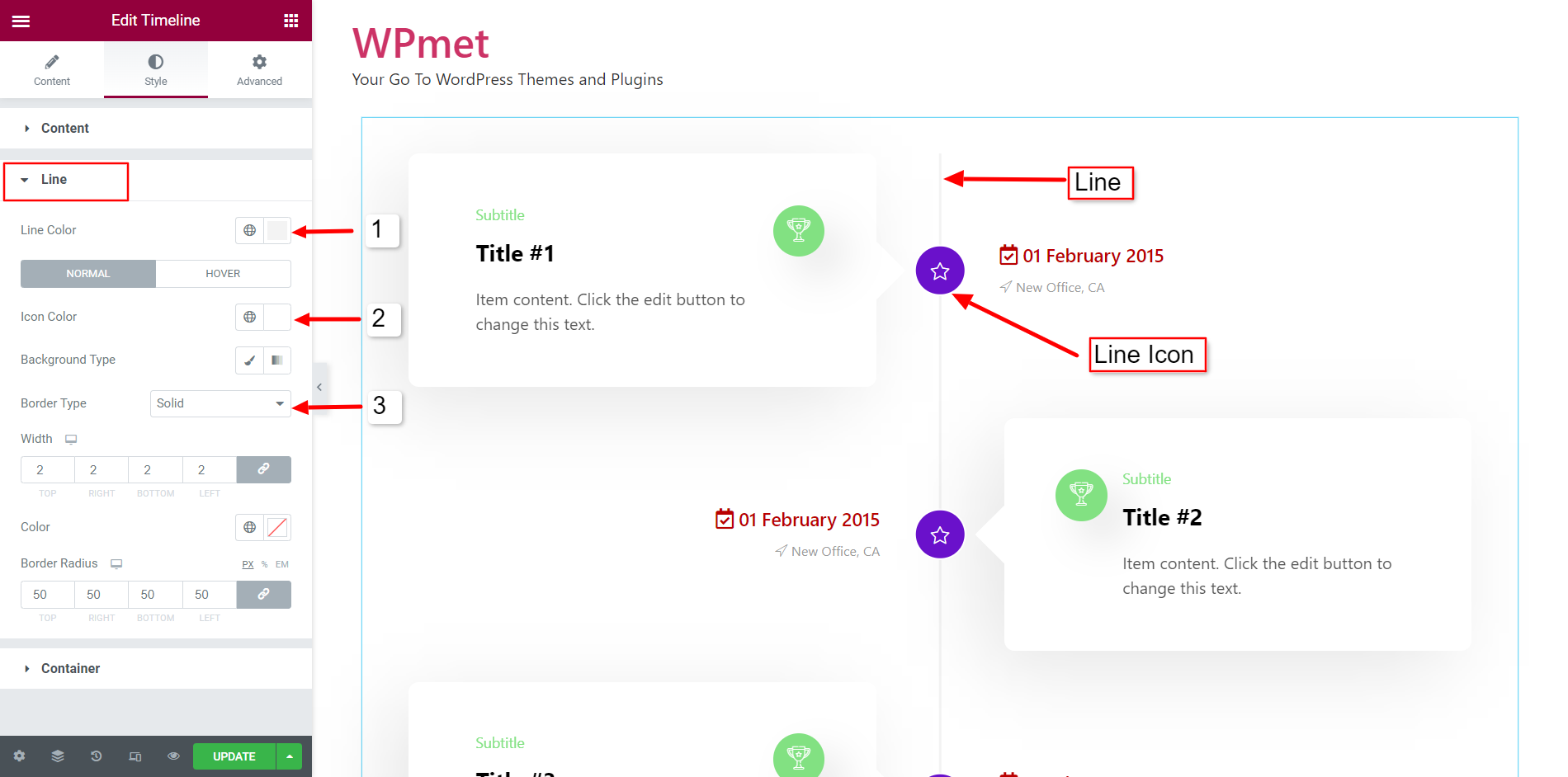
2.2 Ligne #
Pour personnaliser les styles de ligne et d'icône de ligne :
- Choisir la Couleur de la ligne.
- Définissez la couleur de l'icône de la ligne. puis le type de couleur d'arrière-plan, le type de bordure, la largeur, la couleur et le rayon de bordure pour le Icône de ligne.
- Vous pouvez également régler l'option On Flotter couleurs pour ces éléments.

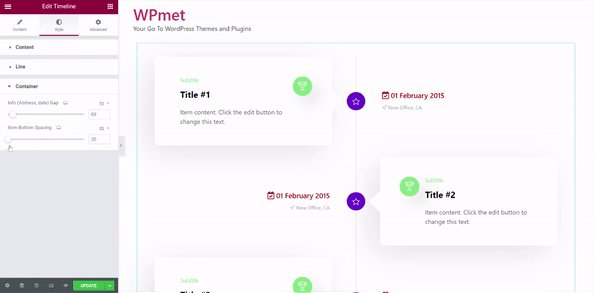
2.3 Conteneur #
Pour personnaliser le conteneur,
- Ajustez l'écart entre les informations (adresse et date) et l'icône.
- Ajuste le Espacement inférieur de l'article pour les articles en conteneur.

Enfin, vous pouvez désormais ajouter Elementor Timeline dans WordPress à l'aide du widget ElementsKit Timeline et afficher votre contenu de manière élégante.



