Une fonctionnalité avancée d'ElementsKit pro, où vous pouvez ajouter un bouton de réinitialisation pour les formulaires Elementor Pro. Le bouton de réinitialisation permet à l'utilisateur d'effacer d'un seul coup les entrées dans le champ de saisie du formulaire Elementor Pro et de réinitialiser le formulaire. L’ajout du bouton de réinitialisation Elementor Form est simple. Ajoutez un nouvel élément de formulaire, puis sélectionnez le type d'élément sur le bouton Réinitialiser.
Lisez cette documentation pour savoir comment utiliser le module de bouton Réinitialiser pour les formulaires Elementor Pro à l'aide d'ElementsKit.
Prérequis:
Pour utiliser le module de bouton Réinitialiser d'ElementsKit, vous devez installer le plugin suivant sur votre site WordPress :
- Élémentor : Télécharger le plugin
- Élémentor Pro : Obtenez le plugin
- ElementsKit Lite : Télécharger le plugin
- ElementsKit Pro : Obtenez le plugin
Étape 1 : Activer le module de bouton de réinitialisation du formulaire Elementor ElementsKit #
Pour utiliser les icônes du bouton de réinitialisation du formulaire Elementor d'ElementsKit, vous devez activer le module. Autoriser,
- Connectez-vous à votre site WordPress.
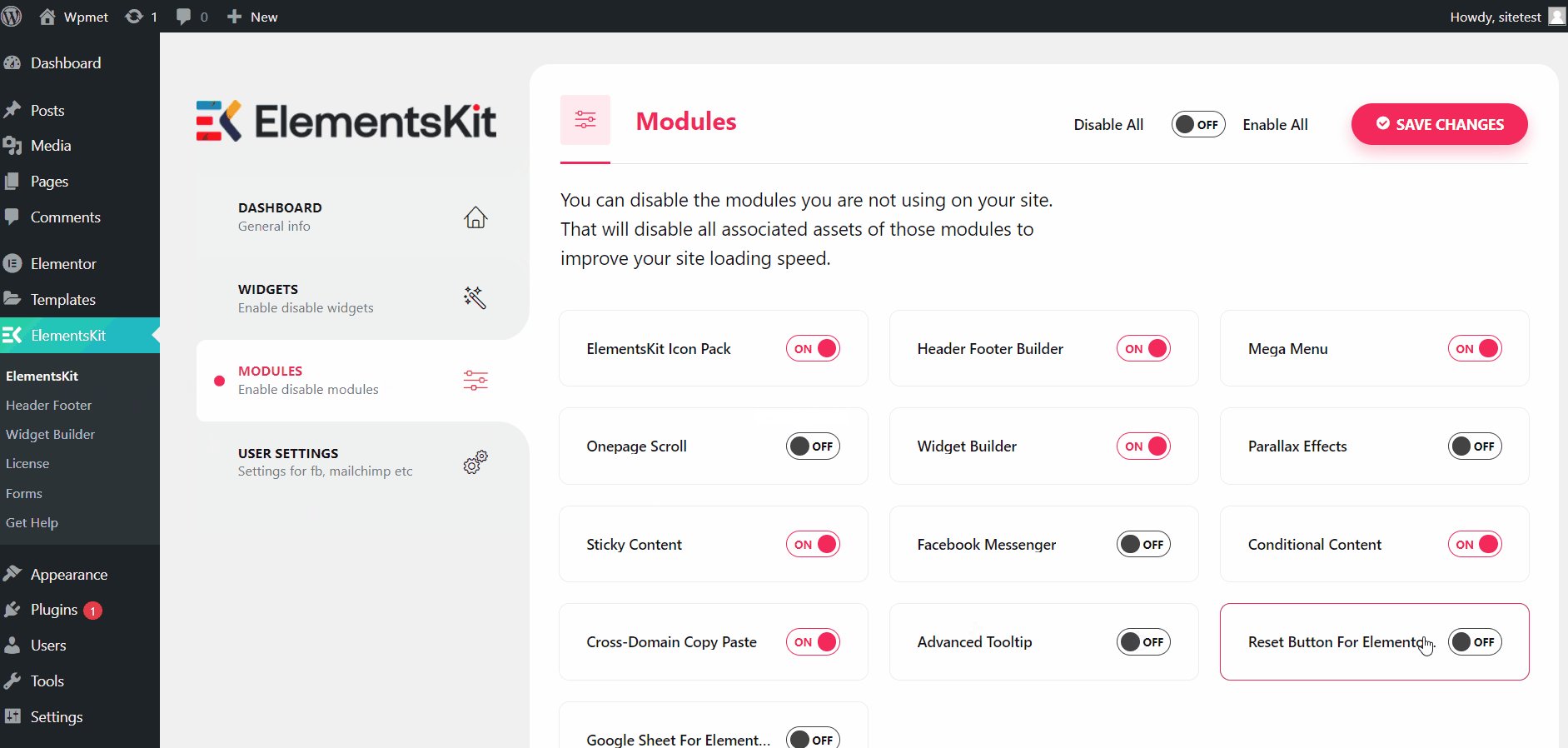
- Aller vers ElementsKit > MODULES depuis votre tableau de bord WordPress.
- Trouvez le Bouton de réinitialisation ElementsKit module.
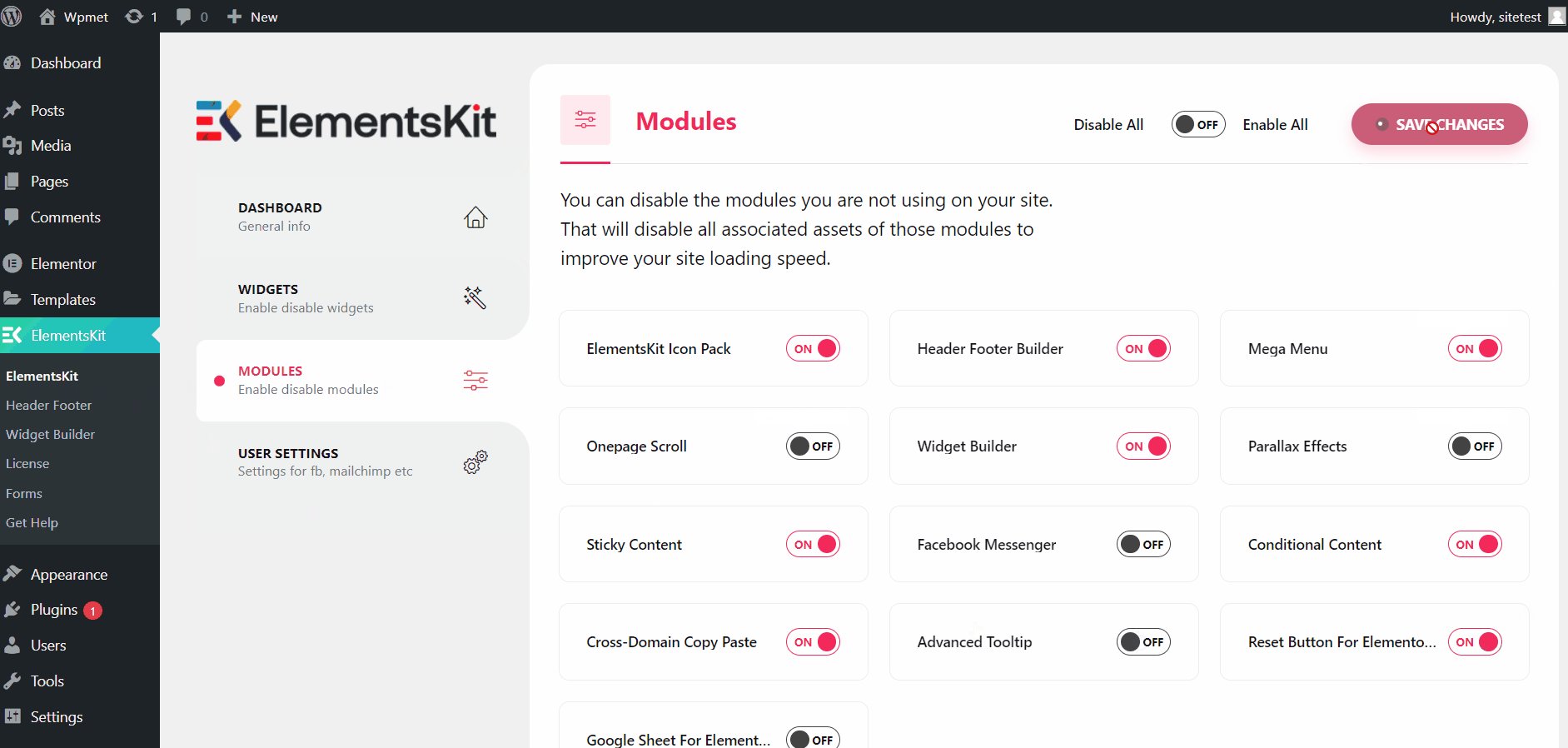
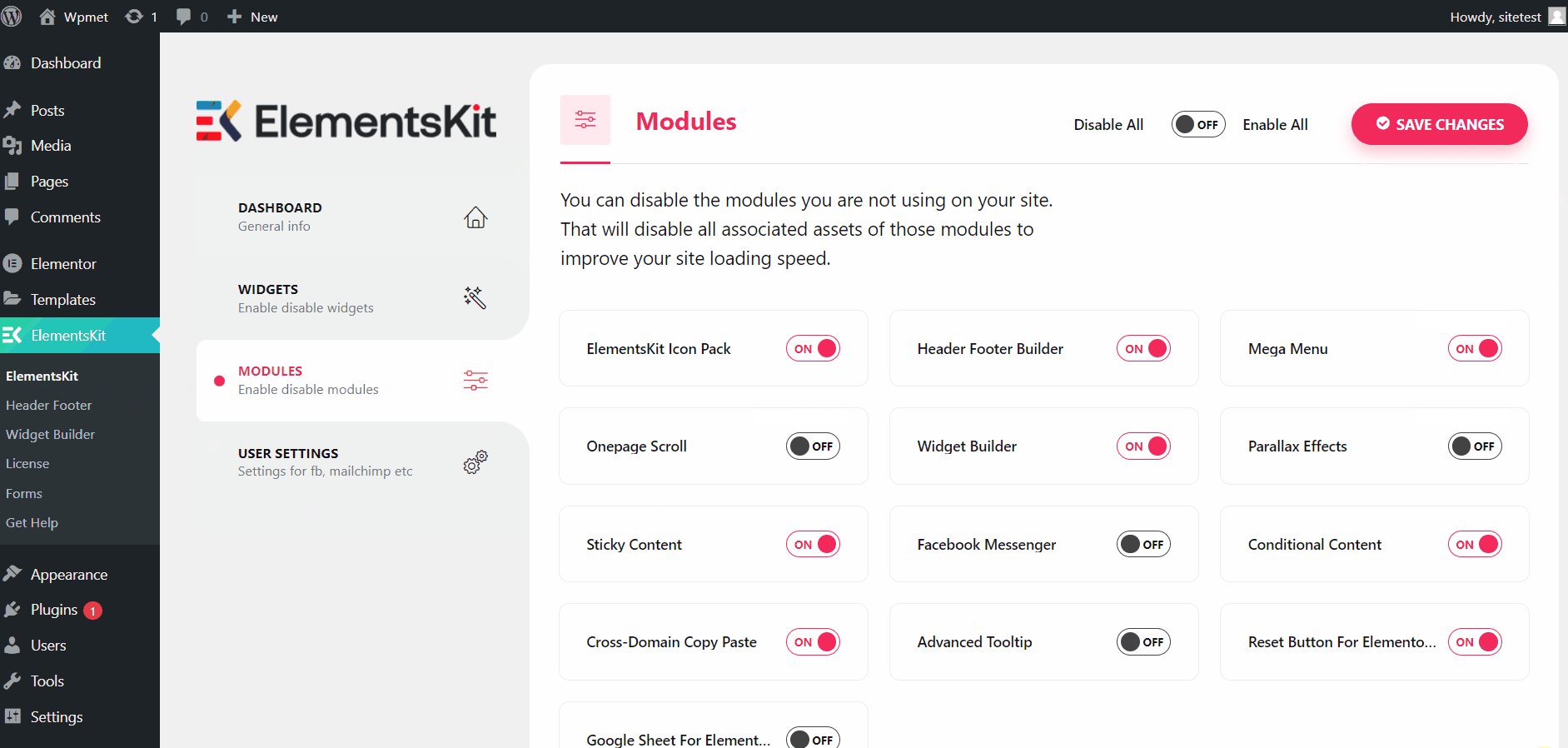
- Basculez le bouton pour SUR.
- Clique sur le SAUVEGARDER LES MODIFICATIONS bouton dans le coin supérieur droit.

Étape 2 : Ajouter un bouton de réinitialisation au formulaire Elementor #
Après avoir activé le module Elementor Form Reset Button, vous pouvez ajouter le bouton de réinitialisation dans le formulaire Elementor. Pour ajouter un bouton de réinitialisation sur les formulaires,
- Ouvrez l’éditeur Elementor.
- Faites glisser et déposez le Elementor Pro À partir du widget dans votre conception.
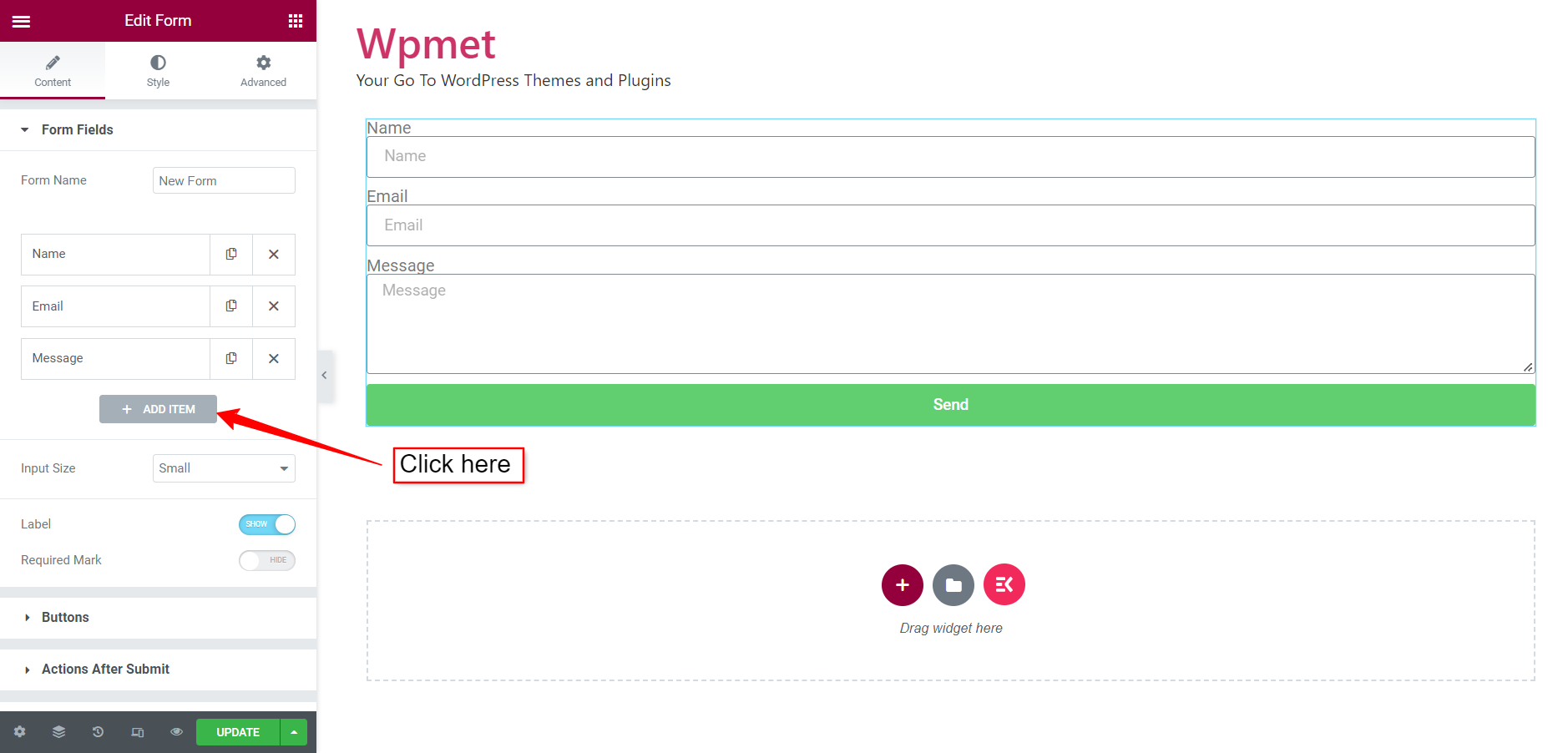
- Clique sur le "+ AJOUTER UN ARTICLE" bouton pour ajouter un nouvel élément de formulaire.

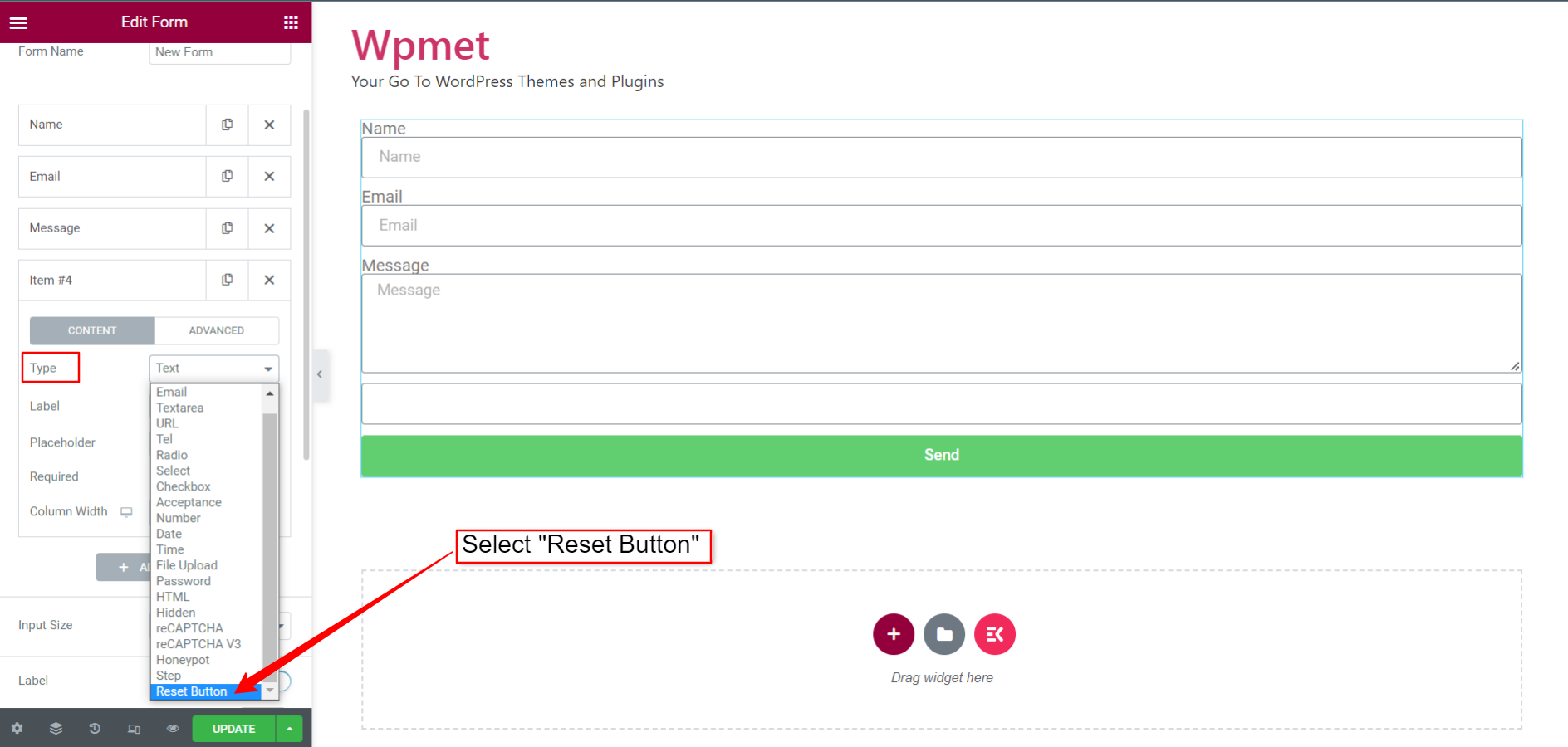
- Pour le nouvel élément, définissez l'élément Taper à Bouton de réinitialisation.

- Vous pouvez également définir Étiquette et sélectionnez Largeur de colonne pour le bouton.
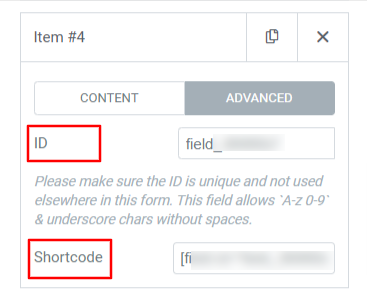
- Dans la section Avancé, affichez le IDENTIFIANT et Petit code pour le bouton de réinitialisation. Peut également changer l'ID du bouton.

Étape 3 : Personnaliser les styles des boutons de réinitialisation #
Avec ElementsKit, vous pouvez également personnaliser le bouton de réinitialisation du formulaire pour qu'il corresponde aux styles de votre marque. Pour personnaliser les styles des boutons de réinitialisation du formulaire Elementor,
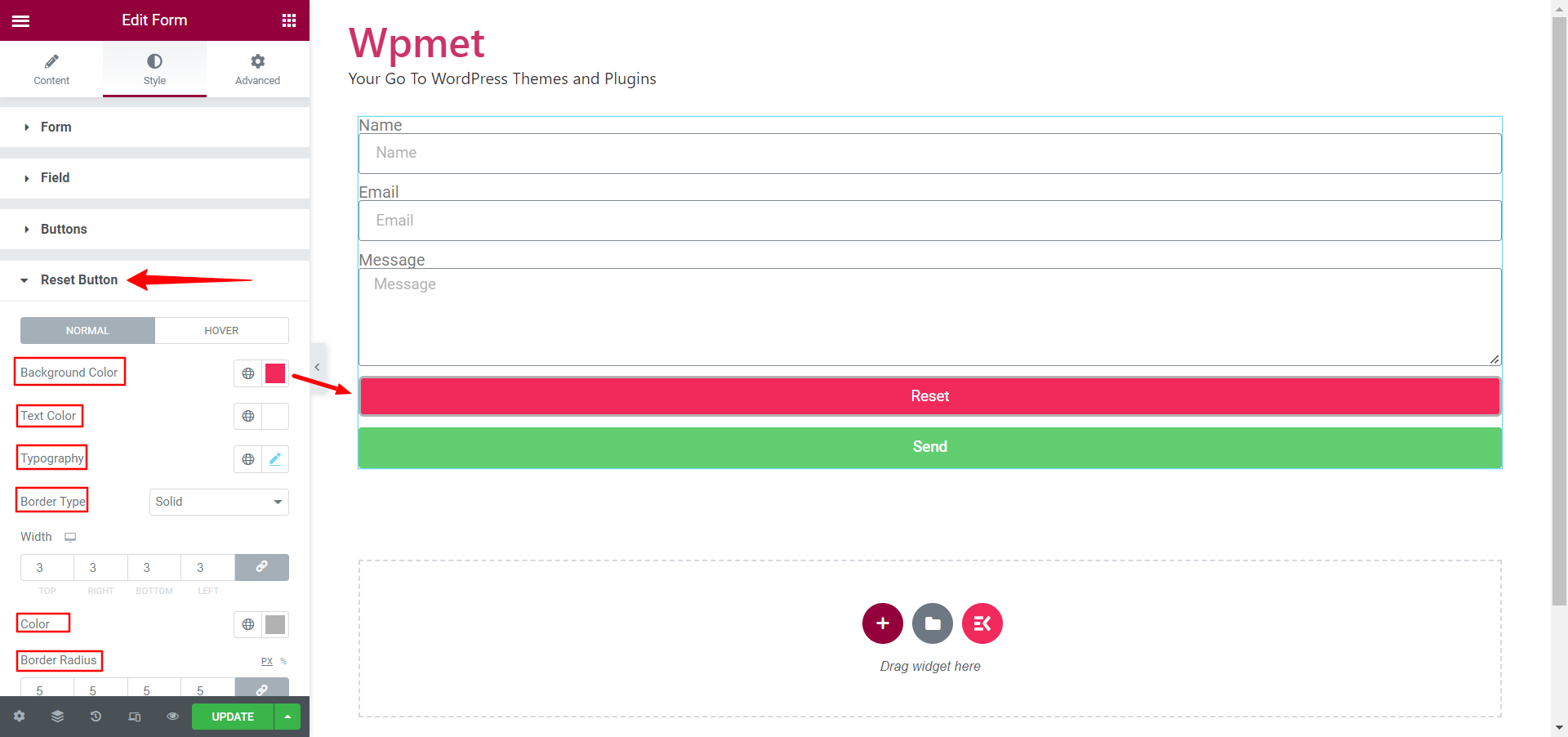
- Trouvez le Bouton de réinitialisation section sous le Onglet Style de l'éditeur.
- Choisis un Couleur de l'arrière plan, Couleur du texte, et définissez le texte Typographie pour le bouton.
- Sélectionner Type de bordure et définissez la largeur de la bordure, la couleur, le rayon de la bordure et le remplissage du texte.

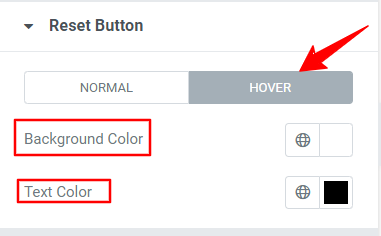
- Ajouter différent Couleur de l'arrière plan et Couleur du texte pour le style de survol.

Enfin, enregistrez les mises à jour et ouvrez le formulaire avec l'aperçu Elementor. Remplissez maintenant les informations du champ. Après cela, cliquez sur le bouton Réinitialiser et vous verrez que les entrées sont réinitialisées par défaut.