Aperçu #
UN Lottie est basé sur JSON animation format de fichier qui permet aux utilisateurs de présenter animations. Le Lottie Animation widget vous permet d'ajouter des animations de qualité supérieure à votre site. Cliquez et faites simplement glisser le Lottie Animation widget dans votre site. Voici un article complet pour expliquer chaque méthode en détail. Suivez le processus étape par étape pour connecter le Lottie Animation.
Étape->1 : Ajouter Lottie #
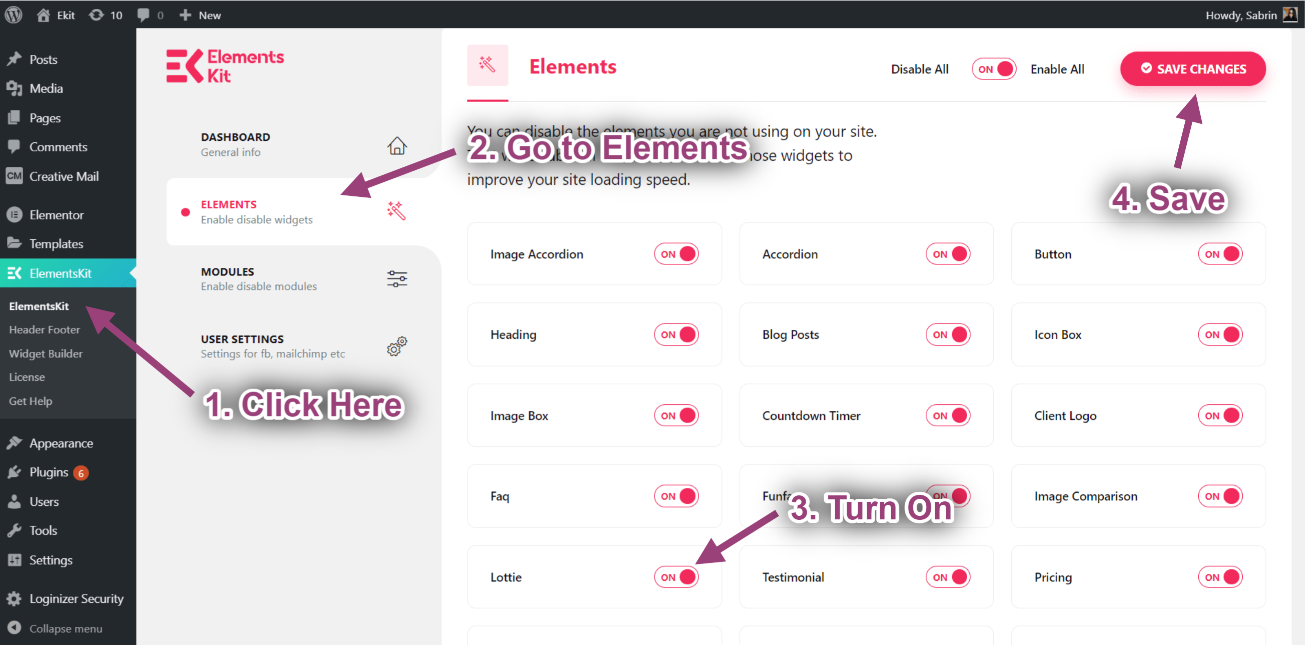
- Aller à Kit d'éléments-> Éléments-> Assurez-vous que votre Lottie est active -> Sauvegarder Changements.

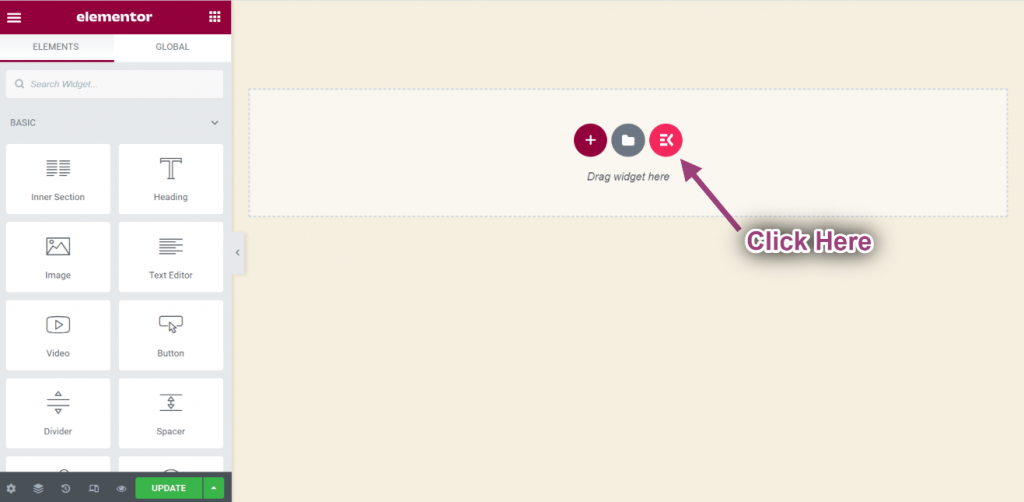
- Cliquez sur la zone sélectionnée.

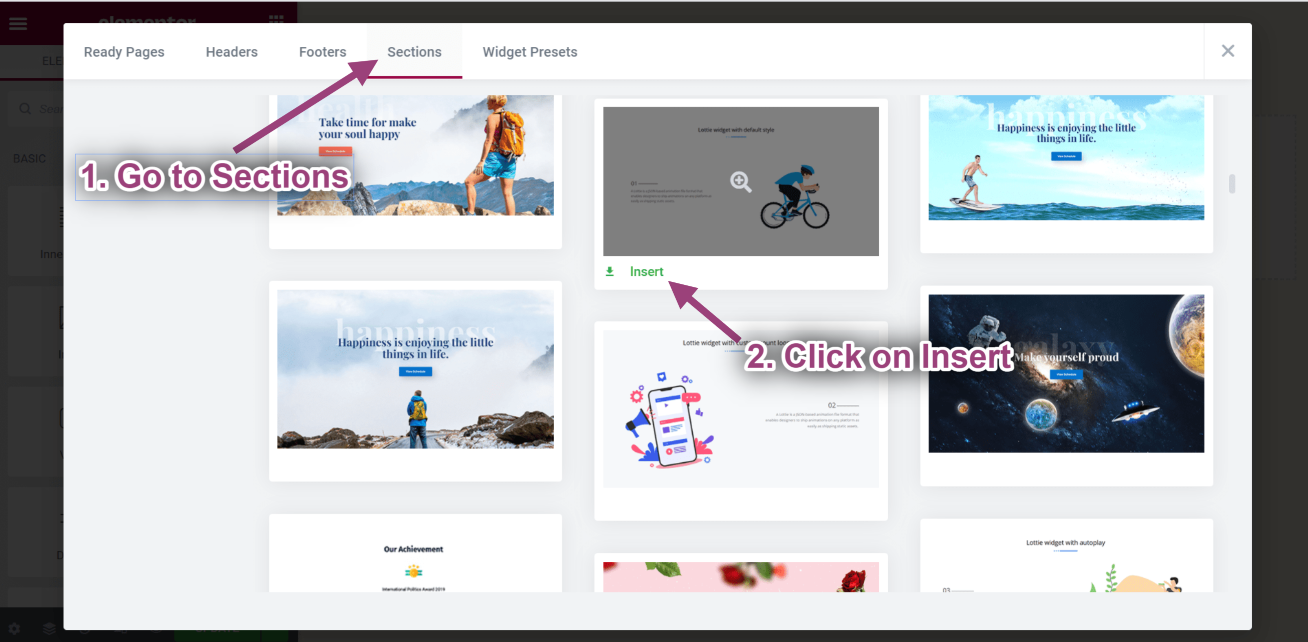
- Aller à Sections=> Cliquez sur Insérer.

- Vous pouvez voir que le style d'animation sélectionné s'affiche.

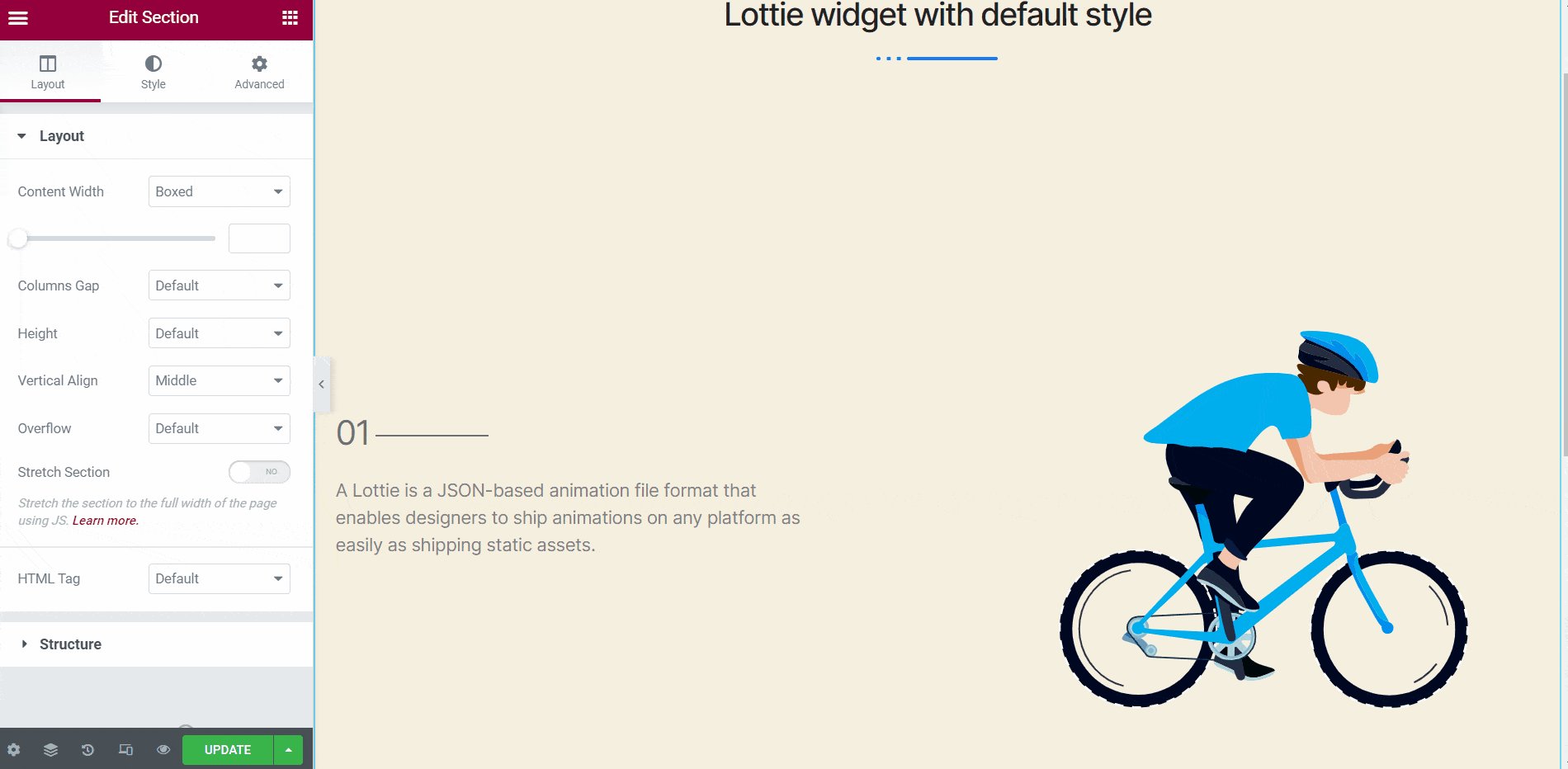
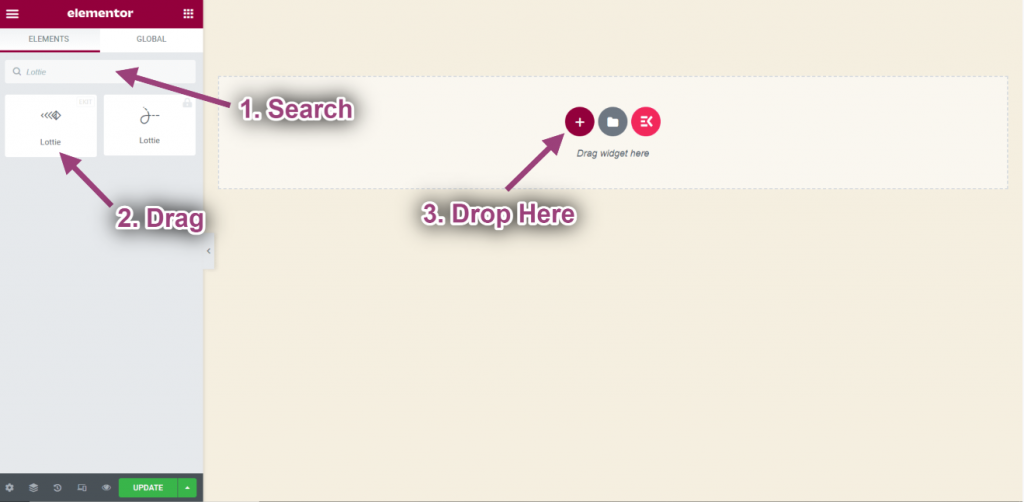
- Maintenant, recherchez Lottie-> Traîner le widget-> Baisse sur la zone sélectionnée.

Étape->2 : Personnaliser Lottie #
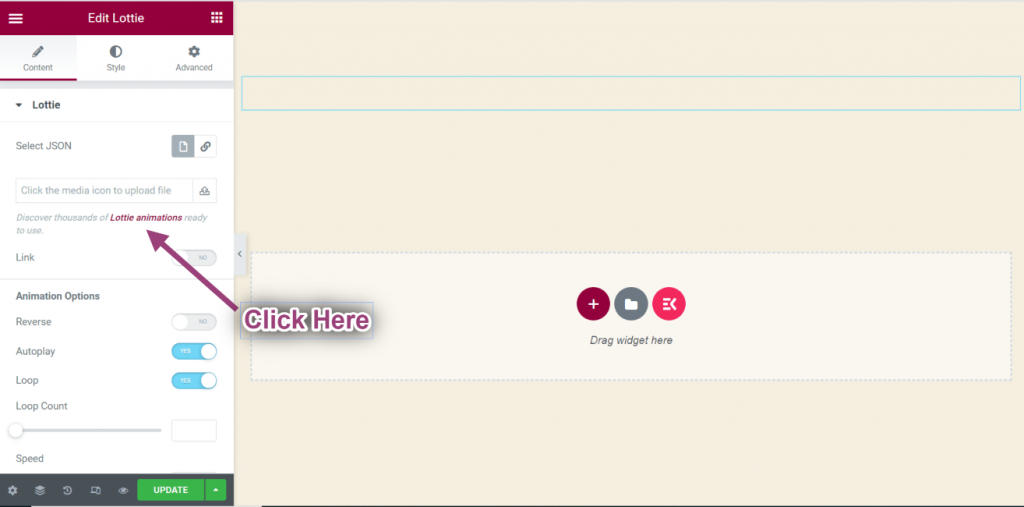
- Cliquez sur le texte sélectionné «Lottie Animations“.
- De là, vous pouvez télécharger votre fichier d'animation Lottie.

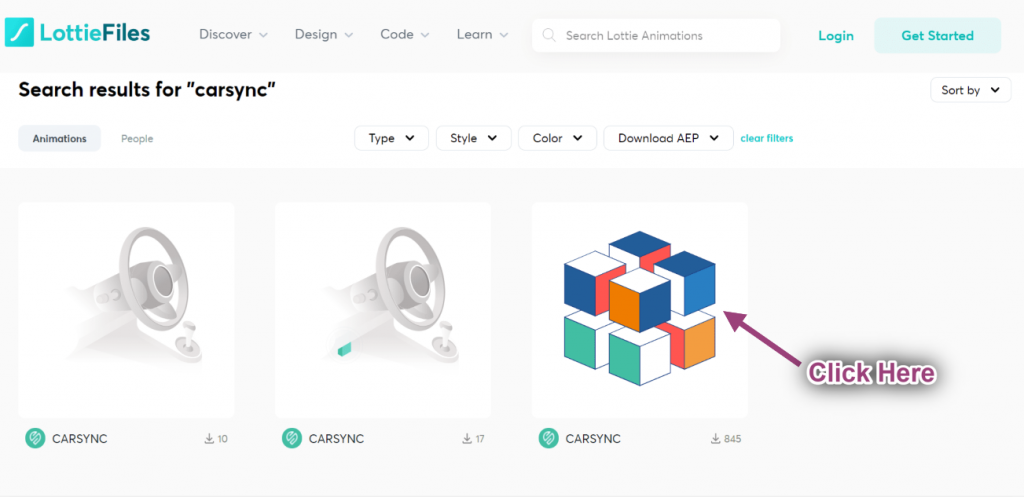
- Pour télécharger ce fichier, cliquez simplement sur l'animation.

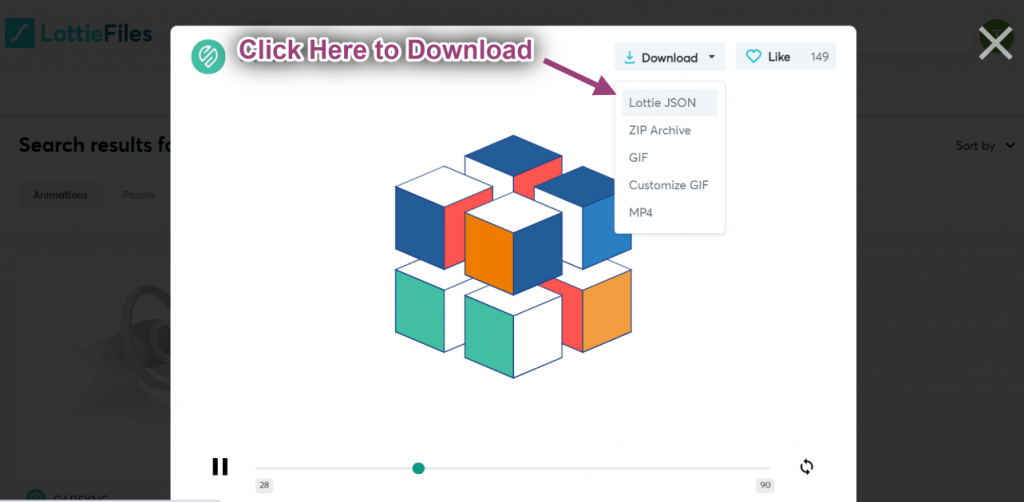
- Aller à Téléchargements=> Cliquez sur Lottie JSON.

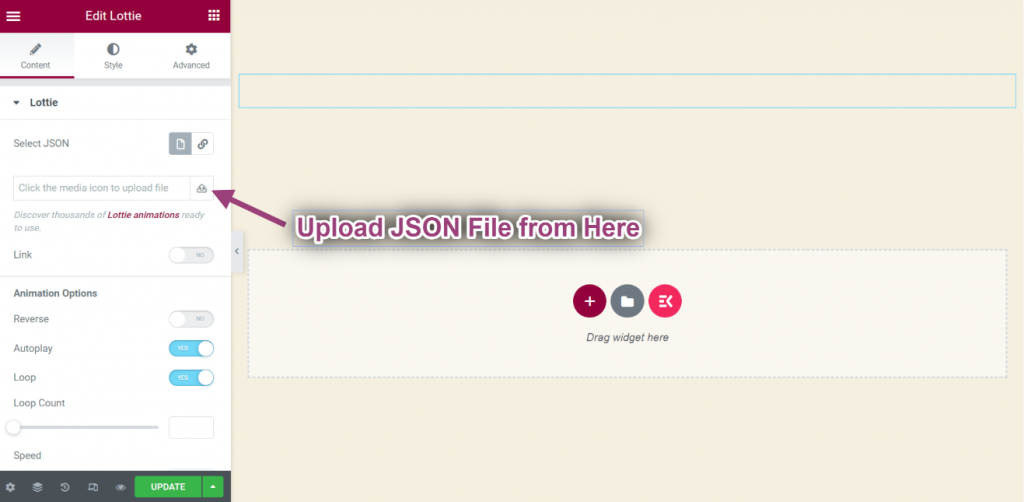
- Téléchargez maintenant le Fichier JSON de la zone sélectionnée.

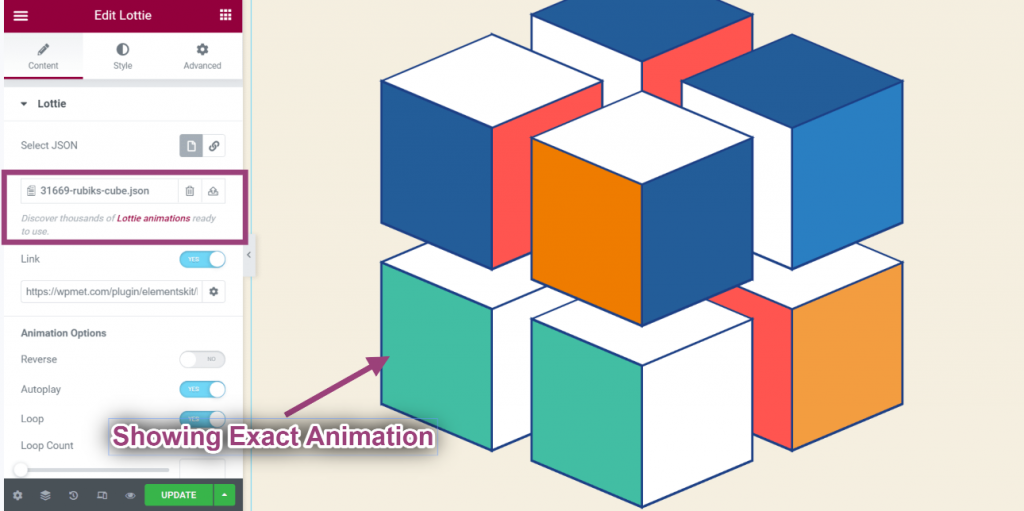
- Vous pouvez maintenant voir votre animation Lottie téléchargée s'afficher.

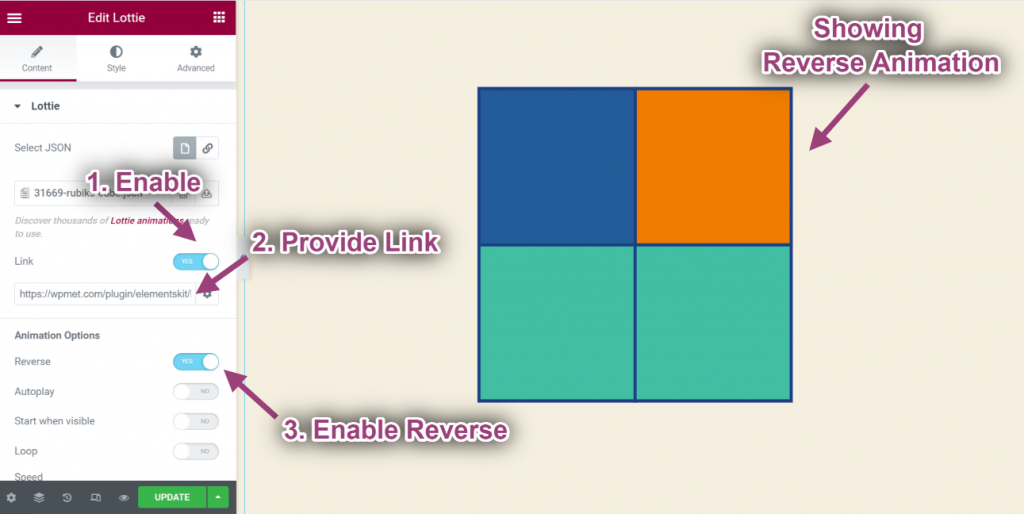
- Maintenant Activer l'option Lien.
- Fournir Lien.
- Activer Option inversée.
- Vous pouvez voir que votre animation s'affiche dans l'ordre inverse et si vous cliquez dessus, elle vous redirigera vers l'emplacement exact.

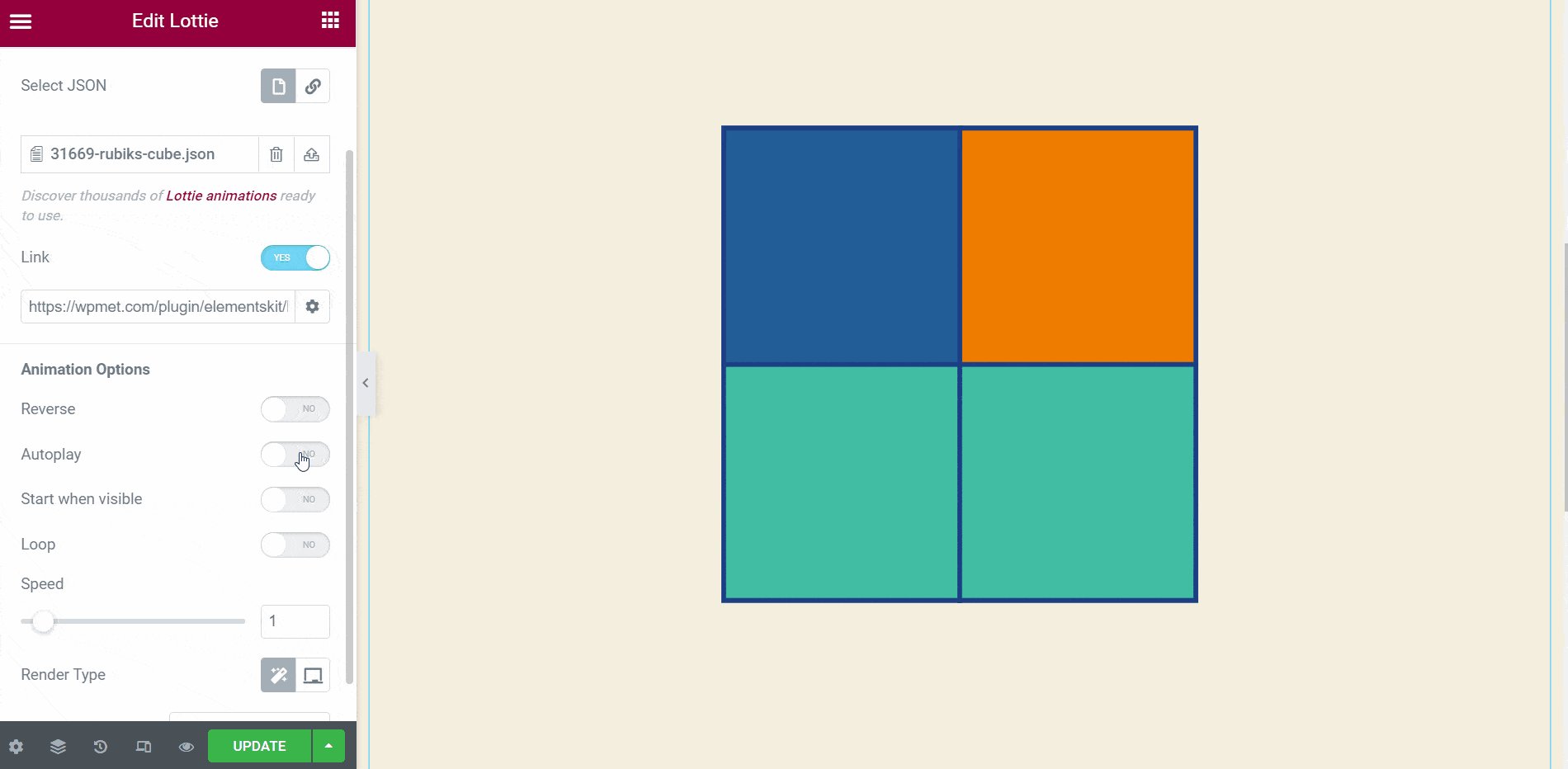
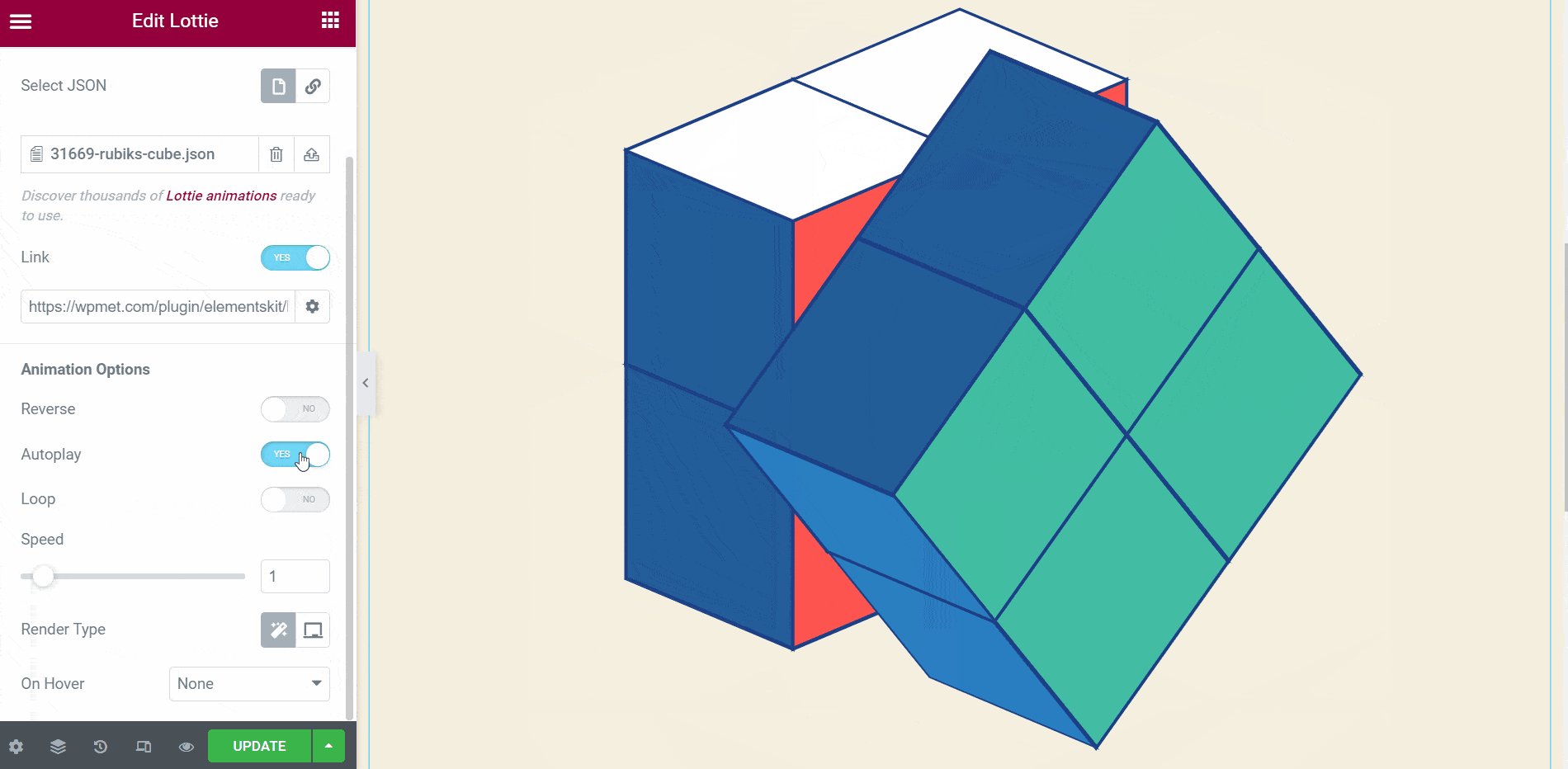
- Activer Lecture automatique.
- Vous pouvez voir que l'animation se joue automatiquement.
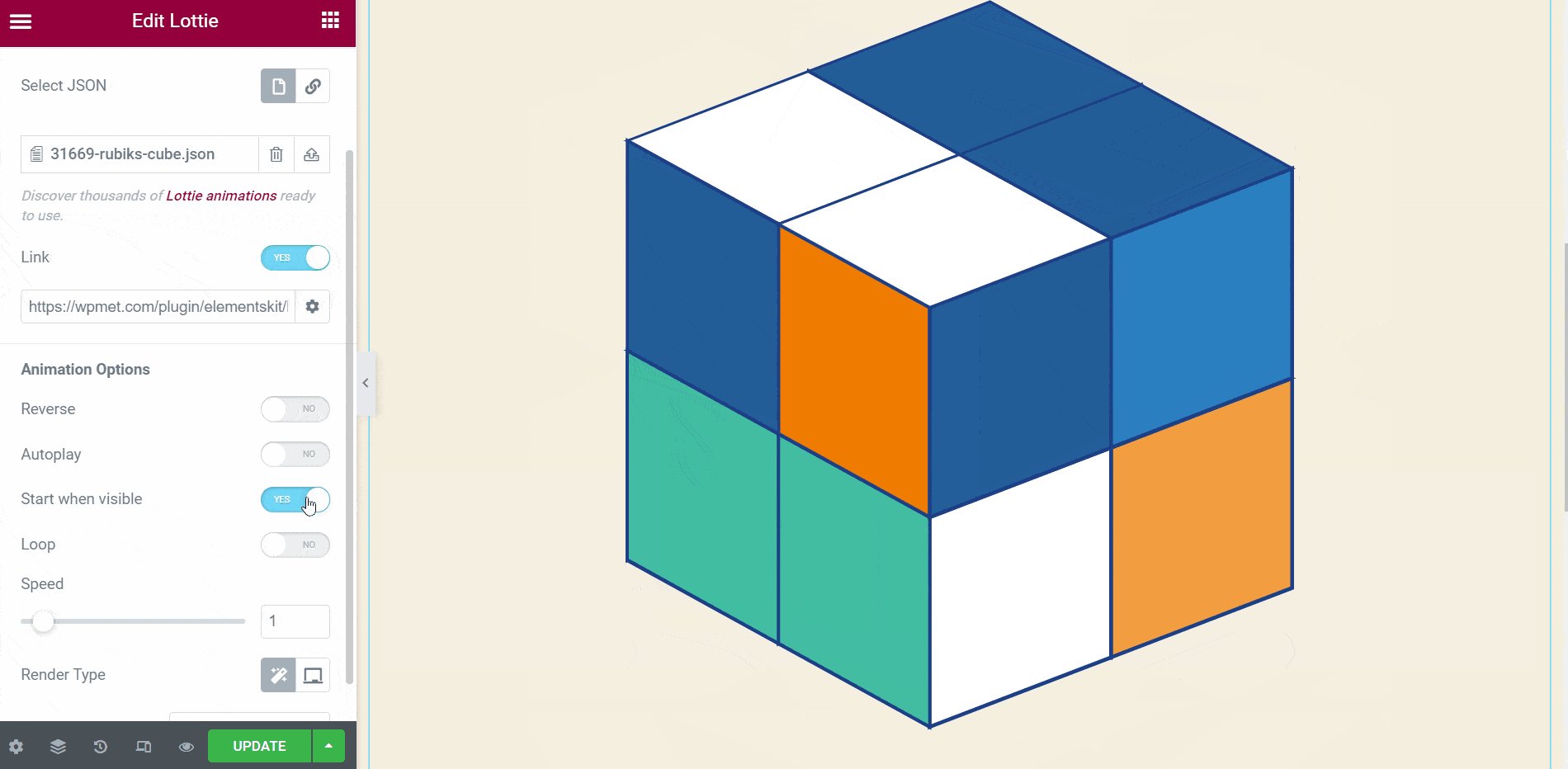
- Activer Commencez lorsque visible.
- Lorsque vous activez le démarrage lorsqu'il est visible, l'animation la lecture ne commencera que lorsqu'elle sera visible.

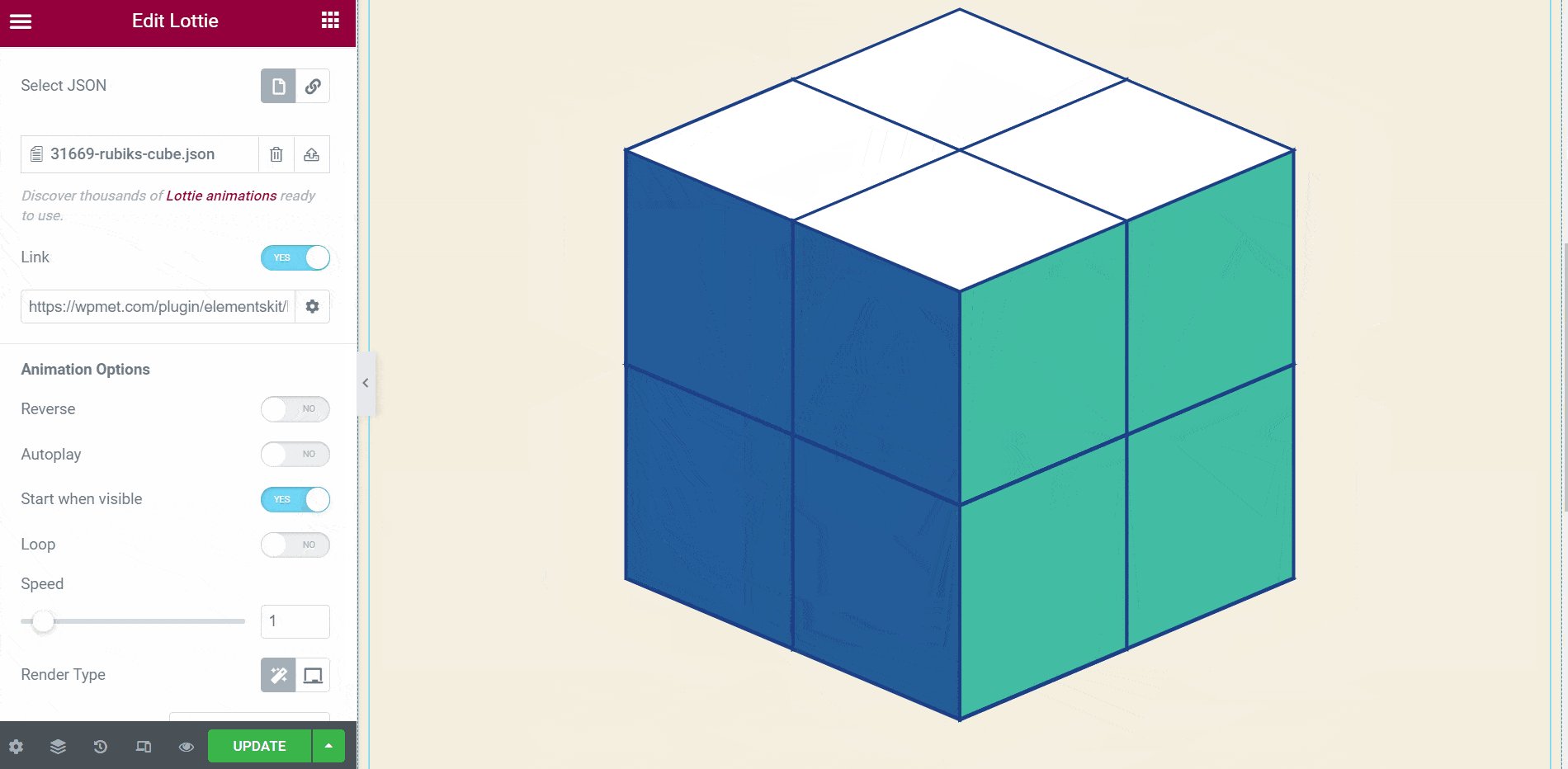
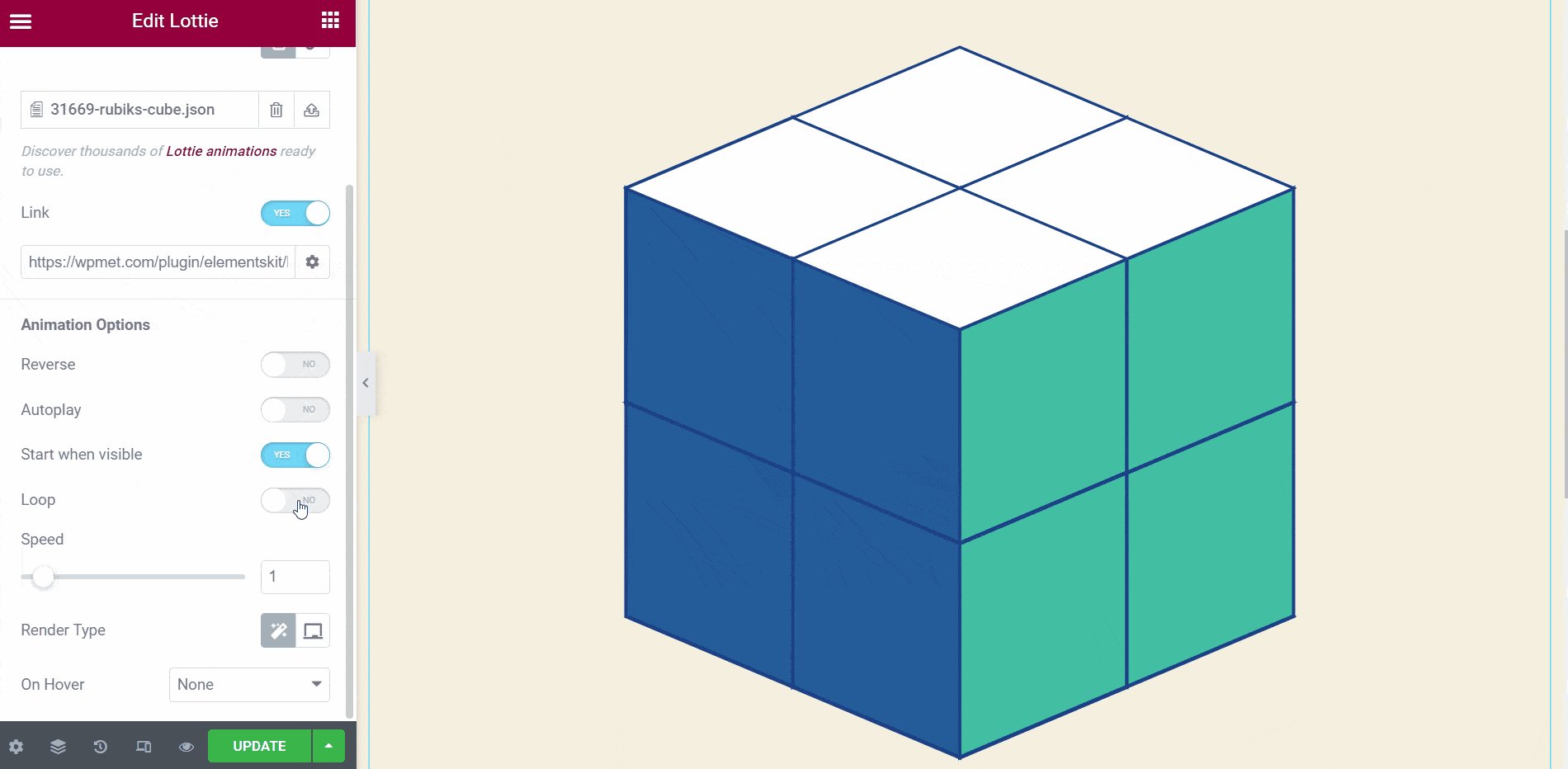
- Activer Boucle: L'animation jouera toujours et ne s'arrêtera jamais.
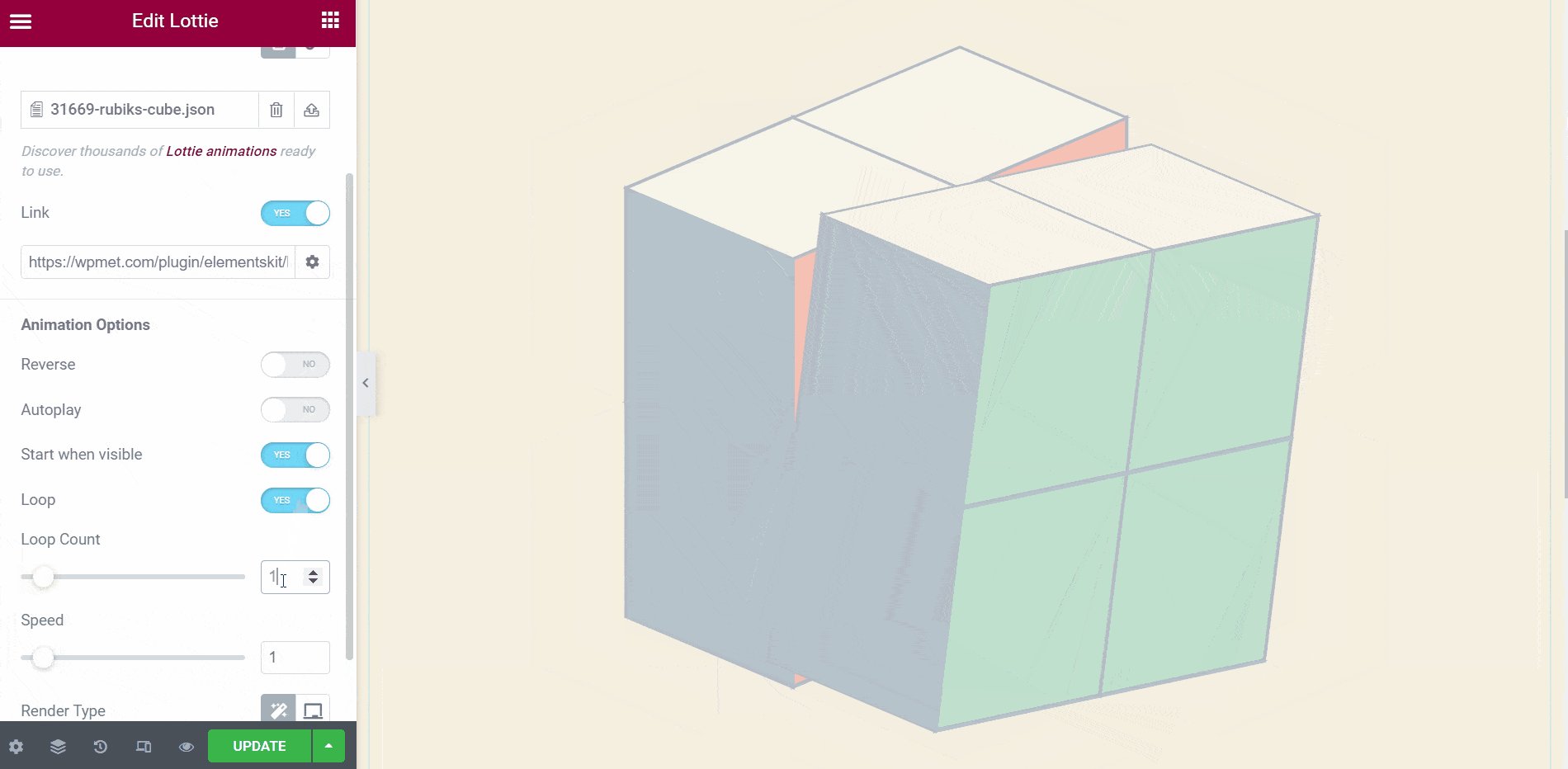
- Contrôle Nombre de boucles: Si vous fournissez le compte 1, l'animation ne sera jouée qu'une seule fois.
- Contrôle Vitesse: Rend l'animation plus lente ou plus rapide.

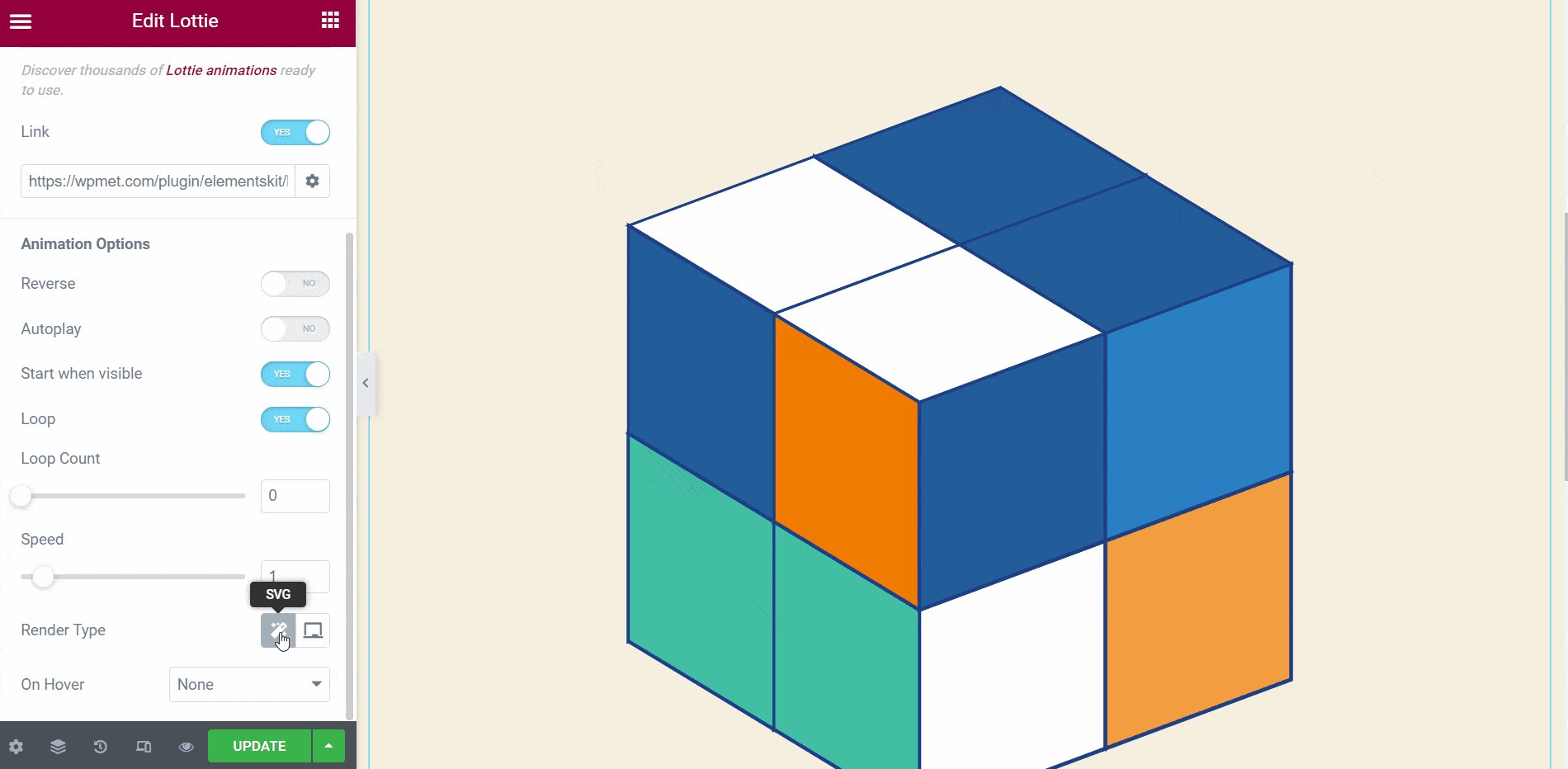
- Sélectionnez le type de rendu : SVG ou Toile.
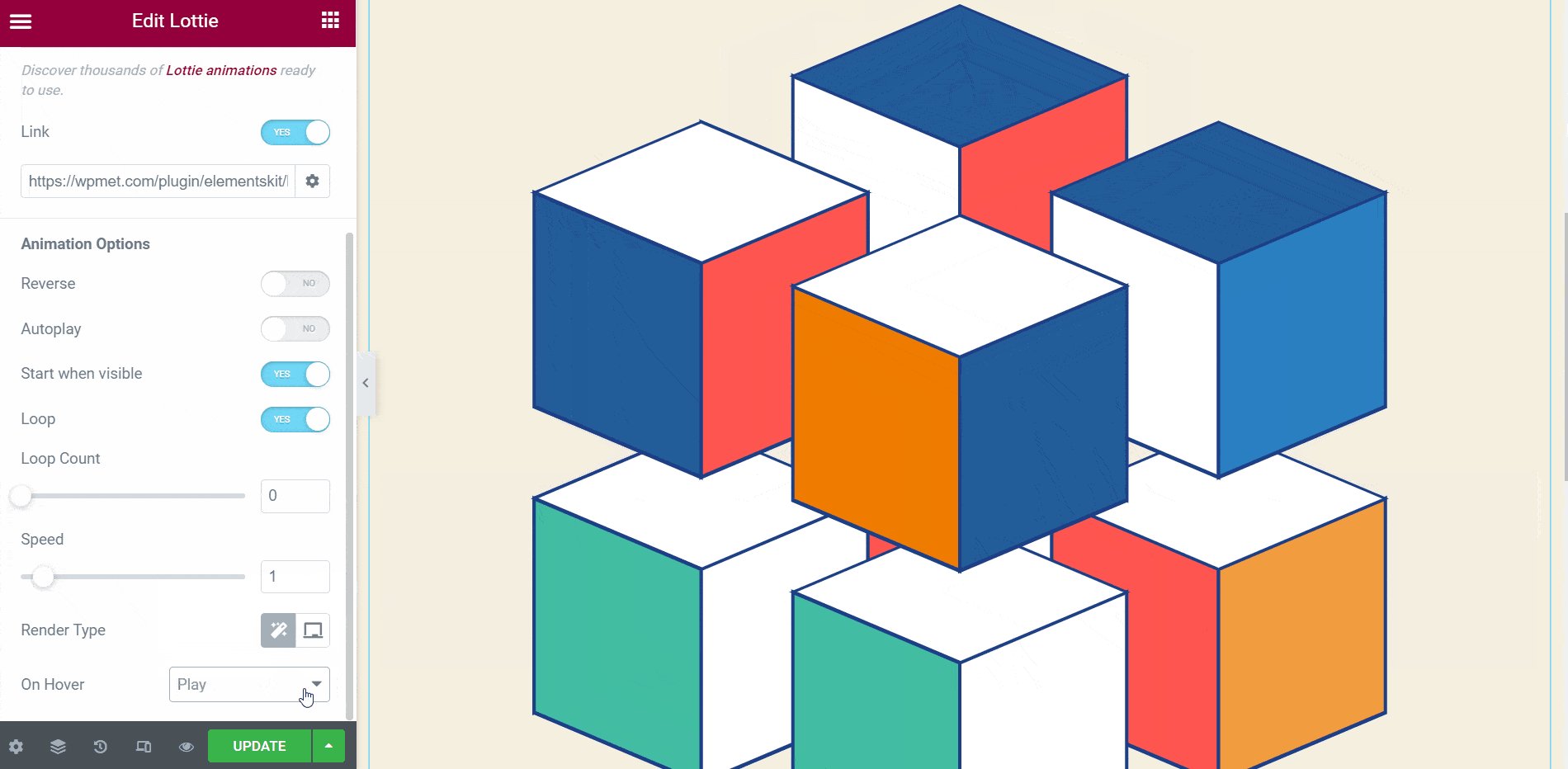
- Sélectionnez Animation au survol : Lecture, Pause ou Inversion.
- Si vous sélectionnez l'option de lecture, l'animation sera jouée au survol.
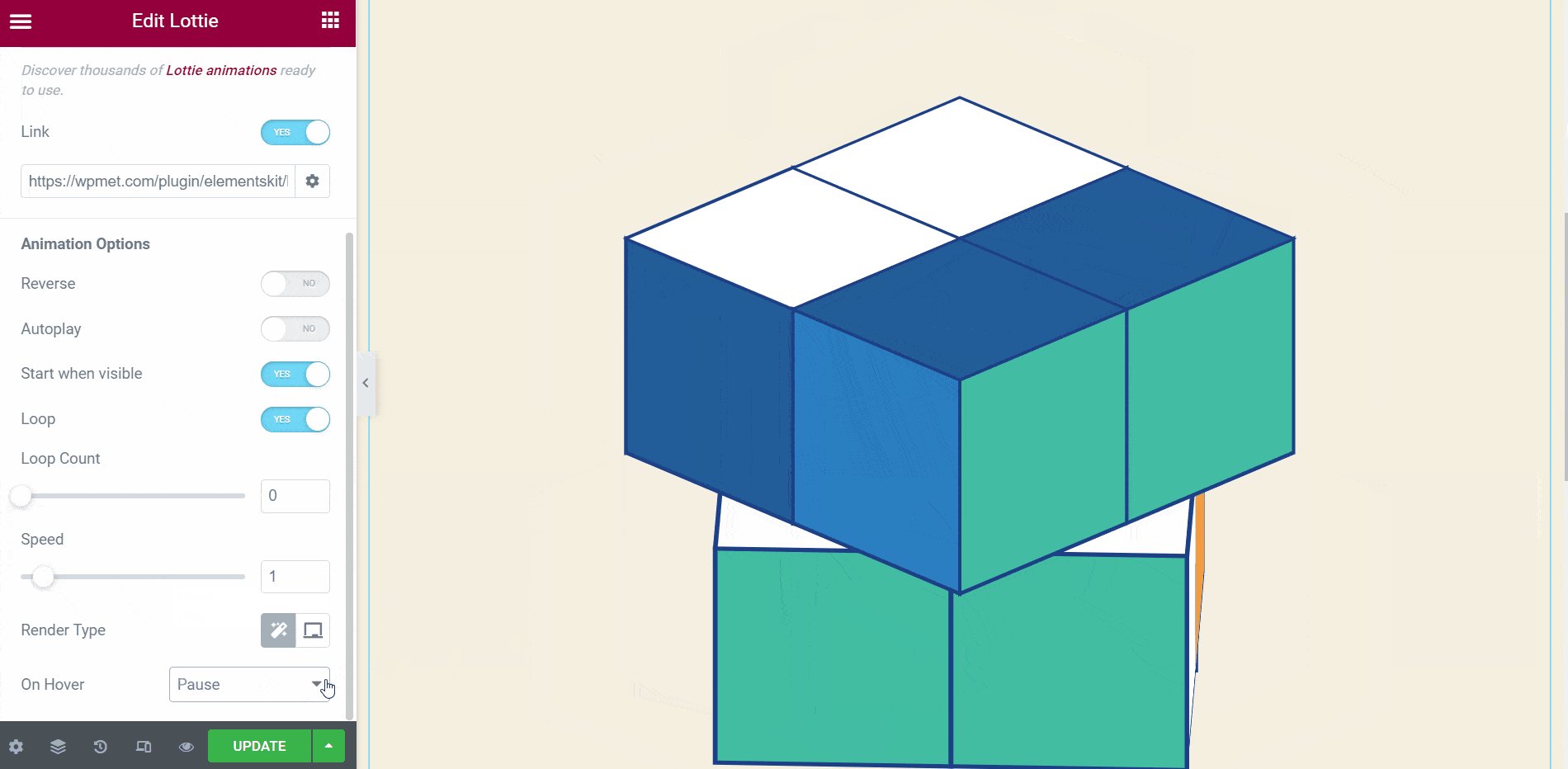
- Si vous sélectionnez pause, l'animation cessera de jouer au survol.
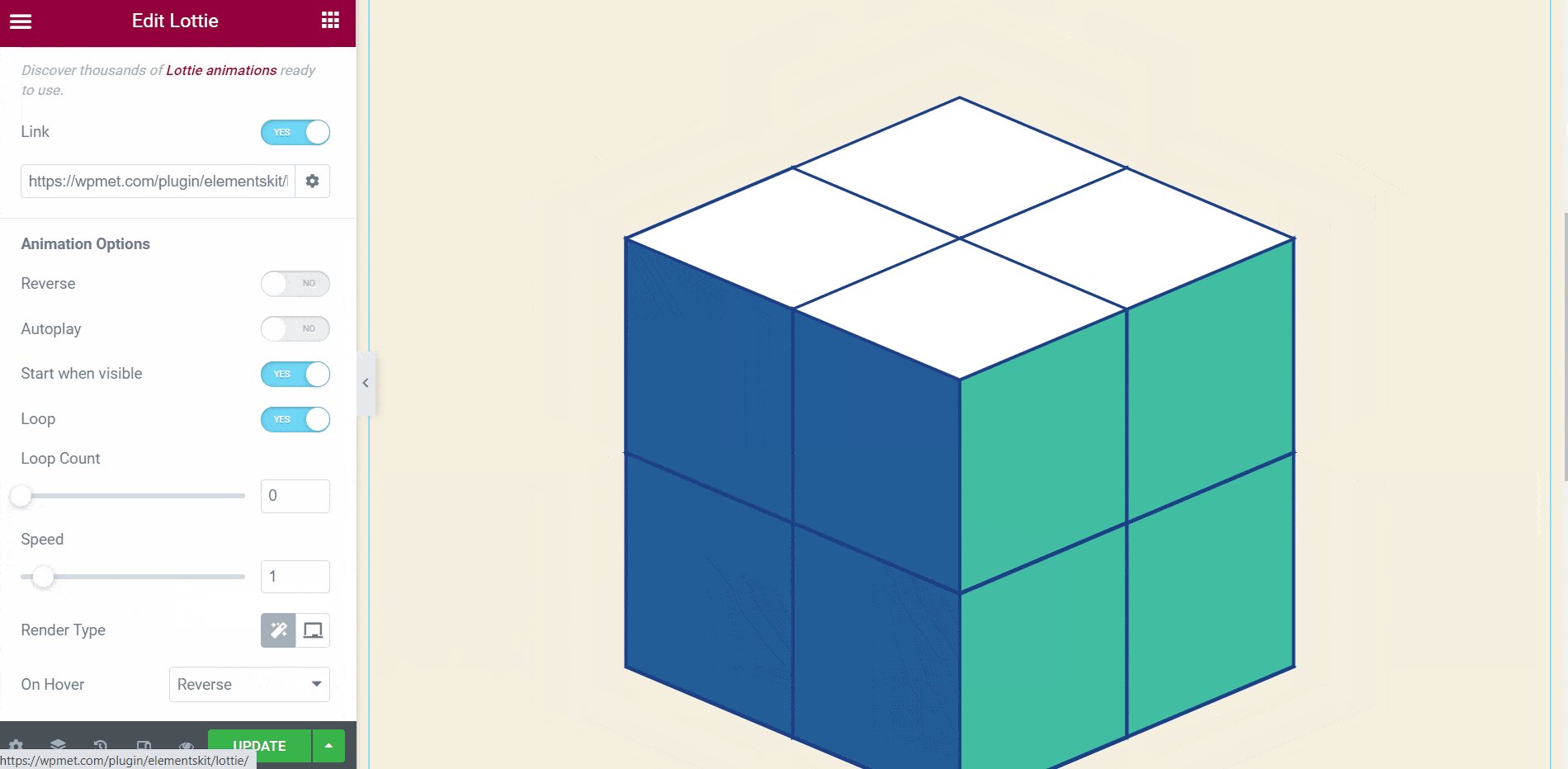
- Si vous sélectionnez l'inversion, le animation jouera dans l'ordre inverse après le survol.
- Une fois terminé, cliquez sur mettre à jour.