WordPress propose un pied de page par défaut contenant différents types de contenu, mais le modifier parfaitement n'est pas un jeu d'enfant. Vous devez connaître le bon processus pour modifier le pied de page de votre site WordPress en fonction de vos besoins.
Cet article a élaboré un guide détaillé pour vous expliquer comment modifier le pied de page dans WordPress sans aucun problème de codage. De plus, ce blog mettra en lumière l’importance de personnaliser/modifier les pieds de page et les éléments à y inclure.
Alors, approfondissons pour apprendre comment modifier et personnaliser le pied de page WordPress !
Un pied de page dans WordPress fait référence à une section qui apparaît au bas de vos pages Web, comprenant des informations telles que les avis de droits d'auteur, les coordonnées, les identifiants de réseaux sociaux, les politiques de confidentialité, etc.
La zone de pied de page de WordPress est entièrement personnalisable, ce qui vous permet d'utiliser des widgets, des modules ou des codes pour afficher le contenu comme vous le souhaitez.
Il est peu probable que le pied de page WordPress par défaut corresponde parfaitement à votre image de marque. En apportant des modifications au pied de page, vous pouvez rendre le pied de page de votre site WordPress compatible avec votre marque. Les avantages suivants nécessitent la modification du pied de page WordPress avant la mise en ligne de votre site :
- Le pied de page WordPress standard manque UX unique et meilleur pour vos visiteurs.
- Opportunités de promotion ou de branding réservoir en raison de l’utilisation de pieds de page non personnalisés.
- Votre pied de page ressemblera probablement à celui de beaucoup de vos concurrents.
- Celui par défaut peut ne pas fournir le la flexibilité pour inclure des liens et des détails importants.
- La navigation ne sera pas si efficace en utilisant le pied de page par défaut.

Le contenu et les éléments à inclure dans votre pied de page varient en fonction de l'objectif de votre site Web, de son secteur d'activité et des exigences légales. Cependant, certains éléments doivent être inclus dans chaque pied de page. Voyons ce que vous devriez envisager d'ajouter dans le pied de page :
- Copyright
- Les politiques de confidentialité
- Termes et conditions
- Détails du contact
- Icônes de réseaux sociaux avec liens
- Formulaire d'inscription
- Témoignages
- Le menu de navigation
- Services ou produits
- Espace affilié
- Politique de remboursement
- S'inscrire/Connexion
- Prix ou certificats
- Logo d'entreprise
Dans ce guide, nous rassemblerons 3 méthodes différentes pour éditer les pieds de page dans WordPress. Ces trois options vous offriront la flexibilité de personnaliser les pieds de page de votre site Web.
Commençons par toutes les méthodes permettant de modifier le pied de page dans WordPress une par une :
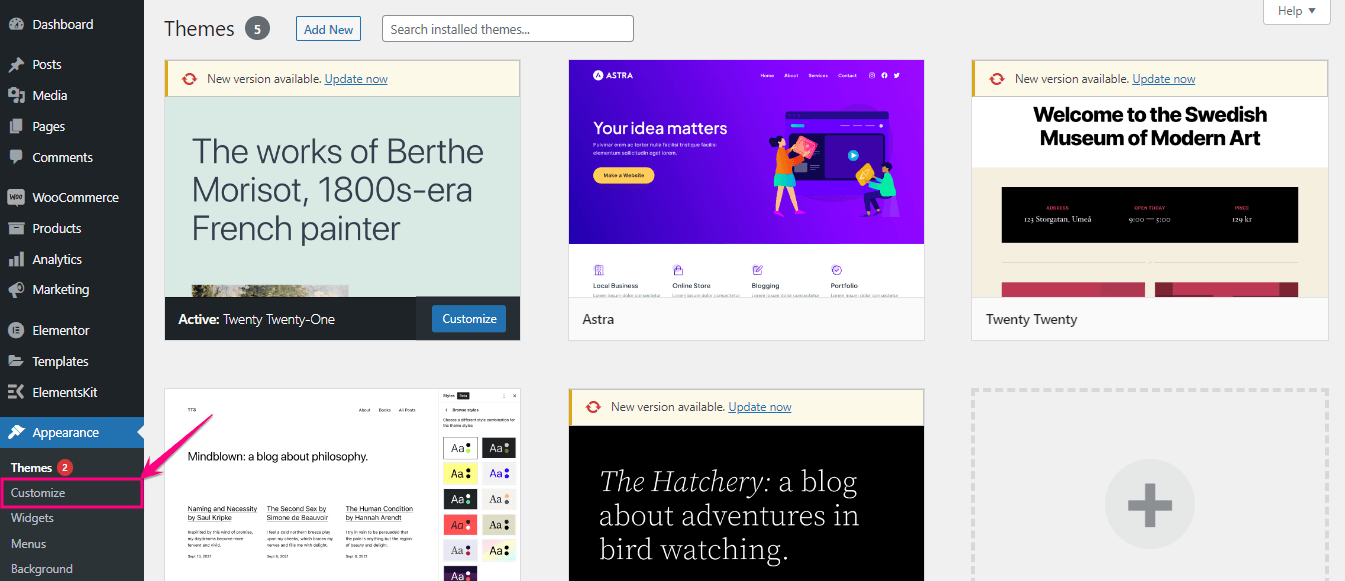
Les thèmes dans WordPress disposent d'un personnalisateur spécial permettant de bénéficier d'une édition en temps réel tout en personnalisant le site. Cependant, ces paramètres varient d'un thème à l'autre. Pour accéder à ces personnalisations de thèmes, vous devez d'abord accédez à Apparence >> Personnaliser.

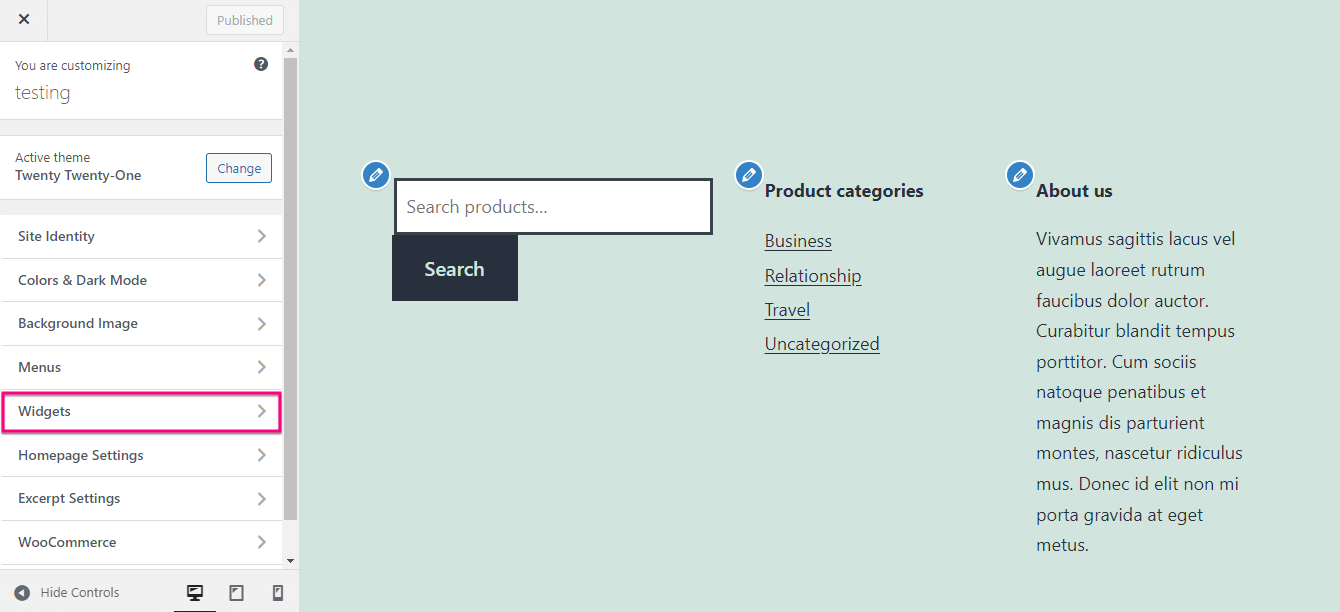
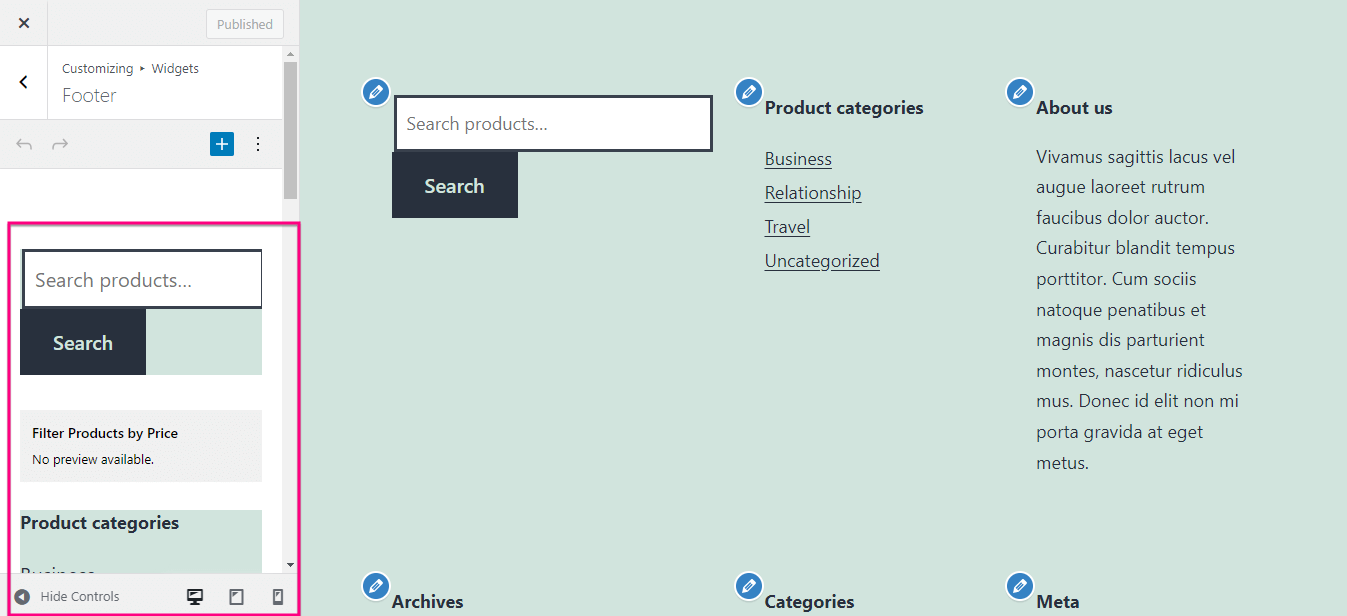
Après avoir sélectionné « Personnaliser » dans l'onglet Apparence, vous serez redirigé vers Theme Customizer d'où vous devrez cliquez sur Widgets. Cliquez ensuite sur Pied de page pour modifier le pied de page WordPress.

Ici tu peux personnaliser chaque section avec les options qui apparaissent sur le côté gauche.

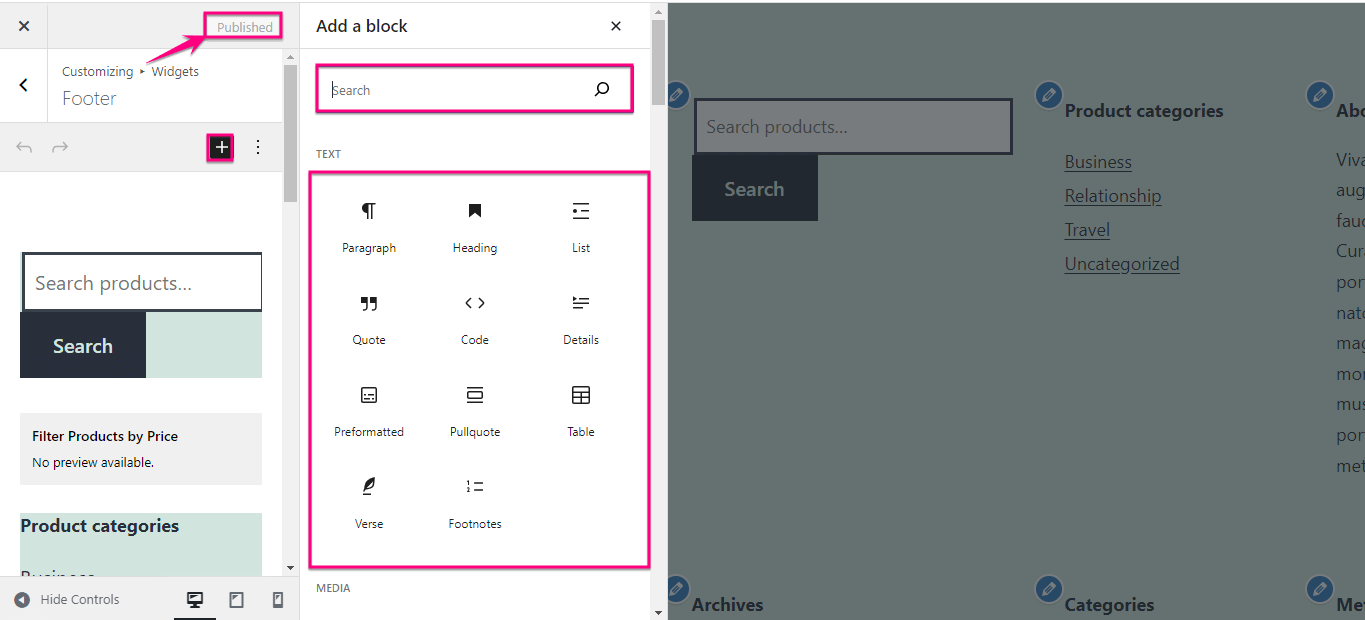
De plus, vous pouvez également ajouter de nouveaux blocs en en cliquant sur l'icône "+". Maintenant, chercher le bloc et Appuie à inclure dans votre pied de page. Ici, vous pouvez personnaliser et prévisualiser les modifications en même temps. Enfin, après avoir effectué toutes les modifications, cliquez sur Publier bouton.

Pour créer un pied de page personnalisé à l'aide d'un modèle, vous devez d'abord choisir un Plugin de création de pied de page WordPress. Ici, nous utiliserons ElementsKit, l'addon Elementor tout-en-un qui fonctionne non seulement comme un générateur de pied de page, mais comprend également tous les éléments nécessaires tels que montrant des témoignages, ajout d'onglets personnalisés, etc.
Il dispose d'un générateur d'en-tête et de pied de page fourni avec une bibliothèque de modèles intégrés. De plus, ces modèles sont entièrement personnalisables et sans code 100%.
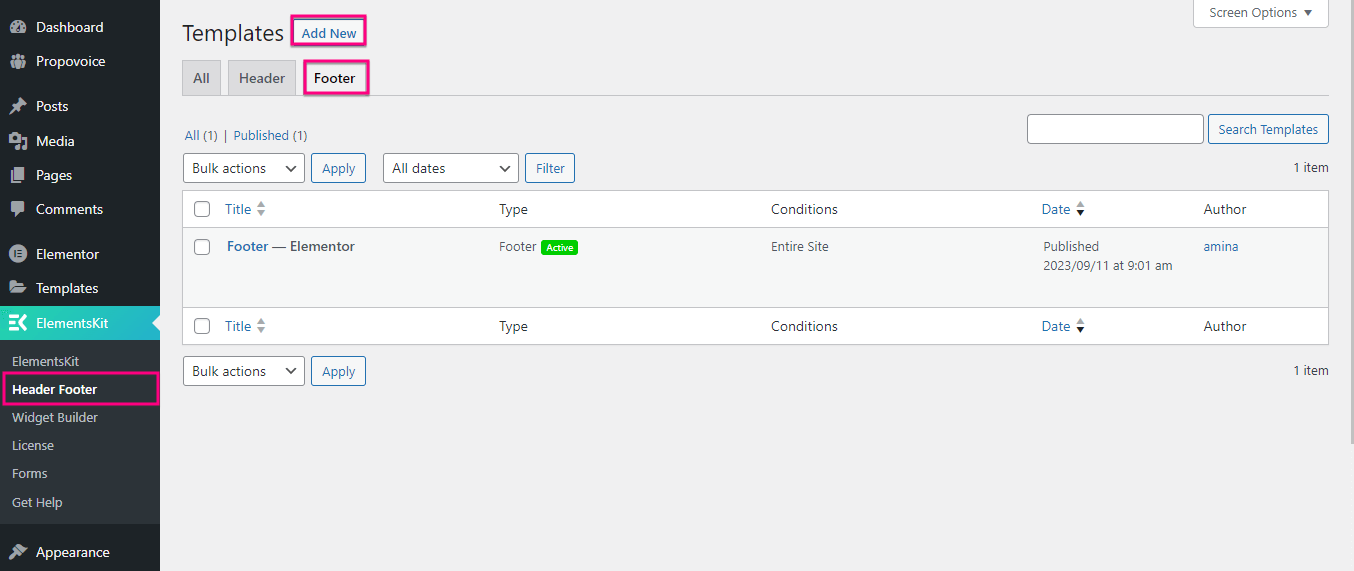
Maintenant, pour créer un pied de page WordPress personnalisé à l'aide du modèle intégré d'ElementsKit, installez et activez d'abord ce plugin. Après cela, visitez votre tableau de bord WordPress et accédez à ElementsKit >> En-tête de pied de page. Alors, cliquez sur l'onglet Pied de page et cliquez sur "Ajouter un nouveau" bouton.

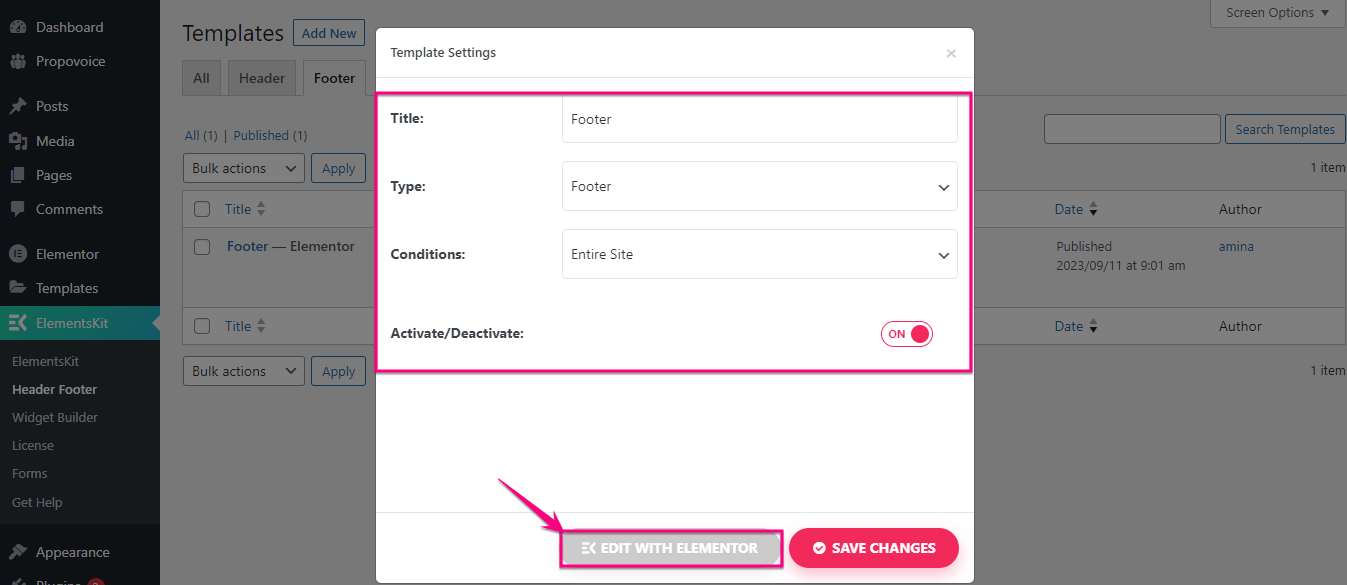
Cela ouvrira un nouvel onglet à partir duquel vous devrez remplir les champs de Titre, Taper, et Conditions. Activez ensuite la bascule « Activer/Désactiver » et appuyez sur le bouton « Modifier avec Elementor ».

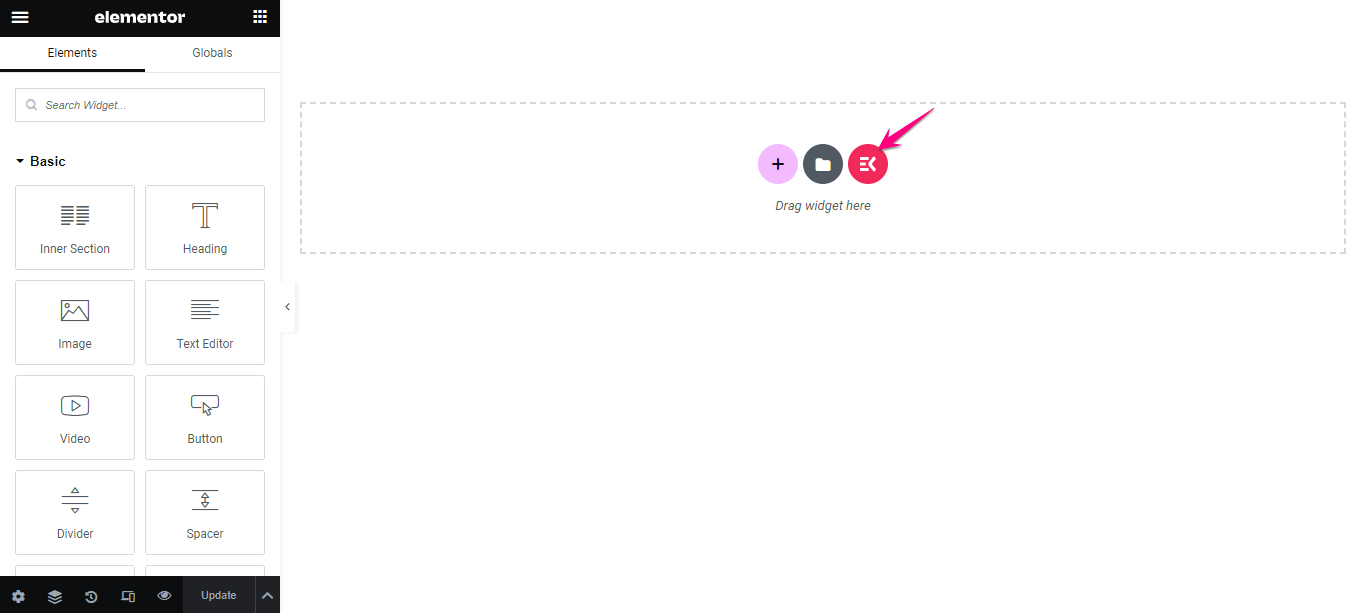
Ainsi, vous serez redirigé vers l’éditeur Elementor où vous devrez appuyez sur ElementsKit icône pour modifier le pied de page WordPress à l’aide de modèles intégrés.

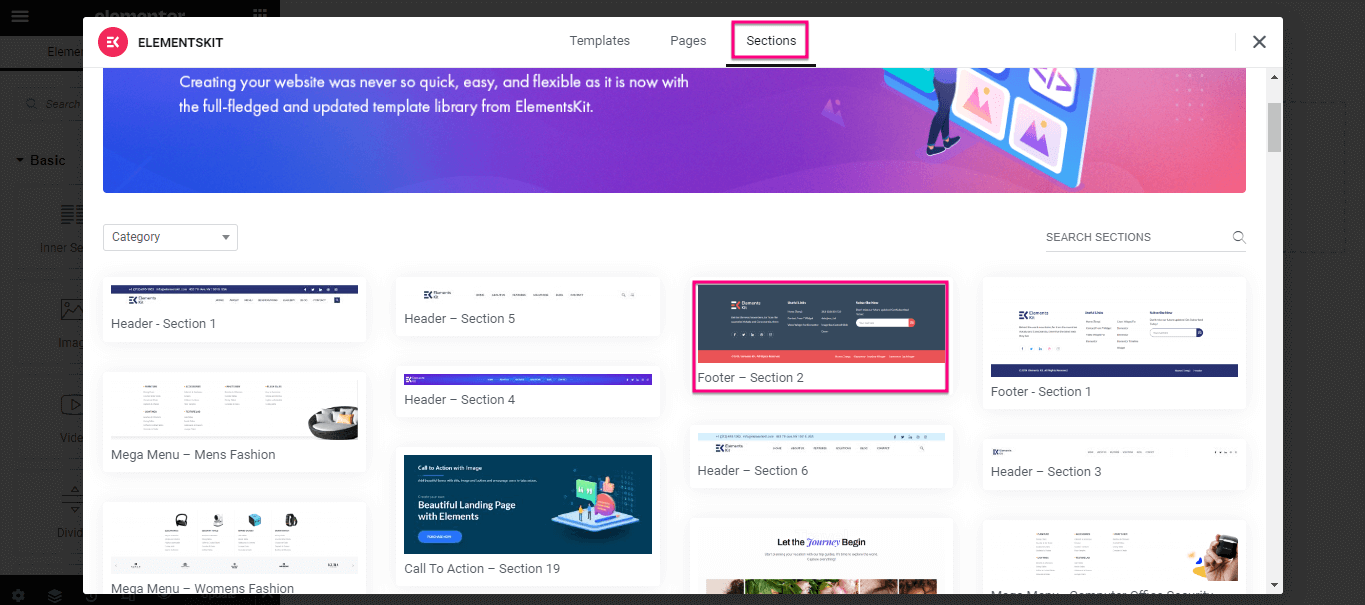
Après avoir cliqué sur l'icône ElementsKit, un nouvel onglet apparaîtra appelé Bibliothèque de modèles. Ici, il faut cliquez sur l'onglet "Sections" et sélectionner un pied de page qui va comme un gant avec votre marque.

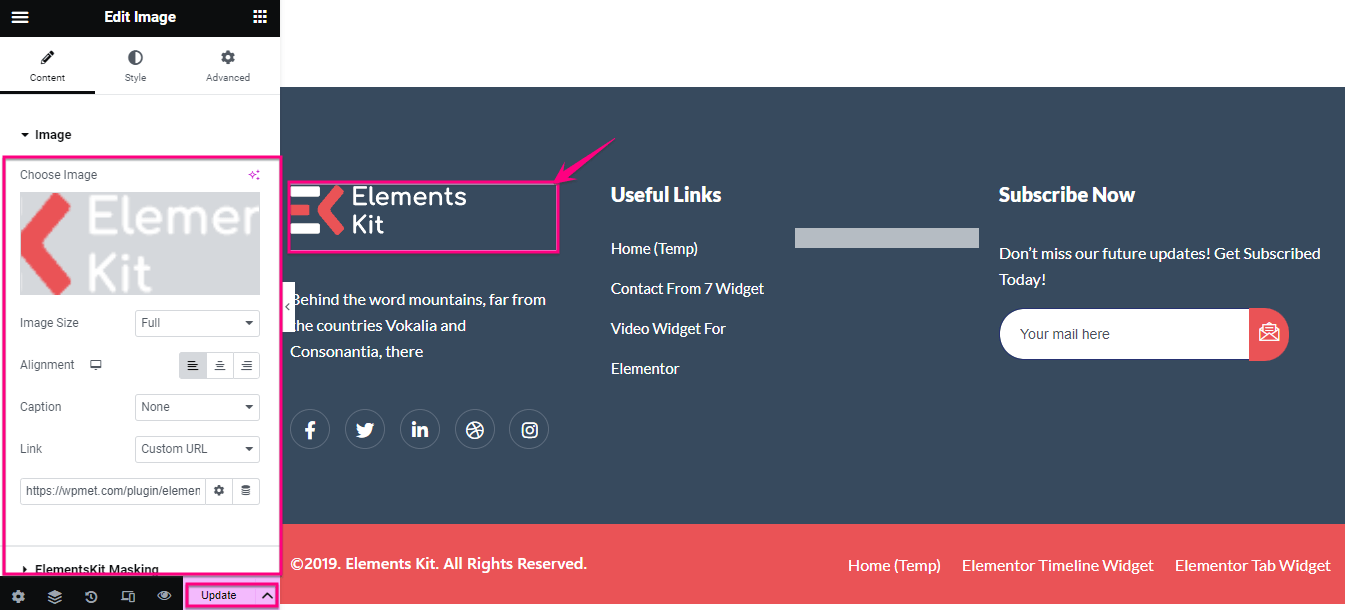
Maintenant, vous devez modifier ce pied de page en cliquant sur chaque section. Par exemple, cliquez sur l'image et personnalisez-la à partir des options disponibles sur le côté gauche. De la même manière, modifiez toutes les sections de ce modèle de pied de page WordPress. Enfin, appuyez sur le bouton Mettre à jour pour faire vivre votre pied de page personnalisé.

Besoin d'aide supplémentaire pour démarrer avec un pied de page personnalisé ? Regardez ce didacticiel vidéo pour personnaliser les pieds de page dans WordPress :
Vous pouvez également personnaliser le pied de page en tirant parti de l'éditeur de blocs, introduit dans WordPress 5.9. Mais vous devez utiliser un thème basé sur des blocs pour cela. Ici, nous utilisons le thème Twenty Twenty-Three pour montrer comment modifier le pied de page dans WordPress à l'aide de blocs.
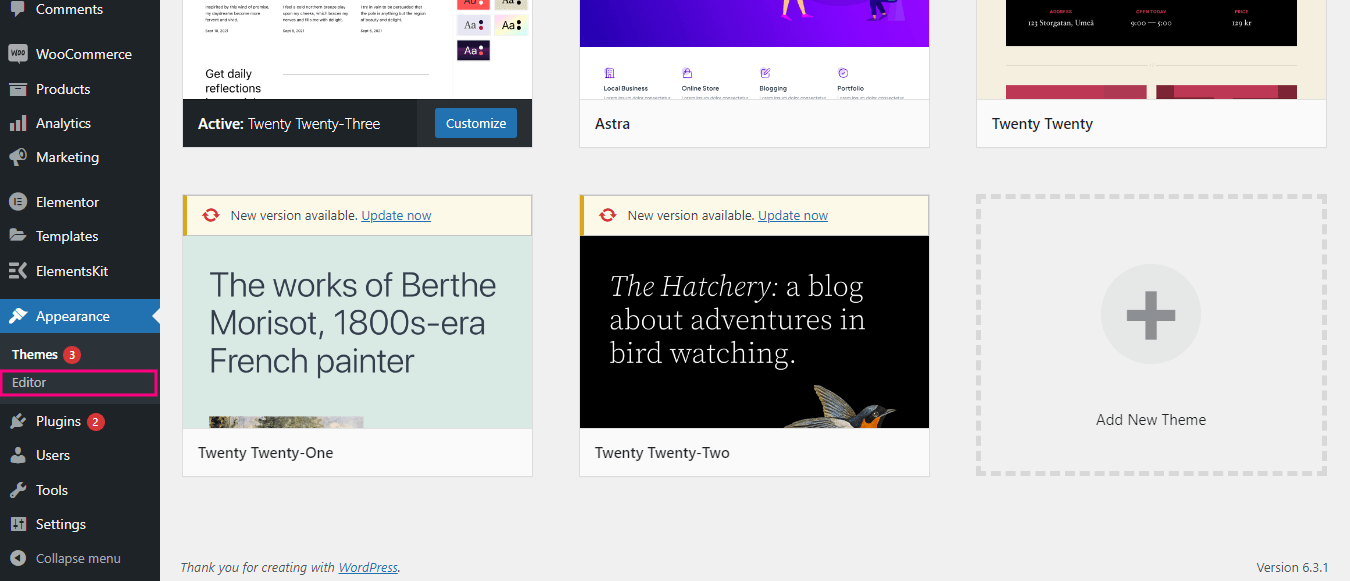
Tout d'abord, vous devez visitez votre administrateur tableau de bord et allez dans Apparence >> Editeur depuis le tableau de bord.

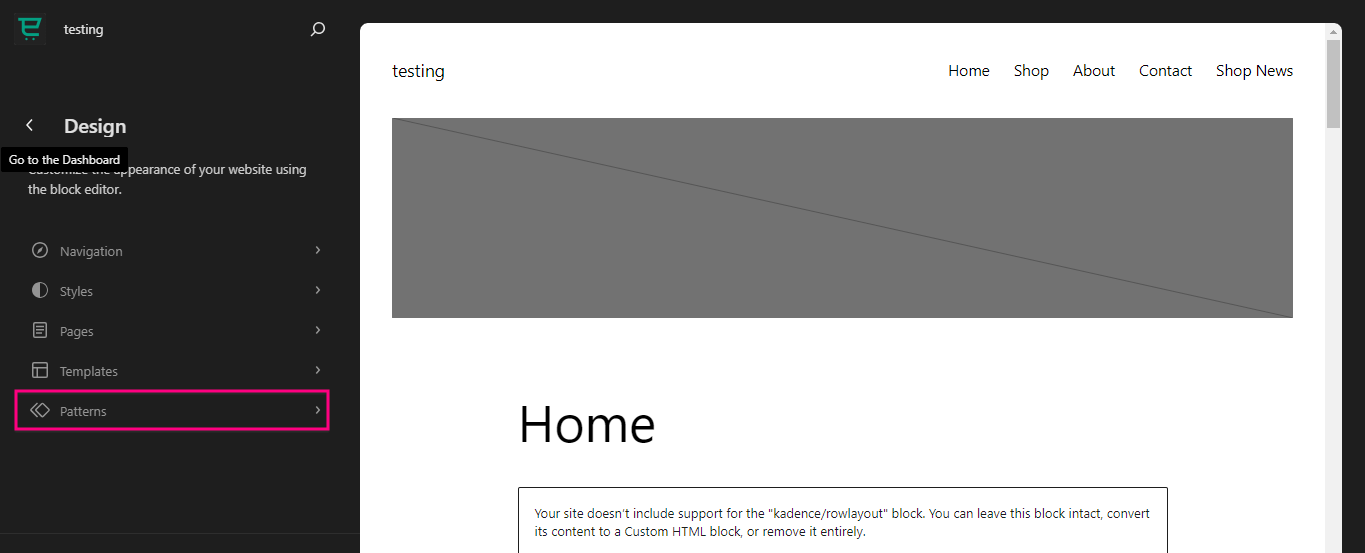
Cela vous mènera à l'éditeur basé sur des blocs d'où vous devrez cliquez sur l'onglet Modèles sous Conceptions.

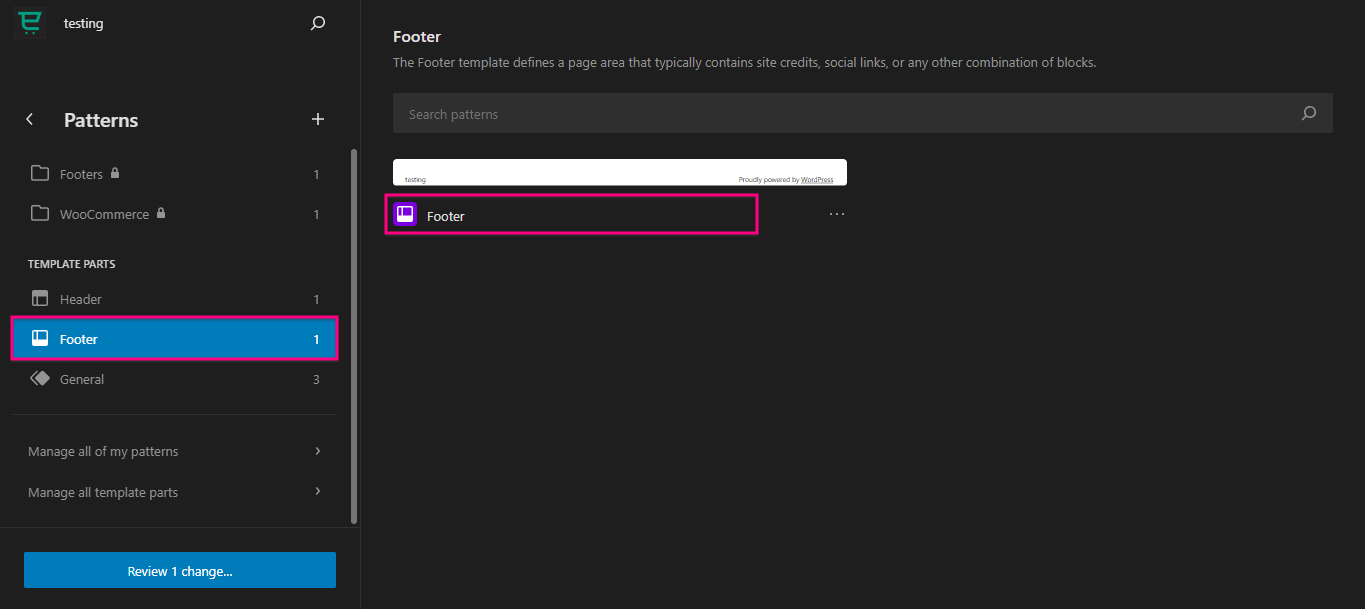
À partir de là, faites défiler vers le bas jusqu'à ce que vous voyiez le pied de page. Après avoir trouvé le Pied de page, cliquez sur il. Alors, appuyez à nouveau après l'avoir ajouté à l'éditeur de blocs.

Maintenant, appuyez sur l'icône d'édition pour personnaliser votre pied de page WordPress.

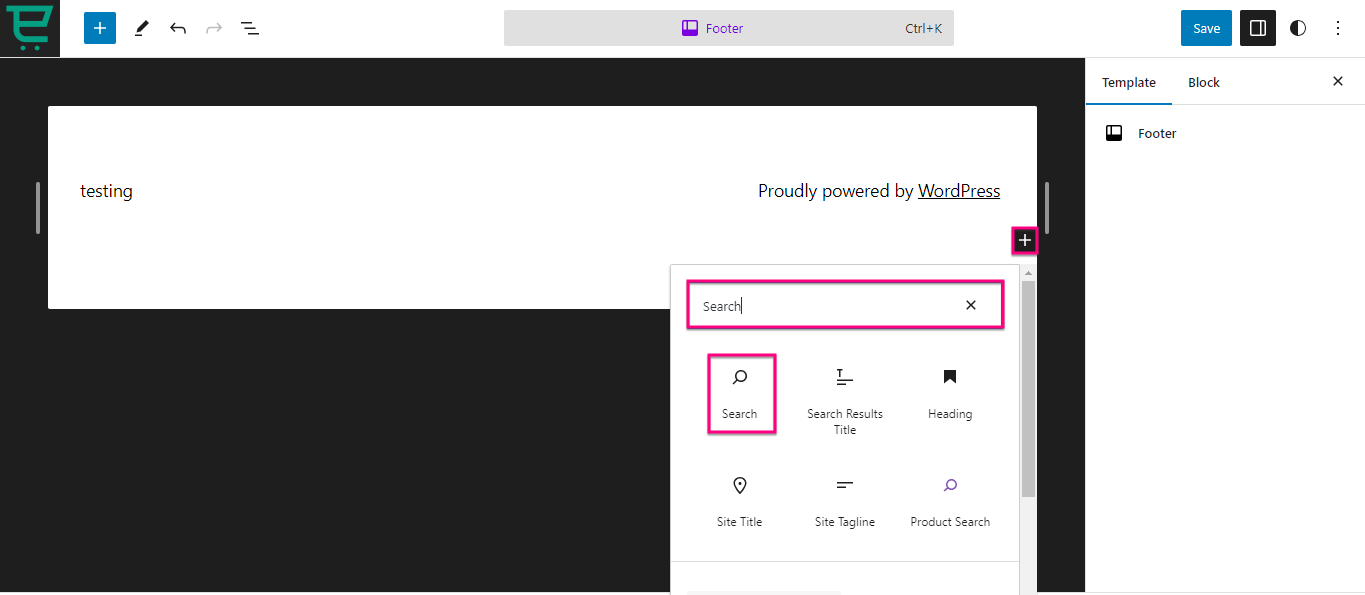
Ici, vous pouvez sélectionner différents blocs pour créer un pied de page WordPress personnalisé en en cliquant sur l'icône "+" et recherche dans l'onglet Recherche.

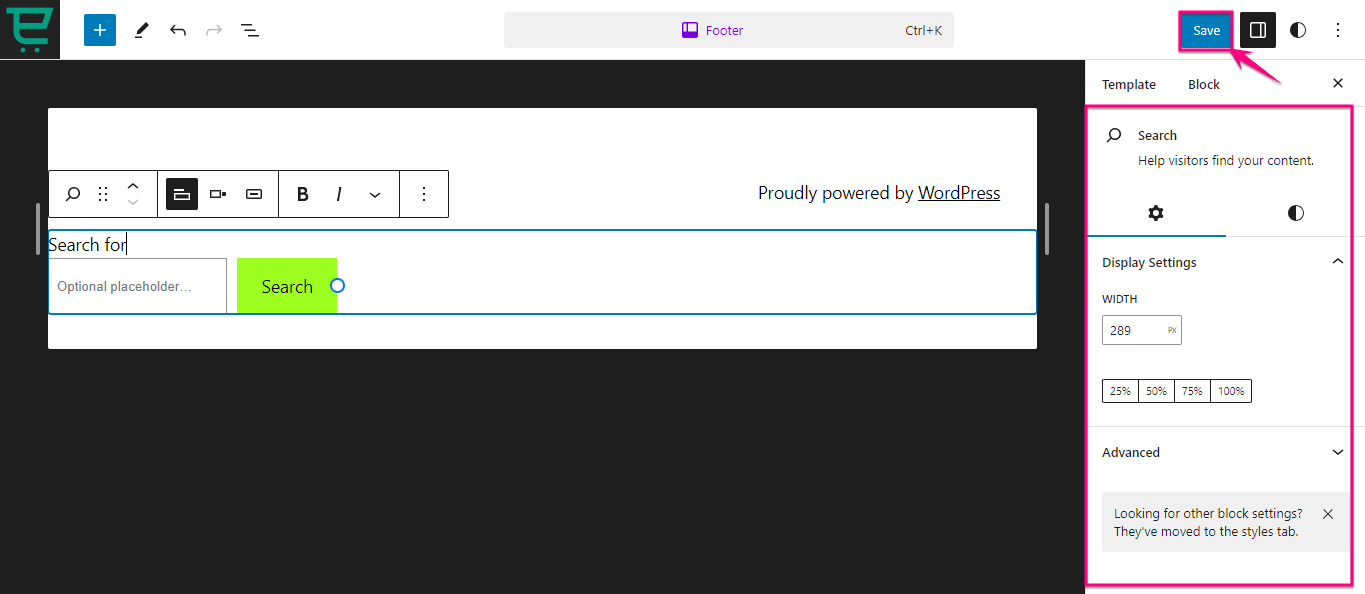
Aussi, vous trouverez paramètres pour affichage, couleur et typographie sur le côté droit pour chaque bloc. Après avoir personnalisé votre pied de page WordPress avec Block Editor, cliquez sur "Enregistrer" bouton. Cela rendra votre pied de page WordPress construit avec des blocs en direct.
En résumé
Le pied de page WordPress offre d’immenses opportunités pour un meilleur engagement des utilisateurs, de meilleures performances et une meilleure image de marque. Cela garantit que le pied de page de votre site Web s'aligne non seulement parfaitement avec votre marque, mais offre également une meilleure expérience utilisateur à votre public.
Heureusement, il existe différentes méthodes pour créer un pied de page personnalisé. Ci-dessus, nous avons déjà rassemblé trois méthodes différentes qui ne nécessitent aucune compétence en codage. Alors, adoptez l’une de ces trois méthodes et optimisez votre pied de page WordPress avec une édition personnalisée.

Laisser un commentaire