Les liens d'ancrage du menu Elementor sont un élément très basique qui vous permet d'ajouter un nom d'ancre de menu (identifiant d'ancre) à n'importe quel endroit sur votre site Web. Les gens peuvent cliquer sur le lien d'ancrage et être redirigés directement vers la section via le identifiant du crochet. Simplement en ajoutant un nom/identifiant, puis en définissant un lien d'ancrage ailleurs dans le menu.
En d’autres termes, les ancres de menu sont un processus de navigation qui vous aide à naviguer d’un côté à l’autre de la page.
Maintenant, envisagez-vous de classer votre site Web plus haut sur les principales pages des moteurs de recherche tels que Google, Bing et autres ? 🙄
Si oui, alors vous êtes au bon endroit !
Le ancre de menu Le widget est un merveilleux outil de création de pages qui améliorera non seulement l'expérience de vos visiteurs, mais les aidera également à faire défiler les sections de navigation. Cela peut également être un moyen ingénieux de figurer en tête des pages de recherche Google.
Et qui ne veut pas bénéficier d'un avantage gratuit chez Google, n'est-ce pas ? 😉
Qu'est-ce qu'un widget d'ancrage de menu ?
Eh bien, les liens d'ancrage de menu sont également connus sous le nom de 'menu de saut'. Populairement, les menus d'ancrage d'Elementor sont également appelés 'table des matières'. Les liens vous dirigent instantanément vers une partie spécifique d'un article, une page, une page externe ou une section de tarification.
Les ancres de menu Elementor sont généralement utilisées comme puces qui vous mèneront à une autre partie du contenu.
il est généralement répertorié soit avec le Un élément (en-tête avec l'attribut name) ou un autre élément (nom avec l'ID d'ancre de menu).
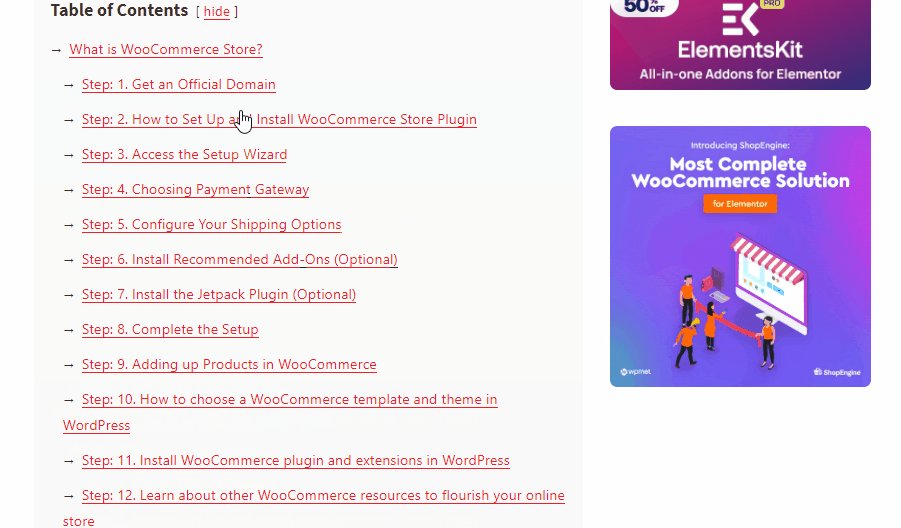
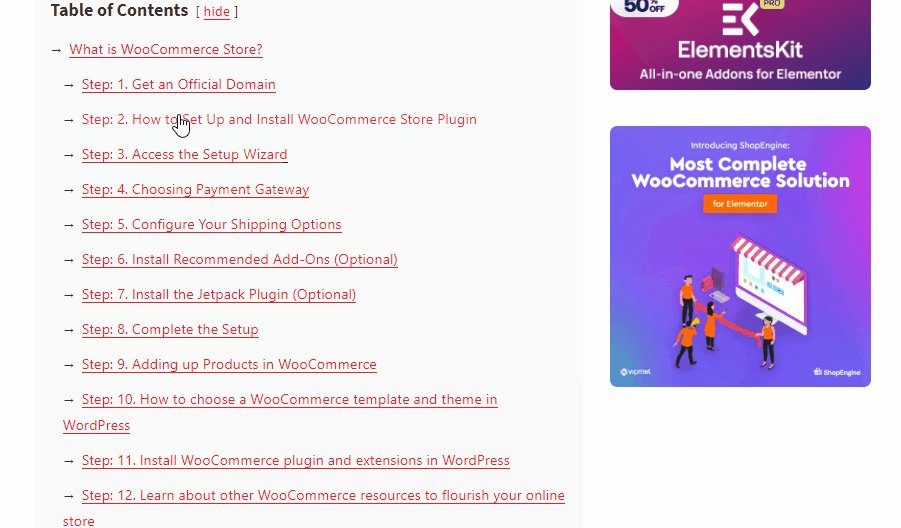
Si vous ne savez pas ce qu'est un widget d'ancrage de menu et comment il fonctionne sur une page Web. Eh bien, voici un exemple pour vous :

Jetez un œil à l'image ci-dessus, chacune de ces listes à puces est une section d'ancrage et chacune des sections est connectée à l'autre partie de la page. Ainsi, lorsque vous cliquez dessus, vous serez directement redirigé vers une autre section d'en-tête, qui contient le contenu.
Dans cet article, nous allons vous montrer que la navigation dans les menus peut être trouvée à divers endroits, notamment dans le texte, les boutons, les images et bien sûr les en-têtes H1-H6.
Avantages et inconvénients de l'utilisation d'un lien d'ancrage de menu :
Ce n’est pas toujours parce que les gens font quelque chose que vous devriez le faire aussi. Lorsque vous utilisez des sections d’ancrage de menu sur votre blog WordPress, vous devez garder à l’esprit quelques avantages et inconvénients.
👍🏼 Avantages :
- L'un des avantages les plus importants d'un lien d'ancrage de menu elementor est qu'il peut améliorer l'expérience utilisateur lorsque les visiteurs explorent votre page Web. Plus précisément dans le cas de forme longue des articles.
- Vous pouvez partager des liens directs vers diverses sections d'un article en utilisant le widget d'ancrage de menu pour Elementor sur la hauteur de l'en-tête. C'est fantastique pour les médias sociaux et même le service client.
- Quand cela vient à pages de résultats des moteurs de recherche (SERP), les résultats sont souvent sujets à changement en fonction de ce qui apparaît. Cependant, puisque vous commencerez à utiliser des ancres de liens (menus contextuels) dans vos articles, il y a de fortes chances que vous les voyiez apparaître sur la liste SERP.
- Ces événements de pointeur d'élément de menu sont fantastiques car ils vous fournissent un ligne de texte supplémentaire pour votre page organique. Ils peuvent également contribuer à augmenter CTR car l'utilisateur pourrait remarquer quelque chose de pertinent par rapport à sa question que vous n'avez pas mentionné dans la méta description ou le titre.
- La navigation par ancre peut également être utilisée à d'autres fins, telles que "retourner en haut" lien, qui est utilisé conjointement avec les citations ^ et les notes de bas de page [1].
👎🏼 Inconvénients :
- Une table des matières ou une ancre de menu pourrait aider les visiteurs passez moins de temps sur votre site. Quelle est la raison pour ça? Puisqu’ils passent directement à la section qui les intéresse, cela les priverait de lire la page entière.
- Le menu des pages directement lié au problème évoqué ci-dessus peut affecter votre revenus publicitaires. Le nombre d'impressions et de clics peut être réduit si les lecteurs accèdent directement à un champ de lien spécifique.
Deux méthodes simples pour ajouter le menu Anchor Link dans Elementor :
Voici les deux méthodes disponibles pour ajouter des liens d’ancrage de menu elementor dans Elementor. Alors allons-y :
Numéro 1 : ajouter un lien externe à l’aide du widget d’ancrage du menu Elementor
Si vous êtes l'utilisateur de l'élément Elementor Menu Anchor, il sera masqué du point de vue de l'utilisateur et vous pourrez l'utiliser n'importe où, y compris dans votre menu WordPress. Voici ce que vous devez faire pour commencer :
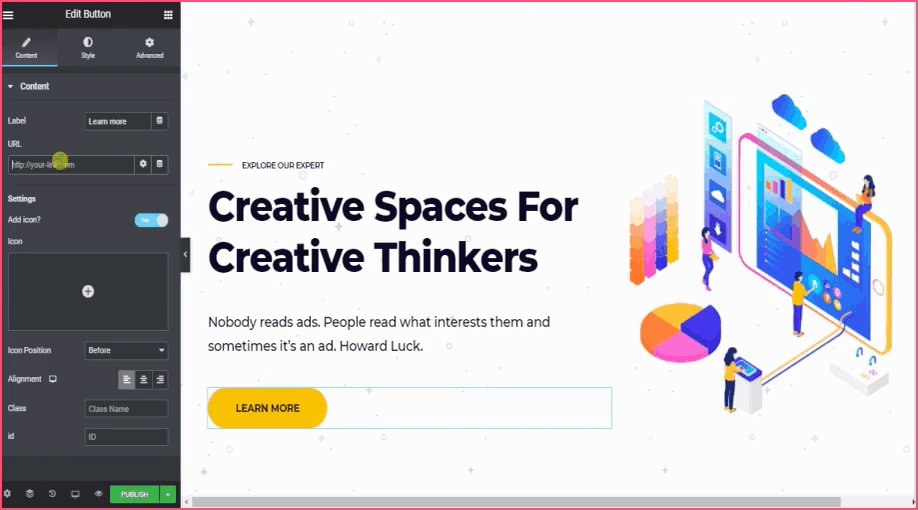
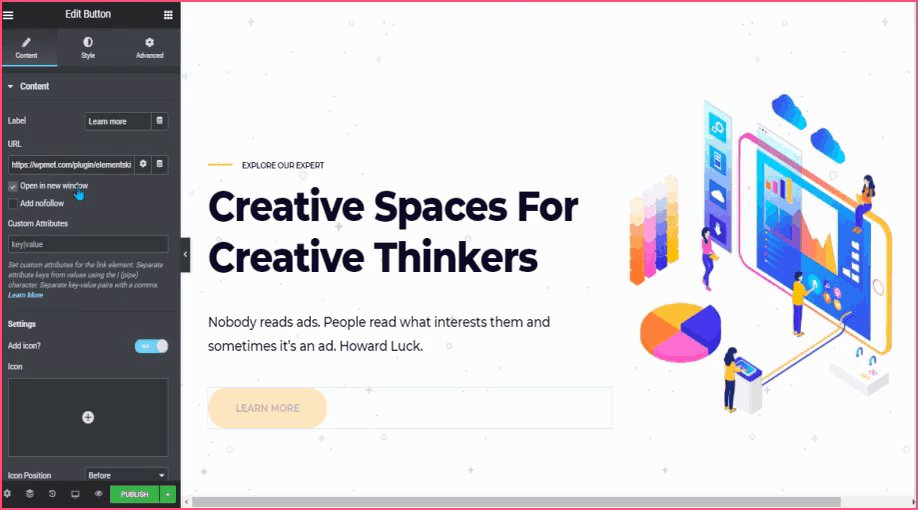
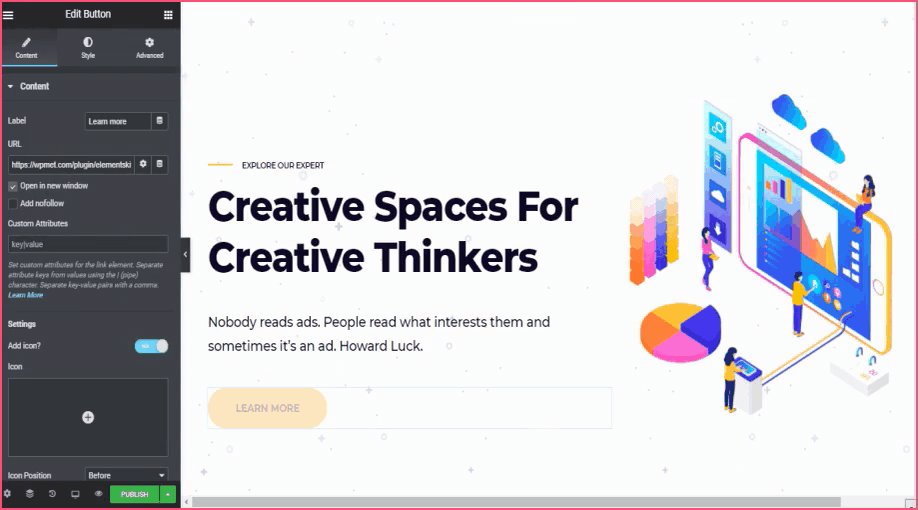
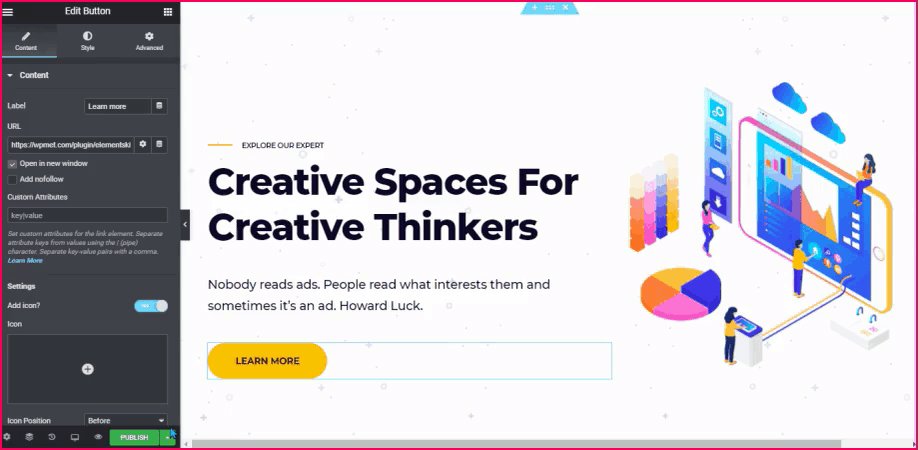
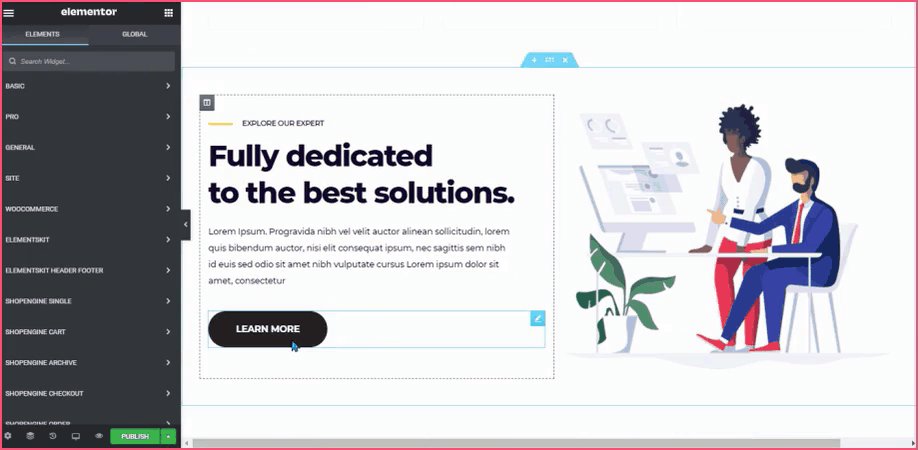
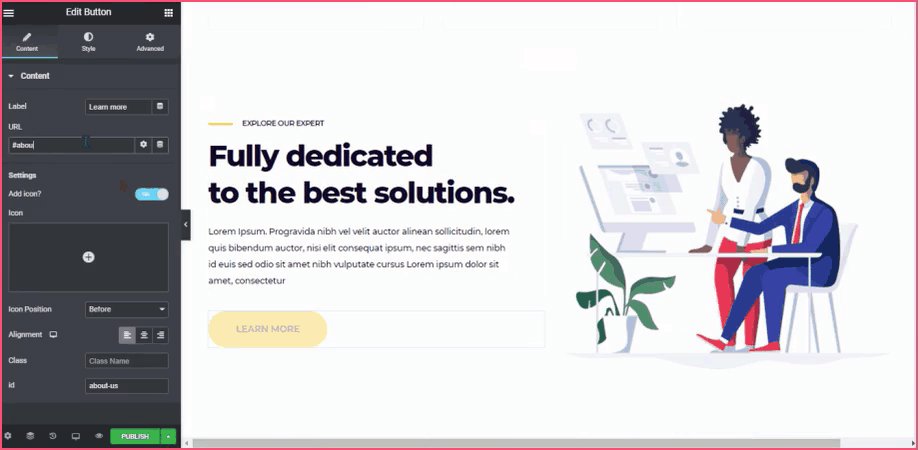
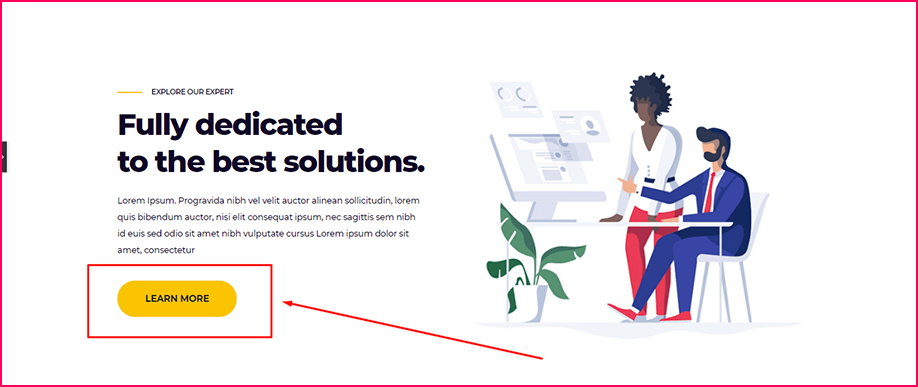
Ajouter des liens externes est assez simple, il vous suffit de cliquer sur le Bouton CTA dans lequel vous souhaitez ajouter le lien. Ajoutez ensuite le nom ou le lien dans le Section URL.

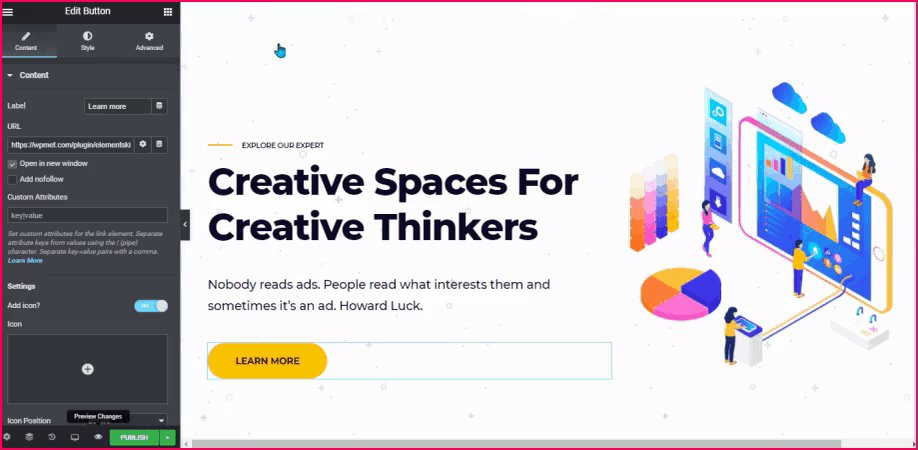
Maintenant, cliquez simplement sur le bouton œil d’aperçu. Cliquez ensuite sur le Apprendre encore plus Bouton CTA. Et là, il vous amène à l'adresse souhaitée.

Numéro 2 : ajouter des liens internes à l'aide du widget d'ancrage du menu Elementor
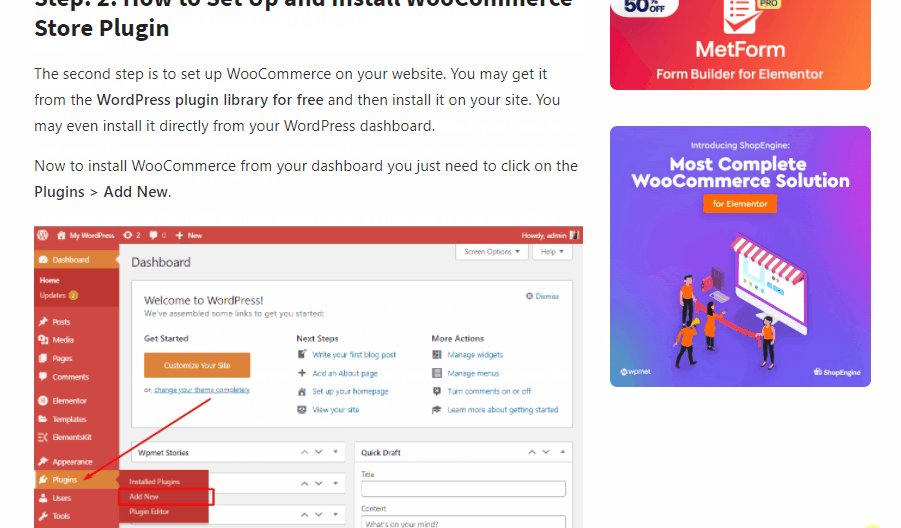
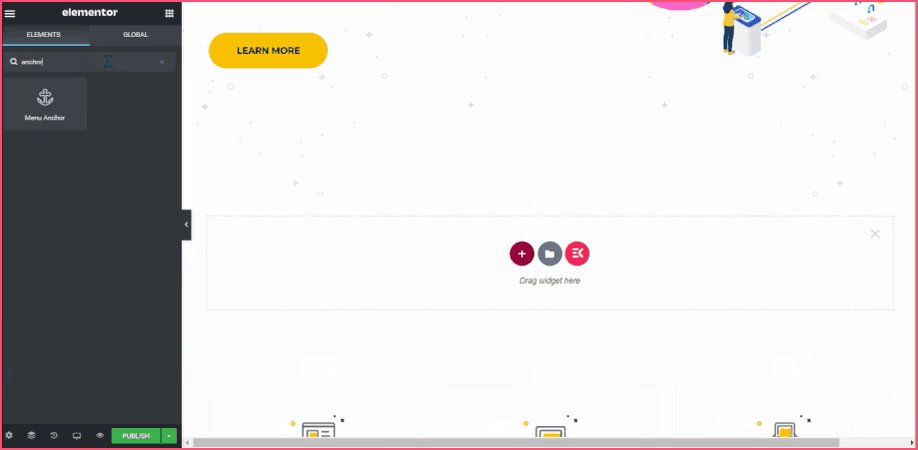
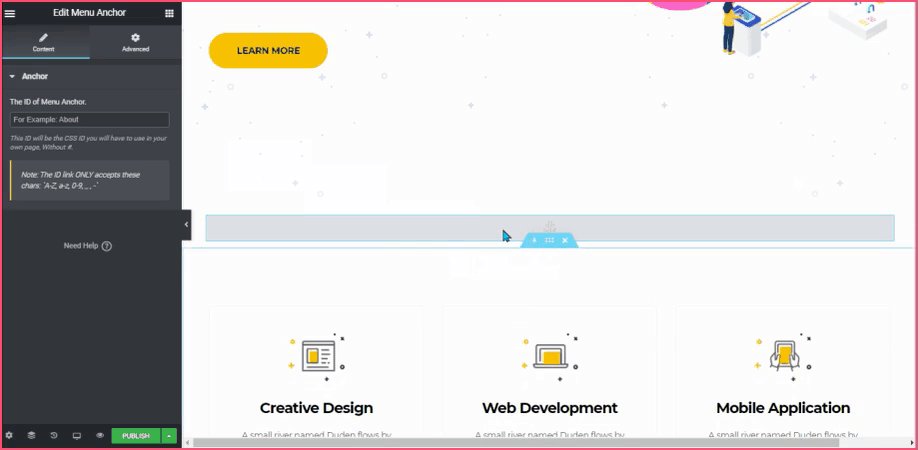
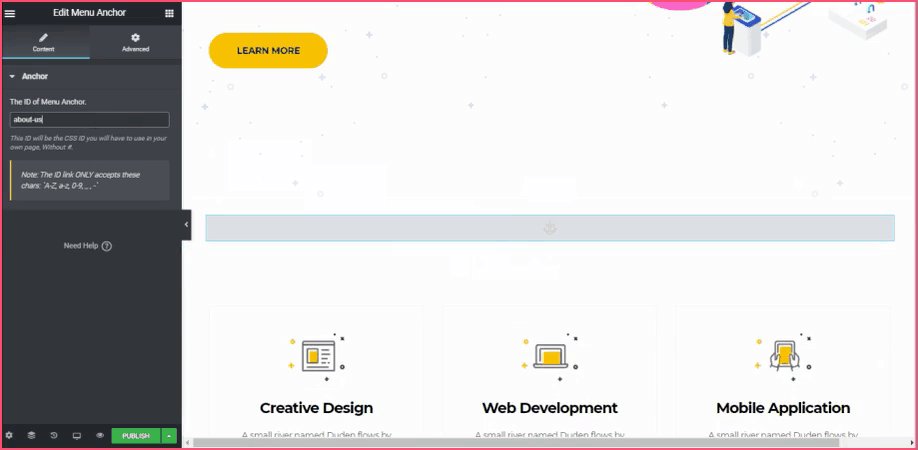
Tout d'abord, recherchez 'ancre' sur la barre de recherche elementor. Alors glisser déposer le widget Menu Anchor juste au-dessus de la section où vous souhaitez qu’une connexion apparaisse. N'oubliez pas de créer un identifiant du lien.

Maintenant, faites simplement défiler l’autre section dans laquelle vous souhaitez que vos lecteurs prêtent attention. Nous aimerions ajouter notre section d'ancrage à notre 'Apprendre encore plus' bouton dans cet exemple. Et pour ce faire, vous devez sélectionner l’élément Button dans Elementor Editor.

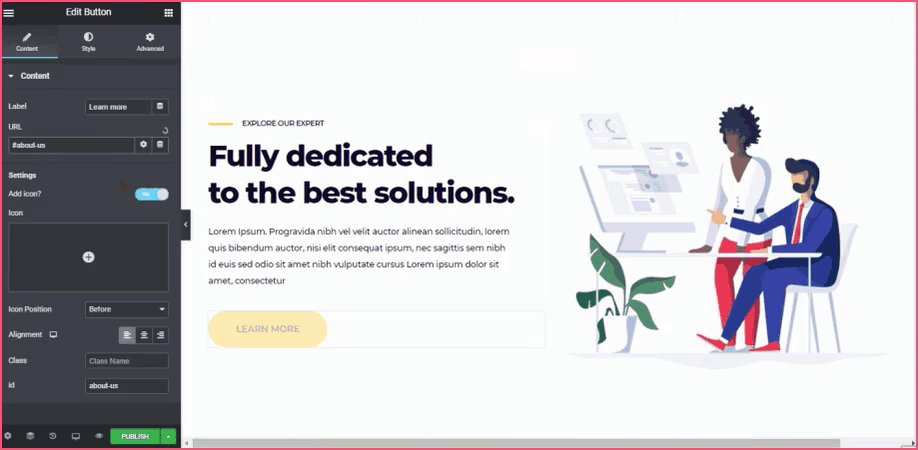
Ensuite, en utilisant le '#' symbole, copiez et collez le ID de votre ancre de menu Elementor dans la connexion du bouton d'appel à l'action souhaitée.
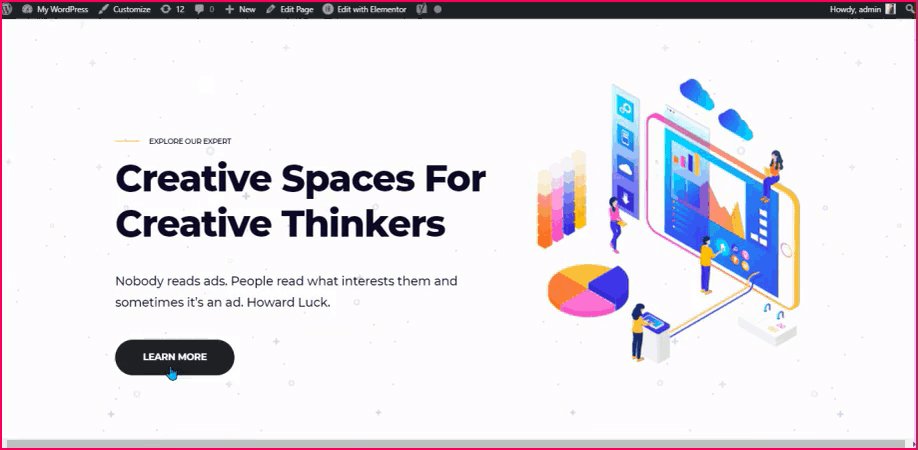
Lorsqu'un utilisateur clique sur le 'Apprendre encore plus' bouton, ils seront immédiatement redirigés vers l'ancre de menu que nous avons générée précédemment. L’image du résultat est présentée ci-dessous pour vous aider à mieux la comprendre.
Jetez un œil autour de vous ! 😮

Maintenant, si vous cliquez dessus 'Apprendre encore plus' bouton ici, cela vous mènera à haut ↑ de la page.
🔔 Voulez-vous accroître la visibilité de votre site WordPress ? Alors consultez notre dernier blog sur 👉🏻 Comment intégrer le flux Instagram sur le site Web WordPress
Résumé
La navigation dans les éléments de menu est une section très importante dans WordPress. Surtout pour ceux qui ont tendance à privilégier la version longue des contenus (4 000 mots ou plus), dans laquelle le défilement peut être une corvée. Widgets d'éléments de menu permettre aux utilisateurs de naviguer rapidement d'une section à l'autre ils sont intéressés.
Permettez à vos utilisateurs de trouver ce qu'ils sontje cherche plus rapidement. En d’autres termes, le widget d’élément de menu pourrait faire gagner du temps à vos lecteurs et les inciter à parcourir fréquemment votre site.
Cependant, si vous rendez immédiatement vos invités satisfaits, ils peuvent s'inscrire à votre newsletter ou effectuer des recherches plus approfondies sur ce que vous vendez. Cela peut également vous aider à générer des leads s'ils s'abonnent à votre site via leur adresse e-mail.
Si vous avez aimé cet article, vous trouverez sûrement d'autres conseils et blogs utiles en rejoignant notre Communauté WPmet N'oubliez pas non plus de vous abonner à notre chaîne sur Youtube pour des tutoriels utiles.


Laisser un commentaire