Vous êtes-vous déjà demandé quelle était la popularité des médias sociaux de nos jours ? Aujourd’hui, la plupart des gens sont connectés, consciemment ou inconsciemment, aux médias sociaux. De tous les réseaux sociaux, Facebook se situe, sans surprise, en tête du classement en ce qui concerne le choix des utilisateurs. Ce didacticiel expliquera essentiellement comment ajouter un flux Facebook WordPress.
Mais avant cela, permettez-moi de partager quelques statistiques sur Facebook, car le sujet est lié à Facebook. Il est important de savoir si cela vaut la peine d’ajouter un flux Facebook à votre site WordPress.
Selon le Rapport 2022 de Backlinko, Facebook compte actuellement 1,9 milliard d'utilisateurs actifs quotidiens, soit une augmentation de 6,89% d'une année sur l'autre.
En ce qui concerne les utilisateurs actifs mensuels, 2,9 milliards de personnes accèdent actuellement à la plate-forme. selon le même rapport, une augmentation de 7,18% d'une année sur l'autre.
C'est énorme, non ? Et si vous pouviez intégrer le flux Facebook à votre site WordPress ? Cela semble passionnant, n'est-ce pas ? En ajoutant un flux Facebook, vous pouvez afficher votre page professionnelle Facebook ou les publications de votre groupe aux visiteurs de votre site. Cela vous donne la possibilité d’élargir davantage votre audience.
Maintenant, laissez-moi vous expliquer la méthode pour ajouter un flux WordPress Facebook à votre site. Vous pouvez le faire facilement en déployant le widget Flux Facebook d'ElementsKit.
Savez-vous qu'il existe un certain nombre de plugins de réseaux sociaux les mieux notés disponibles sur le marché ? Mais comment les identifier ? Rendez-vous sur le blog "10 plugins de médias sociaux WordPress robustes et réduisez vos efforts.
Pourquoi utiliser ElementsKit pour ajouter un flux Facebook WordPress :
ElementsKit est un module complémentaire facile à utiliser pour Elementor. Il est livré avec d'innombrables fonctionnalités et widgets vous offrant tous les avantages que vous recherchez dans un constructeur de pages. Parmi les tonnes de widgets, le flux Facebook en fait partie. Avec le widget Flux Facebook, vous pouvez ajouter un flux Facebook personnalisé à votre site WordPress en toute transparence.
Avant de vous montrer comment ajouter un flux WordPress Facebook à votre site avec ElementsKit, permettez-moi de développer la raison pour laquelle vous devriez y aller.
Plugin tout-en-un :
ElementsKit n'est pas simplement un plugin de flux Facebook, c'est plutôt un plugin complet. En plus de vous offrir la possibilité d'ajouter un flux Facebook, il vous offre également de nombreuses autres fonctionnalités. Vous pouvez créer un en-tête et un pied de page, un mégamenu, des widgets, ajouter un effet de parallaxe, un contenu conditionnel, un accordéon d'image, un compte à rebours, etc.
De nombreuses options de personnalisation :
Offres ElementsKit d'innombrables options de personnalisation à votre bénéfice. Vous pouvez pimenter les styles des publications du fil en apportant les modifications nécessaires.
Réactivité et rapidité :
Quel que soit l'appareil, ElementsKit garantit que votre site apparaît très réactif et ultra rapide. Qu'il s'agisse d'un mobile, d'un ordinateur portable, d'un ordinateur de bureau ou même d'une tablette, votre site Web s'affichera parfaitement sur tous ces appareils. Et cela aussi en maintenant une vitesse fulgurante.
Examinons maintenant en profondeur le processus d'ajout d'un flux Facebook à votre site Web WordPress à l'aide d'ElementsKit. Vous pouvez également ajouter un flux Facebook à la page d'accueil de WordPress et à d'autres pages.

Comment ajouter un flux Facebook à votre site WordPress :
ElementsKit vous permet d'ajouter facilement et en douceur un flux WordPress Facebook à votre site Web. En quelques étapes simples, vous pouvez faire le travail. Sans plus tarder, jetons un coup d'œil aux étapes par lesquelles vous pouvez ajouter le flux WordPress Facebook à votre site.
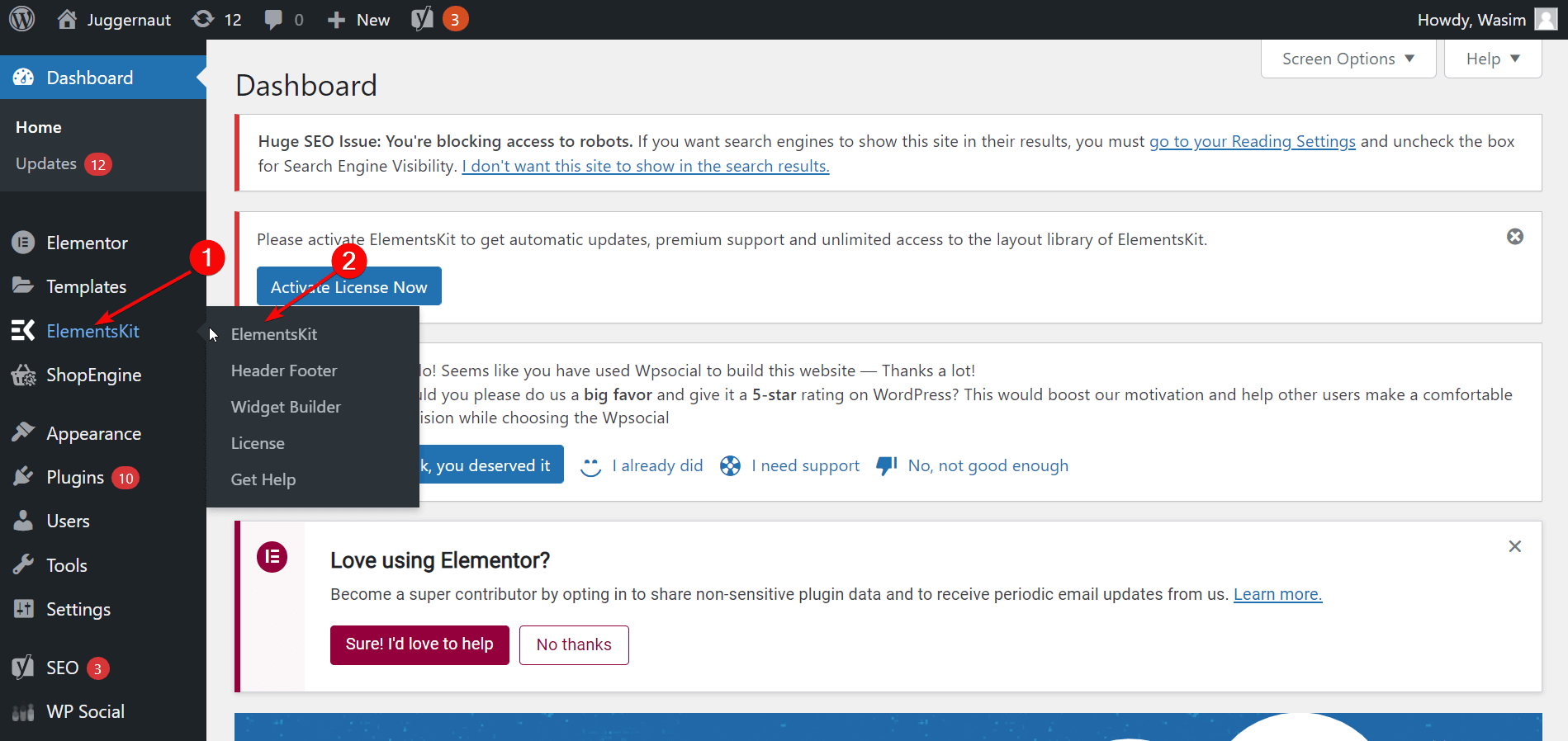
Tout d’abord, accédez au tableau de bord de votre site et accédez à ElementsKit sur le panneau latéral. Cliquez sur ElementsKit dans le menu.

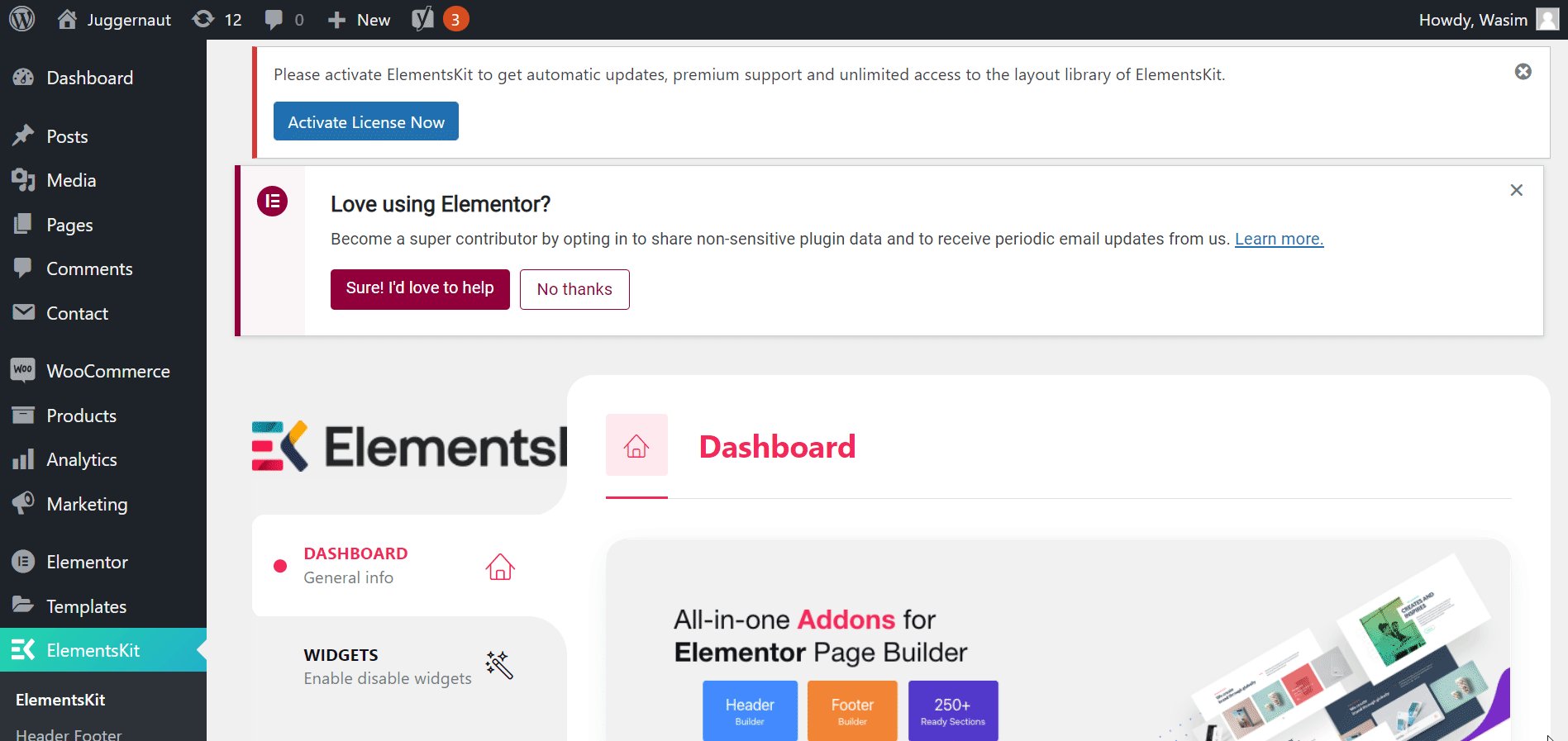
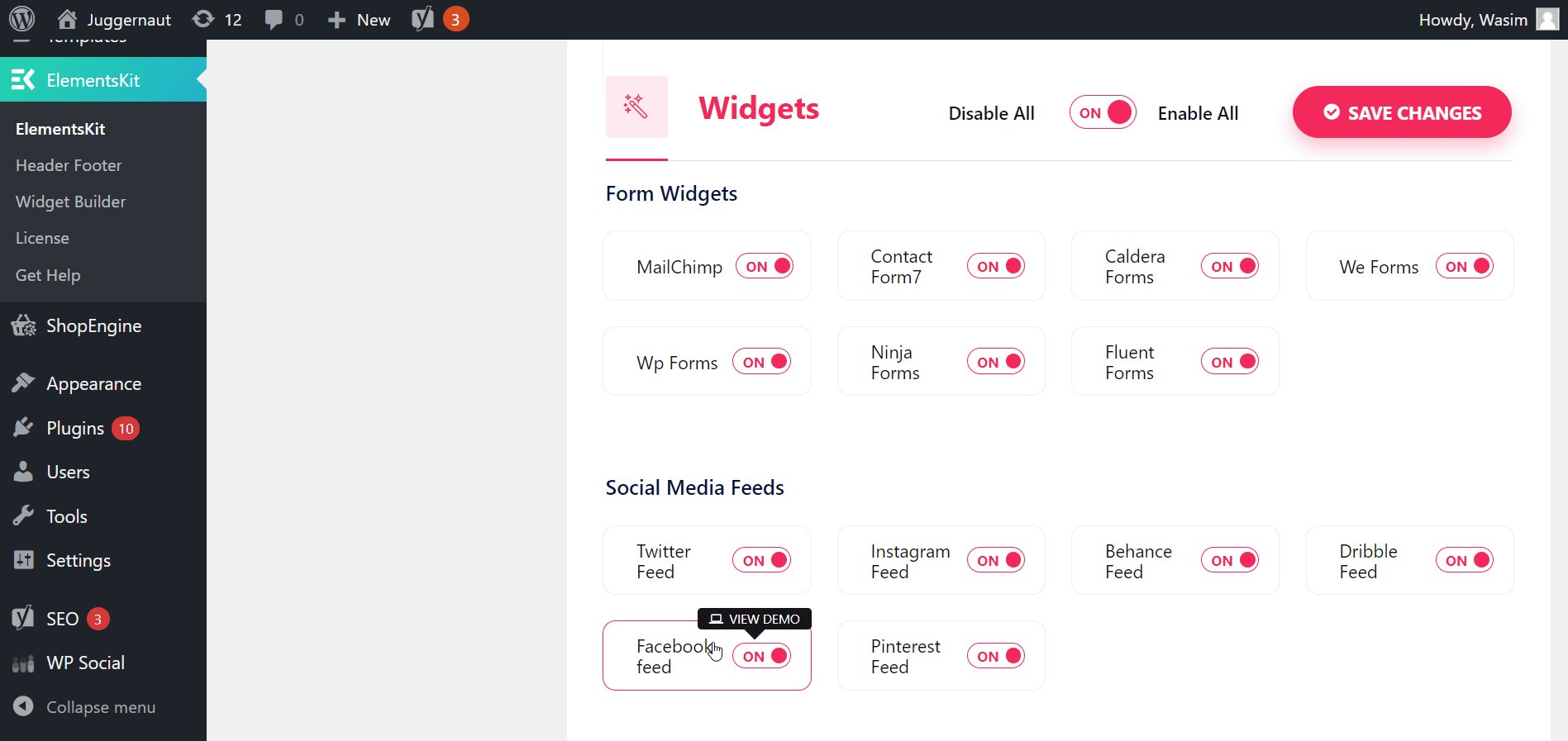
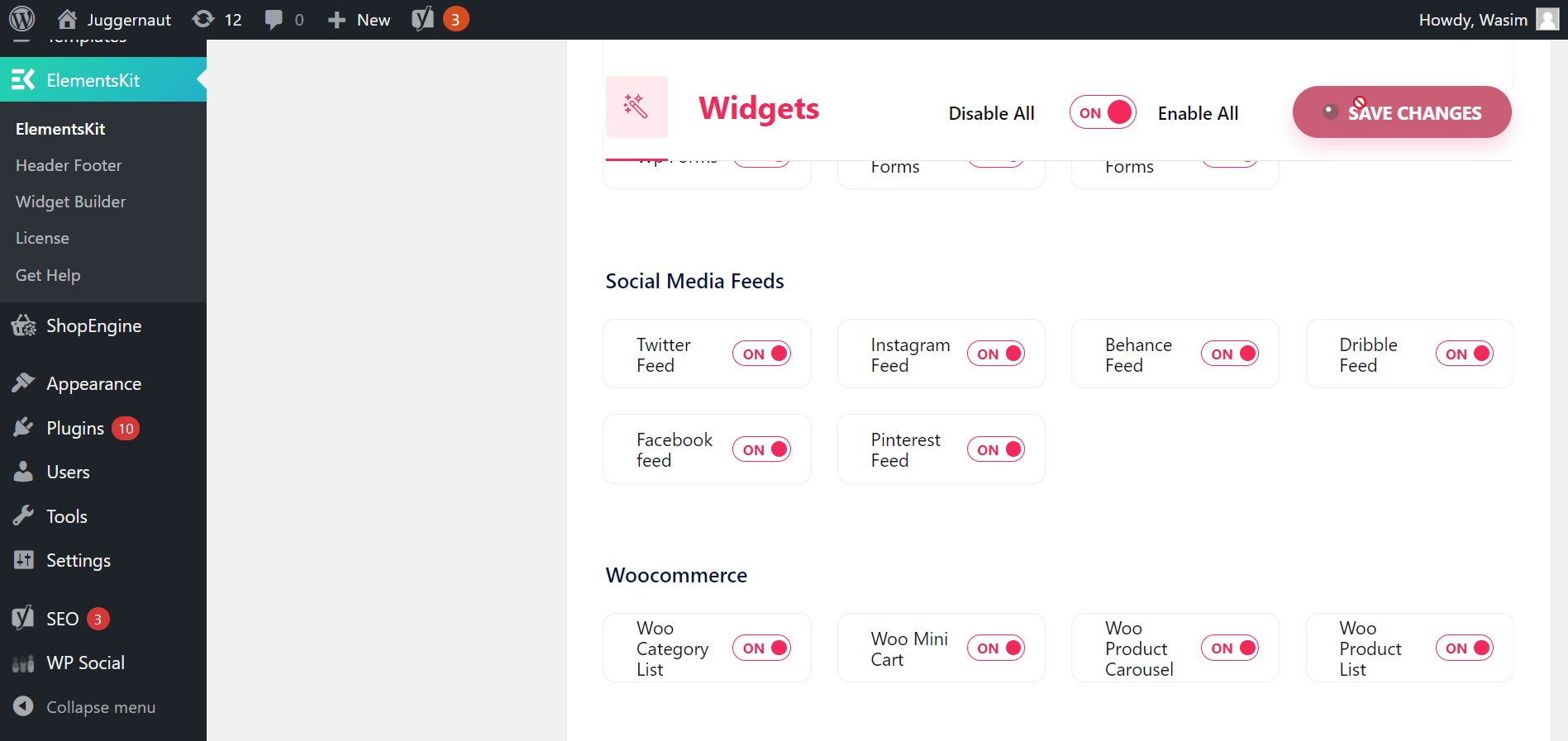
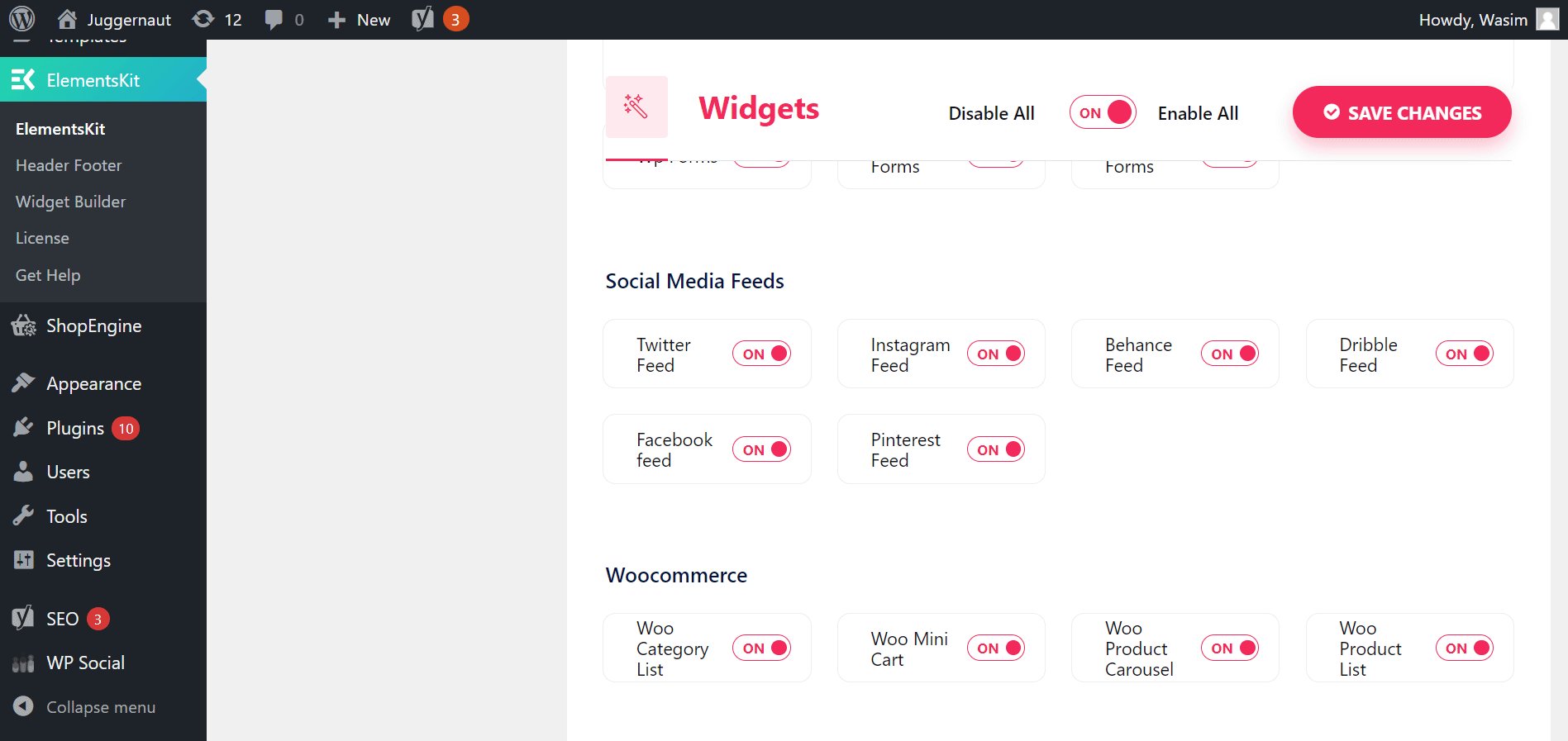
Ensuite, sélectionnez « Widgets » et avec cela, une liste de widgets apparaîtra mais vous devez descendre jusqu'en bas et trouver le widget de flux Facebook. Assurez-vous que le widget Flux Facebook est activé. Ensuite, cliquez sur le bouton « Enregistrer les modifications ».

Rechercher l'onglet Flux de la page Facebook :
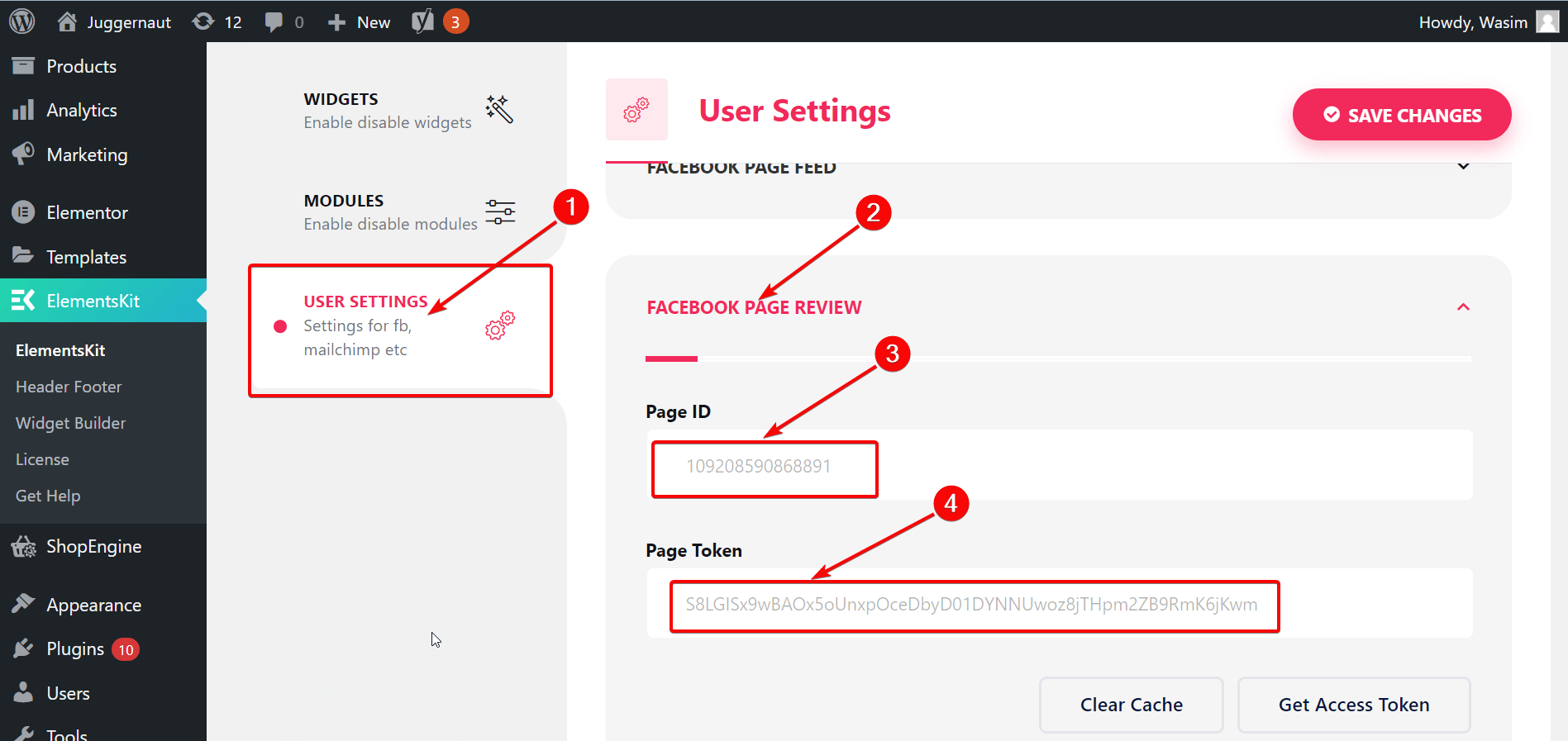
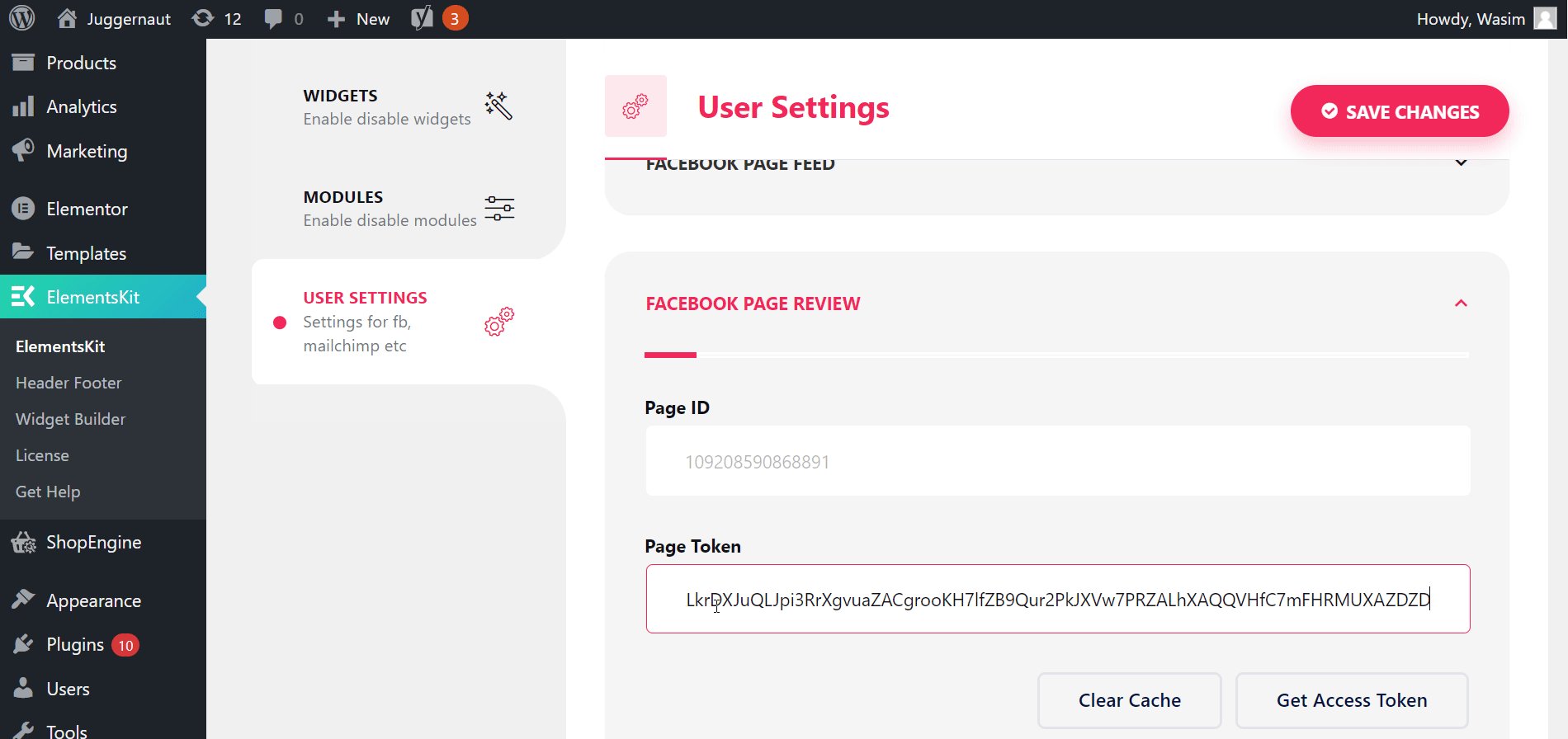
Maintenant, cliquez sur les éléments de menu « Paramètres utilisateur » dans la barre latérale. Un certain nombre d'onglets apparaîtront à l'écran. Tout ce que vous avez à faire est d'accéder à l'onglet Flux de la page Facebook et de cliquer sur le menu déroulant. Cela vous demandera de mettre l'identifiant de la page Facebook et le jeton d'accès à la page.

Accédez au site Facebook pour les développeurs :
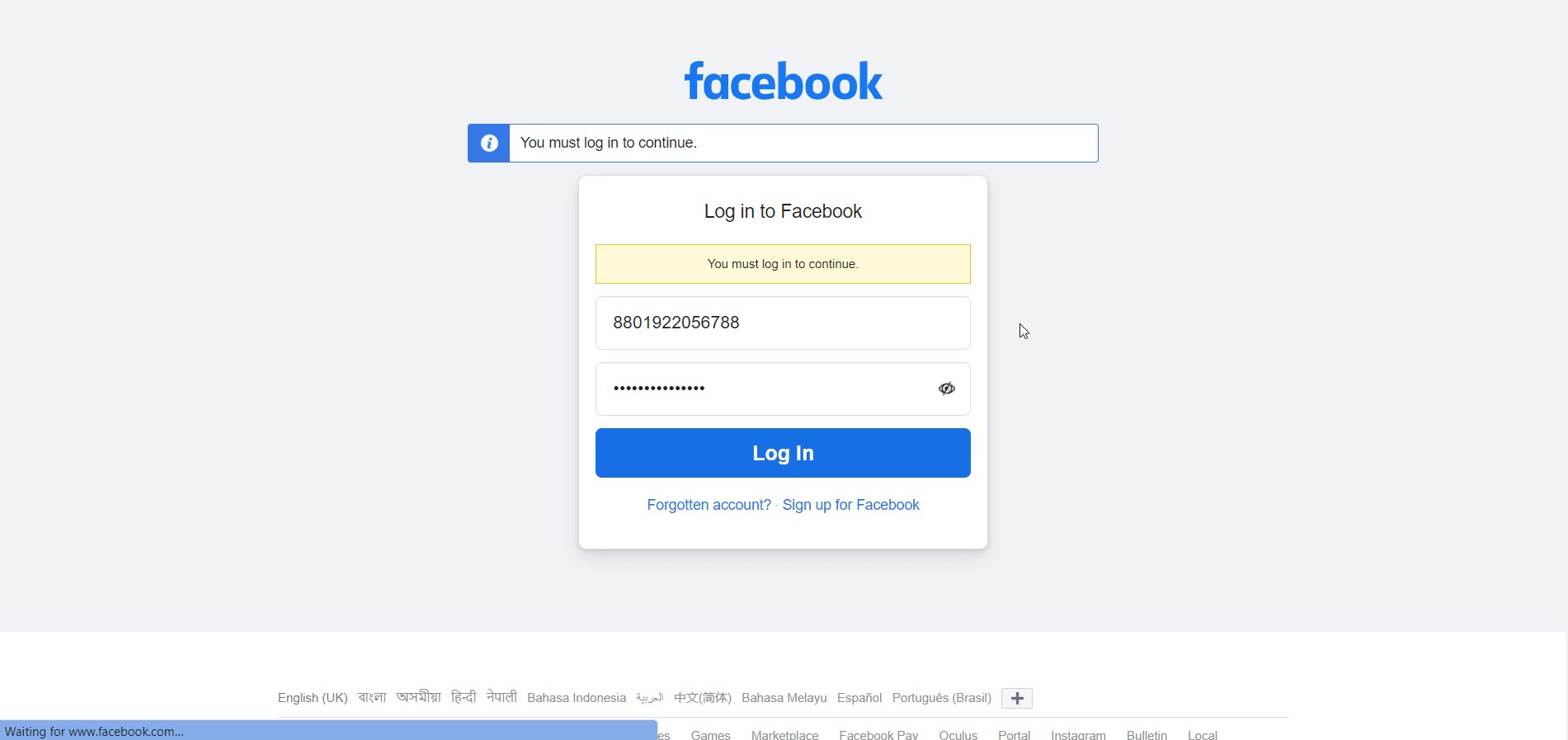
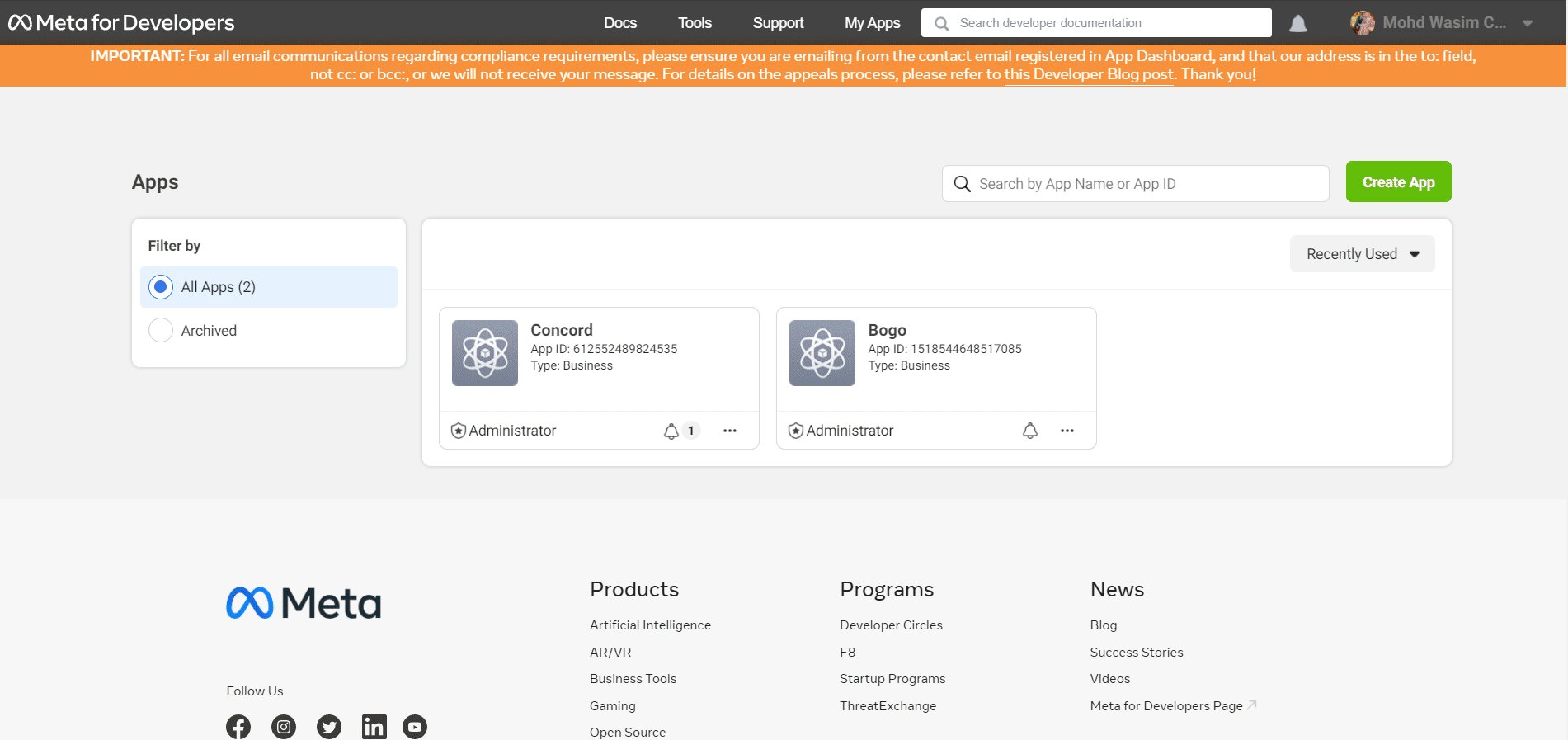
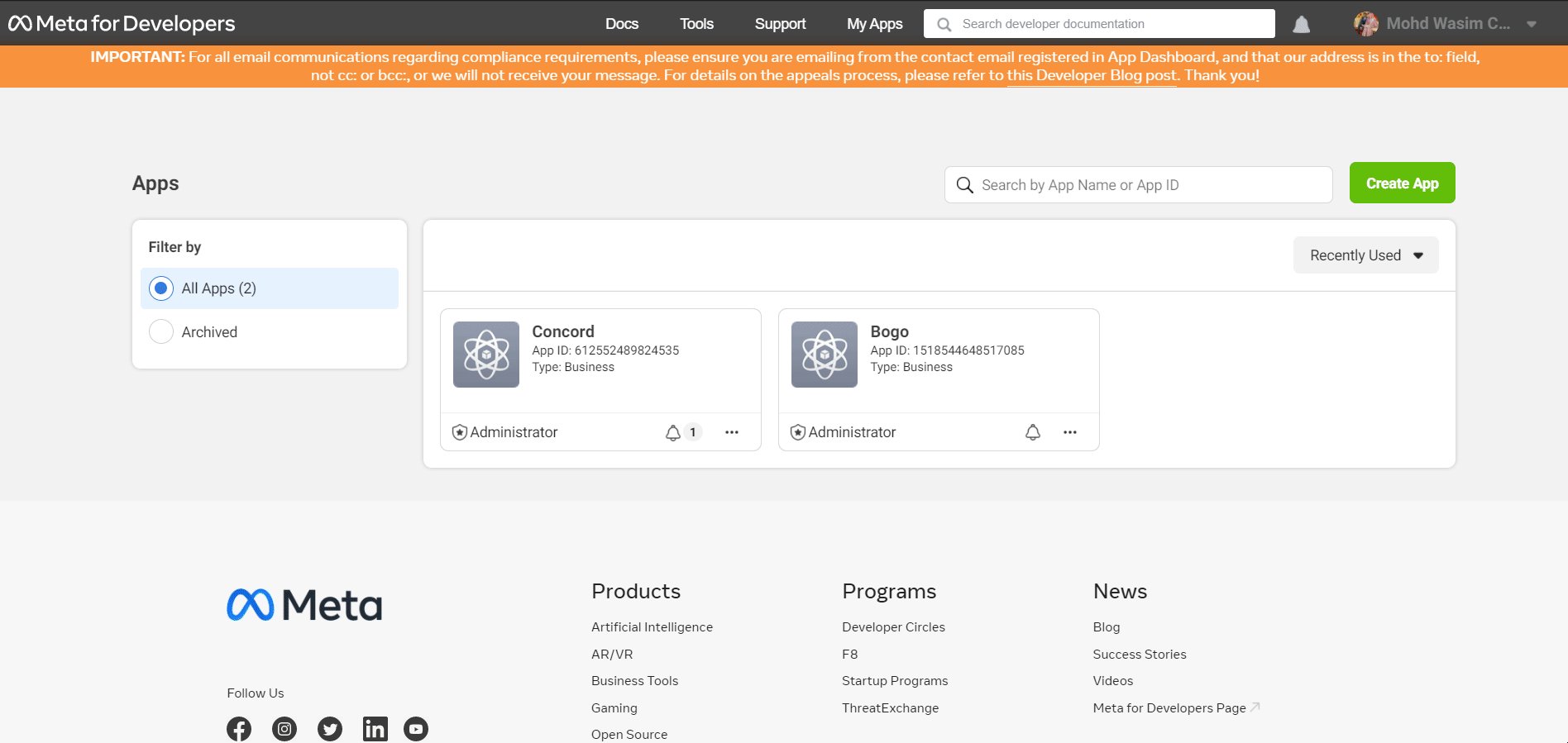
Pour obtenir l'identifiant de la page Facebook et le jeton d'accès à la page, visitez développeurs.facebook.com. Sur la page d'accueil, connectez-vous à la page « Facebook pour les développeurs » et accédez à « Mes applications ».

Créer une application :
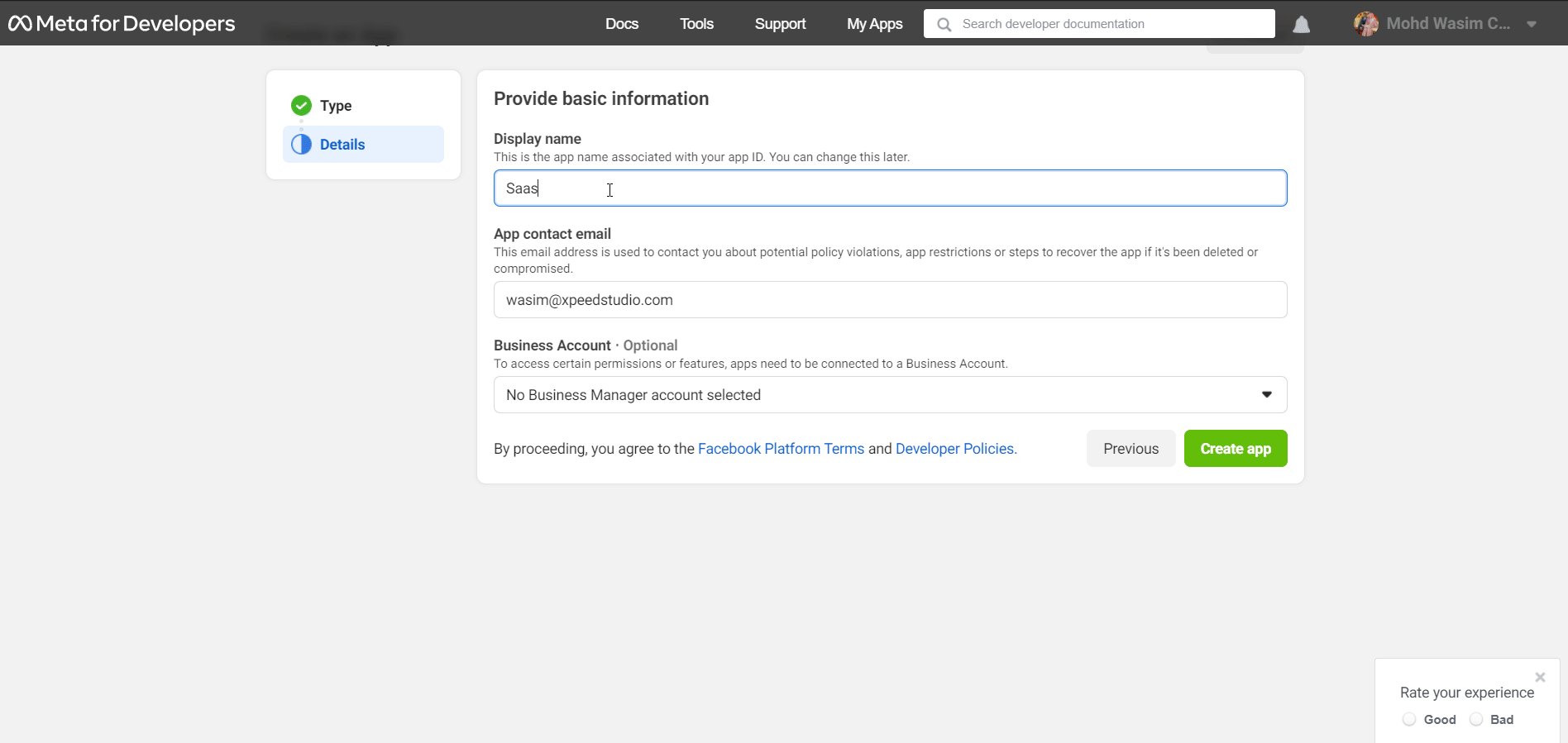
Il est maintenant temps de créer une application si vous n’en avez jamais créé auparavant. Cliquez sur le bouton « Créer une application ». Sélectionnez un type d'application et appuyez sur le bouton « Suivant ». Fournissez des détails tels que le nom d'affichage, le contact, l'adresse e-mail et le nom du compte du responsable commercial, même si cela est facultatif.
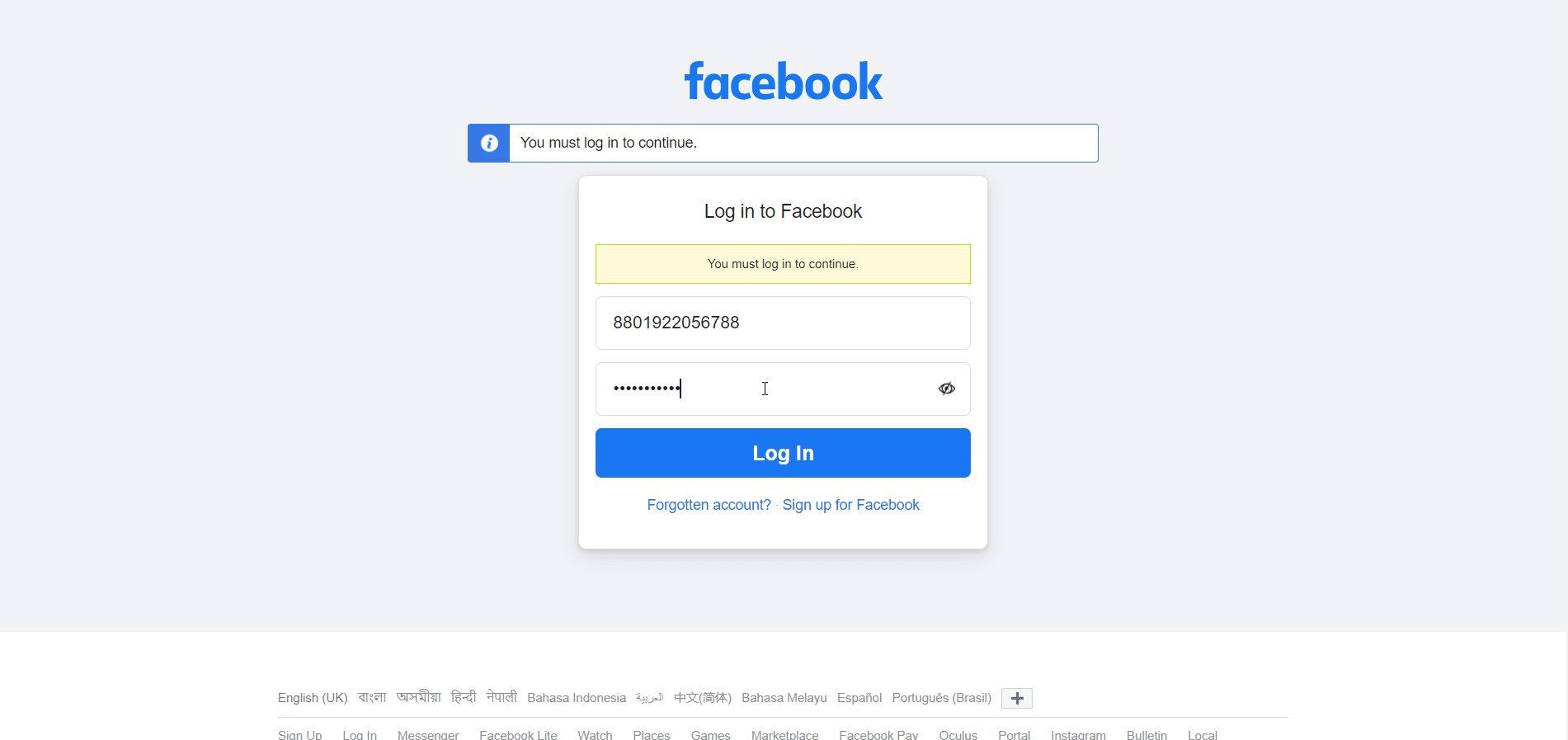
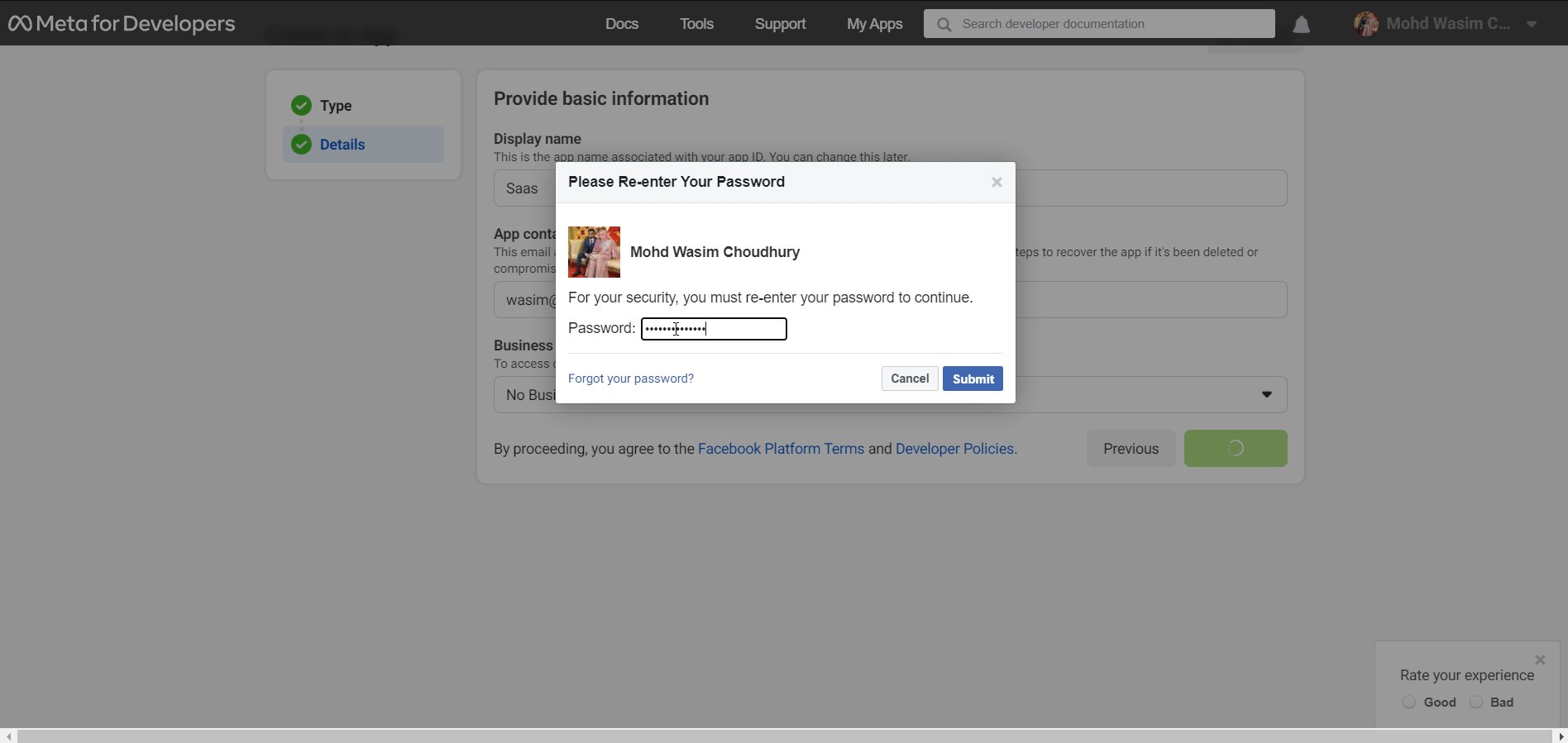
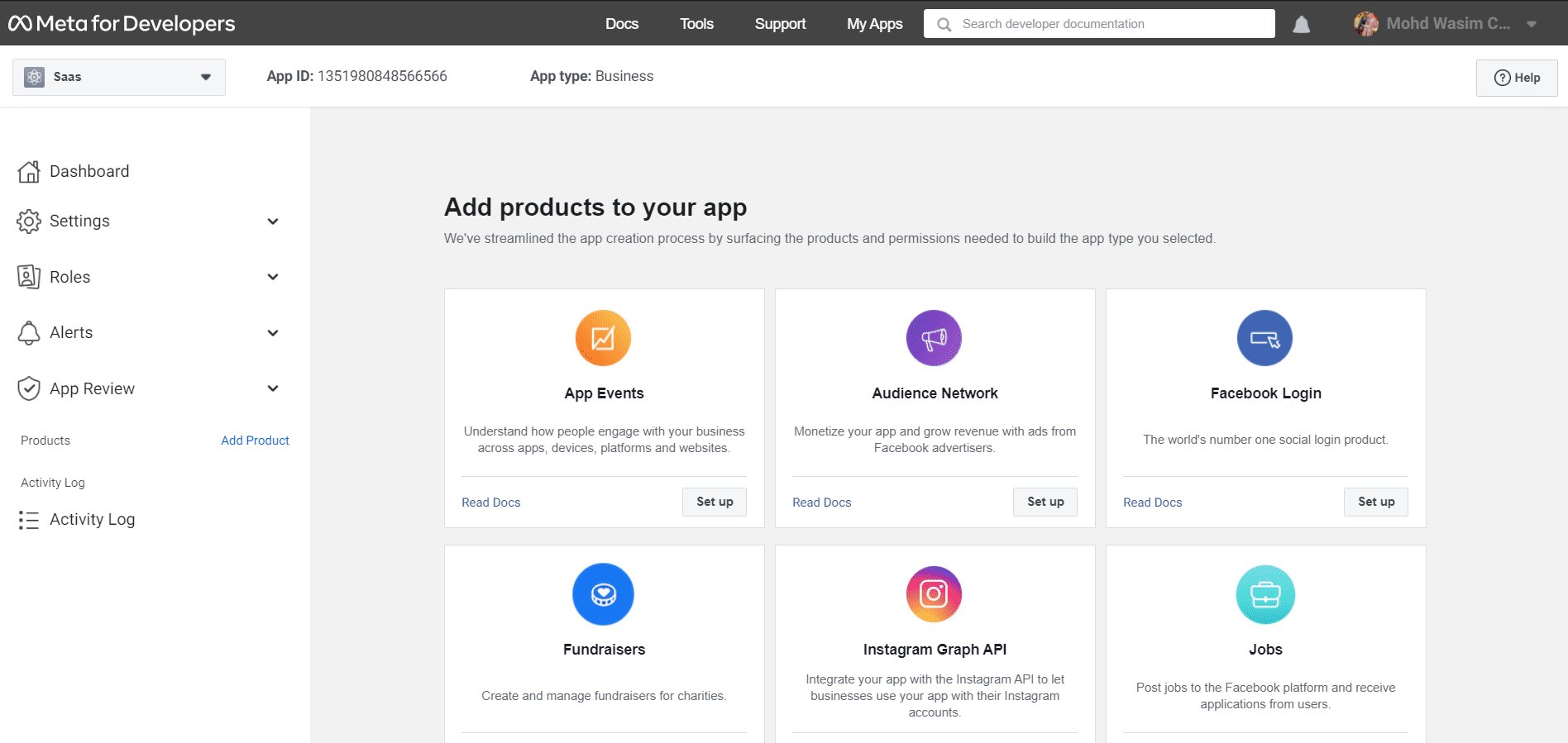
Appuyez ensuite sur le bouton « Créer une application ». Avec cela, il vous sera demandé de saisir votre mot de passe Facebook pour un contrôle de sécurité. Enfin, cliquez sur le bouton « Soumettre » et vous passerez immédiatement à la page produit.

Effectuez la sélection nécessaire :
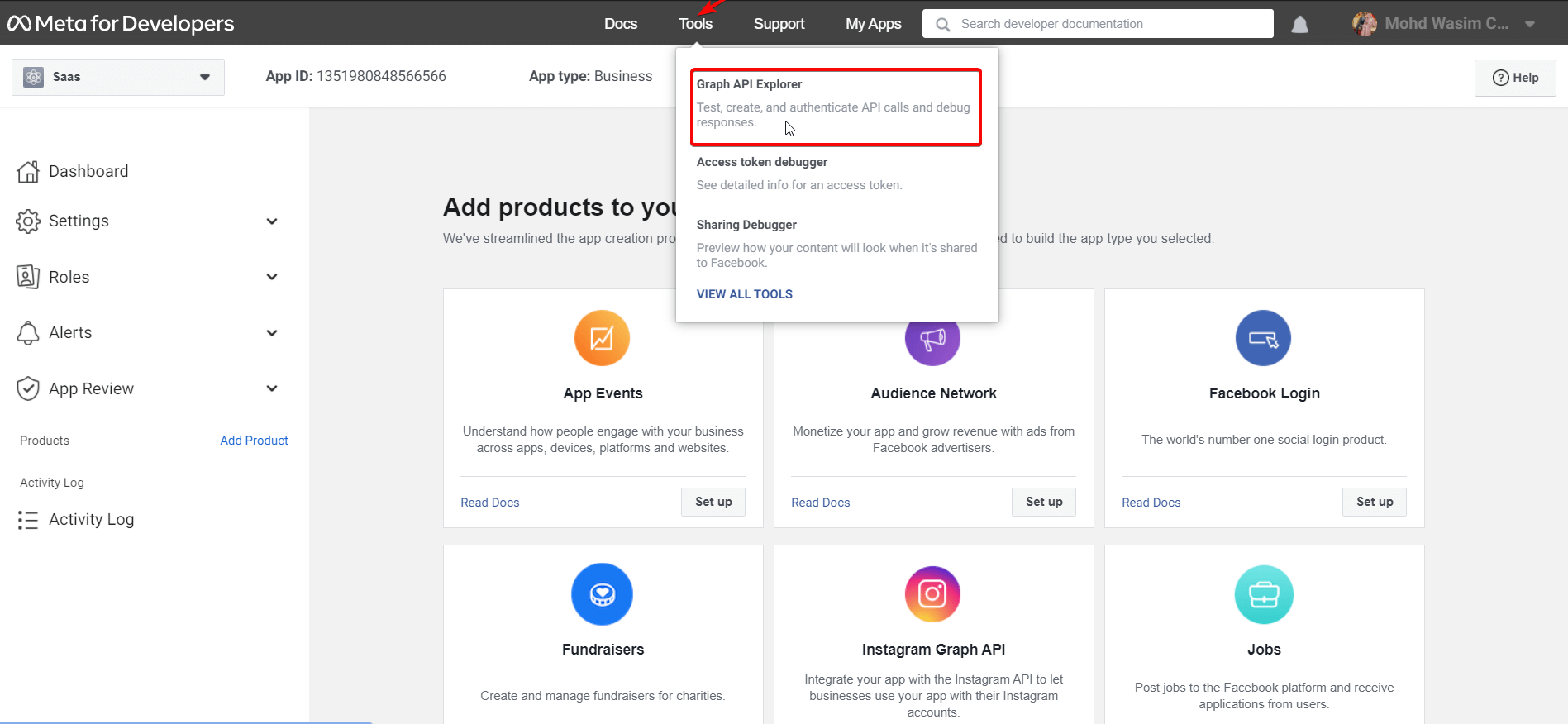
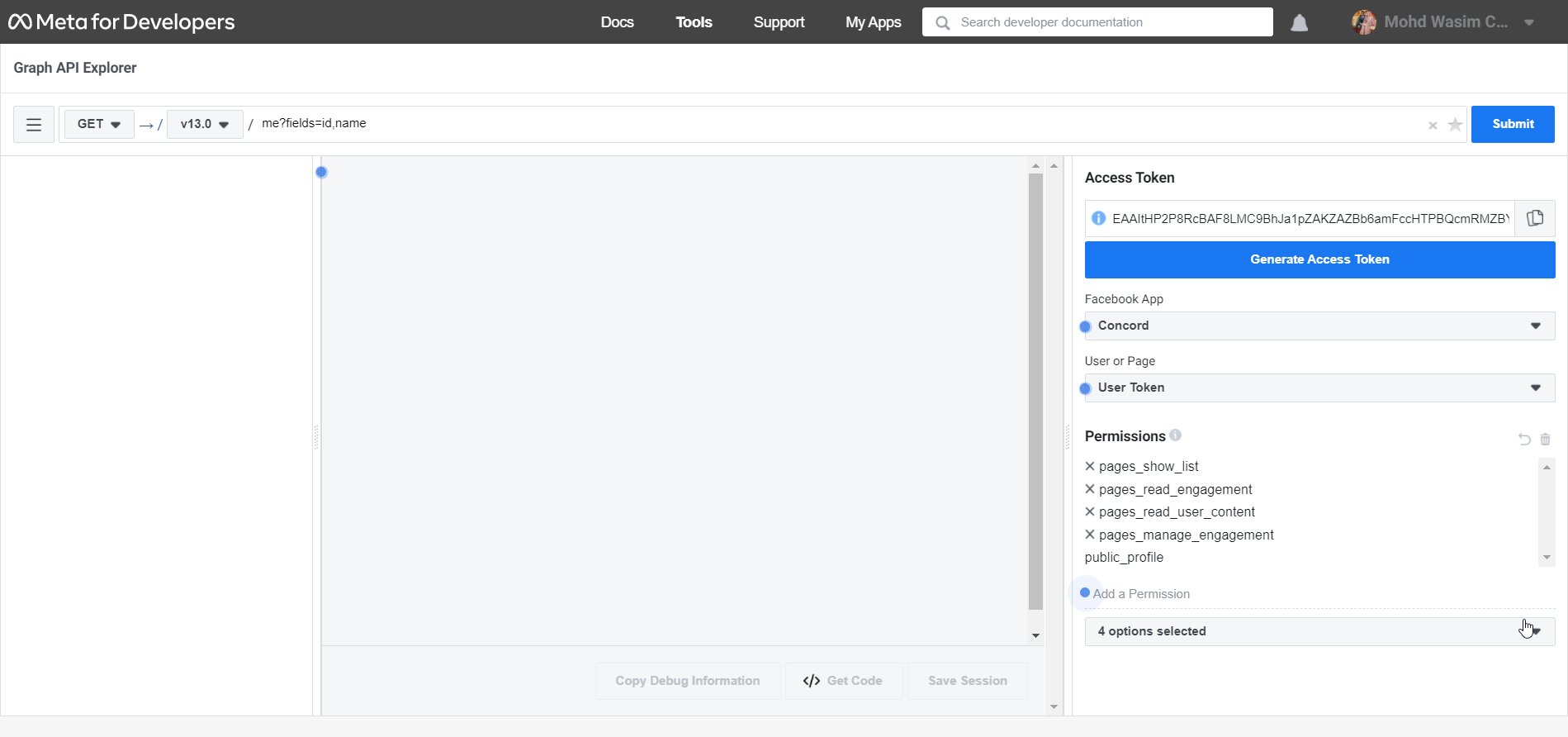
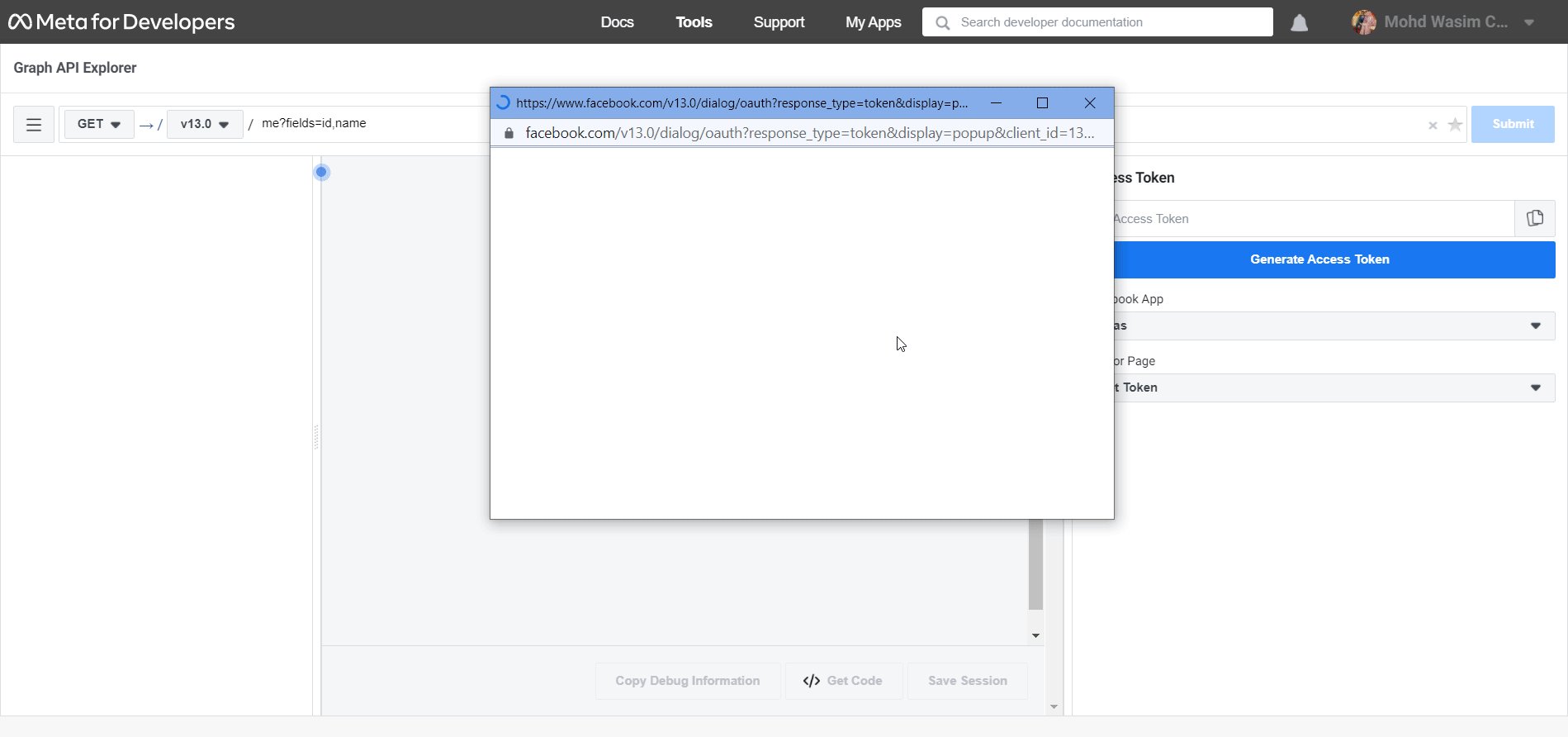
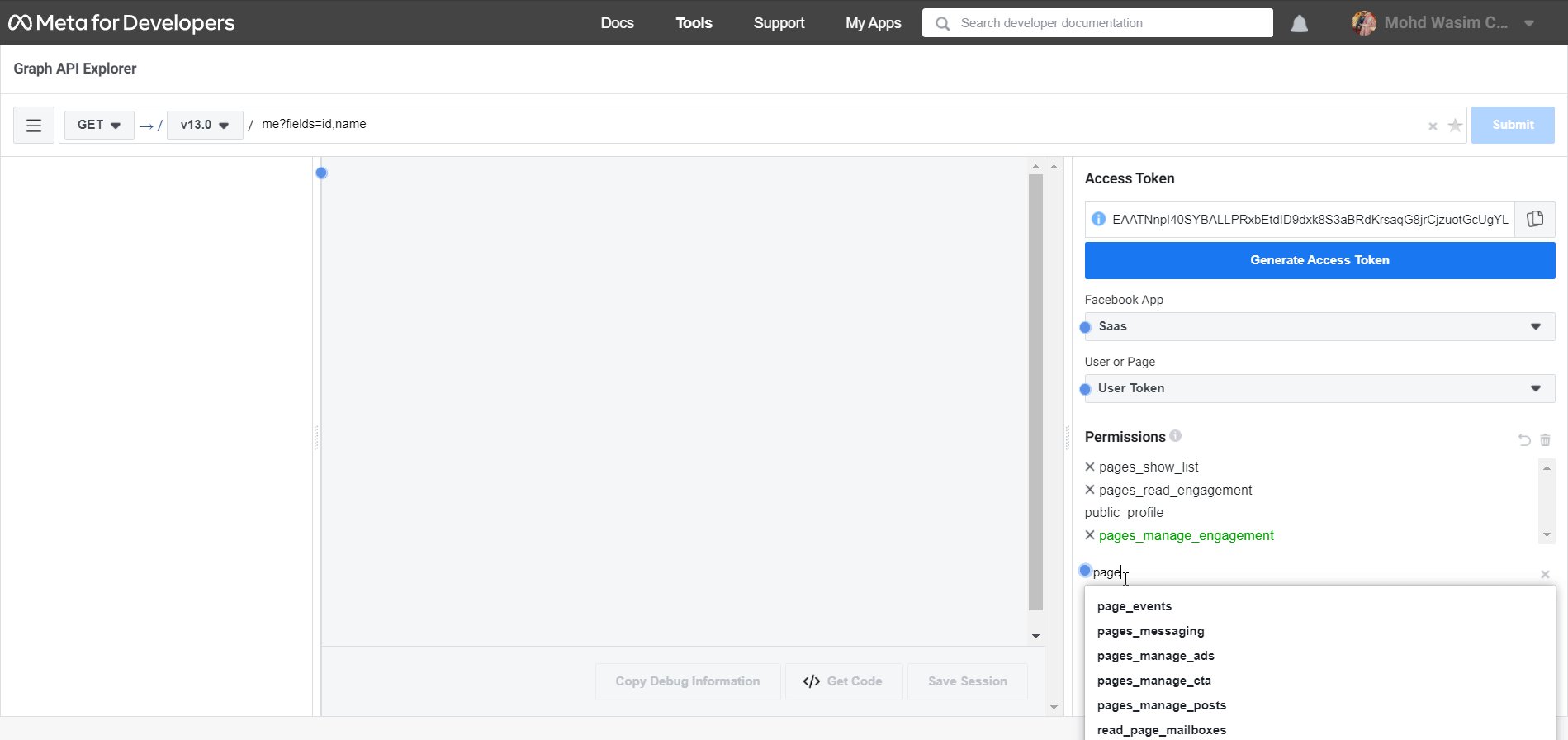
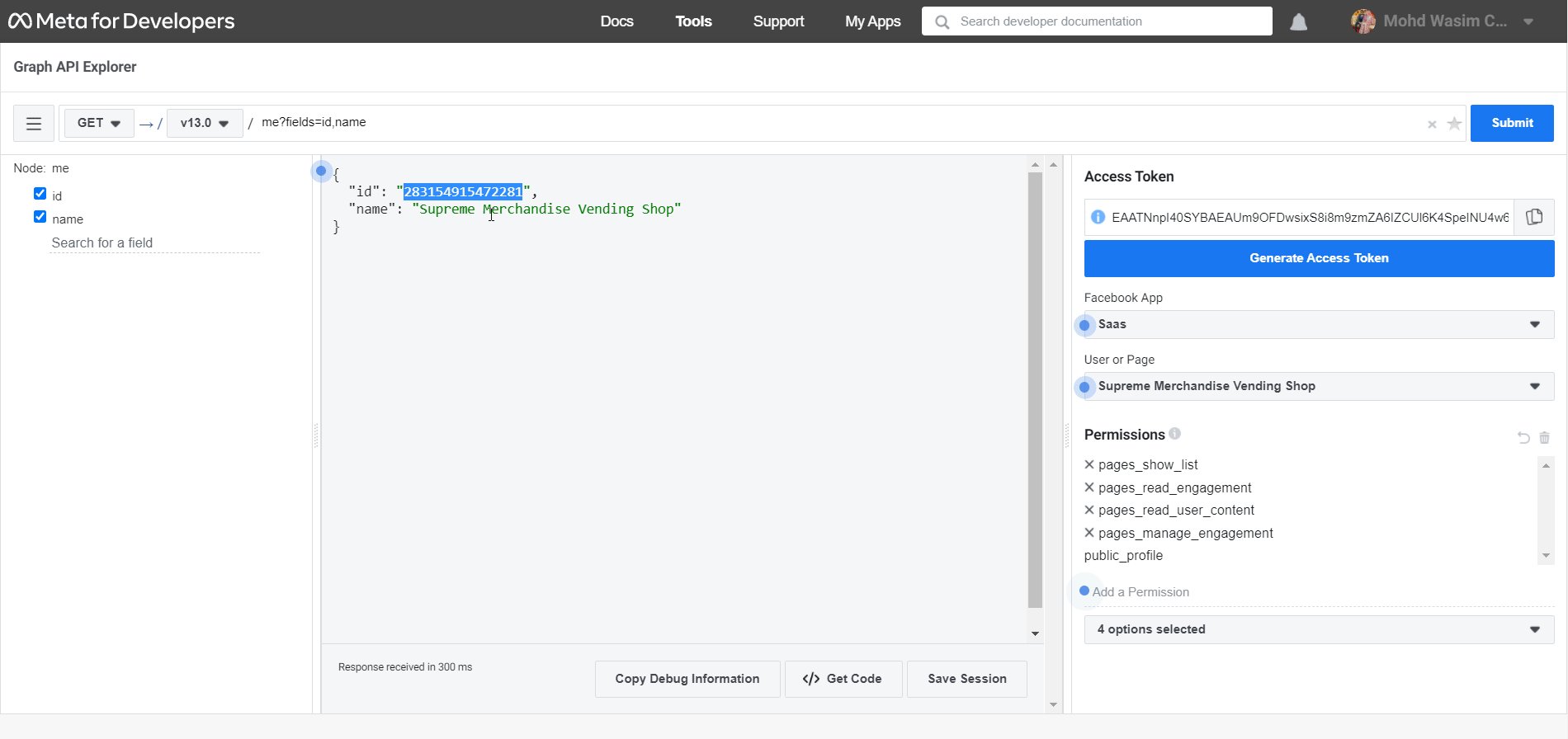
Maintenant, allez dans Outils, puis cliquez sur « Graph API Explorer ». Avec cela, un certain nombre d'éléments apparaîtront sur le côté droit de l'écran, notamment l'application Facebook et l'utilisateur ou la page. Sélectionnez votre application dans le menu de l'application Facebook et sélectionnez « Obtenir un jeton d'accès à la page » dans le menu Utilisateur ou Page.

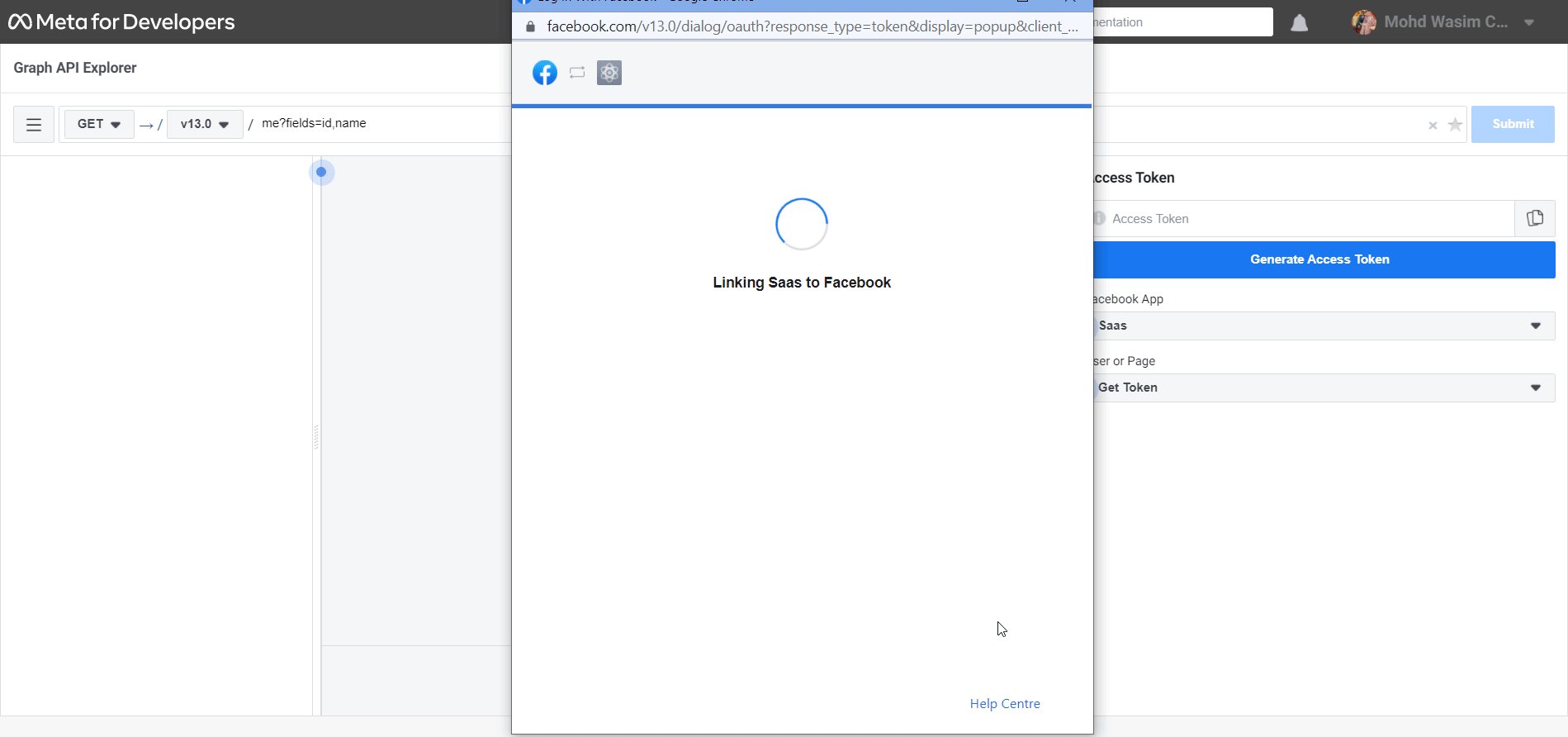
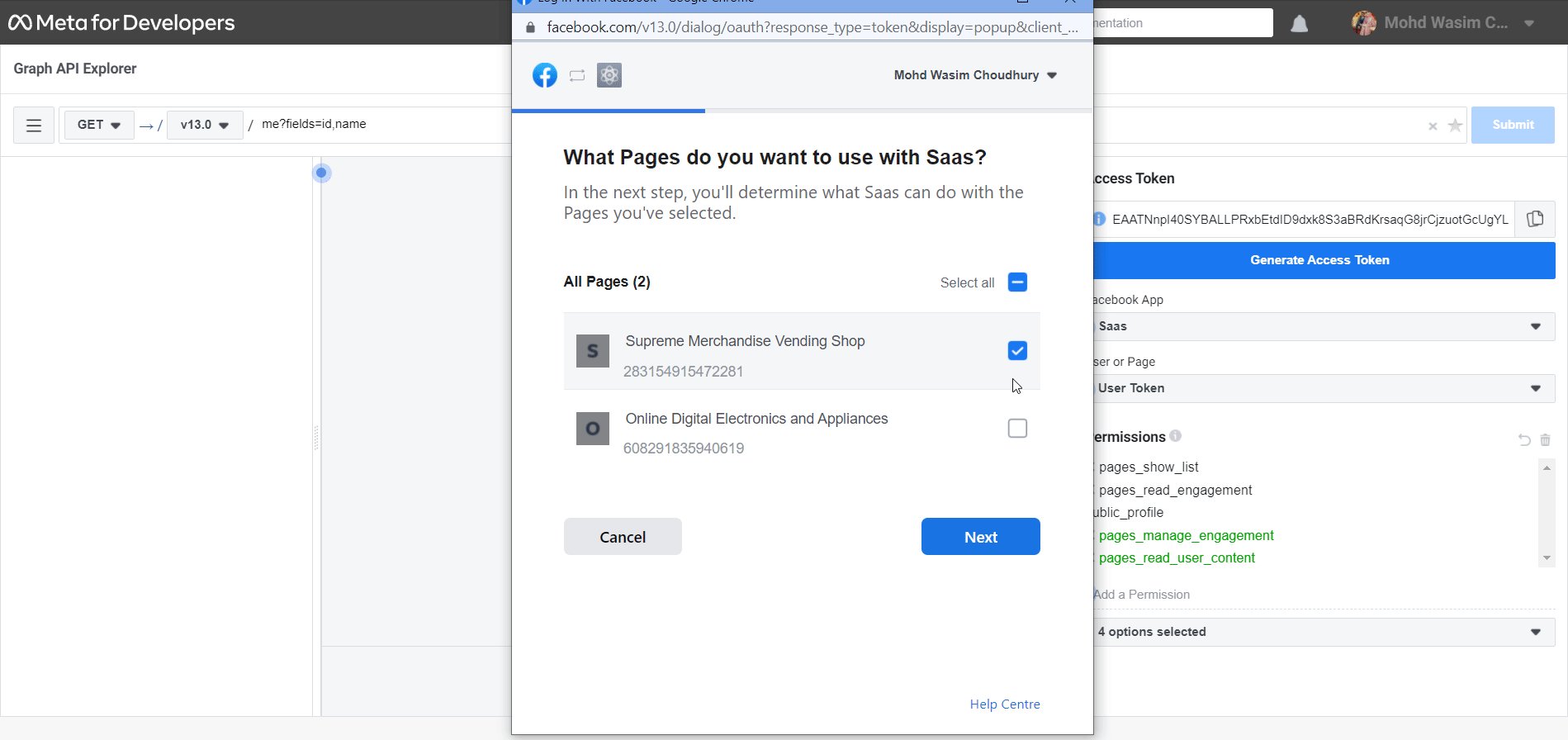
Avec cela, une nouvelle fenêtre apparaîtra avec votre compte. Cliquez sur Continuer en tant que « votre compte », puis sélectionnez la page sur laquelle vous souhaitez ajouter le flux sur votre site Web. Ensuite, cliquez sur « Suivant », « Terminé » et « OK » pour terminer le processus. Vous pouvez remarquer que 2 autorisations ont été accordées après cela.

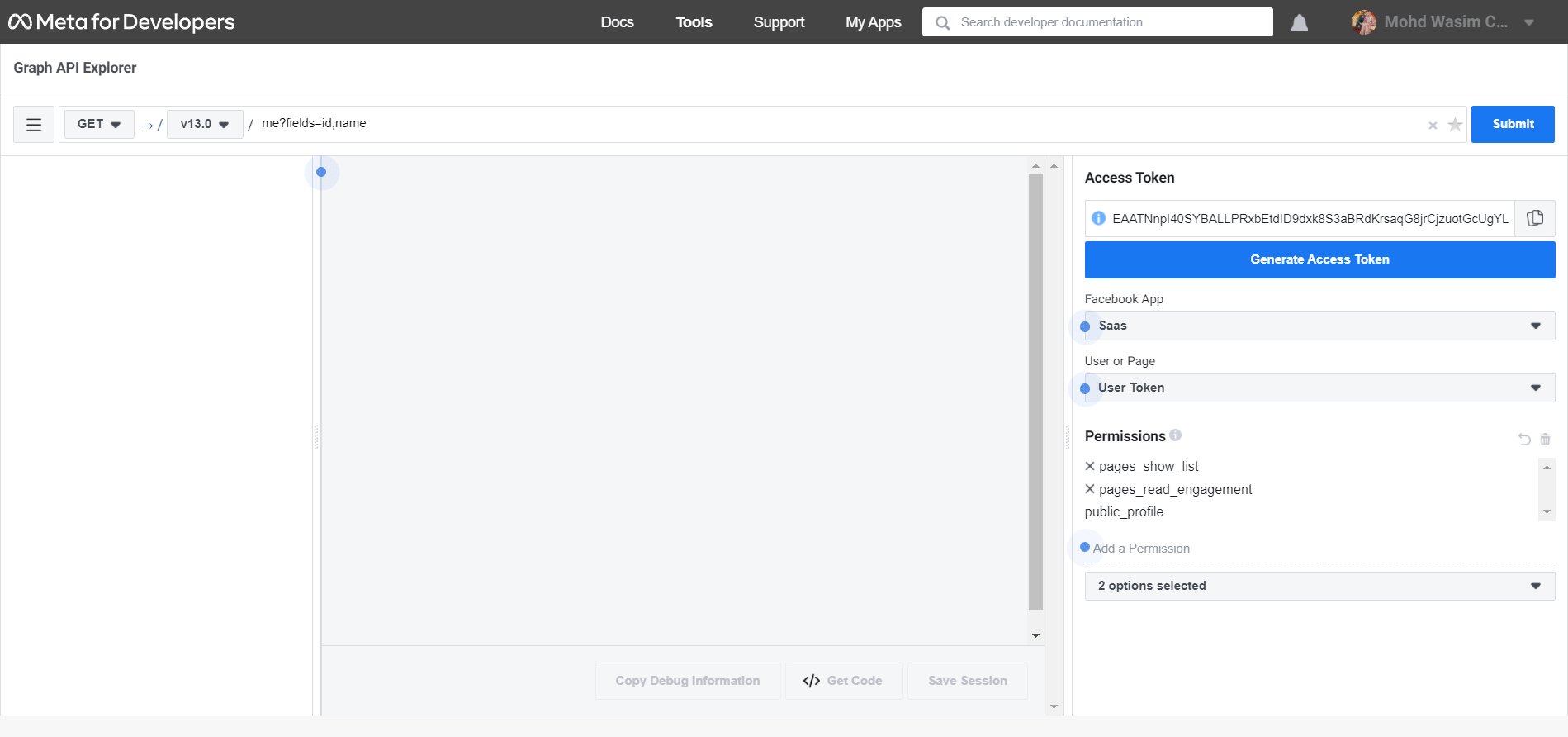
Vous devez ajouter 2 autorisations supplémentaires, pages_manage_engagement et pages_read_user_content. Pour cela, sélectionnez ces deux options dans le menu et cliquez sur « Générer un jeton d'accès ». Ensuite, procédez selon le processus ci-dessus.

Copiez et collez l'identifiant de la page Facebook et le jeton d'accès :
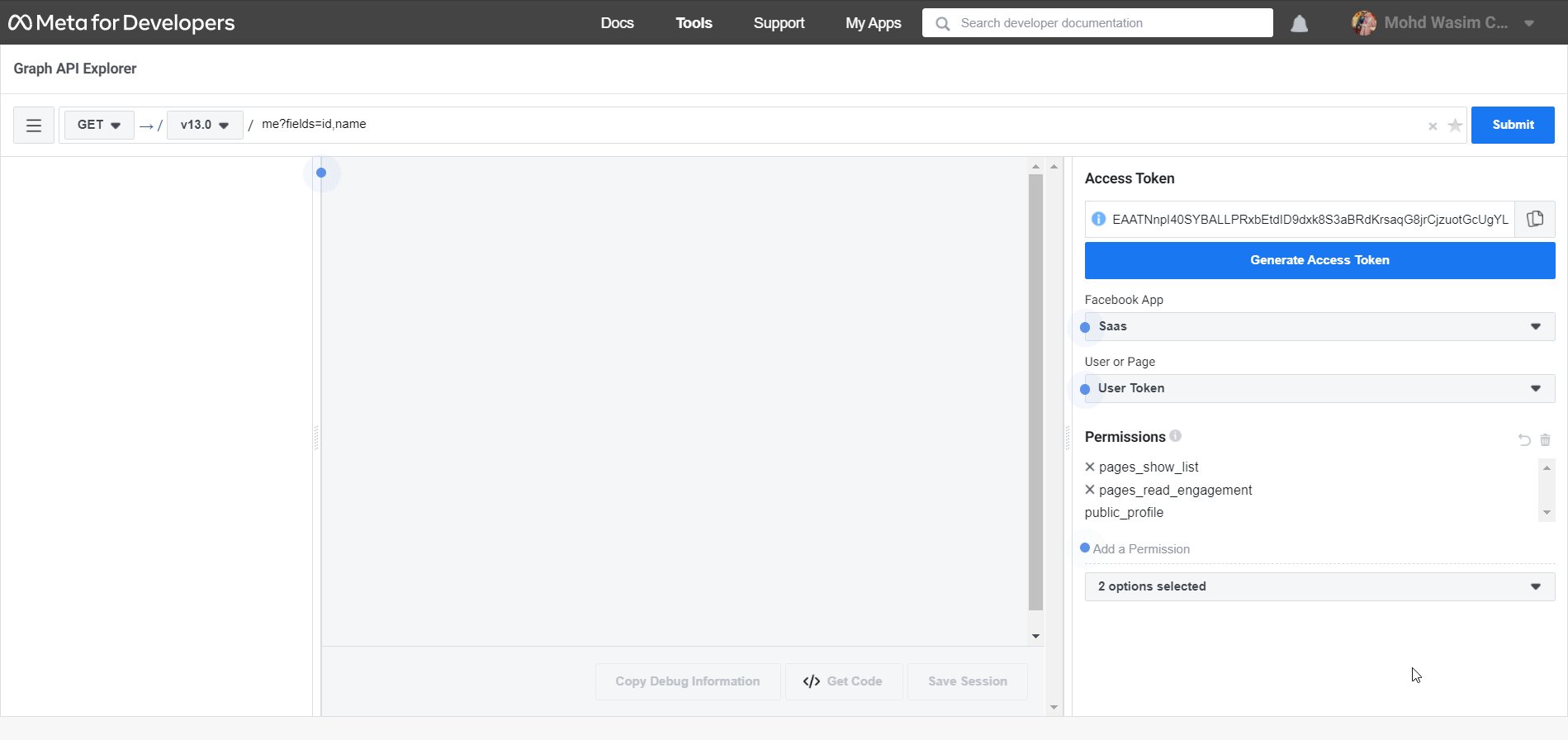
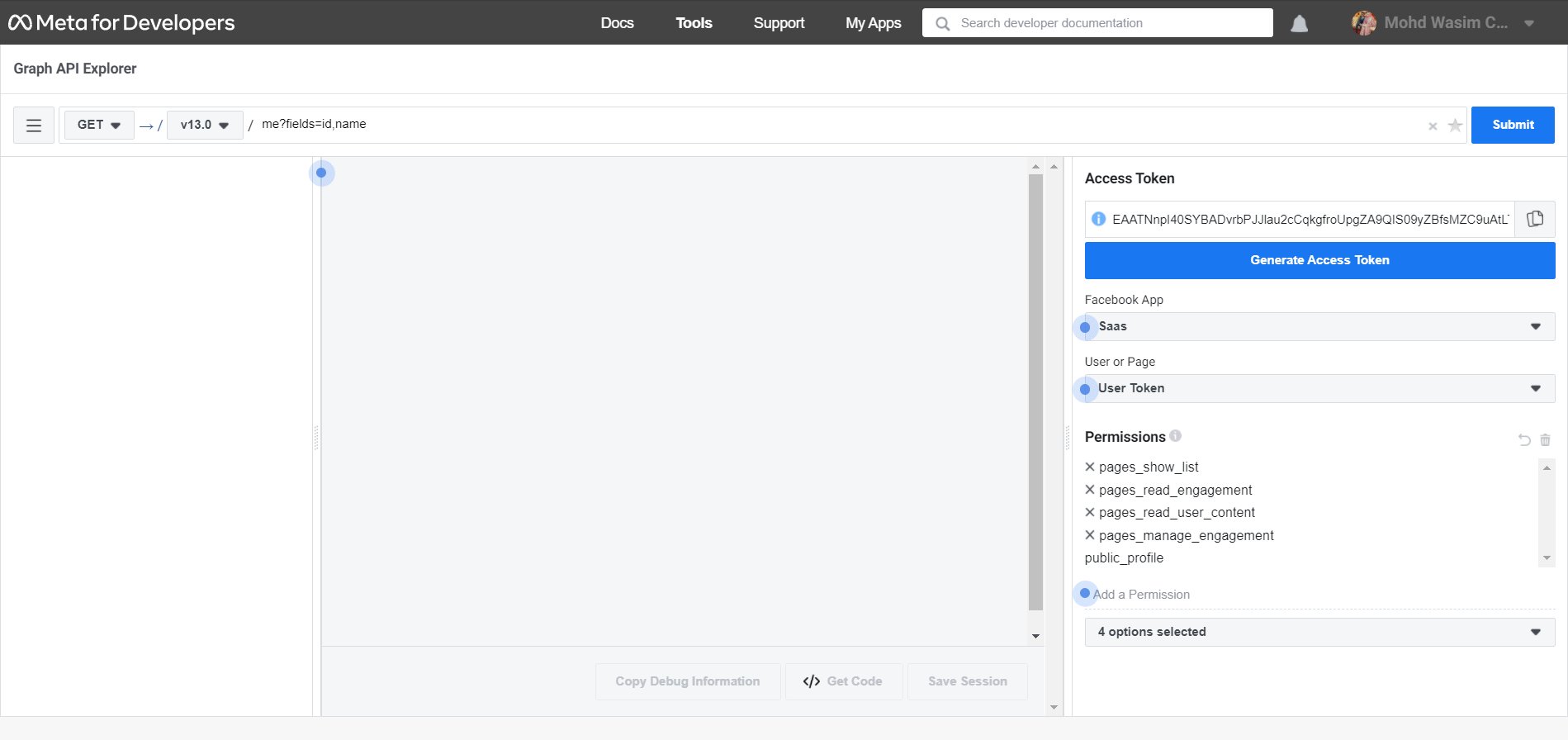
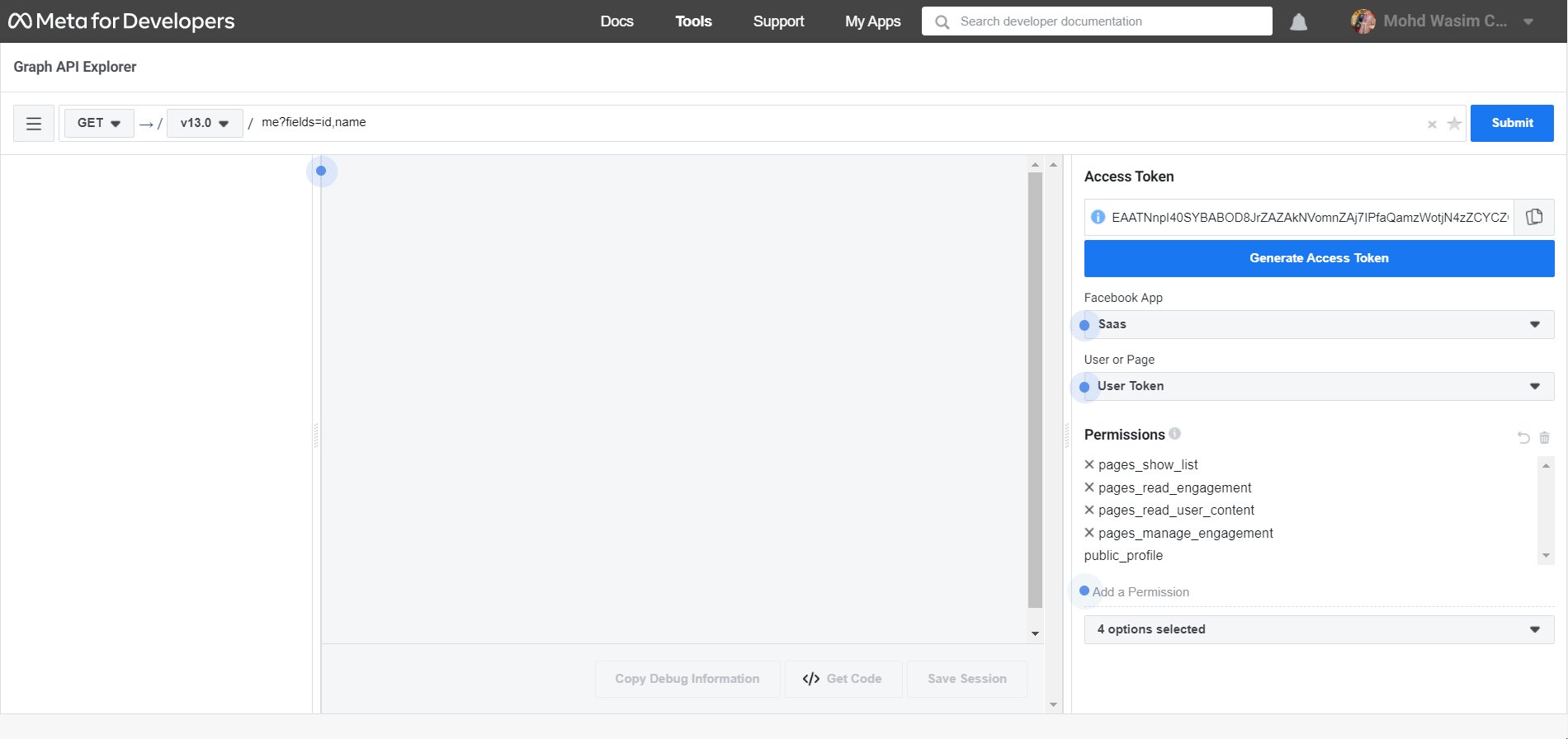
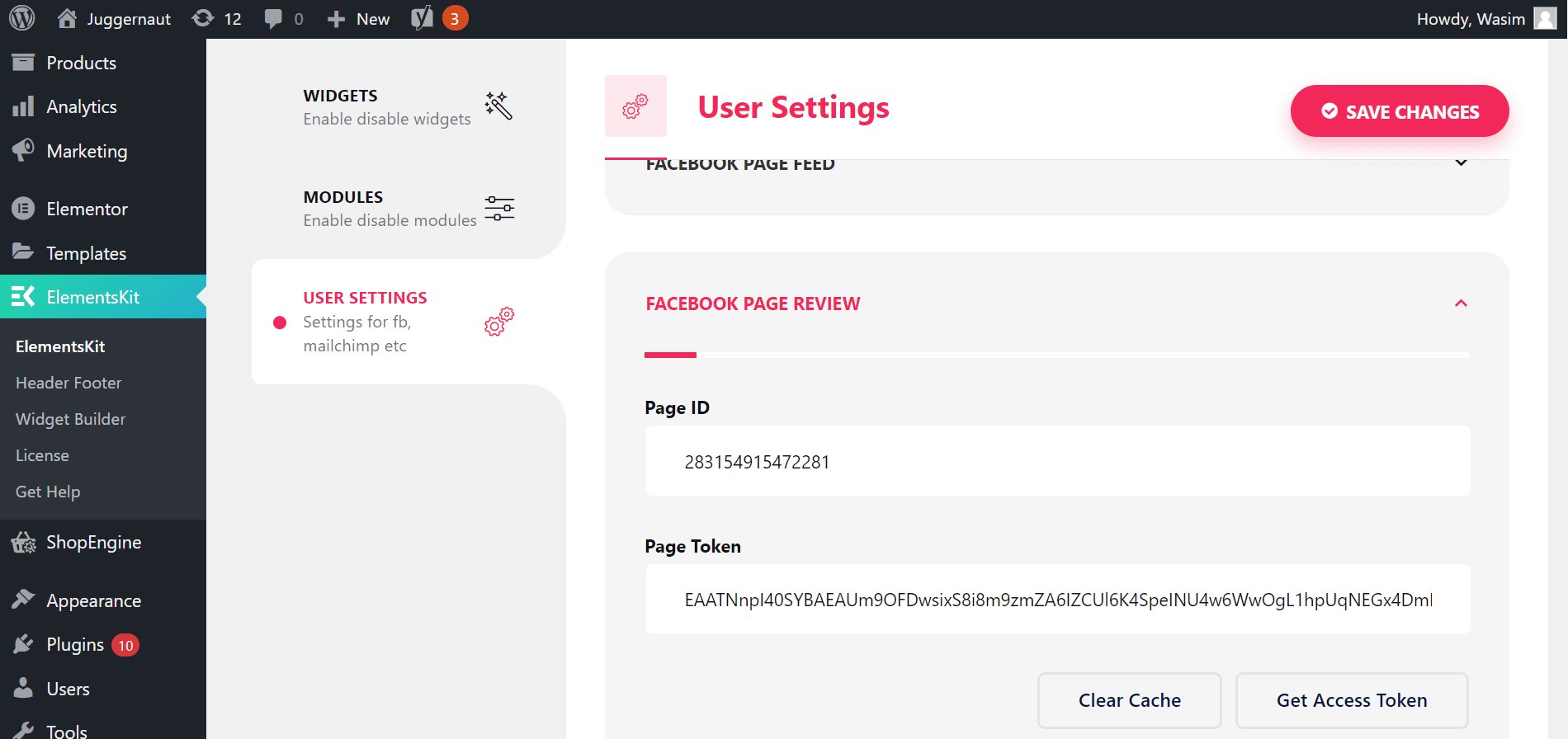
Après cela, vous remarquerez les 2 autorisations ajoutées dans la section Autorisation. Maintenant, sélectionnez votre page dans l’option Utilisateur ou Page. Ensuite, copiez le jeton d'accès et collez-le dans ElementsKit.
Ensuite, cliquez sur Soumettre, copiez l'ID de la page Facebook, collez-le dans la section ID de la page Facebook d'ElementsKit et enfin enregistrez les modifications en cliquant sur le bouton « Enregistrer la modification ».

Ouvrez une page avec la fenêtre Elementor et utilisez le flux Facebook :
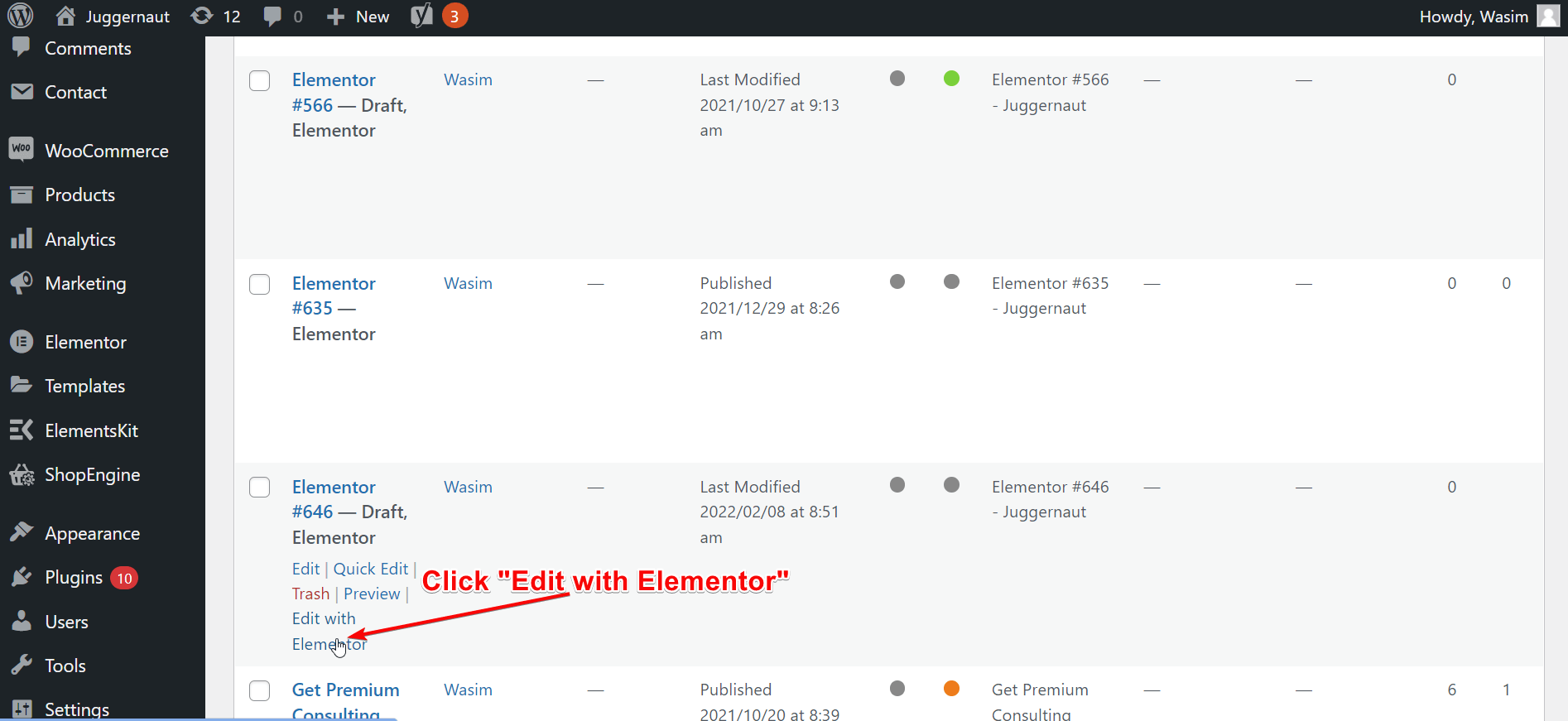
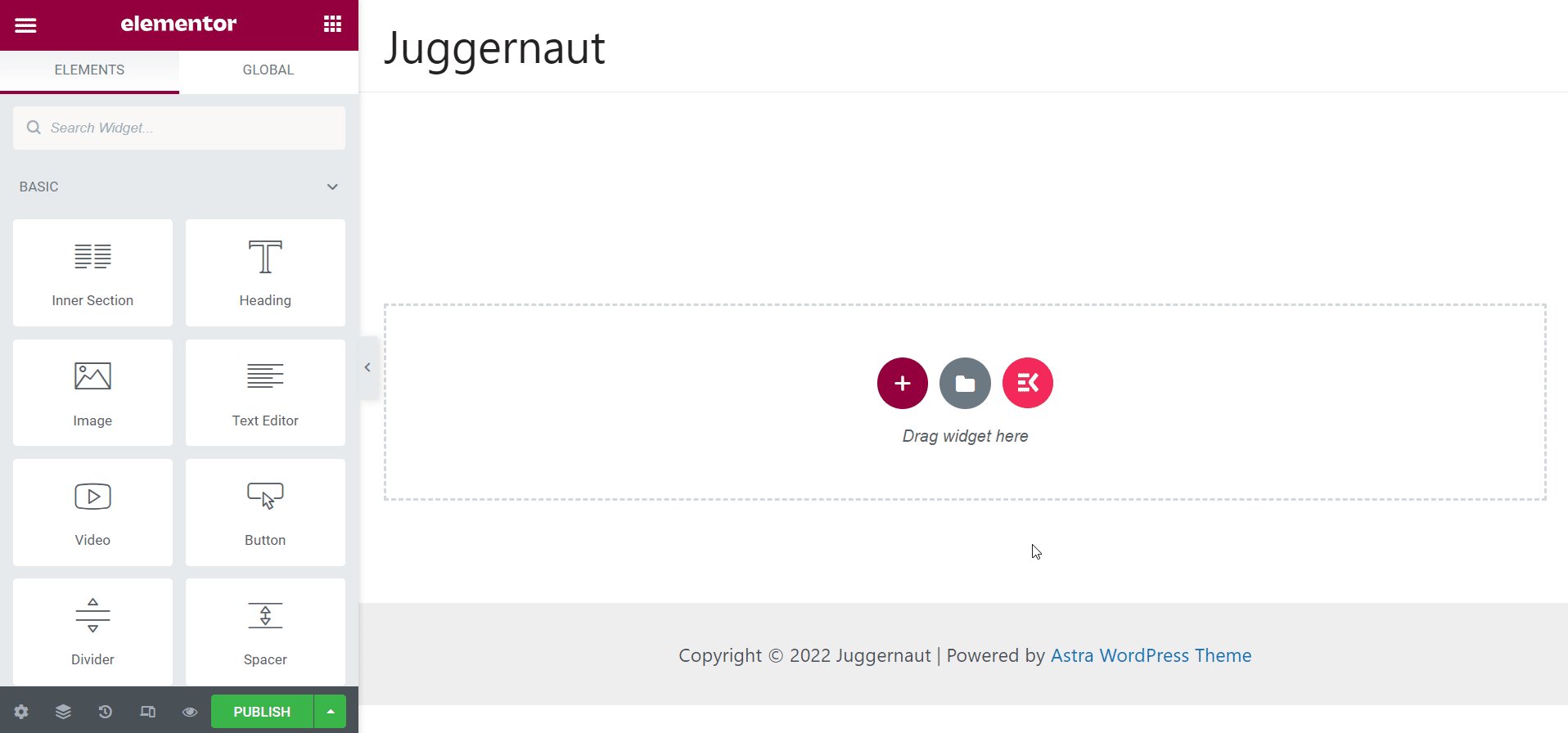
Maintenant, ouvrez n’importe quelle page avec la fenêtre Elementor. Pour cela, recherchez la page que vous souhaitez ouvrir et cliquez sur « Modifier avec Elementor » pour passer à la fenêtre Elementor.

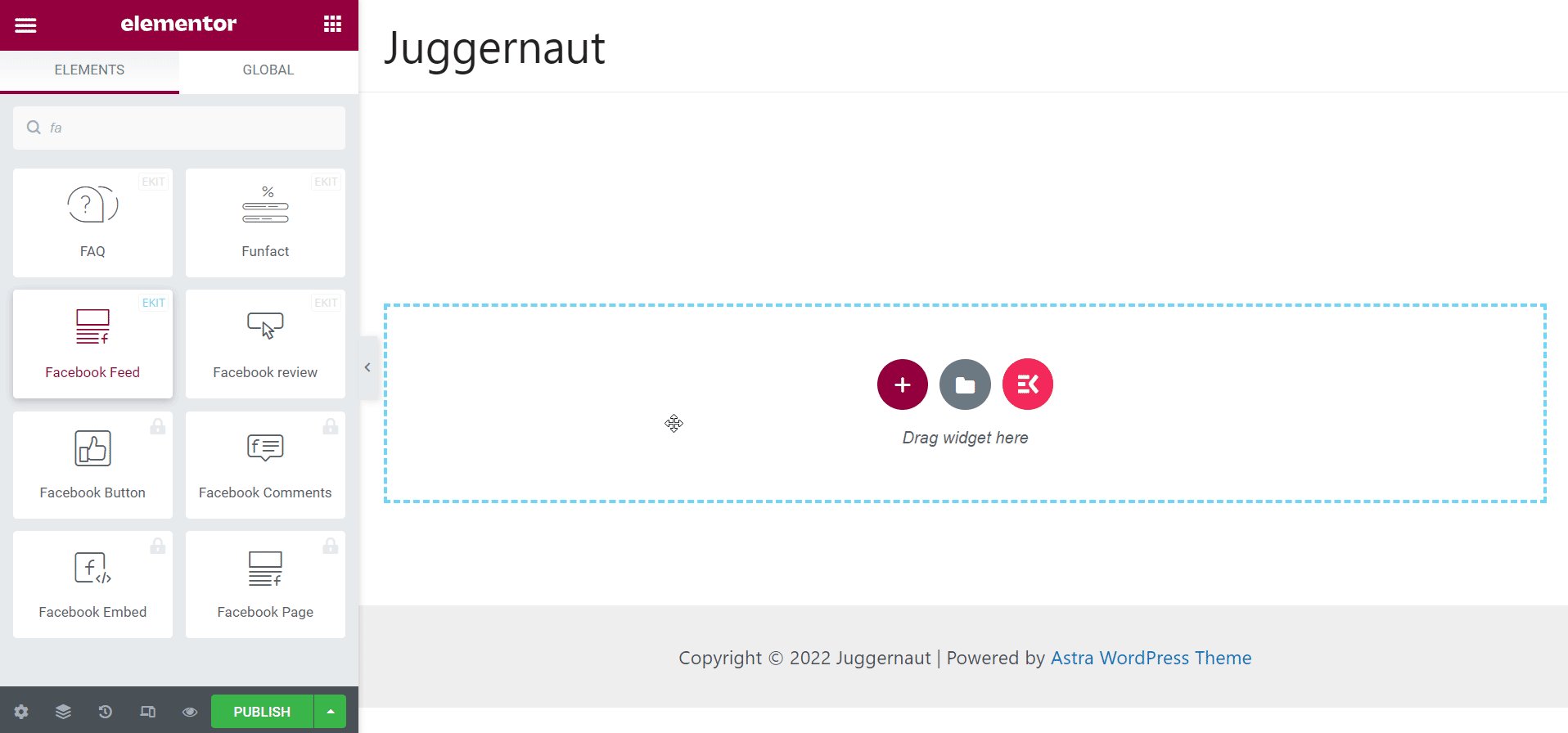
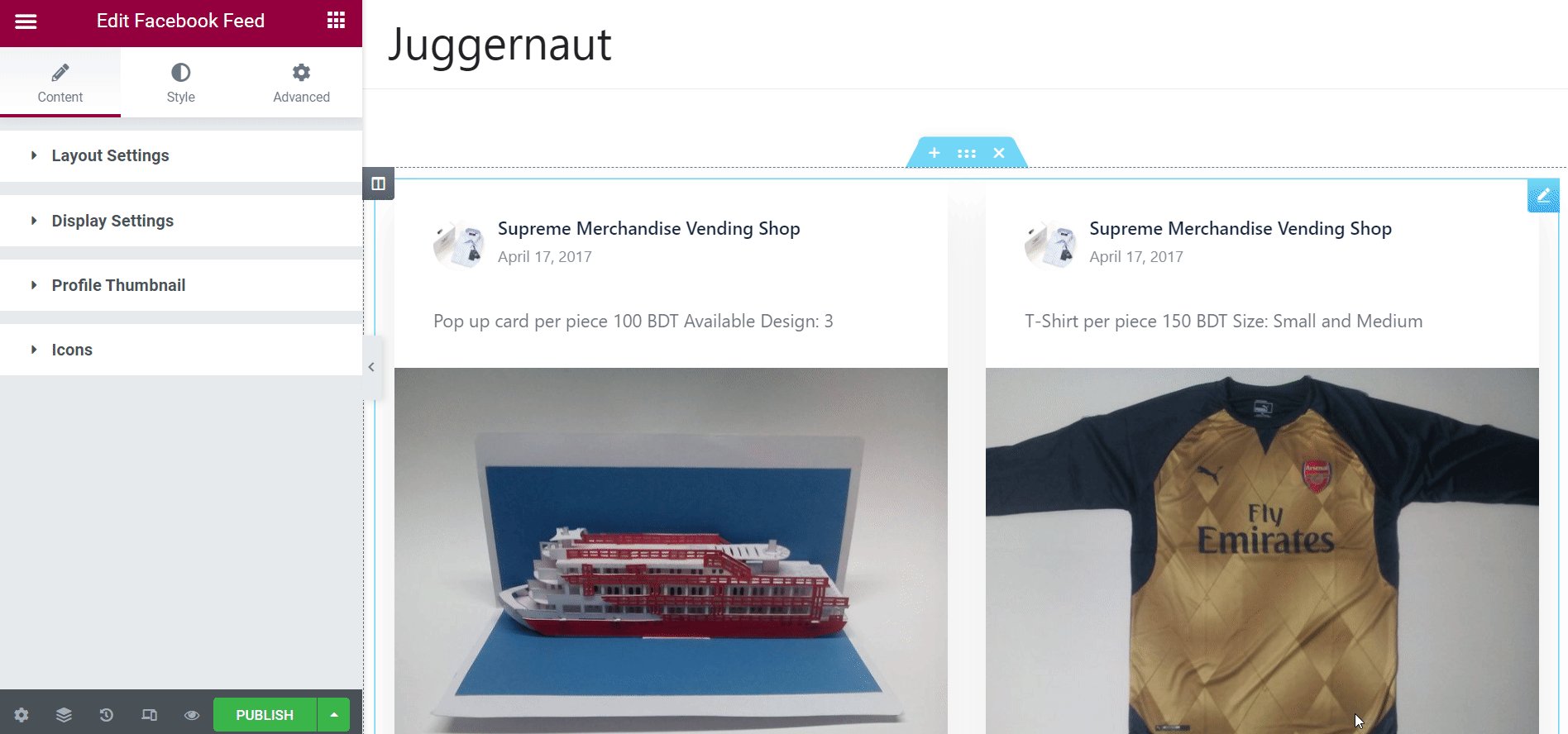
Après cela, recherchez le widget Facebook Feed dans la barre de recherche. Une fois que vous avez localisé le widget Flux Facebook, faites-le glisser et déposez-le dans la zone désignée. Le flux Facebook de votre page apparaîtra immédiatement.

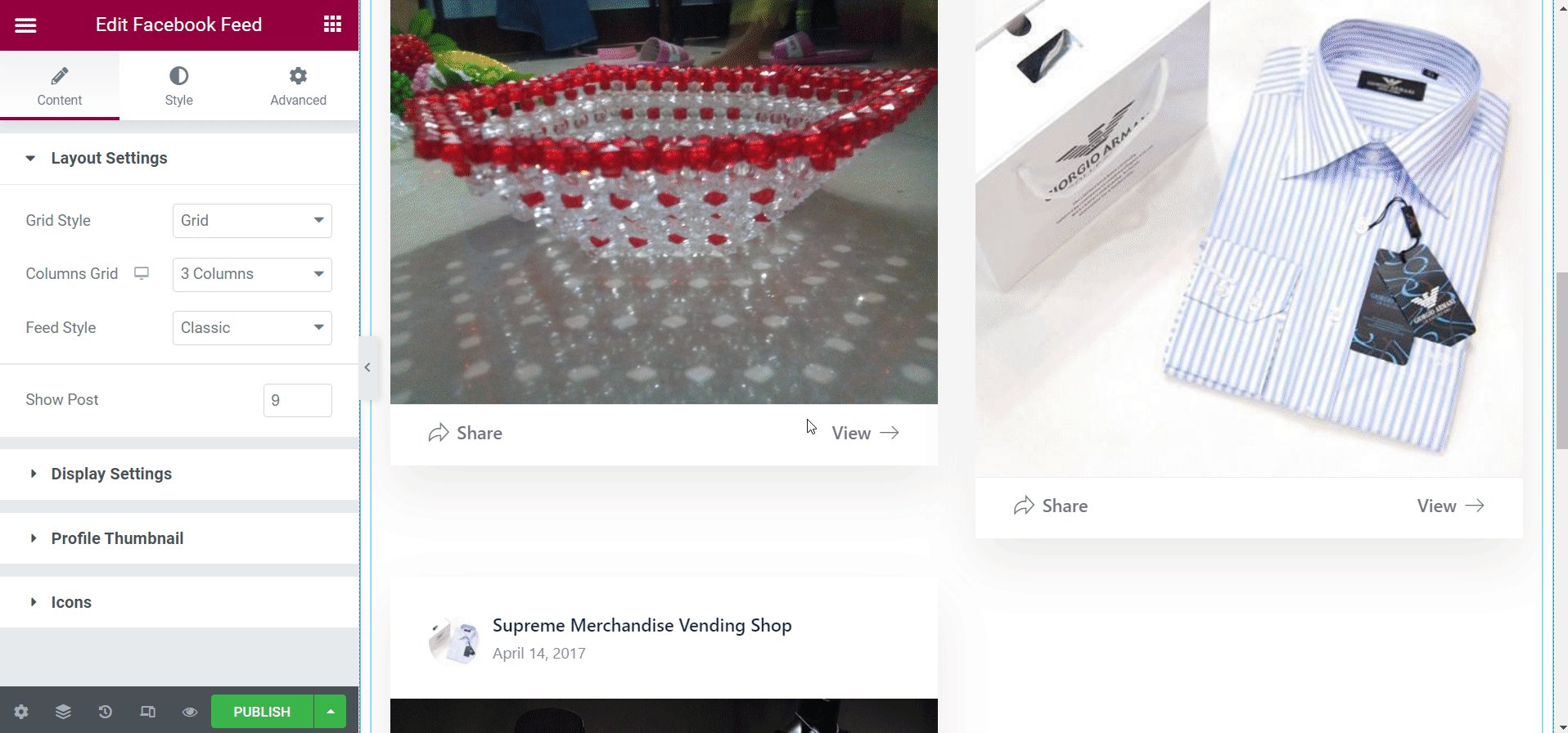
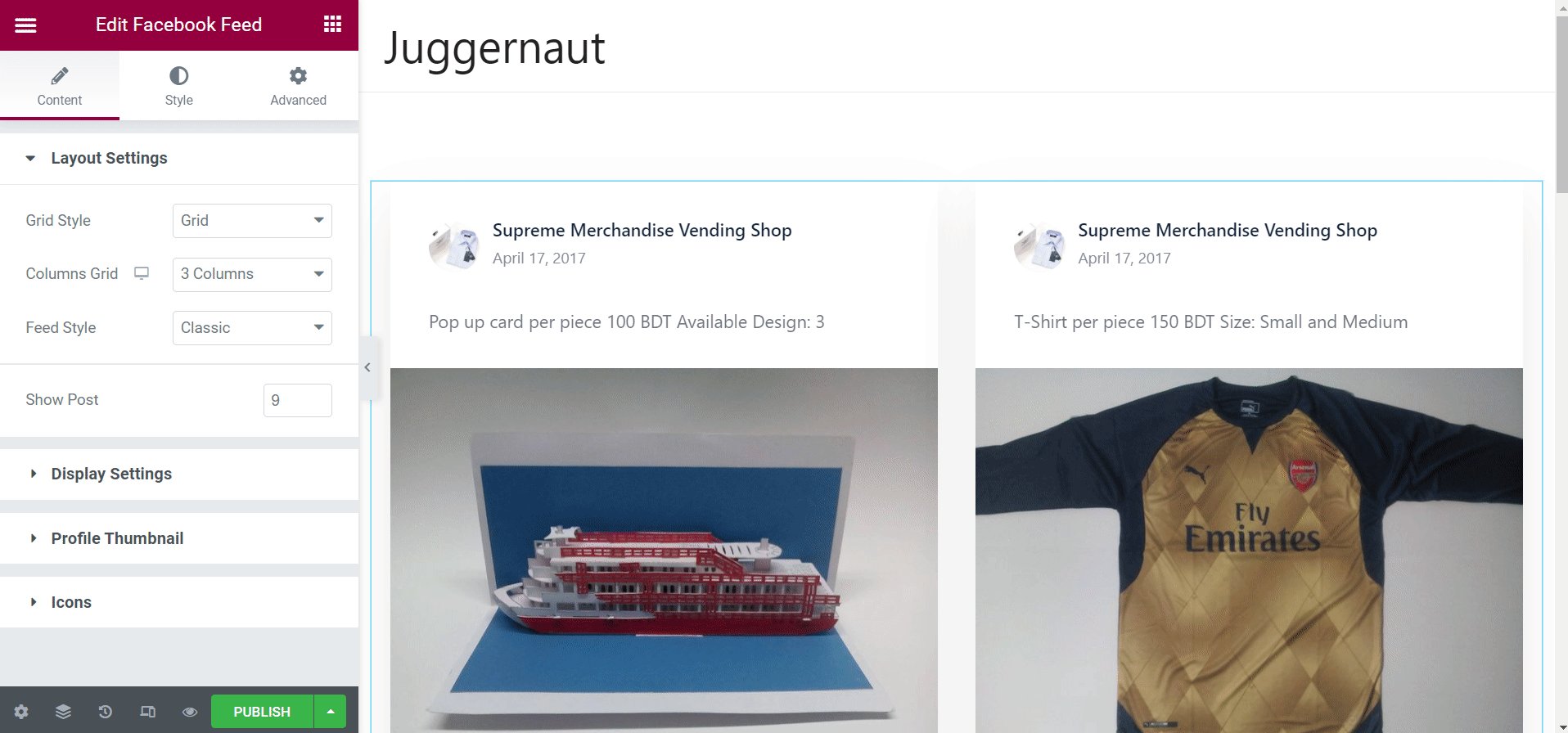
Personnalisez l'onglet Contenu :
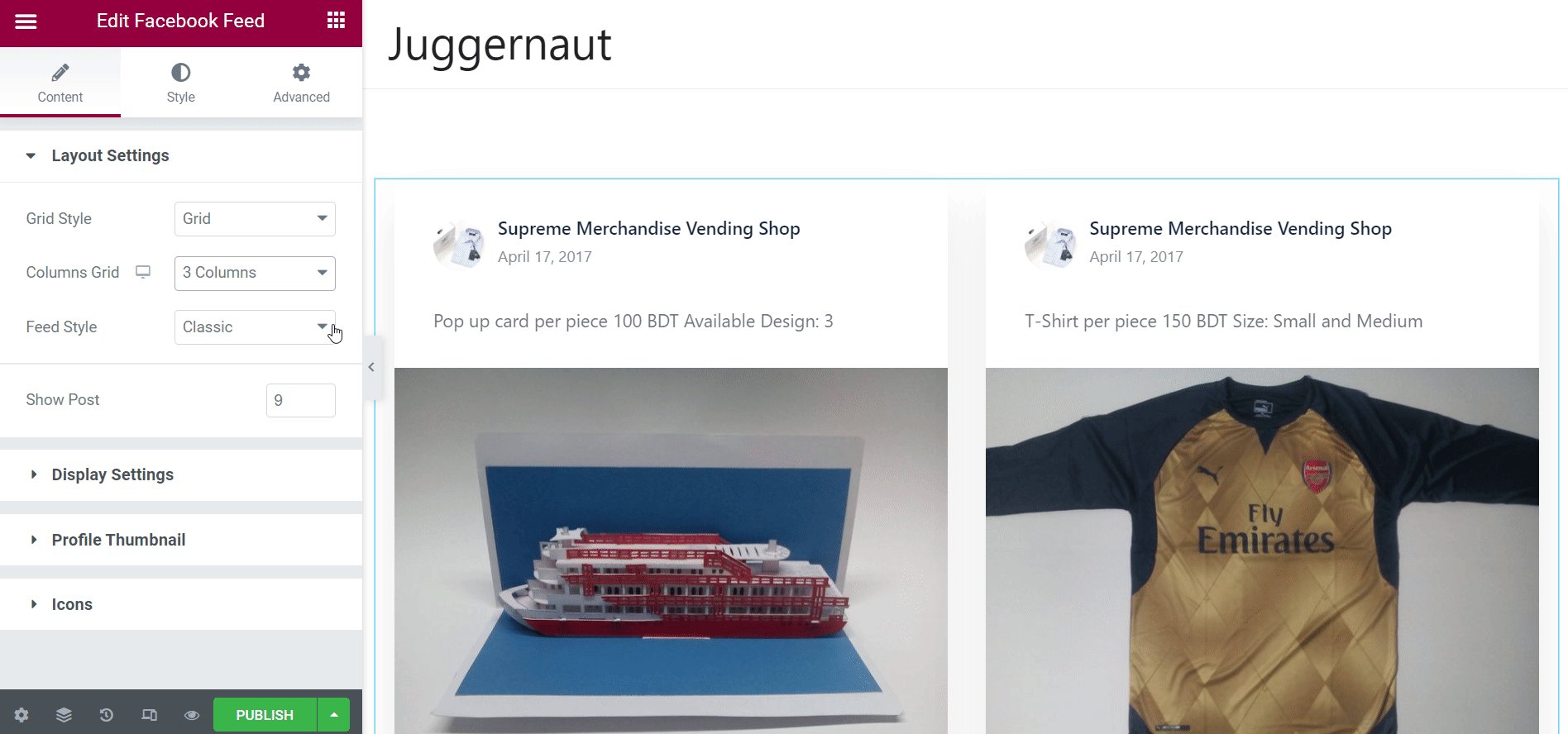
Sur le côté gauche, vous pouvez repérer un certain nombre d'options sous l'onglet Contenu, telles que les paramètres de mise en page et les paramètres d'affichage. À partir des paramètres de mise en page, vous pouvez apporter des modifications au style de grille, à la grille de colonnes et au style de flux.
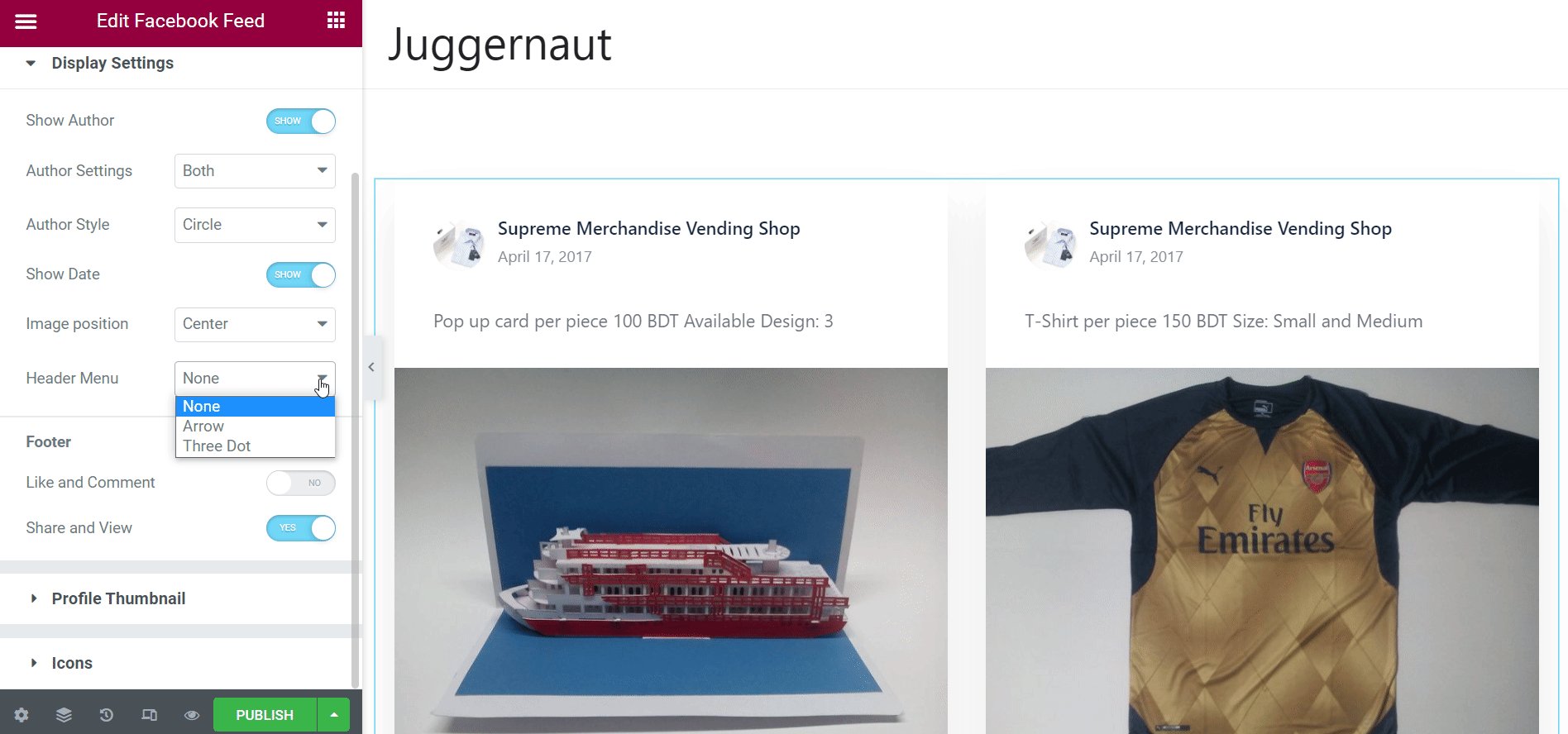
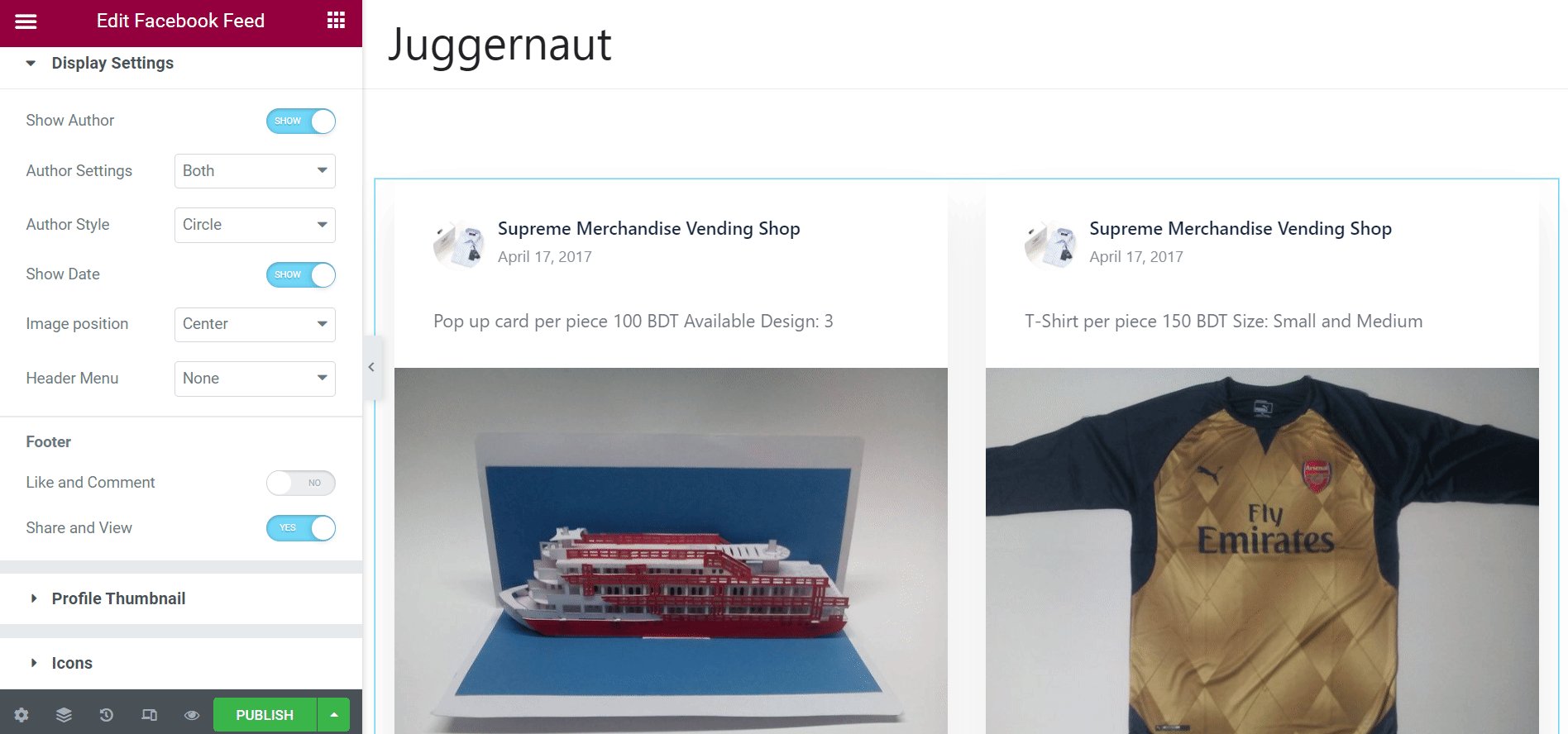
Et à partir des paramètres d'affichage, vous pouvez contrôler des paramètres tels que Afficher l'auteur, le style de l'auteur, Afficher la date, etc.

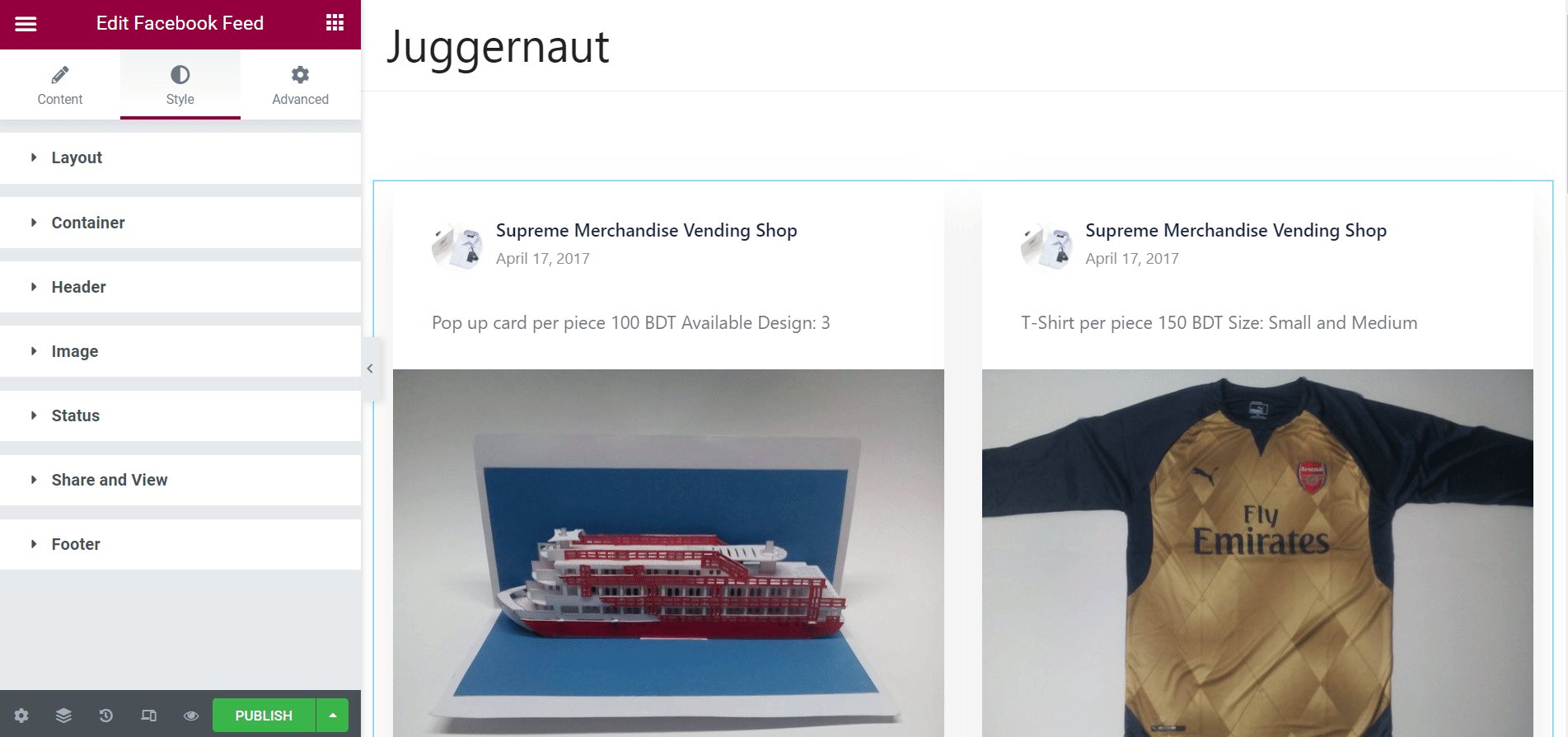
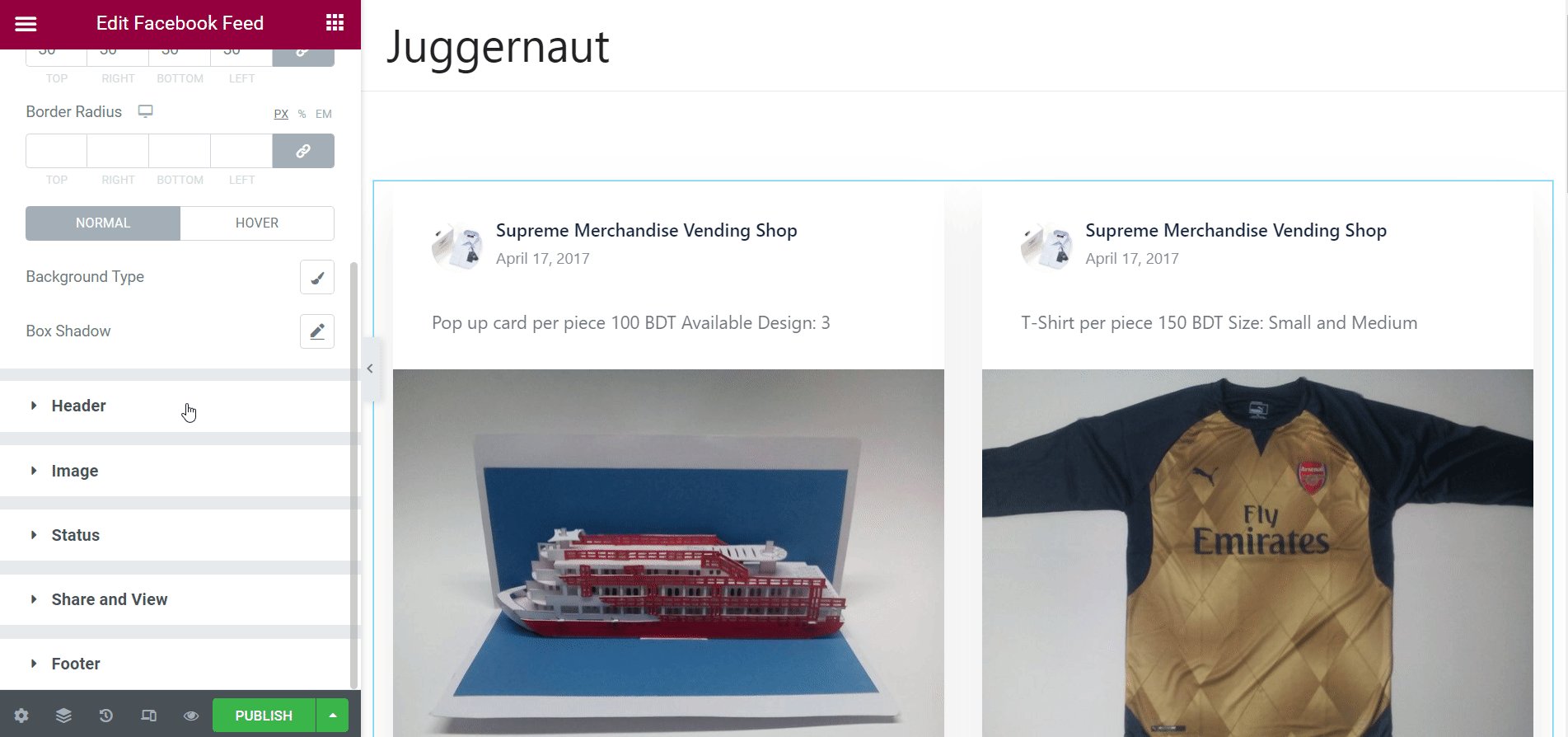
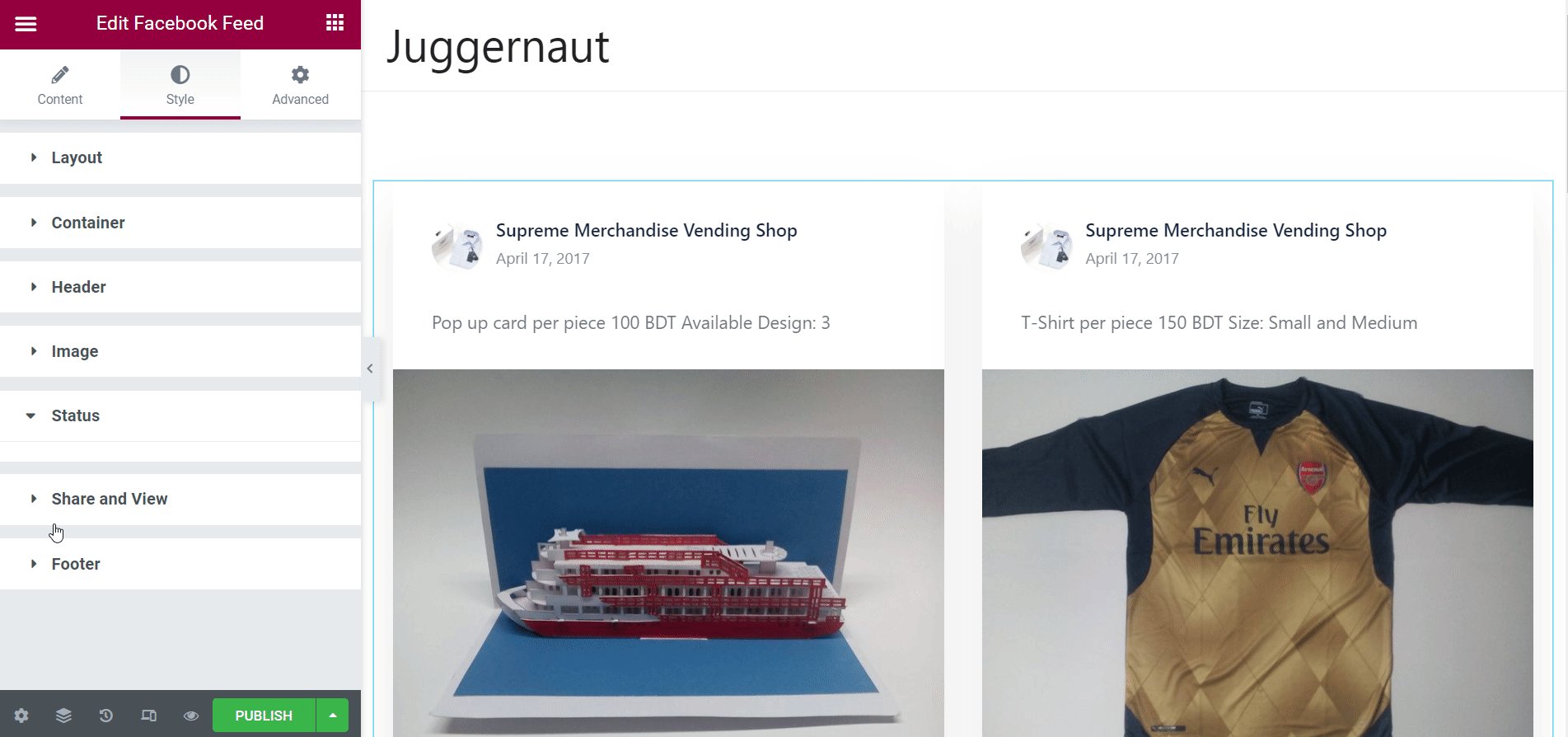
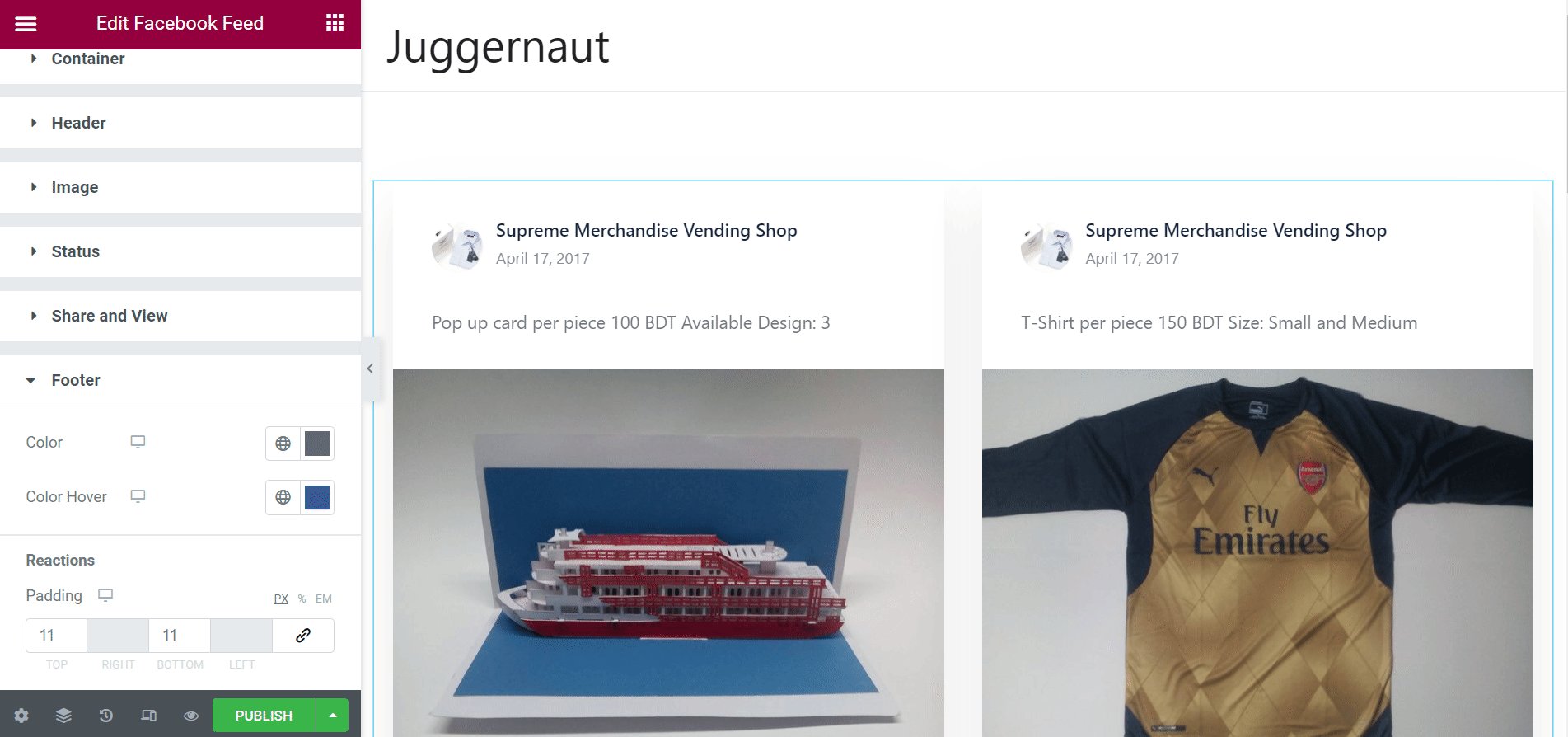
Personnalisez l'onglet Style :
Dans l'onglet Style, vous pouvez contrôler davantage de paramètres tels que la mise en page, le conteneur, l'en-tête, le pied de page, le média et le lien. Dans la section Mise en page, vous aurez des commandes telles que Gutter et Merge Button que vous pourrez ajuster avec des curseurs. De même, il existe d'autres paramètres que vous ajustez selon vos besoins.

Remarques finales :
C'est ainsi que vous pouvez ajouter le flux Facebook WordPress sur votre site avec ElementsKit et faites la promotion de votre entreprise. En conséquence, vous finirez par doubler vos conversions et vos ventes.
C'est tout ce que j'avais pour vous dans ce tutoriel complet. J'espère que vous avez énormément bénéficié de ce guide étape par étape. Avant de vous dire au revoir, n'oubliez pas de nous suivre à travers notre la page Facebook.
Curieux de savoir comment lancer une campagne publicitaire Facebook pour votre entreprise ? Cliquez sur le lien ci-dessous pour avoir une idée globale de la diffusion d'une publicité Facebook.

Laisser un commentaire