¿Busca formas de agregar un campo de pago personalizado de WooCommerce sin codificación?
Bueno, has llegado al blog correcto. En este blog aprenderás cómo agregar campos de pago adicionales de WooCommerce de la manera más fácil posible.
Los campos de formulario de la página de pago predeterminada de WooCommerce a veces pueden parecer inadecuados para brindar una experiencia de pago de comercio electrónico fluida. Como resultado, es muy común ver personas que buscan formas de agregar un campo de pago personalizado de WooCommerce.
Si bien hacer código sin formato es una opción, no es la forma más eficiente de agregar campos de pago de WooCommerce.
Bueno, entonces cuál es la forma eficiente en la que debes preguntar, ¿verdad?
La respuesta es usando un complemento WooCommerce fácil de usar pero liviano. y como puedes use un increíble complemento de WordPress para agregar el campo de pago personalizado de WooCommerce De eso se trata este blog.
Entonces, saltemos a la parte principal...
¿Qué es una página de pago en el comercio electrónico?

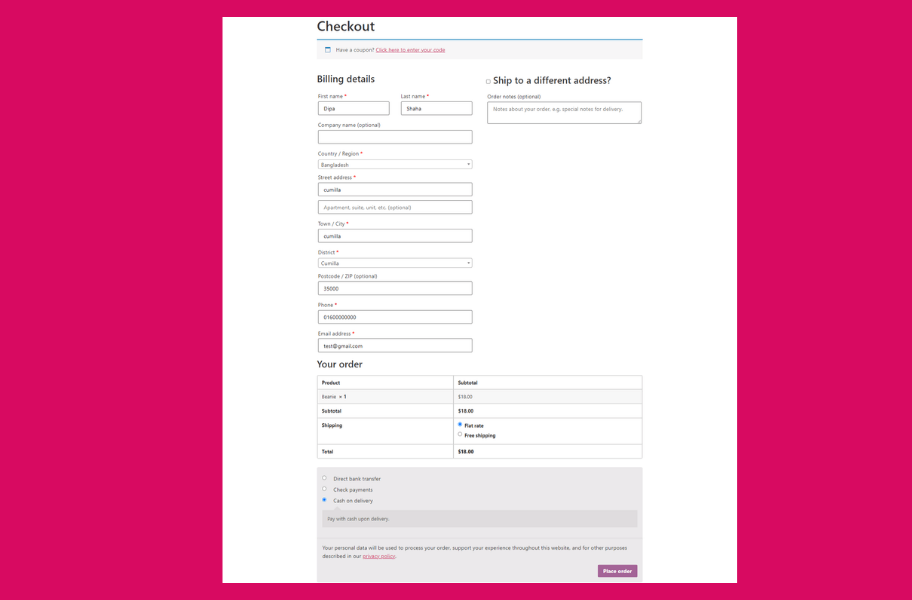
En un sitio web de comercio electrónico, la página de pago básicamente se refiere a la página que maneja la información de pago/envío para concluir una transacción. Suele tener diferentes campos de formulario para recopilar información del usuario como dirección de facturación, dirección de envío, método de pago, etc.
¿Por qué necesita agregar un campo personalizado a la página de pago de WooCommerce?
El valor por defecto WooCommerce La plantilla de pago tiene dos campos de formulario, uno relacionado con facturación y otro relacionado con información de envío y pago. Toda esta es información básica que se necesita para proceder con la entrega.
Sin embargo, si su cliente quiere algoe personalización en su orden por ejemplo, tal vez quieran enviar el pedido a otra persona como regalo y quieran escribir alguna nota en él. ¿Cómo lo hacen?

Para esto, normalmente necesitan llamar a su línea de ayuda y puede ser un proceso de pago largo y tedioso que resulta en una mala experiencia de usuario. Pero puedes cambiar eso si agregas un campo de pago personalizado de WooCommerce.
Otro ejemplo sería agregar un campo de segundo nombre. Por supuesto, siempre se puede escribir el segundo nombre en el campo del nombre, pero tener un campo de formulario de segundo nombre proporcionará una mejor experiencia de usuario con las personas que tienen segundos nombres (¡todos sabemos que hay muchos!).
Otro ejemplo podría ser que la persona que realiza la entrega quiera que el producto se entregue a una hora determinada del día. Para eso también, puede proporcionar un campo personalizado. Solo hablo de las opciones que me vinieron a la mente.
Pero estoy seguro de que, como propietario de una tienda online, has tenido muchas ideas o necesidades que un campo de pago personalizado de WooCommerce puede resolver fácilmente. Entonces, hacer que los pedidos sean más personalizados para los consumidores así como realizar el proceso de fabricación y La entrega puede ser muy beneficiosa al agregar un campo personalizado a su página de pago de WooCommerce.
También puedes consultar nuestro blog. Cómo agregar un conmutador de divisas al sitio web WooCommerce en 5 pasos
Editor de campo de pago de WooCommerce obligatorio complementos
Para agregar un campo personalizado adicional a su página de pago de WooCommerce, debe instalar y activar los siguientes complementos:
- Elementor(Gratis)
- ShopEngine Gratis y Pro
Si necesita ayuda con la activación del editor de campos de pago de WooCommerce – ShopEngine Pro, puede consultar el documentación.
ShopEngine es el editor de campo de pago definitivo de WooCommerce eso viene con Más de 13 módulos y Más de 60 widgets darte todo el control para construir tu propia tienda Woo personalizada. Es un complemento para el creador de páginas Elementor, por lo que Es necesario instalar Elementor antes de instalar los complementos de ShopEngine.
De los más de 20 módulos, usaré uno en este tutorial llamado "Módulo de campo adicional de pago” para agregar un campo personalizado adicional a la página de pago de WooCommerce. Y aquí viene el proceso principal…
Cómo agregar un campo de pago personalizado de WooCommerce: Tutorial de 3 pasos
¡Sí! Agregar un campo de pago personalizado adicional en WooCommerce es solo una tarea de 3 pasos si usa ShopEngine. Porque este complemento es el mejor editor de campos de pago disponible para WooCommerce. Revisemos los pasos en detalle para que puedas seguirlos fácilmente...
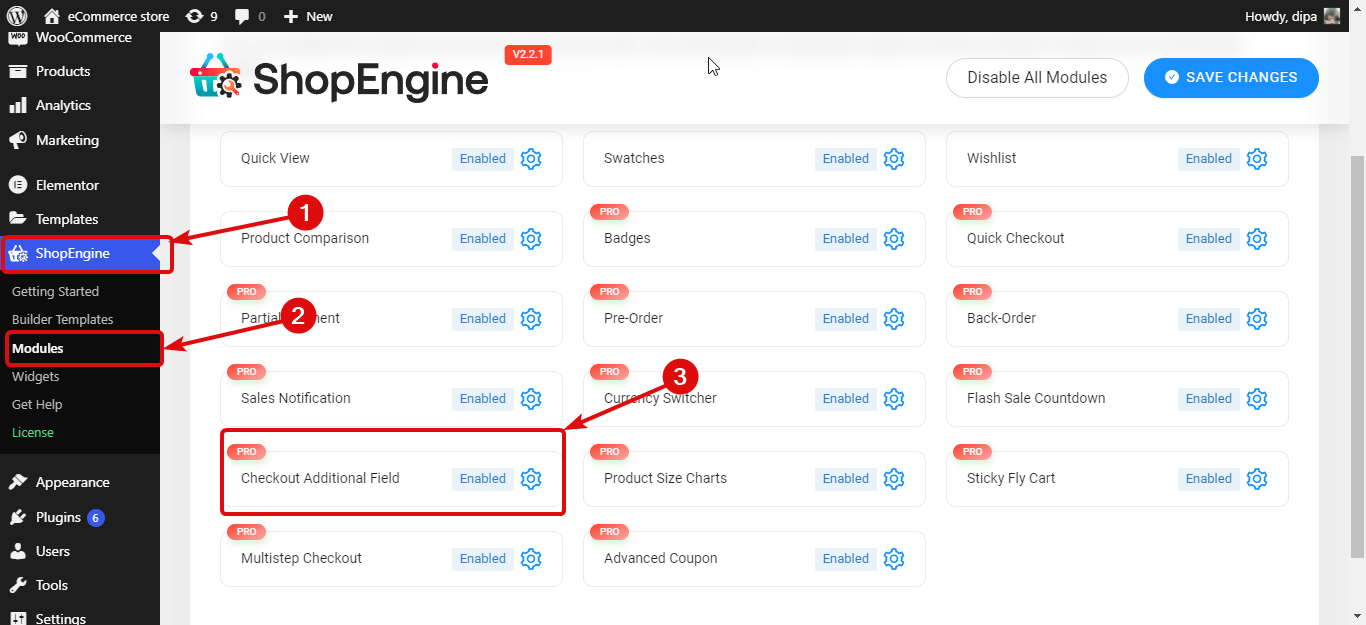
Paso 1: habilite el módulo de campo adicional de pago de ShopEngine
El primer paso es habilitar el módulo de campo adicional. Para habilitar o activar el módulo, debe
- Navegar a ShopEngine ⇒ Módulos ⇒ Pagar campo adicional y haga clic en el icono de configuración

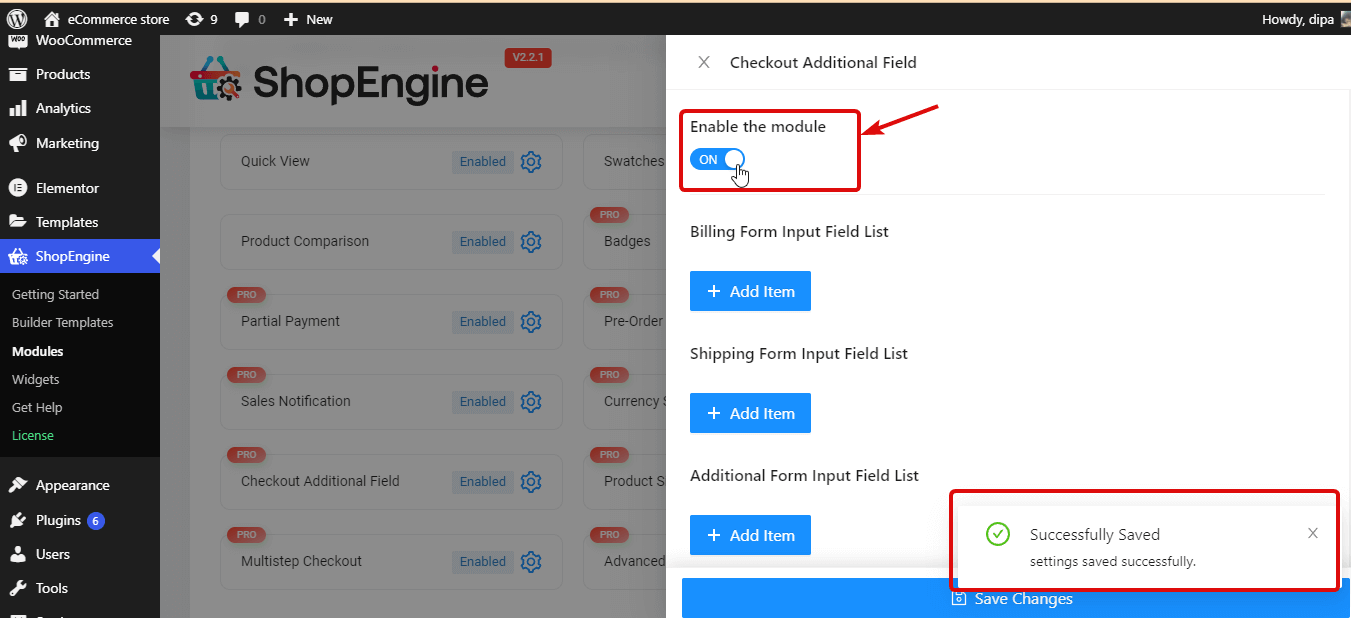
- Encender el Habilitar la opción del módulo., entonces haga clic en Guardar cambios actualizar.

👉👉 También puedes pagar Cómo personalizar la página de pago de WooCommerce con ShopEngine
Paso 2: agregue un nuevo campo personalizado a la página de pago de WooCommerce
Con ShopEngine, puede agregar un campo personalizado al siguientes formularios relacionados con el pago:
- Lista de campos de entrada del formulario de facturación
- Lista de campos de entrada del formulario de envío
- y Lista de campos de entrada de formulario adicionales
Formulario de pago adicional es un widget de ShopEnigine que de forma predeterminada agrega un campo de entrada de texto donde los usuarios pueden agregar notas personales adicionales relacionadas con el producto que están comprando o con respecto al envío o cualquier nota personal.
El proceso de agregar un campo personalizado a cualquiera de las listas de campos del formulario es el mismo. Puedes seguir el El mismo proceso para agregar campos personalizados a todos los formularios y tantos campos como desee.
Nota: Debes use el formulario en la plantilla de su página de pago para el cual desea agregar un campo personalizado.
Estos son los pasos que debe seguir para agregar un único campo personalizado a su página de pago de WooCommerce. Para agregar cualquier campo de formulario, haga clic en el + Agregar artículo debajo del nombre del formulario y agregue el siguiente campo:
- Etiqueta: Proporcionar un título adecuado
- Tipo: Elija el tipo de campo que desee. Puede elegir tipos como Texto, Número, Correo electrónico, Área de texto, Fecha, Hora, URL, casilla de verificación, etc.
- Nombre (Clave única): proporcione un nombre único ya que se considerará una clave única. Asegúrate de que haya sin espacios entre ellos y sin carácter especial. Y asegúrese siempre de darle un nombre único a cada campo que cree.
- Marcador de posición: escriba el texto para el marcador de posición.
- Opciones (solo para tipo de radio): Esta opción solo es obligatoria si elige un tipo de campo Radio. Debe agregar todos los valores del botón de opción en el patrón "valor = opción" separados por ",". Por ejemplo; 0=Sí, 1=No o M= Masculino, F= Femenino.
- Requerido: Elija si desea que este campo sea obligatorio o no.
- Posición (después): Seleccione la posición del campo.
- Clase CSS personalizada: Puede agregar cualquier clase CSS personalizada aquí si lo desea.
Puede ver el proceso a continuación, repita el mismo proceso para agregar varios campos adicionales a su página de pago de WooCommerce.

Paso 3: guarde y vea la vista previa
Ahora haga clic en guardar cambios y actualice la página de pago con los campos de pago personalizados adicionales. Puede realizar un pedido de prueba para ver la página de pago actualizada en acción.
Nota: Agregué otro campo adicional a la lista de campos de entrada del formulario de envío. Si hace lo mismo, debe asegurarse de utilizar el Widget de formulario de envío en su plantilla de pago de WooCommerce.

👉👉 También puedes consultar Cómo personalizar la página del carrito de WooCommerce con ShopEngine
Cómo editar/eliminar campos de pago adicionales en WooCommerce
Ahora, ¿qué sucede si agrega un campo personalizado adicional pero desea actualizar alguna información o tal vez eliminar un campo personalizado para siempre? ¿Cómo haces eso?
Bueno, al igual que crear un nuevo campo, editar y eliminar campos de pago adicionales en WooCommerce también es muy fácil con ShopEngine. Veamos cómo:
Pasos que debes seguir para editar Campo de pago personalizado de WooCommerce:
Para editar un campo de pago personalizado de WooCommerce existente:
- Navegar a ShopEngine ⇒ Módulos ⇒ Pagar campo adicional y haga clic en el ícono de Configuración
- Haga clic en el campo para expandir
- Ahora actualice cualquier información que desee (estoy solicitando el segundo nombre solo para mostrarle el proceso)
- Finalmente, haga clic en Guardar cambios para actualizar.

Pasos para eliminar campos de pago adicionales en WooCommerce:
Para editar un campo de pago personalizado de WooCommerce existente:
- Navegar a ShopEngine ⇒ Módulos ⇒ Pagar campo adicional y haga clic en el ícono de Configuración
- Haga clic en el campo para expandir
- Ahora actualiza cualquier información que desees.
- Finalmente, haga clic en Guardar cambios actualizar

👉👉 También puedes consultar Cómo personalizar la página de categorías de WooCommerce con codificación
¿Por qué elegir ShopEngine como editor de campos de pago para WooCommerce?
Algunas razones por las que debería elegir ShopEngine en lugar de otros complementos como editor de campo de pago para WooCommerce incluyen:
- Como se trata de una solución WooCommerce todo en uno, no necesitarás varios complementos.
- Un complemento extremadamente fácil de usar para agregar campos de pago adicionales de WooCommerce
- Este constructor de WooCommerce es compatible tanto con el creador de páginas Elementor como con Gutenberg
- El equipo brinda soporte de primera clase para que no tengas que luchar con dificultades técnicas.
- Viene con otras funciones esenciales de comercio electrónico como un pedido por adelantado, Pedido pendiente, Pago parcial, Venta flash, etc.
Palabras finales sobre los campos de pago adicionales en WooCommerce
Espero que hayas obtenido lo que te prometí al principio de este blog, que es brindarte la forma más fácil de agregar el campo de pago personalizado de WooCommerce.
Te he mostrado cómo agregue un nuevo campo junto con los pasos para editar y eliminar campos existentes en su página de pago de WooCommerce. No dude en replicar el mismo proceso para agregar los campos personalizados que necesita para su sitio de comercio electrónico específico.
ShopEngine es el complemento de edición de campos de pago definitivo para WooCommerce que le permite hacer muchas cosas además de agregar un campo personalizado a la página de pago. Puede cree de forma personalizada todas las páginas de WooCommerce, como la página de tienda, la página de cuenta, la página de carrito, la página de agradecimiento, etc.
Por lo tanto, no pierda su tiempo y energía en complementos de baja calidad, mejor obtenga su parte de ShopEngine hoy y cree su tienda WooCommerce con la máxima flexibilidad.




Deja una respuesta