El formulario de contacto ha sido un canal de comunicación sencillo y rápido entre los propietarios de sitios web y los visitantes. Y, cuando vaya a crear uno, debe seguir una serie de mejores prácticas para diseñar formularios de contacto de WordPress para asegurarse de que el formulario de contacto sea bien diseñado, funcional, y atractivo.
En este artículo, profundizaremos en 11 mejores prácticas para diseñar formularios de contacto de WordPress. Además, hay algunos consejos para agregar flexibilidad y eficiencia a los usuarios para aumentar la cantidad de envíos de formularios.
Por qué es importante diseñar un formulario de contacto en WordPress

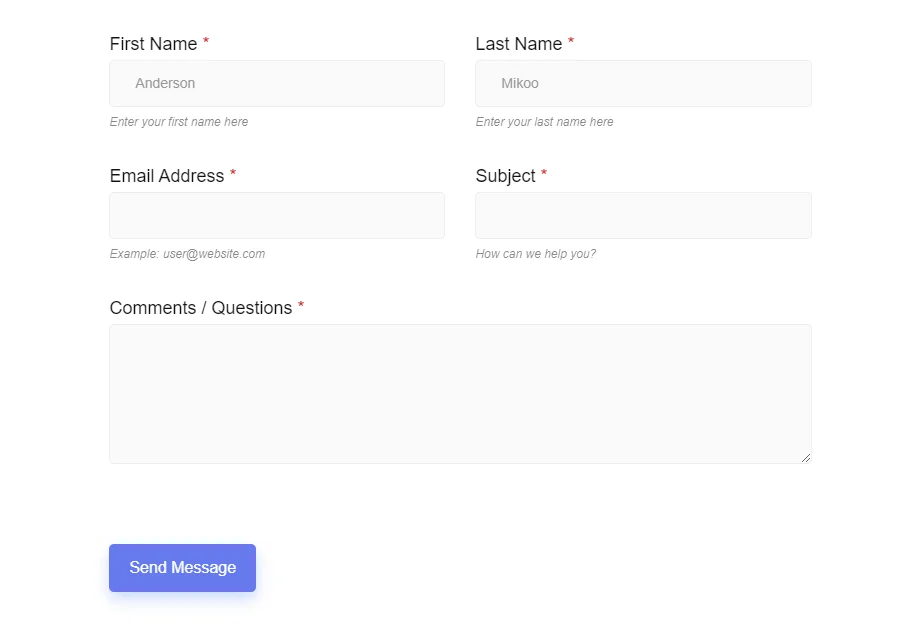
¿Cómo es un formulario de contacto simple? En la mayoría de los casos, vemos campos para los nombres, direcciones y mensajes de los visitantes. Sin embargo, es posible que desee solicitar otra información que requiera que agregue más campos y funcionalidades. En general, la estructura de un formulario de contacto depende de los motivos para crearlo.
A veces, es posible que incluso necesites varios formularios de contacto para diferentes propósitos. Para facilitar la experiencia, debes proceder con un diseño con campos mínimos para evitar un formulario de contacto saturado. En este caso, el formulario de contacto de varios pasos puede funcionar mejor.
Otro punto crucial es insertar contenido personalizado, lo cual es posible aplicando lógica condicional para algunos de los campos de entrada. Además, también puede agregar imágenes relevantes para hacer formularios de contacto de alta conversión. En realidad, no existe una lista exacta de prácticas para diseñar formularios de contacto de WordPress. Sin embargo, nos centraremos en algunas de las mejores prácticas para diseñar formularios de contacto de WordPress.
Mejores prácticas para diseñar formularios de contacto de WordPress
There are no textbook guidelines for creating your contact forms. You may need to consider various aspects depending on the type of form you’re creating. But, right now, we’re going to break down 11 best practices for designing WordPress contact forms.
Al aplicar estas prácticas de vanguardia, puede crear un formulario de contacto de WordPress adecuado.
1. Trabajar con un complemento
En su mayoría, los usuarios de WordPress buscan opciones de complementos cuando necesitan soluciones relacionadas con la web. El complemento te permite diseñar un formulario de contacto sin problemas de codificación. Si elige un complemento eficaz, podrá configurar y diseñar rápidamente un formulario en poco tiempo.

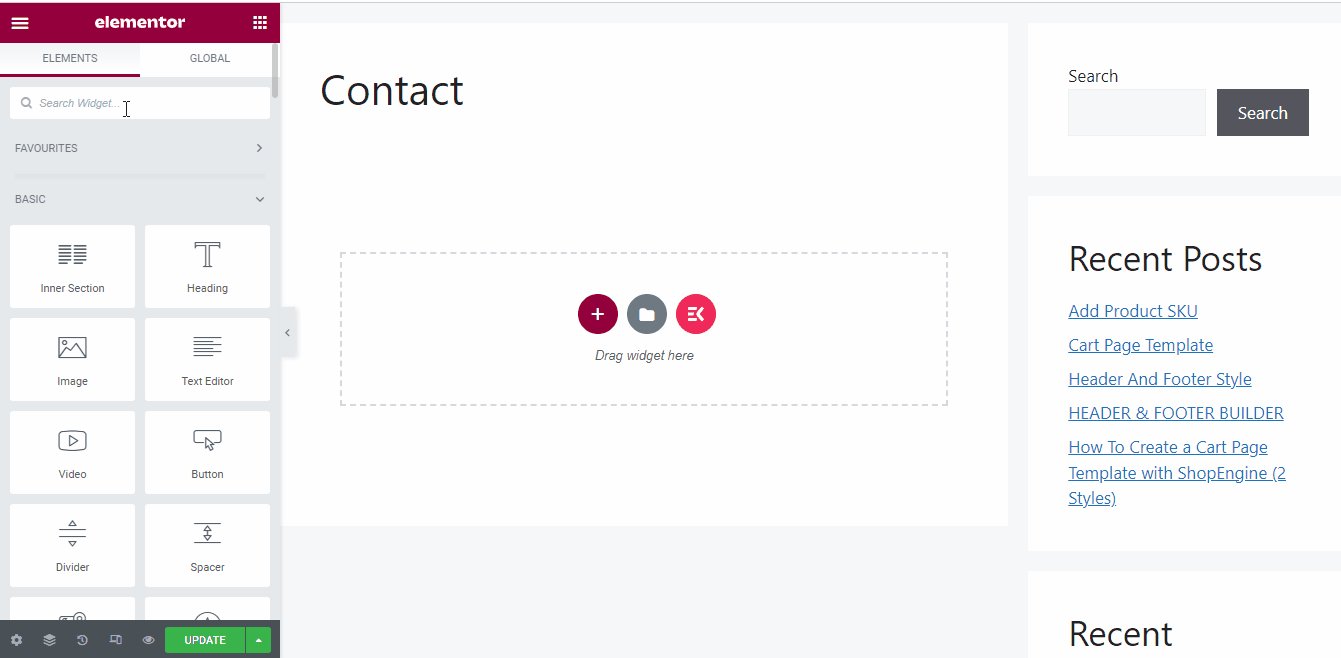
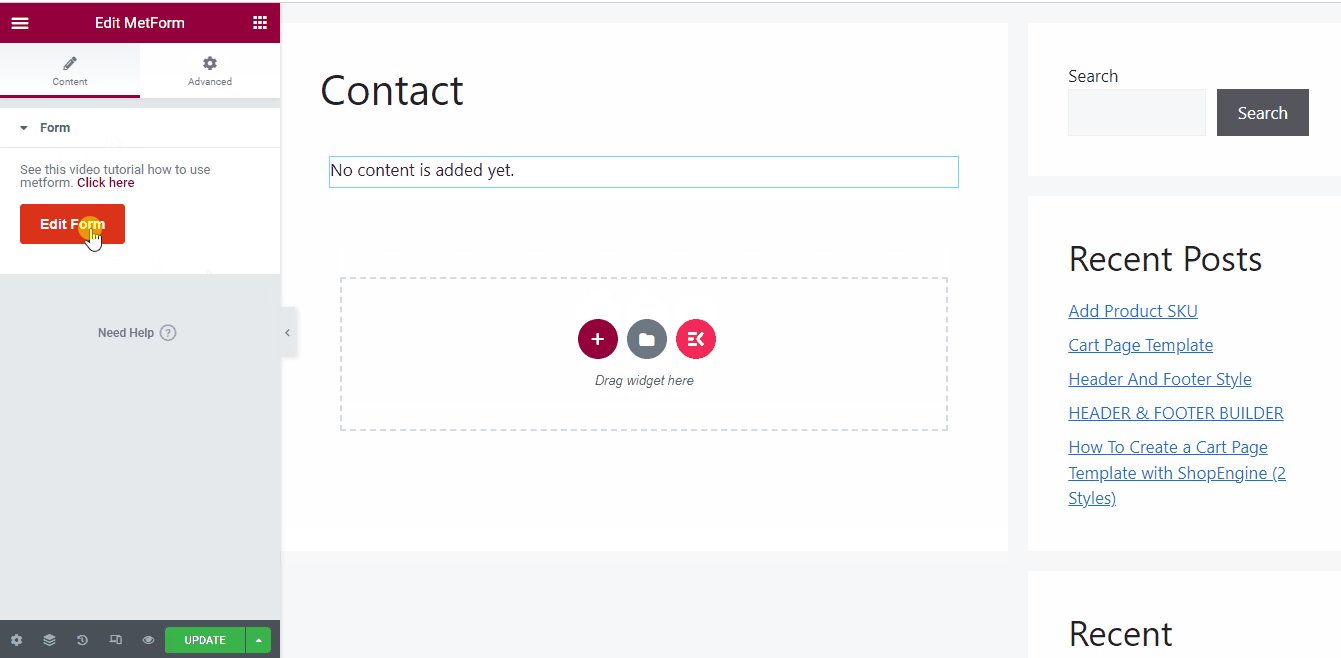
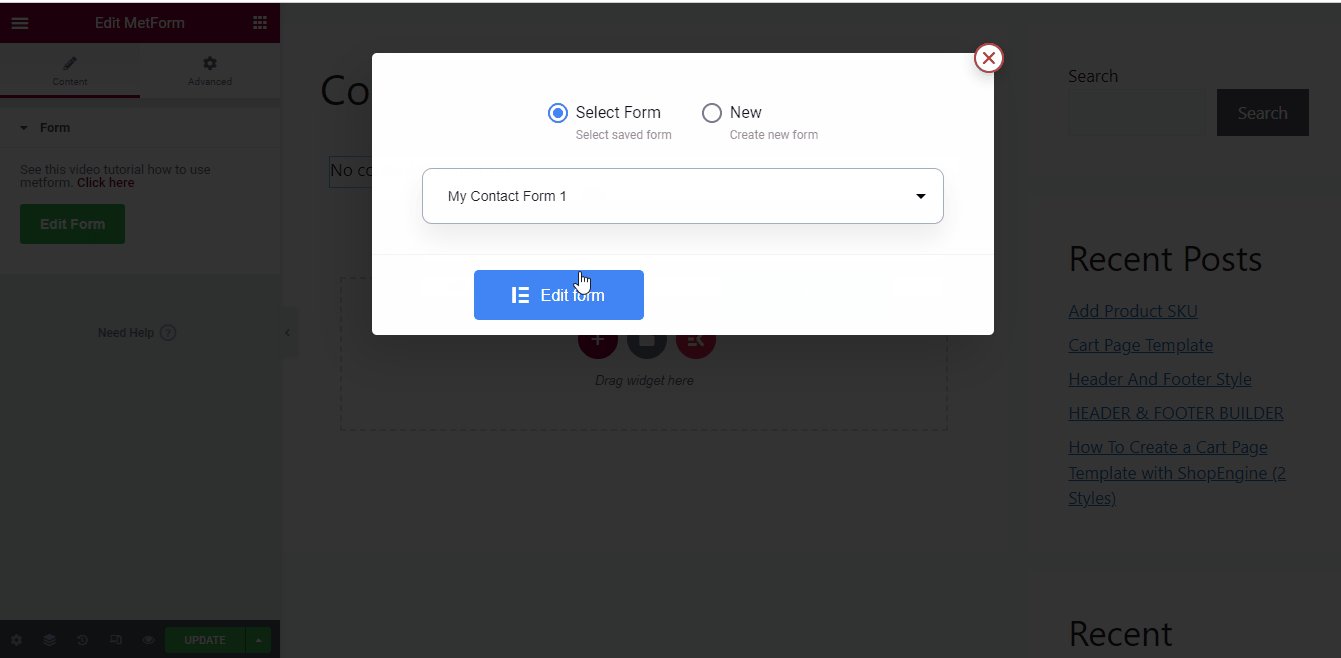
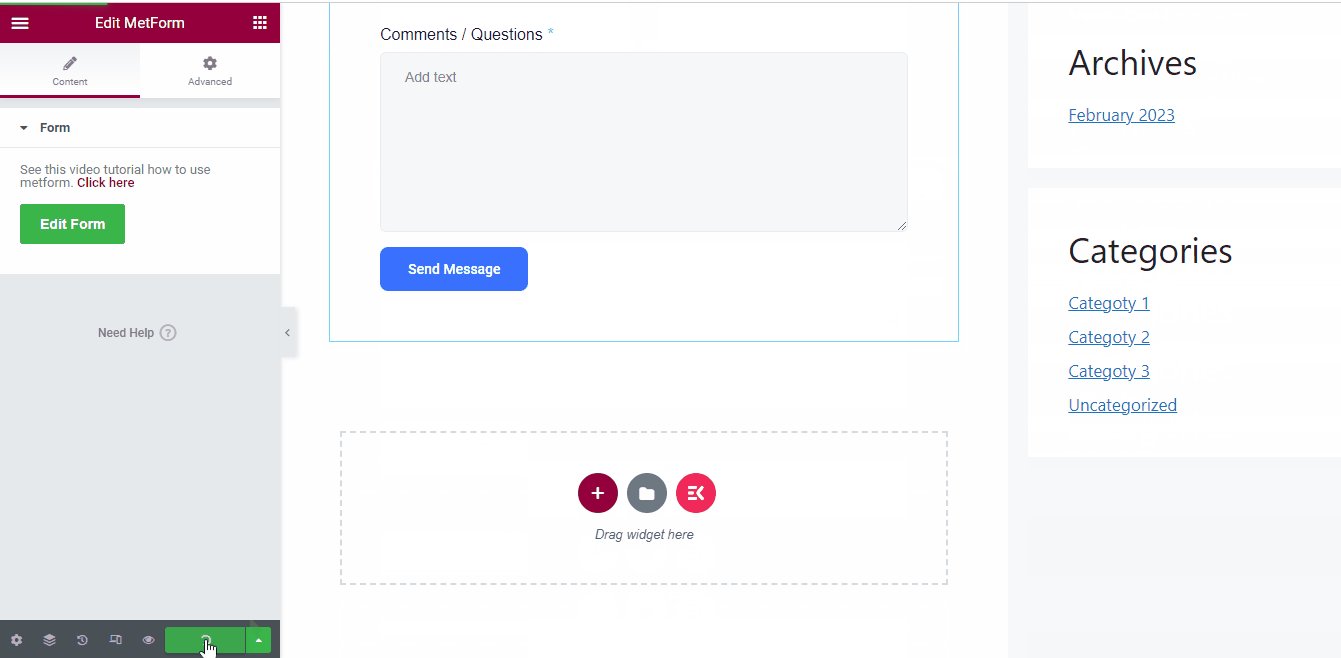
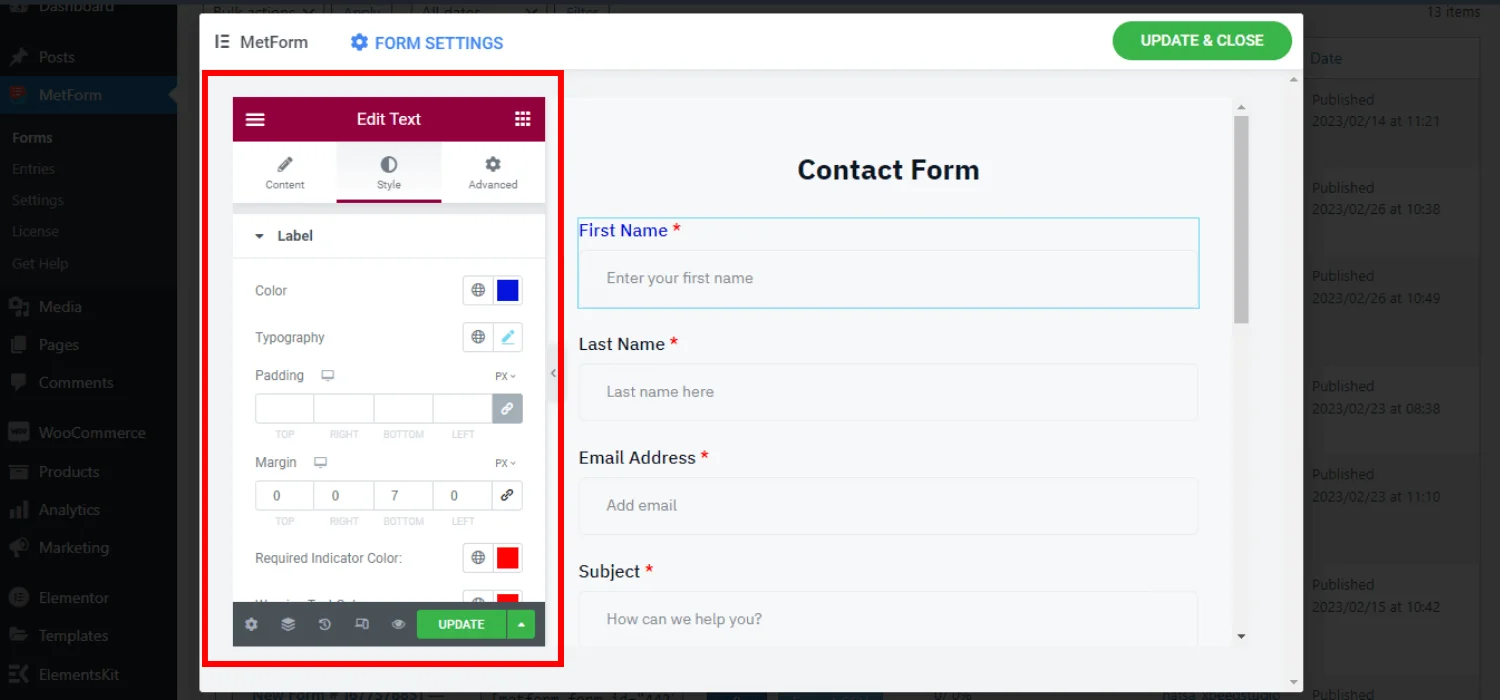
Por ejemplo, puede utilizar la ayuda de MetForm, un complemento de creación de formularios de contacto del tipo arrastrar y soltar. Tiene más de 40 campos y plantillas personalizables para crear un formulario de contacto completamente funcional para su sitio web. Puede aplicar fácilmente un color de fondo utilizando un selector de color y personalizar un atractivo botón de envío. Además, tienes soluciones únicas como Google reCAPTCHA para proteger su formulario del tráfico de spam.
Por lo tanto, tendrá una experiencia mejorada con código personalizado gratuito y ahorrará una gran cantidad de tiempo y esfuerzo.
2. Manténgase al día con el diseño moderno y sencillo
Una cosa debe quedar clara aquí: no hay nada de malo en ser creativo. Puede mejorar todos los aspectos creativos del formulario de contacto. Los visitantes no deberían sentir que están viendo los diseños de formularios normales.
Sin embargo, no debería resultar complicado para los usuarios. Todos La información del formulario de contacto debe ser accesible. a los usuarios con un vistazo. Todas las etiquetas de los campos deben colocarse según la mente del usuario. Compile el diseño de su formulario de contacto de WordPress sobre un concepto sencillo, le ayudará a crear una experiencia de usuario óptima para los visitantes. Observe otros sitios web para comprender la tendencia de diseño actual.
3. Aplicar lógica condicional para personalizar contenido
Mantener un formulario de contacto personalizado de WordPress requiere que presente solo los campos del formulario que sus visitantes quieren ver. La lógica condicional le ayuda a crear campos dinámicos donde ciertos campos solo aparecen según las acciones del usuario.

Es una forma eficaz de mostrar conjuntos adicionales de texto personalizado o valores de campo basados en las acciones o respuestas de sus visitantes. Al utilizar la lógica condicional, puede ser específico sobre el género, los intereses, la información personal y mucho más del usuario para brindarle una experiencia de usuario personalizada. A medida que vean información más relevante, estarán más motivados para completar formularios de contacto. En conjunto, tendrás una mejor tasa de conversión.
Usar un complemento como MetForm puede permitirle creas fácilmente un formulario condicional.
4. Establecer un propósito
No incluya simplemente una página Contáctenos aleatoria en su sitio web. Más bien, debe intentar cumplir un propósito específico con el que sus visitantes resonarán fácilmente. Descubra todos los aspectos clave que buscará su público objetivo. No obtendrá ninguna pista de su contacto a menos que los usuarios de la web estén interesados.
Así que optimice el formulario de contacto con todos estos temas relevantes que puedan captar fácilmente la mente del usuario. Como si estuvieran buscando cierta información que posiblemente puedas brindarles. Por lo que estarán interesados en una sesión de llamada telefónica contigo y completar los formularios con su número de móvil y correo electrónico. O podría ser atención al cliente o consulta de producto, cualquier cosa, pero debes establecer un propósito cuando vayas a diseñar los formularios de contacto de WordPress.
5. Mantener la coherencia con el sitio web
Otra cosa que puede poner en práctica rápidamente es mantener la coherencia con su sitio web. Si su audiencia de repente ve algo nuevo, es posible que se sienta un poco raro. Por lo tanto, diseñe una transición fluida entre el resto del contenido de su sitio web y los formularios de contacto.
Generalmente utilizamos un tercero complemento para crear y diseñar formularios de contacto de WordPress. Aquí viene el principal desafío cuando se intenta sincronizar el diseño del formulario de contacto con todo el sitio web. Sin embargo, elegir un complemento moderno de creación de formularios de contacto puede ayudarlo a alinear el diseño del formulario de contacto con su sitio web.

MetForm le permite crear formularios de contacto de WordPress desde cero y puede personalizar casi cada parte de su formulario para que coincida con el estilo de su marca.
6. Presentar CTA
Lo siguiente a lo que debes prestar atención al seguir las mejores prácticas para diseñar formularios de contacto de WordPress es cómo muestra tu botón CTA. Hoy en día, los usuarios no quieren desplazarse hacia abajo a la página web. Por lo tanto, si colocas tu formulario de contacto en la parte inferior de su página web, sus visitantes probablemente lo perderán. Además, una CTA al final de una página web significa que convertirás a los usuarios para otra cosa.
Entonces, deberías presentar la CTA. Y, lo más importante, personalízalo para que destaque con un color diferente. Además, los días de textos de CTA simples como "Haga clic aquí" o "Enviar" ya quedaron atrás. Agregue una copia interactiva que no obligue a sus visitantes a hacer clic. Dígales a los usuarios qué sucede exactamente después de hacer clic en el botón CTA.
7. Sin campos innecesarios
No hay límite para la cantidad de campos que puede utilizar en un formulario de contacto. Sin embargo, le recomendamos que lo mantenga al mínimo. A medida que agregue más, la audiencia consumirá más tiempo. Por lo tanto, será redundante rellenar el formulario y aumentará la tasa de abandono del formulario de contacto.
Es una buena práctica agrupar campos similares.y puede ser un poco más inteligente insertando diferentes tipos de campos, como opciones múltiples o casillas de verificación. No hagas preguntas demasiado personales como el número de móvil o el hábito de fumar.
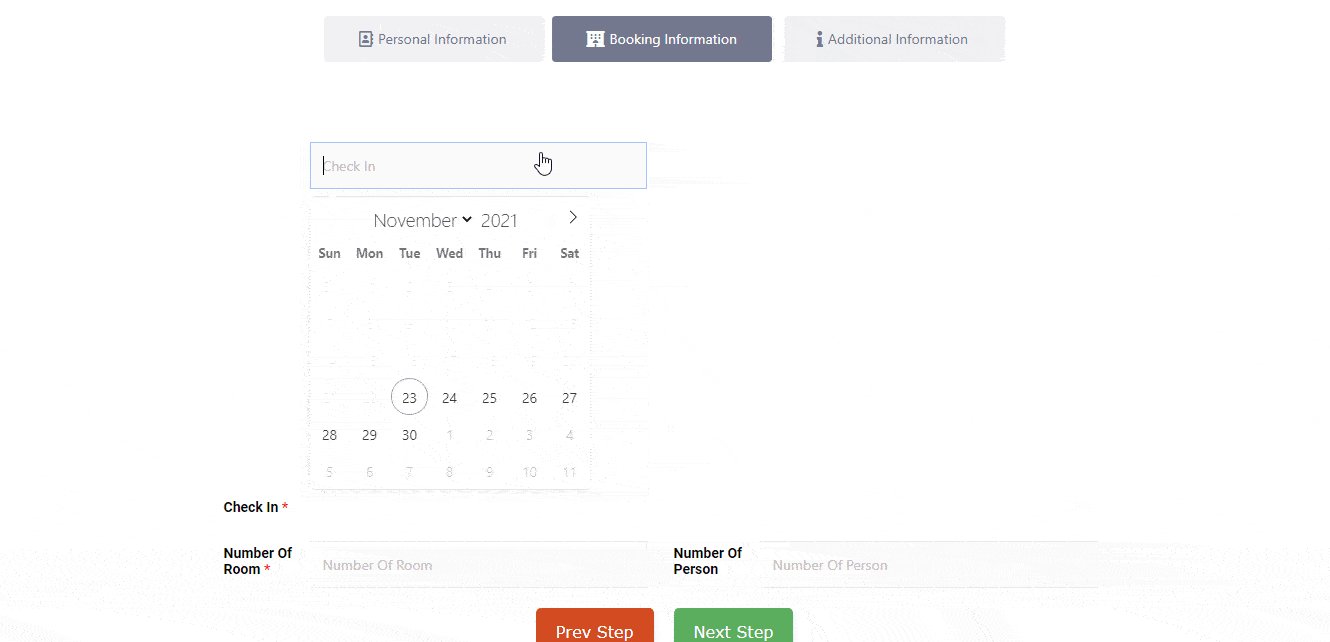
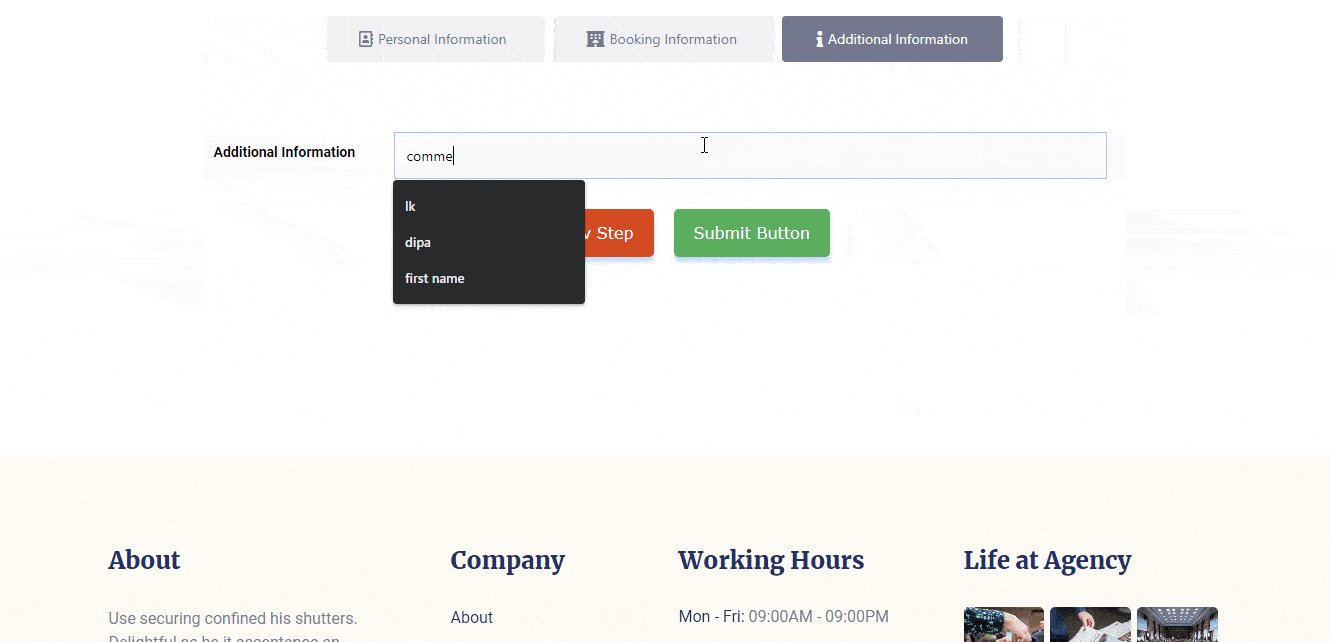
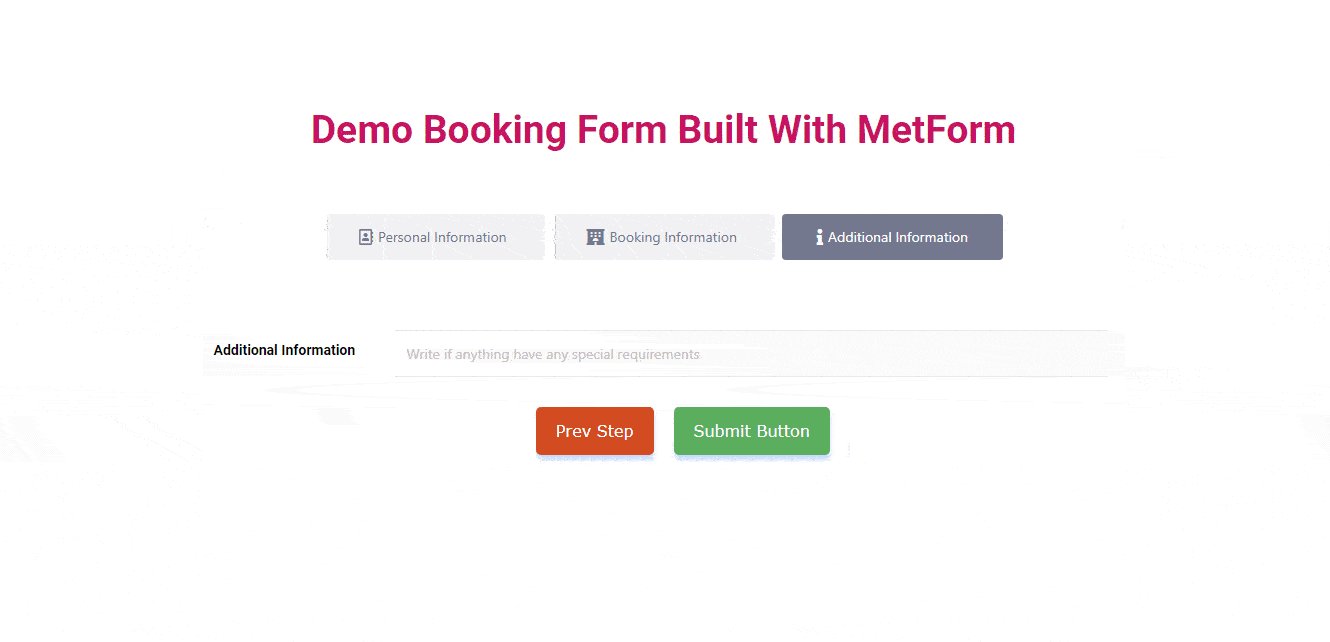
8. Diseñe formularios de varias páginas (si es necesario)
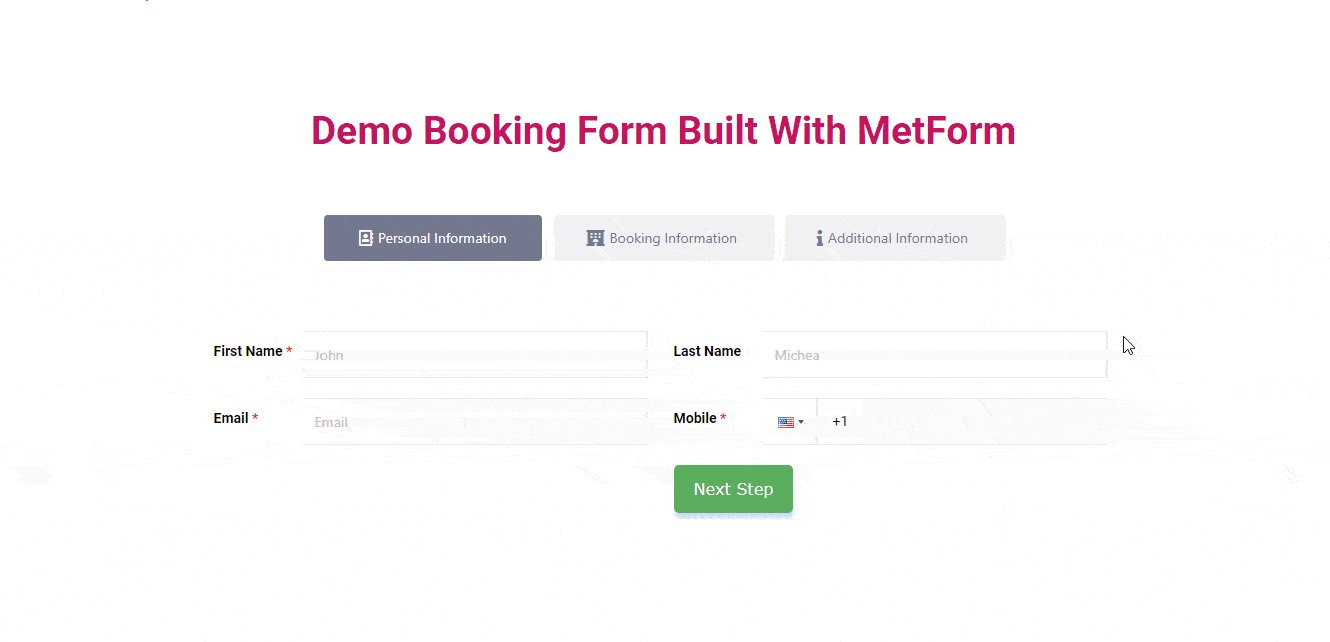
Puede parecer innecesario en este momento, pero cuando necesita agregar más campos de formulario de lo habitual, un formulario de contacto de varias páginas puede ser una mejor práctica de diseño. Es bueno evitar un formulario largo ya que los usuarios no se sienten cómodos al completarlo.

Por lo tanto, dividir su formulario de contacto de WordPress en varios pasos o secciones puede resultar eficaz. Pero sólo se recomienda utilizar varias páginas o formularios de varios pasos cuando hay una necesidad extrema.
9. Comprométete con la capacidad de respuesta
No importa cuán atractivo sea su formulario de contacto de WordPress, asegúrese de que su diseño responda a varios tamaños de pantalla. Esta es una práctica de diseño común porque hay muchos usuarios de dispositivos móviles que navegarán por su sitio web. ¡Y no te los puedes perder! Por lo tanto, hacer que su formulario de contacto de WordPress sea compatible con dispositivos móviles puede generar más clientes potenciales y consultas.
Crear su formulario de contacto en un panel de edición que le brinde una vista previa de todos los dispositivos puede ayudarlo a crear un diseño de formulario de contacto responsivo en el menor tiempo.
10. Debe verificar antes de activar el formulario de contacto
Para obtener un formulario de contacto de WordPress seguro, debe verificar que su contacto recién diseñado funcione correctamente. Consulte todos los campos agregados, evalúe la lógica condicional y pruebe todas las integraciones. La mejor práctica para diseñar un formulario de contacto de WordPress es Úselo como usuario final antes de publicar el formulario de contacto..
Realice un envío de prueba del formulario de contacto usted mismo y verifique el panel del complemento para asegurarse de que todas las entradas se guarden correctamente. Al hacer esto, estará al tanto de cualquier problema y error relacionado con el formulario de contacto. Además, ajuste cualquier cambio en el diseño, si no ve el aspecto esperado del formulario de contacto de WordPress.
Y resuelva si hay algún problema o error con respecto a su formulario de contacto. Luego, hazlo en vivo o visible para el público.
11. Optimice el mensaje de agradecimiento
La última de las mejores prácticas para diseñar formularios de contacto de WordPress es optimizar la página de agradecimiento. Un complemento de formulario de contacto estándar le permitirá mostrar un mensaje de agradecimiento después de enviar el formulario. que puede parecer normal.
En su lugar, puede realizar una personalización adicional de este mensaje. Con MetForm, tiene controles de estilo para el color, la fuente, el fondo, etc. del texto. Por lo tanto, puede mostrar un mensaje de confirmación de forma única para causar una impresión duradera en la audiencia.
💡 Verificar Cómo limitar las entradas de formularios en WordPress.
Consejos comunes para diseñar formularios de contacto de WordPress
Ya hemos descrito 11 mejores prácticas para diseñar formularios de contacto de WordPress para reducir la tasa de abandono del carrito. A continuación se presentan algunos consejos esenciales para garantizar una mayor comodidad para los visitantes, mejorar la participación y aumentar la cantidad de envíos de formularios.
👉 Ayude a los usuarios agregando texto de respaldo mientras agrega campos poco comunes.
👉 Mostrar mensajes de error cuando los usuarios realicen una entrada incorrecta.
👉 Agregue preguntas frecuentes para responder algunas preguntas comunes.
👉 Inserte un campo para cargar archivos en caso de un formulario de solicitud de empleo.
👉 Incluye un campo para permitir a los usuarios agregar cualquier tipo de contenido.
👉 Inserte sus redes sociales o cualquier otro enlace a los formularios de contacto de WordPress.
👉 Agregue una forma alternativa de contactarlo si hay algún problema al enviar el formulario de contacto.
👉 Habilite la opción de autocompletar del navegador para ahorrar tiempo al usuario.
👉 Agrega fotos de tu producto o equipo para aumentar la credibilidad del formulario de contacto.
👉 Aplicar una barra de progreso con un formulario de contacto largo.
👉 Integre con una herramienta de generación de leads para construir su lista de correo.
✅ Consulta el mejores alternativas al formulario de contacto 7 para diseñar formularios WP atractivos ✅
La mejor manera de diseñar formularios de contacto en WordPress
Arriba analizamos las mejores prácticas y consejos para diseñar un formulario de contacto de WordPress. Ahora, veamos la forma más sencilla de diseñar un formulario de contacto. Principalmente, encontrará sugerencias para usar código para personalizar el formulario de contacto. Sin embargo, puede ser una tarea desalentadora, especialmente para alguien que recién comienza a configurar un sitio web de WordPress.
En su lugar, puedes utilizar un complemento para ello. Sólo necesita instalar y activar un complemento para este propósito. Ya te recomendamos trabajar con un complemento como una de las mejores prácticas para diseñar formularios de contacto de WordPress. Utilizando el Versión gratuita de MetForm, los principiantes pueden configurar y personalizar fácilmente formularios de contacto. para su sitio web.
Y, cuando necesite funcionalidades avanzadas para su formulario de contacto, puede actualizar fácilmente a la versión Pro. Mientras tanto, no necesitarás pasar por ninguna curva de aprendizaje. Es un complemento de creación de formularios basado en Elementor. Entonces, si es usuario de Elementor, puede sincronizar fácilmente el formulario de contacto con el resto del sitio web. Aquí hay una guía detallada sobre cómo diseñar un formulario de contacto usando MetForm.
Notas finales
Following all the practices and tips we’ve discussed lays the foundation for a solid design of your WordPress contact form. Then, it is down to your creative competency. And to show this artistic excellence, you should take the help of an all-in-one form builder plugin like MetForm.


Deja una respuesta