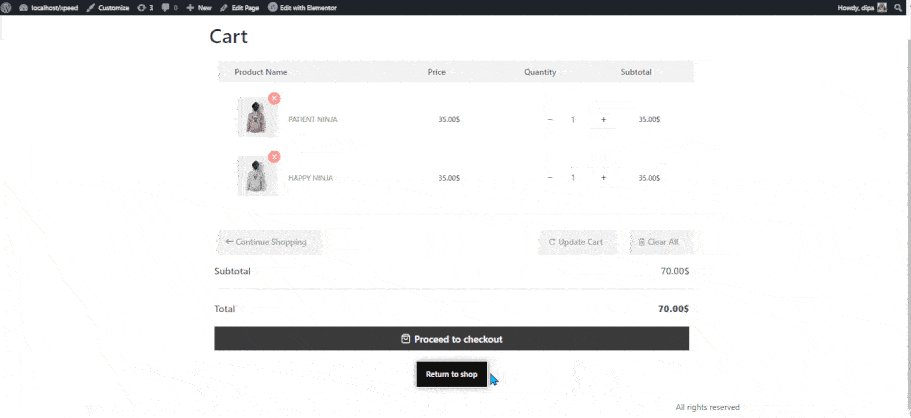
El widget Volver a la tienda lleva al cliente a la página Tienda desde la página del carrito. Esta es una excelente opción para que los clientes puedan volver a la página de la tienda con un clic y comprar más productos.
Aprendamos cómo puede utilizar los widgets Volver a la tienda en su sitio wooCommerce:
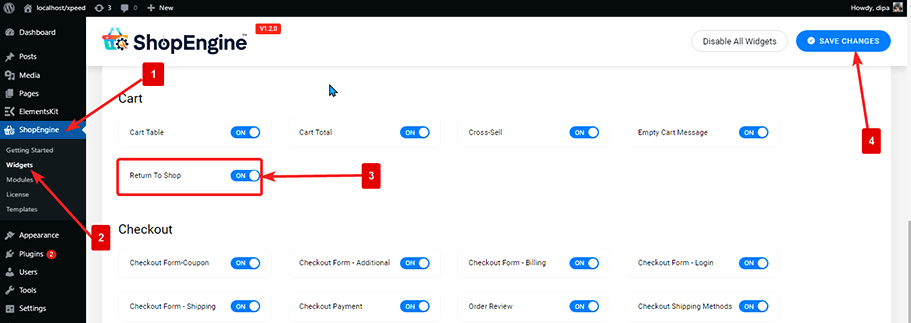
Paso 1: habilite el widget Volver a la tienda #
Para habilitar el widget,
- Ir a ShopEngine > Widgets > Volver a la tienda
- Encender
- Guardar cambios

Nota: También puede activar las pestañas de productos con una configuración global que enciende todos los widgets de ShopEngine
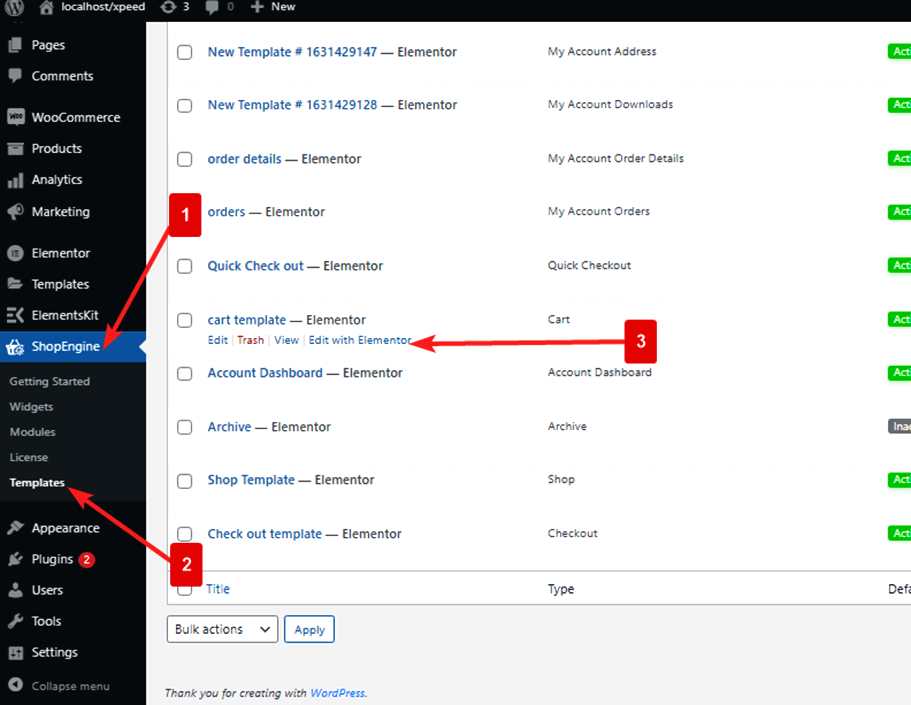
Paso 2: agregar devolución a la tienda #
Antes de poder agregar el widget, primero debe crear una plantilla de carrito. Consulte la documentación en cómo crear una plantilla de carrito.
Para agregar el widget Volver a la tienda:
- Ir a ShopEngine > Plantillas > Plantilla de página de carrito
- Haga clic en Editar con Elementor

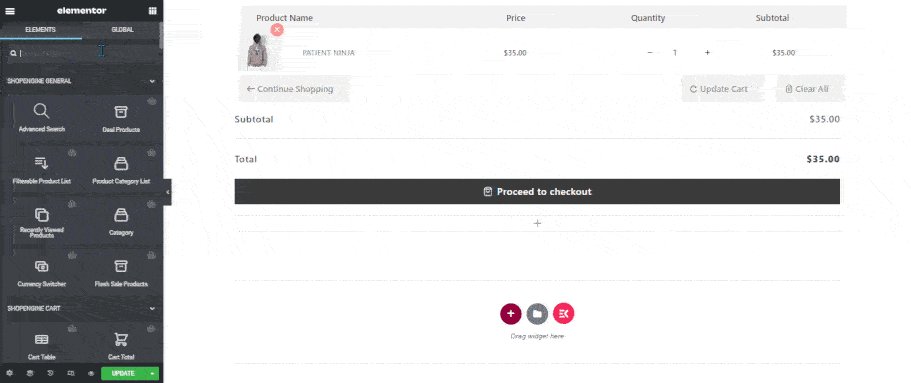
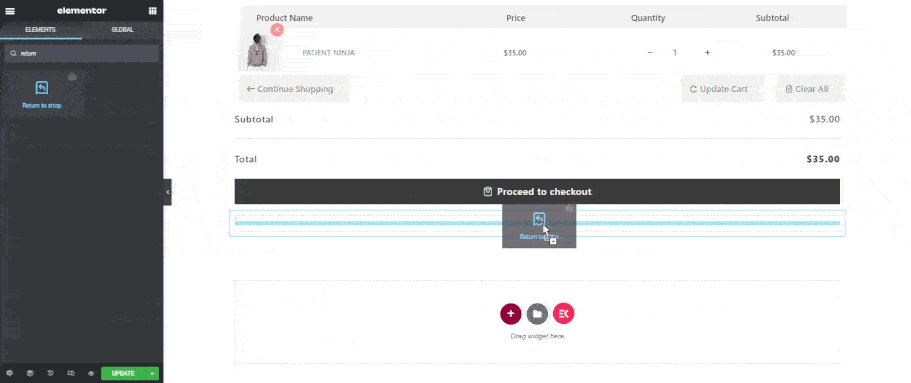
- Buscar para Volver a la tienda en la opción de búsqueda de elementos
- Arrastrar y soltar el widget
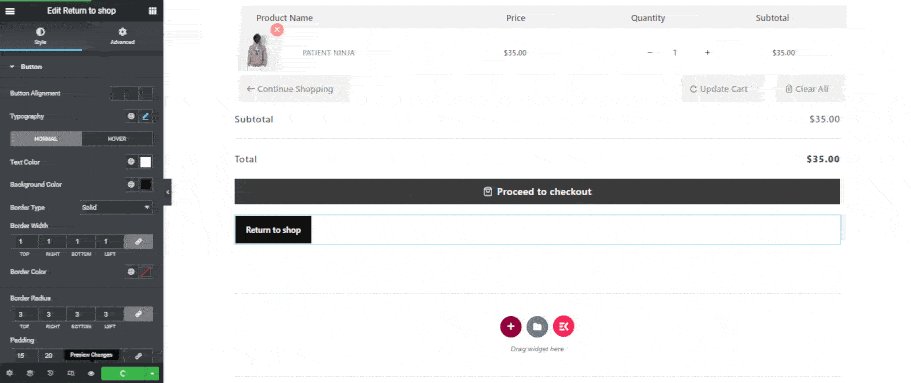
- Haga clic en Actualizar para guardar los cambios.

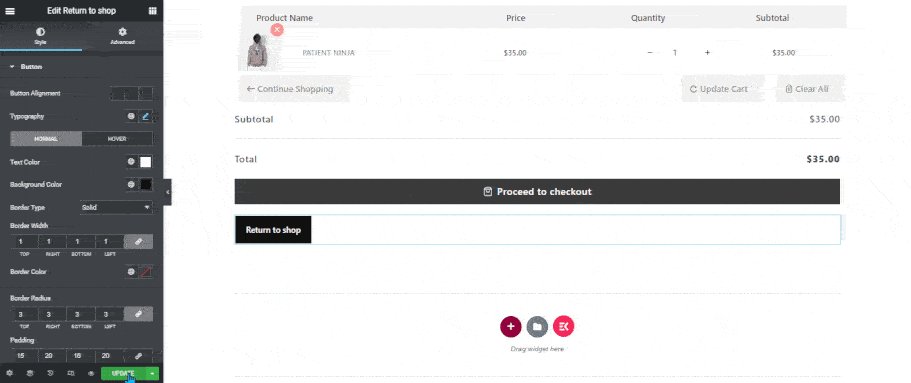
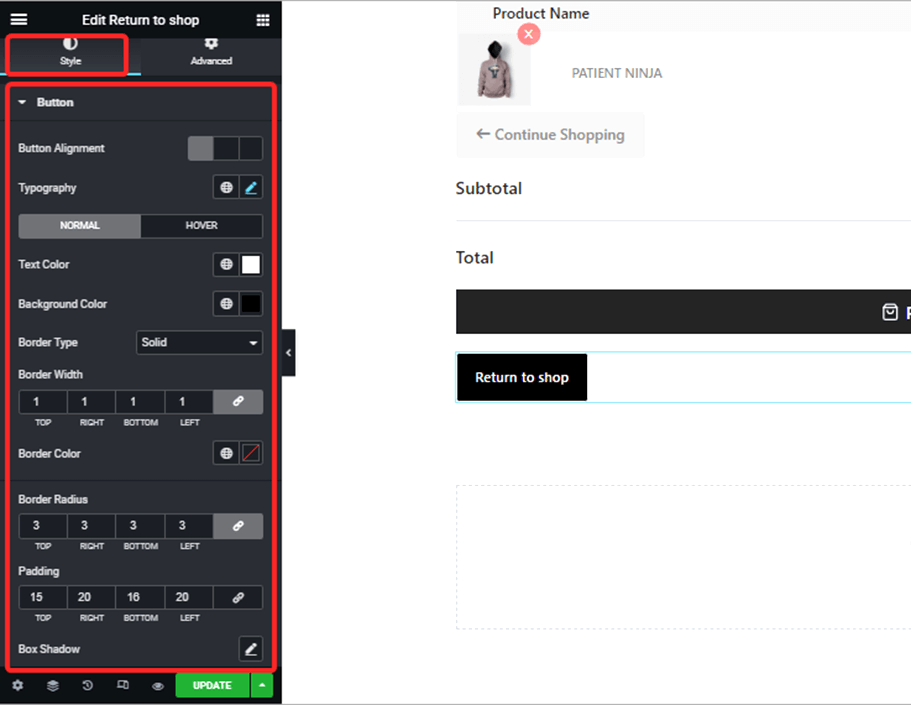
Paso 3: Configuración de estilo del widget Volver a la tienda #

Ir a Estilo > Botón para personalizar las siguientes configuraciones de estilo:
- Alineación de botones: Puede configurar la alineación del botón para que sea izquierda, derecha o central.
- Tipografía: Puede cambiar la familia de fuentes, el tamaño de fuente, el peso de fuente, la transformación y la altura de línea para el botón Volver a la tienda aquí.
- Normal/desplazamiento: Cambie a la pestaña normal y flotante para cambiar el color del texto y el color de fondo tanto para la vista normal como flotante.
- Tipo de borde: puede elegir que el tipo de borde sea sólido, punteado, con doble guión o ninguno.
- Ancho del borde: Seleccione el ancho superior, izquierdo, derecho e inferior del borde.
- Color del borde: Elige un color para el borde.
- Radio de borde: Coloque los valores superior, derecho, inferior e izquierdo para el radio.
- Relleno: Ajuste el acolchado superior, izquierdo, derecho e inferior.
- Sombra de la caja: Puede elegir el color de la sombra, horizontal, vertical, desenfoque y valor de extensión. También puede establecer la posición como inserción o contorno.
Finalmente, haga clic Actualizar para guardar todos los cambios.
Así es como debería funcionar Volver a la tienda en la página de su carrito.