Morphing significa cambiar o transformar una imagen o forma en otra. Es un efecto especial en películas y animaciones para darles una transición perfecta. Para agregar algún efecto especial a la imagen de su sitio web, ElementsKit le presenta un nombre de widget totalmente personalizable Transformación de imágenes.
En esta documentación, aprenderá cómo utilizar el widget ElementsKit Image Morphing y hacer que las imágenes de su sitio web sean más atractivas.
Personalización de transformación de imágenes #
Necesitará ElementsKit pro para utilizar el widget. Y comience activando el widget desde el tablero.
Habilitar widget #
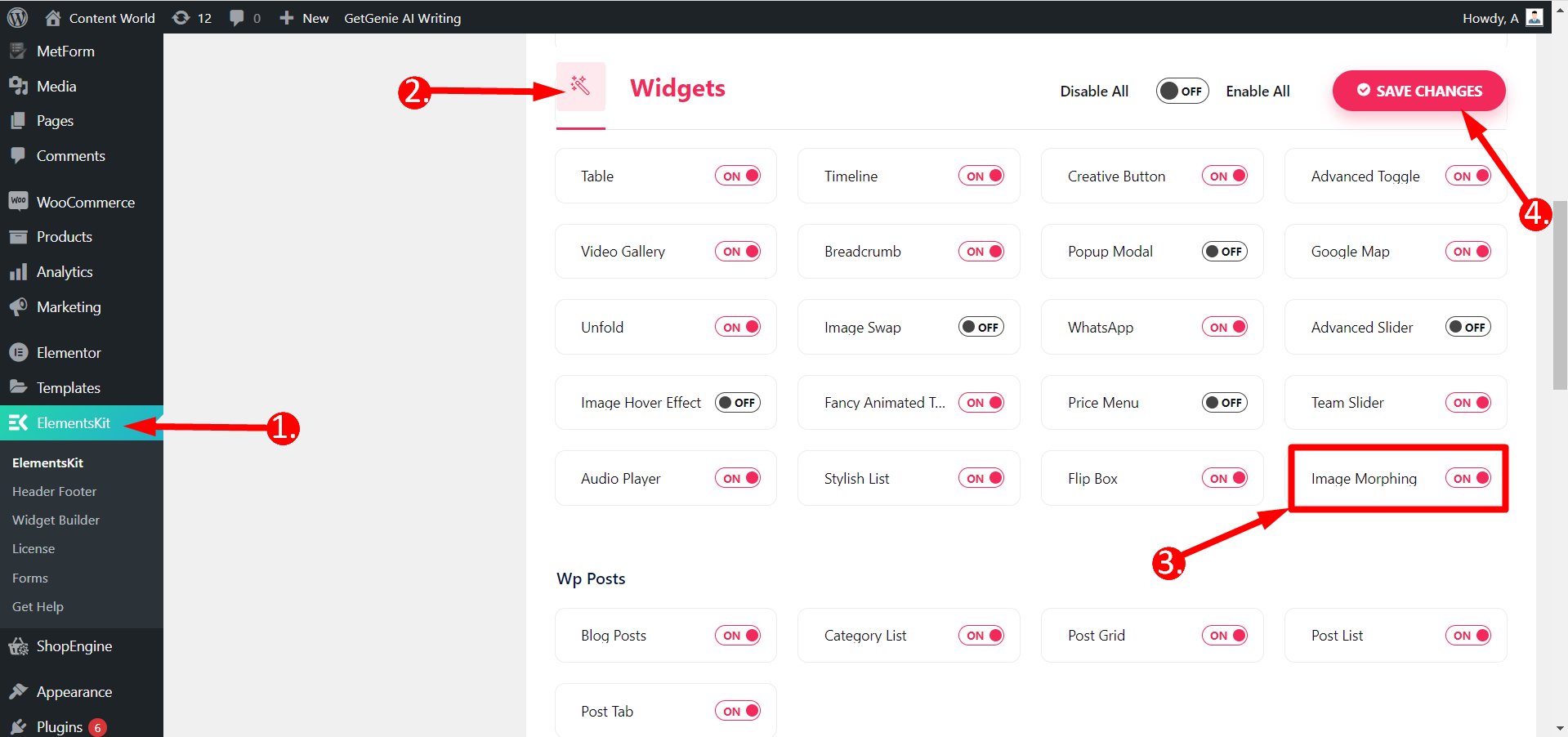
Vaya a su Panel de WordPress ⇒ 1. Busque ElementsKit ⇒ 2. Haga clic en Widgets ⇒ 3. Active el widget Image Morphing ⇒ 4. Guarde los cambios

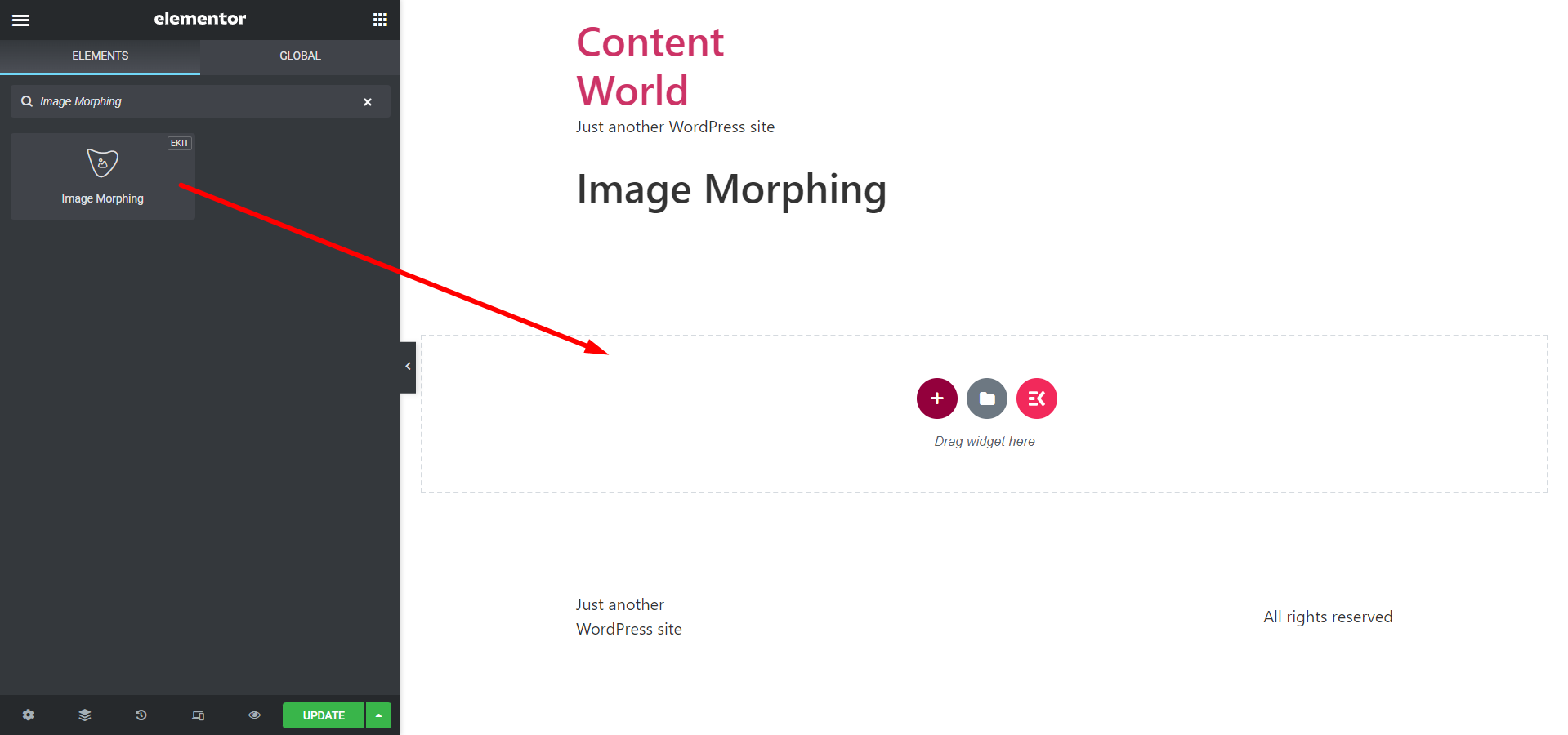
FDesde su Panel de control ⇒ Cree una página o edite una página antigua ⇒ Edite con ElementsKit ⇒ Buscar widget de transformación de imágenes ⇒ Arrastre y suelte simplemente

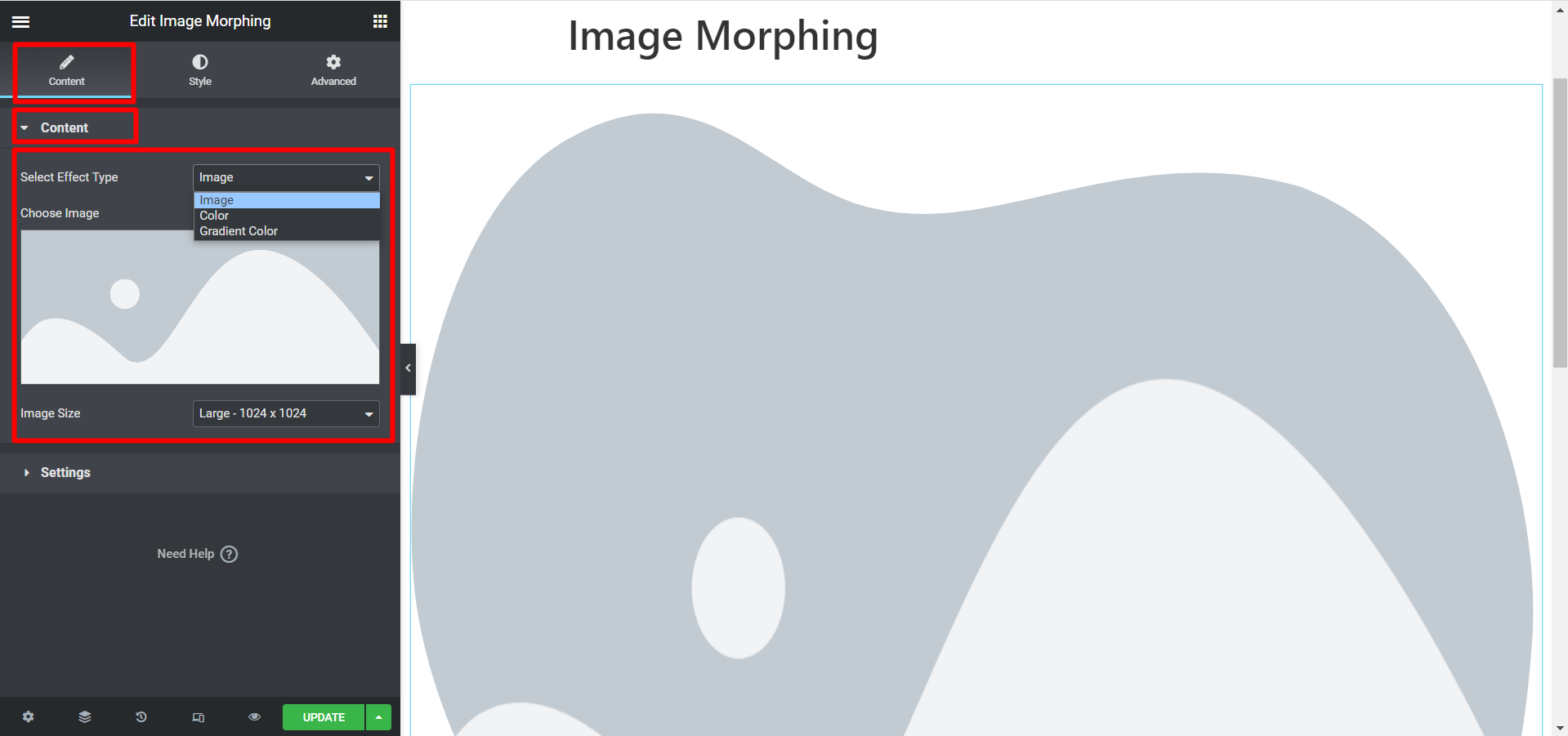
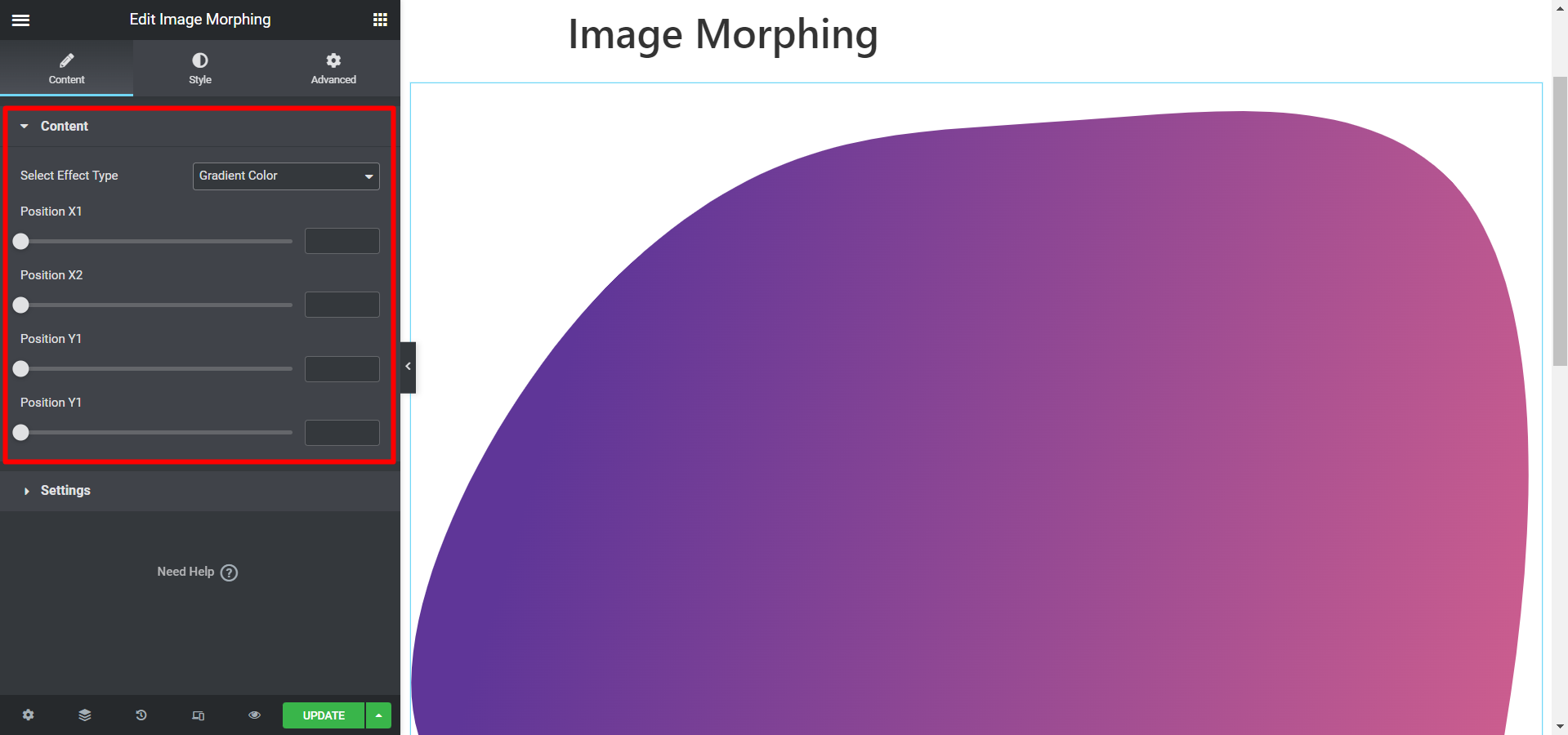
Contenido #
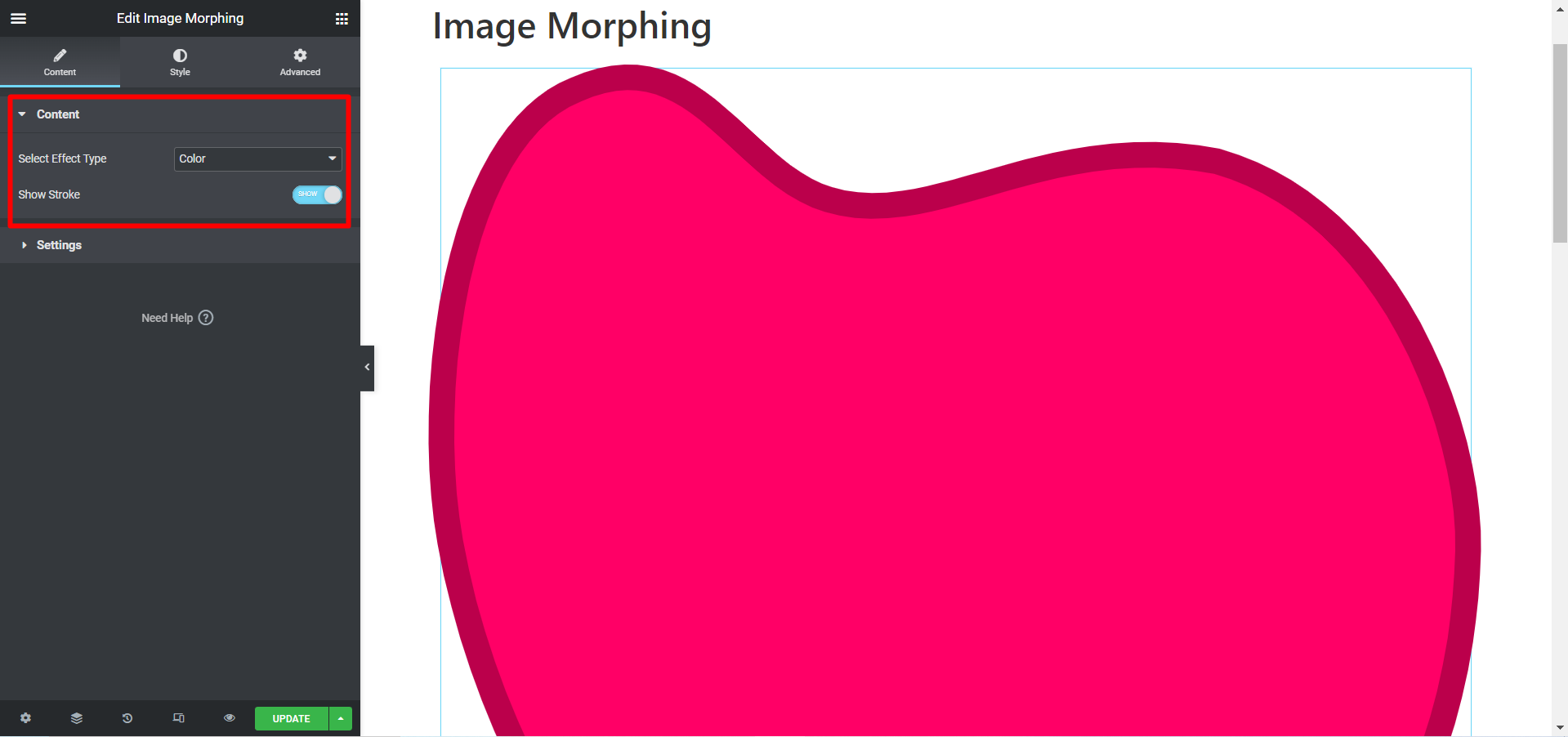
- Seleccione el tipo de efecto Elija el efecto de Imagen, color y color degradado opciones.
- Tamaño de la imagen- Si elige imagen, este campo le permitirá ajustar el tamaño de la imagen.

- Mostrar trazo- Si usted elige color entonces este campo le permitirá Mostrar u ocultar trazo.

- Si usted elegir color degradado como tipo de efecto, tendrá las opciones de ajuste de posición- Posición X1, Posición X2, Posición Y1 y Posición Y2.

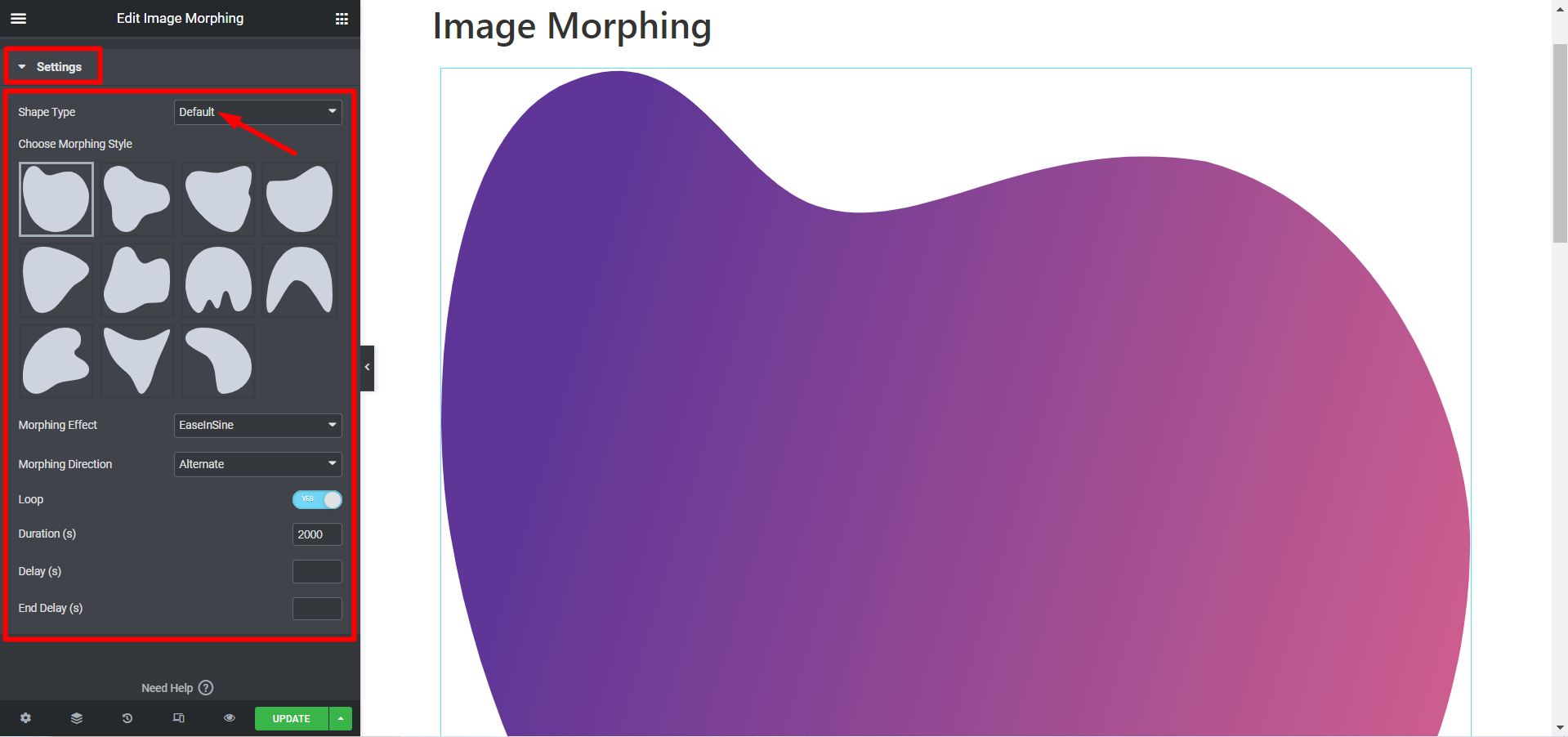
Ajustes #
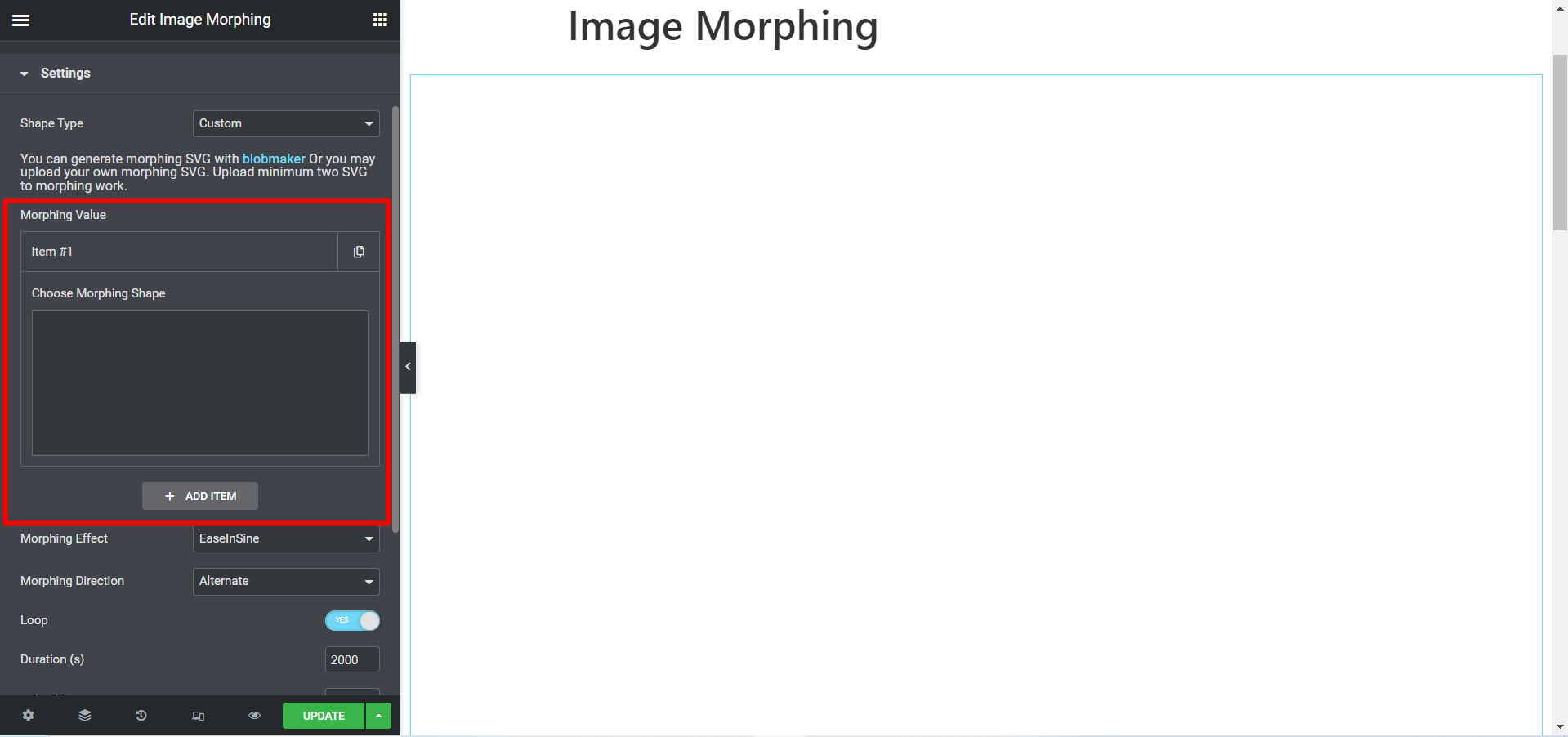
Tipo de forma- Seleccione Predeterminado y verá las siguientes opciones de personalización:
- Elija el estilo de transformación Hay muchos estilos diferentes para elegir.
- Efecto de transformación Hay diferentes opciones de efectos para tu imagen.
- Dirección de transformación La dirección de la animación puede ser Normal, inversa o alternativa.
- Bucle- Si desea mostrar la transformación en bucle, cambie el botón Bucle a SÍ; de lo contrario, NO.
- Duración (es)- Establezca aquí la duración de la animación.
- Retraso(s)- Ajuste el tiempo de retardo de la animación de la imagen en este campo.
- Retardo(s) de finalización- Escriba aquí la hora de finalización de la animación.

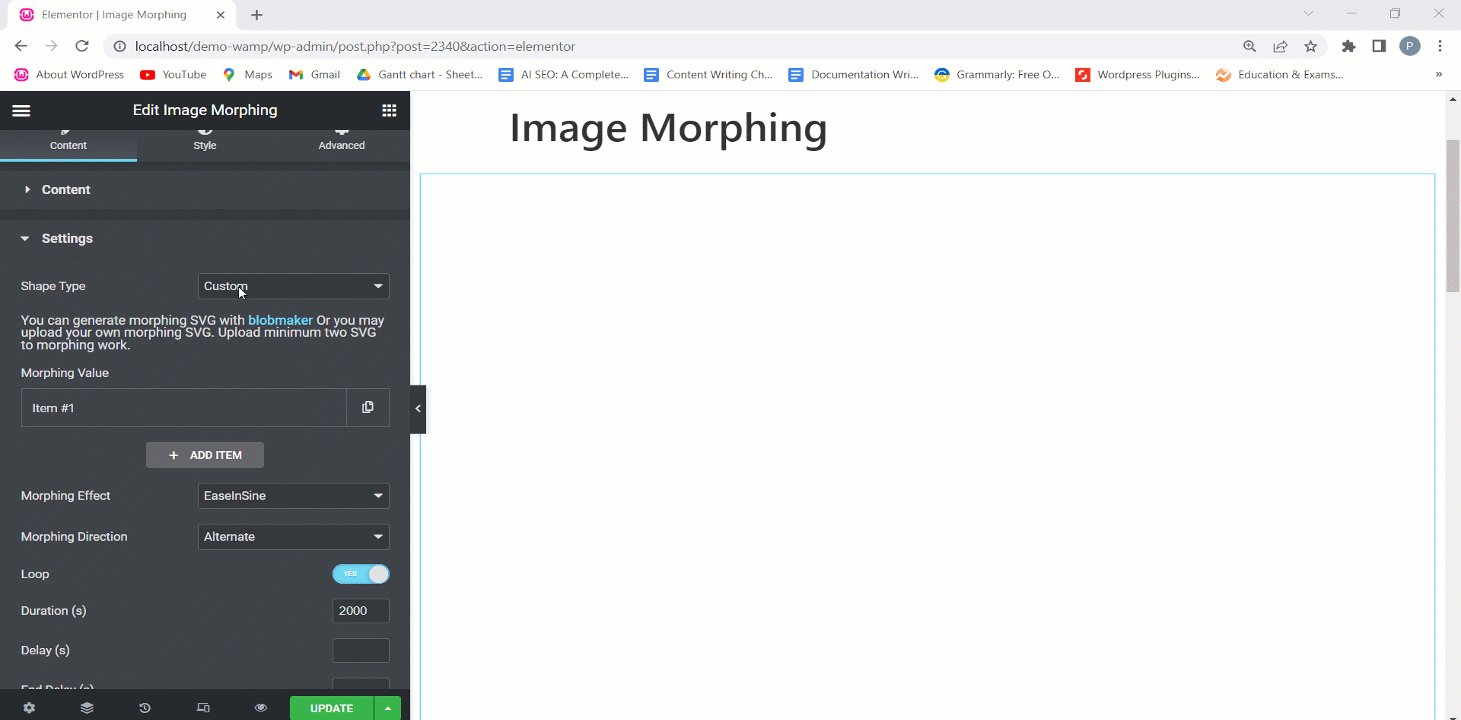
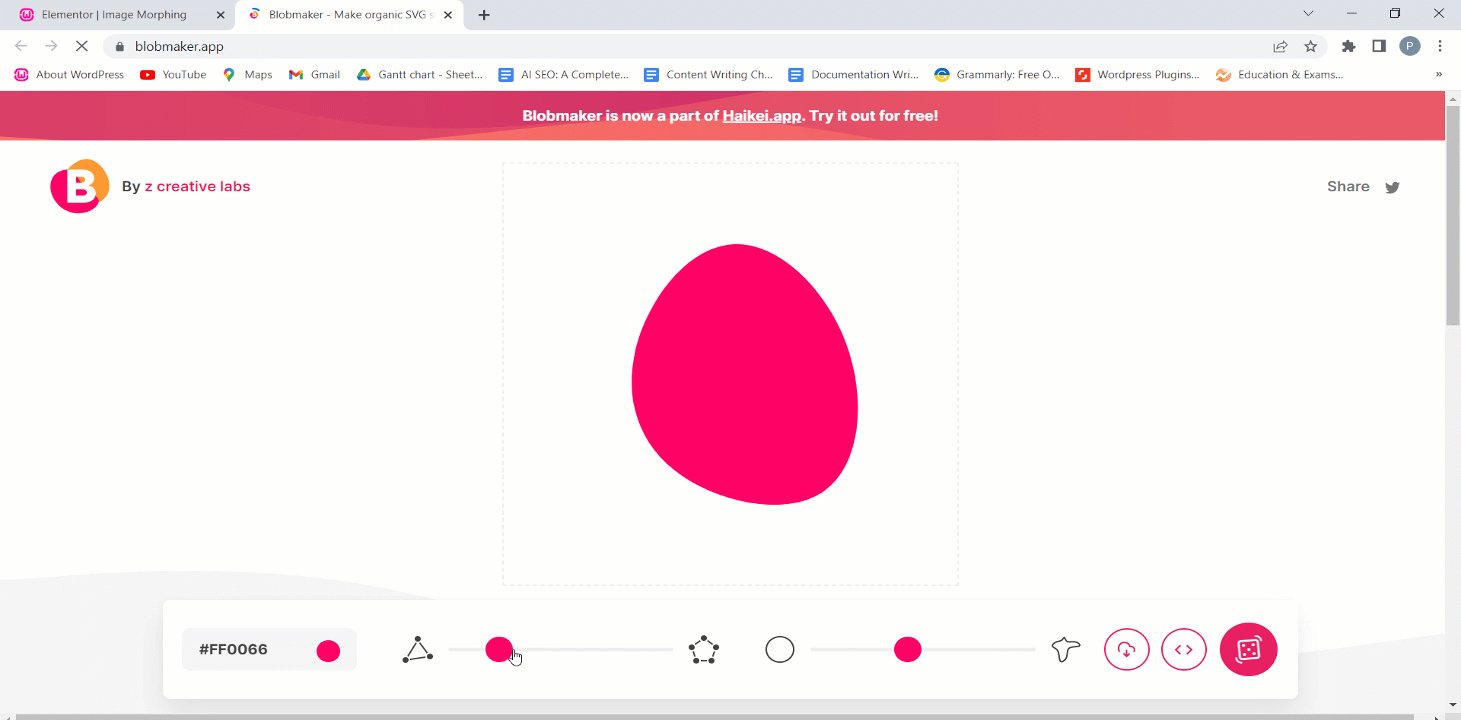
Sin embargo, si eliges estilo personalizado entonces puedes generar SVG transformador con blobmaker.

Además, puedes subir tu propio morphing SVG. Tenga en cuenta que debe cargar mínimo dos SVG al trabajo de transformación.

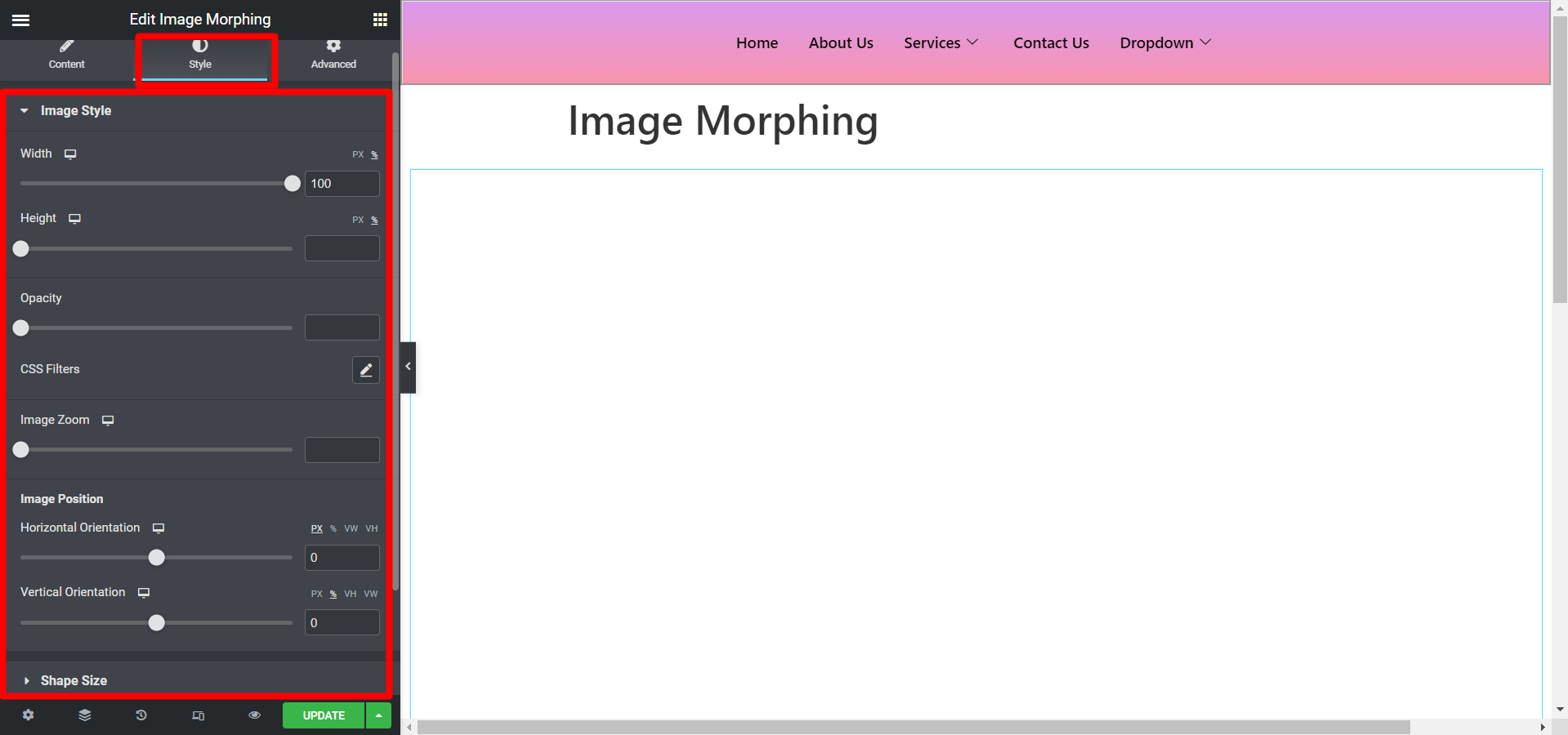
Estilo #
Las opciones de estilo están disponibles para los efectos de Imagen, Color y Degradado.
Iestilo mago #
En esta sección, puede ajustar el ancho, alto, opacidad, filtros CSS, zoom de la imagen, posición de la imagen en orientación horizontal y vertical.

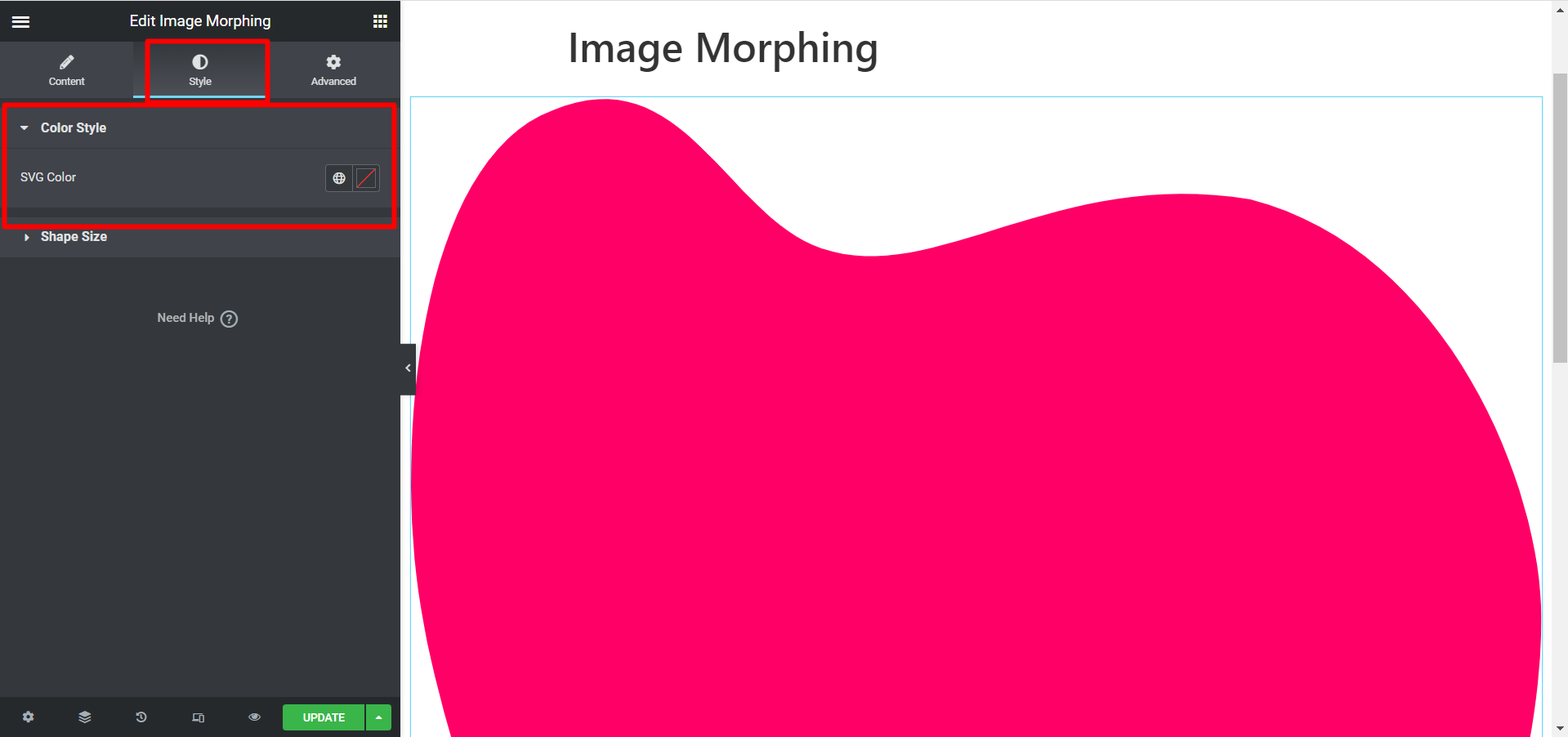
Estilo de color #
Para el tipo de efecto de color, tendrá opciones para personalizar el color SVG.

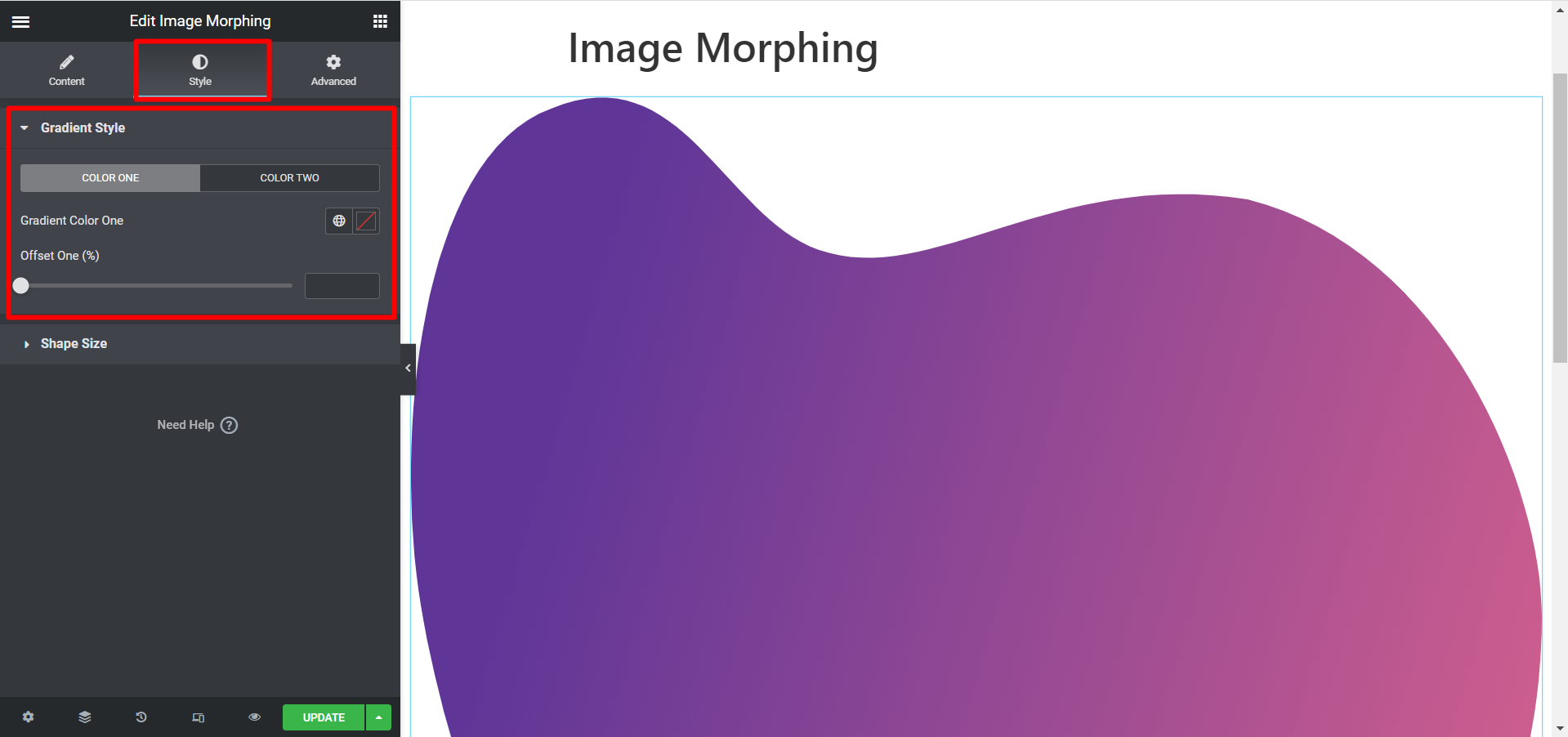
Estilo degradado #
Hay dos opciones de color, debe elegir en consecuencia y ajustar también el Desplazamiento.

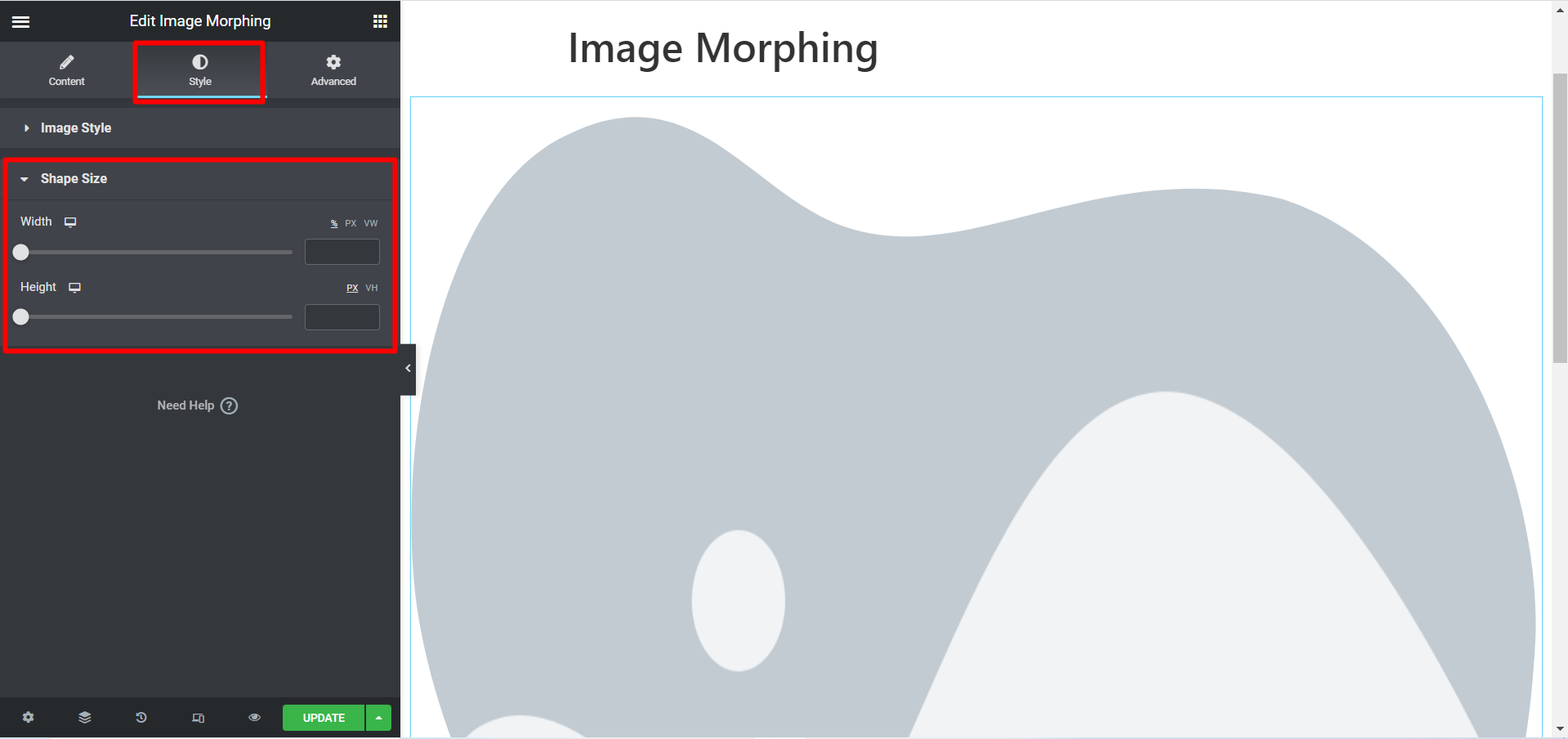
Tamaño de la caja #
Esta opción es común para todos los tipos de efectos. Puede ajustar el ancho y el alto de las imágenes según sus necesidades.

Este es un ejemplo de transformación de imágenes que hemos personalizado para usted.

Para mostrar diferentes imágenes de manera atractiva a través de animaciones y efectos poco comunes, el widget ElementsKit Image Morphing es su mejor opción.




