ShopEngine, el creador avanzado de WooCommerce, ahora ofrece la característica más demandada 'Plantilla condicional'. Ahora puede establecer distintos diseños de página para diferentes categorías de productos en la página de la tienda y en la página de archivo.
Aquí aprenderá cómo configurar plantillas condicionales con ShopEngine.
Configurar plantilla condicional para ShopEngine #
ShopEngine ofrece una amplia gama de plantillas para la página de la tienda y la página de archivo. Ahora puedes utilizar diferentes plantillas para diferentes categorías de productos.
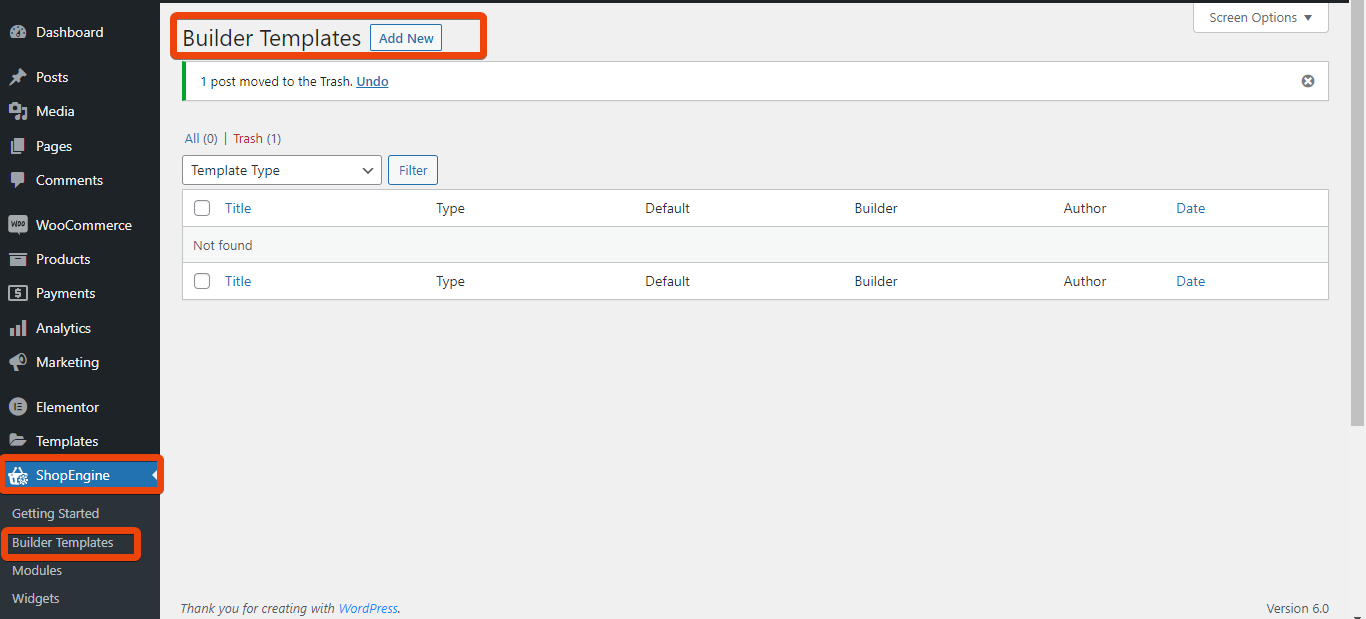
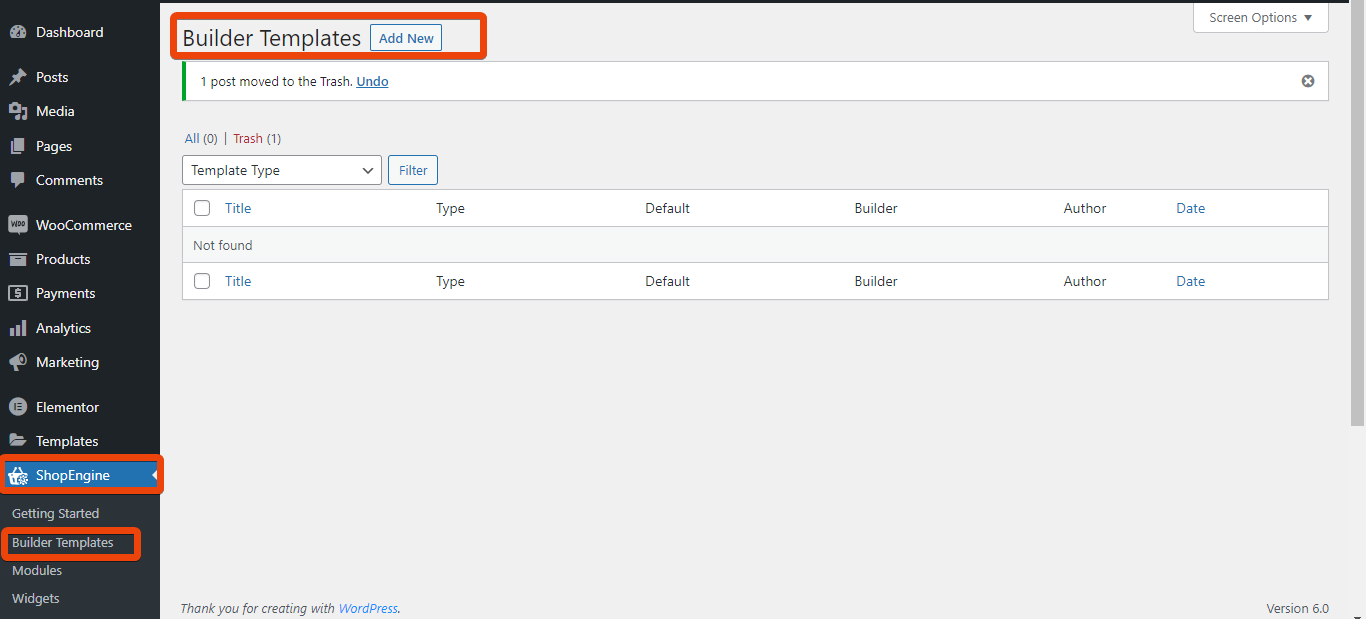
Para agregar una plantilla para una categoría de producto en particular, vaya a su WordPress Panel de control > Plantillas de creación > Agregar nuevo.

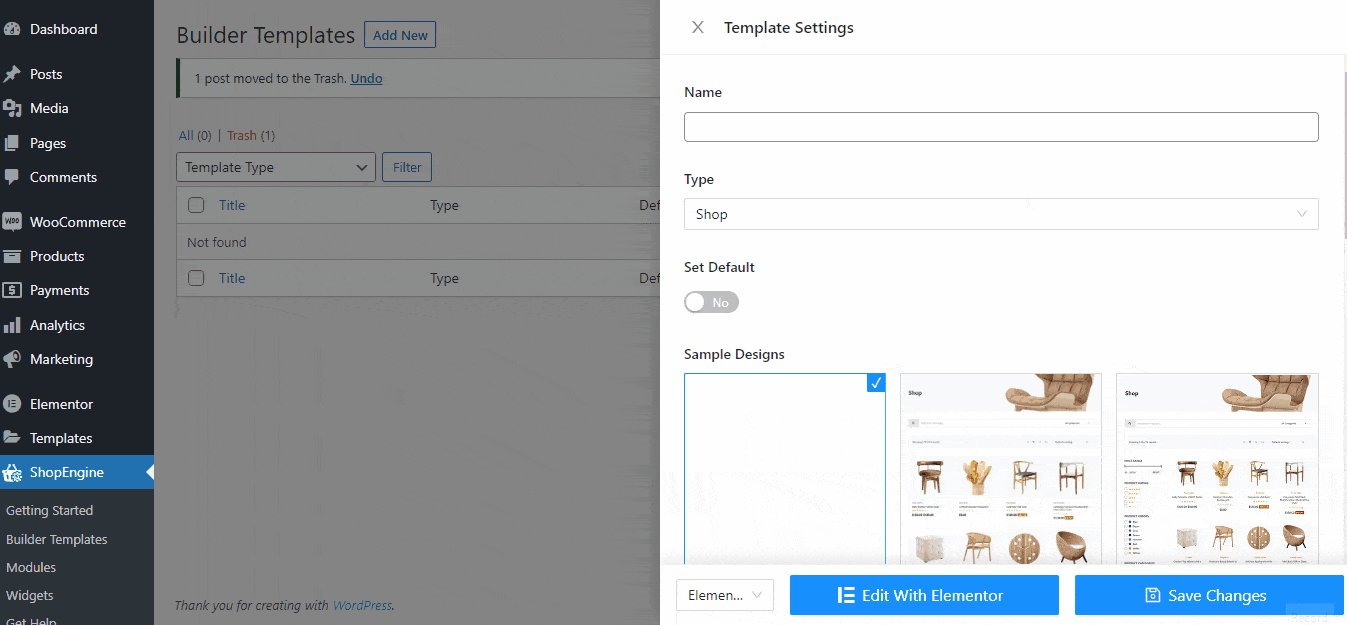
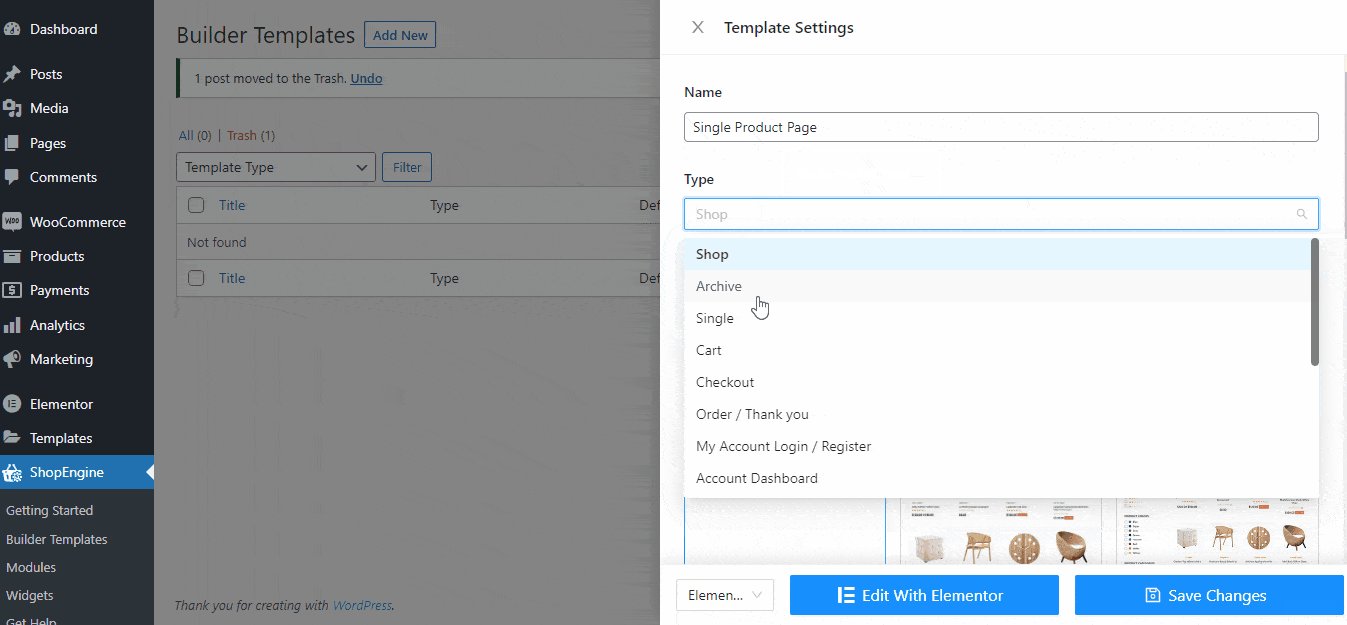
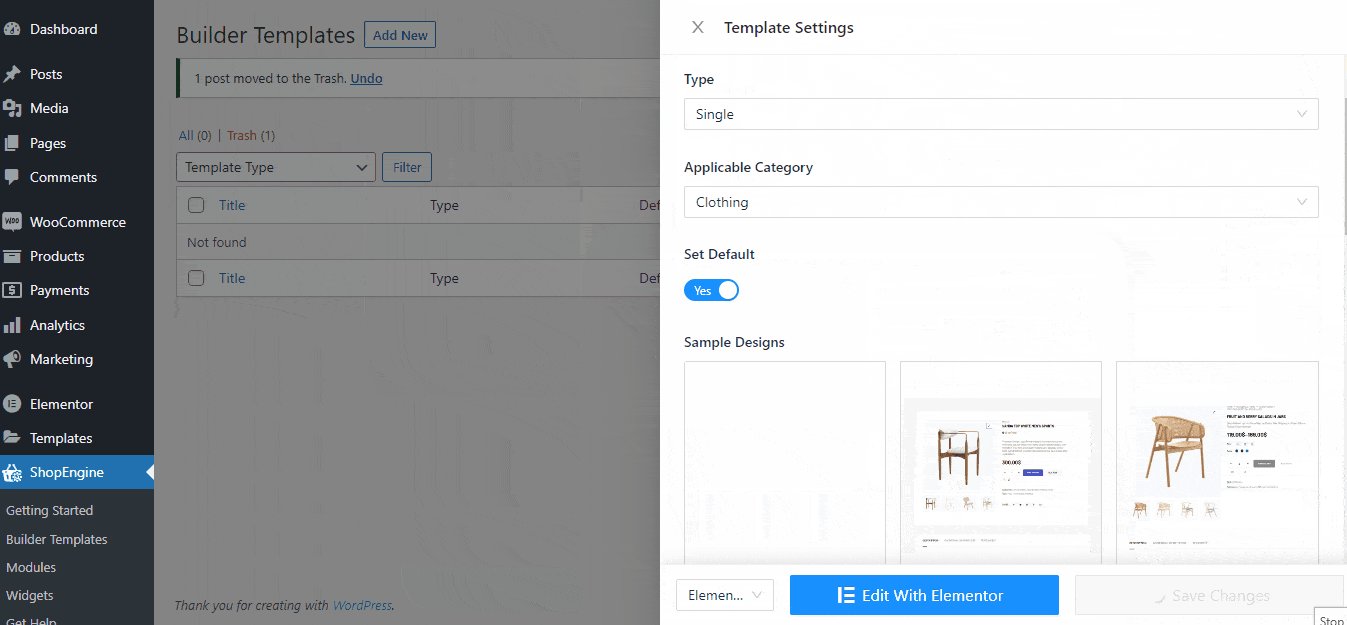
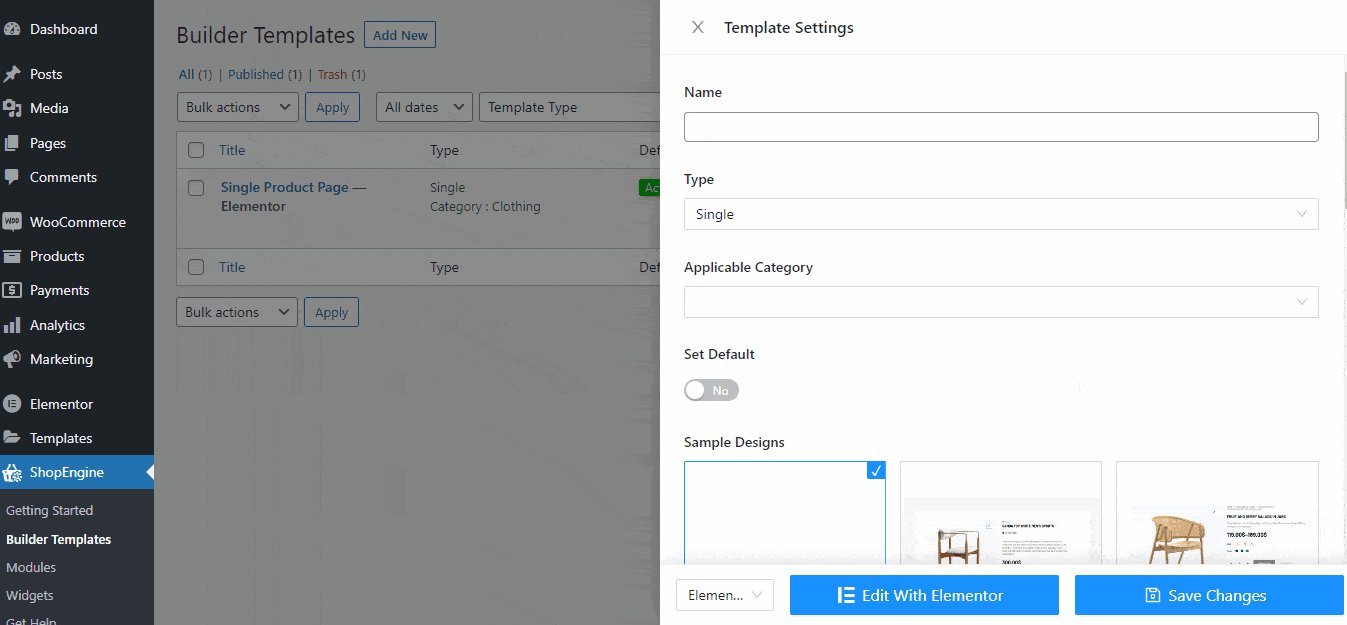
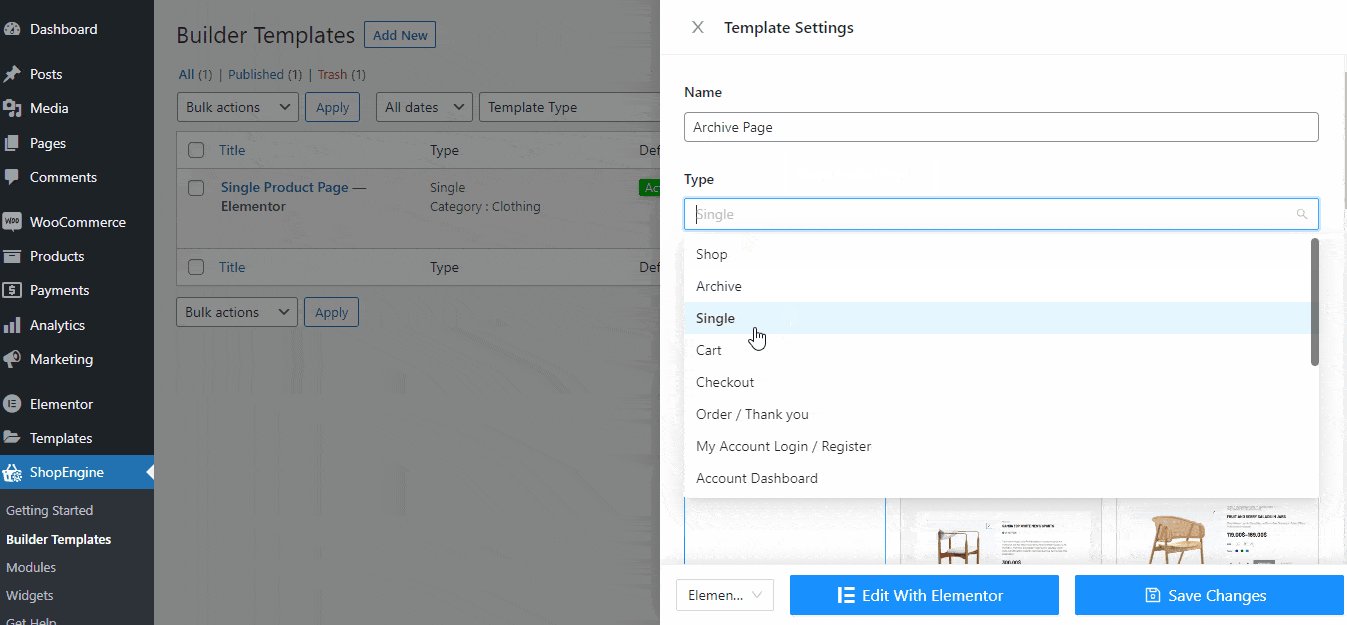
Ahora, si desea agregar una plantilla condicional para un solo producto, sseleccione 'Single' como tipo de plantilla de constructor. Entonces dale un nombre a la página en la parte superior.
Después de eso, desde la pestaña 'Categoría aplicable' Elija la categoría para la que desea mostrar la plantilla. Vas a ver todas las categorías disponibles en la lista desplegable.
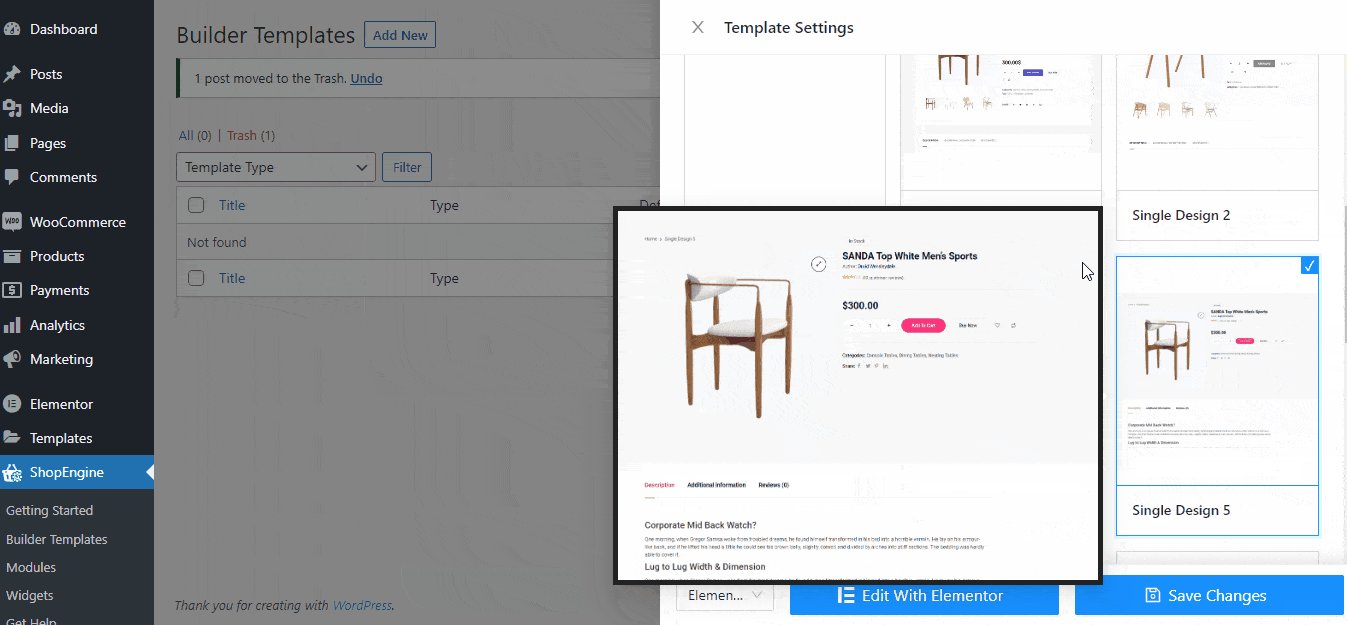
Por ejemplo, aquí tengo seleccionó la categoría 'Ropa'. Ahora revisa todas las plantillas disponibles para la página Única y selecciona la que más te guste.
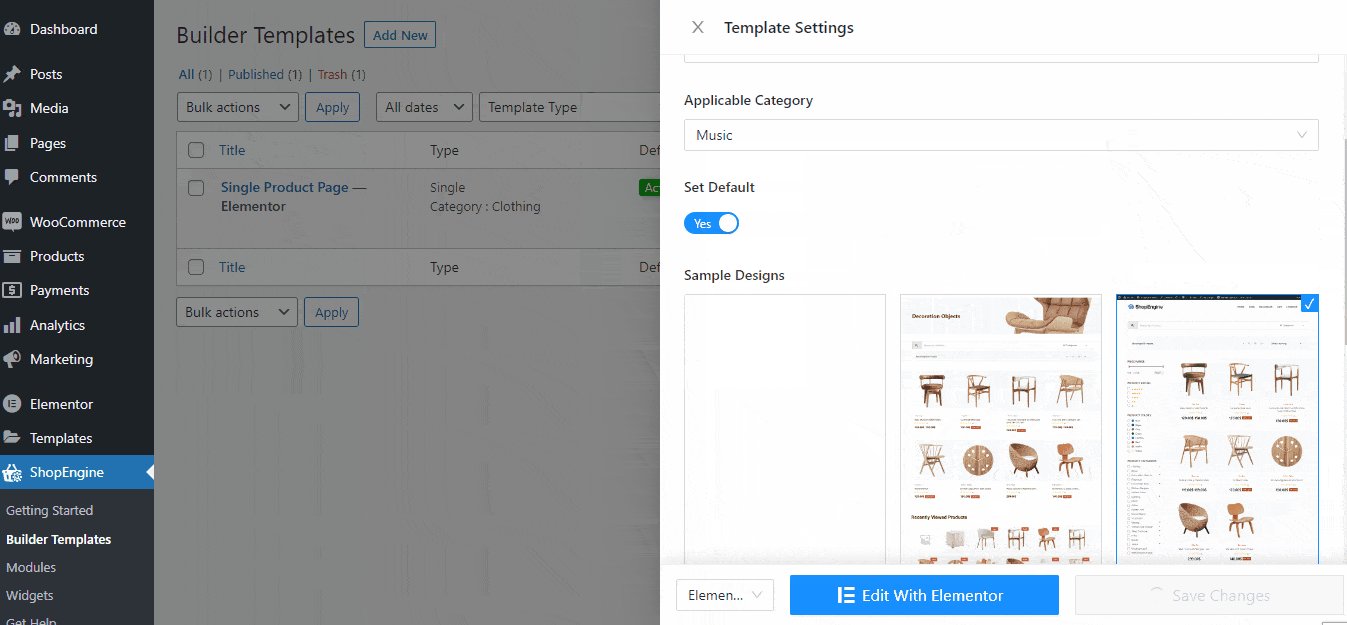
Seleccione la página como predeterminada y guarda los cambios.

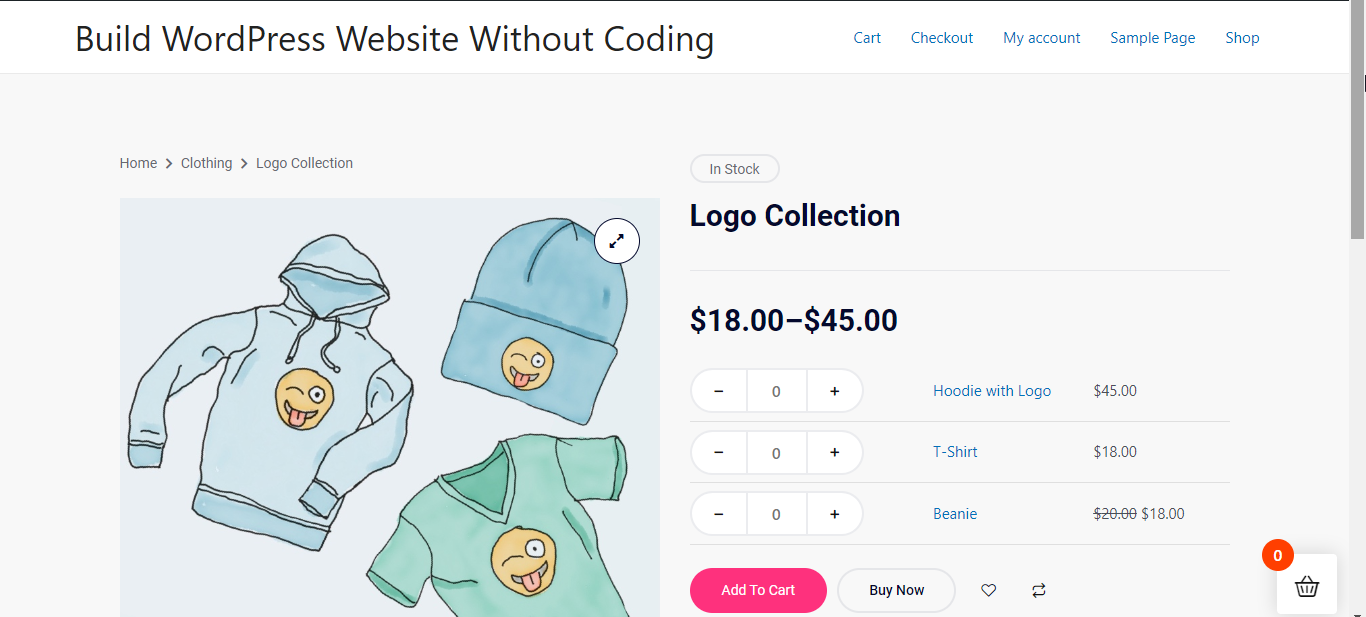
Si un cliente visita un producto página de la categoría 'Ropa', verá el diseño de la plantilla seleccionada.

De manera similar, puede configurar un tipo particular de plantilla para otras categorías.
Ahora digamos que desea configurar la plantilla condicional para la página de archivo. Para esto, vaya a Panel de control de WordPress > Plantillas de creación > Agregar nuevo.

De la lista de plantillas disponibles, seleccione 'Archivar' como el tipo de plantilla de constructor. Como si fuera una página de un solo producto, proporcione el nombre de la página del producto y luego elija la categoría correspondiente. Por ejemplo, puede elegir "música" como categoría.
Ir a través de diseños disponibles para la página de archivo y seleccione uno que desee mostrar para la categoría seleccionada.

Si un cliente visita la página de archivo de esa categoría en particular, verá la plantilla seleccionada.



