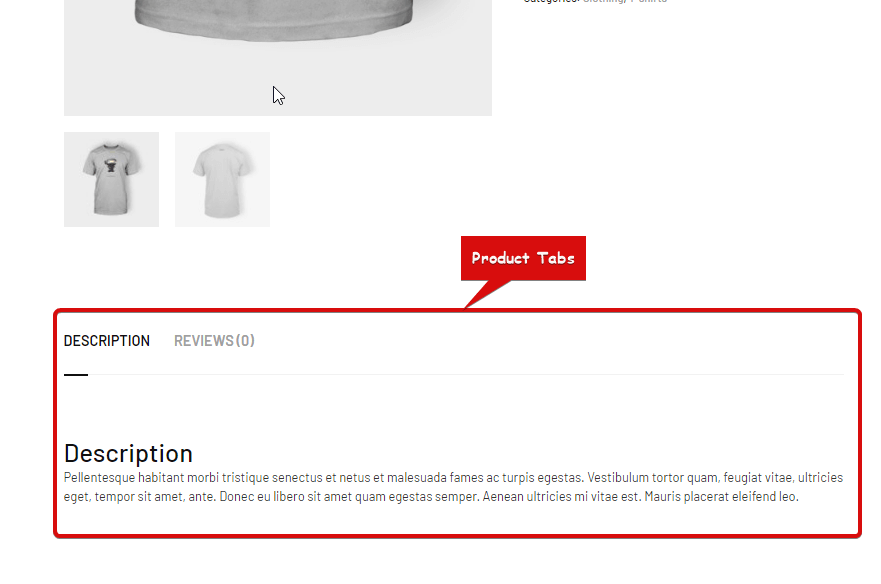
El widget de pestañas de productos es un widget de plantilla de una sola página. Esto se utiliza para mostrar descripciones de productos, reseñas de productos y también proporciona un formulario para enviar una nueva reseña.
Aprendamos cómo puede usar los widgets de pestañas de productos en su sitio wooCommerce:
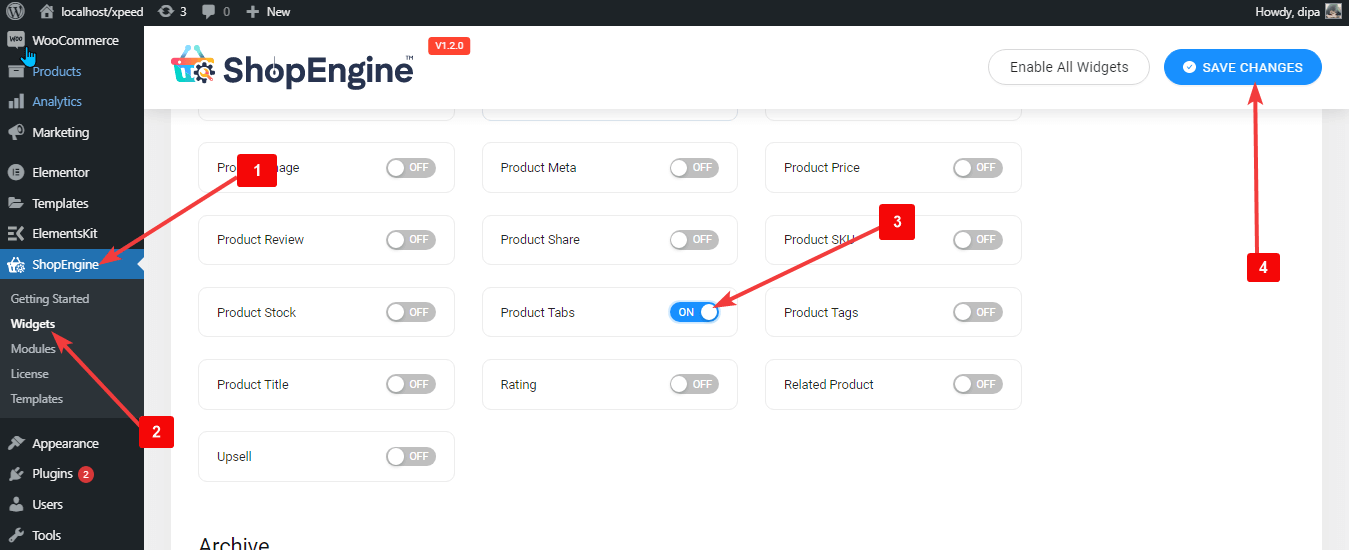
Paso 1: habilite el widget de pestañas de productos #
Para habilitar el widget,
- Ir a ShopEngine > Widgets > Pestañas de productos
- Encender
- Ahorrar cambios

Nota: También puede activar las pestañas de productos con una configuración global que enciende todos los widgets de ShopEngine.
Paso 2: Agregar el widget de pestañas de productos #
Antes de poder agregar el widget, primero debe crear una plantilla de producto único. Consulte la documentación en cómo crear una plantilla de producto único.
para agregar Pestañas de productos:
- Ir a ShopEngine > Plantillas > Plantilla de página única
- Haga clic en Editar con Elementor

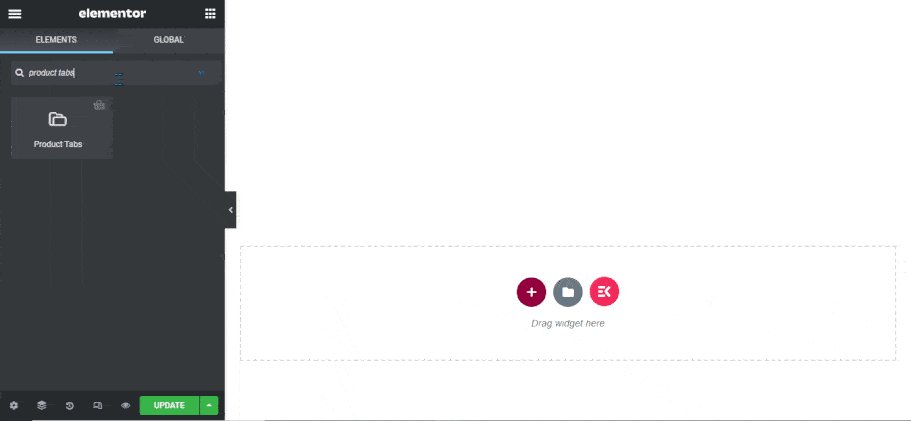
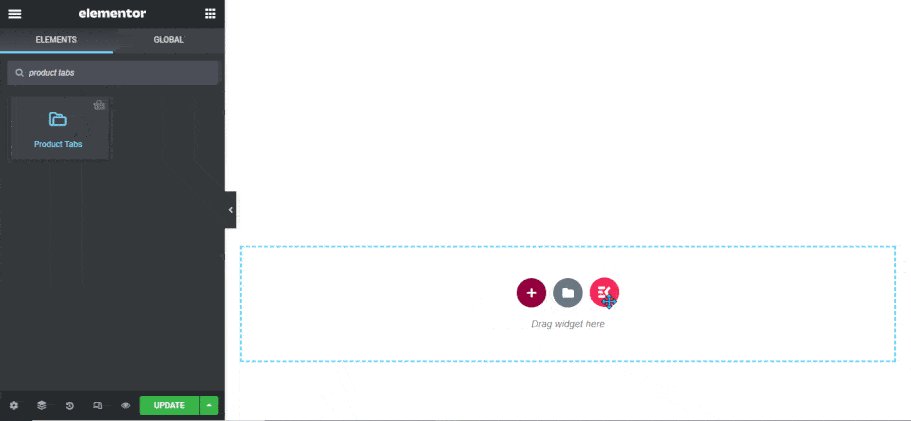
- Buscar para Pestañas de productos en la opción de búsqueda de elementos
- Arrastra y sueltael widget
- Haga clic en Actualizar para guardar los cambios.

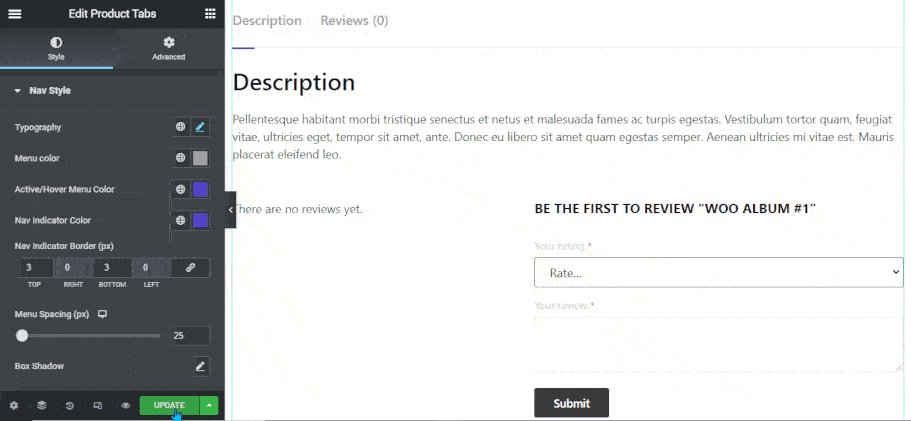
Paso 3: Configuración del widget de pestañas de productos #
Puede personalizar las siguientes configuraciones en el Estilo Pestaña:

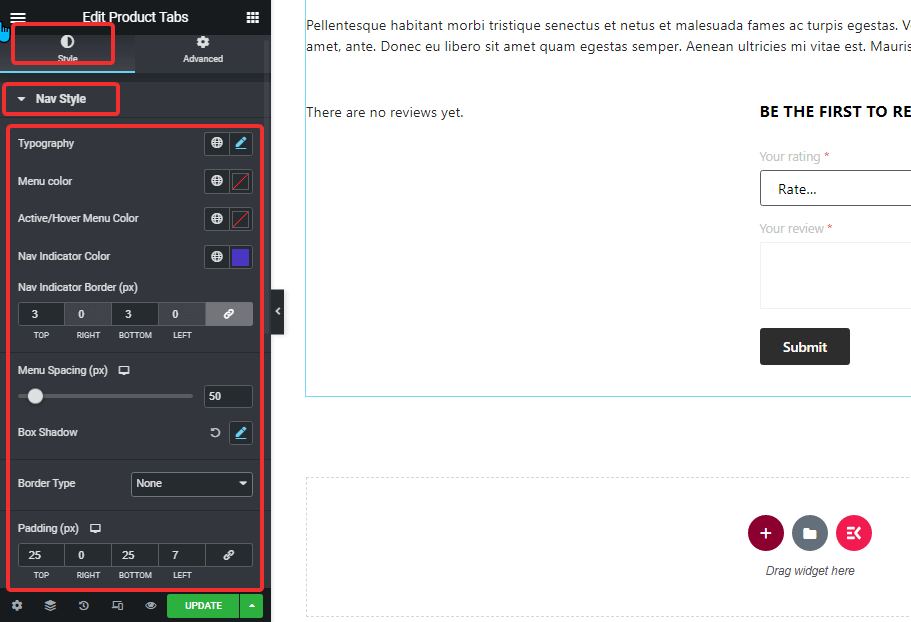
Estilo de navegación: #
- Tipografía: Puede cambiar el tamaño de fuente para las opciones del menú aquí.
- Color del menú: Cambia el color del menú.
- Color del menú activo/elevado: Elija un color para el modo activo/desplazamiento del menú seleccionado.
- Color del indicador de navegación: Seleccione un color para el indicador del menú activo.
- Borde del indicador de navegación (px): Elija un valor superior e inferior para el borde del indicador de navegación.
- Espaciado del menú (px): Dé un espacio entre ambos menús en píxeles.
- Sombra de la caja: Haga clic en la opción de edición para elegir el color de la sombra, el valor horizontal, vertical, de desenfoque y extensión. También puede establecer la posición como contorno o inserción.
- Tipo de borde: puede elegir el tipo de borde para que sea sólido, punteado, con doble guión, ranura o ninguno.
- Tipografía: Puede cambiar el tamaño de fuente para las opciones del menú aquí.
- Color del menú: Cambia el color del menú.
- Color del menú activo/elevado: Elija un color para el modo activo/desplazamiento del menú seleccionado.
- Color del indicador de navegación: Seleccione un color para el indicador del menú activo.
- Borde del indicador de navegación (px): Elija un valor superior e inferior para el borde del indicador de navegación.
- Espaciado del menú (px): Dé un espacio entre ambos menús en píxeles.
- Sombra de la caja: Haga clic en la opción de edición para elegir el color de la sombra, el valor horizontal, vertical, de desenfoque y extensión. También puede establecer la posición como contorno o inserción.
- Tipo de borde: puede elegir el tipo de borde para que sea sólido, punteado, con doble guión, ranura o ninguno.

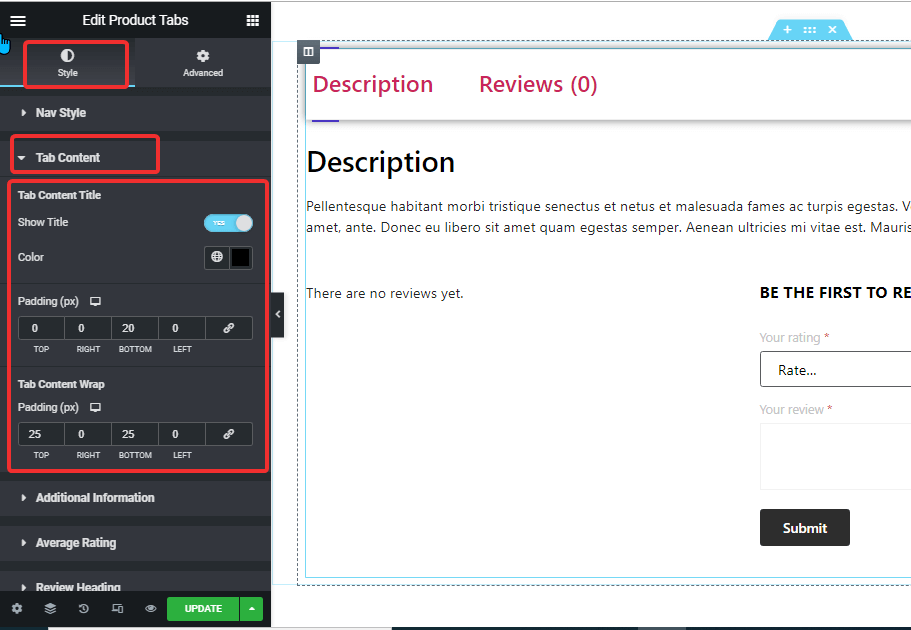
Contenido de la pestaña: #
- Título del contenido de la pestaña
- Mostrar título: Active esta opción para mostrar el título en el contenido de la pestaña.
- Color: Elija el color del título para el área de la pestaña.
- Relleno: Ajuste el relleno superior, izquierdo, derecho e inferior alrededor del título.
- Ajuste de contenido de pestaña
- Relleno (px): Ajuste el relleno superior, izquierdo, derecho e inferior para el contenido de la pestaña.

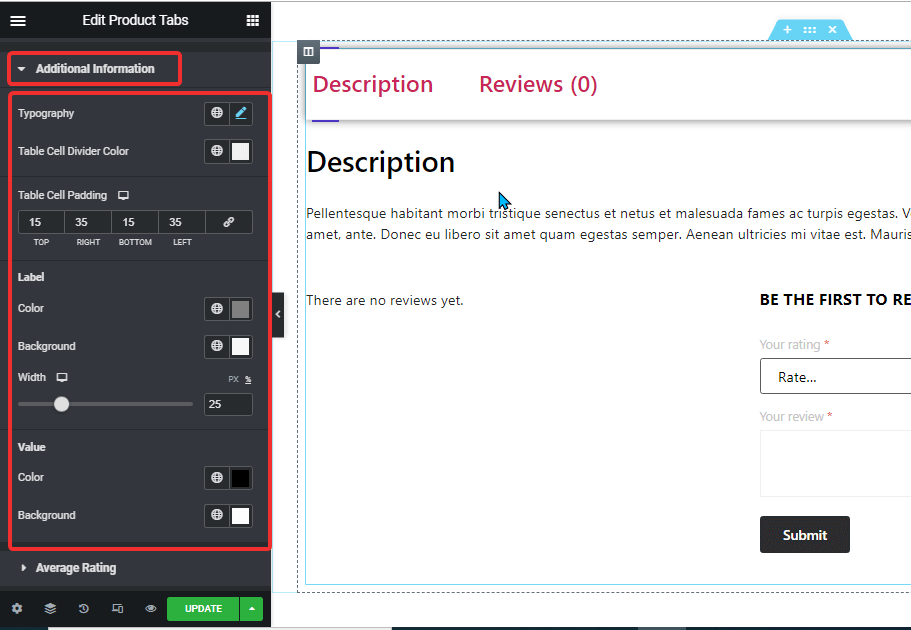
Información adicional: #
- Tipografía: Puede cambiar el tamaño de fuente para obtener información adicional aquí.
- Color del divisor de celdas de la mesa: Elija un color para el divisor de celdas de la mesa.
- Relleno de celda de tabla: Ajuste el acolchado superior, izquierdo, derecho e inferior.
- Etiqueta:
- Color: Elija un color para la etiqueta.
- Fondo: Elija un color de fondo.
- Ancho: Puedes elegir el ancho en px o porcentaje.
- Valor:
- Color: Elija un color para el valor
- Fondo: Elija un color de fondo para el valor

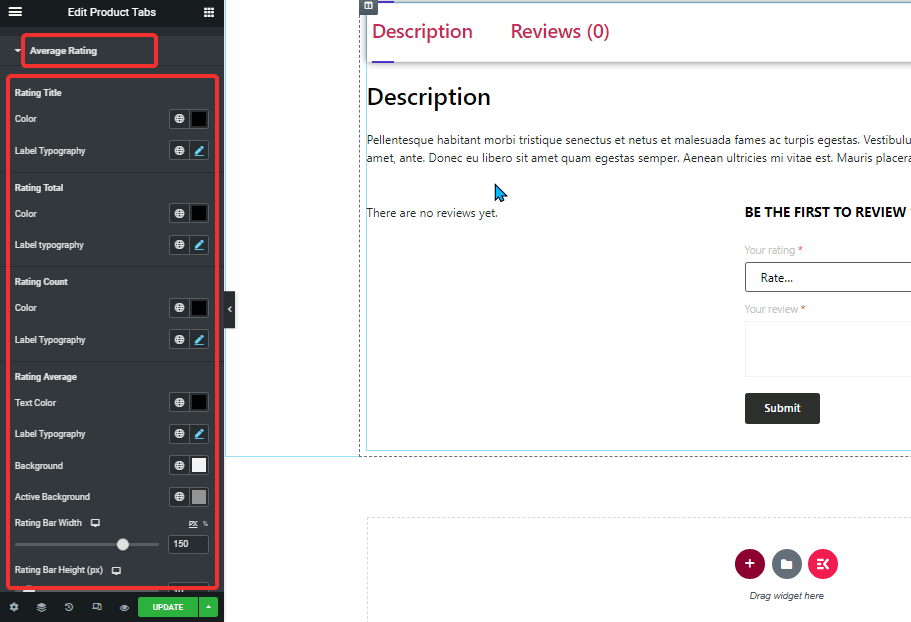
Puntuación media: #
- Título de calificación:
- Color: Cambia el color del título de calificación.
- Tipografía: Puede cambiar el tamaño de fuente del título de calificación.
- Título de calificación:
- Color: Cambia el color del título de calificación.
- Tipografía: Puede cambiar el tamaño de fuente del título de calificación.
- Título de calificación:
- Color: Cambia el color del título de calificación.
- Tipografía: Puede cambiar el tamaño de fuente del título de calificación.

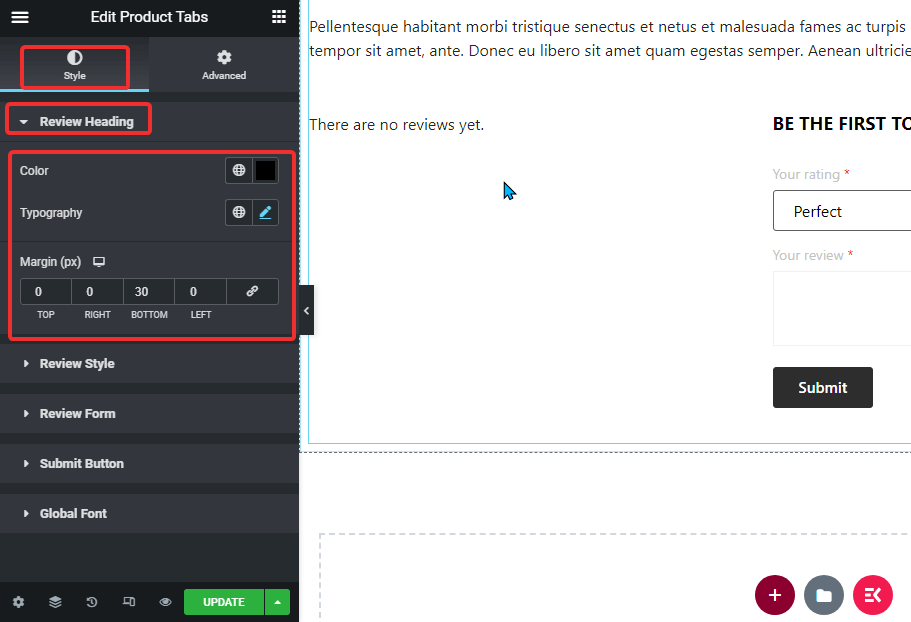
Título de revisión: #
- Color: Cambia el color del promedio de calificación.
- Tipografía: Puede cambiar el tamaño de fuente para el promedio de calificación.
- Margen: Ajuste los márgenes superior, izquierdo, derecho e inferior.

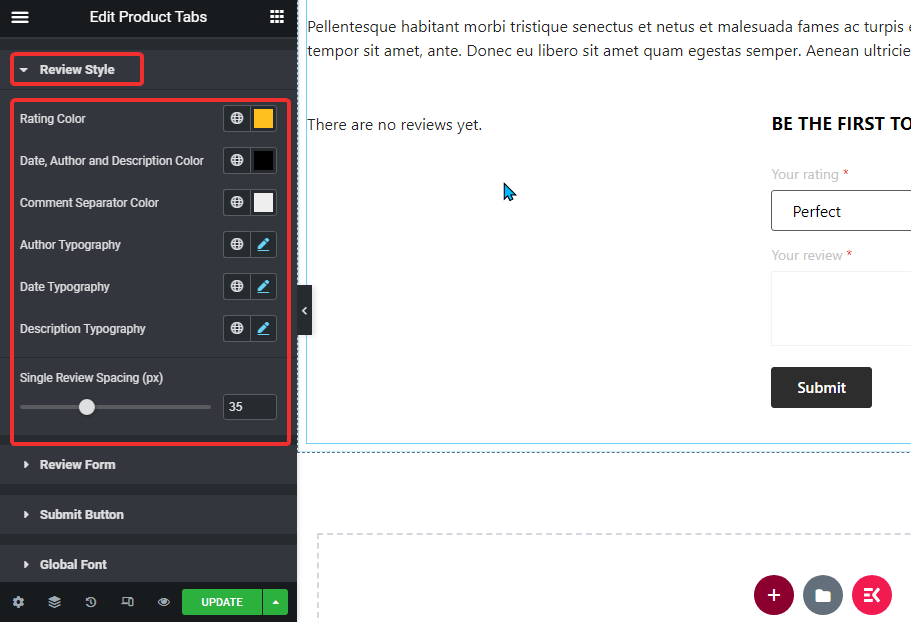
Estilo de revisión: #
- Color: Elija un color para las calificaciones.
- Fecha, autor y descripción Color: Aquí puede elegir el color de la fecha, el autor y la descripción.
- Color del separador de comentarios: Seleccione un color para el separador de comentarios.
- Tipografía del autor: Elija el tamaño de fuente para el autor.
- Tipografía de fecha: Seleccione el tamaño de fuente para la fecha.
- Descripción Tipografía: Puede elegir el tamaño de fuente de la descripción aquí.
- Espaciado de revisión único (px): Seleccione un valor para el espacio de revisión simple.

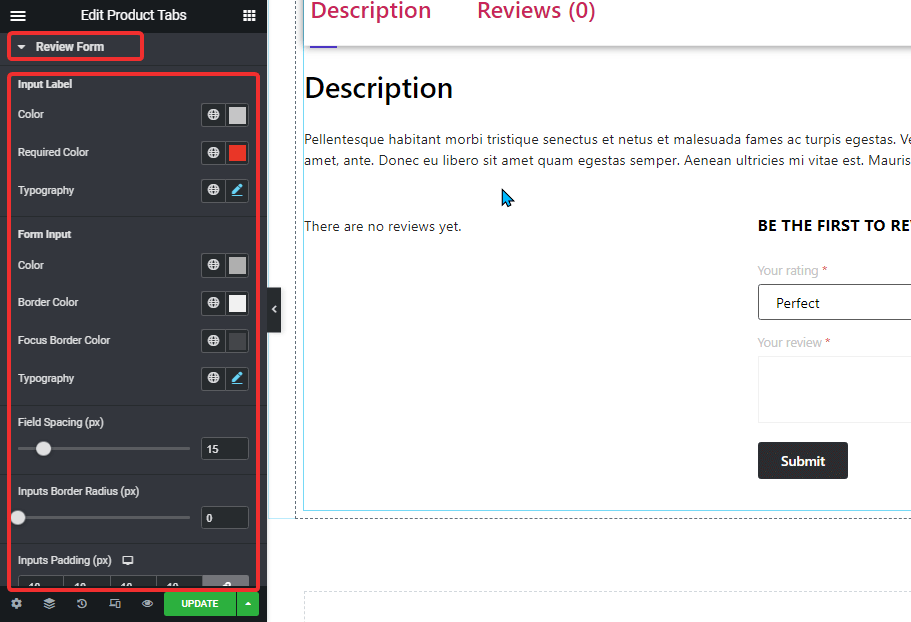
Formulario de revisión: #
- Etiqueta de entrada:
- Color: elija un color para la etiqueta de entrada.
- Color requerido: SSeleccione un color para el símbolo requerido.
- Tipografía: Seleccione el tamaño de fuente para la etiqueta de entrada
- Entrada del formulario:
- Color: PElija un color para la entrada del formulario.
- Color del borde: Seleccione un color de borde.
- Color del borde de enfoque: Elija un color para el borde de enfoque.
- Tipografía: Seleccione el tamaño de fuente para la entrada del formulario.
- Espaciado de campo (px): Elija cuánto espacio desea entre el campo de entrada.
- Radio del borde de entradas (px): Seleccione el valor del radio del borde para el campo de entrada.
- Relleno de entradas (px): Ajuste el relleno superior, izquierdo, derecho e inferior del campo de entrada.

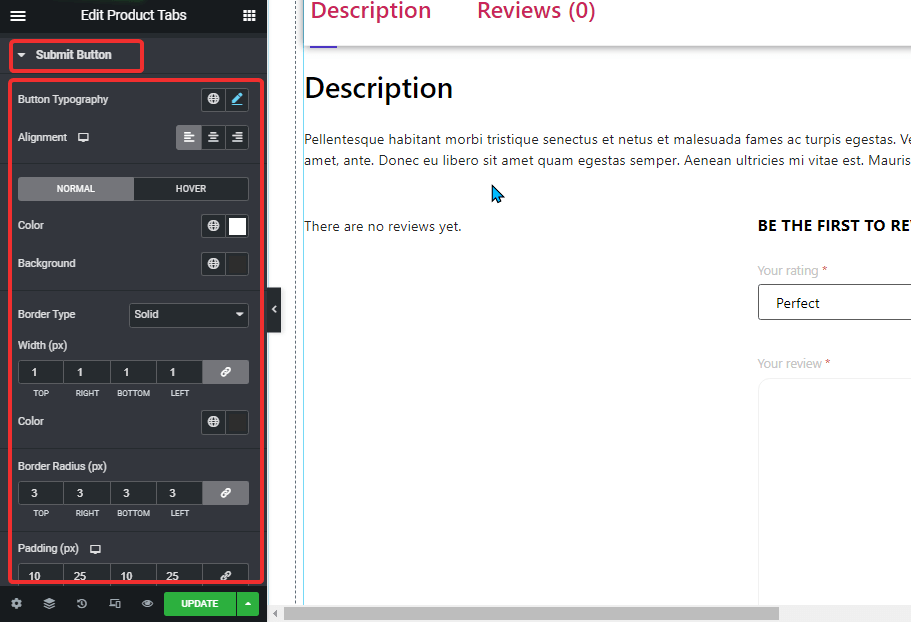
Botón de enviar: #
- Tipografía de botones: Puede cambiar la familia de fuentes, el tamaño de fuente, el peso de la fuente, la transformación y la altura de la línea aquí.
- Alineación: Establezca la alineación como izquierda, derecha o centro.
- Normal/desplazamiento: Elija el color y el color de fondo para las vistas normal y flotante.
- Tipo de borde: puede elegir el tipo de borde para que sea sólido, punteado, con doble guión, ranura o ninguno.
- Ancho: Seleccione el ancho superior, izquierdo, derecho e inferior del borde.
- Color: Elige un color para el borde.
- Radio de frontera: Seleccione los valores superior, izquierdo, derecho e inferior para el radio del borde.
- Relleno: Ajuste el acolchado superior, izquierdo, derecho e inferior.
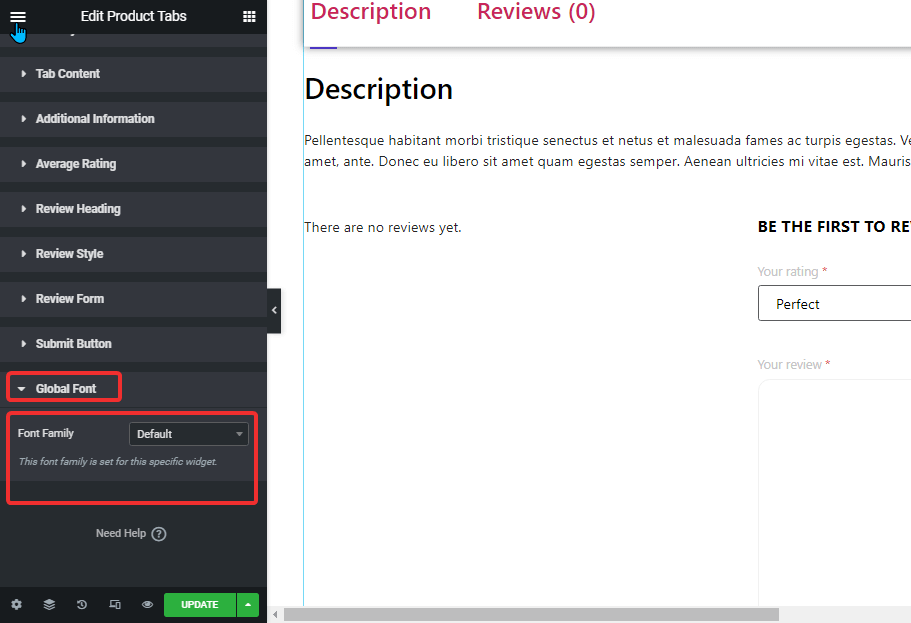
Fuente global: #

- Familia tipográfica: Aquí puedes cambiar la familia de fuentes para todo el widget.
Clickea en el Actualizar botón para ahorrar todos los cambios.
Aquí hay una vista previa de cómo se ve un widget de pestaña Producto: