Con el formulario de pago-widget de pago de ShopEngine, puede realizar muchas variaciones en su formulario de pago. El widget le permitirá mostrar su formulario de pago con un atractivo adicional al realizar todos los cambios necesarios.
¿Cómo utilizar el formulario de pago: widget de pago?
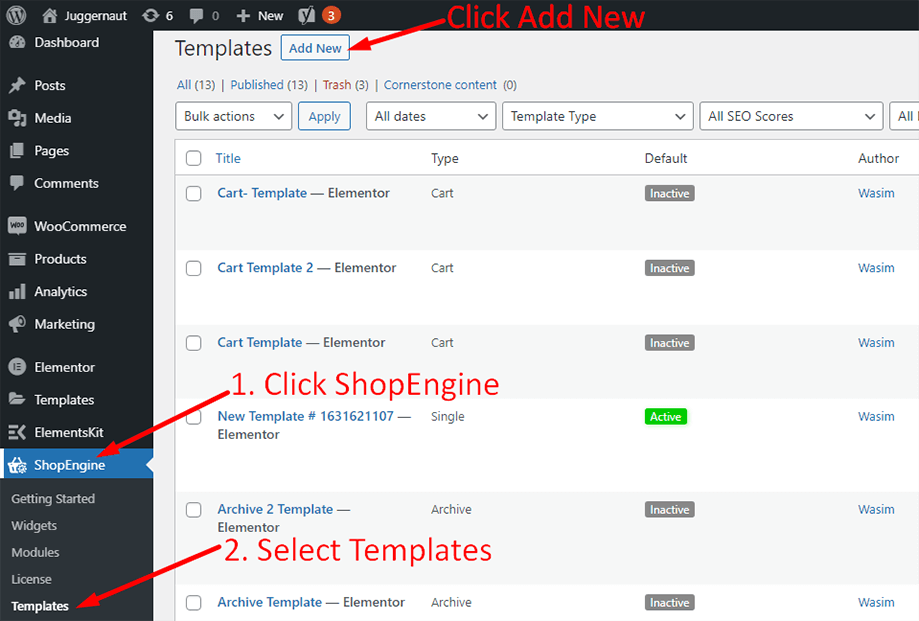
En primer lugar, vaya al panel de administración y busque ShopEngine en la lista de artículos. Haga clic en ShopEngine y luego seleccione Plantillas en el menú desplegable. Luego, haga clic en "Agregar nuevo"Botón en la parte superior derecha al lado del texto"Plantillas”.

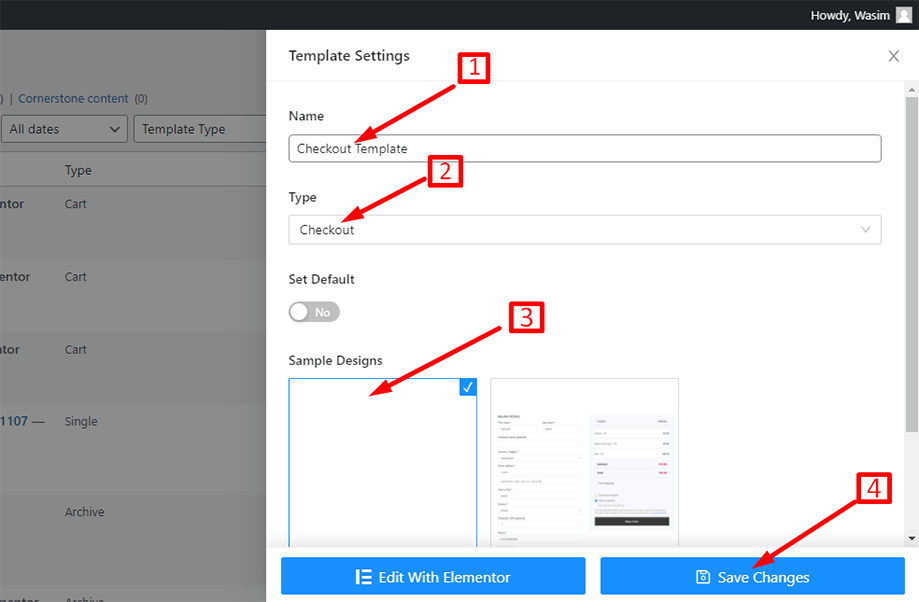
Inmediatamente después de eso, aparecerá una ventana emergente para la configuración de la plantilla. Establece el nombre de tu plantilla en el Nombre y seleccione el tipo Pago ya que su objetivo es utilizar el widget Formulario de pago-Pago.
Además, puede elegir un diseño de muestra predeterminado o comenzar a diseñar desde cero. Finalmente, presione el botón "Guardar cambios" botón.

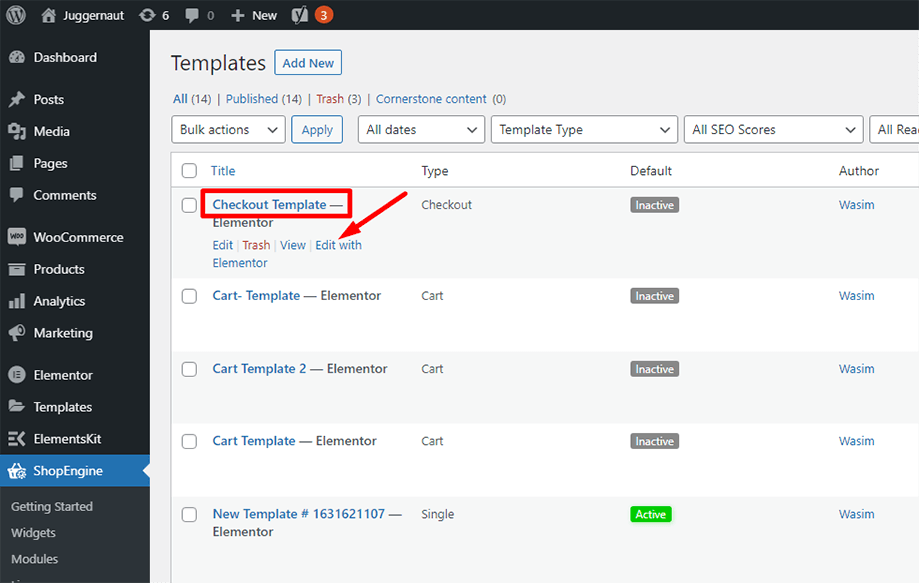
Su plantilla está creada y puede verla en la parte superior de la lista. Ahora, haga clic en "Editar con Elementor”para cambiar a la ventana de Elementor.

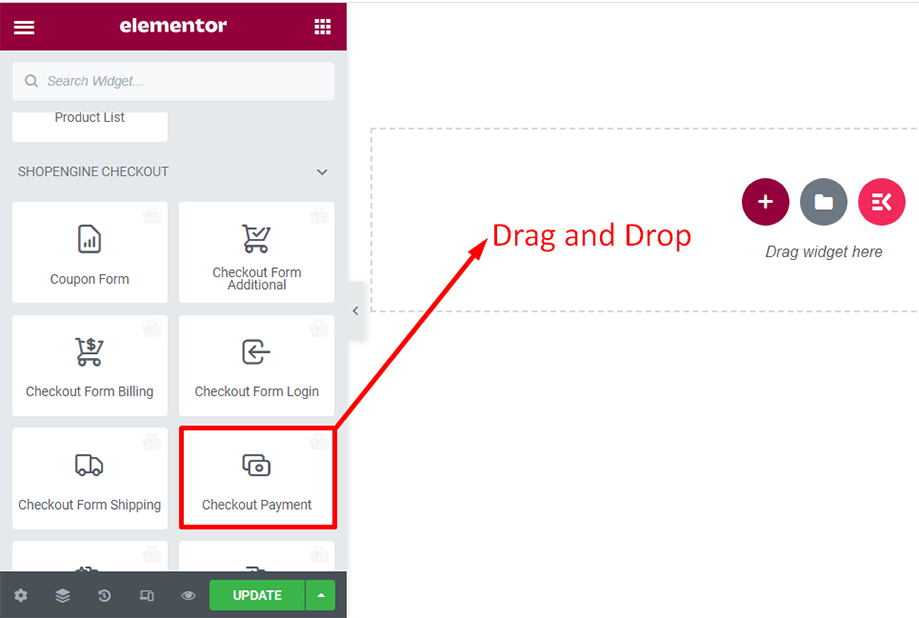
En este paso, verá una barra lateral a la izquierda con una lista de widgets de ShopEngine. Busque el formulario de pago: widget de pago en la sección Pago de ShopEngine o normalmente puede buscar el widget en el campo de búsqueda y luego arrastrarlo y soltarlo en el área designada.

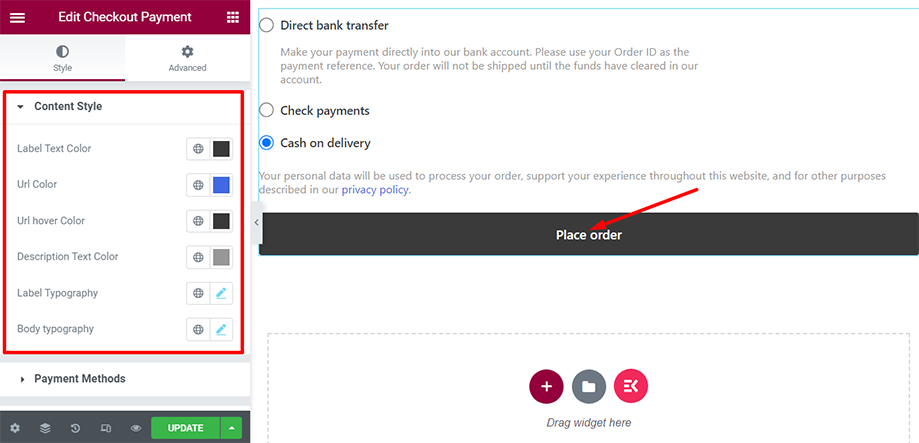
Puede ver el formulario de pago en su pantalla inmediatamente después de eso. Personalice el estilo del contenido del formulario utilizando los parámetros color del texto de la etiqueta, color de la URL, color de la URL al pasar el mouse, tipografía de la etiqueta, etc.

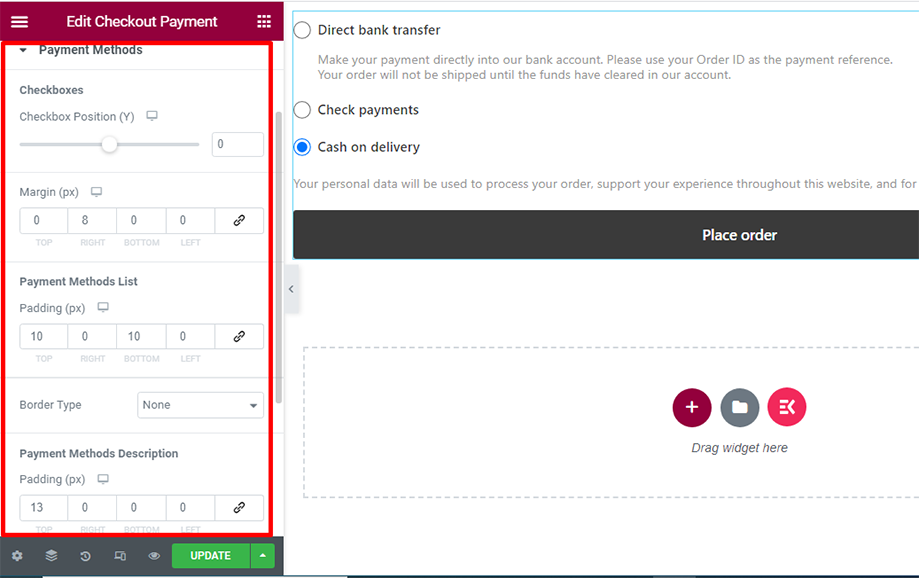
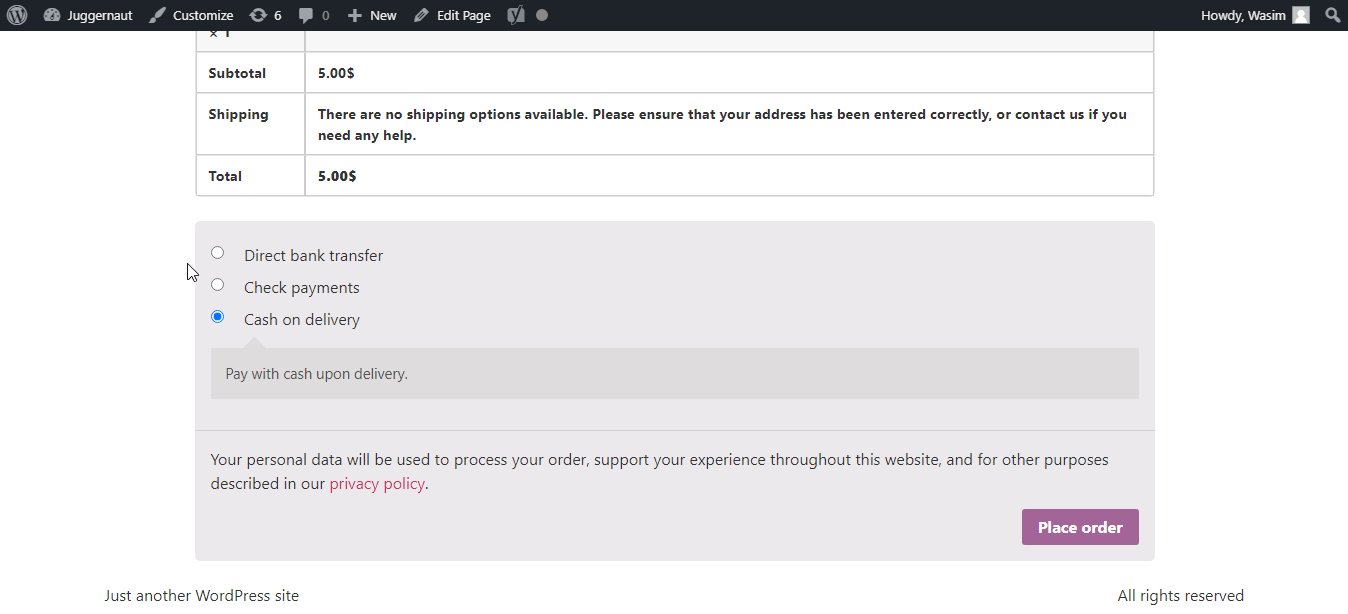
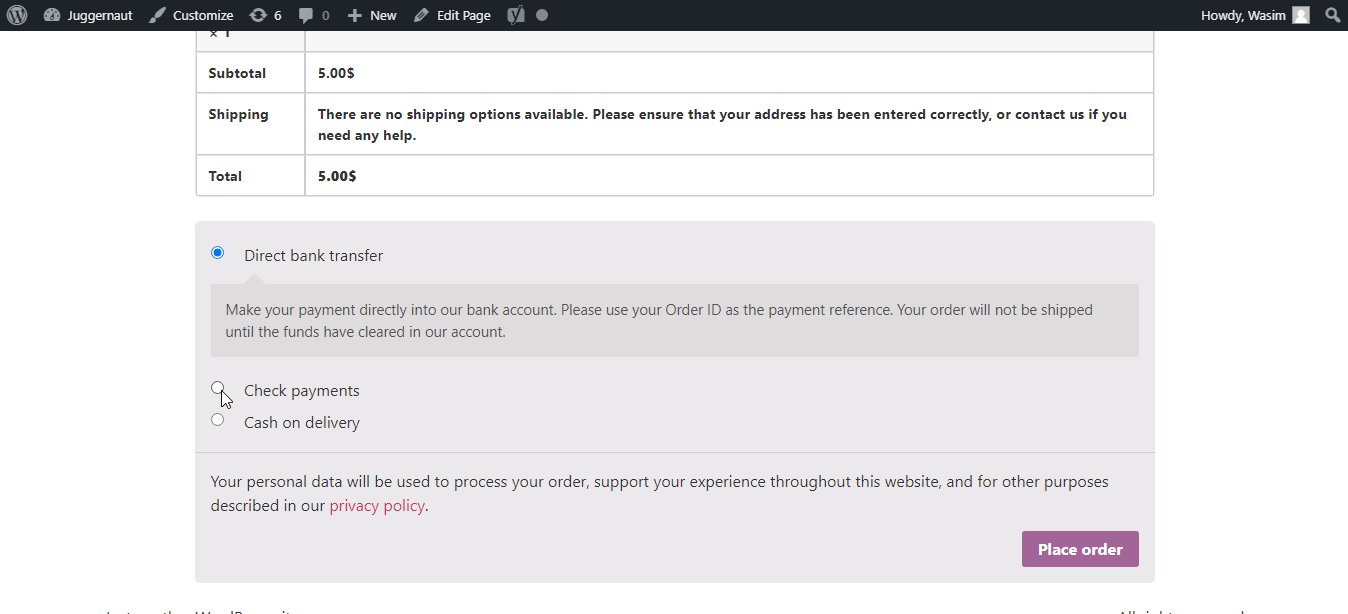
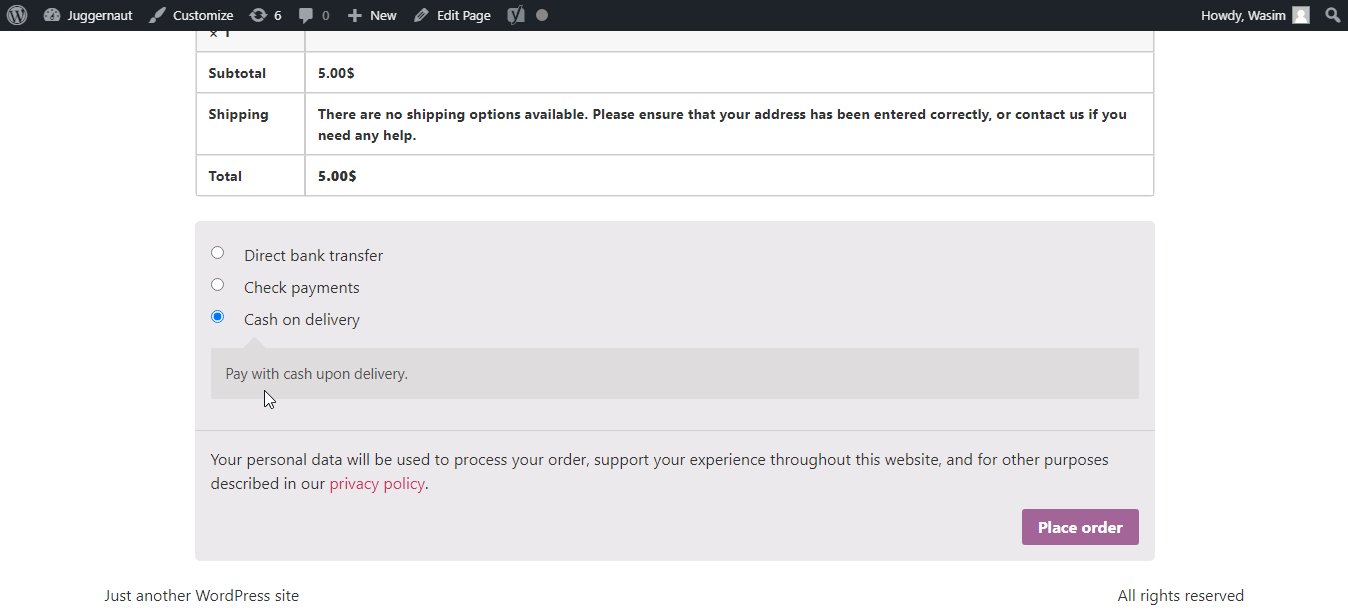
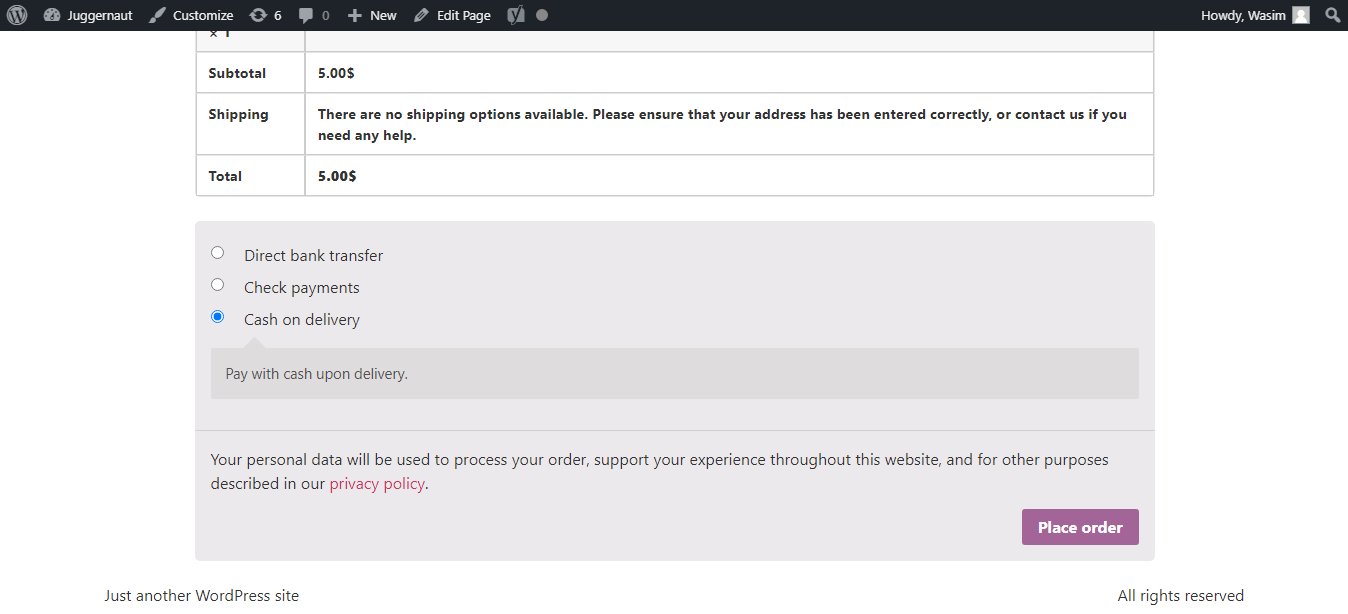
También puede controlar las casillas de verificación, la lista de métodos de pago y la descripción de los métodos de pago utilizando los parámetros posición de casilla de verificación, margen y relleno.

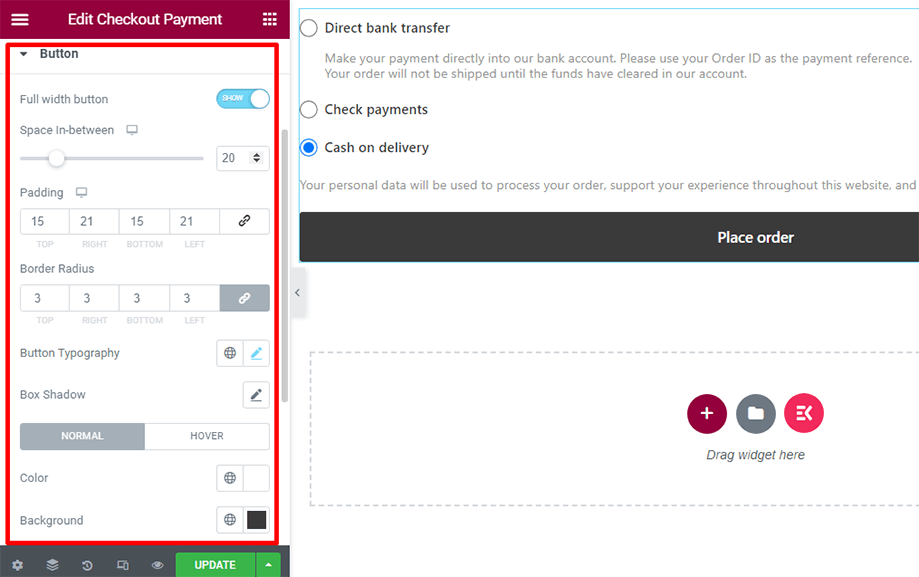
Puede darle vida al botón usando parámetros como tipografía del botón, relleno, radio del borde, color, etc. También tiene el control para mostrar un botón de ancho completo.

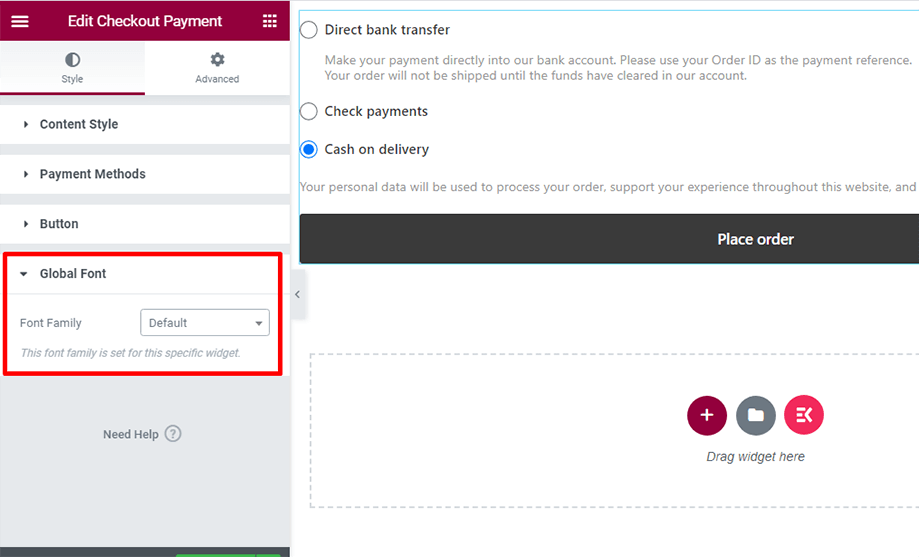
En la sección Fuente global, puede elegir la fuente del texto según su elección para mejorar su formulario de pago de pago.

Eche un vistazo a los métodos de pago en la página de pago como se muestra a continuación.

Así es como puede agregar encanto a su formulario de pago utilizando el widget Formulario de pago-Pago de ShopEngine.
Para obtener acceso a campos adicionales de pago, habilite la opción Pagar módulo de campos adicionales y eche un vistazo a los campos adicionales de pago. Luego, realice los cambios necesarios en los campos adicionales.



