Ordenar por filtro permite a sus clientes ordenar los productos en la página de la tienda según varios criterios. Con el widget integrado de ShopEngine, es fácil de integrar.
¿Cómo agregar pedido por filtro? #
ISi tiene una página de Tienda donde desea agregar 'Pedir por filtro', abra esa página.
O puede crear una nueva página de tienda utilizando la plantilla de tienda de ShopEngine.
Paso 1: agregar una plantilla de tienda #
sigue el camino descrito aquí y crea una plantilla de tienda.
Paso 2: agregue el widget Orden por filtro #
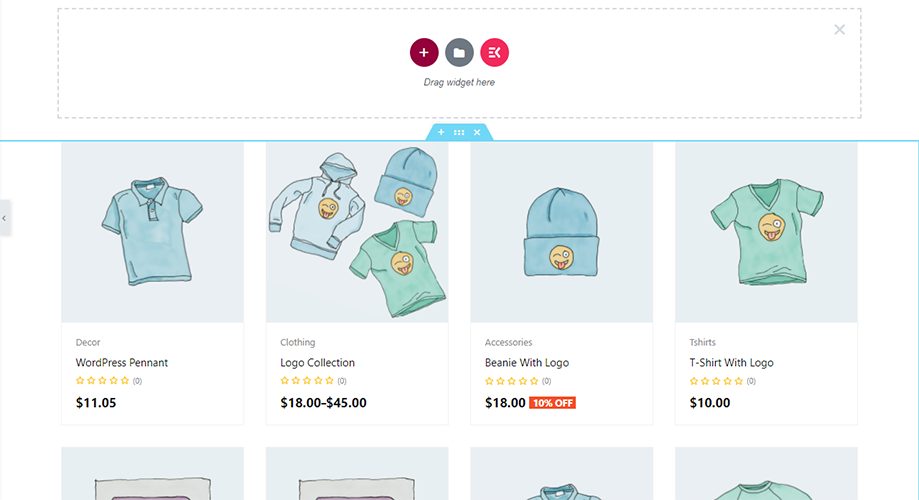
Si ha creado una página de tienda, llegará a una página como esta.

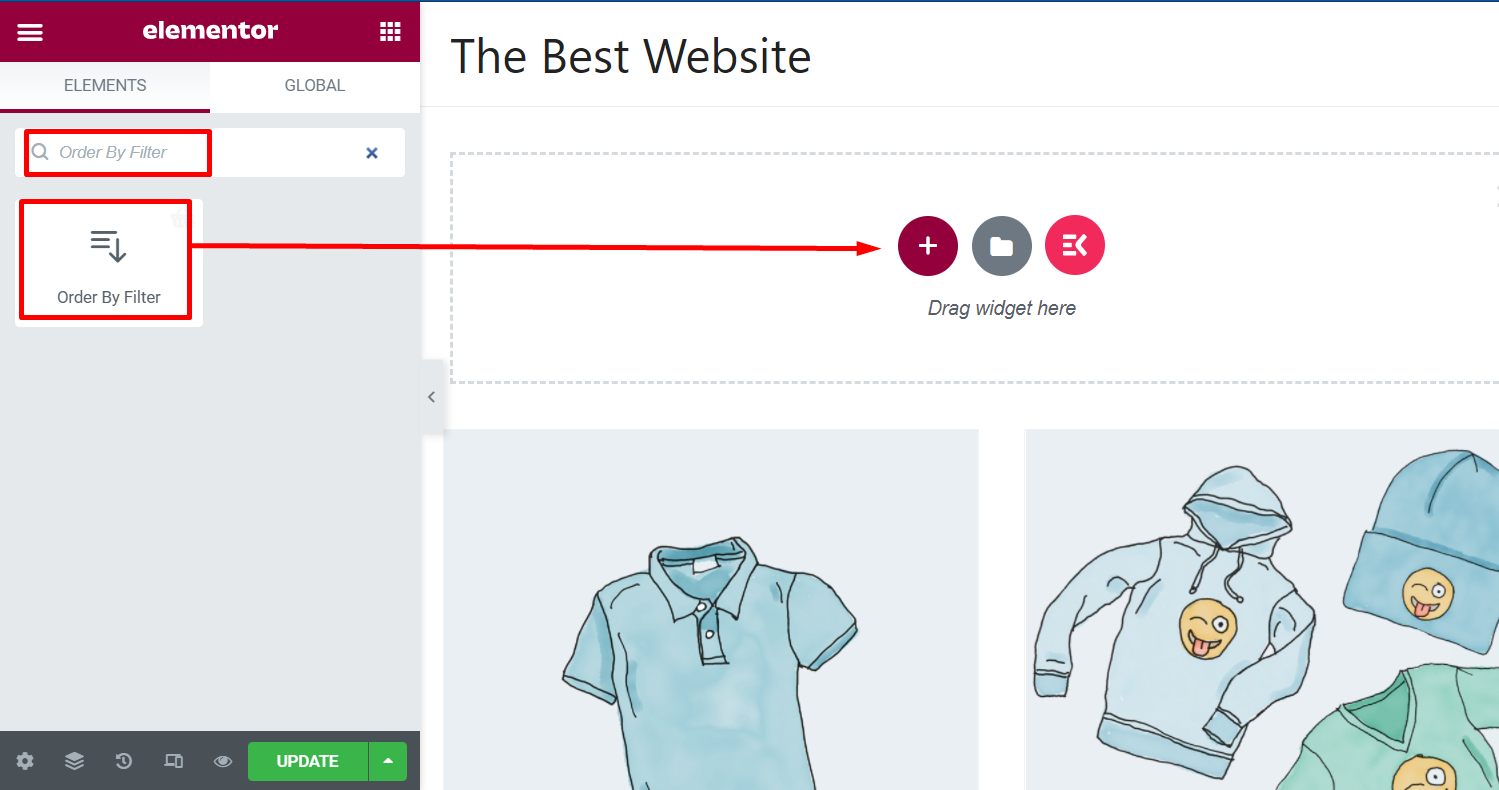
En la barra izquierda, escriba 'Ordenar por filtro'. El widget estará en la lista. Arrastre y suelte el widget en la página donde desea agregarlo.

Paso 3: Personaliza el widget Orden por filtro #
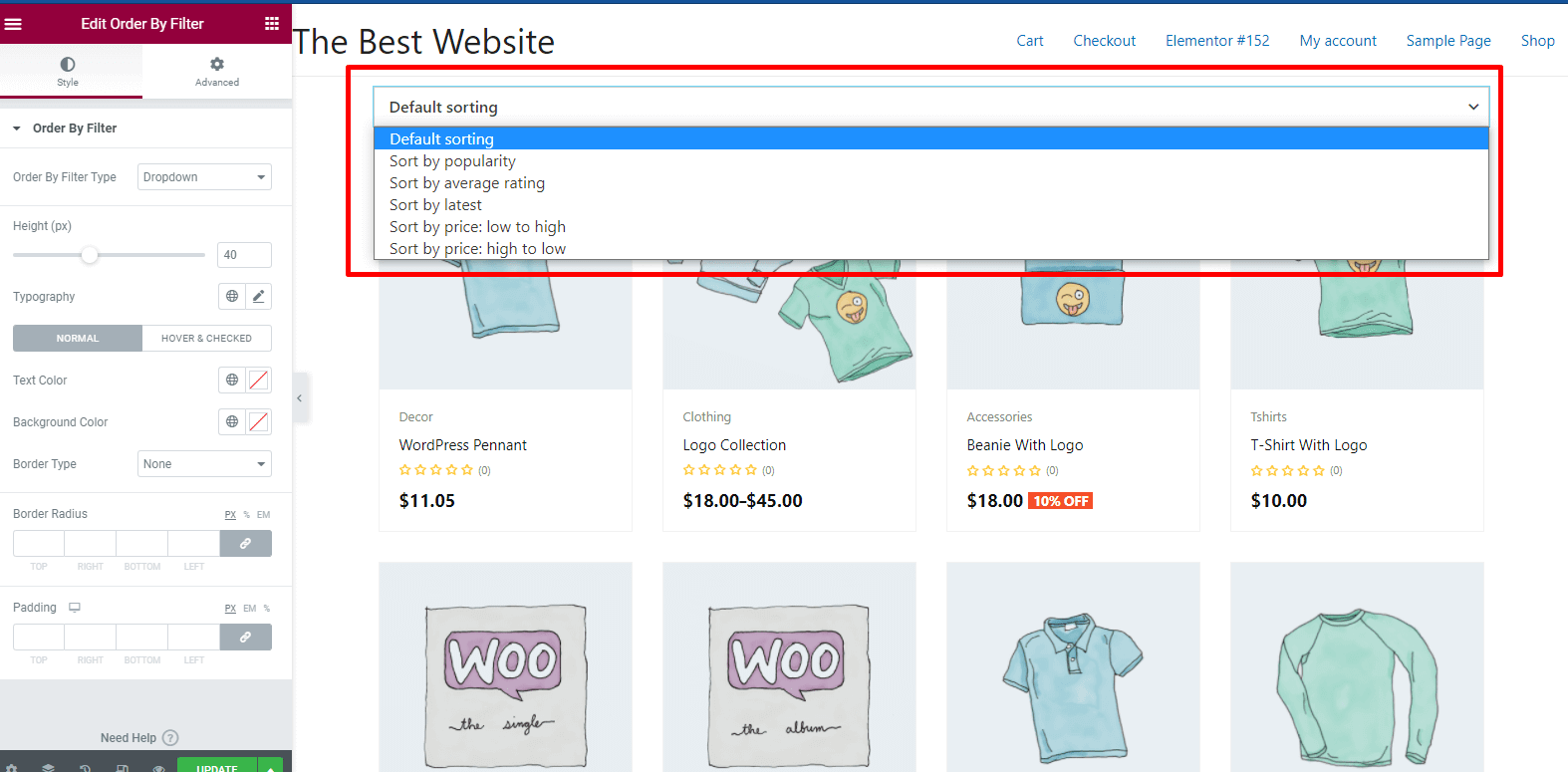
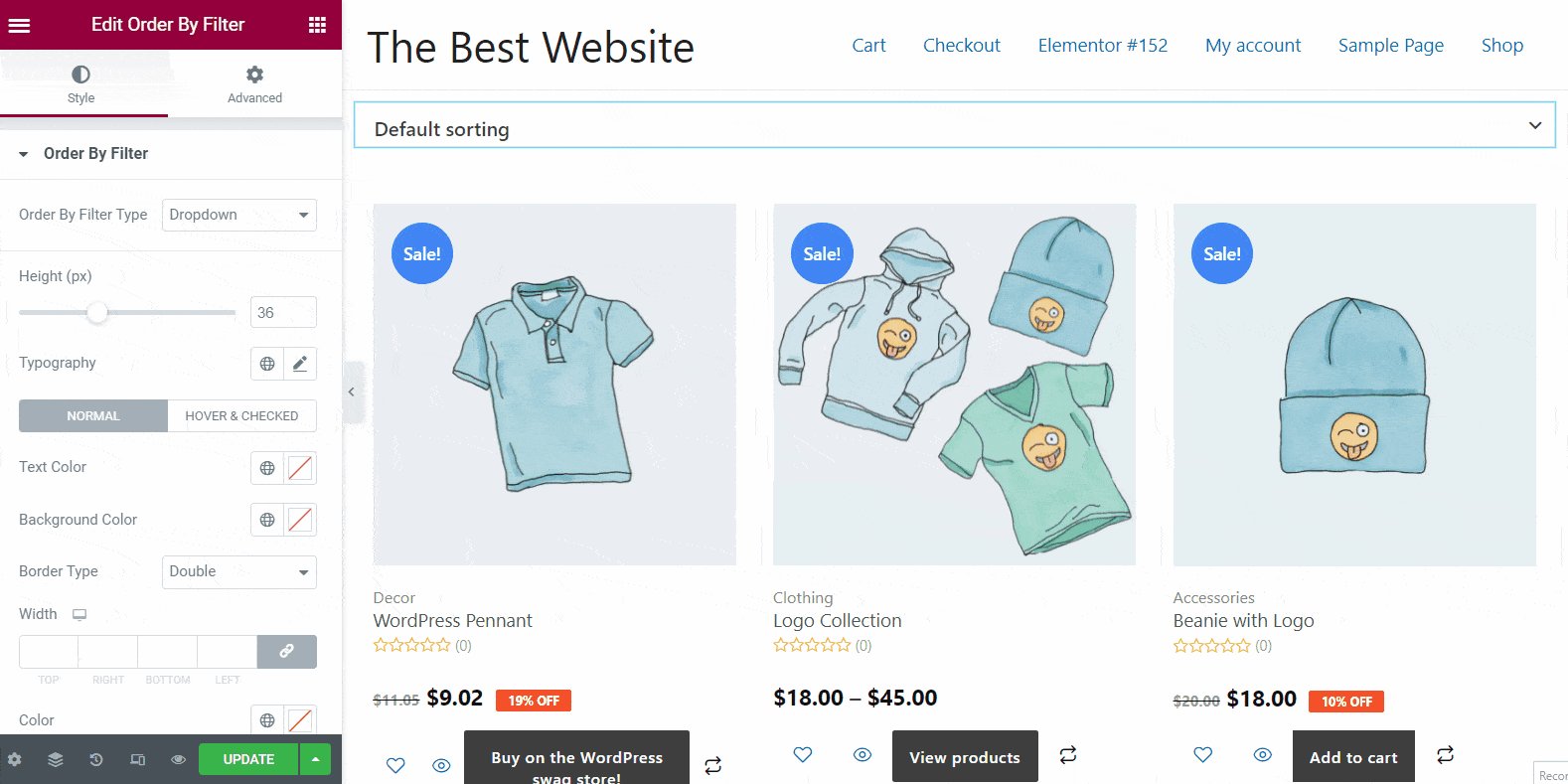
Una vez que agregue el widget, aparecerá como un cuadro de búsqueda. Hay una lista desplegable desde la cual los usuarios pueden elegir cómo desean ordenar los productos.

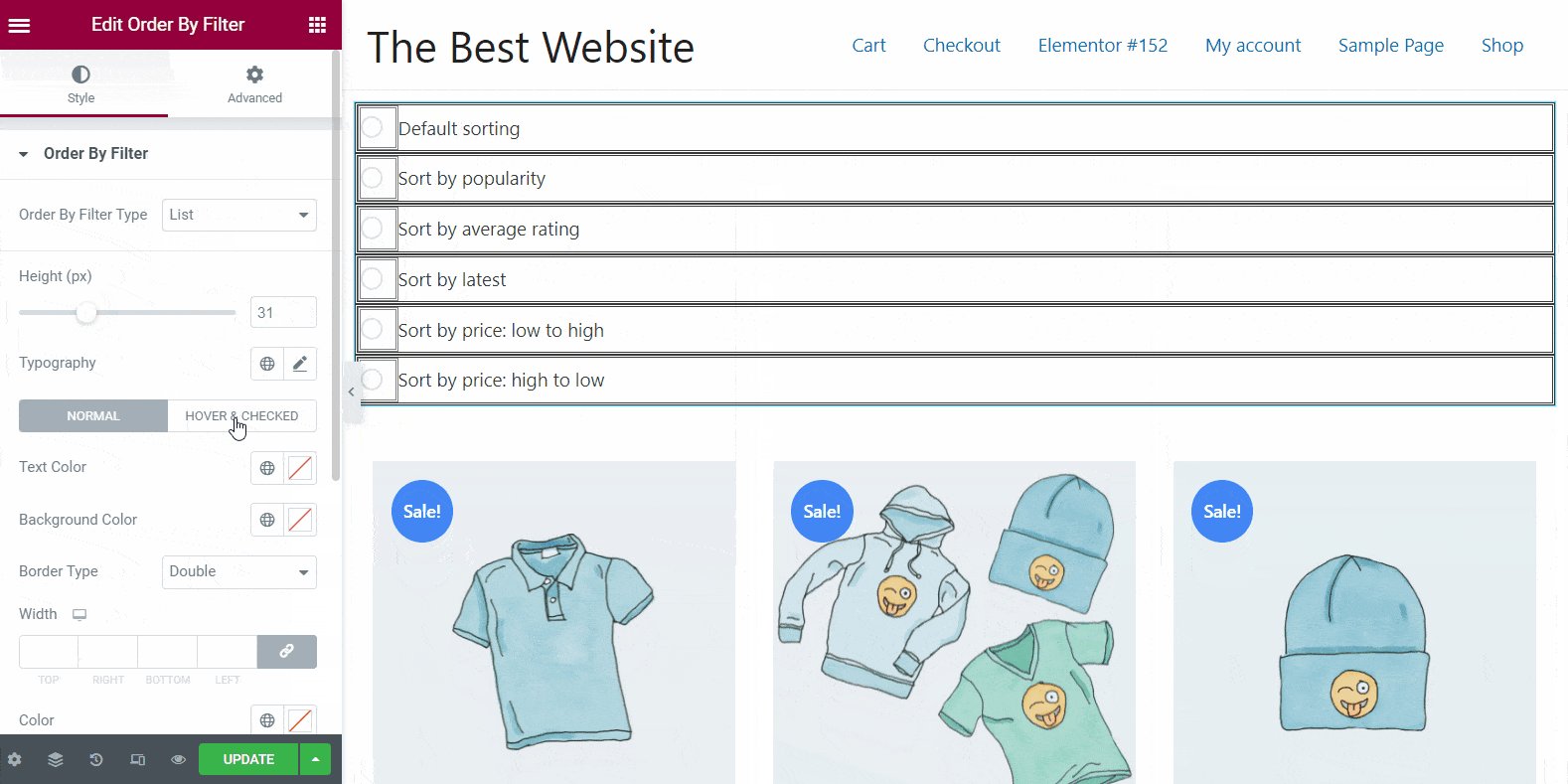
Puede cambiar el estilo del menú desplegable al estilo de lista.
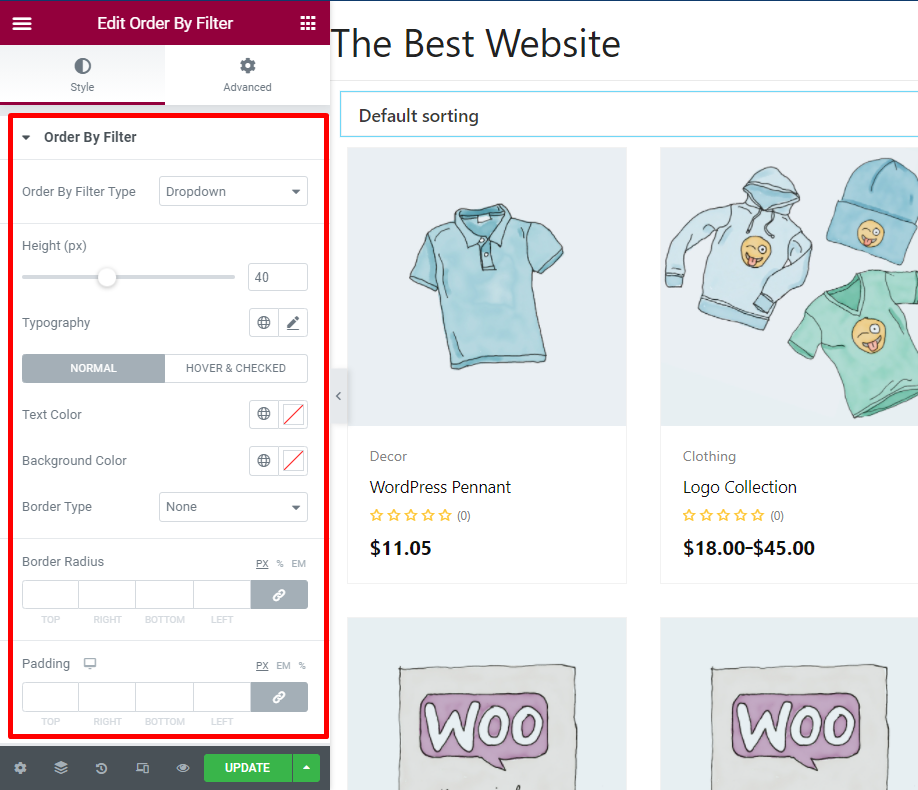
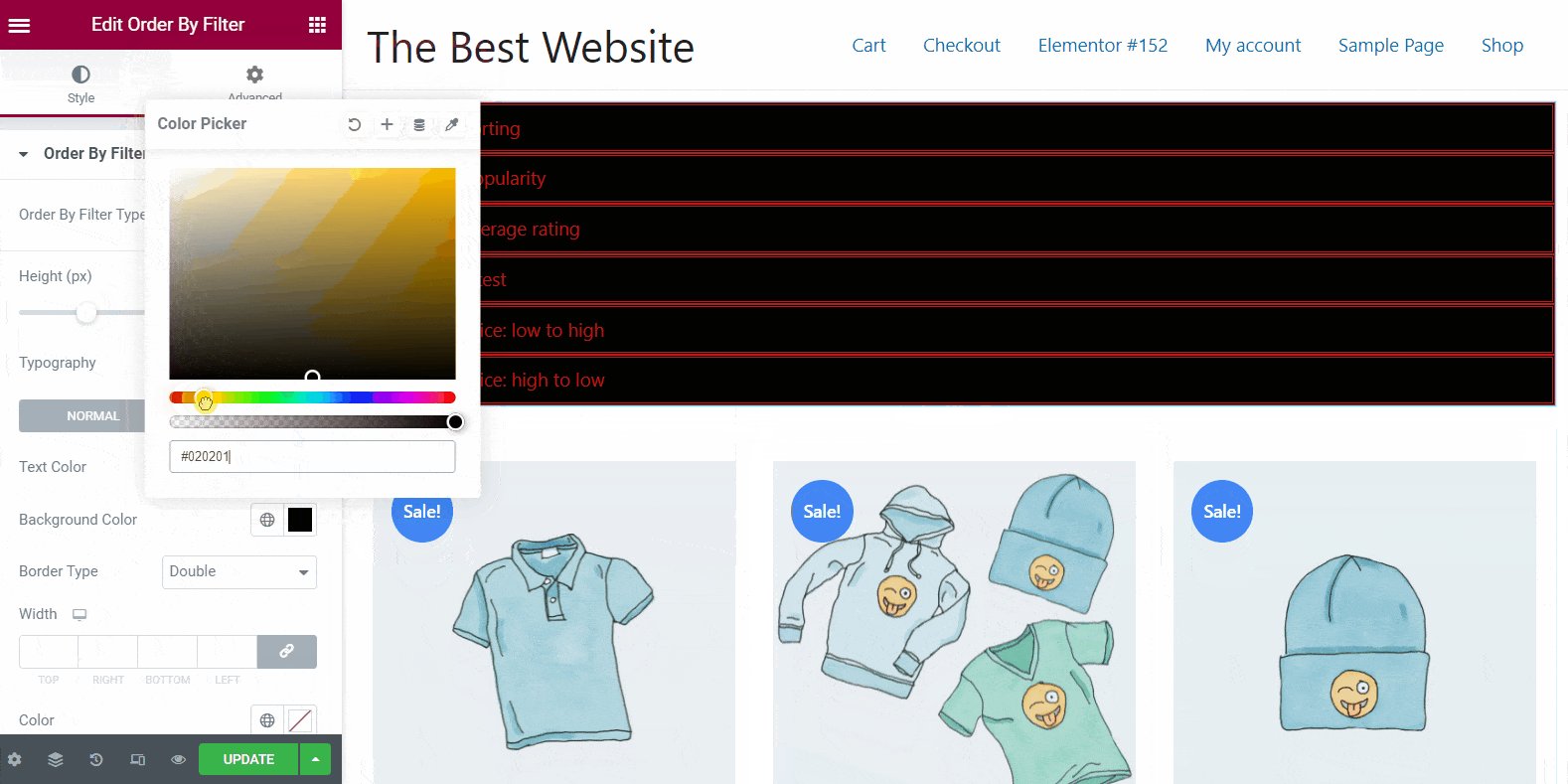
También hay otras opciones de personalización. Consulte la barra izquierda y personalice la configuración según sus necesidades. Personalice el diseño de Ordenar por filtro y actualice la página de la Tienda.

Las opciones son para cambios individuales en la página.
Ordenar por tipo de filtro: Elija menú desplegable o lista.
Altura: Cambiar la altura de la ventana de búsqueda.
Tipografía: Cambiar la tipografía de la lista.
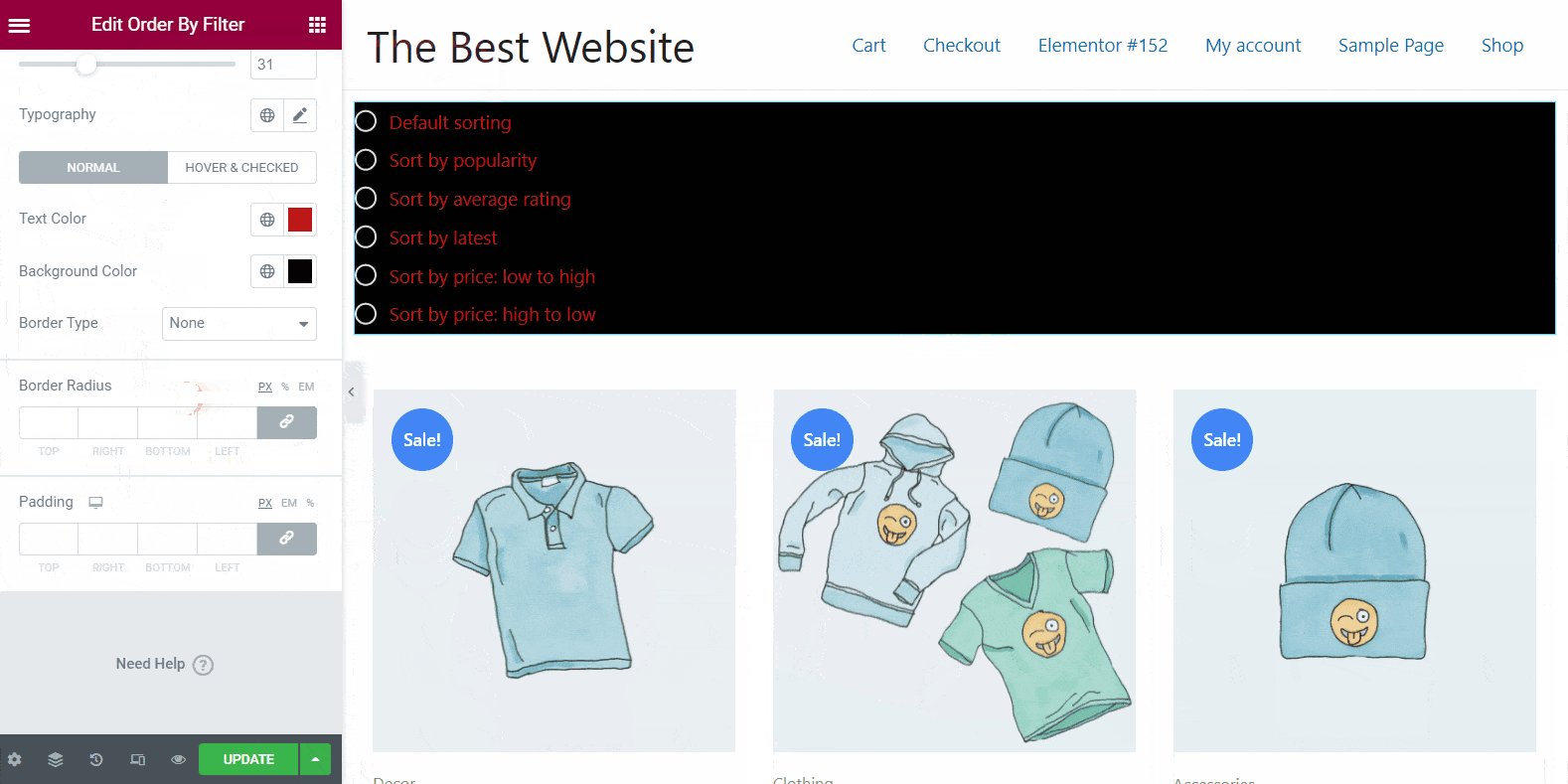
Color de texto: Personaliza el color del texto para la ventana de búsqueda.
Tipo de borde: Elija el tipo de borde para la ventana de búsqueda
Para cada personalización, el diseño del widget cambiará.

Paso 4: actualice la página #
Una vez que haya configurado todo, verifique la vista previa y actualice la página.



