ShopEngine es un creador de tiendas WooCommerce de extremo a extremo para Elementor. Contiene todos los widgets, módulos y plantillas esenciales y útiles para crear una tienda WooCommerce completa. Más importante aún, es un complemento simple y fácil de usar y el usuario no necesita tener ningún conocimiento de codificación.
Quick Overview
This documentation will guide you through the process of adding product comparison feature to your shop or WooCommerce pages. For that, you will need to get ShopEngine free and pro, along with two freemium plugins such as WooCommerce and Elementor.
Needed tools: WooCommerce (free), Elementor (free), and ShopEngine (free & pro)
Now, enable ShopEngine’s Product Comparison module and set up a shop page template. After that, edit your template and add a product list widget. Thus, your product will be visible along with the comparison icon. Whenever someone clicks the comparison icon, he/ she will see a clear WooCommerce product comparison table.
Módulo de comparación de productos: #
It’s shoppers’ tendency to always compare similar products online before making a purchase. Usually, they have to open multiple tabs to compare these products. But ShopEngine made things easy for your customers with the WooCommerce Comparación de productos module. With this module, shoppers can click the product comparison icon placed on the bottom left side of the product.
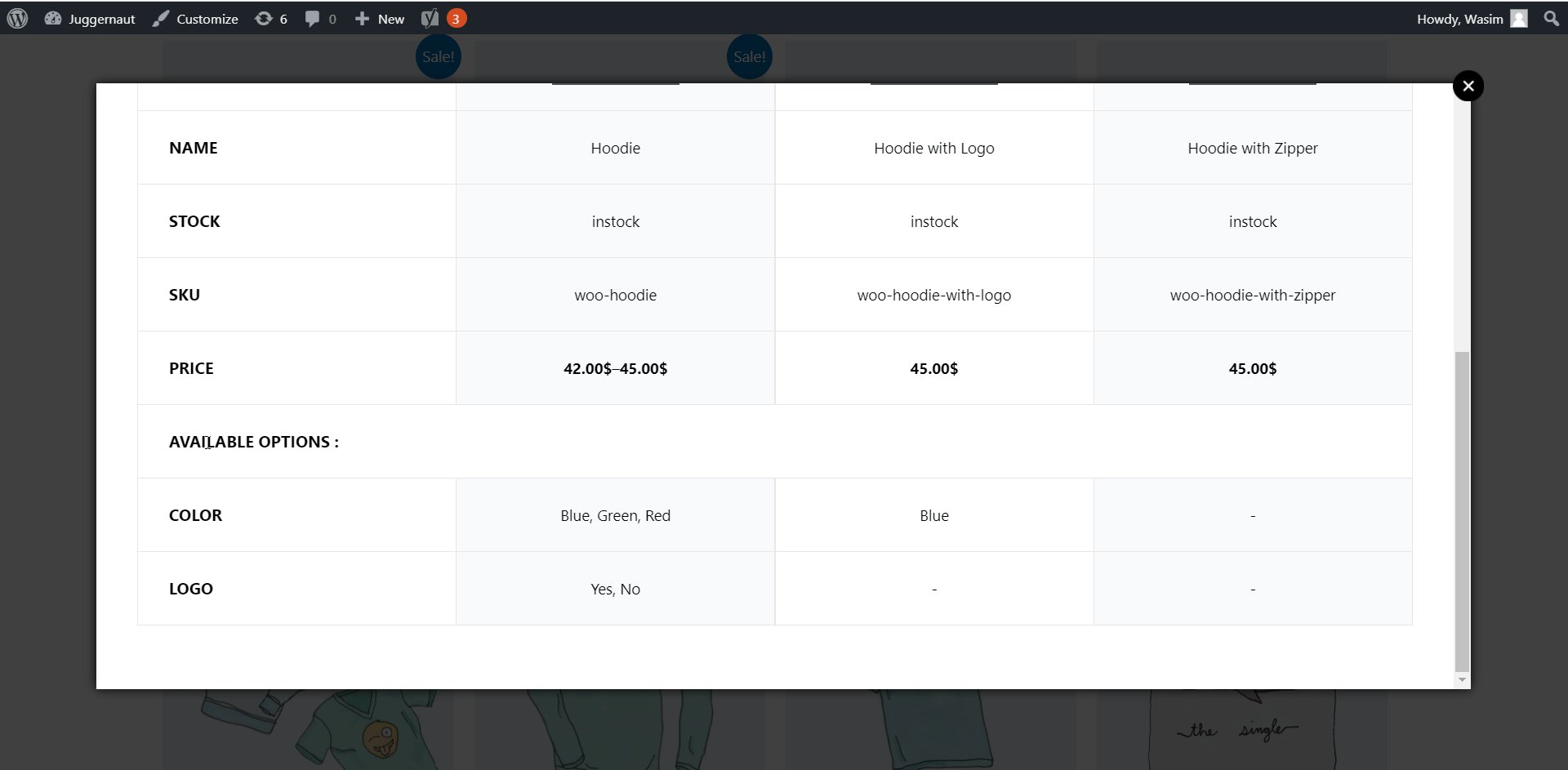
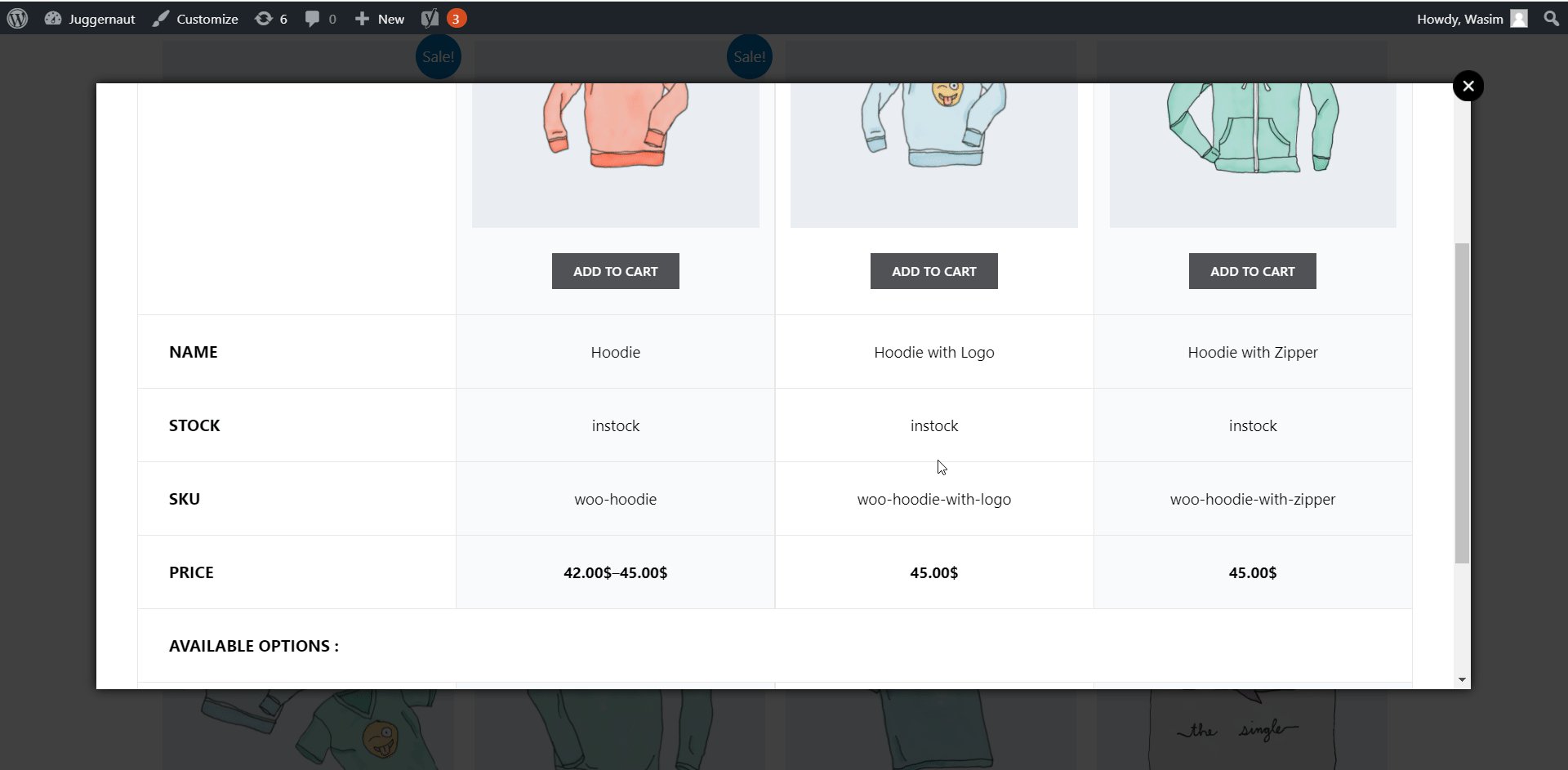
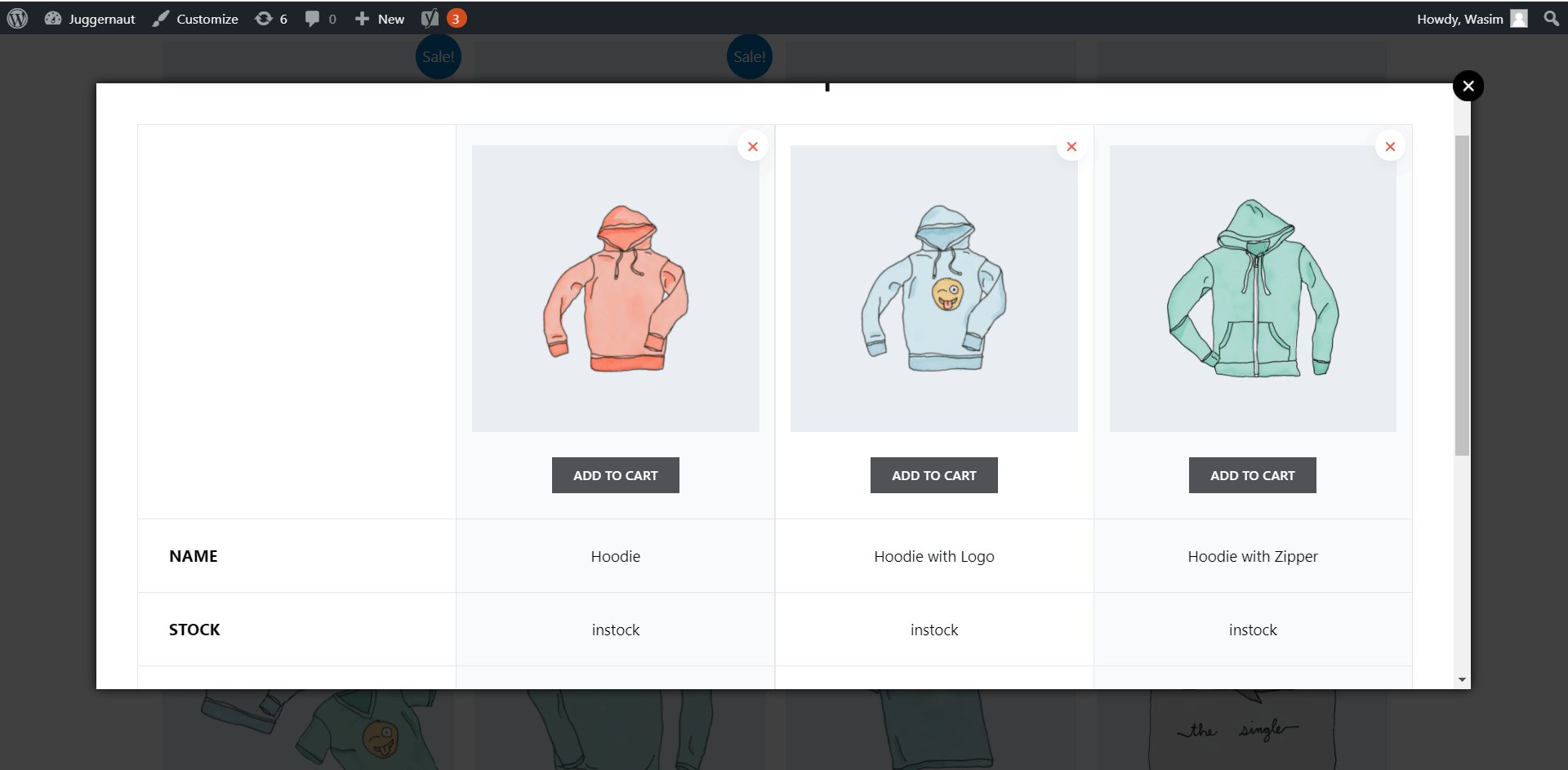
En la página de la tienda, pueden elegir los productos que desean comparar y hacer clic en el ícono de comparación de productos en cada uno de los productos. Esto mostrará todos los productos seleccionados en una nueva ventana desde donde los compradores pueden comparar diferentes parámetros como precio, estado de existencias, color, etc.
Cómo habilitar e implementar el módulo: #
Seleccione módulos del panel:
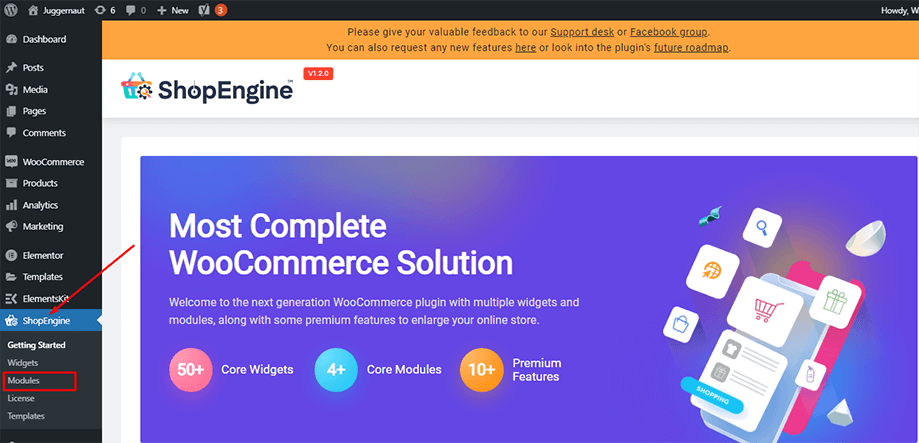
En primer lugar, vaya al panel de administración y busque ShopEngine en la barra lateral. Pase el cursor sobre ShopEngine y seleccione Módulos de la lista de elementos.
Panel de control => ShopEngine => Módulos

Seleccione y habilite el módulo de comparación de productos:
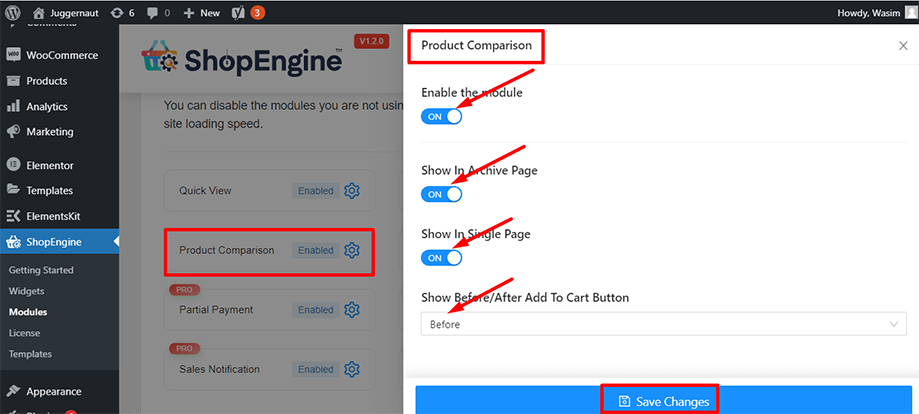
From the list of modules, find and click the WooCommerce Product Comparison module. Enable the module clicking the settings icon showing up on the module button.
Además, active el botón de alternancia para páginas individuales y de archivo para mostrar productos tanto en páginas de archivo como individuales. También puede optar por colocar el ícono del módulo antes o después del botón Agregar al carrito.

Agregar una nueva plantilla:
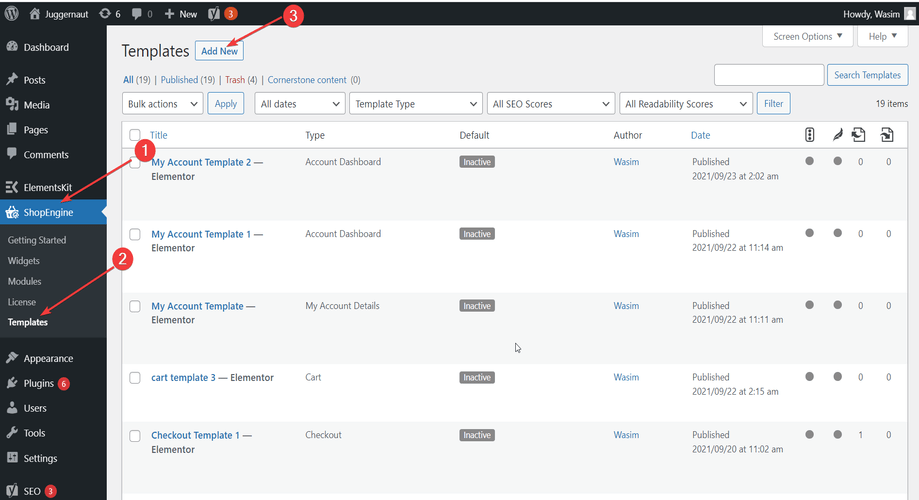
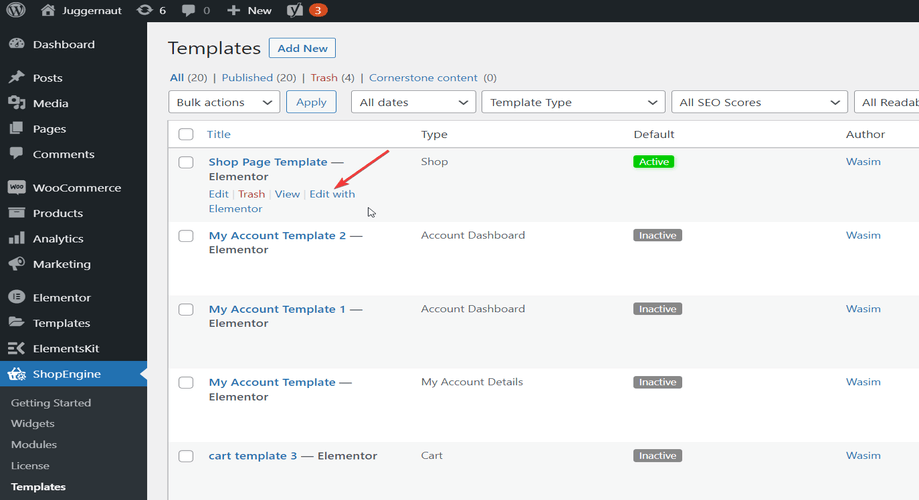
Ahora, vaya al panel de administración y busque ShopEngine en la lista de artículos. Haga clic en ShopEngine y luego seleccione Plantillas en el menú desplegable. Luego, haga clic en "Agregar nuevo"Botón en la parte superior derecha al lado del texto"Plantillas”.

Establecer una plantilla para la página de la tienda:
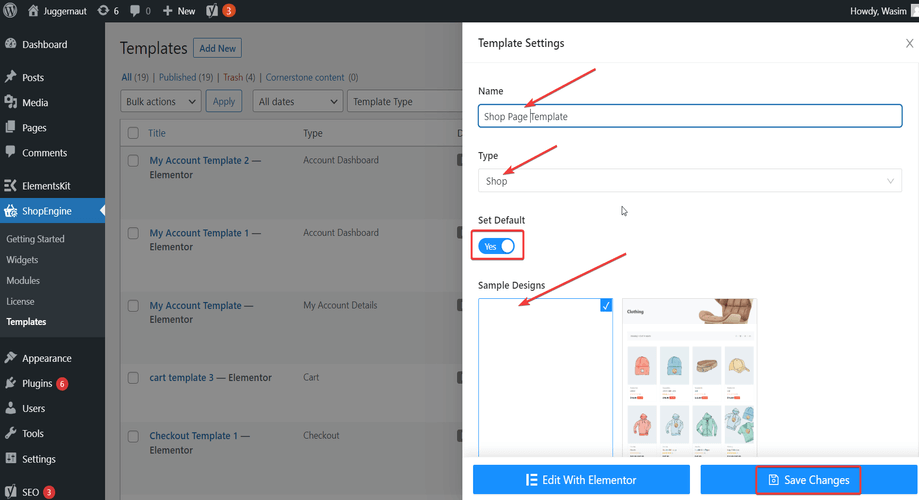
Inmediatamente después de eso, aparecerá una ventana emergente para la configuración de la plantilla. Establece el nombre de tu plantilla en el Nombre y seleccione el tipo Tienda ya que su objetivo es utilizar el módulo de comparación de productos.
Además, puede elegir un diseño de muestra predeterminado o comenzar a diseñar desde cero. Finalmente, presione el botón "Guardar cambios" botón.

Haga clic en Editar con Elementor:
Su plantilla está creada y puede verla en la parte superior de la lista. Ahora, haga clic en "Editar con Elementor”para cambiar a la ventana de Elementor.

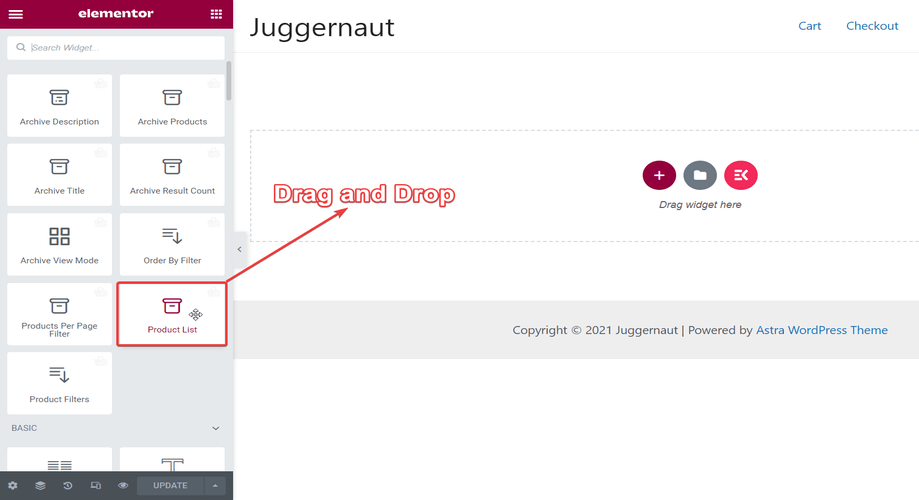
Widget de lista de productos de arrastrar y soltar:
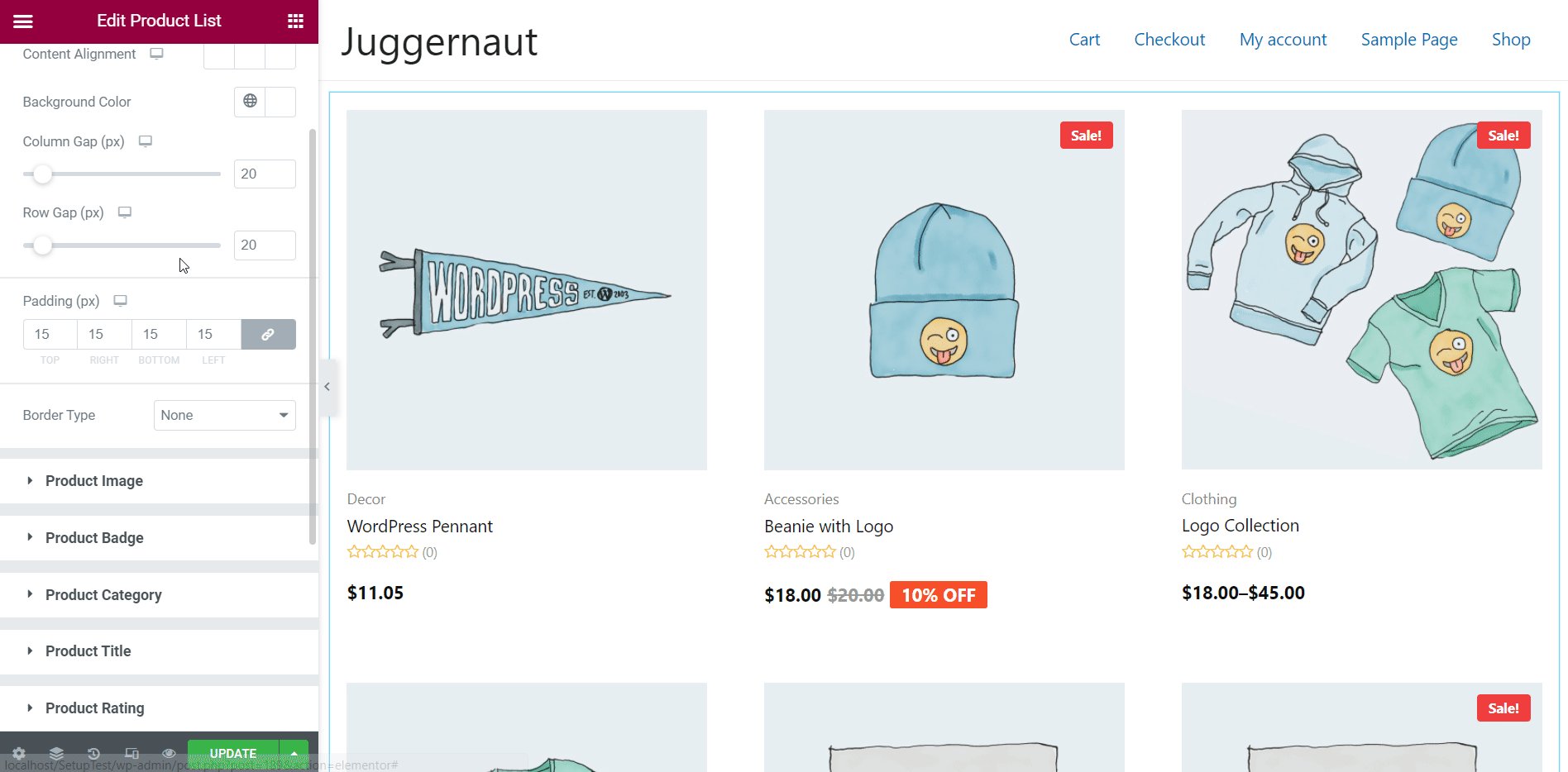
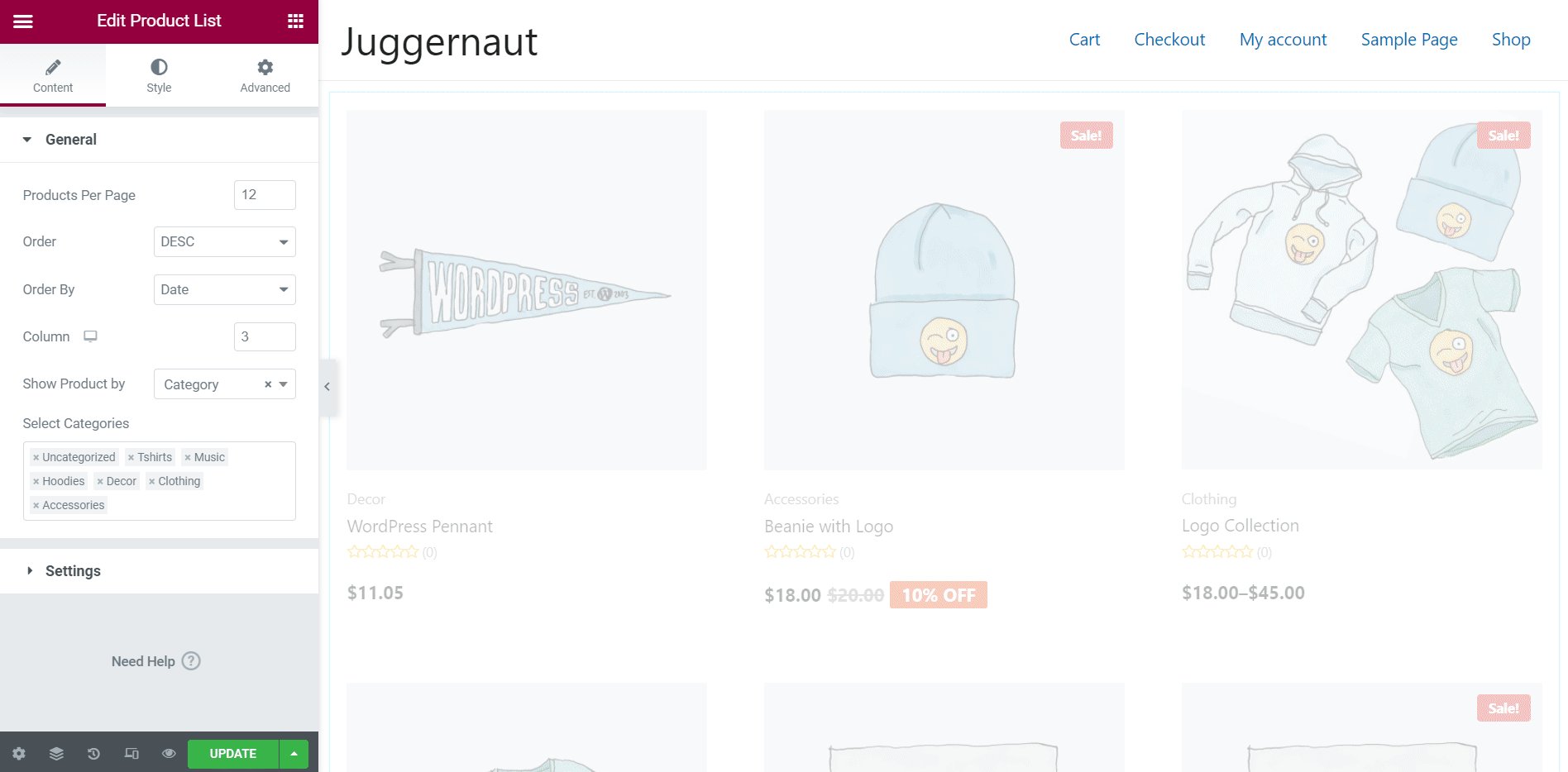
En este paso, verá una barra lateral a la izquierda con una lista de widgets de ShopEngine. Busque el widget Lista de productos en la sección Archivo de productos de ShopEngine y arrástrelo y suéltelo en el área especificada como se muestra en la captura de pantalla siguiente.

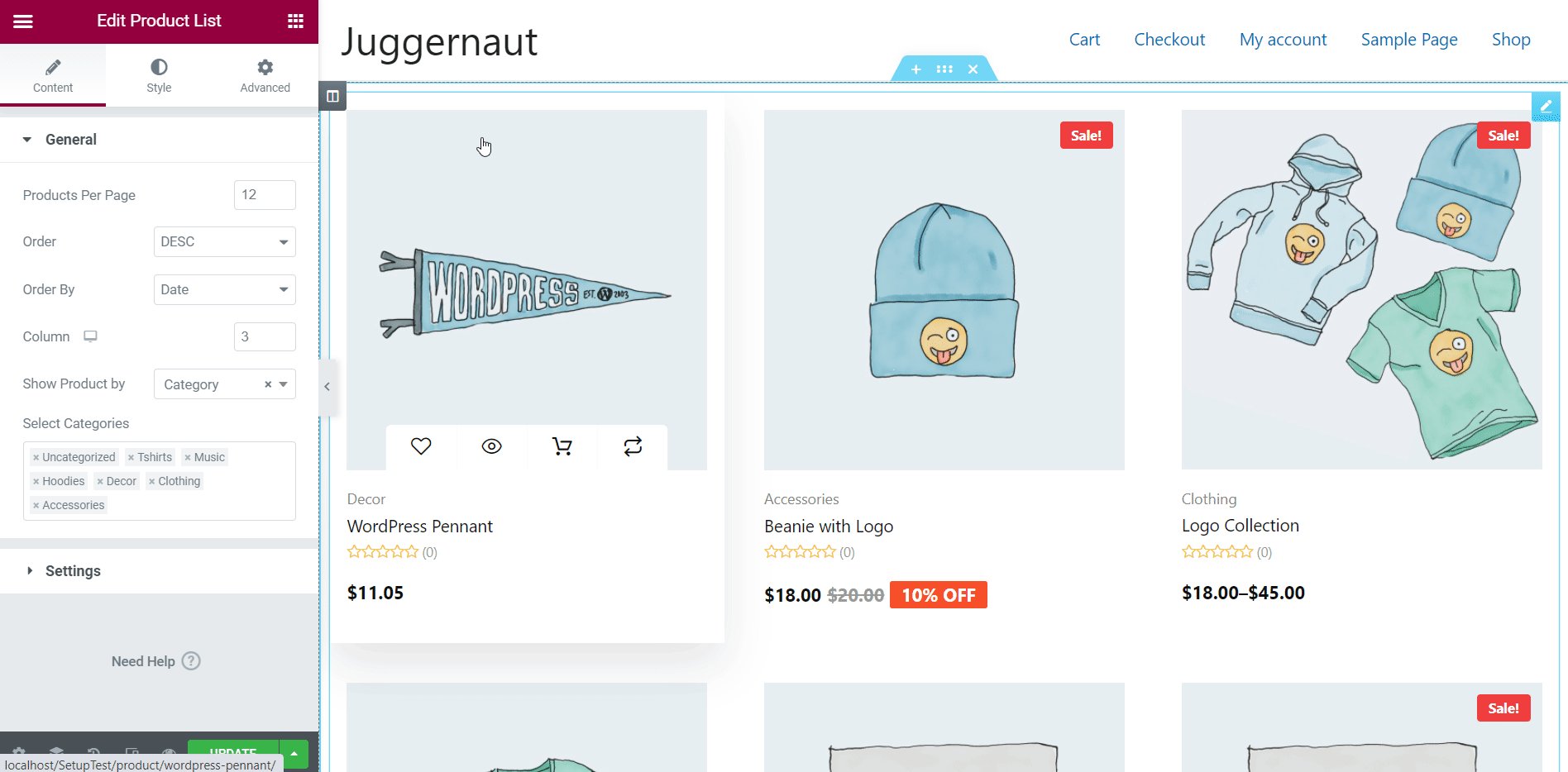
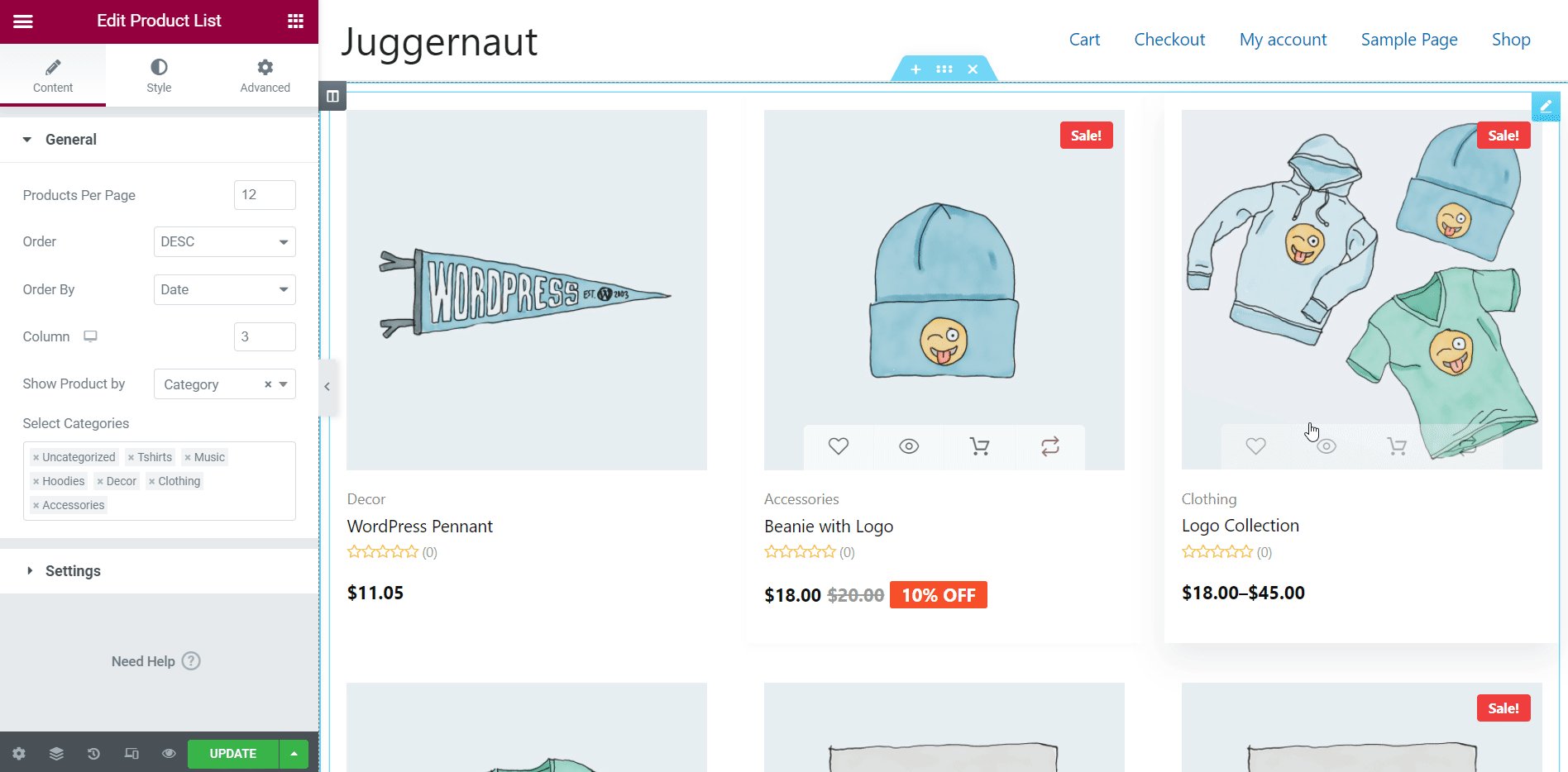
Ícono de comparación de productos visible debajo de Imágenes del producto:
Inmediatamente después de soltar el widget de lista de productos, aparecerá una lista de productos en la página con todos los detalles necesarios. Puede echar un vistazo al ícono de comparación de productos en la parte inferior derecha debajo de cada imagen de producto, como se muestra en el gif a continuación.

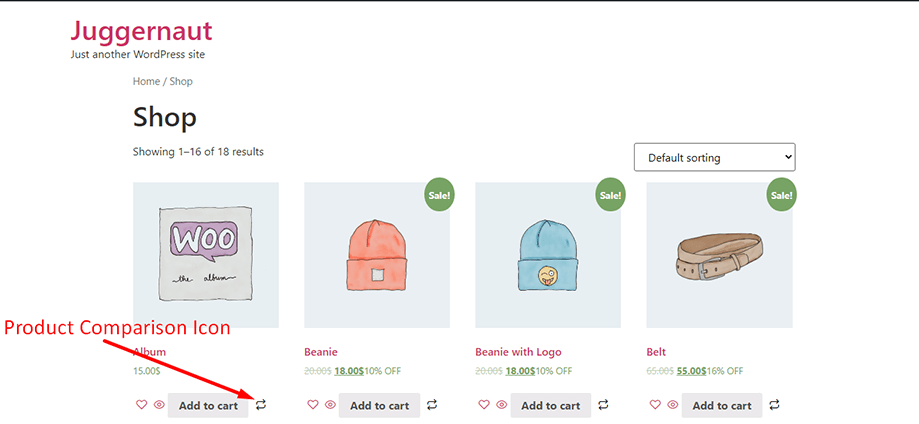
Vea el ícono de comparación de productos en la página de la tienda:
El ícono de Comparación de productos se muestra en la página de la tienda, como puede ver en la captura de pantalla a continuación. Ahora puedes elegir productos similares haciendo clic en el icono y comparar productos en una ventana emergente con todos los detalles.

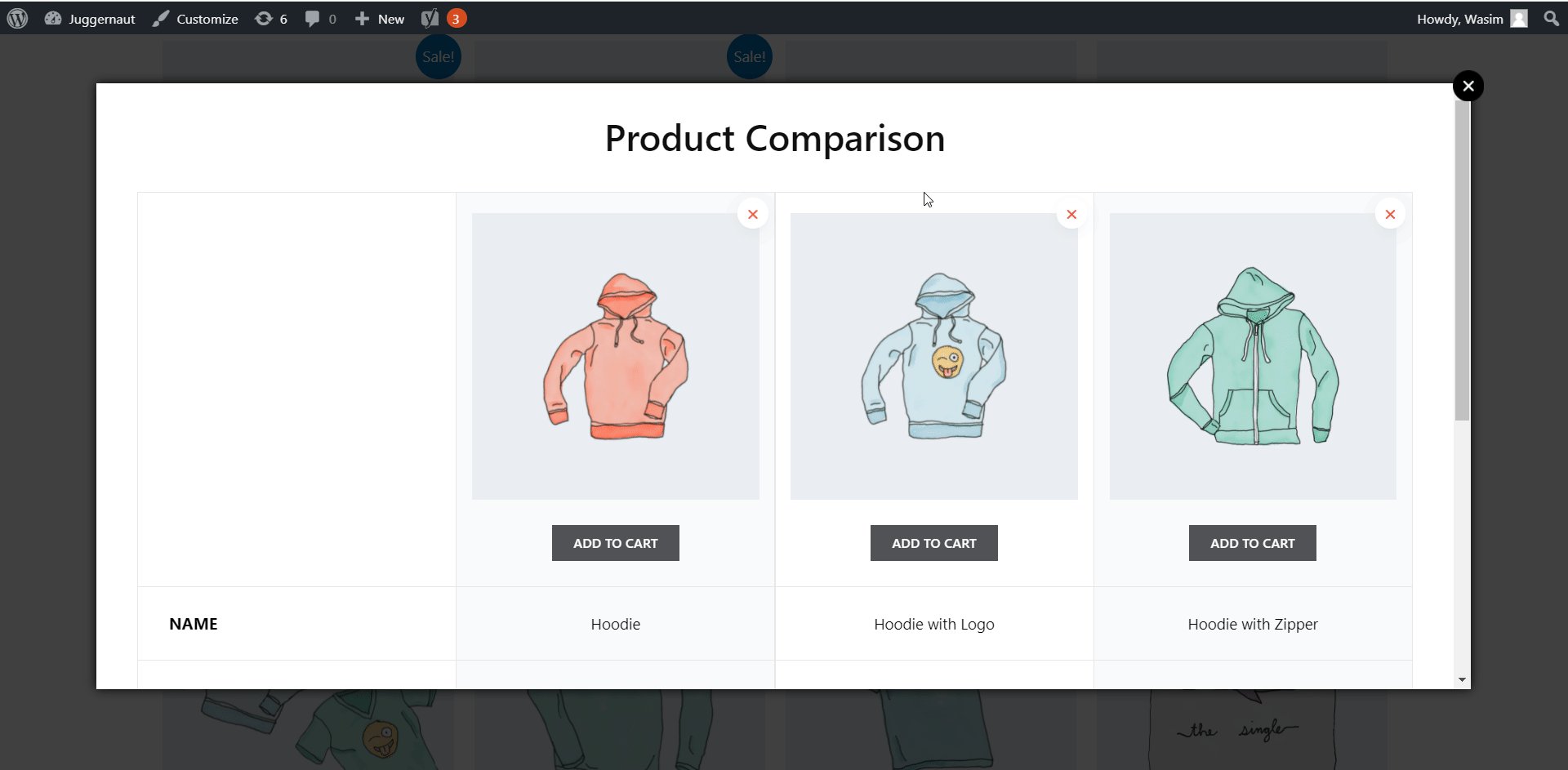
Productos similares aparecen en una ventana emergente:
Now, get a glimpse of how similar products look like on the shop page after you hit the product comparison icon. You can see from the gif how products show up with items and parameters like image, name, stock, SKU, price, color, and logo in WooCommerce product comparison chart.

Así es como podrás comparar productos de la mejor manera posible con el módulo de comparación de productos y tomar una mejor decisión de compra.



